80+ حيل لتخصيص سمة WooCommerce لواجهة المتجر: دليل تخصيص مظهر واجهة المتجر النهائي
نشرت: 2022-01-04 هل تبحث عن طريقة لتخصيص سمة واجهة متجر WooCommerce الخاصة بك؟ تحتوي هذه المقالة على أكثر من 80 حيلًا مختلفة يمكنك استخدامها لتخصيص سمة WooCommerce Storefront الخاصة بك. يجب أن يكون تخصيص سمة WooCommerce Storefront سهلاً بعد قراءة هذا الدليل.
هل تبحث عن طريقة لتخصيص سمة واجهة متجر WooCommerce الخاصة بك؟ تحتوي هذه المقالة على أكثر من 80 حيلًا مختلفة يمكنك استخدامها لتخصيص سمة WooCommerce Storefront الخاصة بك. يجب أن يكون تخصيص سمة WooCommerce Storefront سهلاً بعد قراءة هذا الدليل.
واجهة متجر WooCommerce هي سمة بسيطة وقوية ومجانية. يوفر لك هذا المظهر تحكمًا كبيرًا في متجرك من حيث عرض المنتج ووصول المستخدم. إنه مجاني ويقدم لك عددًا كبيرًا من خيارات التخصيص من خلال السمات الفرعية.
قبل أن نتعلم جميع الحيل لتخصيص سمة WooCommerce Storefront ، أخبرنا أولاً بالأساسيات. بالإضافة إلى ذلك ، سيكون هناك دليل مفصل حول كيفية تثبيت وتكوين WooCommerce Storefront Theme.
موضوع WooCommerce واجهة المتجر

هل لديك مشروع WooCommerce؟ إذا كانت الإجابة بنعم ، فإن Storefront هو أفضل سمة للتجارة الإلكترونية تم تصميمها للعمل بأناقة مع WooCommerce.
تم تطوير هذا الموضوع من قبل مطوري WooCommerce Core ، بتصميم نظيف وبسيط ومفتوح لأي نوع من التخصيص.
يحتوي هذا المظهر على تصميم سريع الاستجابة يعمل على أي جهاز. فيما يلي بعض الميزات الرائعة التي ستحصل عليها من تنزيل هذا المظهر:
- تصميم أنيق.
- تصميم متجاوب.
- الترميز ودية SEO.
- قوالب الصفحة المخصصة.
- حر.
- ترخيص GPL.
- الترجمة جاهزة للغات أخرى.
كيفية تثبيت وتكوين سمة واجهة متجر WooCommerce
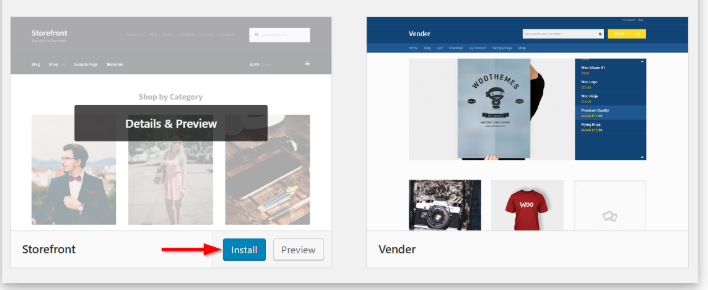
تنزيل موضوع Storefront يشبه تمامًا تثبيت أي مكون إضافي لموقع WordPress الخاص بك. أولاً ، عليك الانتقال إلى المظهر والسمات وأخيرًا إضافة جديد . في حقل البحث ، اكتب "واجهة المحل" ثم انقر فوق زر التثبيت .
بمجرد التثبيت ، يمكنك تنشيط السمة باستخدام الزر " تنشيط ".

بالإضافة إلى ذلك ، يمكنك زيارة wordpress.org لتنزيل أحدث إصدار من Storefront. يمكنك بعد ذلك تحميل المجلد المستخرج إلى دليل السمات على الخادم الخاص بك عبر FTP. بعد ذلك ، تحتاج إلى تنشيط السمة من خلال الانتقال إلى المظهر ، ثم السمات .
قوالب الصفحة
يقوم Storefront تلقائيًا بإنشاء نموذجين إضافيين للصفحة ، بالإضافة إلى صفحات WooCommerce الافتراضية. هم الصفحة الرئيسية والعرض الكامل.
قالب الصفحة الرئيسية.
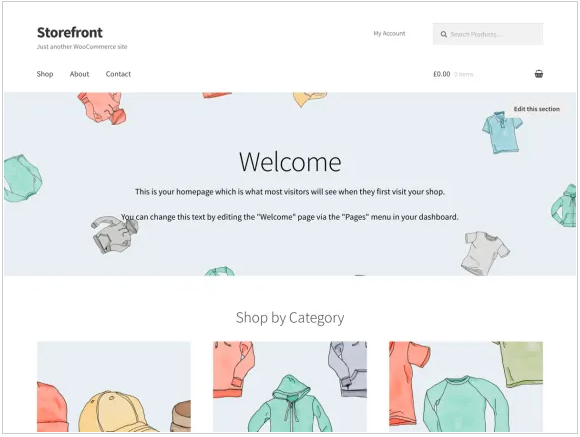
يوفر لك قالب الصفحة الرئيسية طريقة رائعة لعرض جميع منتجاتك ، مما يمنحك نظرة عامة على المنتجات وفئات المنتجات. سيصل زوار متجرك أولاً إلى هذه الصفحة عند دخول متجرك.
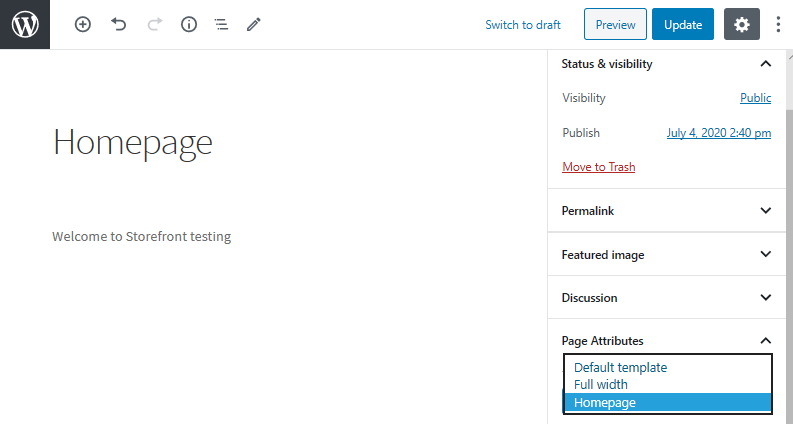
يعد إعداده أمرًا سهلاً حيث يتعين عليك فقط إنشاء صفحة جديدة وإضافة بعض المحتوى لعرضه. بعد ذلك ، سيتعين عليك تحديد "الصفحة الرئيسية" من القائمة المنسدلة للقوالب في مربع تعريف سمات الصفحة.

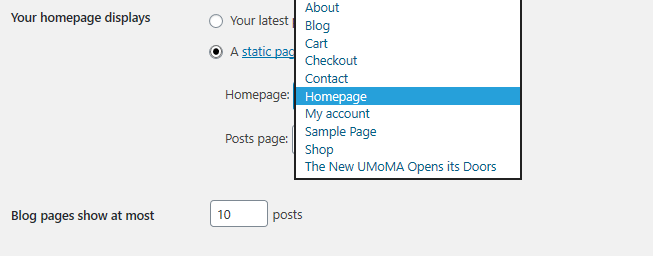
بعد نشر هذه الصفحة ، يمكنك تعيينها كصفحة رئيسية من خلال الانتقال إلى الإعدادات ثم القراءة.
ستقوم بعد ذلك بتحديد "صفحة ثابتة" ثم تحديد الصفحة الرئيسية التي تم إنشاؤها من القائمة المنسدلة "الصفحة الأولى". بعد حفظ التغييرات ، ستنعكس تلقائيًا على الواجهة الأمامية.

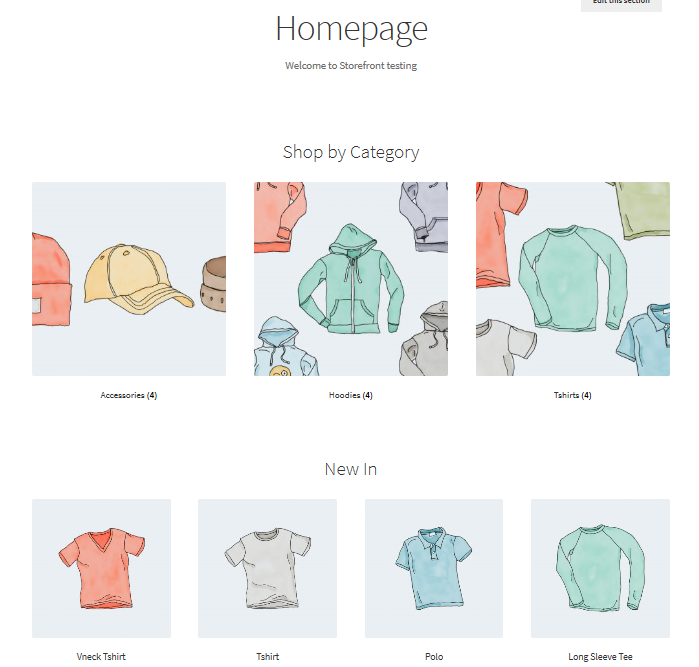
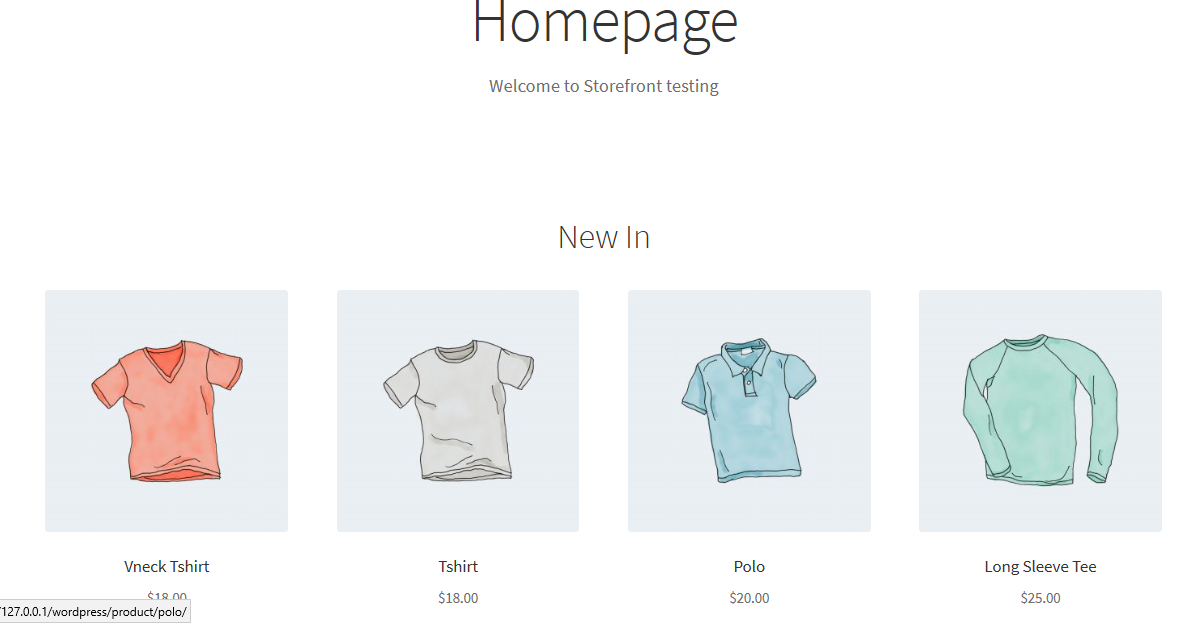
بمجرد الانتهاء من التكوين ، يجب أن تحتوي صفحتك الرئيسية على أقسام متعددة.

يتم عرض مجموعات مختلفة مثل المنتجات الموصى بها والمفضلة لدى المعجبين والمنتجات المعروضة للبيع والأكثر مبيعًا. طريقة عرض هذه العناصر هي نفسها الترتيب الموجود في النهاية الخلفية.
بالإضافة إلى ذلك ، يمكنك استخدام ميزة السحب والإفلات لإجراء تعديلات بالنقر فوق المنتجات ثم الفئات .
العرض الكامل للعربة والدفع
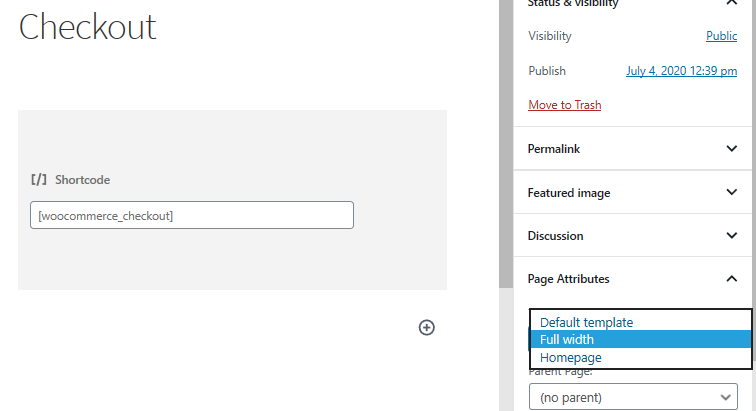
العرض الكامل هو القالب الآخر الذي يمتد عبر الصفحة بأكملها بدون أشرطة جانبية ، وهو خيار موصى به لعربة التسوق وصفحات الخروج. يمكن القيام بذلك عن طريق الذهاب إلى عربة التسوق وصفحات الخروج واختيار "العرض الكامل" من القائمة المنسدلة في قسم سمات الصفحة.

تكوين القوائم
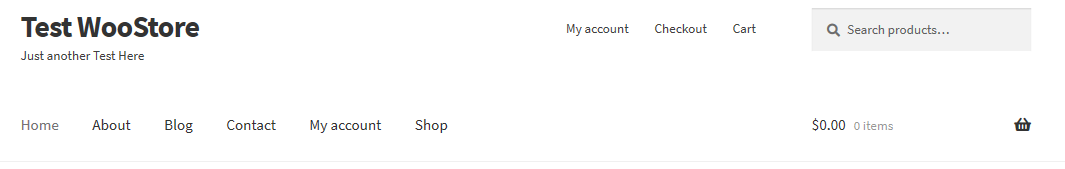
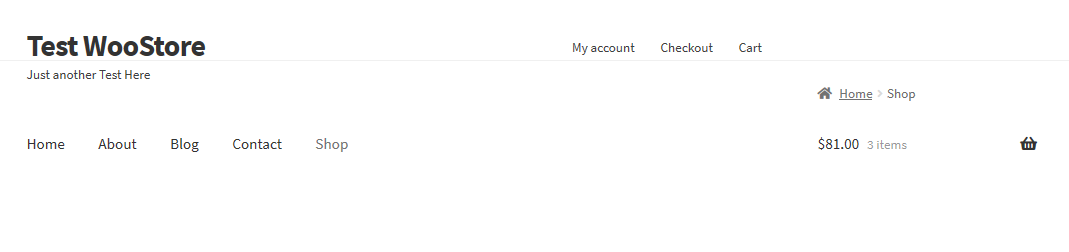
واجهة المتجر لها تنظيم افتراضي لمواقع القائمة الأولية والثانوية. يتم عرض القائمة الأساسية أسفل شعار الموقع مباشرة. يعرض WooCommerce جميع صفحاتك كـ "قائمة أساسية" إذا لم تقم بتعيين قائمة أساسية معينة.
توجد القائمة الثانوية بجوار الشعار مباشرةً ، وتداخل مربع البحث. ومع ذلك ، ستظهر هذه القائمة الثانوية فقط إذا قمت بتعيين قائمة.

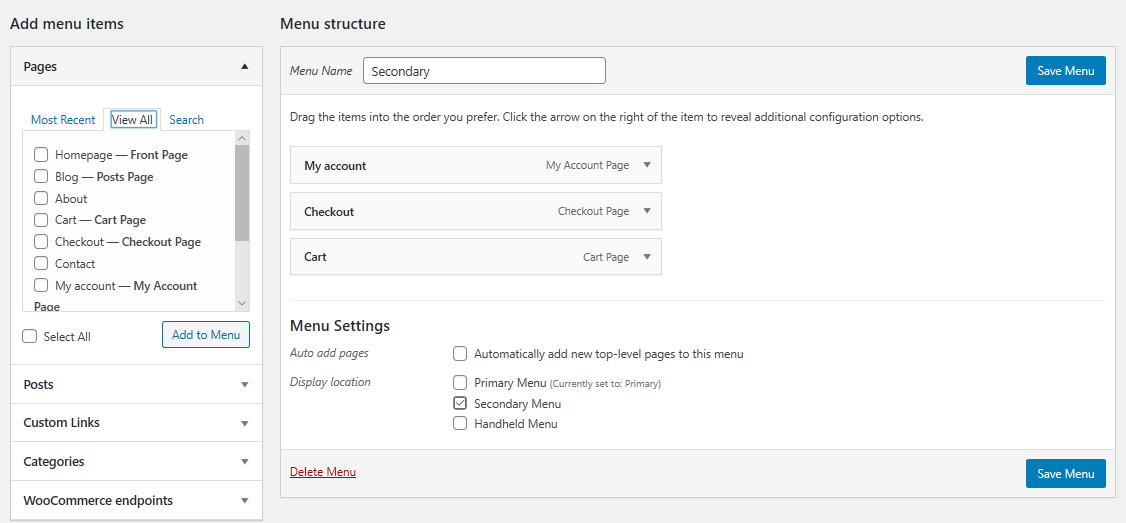
إنشاء قائمة جديدة وإضافة الصفحات
يمكن القيام بذلك بالانتقال إلى المظهر ثم القوائم في لوحة الإدارة. على الجانب الأيسر ، سترى عنوانًا يسمى "صفحات". انقر فوق الزر "عرض الكل" للحصول على قائمة بجميع الصفحات التي قمت بنشرها.
حدد الصفحات التي تريدها ثم انقر فوق إضافة إلى القائمة . من السهل جدًا تخصيص ترتيب القائمة بمجرد سحب الصفحات وإفلاتها.

وضع الحاجيات
يمنحك موضوع واجهة المتجر ثلاث مناطق مختلفة لوضع عناصر واجهة المستخدم على موقع الويب الخاص بك. يمكن وضع أدوات الرأس فوق المحتوى ، أسفل رأس موقعك مباشرةً. يتم وضع أدوات الشريط الجانبي على الجانب بناءً على التخطيط الذي تختاره. بالإضافة إلى ذلك ، يمكنك وضع عناصر واجهة مستخدم التذييل بناءً على اختيارك للأدوات الأربعة المتاحة.
الآن بعد أن تعرفت على أساسيات تثبيت وتكوين سمة WooCommerce Storefront ، دعنا نلقي نظرة على الحيل المختلفة التي يمكنك القيام بها لتخصيص هذا المظهر.
1. إنشاء موضوع فرعي
قبل أن نتمكن من البحث في الحيل المعقدة حول تخصيص واجهة متجر WooCommerce ، دعنا أولاً ننشئ سمة فرعية لموضوع واجهة المتجر. السمات الفرعية هي موضوعات صغيرة تعتمد على الموضوع الرئيسي. يتجاوزون أوراق الأنماط والوظائف المخصصة للموضوع الأصلي وبالتالي إنشاء تغييرات في أقسام مختلفة من صفحاتك.
لماذا يجب علينا إنشاء موضوع فرعي؟ هذا لأن جوهر Storefront يتم تحديثه باستمرار وسيشكل ذلك خطرًا على جميع جهود التخصيص الخاصة بك. هذا يعني أنه يمكنك ترقية Storefront بأمان ، دون فقد عملنا المخصص.
أفضل طريقة لإنشاء سمة فرعية هي تنزيل المكون الإضافي Child Theme Configurator وتنشيطه. اتبع المعالج لإنشاء أول موضوع فرعي.
2. أضف شعارًا إلى متجرك
يمكن القيام بذلك باستخدام أداة تخصيص السمة الموجودة على لوحة القيادة الخاصة بك ضمن السمات ثم تخصيص. حدد خيار "هوية الموقع" لإضافة شعار عن طريق تحميل صورة. الحجم الموصى به لأي سمة لواجهة المتجر هو 470 × 110 بكسل. ستقوم بعد ذلك بحفظ التغييرات بالنقر فوق "نشر".
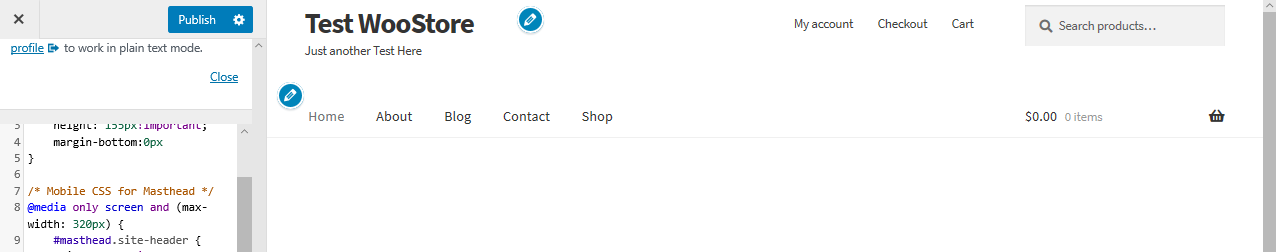
3. تخصيص حجم الرأس
هنا سوف نستخدم Theme Customizer مرة أخرى ، لكننا سنكتب بعض أكواد CSS في قسم "CSS إضافي".
أضف الكود التالي:
* تسمية رئيسية * /
# masthead.site-header {
الارتفاع: 155 بكسل! مهم ؛
الهامش السفلي: 0 بكسل
}
/ * Mobile CSS لإعلان التسمية الرئيسية * /
شاشةmedia only و (أقصى عرض: 320 بكسل) {
# masthead.site-header {
الارتفاع: 80 بكسل! مهم ؛
الهامش السفلي: 0 بكسل ؛
}
}
/ * قائمة التسمية الرئيسية * /
.storefront-basic-navigation أ ، محتويات عربة التسوق ، {
الهامش: 0 0 0 0 ؛
}
.main-navigation ul {
المساحة المتروكة: 0 0 10 بكسل 4 بكسل! مهم ؛
}
.main-navigation li {
الارتفاع: 38 بكسل! مهم ؛}
/ * Mobile CSS لقائمة Masthead * /
شاشةmedia only و (أقصى عرض: 320 بكسل) {
.main-navigation ul {
الخلفية: # D6DDE4! مهم ؛
}
}
/ * منطقة الرأس * /
.site-header {
أعلى الحشو: 0.5em ؛
}
.site-header .custom-logo-link img، .site-header .site-logo-anchor img، .site-header .site-logo-link img {
الهامش السفلي: -45 بكسل ؛
}ها هي النتيجة:

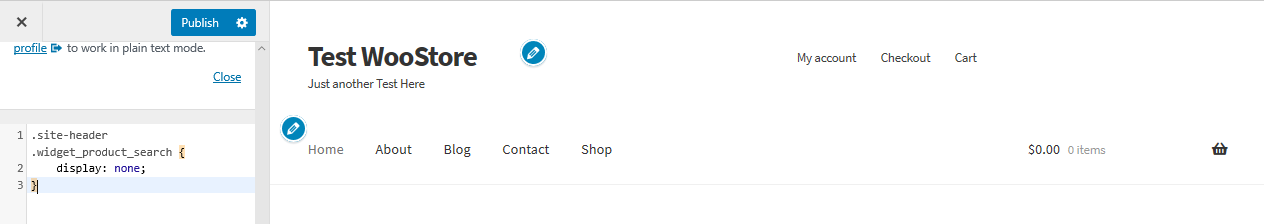
4. قم بإزالة شريط البحث من عنوان الموضوع
أضف هذا الرمز إلى قسم "CSS إضافية".
.site-header .widget_product_search عرض لا شيء؛ }
ها هي النتيجة:

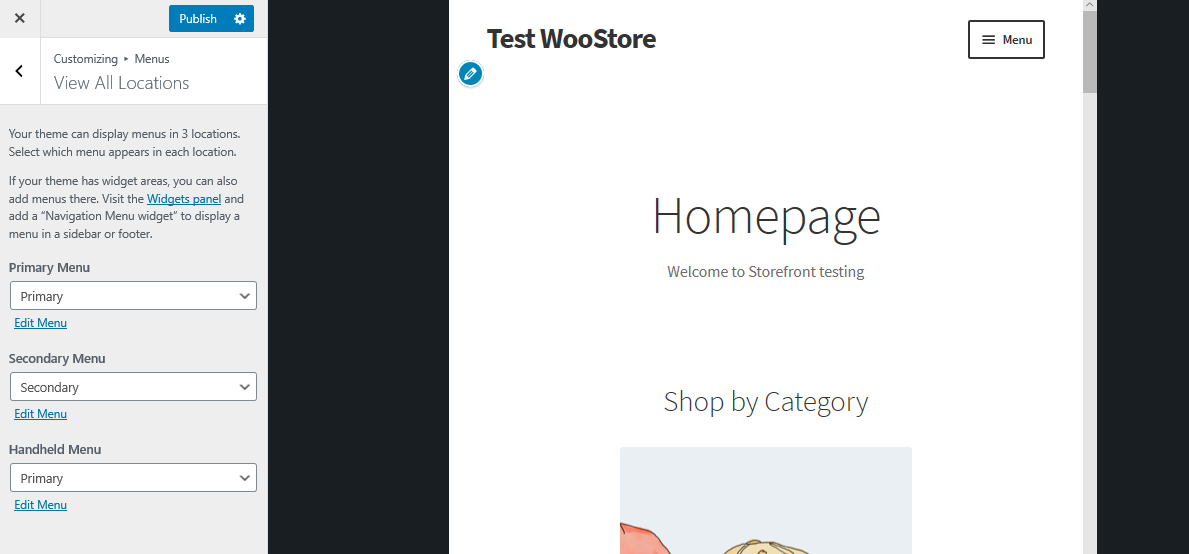
5. قم بإنشاء قائمة منسدلة منفصلة للأجهزة المحمولة
تم تصميم Storefront ليكون سريع الاستجابة للغاية ، ويتكيف بشكل جيد مع جميع أحجام الشاشات. إذا كانت لديك قوائم متعددة ، فمن المهم توجيه انتباه الزوار إلى أماكن محددة في موقع الويب. باستخدام أداة تخصيص WordPress ، يمكنك إضافة مقتطف الشفرة التالي للقيام بذلك.
انتقل إلى المظهر ، ثم تخصيص ثم حدد خيار "القوائم" حيث يمكننا إنشاء تصميم قائمة مخصص لدينا عن طريق تحديد "قائمة الأجهزة المحمولة" للشاشات الصغيرة.

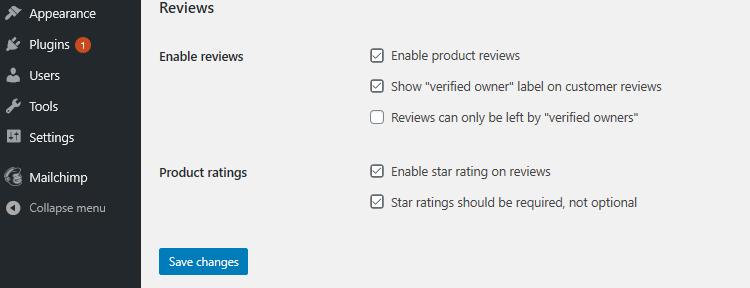
6. قم بإيقاف تشغيل مراجعات العملاء
بشكل افتراضي ، تتمتع WooCommerce وواجهات المتجر بوظائف قياسية للمراجعات. يتيح لك هذا التكامل الرائع معرفة رأي زوارك في منتجاتك.
ومع ذلك ، قد لا تنطبق مراجعات العملاء على جميع أنواع متاجر التجارة الإلكترونية. لإيقاف تشغيل مراجعات العملاء ، انتقل إلى إعدادات WooCommerce وانتقل إلى علامة التبويب "المنتجات". في الجزء السفلي من الصفحة ، ستجد قسم "المراجعات" حيث يمكنك تحديث المراجعات حسب الرغبة.

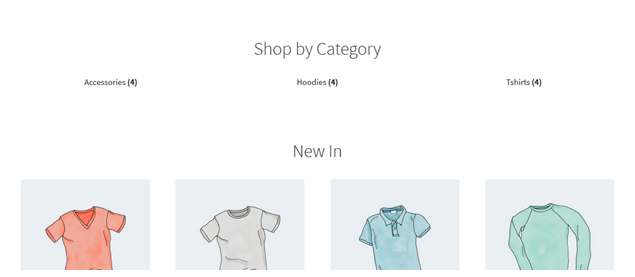
7. إزالة صور فئات المنتجات من الصفحة الرئيسية
يتيح لك WooCommerce عرض المنتجات بالإضافة إلى فئات المنتجات مع صورها على الصفحة الرئيسية. ومع ذلك ، إذا كنت تفضل عرض الفئات كنص فقط ، فأنت بحاجة إلى إضافة هذا السطر إلى ملف function.php الخاص بالقالب الفرعي. ما عليك سوى إضافته إلى نهاية ملف function.php.
remove_action ('woocommerce_before_subcategory_title'، 'woocommerce_subcategory_thumbnail'، 10) ؛ها هي النتيجة:

8. تغيير لون قائمة الرأس
يتيح لنا Customizer تخصيص العنوان بالألوان التي تريدها. يمكن القيام بذلك عن طريق الانتقال إلى Customize ثم Header واختيار اللون الذي تريده.
ومع ذلك ، فإن هذا الخيار يلون منطقة الرأس بالكامل بما في ذلك شريط البحث وقسم تسجيل الدخول والشعار. للحصول على خلفية مختلفة لقائمة الرأس عن طريق إضافة مقتطف الشفرة التالي إلى لوحة CSS الإضافية .
.storefront-primary-navigation ،
.main-navigation ul.menu ul.sub-menu {
لون الخلفية: # f0f0f0 ؛
}ها هي النتيجة:

9. إخفاء شريط التنقل الأساسي
يعرض موضوع واجهة المتجر افتراضيًا جميع الصفحات كقائمة. إذا كنت تريد إخفاء شريط التنقل الأساسي ، فإن حذف القائمة لا يكفي. ما عليك سوى الانتقال إلى تخصيص ثم قسم CSS الإضافي وإضافة الأسطر التالية:
.storefront-basic-navigation {
عرض لا شيء؛
}ها هي النتيجة:

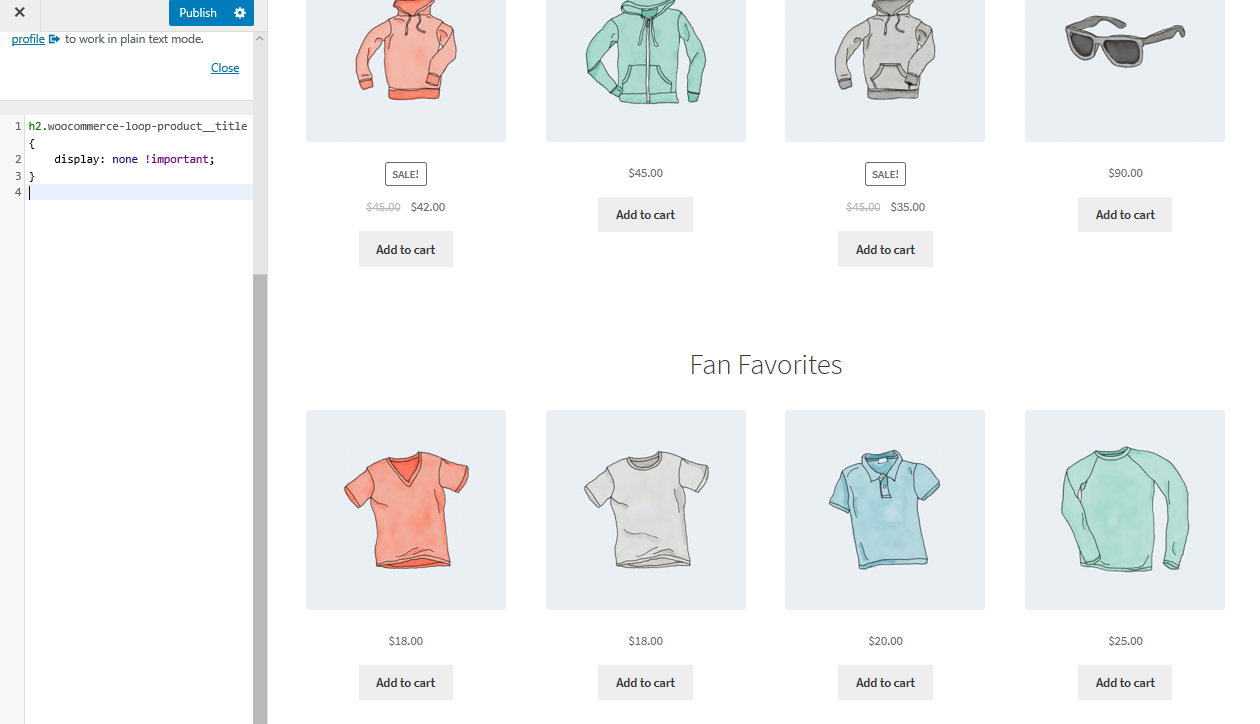
10. إخفاء عنوان المنتجات في صفحة المتجر
لإخفاء عنوان المنتجات في صفحة المتجر ، ما عليك سوى الانتقال إلى تخصيص ثم قسم CSS الإضافي وإضافة الأسطر التالية:
h2.woocommerce-loop-product__title {
العرض: لا شيء!
}ها هي النتيجة:

11. إزالة مساحة فارغة من الرأس
ما عليك سوى الانتقال إلى تخصيص ثم قسم CSS الإضافي وإضافة الأسطر التالية:
site-branding {
الهامش السفلي: 0 بكسل ؛
}ها هي النتيجة:

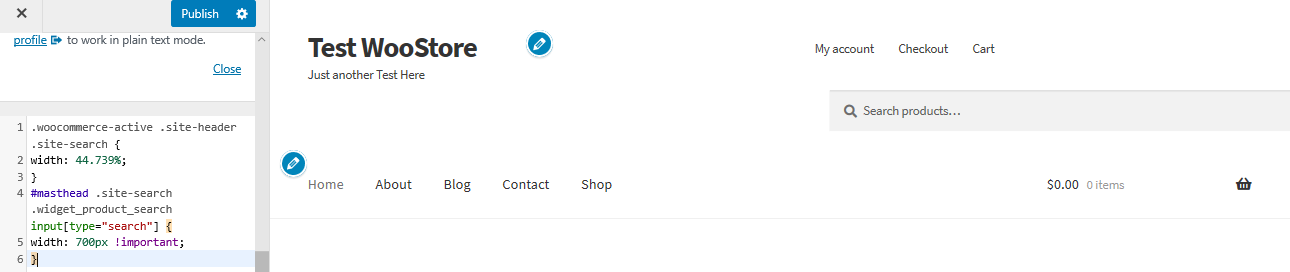
12. قم بزيادة عرض شريط البحث
ماذا ستفعل إذا كنت تريد تمديد عرض شريط البحث؟ باستخدام قسم CSS الإضافي ، أضف الأسطر التالية:
.woocommerce-active .site-header .site-search {
العرض: 44.739٪ ؛
}
#masthead .site-search .widget_product_search input [type = "search"] {
العرض: 700 بكسل! مهم ؛
}ها هي النتيجة:

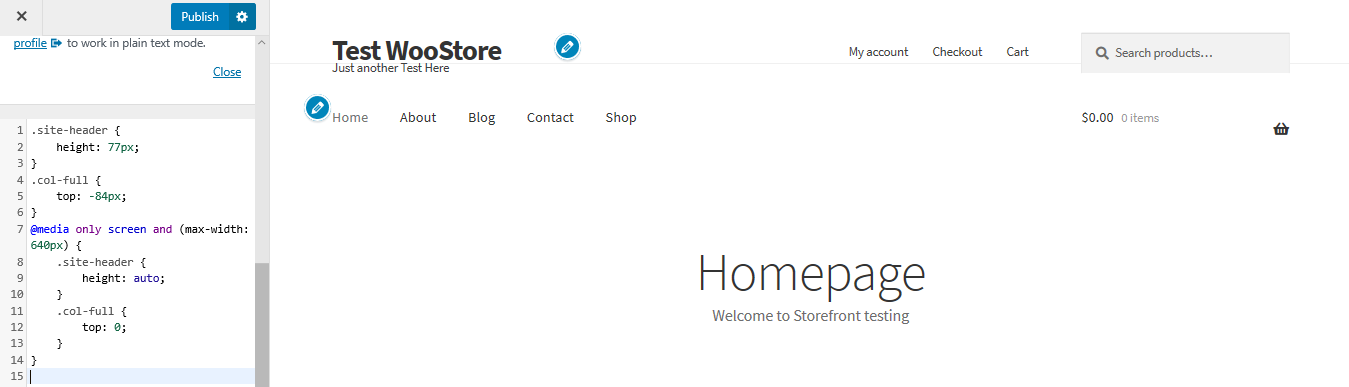
13. إزالة المسافة بين الرأس والقائمة
ما عليك سوى الانتقال إلى تخصيص ثم قسم CSS الإضافي وإضافة الأسطر التالية:
.site-header {
الارتفاع: 77 بكسل ؛
}
.col-full {
أعلى: -84 بكسل ؛
}
شاشةmedia only و (أقصى عرض: 640 بكسل) {
.site-header {
الارتفاع: تلقائي ؛
}
.col-full {
أعلى: 0؛
}
}ها هي النتيجة:

14. إضافة نص إضافي إلى صفحة تسجيل WooCommerce
تعد إضافة رسالة في صفحة التسجيل أمرًا مهمًا ، حيث قد نرغب في إضافة رسالة شكر أو تقديم قسائم خصم للمسجلين الجدد. لأرشفة هذا ، ما عليك سوى إضافة وظيفة في ملف function.php الخاص بالقالب الفرعي.
add_action ('bp_signup_profile_fields' ، الوظيفة () {
// ابدأ التحرير أدناه.
؟>
<p class = "note-check-inbox">
يرجى تذكر التحقق من رسائل البريد الإلكتروني الخاصة بك وتأكيد التسجيل لـ
<strong> قسيمة خصم 10٪ </strong>!
</p>
<؟ php
// نهاية التحرير.
}) ؛15. قم بإزالة فتات الخبز الموجودة في مظهر واجهة المتجر
في الجزء العلوي من الصفحات في معظم مواقع الويب ، تتم إضافة فتات التنقل للسماح بالتنقل السهل. توجد في أعلى كل صفحة ، تعرض الفئة التي تنتمي إليها الصفحة أو المنتج.

تعد Breadcrumbs أداة رائعة لتحسين محرك البحث ، ولكن إذا كنت ترغب في إزالتها ، فما عليك سوى إضافة الكود التالي إلى ملف function.php الخاص بالقالب الفرعي:
add_filter ('woocommerce_get_breadcrumb'، '__return_false') ؛ها هي النتيجة:

16. قم بتغيير رابط URL في الشعار
مواضيع WordPress بشكل عام ، اربط الصفحة الرئيسية للمواقع بالشعار. هذه الوظيفة قياسية لمعظم مواقع الويب ، ويتوقع المستخدمون أنهم سيكونون قادرين على العودة إلى الصفحة الرئيسية في كل مرة ينقرون على الشعار.
ماذا لو كانت الصفحة الرئيسية في موقع مختلف؟ هذا يعني أنه يجب عليك تكوين عنوان URL ، إذا أردنا ارتباطًا مخصصًا. لتغيير هذا ، نحتاج إلى إضافة الكود التالي إلى ملف function.php الخاص بالقالب الفرعي:
add_action ('storefront_header'، 'custom_storefront_header'، 1)؛
وظيفة custom_storefront_header () {
remove_action ('storefront_header'، 'storefront_site_branding' ، 20) ؛
add_action ('storefront_header'، 'custom_site_branding'، 20) ؛
وظيفة custom_site_branding () {
// هنا قم بتعيين رابط الشعار أو عنوان الموقع الخاص بك
$ link = home_url ('/ my-custom-link /') ؛
؟>
<div class = "site-branding">
<؟ php
إذا (function_exists ('the_custom_logo') && has_custom_logo ()) {
$ custom_logo_id = get_theme_mod ('custom_logo') ؛
إذا (custom_logo_id $) {
$ custom_logo_attr = array ('class' => 'custom-logo'، 'itemprop' => 'logo')؛
$ image_alt = get_post_meta ($ custom_logo_id، '_wp_attachment_image_alt'، true)؛
إذا (فارغ ($ image_alt)) {
$ custom_logo_attr ['alt'] = get_bloginfo ('name'، 'display')؛
}
$ logo = sprintf ('<a href="٪1$s" class="custom-logo-link" rel="home" itemprop="url">٪ 2 $ s </a>'،
esc_url (رابط $) ،
wp_get_attachment_image ($ custom_logo_id، 'full'، false، $ custom_logo_attr)
) ؛
}
elseif (is_customize_preview ()) {
$ logo = sprintf ('<a href="٪1$s" class="custom-logo-link" style="display:none؛"> <img class = "custom-logo" /> </a>' ، esc_url ($ link)) ؛
}
$ html = is_front_page ()؟ '<h1 class = "logo">'. شعار $. '</h1>': $ logo؛
} elseif (function_exists ('jetpack_has_site_logo') && jetpack_has_site_logo ()) {
$ logo = site_logo () -> شعار ؛
$ logo_id = get_theme_mod ('custom_logo') ؛
$ logo_id = $ logo_id؟ $ logo_id: $ logo ['id']؛
$ size = site_logo () -> theme_size () ؛
$ html = sprintf ('<a href="٪1$s" class="site-logo-link" rel="home" itemprop="url">٪ 2 $ s </a>'،
esc_url (رابط $) ،
wp_get_attachment_image ($ logo_id، $ size، false، array (
'class' => 'site-logo attachment-'. حجم دولار ،
"حجم البيانات" => حجم دولار ،
'itemprop' => 'logo'
))
) ؛
$ html = apply_filters ('jetpack_the_site_logo'، $ html، $ logo، $ size)؛
} آخر {
$ tag = is_front_page ()؟ 'h1': 'div'؛
html $ = '<'. esc_attr (علامة $). 'class = "beta site-title"> <a href="'. esc_url( $link).'" rel="home">'. esc_html (get_bloginfo ("الاسم")). "</a> </". esc_attr ($ tag). '>'؛
إذا (''! == get_bloginfo ('الوصف')) {
$ html. = '<p class = "site-description">'. esc_html (get_bloginfo ('description'، 'display')). "</p>"؛
}
}
صدى $ html؛
؟>
</div>
<؟ php
}
}ينتقل الرابط المخصص في السطر 7 ' (' / my-custom-link / ') ؛ "، حيث ستضيف الارتباط المخصص الخاص بك عن طريق استبداله بـ" رابطي المخصص ".
17. قم بإزالة الفئات تمامًا من صفحة المتجر
هذه الميزة البسيطة تزيل الفئات. تحتاج إلى إضافة الأسطر التالية إلى ملف jobs.php:
الوظيفة storefront_child_reorder_homepage_contant () {
remove_action ('homepage'، 'storefront_product_categories'، 20) ؛
}
add_action ('init'، 'storefront_child_reorder_homepage_contant') ؛ها هي النتيجة:

18. إزالة صورة المنتج من عربة التسوق والميني عربة
للقيام بذلك ، ما عليك سوى إضافة الكود التالي إلى ملف function.php الخاص بالقالب الفرعي الخاص بك:
add_filter ('woocommerce_cart_item_thumbnail'، '__return_false') ؛ها هي النتيجة:

19. أحدث المنتجات من صفحة المحل
عند إضافة منتج جديد ، تتم إضافته إلى قسم "جديد في" في الصفحة الأولى. هذا هو الإعداد الافتراضي في موضوع واجهة المتجر. ومع ذلك ، إذا كنت تضيف منتجات إلى قائمتك باستمرار ، فقد تشوش صفحة المتجر. قد ترغب أيضًا في عرض معلومات إضافية في هذا القسم.
لإزالة هذا القسم ، ما عليك سوى إضافة الكود التالي إلى ملف function.php الخاص بالقالب الفرعي.
الوظيفة storefront_child_reorder_homepage_contant () {
remove_action ('homepage'، 'storefront_recent_products'، 30) ؛
}
add_action ('init'، 'storefront_child_reorder_homepage_contant') ؛ها هي النتيجة:

20. إزالة المنتجات الأكثر مبيعًا من صفحة المتجر
بالنسبة للبعض ، قد لا تكون هذه ميزة مرغوبة. لإزالة القسم الأكثر مبيعًا ، ما عليك سوى إضافة الكود التالي إلى ملف function.php الخاص بالقالب الفرعي.
الوظيفة storefront_child_reorder_homepage_contant () {
remove_action ('homepage'، 'storefront_best_selling_products'، 70) ؛
}
add_action ('init'، 'storefront_child_reorder_homepage_contant') ؛ها هي النتيجة:

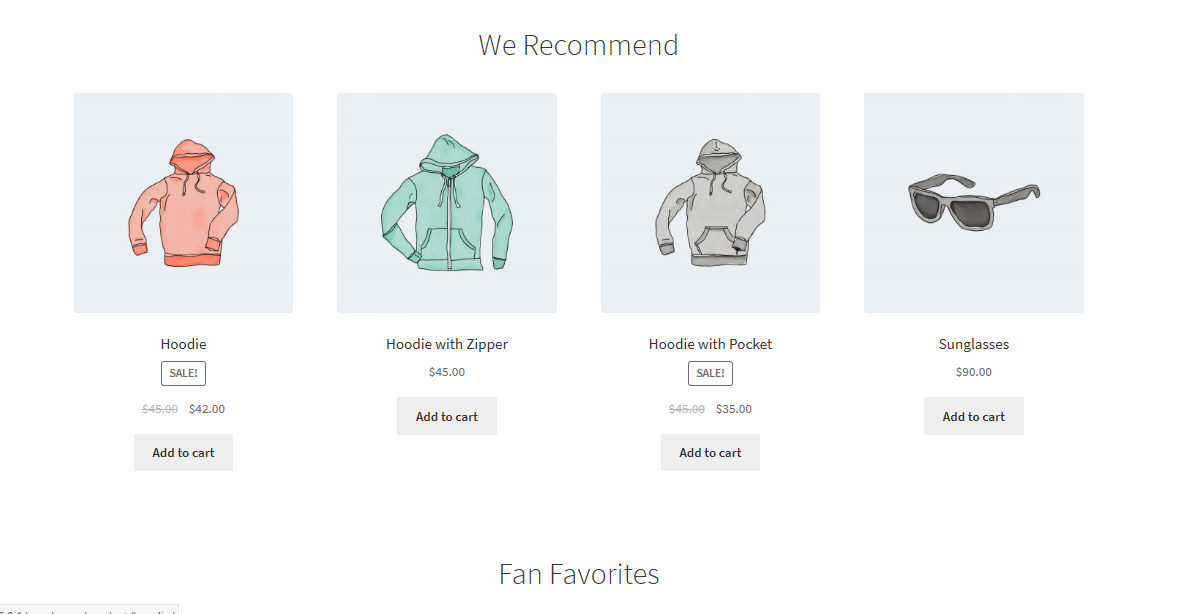
21. إزالة المنتجات المميزة
بنفس الطريقة ، قد ترغب في تعطيل قسم المنتجات المميزة. يمكن القيام بذلك عن طريق إضافة مقتطف الشفرة التالي إلى ملف jobs.php الخاص بالقالب الفرعي:
الوظيفة storefront_child_reorder_homepage_contant () {
remove_action ('homepage'، 'storefront_featured_products'، 40) ؛
}
add_action ('init'، 'storefront_child_reorder_homepage_contant') ؛ها هي النتيجة:

22. دمج زر "إضافة إلى عربة التسوق" اللاصق
من المهم تقديم معلومات مهمة حول منتجاتك مثل الوصف ومعرض الصور والمعلومات الإضافية. في النهاية ، قد ينتج عن هذا صفحة طويلة.
ومع ذلك ، إذا كنت ترغب في تسهيل عملية إضافة منتج إلى سلة التسوق دون إجبار العميل على التمرير لأعلى إلى أعلى الصفحة لإضافة المنتج إلى سلة التسوق ، فيمكنك إضافة زر "إضافة إلى عربة التسوق" اللاصق في الجزء العلوي من الشاشة.
يمكن القيام بذلك عن طريق استخدام مكون إضافي يسمى Sticky add to cart لـ WooCommerce. ما عليك سوى تثبيته وتنشيطه ، للاستمتاع بأزرار "إضافة إلى عربة التسوق" اللاصقة في جميع صفحات منتجك.
ها هي النتيجة:

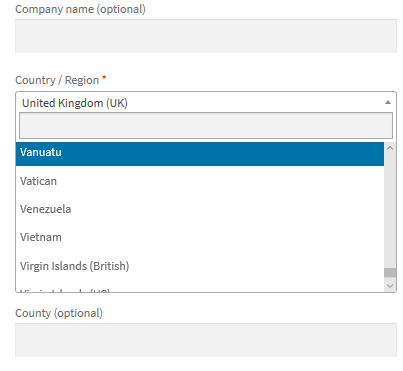
23. إضافة قائمة منسدلة من المدن على صفحة الخروج
عندما تضيف قائمة منسدلة بالمدن على صفحة الخروج ، فسوف تساعد عملائنا على ملء بياناتهم الشخصية بسرعة. سيمكنك هذا من جعل المدن المتاحة حيث يمكنك شحن منتجاتك فقط.
ما عليك سوى إضافة الكود التالي إلى ملف jobs.php الخاص بالقالب الفرعي:
add_filter ('woocommerce_default_address_fields'، 'override_checkout_city_fields'، 10، 1) ؛
دالة override_checkout_city_fields (حقول $) {
// حدد هنا في المصفوفة المدن التي تريدها (هنا مثال عن المدن)
option_cities دولار = مجموعة (
'' => __ ('اختر مدينتك') ،
"أ" => "أ" ،
) ؛
الحقول $ ['city'] ['type'] = 'select'؛
الحقول $ ['city'] ['options'] = $ option_cities؛
عودة الحقول $؛
}إذا ألقيت نظرة على السطر الخامس من الكود ، يمكنك تحديد قائمة المدن لدينا. الجزء الأول من الكود "أ" => هو معرف المدينة ، والذي لا يمكن أن يحتوي على مسافات أو أحرف فارغة. ما عليك سوى كتابة اسم المدينة بالطريقة التي تريدها بالضبط.
ها هي النتيجة:

24. إخفاء كمية المنتج زائد وناقص أزرار من صفحة المنتج
لكي تتمكن من إخفاء حقل النص باستخدام زري الجمع والطرح لزيادة أو تقليل كمية المنتج ، كل ما عليك فعله هو إضافة كود CSS التالي في قسم CSS الإضافي :
.كمية {
العرض: لا شيء!
}ها هي النتيجة:

25. إخفاء زر "إضافة إلى عربة التسوق" في صفحة المنتج
للقيام بذلك ، ما عليك سوى الانتقال إلى Customize ثم قسم CSS الإضافي وإضافة الأسطر التالية:
.single_add_to_cart_button {
العرض: لا شيء!
}ها هي النتيجة:
26. إزالة الائتمان موضوع واجهة المتجر من التذييل
بشكل افتراضي ، تضيف سمة WooCommerce Storefront رصيدًا للموضوع إلى التذييل. قد ترغب في تذييل بلمسة شخصية. لإزالة رصيد السمة ، ما عليك سوى إضافة الوظيفة التالية في ملف jobs.php الخاص بالقالب الفرعي:
add_action ('init'، 'custom_remove_footer_credit'، 10)؛
وظيفة custom_remove_footer_credit () {
remove_action ('storefront_footer'، 'storefront_credit' ، 20) ؛
add_action ('storefront_footer'، 'custom_storefront_credit' ، 20) ؛
}
وظيفة custom_storefront_credit () {
؟>
<div class = "site-info">
&ينسخ؛ <؟ php echo get_bloginfo ("الاسم"). ". get_the_date ('Y') ، ؟>
</div> <! - .site-info ->
<؟ php
}ها هي النتيجة:

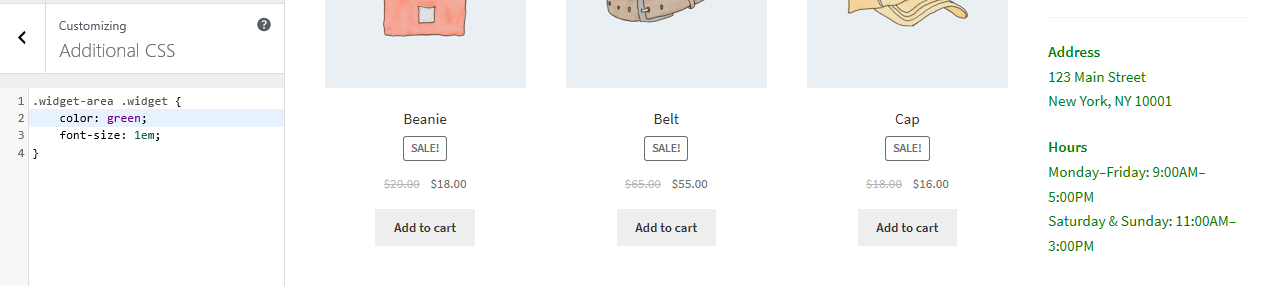
27. تغيير لون قسم واجهة المحل وحجم الخط
لا توجد طريقة مباشرة لتغيير لون الخط أو حجمه لأدوات الصفحة باستخدام أداة التخصيص. يمكنك بسهولة تغيير هذا عن طريق إضافة الأسطر التالية من كود CSS. للقيام بذلك ، ما عليك سوى الانتقال إلى Customize ثم قسم CSS الإضافي وإضافة الأسطر التالية:
.widget-area .widget {
الون الاخضر؛
حجم الخط: 1em ؛
}ها هي النتيجة:

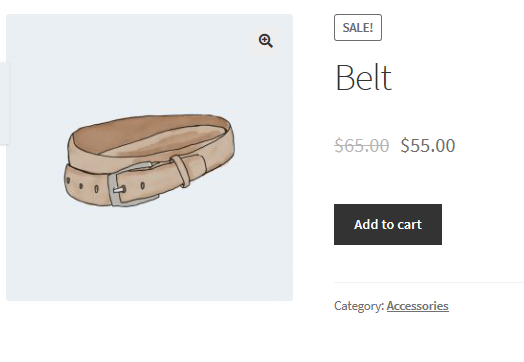
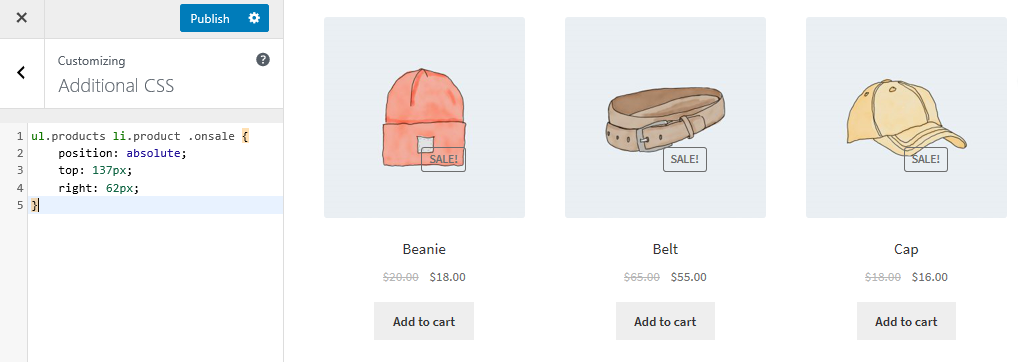
28. اعرض شارة "البيع" لواجهة المتجر على صورة المنتج
يسمح لك الإصدار الافتراضي لموضوع WooCommerce Storefront بتعريف بيع أو سعر مخفض لمنتج معين. ومع ذلك ، إذا كنت ترغب في إضافة شارة البيع على صورة المنتج ، فما عليك سوى الانتقال إلى تخصيص ثم قسم CSS الإضافي وإضافة الأسطر التالية:
ul.products li.product .onsale {
الموقف: مطلق.
أعلى: 137 بكسل ؛
اليمين: 62 بكسل ؛
}
ها هي النتيجة:

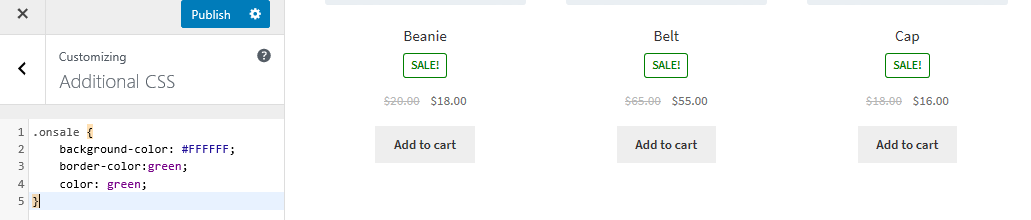
29. تغيير لون شارة "البيع"
لتغيير لون شارة البيع ، ما عليك سوى الانتقال إلى تخصيص ثم قسم CSS الإضافي وإضافة الأسطر التالية:
.onsale {
لون الخلفية: #FFFFFF ؛
لون الحدود: أخضر ؛
الون الاخضر؛
}ها هي النتيجة:

30. تغيير لون مربع الكمية "زائد ناقص"
يمكن القيام بذلك عن طريق تغيير لون الخلفية لأزرار الكمية زائد وناقص. للقيام بذلك ، ما عليك سوى الانتقال إلى Customize ثم قسم CSS الإضافي وإضافة الأسطر التالية:
.quantity .qty {
اللون: # 000 ؛
لون الخلفية: # f5df72 ؛
}ها هي النتيجة:

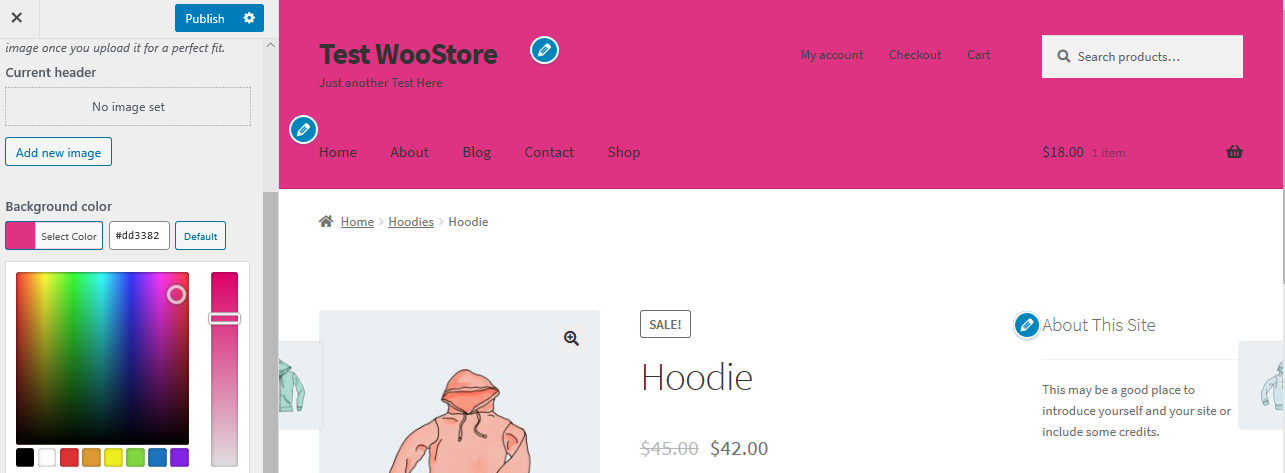
31. كيفية تغيير لون خلفية عنوان Storefront
يتيح لنا مُخصص WordPress تغيير لون خلفية رأس قالب واجهة المتجر. للقيام بذلك ، ما عليك سوى الانتقال إلى تخصيص ثم قسم الرأس :

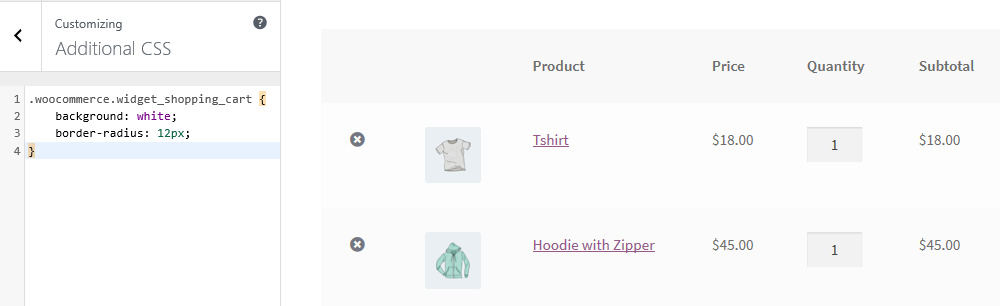
32. تغيير لون الخلفية للعربة الصغيرة على رأس الصفحة
عند تغيير لون الرأس ، ترث القائمة المنسدلة minicart هذا اللون. ومع ذلك ، يمكنك تغيير ذلك باستخدام قواعد CSS التالية لزيادة الرؤية. ما عليك سوى الانتقال إلى تخصيص ثم قسم CSS الإضافي وإضافة الأسطر التالية:
.
woocommerce.widget_shopping_cart {
الخلفية: أبيض ؛
نصف قطر الحدود: 12 بكسل ؛
}ها هي النتيجة:

33. إضافة صورة في تذييل واجهة المتجر باستخدام CSS أدناه حقوق النشر
إذا كنت ترغب في إضافة شعارك الخاص ، أو المدفوعات المقبولة ، أو شارة الشريك الخاصة بك أسفل نص حقوق النشر ، فانتقل ببساطة إلى Layers ، Customize ، ثم انقر فوق Footer .
انقر فوق Customization لتوسيع اللوحة وانقر فوق Select Imag e في الخلفية.
حدد الصورة التي تريدها وقم بإضافتها .
حدد No Repeat and Bottom ، أو ضعها يدويًا حسب الرغبة.
انتقل مرة أخرى إلى Customizer وانقر فوق CSS لتوسيع اللوحة. ومع ذلك ، يجب عليك التأكد من أن النسب المئوية تتوافق مع المواصفات الخاصة بك. ثم أضف الأسطر التالية:
.site-info: بعد {
المحتوى: ''؛
صورة الخلفية: url (أضف عنوان URL الخاص بك) ؛
العرض محجوب؛
العرض: 100 بكسل ؛
الارتفاع: 100 بكسل ؛
الهامش: 0 تلقائي ؛
}34. كيفية إزالة الفجوة في التذييل
ما عليك سوى الانتقال إلى تخصيص ثم قسم CSS الإضافي وإضافة السطر التالي:
.footer-widgets {padding-top: 0؛ }ها هي النتيجة:

35. كيفية إزالة الرأس مع الاحتفاظ بالقائمة
ما عليك سوى الانتقال إلى تخصيص ثم قسم CSS الإضافي وإضافة الأسطر التالية:
#masthead & GT. .col-full ،
#masthead .site-header-cart {
عرض لا شيء؛
}36. كيفية إزالة التسطير من الارتباطات التشعبية
بشكل افتراضي ، يعمل موضوع Storefront على وضع خط تحت الروابط ، وإذا كنت ترغب في إزالتها ، فما عليك سوى الانتقال إلى Customize ثم قسم CSS الإضافي وإضافة الأسطر التالية:
أ {
زخرفة النص: لا شيء!
}ها هي النتيجة:

37. كيفية إزالة الصور المميزة على موضوع WooCommerce Storefront
ما عليك سوى إضافة السطر التالي إلى ملف function.php للقالب الفرعي:
remove_action ('storefront_post_content_before'، 'storefront_post_thumbnail' ، 10) ؛38. كيفية تغيير لون الخطوط الأفقية في الصفحة الرئيسية لواجهة المتجر
ما عليك سوى إضافة الكود التالي إلى ملف custom.css لموضوع طفلك:
.page-template-template-homepage .hentry .entry-header ،
.page-template-template-homepage .hentry،
.page-template-template-homepage .storefront-product-section {
لون الحدود: أحمر.
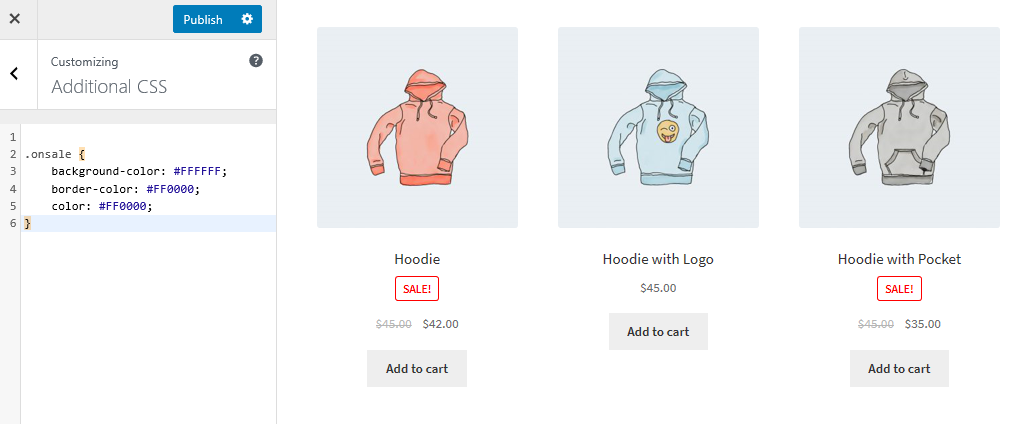
}39. كيفية تخصيص واجهة متجر WooCommerce على شارة البيع
ما عليك سوى إضافة الكود التالي إلى قسم CSS الإضافي الخاص بك:
.onsale {
لون الخلفية: #FFFFFF ؛
لون الحدود: # FF0000 ؛
اللون: # FF0000 ؛
}
ها هي النتيجة:

40. كيفية تغيير حجم الشعار والملاحة الثانوية وشريط البحث
لتغييرها جميعًا مرة واحدة ، ما عليك سوى إضافة الكود التالي إلى قسم CSS الإضافي الخاص بك:
شاشةmedia و (الحد الأدنى للعرض: 768 بكسل) {
/* شعار */
.site-header .site-branding، .site-header .site-logo-anchor، .site-header .site-logo-link {width: 30٪! important؛ / * استخدم قيم px إذا كنت تريد ، على سبيل المثال. 350 بكسل * /}
/ * الملاحة الثانوية * /
.site-header .secondary-navigation {width: 40٪! important؛ / * استخدم قيم px إذا كنت تريد ، على سبيل المثال. 350 بكسل * /}
/ * شريط البحث * /
.site-header .site-search {width: 30٪! important؛ / * استخدم قيم px إذا كنت تريد ، على سبيل المثال. 350 بكسل * /}41. كيفية إزالة الشريط الجانبي في صفحات منتج WooCommerce للذهاب إلى العرض الكامل
ما عليك سوى إضافة الكود التالي إلى ملف jobs.php الخاص بالقالب الفرعي:
add_action ('get_header'، 'remove_storefront_sidebar') ؛
إذا (is_product ()) {
remove_action ('storefront_sidebar'، 'storefront_get_sidebar' ، 10) ؛
}
}
أضف هذا السطر إلى قسم CSS الإضافي الخاص بك:
body.woocommerce # الأساسي {العرض: 100٪ ؛ }ها هي النتيجة:

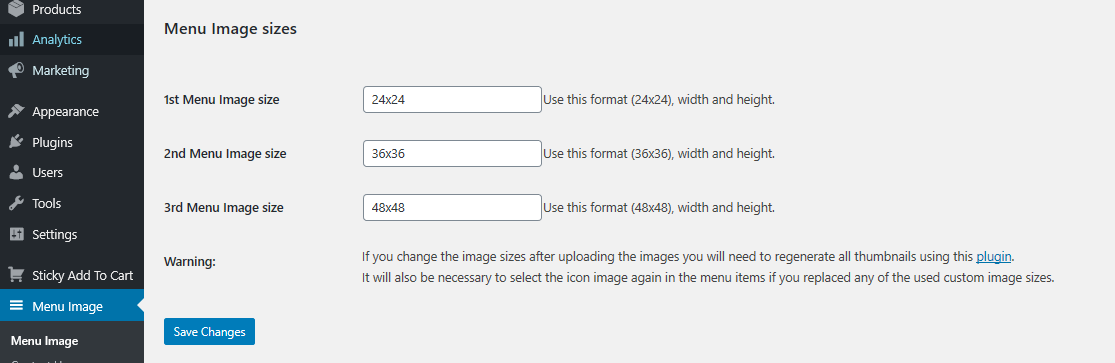
42. كيفية إضافة صورة أو أيقونة في عناصر القائمة.
للقيام بذلك ، ما عليك سوى تثبيت وتنشيط صورة القائمة ، وجعلت الأيقونات مكونًا إضافيًا سهلاً وإضافة الرموز الخاصة بك حسب الرغبة. ما عليك سوى إضافة الأبعاد المطلوبة إلى حقول القائمة المختلفة.
هنا وصف مرئي:

43. كيفية إضافة شريط علوي إلى واجهة المحل
يمكن القيام بذلك لإضافة أشياء رائعة مثل الرموز الاجتماعية أو رسالة ترحيب. لإضافة هذا ، ما عليك سوى إضافة سطور التعليمات البرمجية التالية إلى ملف function.php الخاص بالقالب الفرعي:
/ **
* يضيف شريطًا علويًا إلى واجهة المتجر ، قبل العنوان.
* /
الوظيفة storefront_add_topbar () {
؟>
<div id = "topbar">
<div class = "col-full">
<p> مرحبًا بك في Test WooStore </p>
</div>
</div>
<؟ php
}
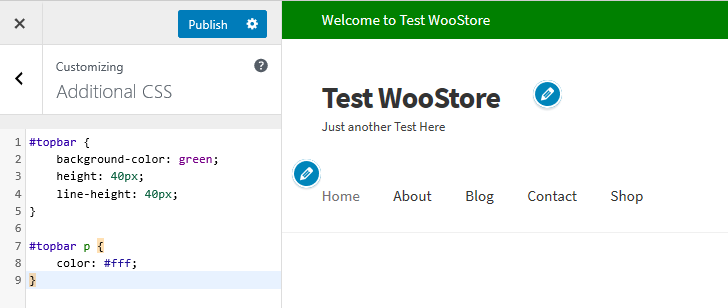
add_action ('storefront_before_header'، 'storefront_add_topbar') ؛ثم أضف CSS هذا في قسم CSS الإضافي في أداة التخصيص الخاصة بك:
#الشريط العلوى {
لون الخلفية: # 1F1F20 ؛
الارتفاع: 40 بكسل ؛
ارتفاع الخط: 40 بكسل ؛
}
#topbar p {
اللون: #fff ؛
}ها هي النتيجة:

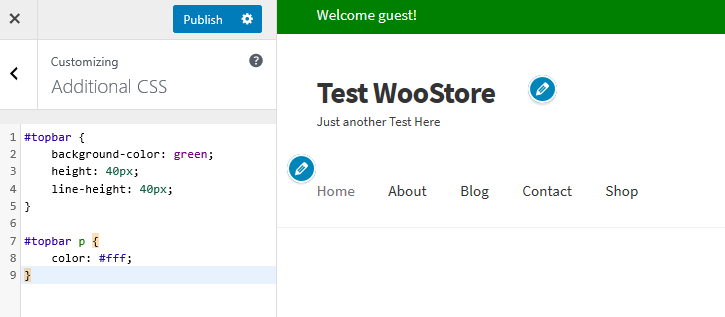
44. كيفية إضافة رسالة مخصصة إلى الشريط العلوي الخاص بك
هذه طريقة أخرى لإضافة رسالة مخصصة في الشريط العلوي. ما عليك سوى إضافة سطور التعليمات البرمجية التالية إلى ملف function.php للقالب الفرعي:
/ **
* يضيف شريطًا علويًا إلى واجهة المتجر ، قبل العنوان.
* /
الوظيفة storefront_add_topbar () {
المستخدم الحالي $ العالمي؛
get_currentuserinfo () ،
إذا (! فارغ ($ current_user-> user_firstname)) {
المستخدم $ = $ current_user-> user_firstname ؛
} آخر {
المستخدم $ = __ ("الضيف" ، "واجهة المحل-الطفل") ؛
}
؟>
<div id = "topbar">
<div class = "col-full">
<p> مرحبًا <؟ php echo $ user؟>! </p>
</div>
</div>
<؟ php
}
add_action ('storefront_before_header'، 'storefront_add_topbar') ؛ 
45. كيف تجعل ميتا سلايدر العرض الكامل مع Storefront
Meta Sliders تحظى بشعبية كبيرة في العديد من مواقع WordPress. أضف هذا الجزء من التعليمات البرمجية لتمديد شريط التمرير ليكون العرض الكامل. قم بإضافته إلى النسق الفرعي وقم بتمديد شريط التمرير ليكون بعرض كامل:
add_action ('init'، 'child_theme_init')؛
function child_theme_init () {
add_action ('storefront_before_content'، 'woa_add_full_slider'، 5) ؛
}
الدالة woa_add_full_slider () {؟>
<div id = "slider">
<؟ php echo do_shortcode ("[metaslider id = 388 percentwidth = 100]")؛ ؟>
</div>
<؟ php
}ومع ذلك ، يمكنك استخدام مكون إضافي للقيام بذلك ، وخير مثال على ذلك هو المكون الإضافي WooSlider .
46. كيفية إضافة خطوط جوجل إضافية إلى واجهة المتجر
هذا سهل للغاية وتحتاج ببساطة إلى تنزيل وتفعيل المكون الإضافي Easy Google Fonts . يثق أكثر من 300000 مستخدم في مجتمع WordPress في هذا البرنامج المساعد الجيد للخطوط.

47. كيفية إزالة شريط البحث من العنوان
هذه طريقة بديلة لإزالة شريط البحث من الرأس ، عن طريق لصق الكود التالي في ملف function.php للقالب الفرعي:
add_action ('init'، 'jk_remove_storefront_header_search') ؛
الوظيفة jk_remove_storefront_header_search () {
remove_action ('storefront_header'، 'storefront_product_search'، 40) ؛
}ها هي النتيجة:

48. كيفية إخفاء عناوين الصفحة في واجهة المتجر
إذا كنت تريد إخفاء عناوين الصفحات ، فأنت بحاجة إلى تثبيت وتنشيط المكوّن الإضافي Title Toggle for Storefront Theme المتوفر في مجتمع wordpress.org. يثق أكثر من 10000 مستخدم في هذا المكون الإضافي.

49. كيفية إزالة "صممه WooThemes" في تذييل واجهة المتجر
هذا حل بديل لهذه المشكلة كما نوقش سابقًا. تحتاج إلى إضافة هذا الرمز إلى ملف function.php للقالب الفرعي:
add_action ('init'، 'custom_remove_footer_credit'، 10)؛
وظيفة custom_remove_footer_credit () {
remove_action ('storefront_footer'، 'storefront_credit' ، 20) ؛
add_action ('storefront_footer'، 'custom_storefront_credit' ، 20) ؛
}
وظيفة custom_storefront_credit () {
؟>
<div class = "site-info">
&ينسخ؛ <؟ php echo get_bloginfo ("الاسم"). ". get_the_date ('Y') ، ؟>
</div> <! - .site-info ->
<؟ php
}ها هي النتيجة:

50. كيفية إضافة أيقونات Font Awesome إلى قائمة Storefront الخاصة بك
يمكن القيام بذلك عن طريق استخدام المكون الإضافي Font Awesome 4 Menus المتوفر في مجتمع wordpress.org. يثق أكثر من 50000 مستخدم في هذا البرنامج المساعد.

51. كيفية إعادة تسمية "التنقل" في عرض الجوال في واجهة المتجر
للقيام بذلك ، ما عليك سوى إضافة هذا الرمز إلى ملف function.php الخاص بالقالب الفرعي:
الوظيفة storefront_primary_navigation () {
؟>
<nav id = "site-navigation" class = "main-navigation" role = "navigation">
<button class = "menu-toggle"> <؟ php _e ('تحرير اسم القائمة'، 'storefront')؛ ؟> </button>
<؟ php wp_nav_menu (array ('theme_location' => 'basic'))؛ ؟>
</nav> <! - # site-navigation ->
<؟ php
}ها هي النتيجة:

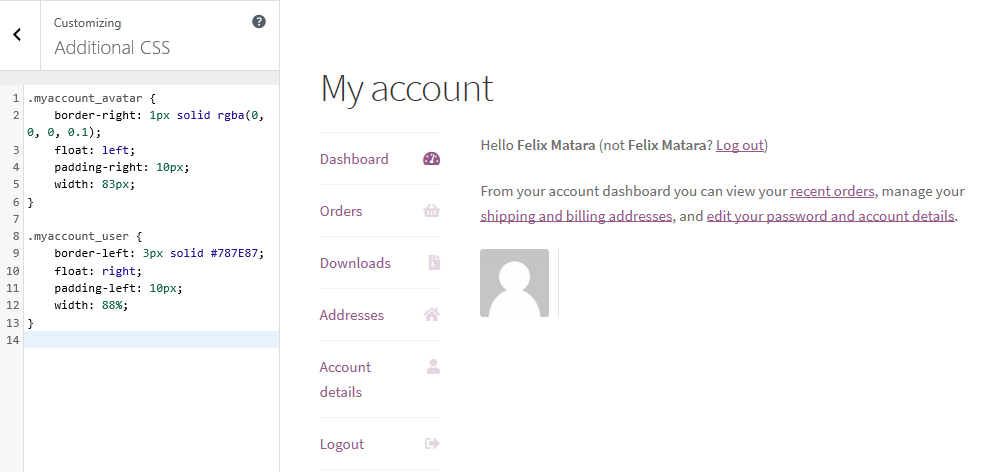
52. كيفية إضافة الصورة الرمزية للعميل في واجهة المتجر "صفحة حسابي"
يمكن القيام بذلك ببساطة عن طريق إضافة سطور التعليمات البرمجية التالية إلى ملف function.php الخاص بالقالب الفرعي:
/ **
* طباعة الصورة الرمزية للعميل في صفحة حسابي بعد رسالة الترحيب
* /
الوظيفة storefront_myaccount_customer_avatar () {
$ current_user = wp_get_current_user () ،
صدى '<div class = "myaccount_avatar">'. get_avatar ($ current_user-> user_email، 72، ''، $ current_user-> display_name). "</div>" ؛
}
add_action ('woocommerce_before_my_account'، 'storefront_myaccount_customer_avatar' ، 5) ؛
ثم أضف قواعد أوامر CSS التالية في قسم CSS الإضافي:
.myaccount_avatar {
الحد الأيمن: 1 بكسل صلبة rgba (0 ، 0 ، 0 ، 0.1) ؛
تعويم: اليسار؛
المساحة المتروكة لليمين: 10 بكسل ؛
العرض: 83 بكسل ؛
}
.myaccount_user {
يسار الحد: 3 بكسل ثابت # 787E87 ؛
تعويم: صحيح ؛
المساحة المتروكة: 10 بكسل ؛
العرض: 88٪؛
}ها هي النتيجة:

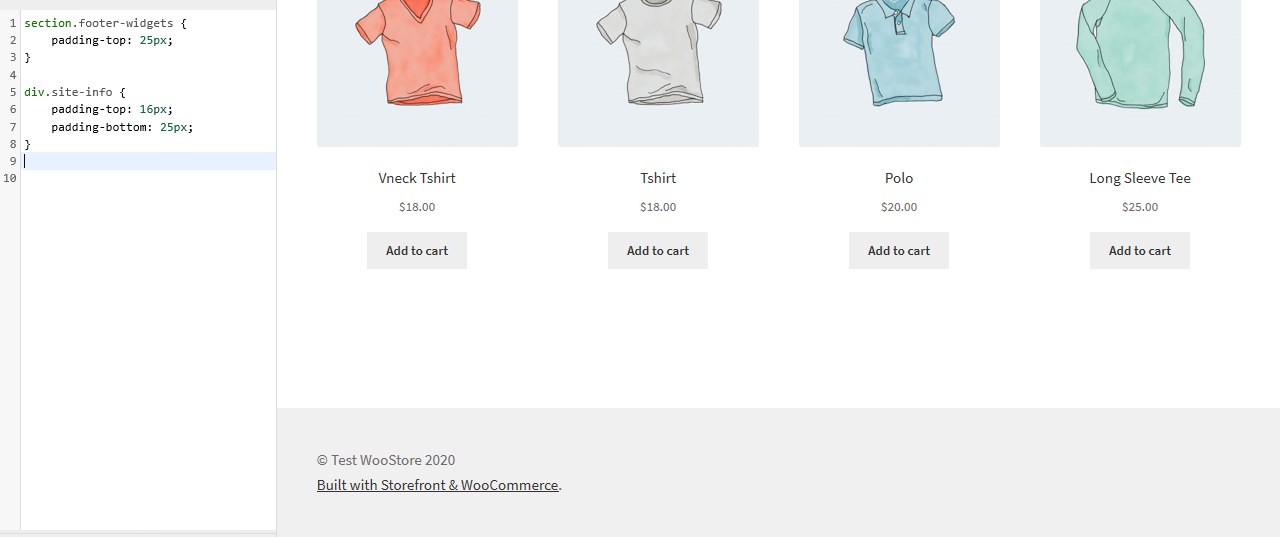
53. كيفية تغيير ارتفاع تذييل واجهة محل WooCommerce
من السهل جدًا تغيير ارتفاع تذييل WooCommerce Storefront عن طريق إضافة كود CSS التالي في قسم CSS الإضافي :
section.footer-widgets {
أعلى الحشو: 25 بكسل ؛
}
div.site-info {
أعلى الحشو: 16 بكسل ؛
الحشو السفلي: 25 بكسل ؛
}ها هي النتيجة:

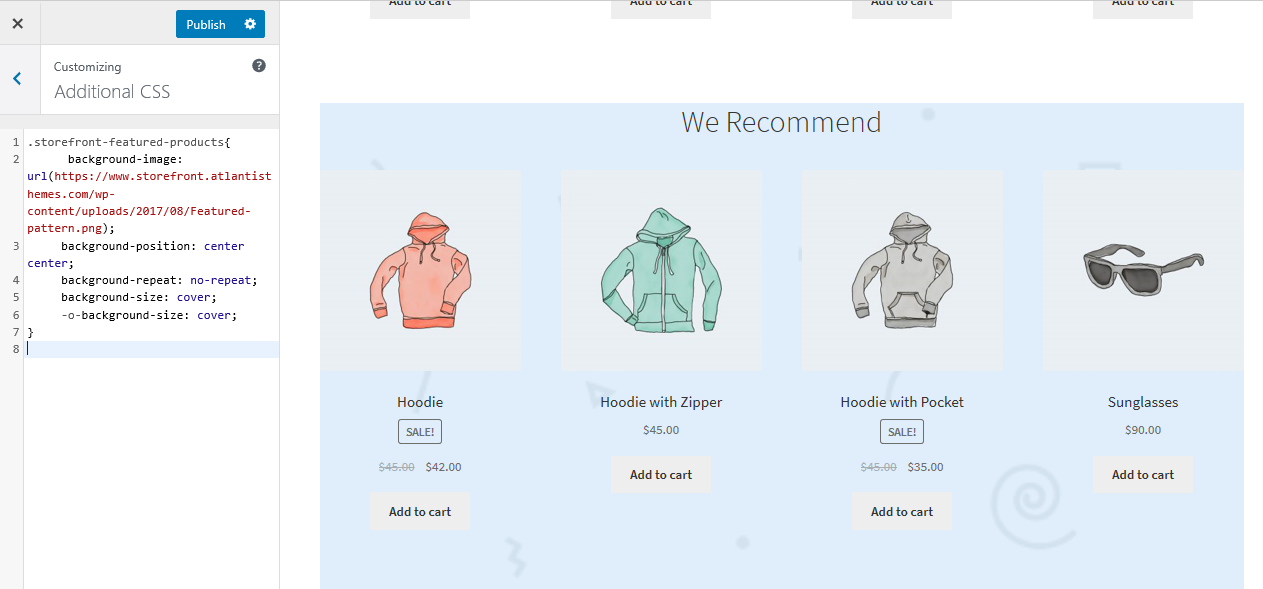
54. إضافة صورة الخلفية إلى واجهة المحل قسم معين في الصفحة الرئيسية
يحتوي موضوع Storefront الافتراضي على ستة أقسام وهي فئات المنتجات والمنتجات الحديثة والمنتجات المميزة والمنتجات الشائعة والمنتجات المعروضة للبيع والمنتجات الأكثر مبيعًا. ما عليك سوى إضافة الكود التالي إلى قسم CSS الإضافي :
.storefront-المميز المنتجات {
صورة الخلفية: url (أضف عنوان URL الخاص بك هنا) ؛
موضع الخلفية: مركز المركز ؛
تكرار الخلفية: لا تكرار ؛
حجم الخلفية: غطاء ؛
- حجم الخلفية: غطاء ؛
}ها هي النتيجة:

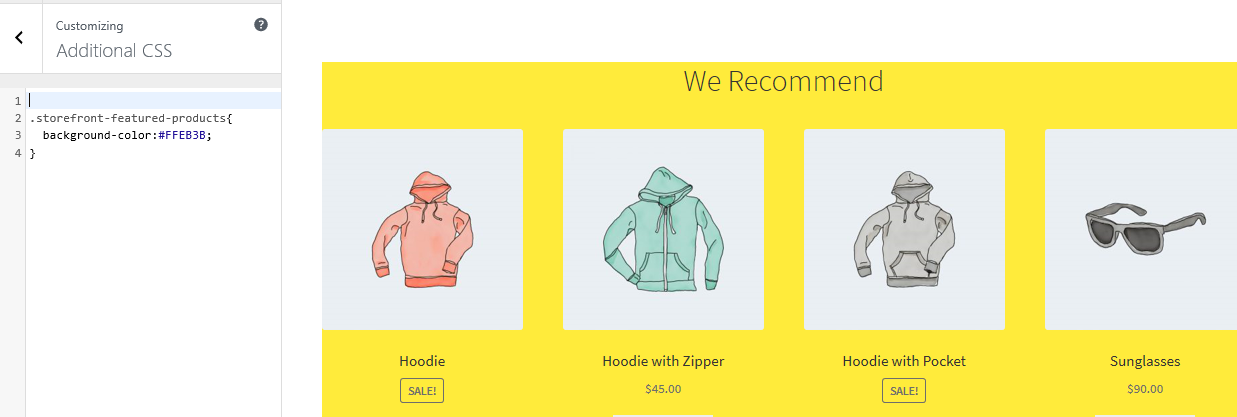
55. إضافة لون الخلفية إلى أقسام الصفحة الرئيسية لواجهة المتجر
للقيام بذلك ، عليك أولاً تحديد القسم الذي تريد إضافة اللون إليه. يمكن القيام بذلك بسهولة عن طريق إضافة الكود التالي إلى قسم CSS الإضافي :
.storefront-المميز المنتجات {
لون الخلفية: # FFEB3B ؛
}ها هي النتيجة:

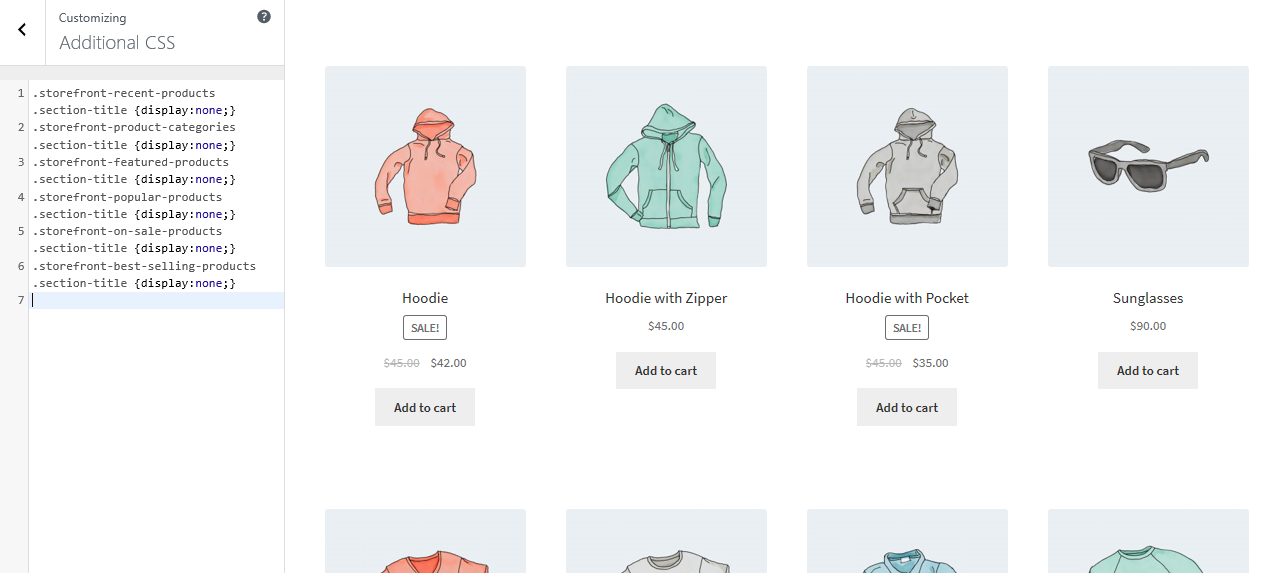
56. كيفية إزالة أو إخفاء عنوان قسم الصفحة الرئيسية
للقيام بذلك ، عليك أولاً تحديد القسم الذي تريد إزالته أو إخفاؤه. يمكن القيام بذلك عن طريق إضافة الكود التالي إلى قسم CSS الإضافي :
.storefront-recent-products .section-title {display: none؛}
.storefront-product-categories .section-title {display: none؛}
.storefront-features-products .section-title {display: none؛}
.storefront-popular-products .section-title {display: none؛}
.storefront-on-sale-products .section-title {display: none؛}
.storefront-best-selling-products .section-title {display: none؛}ها هي النتيجة:

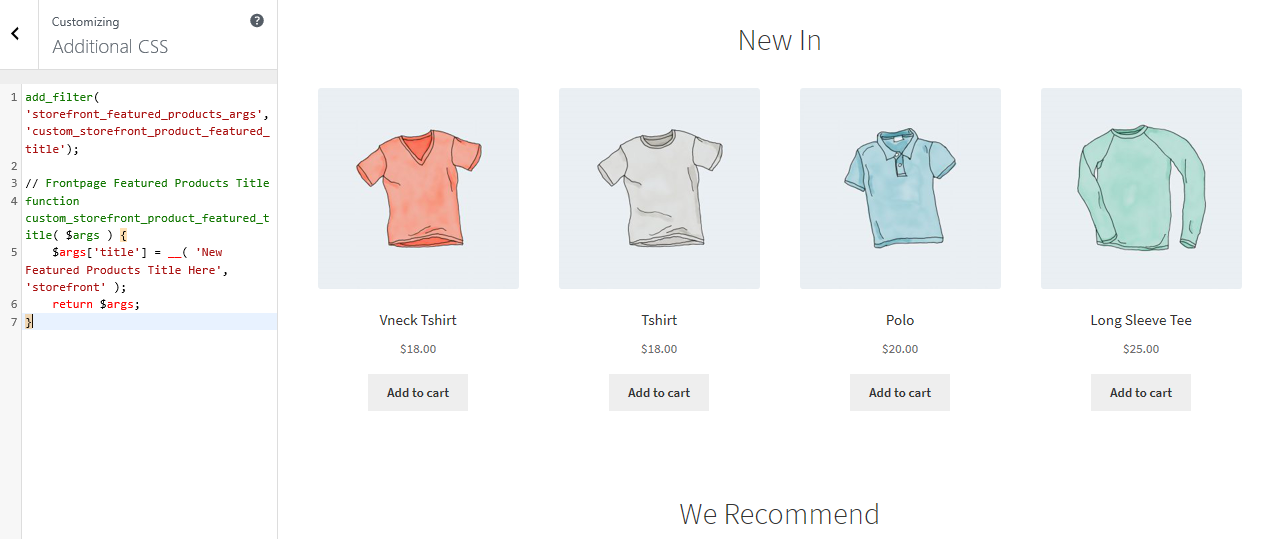
57. كيفية تغيير عنوان قسم الصفحة الرئيسية
للقيام بذلك ، عليك أولاً تحديد القسم الذي تريد إزالة العنوان. ستساعدك هذه القائمة على تحديد عوامل تصفية قسم الصفحة الرئيسية لواجهة المتجر:
- واجهة_المنتج_الفئات_العربية
- واجهة محل_حديث_المنتجات_العربية
- واجهات_المنتجات_المميزة_المنتجات
- واجهات_المنتجات_الشعبية_العربية
- واجهات_المحل_على_المنتجات_البيع_الأسهم
- واجهات_المحل_أفضل_بيع_المنتجات_العربية
أضف الكود التالي في ملف function.php للقالب الفرعي:
add_filter ('storefront_featured_products_args'، 'custom_storefront_product_featured_title') ؛
// عنوان المنتجات المميزة على الصفحة الأولى
وظيفة custom_storefront_product_featured_title ($ args) {
$ args ['title'] = __ ("عنوان المنتجات المميزة الجديدة هنا"، "واجهة المتجر")؛
إرجاع $ args؛
}ها هي النتيجة:

58. كيفية زيادة منتج قسم الصفحة الرئيسية لكل صفحة
ما عليك سوى إضافة سطور التعليمات البرمجية التالية إلى ملف function.php الخاص بالقالب الفرعي.
add_filter ('storefront_featured_products_shortcode_args' ، 'custom_storefront_featured_product_per_page') ؛
// منتجات مميزة لكل صفحة
وظيفة custom_storefront_featured_product_per_page ($ args) {
$ args ['per_page'] = 10 ؛
إرجاع $ args؛
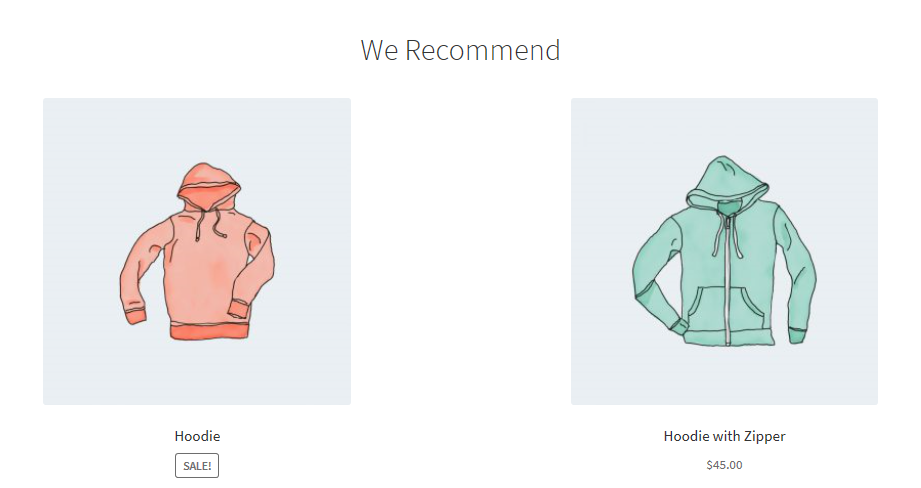
}59. كيفية زيادة شبكة أو عمود منتج في قسم الصفحة الرئيسية
ما عليك سوى إضافة سطور التعليمات البرمجية التالية إلى ملف function.php الخاص بالقالب الفرعي.
add_filter ('storefront_featured_products_shortcode_args' ، 'custom_storefront_featured_product_per_row') ؛
// عمود المنتجات المميزة
وظيفة custom_storefront_featured_product_per_row ($ args) {
$ args ['أعمدة'] = 2 ؛
إرجاع $ args؛
}ها هي النتيجة:

60. كيفية عرض المزيد من الفئات على الصفحة الرئيسية
ما عليك سوى إضافة سطور التعليمات البرمجية التالية إلى ملف function.php الخاص بالقالب الفرعي.
add_filter ('storefront_product_categories_shortcode_args' ، 'custom_storefront_category_per_page') ؛
// فئة المنتجات
وظيفة custom_storefront_category_per_page ($ args) {
$ args ['number'] = 10 ؛
إرجاع $ args؛
}61. كيفية إضافة وصف أسفل عنوان قسم الصفحة الرئيسية
ما عليك سوى إضافة هذا الرمز إلى ملف function.php للقالب الفرعي:
add_action ('storefront_homepage_after_featured_products_title' ، 'custom_storefront_product_featured_description') ؛
function custom_storefront_product_featured_description () {؟>
<p class = "element-title - sub">
<؟ php echo "وصف القسم هنا" ؛؟>
</p>
<؟ php}62. كيفية إزالة قسم المنتجات الأعلى تصنيفًا من الصفحة الرئيسية لواجهة المتجر
كان هناك اثنان للقيام بذلك. أحدهما هو تثبيت البرنامج المساعد الذي سيساعدك على إزالة هذا القسم. يمكنك إلقاء نظرة على المكون الإضافي Homepage Control .
ومع ذلك ، يمكنك ببساطة إزالة القسم باستخدام الخطافات. يتم ذلك ببساطة عن طريق إضافة السطر التالي إلى ملف function.php للقالب الفرعي:
remove_action ('homepage'، 'storefront_popular_products'، 50) ؛بالإضافة إلى ذلك ، يمكنك إزالته عن طريق إضافة الكود التالي في قسم CSS الإضافي :
.storefront-popular-products .section-title {display: none؛}63. كيفية تغيير عنوان قسم المنتجات الأعلى تقييماً
ما عليك سوى إضافة هذا الرمز إلى ملف function.php للقالب الفرعي:
add_filter ('storefront_popular_products_args' ، 'custom_storefront_product_popular_title') ؛
// عنوان المنتجات المميزة على الصفحة الأولى
وظيفة custom_storefront_product_popular_title ($ args) {
$ args ['title'] = __ ("أفضل المنتجات"، "واجهة المحل")؛
إرجاع $ args؛
}64. كيفية عرض المزيد من المنتجات في القسم الأعلى تقييماً
يعرض الإعداد الافتراضي لواجهة المتجر 4 منتجات في القسم الأعلى تقييمًا. في هذا المثال ، سنزيدها إلى 15 منتجًا. ما عليك سوى إضافة هذا الرمز إلى ملف function.php للقالب الفرعي:
add_filter ('storefront_popular_products_shortcode_args' ، 'custom_storefront_top_product_per_page') ؛
// منتجات مميزة لكل صفحة
وظيفة custom_storefront_top_product_per_page ($ args) {
$ args ['per_page'] = 12 ؛
إرجاع $ args؛
}65. كيفية إزالة قسم المنتجات المعروضة للبيع من الصفحة الرئيسية لواجهة المتجر
كان هناك اثنان للقيام بذلك. أحدهما هو تثبيت البرنامج المساعد الذي سيساعدك على إزالة هذا القسم. يمكنك إلقاء نظرة على المكون الإضافي Homepage Control .
ومع ذلك ، يمكنك ببساطة إزالة القسم باستخدام الخطافات. يتم ذلك ببساطة عن طريق إضافة السطر التالي إلى ملف function.php للقالب الفرعي:
remove_action ('homepage'، 'storefront_on_sale_products'، 60) ؛66. كيفية تغيير لون الخلفية للمنتجات المعروضة للبيع
يمكن القيام بذلك عن طريق إضافة الكود التالي إلى قسم CSS الإضافي :
.storefront-on-sale-products {
لون الخلفية: # FFEB3B ؛
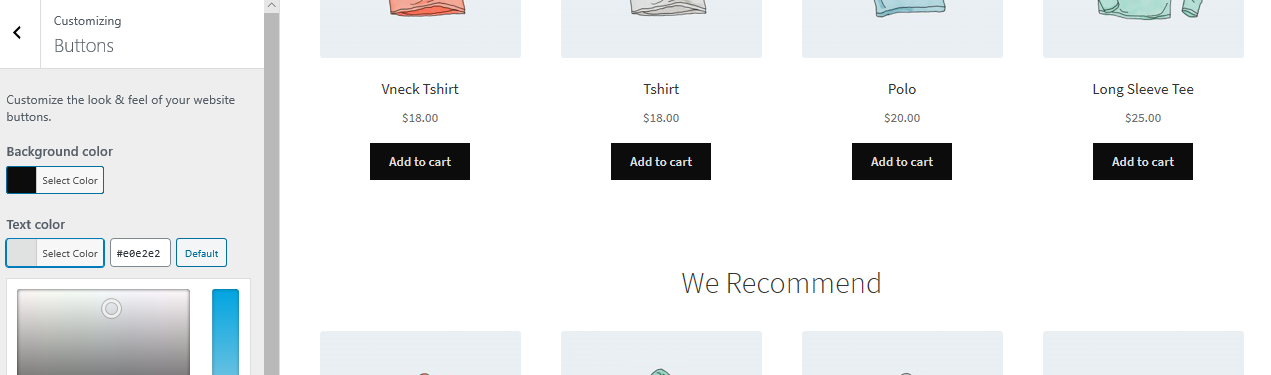
}67. كيفية تخصيص الأزرار
يمكن تعديل الأزرار باستخدام أداة التخصيص . انتقل إلى المظهر ، ثم التخصيص. انقر فوق الأزرار ثم قم بتصميمها وفقًا لمواصفاتك.
هنا مثال:

68. كيفية إضافة وصلات تذييل مخصصة لواجهة المتجر
باستخدام هذا الرمز ، ستتمكن من إضافة روابط تذييل مخصصة ويمكنك تصميمها حسب الرغبة. ما عليك سوى إضافة سطور التعليمات البرمجية هذه إلى ملف function.php للقالب الفرعي:
add_filter ('storefront_credit_links_output' ، الوظيفة ($ default_links) {
الناتج دولار = [
سبرينتف (
"<a href="٪s">٪ s </a>" ، get_home_url () ، "أضف روابط مخصصة هنا"
) ،
ارتباطات_الافتراضية $
] ؛
عودة تنهار (
'<span role = "eparator "aria-hidden =" true "> </span>'، $ output
) ؛
}) ؛ها هي النتيجة:

69. واجهة المحل تظهر مقتطفات من بلوق عن المحفوظات
إذا كنت تقوم بتشغيل مدونة على موضوع WooCommerce Storefront الخاص بك ، فسيكون هذا الرمز قادرًا على عرض مقتطف المدونة بدلاً من المحتوى الكامل في أرشيفات منشورات المدونة. ما عليك سوى إضافة سطور التعليمات البرمجية هذه إلى ملف function.php للقالب الفرعي:
add_action ('init'، function () {
remove_action ('storefront_loop_post'، 'storefront_post_content' ، 30) ؛
add_action ('storefront_loop_post' ، الوظيفة () {
صدى '<div class = "entry-content" itemprop = "articleBody">'؛
إذا (has_post_thumbnail ()) {
the_post_thumbnail ('large'، ['itemprop' => 'image']) ؛
}
the_excerpt () ،
صدى "</div>"؛
} ، 30) ؛
}) ؛70. كيفية إضافة علامة Metaviewport مخصصة
ما عليك سوى إضافة سطور التعليمات البرمجية هذه إلى ملف function.php للقالب الفرعي:
add_filter ('wpex_meta_viewport' ، الوظيفة () {
إرجاع '<meta name = "viewport" content = "width = device-width، initial-scale = 1، max-scale = 1" />'؛
}) ؛71. كيفية إزالة إشعار الإضافات الموصى بها
قد تكون إشعارات البرنامج المساعد مصدر إزعاج للبعض ومن السهل جدًا إزالتها. ما عليك سوى إضافة سطور التعليمات البرمجية هذه إلى ملف function.php للقالب الفرعي:
// إزالة بعض المكونات الإضافية
function my_recommended_plugins ($ plugins) {
// إزالة الإشعار لتثبيت WooCommerce
unset ($ plugins ['woocommerce']) ؛
// عودة المكونات الإضافية
إرجاع $ plugins؛
}
add_filter ('wpex_recommended_plugins'، 'my_recommended_plugins') ؛
// إزالة جميع المكونات الإضافية
// لا يوصى بهذا إذا كنت تستخدم بعض المكونات الإضافية منذ أن تم استخدام الإشعار أيضًا لإعلامك بالتحديثات
add_filter ('wpex_recommended_plugins'، '__return_empty_array') ؛72. كيفية إظهار أو إخفاء وسيلة شرح التذييل بشكل مشروط
ما عليك سوى إضافة سطور التعليمات البرمجية هذه إلى ملف function.php للقالب الفرعي:
function my_callout_visibility ($ bool) {
// إخفاء في الصفحة الأولى
إذا (is_front_page ()) {
$ bool = false؛
}
// إرجاع منطقي
إرجاع $ bool؛
}
add_filter ('wpex_callout_enabled'، 'my_callout_visibility'، 20) ؛73. كيفية إزالة موضوع Meta Generator
يستخدم هذا للدعم بحيث يتم إخطارك بشأن إصدار السمة الذي تستخدمه. ليس لديه مشكلة في الوجود ولكن إذا كنت تريد إزالته فإليك الطريقة.
ما عليك سوى إضافة سطور التعليمات البرمجية هذه إلى ملف function.php للقالب الفرعي:
add_action ('init'، function () {
remove_action ('wp_head'، 'wpex_theme_meta_generator'، 1) ؛
} ، 10)74. كيفية إضافة مسافة تلقائيًا تحت العنوان للصفحات التي ليس لها عنوان
عندما تقوم بتعطيل عنوان الصفحة الرئيسي لأية صفحة ، فلا توجد مساحة متروكة أسفل الرأس. سيساعدك مقتطف الشفرة هذا على إضافة التباعد بحيث يمكنك إدراج شريط تمرير أو صورة أو محتوى آخر متدفق مع الجزء العلوي. ما عليك سوى إضافة الكود التالي إلى قسم CSS الإضافي :
body.page-header-disabled #main {
أعلى الحشو: 30 بكسل ؛
}75. كيفية إخفاء زر التمرير لأعلى على الجوال
ما عليك سوى إضافة الكود التالي إلى قسم CSS الإضافي :
شاشةmedia only و (أقصى عرض: 959 بكسل) {
# site-scroll-top {display: none! important؛ }
}76. كيفية نقل الرأس والتذييل خارج تخطيط "محاصر"
ما عليك سوى إضافة سطور التعليمات البرمجية هذه إلى ملف function.php للقالب الفرعي:
الوظيفة myprefix_move_header_footer_out_of_boxed_layout () {
// إزالة الرأس / التذييل
remove_action ('wpex_hook_wrap_top'، 'wpex_header') ؛
remove_action ('wpex_hook_wrap_bottom'، 'wpex_footer') ؛
// إعادة إضافة رأس / تذييل
add_action ('wpex_outer_wrap_before'، 'wpex_header'، 9999) ؛
add_action ('wpex_outer_wrap_after'، 'wpex_footer') ؛
}
add_action ('init'، 'myprefix_move_header_footer_out_of_boxed_layout') ؛77. كيفية إضافة المزيد من خيارات الأعمدة إلى وحدات الشبكة
ما عليك سوى إضافة سطور التعليمات البرمجية هذه إلى ملف function.php للقالب الفرعي:
// ستضيف هذه الوظيفة اختيارات الأعمدة التي ستضطر بعد ذلك إلى إضافة CSS المخصص الخاص بك
// للعمود الفعلي. مثال '.span_1_of_8 {width: 12.5٪؛ } "
الدالة myprefix_grid_columns (أعمدة $) {
أعمدة $ ['8'] = '8'؛
أعمدة $ ['9'] = '9' ؛
أعمدة $ ['10 '] =' 10 '؛ // أضف ما تريد
عودة الأعمدة $؛
}
add_filter ('wpex_grid_columns'، 'myprefix_grid_columns') ،78. كيفية إضافة قائمة مخصصة ثانوية تحت العنوان
ما عليك سوى إضافة سطور التعليمات البرمجية هذه إلى ملف function.php للقالب الفرعي:
الوظيفة add_custom_menu_above_main_content () {؟>
<div class = "my-nav-wrapper clr">
<div class = "container clr"> <! - .center the navbar content ->
<؟ php
// الحل 1 أضف الرمز المختصر لـ navbar
echo do_shortcode ('[vcex_navbar menu = "60"]') ؛ // تغيير معرف القائمة
// الحل 2 باستخدام قائمة WP انظر
// @ https://codex.wordpress.org/Function_Reference/wp_nav_menu لـ args
$ args = مجموعة () ؛
wp_nav_menu ($ args) ،
// الحل 3 استخدم مكونًا إضافيًا للقائمة مثل uberMenu
do_shortcode ('[menu_shortcode_here]') ؛ ؟>
</div>
</div>
<؟ php}
add_action ('wpex_hook_header_after'، 'add_custom_menu_above_main_content') ؛79. كيفية إزالة العنوان من رأس الصفحة وترك فتات الخبز فقط
ما عليك سوى إضافة سطور التعليمات البرمجية هذه إلى ملف function.php للقالب الفرعي:
// إزالة العنوان من منطقة رأس الصفحة
add_action ('init'، function () {
remove_action ('wpex_hook_page_header_inner'، 'wpex_page_header_title') ؛
remove_action ('wpex_hook_page_header_content'، 'wpex_page_header_title') ؛ // إجمالي v5 +
}) ؛80. مراجع العمل
هذه هي جميع وظائف add_action () المتاحة المستخدمة في سمة Storefront. يقوم بإرفاق وظيفة بخطاف كما هو محدد بواسطة do_action
عام
فيما يلي بعض وظائف الإجراء العامة:
storefront_before_site – Executed after opening <body> tag
storefront_before_content - تم التنفيذ قبل فتح علامة <div id = "content"> storefront_content_top - تم تنفيذه بعد فتح علامة <div id = "content">
رأس
storefront_before_header - تم التنفيذ بعد علامة <div id = "page"> storefront_header - تم التنفيذ داخل <div class = "col-full"> من علامة <header id = "masthead"> الصفحة الرئيسية storefront_homepage - تم التنفيذ داخل <div class = "col-full"> من قسم محتوى الصفحة الرئيسية
فئات المنتجات
تخزين الواجهة -product-categories "> قسم الصفحة الرئيسية
المنتجات الأخيرة
storefront_homepage_before_recent_products - تم التنفيذ قبل <section class = "storefront-recent-products"> قسم الصفحة الرئيسية storefront_homepage_after_recent_products_title - تم التنفيذ بعد <h2 class = "section-title"> عنوان قسم المنتجات الحديثة store_homepage_after_recent_product Recent-products "> قسم الصفحة الرئيسية
منتجات مميزة
storefront_homepage_before_featured_products - تم التنفيذ قبل <section class = "storefront-features-products"> قسم الصفحة الرئيسية storefront_homepage_after_featured_products_title - تم التنفيذ بعد <h2 class = "section-title"> عنوان قسم المنتجات المميزة storefront_homepage_after_featured_products - تم التنفيذ بعد قسم الصفحة الرئيسية
المنتجات الشعبية
storefront_homepage_before_popular_products - تم التنفيذ قبل <section class = "storefront-popular-products"> قسم الصفحة الرئيسية storefront_homepage_after_popular_products_title - تم تنفيذه بعد <h2 class = "section-title"> عنوان قسم المنتجات الشعبية Popular-products "> قسم الصفحة الرئيسية
على بيع المنتجات
storefront_homepage_before_on_sale_products - تم التنفيذ قبل <section class = "storefront-on-sale-products"> قسم الصفحة الرئيسية storefront_homepage_after_on_sale_products_title - تم تنفيذه بعد <h2 class = "section-title - after-sale" product section title storefront_homepage_ecuted = "storefront-on-sale-products"> قسم الصفحة الرئيسية
المنتجات الأكثر مبيعًا
storefront_homepage_before_best_selling_products - تم التنفيذ قبل قسم الصفحة الرئيسية <section class = "storefront-best-selling-products"> storefront_homepage_after_best_selling_products_title - تم التنفيذ بعد عنوان قسم المنتجات الأكثر مبيعًا <h2 class = "section-title" storefront_homepage_after_best_selling_products - تم التنفيذ بعد قسم الصفحة الرئيسية <section class = "storefront-best-selling-products">
صفحة أرشيف المدونة
storefront_loop_before - تم التنفيذ قبل جميع المشاركات في أرشيف المدونة storefront_loop_post - يتم تنفيذه قبل كل مشاركة في أرشيف المدونة storefront_post_content_before - يتم تنفيذه قبل محتوى كل منشور في أرشيف المدونة storefront_post_content_after - يتم تنفيذه بعد محتوى كل منشور في أرشيف المدونة
الصفحة العامة
storefront_page_before - تم تنفيذه بعد العلامة `<main id =” main ”>` في صفحات فردية storefront_page - تم تنفيذه بعد علامة الفتح `<div id =” post-… ”>` في صفحات فردية storefront_page_after - يتم تنفيذه في نهاية العلامة `<div id =” post-… ”>` على صفحات فردية
وظيفة واحدة
storefront_single_post_before - يتم تنفيذه بعد علامة الفتح <main id = "main"> في مشاركات المدونة الفردية storefront_single_post_top - تم تنفيذه بعد علامة الفتح <div id = "post -..."> في مشاركات فردية storefront_single_post - يتم تنفيذه فورًا بعد الخطاف العلوي لواجهة المتجر لعرض محتوى المنشور storefront_single_post_bottom - تم التنفيذ قبل علامة الإغلاق <div id = "post -..."> في المشاركات الفردية storefront_single_post_after - تم التنفيذ قبل علامة الإغلاق <main id = "main"> في مشاركات المدونة الفردية
الشريط الجانبي
storefront_sidebar - يتم تنفيذه على جميع الصفحات التي تحتوي على شريط جانبي ، بشرط وجود عناصر واجهة مستخدم
تذييل
storefront_before_footer - تم التنفيذ قبل علامة <footer id = "colophon"> storefront_footer - تم التنفيذ قبل إغلاق علامة <footer id = "colophon"> storefront_after_footer - تم تنفيذه بعد إغلاق علامة <footer id = "colophon">
دليل مرجعي للفلاتر
يسرد هذا القسم بعض المرشحات الأكثر استخدامًا والمتوفرة في سمة واجهة المتجر.
تعليقات
ملف: comments.php
storefront_comment_form_args - قم بتصفية HTML عنوان الرد على التعليق قبل وبعد
وظائف قالب واجهة المتجر
الملف: /inc/storefront-template-functions.php
قائمة الإبحار
storefront_menu_toggle_text - تصفية نص تبديل القائمة المتجاوبة
الصفحة الرئيسية
فئات المنتجات
storefront_product_categories_args - تصفية وسيطات فئة المنتج بالصفحة الرئيسية storefront_product_categories_shortcode_args - تصفية وسيطات الرمز المختصر لفئة المنتج بالصفحة الرئيسية
المنتجات الأخيرة
storefront_recent_products_args - تصفية وسيطات المنتجات الحديثة في الصفحة الرئيسية storefront_recent_products_shortcode_args - تصفية وسيطات الرموز القصيرة للمنتجات الحديثة في الصفحة الرئيسية
منتجات مميزة
storefront_featured_products_args - قم بتصفية وسيطات المنتجات المميزة بالصفحة الرئيسية. storefront_featured_products_shortcode_args - تصفية وسيطات الرموز القصيرة للمنتجات المميزة في الصفحة الرئيسية.
المنتجات الشعبية
storefront_popular_products_args - قم بتصفية وسيطات المنتجات الشائعة في الصفحة الرئيسية. storefront_popular_products_shortcode_args - تصفية وسيطات الرموز القصيرة للمنتجات الشائعة في الصفحة الرئيسية.
على بيع المنتجات
storefront_on_sale_products_args - تصفية الصفحة الرئيسية على وسيطات منتجات البيع. storefront_on_sale_products_shortcode_args - تصفية الصفحة الرئيسية على وسيطات الأكواد المختصرة لمنتجات البيع
المنتجات الأكثر مبيعًا
storefront_best_selling_products_args - تصفية الوسائط الأكثر مبيعًا في الصفحة الرئيسية storefront_best_selling_products_shortcode_args - تصفية الصفحة الرئيسية أفضل وسيطات الأكواد القصيرة للمنتجات
وظيفة واحدة
storefront_single_post_posted_on_html - قم بتصفية المفرد المنشور على التفاصيل
تذييل
storefront_footer_widget_rows - تصفية عدد صفوف أداة التذييل (الافتراضي: 1) storefront_footer_widget_columns - تصفية عدد أعمدة أداة التذييل (الافتراضي: 4) storefront_copyright_text - تصفية نص حقوق الطبع والنشر في التذييل storefront_credit_link - تصفية رابط ائتمان التذييل
وظائف واجهة المتجر
الملف: /inc/storefront-functions.php
storefront_header_styles - تصفية أنماط الرأس storefront_homepage_content_styles - تصفية أنماط محتوى الصفحة الرئيسية
فصول أمام المحل
الملف: /inc/class-storefront.php
storefront_custom_background_args - تصفية وسيطات الخلفية الافتراضية storefront_default_background_color - تصفية لون خلفية الموقع الافتراضي storefront_sidebar_args - تصفية وسيطات الشريط الجانبي الافتراضية storefront_google_font_families - تصفية مجموعات خطوط Google الافتراضية storefront_navigation_markup_template - تصفية ترميز إخراج التنقل.
وظائف قالب WooCommerce
ملف: /woocommerce/storefront-woocommerce-template-functions.php
storefront_upsells_columns - تصفية أعمدة البيع (الافتراضي: 3) storefront_loop_columns - تصفية عرض حلقة المنتج الافتراضية (الافتراضي: 3) storefront_handheld_footer_bar_links - روابط شريط التذييل المحمولة يدويًا
فصول WooCommerce
الملف: /woocommerce/class-storefront-woocommerce.php
storefront_related_products_args - تصفية وسيطات المنتجات ذات الصلة storefront_product_thumbnail_columns - تصفية أعمدة الصورة المصغرة للمنتج (الافتراضي: 4) storefront_products_per_page - تصفية المنتجات لكل صفحة على فئات المنتجات.
استنتاج
إذا كنت ترغب في تخصيص مظهر واجهة المتجر ، فيجب أن تكون هذه النصائح المشتركة في دليل التخصيص الشامل لواجهة المتجر هي أفضل مكان للبدء. يوفر لك هذا أيضًا مقتطفات التعليمات البرمجية التي يمكنك إضافة سمة Storefront التابعة لها بسرعة والحصول على النتائج على الفور. آمل أن تجد دليل تخصيص واجهة المتجر مفيدًا.
مقالات مماثلة
- كيفية إزالة رابط التذييل المدمج مع واجهة المتجر و Woocommerce مع 4 خيارات بسيطة
- كيفية إزالة نصوص تذييل واجهة المتجر والروابط باستخدام البرنامج المساعد
- تصميم عناصر قائمة WordPress بشكل منفصل فئات CSS لقائمة WordPress
- كيفية جعل قائمة Divi Mobile القابلة للتمرير حل الإصلاح السريع
- كيفية إنشاء ترقيم الصفحات في WordPress دون استخدام البرنامج المساعد
