أفكار فعالة لتخصيص حقول WooCommerce Checkout- 2024
نشرت: 2024-09-21هل سبق لك أن تمنيت أن ينخفض معدل ترك سلة التسوق الخاصة بك إلى مستوى منخفض جدًا أو ألا يتخلى أي عميل عن عربة التسوق الخاصة به على موقعك؟
إذا كانت الإجابة بنعم، فالإجابة هي تبسيط صفحة الدفع الخاصة بك لتوفير وقت العملاء وتقليل الإحباط.
باختصار، عليك توفير عملية دفع بسيطة وواضحة وجذابة.
لذلك، ستحتاج إلى جمع بعض الأفكار القابلة للتنفيذ لتخصيص حقول الدفع في WooCommerce نظرًا لأن صفحات الدفع الافتراضية في WooCommerce مزدحمة للغاية.
حسنا، هنا هو أفضل شيء.
تمتلئ هذه القائمة بـ 7 طرق مثبتة (وغير معروفة) لتخصيص حقول الدفع في WooCommerce التي يسهل تطبيقها وإمكانية تقليل معدل سلة التسوق المهجورة بنسبة 95%.
لقد قدمت أيضًا بعض الأفكار حول كيفية تطبيق هذه الاستراتيجيات بسهولة في النهاية.
دعونا نبدأ.
7 نصائح قابلة للتنفيذ لتخصيص حقول الدفع في WooCommerce
لقد اخترت 7 أفكار لتخصيص حقل الدفع يمكنك تطبيقها وتقليل معدل التخلي عن سلة التسوق الخاصة بك:
1. قم بإزالة حقول الخروج غير الضرورية
قد يغادر العديد من عملائك موقعك بسبب وجود حقول غير ضرورية في صفحة الدفع.
أفضل فكرة يمكنك القيام بها هي حذف الحقول غير الضرورية من صفحة الخروج الخاصة بك.
لنفترض أنك زرت متجرًا عبر الإنترنت للحصول على هدية، فاخترته ثم انتقلت إلى صفحة الدفع.
الآن في حقل الدفع، تشعر بالغضب أثناء ملء الحقول غير الضرورية وينتهي بك الأمر بالتخلي عن سلة التسوق الخاصة بك.
ويحدث الشيء نفسه مع عملائك أيضًا. لتجنب ذلك، يتعين عليك إزالة الحقول غير الضرورية لعملائك لسحب العناصر.
الآن، هذا هو نموذج الدفع الافتراضي لـ WooCommerce.

كما ترون، يتم تقديم جميع أنواع الخيارات في هذا النموذج للعديد من أنواع الشركات. تحتاج إلى تعديله وفقًا لمتطلباتك فقط.
ليست كل الخيارات الواردة في هذا النموذج ضرورية لشركتك. احتفظ فقط بالجزء الذي تحتاجه واقطع الباقي.
فيما يلي دليل حول كيفية حذف الحقول غير الضرورية التي لا تحتاج إليها.
2. تحرير تسميات حقول WooCommerce Checkout- أضف تسمية، وأدخل نص العنصر النائب
عملاء WooCommerce معتادون جدًا على رؤية نفس حقل الدفع مرارًا وتكرارًا.
لإحداث فرق وجعل الحقول قابلة للتنفيذ، يمكنك تعديل حقول الدفع في WooCommerce.
إضافة أو تغيير التسمية
يمكنك تغيير اسم التصنيف أو إضافة تصنيف أكثر ارتباطًا يتناسب مع قيمة العلامة التجارية لنشاطك التجاري.
لنفترض أنك تريد منح عميلك خيارات من أجل:
- التسليم بدون تلامس
- أكياس إضافية
- تفاصيل وتوجيهات أكثر تحديدًا لرجل التوصيل
ثم عليك إضافة تسمية.
نظرًا لأن إعداد WooCommerce الافتراضي لا يوفر هذه الخيارات، فأنت بحاجة إلى استخدام مكون إضافي لتطبيق هذه الفكرة.
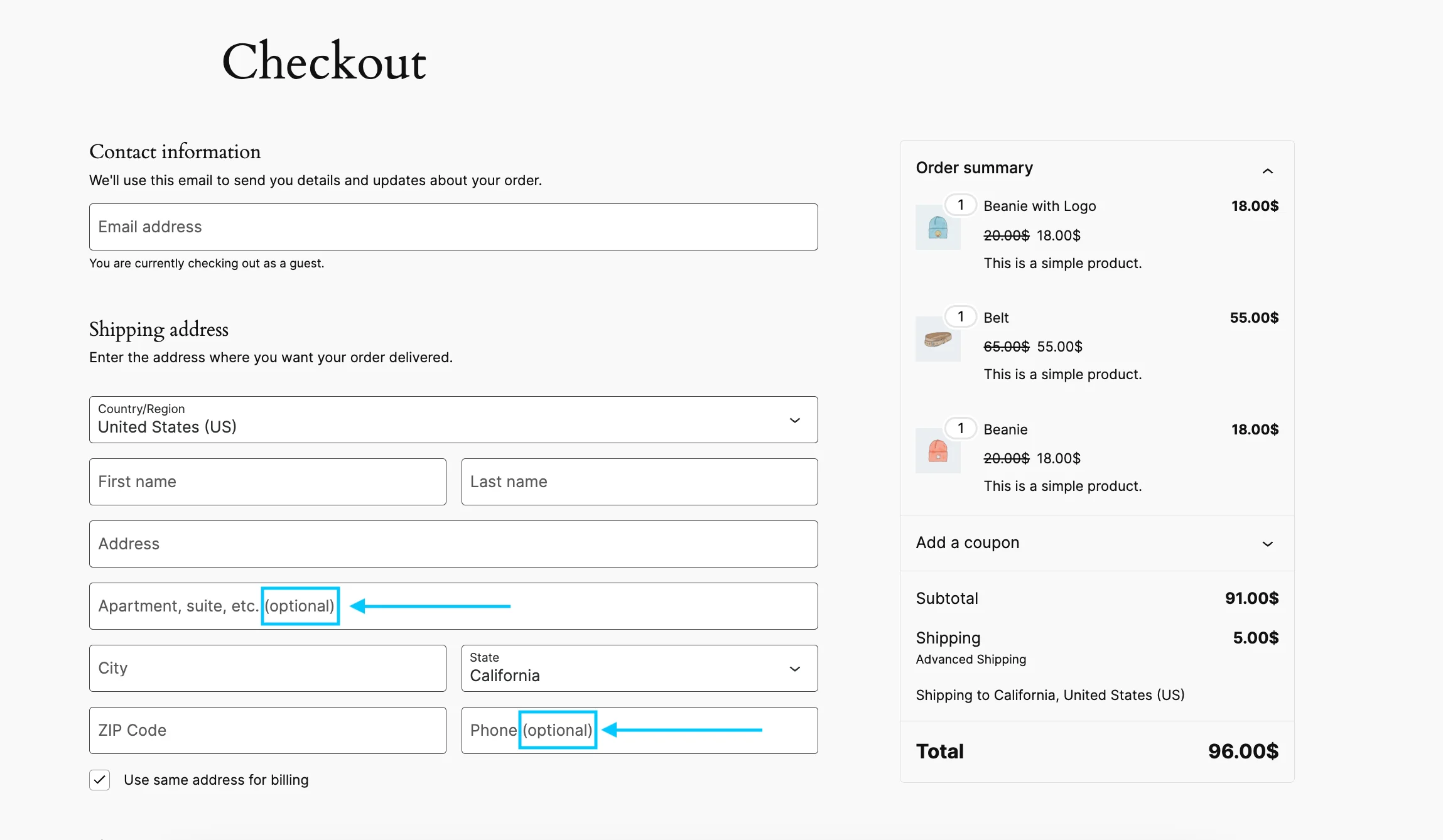
إضافة أو تغيير نص العنصر النائب
وبصرف النظر عن إضافة تسمية، يمكنك أيضًا تغيير نص العنصر النائب.
انظر أدناه، إذا كنت تريد كتابة ملاحظة على العنصر النائب في أي من الخيارات، فيمكنك القيام بذلك وسيضيف هذا توجيهًا أكثر وضوحًا لعميلك.

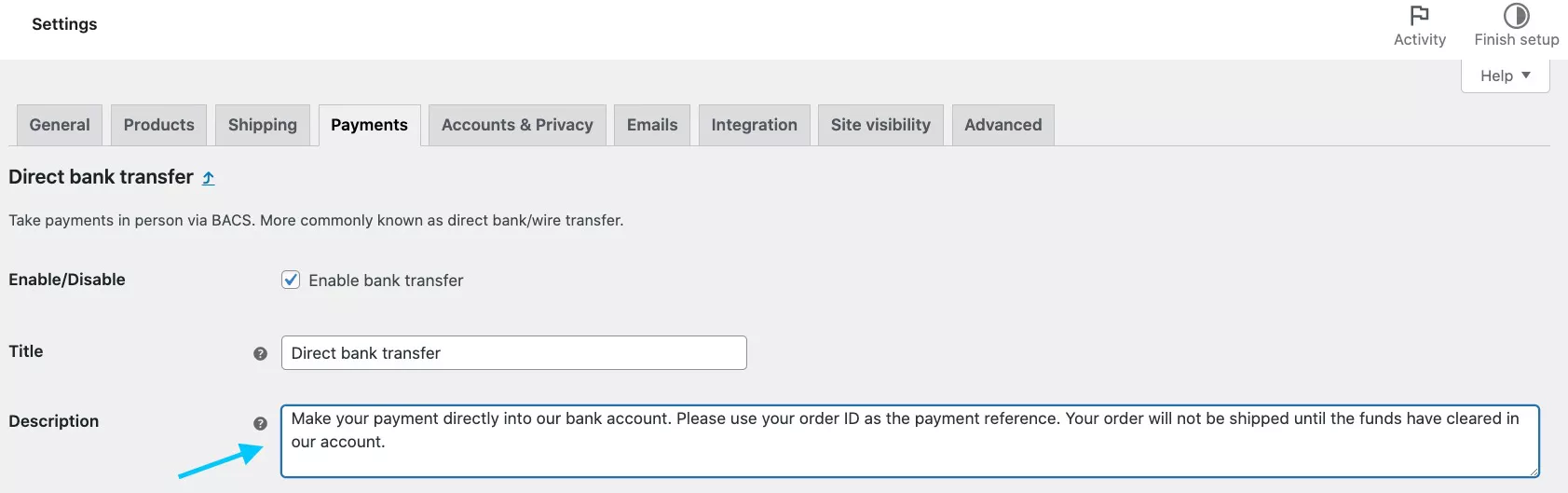
في حال كنت تريد معرفة كيفية تغيير نص العنصر النائب خطوة بخطوة،
- انتقل إلى هذا الدليل: كيفية تخصيص نص العنصر النائب
3. استخدم نموذج الخروج المخصص متعدد الخطوات في حقل واحد
بغض النظر عن مدى جاذبية المستوى الذي تستخدمه أو نص العنصر النائب الذي تكتبه، إذا بدت صفحة الدفع الخاصة بك غير منظمة، فسوف يغادر المشترون.
لنفترض أنك تتسوق من متجر عبر الإنترنت وتملأ صفحة الخروج غير المنظمة. قد تتجنب إكمال عملية الدفع الخاصة بك. هكذا يفعل عملاؤك.
لهذا السبب يجب عليك ببساطة اتباع نهج متعدد الخطوات. ويعني ذلك تقسيم النموذج إلى أقسام مختلفة مثل:
- القسم الأول مخصص للمعلومات الشخصية.
- القسم الثاني مخصص لتفاصيل الفواتير.
- والثالث لملخص الطلب وما إلى ذلك.
سيسمح الدفع متعدد الخطوات للمستهلك بإنهاء معاملته دون الشعور بالإرهاق من خلال تقسيم صفحة الخروج إلى خطوات متعددة.
في نهج متعدد الخطوات، يتم فصل كل حقل بحيث يكون هناك ارتباك أقل للمشترين.
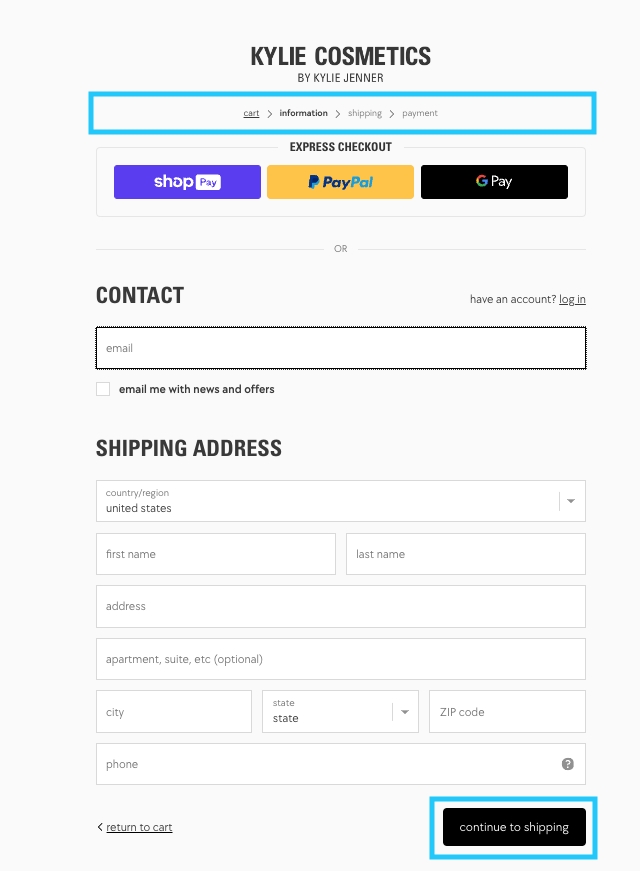
هنا مثال أدناه:

في هذا الأسلوب، ستبدو صفحة حقل الدفع الخاصة بك أكثر تنظيمًا ونظافة. ولن يتم تشتيت انتباه المستخدمين أثناء إكمال العملية بأكملها.
4. أضف صور المنتج إلى صفحة الدفع
سواء اخترت اتباع نهج خطوة واحدة أو خطوات متعددة، يمكنك إضافة بعض الإبداع إلى صفحة الدفع الخاصة بك.
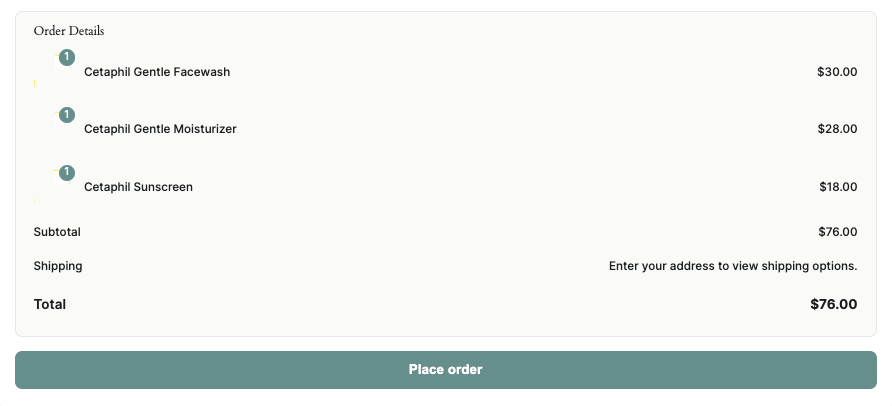
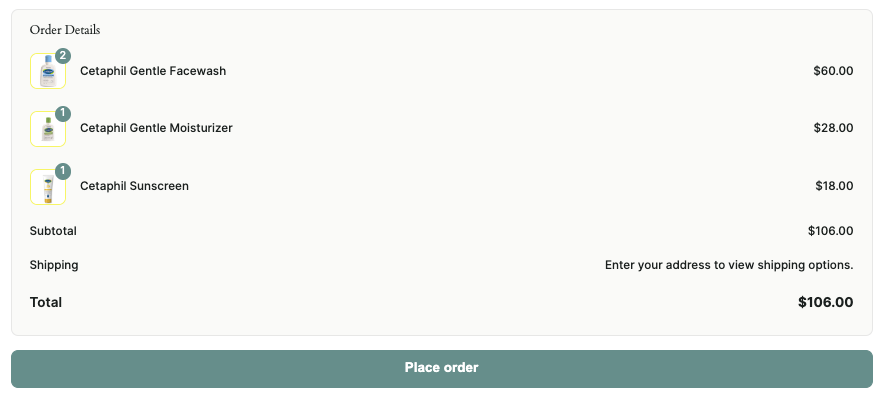
الإعدادات الافتراضية لتفاصيل الطلب في صفحة الخروج هي كما يلي:

كما ترون، لا توجد صورة للمنتج إلى جانب تفاصيل المنتج.
الآن انظر أدناه:

ألم يصبح الأمر أكثر لفتاً للنظر؟

يمكنك أيضًا إضافة صور المنتج مثل هذه إلى صفحة الدفع الخاصة بك وجعل صفحة الدفع الخاصة بك مختلفة عن صفحات الدفع الأخرى في متجر WooCommerce.
5. أضف خيارًا لزيادة حقل الكمية لمضاعفة مبيعاتك
تعد إضافة صور المنتج فكرة تخصيص رائعة، ولكن ماذا لو أراد عملاؤك زيادة عدد المنتجات المشتراة في صفحة الدفع؟
باستخدام إعدادات WooCommerce الافتراضية، لا يمكنك أن تعرض على عميلك زيادة عدد المنتجات في صفحة الدفع.
فكر في الأمر بنفسك، ألا تدرك في كثير من الأحيان أن الصفقة جيدة حقًا ويجب عليك شراء 2 بدلاً من واحد؟
لكنك لا ترغب في تكرار عملية الاختيار والدفع بأكملها، وينتهي بك الأمر بشراء واحدة فقط!
وهذا شيء يمكن أن يحدث لعميلك أيضًا!
لذا، يمكنك تعديل حقول الدفع في WooCommerce عن طريق إضافة خيار زيادة عدد المنتجات هناك.
6. أضف التسجيل التلقائي في صفحة الخروج
يحب عملاؤك المحتملون عملية الدفع السريعة لأنه لا يوجد أحد لديه الوقت الكافي لقتله في صفحة الدفع.
لا ترغب في إنشاء صفحة دفع تستهلك الكثير من الوقت بالنسبة للمشترين المحتملين.
لهذا السبب تحتاج إلى إضافة التسجيل التلقائي في صفحة الخروج الخاصة بك. بطريقة أخرى، تمكين عملية الخروج الضيف.
على الرغم من أنها تمنح عميلك المحتمل تجربة دفع سلسة، إلا أن هذه الفكرة لها عيب.
العيب: إذا قمت بإضافة عملية التسجيل التلقائي بدلاً من التسجيل اليدوي، فلن تتمكن من رؤية معلومات مهمة عن العملاء، مثل ما اشتروه من قبل وما يعجبهم. وهذا يجعل من الصعب إرسال عروض محددة لهم أو معرفة ما يريدون شراءه.
7. أضف لون وشعار العلامة التجارية
إحدى الأفكار الفريدة الأخرى التي يمكنك تطبيقها أثناء إجراء تخصيص حقل الدفع هي إضافة لون علامتك التجارية وشعارها على تسمية الحقل أو نص العنصر النائب. سيؤدي هذا إلى إضافة العلامة التجارية في عملية الخروج.
بهذه الطريقة ستتوافق عملية الدفع مع علامتك التجارية، وسوف تساعدك بشكل كبير على خلق الوعي بالعلامة التجارية.
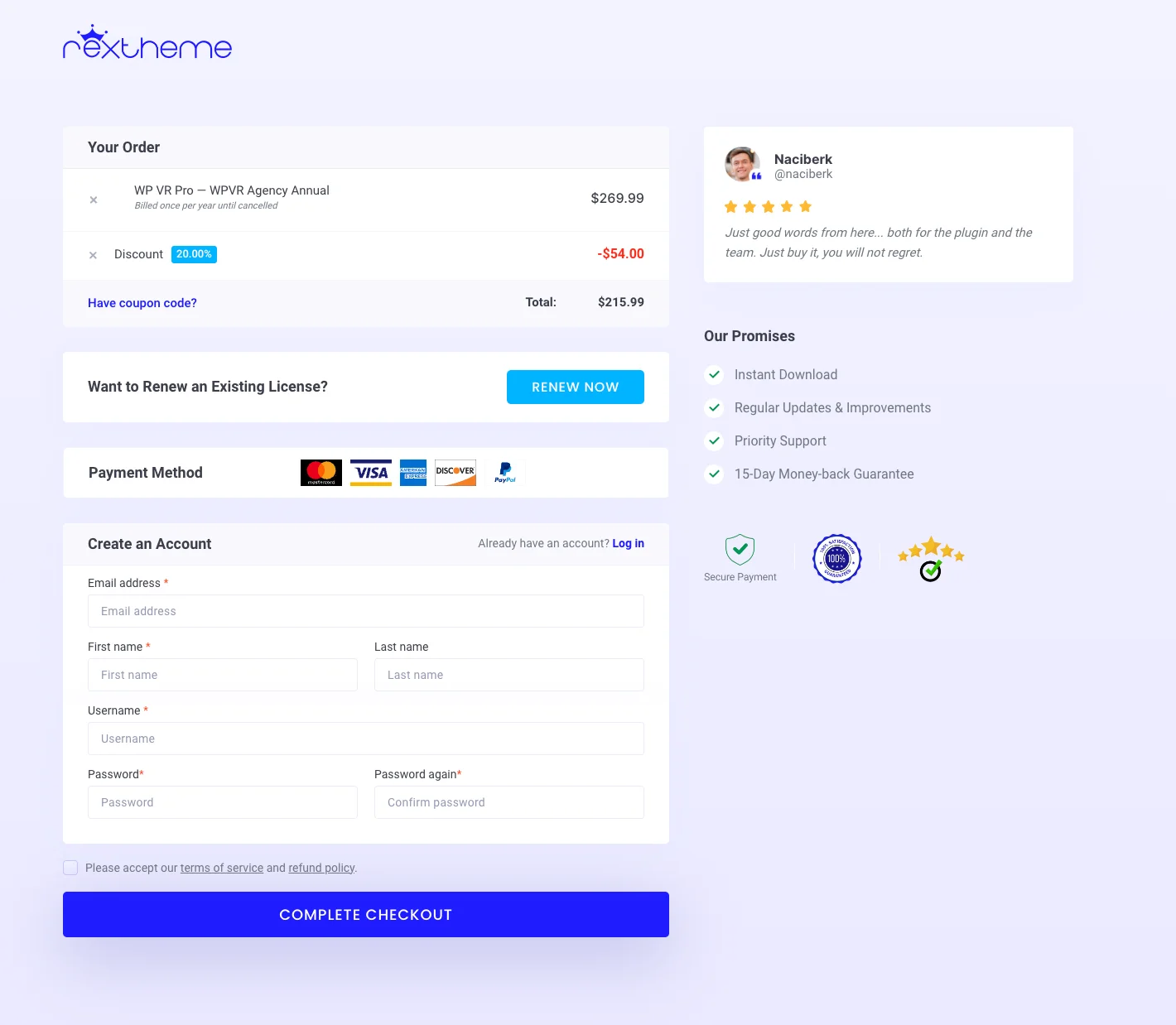
انظر أدناه إلى كيفية وضع RexTheme لشعاره ولون علامته التجارية على صفحة الدفع:

كما ترون، فقد ركزوا على علامتهم التجارية في كل عنصر من عناصر صفحة الدفع. لقد احتفظوا بشعارهم، وأبرزوا الزر والنصوص القابلة للربط بلون علامتهم التجارية.
وكما ذكرت في إحدى النصائح السابقة، فقد قاموا بإزالة جميع الخطوات غير الضرورية في عملية الدفع الخاصة بهم لجعلها خالية من التشتيت.
أفضل مكون إضافي يمكنك استخدامه لتخصيص حقول الدفع في WooCommerce
تعتبر هذه الأفكار السبعة التي وصفتها في هذه المقالة رائعة لتخصيص مجال الدفع الخاص بك وتزويد عملائك بتجربة دفع سلسة وخالية من المتاعب.
من خلال إضافة هذه الأفكار، يمكنك تقليل معدل سلة التسوق المهجورة وزيادة مبيعاتك. يمكنك تطبيق هذه الاستراتيجيات بطريقتين، عن طريق الترميز المخصص أو باستخدام مكون إضافي.
إذا لم تكن شخصًا تقنيًا، فسيكون الترميز المخصص أمرًا صعبًا للغاية بالنسبة لك.
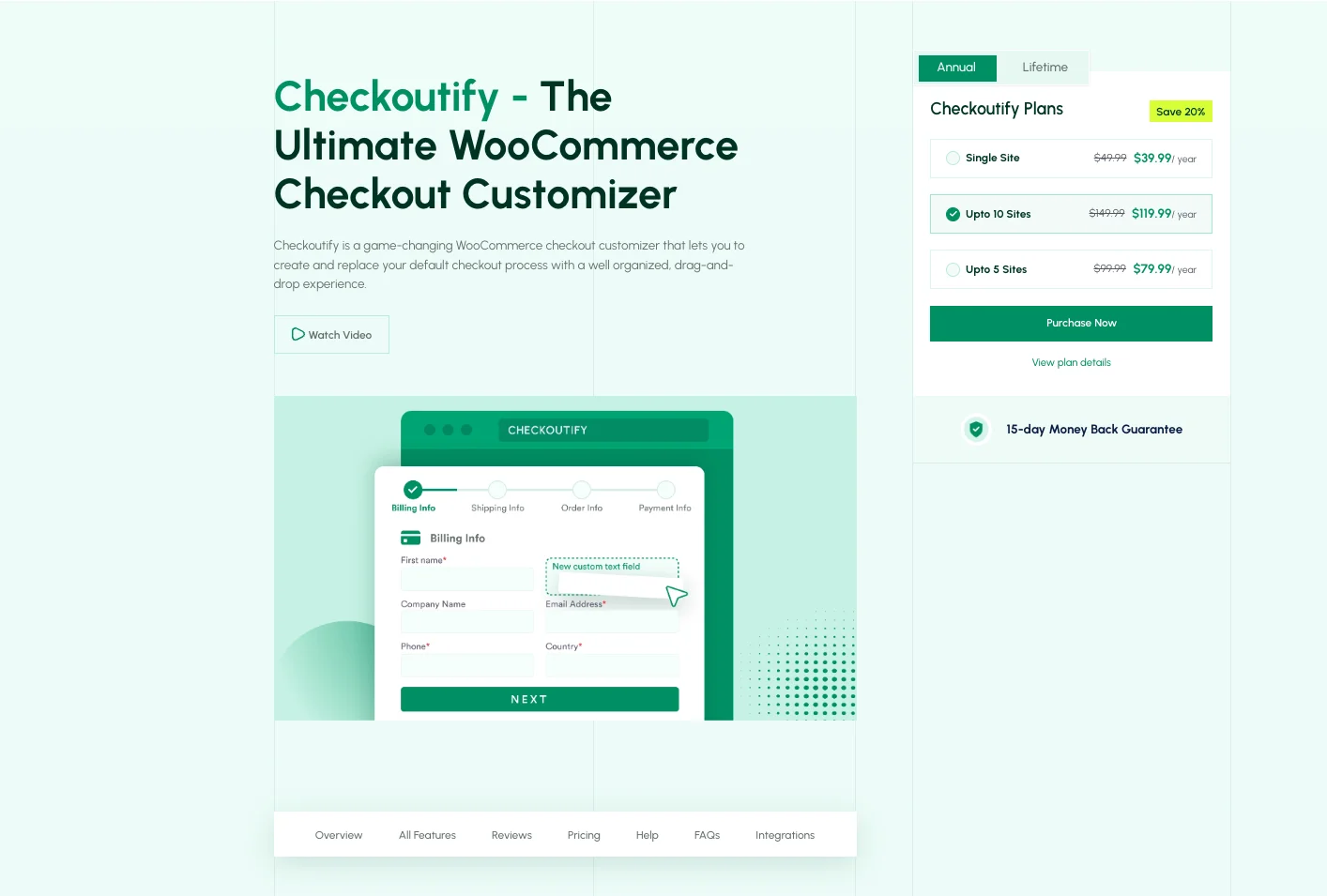
يمكنك ببساطة الانتقال إلى مكون إضافي مثل Checkoutify :

يأتي هذا البرنامج الإضافي الصغير ولكن powerpack مزودًا بمحرر السحب والإفلات لـ Checkout، حيث يمكنك بسهولة إنشاء صفحة دفع مخصصة!
كما أنه يوفر خيار Multi-Step Checkout ، حيث يمكنك بسهولة تطبيق فكرة النهج متعدد الخطوات الذي ذكرته أعلاه.
فيما يلي المزيد من ميزات هذا البرنامج المساعد:
- حقول الخروج جيدة التنظيم
- إعادة ترتيب الخطوات، نقل الأقسام
- حقول الخروج المخصصة (إضافة حقل أو إزالته)
- ودية الخروج للضيوف
- إضافة العلامة التجارية والشعار
باستخدام هذا المكون الإضافي الذي لا يحتوي على تعليمات برمجية، يمكنك بسهولة تطبيق هذه الأفكار دون أي صداع وتقليل معدل سلة التسوق المهجورة!
الأفكار النهائية
للتوافق مع عالم الأعمال سريع الخطى، تحتاج إلى تكثيف وإضافة أفكار فريدة لتخصيص حقل الدفع في WooCommerce لمنح عملائك تجربة دفع أفضل.
الأساليب التقليدية هي الذهب، ولكن العملاء في الوقت الحاضر لديهم الكثير من الخيارات كأعمال تجارية، وتنمو شركات التجارة الإلكترونية الناشئة بمعدل نمو مرتفع.
لقد أصبح من الصعب حقًا جذب انتباههم إذا استغرق الأمر الكثير من وقتهم، أو كان فوضويًا، أو غير جذاب.
لذا، قم بتطبيق هذه الأفكار لتوفير تجربة دفع مختلفة ستقلل من معدل سلة التسوق المهجورة.
إذا ابتعدت عن البرمجة المخصصة، فانتقل إلى المكون الإضافي Checkoutify.
إذا كان لديك أي استفسار، قم بالتعليق أدناه!
