كيفية تخصيص الرؤوس في WordPress (4 طرق بسيطة)
نشرت: 2022-02-07هل تبحث عن طريقة سهلة لتخصيص رأس WordPress الخاص بك؟
يوجد رأس WordPress في الجزء العلوي من كل صفحة على موقع الويب الخاص بك. على هذا النحو ، فإنه يلعب دورًا حيويًا في الترويج لموقعك ، ومساعدة الزوار على التنقل ، وعرض أهم صفحاتك.
ولكن لتخصيص رأسك ليناسب احتياجات عملك ، ستحتاج إلى طريقة لتخصيصه ، وهو ما لا تسمح به العديد من سمات WordPress.
سيوضح لك هذا المنشور كيفية تخصيص الرؤوس في WordPress باستخدام برامج تحرير مرئية وكود مخصص. الخيار الأسهل هو استخدام SeedProd مع أداة إنشاء السمات بالسحب والإفلات ، لكننا سنشارك أيضًا العديد من الحلول الأخرى التي تعمل مع أي سمة.
ما هو رأس WordPress؟
رأس WordPress هو جزء من موقع الويب الخاص بك يظهر في الجزء العلوي من كل صفحة. كحد أدنى ، سيتضمن رأسك ما يلي:
- عنوان الموقع أو الشعار
- قائمة الإبحار
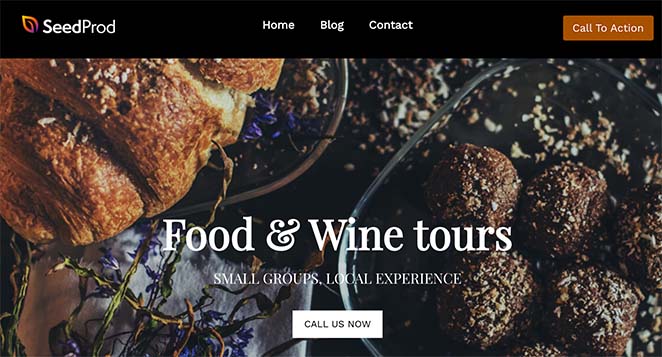
على سبيل المثال ، إليك كيفية ظهور الرأس على موقع ويب SeedProd.

كما ترى ، يحتوي على شعار SeedProd وقائمة تنقل وزر الحث على اتخاذ إجراء لبدء استخدام SeedProd.
إذا كان لموقع الويب الخاص بك احتياجات أخرى ، فيمكنك إضافة عناصر إضافية إلى رأس موقع WordPress الخاص بك. مثل SeedProd ، يمكنك إضافة أزرار الحث على اتخاذ إجراء أو تضمين مربع بحث وأيقونات وسائط اجتماعية ومحتويات أخرى.
يمكنك العثور على تفاصيل عنوان WordPress الخاص بك في ملف header.php الخاص بموضوع WordPress الخاص بك. لكننا نقترح فقط تحرير ملف header.php إذا كنت مستخدمًا متقدمًا وتفهم ما تفعله.
- 1. كيفية تخصيص الرؤوس في WordPress باستخدام SeedProd
- 2. تحرير رؤوس WordPress باستخدام مُخصص القوالب
- 3. تخصيص الرؤوس في WordPress باستخدام Header Plugin
- 4. تخصيص كود WordPress Header (متقدم)
1. كيفية تخصيص الرؤوس في WordPress باستخدام SeedProd
إذا كنت تريد التحكم الكامل في عنوان WordPress الخاص بك ، فإن SeedProd هو الحل الأفضل. إنه أفضل مكون إضافي منشئ قوالب WordPress يسمح لك بإنشاء سمة WordPress مخصصة دون كتابة أي رمز بسهولة.

SeedProd هو منشئ صفحات WordPress بالسحب والإفلات للشركات والمدونين ومالكي مواقع الويب. ولكنه يأتي أيضًا مع مصمم سمة مخصص يسمح لك بالإشارة والنقر لتحرير أي عنصر.
على سبيل المثال ، يتطلب إنشاء رأس مخصص لموقع الويب الخاص بك على WordPress بضع نقرات فقط ، ويمكنك إضافة خيارات رأس شائعة باستخدام السحب والإفلات.
أفضل شيء في منشئ السمات في SeedProd هو أنه حيادي للموضوع. هذا يعني أنه لا يعتمد على سمة WordPress الحالية الخاصة بك للأسلوب أو الوظيفة ، مما يمنحك الحرية الكاملة والتحكم في تصميم موقع الويب الخاص بك.
مع ذلك ، إليك خطوات تخصيص الرؤوس في WordPress باستخدام SeedProd.
الخطوة 1. قم بتثبيت البرنامج المساعد SeedProd Theme Builder
يعد إعداد أداة إنشاء ثيمات SeedProd أمرًا سهلاً نسبيًا نظرًا لأنه يعمل مع أي موقع ويب WordPress باستخدام أي سمة.
أولاً ، قم بتثبيت وتنشيط SeedProd على موقع WordPress الخاص بك.
للحصول على مساعدة في هذا الأمر ، راجع هذا الدليل التفصيلي حول كيفية تثبيت مكون WordPress الإضافي.
ملاحظة: ستحتاج على الأقل إلى خطة Pro أو Elite لإلغاء تأمين مُنشئ السمات.
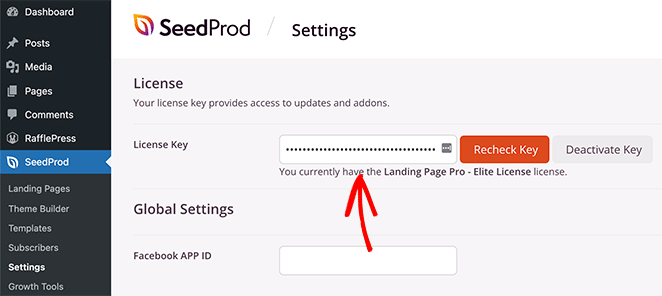
بعد تنشيط المكون الإضافي ، انتقل إلى SeedProd »صفحة الإعدادات لإدخال مفتاح ترخيص المكون الإضافي الخاص بك. يمكنك العثور على هذه المعلومات ضمن حسابك على موقع SeedProd.

بمجرد إدخال مفتاح الترخيص الخاص بك والنقر فوق مفتاح التحقق ، فأنت جاهز لإنشاء رأس WordPress مخصص باستخدام منشئ السمات SeedProd.
الخطوة 2. اختر قالب موضوع Starter
لإنشاء رأس نسق مخصص باستخدام SeedProd ، ستحتاج أولاً إلى إنشاء سمة مخصصة. لا تقلق؛ يعد إنشاء سمة WordPress مخصصة باستخدام SeedProd أمرًا بسيطًا للغاية.
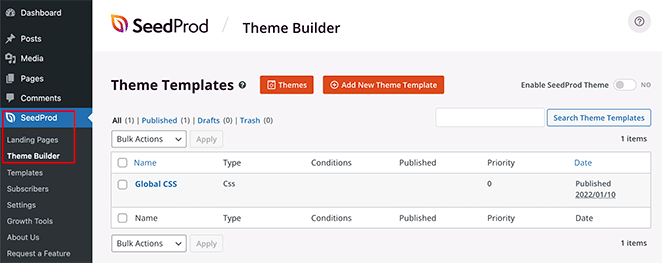
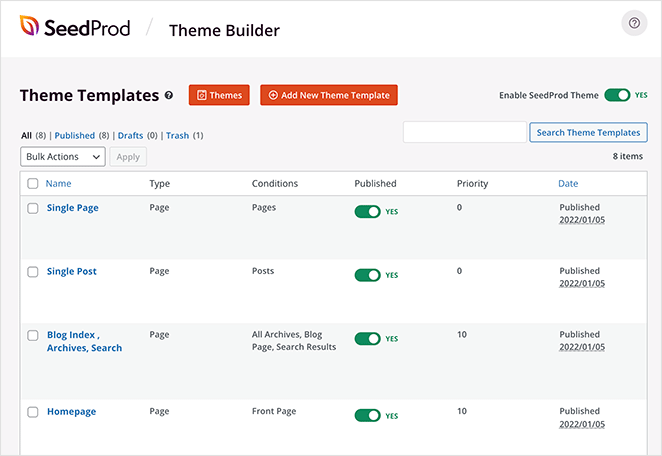
أولاً ، انتقل إلى SeedProd »صفحة Builder Theme . سترى قائمة القوالب لموضوع SeedProd المخصص الحالي في هذه الصفحة.

نظرًا لأننا لم نبدأ بعد ، فلدينا فقط نموذج Global CSS.
للبدء ، لديك خياران.
- استخدم أحد سمات SeedProd الجاهزة كنقطة بداية
- قم بإنشاء قوالب نسق يدويًا من البداية
نقترح البدء بموضوع موجود. يتيح القيام بذلك لـ SeedProd إنشاء جميع ملفات القوالب تلقائيًا. سمات SeedProd هي سمات كاملة بجودة احترافية ، والتي تمنحك السبق في تحرير القوالب وفقًا لمتطلباتك.
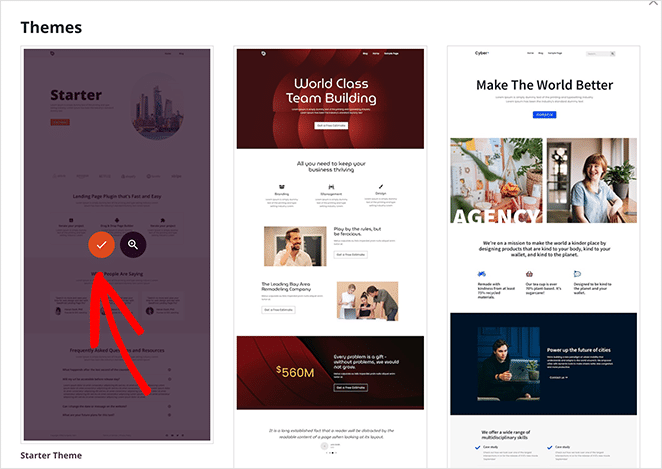
ما عليك سوى النقر فوق الزر Themes واختيار أحد السمات المتاحة. هناك سمات مختلفة لمواقع الويب المختلفة ، لذا اختر واحدًا يناسب احتياجاتك على أفضل وجه.

بعد اختيار سمة ، سيقوم SeedProd تلقائيًا بإنشاء جميع قوالب القوالب. من هناك ، يمكنك تحرير كل قالب على حدة في محرر السحب والإفلات.

الخطوة 3. تخصيص قسم الرأس
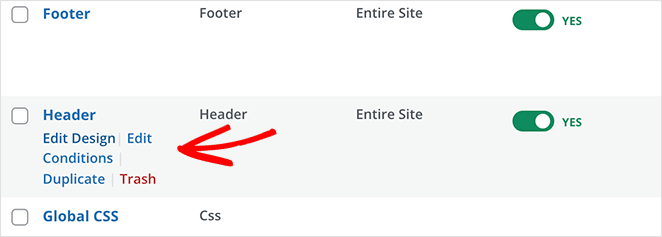
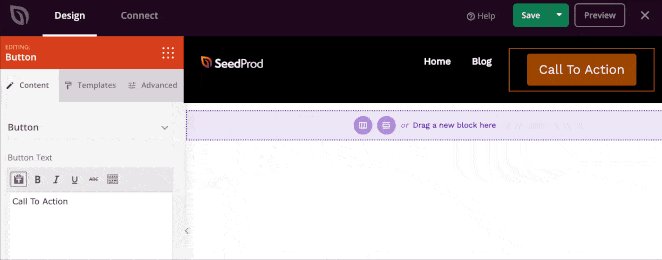
لتخصيص العنوان الخاص بك باستخدام SeedProd ، ابحث عن قالب الرأس وانقر فوق الارتباط تحرير التصميم .

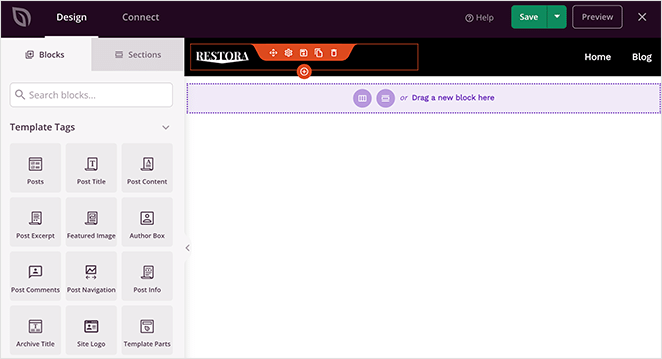
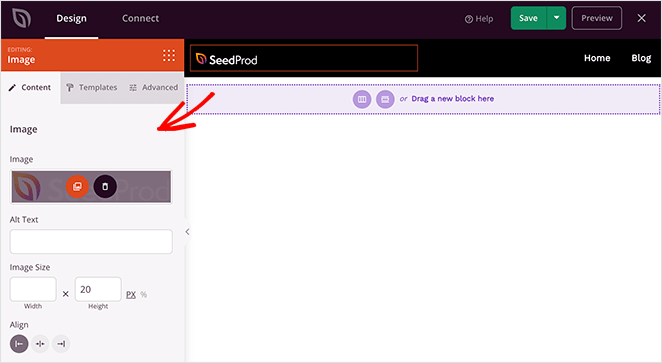
سيؤدي القيام بذلك إلى تشغيل ملف القالب في أداة إنشاء السمات الخاصة بـ SeedProd. سترى معاينة مباشرة لقالب الرأس الخاص بك في العمود الأيمن مع لوحة تحرير في العمود الأيسر.

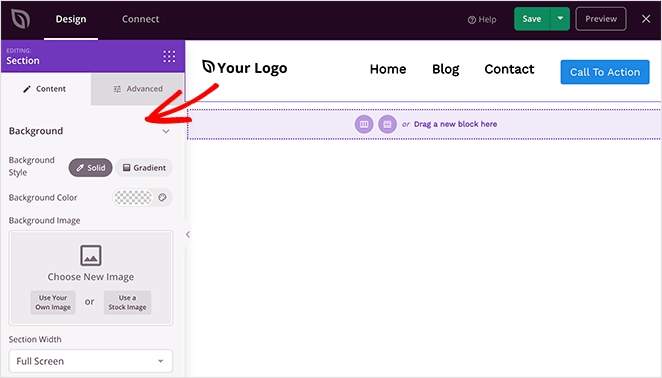
لتغيير عنصر في ملف قالب الرأس ، يمكنك ببساطة الإشارة إليه والنقر فوقه لتحريره.

اعتمادًا على نوع العنصر ، سترى خيارات تحرير مختلفة في العمود الأيسر. ستتمكن من تغيير الخطوط والألوان والخلفية والتباعد والمزيد.

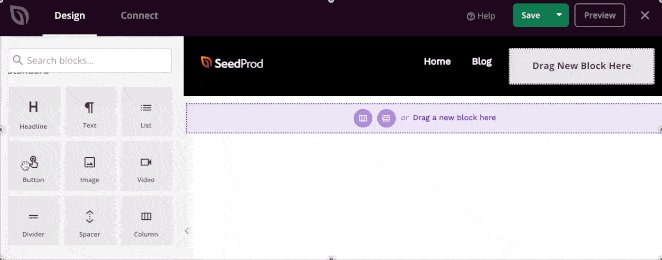
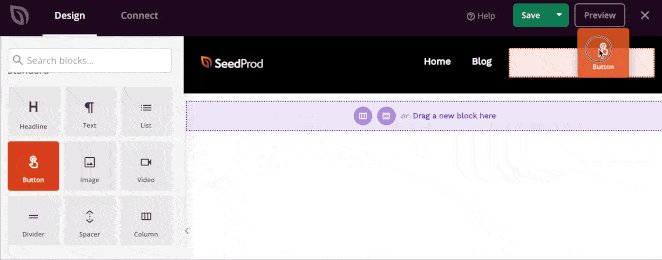
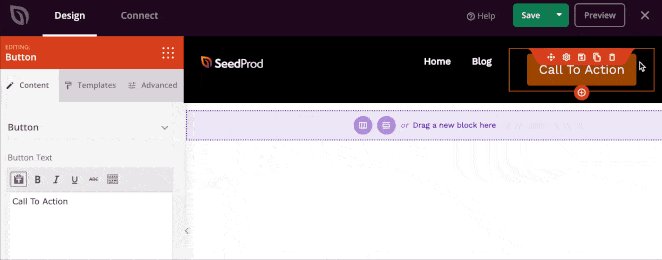
لإضافة عناصر رأس مخصصة ، يمكنك إضافة كتل SeedProd من العمود الأيسر. يأتي مع مجموعة من أنواع الكتل التي يمكنك إضافتها إلى القالب الخاص بك:
- علامات القوالب - القوالب التي تتيح لك إنشاء عناصر سمة من قاعدة بيانات WordPress الخاصة بك مثل منشورات المدونة والتعليقات والصور المميزة وما إلى ذلك.
- الكتل القياسية - هذه عناصر تصميم ويب شائعة تتيح لك إضافة صور وأزرار ونصوص وفواصل جديدة والمزيد. يمكنك حتى إضافة مقطع فيديو لمزيد من المشاركة.
- الكتل المتقدمة - تسمح لك الكتل المتقدمة الأخرى بإضافة نماذج جهات اتصال وملفات تعريف اجتماعية وأزرار مشاركة وأكواد WordPress القصيرة وخرائط Google والمزيد.
- WooCommerce - إذا كنت تدير متجرًا عبر الإنترنت ، فيمكنك استخدام كتل WooCommerce في المظهر الخاص بك لعرض المنتجات وعربات التسوق وحتى إنشاء صفحة الخروج المخصصة.
استخدام الأقسام لتخصيص رأس WordPress الخاص بك
بصرف النظر عن الكتل ، يمكنك أيضًا إضافة أقسام كاملة إلى قالب رأس القالب الخاص بك.

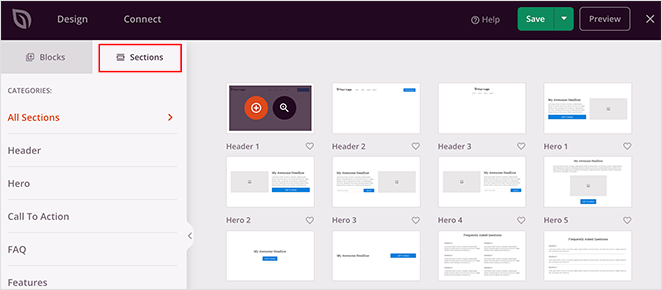
ما عليك سوى التبديل إلى علامة التبويب " الأقسام " ضمن لوحة التصميم.

الأقسام عبارة عن مجموعات من الكتل لمناطق مختلفة من تصميم موقع الويب الخاص بك. على سبيل المثال ، يمكنك العثور على أقسام جاهزة للاستخدام في الرأس والتذييل والعبارات التي تحث المستخدم على اتخاذ إجراء والميزات والمزيد.
ما عليك سوى النقر فوق قسم الرأس لإضافته إلى قالب القالب الخاص بك وتعديله وفقًا لمتطلباتك.

عندما تكون راضيًا عن شكل رأس الصفحة ، انقر فوق الزر حفظ في الزاوية العلوية اليمنى.
كرر هذه العملية الآن مع القوالب الأخرى في قالبك لإنشاء سمة WordPress مخصصة بالكامل.
الخطوة 4. انشر رأس WordPress المخصص الخاص بك
عندما تكون راضيًا عن رأس WordPress المخصص الخاص بك ، فإن الخطوة الأخيرة هي تنشيطه على موقع WordPress الخاص بك.
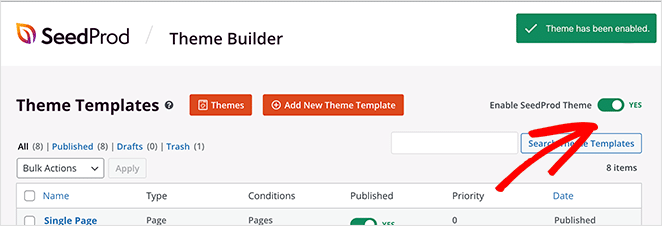
في SeedProd ، يمكنك تطبيق رأس WordPress المخصص الخاص بك بمفتاح بسيط.
ما عليك سوى الانتقال إلى صفحة SeedProd »Theme Builder وقم بتبديل المفتاح الموجود بجوار خيار" Enable SeedProd Theme "إلى" نعم ".

سيستبدل SeedProd الآن تصميمك الحالي بموضوع WordPress الجديد ورأسه.
يمكنك الآن زيارة موقع الويب الخاص بك لرؤية عنوان WordPress المخصص الخاص بك قيد التنفيذ.

إنشاء رؤوس مخصصة متعددة باستخدام SeedProd
الآن بعد أن أصبح لديك رأس WordPress مخصص ، لا يزال بإمكانك تعديله ، ولكن يمكنك أيضًا إنشاء رؤوس متعددة لأقسام مختلفة من موقع الويب الخاص بك.
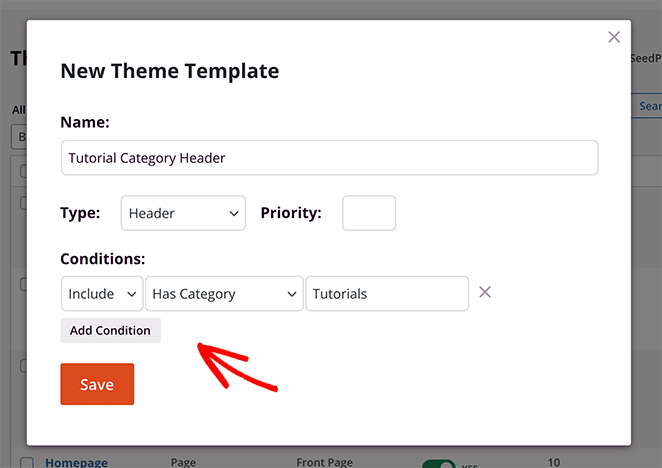
على سبيل المثال ، قد ترغب في إضافة قالب رأس جديد إلى المظهر الخاص بك والذي يظهر فقط في فئات معينة.
للقيام بذلك ، ما عليك سوى إنشاء قالب جديد وتغيير ظروف العرض لتناسب احتياجاتك.

باستخدام منشئ سمة السحب والإفلات الصديق للمبتدئين من SeedProd ، يمكنك بسهولة إنشاء أي نوع من التخطيط المخصص الذي يحتاجه موقع الويب الخاص بك.
بينما يوفر المحرر المرئي لـ SeedProd أسهل طريقة لتخصيص رأسك ، هناك أيضًا تكتيكات أخرى يمكنك استخدامها.
استمر في القراءة للحصول على بعض الحلول الأكثر شيوعًا.
2. تحرير رؤوس WordPress باستخدام مُخصص القوالب
تمنحك معظم سمات WordPress بعض التحكم في رأس موقعك في مُخصص WordPress الأصلي. قد لا يمنحك مستوى واسعًا من التفاصيل ، لكنك ستحصل على بعض الخيارات للتحكم في كيفية ظهور رأسك ووظائفه.
تعتمد الخيارات المتاحة على المظهر الخاص بك ، ولكن يمكنك عادةً فتحها في أداة تخصيص السمات وتعديلها بسهولة.
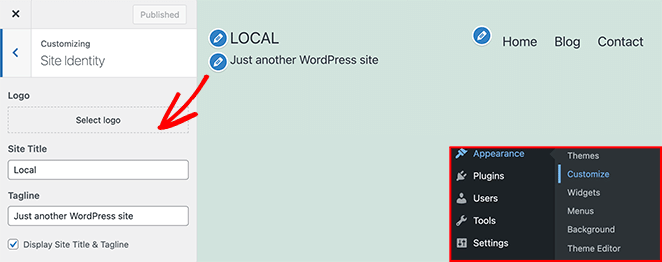
للقيام بذلك ، انتقل إلى المظهر »تخصيص من منطقة إدارة WordPress الخاصة بك. ثم انقر فوق عنوان Site Identity من القائمة الموجودة في العمود الأيسر.

على سبيل المثال ، في السمة الافتراضية Twenty-One ، يتيح لك خيار Site Identity تخصيص:
- شعار
- عنوان الموقع
- سطر الوصف
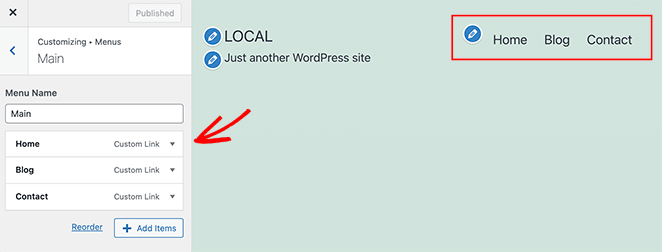
يمكنك بعد ذلك النقر فوق عنوان القوائم وتغيير تخطيط قائمة التنقل.

إذا كنت بحاجة إلى مزيد من المساعدة بشأن هذه الطريقة ، يمكنك الرجوع إلى الوثائق الخاصة بموضوع WordPress الخاص بك.
ملاحظة: في المثال أعلاه كنا نستخدم قالب WordPress الافتراضي Twenty-One. إذا كنت تستخدم نسق Twenty-Two ، فسيتم تسمية أداة التخصيص "Editor". يمكنك العثور عليه بالذهاب إلى المظهر »المحرر .

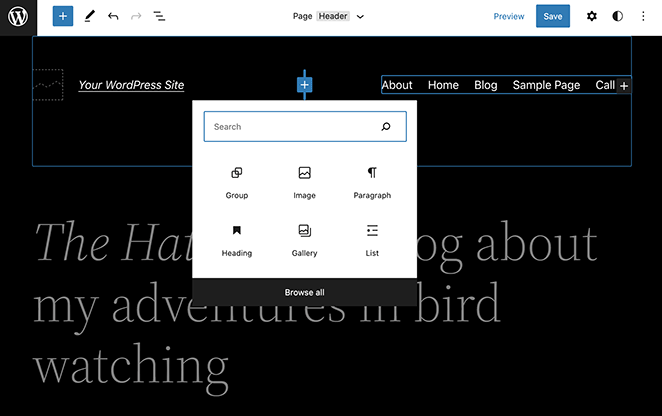
باستخدام محرر WordPress الجديد ، يمكنك تخصيص رأسك باستخدام محرر الكتلة مثل أي منشور أو صفحة أخرى. لا يقدم العديد من ميزات التخصيص مثل SeedProd ، لكنه يتيح لك تكييف التخطيط بسرعة.
3. تخصيص الرؤوس في WordPress باستخدام Header Plugin
هناك طريقة أخرى سهلة لتعديل العنوان في WordPress وهي باستخدام مكون رأس بسيط. يعد هذا خيارًا جيدًا إذا لم تكن مرتاحًا لتحرير ملف رأس السمة الخاص بك مباشرةً.
في حين أن هناك المئات من المكونات الإضافية للاختيار من بينها ، فإن المكون الإضافي المجاني Insert Headers and Footers هو الخيار الأكثر شيوعًا.
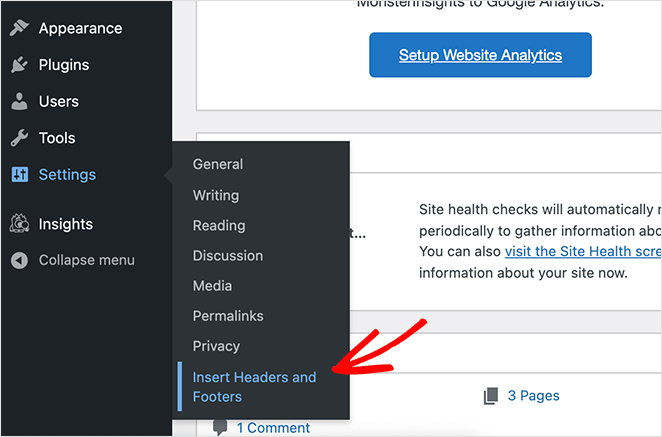
بعد تنشيط المكون الإضافي على موقع الويب الخاص بك ، يمكنك العثور عليه ضمن الإعدادات »إدراج الرؤوس والتذييلات.

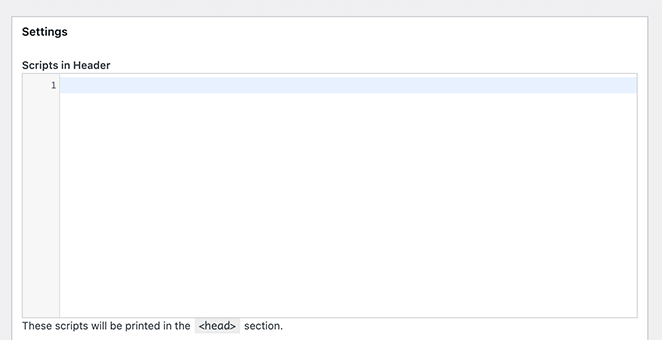
من هناك ، يمكنك لصق أي كود تريد إضافته أو إزالته من رأس موقع الويب الخاص بك.

تتم إضافة أي نصوص برمجية تضيفها في هذه المنطقة تلقائيًا إلى علامة رأس موقع WordPress الخاص بك. فقط تذكر أن تنقر فوق الزر " حفظ " لتخزين تغييراتك.
4. تخصيص كود WordPress Header (متقدم)
إذا كنت مستخدمًا متقدمًا ، فيمكنك تخصيص الرؤوس في WordPress باستخدام التعليمات البرمجية المخصصة الخاصة بك. ستحتاج إلى معرفة عملية بـ HTML و PHP و CSS لهذه الطريقة ، لذا فهي غير مناسبة للمستخدمين غير التقنيين.
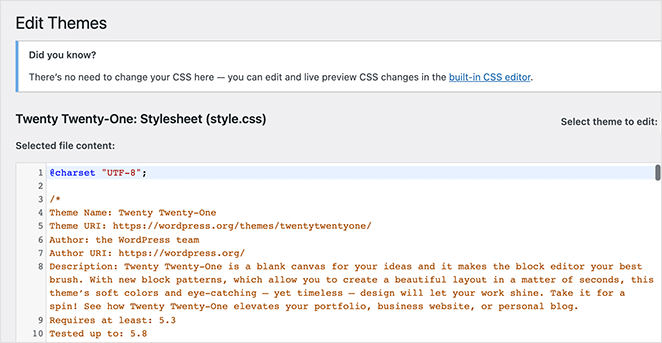
لتحرير كود العنوان الخاص بك ، انتقل إلى المظهر »محرر السمات وافتح ملف Style.css .

من هناك ، يمكنك التمرير لأسفل إلى قسم Site Header وإضافة أو إزالة التعليمات البرمجية لتخصيص التصميم.
يمكنك أيضًا إجراء تغييرات على ملف header.php الخاص بك. ومع ذلك ، فإن هذا الرمز يتعامل مع الوظائف بدلاً من التصميم.
يهتم معظم الأشخاص الذين يرغبون في تخصيص رؤوسهم بتحديث مظهر مواقعهم أكثر مما يحدث خلف الكواليس. لذلك من المحتمل أن تركز معظم انتباهك على CSS الخاص بالرأس.
تخصيص رأس WordPress الخاص بك اليوم
نأمل أن تساعدك هذه المقالة في تعلم كيفية تحرير الرؤوس في WordPress.
أسهل طريقة للتحكم الكامل في الرأس الخاص بك هي باستخدام SeedProd. إنه يوفر أداة إنشاء رأس مرئية بالسحب والإفلات ، ولا تحتاج إلى تعديل أي رمز أو ملفات موضوع مباشرة ، ويمكنك تخصيص رأسك من داخل لوحة معلومات WordPress مباشرةً.
قد يعجبك أيضًا هذا الدليل حول كيفية تحرير التذييل في WordPress.
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.
