17 طريقة لتخصيص نص موقع الويب في CSS (بما في ذلك الأمثلة)
نشرت: 2022-05-25إذا سألت نفسك يومًا "كيف تغير النص في CSS؟" ، فهذا هو المنشور المناسب لك. في ما يلي ، سنتعرف على العديد من الطرق التي يمكنك من خلالها تخصيص النص على موقع ويب باستخدام ترميز CSS.
لماذا هذا مهم؟
لأن الطباعة جزء مهم من تصميم الويب. تمامًا مثل استخدام الخطوط المخصصة ، فإن القدرة على تصميم النص على موقع الويب الخاص بك للتأكد من ملاءمته لبقية علامتك التجارية أمر بالغ الأهمية.
لحسن الحظ ، تقدم CSS الكثير من خيارات التصميم للمساعدة في ذلك. في هذا المنشور ، سنغطي جميع أهمها وبعضها أقل شهرة.
17 طرق مختلفة لتصميم النص عبر CSS
فيما يلي طرق مختلفة لتخصيص النص على صفحات الويب عبر خصائص CSS. يمكنك تجربة كل ذلك بسهولة باستخدام أدوات مطور متصفحك. هذا صحيح ، ليس عليك حتى أن يكون لديك موقع الويب الخاص بك ، يمكنك تجربته على أي صفحة ويب تحتوي على نص.

1. عائلة الخطوط
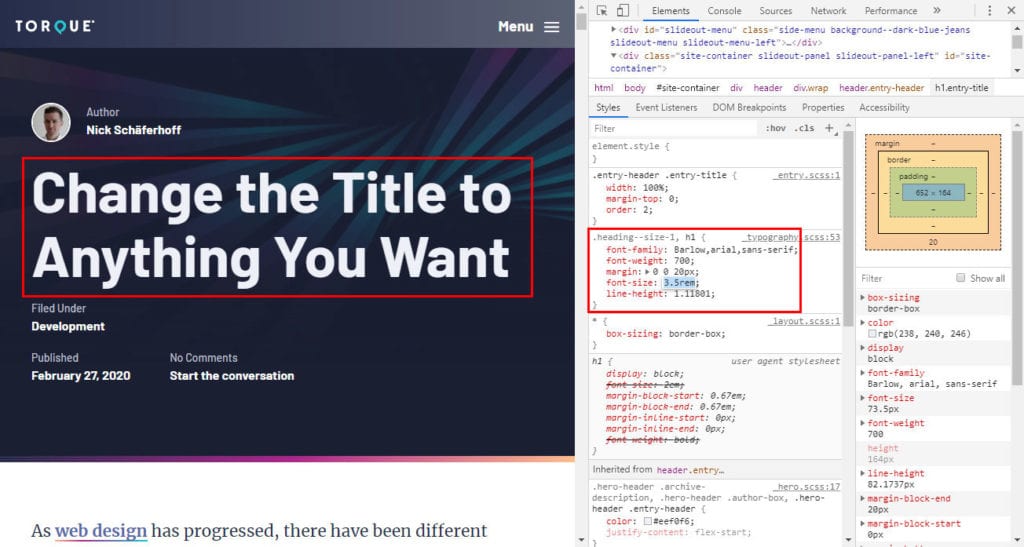
أول شيء نريد التحدث عنه هو خاصية font-family . هذا واحد يحدد الخط الذي سيستخدمه النص الخاص بك.

إنه سهل الاستخدام. يوجد أدناه الرمز المصاحب للمثال أعلاه.
#div-one { font-family: Arial; } #div-two { font-family: Courier; } #div-three { font-family: Impact; } يمكنك ببساطة تحديد العنصر الذي تريد تغيير خطه باستخدام محدد CSS ، وإضافة خاصية font-family ، وتضمين اسم الخط كقيمة.
يمكن أن تكون القيم إما أسماء عائلة خطوط مثل Arial و "Open Sans" أو إعلانات خطوط عامة مثل serif أو monospace . إذا كنت تستخدم الأخير ، فسيستخدم المتصفح أقرب تقريب له.
إذا كانت القيمة تحتوي على مسافة بيضاء ، مثل " Times New Roman" ، فأنت بحاجة إلى استخدام علامات اقتباس مزدوجة ، وإذا لم تكن كذلك ، مثل Tahoma أو sans-serif ، فيمكنك حذفها.
إنشاء حزم الخطوط
في تصميم الويب ، عادة ما تقوم بتضمين الخطوط الاحتياطية عن طريق إعطاء قائمة بالخطوط (ما يسمى بمكدس الخطوط) مقسومة على الفواصل.
#div { font-family: "Open Sans", Arial, sans-serif; }هذه في حالة عدم توفر الخط الأصلي في المتصفح (على سبيل المثال لأنه غير مثبت على كمبيوتر المستخدم أو مفقود على موقع الويب). ثم ينتقل إلى الثاني في القائمة ، وهكذا دواليك حتى يجد واحدًا يمكنه العمل معه.
بهذه الطريقة ، يمكنك التأكد من أن موقع الويب الخاص بك لا يزال يشبه إلى حد كبير ما كان يدور في ذهنك أصلاً حتى لو لم يتمكن الزائر من استخدام الخط الذي كنت تقصده.
لكي ينجح ذلك ، عادةً ما يكون الخطان الاحتياطيان الأخيران عبارة عن خط آمن للويب والذي من المرجح أن يكون متاحًا على أي جهاز كمبيوتر ثم إعلان عام مثل serif أو sans-serif . يمكنك العثور على الخطوط الآمنة للويب وتوافقها هنا.
هناك ممارسة شائعة أخرى وهي تحديد الخطوط الافتراضية في بداية ورقة الأنماط عن طريق تعيينها body النص وجميع العناوين ، ثم استخدام مجموعات الخطوط الأخرى لعناصر محددة أدناه.
body { font-family: Garamond, "Times New Roman", serif; } h1, h2, h3, h4, h5, h6 { font-family: "Roboto", "Helvetica Neue", sans-serif; } .page-title { font-family: Garamond, serif; }2. حجم الخط
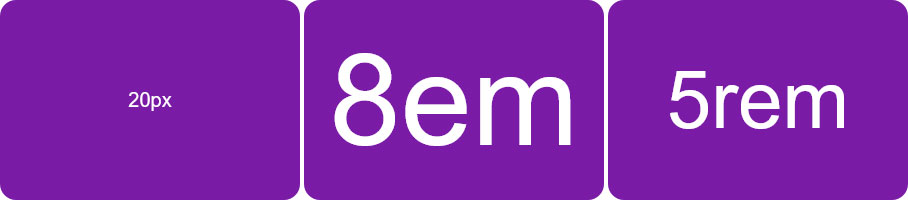
كما هو واضح على الأرجح ، باستخدام خاصية CSS هذه ، يمكنك تخصيص حجم النص.

لديك خياران: تعيين الأحجام المطلقة (على سبيل المثال px ) أو النسبي (في em أو rem أو ما شابه).
#div-one { font-size: 20px; } #div-two { font-size: 8em; } #div-three { font-size: 5rem; }هذا الأخير أكثر شيوعًا هذه الأيام لأنه أكثر فائدة للتصميم المتجاوب وإمكانية الوصول.
عند استخدام em ، فإن 1em يساوي 16 16px (هذا هو حجم الخط الافتراضي للمتصفح). يمكنك حساب أحجام الخطوط الأخرى من هناك ، ما عليك سوى قسمة قيمة البكسل التي تريدها على 16 للوصول إلى قيمة em . على سبيل المثال ، سيخرج إعلانا حجم الخط هذين بالحجم نفسه:
#div-one { font-size: 32px; } #div-two { font-size: 2em; } هناك الكثير من العمليات الحسابية المتضمنة في استخدام em و rem في بعض الأحيان ويمكنك قراءة المزيد عنها هنا.
3. وزن الخط
استخدم font-weight للتحكم في سمك الخطوط.

هناك عدة طرق للقيام بذلك. استخدم إما أحد تسميات وزن الخط الموجودة مسبقًا ( thin ، light ، normal ، bold ، extra-bold ، إلخ) أو أدخل رقم قيمة غامقة (بين 1 و 1000 للخطوط المتغيرة ، في خطوات من مائة بين 100 و 900 للخطوط غير المتغيرة).
#div-one { font-weight: light; } #div-two { font-weight: 800; } #div-three { font-weight: bolder; } يمكنك أيضًا استخدام lighter bolder إلى أنك تريد زيادة / تقليل الوزن بخطوة واحدة مقارنة بالعنصر الأصلي. ومع ذلك ، هذا نادر جدا.
اعلم أنه من أجل استخدام وزن خط معين ، يجب أن يكون موجودًا على موقعك أو على جهاز المستخدم (ومتوفر في الخط المختار للبدء به). لهذا السبب ، عند تثبيت خطوط مخصصة ، يمكنك اختيار أوزان الخطوط التي تريد تضمينها.

إذا لم يتم تحميل وزن ، فلن يتمكن المتصفح من استخدامه.
4. نمط الخط
في جميع الحالات تقريبًا ، تُستخدم خاصية CSS هذه لجعل الخط مائلًا. لا يتطلب الأمر سوى ثلاث قيم: normal (افتراضي) italic oblique

oblique هو نفسه تقريبًا مثل الخط italic ولكنه يحاكي الخطوط المائلة بإمالة الخط الأصلي. أيضا ، دعم المتصفح أسوأ. إليك كيفية استخدام font-style :
#div-one { font-style: normal; } #div-two { font-style: italic; } #div-three { font-style: oblique; }5. نوع الخط
font-variant له استخدام واحد فقط: لجعل الخطوط تظهر بأحرف كبيرة صغيرة ، مما يعني تحويل الأحرف الصغيرة إلى أحرف كبيرة أصغر. يبدو غير واضح؟ هذا ما أعنيه:

لا تسألني عن حالة استخدام لهذا ، ربما تكون من العصور القديمة للإنترنت. إذا كنت ترغب في تجربته ، فإليك كيفية القيام بذلك:
#div { font-variant: small-caps; }6. الخط

هذه خاصية اختصار يمكنك استخدامها للإعلان font-style font-variant font-weight font-size line-height font-family كلها في إعلان واحد.
#div { font: italic small-caps 300 40px/200px Impact; } إليك صيغة كيفية استخدامها (لاحظ وجود الشرطة المائلة بين font-size line-height ، فهذا إلزامي إذا كنت تريد التصريح عن كليهما):
font: font-style font-variant font-weight font-size/line-height font-family; مطلوب فقط font-size font-family ، والباقي سيعود إلى الإعداد الافتراضي إذا لم يتم التصريح به.
هناك أيضًا بعض القيم الأخرى التي يمكنك استخدامها مثل caption icon small-caption . المزيد عن هذا هنا.
7. اللون
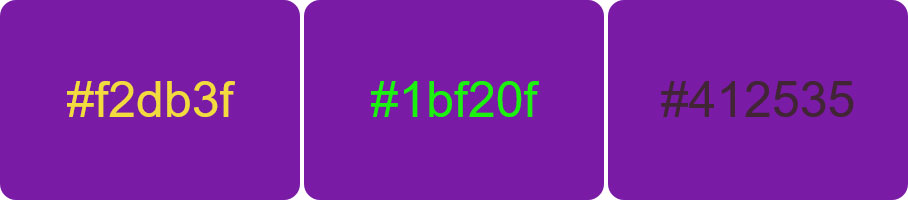
تحدد خاصية color ، كما خمنت ، لون الخط ولون الخط فقط (بما text-decoration ). قد يعتقد العديد من المبتدئين (بمن فيهم أنا) أنه يجب أيضًا تحديد لون العناصر بأكملها ولكن من أجل ذلك عليك النظر في background-color (لأنه ، من الناحية الفنية ، color المقدمة).

استخدام color بسيط بما فيه الكفاية:
#div-one { color: #f2db3f; } #div-two { color: #1bf20f; } #div-three { color: #412535; }يمكنك تحديد لون النص بعدة طرق مختلفة:
- استخدام اسم لوني مثل
redpinkblueولكن أيضًاpapayawhipأوnavajowhite(هناك قائمة واسعة من ألوان HTML المحددة مسبقًا للاختيار من بينها). - كقيمة سداسية عشرية ، على سبيل المثال
#ff0000. - قيمة لون RGB مثل
rgb(255, 0, 0);.
لمزيد من المعلومات ، راجع البرنامج التعليمي الشامل الخاص بنا حول كيفية تحديد الألوان في CSS.
8. لون الخلفية
إذا كنت تريد الذهاب إلى أبعد من ذلك ، يمكنك أيضًا استخدام background-color . كما ذكرنا سابقًا ، هذه هي الخاصية التي تتحكم في لون خلفية النص. غالبًا ما يكون مفيدًا مع color للتأكد من أن النص به تباين كاف ليظل مقروءًا. يمكنك استخدام هذه الأداة للتأكد من صحة ذلك.


هذا أيضًا عامل مهم في إمكانية الوصول. إليك كيف يمكنك تحقيق ما ورد أعلاه في CSS:
#div { color: #f2db3f; } #div p { background-color: #000; }9. تحويل النص
هناك طريقة أخرى لتخصيص النص على موقع الويب الخاص بك عبر CSS وهي استخدام text-transform . يحتوي على ثلاث حالات استخدام فقط: اجعل النص كله كبيرًا ، وكلها صغيرة ، أو اجعل الحرف الأول من كل كلمة كبيرًا.

كما أنه سهل الاستخدام للغاية:
#div-one { text-transform: uppercase; } #div-two { text-transform: lowercase; } #div-three { text-transform: capitalize; } هناك قيمة أخرى text-transform ، وهي full-width . يقوم بتحويل جميع الحروف ليتم وضعها داخل مربع بعرض ثابت. عادة ما يكون هذا مناسبًا فقط عند استخدام الحروف الرسومية للغات الآسيوية مثل اليابانية أو الكورية ، خاصةً مع الأبجدية اللاتينية.
10. زخرفة النص
هذا في الواقع اختصار لأربع خصائص مختلفة: text-decoration-line text-decoration-color text-decoration-style text-decoration-thickness .

ومع ذلك ، في معظم الحالات ، يمكنك ببساطة استخدام text-decoration تلقاء نفسها. ما نوع القيم التي تأخذها الخصائص المختلفة وماذا تفعل؟
-
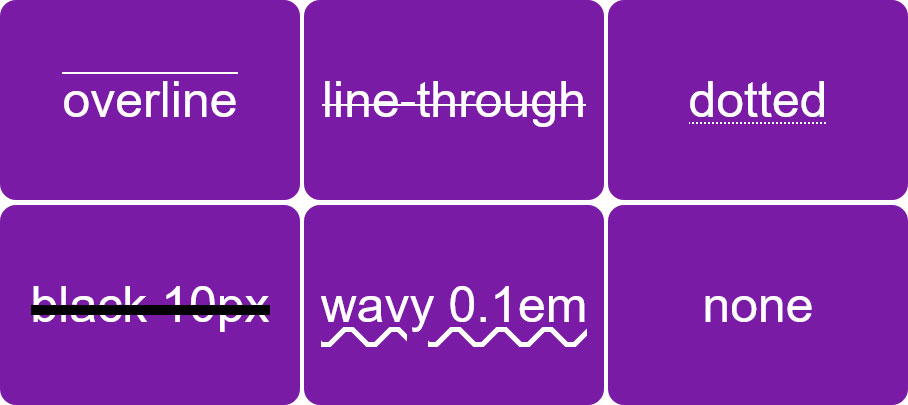
text-decoration-line- يمكنك استخدام الخطoverline،line-through،underline، ولاnoneلإنشاء خطوط فوق النص أو أسفله أو من خلاله. غالبًا ما يتم استخدامnoneلإزالة التسطير القياسي للروابط. يمكنك أيضًا استخدام أكثر من قيمة واحدة معًا. -
text-decoration-color- يتحكم في لون الخط. يأخذ إعلانات ألوان CSS المعتادة. -
text-decoration-style- تغيير نمط الزخرفة. يمكن أن يكونsoliddoubledotteddashedwavyولاnone. -
text-decoration-thickness- عيّن مدى ثخانة الخط عبر القيم المعتادة ، مثلpxو%وem. كما أنه يأخذautoومنfrom-font، والذي يستخدم أي قيمة يمكن تضمينها في الخط المختار.
كيفية استخدام زخرفة النص
يمكنك استخدامها بمفردها ، ولكن كما ذكرنا ، من الشائع استخدام الاختصار بدلاً من ذلك. ها هو بناء الجملة لذلك:
text-decoration: text-decoration-line text-decoration-color text-decoration-style text-decoration-thickness; مطلوب فقط قيمة text-decoration-line ، والباقي اختياري. لتحقيق التأثيرات الموضحة في الصورة النموذجية أعلاه ، يمكنك استخدام الكود أدناه.
#div-one { text-decoration: overline; } #div-two { text-decoration: line-through; } #div-three { text-decoration: underline dotted; } #div-four { text-decoration: line-through black 10px; } #div-five { text-decoration: underline wavy 0.1em; } #div-six { text-decoration: none; } نصيحة سريعة: البديل الشائع لاستخدام text-decoration النص لتسطير النص مثل الروابط ، هو استخدام خاصية border بدلاً من ذلك. يوفر ميزة أنه يمكنك التحكم في المسافة بين السطر والنص ويمكن أيضًا أن يجعل السطر يمتد إلى ما بعد النص. كلاهما غير ممكن مع text-decoration .
11. ظل النص

إذا كنت قد قرأت برنامجنا التعليمي حول ظلال مربعات CSS ، فلا ينبغي أن يمثل text-shadow مشكلة كبيرة بالنسبة لك. في الأساس ، يمكنك استخدامه لمنح النص ظلًا بما في ذلك التحكم في اتجاهه ولونه وطمسه.
#div-one { text-shadow: -5px 4px black; } #div-two { text-shadow: 0 0 20px #fff; } #div-three { text-shadow: -10px -10px rgba(0, 0, 0, 0.4), -20px -20px rgba(0, 0, 0, 0.3), -30px -30px rgba(0, 0, 0, 0.2), -40px -40px rgba(0, 0, 0, 0.1), -50px -50px rgba(0, 0, 0, 0.05); } يأخذ text-shadow ما يصل إلى أربع قيم: الإزاحة الأفقية ، والإزاحة الرأسية ، blur ، color .
text-shadow: offset-x offset-y blur-radius color; الأولان إلزاميان عند استخدام text-shadow ، والآخران اختياريان. لاحظ أن الإزاحات تأخذ قيمًا سالبة لتحريك الظل لليسار ولأعلى ، وقيم موجبة لليمين ولأسفل.
يمكنك تحديد كل من الإزاحات blur color بالطرق المعتادة لتحديد الأبعاد والألوان في CSS. باستثناء color ، فإنهم يستخدمون px في الغالب.
أيضًا ، تمامًا مثل box-shadow ، يمكنك أيضًا تعيين عدة ظلال لنفس العنصر في إعلان واحد ، فقط افصل بينها بفاصلة.
12. محاذاة النص
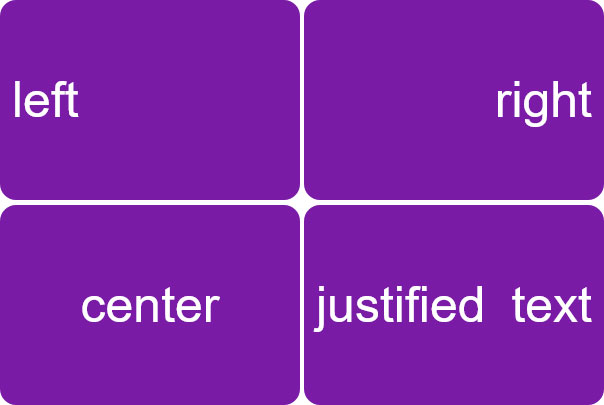
باستخدام text-align خاصية CSS ، يمكنك تخصيص المحاذاة الأفقية للنص على موقع الويب الخاص بك. يمكن أن يكون إما left أو right أو center أو justify (بمعنى أن المسافات بين الكلمات تمتد لجعل النص يتلاءم مع المساحة المتاحة).

هذا هو الكود المصاحب للصورة أعلاه:
#div-one { text-align: left; } #div-two { text-align: right; } #div-three { text-align: center; } #div-four { text-align: justify; }لاحظ أنه بناءً على اتجاه النص (من اليسار إلى اليمين أو من اليمين إلى اليسار) ، تكون المحاذاة الافتراضية إما لليسار أو لليمين ولا توجد حاجة لتعريفها بشكل خاص عبر CSS لأنها تحدث تلقائيًا.
الخصائص ذات الصلة text-align هي:
-
text-align-last- تعمل بنفس طريقة محاذاة النص ولكنها تؤثر فقط على السطر الأخير من النص في العنصر. -
direction/unicode-bidi- يسمح لك بتغيير اتجاه النص (على سبيل المثال من اليمين إلى اليسار).
13. - 16. تباعد النص
هناك عدد من خصائص CSS التي يمكنك استخدامها لتغيير التباعد في نص موقع الويب.
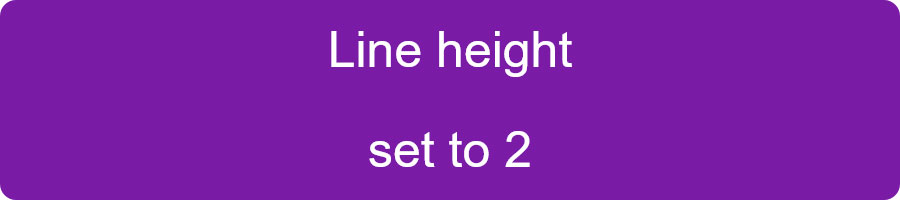
ارتفاع خط

يمكن أن يحدث هذا فرقًا في التباعد بين سطور النص. يأخذ حجم CSS المعتاد ووحدات الطول ولكن يتم تعريفه ببساطة على أنه مُضاعِف بدون وحدة.
div { line-height: 2; } عند القيام بذلك ، سيكون ارتفاع السطر ببساطة نتاج حجم الخط والقيمة في line-height .
تباعد الكلمات
تمنحك هذه الخاصية التحكم في المسافة بين الكلمات الفردية (أنا متأكد من أنك لم تكن لتخمن ذلك أبدًا).

كما ترى من الصورة أعلاه ، فإنه يأخذ أيضًا قيمًا سالبة لتقليل المسافة. بصرف النظر عن ذلك ، يمكنك استخدامه مع معظم إعلانات الوحدات الطول والحجم المتوفرة في CSS.
div { word-spacing: 10px; }تباعد الحروف
الاسم يعطيها بالفعل أيضًا ، يمكنك استخدام هذا لزيادة أو تقليل المسافة بين الأحرف.

يحدث هذا الأخير ، بالطبع ، من خلال القيم السالبة letter-spacing أيضًا ، يأخذ الوحدات المعتادة للإعلان عن الأحجام.
div { letter-spacing: 12px; }المسافة البادئة النص
تمنحك خاصية CSS هذه القدرة على وضع مسافة بادئة للسطر الأول من النص في العنصر الذي تقوم بتطبيقه عليه.

إليك كيف تبدو في الترميز:
div p { text-indent: 25%; }يمكنك استخدام وحدات العرض والطول المعتادة بالإضافة إلى النسبة المئوية. تسمح لك القيم السلبية أيضًا بنقل النص إلى اليسار.
17. طرق أخرى لتخصيص النص عبر CSS
إلى جانب ما قمنا بتغطيته بالفعل ، هناك طرق إضافية لاستهداف النص في CSS. للقيام بذلك ، من المنطقي التعرف على فئات ومعرفات HTML والخصائص المخصصة والعناصر الزائفة مثل ::first-letter أو ::first-word . في حين أن هذا خارج نطاق هذه المقالة قليلاً ، لكن تأكد من إطلاعك على البرامج التعليمية المرتبطة.
هناك أيضًا المزيد من خصائص CSS التي تتيح لك العمل مع النص والوصول إلى التفاصيل الجوهرية. قد ترغب في النظر في أشياء مثل word-break أو hyphen أو font-kerning إذا كنت تريد أن تصبح مهووسًا حقًا.
تخصيص النص في CSS باختصار
يوفر CSS العديد من الطرق لتخصيص النص على موقع الويب الخاص بك. جنبًا إلى جنب مع الخطوط المخصصة ، يتيح لك جعل نسخة صفحتك تبدو تمامًا بالطريقة التي تريدها.
أعلاه ، لقد راجعنا أهم خصائص CSS للسماح لك بإجراء تغييرات شاملة. في حين أن هناك الكثير هناك ، فهذه هي جوهر ما تحتاجه.
هل تعرف أي خصائص CSS مفيدة أخرى يمكنك استخدامها لتخصيص النص على مواقع الويب؟ إذا كان الأمر كذلك ، فأخبرنا بذلك في التعليقات!
