كيفية تخصيص صفحة منتج WooCommerce في Divi
نشرت: 2020-12-17هل تستخدم Divi وتريد تحرير صفحة منتجك لزيادة معدلات التحويل الخاصة بك؟ لقد جئت إلى المكان المناسب! في هذا الدليل ، سنوضح لك طرقًا مختلفة لتخصيص صفحة منتج WooCommerce في Divi .
WooCommerce هي أفضل أداة للتجارة الإلكترونية. المكونات الإضافية الصحيحة وموضوع WordPress المحسن هو الخطوة الأولى لامتلاك متجر WooCommerce ناجح. لكن هذا لا يكفي للحصول على عمل ناجح. لنقل متجرك إلى المستوى التالي ، يجب عليك تخصيص الأقسام الأكثر أهمية. لقد رأينا بالفعل كيفية تحرير صفحة المتجر وصفحة الخروج ، لذلك سنعرض لك اليوم كيفية تخصيص صفحة منتج WooCommerce في Divi .
لماذا تخصيص صفحة منتج WooCommerce؟
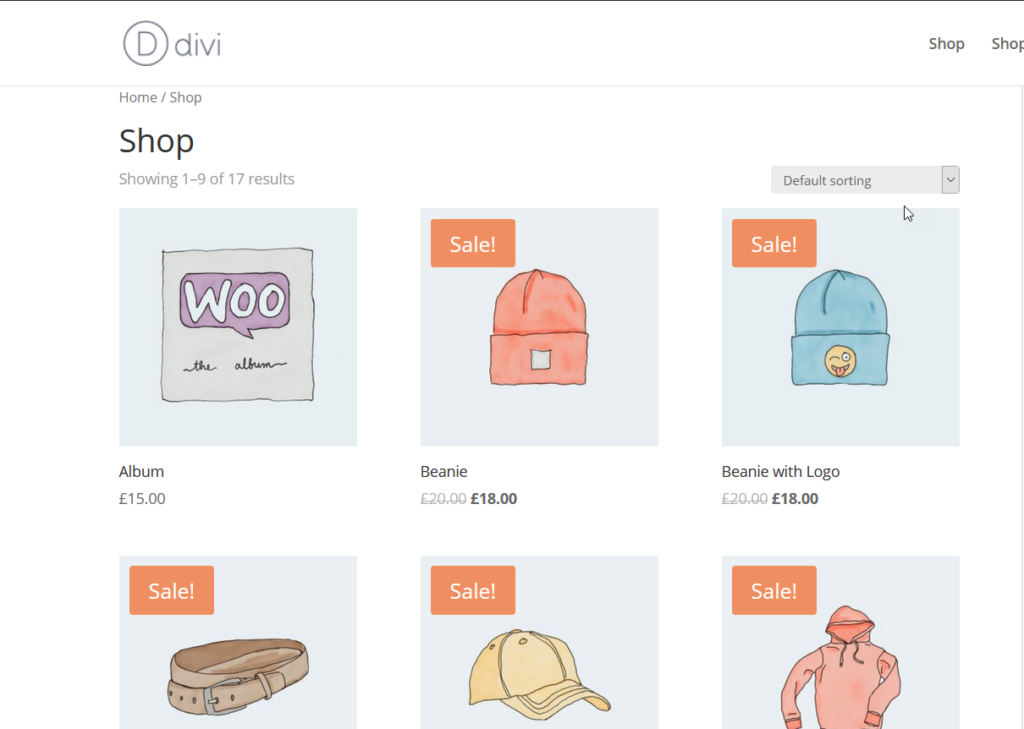
صفحة المنتج هي المكان الذي تعرض فيه العناصر التي تبيعها في متجرك. يمكن أن يؤدي إلى نجاح عملك أو كسره ، لذا يجب أن تأخذ الوقت الكافي لتحسينه لزيادة معدلات التحويل الخاصة بك.
بشكل افتراضي ، يأتي المكون الإضافي WooCommerce مع قالب صفحة منتج مخصص. لذا ، سواء كنت تستخدم سمة بسيطة مثل GeneratePress أو سمة معقدة مثل Avada ، فستكون العناصر وتصميم صفحة المنتج متماثلين. لهذا السبب إذا كنت تريد أن تترك انطباعًا لدى عملائك ، فيجب عليك تخصيص صفحة منتج WooCommerce الافتراضية .
يعد تغيير الألوان وعناصر صفحة المنتج بداية جيدة ولكن هناك الكثير الذي يمكنك القيام به. أحد الخيارات هو إنشاء قالب صفحة منتج جديد بتصميم مخصص. باستخدام القليل من PHP و HTML و CSS ، يمكنك إعادة تصميم صفحة منتجك بالكامل. ومع ذلك ، إذا كنت تستخدم Divi ، فهناك خيار أفضل بكثير.
يأتي موضوع Divi مع أداة إنشاء الصفحات المخصصة الخاصة به والتي تسمى Divi Builder . يتيح لك تخصيص صفحة منتج WooCommerce بسهولة وكل شبر من موقعك دون كتابة سطر واحد من التعليمات البرمجية. دعونا نلقي نظرة فاحصة على كيفية القيام بذلك.
كيفية تخصيص صفحة منتج WooCommerce في Divi
في هذا العرض التوضيحي ، سنستخدم المكون الإضافي Divi Builder لإجراء جميع التغييرات على صفحة منتجاتنا. قبل أن تبدأ ، تأكد من تثبيت Divi مع Divi Builder على موقعك.

قم بتمكين المحرر المرئي
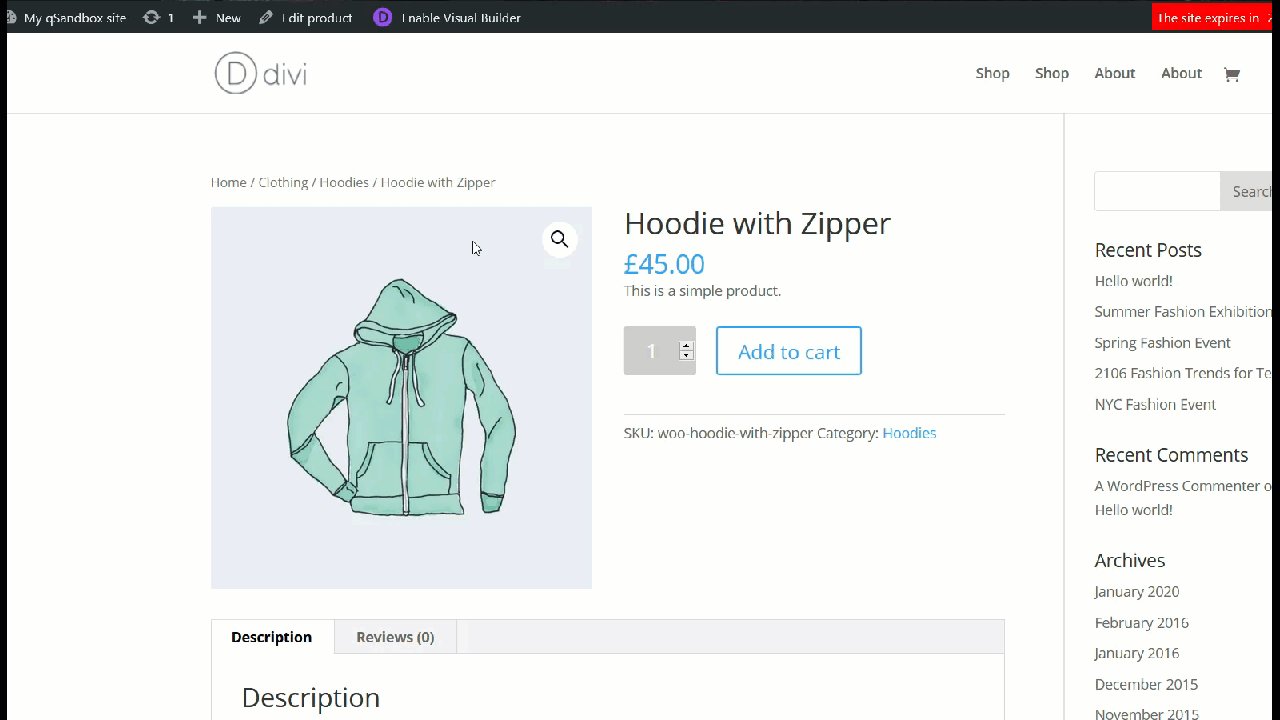
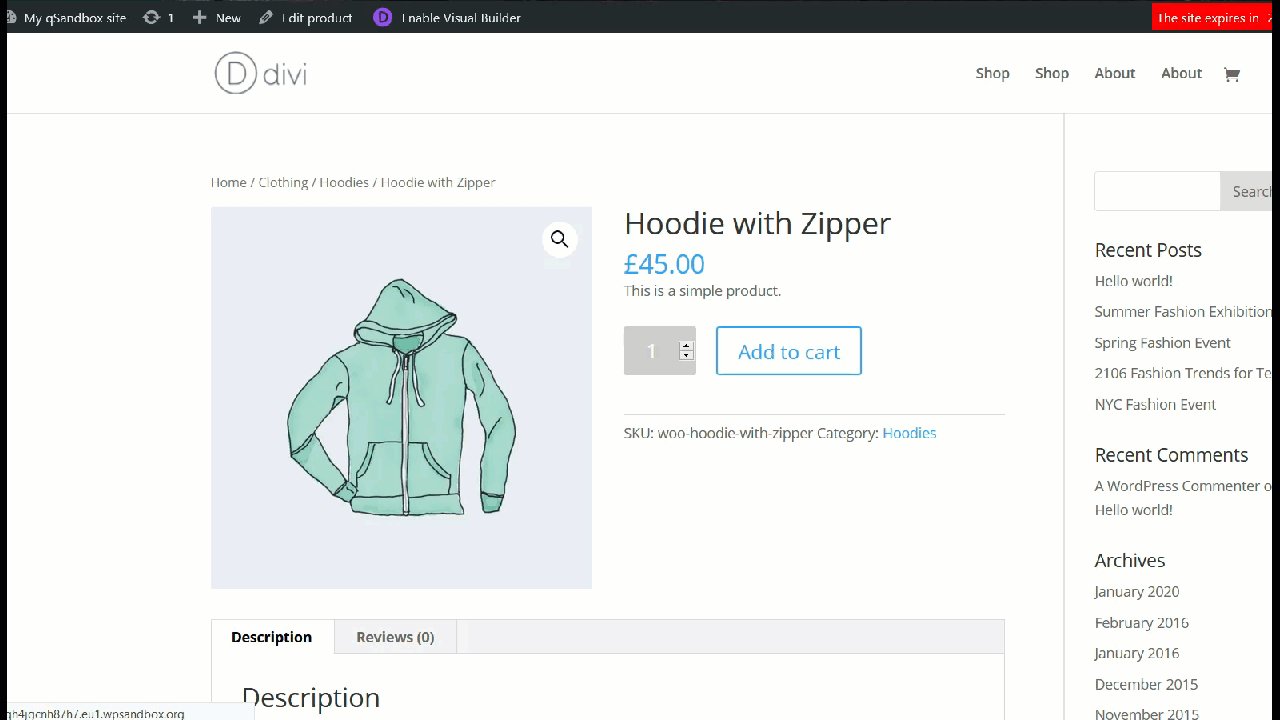
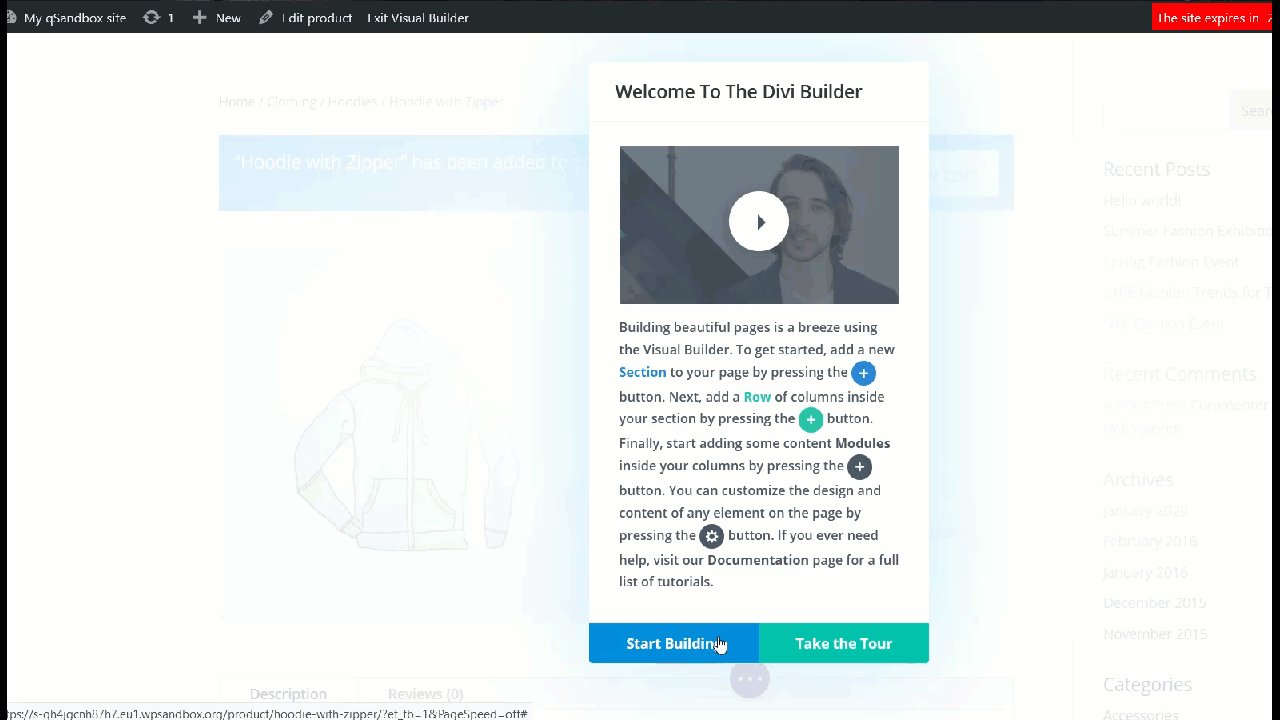
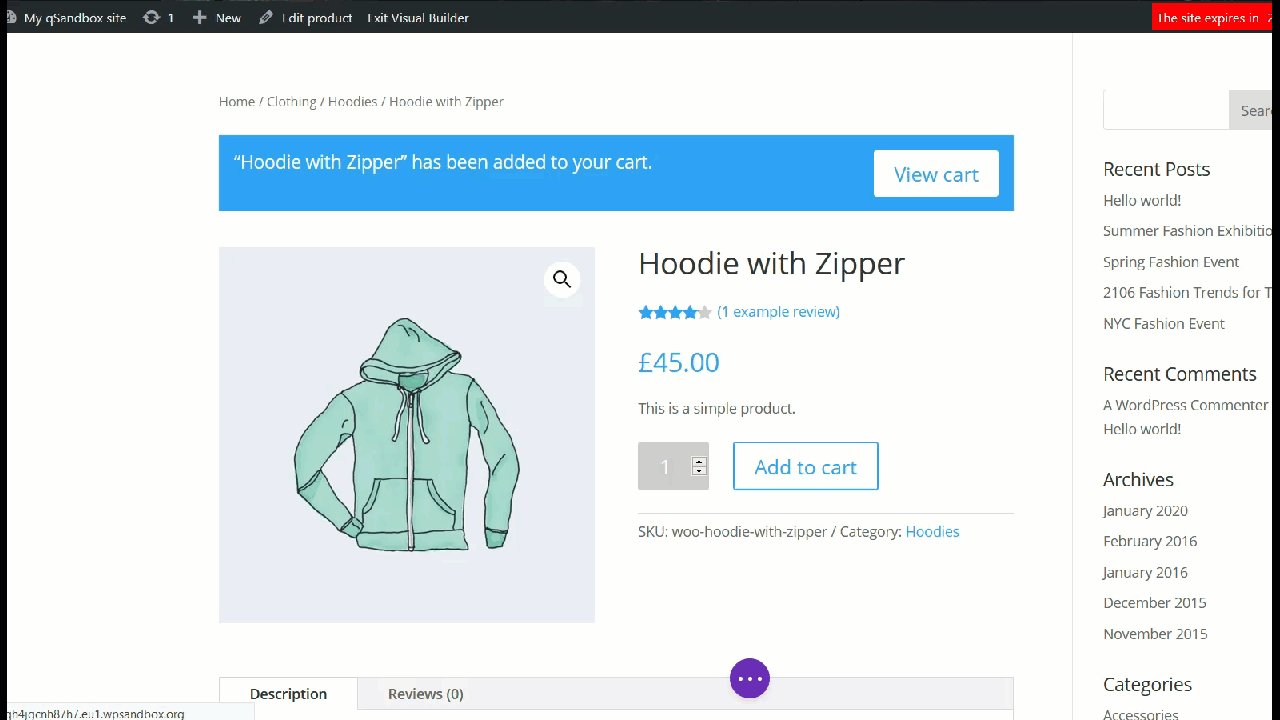
لبدء تخصيص صفحة منتج WooCommerce الخاصة بك في Divi باستخدام Divi Builder ، افتح أي صفحة منتج تريد تحريرها. بمجرد فتح الصفحة ، سترى زرًا يسمى Enable Visual Editor على شريط المسؤول. انقر فوقه لتشغيل Divi Builder .

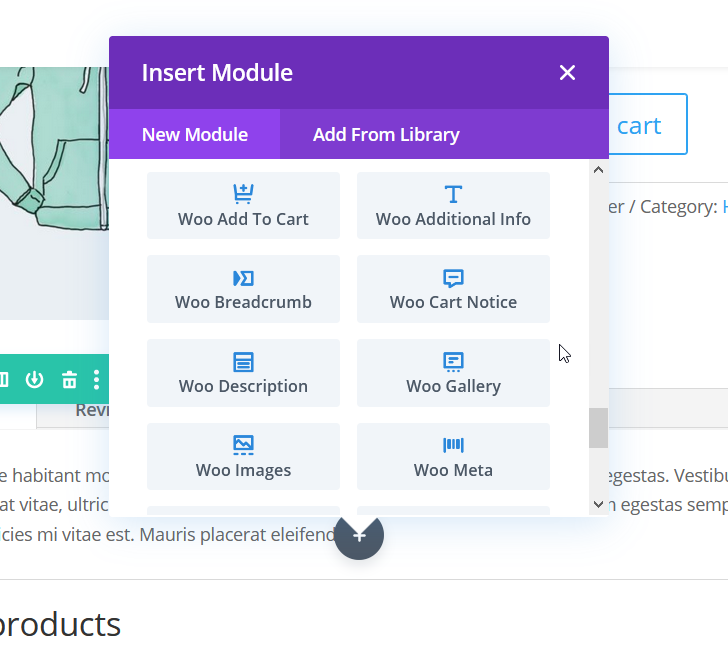
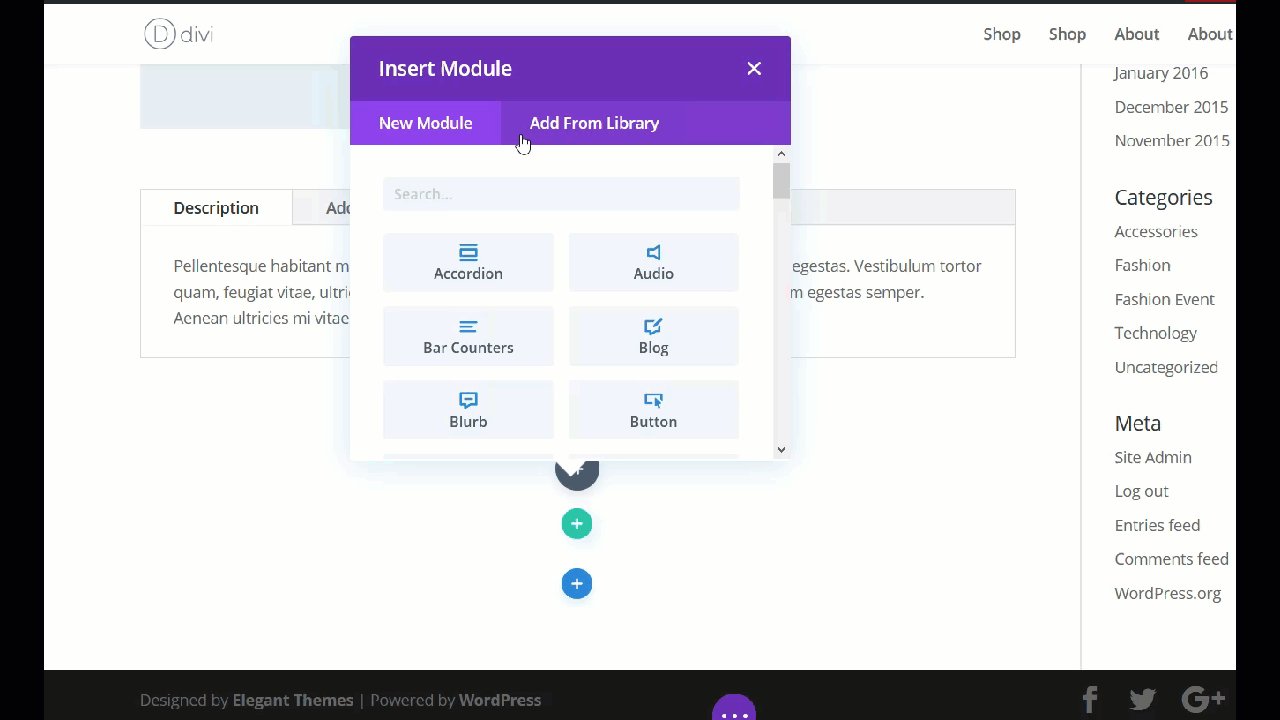
الآن بعد أن قمت بتمكين محرر Divi المرئي ، ستتمكن من تحديد أي وحدة نمطية في تلك الصفحة وتعديلها. لتخصيص قالبك الحالي ، يمكنك ببساطة تعديل الوحدات الموجودة أو إضافة وحدات جديدة. في قسم الوحدات النمطية ، سترى الوحدات المستندة إلى WooCommerce مثل:
- أضف إلى السلة
- معلومات إضافية
- مسار التنقل
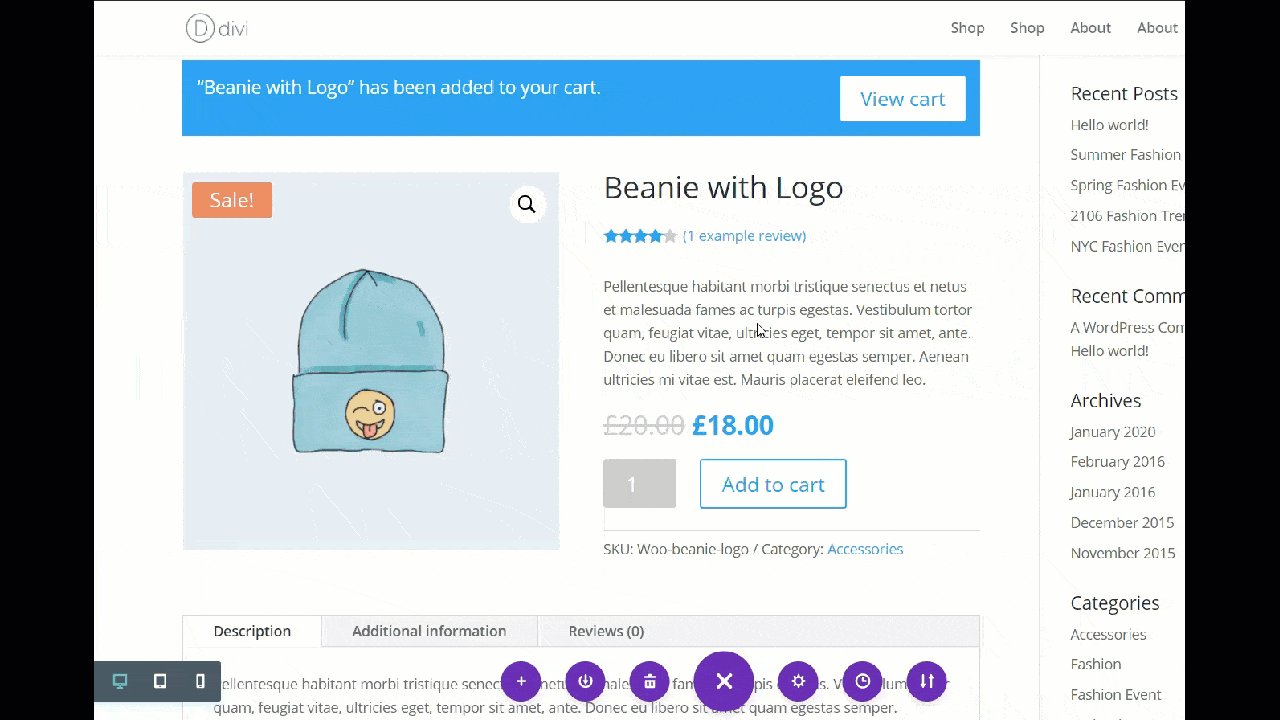
- إشعار عربة التسوق
- وصف
- صالة عرض
- الصور
- ميتا
- السعر
- تقييم
- المنتجات ذات الصلة
- المراجعات
- المخزون
- نوافذ التبويب
- عنوان
- بيع

يمكنك إضافة أي من هذه الوحدات إلى صفحتك وجعلها أكثر سهولة في الاستخدام بمجرد النقر عليها. علاوة على ذلك ، فإن أحدث إصدار من Divi builder يعمل بشكل جيد للغاية مع WooCommerce حتى تتمكن من تخصيص أي وحدات بسهولة. دعنا نلقي نظرة على بعض الأشياء التي يمكنك تعديلها.
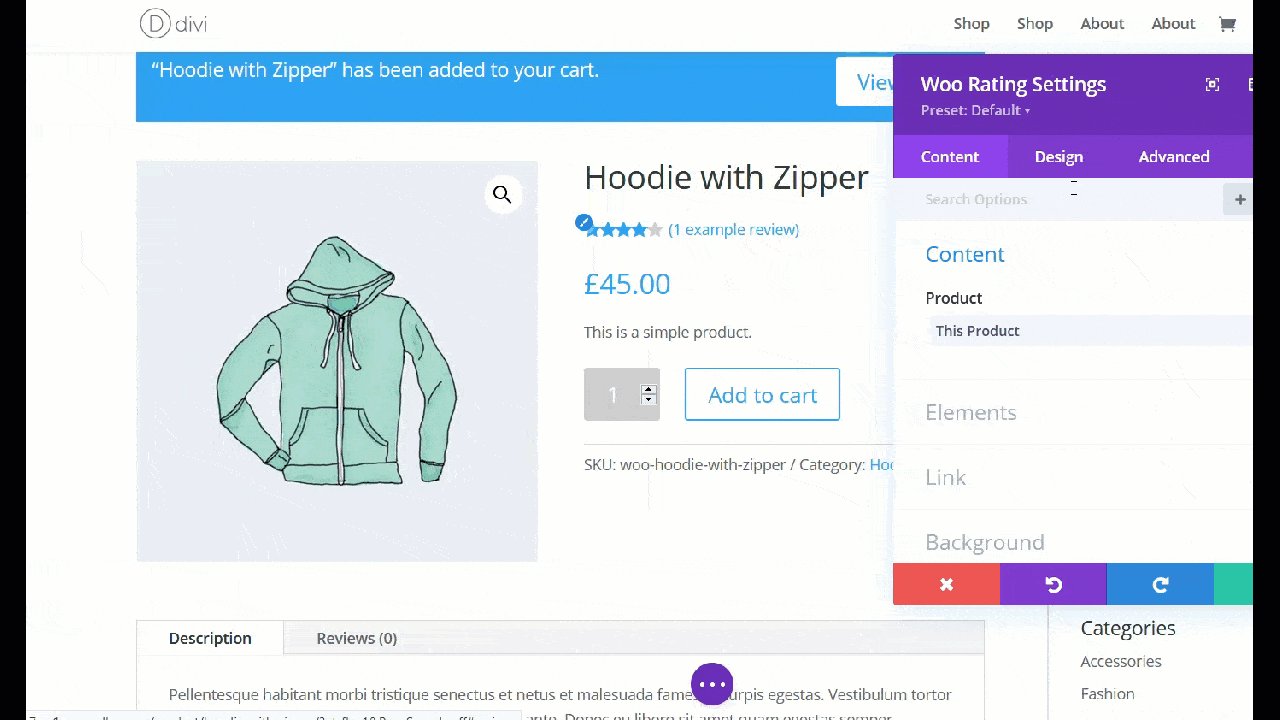
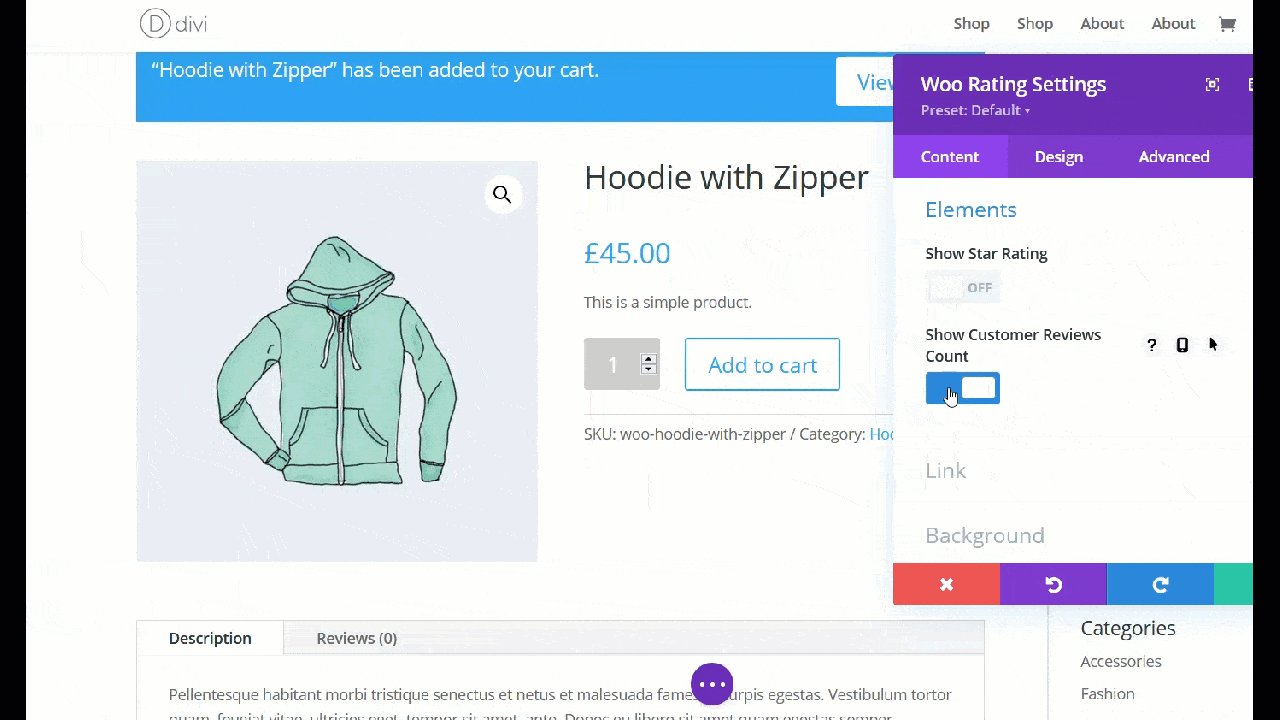
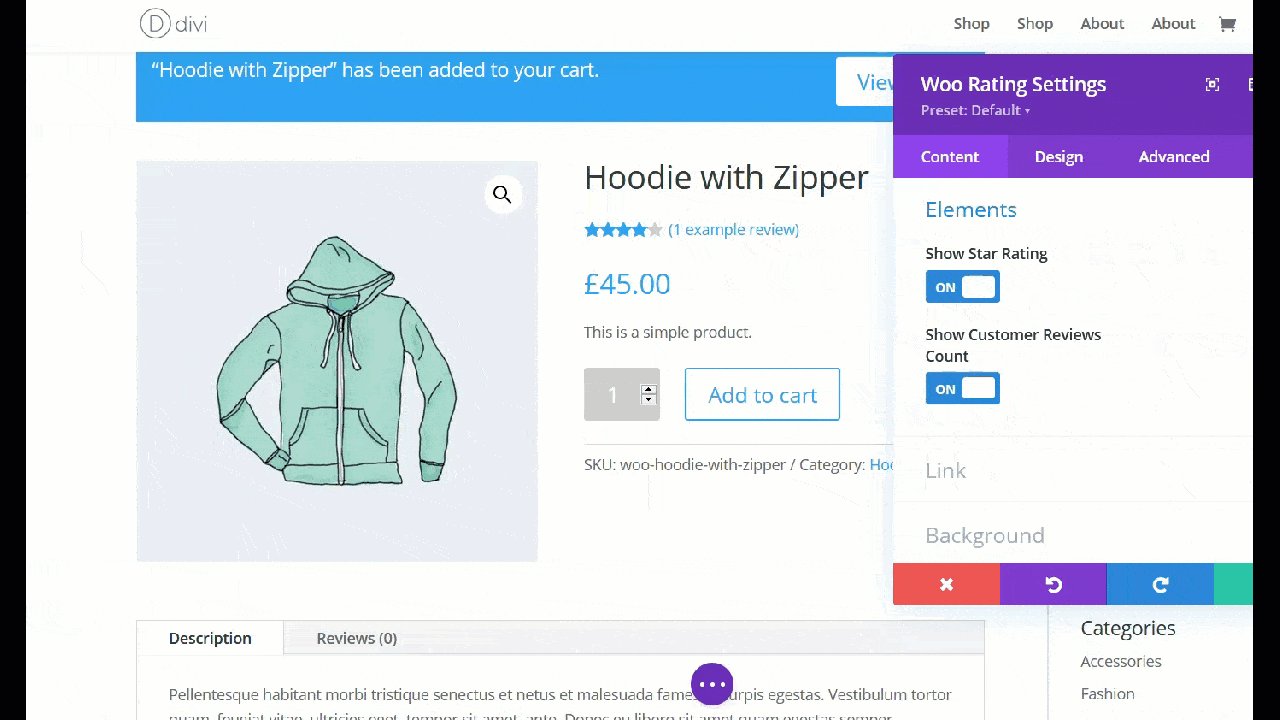
1. عرض أو إخفاء التعليقات

لنبدأ بشيء بسيط. كما ترى أعلاه ، يمكنك بسهولة عرض أو إخفاء ميزة التصنيف بالنجوم وإيقاف تشغيل عدد مراجعات العملاء. ما عليك سوى النقر فوق عنصر المراجعة ثم الضغط على أيقونة الإعدادات . ثم انتقل إلى قسم العناصر وسيكون لديك خيار عرض أو إخفاء تصنيف النجوم وعدد مراجعات العملاء.
لخلق الثقة بين عملائك عبر الإنترنت ، نوصيك بعرض كلٍّ من تصنيف النجوم والمراجعات على صفحة المنتج.
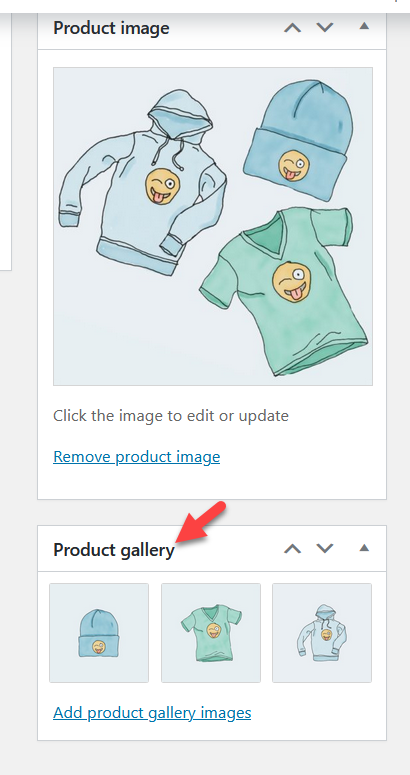
2. تعديل المعرض
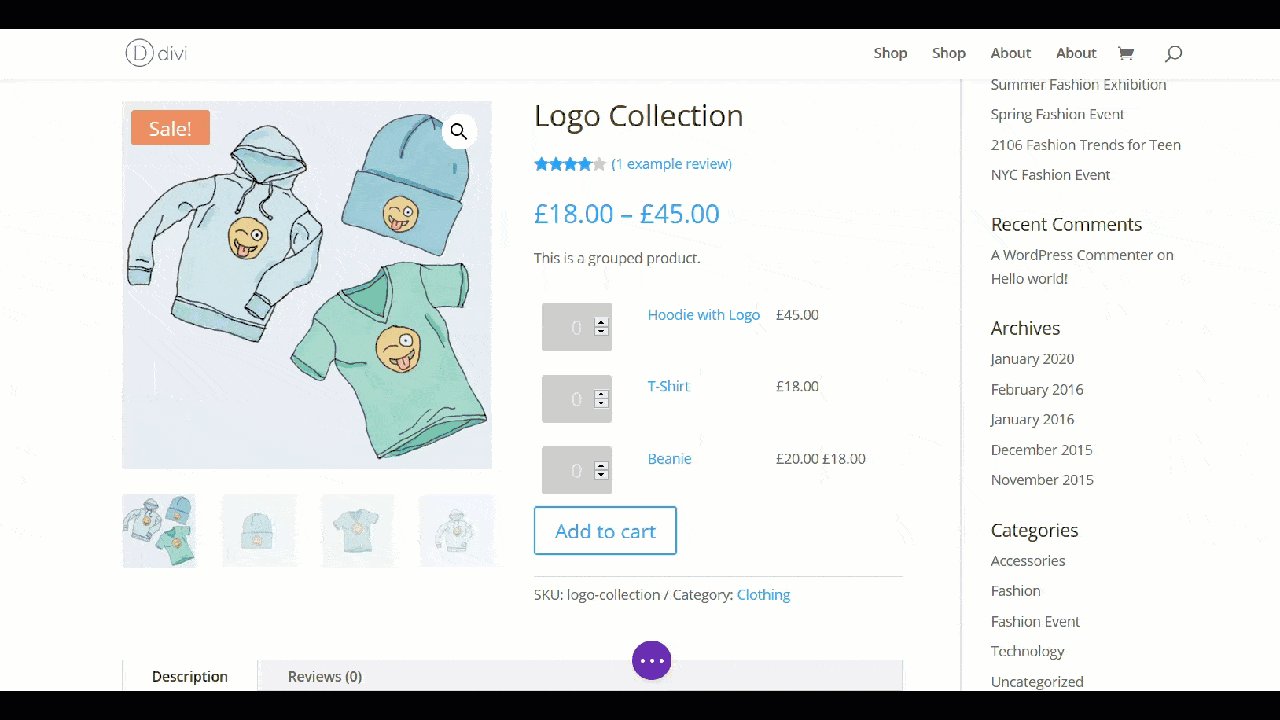
ليس سرا أن الصورة تساوي ألف كلمة. لهذا السبب لزيادة معدلات التحويل الخاصة بك ، من الجيد إضافة معرض منتج إلى صفحات المنتج الخاصة بك. تتضمن WooCommerce هذه الميزة افتراضيًا ، لذلك كل ما عليك فعله هو تحميل الصور إلى صفحة المنتج أو اختيارها من صفحة الوسائط.

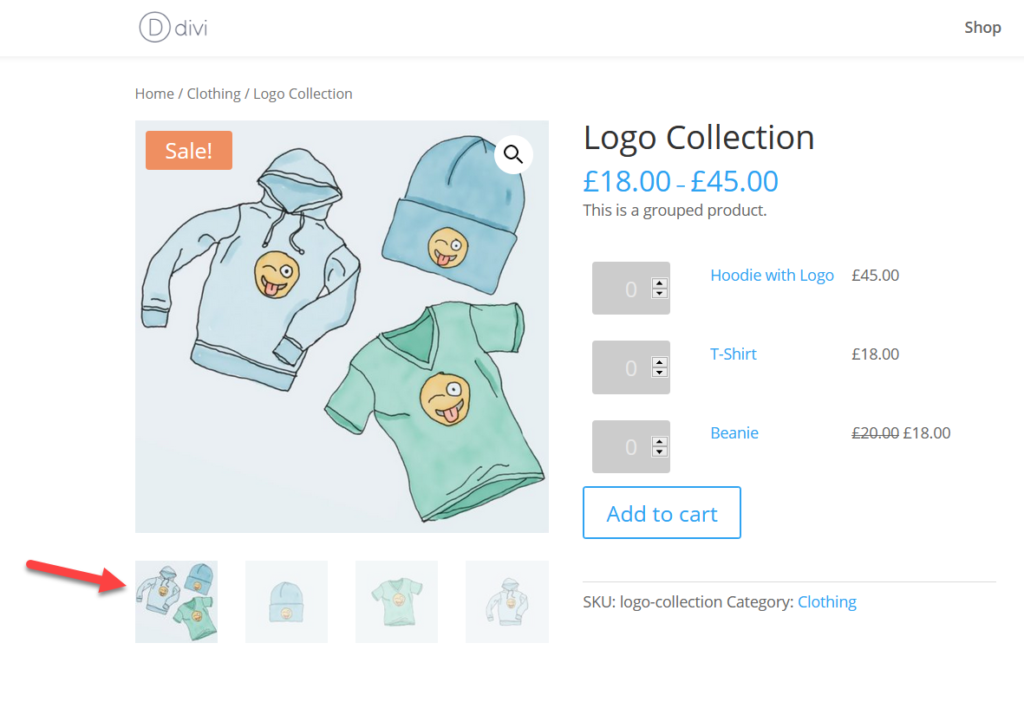
بمجرد تحديث صفحة المنتج بصورك ، ستبدو كما يلي:

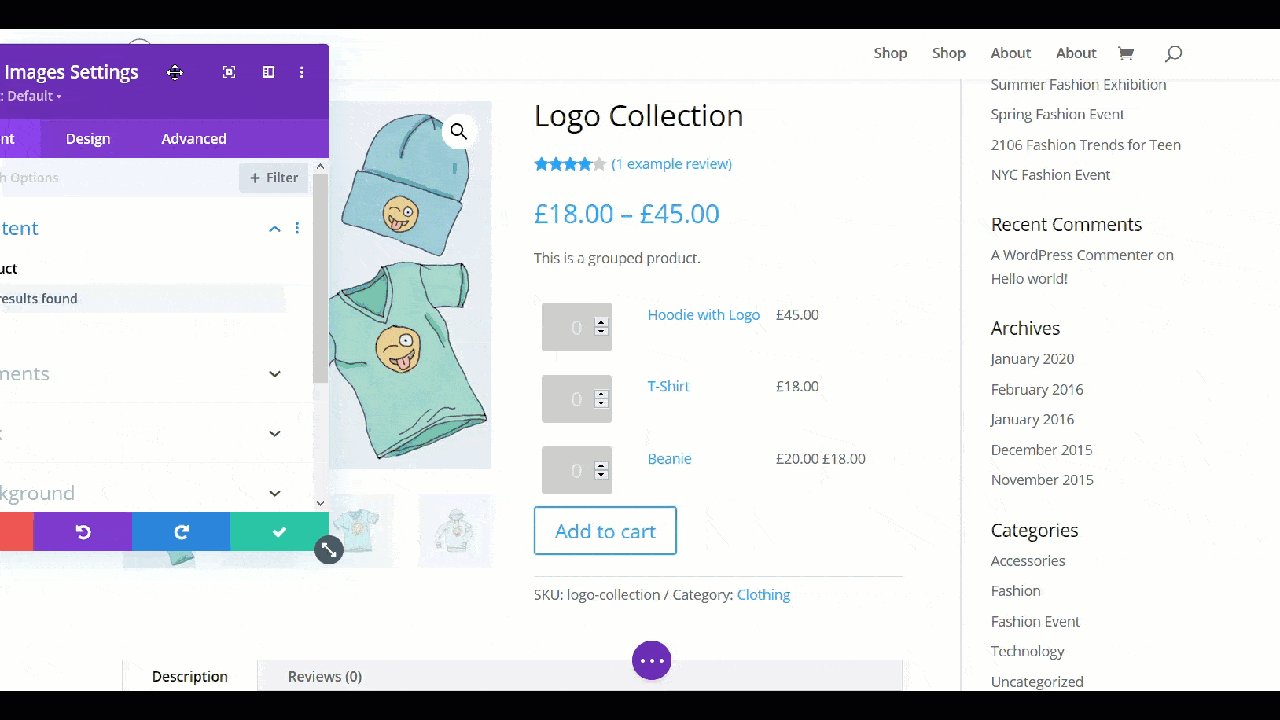
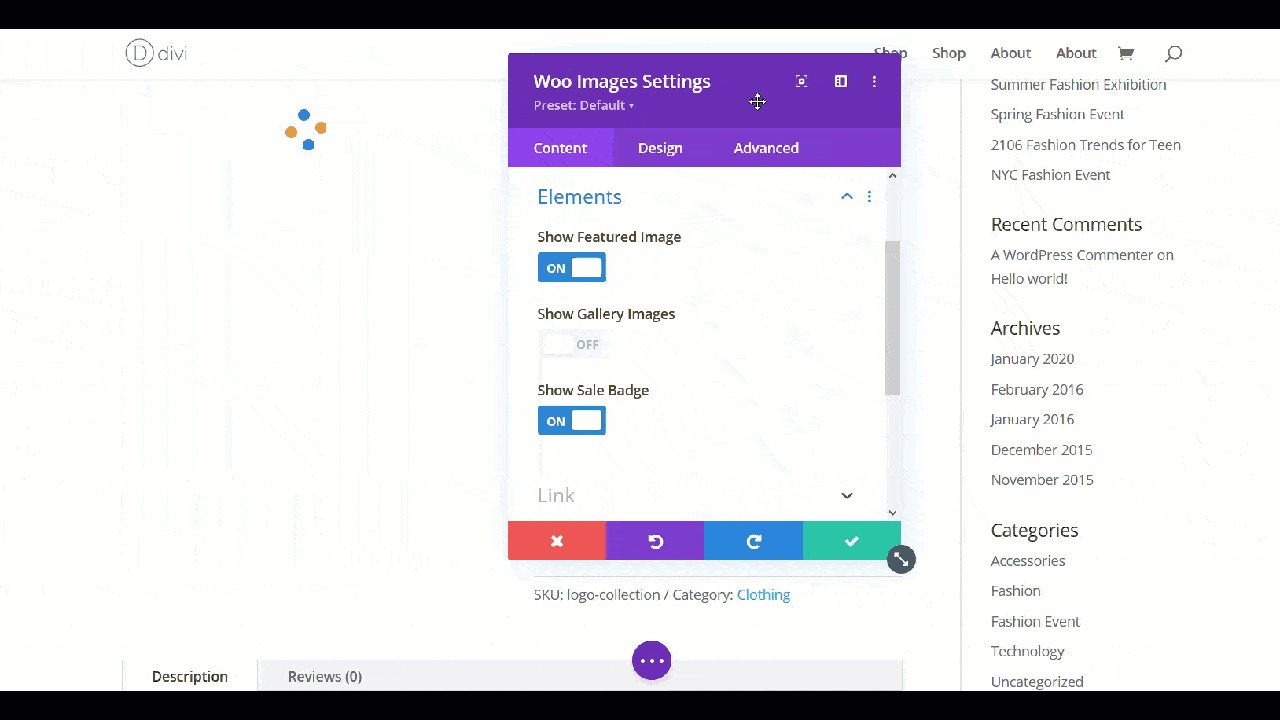
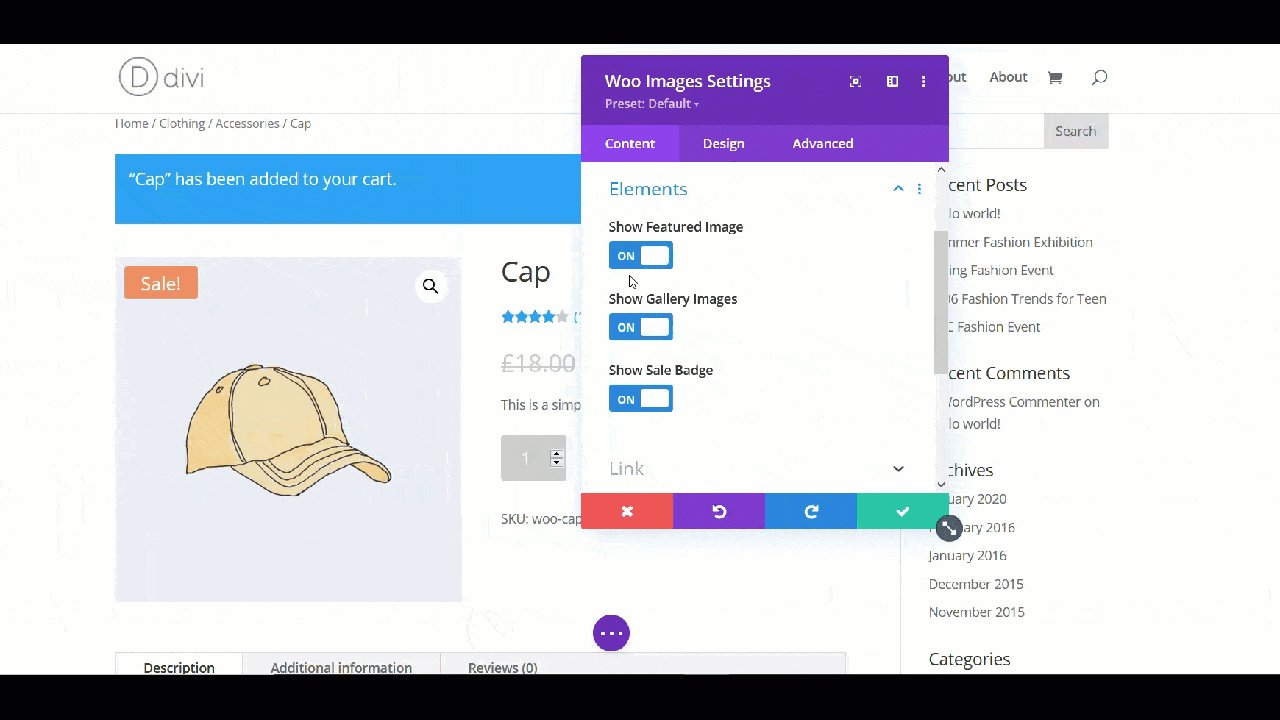
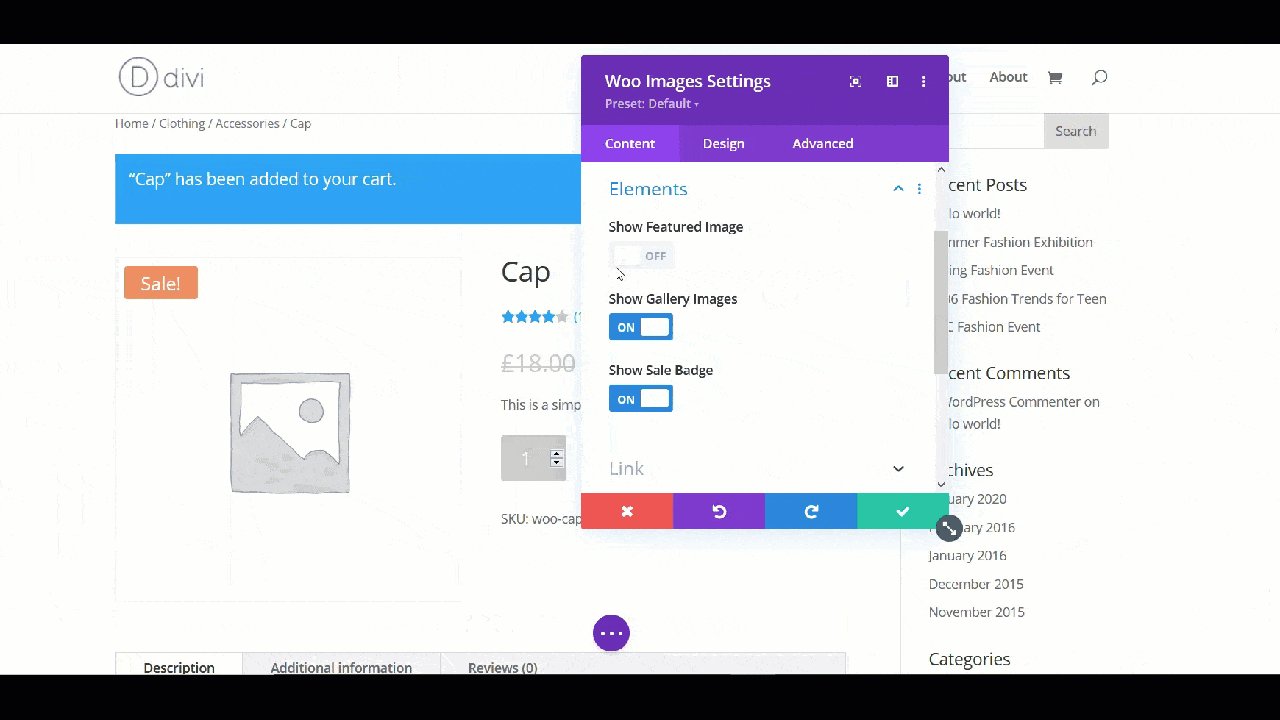
إذا كنت تريد فقط لسبب ما عرض صورة واحدة لكل منتج ، فيمكنك باستخدام Divi Builder إخفاء معرض أي منتج. ما عليك سوى النقر فوق المعرض ، والضغط على أيقونة الإعدادات ، والانتقال إلى العناصر وسيكون لديك خيار تعطيل المعرض.

بالإضافة إلى ذلك ، يمكنك إخفاء الصورة المميزة وشارة المبيعات. بالنظر إلى مدى أهمية الصور عند البيع ، نوصيك بإضافة 3-4 صور على الأقل لكل منتج من منتجاتك.
3. تعديل الصورة المميزة
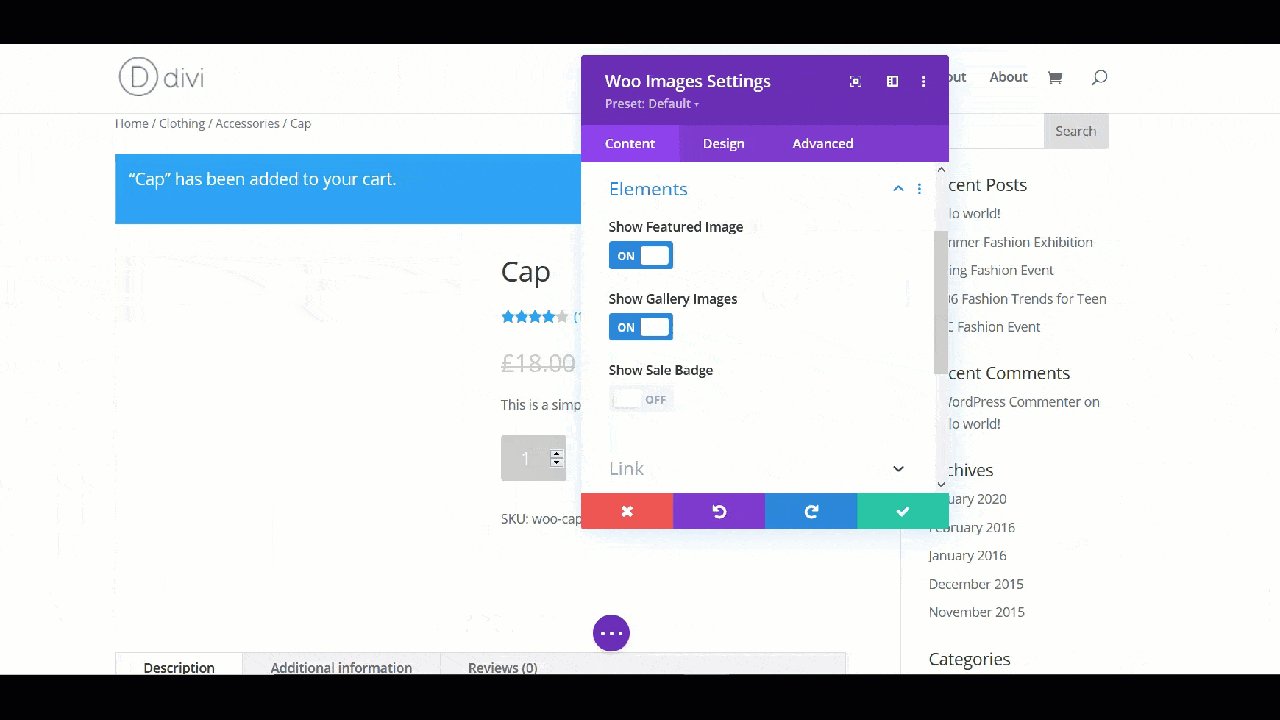
هناك طريقة أخرى مثيرة للاهتمام لتخصيص صفحة منتج WooCommerce في Divi وهي تحرير الصورة المميزة . الانطباعات الأولى مهمة لذا يجب عليك اختيار صورة مميزة جذابة لمنتجك. ستكون هذه الصورة مرئية أيضًا على صفحة أرشيف المتجر.
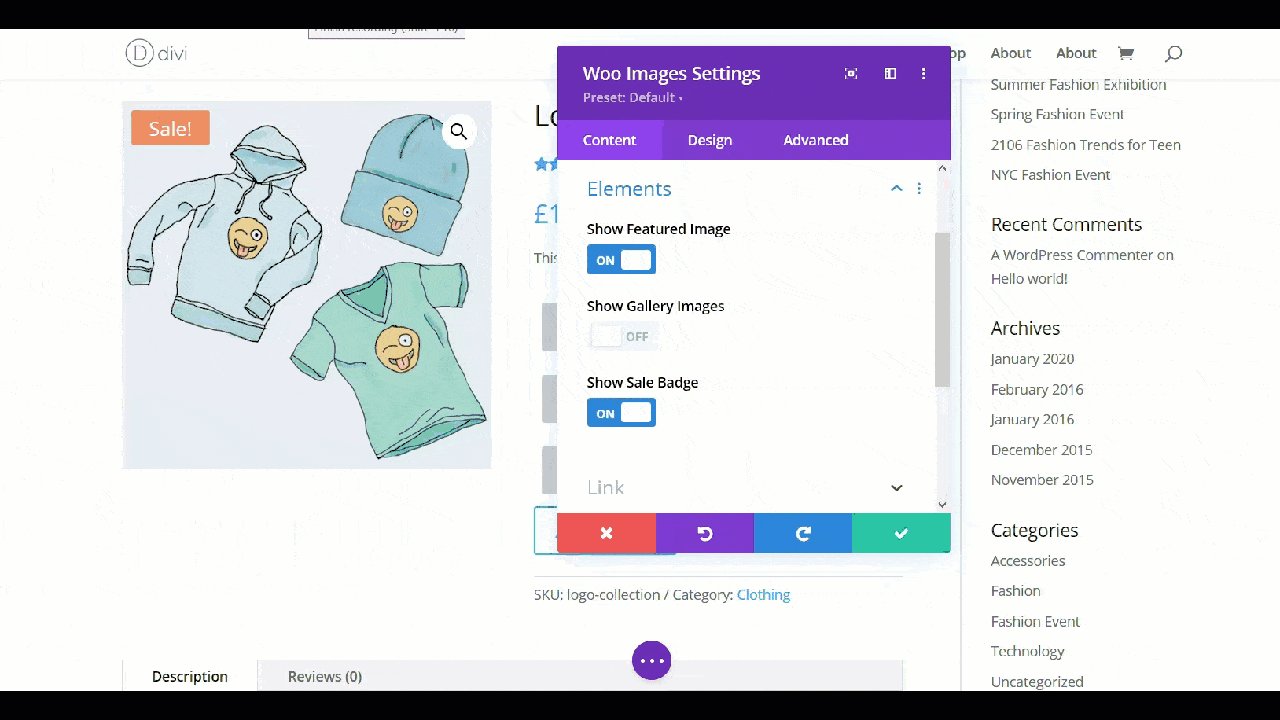
عند فتح خيارات الصور المميزة باستخدام Divi builder ، ستتمكن من تغيير الصورة المميزة وشارة البيع.

كما ذكرنا من قبل ، نوصيك بعرض صور مميزة جذابة حيث يمكن أن يكون لها تأثير كبير على معدلات التحويل الخاصة بك.
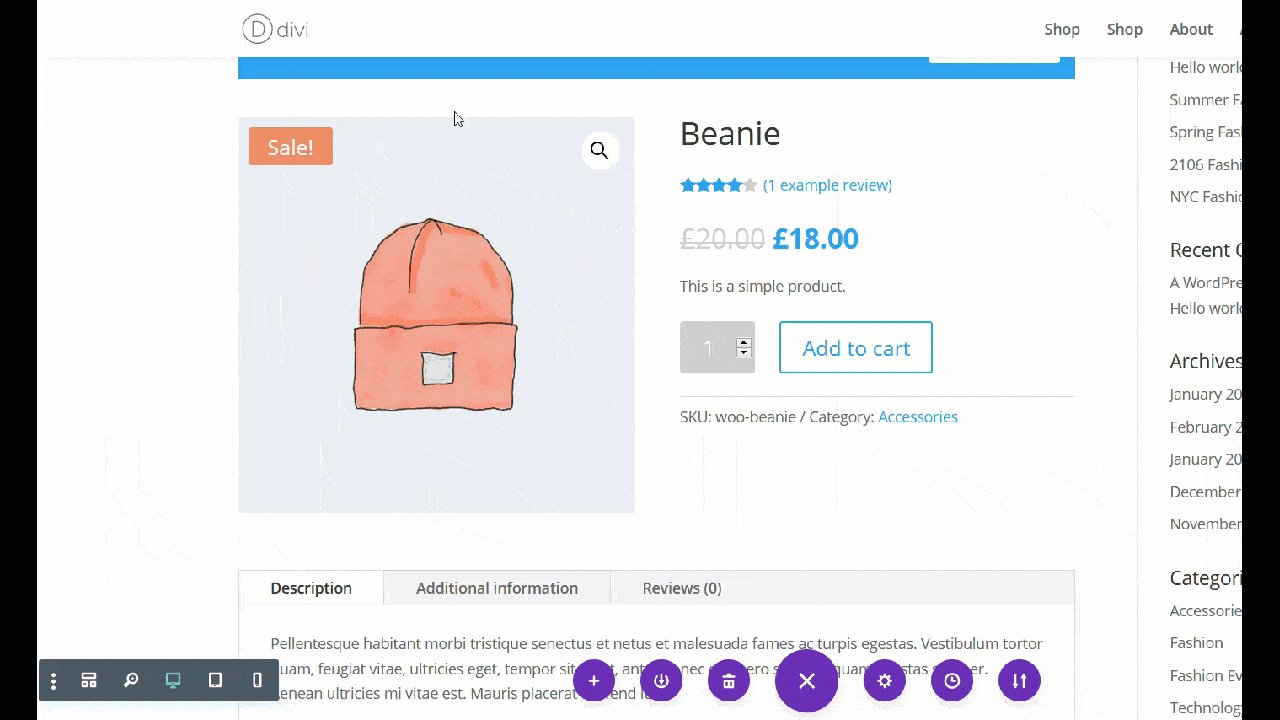
4. تعديل زر إضافة إلى عربة التسوق
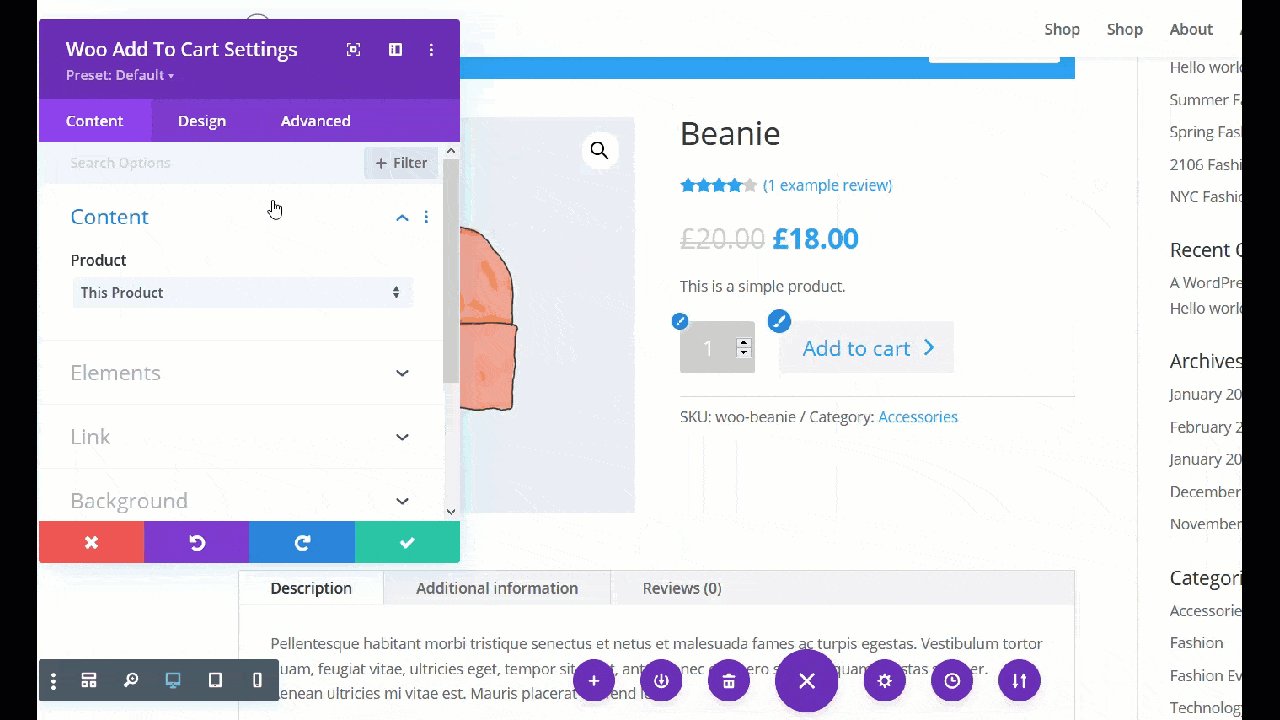
لإضافة منتجات إلى عربة التسوق ، يحتاج المستخدمون إلى النقر فوق الزر "إضافة إلى عربة التسوق". يأتي WooCommerce مع حقل كمية مع زر إضافة إلى عربة التسوق افتراضيًا لذلك لا تحتاج إلى إنشاء زر يدويًا. في هذا القسم ، سوف نوضح لك كيف يمكنك تعديل زر إضافة إلى عربة التسوق باستخدام أداة Divi builder.

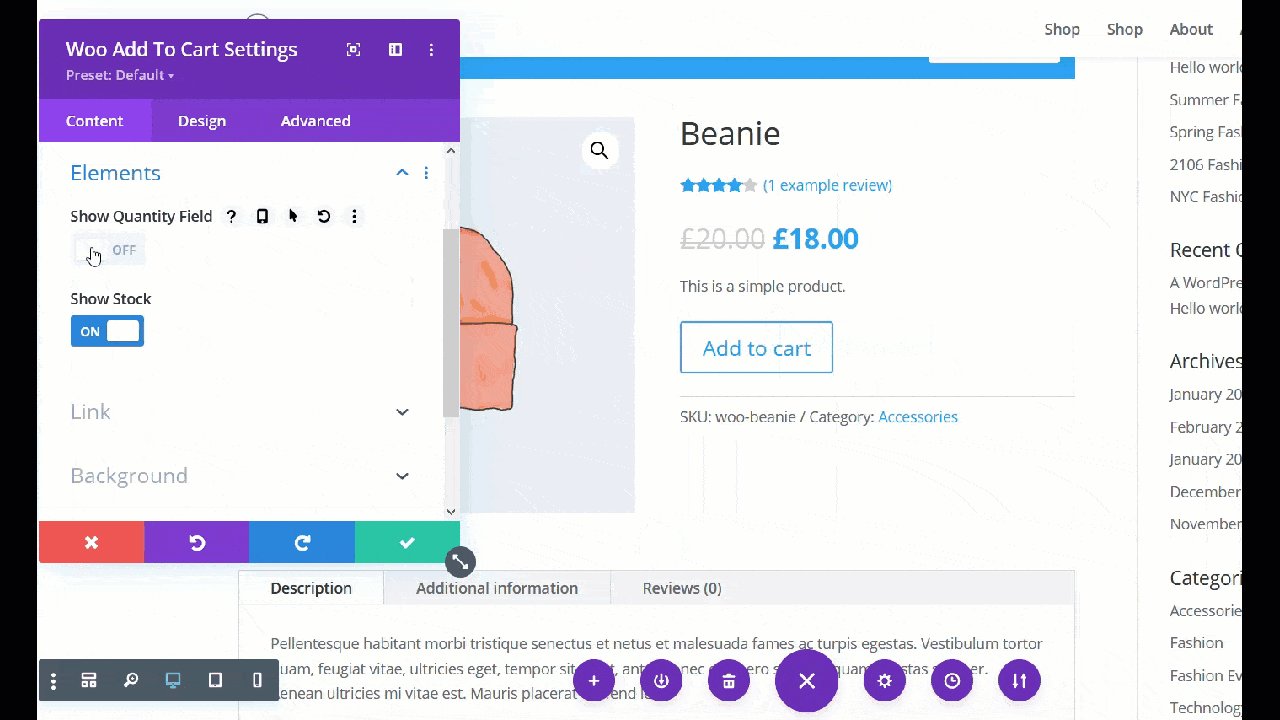
ضمن قسم العناصر ، سترى خيارين رئيسيين.
- مجال الكمية
- المخزون
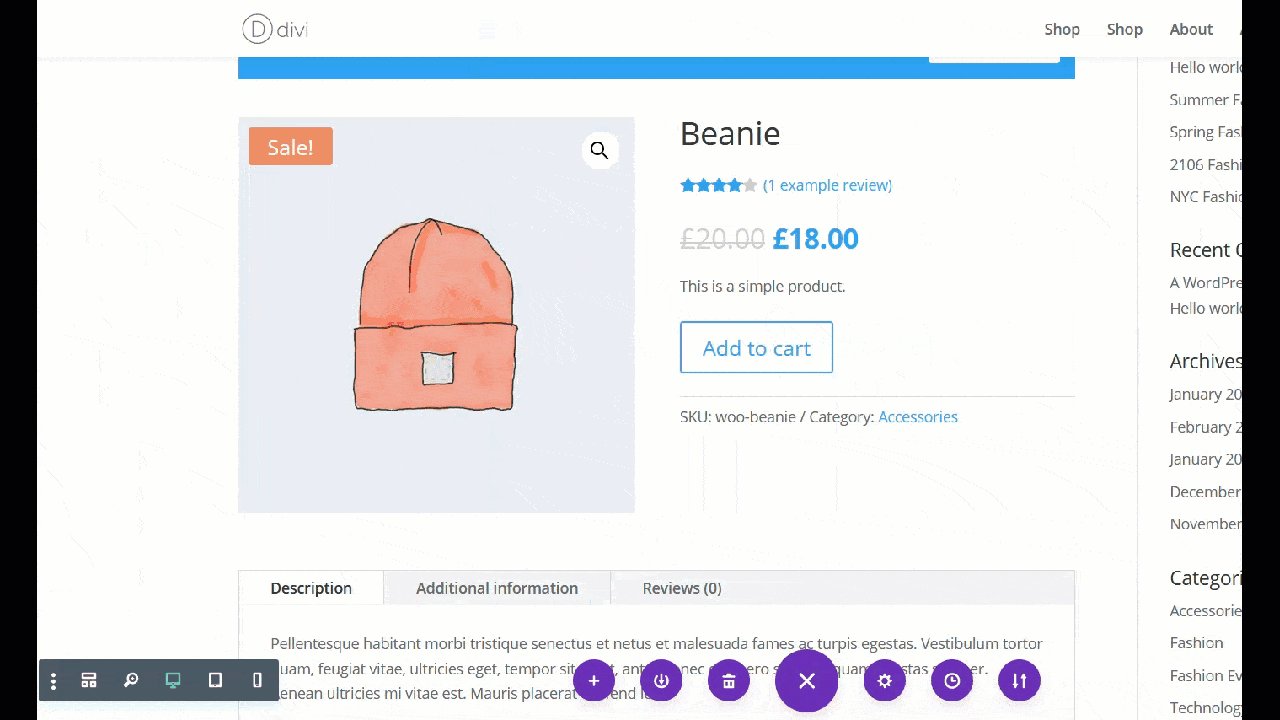
إذا كنت ترغب في منح المستخدم خيار تحديد كمية المنتج ، فاترك حقل الكمية كما هو. ومع ذلك ، إذا كنت تبيع دورات تدريبية عبر الإنترنت ، على سبيل المثال ، فقد ترغب في تعطيل خيار الكمية لإزالة الضوضاء من صفحة المنتج.

كما ترى ، بمجرد إيقاف تشغيل حقل الكمية ، سيختفي الحقل. في صفحة المنتج هذه ، ليس لدينا خيار لرؤية خيار المخزون ولكن إذا قمت بعرض المخزون على موقعك ، فيمكنك تمكينه أو تعطيله بنفس الطريقة.
5. تطبيق التغييرات على المنتجات ذات الصلة
يُعد عرض المنتجات ذات الصلة بالمتسوقين طريقة رائعة لزيادة مبيعاتك. عادةً ، يعرض WooCommerce المنتجات ذات الصلة بناءً على الفئة الأساسية للعنصر افتراضيًا. ومع ذلك ، إذا كان قالبك أو قالبك لا يعرض منتجات ذات صلة ، فلدينا حل مناسب لك. دعونا نرى كيف يمكنك تخصيص صفحة المنتج وإضافة صف جديد مع العناصر ذات الصلة مع Divi.
أولاً ، أضف صفًا جديدًا إلى الصفحة. في هذا البرنامج التعليمي ، سنضيف صفًا واحدًا ولكن يمكنك اختيار النمط الذي يناسب متجرك بشكل أفضل.

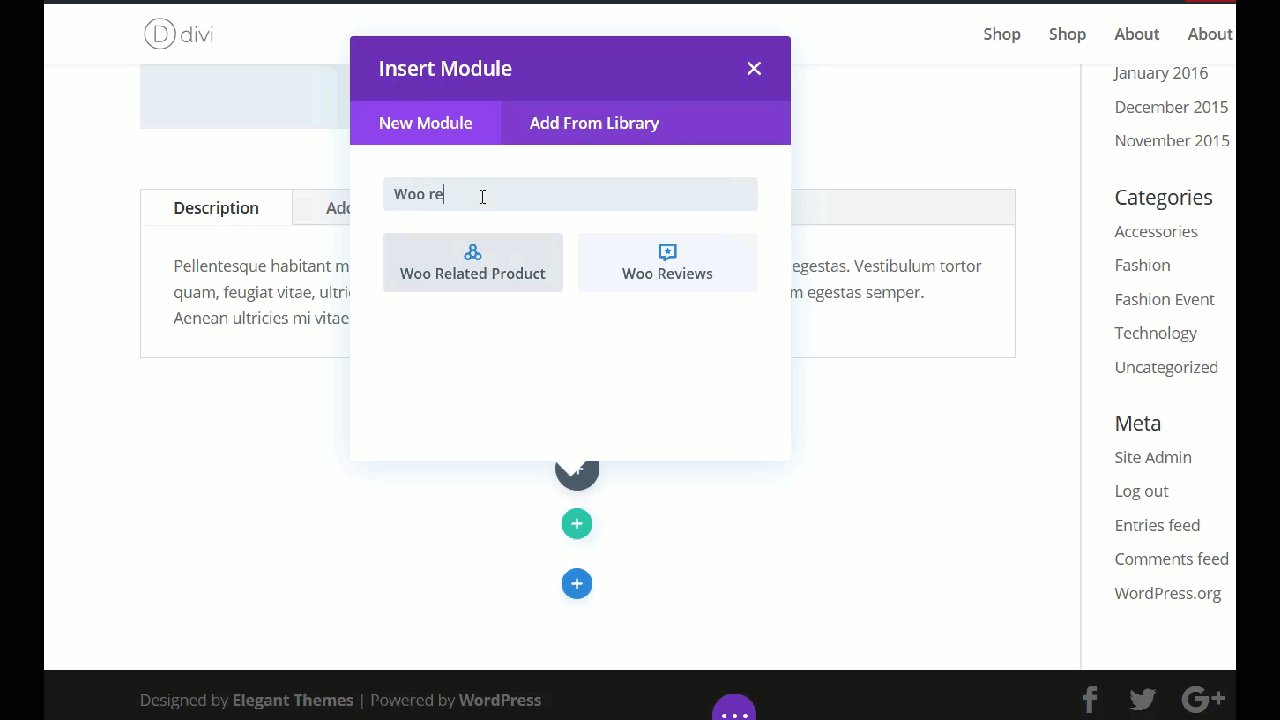
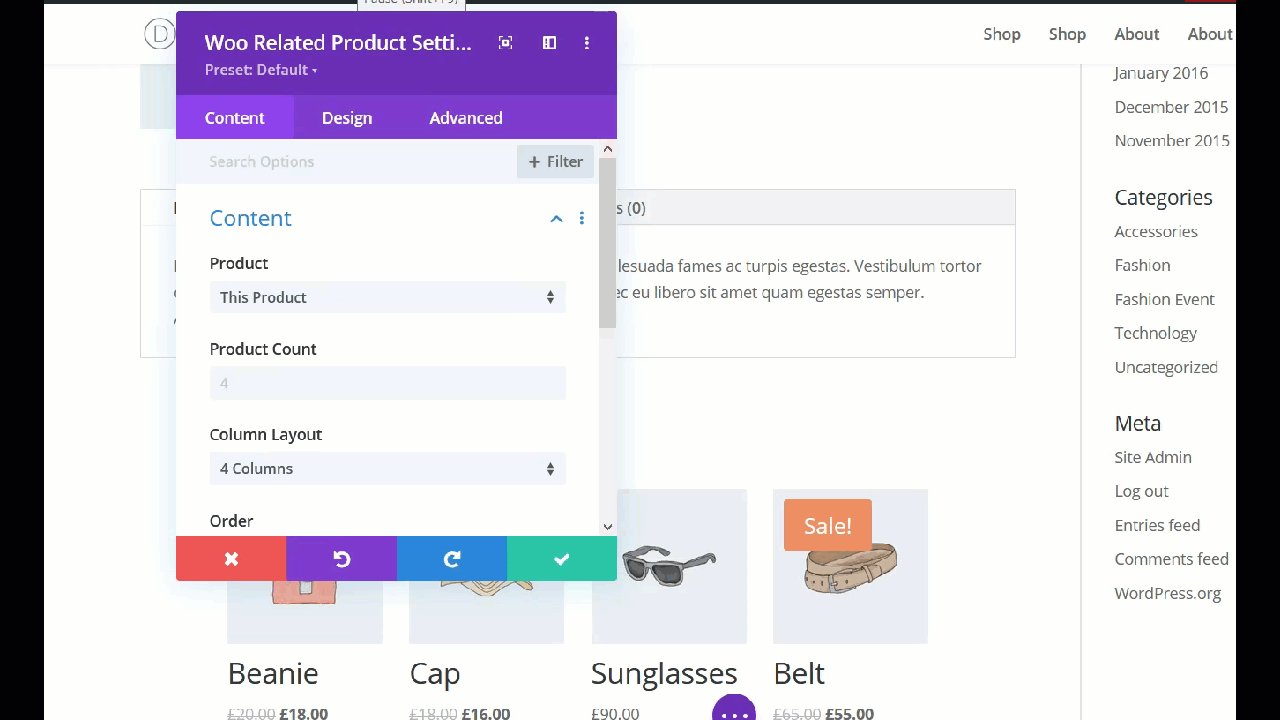
بعد ذلك ، أضف وحدة المنتج ذات الصلة بـ WooCommerce إلى الصف كما هو موضح أدناه.

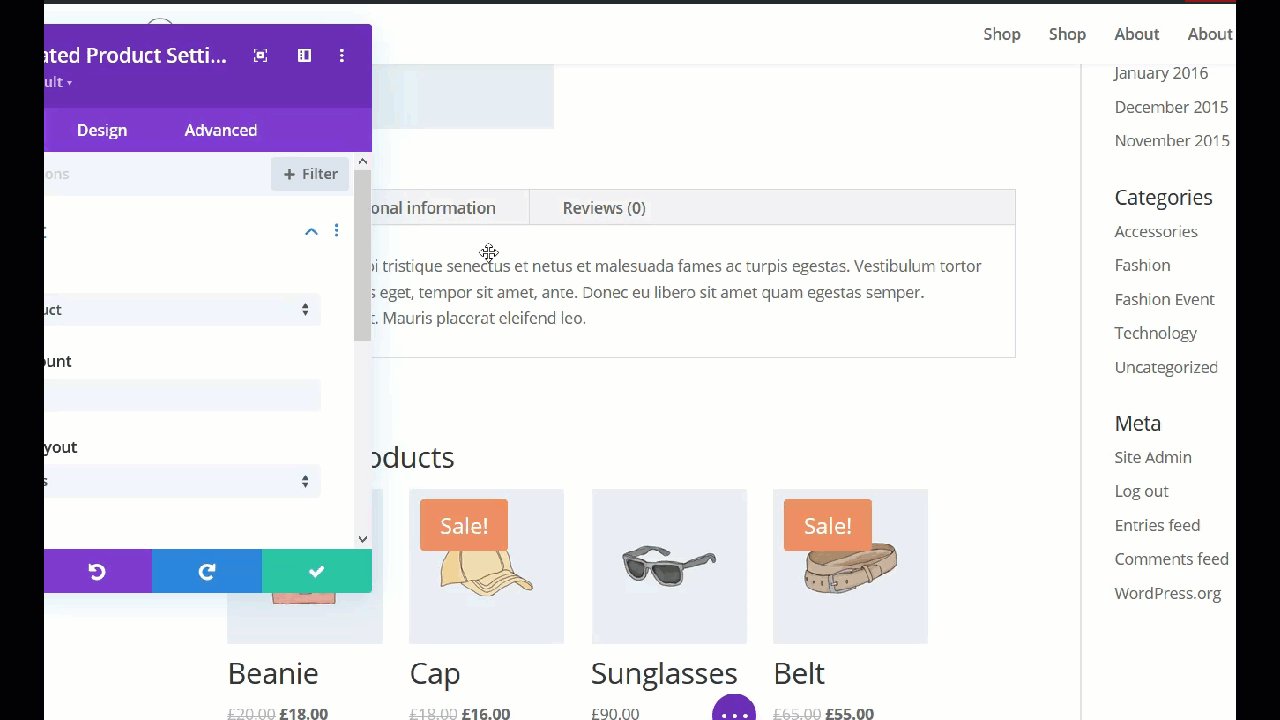
سترى أنه سيتم إضافة قسم المنتج ذي الصلة إلى الصفحة. بعد ذلك ، يمكنك تخصيص التخطيط واللون.
إذا كنت لا تعرض منتجات ذات صلة ، فننصحك بتجربتها. من السهل إعدادها ويمكن أن تساعدك على زيادة مبيعاتك.
6. إضافة تبديل
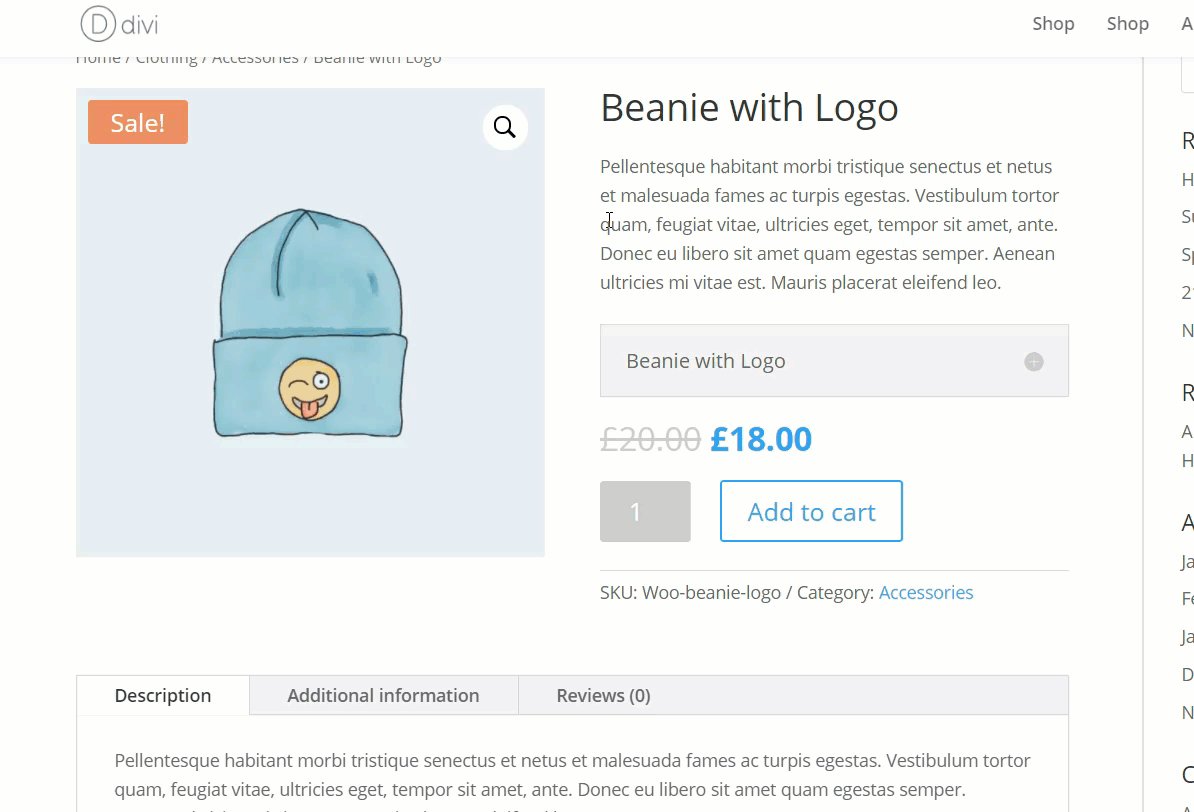
تعد عمليات التبديل طريقة ممتازة لعرض المعلومات على صفحة منتجك مع إبقائها نظيفة. في Divi ، يمكنك إضافة تبديل باستخدام وحدة Toggle. في هذا القسم ، سنوضح كيفية إضافة وحدة تبديل أسفل وصف المنتج.
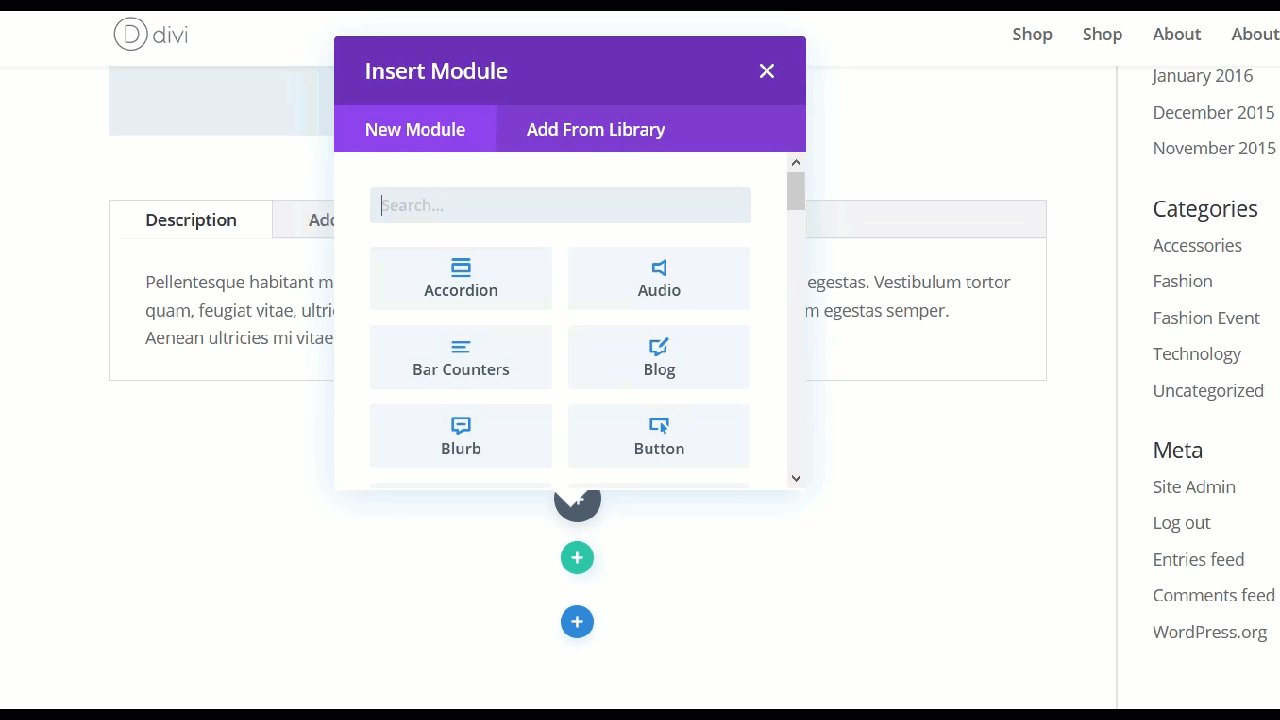
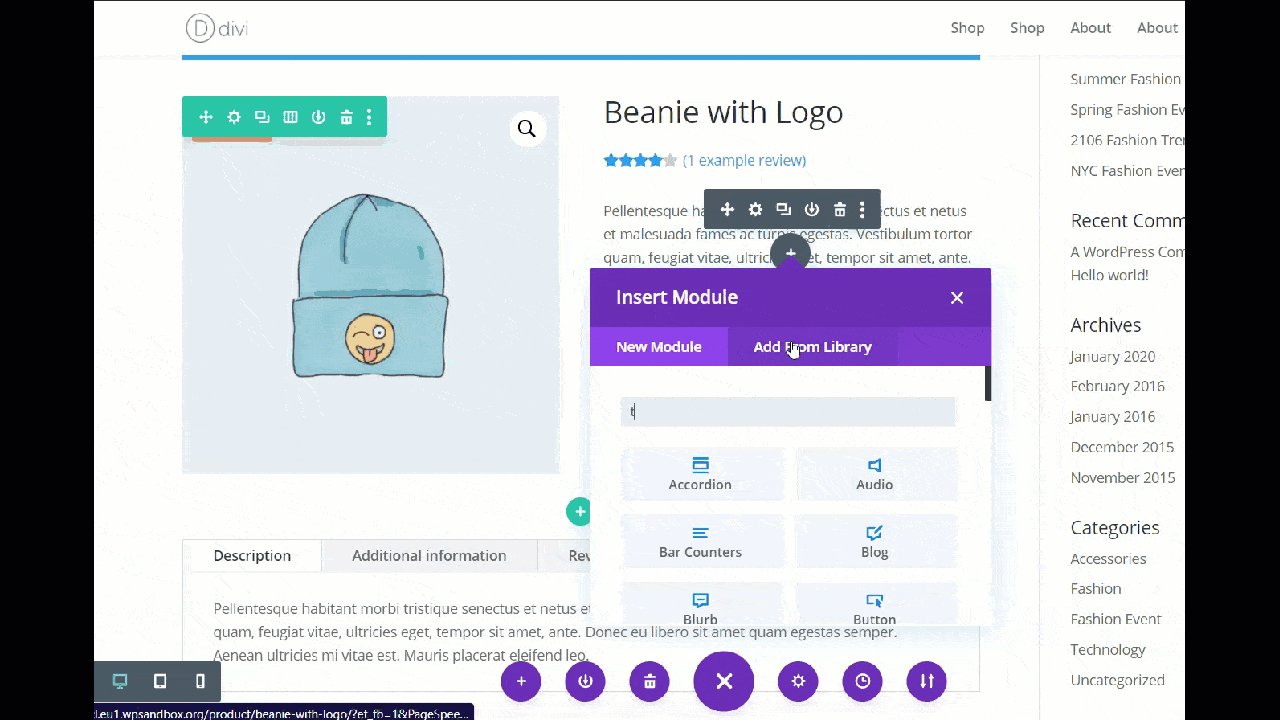
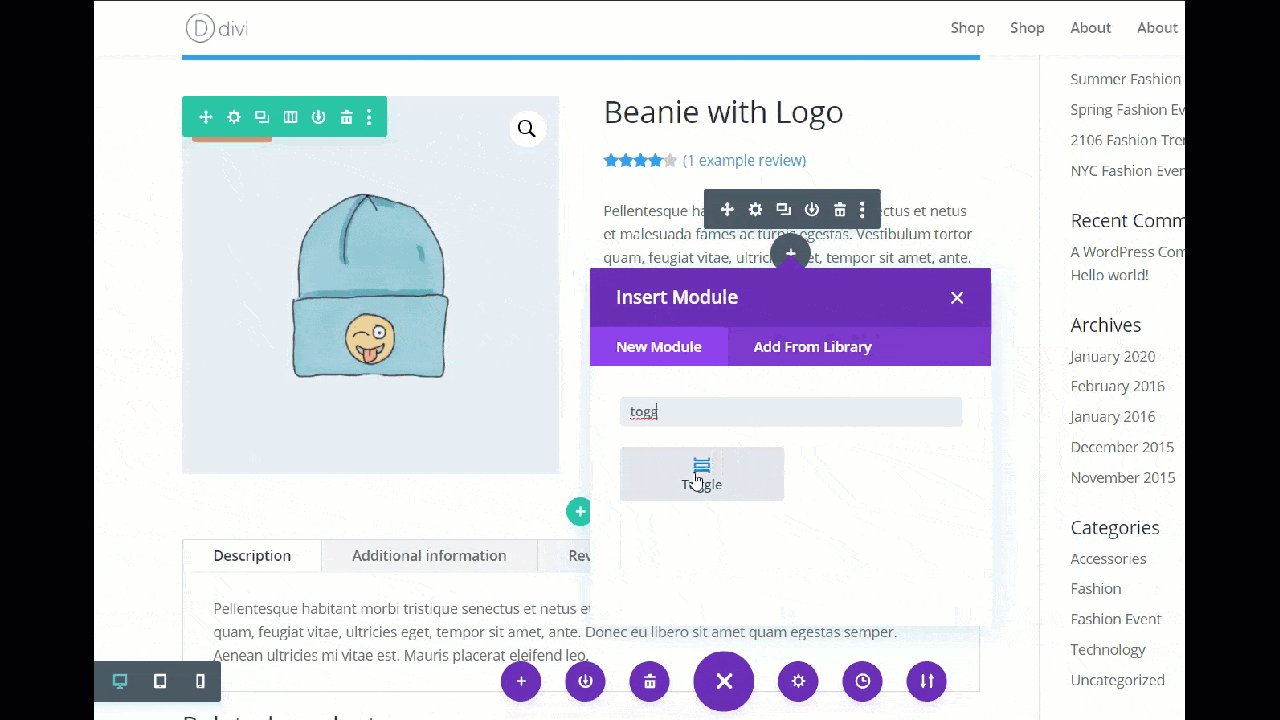
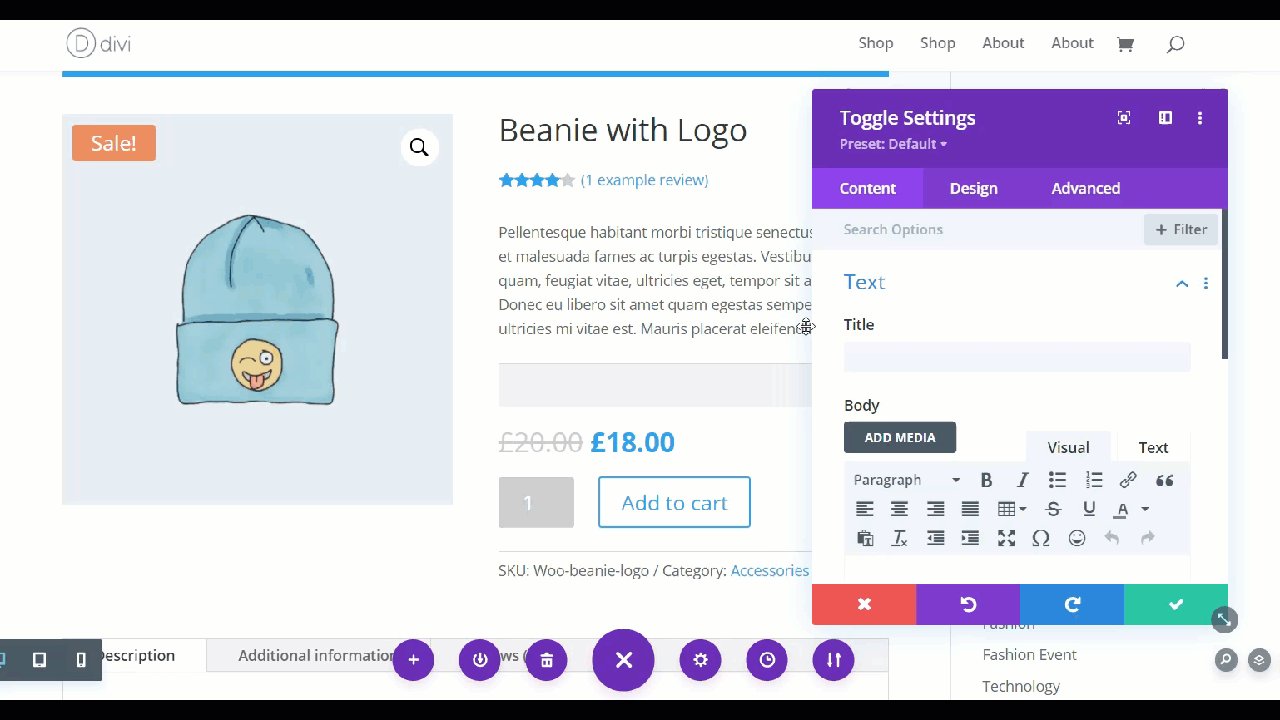
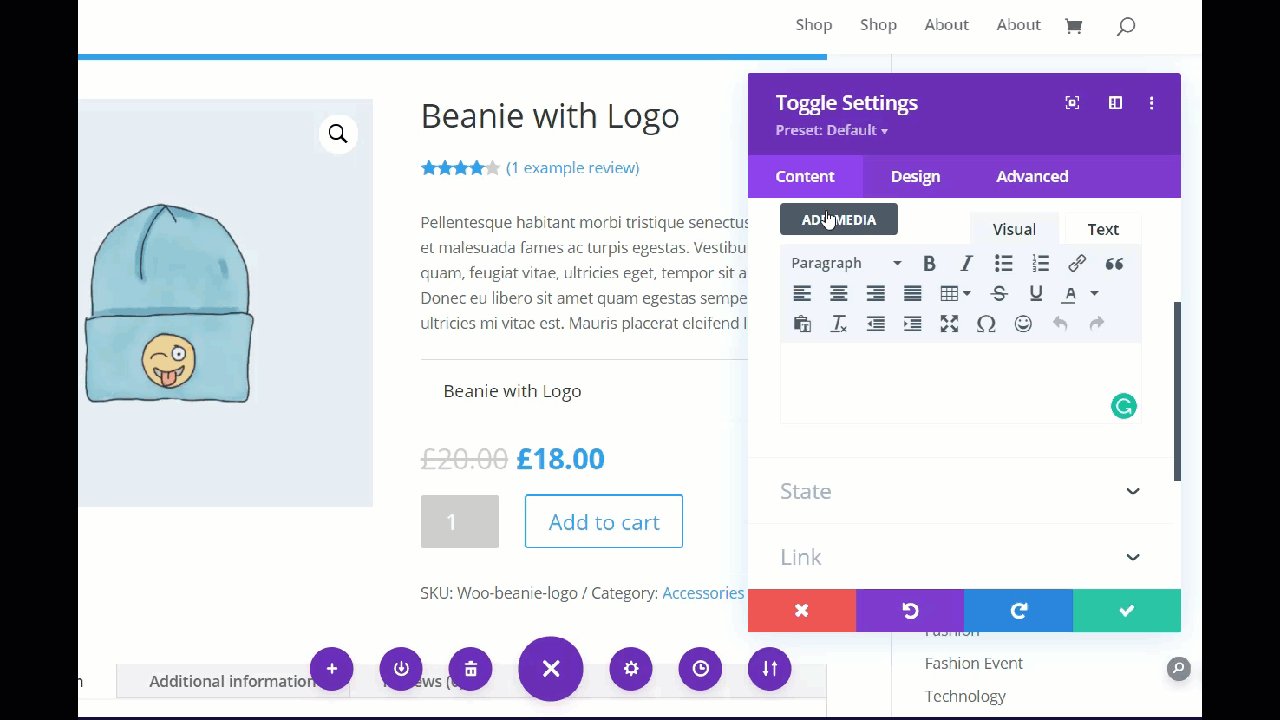
لنبدأ بالمرور فوق وصف المنتج والنقر فوق الزر +. بعد ذلك ، ابحث عن Toggle في شريط البحث وافتح وحدة التبديل.

لإضافة مفتاح التبديل ، تحتاج إلى شيئين رئيسيين.
- عنوان
- الجسم
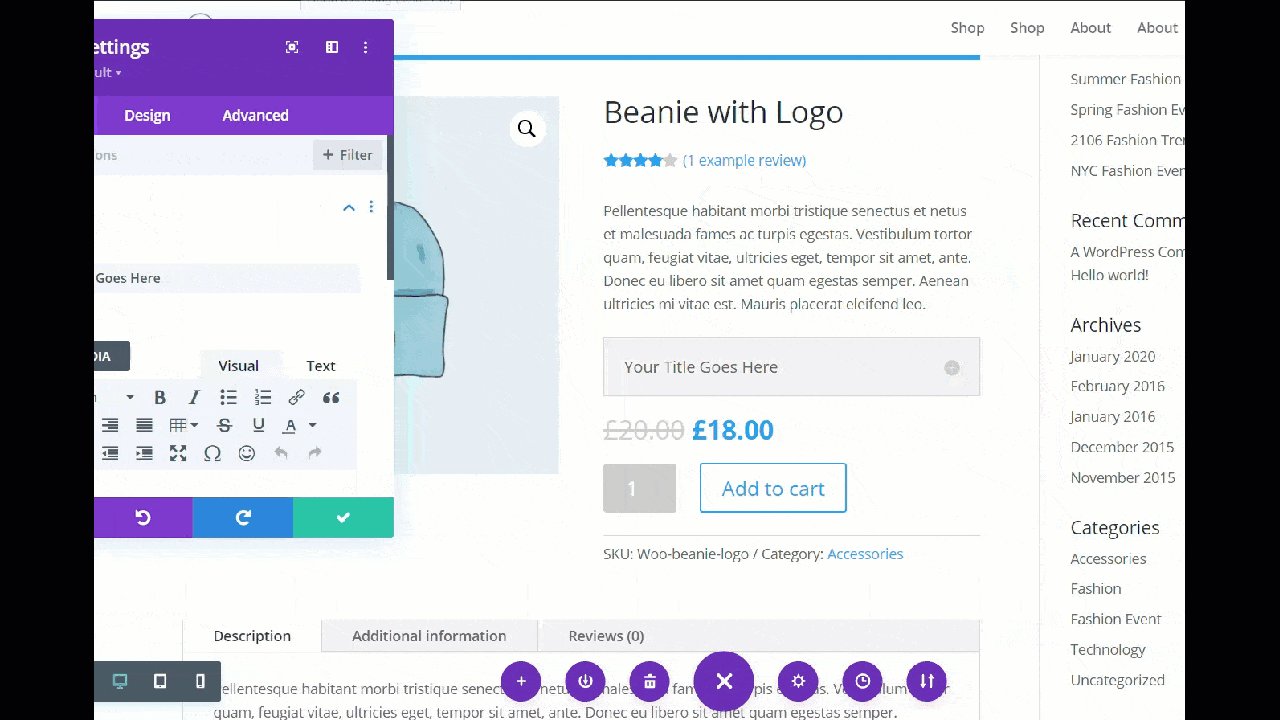
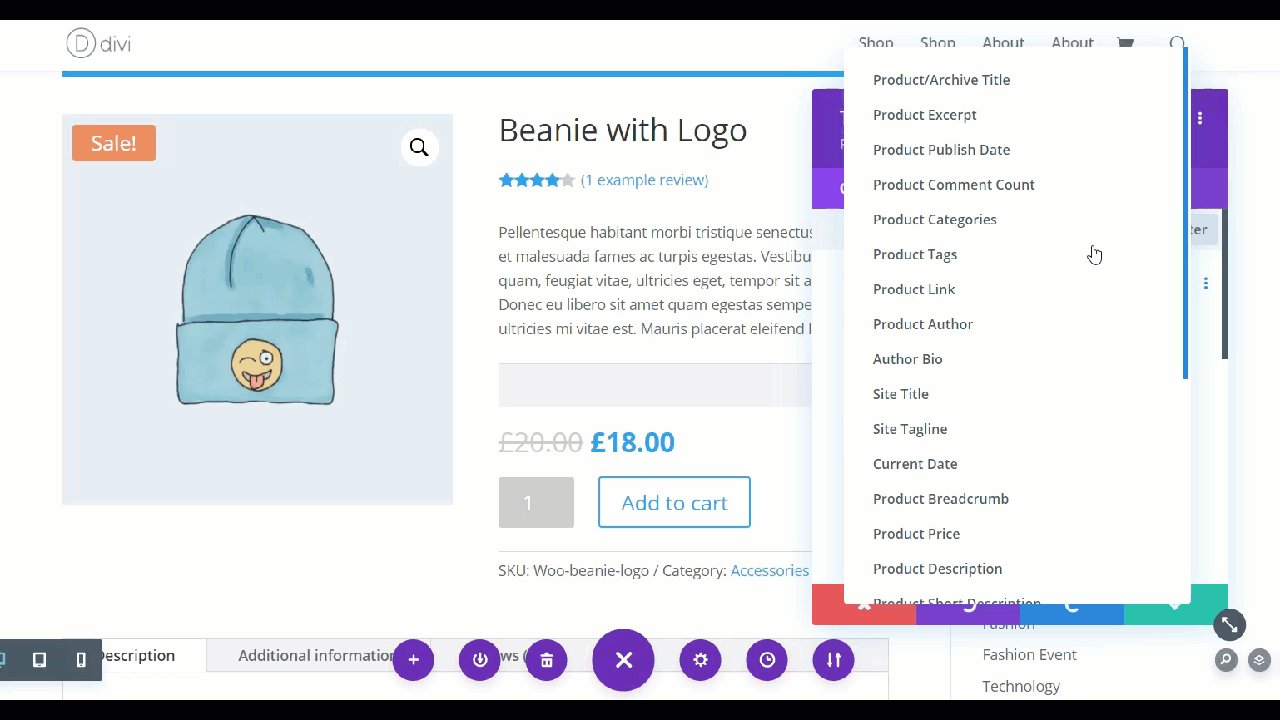
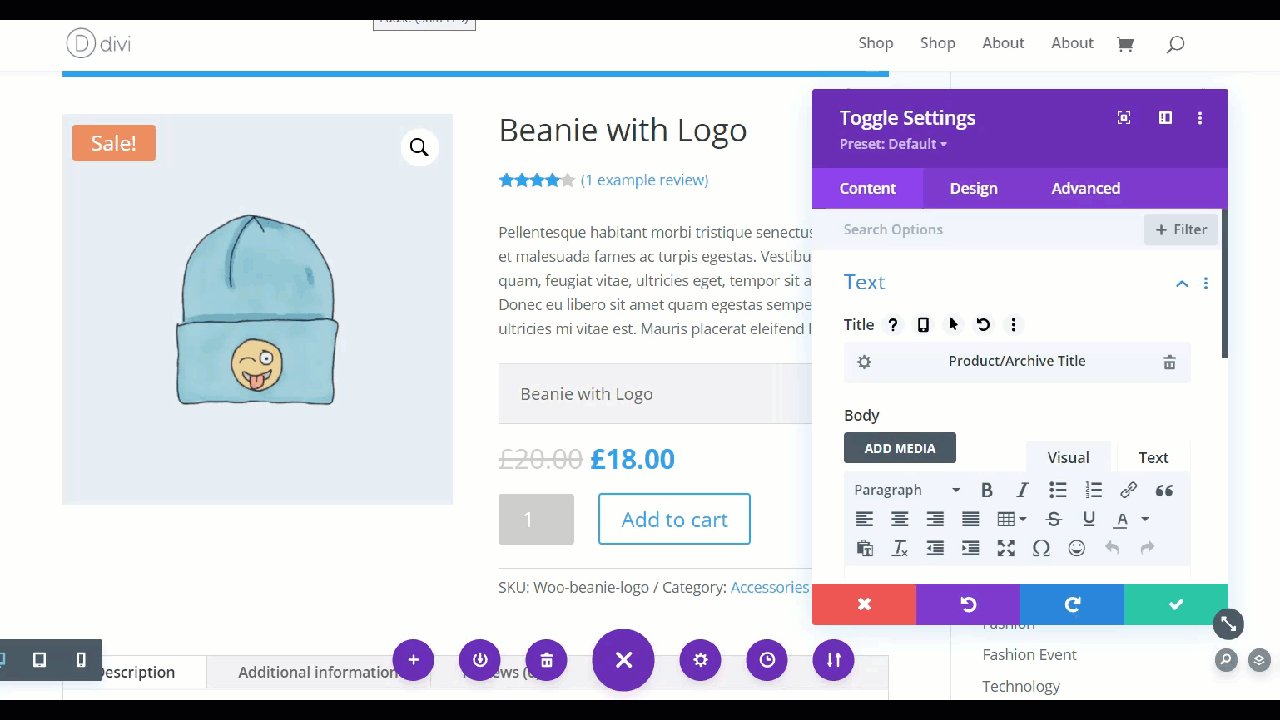
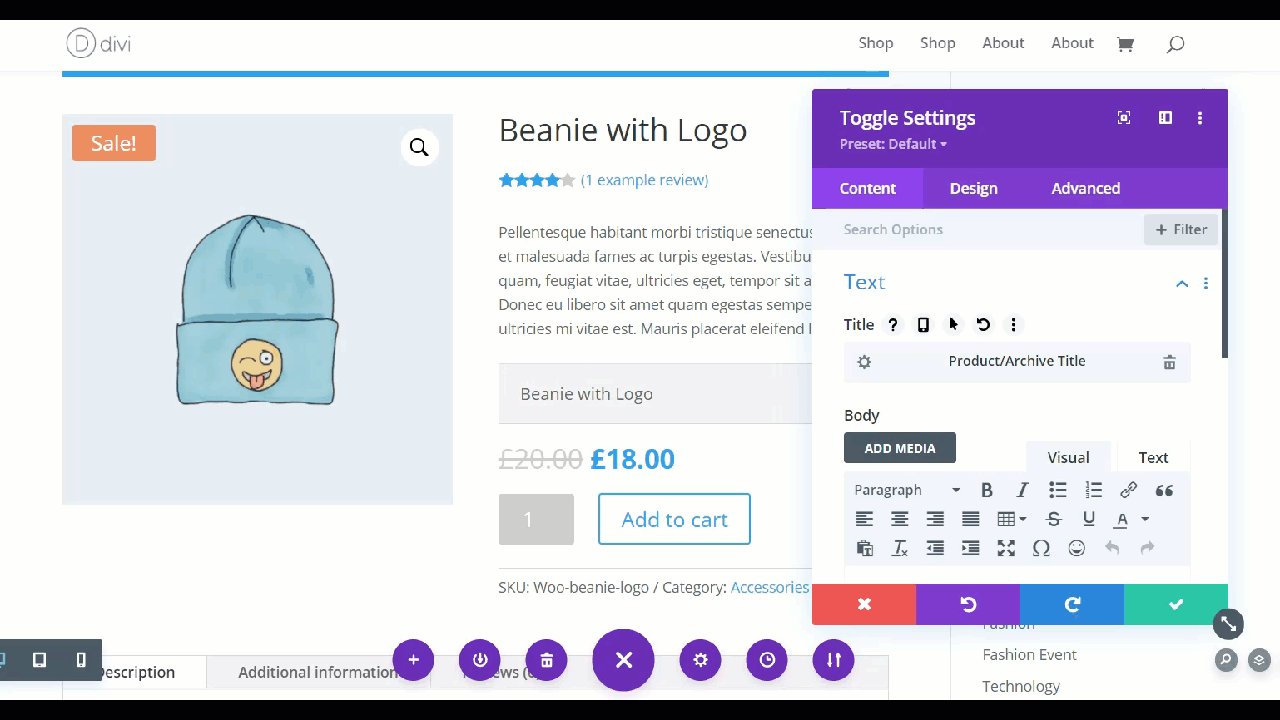
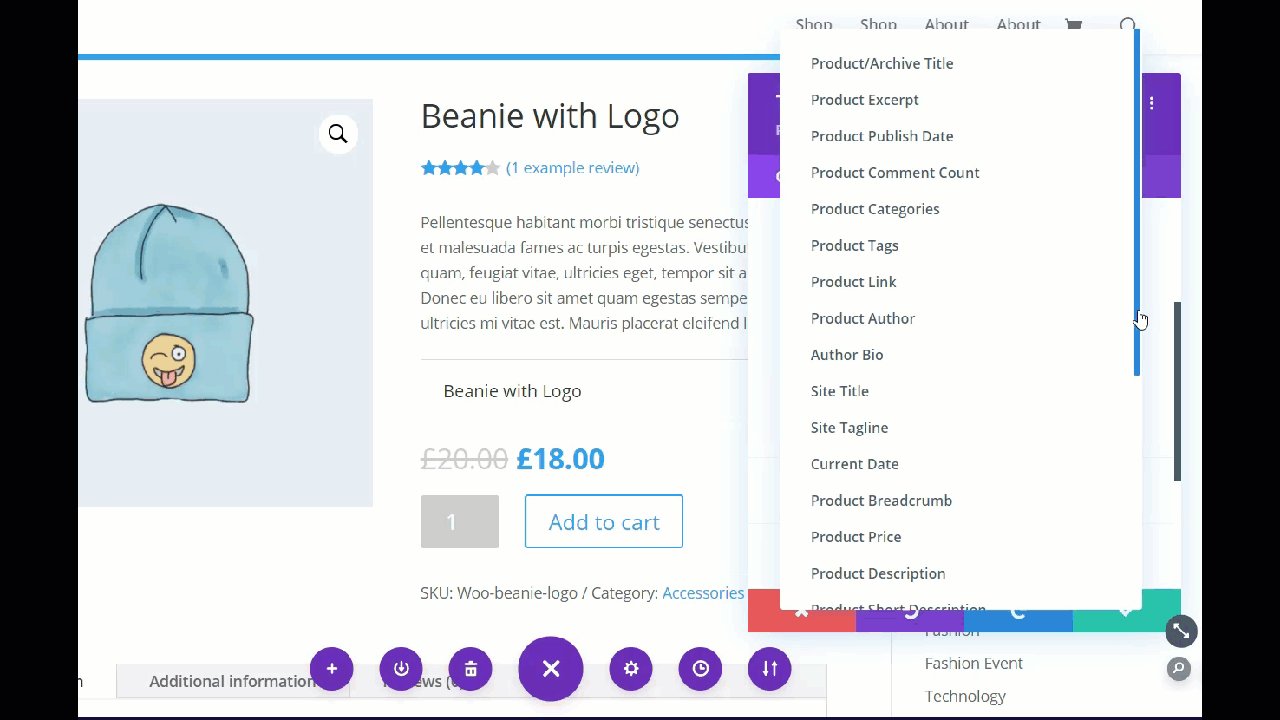
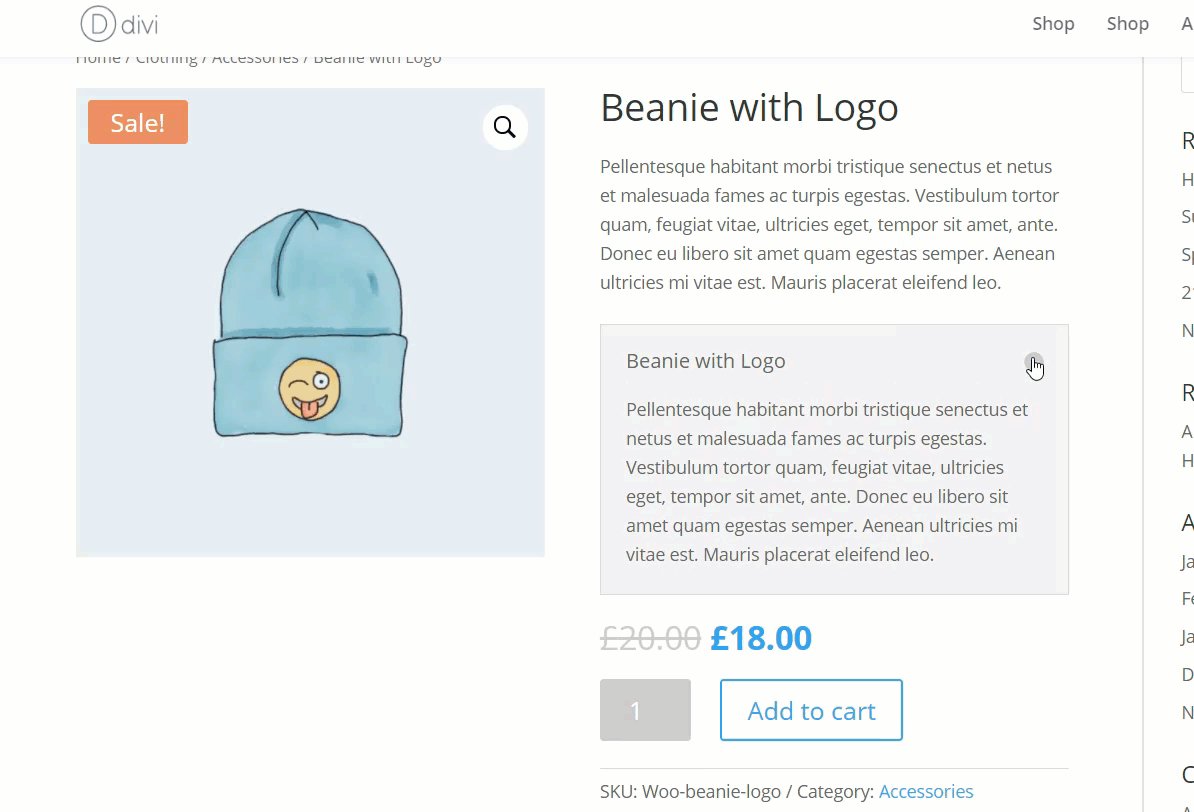
بالنسبة لهذا العرض التوضيحي ، سنستخدم اسم المنتج كعنوان للتبديل ووصف المنتج باعتباره جسم التبديل. للقيام بذلك ، ما عليك سوى النقر فوق رمز قاعدة البيانات على اليمين وسترى أنواعًا مختلفة من المحتوى في قاعدة البيانات. بالنسبة للعنوان ، سنختار عنوان المنتج / الأرشيف كعنوان ولكن يمكنك تحديد نوع المحتوى الذي يناسب احتياجاتك على أفضل وجه.

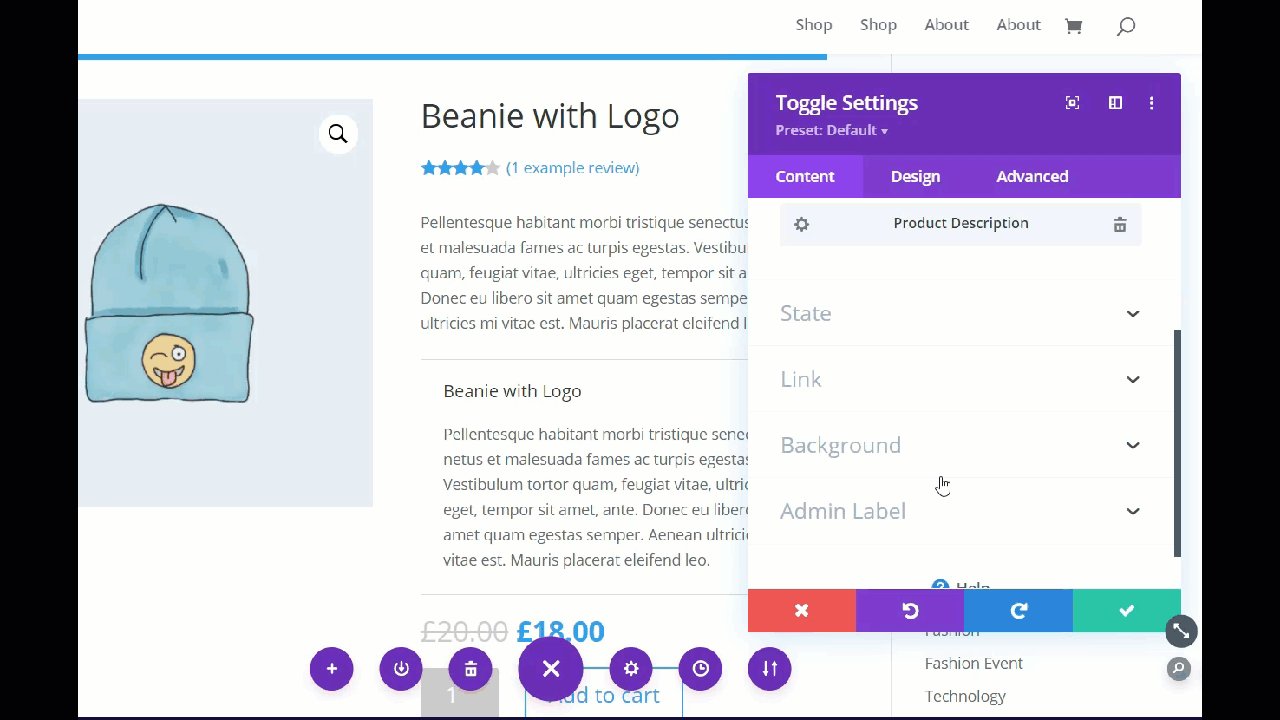
الآن دعونا نفعل الشيء نفسه بالنسبة للجسم. اضغط على أيقونة قاعدة البيانات واختر خيار وصف المنتج من القائمة.

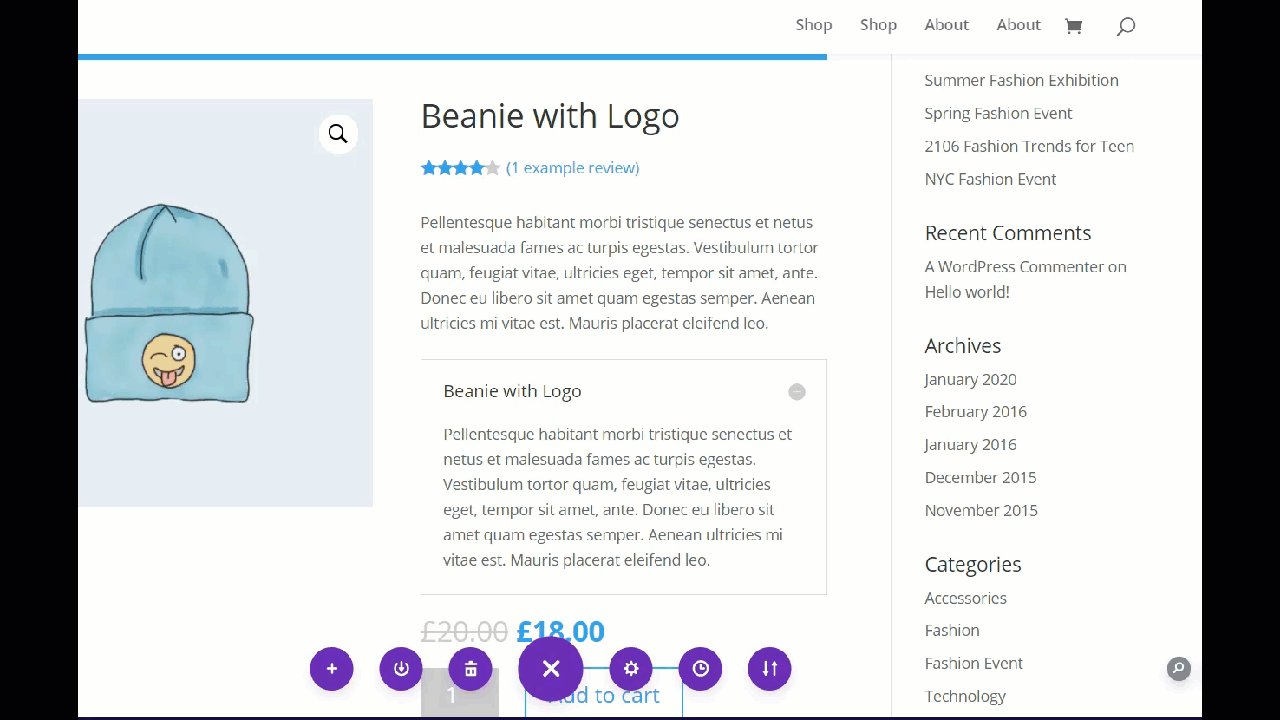
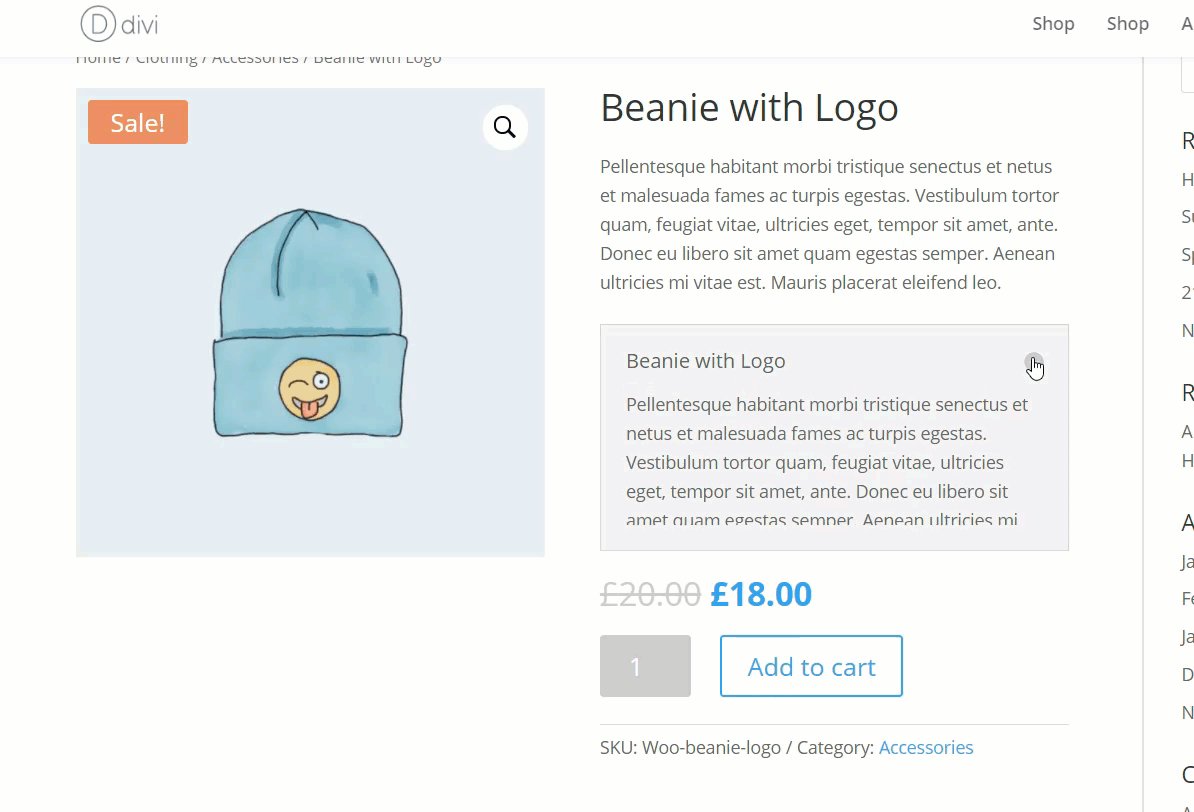
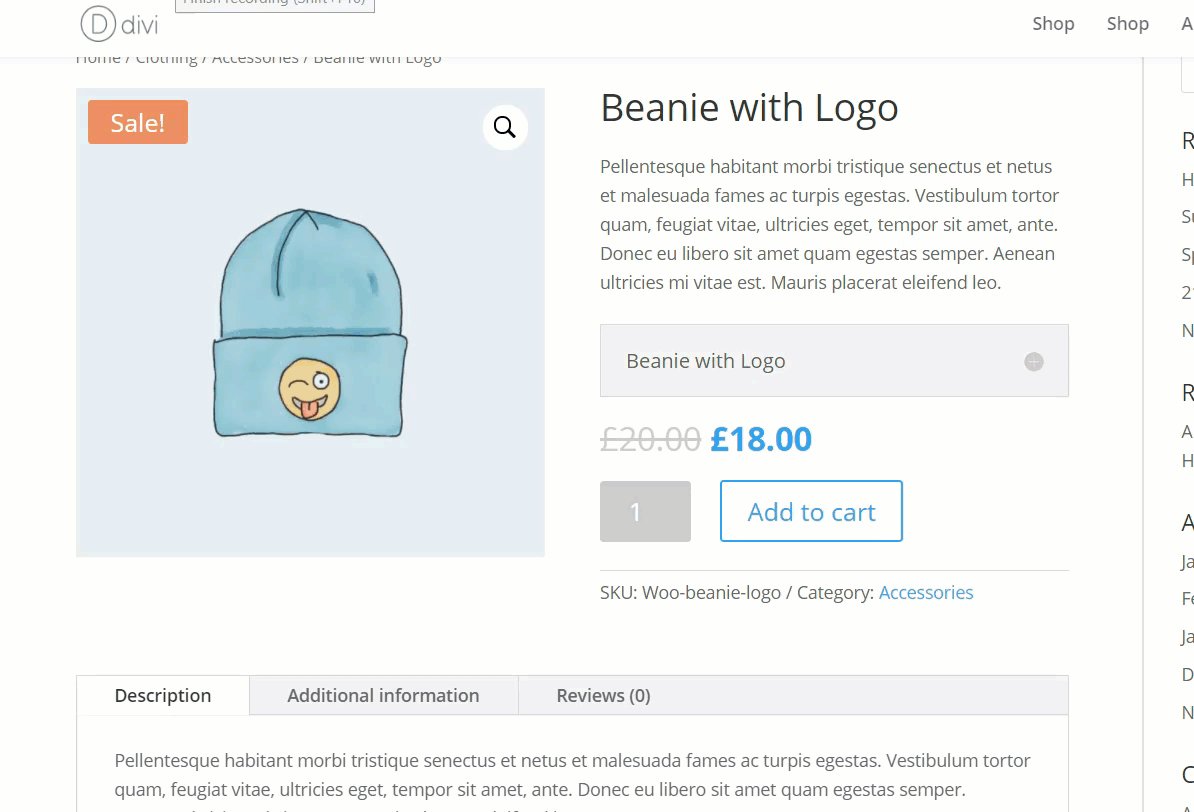
بمجرد حفظ هذا ، سترى وحدة تبديل بسيطة على صفحة المنتج الخاصة بك والتي يمكن للمستخدمين الضغط عليها لرؤية المزيد من المعلومات حول المنتج.

يتيح لك Divi أيضًا إضافة عناصر مخصصة أخرى مثل العناوين والأوصاف بالإضافة إلى الخطوط والألوان وما إلى ذلك. نوصيك باللعب وتخصيص صفحة منتجك باستخدام أدوات التبديل.
تلميح احترافي لصفحة منتج WooCommerce
قبل الانتهاء من هذا الدليل ، لدينا نصيحة سريعة لك.
قم بتحديث السمة والمكوِّن الإضافي بانتظام
للتأكد من أن لديك دائمًا إمكانية الوصول إلى أحدث الميزات التي تقدمها Divi ، نوصيك بشدة بالحفاظ على سمة Divi والمكوِّن الإضافي Divi builder و WordPress الأساسي محدثًا إلى أحدث إصدار مستقر متاح.
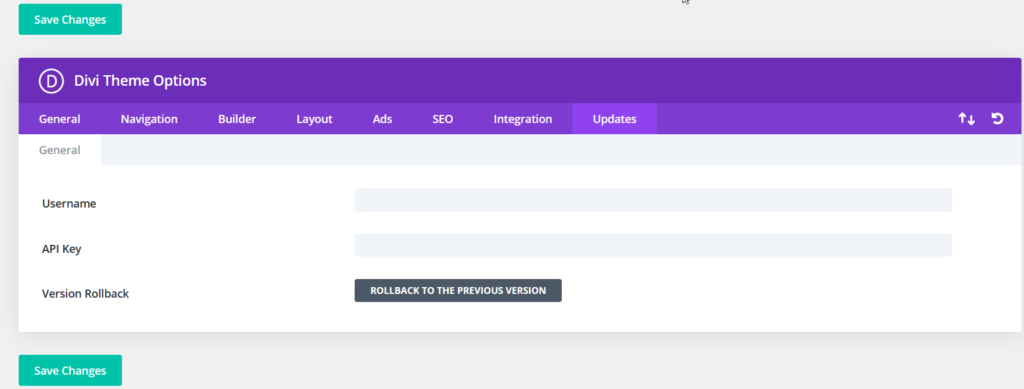
أسهل طريقة للقيام بذلك هي تشغيل التحديثات التلقائية من لوحة سمة Divi.

كل ما تحتاج إلى إدخاله هو اسم مستخدم Elegant Themes ومفتاح API الذي يمكنك العثور عليه في لوحة معلومات حساب Elegant Themes. بمجرد إدخالها ، احفظ التغييرات وستتلقى تحديثات تلقائية.
الاستخدام على مستوى الموقع
باستخدام وحدات Divi Builder الجديدة ، ستتمكن من إضافة أقسام وتخصيص أي من صفحاتك أو منشوراتك. كل ما عليك فعله هو تمكين المحرر المرئي وإضافة العناصر التي تريدها وتحديد الوحدات التي تريد استخدامها. على سبيل المثال ، إذا كنت تكتب مراجعة مخصصة لمنتجك ، ففكر في إضافة زر إضافة إلى عربة التسوق إلى منشور المراجعة حتى يتمكن المستخدمون من الوصول إليه على الفور.
المكافأة: طرق أخرى لتحرير صفحة منتج WooCommerce
إذا كنت تبحث عن طرق أخرى لتخصيص صفحة منتجك ، فقم بإلقاء نظرة على هذا الدليل حيث ستتعلم كيفية استخدام المكونات الإضافية ومنشئ الصفحات ومقتطفات التعليمات البرمجية لتحرير صفحة منتجك.
استنتاج
باختصار ، يمكن أن يساعدك تخصيص صفحة منتج WooCommerce باستخدام Divi في زيادة مبيعاتك وزيادة معدلات التحويل. الخبر السار هو أنه يمكنك القيام بذلك دون كتابة سطر واحد من التعليمات البرمجية.
باستخدام Divi Builder ، يمكنك بسهولة تحرير صفحة المنتج في متجرك دون أي إضافات إضافية لمنشئ الصفحات. في هذا الدليل ، أوضحنا لك كيفية عرض أو إخفاء المراجعات والصور المميزة ومعارض الصور وكيفية تخصيص زر إضافة إلى عربة التسوق وقسم المنتجات ذات الصلة. هذه ليست سوى بعض الأشياء التي يمكنك القيام بها ، لذا نشجعك على اللعب مع Divi Builder وإجراء تعديلات أخرى.
ستساعدك تجربة إنشاء صفحات السحب والإفلات على تخصيص كل شبر من متجرك بسهولة حتى إذا لم تكن لديك مهارات في البرمجة.
ما هي التغييرات التي أجريتها على متجرك باستخدام Divi؟ هل لديك أي مشاكل بعد البرنامج التعليمي لدينا؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
