كيفية دمج وتخصيص طلب نموذج اقتباس لـ WordPress & WooCommerce
نشرت: 2021-12-09
آخر تحديث - 7 يناير 2022
يمكن أن يكون خيار السماح للعملاء بطلب عرض أسعار في متجر التجارة الإلكترونية الخاص بك بمثابة أداة معززة للتحويل لمتاجر البيع بالجملة و B2B ، بالإضافة إلى المتاجر التي تقدم خدمات مخصصة. ستركز هذه المتاجر على عمليات الشراء بالجملة أو تخصيص خدمة ما ، وسيكون لديها خيار لتحسين أنماط التسعير بناءً على متطلبات كمية العملاء. إذا كان متجرك يعتمد على منصة WooCommerce ، فلن يكون لديك هذا الخيار افتراضيًا ، وسيتعين عليك تثبيت مكون إضافي. في هذه المقالة ، سنشرح كيف يمكنك دمج وتخصيص نموذج طلب عرض أسعار لمتجر WordPress الإلكتروني الخاص بك باستخدام مكون إضافي.
مزايا تقديم نموذج طلب عرض أسعار في متجرك عبر الإنترنت
بدلاً من مجرد عرض خيار الإضافة إلى عربة التسوق في المتجر ، ستتمكن من توفير خيار للعملاء لتحديد متطلبات الكمية الخاصة بهم ، وطلب عرض أسعار أكثر استنارة. المزايا الواضحة هي:
- يوفر خيارًا أفضل للعملاء للاتصال بك والاحتفاظ بسجلات لمتطلبات العملاء.
- سيحصل العملاء على فرصة للتفاوض على الأسعار في متجرك بناءً على متطلباتهم.
- يزود مالكي المتاجر بمراجعة استراتيجيات التسعير الخاصة بهم خاصةً لعمليات الشراء بالجملة.
- يمكن أن يعزز التحويلات ويمنع التخلي عن سلة التسوق.
- احصل بسهولة على عملاء متوقعين مؤهلين يمكن لفريق التسويق الاستفادة منهم.
- من خلال نموذج طلب عرض أسعار مخصص ، يمكن جمع المعلومات المطلوبة من العملاء لتقديم سعر عادل.
- تجنب متاعب المعلومات المفقودة أثناء إعداد عرض أسعار.
كيفية دمج نموذج طلب عرض أسعار؟
كما تعلم ، لا توفر WooCommerce هذه الميزة خارج الصندوق. ومن ثم سنشرح كيف يمكنك دمج نموذج طلب عرض أسعار في متجرك بمساعدة ELEX WooCommerce طلب البرنامج المساعد للاقتباس. بشكل أساسي ، يوفر المكون الإضافي خيارًا لتوفير زر Add to Quote في متجر WooCommerce الخاص بك. يمكن أن يكون هذا بالإضافة إلى الزر العادي "إضافة إلى عربة التسوق" ، أو كخيار بديل عن طريق إخفاء الزر "إضافة إلى عربة التسوق".
سوف نوضح هذا بمزيد من التفصيل في هذه المقالة. إذا كنت ترغب في فهم العملية خطوة بخطوة لإعداد المكون الإضافي ، فتحقق من مقالتنا - كيفية إضافة طلب زر عرض أسعار إلى متجر WooCommerce في 5 خطوات بسيطة
الآن عندما يقوم العملاء بالنقر فوق الزر Add to Quote الخاص بالمنتج ، ستتم إضافة هذا المنتج إلى قائمة الأسعار ، والتي ستحتوي على تفاصيل المنتج ، جنبًا إلى جنب مع الحقول الأخرى للعميل لإدخال المعلومات. يمكنك تخصيص صفحة قائمة الأسعار هذه عن طريق إضافة حقول مخصصة إلى النموذج.
هنا كيف يمكنك القيام بذلك.
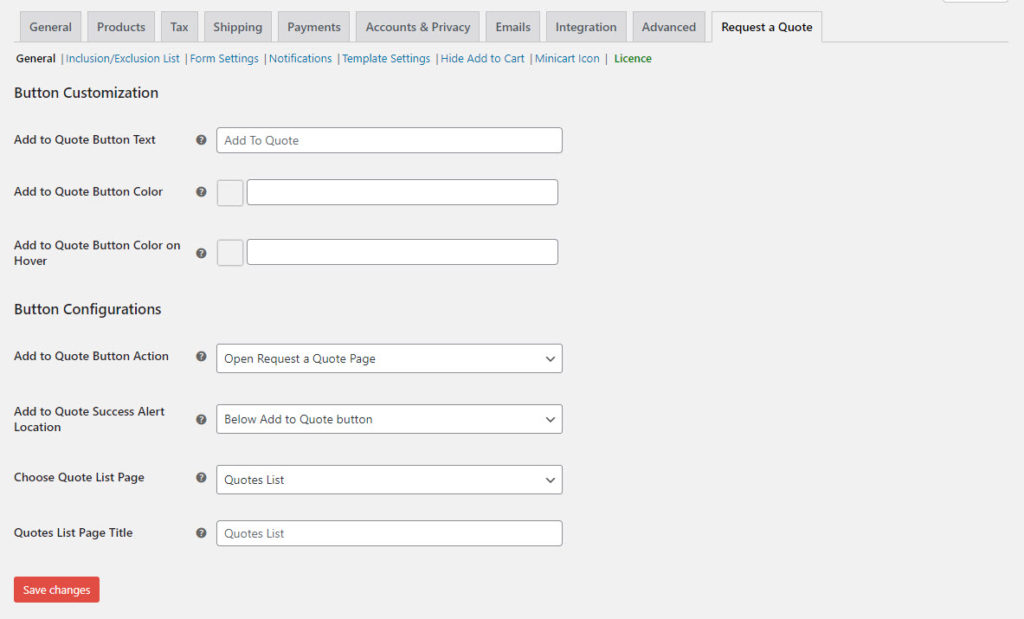
عند تثبيت البرنامج المساعد وتنشيطه ، سيتم إنشاء زر إضافة إلى عرض الأسعار لجميع منتجاتك. النص الافتراضي على الزر هو "إضافة إلى عرض الأسعار" ، والذي يمكنك تخصيصه وفقًا لمتطلباتك. إلى جانب ذلك ، يوفر المكون الإضافي خيارات لتغيير لون الزر. يمكنك أيضًا تعديل الإجراء عند النقر فوق هذا الزر - سواء لفتح صفحة قائمة الأسعار أو عرضها في مربع مبسط.

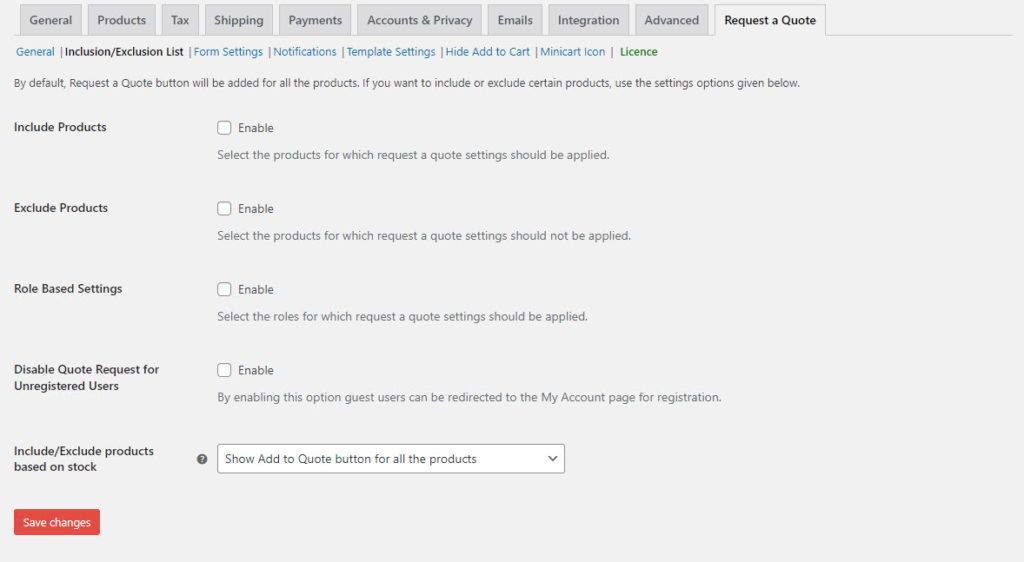
على الرغم من أن المكون الإضافي يقوم افتراضيًا بتطبيق هذه الميزة على جميع منتجاتك ، إلا أنه يمكنك تقييدها لتلائم متطلبات متجرك. على سبيل المثال ، يمكنك على وجه التحديد تضمين أو استبعاد المنتجات من وجود هذه الميزة. وبالمثل ، يمكنك تمكينه أو تعطيله لأدوار مستخدم محددة ، أو تعطيله تمامًا للمستخدمين غير المسجلين.
يمكنك أيضًا تضمين المنتجات أو استبعادها للحصول على الزر "إضافة إلى عرض الأسعار" بناءً على حالة المخزون. يمكنك إما عرض الزر للمنتجات المتوفرة فقط أو للمنتجات غير المتوفرة فقط.

كيفية تخصيص نموذج طلب عرض الأسعار؟
بمجرد أن يضيف العملاء المنتجات إلى قائمة الأسعار ، يمكنهم إرسال طلب عرض الأسعار إلى المتجر مع التفاصيل المطلوبة. الآن ، بناءً على المتطلبات المحددة لمتجرك ، يمكنك تخصيص هذا النموذج. يساعدك المكون الإضافي على توفير الحقول الأساسية والحقول المخصصة للنموذج وفقًا لاحتياجاتك.

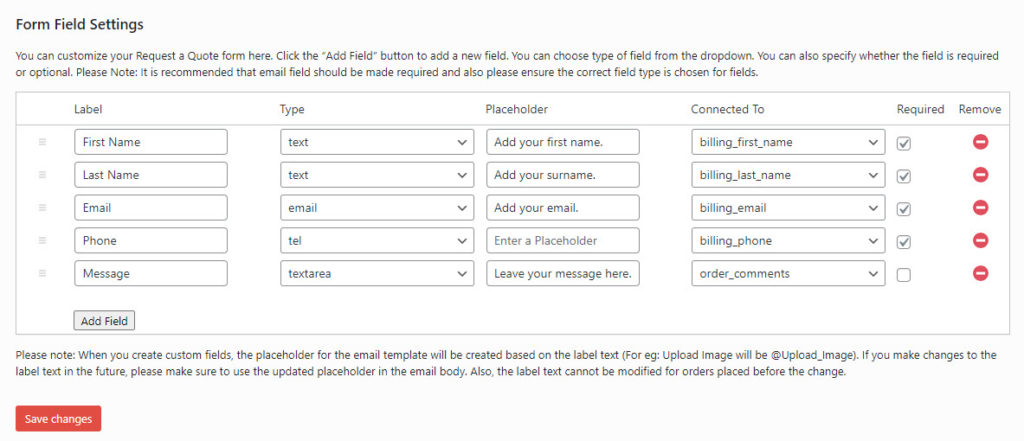
بشكل افتراضي ، سيكون للنموذج مجموعة من الحقول مثل الاسم الأول واسم العائلة ورقم الهاتف والبريد الإلكتروني وما إلى ذلك. يمكنك إضافة المزيد من الحقول من صفحة إعدادات البرنامج المساعد.

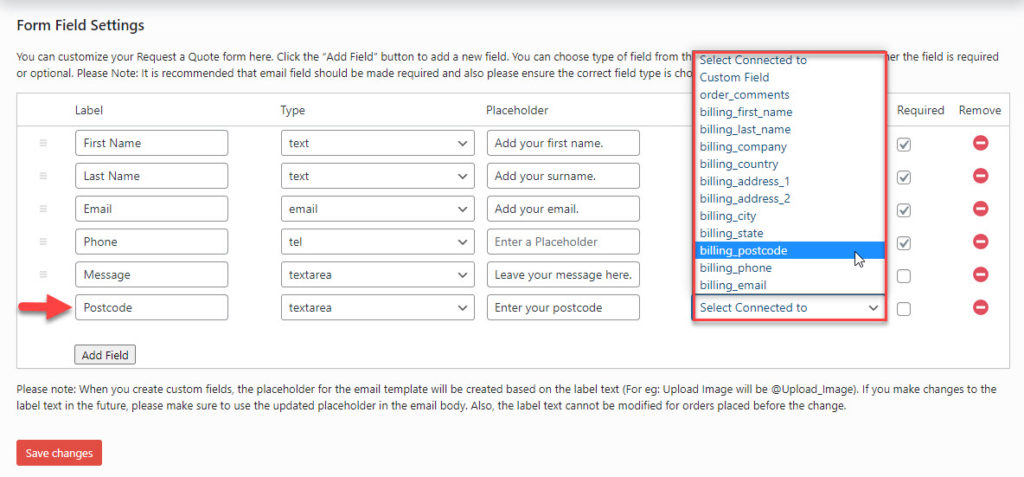
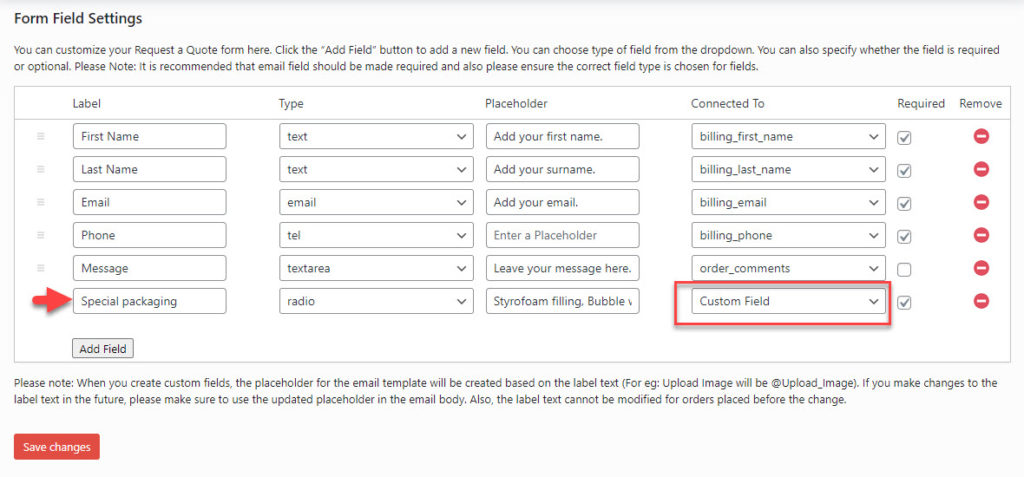
لإضافة حقل جديد ، تحتاج إلى إدخال نص كتسمية للحقل ، ثم اختيار نوع الحقل ، ونص العنصر النائب ، ثم توصيله بالحقل. في القائمة المنسدلة "متصل بـ" ، ستجد جميع الحقول الأساسية لـ WooCommerce مدرجة. على سبيل المثال ، إذا كنت تضيف "منطقة نصية" للرمز البريدي ، يمكنك اختيار " billing_postcode " كحقل أساسي متصل.

من ناحية أخرى ، إذا كنت تقوم بإنشاء حقل مخصص ، على سبيل المثال زر اختيار يطلب تغليفًا خاصًا ، يمكنك اختيار خيار الحقل المخصص من القائمة المنسدلة.

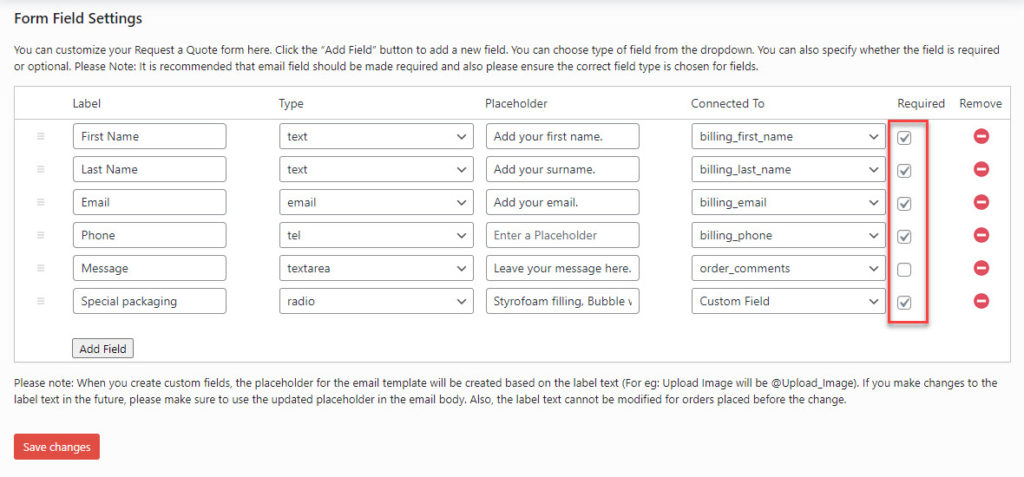
يمكنك أيضًا اختيار جعل كل حقل من الحقول التي تضيفها إلى النموذج "مطلوبًا" أو "اختياريًا" عن طريق تحديد مربع الاختيار.

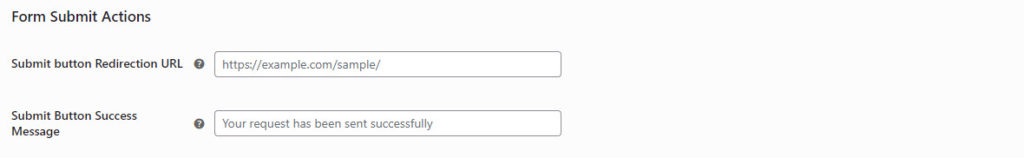
في صفحة إعدادات النموذج ، يمكنك أيضًا القيام بما يلي:
- أعد توجيه العملاء بعد إرسال عرض أسعار إلى عنوان url محدد ، والذي يمكنك إضافته في هذه الصفحة.
- أضف رسالة مخصصة ليتم عرضها بعد تقديم الاقتباس بنجاح.

خيارات التخصيص الإضافية
باستخدام هذا المكون الإضافي ، يمكنك أيضًا إضافة ميزات أخرى لجعل تجربة العميل سلسة. فيما يلي نظرة سريعة على تلك الأجنة:
- قم بتكوين الإشعارات الآلية للعملاء وأصحاب المتاجر بناءً على حالات طلب عروض الأسعار المختلفة. هناك خيار لإعداد إشعارات البريد الإلكتروني للعملاء ومسؤول المتجر عند طلب عرض أسعار أو الموافقة عليه أو رفضه.
- بالنسبة لمدير المتجر ، تتوفر خيارات الرسائل القصيرة والدردشة عبر Google بالإضافة إلى إشعارات البريد الإلكتروني.
- يمكن تخصيص قوالب الإعلام باستخدام عناصر نائبة ديناميكية فريدة للحقول في نموذج طلب عرض الأسعار.
- إخفاء زر إضافة إلى عربة التسوق في صفحة المتجر و / أو صفحات المنتج الفردية.
- إخفاء سعر المنتج.
- قم بتطبيق الإعدادات لإخفاء الزر "إضافة إلى عربة التسوق" وسعر المنتج فقط على أدوار مستخدم محددة.
- اعرض أيقونة عربة صغيرة قابلة للتخصيص على الواجهة الأمامية لمتجرك.
نأمل أن تساعدك هذه المقالة في دمج نموذج طلب عرض أسعار وتخصيصه بسهولة في متجر WooCommerce الخاص بك. يرجى ترك تعليق لنا إذا كان لديك أي استفسارات حول هذا الموضوع.
قراءة متعمقة
- خطوات لإضافة خيار طلب عرض أسعار على WooCommerce
- أفضل المكونات الإضافية لإعداد طلب خيار عرض أسعار
- أفضل ملحقات WoCommerce B2B.
