كيفية إنشاء بوابة عميل مخصصة ذات علامة تجارية كاملة باستخدام WPMU DEV
نشرت: 2022-09-30تعرف على كيفية منح عملائك تجربة بوابة بطاقات بيضاء سهلة واحترافية حيث يمكنهم الوصول إلى حساباتهم ومواقعهم والدفع لك عبر عملية دفع آمنة وذاتية الاستضافة.
تخيل وجود بوابتك الفريدة الخاصة بك حيث يمكن لعملائك تسجيل الدخول والوصول إلى حسابات الفواتير الخاصة بهم وحتى إجراء المدفوعات - كل ذلك مستضاف على موقعك الخاص ، مع علامتك التجارية الخاصة.
حسنًا ، أخبار جيدة ، مع WPMU DEV ، الأمر ممكن وبسيط! وفي هذا المقال نوضح لك كيفية إنشاء بوابة العميل التي تحلم بها.
ستعرف:
- كيفية إنشاء صفحات تسجيل دخول مخصصة للعملاء ،
- كيفية دعوة العملاء إلى بوابتك الإلكترونية باستخدام رسائل البريد الإلكتروني ذات العلامات التجارية ،
- كيف يمكن للعملاء الدفع لك بسرعة وسهولة .
بحلول نهاية هذه المقالة ، ستكون قد أنشأت بوابة أنيقة تحت علامتك التجارية الخاصة والتي يمكن للعملاء استخدامها للوصول إلى معلومات حول مواقعهم وإجراء مدفوعات آمنة لخدماتك.
ها هي الأقسام الفرعية:
- ما سوف تحتاجه لإنشاء البوابة الخاصة بك
- كيفية إنشاء بوابة العميل والعلامة التجارية الخاصة بك
- تكوين عناصر قائمة التنقل
- إعداد زر المساعدة
- دمج الدردشة الحية
- دعوة العملاء إلى بوابتك المخصصة
- ما سيراه عملاؤك داخل بوابتهم
- لوحة تحكم العميل
- صفحة الزبون الشخصية
- يمكن للعملاء دفع الفواتير عبر بوابة العميل
- يمكن للعملاء الوصول إلى الفواتير مباشرة في نموذج الفواتير
- منح عملائك تجربة مخصصة أكثر مع عميل المحور
ونحن خارج!
ما سوف تحتاجه لإنشاء البوابة الخاصة بك
قبل أن نبدأ ، إليك ما ستحتاجه إذا كنت تريد المتابعة ، أو في النهاية إنشاء البوابة الإلكترونية الخاصة بك:
1. The Hub ، لإنشاء قاعدة البوابة الإلكترونية ودمج أدوات الفوترة
Hub هو واجهتك المركزية كمستخدم WPMU DEV ، وهو المكان الذي يدير فيه أعضاء مطور الويب لدينا كل جانب من جوانب مواقع العملاء الخاصة بهم.
يمكنك معرفة المزيد حول كيفية عملها في كيفية تحقيق أقصى استفادة من مقال The Hub.
تتضمن واجهة الموقع المتكاملة هذه أيضًا لوحة تحكم مدمجة لإدارة العملاء والفواتير - حيث يمكنك إصدار فاتورة للعملاء ، وإعداد الاشتراكات ، وتتبع الإيرادات الشهرية المتكررة (MRR) ، والمزيد.
والأهم من ذلك وأكثر ارتباطًا بهذه المقالة ... يمكنك دعوة عملائك للحصول على وصول مخصص إلى لوحة معلومات الفوترة (ومناطق محددة من مركزك العام) ، حيث يمكنهم عرض معلومات حساباتهم واشتراكهم ، وحتى دفع الفواتير مباشرةً عبر - في شريط الخروج.
كل ما سبق يضع الأساس لبوابة عميل البطاقة البيضاء الخاصة بك. لكنها لا تزال تحت العلامة التجارية WPMU DEV حتى هذه النقطة.
هذا هو المكان الذي تدخل فيه الأداة التالية في المعادلة ...
2. عميل المحور ، لوضع علامة على بوابتك الإلكترونية على أنها خاصة بك
يسمح لك Hub Client بأخذ واجهة Hub الخاصة بك ، بما في ذلك أدوات الفوترة والسداد ، ووضع علامة بيضاء على كل شيء باستخدام علامتك التجارية الخاصة وشعاراتك وما إلى ذلك.
سيكون هذا المثال على موقعك الخاص في المجال الخاص بك ، لذلك عندما يقوم عملاؤك بتسجيل الدخول ، فإنهم يرون علامتك التجارية ، وليس علامتنا التجارية.
3. موقع مستضاف لبوابتك
أخيرًا ، ستحتاج أيضًا إلى موقع مستضاف لاستضافة بوابة العميل الخاصة بك ...
يمكن أن يكون هذا إما موقعًا مستضافًا لجهة خارجية ، أو أن هناك دائمًا استضافة WordPress مخصصة خاصة بنا ، والتي يمكنك أيضًا إدارتها مباشرة من لوحة تحكم Hub.
جميع الأدوات المذكورة أعلاه مضمنة في خطة WPMU DEV Agency ، والتي يمكنك أيضًا تجربتها مجانًا الآن .
حسنًا ، الآن بعد أن عرفت ما هو مطلوب ، سننتقل إليه!
كيفية إنشاء بوابة العميل والعلامة التجارية الخاصة بك
حسنًا ، أول الأشياء أولاً ... نظرًا لأن تجربة عميل العلامة البيضاء تأتي من The Hub Client ، فنحن نريد تثبيتها وتهيئتها على الفور.
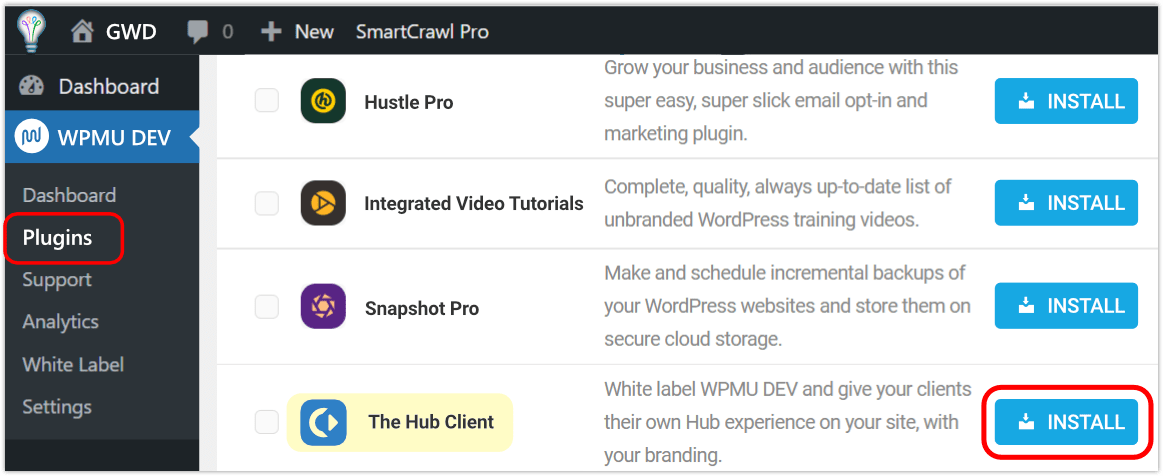
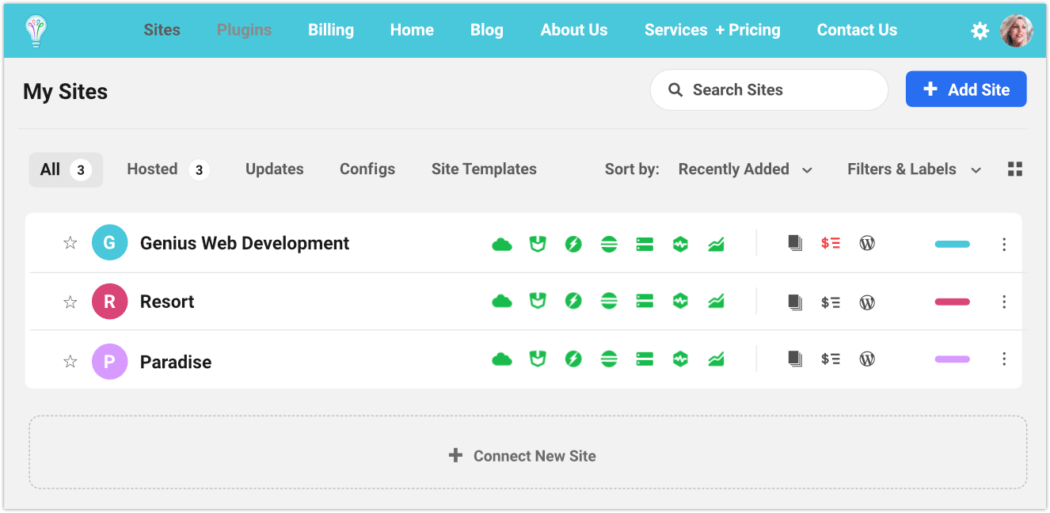
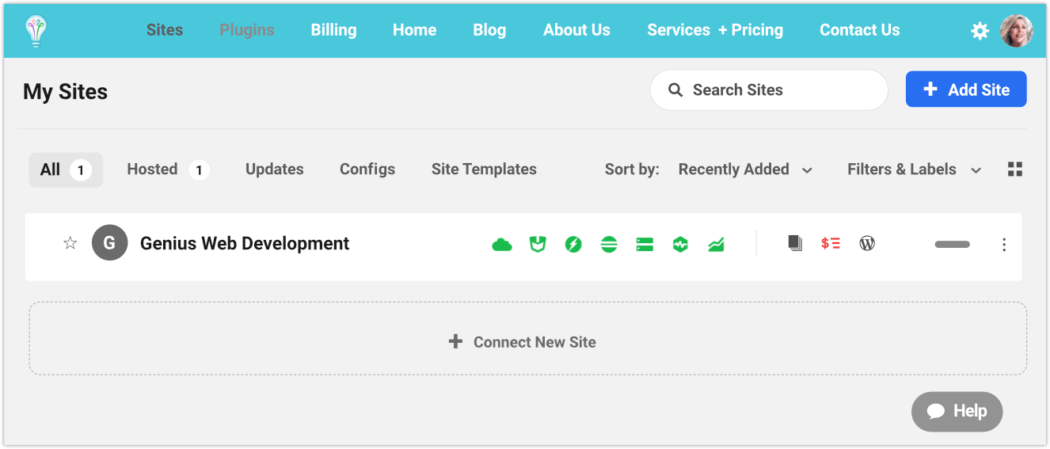
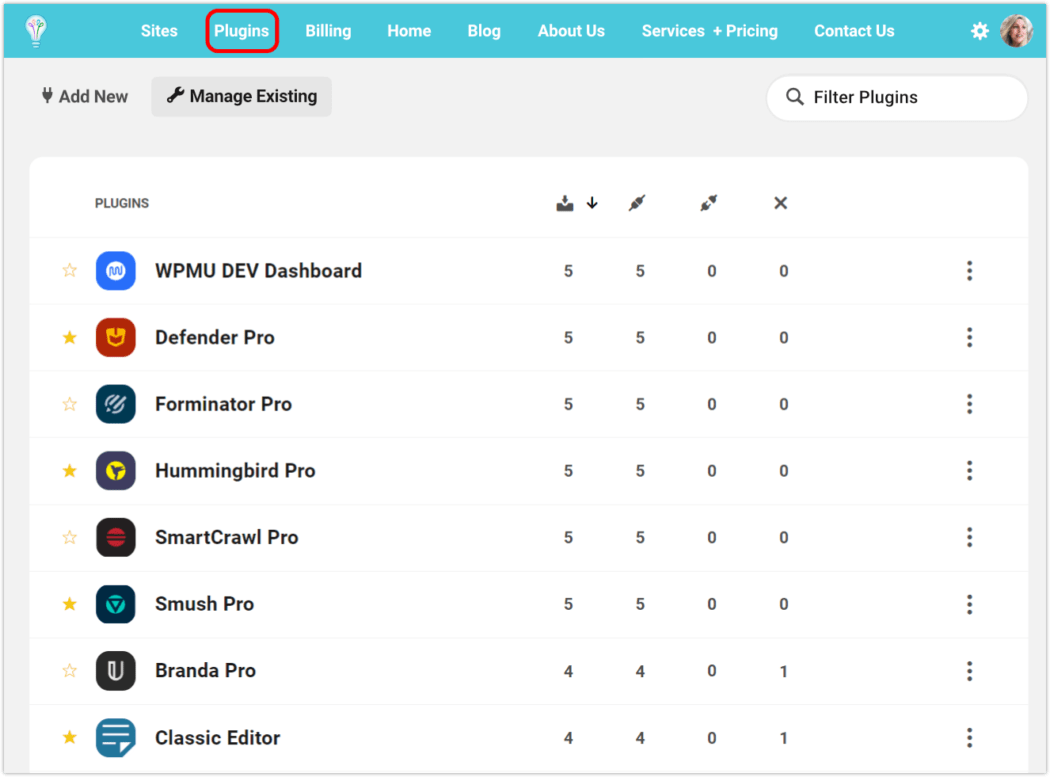
بمجرد التسجيل للحصول على عضوية WPMU DEV مدفوعة ، سيكون المكون الإضافي Hub Client متاحًا للتثبيت مجانًا عبر الصفحة المقصودة للمكون الإضافي ، أو مدير المكونات الإضافية Hub ، أو المكون الإضافي للوحة معلومات WPMU DEV (كما هو موضح أدناه).

بمجرد التنشيط ، انقر فوقه لرؤية شاشة الترحيب ، ثم انقر فوق البدء . هذا يضعك مباشرة في الإعدادات .
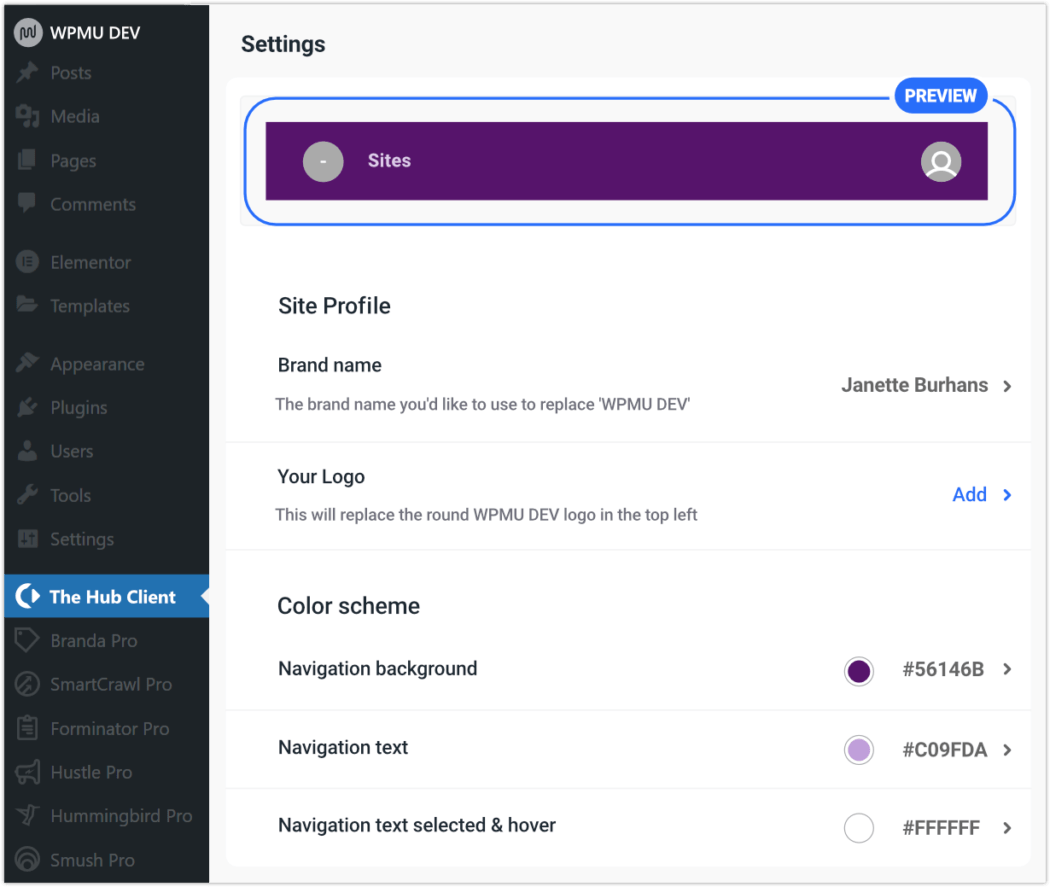
بشكل افتراضي ، سيرث Hub Client اسم العلامة التجارية والشعار اللذين قمت بتعيينهما في Hub الخاص بك ، ولكن يمكنك تخصيصه ليكون ما تريد.

سنقوم بسرعة بإعداد أول ثلاثة تخصيصات لعلامتنا التجارية ضمن الملف الشخصي للموقع .
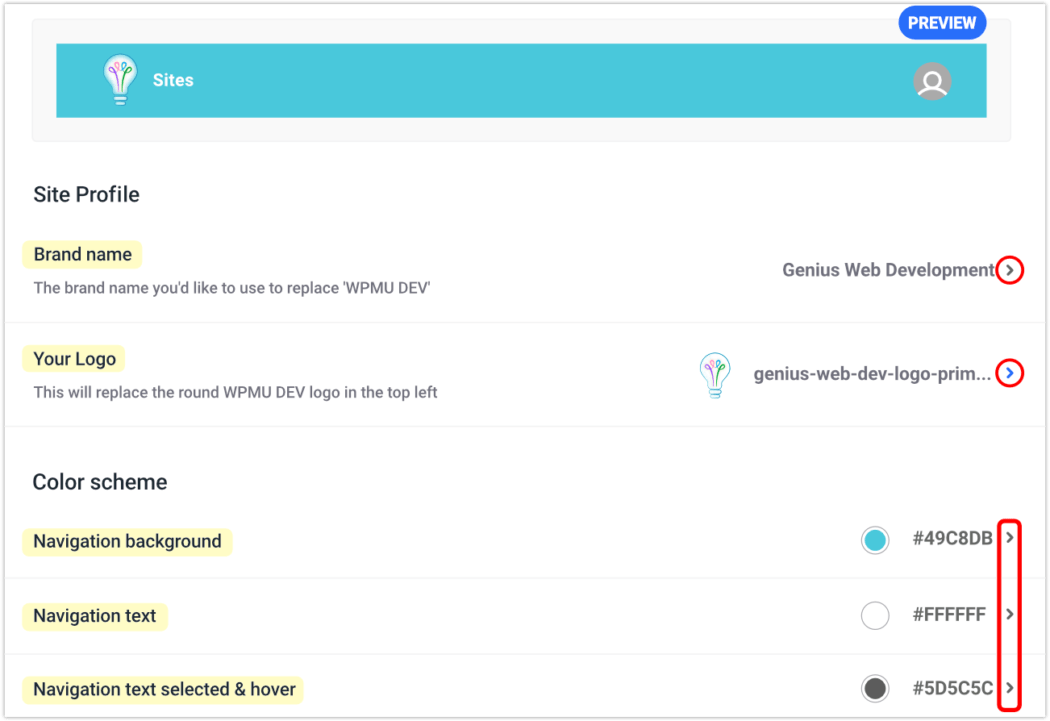
- انقر فوق رمز السهم لاسم العلامة التجارية ، واكتب ما تريد تسميته ، ثم حفظ التغييرات .
- بعد ذلك ، انقر فوق رمز السهم الخاص بشعارك ، وقم بتحميل الرسم الخاص بك ، ثم قم بحفظ التغييرات .
- ضمن نظام الألوان ، انقر على رمز السهم لخلفية التنقل ، وحدد الظل المطلوب من منتقي الألوان ، ثم احفظ التغييرات . يمكنك أيضًا تحديد نص التنقل ونص التنقل المحددين وتحريك الألوان هنا ، لمطابقة نظام الألوان ذي العلامة التجارية بالكامل.
يمكنك رؤية جميع التغييرات في الوقت الفعلي عبر شريط المعاينة أعلى صفحة الإعدادات.

تكوين عناصر قائمة التنقل
نريد أن نجعل التجول في بوابتنا ذات العلامات التجارية تجربة مرضية ومعقولة لعملائنا.
يمكننا تحقيق ذلك بسهولة من خلال إعدادات Hub Client.
لنلقِ نظرة على تخصيص بقية البوابة ذات العلامات التجارية لعملائك.
أولاً ، سنقوم بإعداد ما سيتم عرضه على أنه القائمة الرئيسية لبوابتك ذات العلامة التجارية.
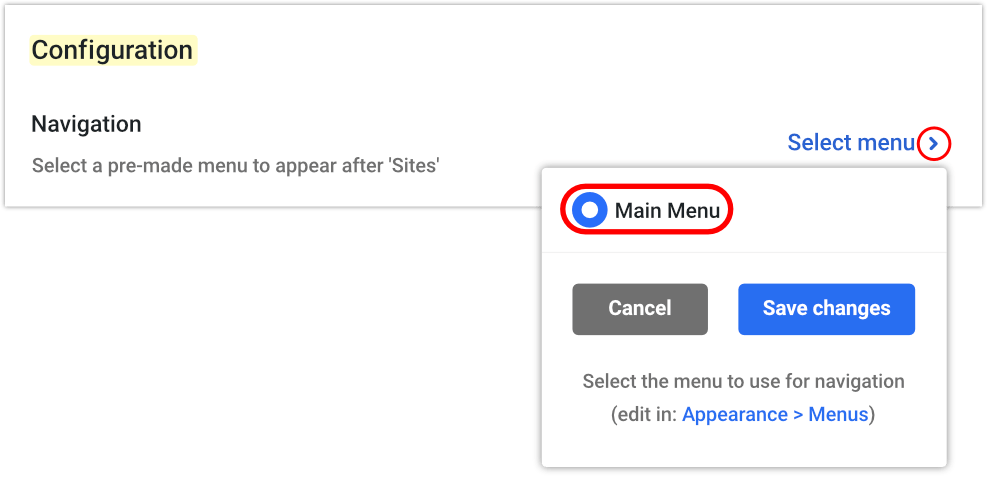
من الشاشة الرئيسية في The Hub Client ؛ قم بالتمرير لأسفل وصولاً إلى التكوين ، وانقر فوق السهم الذي على شكل رتبة عسكرية على يمين التنقل .
حدد من الخيارات المنسدلة ، أو أنشئ قائمة خاصة بالموقع في WordPress ' Appearance> Menus ، ثم ارجع إلى هذه الصفحة وحددها.

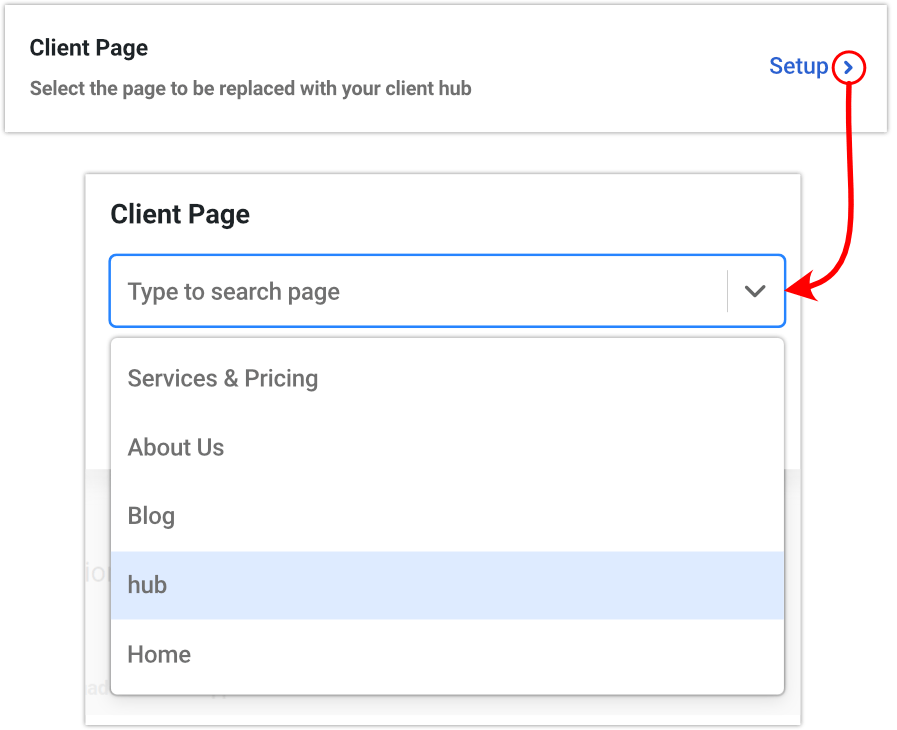
الآن سنقوم بتعيين صفحة العميل كمحور.
انقر فوق سهم شيفرون على يمين صفحة العميل ، ومن النافذة المنبثقة الناتجة ، حدد ما تريد من خيارات القائمة المنسدلة ، ثم حفظ .

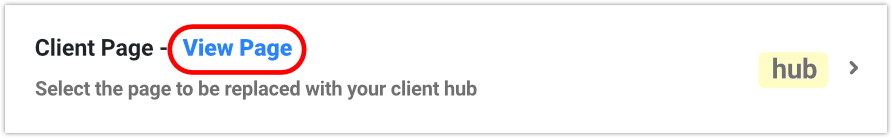
الآن سترى هذا النص المرتبط الإضافي - عرض الصفحة ، بجوار صفحة العميل ، جنبًا إلى جنب مع اسم الصفحة التي حددتها على اليسار. في هذه الحالة ، "المحور".

انقر فوق عرض الصفحة وسيفتح هذا المثيل من Hub في صفحة ويب جديدة ، حيث سترى الصفحة التي حددتها ، مع القائمة التي حددتها في الجزء العلوي من الموقع.

يمكنك أيضًا تخصيص الرابط المستخدم للنص السابق في صفحة تسجيل دخول العميل. سنقوم بإلغاء ذلك الآن.
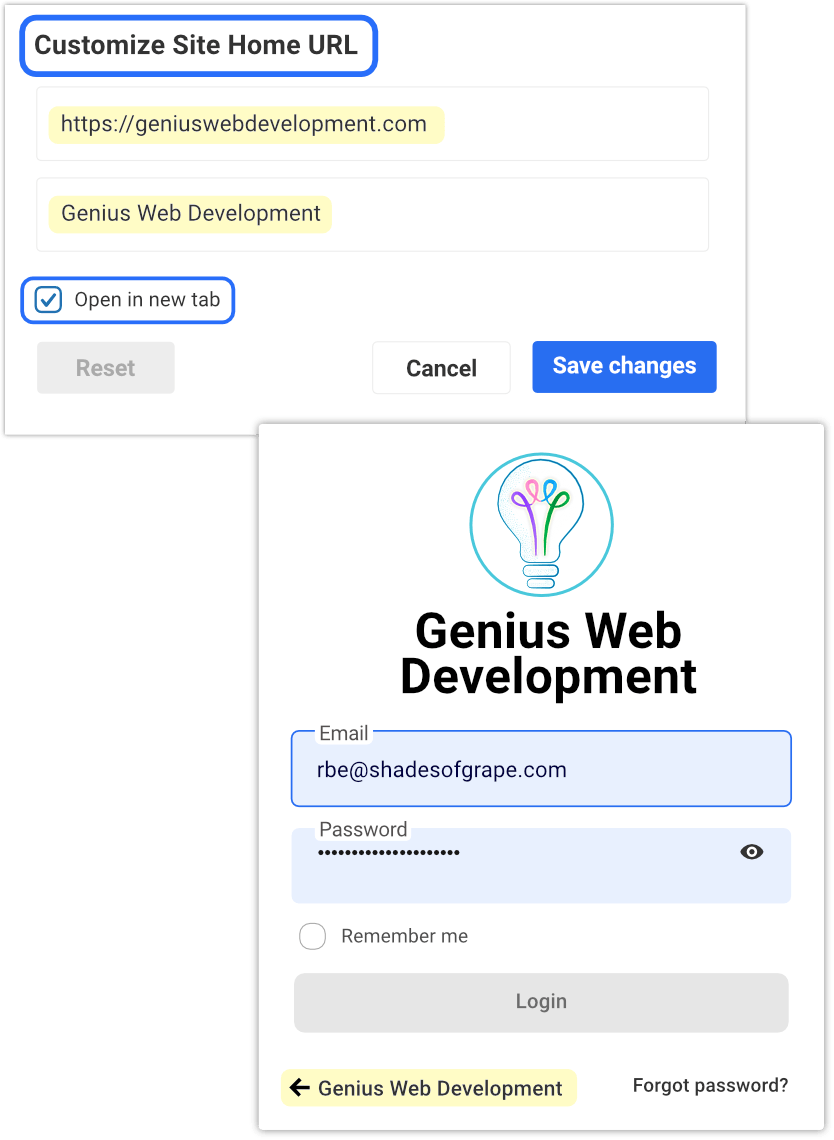
من لوحة معلومات WP> عميل Hub> الإعدادات > التكوينات> عنوان URL للموقع الرئيسي ، انقر فوق إضافة لفتح وحدة التكوين.
أدخل عنوان URL للموقع واسم الموقع (العنوان) ، ثم احفظ التغييرات. (يمكنك أيضًا النقر فوق مربع الاختيار لفتح في علامة تبويب جديدة قبل الحفظ ، إذا كنت تفضل ذلك.)

ملاحظة: إذا لم يتم إجراء أي تخصيصات هنا ، فسيتم توجيه زر الرجوع إلى الصفحة الرئيسية الافتراضية لهذا الموقع.
إذا كنت تريد في أي وقت العودة إلى الحالة الافتراضية ، فما عليك سوى النقر فوق الزر " إعادة تعيين ".
إعداد زر المساعدة
يعد الحصول على موارد المساعدة المتاحة بسهولة لعملائك ميزة كبيرة. إنها تقطع شوطًا طويلاً في جعلهم يشعرون بالهدوء والجمع ، ومعرفة الإجابات على بعد نقرة واحدة.
"قدم خيارات تخصيص كافية حتى نتمكن من تعديل شكل ومظهر الواجهة إلى حد ما. والقدرة على إدخال معلوماتنا الخاصة ، مثل معلومات الاتصال والروابط إلى صفحات المساعدة الخاصة بنا / دعم العملاء وأشياء من هذا القبيل. " - جوليان (عضو WPMU DEV)
يعد الحصول على زر المساعدة في The Hub Client أمرًا سهلاً. سوف أطلعك على كيفية القيام بذلك الآن.
من لوحة معلومات WP> عميل Hub> الإعدادات> التكوين ؛ على يمين زر التعليمات ، انقر فوق إضافة .
أدخل عنوان URL لصفحة المساعدة الخاصة بك ، ثم احفظ التغييرات .
تادا! سيكون لديك الآن فقاعة مساعدة عائمة على صفحة المحور الخاصة بك والتي عند النقر عليها ، ستوجه المستخدم إلى عنوان URL الذي اخترته. بشكل افتراضي ، سيتم فتح صفحة التعليمات في علامة تبويب جديدة.
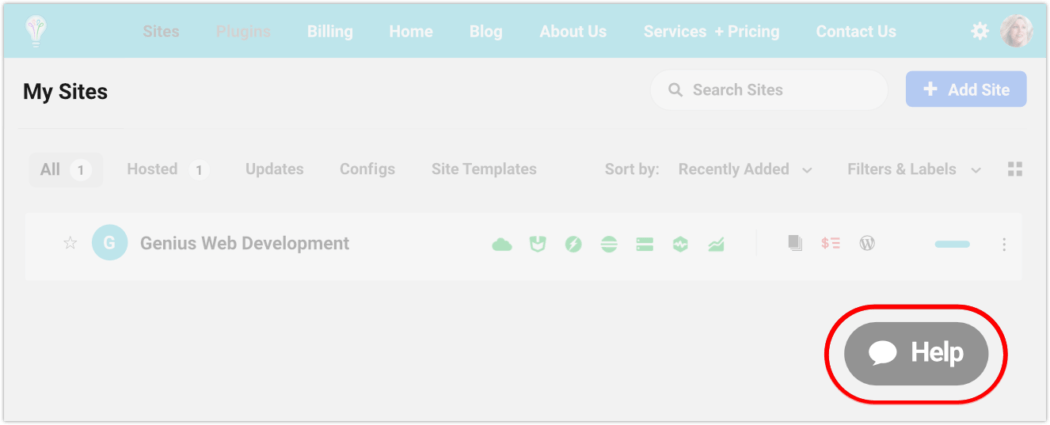
بمجرد إعداد زر المساعدة الخاص بك ، سيتم عرضه في الزاوية اليمنى السفلية من الصفحة الرئيسية للمحور ، ويكون جاهزًا للعمل.

دمج الدردشة الحية
تعد الدردشة الحية ميزة رائعة تقدمها لعملائك. ويقدم The Hub Client ثلاث عمليات تكامل لمنصة دردشة عالية التصنيف للاختيار من بينها.
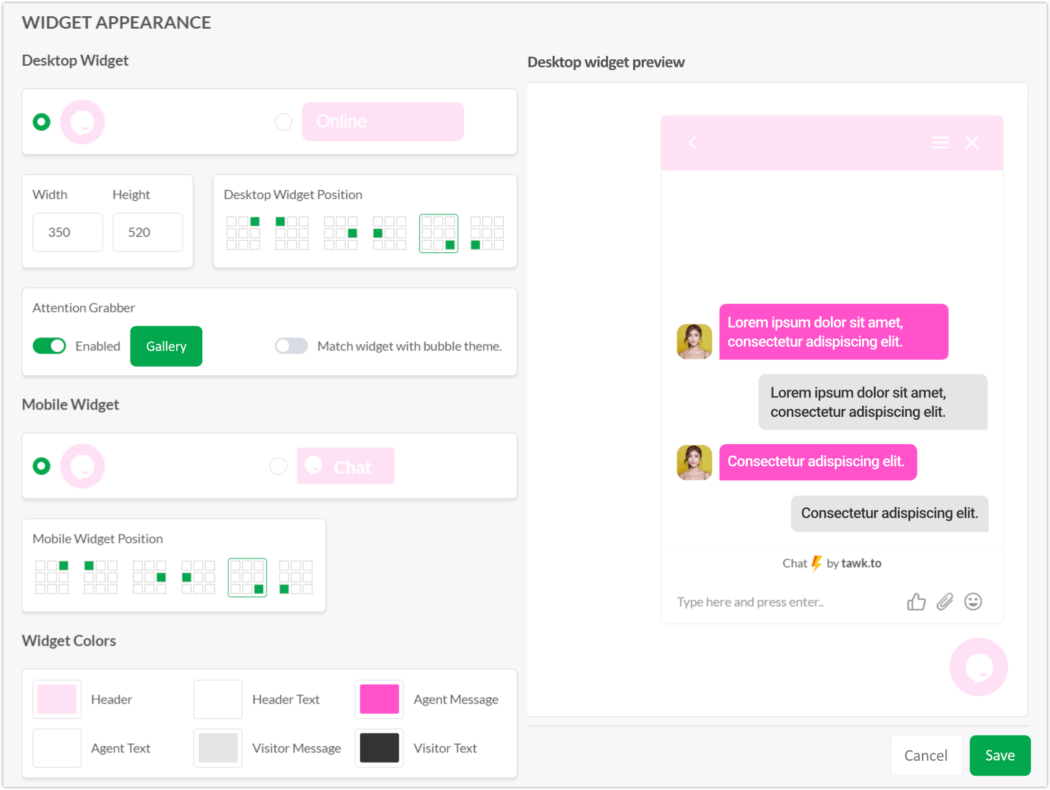
إذا توجهت إلى لوحة معلومات WordPress ، The Hub Client> الإعدادات> عمليات التكامل ، يمكنك تكوين عنصر واجهة مستخدم Live Chat على Hub Client.
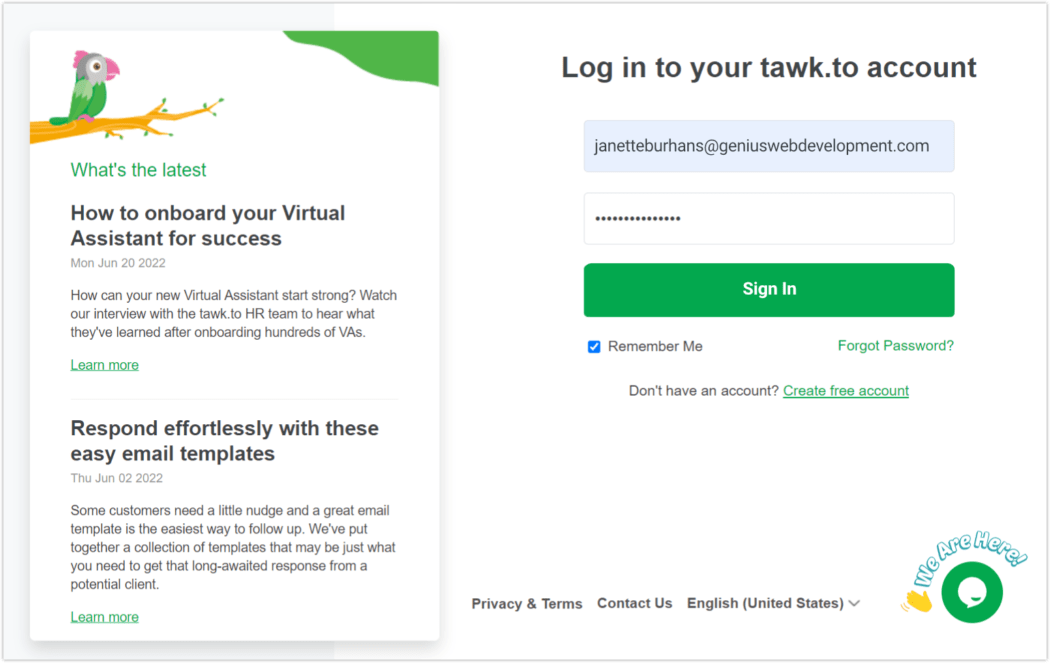
تتوفر ثلاثة من أشهر خدمات الجهات الخارجية: LiveChat و Tawk.To و HubSpot .


اعتمادًا على خدمة الدردشة المباشرة التي تختارها ، سيختلف الإعداد.
إذا كنت ترغب في الحصول على إرشادات أساسية حول إعدادها في عميل المحور ، فاقرأ كيفية إعداد الدردشة المباشرة على WordPress. أو احصل على الملخص الكامل في مستندات المساعدة الخاصة بالتكامل.
دعوة العملاء إلى بوابتك المخصصة
حان الوقت لطرح السجادة الحمراء! مع مجموعة التخصيصات ، نحن على استعداد لجلب عملائنا إلى الداخل.
لنبدأ بإضافة عميل جديد يدويًا.
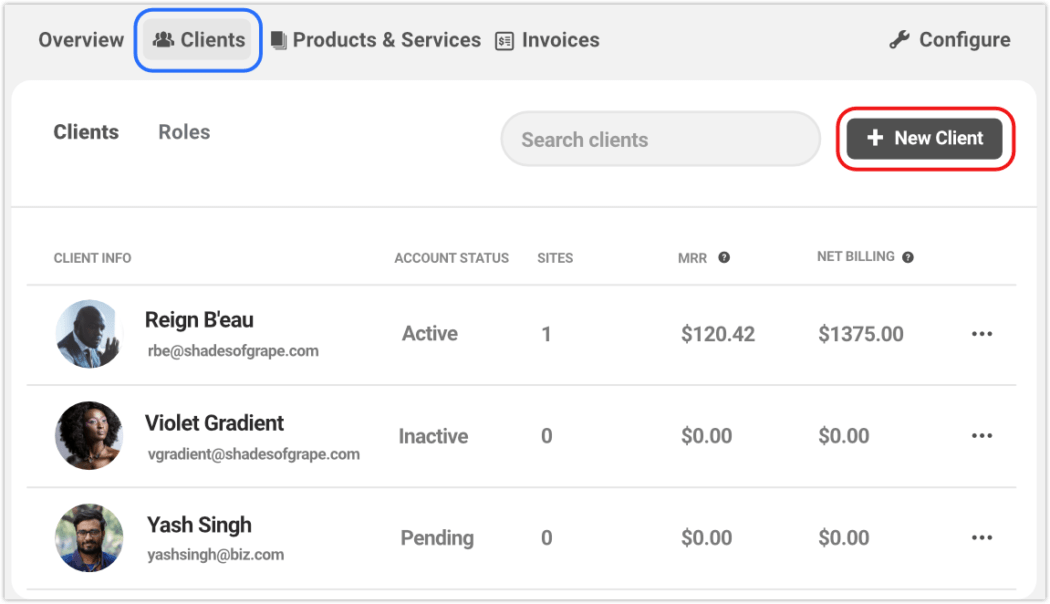
انتقل إلى The Hub> Clients & Billing ، وانقر فوق + عميل جديد .

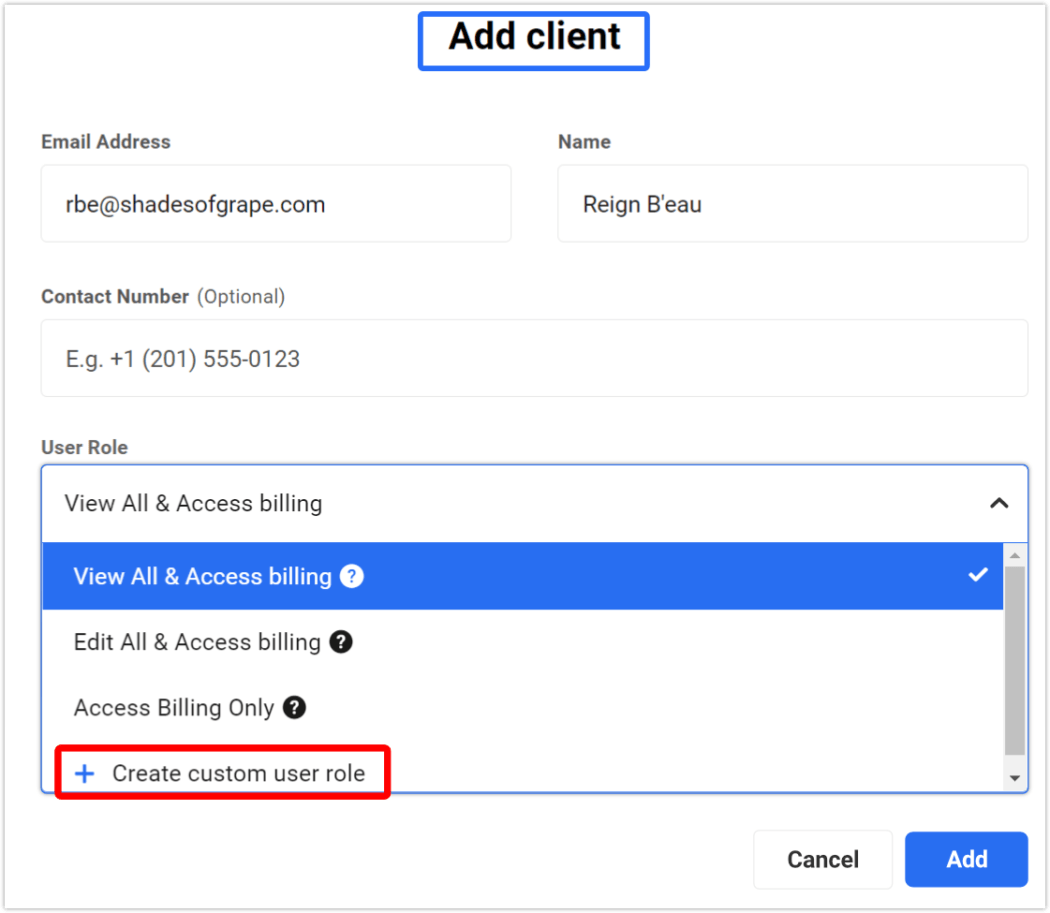
أدخل جميع معلومات العميل المطلوبة (والاختيارية ، حسب الرغبة) في حقول النموذج.
تلعب أدوار المستخدم دورًا مهمًا جدًا في إعداد العميل. بشكل أساسي ، يقرر هؤلاء ما سيتمكن كل عميل من الوصول إليه في المركز الخاص بك ، من حيث العرض واتخاذ الإجراءات. لديك سيطرة كاملة على هذه عن طريق تحديد الأذونات.
نلقي نظرة عميقة على أدوار المستخدم في مقالة العملاء والفوترة هذه. في الوقت الحالي ، انقر فوق سهم القائمة المنسدلة ضمن دور المستخدم ، وحدد عرض الكل والوصول إلى الفواتير .

إذا اخترت دورًا مخصصًا - يمكنك إنشاء دور على الفور بالنقر فوق + إنشاء دور مستخدم مخصص .
سيؤدي هذا إلى إظهار الشاشة حيث يمكنك تحديد الخيارات من القوائم الرئيسية والمتداخلة. قم بتسمية دورك الجديد ، واحفظه.
الآن إذا عدت إلى هذا العميل ، يمكنك تعيين هذا الدور المخصص لهم.
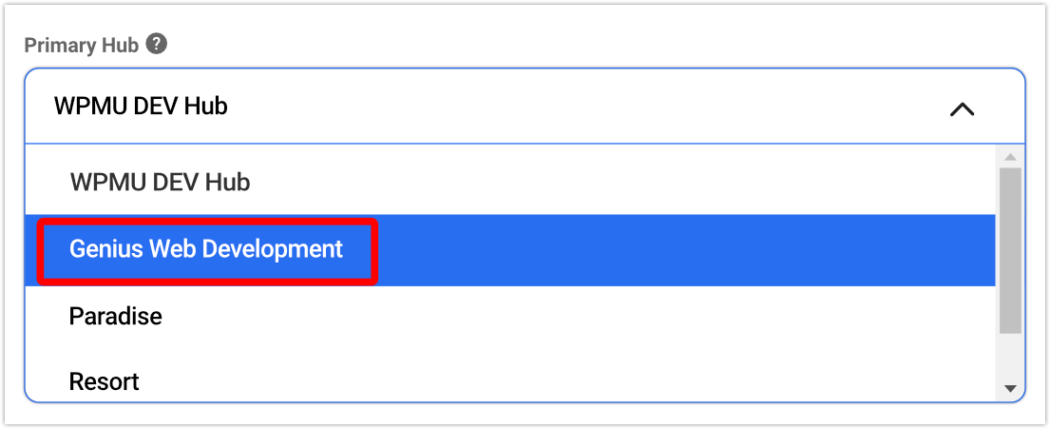
أثناء إضافة عميل ، ستحدد أيضًا المحور الأساسي المرتبط به.
إذا كان لديك أكثر من مركز واحد ، فسيكون متاحًا في القائمة المنسدلة. إذا كنت تستخدم The Hub Client على موقع ما ، وحدده باعتباره المحور الأساسي ، فعندما ينقر هذا العميل على رابط تأكيد الدعوة أو دفع الفاتورة من البريد الإلكتروني الآلي للعميل والفوترة ، فسيتم نقله إلى المركز ذي التسمية البيضاء الموقع بدلاً من wpmudev.com .
إدارة مواقع WP غير محدودة مجانًا

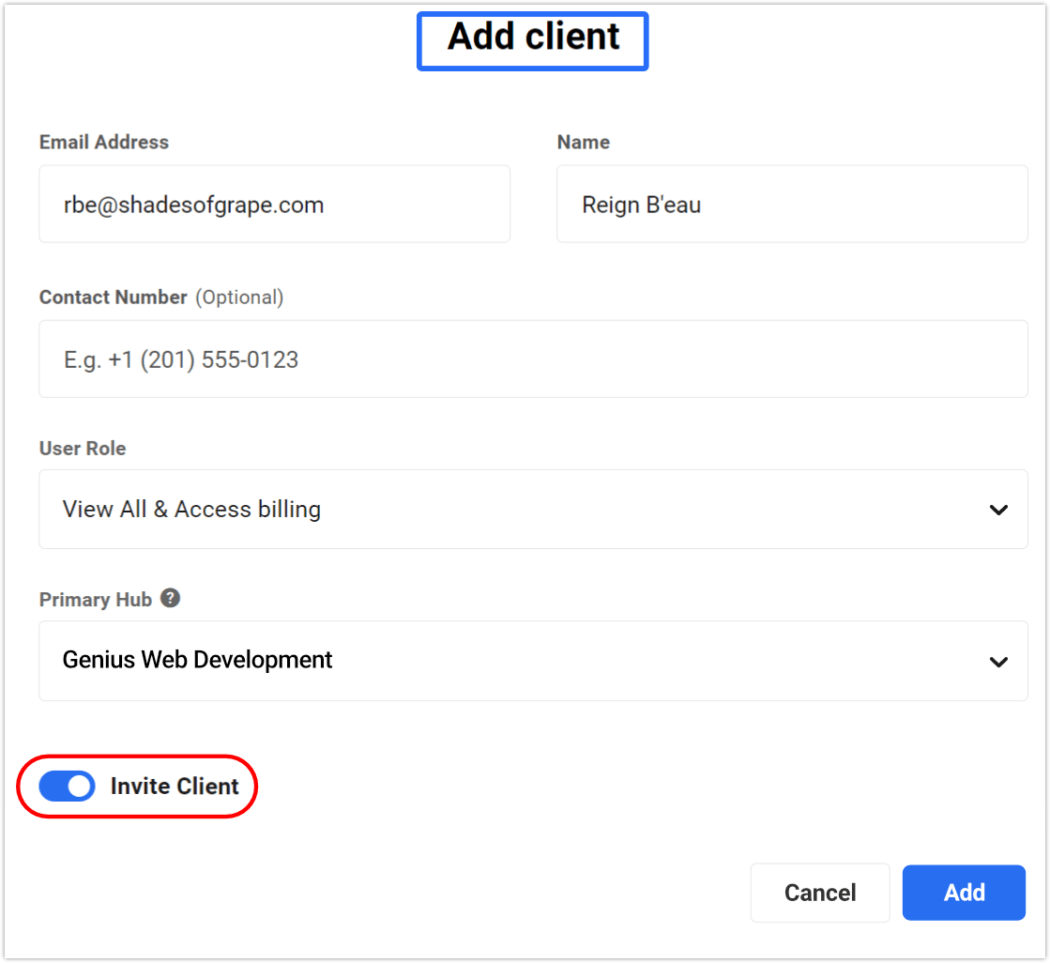
في الجزء السفلي ، قم بتبديل زر دعوة العميل إلى "تشغيل" ، ثم انقر فوق " إضافة ".


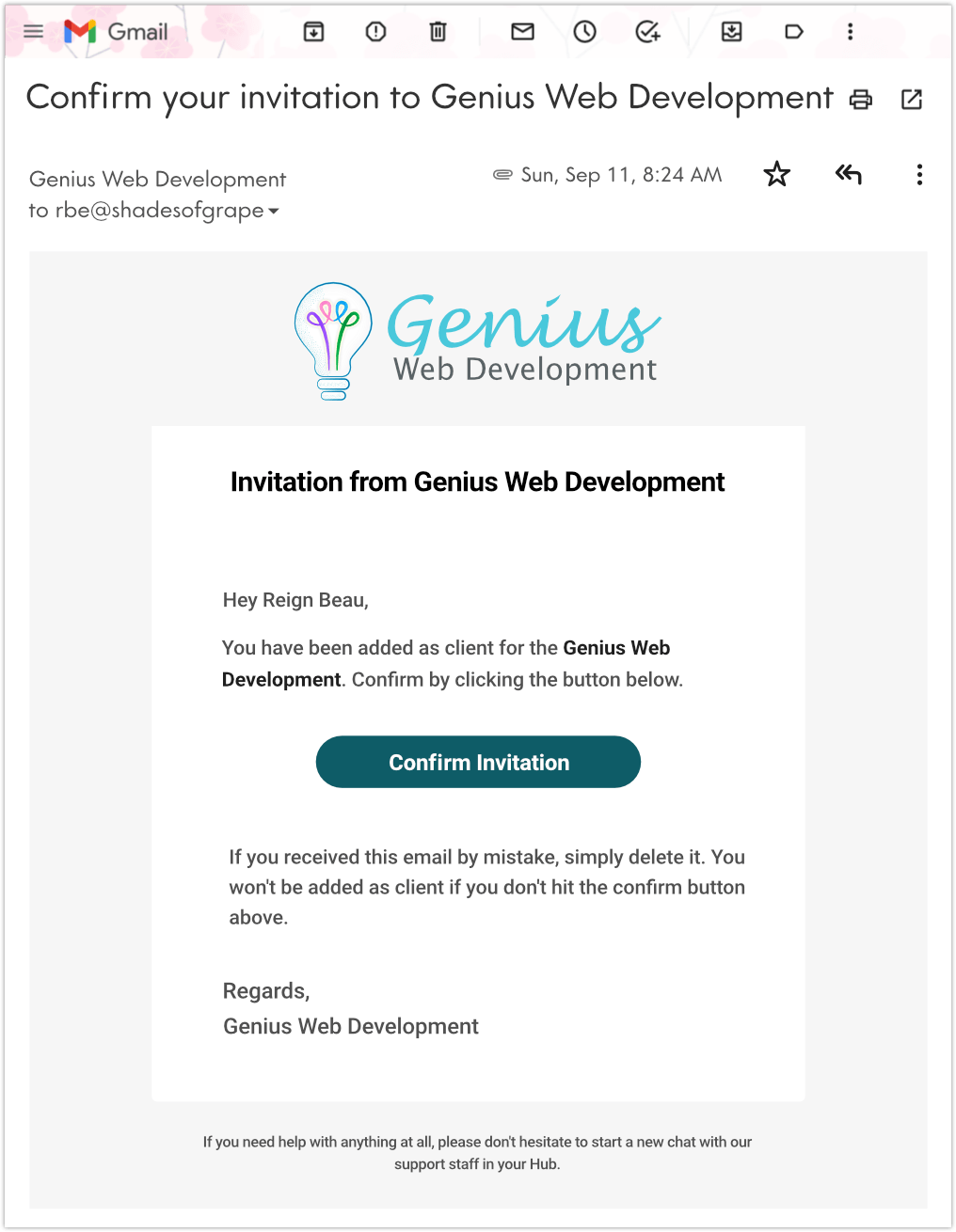
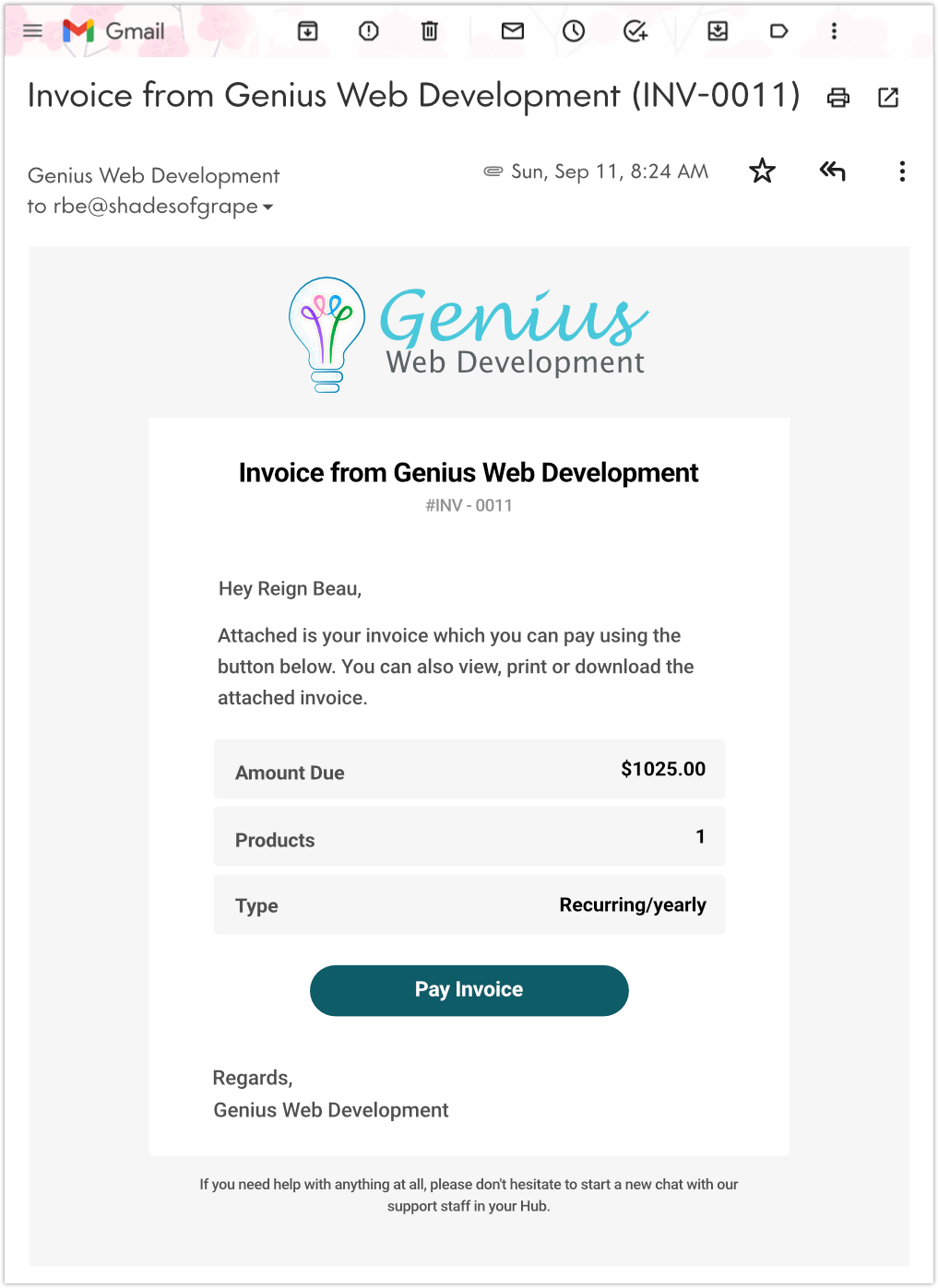
فقاعة! تمت إضافة العميل ، وإرسال دعوة ذات ملصق أبيض إلى بوابة العميل الخاصة بك ، والتي ستبدو كما يلي:

بمجرد أن يؤكد العميل عن طريق النقر فوق رابط تأكيد الدعوة في بريدك الإلكتروني ، سيكون بإمكانه الوصول إلى البوابة الإلكترونية ذات العلامة التجارية الخاصة بك.
إذا كان لديهم بالفعل حساب Hub موجود معك ، فسيأخذهم مباشرة إلى صفحة تسجيل الدخول الخاصة بالمركز الذين تمت دعوتهم منه.
إذا كانوا جددًا في حسابك ، فسيتم نقلهم إلى صفحة إنشاء الحساب لمثيل Hub هذا.
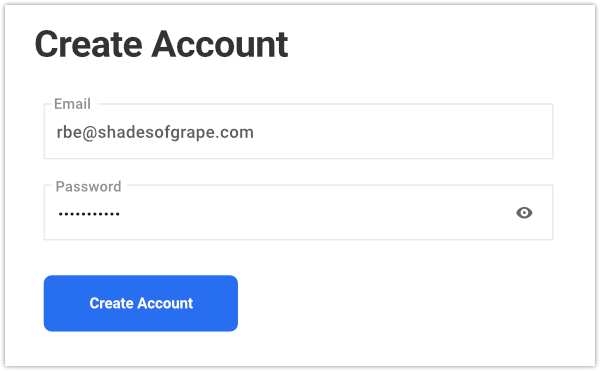
من صفحة إنشاء الحساب ، سيحصلون على نموذج منبثق بعنوان بريدهم الإلكتروني موجود بالفعل في حقل النموذج. سيحتاجون فقط إلى إنشاء كلمة مرور ، ثم النقر فوق الزر " إنشاء حساب ".

ما سيراه عملاؤك داخل بوابتهم
ستكون كل تجربة عميل في بوابتك فريدة بالنسبة لهم.
ستكون علامتك التجارية سائدة طوال الوقت ، وما سيتمكن عملاؤك من عرضه والوصول إليه يعتمد على الأذونات التي منحتها لهم من خلال أدوار المستخدم.
إنها طريقة رائعة لتقديم خدمة مخصصة لكل عميل بما يتناسب تمامًا مع اهتمامات واحتياجات عملك المشتركة.
لوحة تحكم العميل
بمجرد أن يقوم عملاؤك بتسجيل الدخول إلى بوابة العميل الخاصة بك ، سيتم الترحيب بهم من خلال لوحة تحكم مع إمكانية الوصول إلى أي محتوى منحتهم أذونات له.

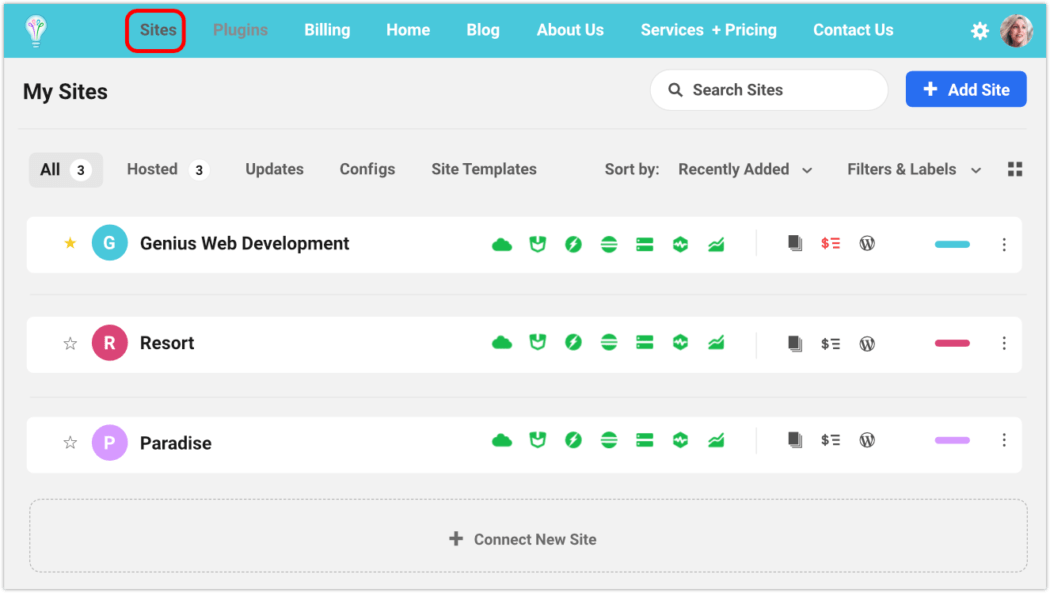
يمكن للعملاء تنظيم مواقع فردية أو متعددة في بوابتك الإلكترونية ، وتنظيمها في منطقة لوحة المعلومات الخاصة بهم على النحو الذي يرونه مناسبًا.

الأدوار التي عينتها للعميل قابلة للتعديل بواسطتك ويمكن تغييرها في أي وقت في النظام الأساسي للإدارة والفوترة.
على سبيل المثال ، إذا قمنا بتعيين أذونات الفوترة لعميل ، فسيكون لديه / لها القدرة على عرض وتعديل أي شيء في هذا القسم ، ولكن سيتم قطعه عن أي صفحات / شاشات أخرى في فواتير العميل.

اقرأ هذا المنشور لإلقاء نظرة فاحصة على أدوار المستخدم والأذونات.
يتيح لك السماح لعملائك عرض وإدارة تفاصيل الفواتير الخاصة بهم توفير الوقت والجهد اللذين قد تنفقهما على أنشطة الإدارة الخاصة بهم ، ويسمح لهم بالشعور بالارتباط بحساباتهم.
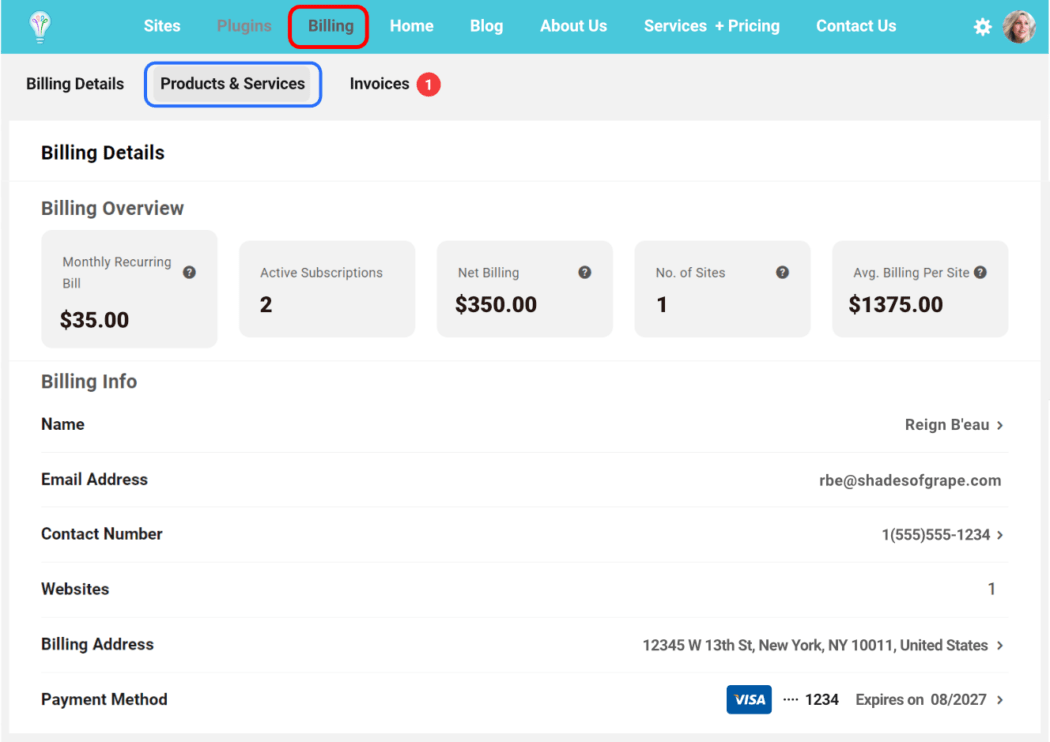
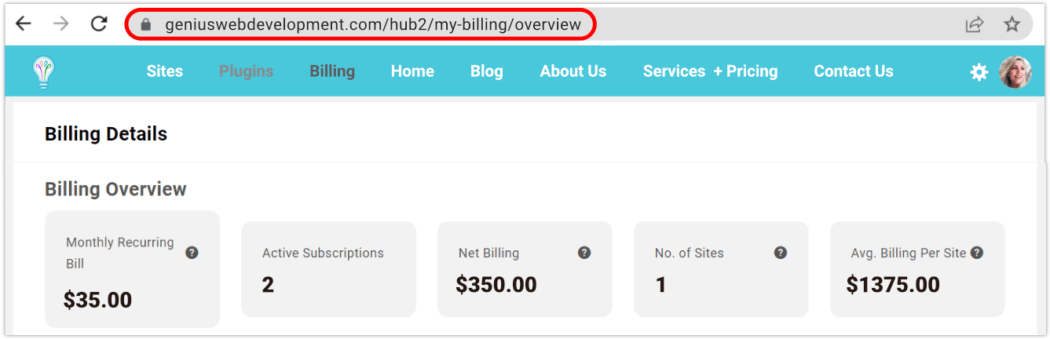
هناك الكثير الذي يمكن لعملائك إنجازه هنا. على سبيل المثال ، إدارة معلومات الفوترة وتفاصيل الحساب ، وعرض خدماتهم واشتراكاتهم ، والتصفية على حالة الدفع (مستحقة أو مدفوعة) ، وتقييم متوسط إنفاقهم ، وأكثر من ذلك بكثير.

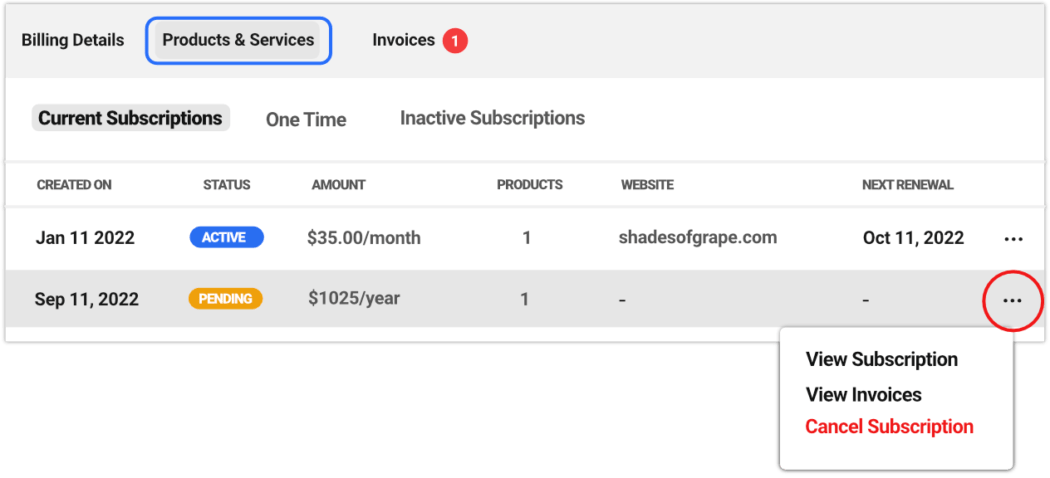
في قسم الفوترة ، يمكن للعملاء رؤية جميع التفاصيل من خلال التعمق في خيارات القائمة المختلفة.

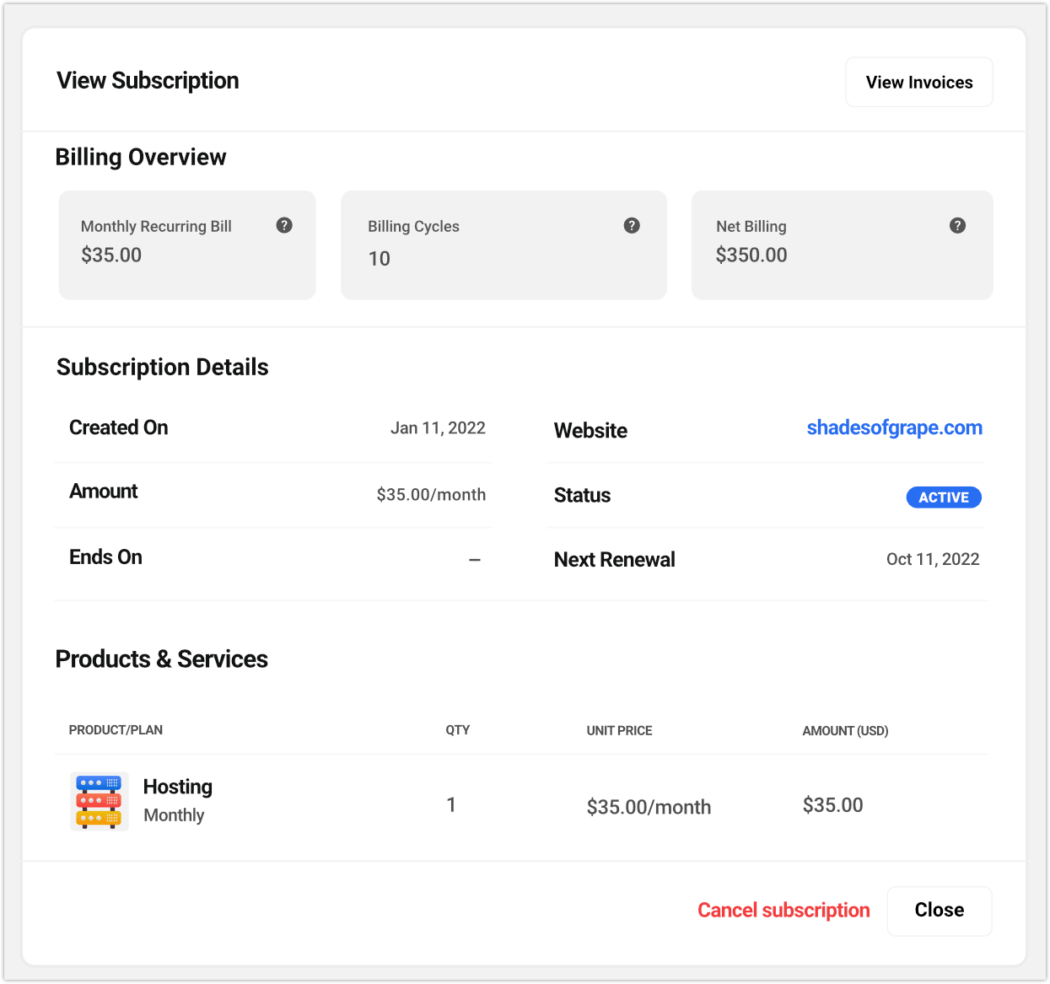
يمكن النقر فوق أي عنصر هنا للحصول على التفاصيل الكاملة و / أو اتخاذ إجراءات معينة. على سبيل المثال ، إلغاء الاشتراك.

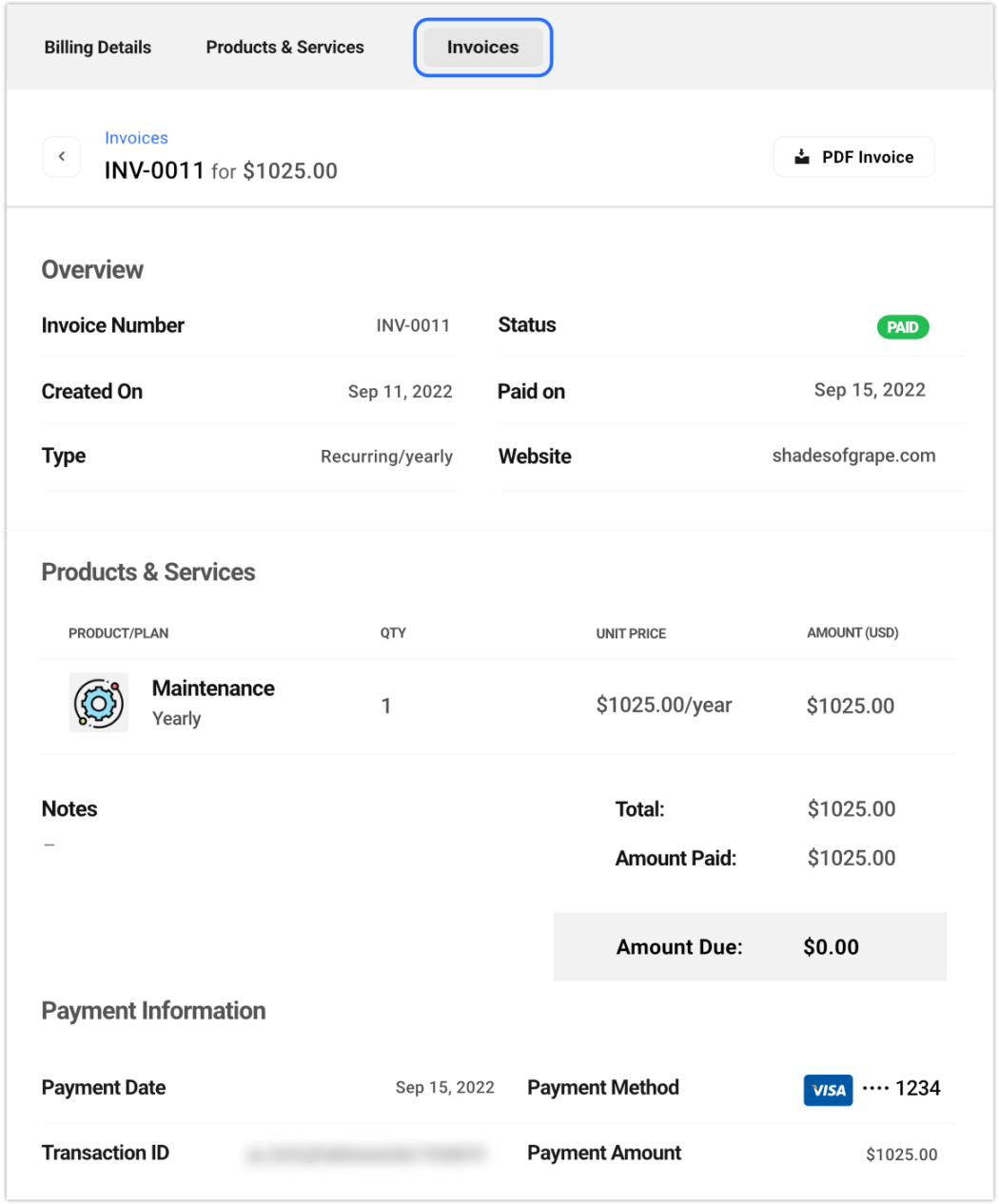
يمكن أيضًا فحص الفواتير بالتفصيل الكامل.

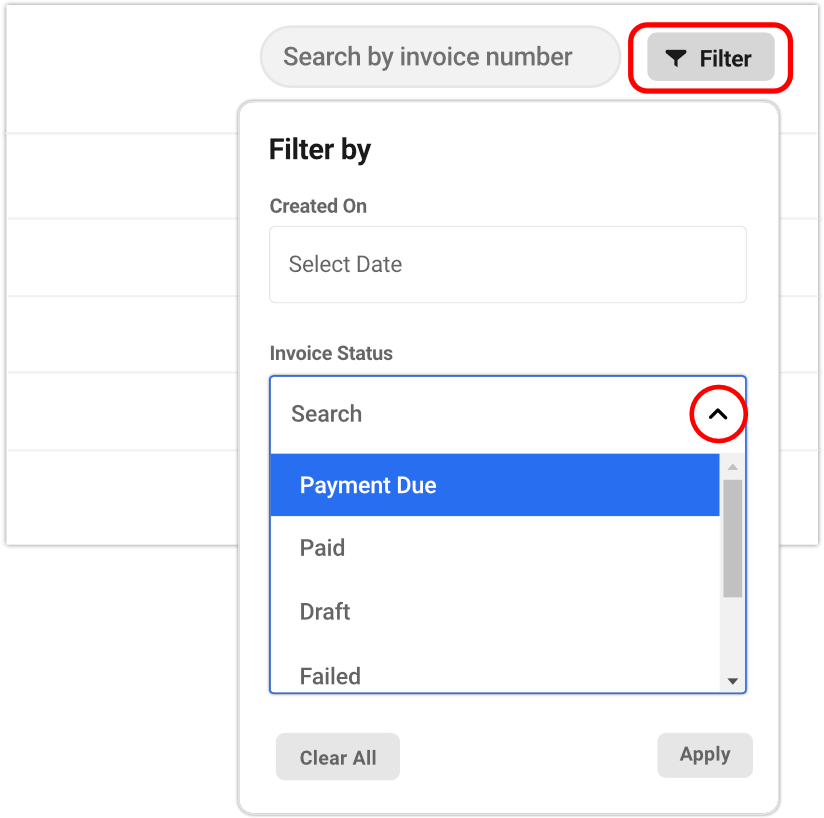
تعد وظيفة المرشح المدمجة رائعة ، حيث توفر خيارات التقطير للتاريخ وحالة الدفع والموقع الإلكتروني.

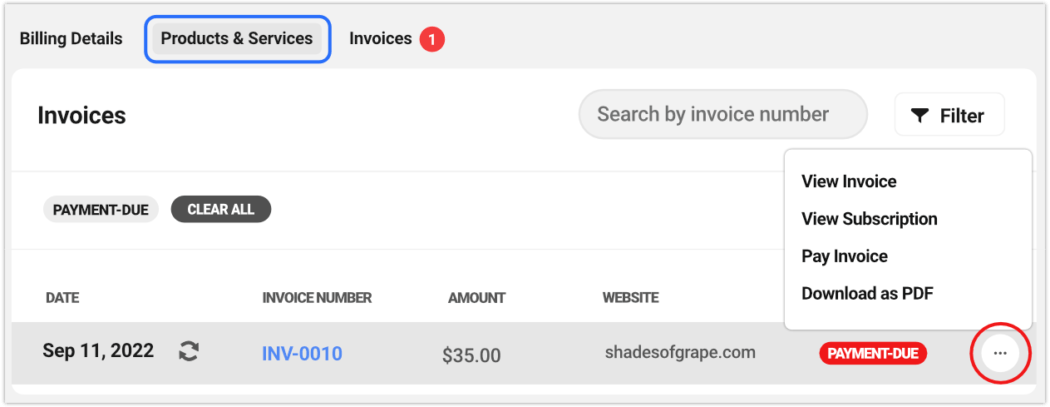
إذا منحتهم أذونات للقيام بذلك ، فيمكن للعملاء عرض التفاصيل واتخاذ إجراءات بشأن الخدمات والفواتير ، مثل سداد المدفوعات أو تنزيل إصدارات PDF من الفواتير.

صفحة الزبون الشخصية
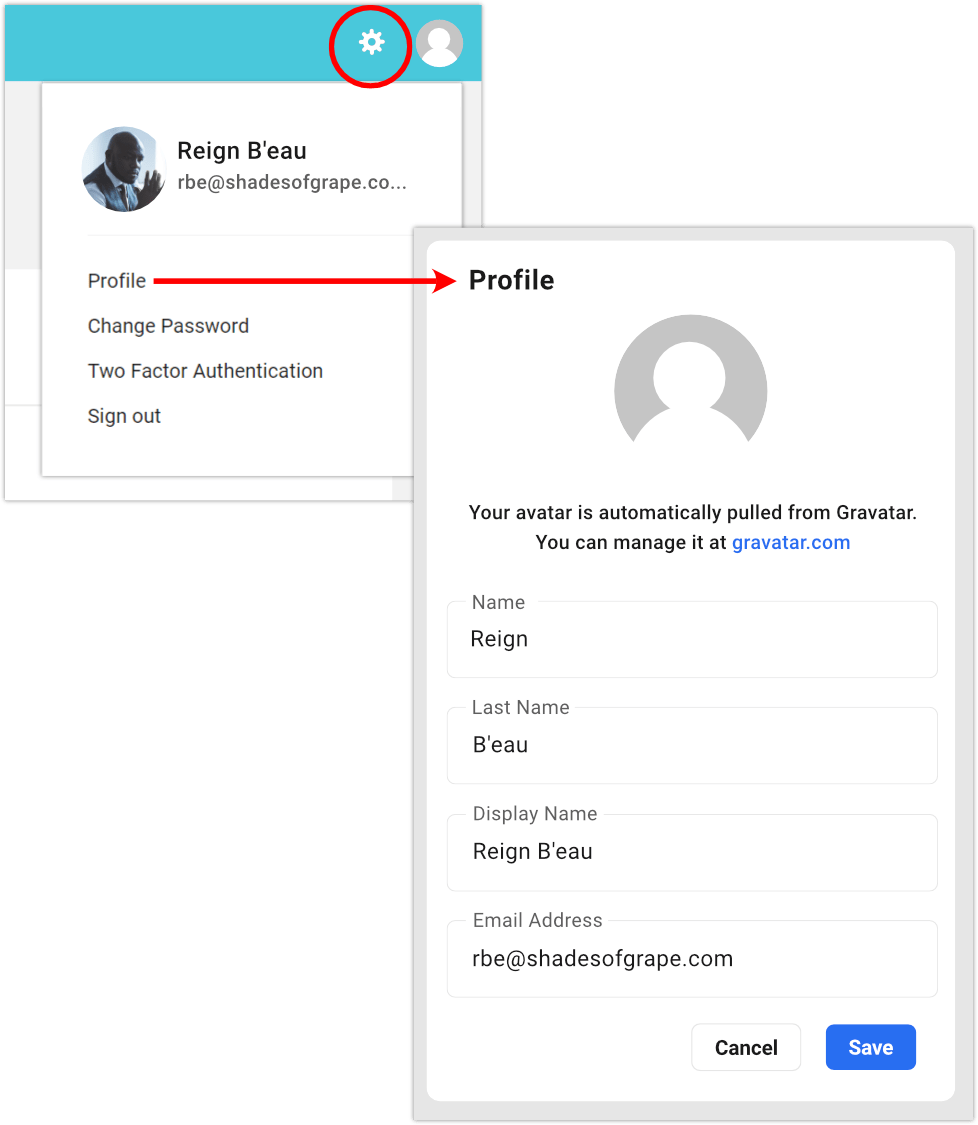
يمكن للعملاء تحرير المحتوى الشخصي بحرية - معلومات الملف الشخصي (بما في ذلك صورة ملفهم الشخصي ، إذا كان لديهم مجموعة واحدة في Gravatar) ، أو إجراء تغيير كلمة المرور ، أو إعداد 2FA (يتطلب تطبيقًا للمصادقة) ، أو تسجيل الخروج ، كل ذلك من خلال قائمة رمز الترس في الزاوية اليمنى العليا.

كل شيء يتم تحديثه في الوقت الحقيقي. على سبيل المثال ، إذا قام العميل بتغيير البريد الإلكتروني الإضافي في ملفه الشخصي ، فسيتم أيضًا تحديثه في ملف تعريف الفوترة الخاص به ، حيث تتم مزامنة ملفات تعريف Hub و Clients & Billing. سهل جدا!
يمكن للعملاء دفع الفواتير عبر بوابة العميل
من خلال نموذج العملاء والفوترة ، سيكون لدى عميلك الراحة في الدفع لك مباشرةً من خلال بوابة العميل ذات العلامة التجارية الخاصة بك (مع تسجيل الخروج الآمن من Stripe المتكامل بالكامل)!
كما ذكرنا سابقًا ، تتم جميع أنشطة إدارة العملاء بما في ذلك المدفوعات بأمان داخل المجال الخاص بك والشاشات ذات العلامات التجارية المخصصة بالكامل.

طوال رحلة العمل معك ، يتم إبقاء العملاء على اطلاع برسائل البريد الإلكتروني الآلية ، والتي تعكس علامتك التجارية المخصصة وتفاصيل شركتك.

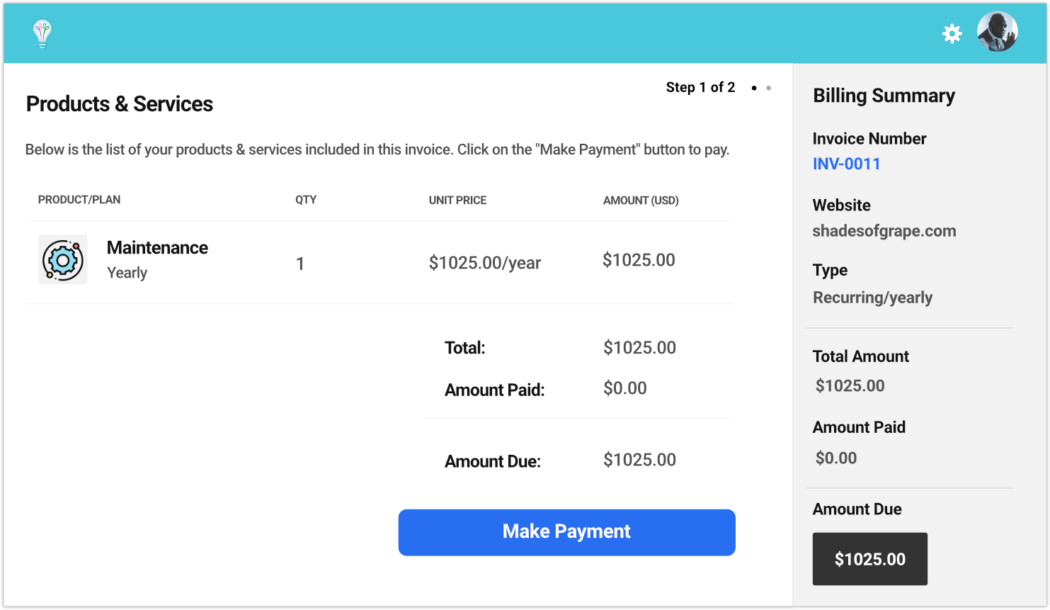
يمكن للعملاء إجراء الدفعات بسهولة من خلال النقر على رابط البريد الإلكتروني الذي تم إصدار فاتورة به ، ونقلهم إلى بوابة الدفع.

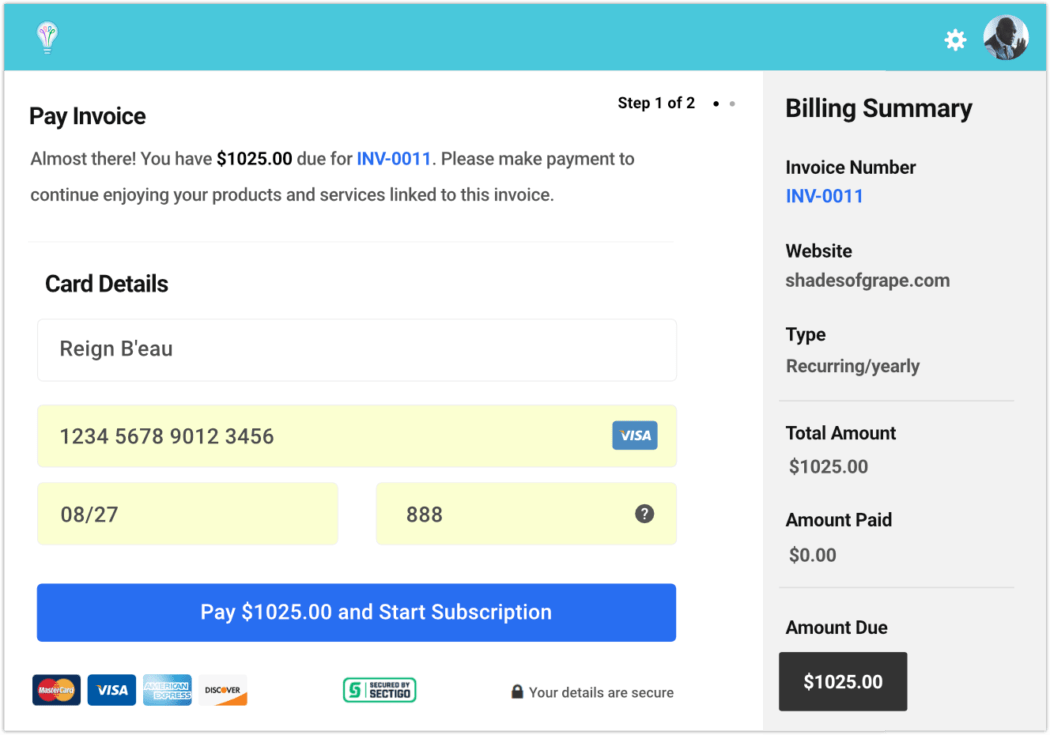
يمكن للعميل إدخال معلومات الدفع الخاصة به ، ثم النقر فوق الزر " دفع " ، والذي سيحتوي على معلومات محددة عنها فيما يتعلق بالمبلغ المالي والخدمة التي يوافق عليها.
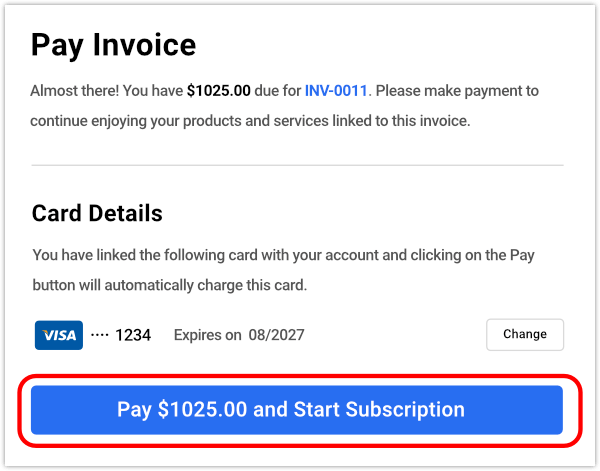
ملاحظة ، إذا قاموا مسبقًا بإضافة طريقة دفع ، فسيتم تعبئتها تلقائيًا هنا ، مع خيار تغييرها إذا رغبت في ذلك.

يمكن للعميل التحقق من جميع المعلومات الخاصة به في الصفحة التالية ، ثم النقر للدفع.

مع السداد ، سيتم تحميل الفاتورة ، مما يعكس التفاصيل والحالة المدفوعة.

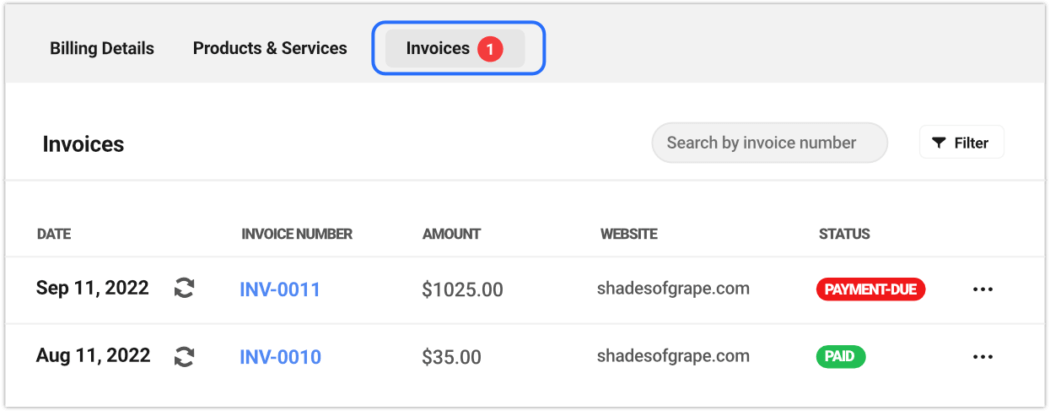
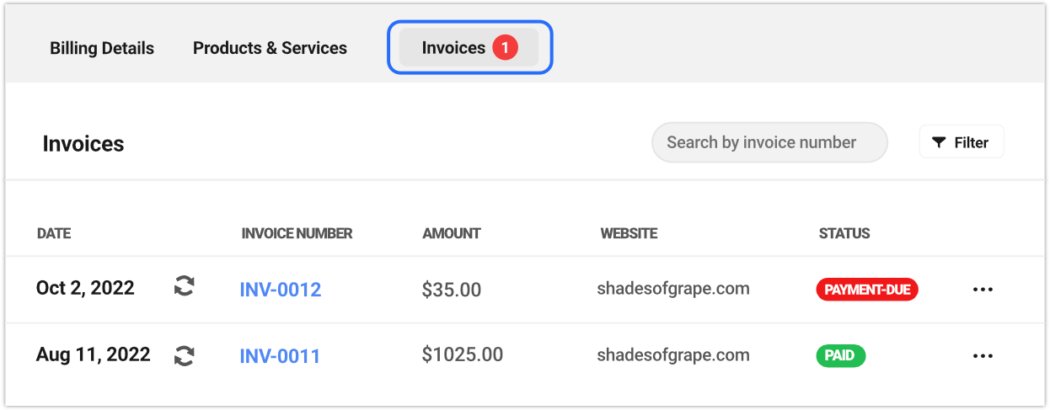
الآن إذا انتقلت إلى علامة التبويب "الفواتير" ، فسترى جميع الفواتير الحالية والمعلقة.

في عمود الحالة ، يشير اللون الأحمر إلى استحقاق السداد ، ويشير اللون الأخضر إلى السداد.
تحتوي قائمة الفواتير ذات المستوى الأعلى على رمز المخطر (رقم في دائرة حمراء) ، يشير إلى كمية الفواتير المعلقة - للإشارة المرئية السريعة.
يمكن للعميل تنزيل نسخة من أي فاتورة مدفوعة بالضغط على زر فاتورة PDF في أعلى يمين شاشة الفاتورة.
يمكن للعملاء الوصول إلى الفواتير مباشرة في طريقة إعداد الفواتير الخاصة بالمركز
يمكن لعملائك عرض وإدارة أنشطة الفوترة بسهولة من أي مواقع في مركزهم ، تتعلق بفوترة محددة. سيكون مطابقًا تقريبًا لما تراه في منطقة فوترة Hub الخاصة بك ، وبالطبع خاصة بموقعهم (مواقعهم).
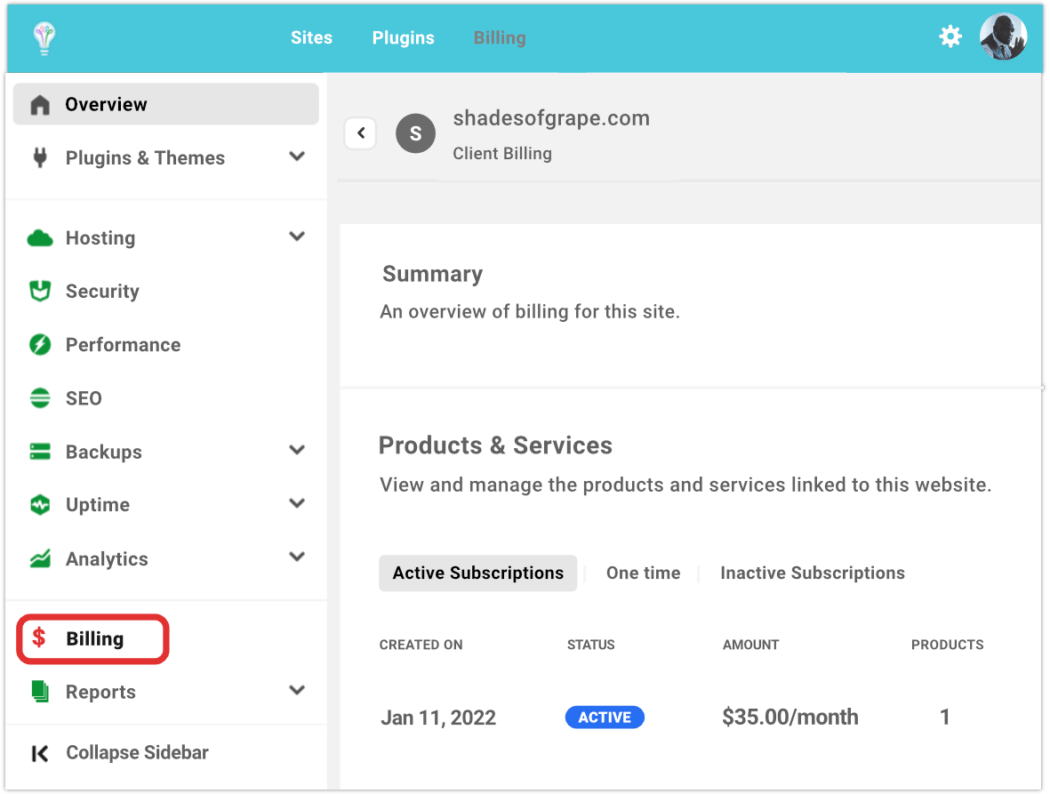
يمكن للعملاء استخدام قائمة الشريط الجانبي الأيسر للانتقال إلى قسم الفوترة.
يحتاج العملاء فقط إلى النقر فوق ارتباط الفوترة في قائمة الشريط الجانبي لأي موقع يشاهدونه للبدء. سيكون بإمكانهم الوصول إلى أي فواتير أرسلتها إليهم هنا.

العملاء الذين أضفت لهم موقعًا على الويب ولكن لم ترسل لهم فاتورة بعد ، سيستمرون في رؤية الموقع ، ولن يكون لديهم أي معلومات فوترة محددة.
بمجرد دفع الفاتورة الأولى الخاصة بالموقع ، سيتم ملء البيانات على الفور في قسم الملخص ، جنبًا إلى جنب مع حالة أقسام المنتجات والخدمات والفواتير ، والتي ستنعكس على أنها نشطة ومدفوعة .
إذا علقت معنا خلال الانهيار الكامل ، تهانينا! أنت الآن على دراية جيدة بالعديد من الميزات الرائعة في Client Portal - مثل Hub الذي يحمل علامتك التجارية. ليس لدينا شك في أنك ستفعل أشياء مذهلة.
إذا كنت بحاجة إلى مساعدة في أي وقت ، فتواصل مع فريق الدعم المدربين تدريباً عالياً (والأعلى تصنيفًا). هم دائما على مدار الساعة ، 24/7/365.
للحصول على دليل كامل لكل شيء على بوابة العميل ، راجع وثائق Hub Client.
منح عملائك تجربة أكثر تخصيصًا مع العميل المحوري من WPMU DEV
يتيح لك Hub Client تشغيل WPMU DEV على مجالك الخاص كتجربة تسمية أولية 100٪ لعملائك.
يمكنك تخصيص علامتك التجارية بالكامل ، والألوان ، والروابط ، وتسجيلات الدخول ، ورسائل البريد الإلكتروني ، ووصول المستخدمين ... حتى تسمح للعملاء بتعديل مناطق معينة وفقًا لتقديرك.
"الأمر أشبه بمنح عملائك إمكانية الوصول وراء الكواليس ، ولكن كتجربة لكبار الشخصيات." - جوش هول (JoshHall.co)
تحقق من المكون الإضافي Hub Client الخاص بنا من خلال نسخة تجريبية من إحدى خططنا المدفوعة ، أو الاستضافة لدينا - المخصصة بالكامل والمحسنة لـ WordPress. نقدم ضمان الرضا بنسبة 100٪ ، ويساعد فريق الدعم لدينا في كل ما يتعلق بـ WordPress ، وليس فقط منتجاتنا وخدماتنا.
نراكم على الداخل!
