كيفية تخصيص صفحة فئة WooCommerce (المكونات الإضافية والترميز)
نشرت: 2021-06-10هل تريد تحرير صفحات الفئة الخاصة بك؟ في هذا الدليل ، سنعرض لك طرقًا مختلفة لتخصيص صفحة فئة WooCommerce باستخدام المكونات الإضافية وبدونها .
عادة ما تكون صفحة الفئة واحدة من أكثر الصفحات التي يتم التغاضي عنها والأقل تخصيصًا في متجر التجارة الإلكترونية. هذا لأنه يعمل عادةً كجسر للتسلسل الهرمي بين صفحة المنتج والتسوق. ومع ذلك ، هناك العديد من السيناريوهات العملية حيث يعتمد المستخدمون على صفحة الفئة للتصفح بحثًا عن المنتجات ، لذلك من المنطقي تحريرها وتحقيق أقصى استفادة منها.
قبل أن نلقي نظرة على الطرق المختلفة لتخصيص صفحة الفئة في WooCommerce ، دعونا نفهم بشكل أفضل فوائد القيام بذلك.
لماذا تقوم بتحرير صفحة فئة WooCommerce؟
تعرض صفحة الفئة جميع منتجات متجر WooCommerce المضمنة في هذه الفئة . على الرغم من أن المستخدمين يبحثون عادةً عن المنتجات باستخدام صفحات أخرى ، في بعض الأحيان يجد العملاء أنه من الأسهل البحث عن العناصر من صفحة الفئة. على سبيل المثال ، إذا لم تكن متأكدًا من اسم المنتج ولكنك تعرف فئته ، فمن المحتمل أن تبحث عن المنتج باستخدام صفحة الفئة.
علاوة على ذلك ، قد يظل عملاؤك على موقع الويب الخاص بك لفترة أطول إذا تأثروا بشكل إيجابي بصفحة الفئة. نظرًا لأن هذه الصفحات غالبًا ما يتم تجاهلها ، إذا قمت بتخصيصها ، فسوف تبرز وتحسن تجربة عميلك.
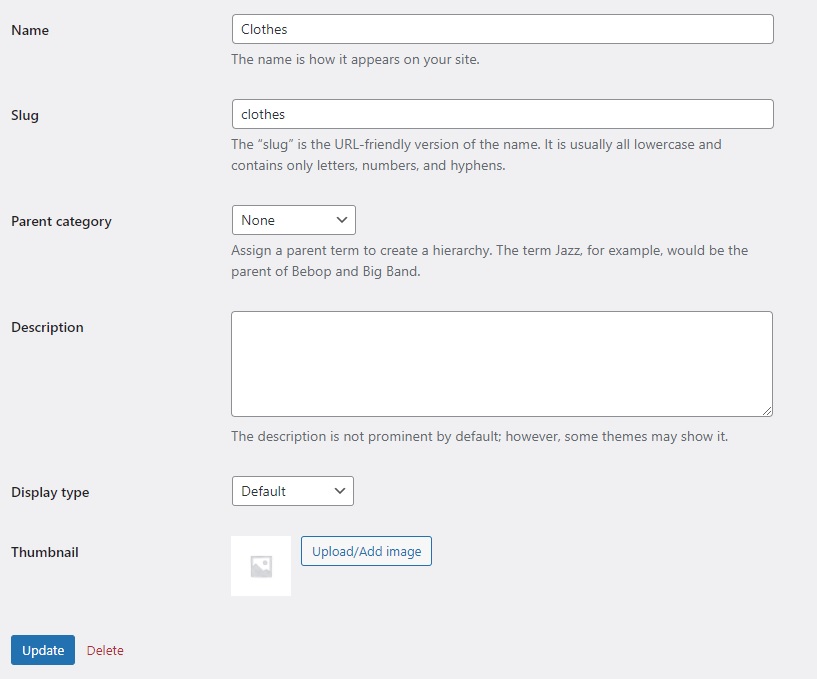
الخبر السار هو أن WooCommerce يتيح لك تخصيص صفحة الفئة بسهولة. الأخبار السيئة هي أن الخيارات الافتراضية التي يوفرها WooCommerce محدودة للغاية. يمكنك فقط تحرير الاسم ، والارتفاع التقريبي ، والفئة الأصلية ، ونص الوصف ، ونوع العرض ، والصورة المصغرة لكل صفحة فئة.

يمكنك أيضًا تعديل عناصر أخرى باستخدام أداة تخصيص السمات ، ولكن إذا كنت بحاجة إلى نقل صفحة الفئة الخاصة بك إلى مستوى جديد تمامًا ، فأنت بحاجة إلى شيء آخر.
لهذا السبب في هذا الدليل ، سنعرض لك طرقًا مختلفة لتحرير صفحة الفئة الخاصة بك في WooCommerce ومساعدة عملائك على التنقل في موقعك بسهولة أكبر.
كيفية تخصيص صفحة فئة WooCommerce
هناك طرق مختلفة لتخصيص صفحة فئة WooCommerce بسهولة في WordPress:
- مع ديفي
- باستخدام مكون إضافي مخصص
- برمجيًا (ترميز)
في هذا القسم ، سنتناول كل طريقة خطوة بخطوة ، حتى تتمكن من اختيار الطريقة التي تناسب احتياجاتك.
ملاحظة : قبل أن تبدأ ، تأكد من إعداد WooCommerce بشكل صحيح وإنشاء جميع الصفحات الضرورية.
1. تخصيص صفحة فئة WooCommerce باستخدام Divi

Divi هي واحدة من أكثر سمات WordPress شيوعًا ولسبب وجيه. يأتي مع الكثير من الميزات وهو متوافق تمامًا مع WooCommerce مما يجعله مثاليًا لتخصيص صفحات الفئة الخاصة بك.
يأتي هذا المظهر مع أداة إنشاء السحب والإفلات المضمنة والتي تسمح لك بإنشاء قالب صفحة فئة مخصص . بهذه الطريقة ، يمكنك إنشاء قالب لصفحات الفئات واستخدامه لجميعهم في متجر WooCommerce الخاص بك.
ما يجعل Divi سهل الاستخدام هو أنه يمكنك رؤية جميع التغييرات التي تجريها مع المنشئ في الوقت الفعلي من خلال المعاينة المباشرة. يوفر Divi أيضًا وحدات مختلفة لإضافة العديد من العناصر بسهولة إلى صفحاتك ، مما يساعدك على توفير الكثير من الوقت عند إنشاء أو تحرير صفحات الفئة الخاصة بك.
1.1 قم بتثبيت وتفعيل Divi
لبدء استخدام Divi ، تحتاج إلى تثبيته وتنشيطه أولاً. يمكنك تنزيل ملف Divi zip من موقعه الرسمي على الإنترنت.
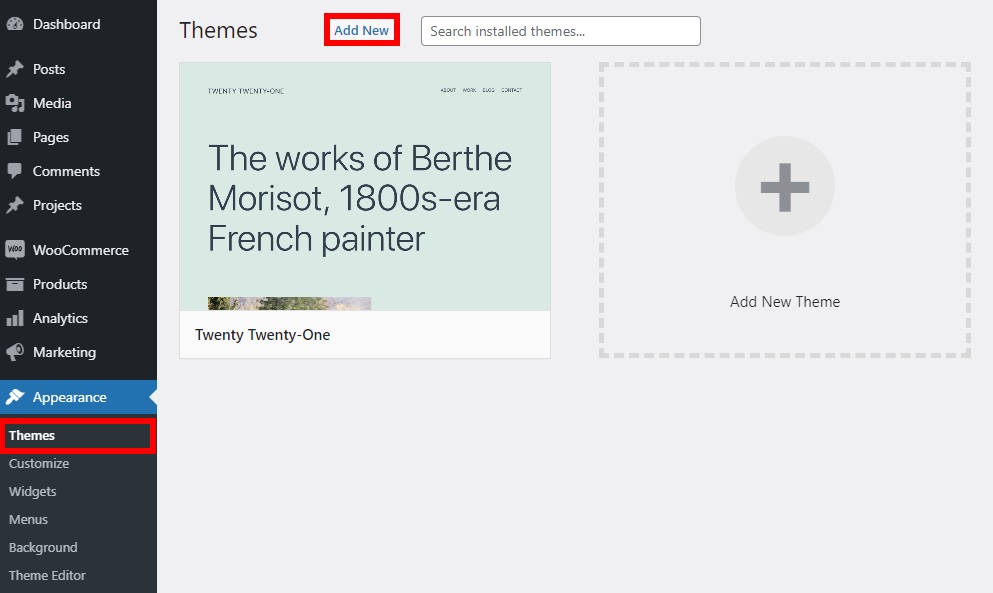
بعد ذلك ، انتقل إلى لوحة معلومات WordPress الخاصة بك وتوجه إلى المظهر> السمات > إضافة جديد .

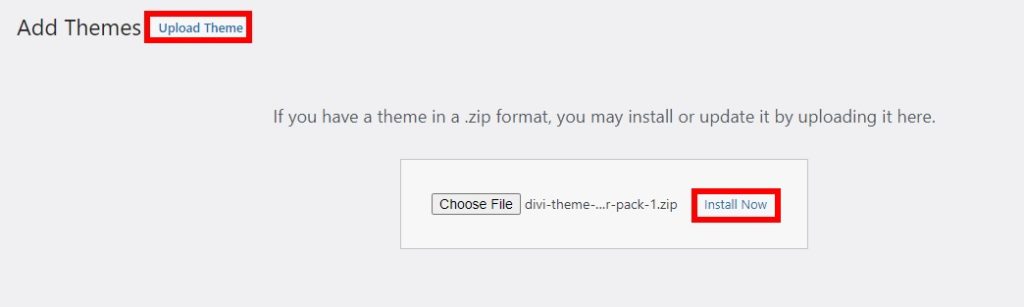
اضغط على تحميل السمة واختر ملف Divi .zip الذي تم تنزيله مؤخرًا للتحميل على موقعك. بمجرد تحميله ، انقر فوق التثبيت الآن لتثبيت السمة وتنشيطها بمجرد اكتمال التثبيت.

سيؤدي تنشيط سمة Divi أيضًا إلى تثبيت Divi builder تلقائيًا وهو منشئ الصفحات المدمج الذي سنستخدمه لتخصيص صفحات الفئات.
1.2 قم بإنشاء قالب صفحة فئة مخصصة
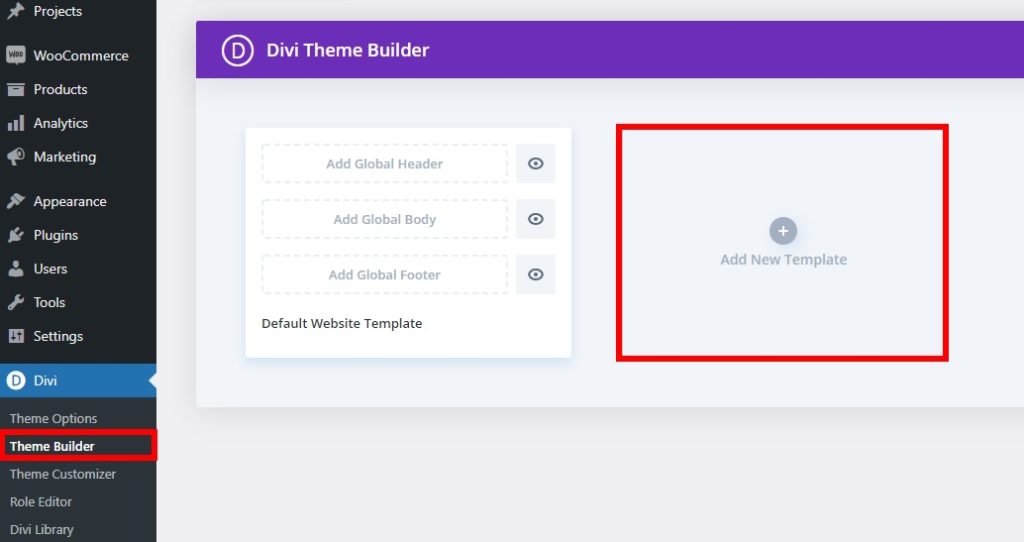
لبدء إنشاء قالب صفحة فئة مخصصة ، تحتاج إلى الانتقال إلى Divi> Theme Builder والضغط على Add New Template .

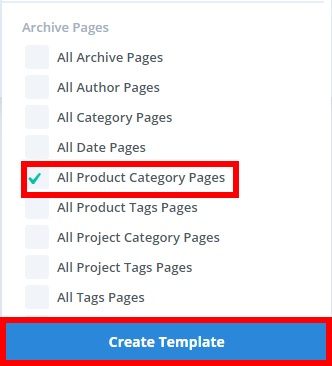
بعد ذلك ، حدد المربع لجميع صفحات فئة المنتج ضمن صفحات الأرشيف وانقر فوق إنشاء قالب .

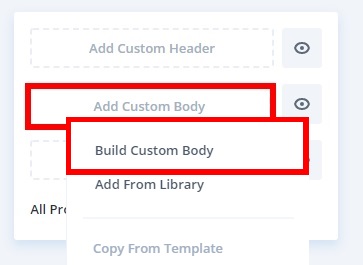
بعد ذلك ، حدد إضافة نص مخصص في القالب الجديد الذي أضفته للتو. نظرًا لأننا نقوم بإنشاء قالب جديد تمامًا باستخدام Divi ، فحدد خيار Build Custom Body أيضًا.

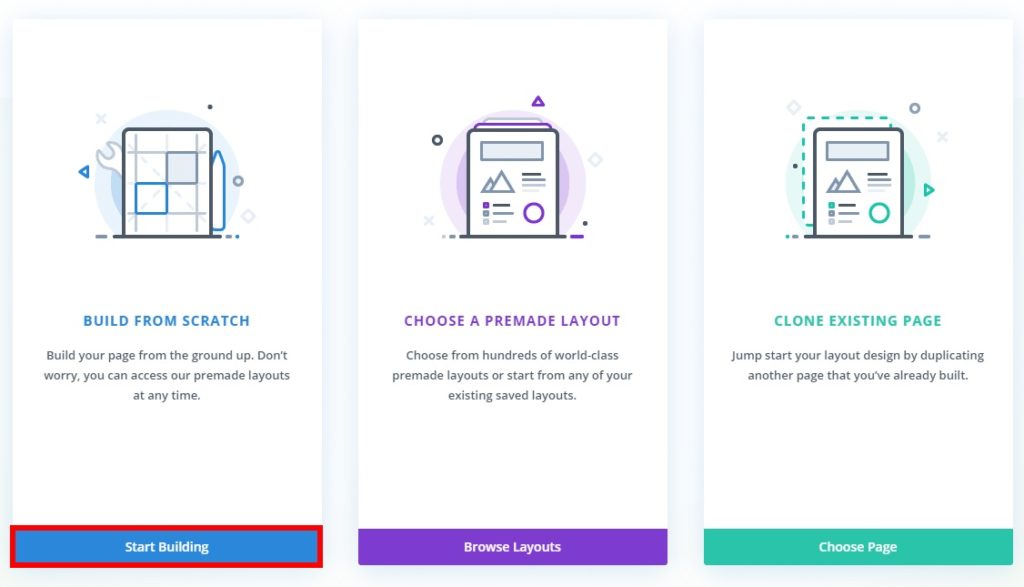
سترى هناك 3 خيارات مختلفة:
- قم ببناء القالب الخاص بك من البداية
- استخدم أحد القوالب من مكتبة Divi واستخدمها كذلك لتخصيص صفحة فئة WooCommerce الخاصة بك
- استنساخ صفحة موجودة واستخدمها كقالب لجميع صفحات فئة المنتج
يمكنك اختيار أي من الخيارات التي تناسبك. في هذا البرنامج التعليمي ، سنختار Build from Scratch ، لذلك نضغط على زر بدء البناء .

ستتم إعادة توجيهك إلى تخطيط صفحة الفئة حيث ستستخدم Divi Builder لإنشاء القالب الخاص بك.
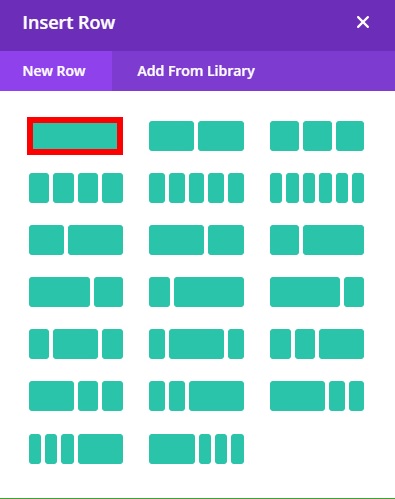
لبدء بناء القالب الخاص بك ، تحتاج إلى تحديد الهيكل. ضمن صف جديد ، حدد نوع الصف الذي تريده لصفحات الفئات الخاصة بك. يمكنك إضافة عدة صفوف وأعمدة. ستحتاج إلى صفين على الأقل لرأس صفحة الفئة ونصها ، ولكن يمكنك أيضًا الحصول على المزيد من الأعمدة إذا كنت تريد إضافة شريط جانبي في نص صفحة الفئة الخاصة بك.

بعد تحديد عدد الصفوف والأعمدة ، سيتعين عليك إضافة وحدات Divi لتخصيص تخطيط صفحة الفئة بشكل أكبر.
1.3 فئة رأس الصفحة
بالنسبة لرأس صفحة الفئة ، تحتاج إلى إضافة عنوان الصفحة ومسار التنقل لصفحات الفئة الخاصة بك.
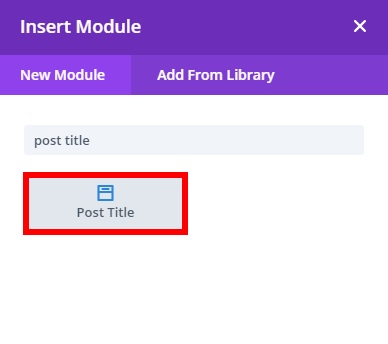
لإضافة عنوان المنشور ، انقر فوق رمز " + " في الصف ، وابحث عن عنوان المنشور في شريط البحث ، وحدده.

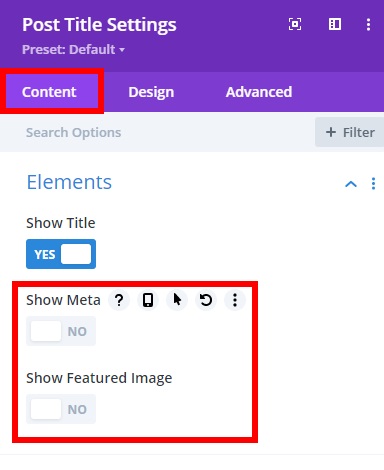
سترى خيارات عنوان المنشور المختلفة. يمكنك إضافة الصورة الوصفية والمميزة ، لكننا لن نستخدمها في هذا البرنامج التعليمي ، لذلك سنقوم بتعطيل خيارات إظهار التعريف وإظهار الصورة المميزة ضمن قسم العناصر .

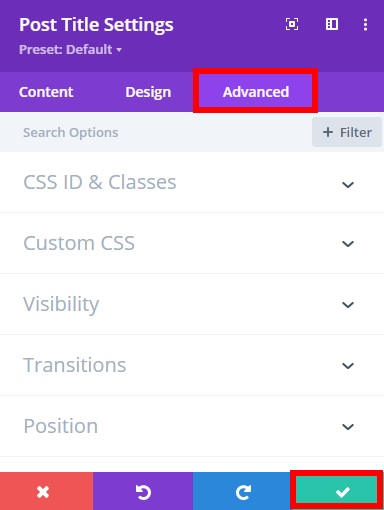
تجدر الإشارة إلى أنك لست بحاجة إلى إضافة أي عنوان هنا لأنه سيعرض تلقائيًا عنوان المنشور الديناميكي عند معاينة موقع الويب. بالإضافة إلى ذلك ، من علامة التبويب " تصميم " ، يمكنك تحرير لون الخلفية وخطوط الرأس.

هناك أيضًا بعض الخيارات المتقدمة لإضافة معرف CSS والفئات و CSS المخصصة وتأثيرات التمرير والمزيد. بعد إجراء جميع التغييرات اللازمة ، انقر فوق رمز " التجزئة " لحفظ التغييرات.

1.3.1 - إضافة وحدة مسار التنقل
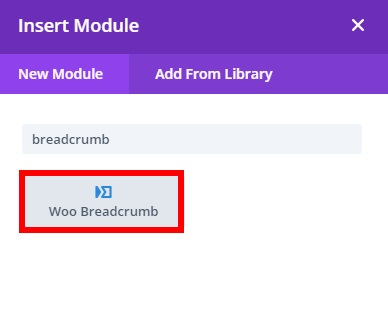
ستحتاج أيضًا إلى وحدة مسار تنقل للتنقل الإضافي في صفحات الفئات ، لذا انقر فوق رمز " + " مرة أخرى لإضافة وحدة نمطية جديدة وابحث عن " Woo Breadcrumb ".

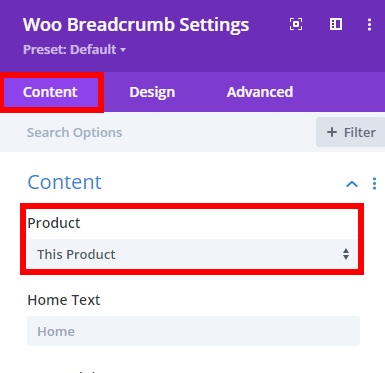
بعد ذلك ، حدد الخيار هذا المنتج في قسم المنتج ضمن علامة التبويب المحتوى . سيضيف هذا العنوان الديناميكي لفئة المنتج التي يريد عملاؤك رؤيتها.

مرة أخرى ، قم بإجراء التغييرات اللازمة باستخدام علامتي التبويب التصميم والمتقدم ، وأخيراً ، انقر فوق رمز "التجزئة" لحفظ التغييرات.
1.4 نص صفحة الفئة
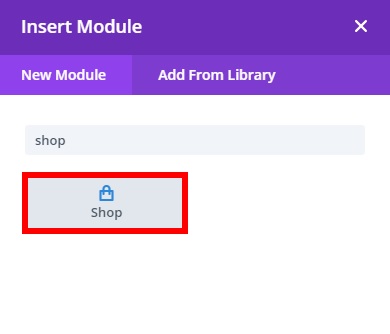
بعد الانتهاء من تحرير الرأس ، يمكنك الانتقال إلى نص صفحة الفئة. إذا لم تقم بتضمين صف حتى الآن ، فانقر على أيقونة " + " الخضراء وحدد نوع الصف الذي تريد إضافته. بعد ذلك ، ستحتاج إلى إضافة وحدة المتجر هنا لأنها تحتوي على جميع المنتجات لمتجرك.
اضغط على رمز " + " في الصف وابحث عن وحدة التسوق .

بمجرد النقر فوقه ، ستتمكن من تكوين الخيارات لمنتجاتك في صفحة الفئة.
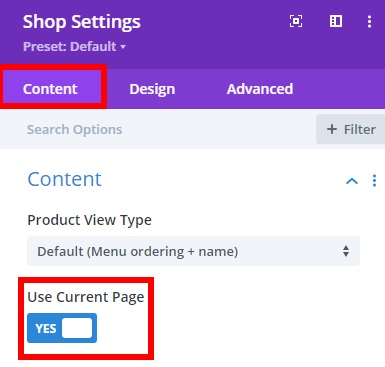
في علامة التبويب " المحتوى " ، يمكنك تحرير جميع العناصر لصفحة الفئة الخاصة بك. تأكد من تمكين استخدام الصفحة الحالية لعرض منتجات فئة المنتج المحددة التي يختارها عملاؤك في متجرك عبر الإنترنت.

الآن كل ما عليك فعله هو تحرير عناصر العرض الأخرى للصفحة. على سبيل المثال ، يمكنك إضافة عدد الأعمدة أو المنتجات لعرضها في كل صفحة وترقيم الصفحات من هنا. بالإضافة إلى ذلك ، يمكنك أيضًا تعديل خطوط المنتج ونصوص الأسعار وغير ذلك الكثير من علامتي التبويب التصميم والمتقدم . بمجرد إجراء جميع التغييرات اللازمة ، اضغط على أيقونة " التجزئة " لحفظ التغييرات.
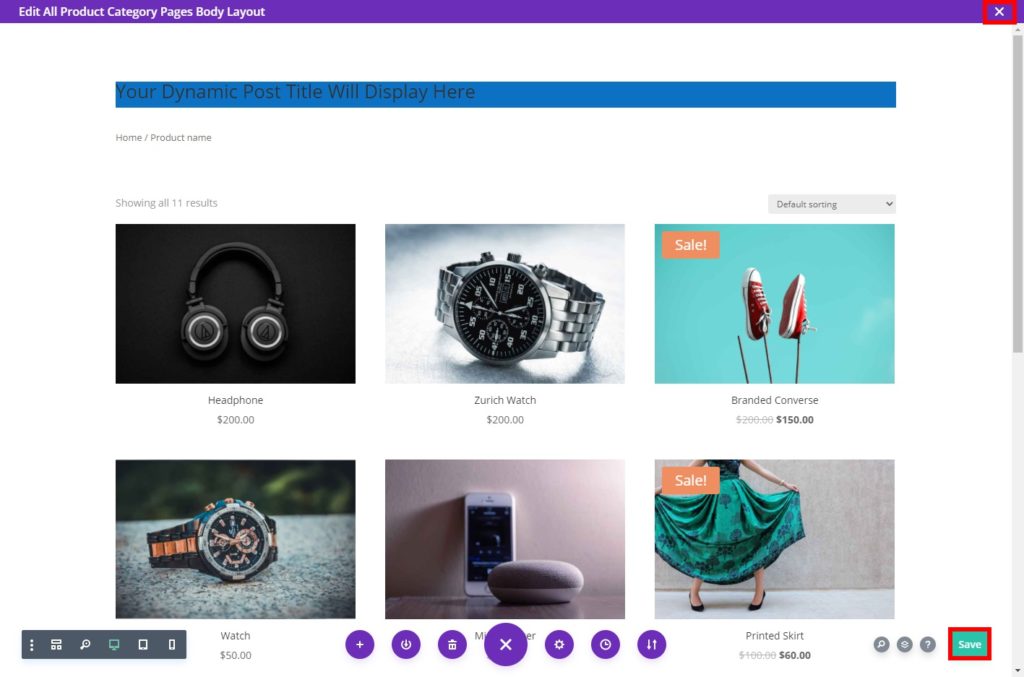
يمكنك إضافة المزيد من الصفوف أو تخصيص مناطق التذييل باستخدام Divi Builder ، فقط تذكر حفظ نص قالب الصفحة في أسفل يمين الشاشة بمجرد الانتهاء من كل ذلك. 
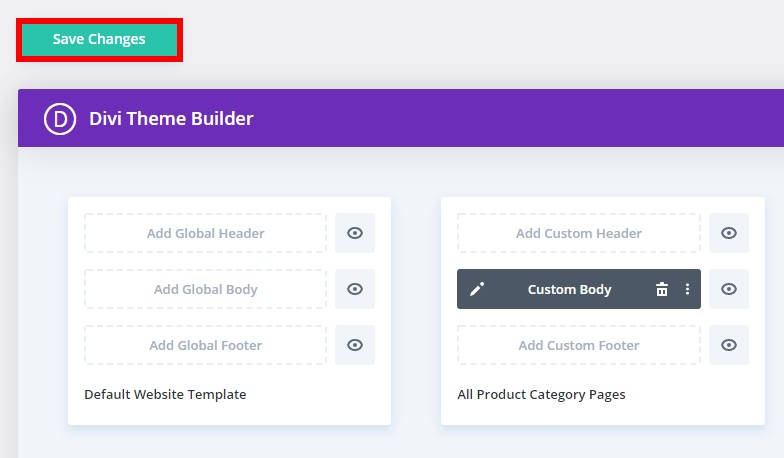
بعد حفظ التغييرات ، أغلق Divi Builder وستتم إعادة توجيهك إلى لوحة معلومات Theme Builder. انقر فوق حفظ التغييرات هنا أيضًا لحفظ التغييرات على القالب الخاص بك.

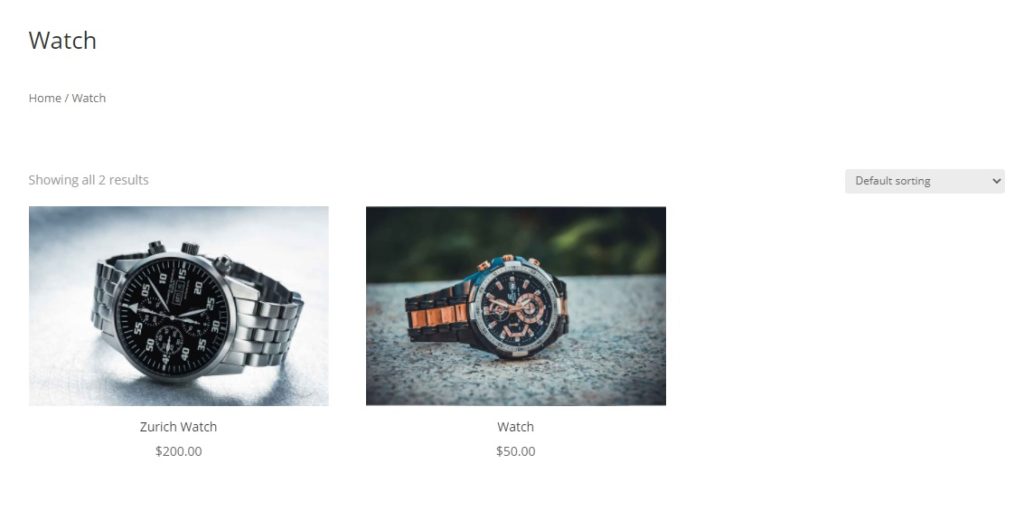
الآن عندما تقوم بمعاينة صفحة الفئة لأي فئة منتج ، ستتمكن من رؤية جميع التغييرات.

2. تخصيص صفحة فئة WooCommerce باستخدام البرنامج المساعد
إذا كنت لا تستخدم Divi ولا تريد استبدال السمة الحالية الخاصة بك ، فإن أفضل خيار لتحرير صفحة فئة WooCommerce هو استخدام مكون إضافي مخصص لـ WordPress.
في هذا البرنامج التعليمي ، سنستخدم المكون الإضافي محرر الفئات لأنه مجاني وسهل الاستخدام ويتيح لك تخصيص صفحات الفئات ببضع نقرات. تركز هذه الأداة بشكل أساسي على منطقة الوصف لصفحات الفئات وتوفر لك محررًا لها. بهذه الطريقة ، يمكنك تحرير وصف فئات المنتجات لعرضها على صفحات الفئات.

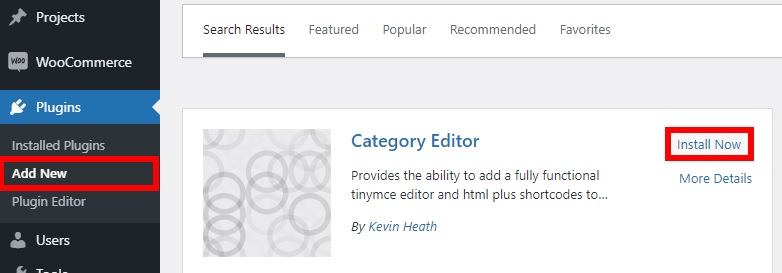
لبدء استخدام هذا المكون الإضافي ، في لوحة معلومات WordPress الخاصة بك ، انتقل إلى المكونات الإضافية> إضافة جديد . بعد ذلك ، ابحث عن Category Editor ، وانقر فوق Install Now ، ثم قم بتنشيط المكون الإضافي.

يمكنك أيضًا تثبيته يدويًا عن طريق تنزيل المكون الإضافي مباشرة من مستودع WordPress. إذا كنت تريد معرفة المزيد حول هذه العملية ، فيمكنك إلقاء نظرة على دليلنا حول كيفية تثبيت مكون إضافي يدويًا.
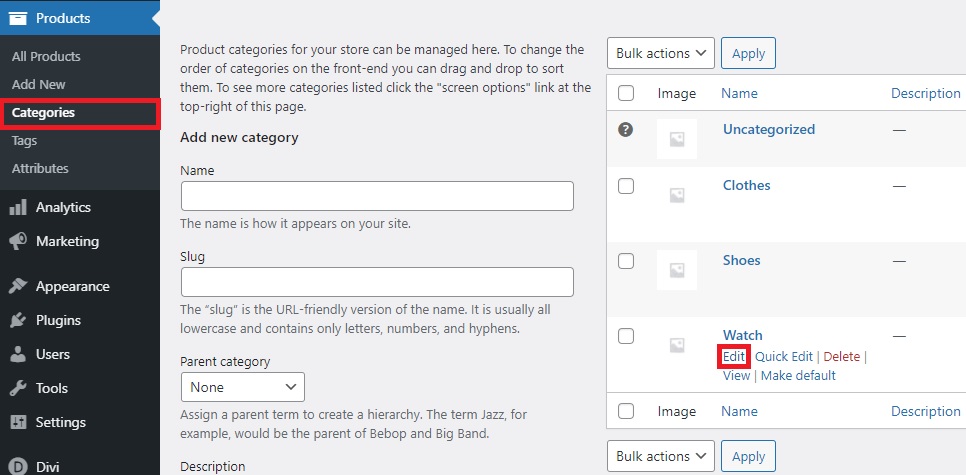
بعد تنشيط محرر الفئة ، انتقل إلى المنتجات> الفئات واضغط على تحرير في الفئة التي تريد تخصيص الوصف.


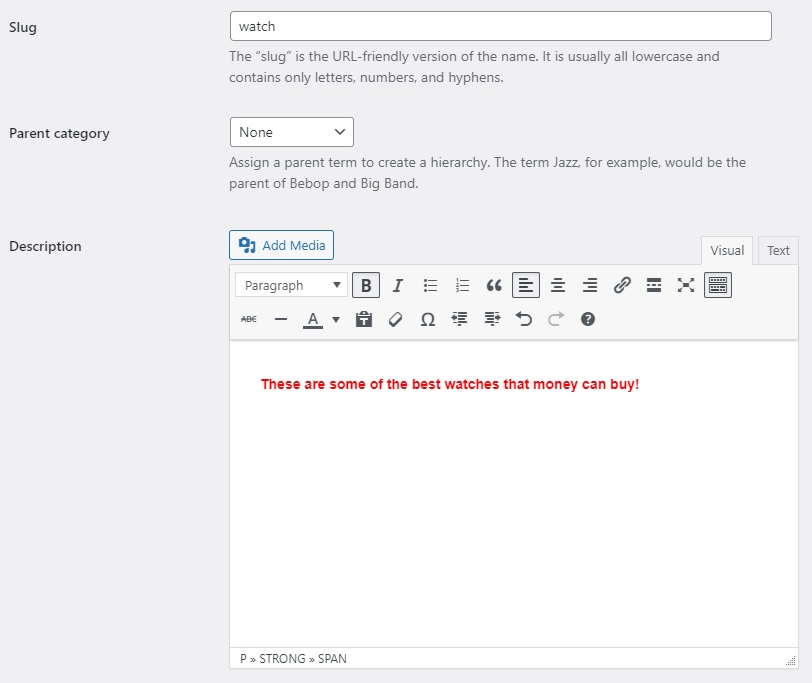
هنا ، سترى أنه تمت إضافة محرر نصوص إلى منطقة الوصف حيث يمكنك تغيير خط النص والعناوين والقوائم والمحاذاة. بالإضافة إلى ذلك ، يمكنك إضافة صور الفئة واستخدام علامة التبويب "نص" لتخصيص وصف الفئة بقليل من التعليمات البرمجية.

بمجرد إجراء جميع التغييرات اللازمة ، اضغط على تحديث وقم بمعاينة التغييرات على صفحات الفئة الخاصة بك.

هذه هي الطريقة التي يمكنك بها تخصيص صفحات فئة WooCommerce باستخدام مكون إضافي. ومع ذلك ، إذا كنت تريد المزيد من خيارات التخصيص ولديك مهارات في البرمجة ، فيمكنك ترميز الحل الخاص بك. دعونا نلقي نظرة على كيفية القيام بذلك.
3. تخصيص صفحة فئة WooCommerce برمجيًا
إذا كنت لا تستخدم Divi ولا ترغب في تثبيت أي أدوات تابعة لجهات خارجية ، فإن ترميز الحل الخاص بك يعد خيارًا ممتازًا. الميزة الرئيسية لتحرير صفحة الفئة برمجيًا هي أنها توفر لك مزيدًا من المرونة.
حتى إذا لم تكن مطورًا متمرسًا ، فإن WooCommerce يوفر لك العديد من الرموز القصيرة وسمات الرموز القصيرة لمساعدتك في هذه العملية. إذا لم تكن معتادًا على الرموز القصيرة ، فراجع هذا الدليل لفهم كيفية استخدامها بشكل أفضل.
باستخدام هذه الرموز القصيرة ، يمكنك عرض فئات المنتجات على أي صفحة:
- [
product_category] - يعرض فئة منتج معينة - [
product_categories] - يعرض جميع فئات المنتجات في متجرك
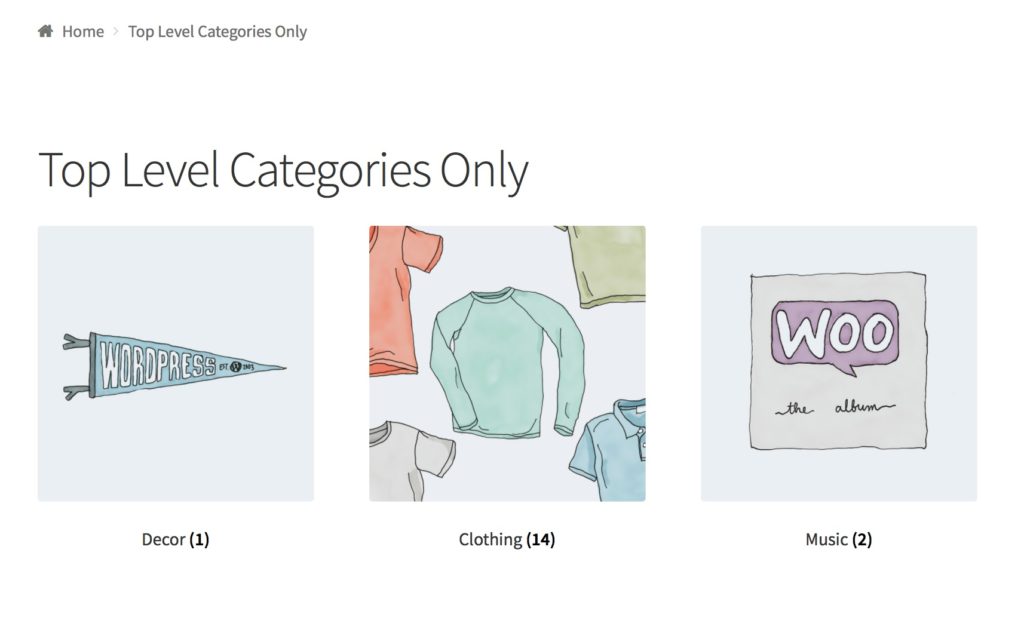
يمكنك استخدامها مع سمات فئة المنتج لتعديل طريقة عرض فئات المنتج. على سبيل المثال ، إذا كنت تريد عرض فئات المنتجات ذات المستوى الأعلى وإخفاء الفئات الفرعية ، فيمكنك استخدام الرمز القصير التالي:
[ product_categories number="0" parent="0" ]
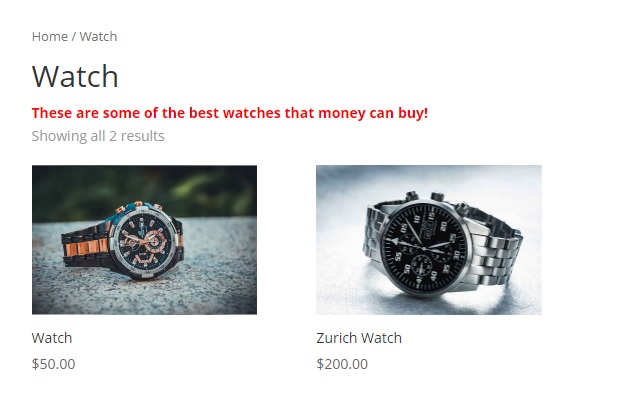
ستتمكن من رؤية فئات المستوى الأعلى بمجرد معاينة صفحتك.

بالإضافة إلى ذلك ، يمكنك أيضًا استخدام مقتطفات التعليمات البرمجية المختلفة لتحرير صفحة الفئة الخاصة بك في WooCommerce. أحد الأمثلة الأكثر شيوعًا هو إنشاء فئة مخصصة.
قبل أن نوضح لك كيفية القيام بذلك ، تأكد من عمل نسخة احتياطية من موقع WordPress الخاص بك واستخدام سمة فرعية. سنقوم بتغيير بعض ملفات السمات الأساسية ، لذلك إذا حدث خطأ ما ، يمكنك كسر موقعك. لهذا السبب يوصى دائمًا بالحصول على نسخة احتياطية يمكنك استعادتها لتجنب أي مشاكل.
قم بإنشاء عنوان صفحة فئة مخصص
لإنشاء عنوان صفحة فئة مخصصة باستخدام مقتطف رمز ، تحتاج إلى الانتقال إلى المظهر> محرر السمات وإضافة مقتطف الشفرة التالي إلى ملف function.php الخاص بسمة الطفل.
add_filter( 'woocommerce_page_title', 'QL_customize_woocommerce_page_title', 10, 1 );function QL_customize_woocommerce_page_title( $page_title) {// Custom title for the product category 't-shirts'if ( is_product_category('t-shirts') ) { $page_title = 'Something';}// Custom title for the product category 'hoodies'elseif ( is_product_category('hoodies') ) {$page_title = 'Something else'; }return $page_title;}
لمزيد من المعلومات حول المقتطف ، تحقق من هذا الموقع.
بهذه الطريقة يمكنك عرض عنوان مخصص بدلاً من عنوان الفئة الافتراضي على صفحة الفئة.
تغيير خلفية صفحة فئة المنتج
وبالمثل ، يمكنك أيضًا تغيير خلفية صفحة فئة المنتج باستخدام مقتطفات التعليمات البرمجية. ما عليك سوى لصق مقتطف الشفرة التالي مرة أخرى في ملف funtions.php .
if (is_product_category()){ add_action( 'wp_head' , function () { ?> <style> .woocommerce.post-type-archive-product { background-image:none !important; } .woocommerce.single-product { background-image:none !important; } </style> <?php }); }يتحقق الرمز مما إذا كان العنصر فئة منتج ويغير لون الخلفية. لمزيد من المعلومات ، تحقق من هذا الموقع.
هذه مجرد أمثلة قليلة ولكن هناك الكثير الذي يمكنك القيام به. لا تتردد في أخذ هذا المقتطف كقاعدة وإضافة الرمز المخصص الخاص بك لتخصيص صفحة الفئة في متجرك.
المكافأة: أضف عرضًا سريعًا إلى صفحات الفئات
هناك خيار آخر مثير للاهتمام لتخصيص صفحة فئة WooCommerce وهو إضافة ميزة العرض السريع أيضًا. سيسمح العرض السريع لعملائك بعرض تفاصيل المنتج على صفحة الفئة المعنية دون الحاجة إلى فتح صفحة المنتج الفعلية. سيوفر هذا للمتسوقين تجربة مستخدم أفضل أثناء تصفحهم لمتجرك عبر الإنترنت.
لإضافة ميزة عرض سريع إلى صفحة الفئة ، سنستخدم المكون الإضافي WooCommerce Direct Checkout . إنها واحدة من أفضل المكونات الإضافية للدفع لـ WooCommerce والتي تأتي مع الكثير من الميزات لمساعدتك على زيادة معدلات التحويل والمبيعات.

على الرغم من أن هذا مكون إضافي مجاني ، لإضافة عرض سريع لصفحات الفئات ، تحتاج إلى تثبيت كل من الإصدار المجاني وإحدى الخطط المميزة. لذلك أولاً ، توجه إلى هذه الصفحة لتثبيت وتنشيط WooCommerce Direct Checkout.
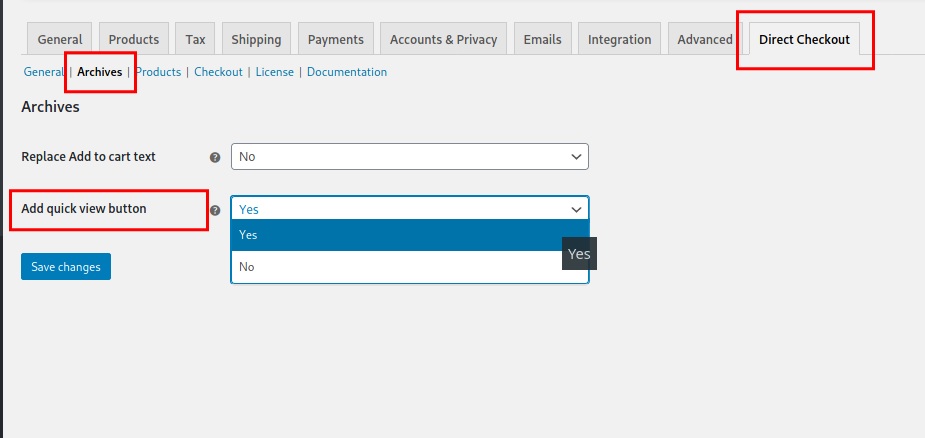
بعد تثبيت البرنامج المساعد وتنشيطه ، توجه إلى WooCommerce> Direct Checkout> المحفوظات في لوحة معلومات WordPress الخاصة بك. قم بتنشيط خيار زر إضافة عرض سريع عن طريق تحديد نعم من القائمة المنسدلة ثم حفظ التغييرات.

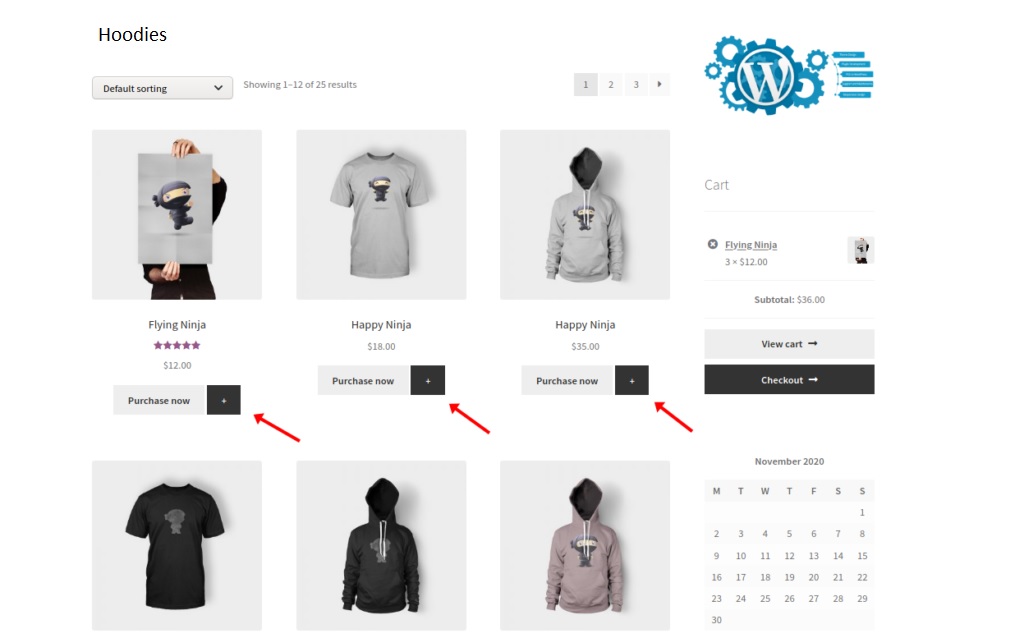
إذا قمت بفحص موقعك من الواجهة الأمامية ، فسترى أن هناك زرًا جديدًا يظهر بجوار زر " الشراء الآن / إضافة إلى عربة التسوق ". على سبيل المثال ، بالنسبة لأولئك الذين يستخدمون موضوع Storefront ، يبدو الزر هكذا.

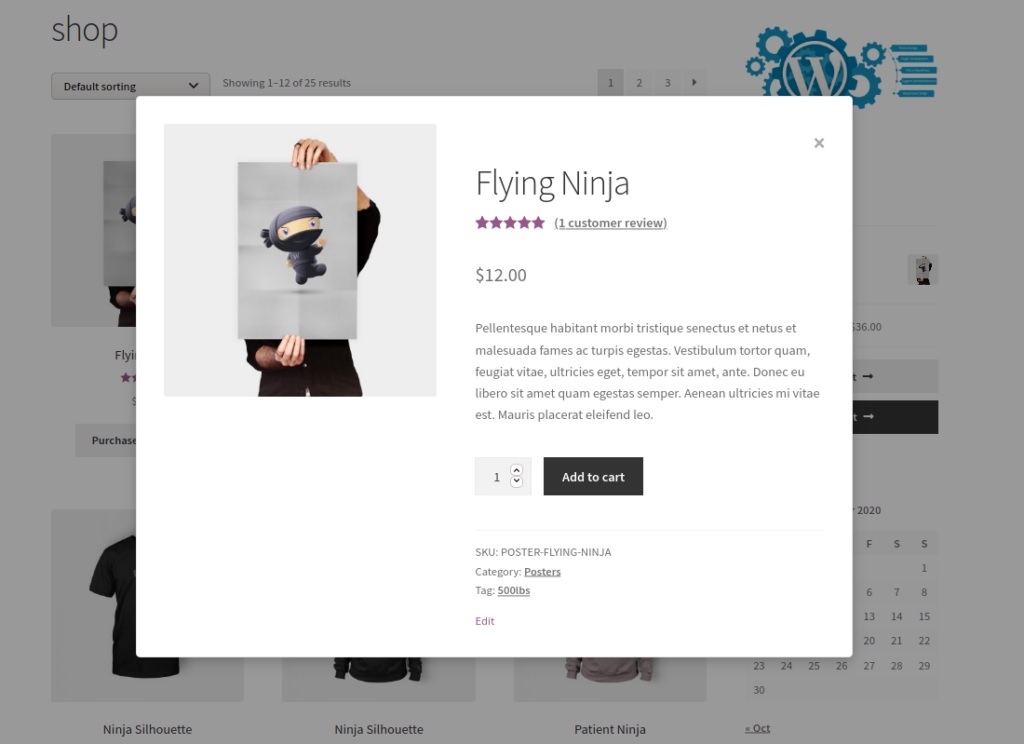
عند النقر فوق زر العرض السريع ، سيتم فتح نافذة منبثقة تحتوي على جميع المعلومات الأكثر أهمية حول المنتج مثل العنوان والسعر والوصف وما إلى ذلك. بهذه الطريقة ، يمكن للعملاء إضافة منتجات مباشرة إلى عربة التسوق الخاصة بهم دون الحاجة إلى فتح صفحة المنتج.

يمكنك تخصيص زر العرض السريع والنافذة المنبثقة بشكل أكبر. لمزيد من المعلومات حول كيفية القيام بذلك ، راجع دليلنا حول كيفية إضافة عرض سريع في WooCommerce.
توصيات لتجديد صفحة الفئة الخاصة بك
كما ذكرنا سابقًا ، يعد التصميم العام وواجهة صفحات الفئة الخاصة بك مهمين للغاية لتنمية متجرك عبر الإنترنت. إنها صفحة مفيدة للغاية حيث يمكنك مقارنة المنتجات المختلفة في نفس الفئة قبل شرائها.
يمكن أن تساعدك صفحة الفئة المصممة جيدًا في إبقاء عملائك لفترة أطول في متجرك عبر الإنترنت. كلما كانت تجربتهم أفضل في متجرك ، زادت احتمالية شرائهم وأن يصبحوا عملاء مخلصين.
للتأكد من تحقيق أقصى استفادة من صفحات الفئات الخاصة بك والتميز عن منافسيك ، فهذه بعض التوصيات لنقلهم إلى المستوى التالي.
1. أضف صورًا كبيرة للمنتج
عندما يتعلق الأمر بالتسوق عبر الإنترنت ، فإن الصورة تساوي ألف كلمة. يرغب المتسوقون في رؤية صور كبيرة وواضحة للمنتجات التي يهتمون بها قبل الانتقال إلى صفحة المنتج.
ومع ذلك ، هذا لا يعني أنه يجب عليك استخدام صور منتجات كبيرة للغاية لصفحة الفئة. تميل الصور الكبيرة جدًا إلى أن تكون أثقل وتجعل موقعك بطيئًا ، لذا احرص على إيجاد توازن جيد بين الصور الكبيرة وسرعة الموقع.
على سبيل المثال ، يمكنك استخدام صفحة فئة مكونة من 3 أعمدة بحجم صورة 300-400 بكسل . يجب أن يكون هذا مناسبًا لإظهار تفاصيل المنتج المطلوبة على شاشة متوسطة الحجم أو جهاز محمول.

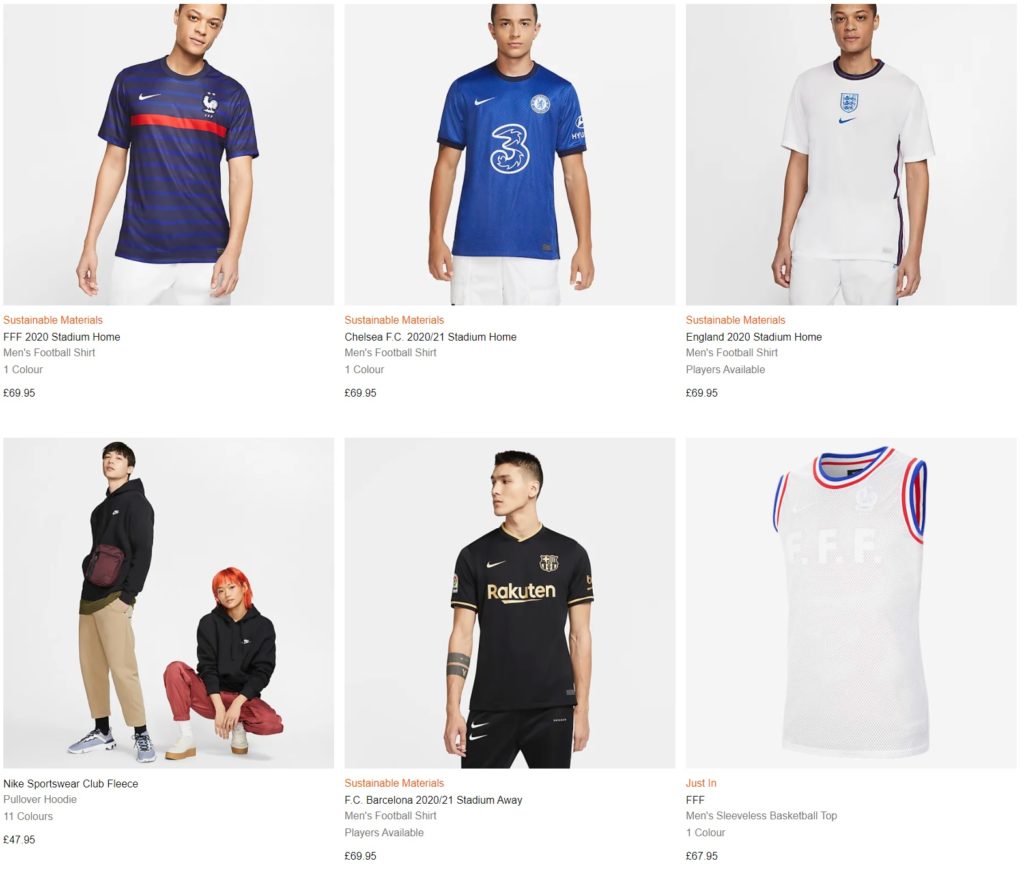
يمكنك مشاهدة مثال جيد على صفحات فئات Nike ، وهي إحدى أشهر ماركات الملابس الرياضية. تستخدم Nike صورًا واضحة وكبيرة مناسبة لصورة مصغرة للمنتج.
ضع في اعتبارك أيضًا أن التسوق عبر الإنترنت يتم على نطاق واسع على الأجهزة المحمولة في الوقت الحاضر. تأكد من اختبار صفحات الفئة الخاصة بك على كل من سطح المكتب والجوال ، بحيث يكون الحجم والتصميم مناسبين لكل حجم شاشة.
2. استخدم صور رأس جذابة
نعلم جميعًا أن الانطباعات الأولى مهمة وأكثر من ذلك عندما يتعلق الأمر بالتسوق عبر الإنترنت. عندما يفتح العميل صفحة فئة ، فإن أول ما يلاحظه هو رأس الصفحة. لهذا السبب يجب عليك التأكد من استخدام رؤوس جذابة لكل فئة.
تتمثل إحدى أفضل الطرق لإنشاء رأس جذاب في إضافة صورة رأس. ضع في اعتبارك التصميم العام لموقعك ومطابقة صورة العنوان مع مخطط الألوان العام لمتجرك عبر الإنترنت.
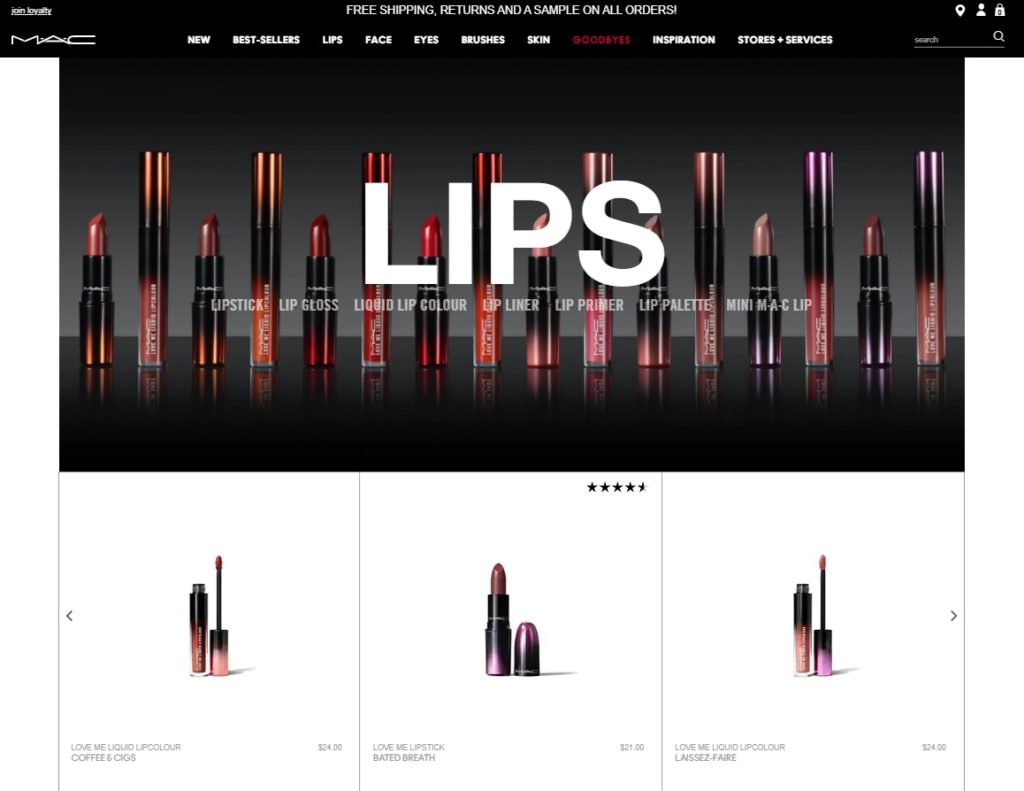
على سبيل المثال ، يمكنك العثور على صور رأس في العديد من المتاجر عبر الإنترنت التي تركز على الموضة مثل MAC Cosmetics.

كما ترى ، يستخدم MAC طريقة مبتكرة للغاية لعرض صورة الرأس. تتكون صورة رأس الفئة من صورتها وتتطابق أيضًا مع نظام الألوان الداكن مع قوائم الرأس.
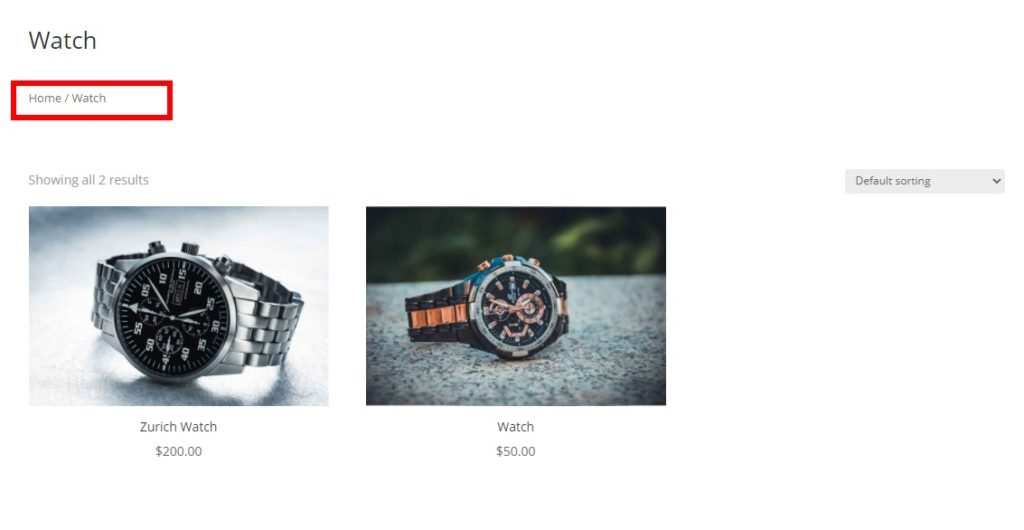
3. احرص دائمًا على رؤية فتات الخبز
فتات الخبز هي أحد العناصر الأكثر فائدة للتأكد من أن زوار موقعك على الويب في المكان المناسب. تساعد فتات الخبز أيضًا المستخدمين على التنقل في موقعك مما يساعدهم في العثور على ما يبحثون عنه بشكل أسرع وتحسين تجربة التسوق لديهم.
أثناء تصفح المنتجات ، ينقر العملاء أحيانًا على أشياء مختلفة وقد يضيعون في متجرك. من خلال جعل فتات الخبز مرئية دائمًا ، يمكن للمستخدمين رؤية مكانهم على الفور والعودة إلى الفئة المطلوبة بسهولة.

تفضل بعض المواقع عرض الفئات على الشريط الجانبي ، لكن معظم المتاجر عبر الإنترنت تستخدم مسار التنقل لأنه يسهل على العملاء العودة إلى حيث كانوا من قبل.
لن يكون عرض فتات الخبز مشكلة إذا اتبعت البرنامج التعليمي أعلاه مع Divi. إذا كنت تستخدم سمة مختلفة ، فراجع هذا الدليل لمعرفة كيفية إضافة وعرض فتات الخبز في كل صفحة.
4. تحقق مما إذا كانت المنتجات في الفئات الصحيحة
على الرغم من أن هذا يبدو واضحًا ، يمكن أن تحدث أخطاء عند إضافة المنتجات يدويًا. لذا فهذه النقطة هي تذكير أكثر من كونها توصية.
قم بإجراء فحوصات روتينية للتأكد من أن جميع المنتجات مخصصة للفئات الصحيحة وليست مختلطة. لا تحتاج إلى التحقق من هذا كل يوم ولكن من المهم القيام بذلك من حين لآخر. يمكنك أيضًا التحقق من الأخطاء الإملائية في المنتجات والفئات والأوصاف.
قد تؤثر أي أخطاء في المنتجات أو فئاتها على انطباع الزوار عن موقع الويب الخاص بك. ما رأيك إذا كنت تتصفح متجرًا عبر الإنترنت ووجدت بعض الجينز في فئة الكمبيوتر المحمول؟ لا يستغرق إجراء الشيكات من حين لآخر الكثير من الوقت وسيساعدك في الحفاظ على كل شيء منظمًا.
إذا كنت ترغب في تحسين متجر التجارة الإلكترونية الخاص بك ، أكثر من ذلك ، فقم بإلقاء نظرة على نصائح WooCommerce لتحسين متجرك عبر الإنترنت.
استنتاج
الكل في الكل ، تلعب صفحة الفئة دورًا مهمًا في متجرك. للتميز عن منافسيك ، يجب عليك تخصيص صفحة فئة WooCommerce الخاصة بك وتحقيق أقصى استفادة منها. وبالمثل ، يمكنك أيضًا تعديل متجرك ومنتجك وحسابي وصفحة الخروج لتجديد متجرك بالكامل أثناء تواجدك فيه.
في الختام ، ناقشنا طرقًا مختلفة لتحرير صفحة الفئة الخاصة بك:
- مع ديفي
- باستخدام مكون إضافي مخصص
- برمجيا
نأمل أن يكون هذا الدليل مفيدًا ويمكنك بسهولة تعديل صفحات الفئات الخاصة بك. علاوة على ذلك ، قدمنا لك أيضًا تلميحًا إضافيًا لإضافة عرض سريع للمنتج على صفحة الفئة الخاصة بك.
أخيرًا ، لقد رأينا أيضًا بعض التوصيات لتحسين صفحة الفئة الخاصة بك وزيادة معدلات التحويل باستخدام صور أفضل وجعل فتات التنقل مرئية دائمًا.
إذا كان هذا البرنامج التعليمي مفيدًا ، فننصحك أيضًا بإلقاء نظرة على البرامج التعليمية التالية:
- كيفية إخفاء وإزالة الزر "إضافة إلى عربة التسوق" في WooCommerce
- تخصيص صفحة عربة WooCommerce
- كيفية إضافة رسوم إلى تسجيل الخروج من WooCommerce
