كيفية تخصيص صفحة الخروج من WooCommerce
نشرت: 2022-10-26تعد صفحة الخروج واحدة من الأجزاء الأساسية لموقع التجارة الإلكترونية الخاص بك. بعد كل شيء ، إنها المحطة الأخيرة قبل أن يكمل العميل عملية الشراء. علاوة على ذلك ، يتخلى العديد من المتسوقين عن عرباتهم هنا. لذلك ، قد تتساءل عن كيفية تخصيص صفحة الخروج الخاصة بك لزيادة التحويلات إلى الحد الأقصى.
لحسن الحظ ، من السهل تخصيص صفحة الخروج الخاصة بـ WooCommerce وجعلها أكثر سهولة في الاستخدام للمتسوقين. باستخدام البرنامج الإضافي Checkout Field Editor ، يمكنك إضافة وتعديل وإعادة ترتيب حقول السحب حسب الحاجة.
سيناقش هذا المنشور سبب أهمية صفحة الخروج وما يجب مراعاته عند تخصيص صفحة الخروج من WooCommerce. سنقدم لك بعد ذلك دليلًا تفصيليًا لمساعدتك على البدء. دعنا نقفز!
لماذا تعتبر صفحة الدفع الخاصة بك مهمة جدًا للمبيعات
تعد صفحة الخروج هي الخطوة الأخيرة في عملية البيع ، ويجب أن تكون سهلة الاستخدام للحفاظ على مشاركة المتسوقين حتى النهاية. بعد كل شيء ، سيتخلى ما يصل إلى 17٪ من العملاء عن عرباتهم بسبب عمليات الدفع المعقدة.
هناك عدة طرق لتحسين تجربة المستخدم لصفحة الدفع الخاصة بك وتقليل التخلي عن سلة التسوق. على سبيل المثال ، ضع في اعتبارك جعل الصفحة ممتعة بصريًا ، وحقول النموذج سهلة الملء ، وعملية الدفع مبسطة ومباشرة.
يمكنك أيضًا التركيز على التخلص من "الاحتكاك" الذي يمنع المستخدمين من الدفع بسرعة. قد يبدو هذا الاحتكاك وكأنه عملية تسجيل خروج متعددة الصفحات وعدم السماح للزوار بتسجيل الخروج كضيوف.
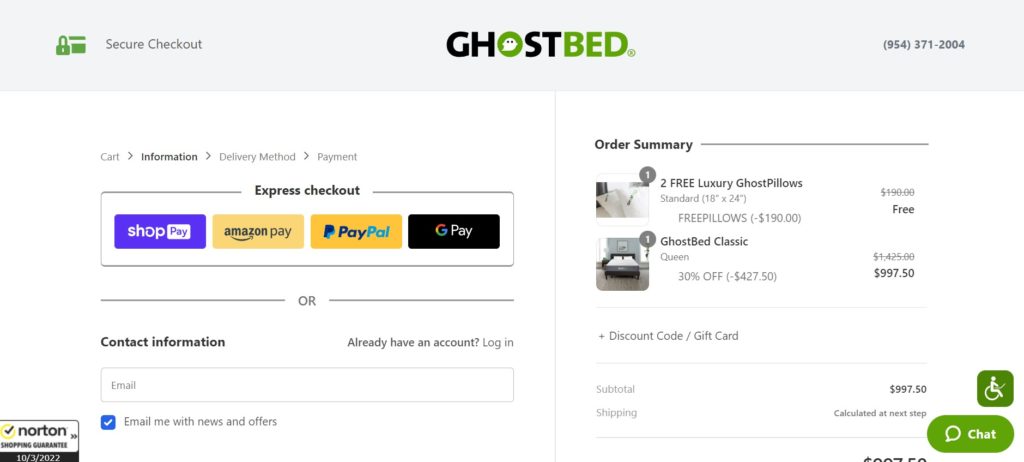
تعرض صفحة الخروج هذه أفضل ممارسات التصميم ، مع حقول نموذج بسيطة ، وطرق دفع متعددة (بما في ذلك الدفع السريع) ، وعلامة تجارية بارزة:

لا يجب أن تبدو صفحة الدفع الخاصة بك تمامًا مثل بائعي التجزئة الآخرين. ومع ذلك ، هناك بعض النصائح التي يمكنك استخدامها لتشجيع العملاء على إكمال مشترياتهم.
أشياء يجب مراعاتها عند تصميم صفحة الخروج الخاصة بـ WooCommerce
لقد أثبتنا بالفعل مدى أهمية تصميم صفحة الخروج الخاصة بك. الآن ، دعنا نناقش ما يجب مراعاته عند إنشاء الخاصة بك.
من الناحية المثالية ، يجب أن تبدو صفحة الدفع الخاصة بك جيدة وتعكس علامتك التجارية. إذا بدا الأمر وكأنه فكرة متأخرة ، فقد يشكك العملاء في مصداقيتك كبائع تجزئة.
يمكنك جعل صفحة الخروج تبدو متماسكة باستخدام ألوان علامتك التجارية وخطوطك وشعارك. بالإضافة إلى ذلك ، ضع في اعتبارك استخدام تصميم بسيط مع الكثير من المساحات البيضاء. يمكن أن تقلل هذه الميزات من عوامل تشتيت انتباه العميل حتى يتمكن من التركيز على إتمام عملية الشراء:

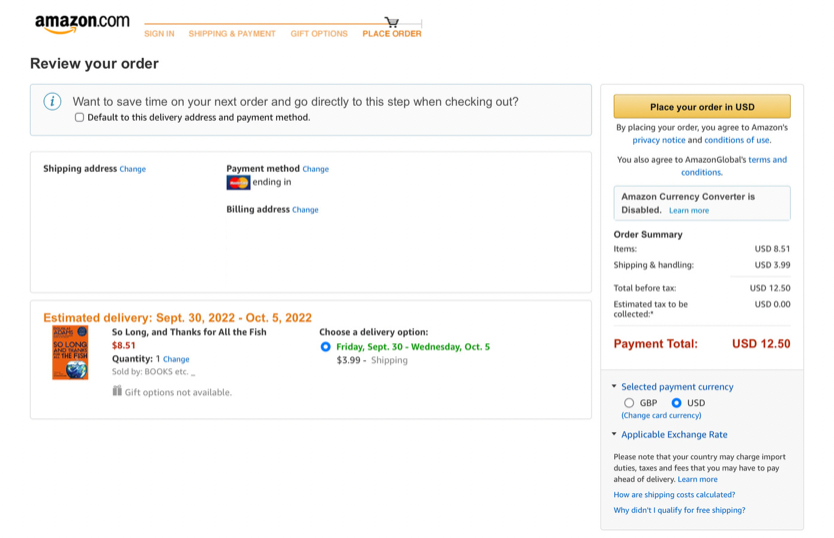
سهولة الاستخدام هي أيضًا اعتبار أساسي. على سبيل المثال ، يجب أن تكون حقول الإدخال سهلة القراءة والتعبئة. من المفيد أيضًا تحديد عدد الحقول حتى لا يضطر العملاء إلى قضاء الكثير من الوقت في ملء المعلومات. يمكنك أيضًا التفكير في استخدام الأعمدة لتقسيم حقول النموذج.
علاوة على ذلك ، يجب أن تكون عبارة الحث على اتخاذ إجراء (CTA) واضحة وبارزة وبألوان علامتك التجارية لتبرز عن باقي الصفحة. يمكن أن يقول هذا الزر شيئًا مثل "إكمال الشراء" أو "تقديم الطلب".
يجب أن يشعر العملاء أيضًا بالثقة في أن معلوماتهم الشخصية والمالية آمنة. يمكنك القيام بذلك عن طريق التأكد من أن شهادة SSL الخاصة بك محدثة وأن معالج الدفع الخاص بك متوافق مع PCI. بعد ذلك ، يمكنك إضافة شعارات أو رموز أمان إلى صفحة الدفع الخاصة بك لإظهار التزام متجرك بالأمان.
أخيرًا ، يجب أن تفكر في تقديم خيارات دفع متعددة لعملائك. قد تشمل هذه الخيارات الشائعة مثل بطاقات الائتمان و PayPal والمحافظ عبر الإنترنت. على سبيل المثال ، توفر WooCommerce Payments العديد من خيارات بوابة الدفع المختلفة للاختيار من بينها.
كيفية تخصيص صفحة الخروج من WooCommerce (في 3 خطوات)
الآن ، دعنا ننتقل إلى كيفية تخصيص صفحة الخروج من WooCommerce. سنعمل مع المكون الإضافي Checkout Field Editor لهذا البرنامج التعليمي.
يمكّنك Checkout Field Editor من إضافة الحقول وتعديلها وإزالتها بسهولة من نموذج السحب. يتيح لك أيضًا إعادة ترتيب الحقول وإضافة أقسام مخصصة. بشكل عام ، إنها أداة يدوية مفيدة للعديد من أنواع متاجر التجارة الإلكترونية المختلفة.
قبل أن نبدأ ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي Checkout Field Editor. لمزيد من التفاصيل ، يمكنك قراءة دليلنا حول كيفية تثبيت مكونات WordPress الإضافية.
الخطوة 1: تخصيص الإعدادات الأساسية الخاصة بك
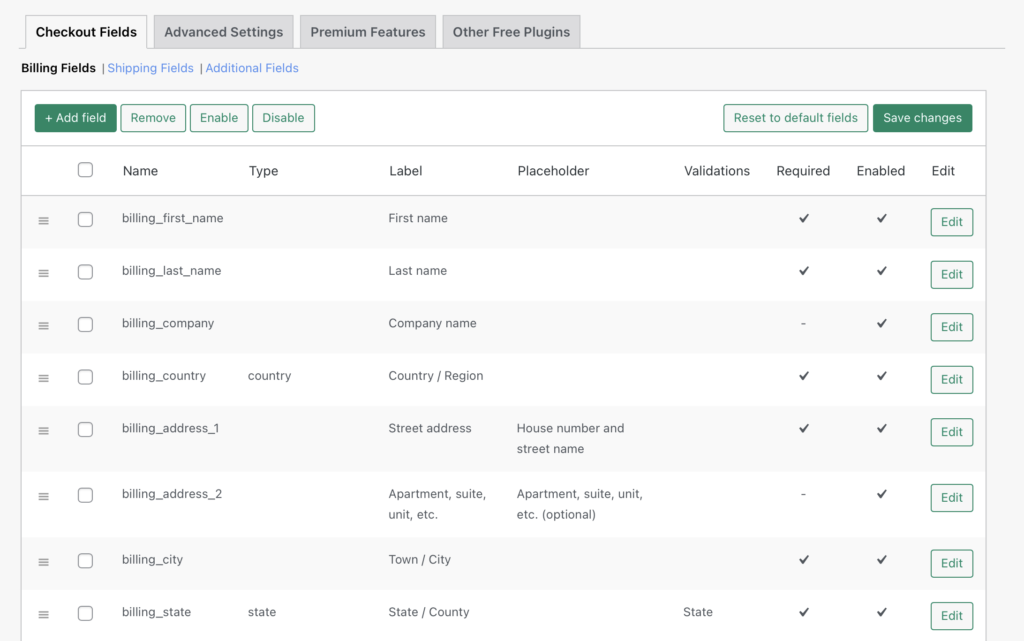
بعد تثبيت وتنشيط Checkout Field Editor ، توجه إلى WooCommerce> نموذج الخروج . سينقلك هذا إلى صفحة الإعدادات الرئيسية للمكوِّن الإضافي:

يجب أن تشاهد علامتي تبويب الإعدادات: حقول الخروج والإعدادات المتقدمة . سنقوم فقط بالتعامل مع علامة التبويب الأولى في الوقت الحالي.

يجب أن تشاهد أيضًا ثلاثة خيارات فرعية لحقول الفوترة وحقول الشحن والحقول الإضافية . يمكنك تحريك هذه الحقول من خلال سحبها وإفلاتها باستخدام الرمز الموجود على اليسار. علاوة على ذلك ، من خلال تحديد مربعات الاختيار ، يمكنك تمكين أو تعطيل جماعي عبر الأزرار أعلاه.
تم سرد جميع الحقول في القسم ، ويمكنك بسهولة معرفة التفاصيل التي تم إدخالها. بالنقر فوق تحرير ، يمكنك تغيير أي مما يلي:

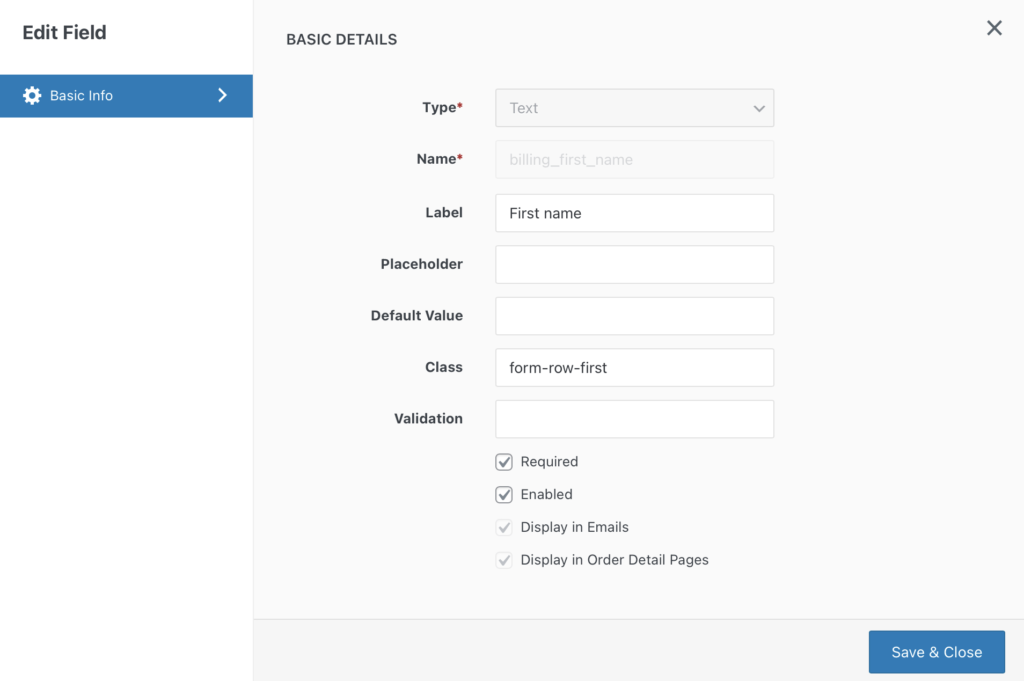
هنا يمكنك تغيير نوع حقل الإدخال ، والتسمية ، ونص العنصر النائب ، والقيمة الافتراضية ، والفئة. يمكنك أيضًا جعل الحقل مطلوبًا حتى لا يتمكن العملاء من المتابعة دون ملء المعلومات.
هناك العديد من التحسينات التي يمكنك تنفيذها هنا لتبسيط صفحة الخروج الخاصة بك. على سبيل المثال ، يمكنك إزالة حقل رقم الهاتف نظرًا لأن عنوان البريد الإلكتروني للعميل عادة ما يكون كافياً.
علاوة على ذلك ، إذا كان متجرك عبر الإنترنت متخصصًا في B2B ، فقد تجعل إدخال اسم تجاري إلزاميًا للعملاء. على العكس من ذلك ، يمكنك حذف حقل العنوان إذا كنت تبيع تنزيلات رقمية مثل الكتب الإلكترونية أو الملفات الصوتية.
الخطوة 2: إضافة حقول جديدة إلى نموذج الخروج
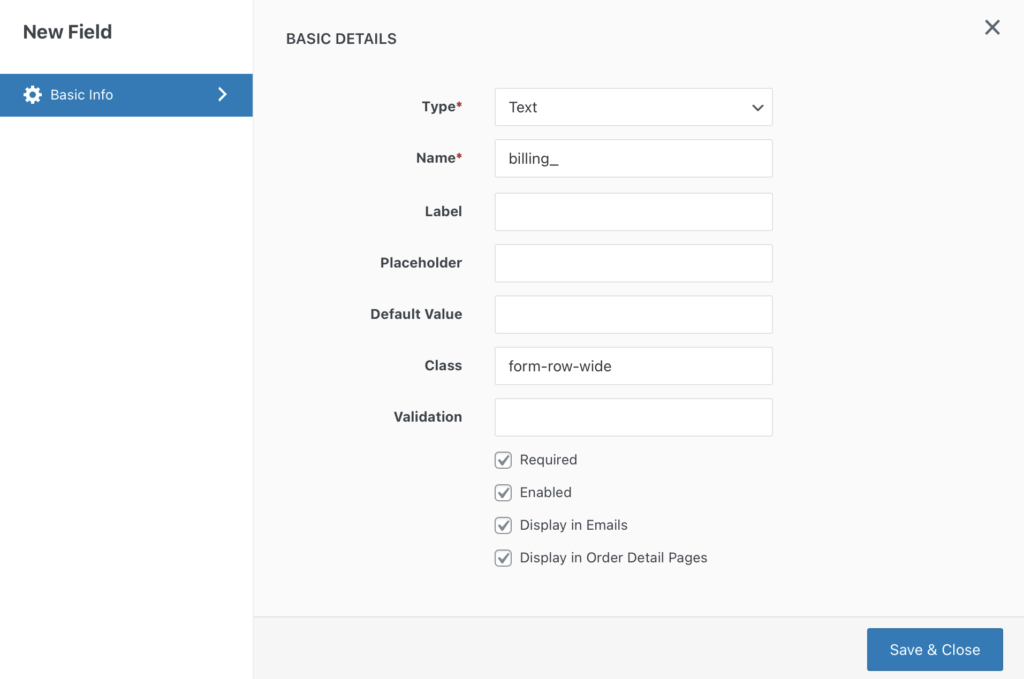
بالعودة إلى شاشات Checkout Fields الرئيسية ، يمكنك إضافة حقل جديد بالنقر فوق + إضافة حقل . هنا يمكنك تحديد نوع حقل الإدخال ، والتسمية ، ونص العنصر النائب ، والقيمة الافتراضية ، وفئة CSS ، وما إذا كان الحقل مطلوبًا أم لا:

بعد النقر فوق حفظ وإغلاق ، يجب إضافة الحقل الجديد إلى القائمة ، ويمكنك سحبه إلى مكانه في صفحة الخروج الخاصة بك.
لديك العديد من الخيارات لإضافة حقول جديدة إلى نموذج الخروج الخاص بك. على سبيل المثال ، يمكنك تضمين رقم هاتف إذا كنت بحاجة إلى طريقة سريعة للاتصال بالعميل عندما يحين موعد التسليم. ومع ذلك ، تأكد من عدم إضافة الكثير من الحقول الإضافية ، أو قد تزعج العملاء الذين يرغبون فقط في إتمام الدفع بسرعة.
الخطوة 3: استكشف الإعدادات المتقدمة
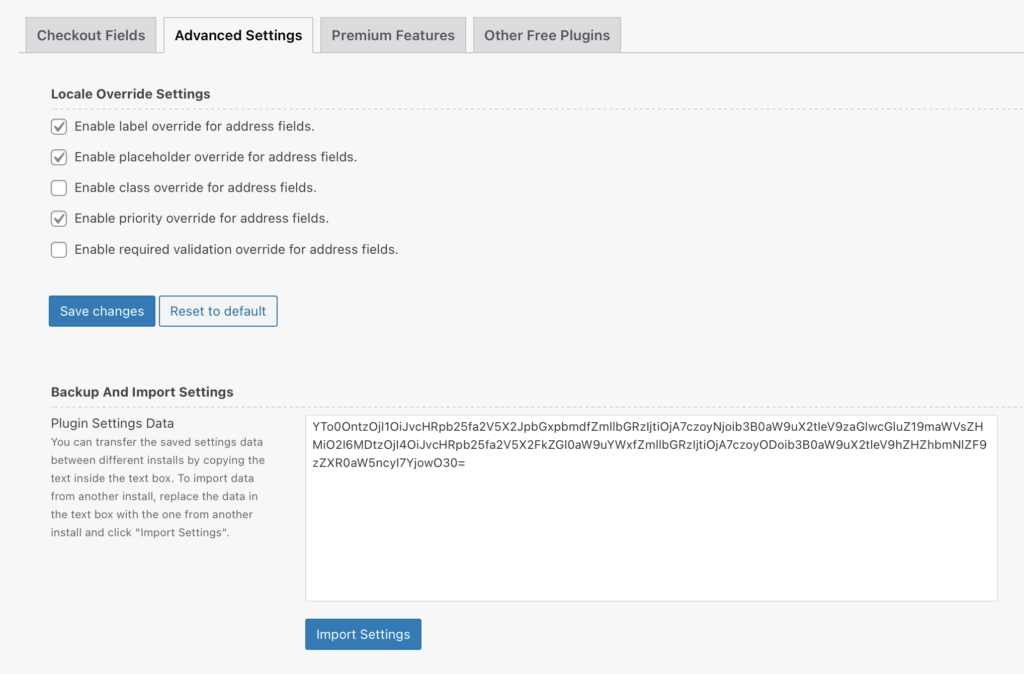
أخيرًا ، تحتوي علامة التبويب " الإعدادات المتقدمة " على خيارات متنوعة لتخصيص صفحة الخروج الخاصة بك بشكل أكبر. يسمحون لك بتمكين:
- تجاوز التسمية لحقول العنوان
- تجاوز العنصر النائب لحقول العنوان
- تجاوز فئة لحقول العنوان
- تجاوز الأولوية لحقول العنوان
- تجاوز التحقق المطلوب لحقول العنوان
يتم سحب هذه البيانات الافتراضية تلقائيًا من قاعدة البيانات. ومع ذلك ، تتيح لك الإعدادات المتقدمة تجاوز البيانات الافتراضية بإدخالاتك المخصصة:

عادةً ما تقوم WooCommerce بتغيير تنسيق حقول عنوان العميل وفقًا لبلدهم. ومع ذلك ، فإن تجاوز هذه الإعدادات يعني أن جميع عملائك سيشاهدون تنسيق العنوان نفسه. ومع ذلك ، ربما لا تحتاج إلى التلاعب بهذه الإعدادات ما لم تكن هناك مشكلة معروفة في عمليات التسليم للمتسوقين في مناطق معينة.
تأكد من حفظ التغييرات بعد كل تعديلاتك ، وهذا كل شيء! لقد نجحت الآن في تخصيص صفحة الخروج الخاصة بـ WooCommerce بنجاح. نوصي بمعاينته في الواجهة الأمامية للتأكد من أنه يبدو تمامًا كما تريده.
نوصي أيضًا بمراقبة تحليلات متجرك عبر الإنترنت للتأكد من أن التغييرات التي أجريتها تؤثر بشكل إيجابي على معدل التحويل الخاص بك. إذا لم يكن الأمر كذلك ، فيمكنك دائمًا الرجوع إلى صفحة الخروج الأصلية أو تجربة طريقة مختلفة.
استنتاج
يمكن أن تكون صفحة الخروج جيدة التصميم هي الفرق بين إكمال العميل لعملية الشراء والتخلي عن عربة التسوق الخاصة به. باتباع النصائح الواردة في هذه المقالة واستخدام البرنامج المساعد Checkout Field Editor ، يمكنك تخصيص صفحة الخروج من WooCommerce وإنشاء تجربة مستخدم أفضل.
في هذه المقالة ، أوضحنا لك كيفية تخصيص صفحة الخروج من WooCommerce باستخدام المكون الإضافي Checkout Field Editor:
- قم بتخصيص خيارات صفحة الخروج الأساسية الخاصة بك عن طريق النقر فوق علامة التبويب Checkout Fields .
- أضف الحقول إلى نموذج الدفع بالنقر فوق الزر + إضافة حقل .
- استكشف علامة التبويب "الإعدادات المتقدمة" لتخصيص صفحة الخروج بشكل أكبر.
هل لديك أي أسئلة حول تخصيص صفحة الدفع الخاصة بـ WooCommerce؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
