كيفية تخصيص ترقيم الصفحات في محرر كتلة ووردبريس
نشرت: 2024-10-16يعد ترقيم الصفحات عنصرًا مهمًا في تصميم الويب، خاصة لمواقع الويب التي تتميز بمحتوى طويل مثل المدونات أو قوائم المنتجات. يضمن ترقيم الصفحات الفعال تجربة تصفح سلسة، مما يعزز رضا المستخدم وتحسين محرك البحث (SEO).
تعد ميزة ترقيم الصفحات في محرر WordPress Block، والمعروفة باسم Gutenberg، جزءًا من كتلة Query Loop، وليست كتلة مستقلة. تتيح لك كتلة Query Loop عرض المنشورات أو إنشاء قوالب مخصصة في سمة الكتلة.
تعتبر كتلة ترقيم الصفحات في Query Loop الخاصة بـ Gutenberg محدودة إلى حد ما عندما يتعلق الأمر بالتخصيص خارج الصندوق. قد لا يتوافق تصميمه الافتراضي دائمًا مع الاحتياجات الجمالية لموقعك، ولكن يمكنك تحسين مظهره ووظائفه من خلال استخدام CSS المخصص.
سترشدك هذه المقالة خلال خطوات تعديل ترقيم الصفحات وتحسينه داخل محرر Gutenberg عن طريق إضافة CSS مخصص، مما يسمح لك بتحسين التنقل في موقعك وتجربة المستخدم الشاملة.

خطوات تخصيص ترقيم الصفحات في محرر قوالب WordPress
الخطوة 1: إنشاء أو تحرير صفحة أو قالب
قم بإنشاء نوع منشور جديد (صفحة/منشور) أو حدد النوع الموجود. إذا كنت تستخدم سمة كتلة، فيمكنك أيضًا إضافة قالب جديد أو تحرير القالب الحالي باستخدام محرر الموقع.
في هذا المثال سنقوم بإنشاء صفحة جديدة سنستخدمها كصفحة منشورات (صفحة المدونة).
أضف كتلة حلقة الاستعلام
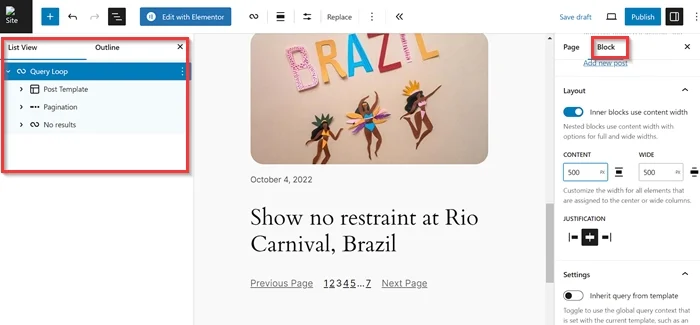
في لوحة تحكم WordPress الخاصة بك، انتقل إلى الصفحات -> إضافة صفحة جديدة . في Gutenberg، قم بإضافة كتلة Query Loop. تتيح لك هذه الكتلة عرض المنشورات أو الصفحات أو أنواع المنشورات المخصصة.
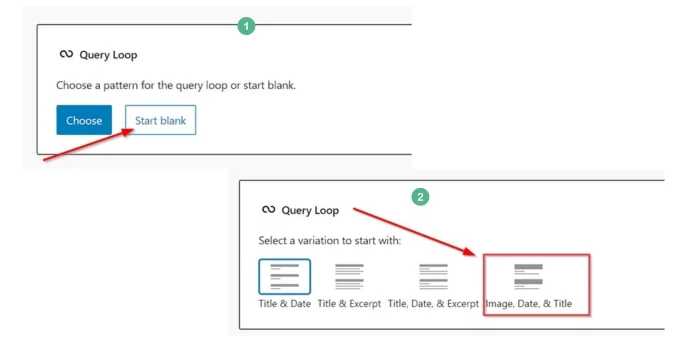
يمكنك اختيار نمط لحلقة الاستعلام أو البدء فارغًا. في هذا المثال، نختار خيار البدء باللون الأسود، ثم بالنسبة لتنوع حلقة الاستعلام، نحدد الصورة والتاريخ والعنوان.

بعد ذلك، يمكنك تعديل مظهر جميع العناصر في كتلة Query Loop وتصميمها باستخدام إعدادات الكتلة.

الخطوة 2: تحديد فئة عنصر ترقيم الصفحات CSS
تحتاج إلى تحديد فئة CSS المحددة قبل تخصيص عنصر ترقيم الصفحات. عادةً، يعتمد اسم الفئة على قالب WordPress وأي مكون إضافي نشط تستخدمه. إذًا، كيف يمكنك الحصول على اسم فئة CSS لكل عنصر ترقيم صفحات على صفحتك؟
قم بمعاينة صفحتك بالنقر فوق الزر "معاينة في علامة تبويب جديدة" .
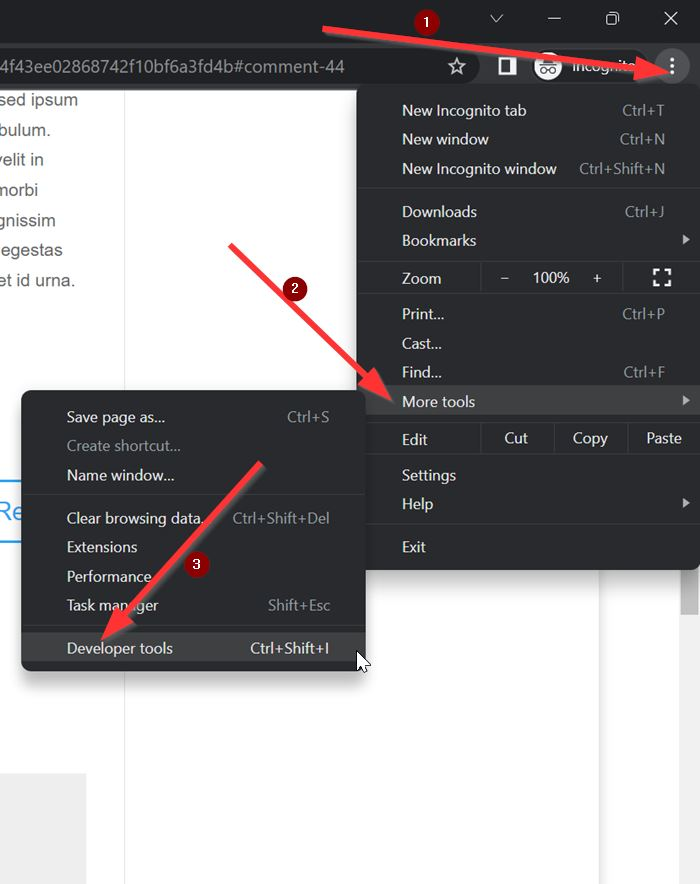
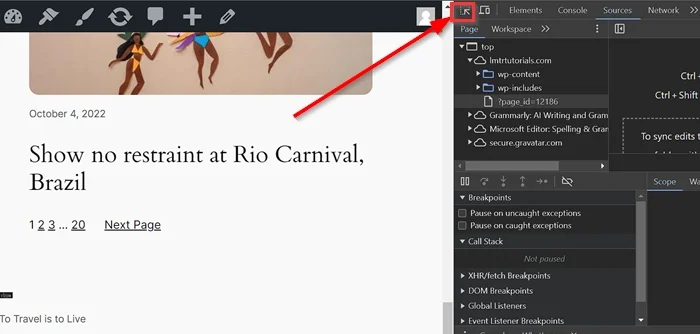
يمكنك استخدام أدوات المطور المضمنة في متصفح الويب الخاص بك (تحتوي جميع متصفحات الويب تقريبًا على هذه الميزة). إذا كنت تستخدم Google Chrome، فيمكنك النقر فوق رمز القائمة (رمز النقاط الثلاث) وتحديد المزيد من الأدوات -> أدوات المطور .

بمجرد دخولك إلى نافذة أدوات المطورين، انقر فوق رمز السهم لفحص عنصر في صفحتك (انظر الصورة أدناه).

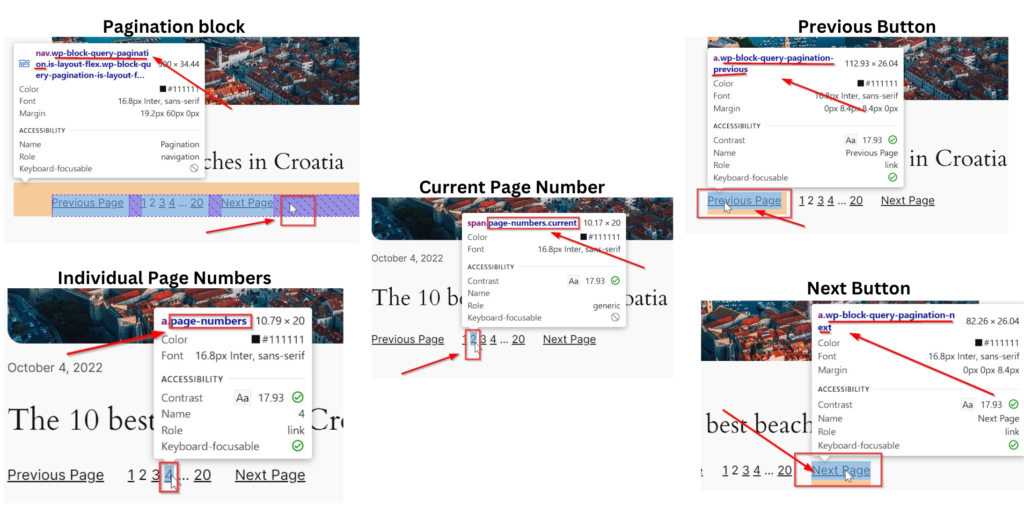
بعد ذلك، قم بتوجيه المؤشر إلى عناصر ترقيم الصفحات (حاوية ترقيم الصفحات الرئيسية، أرقام الصفحات الفردية، رقم الصفحة الحالية، الأزرار السابقة والتالية) لتحديد فئاتها.

كما ترون من الصورة أعلاه، لقد حددنا فئات CSS لعناصر ترقيم الصفحات لدينا، أدناه:
| اسم العناصر | فئات CSS |
|---|---|
| حاوية الصفحات الرئيسية | .wp-كتلة-الاستعلام-ترقيم الصفحات |
| أرقام الصفحات الفردية | .أرقام الصفحات |
| رقم الصفحة الحالية | .أرقام الصفحات.الحالية |
| الزر السابق | .wp-block-query-pagination-previous |
| الزر التالي | .wp-block-query-pagination-next |
الخطوة 3: إضافة CSS مخصص لترقيم الصفحات
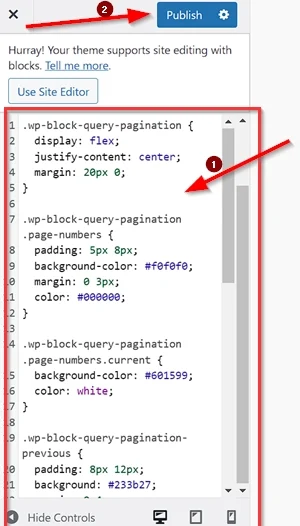
بعد ذلك، سنضيف مقتطف CSS إلى أداة تخصيص سمة WordPress لتخصيص عنصر ترقيم الصفحات في كتلة Query Loop. في لوحة تحكم WordPress الخاصة بك، انتقل إلى المظهر -> المُخصص -> CSS الإضافي . بعد ذلك، انسخ مقتطف CSS أدناه والصقه في الحقل المتاح.

ملاحظة : إذا كنت تستخدم قالبًا محظورًا، فانقر هنا لمعرفة كيفية تمكين أداة تخصيص القالب على WordPress الخاص بك.
.wp-بلوك-الاستعلام-ترقيم الصفحات {
العرض: فليكس؛
ضبط المحتوى: مركز؛
الهامش: 20 بكسل 0؛
}
.wp-block-query-pagination .page-numbers {
الحشو: 5 بكسل 8 بكسل؛
لون الخلفية: #f0f0f0؛
الهامش: 0 3 بكسل؛
اللون: #000000؛
}
.wp-block-query-pagination .page-numbers.current {
لون الخلفية: #601599;
اللون: أبيض؛
}
.wp-block-query-pagination-previous {
الحشو: 8 بكسل 12 بكسل؛
الخلفية: #233b27؛
الهامش: 0 4 بكسل؛
اللون: #ffffff؛
نصف قطر الحدود: 4 بكسل؛
}
.wp-block-query-pagination-next {
الحشو: 8 بكسل 12 بكسل؛
الخلفية: #233b27؛
الهامش: 0 4 بكسل؛
اللون: #ffffff؛
نصف قطر الحدود: 4 بكسل؛
}
.wp-block-query-pagination .page-numbers:hover {
لون الخلفية: #be76f5؛
اللون: أبيض؛
}
.wp-block-query-pagination-previous:hover {
الخلفية: #ffb300;
اللون: #000000؛
}
.wp-block-query-pagination-next:hover {
الخلفية: #ffb300;
اللون: #000000؛
}لا تنس النقر فوق الزر "نشر" لتطبيق التغييرات التي أجريتها.

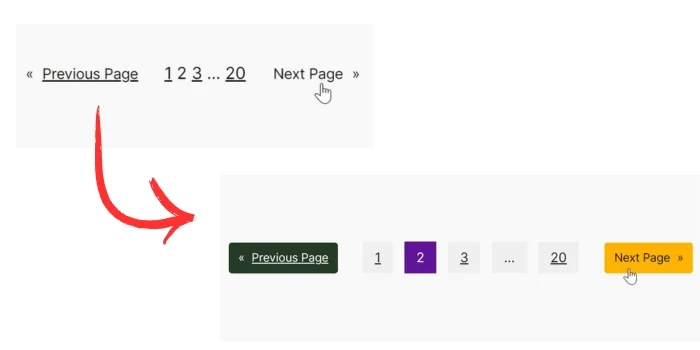
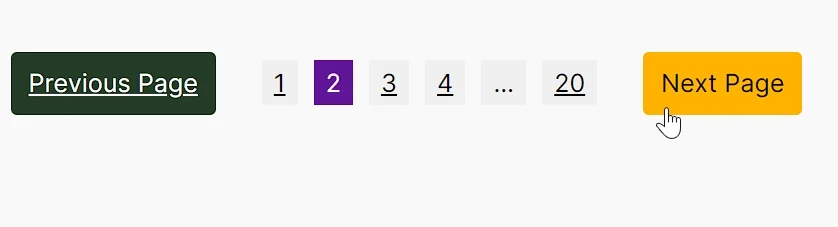
هذا كل شيء. لرؤية النتيجة، يرجى العودة إلى صفحتك ومن ثم معاينتها. سترى أن عناصر ترقيم الصفحات الخاصة بك قد تم تخصيصها. لا تتردد في استبدال قيم خصائص CSS للحصول على المظهر الذي يتناسب مع تصميمك العام.
لا تنس حفظ صفحتك أو نشرها إذا أردت ذلك.

ماذا فعل كود CSS؟
- حاوية ترقيم الصفحات الرئيسية:
.wp-block-query-pagination- يستخدم Flexbox لتوسيط عناصر ترقيم الصفحات وإضافة تباعد رأسي (20 بكسل).
- أرقام الصفحات الفردية:
.wp-block-query-pagination .page-numbers-
padding: 5px 8px;: إنشاء تباعد داخل كل رقم صفحة. فهو يضيف 5 بكسل من الحشو العمودي (أعلى وأسفل) و8 بكسل من الحشو الأفقي (يسارًا ويمينًا)، مما يزيد من المساحة القابلة للنقر. -
background-color: #f0f0f0;: يضبط لون خلفية أرقام الصفحات على اللون الرمادي الفاتح (#f0f0f0). -
margin: 0 3px;: يضيف مسافة أفقية (3 بكسل على اليسار واليمين) بين عناصر رقم الصفحة. لا يوجد هامش رأسي، وبالتالي فإن التباعد يؤثر فقط على المحاذاة الأفقية. -
color: #000000;: يغير لون نص أرقام الصفحات إلى اللون الأسود، مع التأكد من تباينه بشكل جيد مع الخلفية الفاتحة.
-
- رقم الصفحة الحالية:
.wp-block-query-pagination .page-numbers.current-
background-color: #601599;: تغيير لون خلفية رقم الصفحة الحالية (النشيطة) إلى اللون الأرجواني الغامق (#601599). يشير هذا بشكل مرئي إلى الصفحة المحددة حاليًا. -
color: white;: يضبط لون النص على اللون الأبيض، مما يوفر تباينًا عاليًا مع الخلفية الأرجوانية، مما يجعل رقم الصفحة النشطة مرئيًا.
-
- الأزرار السابقة والتالي:
.wp-block-query-pagination-previousو.wp-block-query-pagination-next- مصمم بخلفية خضراء داكنة ونص أبيض وحشو وزوايا مستديرة قليلاً.
- تأثيرات التحويم:
-
.wp-block-query-pagination .page-numbers:hover- عندما يقوم المستخدم بالتمرير فوق أي رقم صفحة فردي، يتغير لون الخلفية إلى اللون الأرجواني الفاتح (#be76f5) للحصول على تأثير تفاعلي دقيق.
- يتغير لون النص إلى اللون الأبيض، مما يعزز التباين ويحسن إمكانية القراءة أثناء التمرير. تأثيرات التحويم:
-
.wp-block-query-pagination-previous:hoverو.wp-block-query-pagination-next:hover- عندما يقوم المستخدم بالتمرير فوق الزر "السابق" أو "التالي"، تتغير الخلفية إلى اللون الأصفر البرتقالي النابض بالحياة (#ffb300)، مما يجعلها بارزة.
- يتغير لون النص إلى اللون الأسود، مما يوفر إمكانية قراءة واضحة على الخلفية الساطعة.
-
الخط السفلي
توضح هذه المقالة مدى سهولة تخصيص ترقيم الصفحات في WordPress Block Editor دون مساعدة أي مكون إضافي. يتيح تخصيص ترقيم الصفحات في WordPress Block Editor باستخدام CSS المخصص تحكمًا أكبر في مظهر ووظيفة التنقل في موقعك.
من خلال الاستفادة من CSS، يمكنك تخصيص ترقيم الصفحات ليتناسب مع نمط علامتك التجارية، وتحسين تجربة المستخدم، وتحسين التصميم العام لموقع WordPress الخاص بك. سواء اخترت ضبط الألوان أو الأحجام أو تخطيط عناصر ترقيم الصفحات، فإن مرونة CSS المخصصة تمكنك من إنشاء رحلة مستخدم سلسة وجذابة بصريًا عبر موقع الويب الخاص بك.
ومع ذلك، إذا كنت تريد خيارات تصميم غنية دون الحاجة إلى CSS مخصص، فإننا نوصي بشدة باستخدام مكون WordPress الإضافي مثل Divi أو Elementor، حيث يوفر كلاهما منشئين مرئيين بديهيين مع ميزات تخصيص شاملة، مما يسمح لك بإنشاء تخطيطات مذهلة وسريعة الاستجابة مع خيارات ترقيم الصفحات المتقدمة والمحتوى الديناميكي وخيارات التصميم مباشرة داخل واجهة منشئ الصفحات.
