كيفية تخصيص صفحة حسابي في WooCommerce (المكونات الإضافية وبرمجيًا)
نشرت: 2020-12-31هل تبحث عن طرق سهلة لتعديل صفحة حسابي وتخصيصها؟ في هذا الدليل ، ستتعلم كيفية تخصيص صفحة WooCommerce My Account برمجيًا وباستخدام المكونات الإضافية لنقل متجرك إلى المستوى التالي.
يمكن أن يكون إعداد صفحة حسابي أمرًا بالغ الأهمية لأي متجر عبر الإنترنت. غالبًا ما يتم تجاهل هذه الصفحة من قبل معظم مالكي المتاجر ، لكنها يمكن أن تساعدك على التميز عن منافسيك وتزويد المتسوقين بتجربة عملاء أفضل بكثير. قبل الانتقال إلى كيفية تعديله ، دعنا نلقي نظرة فاحصة على سبب أهمية تخصيص صفحة حسابي على WooCommerce.
ما هي صفحة حسابي ولماذا يجب عليك تخصيصها؟
صفحة حسابي في WooCommerce هي المكان الذي يحتفظ فيه أصحاب المتاجر بمعلومات حول المعلومات الشخصية للعملاء والفواتير وعنوان الشحن. بالإضافة إلى ذلك ، يمكن للمستخدمين التحقق من طلباتهم. صفحة حسابي الافتراضية هي صفحة WordPress بسيطة تحتوي على رمز WooCommerce قصير.
[ woocommerce_my_account ]تحتوي هذه الصفحة الافتراضية على جميع المعلومات الأساسية التي يحتاجها المستخدمون ولكن يمكنك تحقيق أقصى استفادة منها ما لم تقم بتخصيص صفحة حسابي. يمكنك استخدام هذه الصفحة لمجموعة واسعة من الأغراض. بصرف النظر عن تزويد عملائك بمعلومات حول طلباتهم ، يمكنك إعداد القسائم ورموز الخصم وعرضها هناك ، أو حتى تزويدهم بتنبيهات حصرية وعروض الخصم وتنبيهات المبيعات.
تفتح صفحة حسابي العديد من الفرص للتفاعل الإضافي مع عملائك مع جعل تجارب التسوق الخاصة بهم أفضل بكثير. على سبيل المثال ، يمكنك السماح للمتسوقين بحفظ تفاصيل الدفع وعناوين الشحن وتفاصيل الحساب الإضافية ودمجها في عملية الدفع.
وبالمثل ، يمكنك تزويدهم بقائمة من التنزيلات والمنتجات الافتراضية التي جلبوها مباشرة على صفحة حسابي الخاصة بهم وحتى السماح لهم بفتح تذاكر دعم متميزة والاتصال بهم مباشرة من صفحة حسابي.
إذا كنت تقوم بتشغيل صفحة WooCommerce وتريد أن تجعلها مريحة قدر الإمكان لعملائك ، فعليك بالتأكيد تخصيص صفحة حسابي في WooCommerce.
كيفية تخصيص صفحة حسابي في WooCommerce
هناك طريقتان لتحرير صفحة حسابي:
- مع الإضافات
- برمجيا
في هذا الدليل ، سنصف كلا الطريقتين حتى تتمكن من اختيار الطريقة الأنسب لك.
1) تحرير صفحة حسابي باستخدام الملحقات
هناك العديد من المكونات الإضافية لتعديل صفحة حسابي. لجعل حياتك أسهل ، سنلقي نظرة على مجموعتنا المختارة من أفضل الأدوات. تأتي هذه المكونات الإضافية مع كل التخصيصات التي تحتاجها لجعل صفحة حسابي على WooCommerce فريدة ومريحة وسهلة الاستخدام. إذا لم تكن لديك مهارات في البرمجة ، فإن استخدام المكونات الإضافية هو السبيل للذهاب.
يمكنك تحرير علامات التبويب في صفحة حسابي ، وإنشاء علامات تبويب جديدة ، وحتى تخصيص مظهرها وشكلها باستخدام أدوات تخصيص مخصصة والعديد من خيارات التخصيص. بدون مزيد من اللغط ، هذه هي توصيتنا الشخصية للمكونات الإضافية التي يمكنك استخدامها لتخصيص صفحة حسابي في WooCommerce.
1) StoreCustomizer
 StoreCustomizer هو مكون إضافي مجاني لبرنامج WordPress يمكنه مساعدتك في تخصيص جميع صفحات WooCommerce الخاصة بك. يتضمن ذلك كل شيء بدءًا من إضافة عناصر إلى قوائمك بالإضافة إلى إدارة متجرك والمنتجات وصفحات الخروج وحتى حسابي. يمكنك إعادة تسميته بحرية وإزالة علامات التبويب وخيارات مختلفة لتغيير نمط صفحة حسابي بطريقتين مختلفتين.
StoreCustomizer هو مكون إضافي مجاني لبرنامج WordPress يمكنه مساعدتك في تخصيص جميع صفحات WooCommerce الخاصة بك. يتضمن ذلك كل شيء بدءًا من إضافة عناصر إلى قوائمك بالإضافة إلى إدارة متجرك والمنتجات وصفحات الخروج وحتى حسابي. يمكنك إعادة تسميته بحرية وإزالة علامات التبويب وخيارات مختلفة لتغيير نمط صفحة حسابي بطريقتين مختلفتين.
أحد الأشياء الرائعة في StoreCustomizer هو أنه لا يتطلب أي تغييرات على قوالب السمات الخاصة بك أو حتى إعداد خطافات WooCommerce. البرنامج المساعد خفيف الوزن للغاية وسهل الاستخدام. بالإضافة إلى ذلك ، مع الإصدار المتميز ، يمكنك الوصول إلى المزيد من الخيارات لتخصيص صفحة حسابي مثل إضافة علامات تبويب مخصصة وتحرير محتوى علامة التبويب باستخدام محررات Gutenberg كمكوِّن إضافي لمنشئ الصفحات.
دلائل الميزات
- مكون إضافي سهل الاستخدام يقوم بتخصيص صفحات WooCommerce دون تغيير ملفات السمات الخاصة بك.
- متكامل تمامًا مع WordPress Live Customizer.
- يسمح بإعادة تسمية وحذف علامات التبويب "حسابي" وكذلك تغيير نمط علامة التبويب.
- يسمح الإصدار المميز بالتخصيص الكامل لعلامة التبويب "حسابي" بالإضافة إلى إضافة علامات تبويب مخصصة.
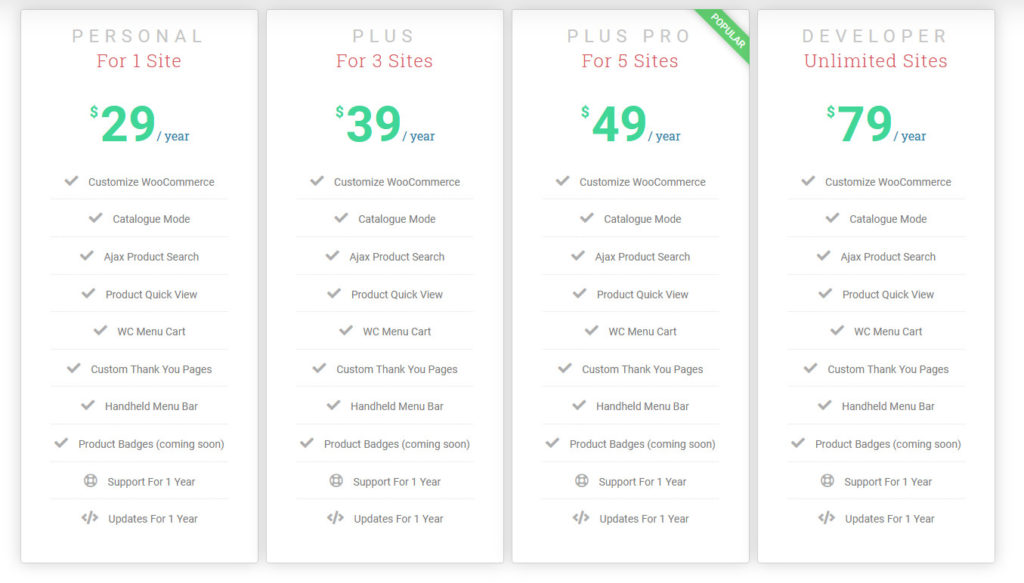
السعر
هذا هو البرنامج المساعد فريميوم. يحتوي على نسخة مجانية مع ميزات أساسية وأربع خطط متميزة تبدأ من 29 دولارًا أمريكيًا في السنة.

2) الداعم
 Booster هو الحل الكامل لتخصيص صفحات WooCommerce دون الحاجة إلى الترميز. يأتي هذا المكون الإضافي مع مجموعة واسعة من الوحدات النمطية لمساعدتك في تحرير العديد من ميزات وصفحات WooCommerce. يتضمن هذا أيضًا صفحة حسابي. يمكنك بسهولة تغيير نقاط نهاية علامات التبويب بحيث ينقلك النقر فوق علامات التبويب إلى أي صفحة تحددها.
Booster هو الحل الكامل لتخصيص صفحات WooCommerce دون الحاجة إلى الترميز. يأتي هذا المكون الإضافي مع مجموعة واسعة من الوحدات النمطية لمساعدتك في تحرير العديد من ميزات وصفحات WooCommerce. يتضمن هذا أيضًا صفحة حسابي. يمكنك بسهولة تغيير نقاط نهاية علامات التبويب بحيث ينقلك النقر فوق علامات التبويب إلى أي صفحة تحددها.
بالإضافة إلى ذلك ، يمكنك إضافة صفحات مخصصة وحتى تخصيص صفحات وعلامات تبويب معينة. على سبيل المثال ، يمكنك تخصيص رسائل لوحة المعلومات وحتى السماح لعملائك بتغيير حالة الطلب يدويًا من علامة تبويب الطلبات الخاصة بهم. إذا كنت تبحث عن حل كامل لتخصيص صفحة حسابي ، فإن Booster هو بالتأكيد إجابة رائعة.
دلائل الميزات
- الكل في مكون إضافي واحد لتخصيص صفحات ووظائف وقوالب WooCommerce.
- تخصيص نقطة نهاية علامة التبويب لصفحات حسابي.
- يوفر خيارات لتخصيص علامة تبويب لوحة القيادة.
- أضف علامات تبويب مخصصة بالإضافة إلى إعادة تسمية علامات تبويب حسابي وتصميمها وإعادة ترتيبها.
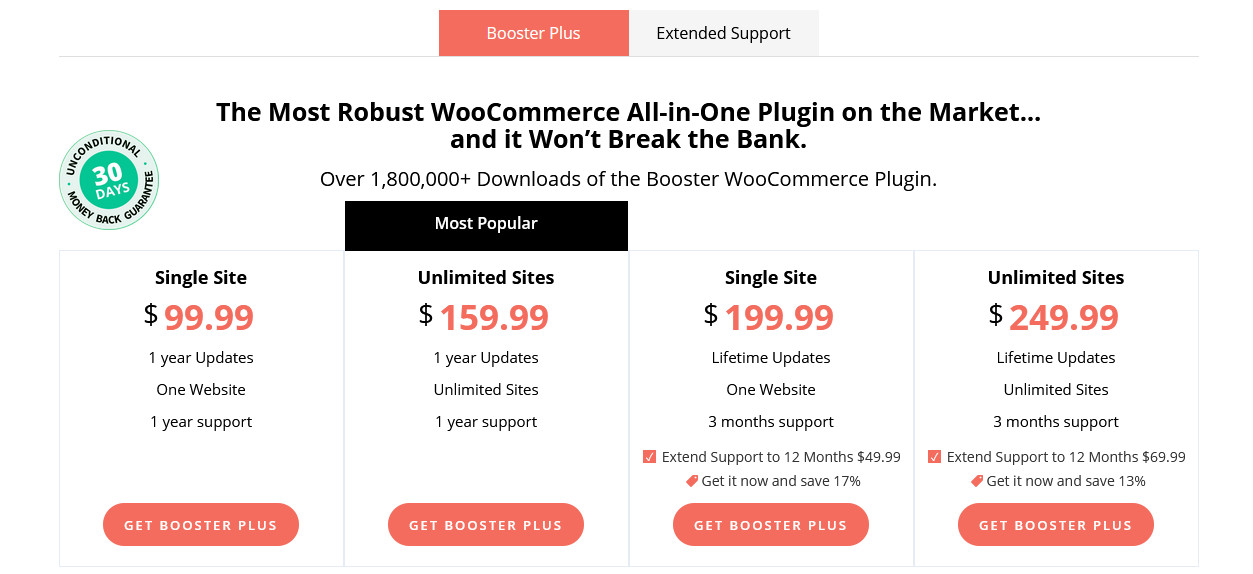
السعر
يحتوي Booster على إصدار مجاني بميزات محدودة وأربع خطط متميزة تبدأ من 99.99 دولارًا أمريكيًا سنويًا. 
3) تخصيص حسابي لـ WooCommerce
 يعد تخصيص حسابي لـ WooCommerce خيارًا ممتازًا لتخصيص صفحة حسابي وتخصيصها بالطريقة التي تريدها. باستخدام هذه الأداة ، يمكنك تحرير وإضافة العديد من نقاط النهاية كما تريد. يمكنك إعادة تسمية جميع علامات التبويب وإعادة ترتيبها وتخصيصها باستخدام أداة التخصيص المباشرة. علاوة على ذلك ، يمكنك تغيير تسميات علامات التبويب ، وإضافة الرموز ، وحتى تضمين محتوى مخصص في علامات التبويب الخاصة بك دون الحاجة إلى أي ترميز على الإطلاق.
يعد تخصيص حسابي لـ WooCommerce خيارًا ممتازًا لتخصيص صفحة حسابي وتخصيصها بالطريقة التي تريدها. باستخدام هذه الأداة ، يمكنك تحرير وإضافة العديد من نقاط النهاية كما تريد. يمكنك إعادة تسمية جميع علامات التبويب وإعادة ترتيبها وتخصيصها باستخدام أداة التخصيص المباشرة. علاوة على ذلك ، يمكنك تغيير تسميات علامات التبويب ، وإضافة الرموز ، وحتى تضمين محتوى مخصص في علامات التبويب الخاصة بك دون الحاجة إلى أي ترميز على الإطلاق.
بالإضافة إلى ذلك ، يشتمل هذا المكون الإضافي على خيارات تحرير قوية إلى جانب أداة التخصيص المباشرة لتخصيص صفحة حسابي. يمكنك تغيير حجم الخط والألوان وصور الخلفية والألوان والحشو والهامش. يمكنك أيضًا إضافة كود CSS المخصص الخاص بك لأخذ التخصيص إلى مستوى جديد تمامًا.
دلائل الميزات
- سهل الاستخدام ومتكامل تمامًا مع أداة تخصيص Live.
- التخصيص الكامل لجميع علامات التبويب ونقاط النهاية ضمن صفحة حسابي.
- خيارات لتغيير تسميات علامات التبويب وإضافة محتوى مخصص وصور وأيقونات علامة التبويب.
- يدعم كود CSS المخصص لتخصيص إضافي.
السعر
يعد Customize My Account for WooCommerce مكونًا إضافيًا متميزًا سيعيدك إلى 49 دولارًا أمريكيًا سنويًا.
تخصيص صفحة حسابي باستخدام WooCommerce StoreCustomizer
الآن ، دعنا نلقي نظرة على كيفية استخدام StoreCustomizer لتخصيص صفحة حسابي في WooCommerce. يتيح لك الإصدار المجاني تعديل أسماء علامات التبويب أو تغيير نمط علامات التبويب أثناء إضافة علامات تبويب جديدة ستحتاج إلى الخطة الاحترافية. حتى إذا اخترت مكونًا إضافيًا مختلفًا ، فسيساعدك هذا القسم في تكوين فكرة أفضل عن كيفية استخدام المكون الإضافي لتخصيص صفحة حسابي.
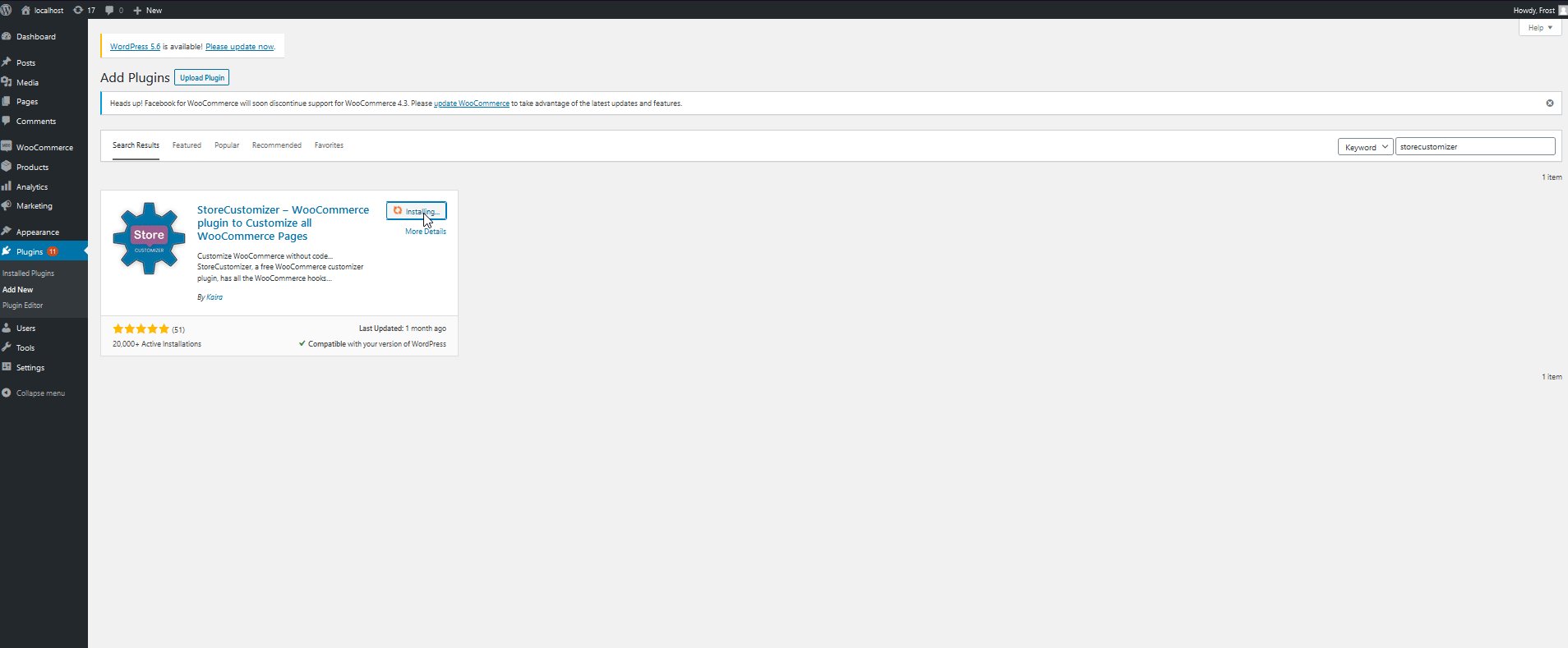
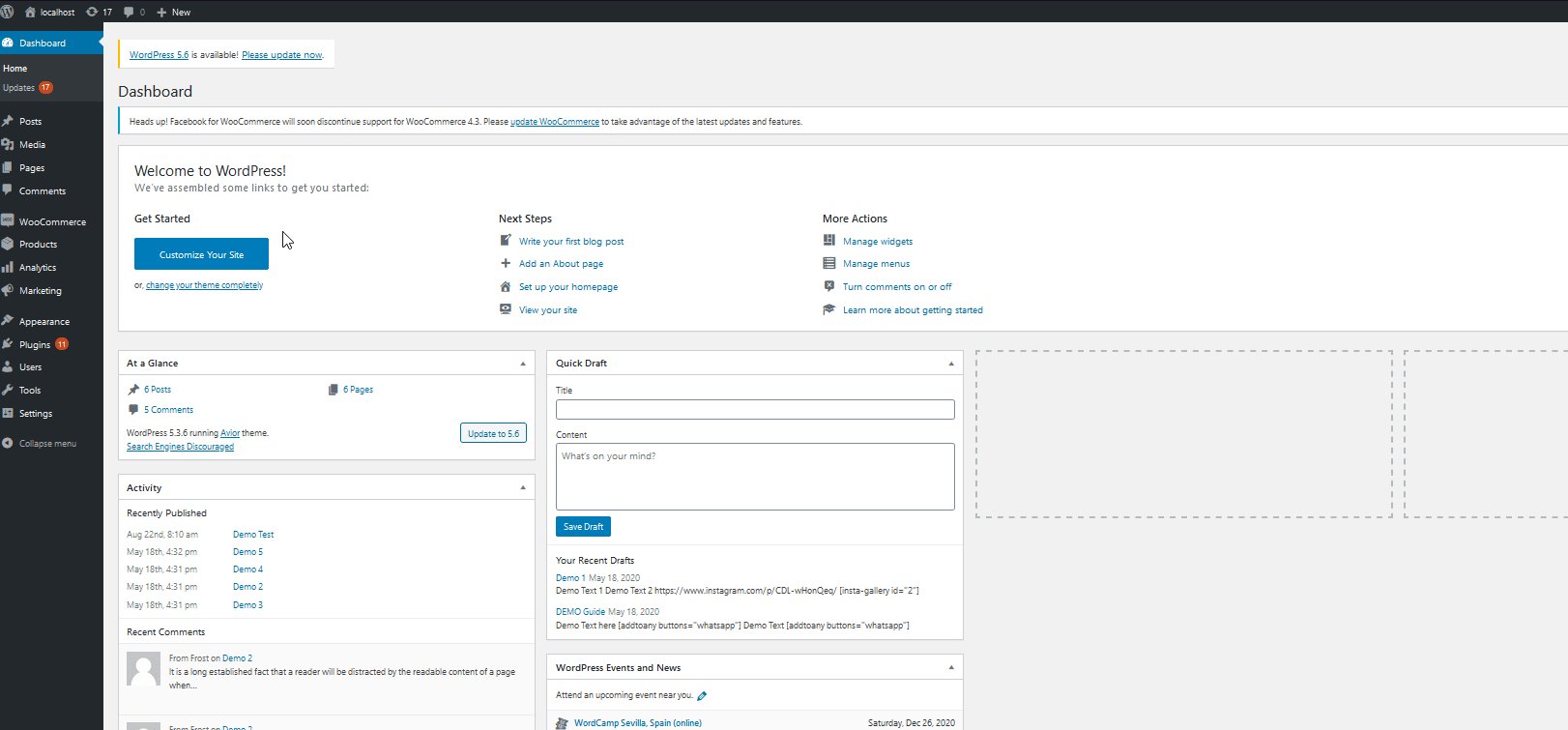
أولاً ، دعنا نثبت المكون الإضافي StoreCustomizer . افتح لوحة تحكم مسؤول WordPress وانتقل إلى الإضافات> إضافة جديد. بعد ذلك ، استخدم شريط البحث في أعلى اليمين للبحث عن StoreCustomize r. انقر فوق تثبيت ثم تنشيط . الآن ، يجب تنشيط البرنامج المساعد وتثبيته.

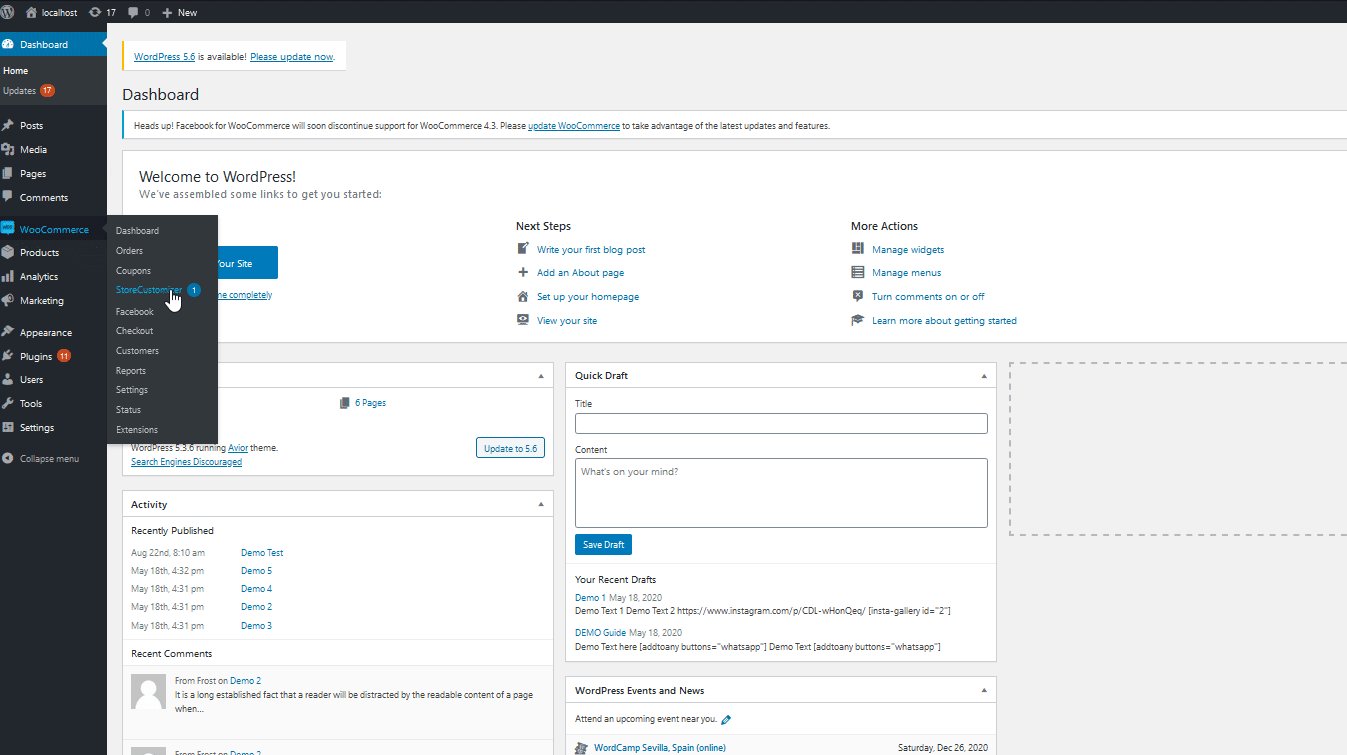
لبدء تخصيص صفحة حسابي ، انتقل إلى WooCommerce> StoreCustomizer .
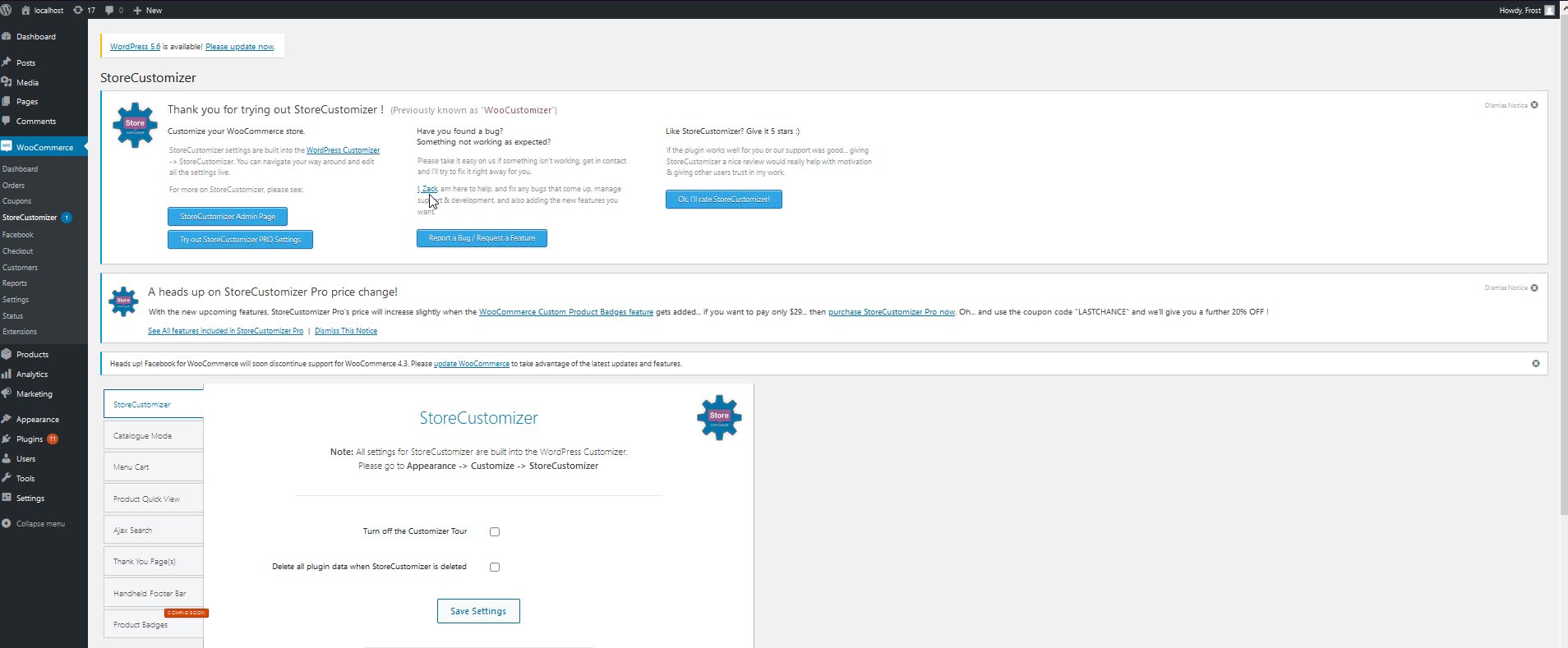
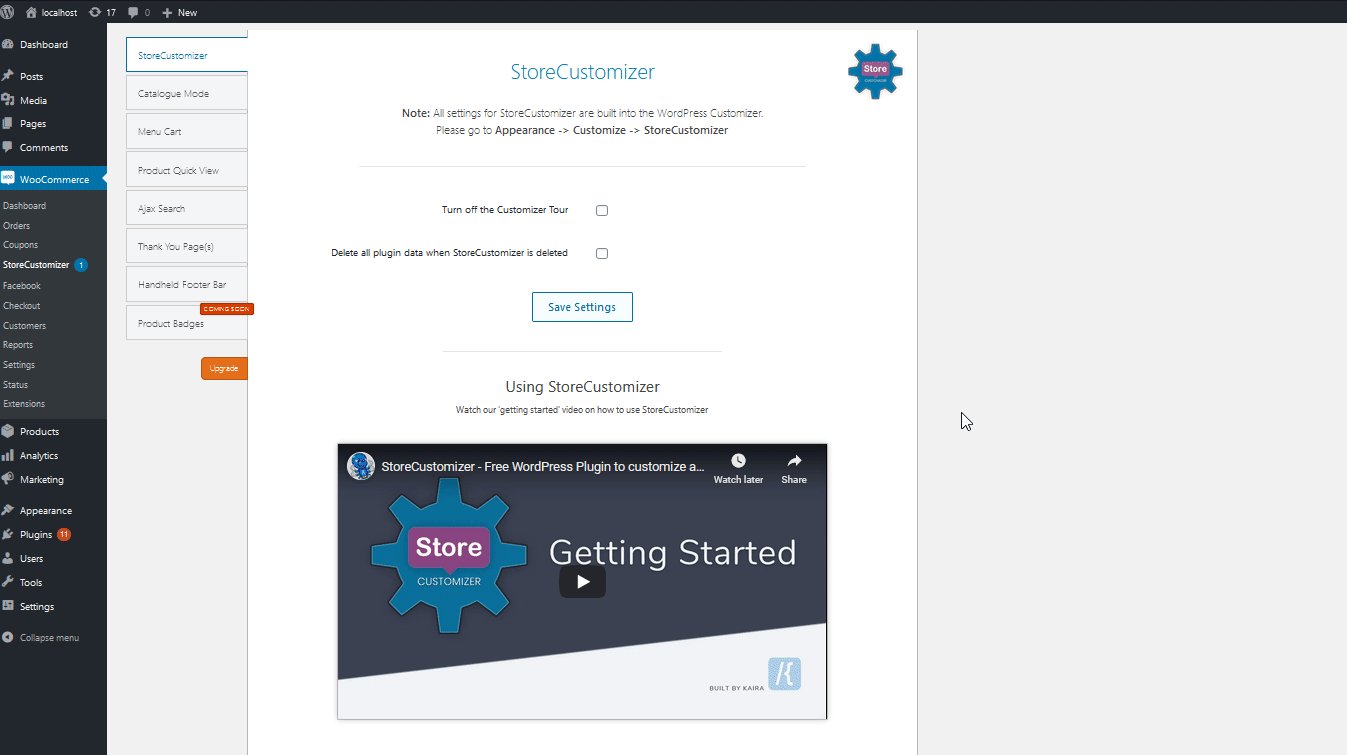
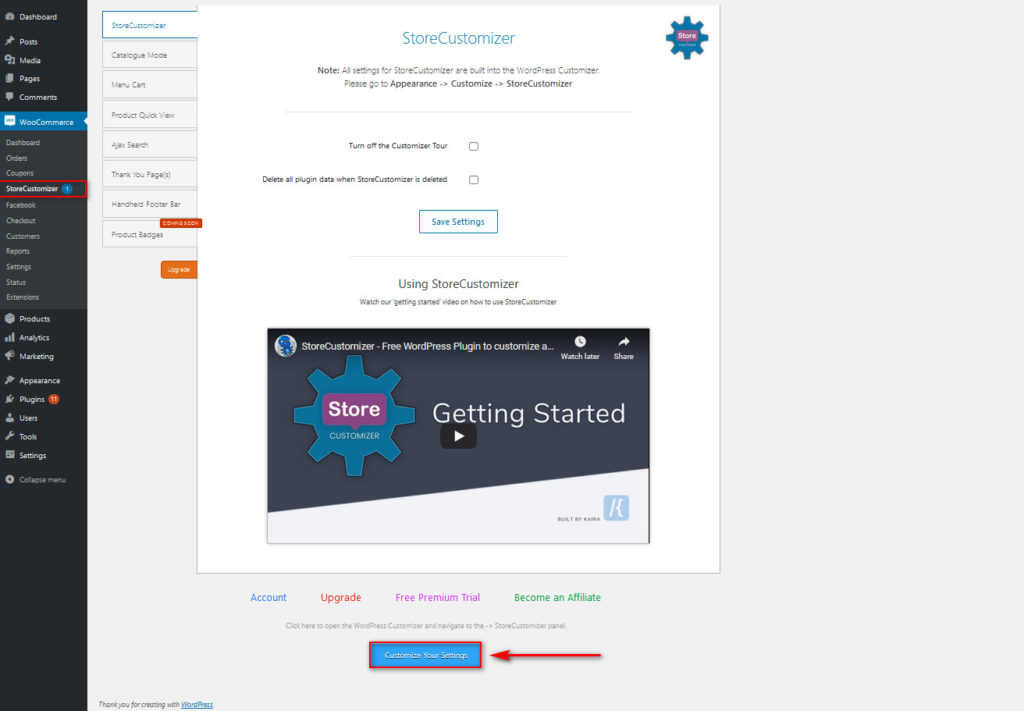
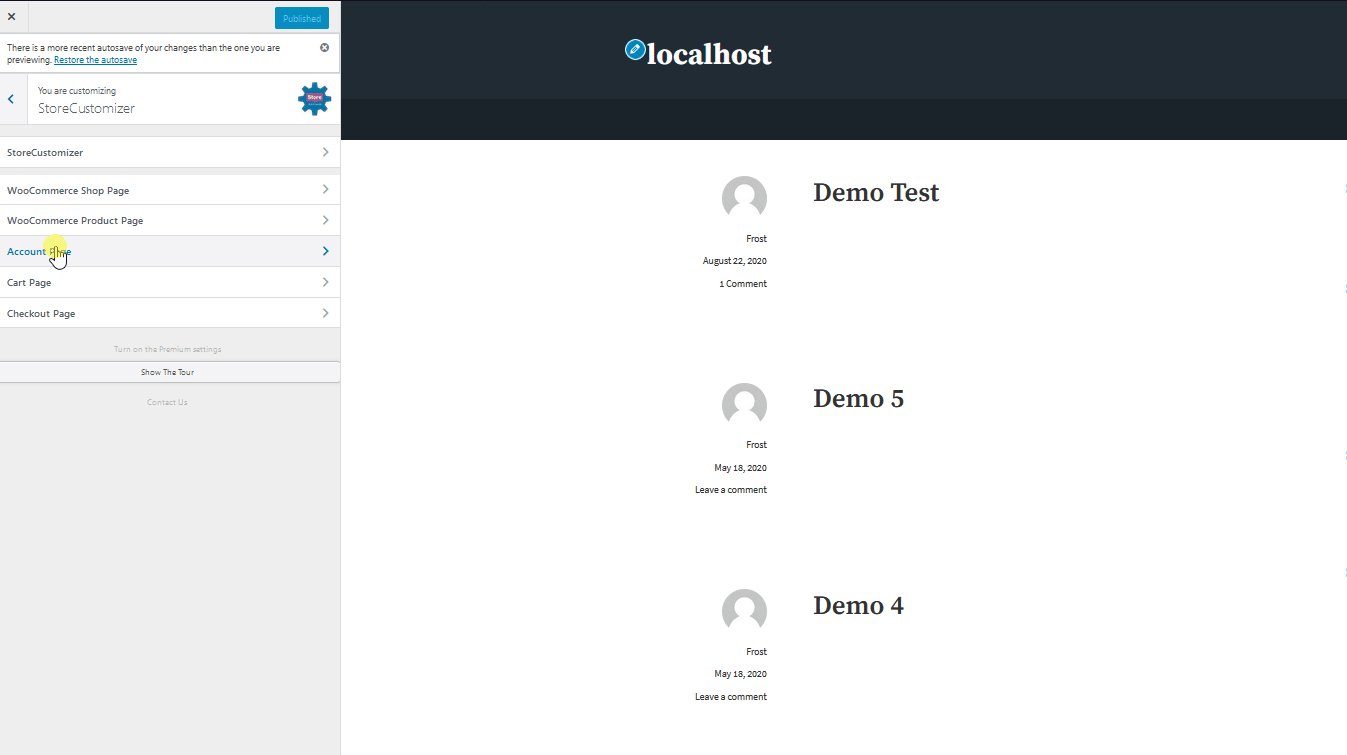
 سيؤدي هذا إلى فتح واجهة المكون الإضافي ويزودك بجميع خيارات التخصيص التي يوفرها المكون الإضافي. نظرًا لأننا سنقوم بتخصيص صفحة حسابي ، اضغط على زر تخصيص الإعدادات في أسفل الصفحة.
سيؤدي هذا إلى فتح واجهة المكون الإضافي ويزودك بجميع خيارات التخصيص التي يوفرها المكون الإضافي. نظرًا لأننا سنقوم بتخصيص صفحة حسابي ، اضغط على زر تخصيص الإعدادات في أسفل الصفحة.

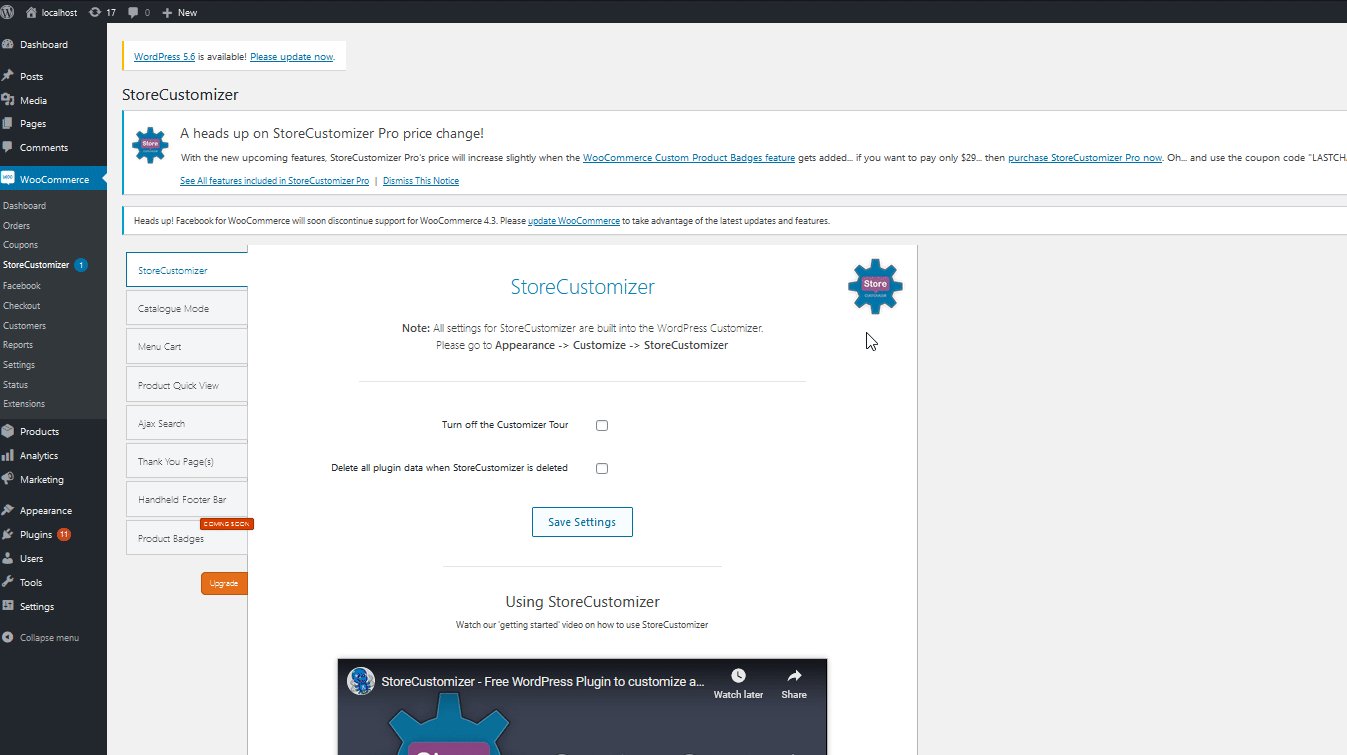
باستخدام StoreCustomizer
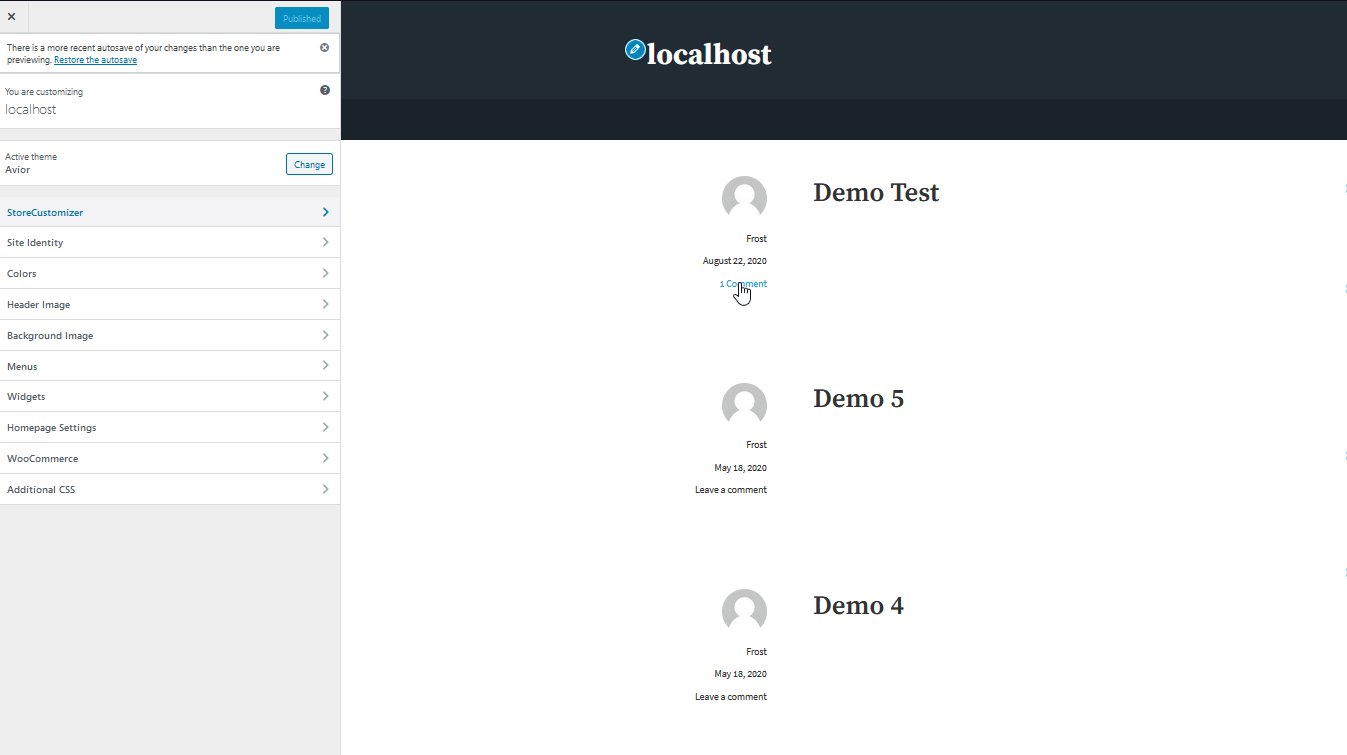
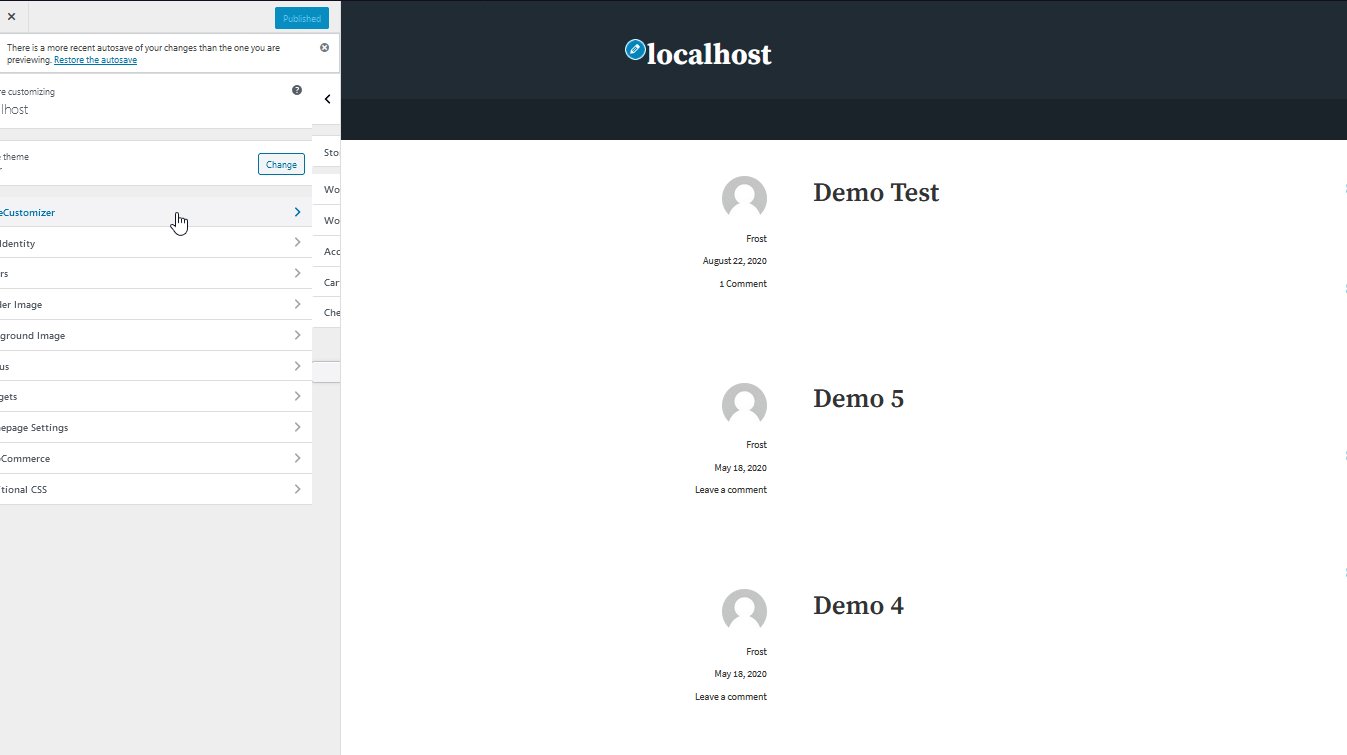
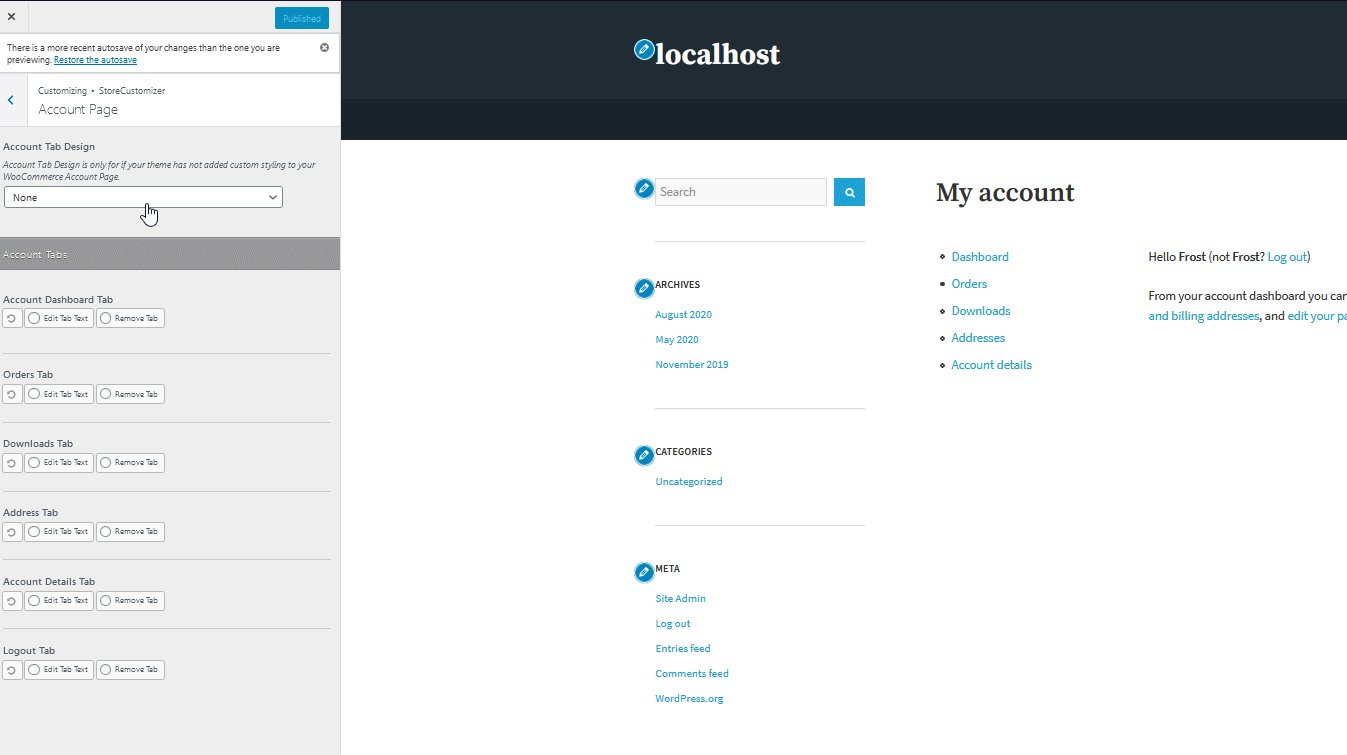
يجب أن يفتح هذا نافذة Live Customizer ويجب أن تكون قادرًا على رؤية علامة تبويب Store Customizer في القائمة. انقر عليها ثم انتقل إلى علامة التبويب صفحة الحساب تحتها.
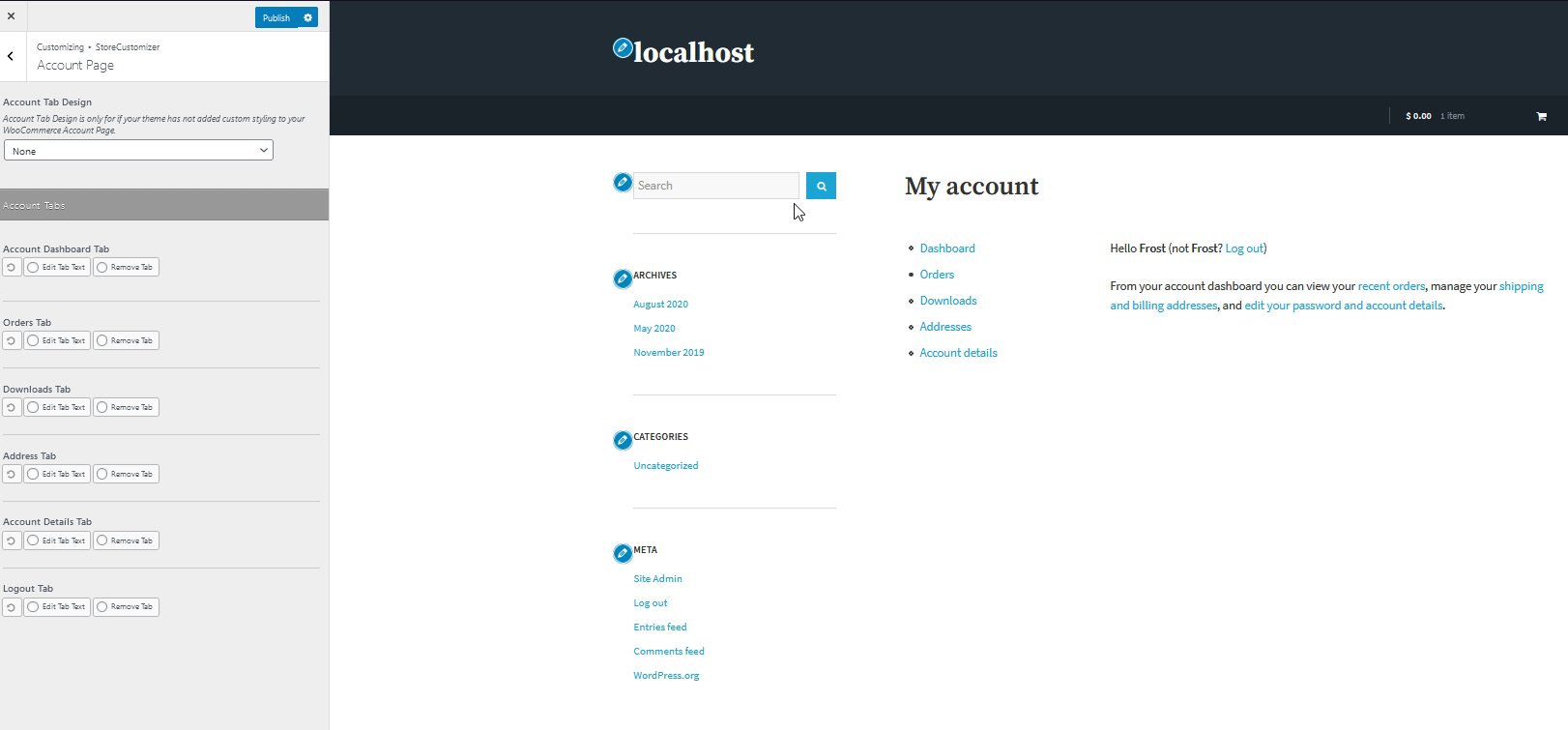
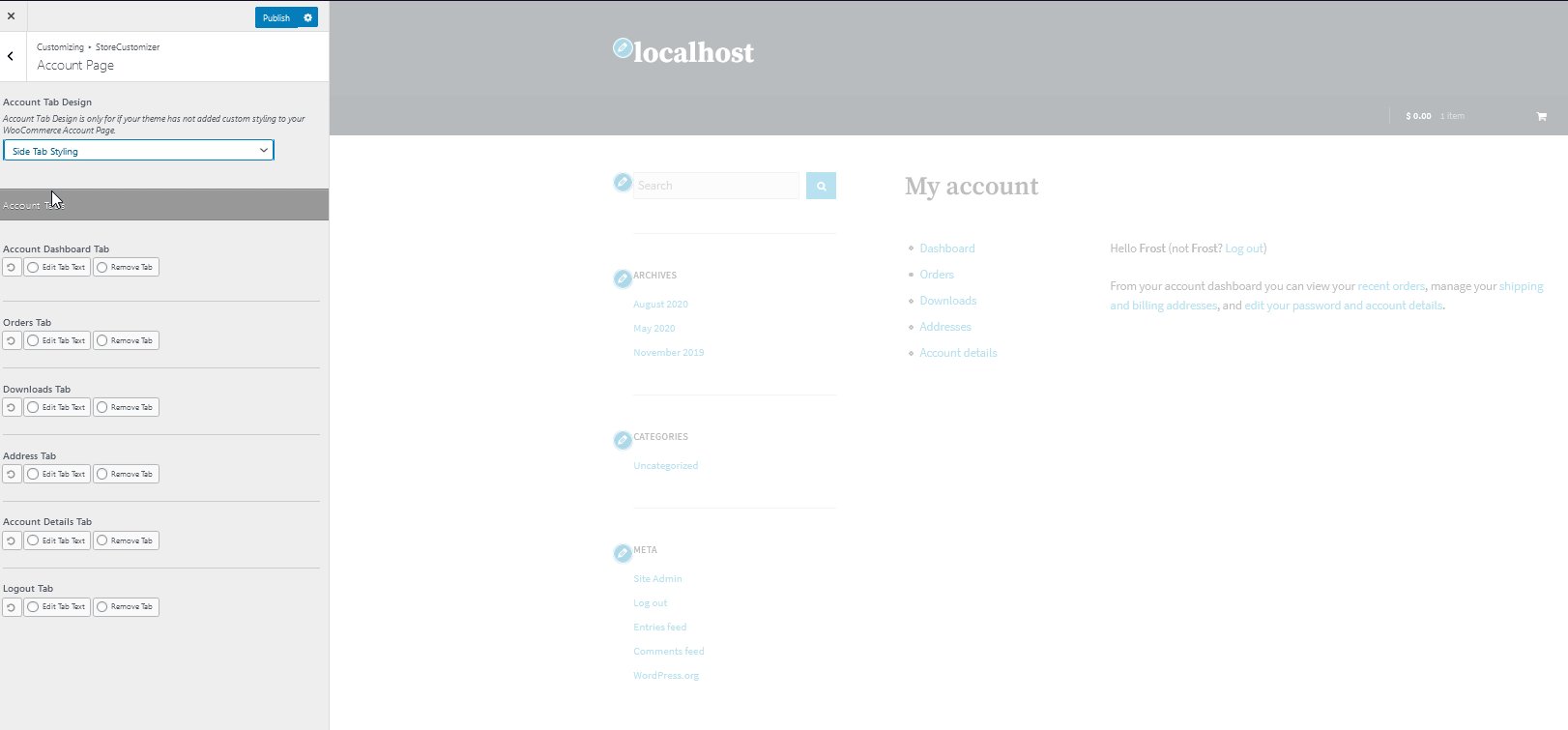
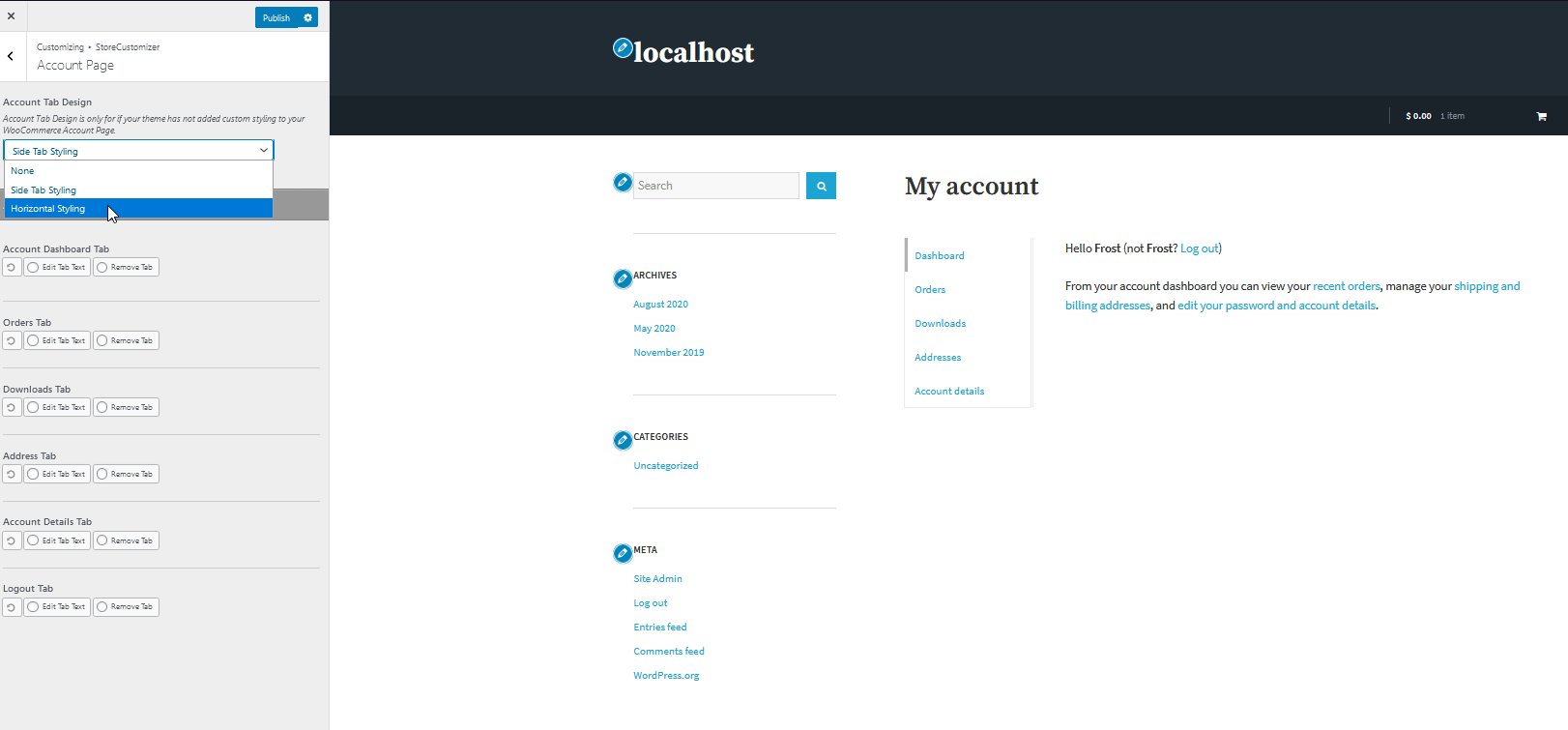
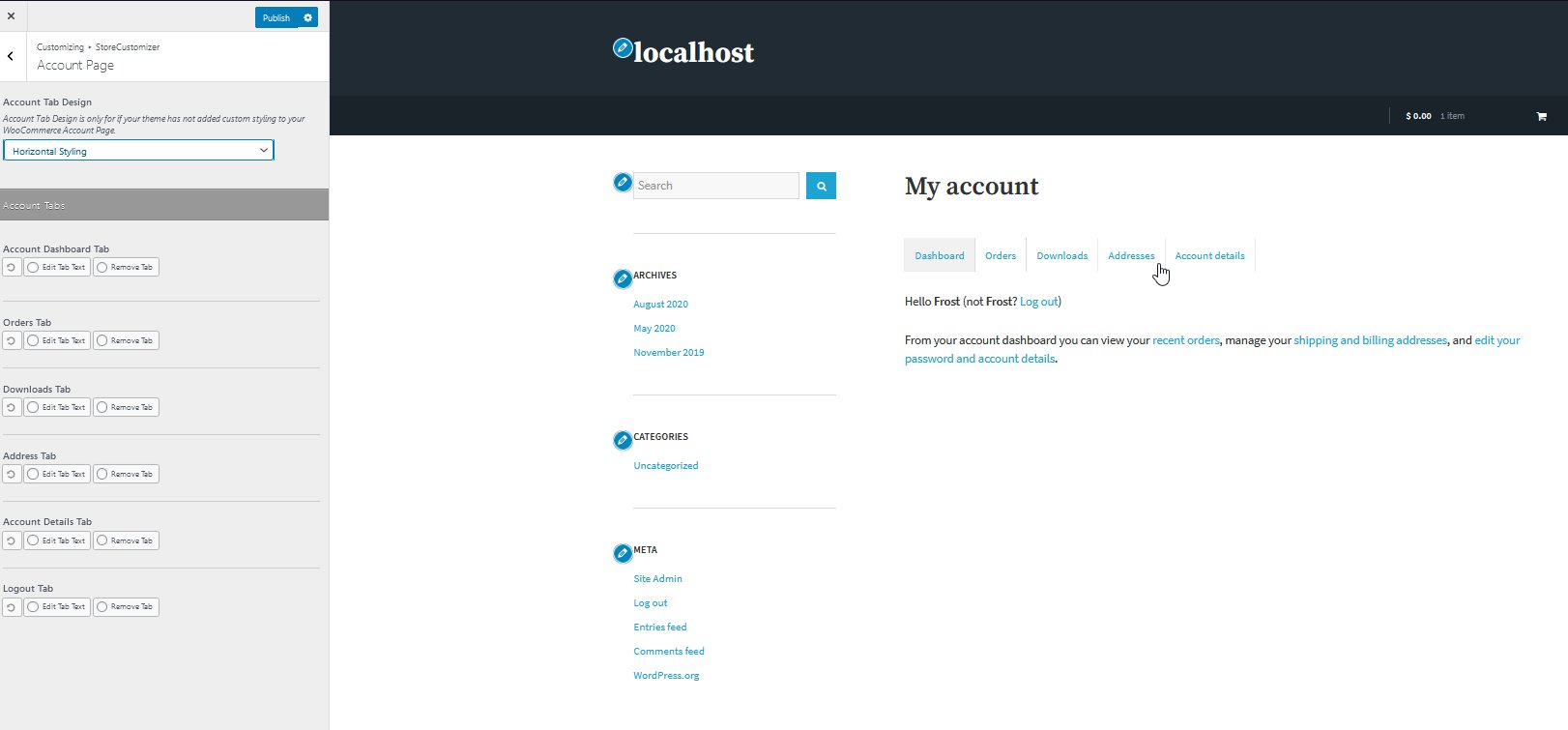
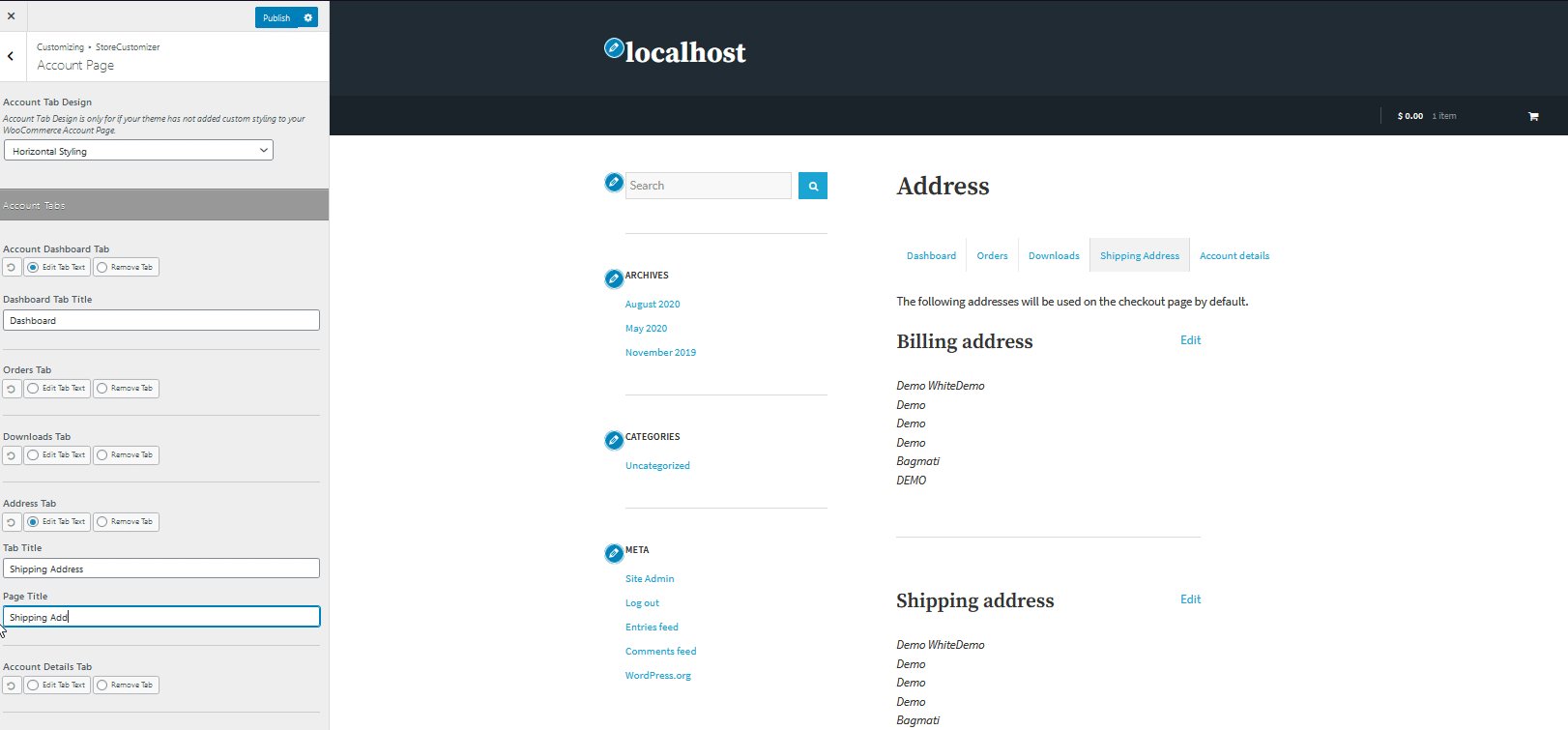
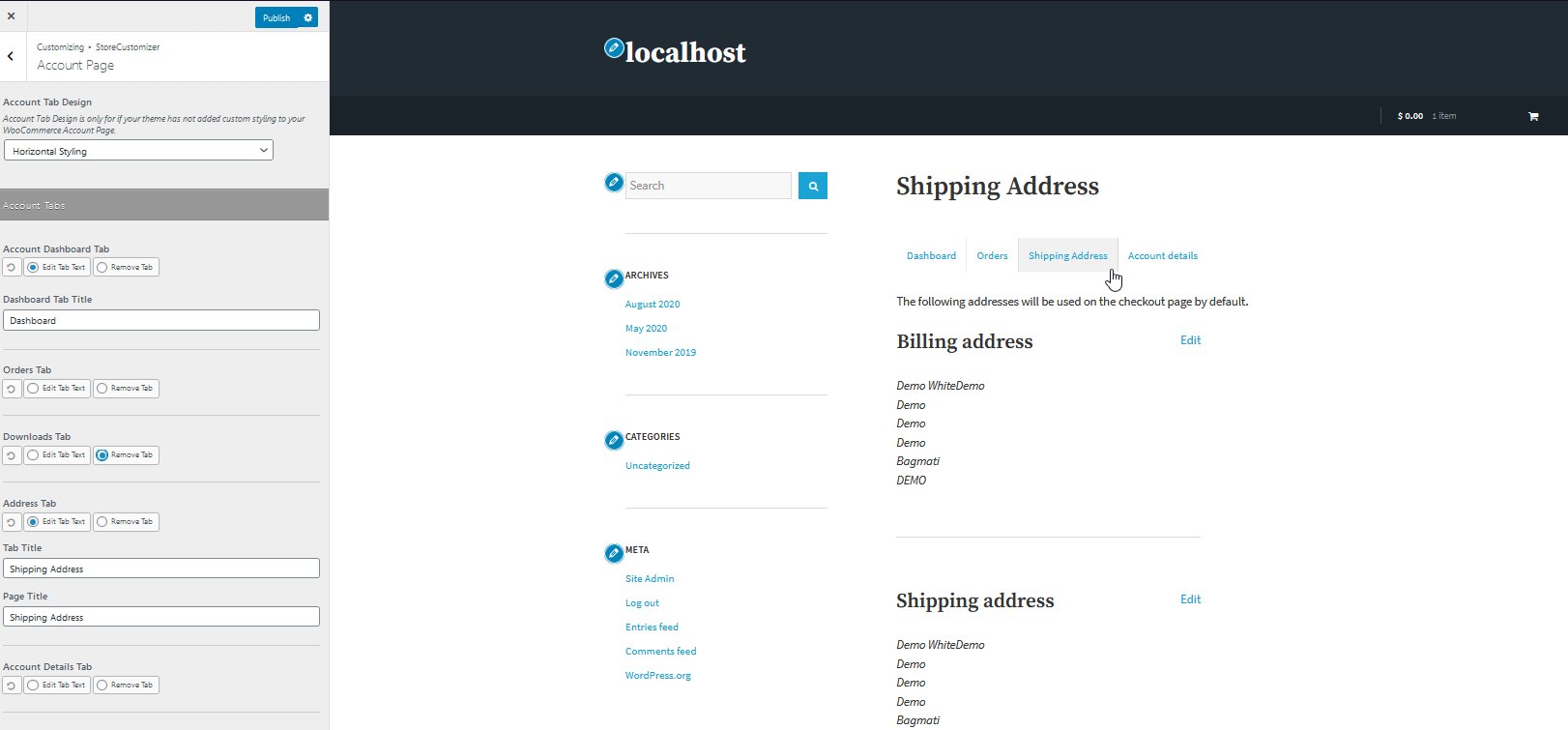
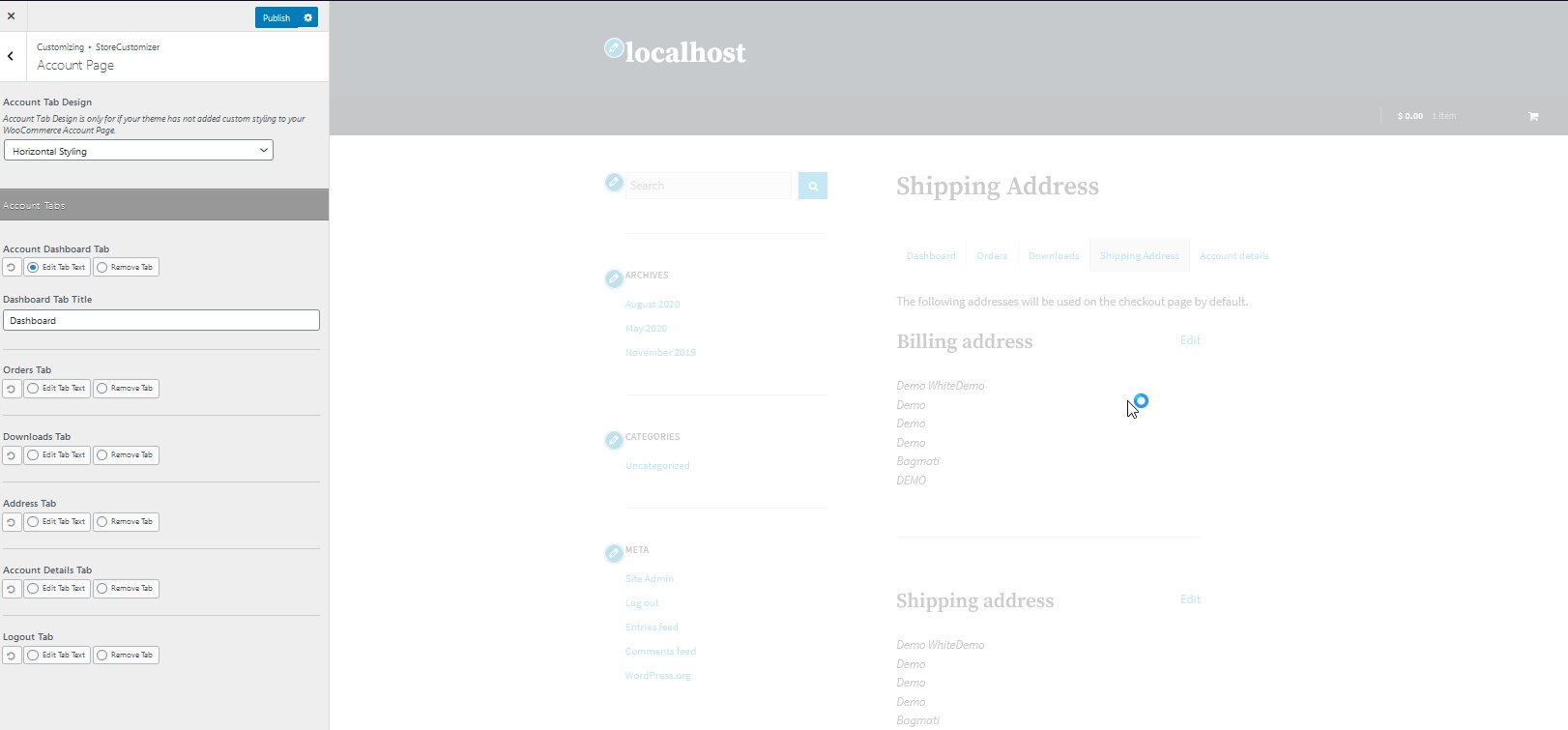
 الآن ، لنبدأ في تحرير صفحة حسابي. أولاً ، دعنا نغير خيارات تصميم علامة التبويب. انقر فوق خيار تصميم علامة تبويب الحساب وقم بتغييره إما إلى النمط الأفقي أو تصميم علامة التبويب الجانبية.
الآن ، لنبدأ في تحرير صفحة حسابي. أولاً ، دعنا نغير خيارات تصميم علامة التبويب. انقر فوق خيار تصميم علامة تبويب الحساب وقم بتغييره إما إلى النمط الأفقي أو تصميم علامة التبويب الجانبية.
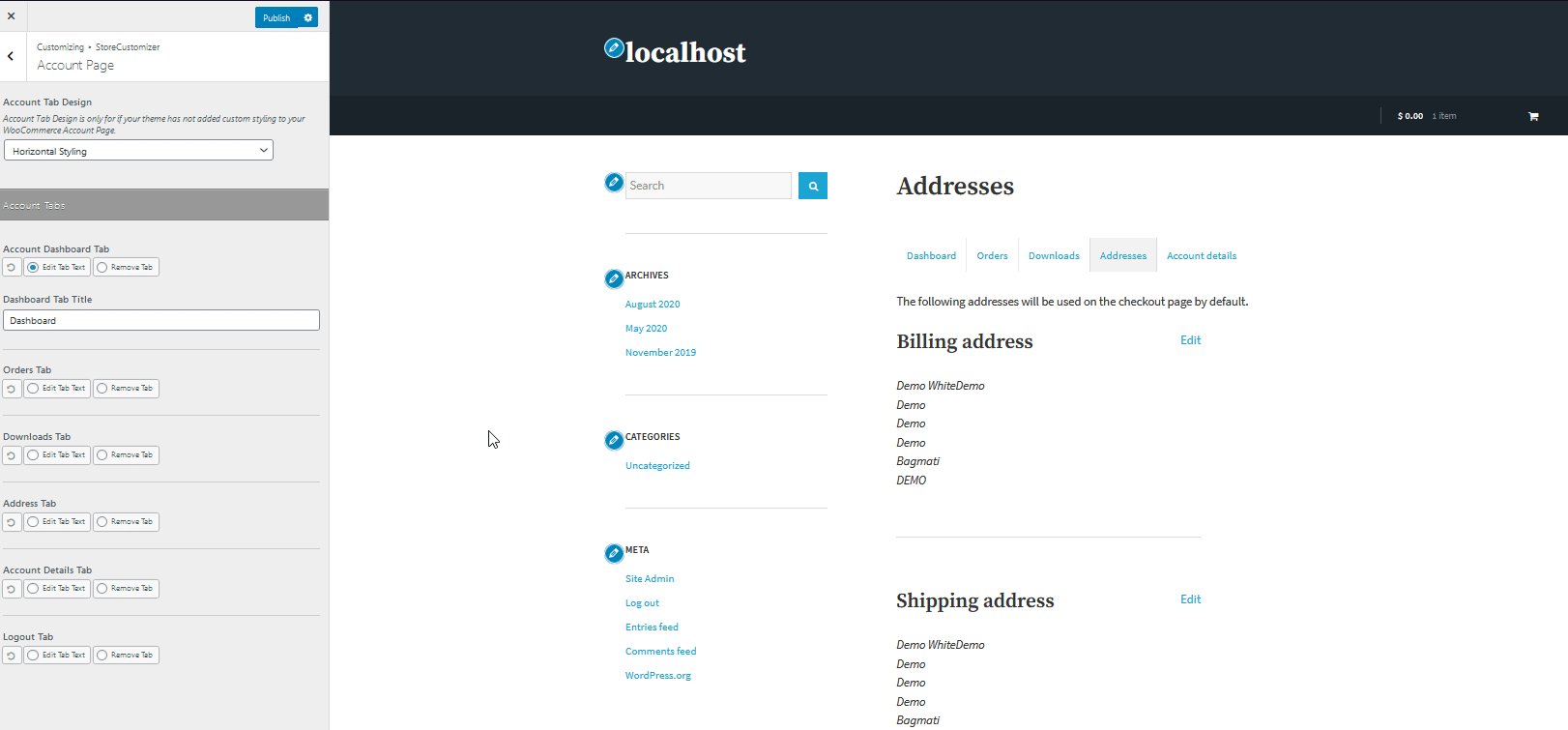
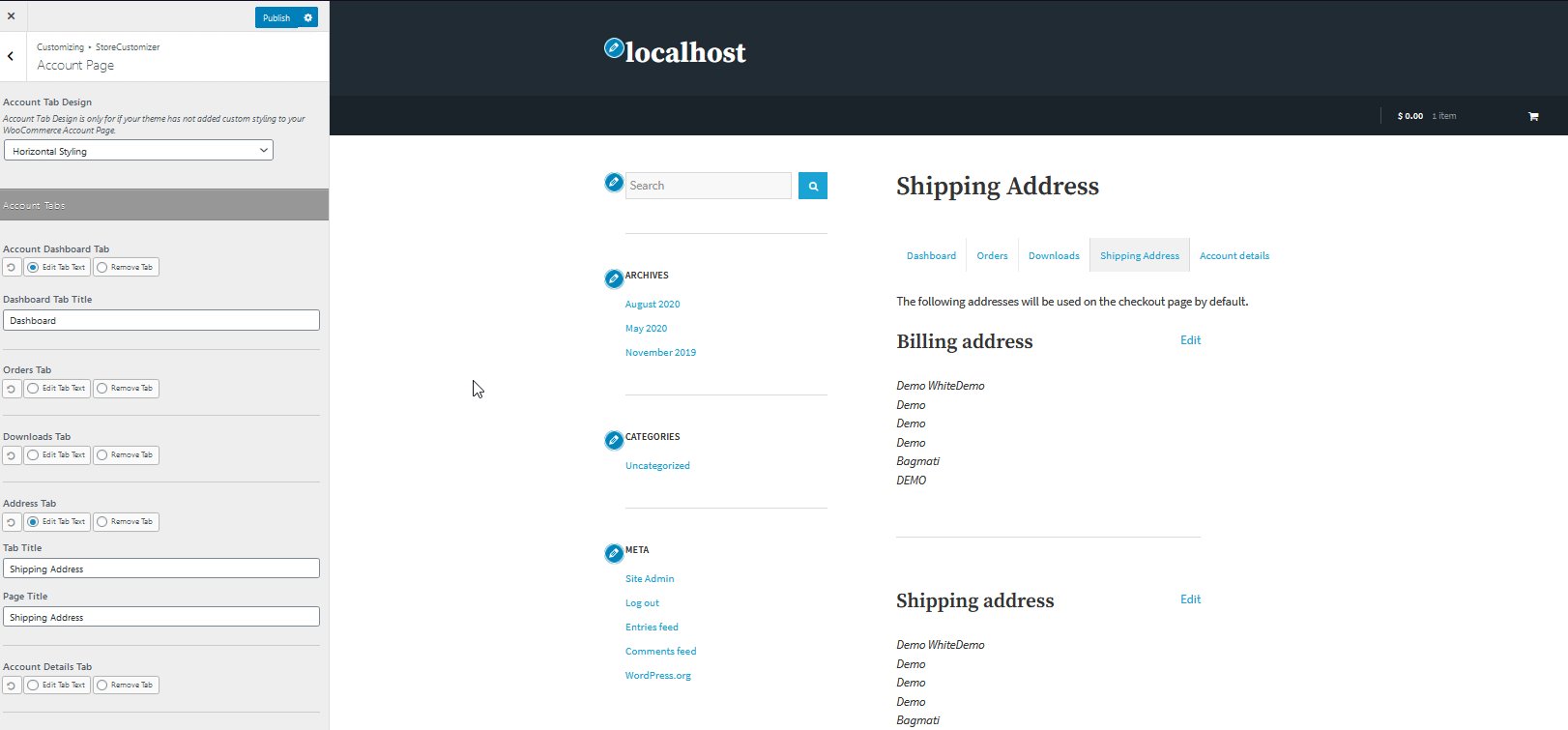
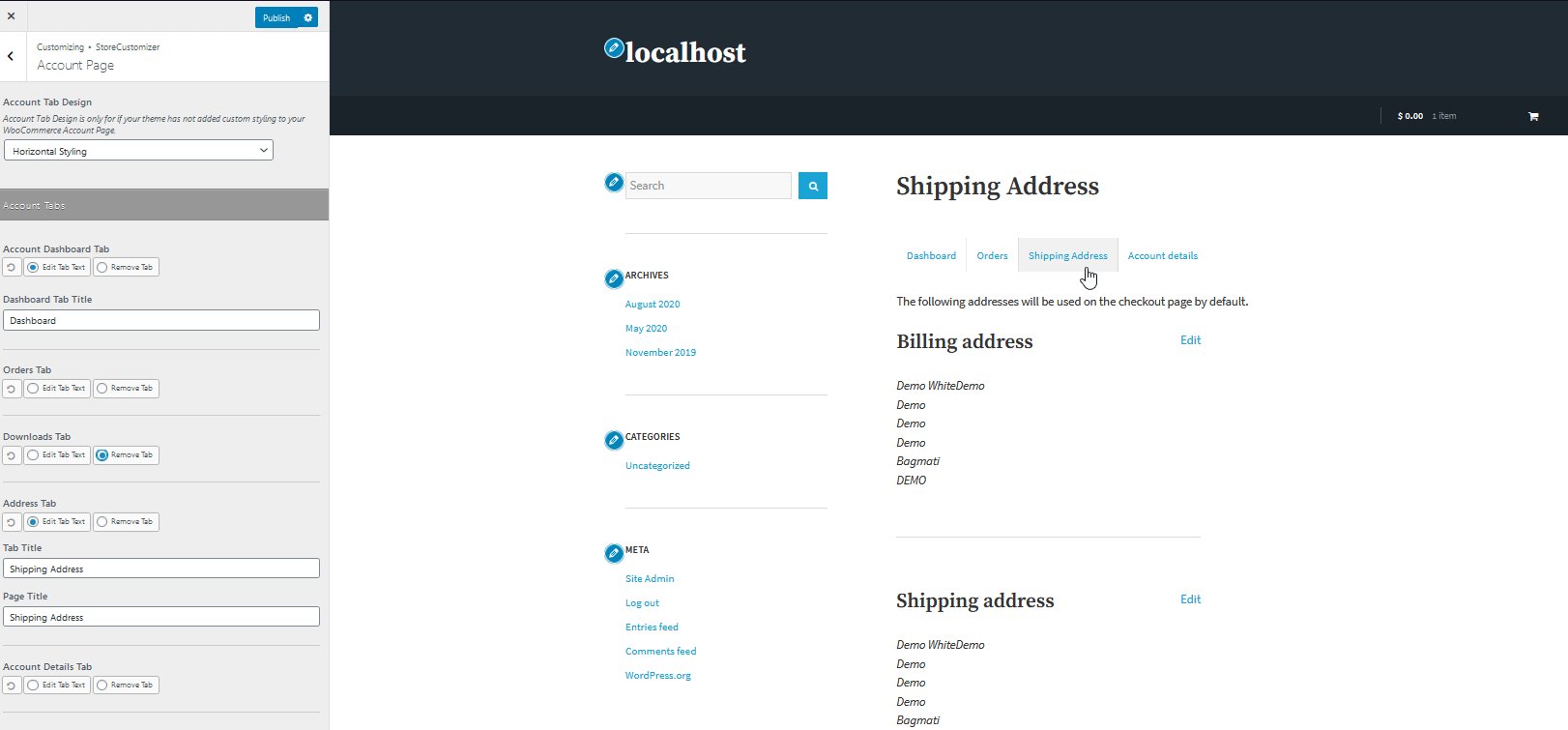
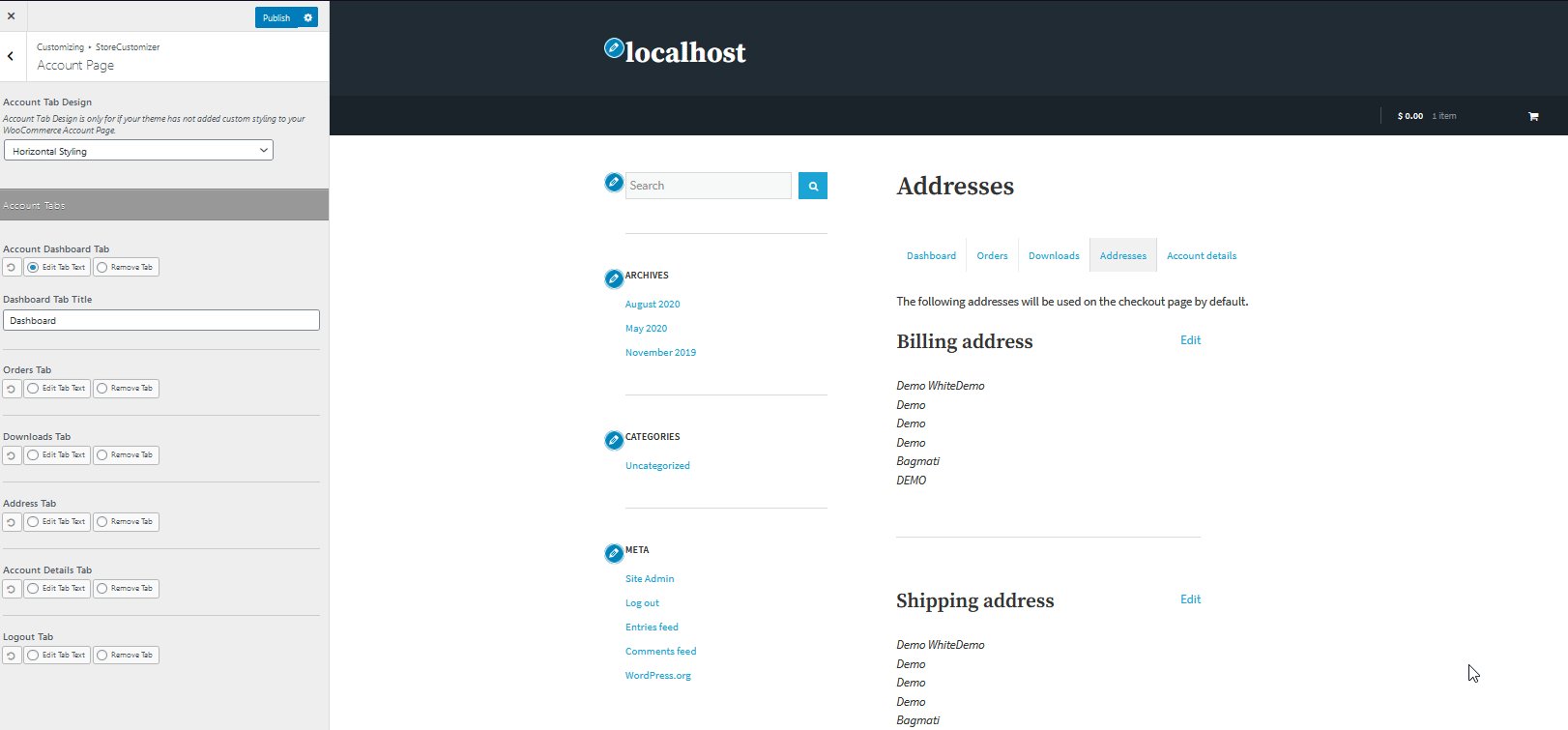
 يمكننا أيضًا اختيار إما إزالة علامات التبويب أو إعادة تسميتها ، لذلك دعونا نعيد تسمية علامة التبويب "العناوين" إلى عنوان الشحن وحذف علامة التبويب "التنزيلات".
يمكننا أيضًا اختيار إما إزالة علامات التبويب أو إعادة تسميتها ، لذلك دعونا نعيد تسمية علامة التبويب "العناوين" إلى عنوان الشحن وحذف علامة التبويب "التنزيلات".
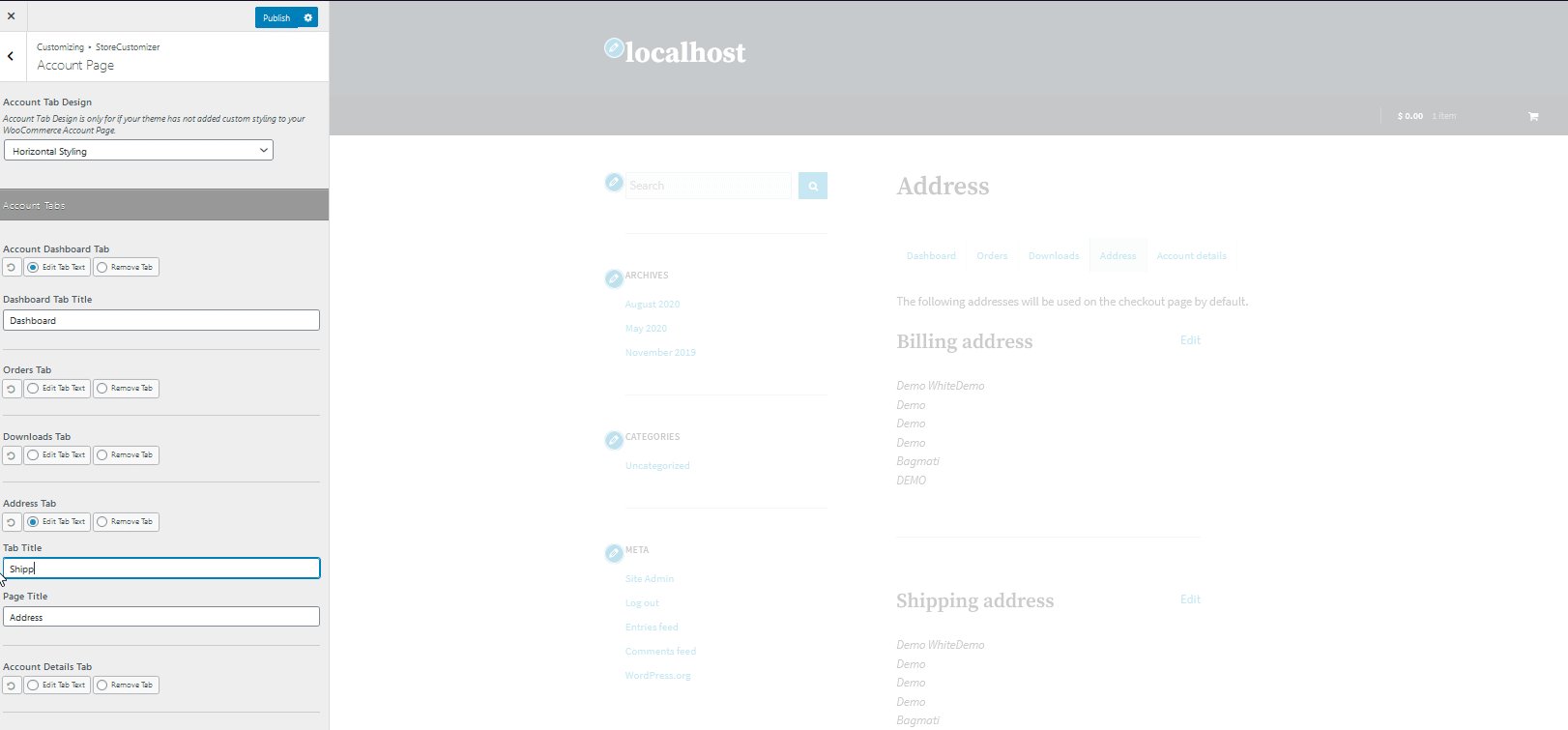
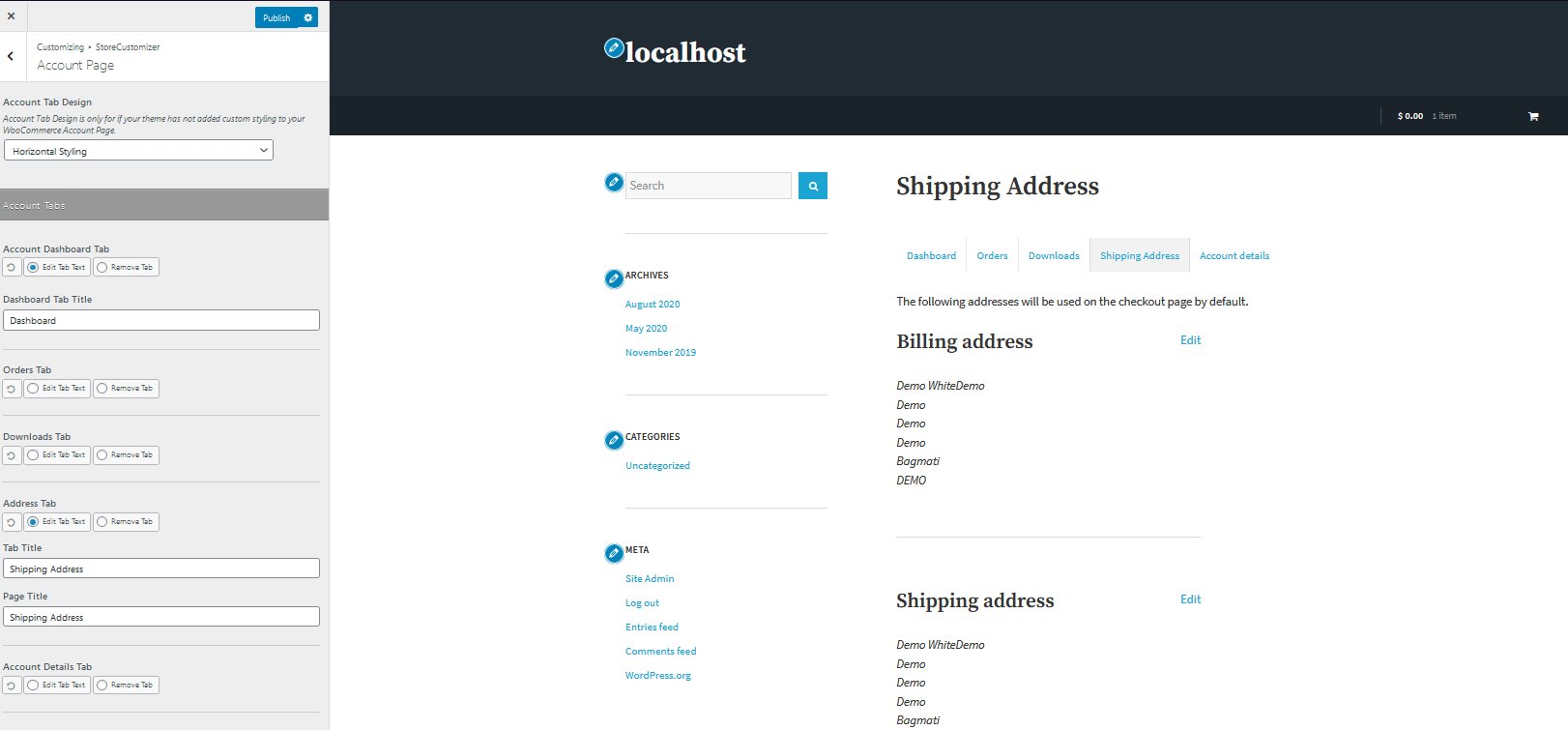
إعادة تسمية علامات تبويب صفحات حسابي باستخدام أداة تخصيص المتجر
لإعادة التسمية ، انتقل إلى علامة التبويب التي تريد إعادة تسميتها وانقر فوق تحرير نص علامة التبويب . بعد ذلك ، ما عليك سوى إدخال نص علامة التبويب الجديدة الذي تريده في حقل عنوان علامة التبويب ، ويجب أن يظهر في نافذة التخصيص المباشرة الصحيحة. يمكنك أيضًا اختيار تغيير عنوان الصفحة الذي يظهر عند النقر فوق علامة التبويب. ما عليك سوى تغيير النص الموجود أسفل عنوان الصفحة ، وهذا يجب أن يفعل ذلك.


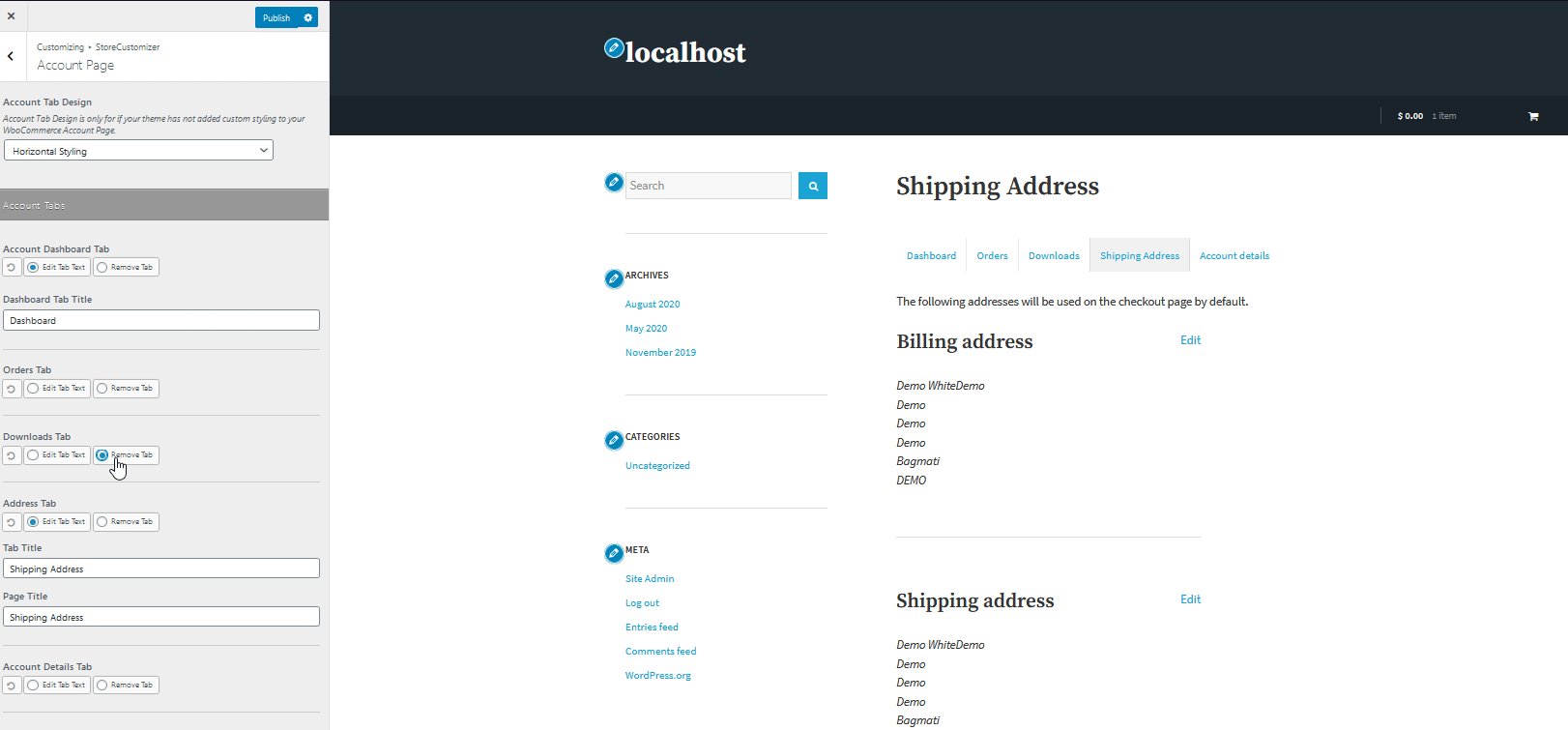
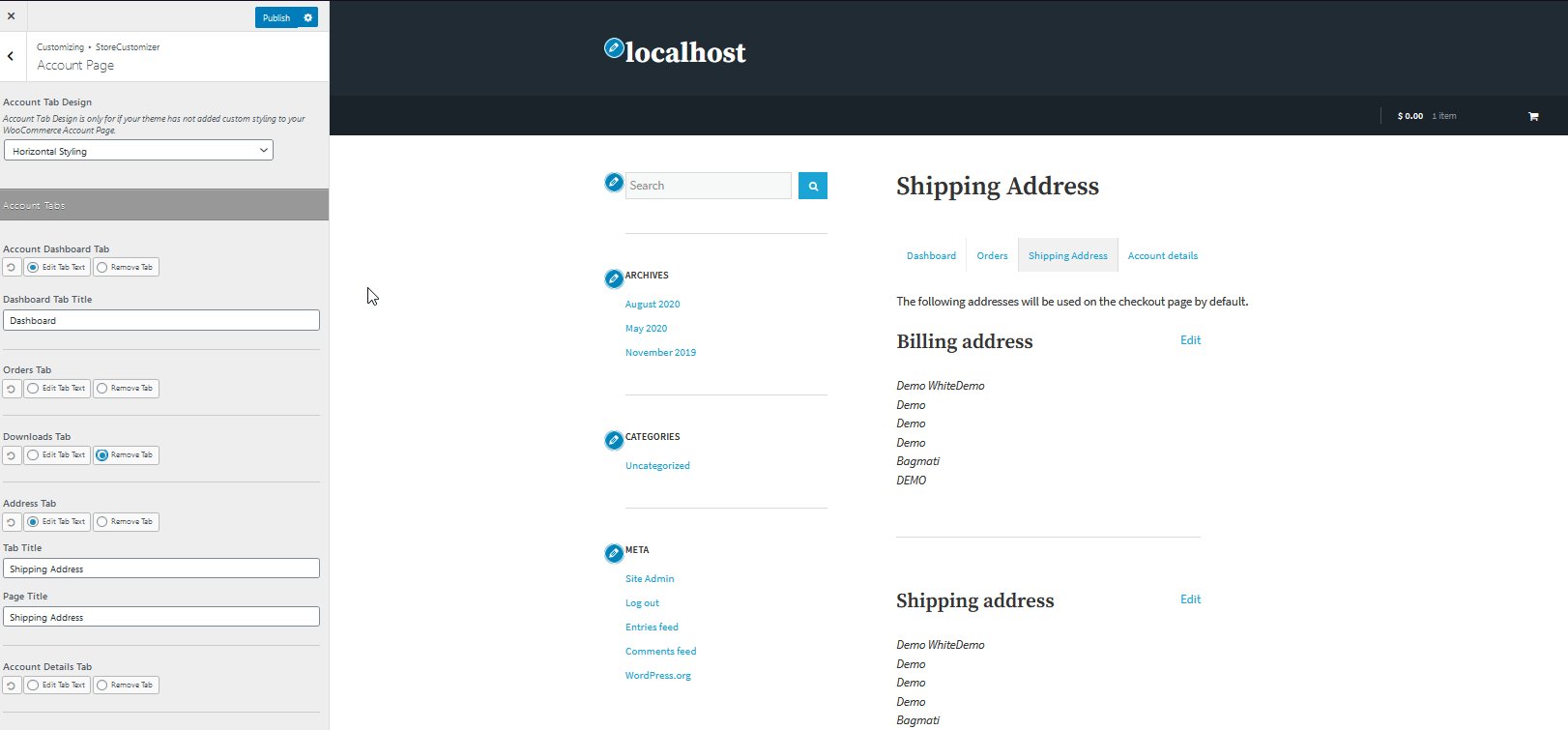
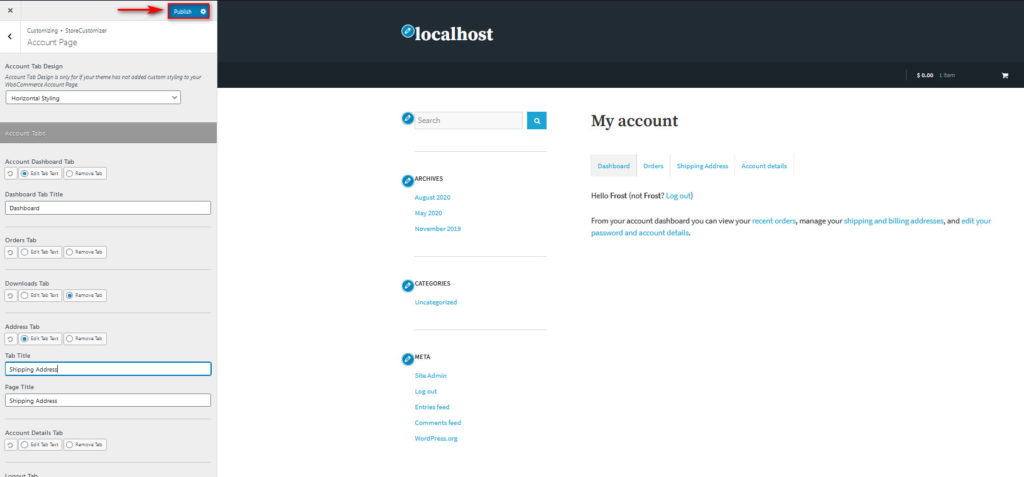
إزالة علامات تبويب صفحات حسابي باستخدام أداة تخصيص المتجر
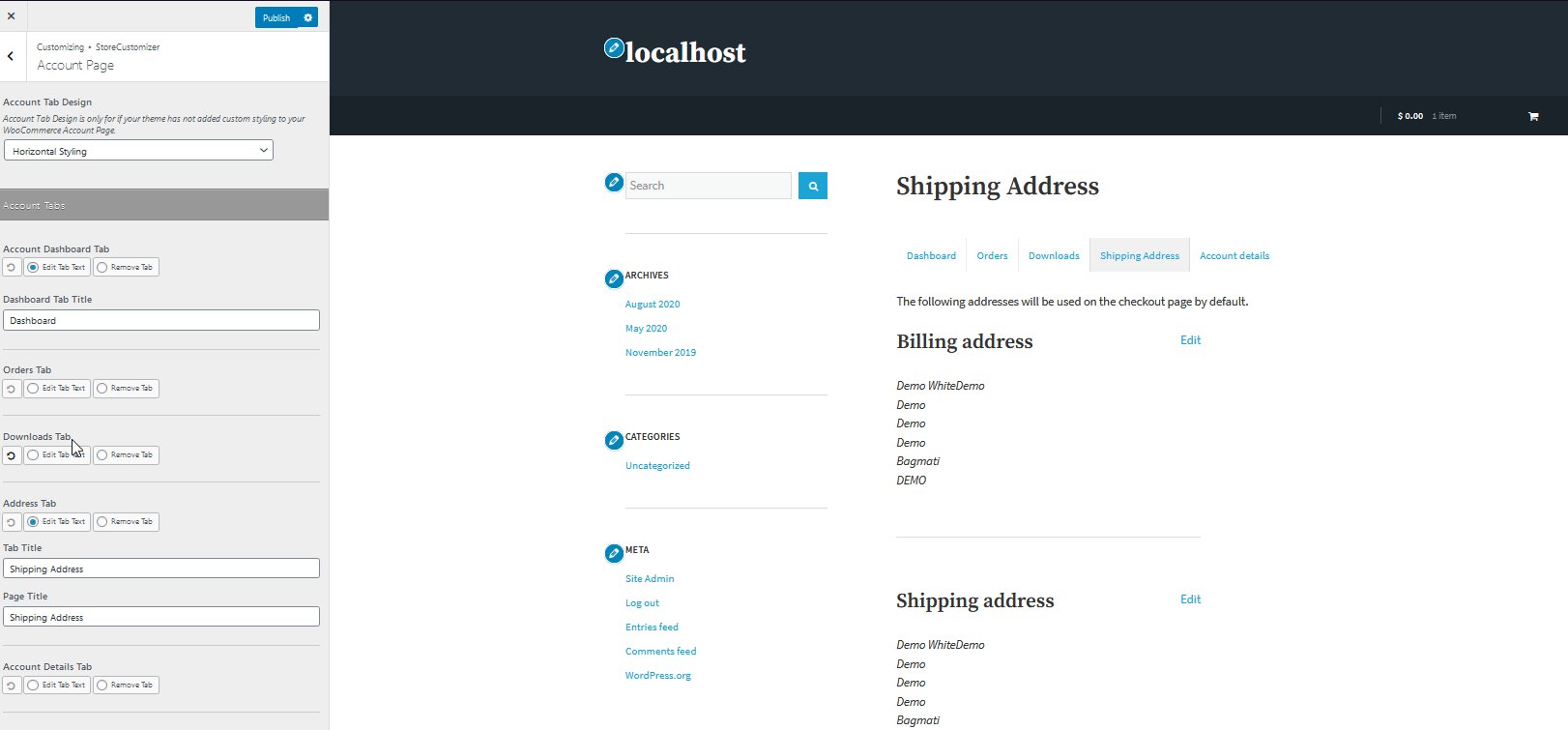
لإزالة علامة تبويب ، ما عليك سوى النقر فوق الزر " إزالة علامة التبويب" الموجود أسفل علامة التبويب التي تريد إخفاءها. على سبيل المثال ، إذا كنت تريد إزالة علامة التبويب "التنزيلات" ، فما عليك سوى تحديد خيار " إزالة علامة التبويب " الموجود أسفلها.

تذكر أنه يمكنك إعادة تعيين أي من تغييرات علامة التبويب الخاصة بك في أي وقت. من خلال النقر فوق رمز إعادة التعيين أسفل علامات التبويب ، يمكنك إعادة تعيين علامات التبويب "حسابي" على الوضع الافتراضي.
 الآن ، نوصيك بالمضي قدمًا وتخصيص علامات تبويب صفحة حسابي في WooCommerce بقدر ما تريد وتعديل علامات التبويب الخاصة بك. ومع ذلك ، إذا كنت ترغب في إضافة علامات تبويب ونقاط نهاية جديدة ، فستحتاج إلى شراء الإصدار المتميز من StoreCustomizer . عملية إضافة علامات تبويب جديدة متطابقة ، ويمكنك ببساطة فتح شاشة التخصيص للقيام بذلك.
الآن ، نوصيك بالمضي قدمًا وتخصيص علامات تبويب صفحة حسابي في WooCommerce بقدر ما تريد وتعديل علامات التبويب الخاصة بك. ومع ذلك ، إذا كنت ترغب في إضافة علامات تبويب ونقاط نهاية جديدة ، فستحتاج إلى شراء الإصدار المتميز من StoreCustomizer . عملية إضافة علامات تبويب جديدة متطابقة ، ويمكنك ببساطة فتح شاشة التخصيص للقيام بذلك.
يمكنك أيضًا الرجوع إلى وثائق المكون الإضافي لتحقيق أقصى استفادة من المكون الإضافي ومجموعة كاملة من تخصيصات WooCommerce. بمجرد الانتهاء من تخصيص صفحة حسابي ، تذكر أن تنقر فوق نشر في الجزء العلوي من شاشة أداة التخصيص لحفظ التغييرات.

في حين أن خيار تخصيص صفحة حسابي باستخدام مكون إضافي هو أسهل وأكثر انسيابية ، فإن معظم المكونات الإضافية تكلف مبلغًا كبيرًا من المال لتزويدك بمجموعة واسعة من الميزات. لذلك إذا كنت ترغب في تحقيق أقصى استفادة من صفحة حسابي ولكنك تستخدم ميزانية ، فإن ترميز الحل الخاص بك يعد بديلاً رائعًا.
دعونا نرى كيف يمكنك تخصيص صفحة حسابي في WooCommerce برمجيًا .
2) تخصيص صفحة حسابي في WooCommerce برمجيًا
إذا كانت لديك مهارات في الترميز ، فيمكنك أيضًا تخصيص صفحة حسابي برمجيًا عن طريق تحرير ملفات قالب WooCommerce أو استخدام أدوات WooCommerce . قبل أن تبدأ ، نوصي بشدة بإنشاء سمة فرعية أو استخدام أي من هذه المكونات الإضافية وإنشاء نسخة احتياطية كاملة لتثبيت WordPress الخاص بك.
لعرضنا التوضيحي ، سنوضح لك كيفية تخصيص صفحة حسابي برمجيًا باستخدام خطافات WooCommerce. هذا لا يتطلب تحرير ملفات القالب الخاصة بك ، لذلك هناك فرص أقل لكسر شيء ما.
ومع ذلك ، إذا كنت تريد المزيد من الخيارات لتخصيص صفحة حسابي الخاصة بك مع القليل من الترميز ، فراجع دليلنا الكامل حول كيفية تحرير صفحة حسابي برمجيًا. لمزيد من المعلومات حول كيفية تخصيص القوالب ، ألق نظرة على هذا البرنامج التعليمي.
تخصيص صفحة حسابي في WooCommerce باستخدام خطافات WooCommerce
إذا لم تكن معتادًا على WooCommerce hooks ، فننصحك بإلقاء نظرة على دليلنا حول خطافات WooCommerce لفهم كيفية عملها بشكل أفضل. بعد ذلك ، ما عليك سوى اتباع الخطوات التالية لتخصيص وإجراء التغييرات على صفحات حسابي.
لبدء العملية ، في لوحة تحكم مسؤول WordPress ، انتقل إلى المظهر> محرر السمات إلى افتح محرر المظهر الخاص بك.

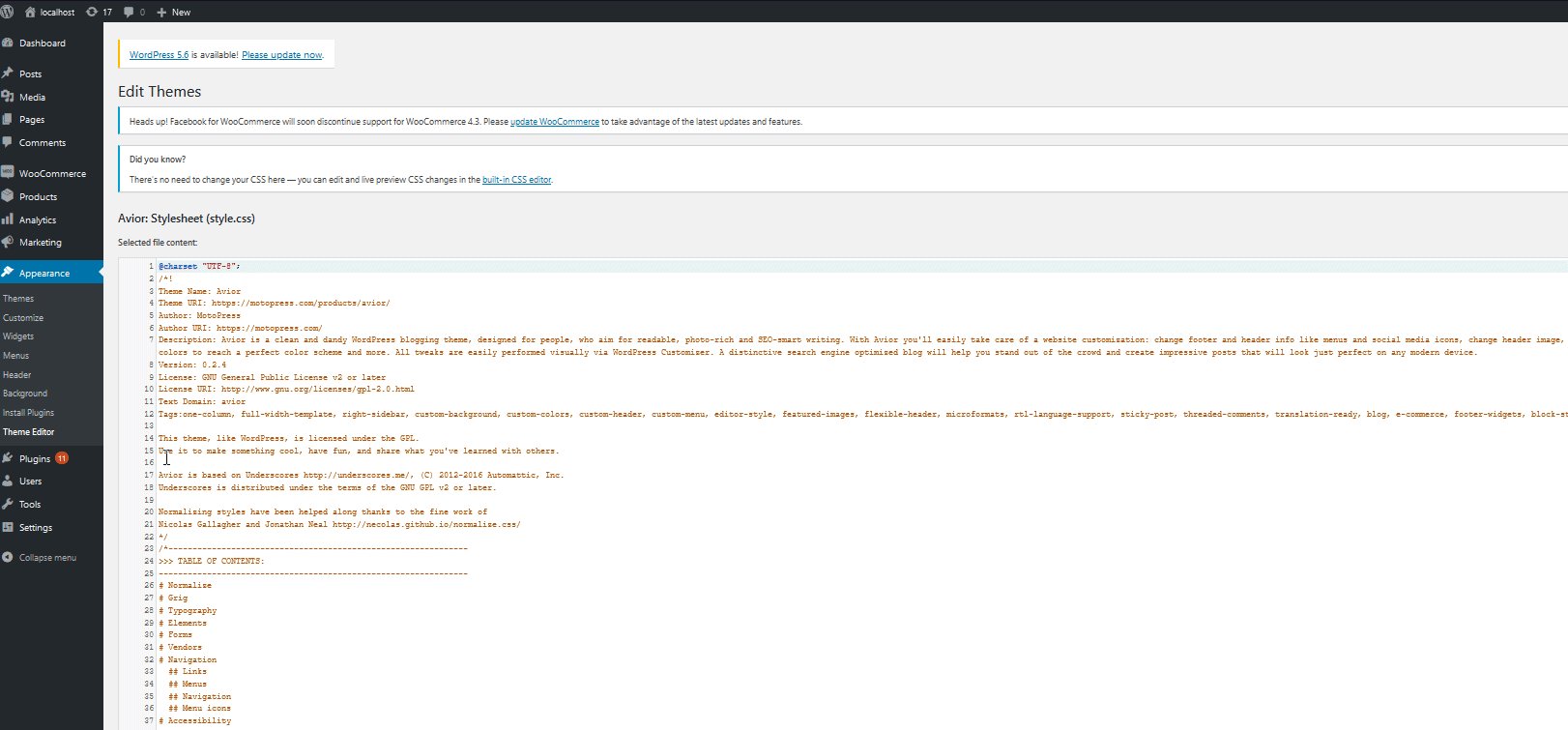
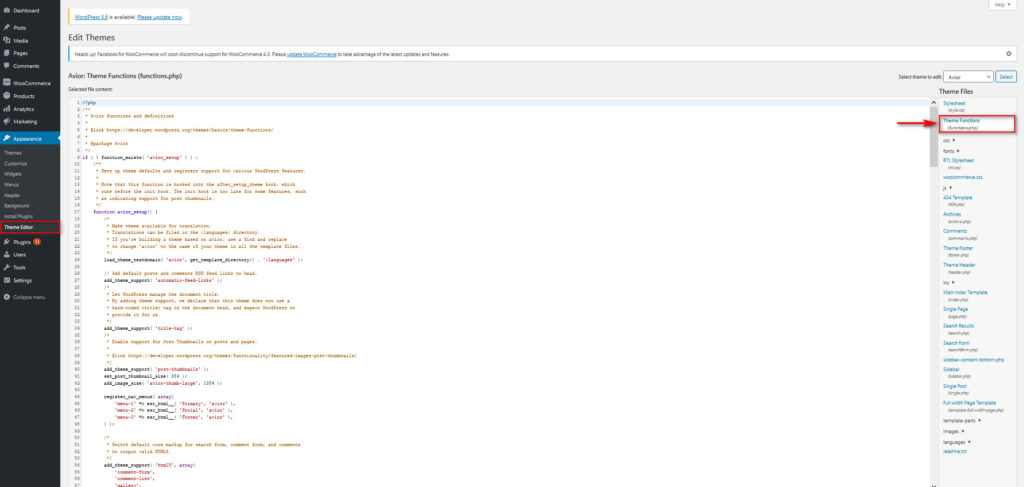
بعد ذلك ، انتقل إلى ملف function.php في قائمة ملفات السمات على الشريط الجانبي الأيمن. الآن ، باستخدام المحرر ، يمكنك إضافة وظائفك المخصصة إلى ملف وظائف المظهر الخاص بك.

إعادة تسمية علامات التبويب باستخدام WooCommerce Hooks
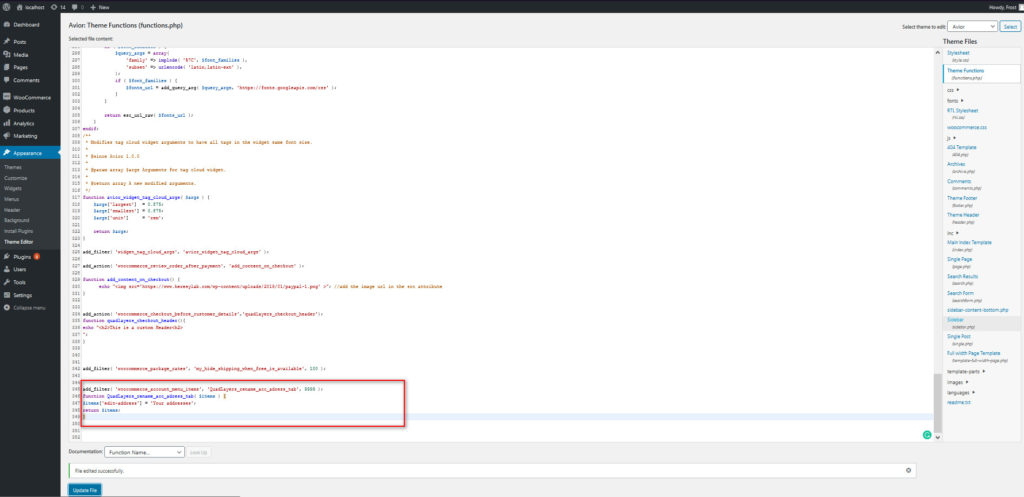
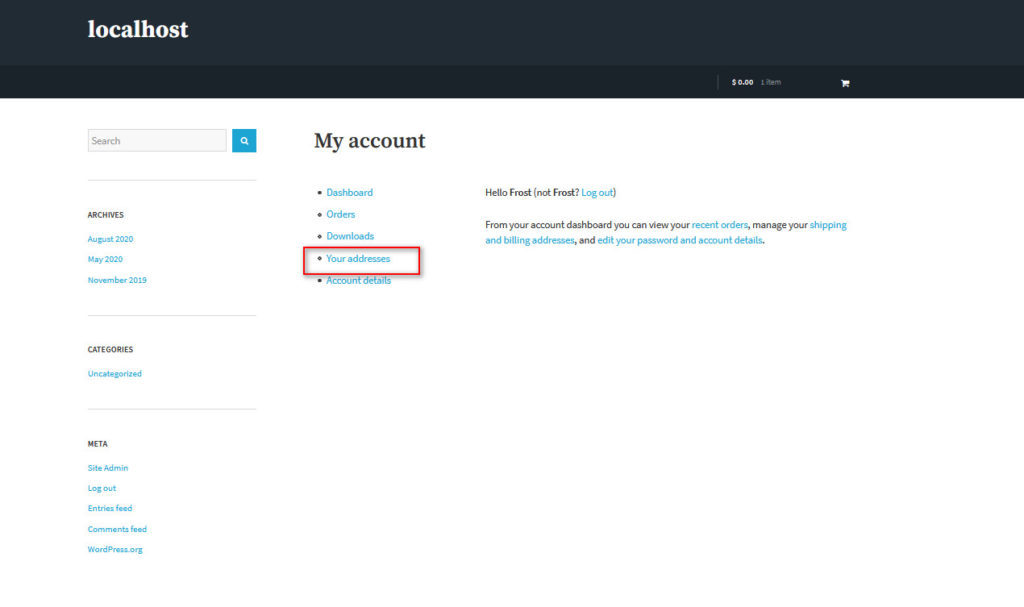
لإعادة تسمية علامة تبويب باستخدام خطافات WooCommerce ، أضف البرنامج النصي التالي إلى ملف function.php الخاص بك. سيعيد هذا البرنامج النصي تسمية علامة التبويب " العناوين " إلى "عناوينك" ولكن يمكنك تحرير البرنامج النصي واستخدام الاسم الذي تريده.
add_filter ('woocommerce_account_menu_items'، 'QuadLayers_rename_acc_adress_tab'، 9999) ؛
الدالة QuadLayers_rename_acc_adress_tab ($ العناصر) {
$ items ['edit-address'] = 'عناوينك' ؛
إرجاع العناصر $؛
} 
ثم احفظ التغييرات وتحقق من الواجهة الأمامية لرؤية التغييرات.
 يمكنك أيضًا تعديل هذا البرنامج النصي وتغيير أي من أسماء علامات التبويب الخاصة بك. للقيام بذلك ، ما عليك سوى تغيير اسم مصفوفة العناصر $ . يمكنك الاطلاع على القائمة الكاملة للرموز الرخوة المتاحة لمصفوفة $ items هنا.
يمكنك أيضًا تعديل هذا البرنامج النصي وتغيير أي من أسماء علامات التبويب الخاصة بك. للقيام بذلك ، ما عليك سوى تغيير اسم مصفوفة العناصر $ . يمكنك الاطلاع على القائمة الكاملة للرموز الرخوة المتاحة لمصفوفة $ items هنا.
العناصر $ = مجموعة (
'لوحة القيادة' => __ ('Dashboard'، 'woocommerce') ،
'الطلبات' => __ ('الطلبات' ، 'woocommerce') ،
"التنزيلات" => __ ("التنزيلات" ، "woocommerce") ،
'edit-address' => _n ('Addresses'، 'Address'، (int) wc_shipping_enabled ()، 'woocommerce')،
"طرق الدفع" => __ ("طرق الدفع"، "woocommerce") ،
'edit-account' => __ ('Account details'، 'woocommerce')،
'customer-logout' => __ ('Logout'، 'woocommerce') ،
) ؛على سبيل المثال ، إذا كنت تريد إعادة تسمية علامة التبويب الطلبات إلى طلباتك ، فيمكنك تعديل السطر الثالث من البرنامج النصي إلى $ items ['orders'] = 'طلباتك'. تحتاج أيضًا إلى تغيير اسم المرشح إلى QuadLayers_rename_orders_tab بحيث لا تكون وظيفتك الجديدة هي نفس الاسم السابق. لذلك ، مع هذه التغييرات ، سيكون النص الجديد الخاص بك:
add_filter ('woocommerce_account_menu_items'، 'QuadLayers_rename_orders_tab'، 9999) ؛
function QuadLayers_rename_orders_tab ($ items) {
$ items ['orders'] = 'طلباتك' ؛
إرجاع العناصر $؛
}بهذه الطريقة ، يمكنك تحرير ملف jobs.php وإعادة تسمية جميع علامات التبويب الخاصة بك. بمجرد أن تصبح راضيًا عن التغييرات ، انقر فوق تحديث الملف وأنت على ما يرام.
حذف علامات التبويب باستخدام خطافات WooCommerce
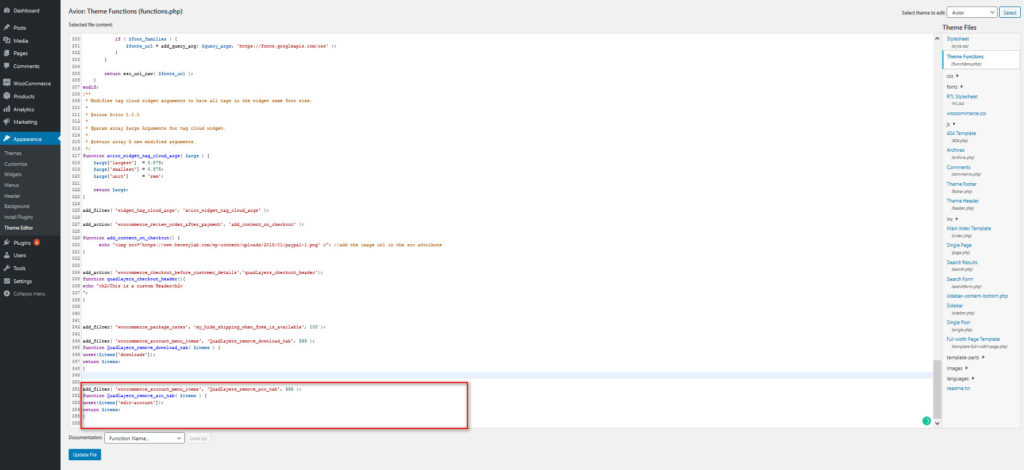
بصرف النظر عن إعادة تسمية علامات التبويب ، يمكنك أيضًا حذف علامات التبويب في صفحة حسابي باستخدام وظيفة unset () مع مصفوفة العناصر $. على سبيل المثال ، لإزالة علامة التبويب "تفاصيل الحساب" ، تحتاج إلى استخدام البرنامج النصي التالي.
add_filter ('woocommerce_account_menu_items'، 'QuadLayers_remove_acc_tab'، 999) ؛
الوظيفة QuadLayers_remove_acc_tab ($ items) {
unset ($ items ['edit-account']) ؛
إرجاع العناصر $؛
} 
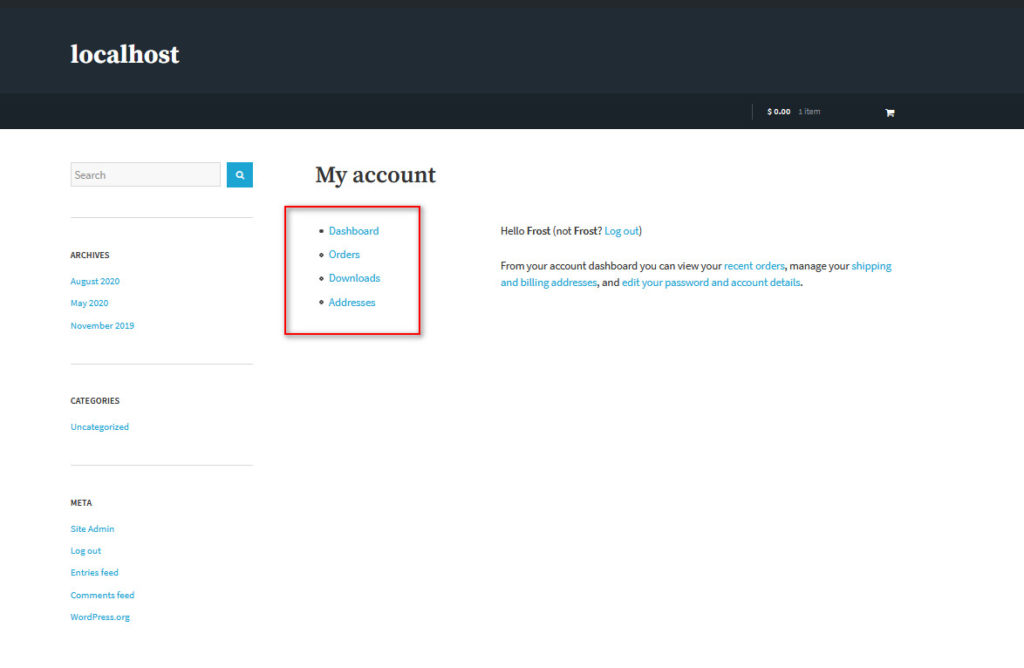
احفظ التغييرات ثم تحقق من الواجهة الأمامية. ستلاحظ أن علامة التبويب " تفاصيل الحساب " غير موجودة.
 باستخدام نفس البرنامج النصي ، يمكنك تعديله وإزالة أي علامة تبويب تريدها. على سبيل المثال ، إذا كنت تريد إخفاء علامة تبويب التنزيلات ، فيجب عليك تغيير اسم الوظيفة ومجموعة العناصر من $ items ['edit-account'] إلى $ items ['downloads']. لذا الآن سيكون نصك الجديد شيئًا من هذا القبيل.
باستخدام نفس البرنامج النصي ، يمكنك تعديله وإزالة أي علامة تبويب تريدها. على سبيل المثال ، إذا كنت تريد إخفاء علامة تبويب التنزيلات ، فيجب عليك تغيير اسم الوظيفة ومجموعة العناصر من $ items ['edit-account'] إلى $ items ['downloads']. لذا الآن سيكون نصك الجديد شيئًا من هذا القبيل.
add_filter ('woocommerce_account_menu_items'، 'QuadLayers_remove_download'، 9999) ؛
الوظيفة QuadLayers_remove_downloads ($ العناصر) {
unset ($ items ['downloads'])؛
إرجاع العناصر $؛
} ثم ، انقر فوق تحديث الملف لتطبيق التغييرات.  هذه مجرد أشياء قليلة يمكنك القيام بها لتخصيص صفحة حسابي في WooCommerce ولكنك لا تقتصر فقط على الحذف وإعادة التسمية. يمكنك أيضًا دمج علامات التبويب وإنشاء علامات تبويب مخصصة وغير ذلك الكثير. لمعرفة كيفية تحقيق أقصى استفادة من صفحة حسابي برمجيًا ، نوصيك بشدة باتباع دليلنا المفصل خطوة بخطوة.
هذه مجرد أشياء قليلة يمكنك القيام بها لتخصيص صفحة حسابي في WooCommerce ولكنك لا تقتصر فقط على الحذف وإعادة التسمية. يمكنك أيضًا دمج علامات التبويب وإنشاء علامات تبويب مخصصة وغير ذلك الكثير. لمعرفة كيفية تحقيق أقصى استفادة من صفحة حسابي برمجيًا ، نوصيك بشدة باتباع دليلنا المفصل خطوة بخطوة.
استنتاج
وهذا يختتم دليلنا حول كيفية تخصيص صفحة حسابي في WooCommerce . سيساعدك هذا على تحسين تجربة العملاء الخاصة بك والتميز عن منافسيك.
بالنسبة لتوصيتنا بشأن الطريقة التي يجب استخدامها لتحرير صفحة حسابي ، فإنها تعتمد على احتياجاتك ومهاراتك. إذا لم تكن لديك مهارات الترميز أو لا ترغب في تعديل ملفات قالب القالب الخاص بك ، فإن المكونات الإضافية هي أفضل خيار لك. هذا البديل أكثر ملاءمة وصديقًا للمبتدئين. بالإضافة إلى ذلك ، تأكد من أنك لن تكسر أي شيء في تثبيت WordPress الخاص بك باستخدام وظائف وقوالب مخصصة.
في هذا المنشور ، أظهرنا لك بعضًا من أفضل 3 مكونات إضافية لتعديل صفحة حسابي. إذا كنت ترغب في إلقاء نظرة على بعض الخيارات الأخرى ، تحقق من هذا المنشور. من ناحية أخرى ، إذا كنت تعرف كيفية الترميز وتريد المرونة الكاملة ، فيمكنك تخصيص صفحة حسابي برمجيًا. لهذا ، يمكنك تجاوز ملفات قالب WooCommerce الافتراضية أو استخدام خطافات WooCommerce.
في هذا الدليل ، أوضحنا لك كيفية استخدام الخطافات ولكن إذا كنت تريد المزيد من المعلومات حول كيفية تخصيص صفحة حسابي بنصوص مخصصة ، فنحن نوصي بشدة بإلقاء نظرة على هذا البرنامج التعليمي.
- كيفية تخصيص صفحة المتجر في WooCommerce
- قم بتخصيص الزر "إضافة إلى عربة التسوق" في WooCommerce
- كيفية تحرير WooCommerce Checkout (الترميز والإضافات)
- كيفية تخصيص صفحة منتج WooCommerce في Divi
أخيرًا ، بغض النظر عن الطريقة التي تختارها ، أخبرنا في التعليقات إذا كانت لديك أية مشكلات في إعداد صفحة حسابي.
