كيفية تخصيص صفحة عربة WooCommerce باستخدام Elementor
نشرت: 2022-01-29هل تبحث عن طرق مختلفة لتخصيص صفحة عربة WooCommerce الخاصة بك؟ Elementor هي واحدة من أفضل الأدوات عندما يتعلق الأمر بتخصيص WooCommerce. يمكنك بسهولة تكوين وإنشاء تصميم مخصص لصفحة عربة التسوق الخاصة بك للعنصر الخاص بك في أي وقت من الأوقات. هذا هو السبب في أننا قدمنا لك دليلنا حول كيفية تخصيص صفحة عربة WooCommerce باستخدام Elementor.
لكن أولاً ، دعنا نلقي نظرة على سبب وجوب التفكير في استخدام Elementor لتخصيص صفحة عربة التسوق الخاصة بك.
لماذا تخصيص صفحة عربة مع Elementor؟
يعد تخصيص صفحة عربة WooCommerce جزءًا مهمًا من تحسين معدلات التحويل. يمكن لواجهة صفحة سلة التسوق أن تحدد بشكل كبير ما إذا كان عميلك سيتابع عملية الدفع أم لا. يتضمن ذلك إضافة خيارات لإظهار تفاصيل سلة التسوق ، وزيادة / تقليل المبلغ ، وإضافة صور مصغرة مفصلة لعناصر سلة التسوق الخاصة بك ، وما إلى ذلك.
وعلى الرغم من وجود الكثير من الطرق لتخصيص صفحة عربة التسوق الخاصة بك مثل استخدام مكونات سلة التسوق أو برمجيًا ، فإن استخدام أداة إنشاء الصفحات يمكن أن يكون أحد أفضل الطرق للقيام بذلك.
يعد Elementor أحد أشهر أدوات إنشاء صفحات WordPress المتوفرة مع تكامل كامل مع WooCommerce. يمكنك بسهولة تخصيص أي صفحة WooCommerce معها في وقت قصير للغاية مع الكثير من التصميمات الجميلة والأدوات والوحدات النمطية المخصصة بعمق وغير ذلك الكثير.

علاوة على ذلك ، يمكنك استخدام Elementor لتكوين صفحات WooCommerce الخاصة بك بسهولة واستخدام قوالب ووحدات مخصصة لإعدادها في أي وقت من الأوقات. يمكن تكوين كل وحدة وعنصر وفقًا لاحتياجات موقع الويب الخاص بك. يمكن صنعها يدويًا لكل ما تريد إضافته إلى صفحات عربة WooCommerce الخاصة بك.
قبل أن نبدأ:
قبل أن نبدأ بالبرنامج التعليمي الخاص بنا ، نود أن نلاحظ أنك ستحتاج إلى كل من Elementor و Elementor Pro لاتباع برنامجنا التعليمي.
في حين أنه من الممكن إدارة وإعداد صفحات WooCommerce باستخدام الإصدار المجاني من Elementor ، فإن الإجراء يكون أكثر صعوبة مع ميزات محدودة. لا يمكنك استخدام خيار استخدام القوالب والتصميمات المخصصة التي تعتبر نعمة عندما يتعلق الأمر بتخصيص صفحات عربة التسوق في الإصدار المجاني. لذلك ، نوصيك بالتفكير في شراء Elementor Pro مع الأخذ في الاعتبار جميع تخصيصات WordPress التي يمكنك الحصول عليها منه.
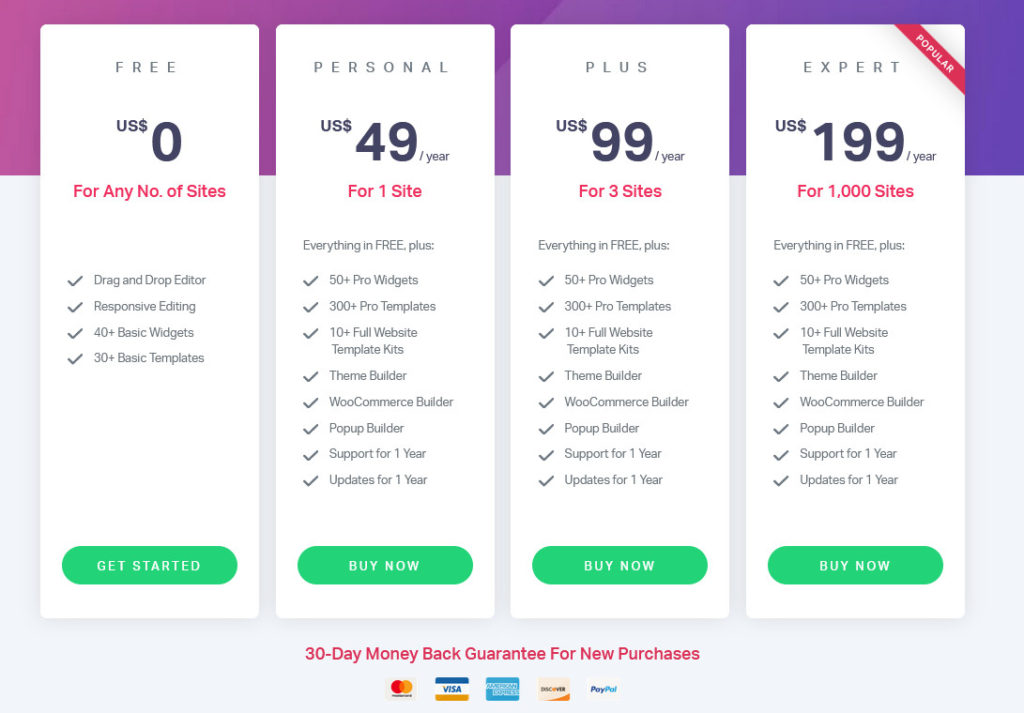
مقابل 49 دولارًا سنويًا ، يمكنك الاستمتاع بميزات مثل:
- خيارات التخصيص بالكامل ، من البداية أو باستخدام القوالب ومن البداية.
- تكامل وخيارات كاملة لإنشاء وتخصيص جميع صفحات WooCommerce مثل صفحة المتجر وصفحات المنتج وأرشيفات المتاجر وصفحة عربة التسوق والمزيد.
- أكثر من 50 عنصر واجهة مستخدم احترافي مع خيارات لأدوات WooCommerce معينة.
- أكثر من 10 مجموعات موقع ويب مفصلة مع 300+ قالب يمكنك تكوينها وإعدادها أثناء التنقل.
- أداة إنشاء السحب والإفلات سهلة الاستخدام للمبتدئين مع خيارات تخصيص مذهلة لكل عنصر من عناصر موقع الويب الخاص بك.
- دعم لا يصدق للملحقات والإضافات.
يمكنك أيضًا الاختيار من بين خطط متعددة حسب احتياجاتك. تأتي كل خطة أيضًا مع فترة ضمان استرداد الأموال لمدة 30 يومًا وهي مثالية في حالة عدم رضاك عن استخدام المكون الإضافي.

وبالمثل ، تأكد من أنك قمت بإعداد WooCommerce بشكل صحيح واستخدمت أيضًا أحد سمات WooCommerce المتوافقة. سيضمن هذا أنك لن تواجه أي مشاكل تعارض أثناء تخصيص صفحة سلة التسوق.
الآن بعد أن أوضحنا لماذا يجب أن تفكر في استخدام Element لتخصيص صفحة عربة WooCommerce الخاصة بك ، دعنا نمضي قدمًا ونلقي نظرة على كيفية القيام بذلك.
كيفية تخصيص صفحة عربة WooCommerce باستخدام Elementor؟
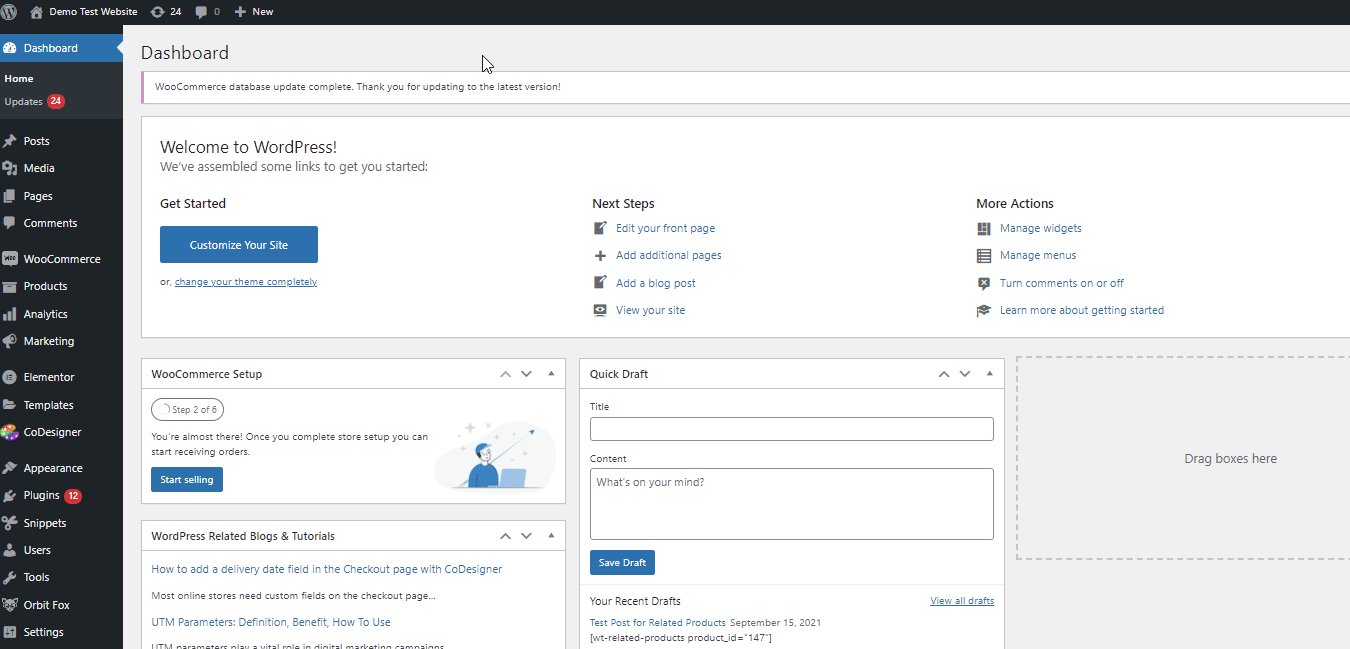
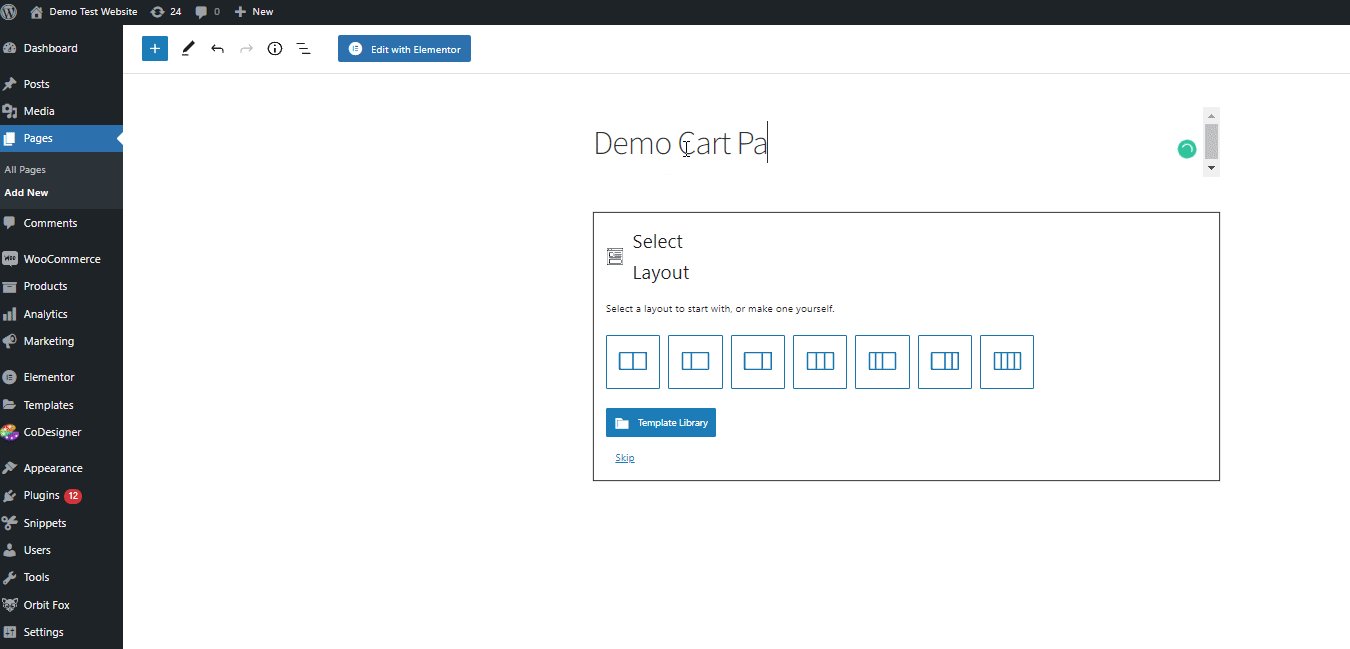
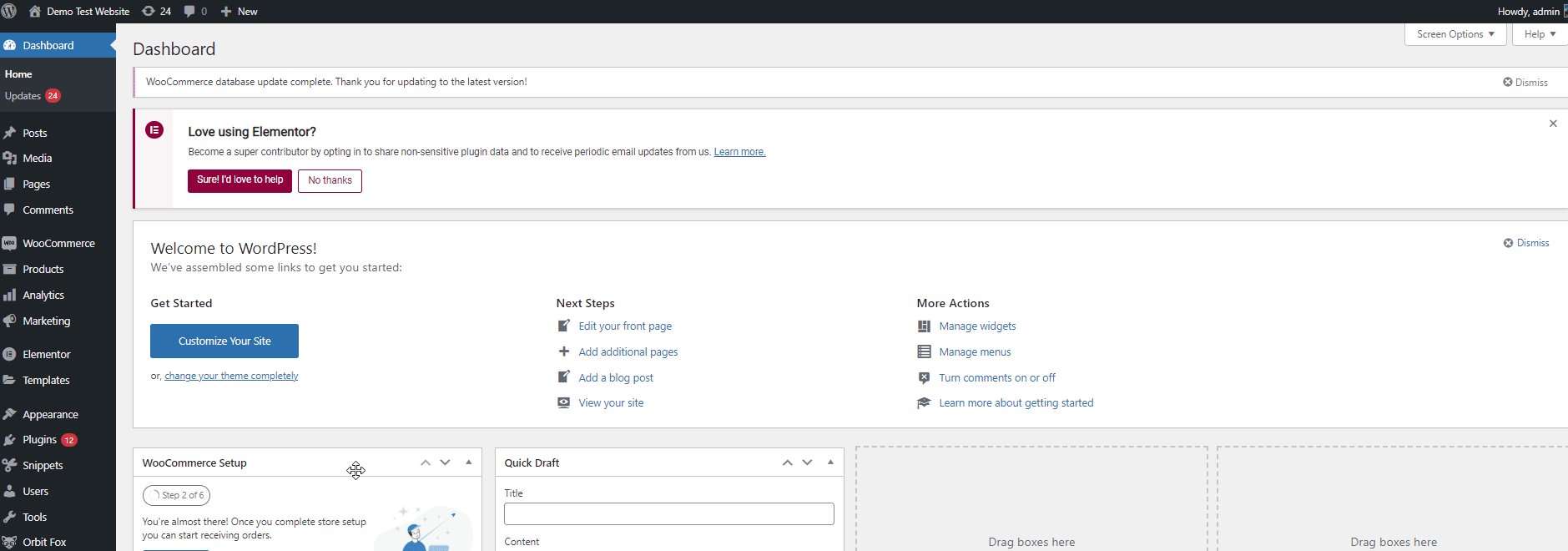
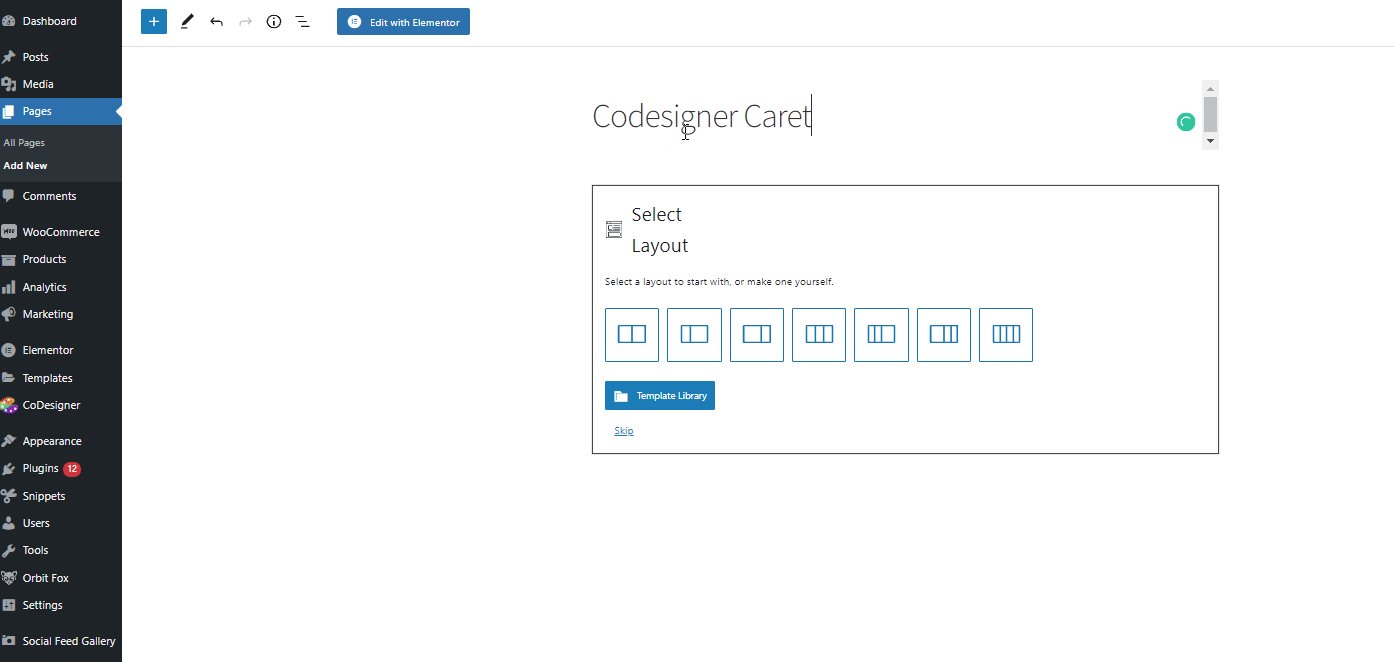
بعد تثبيت Elementor Pro وتنشيطه على موقع الويب الخاص بك ، قم بإنشاء صفحة جديدة في لوحة معلومات WordPress الخاصة بك عن طريق النقر فوق الصفحات> إضافة جديد . امنح صفحتك المخصصة الجديدة اسمًا وانقر فوق الزر تحرير باستخدام العنصر.

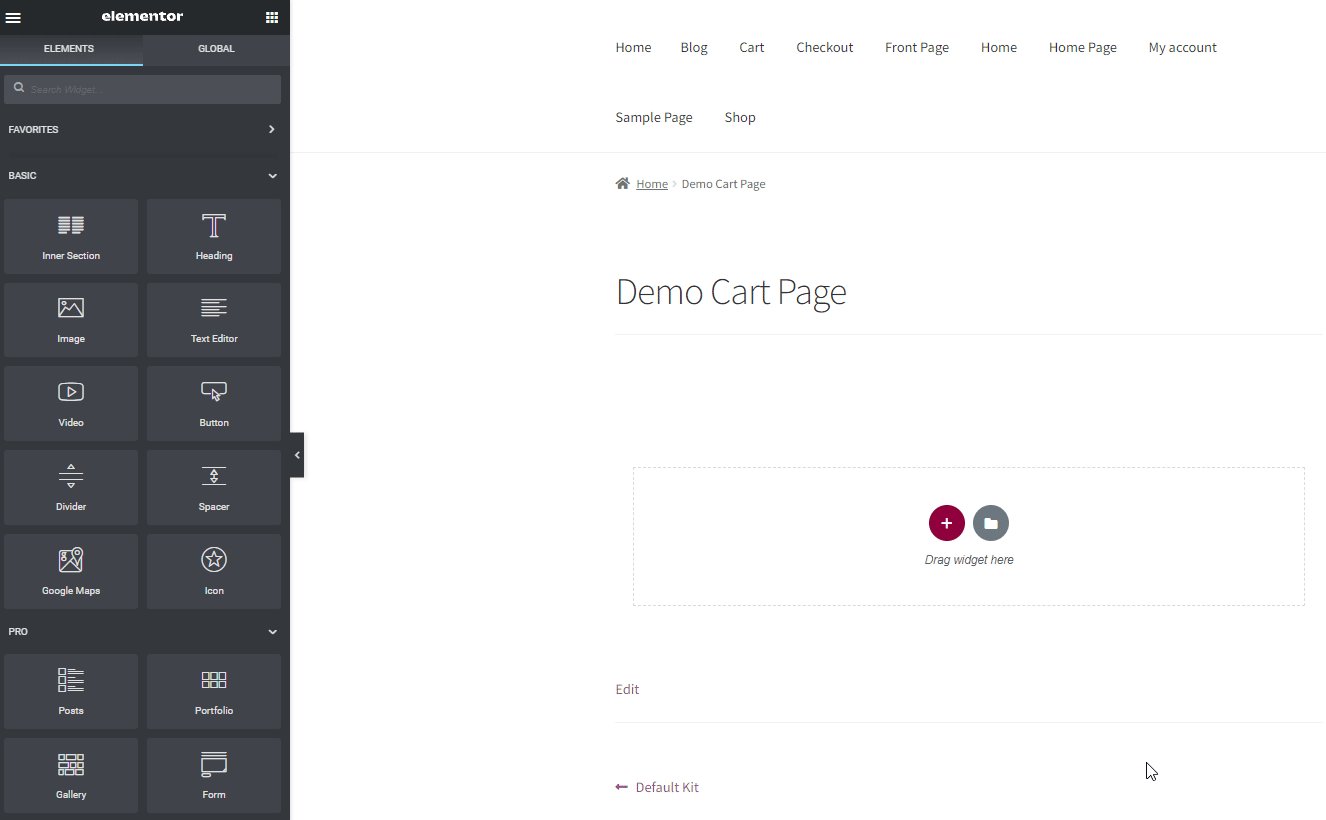
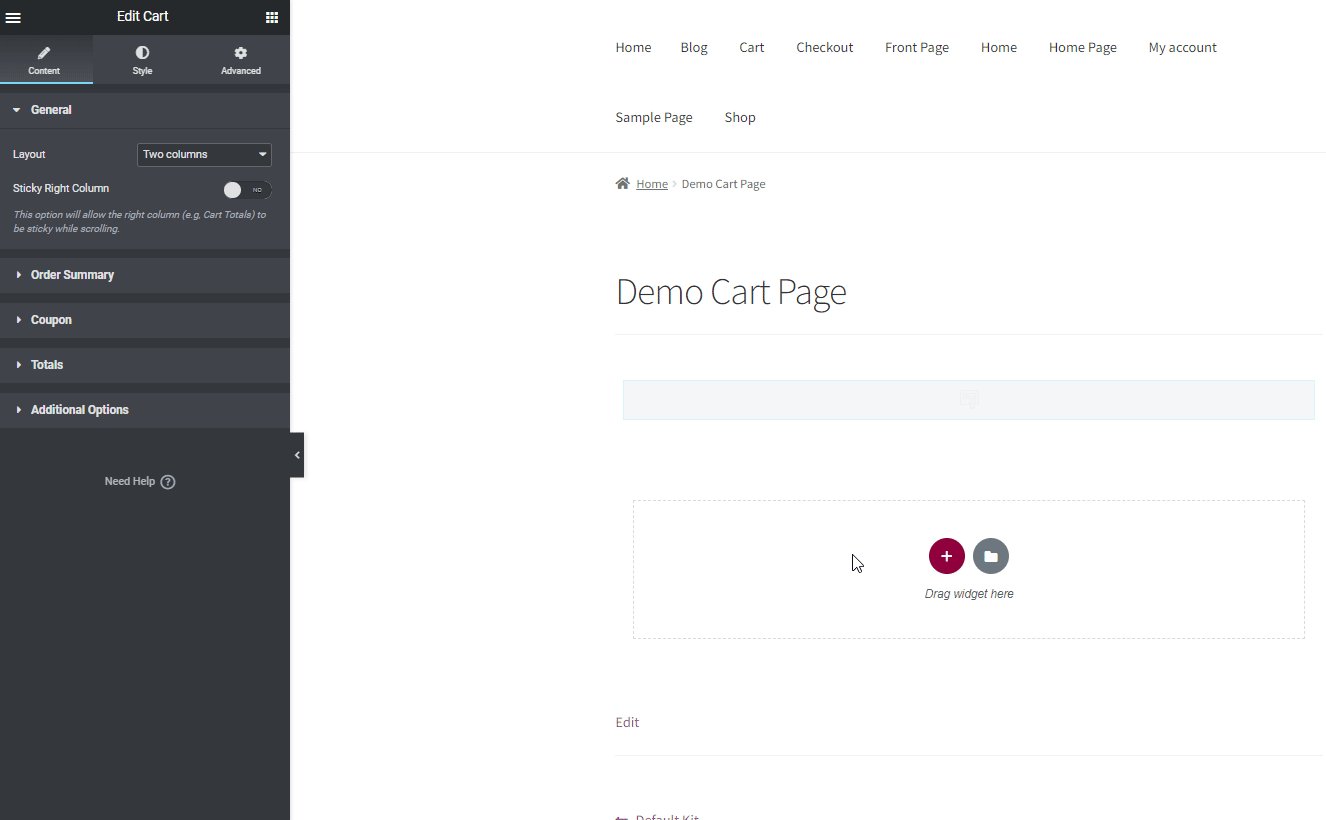
سينقلك هذا إلى Elementor Page Builder حيث يمكنك الآن إضافة محتوى إلى صفحة عربة التسوق المخصصة الخاصة بك. دعنا نمضي قدمًا ونضيف بعض عناصر WooCommerce الأساسية لملء سلة التسوق الخاصة بك.
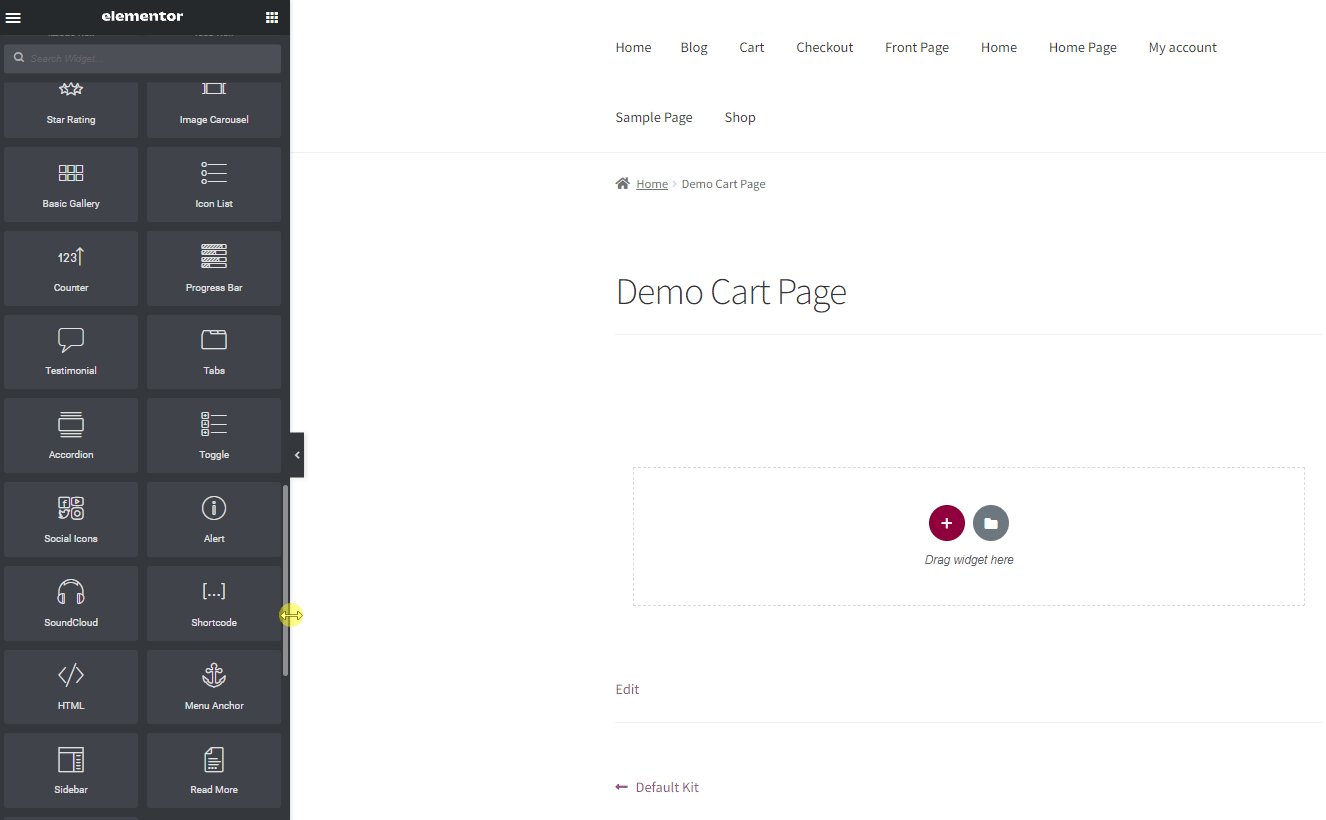
ابدأ بالتمرير لأسفل في قائمة الأدوات على اليسار والنقر على خيار WooCommerce المنسدلة . انقر فوق أداة سلة التسوق واسحبها إلى قسم إضافة عنصر واجهة هنا في المنشئ.

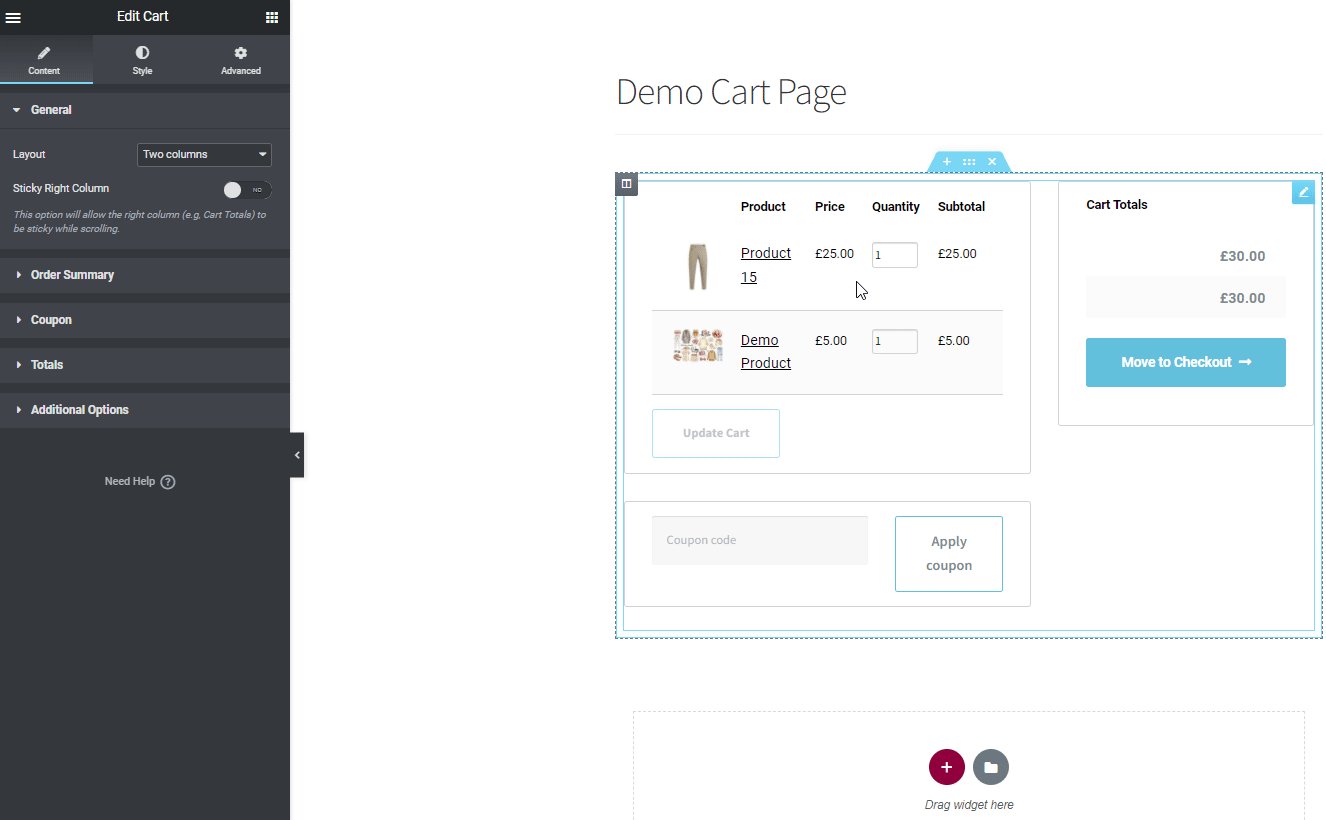
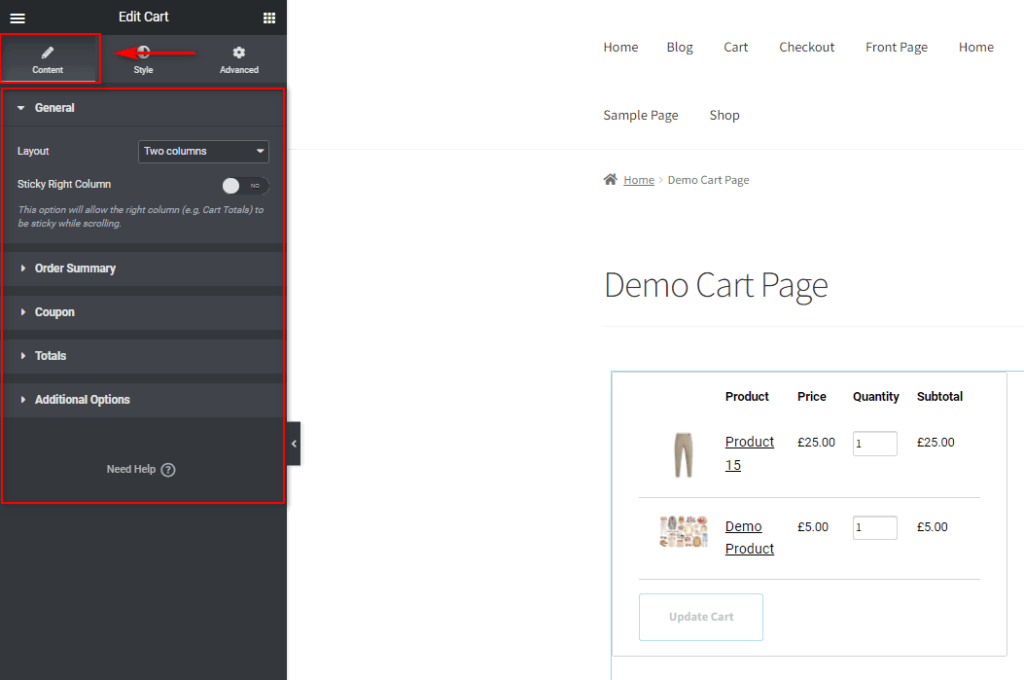
بعد ذلك ، قم بتكوين أداة سلة التسوق الخاصة بك باستخدام خيارات تحرير عنصر واجهة المستخدم على اليسار. يمكنك استخدام علامة التبويب " المحتوى " لتكوين عناصر مختلفة مثل:
- تخطيط العمود (عمود واحد / عمودان الخروج.)
- تحديث نص سلة التسوق.
- تطبيق نص القسيمة.
- سلة التسوق الإجمالية التخصيص.
- خيارات التحديث التلقائي لعربة التسوق.

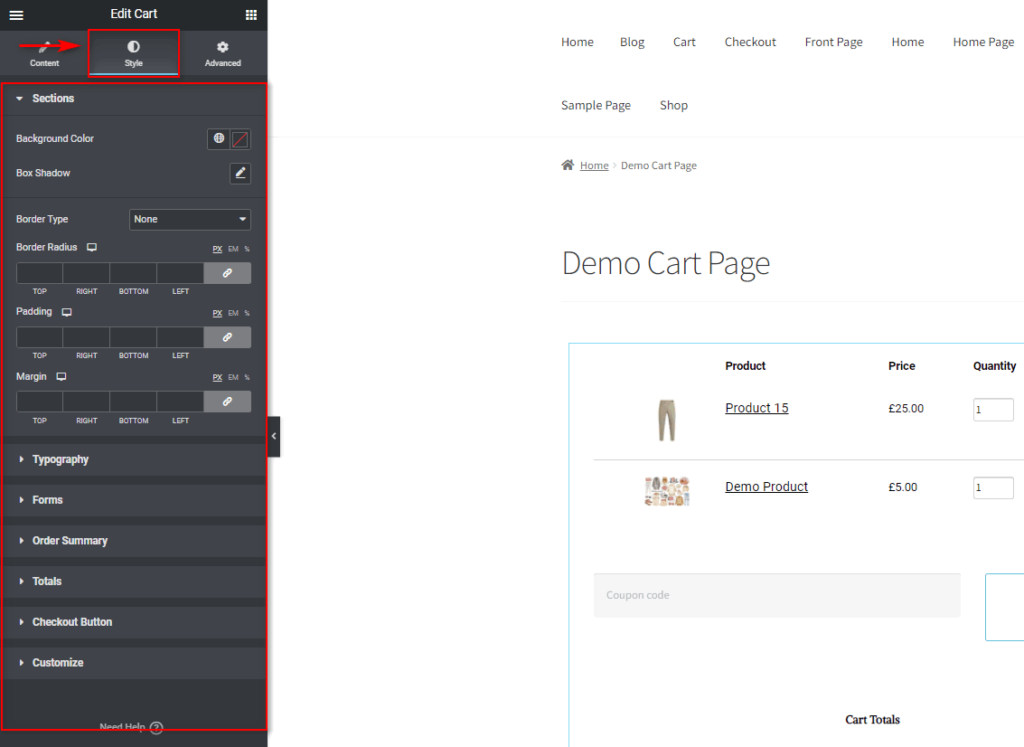
بالطبع ، يمكنك تكوين التصميم والخط والألوان والمزيد لكل هذه الحقول والعناصر باستخدام علامة التبويب " التصميم " أيضًا.

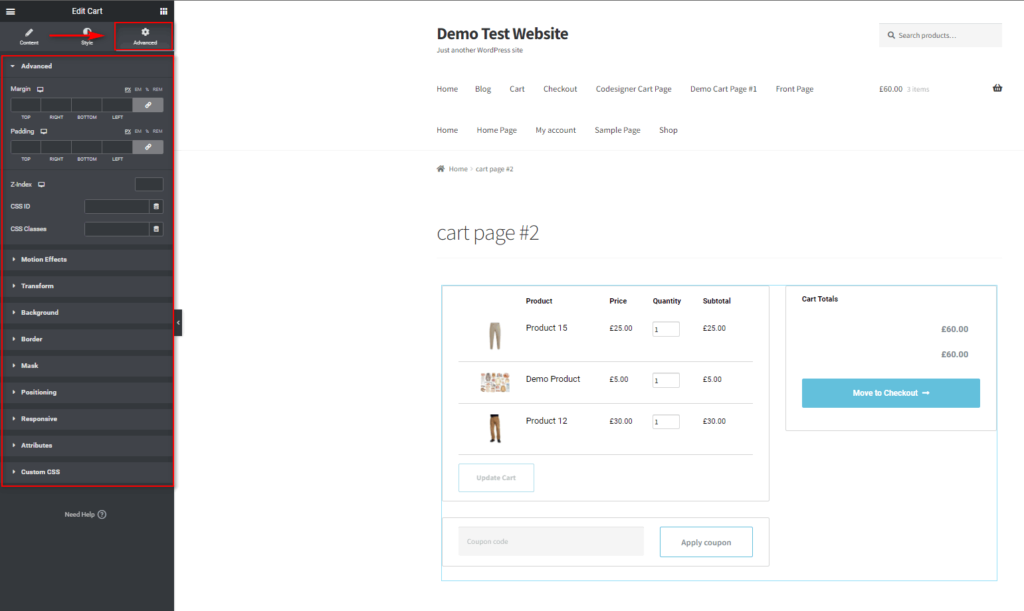
وبالمثل ، تتيح لك علامة التبويب المتقدمة تكوين جميع الرسوم المتحركة والخلفيات وتأثيرات الحركة المخصصة والمزيد.

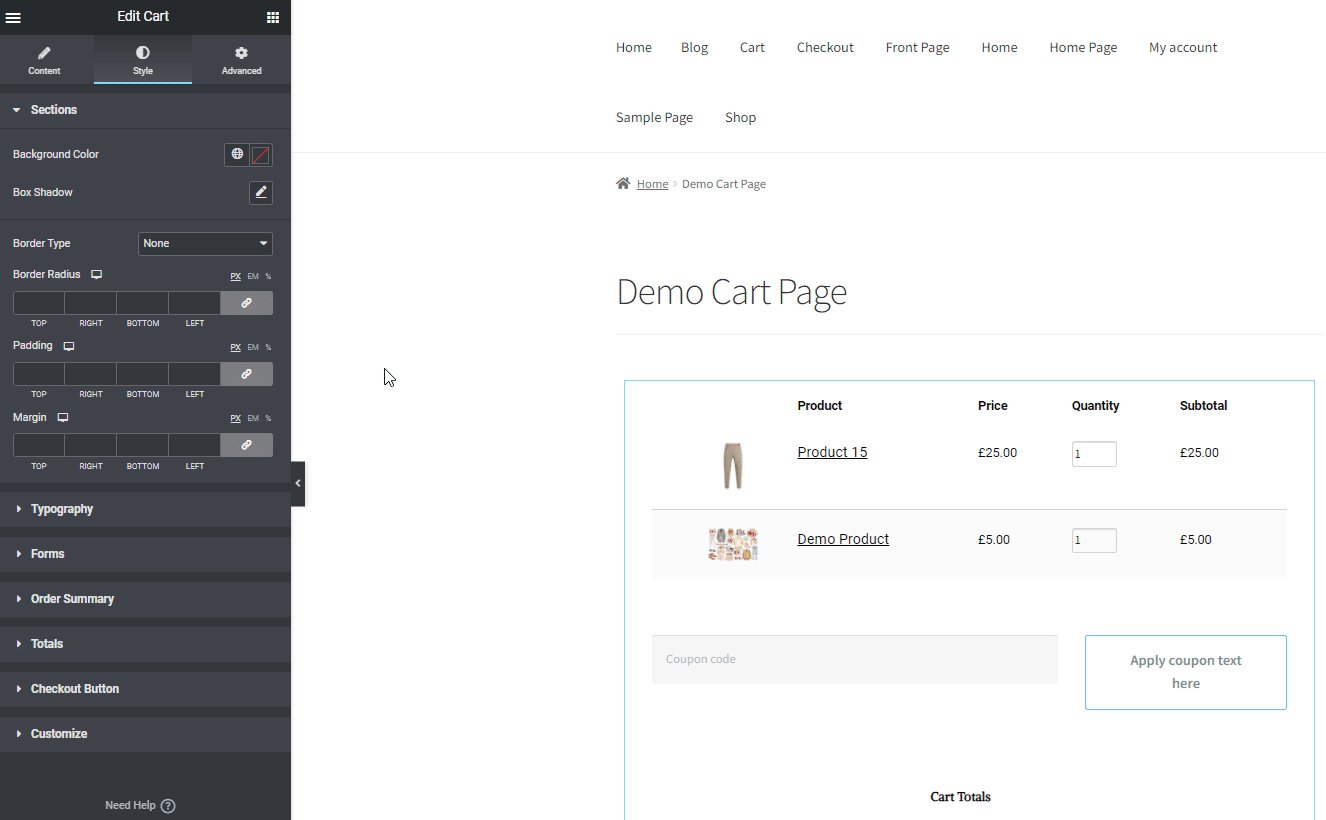
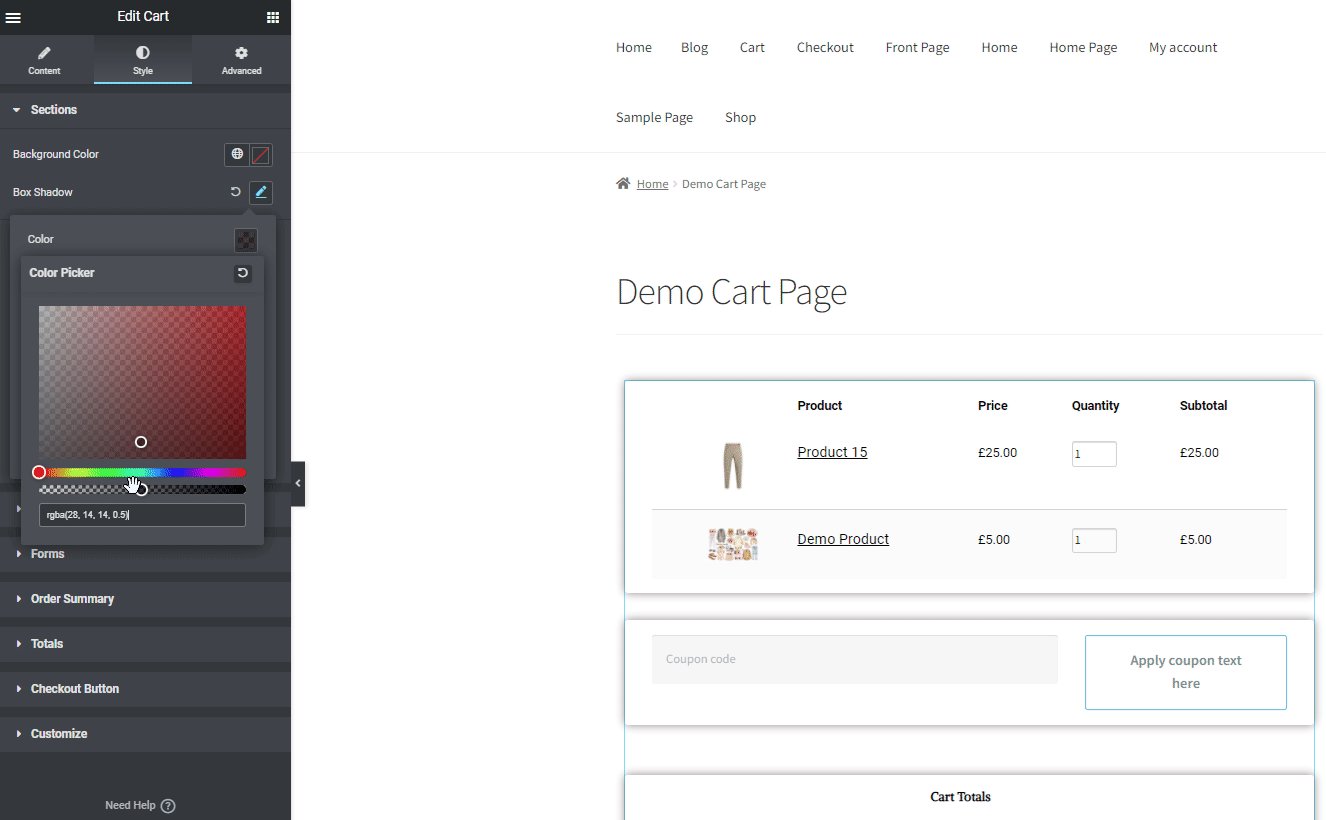
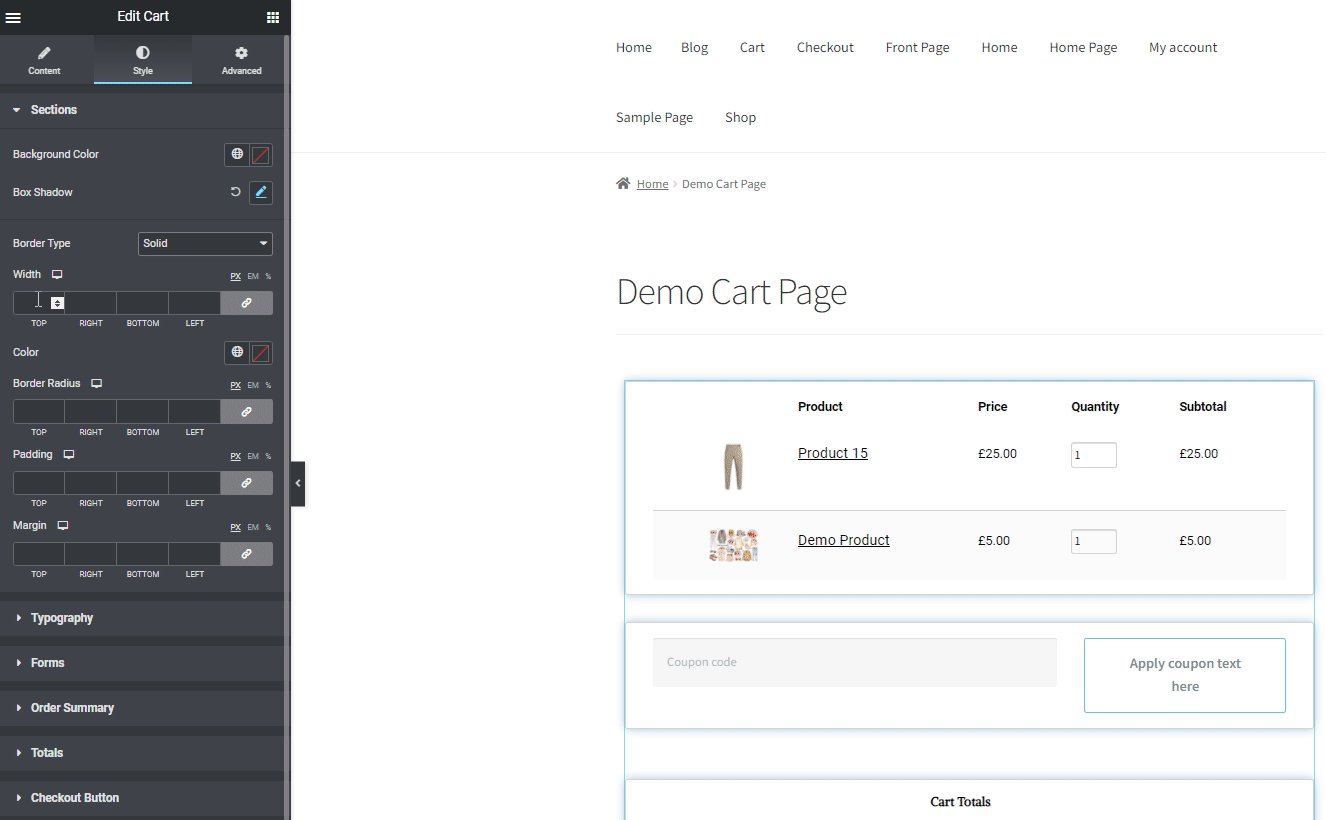
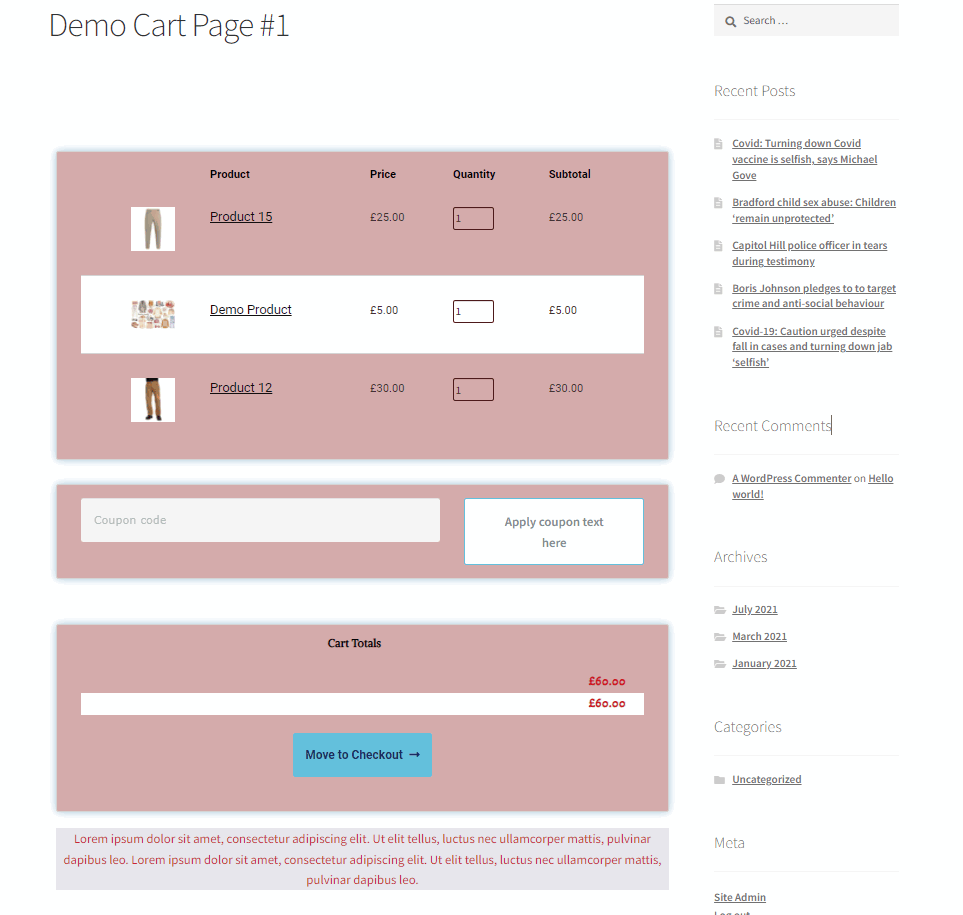
إذا كنت ترغب في تكوين بعض الخيارات في التصميم ، فانقر فوق علامة التبويب " النمط ". في هذا البرنامج التعليمي ، قدمنا ظلالاً لمربع الأقسام. انقر فوق الأقسام ثم زر التحرير في Box Shadow . ثم ، انقر فوق خيار اللون لمنح ظل الصندوق لونًا مخصصًا.

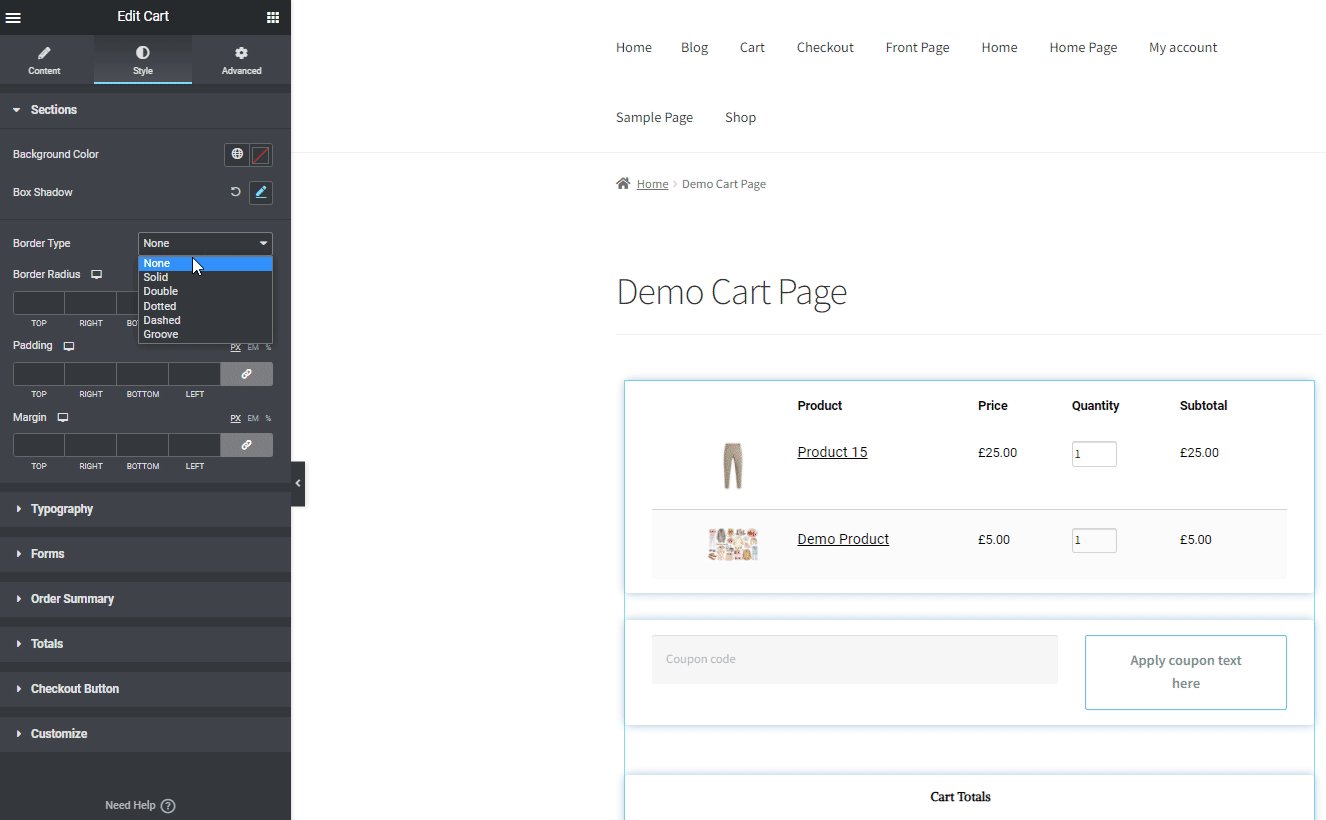
الآن ، امنح سلة التسوق الخاصة بك حدًا باستخدام خيار نوع الحدود. بالنسبة إلى العرض التوضيحي الخاص بنا ، قمنا بتعيين هذا على Solid. بالطبع ، يمكنك تخصيص كل من الحدود وظل الصندوق باستخدام خيارات إضافية.
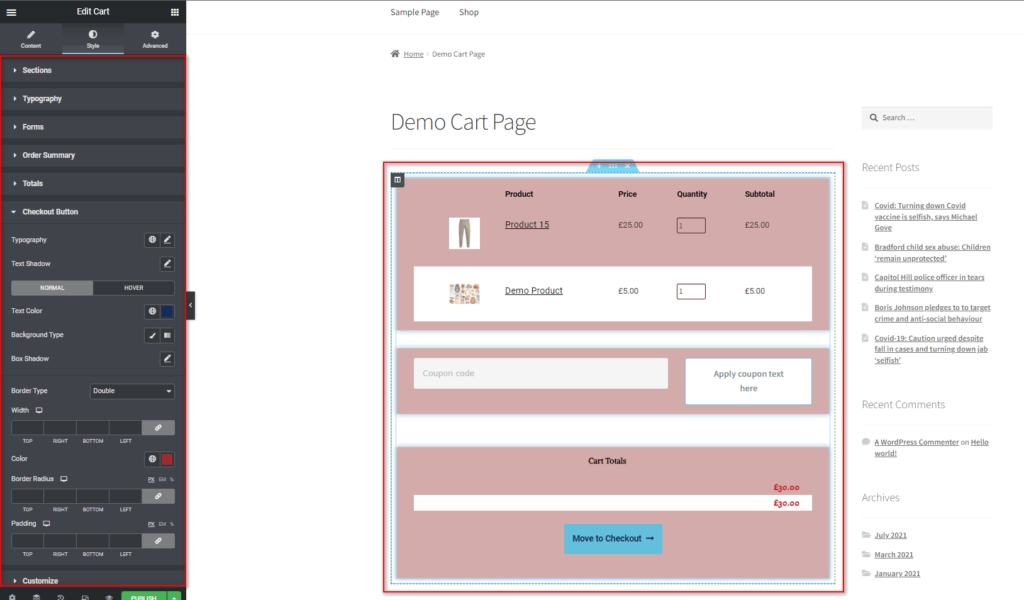
وبالمثل ، إذا قمت بتخصيص عناصر إضافية مثل ملخص الطلب وزر الخروج والإجماليات ، فيجب أن تحصل على عربة مثل هذه:

في الوقت الحالي ، سنحتفظ بهذه العربة. ولكن يمكنك دائمًا الرجوع وتخصيص صفحة سلة التسوق بشكل أكبر إذا لزم الأمر.
بعد ذلك ، يمكن إضافة عدد قليل من العناصر إلى صفحة سلة التسوق. يمكنك إضافتها باستخدام شريط الأدوات الموجود على اليسار باستخدام نفس الطريقة المذكورة أعلاه.
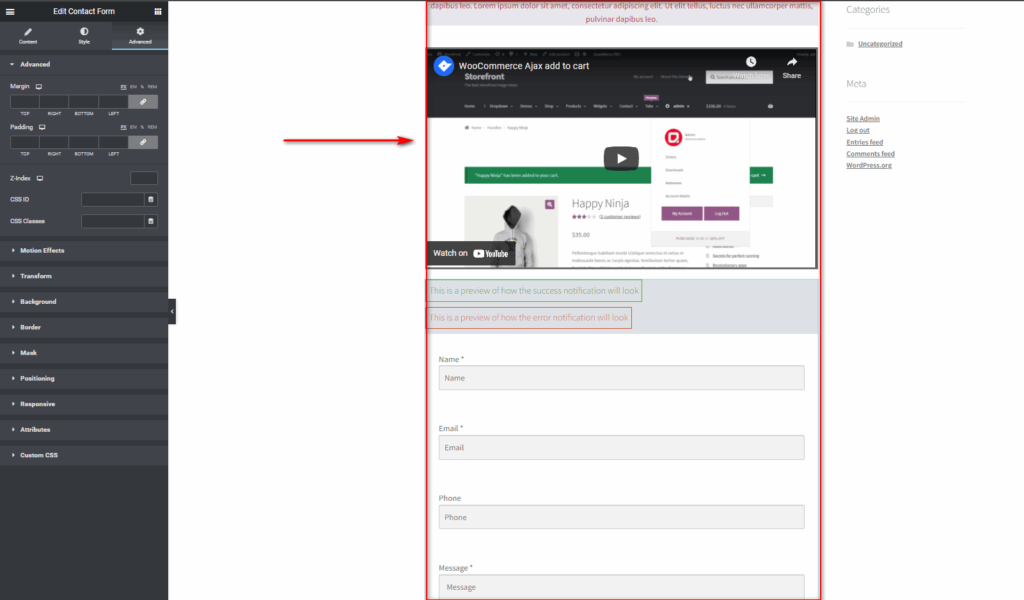
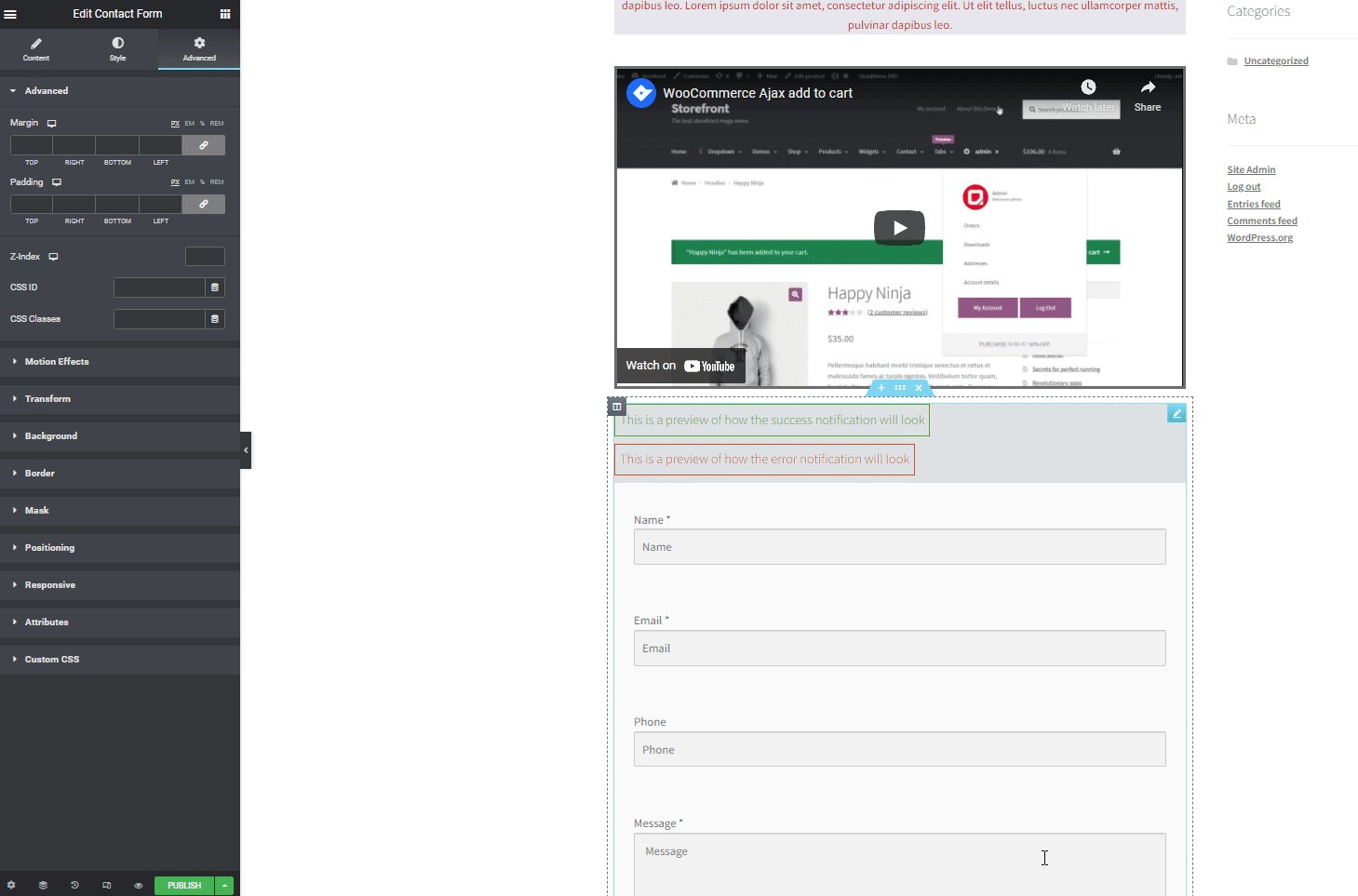
دعنا نمضي قدمًا ونضيف نص إخلاء مسؤولية وفيديو ونموذج اتصال. هذه كلها عناصر رائعة لإضافتها لمساعدة عملائك في الاستفسارات والمعلومات المتعلقة بملاحظات الطلب والشحن والمزيد.

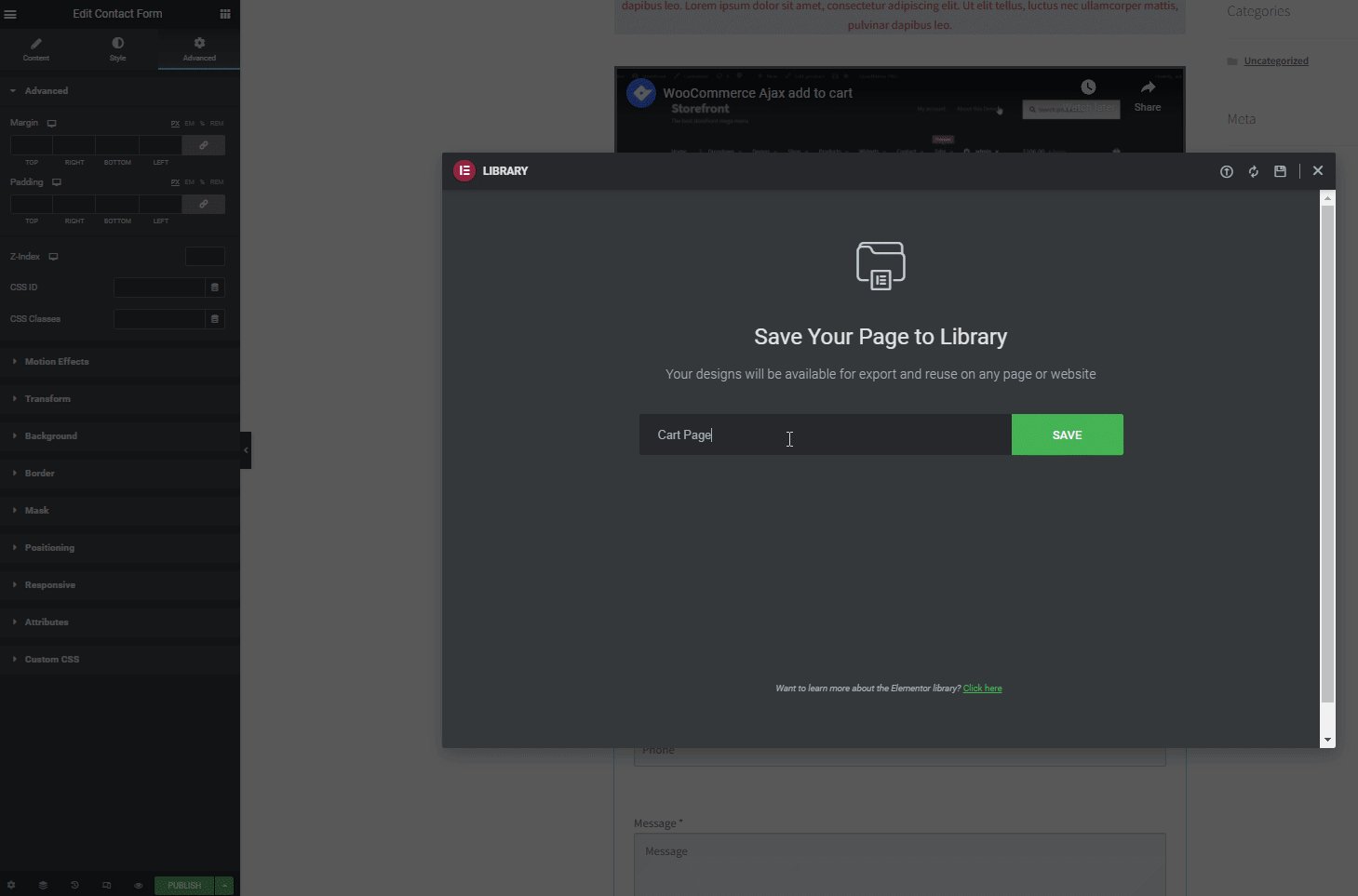
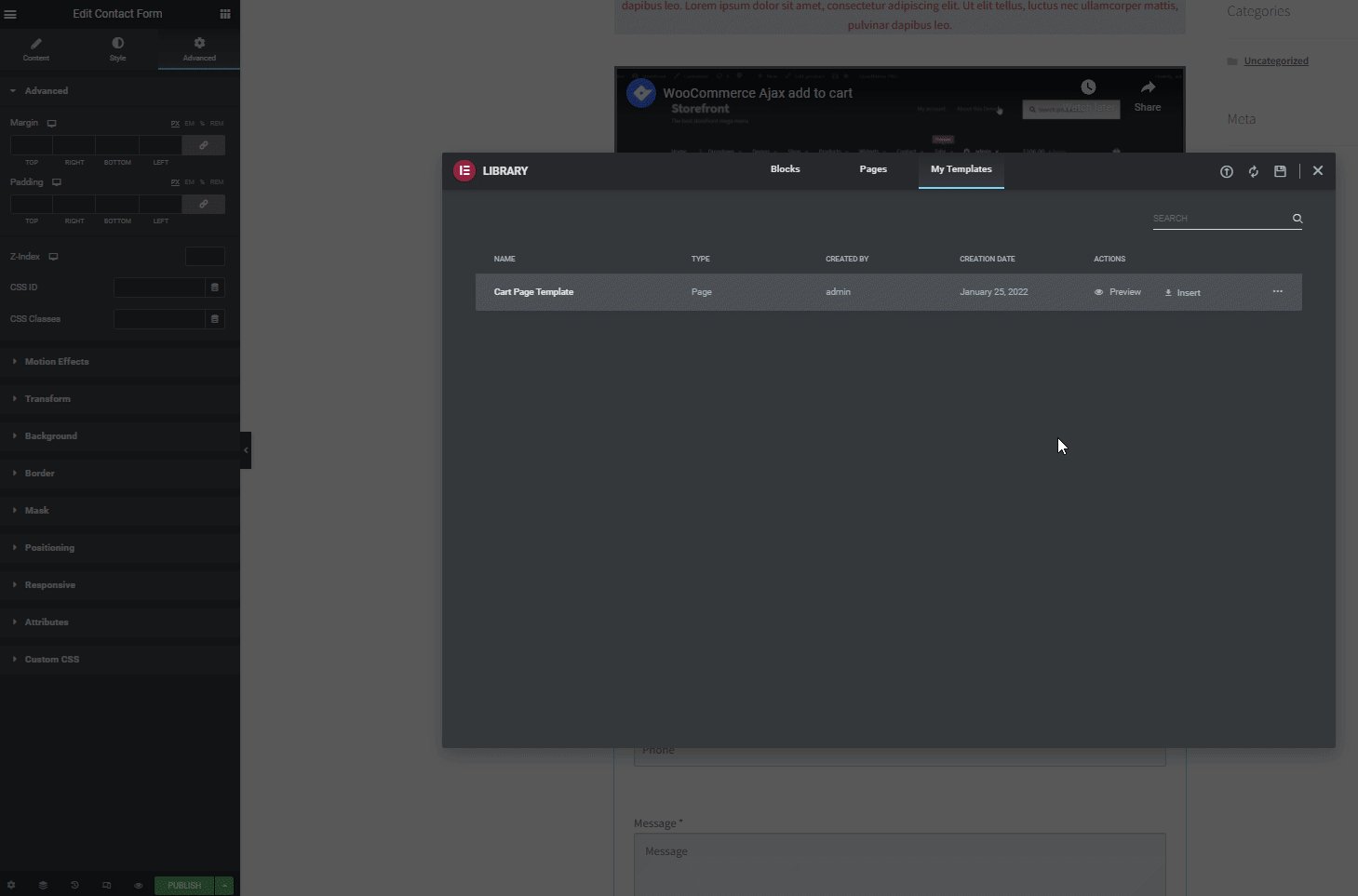
بمجرد الانتهاء يمكنك نشر هذه الصفحة المخصصة والانتهاء من التحرير. ومع ذلك ، نقترح إضافة هذا كنموذج مخصص للتخصيص في المستقبل إذا كنت ترغب في ذلك. ما عليك سوى النقر على زر السهم بجوار الزر " نشر " في الأسفل والنقر فوق "حفظ كقالب". بعد ذلك ، أدخل اسم قالب سلة التسوق المخصص الخاص بك وانقر فوق حفظ.

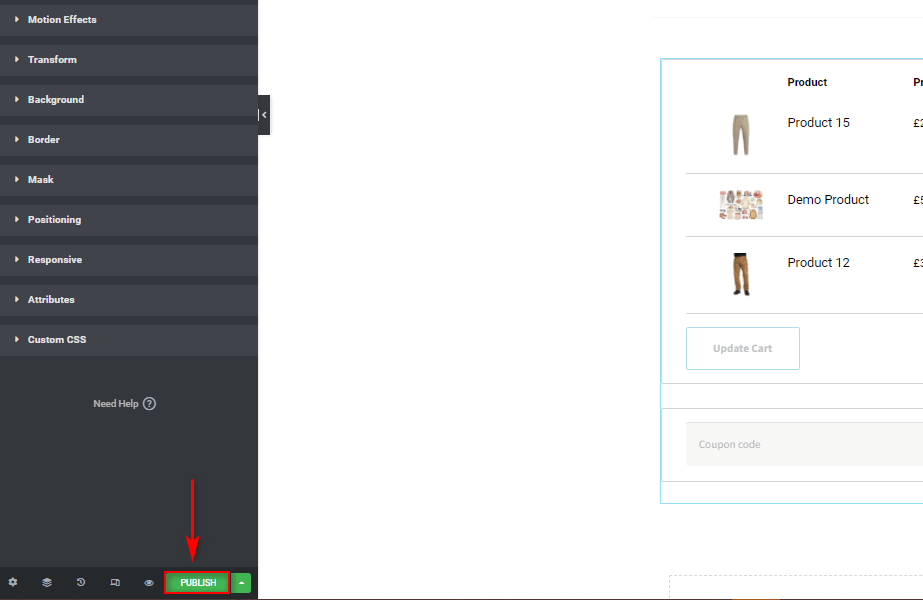
أخيرًا ، يمكنك إنهاء تخصيص صفحة عربة التسوق المخصصة الخاصة بك عن طريق النقر فوق نشر.

تعيين صفحة عربة التسوق المخصصة الخاصة بك كصفحة عربة WooCommerce
تعمل العملية المذكورة أعلاه ببساطة على إنشاء صفحة عربة WooCommerce المخصصة الخاصة بك.
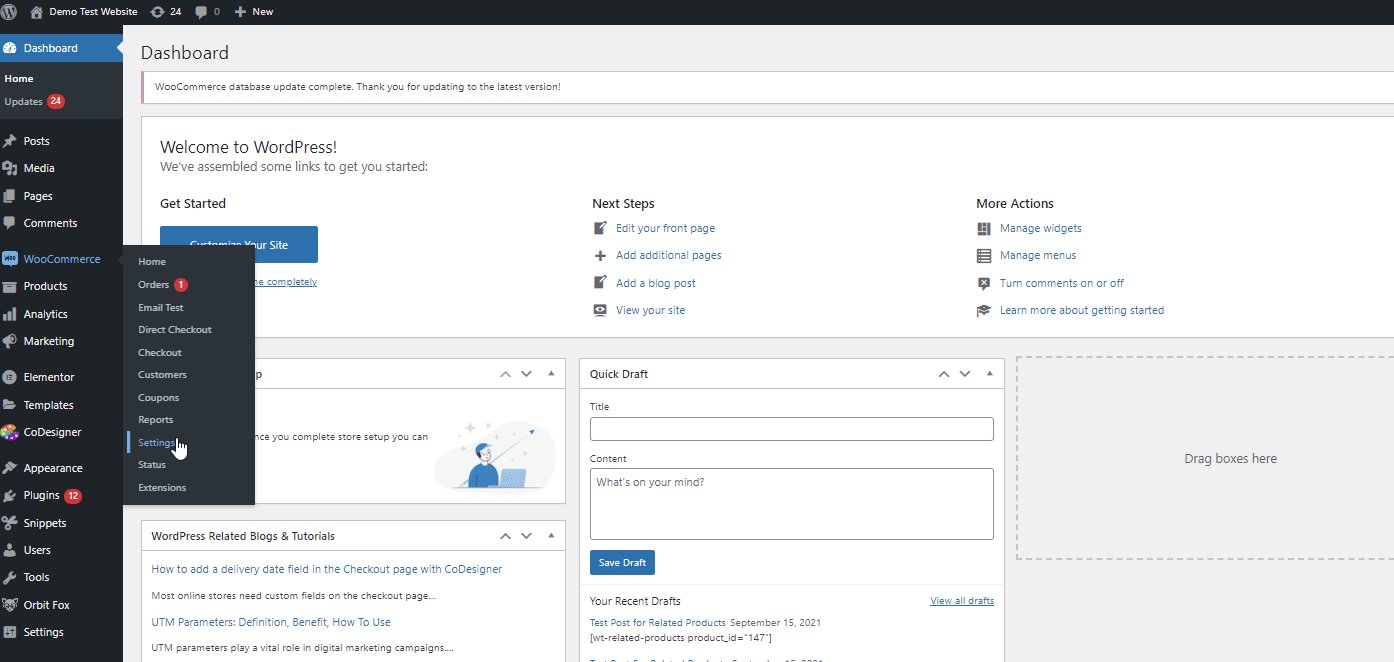
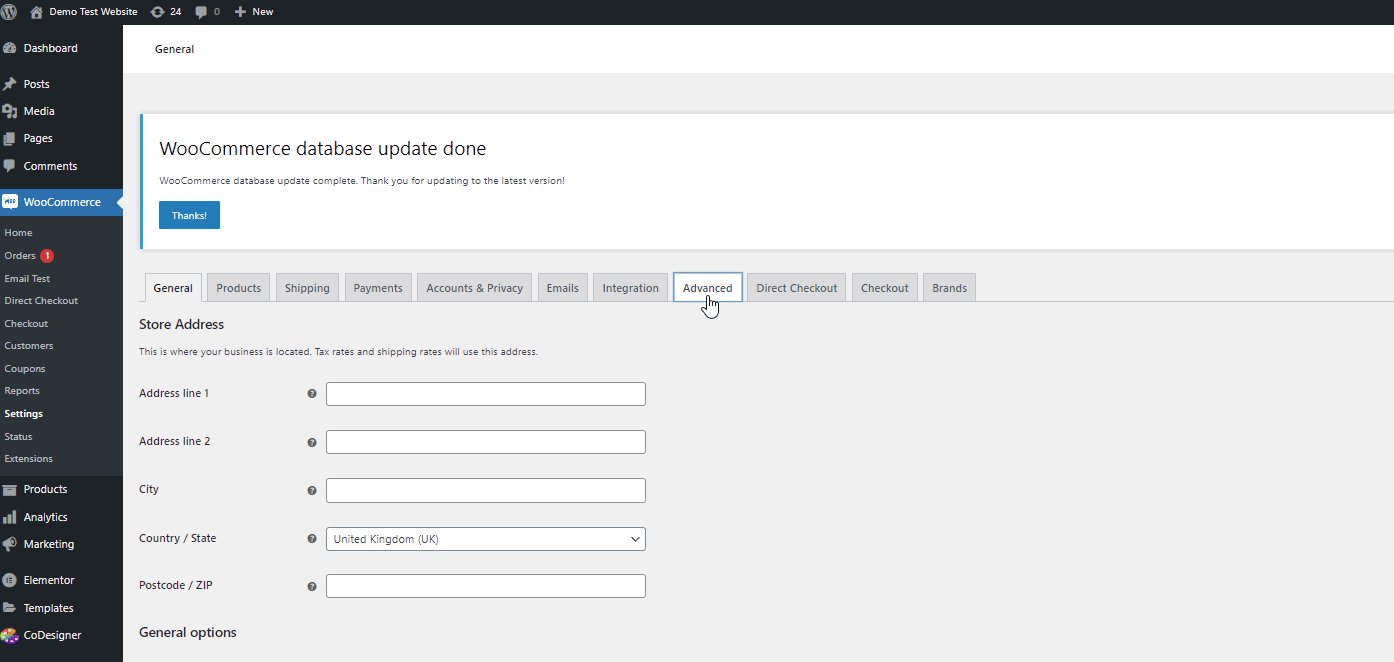
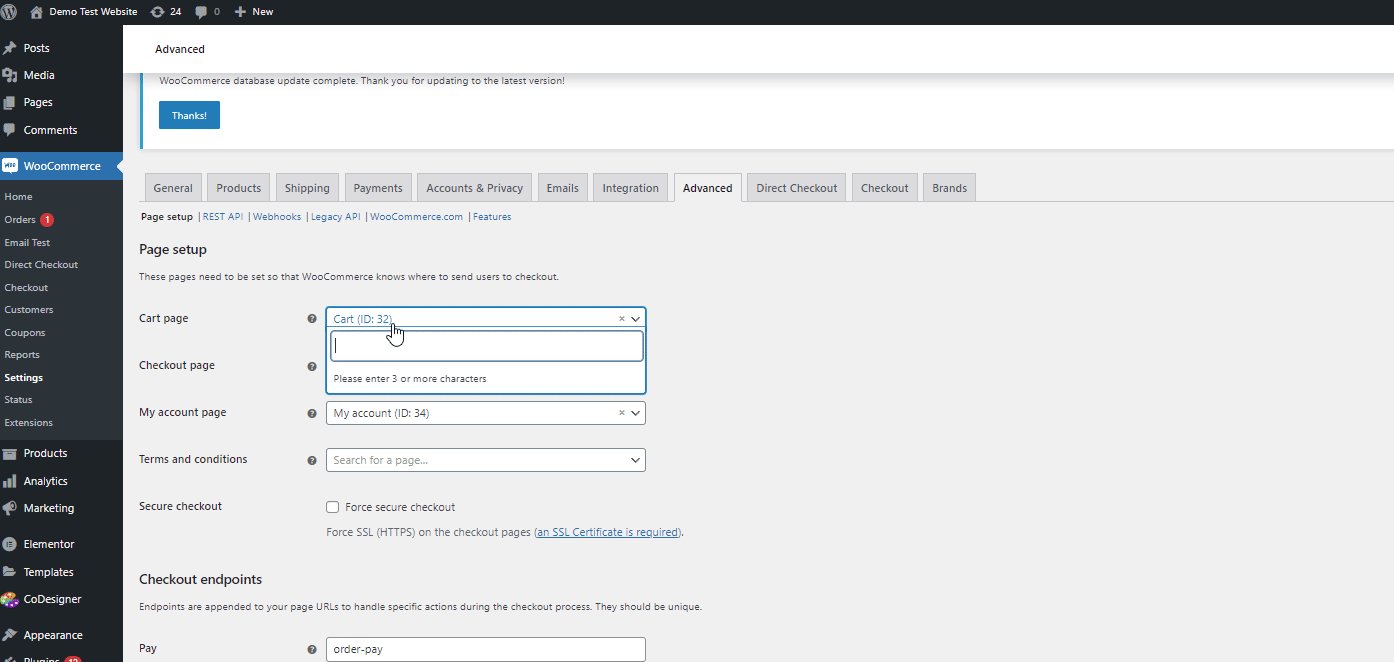
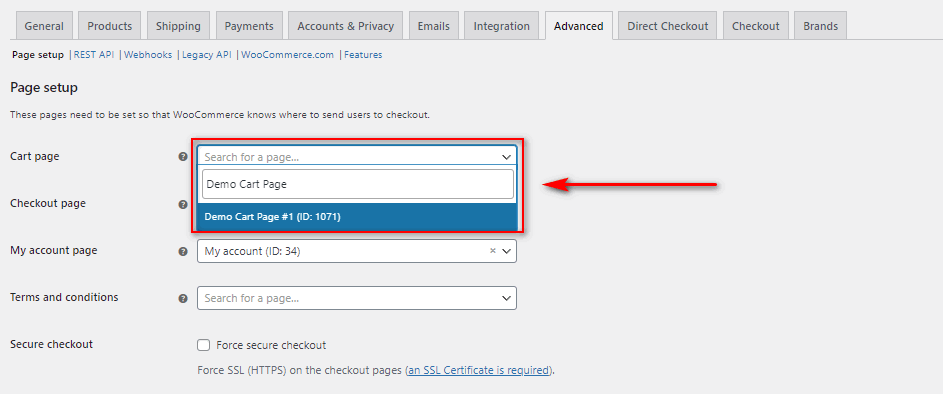
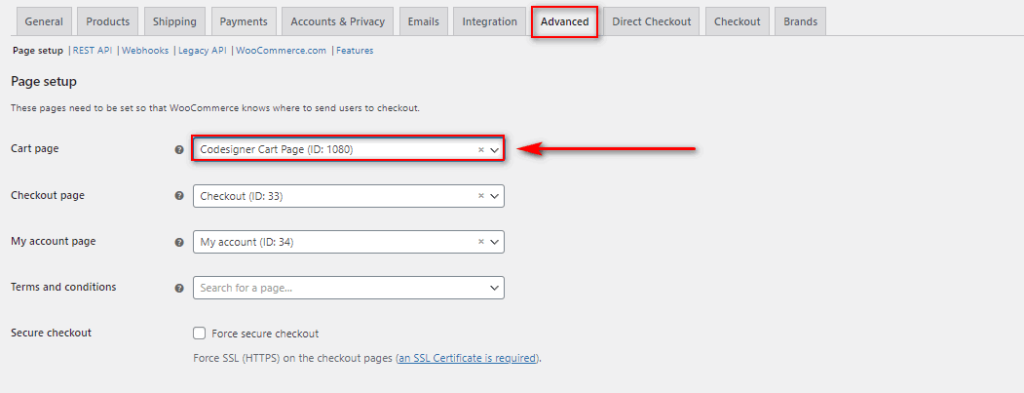
بمجرد إنشاء صفحة عربة WooCommerce المخصصة في Elementor ، ستحتاج إلى تحديد هذه الصفحة الجديدة كصفحة عربة التسوق التي يحتاجها WooCommerce. يمكنك القيام بذلك عن طريق فتح إعدادات WooCommerce بالنقر فوق WooCommerce> الإعدادات من لوحة معلومات WordPress الخاصة بك. ثم ، انقر فوق علامة التبويب خيارات متقدمة للوصول إلى خيارات إعداد الصفحة الخاصة بك.


في خيار صفحة عربة التسوق ، امض قدمًا وابحث عن اسم الصفحة التي أنشأتها للتو. بالنسبة لنا ، ستكون صفحة عربة العرض التجريبية. انقر فوق صفحة عربة التسوق المخصصة الخاصة بك ، وقم بالتمرير لأسفل وانقر فوق حفظ التغييرات.

سيؤدي هذا إلى حفظ صفحتك المخصصة حديثًا كصفحة WooCommerce Cart الافتراضية الخاصة بك.

استخدام قوالب WooCommerce لتخصيص صفحة WooCommerce Cart في Elementor:
يمكنك أن ترى بوضوح أن الخطوات المذكورة أعلاه ليست سوى الأساسيات لإنشاء صفحة عربة WooCommerce المخصصة الخاصة بك. بالطبع ، هناك الكثير من العمل المتضمن عندما يتعلق الأمر بتخصيص صفحة عربة WooCommerce الخاصة بك باستخدام Elementor. لكنك أيضًا حر تمامًا في استخدام تصميم بسيط لصفحة عربة التسوق مع المزيد من التصميم والتخصيص ولكن لتحقيق أقصى قدر من الفوائد.
إذا كان هذا النهج يناسب احتياجاتك أكثر ، نوصي باستخدام قوالب Elementor . هذه مصنوعة من عدد كبير من خيارات النماذج وإضافات القوالب المتاحة لـ Elementor.
لإعداد صفحة عربة WooCommerce الخاصة بنا ، سنستخدم أيضًا Elementor Addon مجانًا يأتي مع قوالب صفحة عربة مخصصة لعرضنا التوضيحي. في حين أن هناك الكثير من الإضافات Elementor والمكونات الإضافية للقالب متاحة ، سنستخدم CoDesigner لهذا العرض التوضيحي. هذه واحدة من أسهل الطرق وخالية من المتاعب للحصول على صفحة عربة متقنة الصنع جاهزة لموقع الويب الخاص بك.

لنبدأ بتثبيت البرنامج المساعد.
قم بتثبيت البرنامج المساعد CoDesigner:
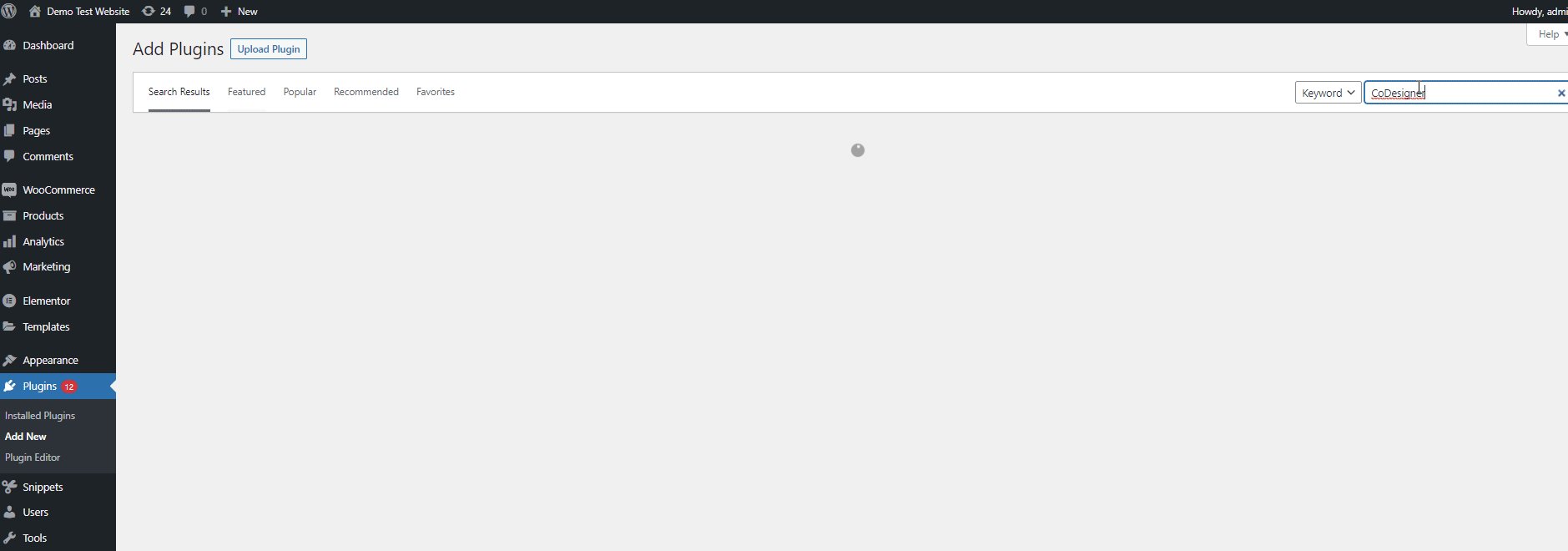
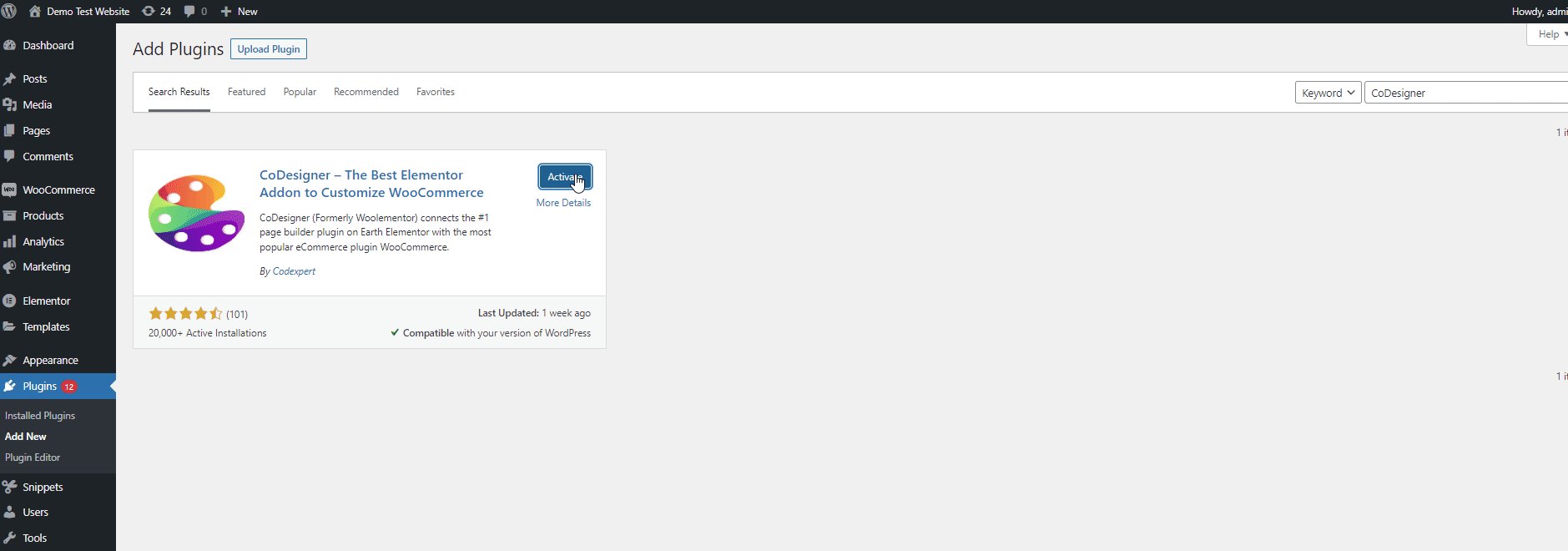
افتح لوحة تحكم مسؤول WordPress وانتقل إلى الإضافات> إضافة جديد. بعد ذلك ، استخدم شريط البحث في أعلى اليمين للبحث عن " CoDesigner " وانقر على زر التثبيت الآن لتثبيته.
بمجرد اكتمال التثبيت ، انقر فوق " تنشيط " لإنهاء عملية التثبيت والتفعيل.

تمكين أدوات عربة CoDesigner:
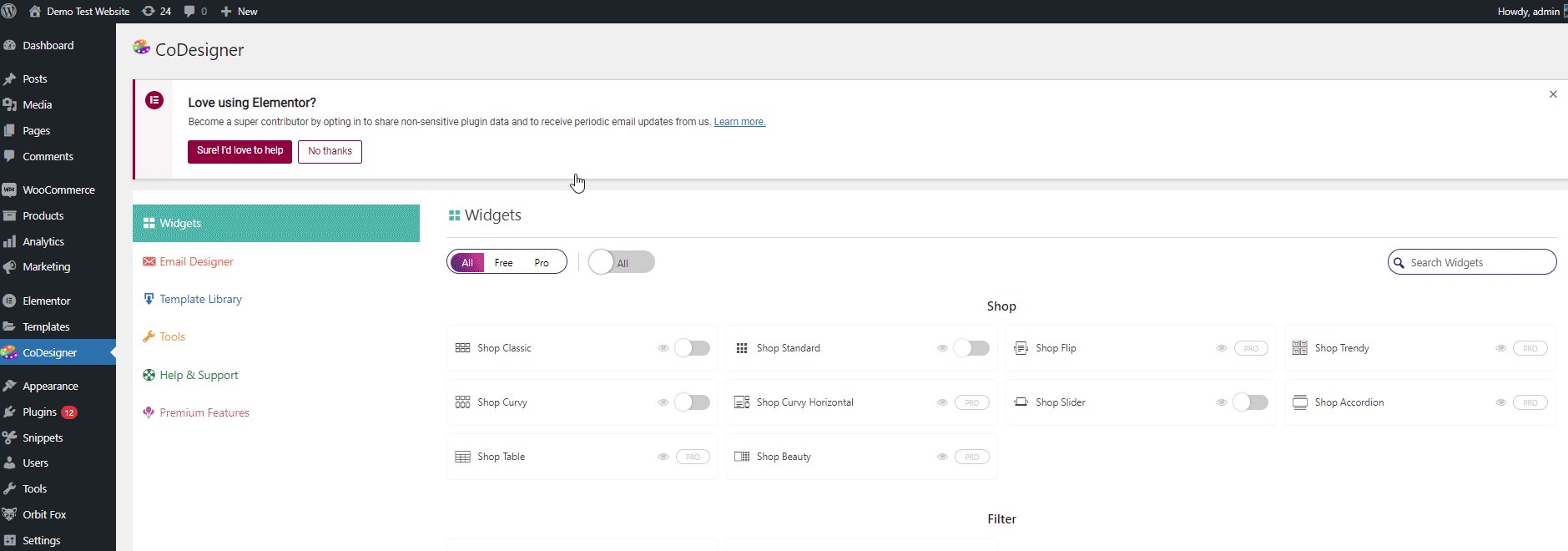
قبل إضافة عنصر واجهة مستخدم CoDesigner إلى صفحة عربة التسوق ، تحتاج إلى تمكين الأداة في لوحة معلومات CoDesigner .
لذا افتح CoDesigner على لوحة معلومات المشرف الخاصة بـ WP. سيفتح لوحة القيادة CodDesigner. ثم ، انقر فوق الحاجيات.

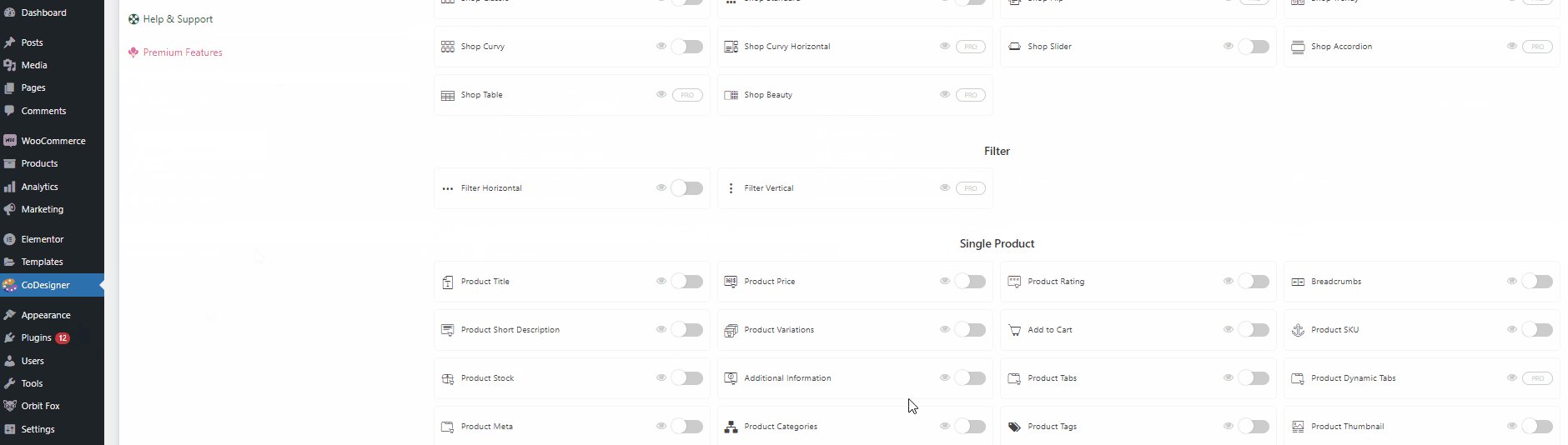
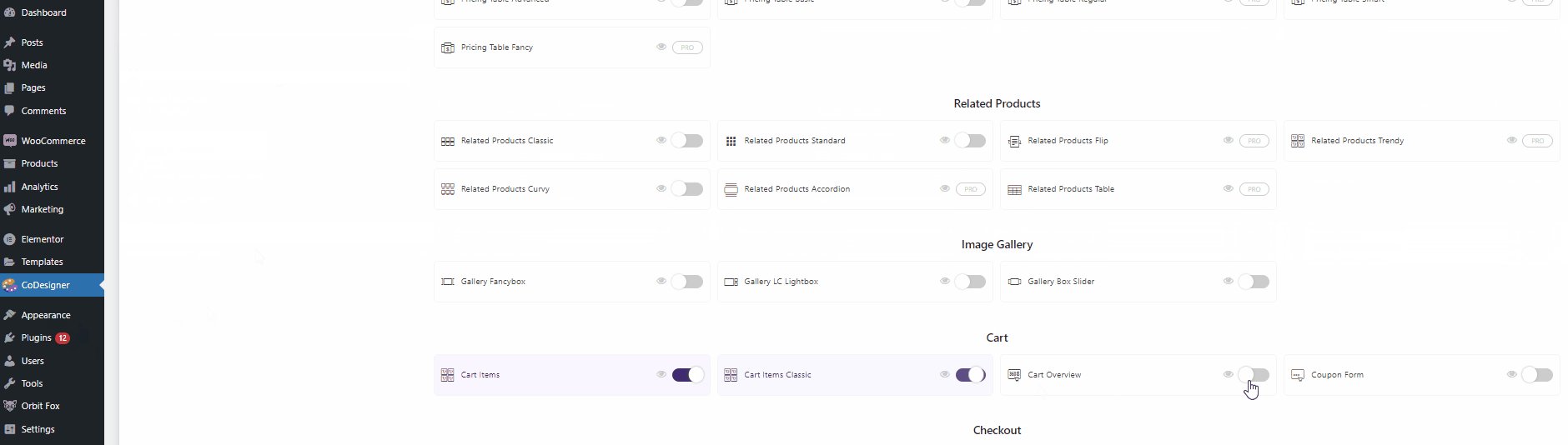
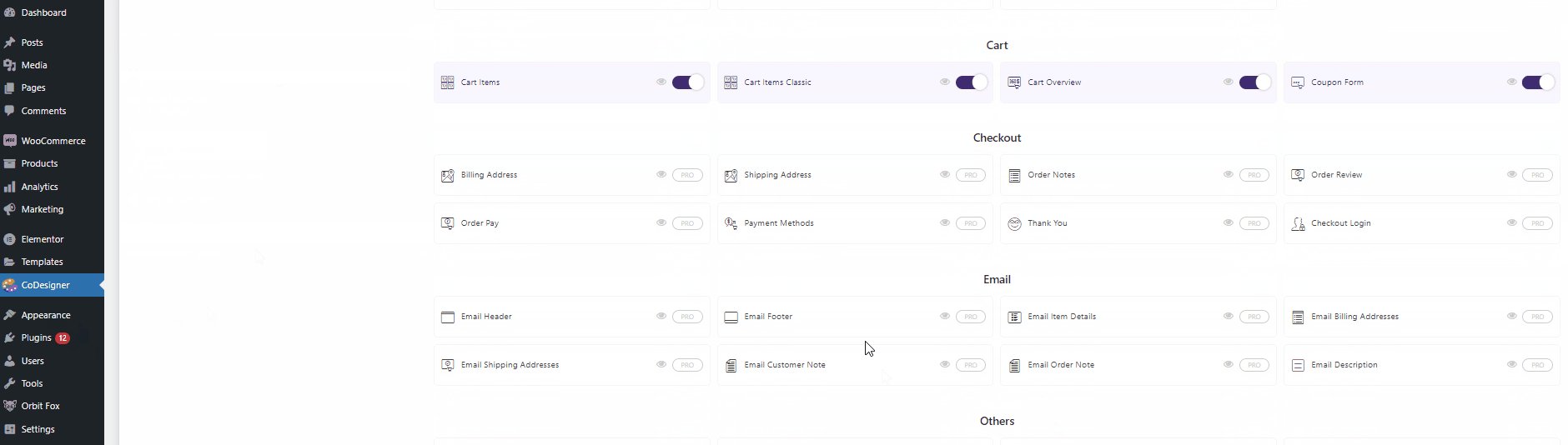
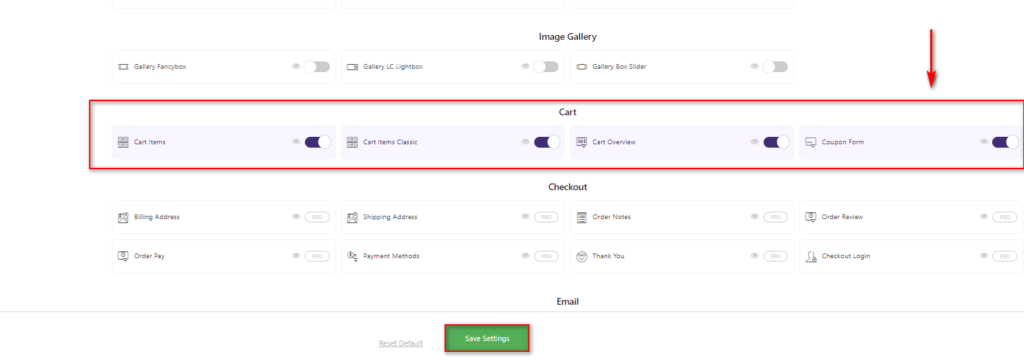
بعد ذلك ، قم بالتمرير لأسفل في أقسام عربة التسوق وقم بتمكين جميع الأدوات المصغّرة الموجودة تحتها. ستتم إضافتها إلى قائمة Elementor Widgets مباشرة. الآن ، يمكنك إضافة عنصر واجهة مستخدم CoDesigner المخصص مباشرة إلى صفحة عربة التسوق الخاصة بك.

أخيرًا ، انقر فوق حفظ الإعدادات لتمكين الأدوات.
استخدام قوالب وعناصر واجهة مستخدم CoDesigner Cart:
تتطابق عملية إنشاء صفحة عربة WooCommerce وتخصيصها في Elementor باستخدام Codesigner مع العملية المذكورة أعلاه باستخدام Elementor.
ما عليك سوى إنشاء صفحة جديدة بالنقر فوق الصفحات> إضافة جديد وتسميتها. بعد ذلك ، انقر فوق تحرير باستخدام Elementor على النحو الوارد أعلاه.

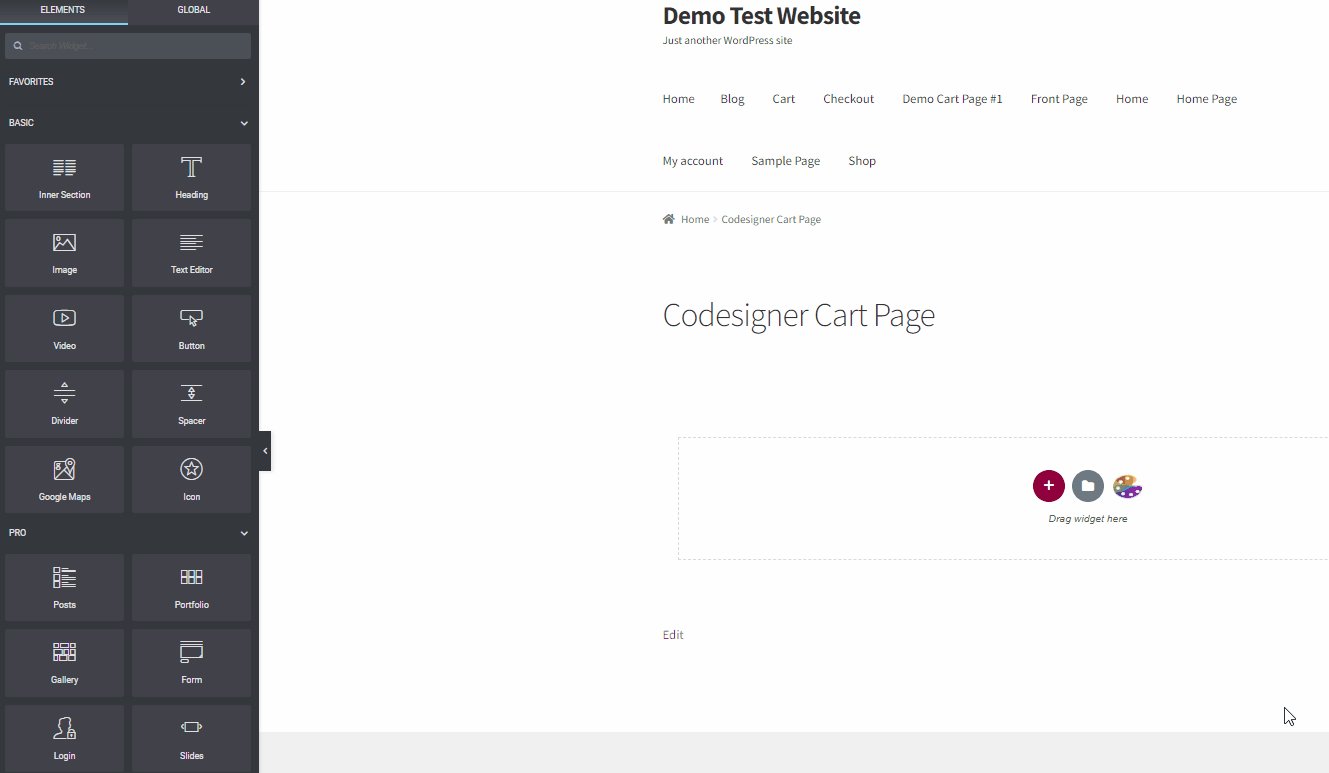
بمجرد فتح صفحتك الجديدة في منشئ صفحة Elementor ، فأنت جاهز لإضافة قوالب CoDesigner الخاصة بك. ما عليك سوى النقر على أيقونة CoDesigner في قسم Drag Widgets هنا .
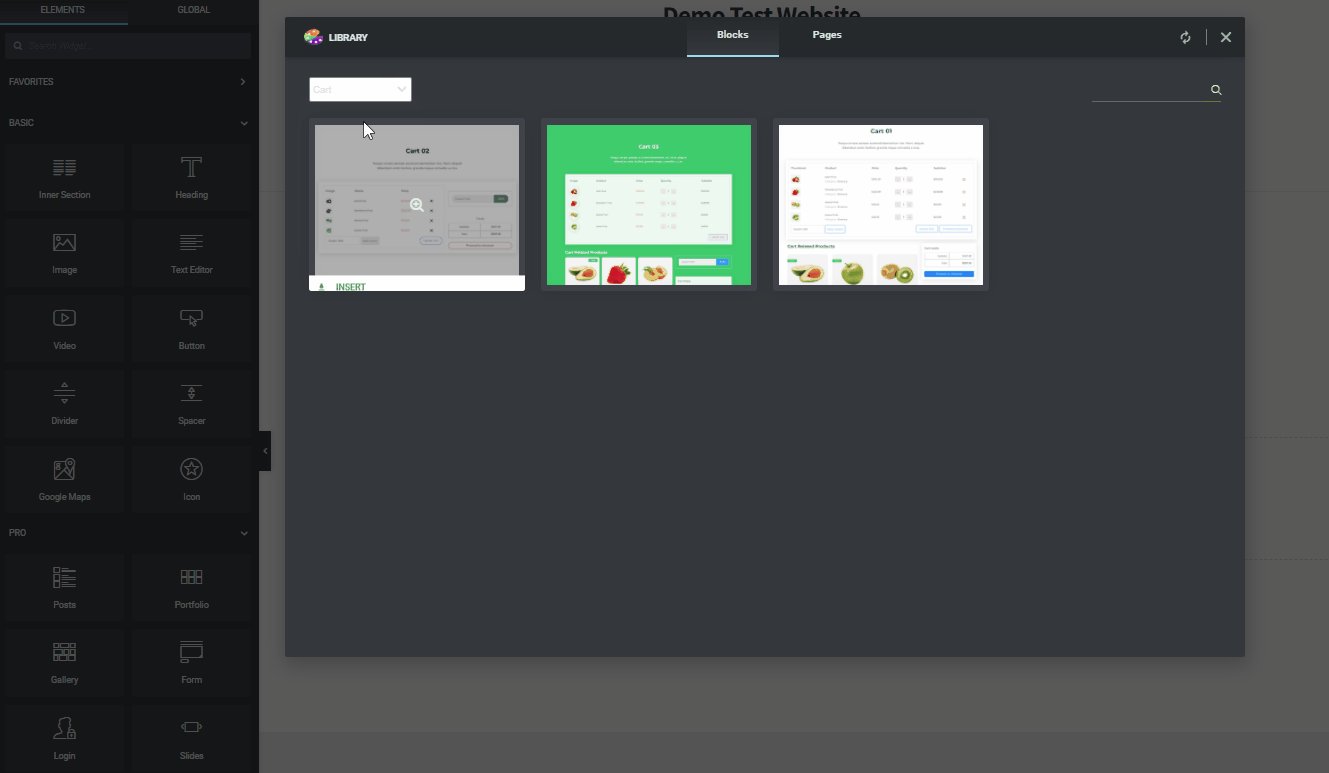
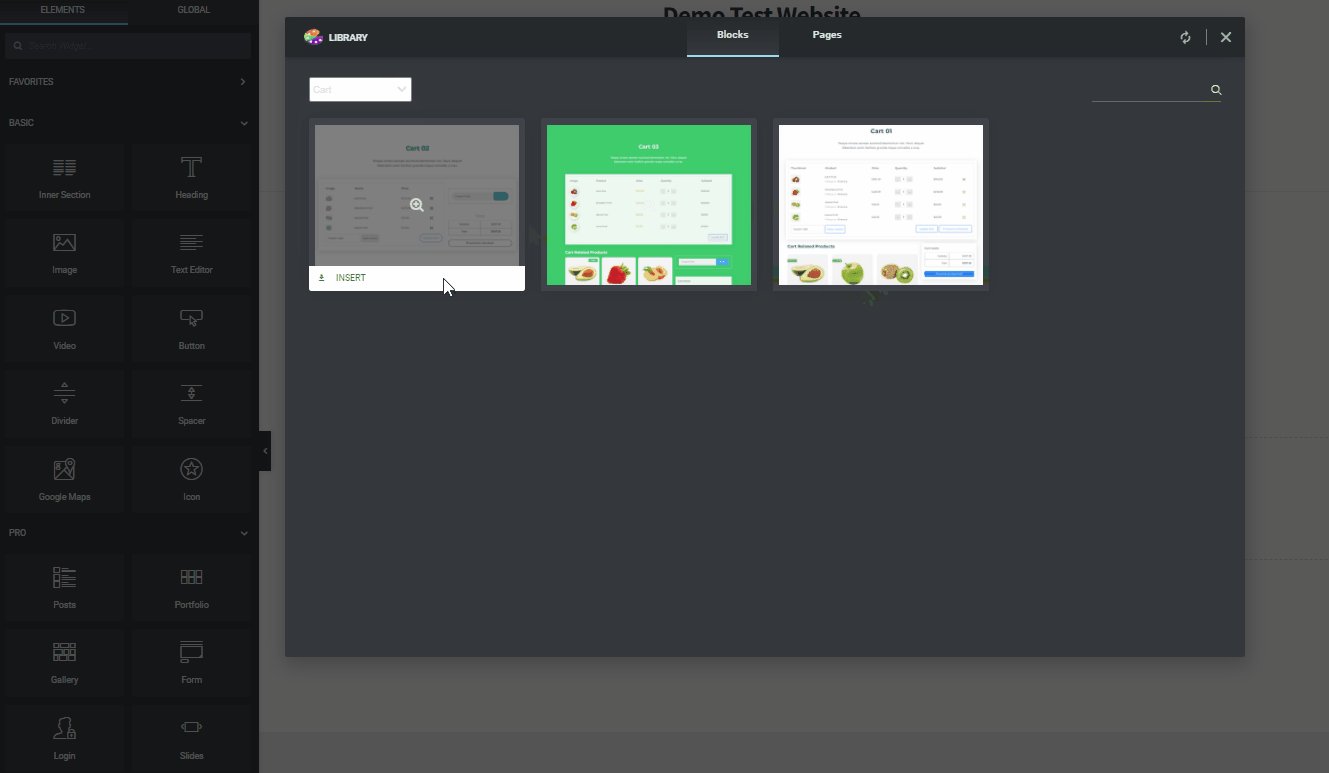
ثم ، ضمن علامة التبويب Blocks ، استخدم قائمة الفئات المنسدلة وحدد سلة التسوق . استخدم تصميمًا مناسبًا ومثاليًا لموقعك على الويب وانقر على إدراج.

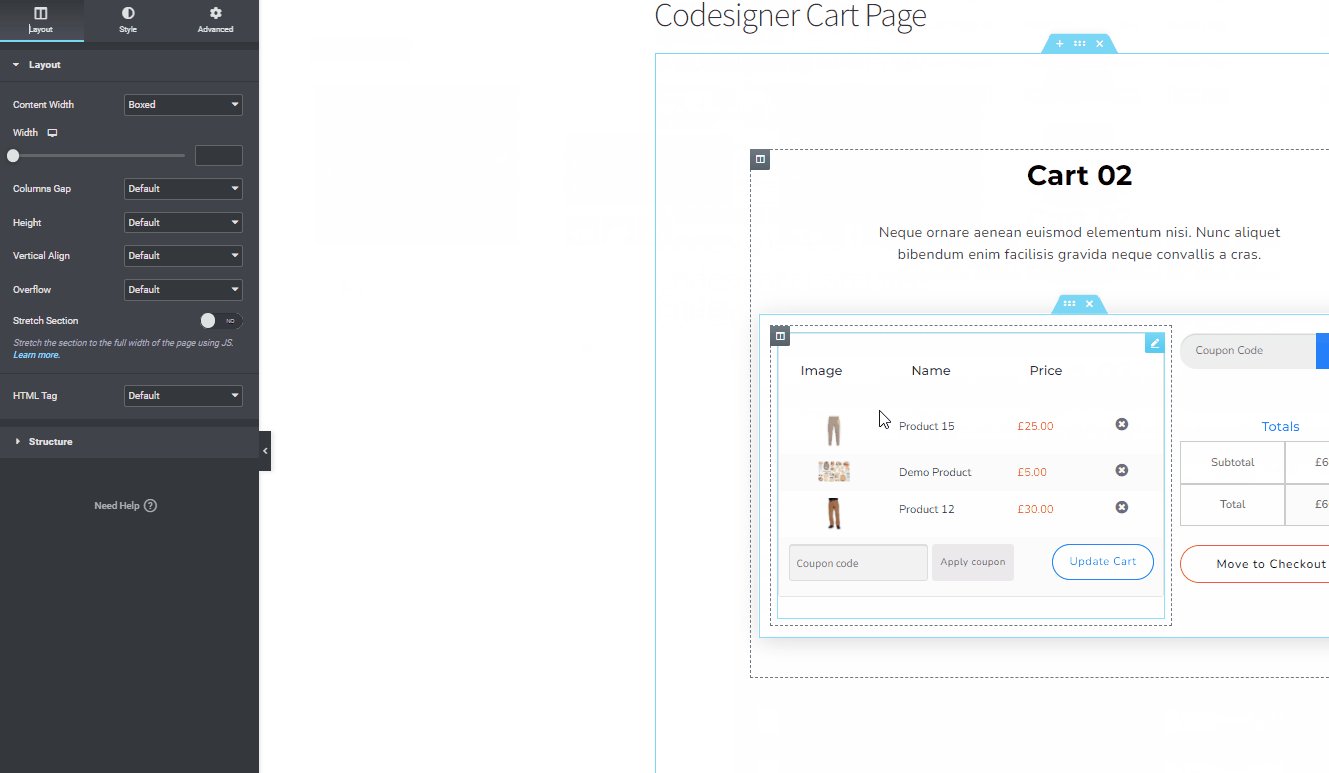
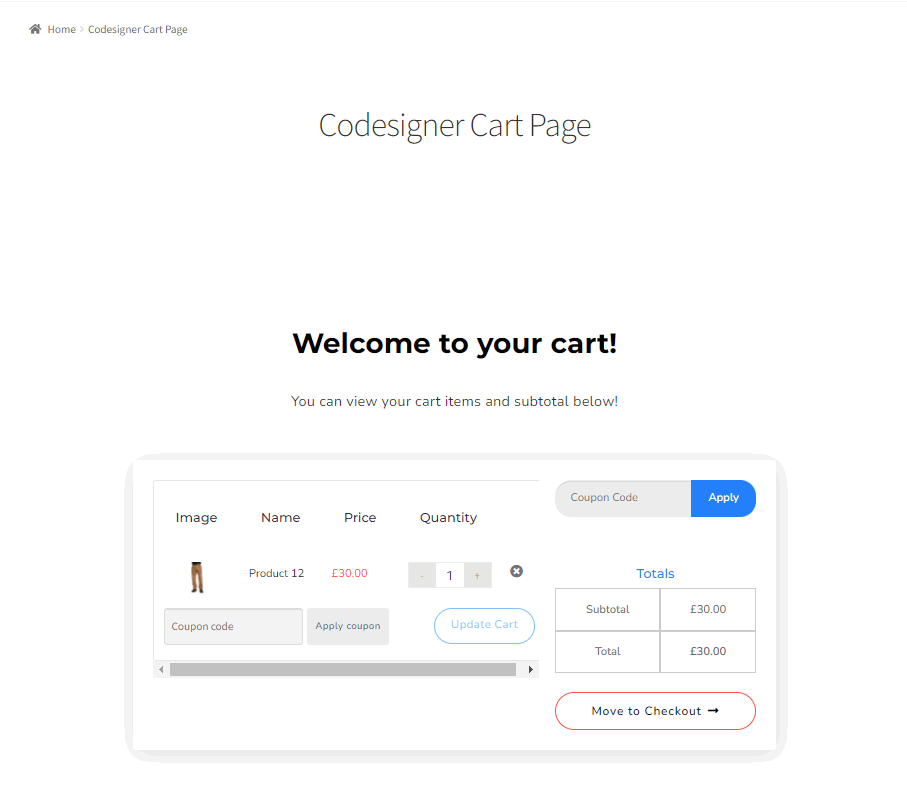
إذا تم تنشيط أدوات CoDesigner الخاصة بك ، فيجب أن يظهر قالب صفحة عربة التسوق بشكل مثالي. بالطبع ، لا يزال هذا مجرد قالب ، لذا فأنت بحاجة إلى تخصيص النص والعناصر الأخرى يدويًا.
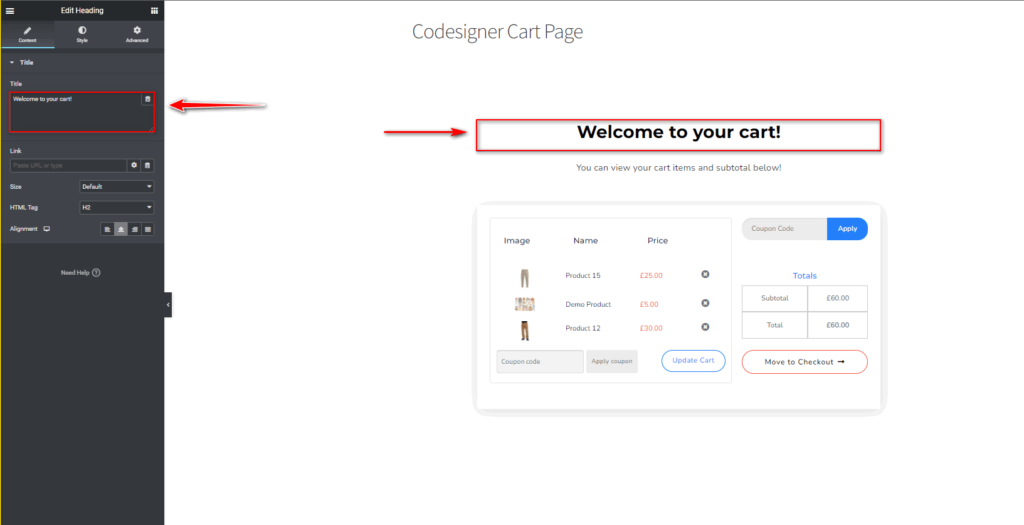
لنبدأ باستبدال نص العنوان . انقر فوق Heading widge t واستخدم قائمة التخصيص الموجودة على اليسار لإضافة النص المخصص الخاص بك.

وبالمثل ، افعل الشيء نفسه بالنسبة لحقول النص الموجودة أسفله.
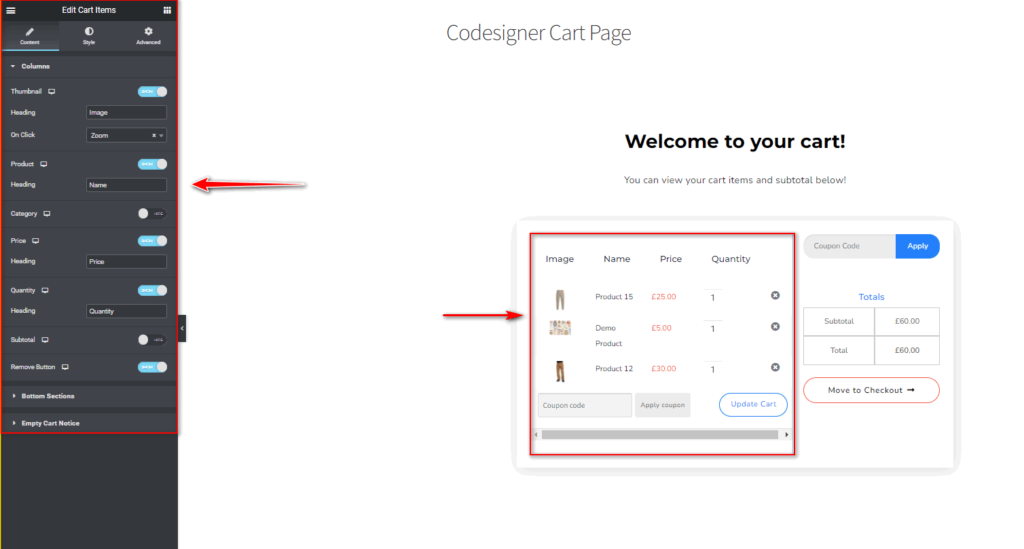
يمكنك أيضًا النقر فوق كل أداة سلة تسوق وتخصيص خيارات إضافية مثل الصورة المصغرة وخيارات الإجمالي الفرعي للعنصر وحقول الكمية.

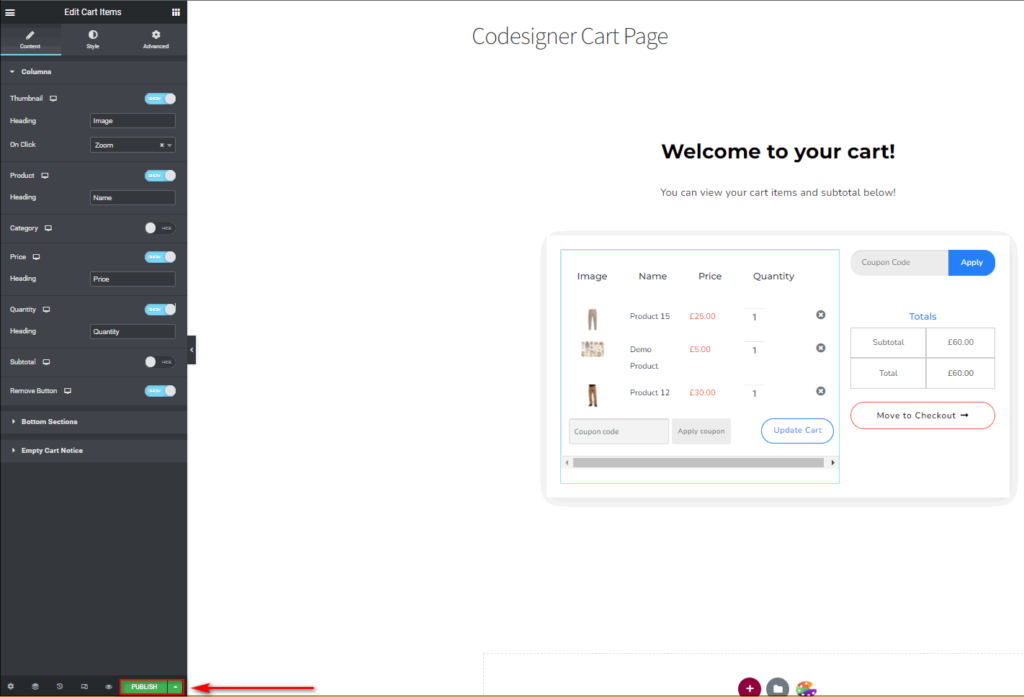
تمامًا مثل الخطوات المذكورة سابقًا ، يمكنك أيضًا تصميم وتعديل جميع الحقول وعناصر واجهة المستخدم وتخصيص الألوان والطباعة والحشو وما إلى ذلك. ما عليك سوى النقر فوق أي عنصر واجهة مستخدم واستخدام علامة التبويب التصميم والمتقدمة . الأمر بهذه السهولة!
بمجرد الانتهاء ، انقر فوق الزر " نشر " لحفظ صفحة عربة التسوق المخصصة الخاصة بك أو حفظها كقالب بنفس الطريقة المذكورة سابقًا.

مرة أخرى ، انتقل إلى WooCommerce> الإعدادات> خيارات متقدمة وحدد صفحة عربة التسوق الجديدة ضمن حقل صفحة عربة التسوق . ثم انقر فوق حفظ التغييرات للإنهاء.

الآن يجب أن ترى صفحة عربة التسوق الجديدة الخاصة بك على الواجهة الأمامية الخاصة بك

استنتاج:
وهذا ينتهي دليلنا حول كيفية تخصيص صفحة عربة WooCommerce باستخدام Elemento r. يعد Elementor أحد أقوى مواقع إنشاء مواقع الويب المتاحة لتخصيص مواقع WooCommerce و WordPress. سواء كنت تستخدم عناصر واجهة مستخدم وقوالب إضافية ، فلديك عدد لا يحصى من الأدوات المتاحة لك لتخصيص كل ركن من أركان موقع الويب الخاص بك.
فيما يلي بعض النصائح الرائعة عندما تقوم بتخصيص WooCommerce Cart Page في Elementor:
- تأكد من أن صفحة عربة التسوق المخصصة الخاصة بك قابلة للاستخدام تمامًا على كل من الهاتف المحمول وسطح المكتب باستخدام الخيار سريع الاستجابة.
- استخدم خيارات تصميم الألوان والطباعة الخاصة بـ Elementor للتأكد من تطابق صفحة عربة التسوق مع بقية تصميم المظهر الخاص بك.
- إنها لفكرة رائعة أن تقوم بتخصيص صفحة عربة التسوق الخاصة بك وصفحة الدفع الخاصة بك بحيث يتطابقان مع بعضهما البعض.
- ضع في اعتبارك عناصر إضافية مثل المنتجات ذات الصلة ، والمنتجات المميزة ، وشارات الثقة ، وما إلى ذلك إلى صفحة عربة التسوق الخاصة بك.
هل تمكنت من معرفة كيفية تخصيص صفحة عربة التسوق الخاصة بك؟ هل تواجه مشكلة في إعداد الوظائف الإضافية أو القوالب الخاصة بك؟ أخبرنا في التعليقات حول كيف كنت أو لم تتمكن من تخصيص صفحة عربة التسوق الخاصة بك. نحن نحب مساعدة قرائنا في حل مشكلاتهم والاستماع إلى آرائهم بشأن تخصيصات WordPress و WooCommerce.
إذا كنت تبحث عن أدلة أخرى لتخصيص العديد من صفحات WooCommerce الأخرى باستخدام Elementor ، فلماذا لا تتحقق من بعض مقالاتنا الأخرى هنا:
- كيفية تخصيص صفحة منتج WooCommerce باستخدام Elementor
- إنشاء قائمة ميجا باستخدام Elementor باستخدام المكون الإضافي Nav Menu
- كيفية تخصيص صفحة متجر WooCommerce في Elementor
