كيفية تخصيص صفحات منتج WooCommerce
نشرت: 2020-07-17منتجاتك فريدة - يجب أن تكون صفحات المنتج التي تعرضها كذلك. يُعد قالب صفحة منتج WooCommerce الافتراضي مناسبًا جدًا للعديد من المتاجر عبر الإنترنت ، ولكن قد ترغب في شيء يعكس أسلوب منتجاتك ومزاياها الفردية.
لست مضطرًا لأن تكون مطورًا لتضع طابعك الخاص على صفحات المنتج بفضل بعض الامتدادات من WooCommerce (وميزة WooCommerce أساسية واحدة).
إضافات المنتج
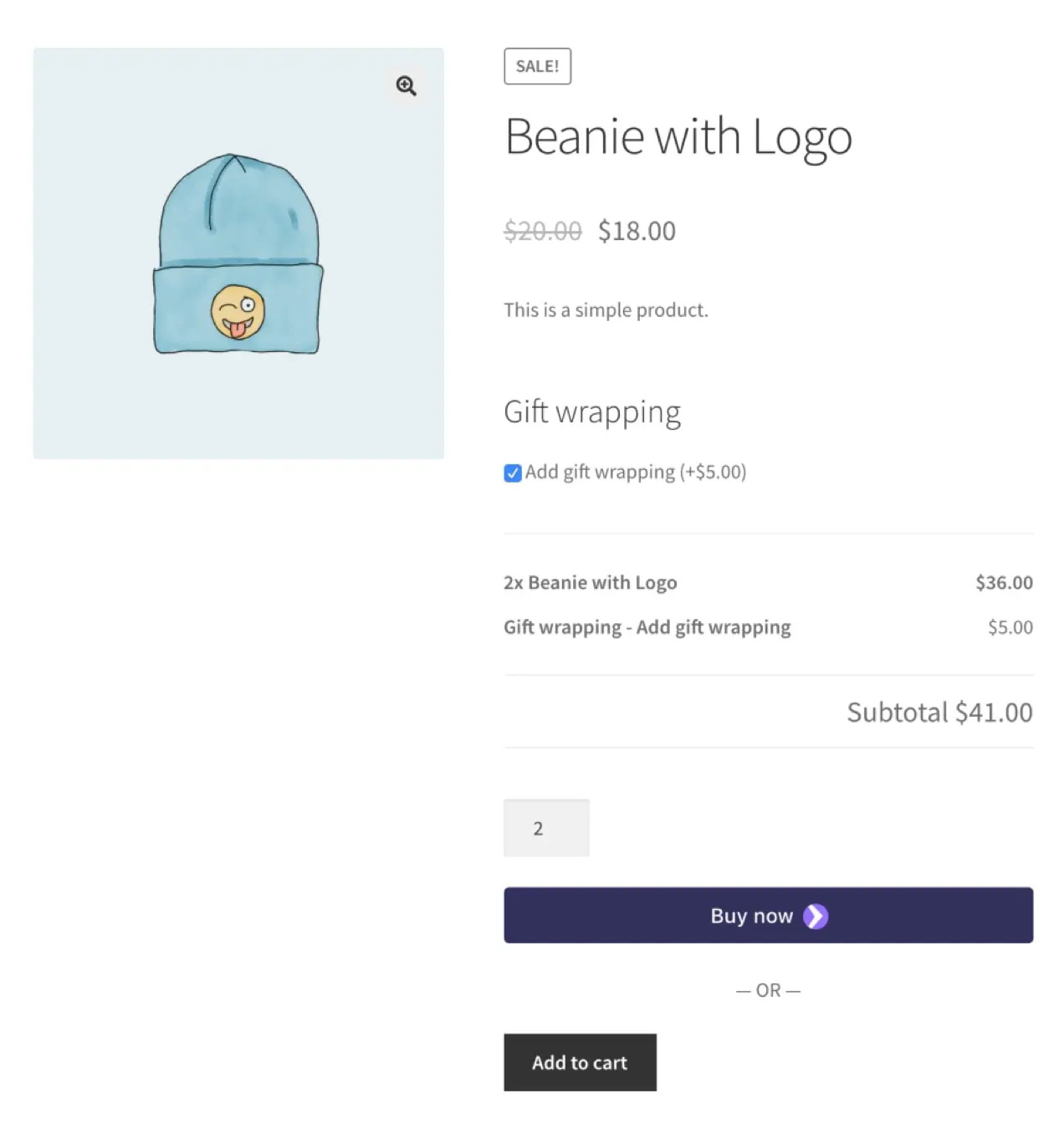
يضيف ملحق Product Add-Ons المزيد من الحقول إلى صفحات المنتج حتى يتمكن المتسوقون من تخصيص مشترياتهم. قم بتخطيط الخيارات باستخدام مربعات النص أو مربعات الاختيار أو القوائم المنسدلة وإضافة أشكال مختلفة مع عينات من الصور - قم بتضمينها للمنتجات الفردية أو في الكتالوج بأكمله.

مثالي لـ: متاجر التجارة الإلكترونية التي تقدم خيارات إضافية مثل تغليف الهدايا والحروف الأحادية.
- إذا كنت متجرًا لبيع الملابس يعرض التطريز ، اسمح للعملاء بكتابة النص الذي يريدون تطريزه قبل تسجيل المغادرة حتى لا تضطر إلى الوصول إلى ما بعد الشراء.
- إذا كنت تبيع وسائد مميزة ، فقدم خيارات للنسيج أو الحجم أو النمط.
- إذا كنت تبيع مجوهرات ، فدع العملاء يختارون السعر الذي يرغبون في نقشه على القطعة.
- إذا كنت تقدم منتجات قابلة للهدايا ، فقم بتضمين خيارات لتغليف الهدايا أو ملاحظة شكر.
- إذا كنت تبيع أجهزة إلكترونية ، اسمح للمتسوقين بشراء ضمان يحمي أغراضهم.
- إذا كنت مؤسسة غير ربحية ، اسمح للأشخاص الذين يدعمونك بتضمين تبرع مع شراء سلعهم.
اختر فرض رسوم على كل وظيفة إضافية ، أو اعرض التخصيصات مجانًا. إنها طريقة مرنة لمنح المتسوقين الخيارات التي يحتاجون إليها.
تعرف على المزيد حول الوظائف الإضافية للمنتج.
حوامل التباين والصور
إذا كان منتجك يحتوي على أشكال مختلفة من الألوان أو الأنماط ، فإن المتسوقين يريدون رؤيتها أثناء العمل. يعرض ملحق Variation Swatches and Photos الاختلافات - الأنماط والأحجام والأنماط والألوان وما إلى ذلك - مع صورة أو حامل ألوان لمنح العملاء فكرة أفضل عما يشترونه بالضبط وتحسين تصميم صفحات المنتج.
مثالي لـ: متاجر التجارة الإلكترونية ذات المنتجات المتغيرة.
- إذا كنت تبيع قمصانًا ، اعرض خيارات الألوان.
- إذا كنت تبيع نظارات ، فقم بإظهار كل خيارات الإطارات الخاصة بك.
- إذا كنت تبيع المجوهرات ، فقم بتمييز المعلقات التي يمكن للعملاء الاختيار من بينها.
- إذا كنت تبيع ألواح التزلج ، فقم بتضمين صور للأنماط التي تقدمها.
تعرف على المزيد حول Variation Swatches and Photos وشاهدها أثناء العمل.
صورة WooCommerce 360
باستخدام WooCommerce 360 Image ، يمكنك إضافة تناوب ديناميكي مخصص للصورة بزاوية 360 إلى صفحات المنتج حتى يتمكن المتسوقون من التركيز على تفاصيل المنتج. أضف مجموعة من الصور إلى معرض المنتجات ، وسيتم استبدال الصورة المميزة بصورة رائعة بزاوية 360 درجة يمكن للعملاء تدويرها لمشاهدة جميع جوانب المنتج. إنها أيضًا سريعة الاستجابة تمامًا ، لذلك يتمتع المتسوقون على الأجهزة المحمولة بنفس التجربة الرائعة.
مثالي لـ: متاجر التجارة الإلكترونية التي ترغب في منح العملاء تجربة مثل الاحتفاظ بمنتج ما.
- إذا كنت تبيع أثاثًا ، فيمكن للعملاء فهم أسلوبه من جميع الزوايا.
- إذا كنت تبيع قطع غيار سيارات ، يمكن للعملاء فحص التفاصيل القريبة التي تهمهم.
- إذا كنت تبيع ساعات ، يمكن للعملاء تكبير كل فارق بسيط ونقش وميزة.
تعرف على المزيد حول WooCommerce 360 Image.
فيديو المنتج لـ WooCommerce
تعد مقاطع الفيديو طريقة فعالة لعرض منتجاتك أثناء العمل. استخدم فيديو المنتج لملحق WooCommerce لإضافة مقاطع فيديو إلى معرض صور المنتج الخاص بك ، أو لاستبدال الصور المميزة بمقاطع الفيديو. قم بتحميل مقاطع الفيديو إلى مكتبة وسائط WordPress الخاصة بك أو قم بتضمينها من خدمات الجهات الخارجية مثل Vimeo أو YouTube.
مثالي لـ: متاجر التجارة الإلكترونية التي تحتوي على منتجات يتم عرضها بشكل أفضل أثناء العمل
- إذا كنت تبيع أدوات كهربائية ، فقم بتوضيح حجم الأداة وكيفية عملها.
- إذا كنت تبيع ملابس ، فقم بإظهار كيف يتناسب عنصر ما مع مجموعة متنوعة من أنواع الجسم والأزواج مع القطع الأخرى.
- إذا كنت تبيع ألعابًا ، فقم بتضمين مقاطع لأطفال يلعبون بمنتجاتك وشهادات من آباء سعداء.
تعرف على المزيد حول فيديو المنتج لـ WooCommerce.

مخطط الحجم لـ WooCommerce
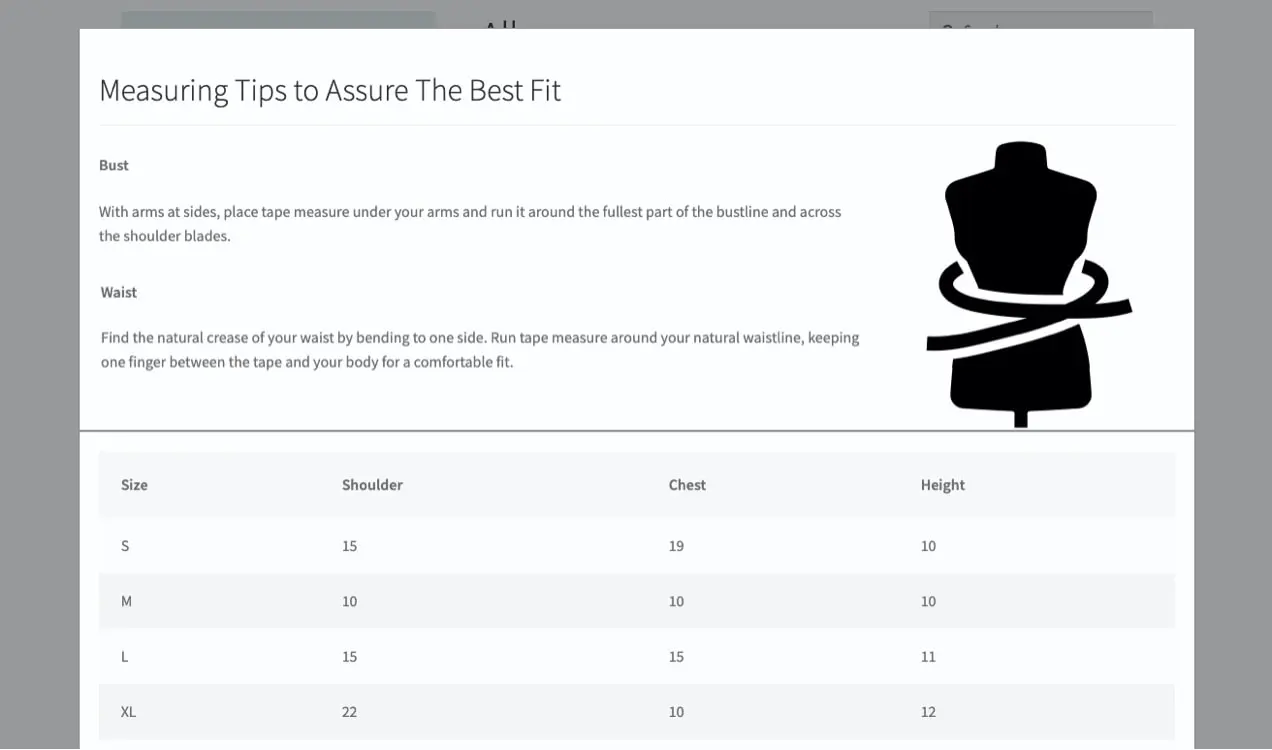
إذا كنت تبيع منتجات ذات أحجام مختلفة ، فإن الرسم البياني يساعد العملاء على فهم المنتج الذي يجب شراؤه ويقلل من عدد المرتجعات. يضيف مخطط الحجم لملحق WooCommerce مخططات الحجم إلى صفحات المنتج - قم بتحميل مخططك الخاص ، أو قم بإنشاء واحدة في لوحة المعلومات الخاصة بك. يمكنك اختيار عرض الرسوم البيانية في تفاصيل المنتج أو كنافذة منبثقة.

مثالي لـ: متاجر التجارة الإلكترونية التي تبيع منتجات بأحجام متعددة
أمثلة:
- إذا كنت تبيع قمصانًا ، أضف مخططًا للمقاسات يحتوي على قياسات الكتف والصدر والطول.
- إذا كنت تبيع أثاثًا ، فأضف مخططًا للحجم مع قياسات الطول والارتفاع والعمق.
- إذا كنت تبيع ملصقات ، فأضف مخططًا للحجم بقياسات الطول والعرض.
تعرف على المزيد حول مخطط الحجم لـ WooCommerce.
توصيات المنتج
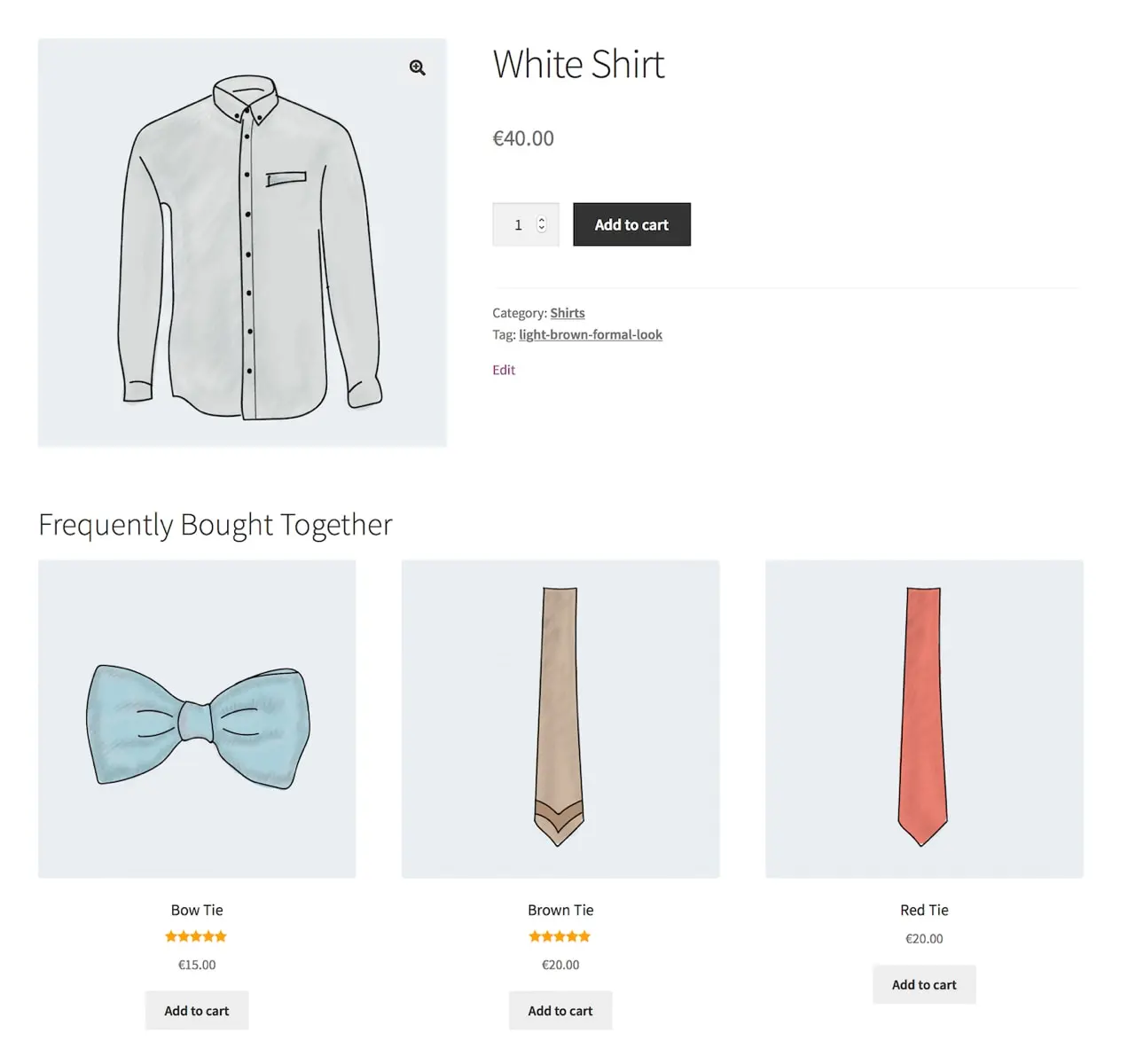
تعد عمليات البيع والبيع العابر طرقًا فعالة لزيادة أحجام عربات العملاء ومبيعاتك الإجمالية. استخدم توصيات المنتج لتعرض للعملاء المزيد مما يهتمون به. أضف المنتجات الموصى بها بناءً على ما هو شائع ، وما هو جديد ، وما هو معروض للبيع ، وما يكمل المظهر ، وأكثر من ذلك. أو اعرضها بناءً على ما هو موجود بالفعل في عربة التسوق الخاصة بعميلك.

مثالي لـ: متاجر التجارة الإلكترونية التي تحتوي على أكثر من منتج
- إذا كنت تبيع أحذية ، فاقترح الجوارب أو الأربطة.
- إذا كنت تبيع الأقراط ، فاقترح عليك أساور وعقود من نفس المجموعة.
- إذا كنت تبيع ألعابًا ، فاقترح على الألغاز المشابهة لتلك الموجودة في عربة التسوق لدى العميل.
- إذا كنت تبيع نباتات ، فاقترح عليك أنواعًا شائعة أخرى أو وظائف إضافية للتربة.
تعرف على المزيد حول توصيات المنتج.
تغييرات بسيطة في CSS ، لا يلزم تمديد
CSS هي لغة ترميز تتحكم في تصميم موقع الويب الخاص بك ، من الخطوط والألوان إلى أحجام الأزرار والخلفيات. إذا كان لديك بعض المعرفة الأساسية بـ CSS ، فانتقل إلى المظهر → تخصيص → CSS إضافية في لوحة القيادة الخاصة بك وقم بإجراء التغييرات التالية:
تغيير حجم خط عناوين المنتج
استخدم الكود أدناه لتغيير حجم عناوين منتجك إلى 36 بكسل. استبدل "36" بأي رقم تريده.
.woocommerce div.product .product_title { font-size: 36px; }تغيير لون عناوين المنتج
الكود السداسي هو رمز مكون من ستة أرقام يمثل لونًا معينًا عبر الإنترنت. استخدم الكود أدناه لتغيير لون عنوان المنتج الخاص بك إلى الكود السداسي العشري # FF5733. استبدل الكود السداسي بأي شيء تريده ؛ يمكنك استخدام منتقي ألوان HTML للحصول على رمز أي لون تريده.
.woocommerce div.product .product_title { color: #FF5733; }اجعل تسميات التنويعات غامقة
استخدم الكود أدناه لعرض عناوين التنويعات الخاصة بك بنص عريض.
.woocommerce div.product form.cart .variations label { font-weight: bold; }اجعل تسميات الاختلاف مائلة
استخدم الكود أدناه لجعل تسميات التنوعات مائلة.
.woocommerce div.product form.cart .variations label { font-style: italic; }غيّر ألوان زر "الشراء الآن":
استخدم هذا الرمز لتغيير لون خلفية زر "الشراء الآن". مرة أخرى ، استخدم منتقي ألوان HTML للحصول على الرمز السداسي العشري للون الذي ترغب في استخدامه.
.woocommerce div.product .button { background: #000000; }ابدأ في تخصيص صفحات المنتج الخاص بك
تدور WooCommerce حول المرونة والقابلية للتخصيص ، وهذا هو السبب في أنها توفر جميع الأدوات التي تحتاجها لتحرير تصميم صفحات المنتج ووظائفها. من خلال إضافة الحقول ومقاطع الفيديو ومخططات الحجم والمزيد ، يمكن أن تكون صفحاتك فريدة مثل المنتجات التي تعرضها.
راجع مكتبة الامتدادات الكاملة الخاصة بنا لمزيد من الخيارات.
