7 طرق سهلة لتخصيص صفحة الخروج من WooCommerce وزيادة الأرباح
نشرت: 2021-12-22هل تبحث عن طرق لتخصيص صفحة الخروج الخاصة بك في WooCommerce؟
تعد صفحة الخروج من أهم الخطوات في عملية الشراء. إذا كنت تدير متجرًا عبر الإنترنت ، فأنت بحاجة إلى التركيز على تخصيصه لزيادة التحويل.
في هذا الدليل ، نتحدث عن تخصيص صفحة الخروج من WooCommerce ، وفوائد القيام بذلك ، وكيف يمكنك تصميمها بسهولة بنفسك باستخدام Elementor و CartFlows.
هيا بنا نبدأ!
- ما هي صفحة الخروج؟
- 3 أسباب لماذا يجب عليك تخصيص Woocommerce Checkout Page
- 1. تحسين تجربة المستخدم
- 2. تحسين التحويلات
- 3. زيادة متوسط قيمة الأمر (AOV)
- كيف تبدأ مع تخصيص صفحة الخروج الخاصة بك
- تسريع عملية التخصيص الخاصة بك باستخدام قوالب الدفع القوية
- 7 تخصيصات صفحة الخروج WooCommerce
- قم بإنشاء حقول تسجيل خروج مخصصة خاصة بمنتجك
- كيفية إزالة حقول الخروج لبناء صفحة واحدة الخروج
- كيف تحسب تكاليف الشحن وحقول الشحن عند الخروج
- تخصيص حقل القسيمة عند الخروج
- قم بإزالة الانحرافات من صفحة الخروج للحصول على تحويلات أفضل
- خيارات دفع متعددة في صفحة الخروج
- مضيفا مطبات الطلب للحصول على AOVs الأعلى
- نافذة منبثقة تهدف إلى الخروج
- أسئلة وأجوبة
- استنتاج
ما هي صفحة الخروج؟
صفحة الخروج هي الصفحة الأخيرة التي يظهر للمشتري قبل إتمام الدفع. تساعد هذه الصفحة في جمع معلومات حول العميل وتفاصيل الشحن (إذا لزم الأمر) ومعلومات الدفع والتفاصيل الأخرى المطلوبة لتنفيذ طلباتهم.
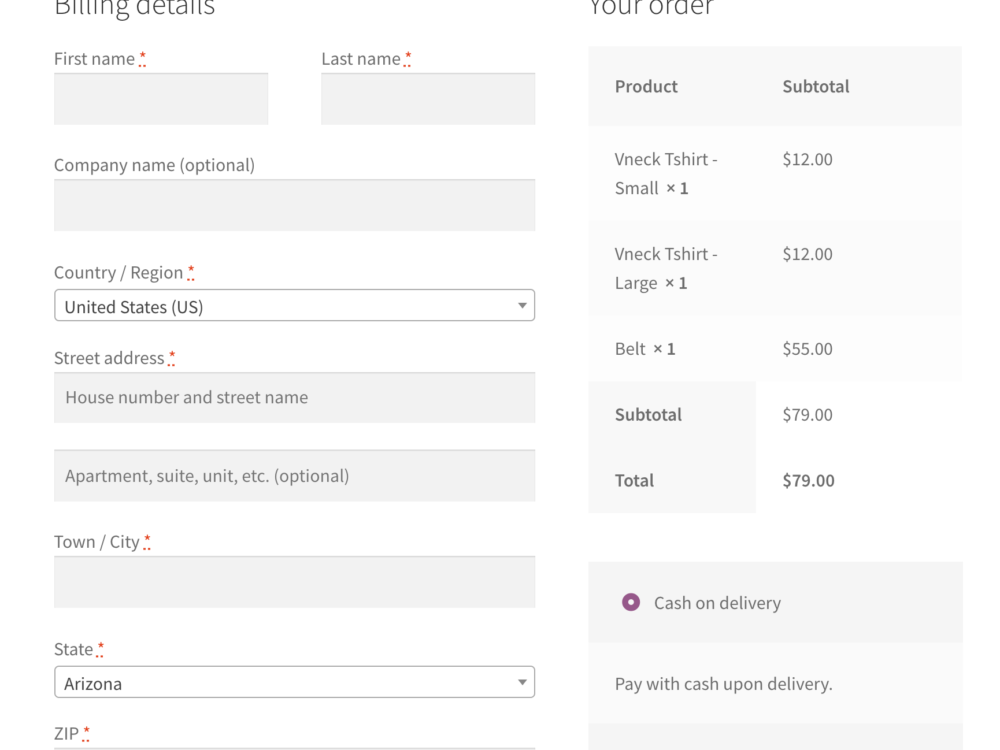
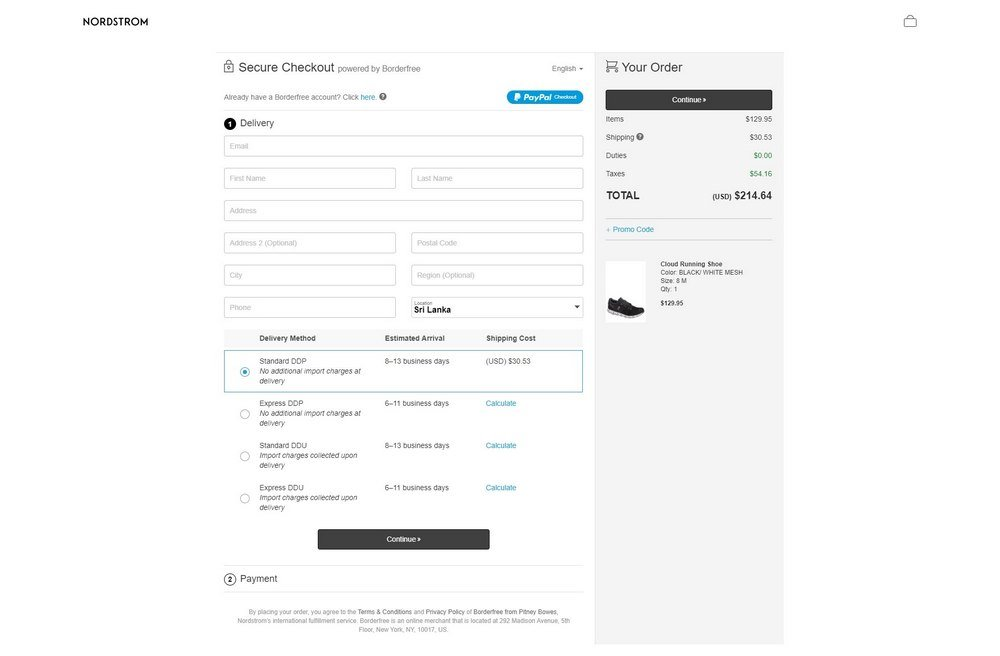
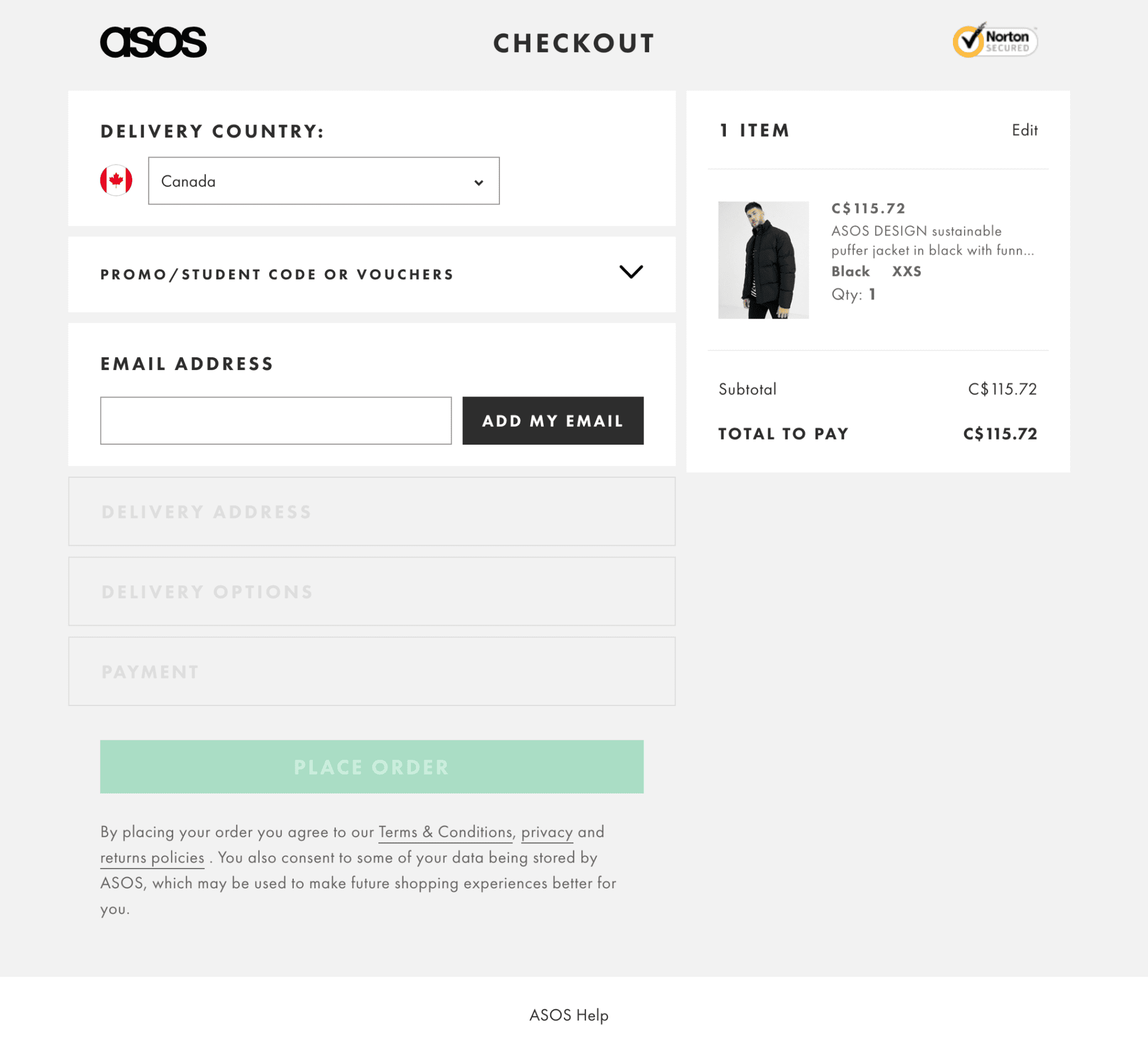
إليك ما تبدو عليه صفحة الخروج الافتراضية لـ WooCommerce:

هذا يبدو طبيعيا جدا. لماذا نناقش التخصيص؟
هناك خدعة.
لا يسمح لك WooCommerce بتحرير الحقول المعروضة. لذلك إذا كنت تبيع منتجات رقمية ، فستظل بحاجة إلى عرض حقل العنوان.
مثل هذا الهاء.
3 أسباب لماذا يجب عليك تخصيص Woocommerce Checkout Page
وفقًا لمعهد Baymard ، يتم التخلي عن 70٪ من العربات. هذا يعني أن غالبية المستخدمين لن يقوموا بالشراء مطلقًا.
يساعد تخصيص تجربة الدفع على تقليل التخلي عن عربة التسوق.
تتيح لك صفحة الخروج WooCommerce المخصصة إضافة عناصر إثبات اجتماعي لبناء الثقة ، وعرض المنتجات ذات الصلة لزيادة متوسط قيمة الطلب (AOV) ، وحتى إعادة تصميم الصفحة بأكملها لتناسب نمط موقع الويب الخاص بك.
لا تبدو هذه التعديلات مبهجة من الناحية الجمالية فحسب ، بل تتحول صفحات الخروج المخصصة أيضًا بشكل أفضل.
دعنا ندخل في 3 أسباب رئيسية تجعلك تقضي وقتًا في تخصيص هذه الخطوة الأخيرة.
1. تحسين تجربة المستخدم
إذا كنت تبيع منتجات رقمية ، فإن عملية الدفع الافتراضية لـ WooCommerce طويلة بشكل مثير للانتباه. في حالة المنتجات المادية ، يمكن ملء عناوين الفواتير والشحن تلقائيًا باستخدام بيانات المتصفح المحفوظة.

هذا هو السبب الرئيسي الذي يجعلك بحاجة إلى التفكير في تخصيص صفحة الخروج الخاصة بك في WooCommerce.
تقوم المتصفحات بتخزين الأسماء وأرقام الهواتف والعناوين وحتى تفاصيل بطاقات المستخدمين ما لم يتم إلغاء اشتراكهم.
نظرًا لأن معظم المستخدمين يعملون مع الإعدادات الافتراضية ، يمكنك الاستفادة منها لتسريع عملية الدفع.
املأ أكبر قدر ممكن من النموذج تلقائيًا باستخدام هذه التفاصيل إذا أمكنك ذلك. بهذه الطريقة ، ستقلل من الوقت الذي يقضيه عميلك مشتتًا عن المنتج الذي يشترونه!
يجب على كل رائد أعمال في التجارة الإلكترونية يبحث عن طرق لزيادة التحويلات أن يجرب ذلك إذا لم يفعل ذلك بالفعل.
2. تحسين التحويلات
العملاء الذين يصلون إلى صفحة الخروج على وشك اتخاذ قرارات الشراء الخاصة بهم. نظرًا لأنهم لم يجروا الدفع حتى الآن ، يمكنهم الضغط على زر الرجوع في أي وقت.
هناك العديد من الأسباب التي تجعل الناس يتخلون عن عرباتهم.
فيما يلي بعض أهم الأسباب:
- انعدام الثقة
- تكاليف شحن عالية أو غير متوقعة
- أشكال معقدة
الثقة هي العامل رقم 1 الذي يحدد ما إذا كان المستخدم سيستمر أم لا.
يجب أن يكون العملاء قادرين على الوثوق بمتجرك للوفاء بالوعد وتسليم البضائع إلى منازلهم.
للقيام بذلك ، تحتاج إلى إضافة عناصر ثقة إلى صفحتك.

لكن لماذا تتوقف عند ذلك؟
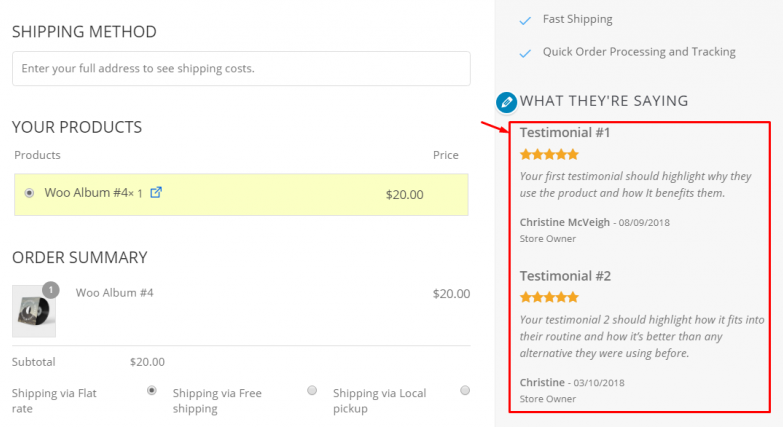
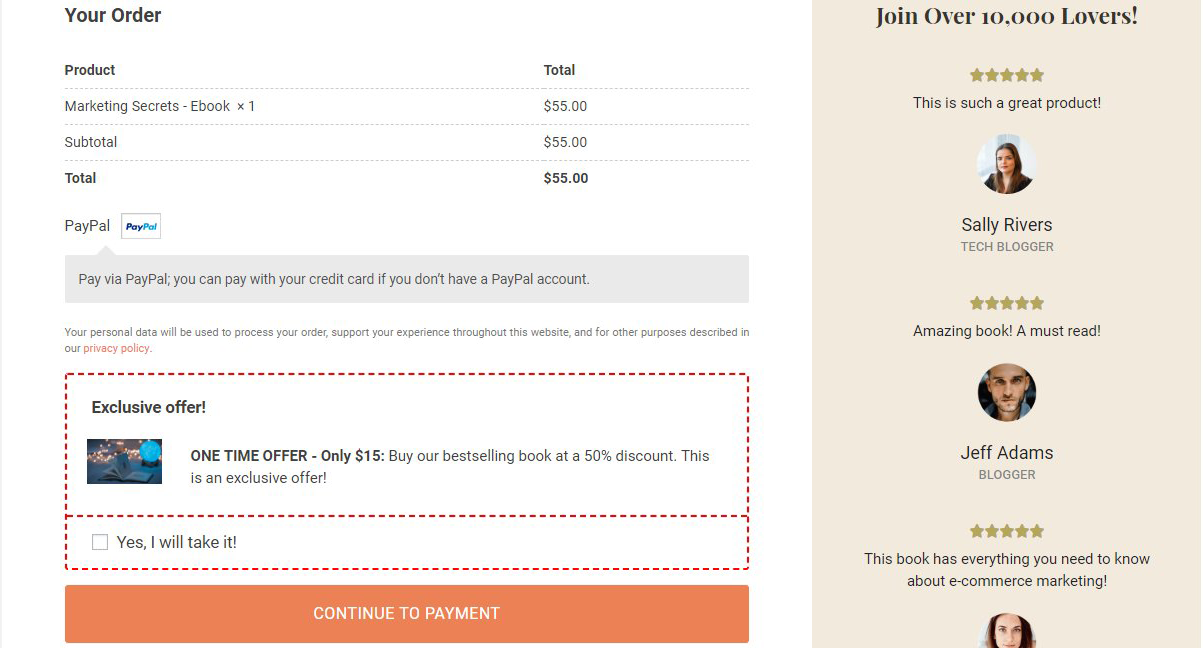
زيادة الثقة من خلال التحقق الاجتماعي باستخدام شهادات صفحة الخروج مثل تلك الموجودة أدناه:

تخاطب الشهادات شكوك العميل في اللحظة الأخيرة وتساعده على اتخاذ قفزة الثقة عند الشراء منك لأول مرة.
بمجرد إتمام عملية الشراء الأولية ، يصبح من الأسهل بكثير بيع / بيع المستخدمين بعروض إضافية.
3. زيادة متوسط قيمة الأمر (AOV)
يمكن أن تساعدك طلبات الارتفاعات ، والارتفاعات ، والهبوط ، ورموز الخصم في رفع قيمة AOV الخاصة بك. ليس كل هذا ممكنًا باستخدام صفحة الخروج الافتراضية.

يعد التحرير والسرد للطلب + الشهادات وسيلة قوية لتعزيز الثقة والإثارة.
يتيح لك تخصيص صفحة الدفع الخاصة بك إضافة مجموعة متنوعة من العناصر المختلفة التي:
- عزز AOV الخاص بك
- بناء علاقة مع عملائك
- اجعلهم يشعرون بتحسن عند شراء المزيد منك!
اقتراح المنتجات ذات الصلة حيث تنطلق مطبات الطلب في الدافع وتجعلهم متحمسين لإضافة المزيد من المنتجات إلى عربة التسوق الخاصة بهم.
كما أنه يساعدهم على التواصل معك على الفور لأنهم يرون أنك تفهم احتياجاتهم.
هذا وضع يربح فيه الجميع ونريد إنشاءه لكل متجر!
كيف تبدأ مع تخصيص صفحة الخروج الخاصة بك
قبل أن تبدأ في التخصيص ، تحتاج إلى فهم الهدف.
يمكن أن يكون لديك أحد الأهداف التالية:
- اجعل الصفحة أقصر لتمكين الخروج بشكل أسرع
- شجع عمليات الشراء الاندفاعية من خلال الدفع بنقرة واحدة
- قم بزيادة قيمة AOV الخاصة بك من خلال العروض
- تقليل التخلي عن عربة التسوق
- تحسين العلامة التجارية
- أو إصلاح النمط بما يتناسب مع موقع الويب الخاص بك
بمجرد أن يكون لديك هدف (أو أهداف متعددة) في الاعتبار ، فقد حان الوقت للبحث عن أفضل الممارسات لتحقيق هذا الهدف.
في حين أن أفضل الممارسات لكل هدف خارج نطاق هذه المقالة ، سنناقش أجزاء من هذه الأهداف في الأقسام أدناه.
تسريع عملية التخصيص الخاصة بك باستخدام قوالب الدفع القوية
يمكن أن تكون إعادة تصميم القوالب أمرًا شاقًا إذا كنت تقوم بتعديل رمز موقع الويب. إنه فوضوي ، ويصعب الحفاظ عليه ، ويصعب على الآخرين إجراء تغييرات في المستقبل.
لتسريع عملية التخصيص ، يجب أن تبدأ أولاً بمسار مبيعات بدون رمز ومنشئ صفحة تسجيل الخروج مثل CartFlows.
في الوقت الحالي ، لديه أكثر من 200000 مستخدم نشط يحبون المكون الإضافي. إنه يوفر وظيفة السحب والإفلات التي تتيح لك تصميم الصفحات من البداية ، والتكامل مع منشئي الصفحات المفضلين لديك ، لذلك لا يوجد شيء جديد لتتعلمه ، ويساعدك على زيادة AOVs بسهولة.
ولكن هناك ميزة واحدة قوية تعمل على تسريع العملية بشكل أكبر ، وهي قوالب الدفع الخاصة بـ CartFlows .
مع مجموعة كبيرة ومتنوعة من قوالب الخروج ، يمكنك ببساطة اختيار واحد يناسب عملك ، وتحرير المحتوى ، والبدء في البث المباشر في غضون دقائق.
نظرًا لأن هذه القوالب تم تصميمها بواسطة خبراء وتم اختبارها في السوق ، فنحن نعلم أنها تحول جيدًا.
لذا ، إذا كنت مبتدئًا ، فلا تضيع وقتك في البحث عن أفضل الممارسات وتنفيذها إلى ما لا نهاية.
ما عليك سوى اختيار نموذج وتعديله والعودة إلى قضاء الوقت في عملك.
7 تخصيصات صفحة الخروج WooCommerce
غطينا الكثير حتى الآن. الآن ، دعنا ندخل في التخصيص الحقيقي.
ما هي العناصر المختلفة التي يمكنك تخصيصها في صفحة الخروج الخاصة بـ WooCommerce؟
في هذا القسم ، سأستخدم CartFlows مع Elementor لتخصيص بعض عناصر صفحة الخروج الخاصة بنا. يمكنك استخدام أي أداة إنشاء صفحات أخرى مع CartFlows ومتابعة الخطوات.
قم بإنشاء حقول تسجيل خروج مخصصة خاصة بمنتجك
يسمح لك CartFlows Pro بالتحكم في ما يفعله كل حقل في صفحة الخروج الخاصة بك. يمكنك إنشاء حقول مخصصة للحصول على مزيد من المعلومات إذا لزم الأمر.
دعونا نرى كيف يعمل ذلك.
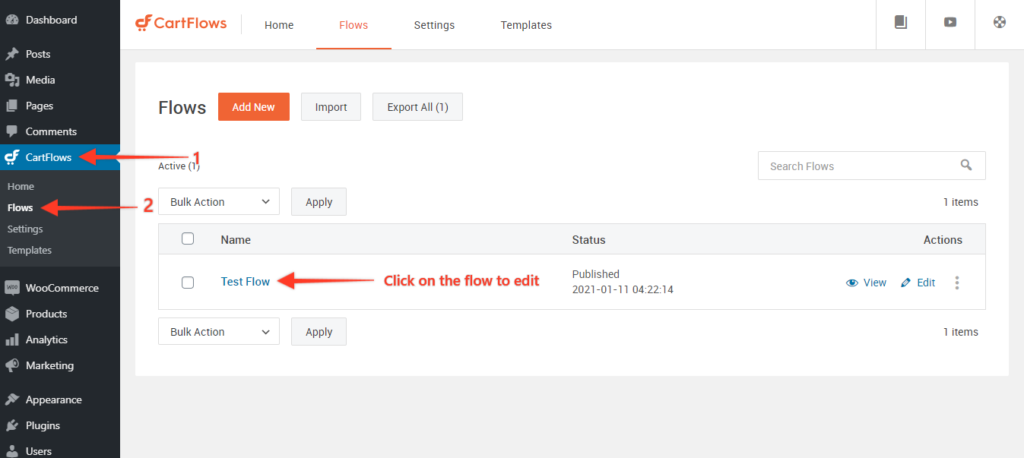
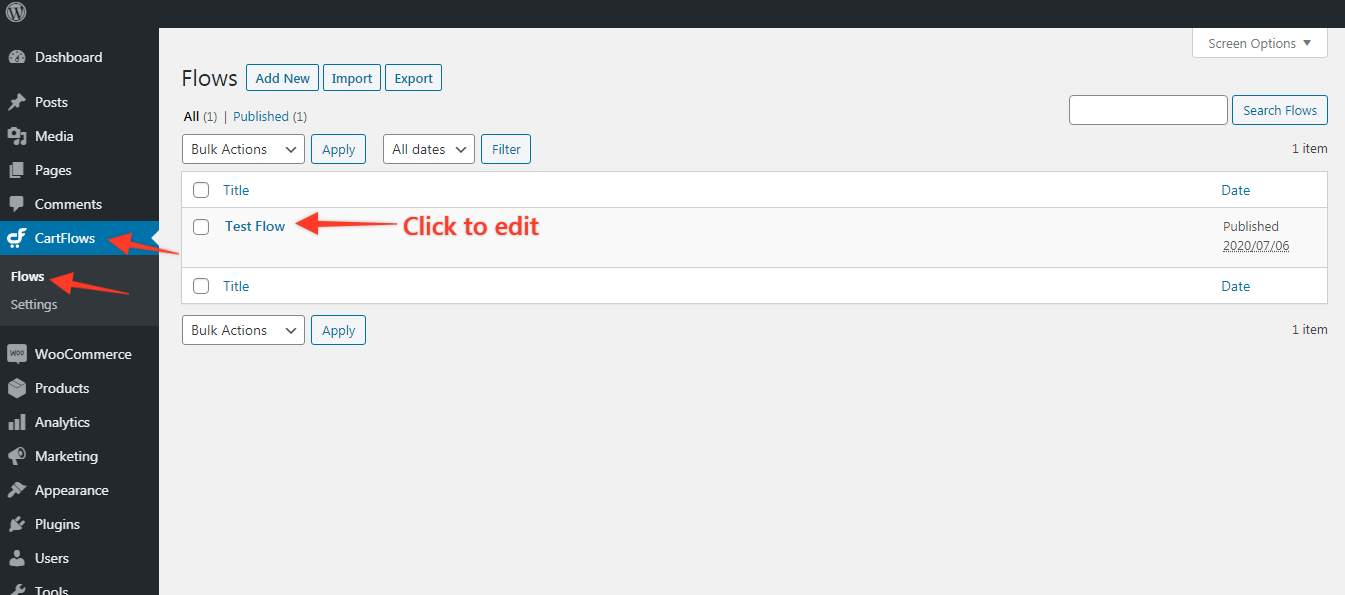
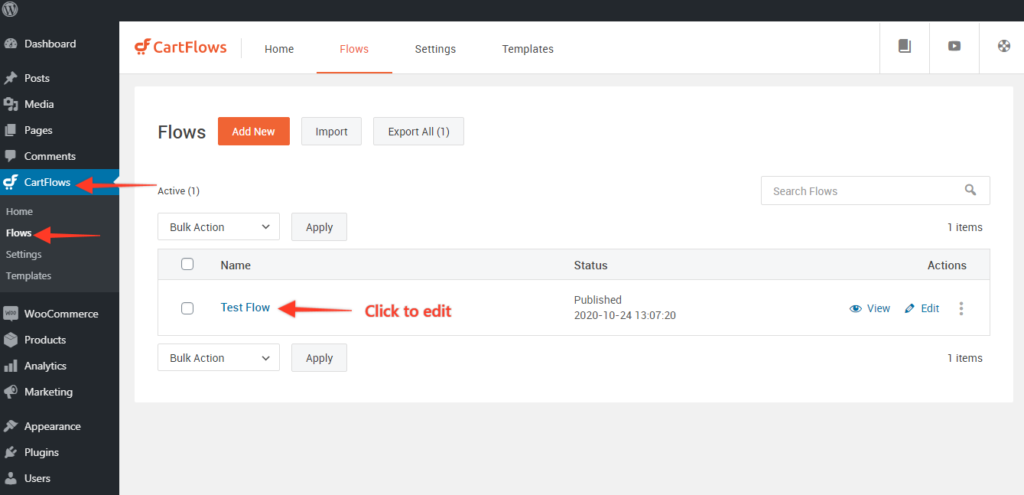
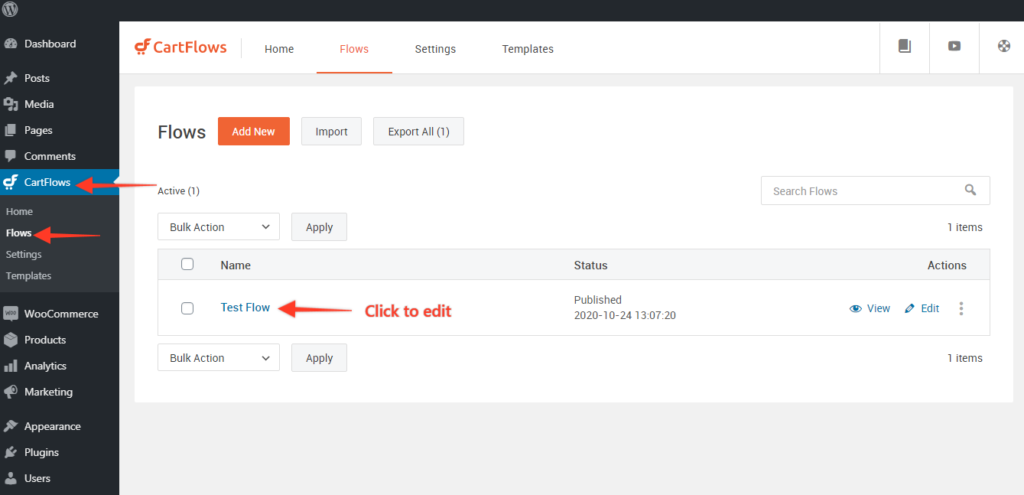
الخطوة الأولى: من لوحة معلومات WordPress الخاصة بك ، انتقل إلى CartFlows > Flows . حدد تدفق وانقر فوق تحرير .

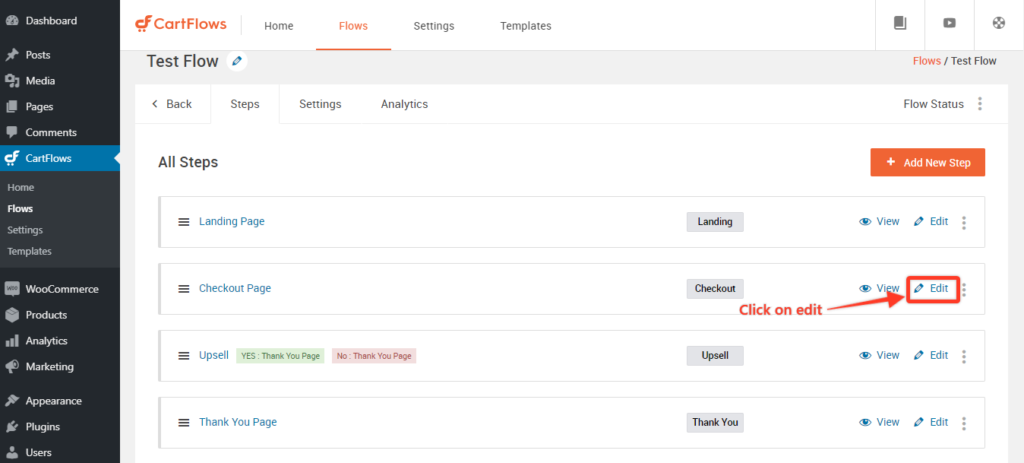
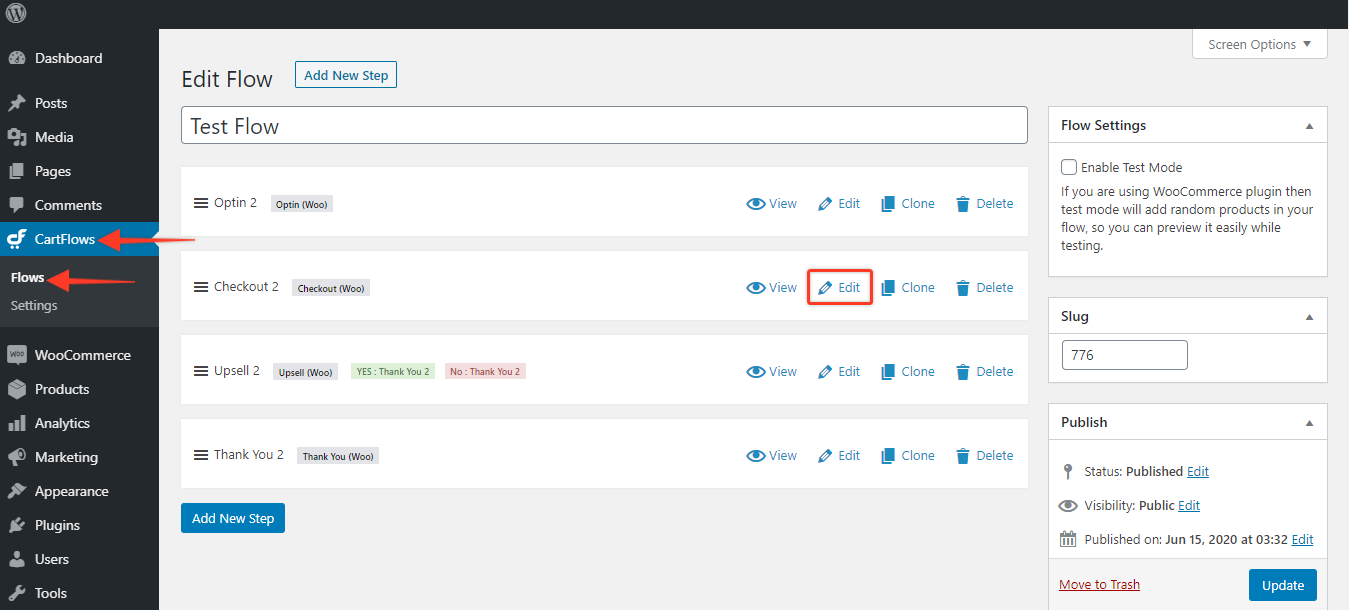
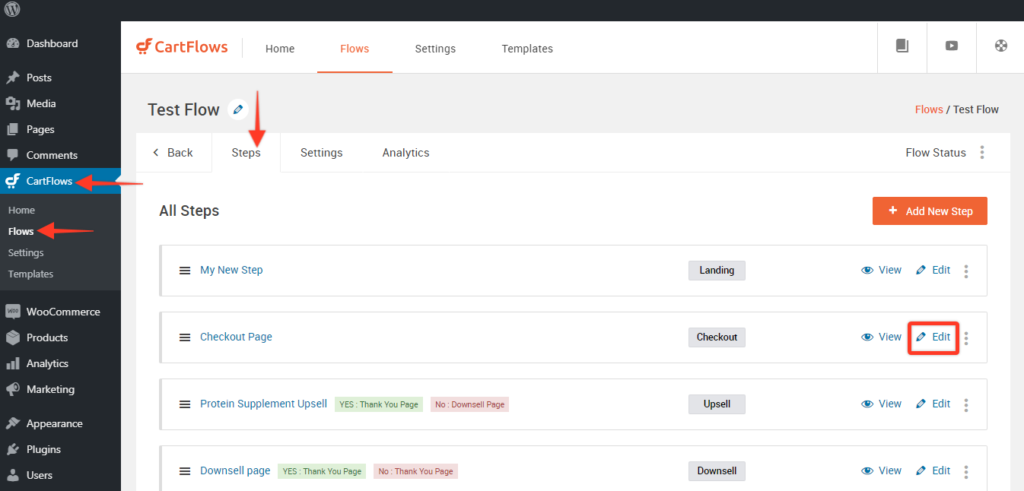
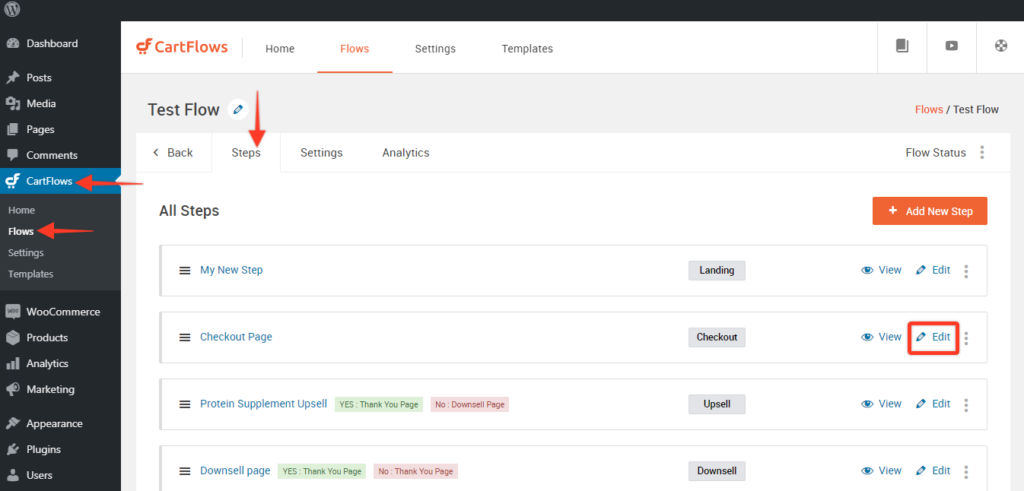
الخطوة 2. الآن ، قم بتحرير صفحة الخروج.

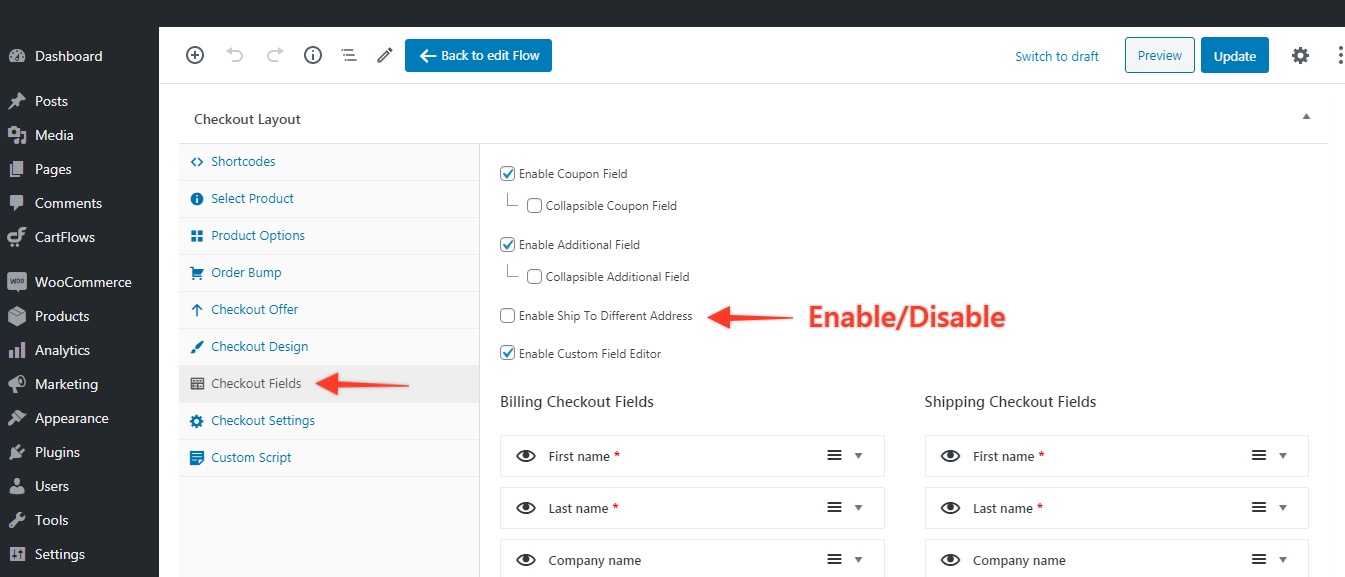
الخطوة 3. قم بالتمرير إلى الجزء السفلي لقسم Checkout Layout .
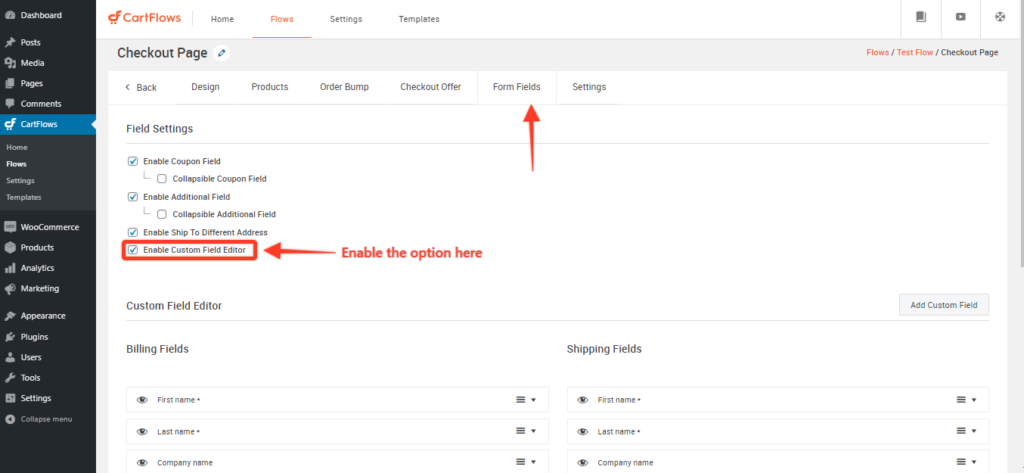
حدد علامة التبويب Checkout Fields وحدد الخيار Enable Custom Field Editor checkout.

ستجد حقلي الخروج للفوترة والشحن اللذين يتم عرضهما في نموذج الخروج الخاص بك. قم بتوسيع أحد الحقول بالنقر فوق السهم الموجود على اليمين لرؤية الخيارات المختلفة التي تتيح لك تخصيص الحقل.
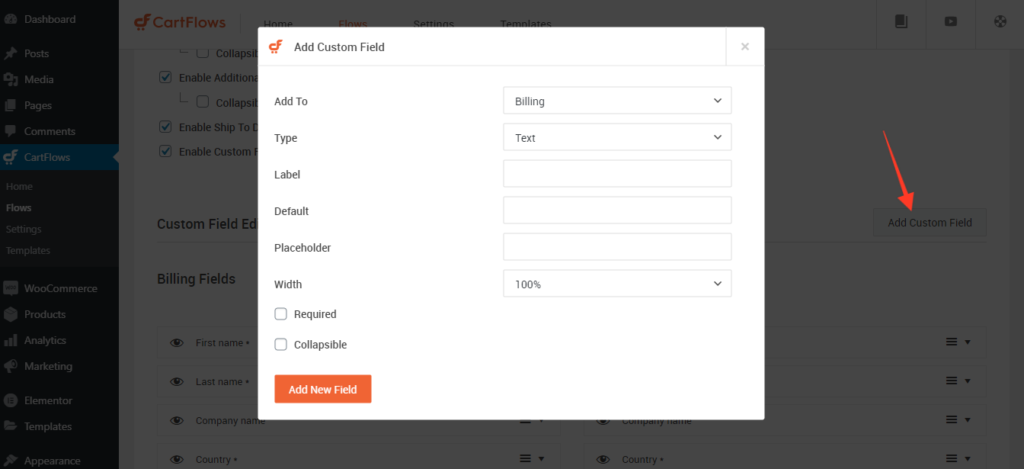
اختر إضافة حقل مخصص جديد . يسمح لك هذا الحقل بإدخال حقل إضافي في قسم الفوترة أو الشحن في نموذج الدفع.
الخطوة 4: يمكنك إنشاء نوع حقل Text أو Textarea أو Select أو Checkbox أو Hidden. بمجرد الانتهاء ، انقر فوق إضافة حقل جديد وقم بتحديث الخطوة.
سيؤدي هذا إلى تحديث صفحة الخروج لتعكس الحقل الإضافي.

كيفية إزالة حقول الخروج لبناء صفحة واحدة الخروج
باستخدام CartFlows ، يمكنك بسهولة إضافة أو إخفاء حقول الخروج. هذه ميزة مهمة إذا كنت تبحث عن إنشاء WooCommerce من صفحة واحدة تتيح لك عمليات الشراء بشكل أسرع.
كيف يمكنك إزالة حقول السحب وإنشاء تسجيل الخروج من WooCommerce من صفحة واحدة؟
لنبدأ بإزالة حقل لإنشاء عملية دفع من صفحة واحدة.

الخطوة 1: انتقل إلى CartFlows > Flows > تحرير your_flow > تحرير صفحة Checkout .
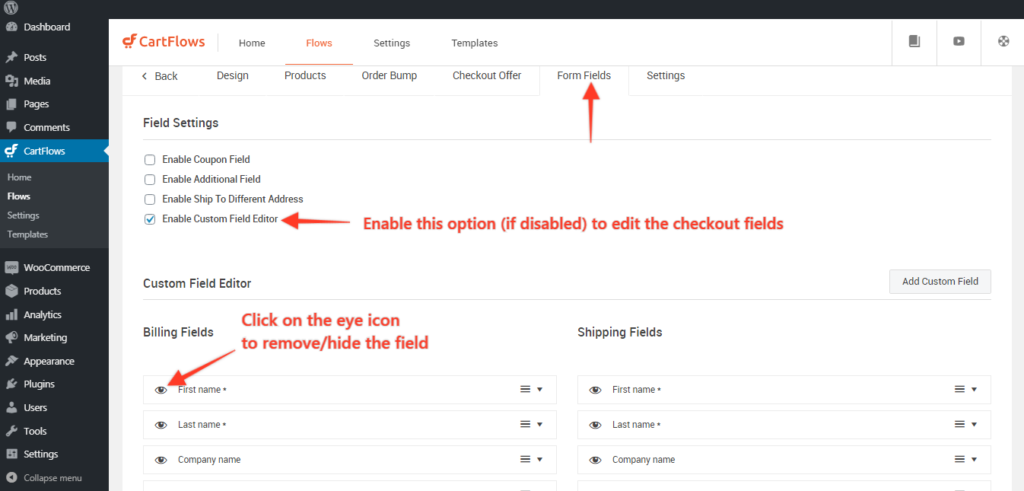
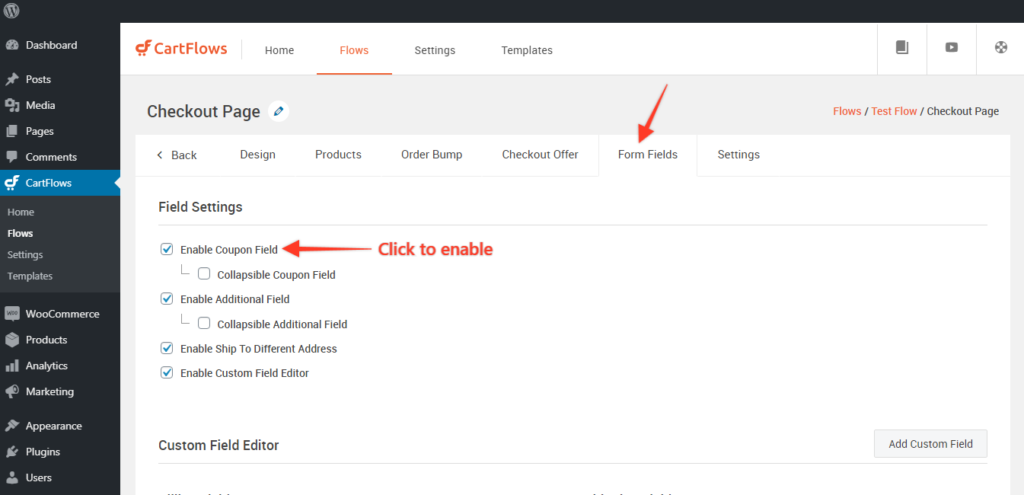
الخطوة 2: انتقل إلى علامة التبويب Form Fields ثم قم بتمكين الخيار - Enable Custom Field Editor إذا تم تعطيله.
الخطوة 3: انقر فوق أيقونة العين لإخفاء / إزالة الحقول من صفحة الخروج.
الخطوة 4: انقر فوق الزر حفظ / تحديث وبذلك تكون قد انتهيت.
هذا هو!
يجب أن تنعكس التحديثات الآن على صفحة الخروج الخاصة بك بمجرد حفظ التغييرات.
كيف تحسب تكاليف الشحن وحقول الشحن عند الخروج
بالنسبة للمنتجات المادية ، تحتاج إلى تسجيل عنوان الشحن الخاص بالمشتري وحساب تكلفة الشحن.

لكن أولاً ، نحتاج إلى إنشاء مناطق شحن لضمان إجراء الحسابات بشكل صحيح. يمكن إنشاء مناطق الشحن في إعدادات WooCommerce.
اتبع هذه المقالة البسيطة والسهلة لإعداد خيارات الشحن على WooCommerce أولاً قبل الانتقال إلى التخصيص.
الآن ، بعد إعداد الشحن ، قد تكون هناك حالة تريد إخفائها في أي صفحة دفع معينة في CartFlows. لحسن الحظ ، قدمنا خيار تمكينه وتعطيله.
كيفية تمكين وتعطيل حقول الشحن في صفحة الخروج من WooCommerce
يمكنك اتباع الخطوات البسيطة أدناه لتمكين / تعطيل قسم حقول الشحن في صفحة الخروج من CartFlows.
الخطوة 1: اذهب إلى CartFlows > Flows > Flow الخاص بك

الخطوة 2: انقر فوق تحرير في صفحة الخروج.

الخطوة 3: قم بالتمرير إلى علامة التبويب الحقول المخصصة وقم بإلغاء تحديد " الشحن إلى عنوان مختلف ".

الخطوة 4: انقر فوق تحديث وتحقق مما إذا كانت تغييراتك تبدو جيدة في صفحة الدفع الخاصة بك!
تخصيص حقل القسيمة عند الخروج
قبل أن ندخل في مزيد من التخصيص ، إليك مقالة توضح لك إنشاء قسائم مخصصة لمتجر WooCommerce.
بمجرد إنشاء القسائم المطلوبة ، يمكنك المتابعة لتخصيص حقول القسيمة الخاصة بك على صفحات الخروج الخاصة بك.
لإنشاء حقول قسيمة قابلة للطي في CartFlows ، اتبع الخطوات التالية:
- الخطوة 1: قم بتحرير صفحة Checkout ضمن CartFlows Dashboard > Flows > Flows Settings .
- الخطوة 2: الآن ، انتقل إلى Checkout Layout > Checkout Fields وسترى جميع خيارات تخصيص الحقول المتاحة لك.
- الخطوة 3: تفعيل خيار المجال القابل للطي:
- أولاً ، لكي يكون الحقل قابلاً للطي ، يلزمك التأكد من عدم وضع علامة على الحقول على أنها مطلوبة.
- بعد ذلك ، يمكنك تمكين مربع الاختيار القابل للطي بعد حفظ / تحديث التغييرات وجعل حقل الخيار الخاص بك قابلاً للطي.
- الخطوة 4: احفظ الإعدادات ارجع إلى صفحتك لتأكيد التغييرات التي تم تطبيقها
كيفية تمكين حقل القسيمة في صفحة الخروج من WooCommerce باستخدام Cartflows
دعونا نرى كيف يمكننا إنشاء حقل قسيمة وعرضه على صفحة الخروج.
الخطوة 1: اذهب إلى CartFlows > Flows > Flow الخاص بك.

الخطوة 2: انقر فوق تحرير في صفحة الخروج.

الخطوة 3: انتقل إلى علامة التبويب الحقول المخصصة وقم بتمكين خيار حقل القسيمة .

بمجرد الانتهاء من ذلك ، ستكون القسائم التي قمت بإعدادها على WooCommerce قابلة للاستخدام في صفحة الخروج من CartFlows.
من المرة القادمة فصاعدًا ، يمكنك ببساطة إنشاء قسائم جديدة ولا تحتاج إلى متابعة العملية الكاملة لإعداد الأشياء من البداية!
قم بإزالة الانحرافات من صفحة الخروج للحصول على تحويلات أفضل
أحد أهم أسباب تخصيص صفحة الدفع الخاصة بـ WooCommerce هو تقليل عوامل التشتيت أو التخلص منها.
لقد ناقشنا بالفعل ماهية الانحرافات وكيف تؤثر على معدل التحويل.
نظرًا لأنك تعرف بالفعل كيفية إضافة وإزالة حقول الخروج من صفحات الدفع في WooCommerce ، فلننتقل مباشرةً إلى إزالة الانحرافات.

كيفية إزالة الانحرافات من صفحة الخروج من خلال عرض حقول السحب الأساسية فقط
فيما يلي حقول الخروج التي يمكنك استخدامها للمنتجات المادية والرقمية لمساعدتك على تقليل الانحرافات وتسريع عملية الدفع.
للمنتجات الرقمية:
- حقل الاسم الأول والأخير
- البريد الإلكتروني ورقم الهاتف الاختياري
- عنوان الفواتير إذا لزم الأمر
للمنتجات المادية:
- الاسم الأول واسم العائلة
- البريد الإلكتروني ورقم الهاتف
- عنوان الشحن (مع مربع اختيار لجعله افتراضيًا)
- عنوان الفواتير إذا (مع مربع اختيار لنسخ عنوان الشحن)
ضع قسم تفاصيل البطاقة مباشرة بعد أن يدخل المستخدم جميع المعلومات المطلوبة هنا.
قم بعرض 2-3 شهادات انتقائية على صفحة الدفع حتى تكون مرئية دائمًا ، خاصةً عندما يقوم المستخدم بإدخال تفاصيل بطاقته.
عرض ضمان استرداد الأموال أو فترات التجربة وفقًا لسياسات الشركة لتعزيز أن المعاملة خالية من المخاطر.
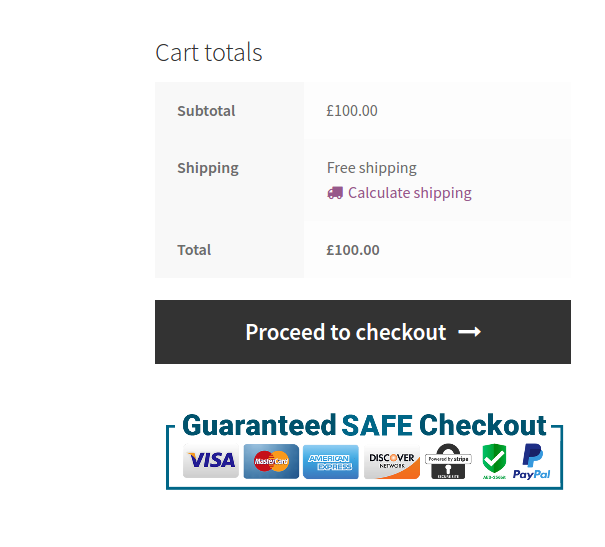
وأخيرًا ، أضف رموز الثقة حيث يبحث المستخدمون دون وعي عن هذه الرموز لمتابعة عملية الدفع.
مع هذه التغييرات القليلة ، لديك صفحة دفع بسيطة تسأل فقط ما هو ضروري وتوفر جميع المعلومات المطلوبة في صفحة واحدة.
خيارات دفع متعددة في صفحة الخروج
يتخلى الناس عن عربات التسوق لأسباب متعددة. يعد عدم وجود خيارات دفع كافية للاختيار من بينها أحد هذه الأسباب.

مع بوابات الدفع الجديدة ، أصبح من السهل حقًا قبول أي شكل من أشكال الدفع التي يفضلها عملاؤك.
على سبيل المثال ، يعد Stripe أحد أكثر بوابات الدفع شيوعًا في الوقت الحالي. يتيح لك التكامل مع Stripe قبول العديد من طرق الدفع من عملائك - بطاقات الخصم والائتمان والمحافظ والتحويلات المصرفية وما إلى ذلك.
يمكنك أيضًا دمج صفحة الدفع الخاصة بك مع PayPal بحيث يمكن للعملاء الذين لا يشعرون بالراحة تجاه Stripe اختيار استخدام PayPal.
إذا كان عملاؤك يفضلون أي شكل من أشكال المحافظ الرقمية ، فحاول قبولها أيضًا. في حين أن الإيرادات المتأتية من جميع طرق الدفع ستختلف ، فمن الأفضل إبقاء الخيارات مفتوحة بدلاً من عدم تقديمها والتسبب في مغادرة العملاء.
كيف تتكامل مع طرق دفع متعددة باستخدام CartFlows
في CartFlows ، تعتبر Stripe بوابة الدفع المفضلة لدينا. نحن نحب هذه البوابة نظرًا لسهولة العمل بها - لك ولنا أيضًا.
يتكامل بسلاسة مع CartFlows ويتيح لك بدء إرسال الفواتير إلى عملائك مباشرة من لوحة القيادة الخاصة بك.
بفضل التكامل العميق ، يمكنك أيضًا عرض إيراداتك مباشرةً من لوحة معلومات CartFlows.
مضيفا مطبات الطلب للحصول على AOVs الأعلى
تستفيد طلبات الشراء من دافع العميل عندما يكون على وشك إجراء عملية شراء. إذا عرضت عليهم المنتجات المناسبة في الوقت المناسب ، فيمكنك بسهولة زيادة متوسط قيمة الطلب لمتجرك.
يجعل CartFlows Pro من السهل إضافة مطبات طلبات فردية ومتعددة إلى صفحة الدفع الخاصة بك.
الخطوة 1: انتقل إلى CartFlows > Flows
الخطوة 2: افتح التدفق الذي تريد إضافة / تعديل / تحديث نتوء الطلب فيه.

الخطوة 3: انقر فوق زر تحرير في صفحة الخروج الخاصة بك.

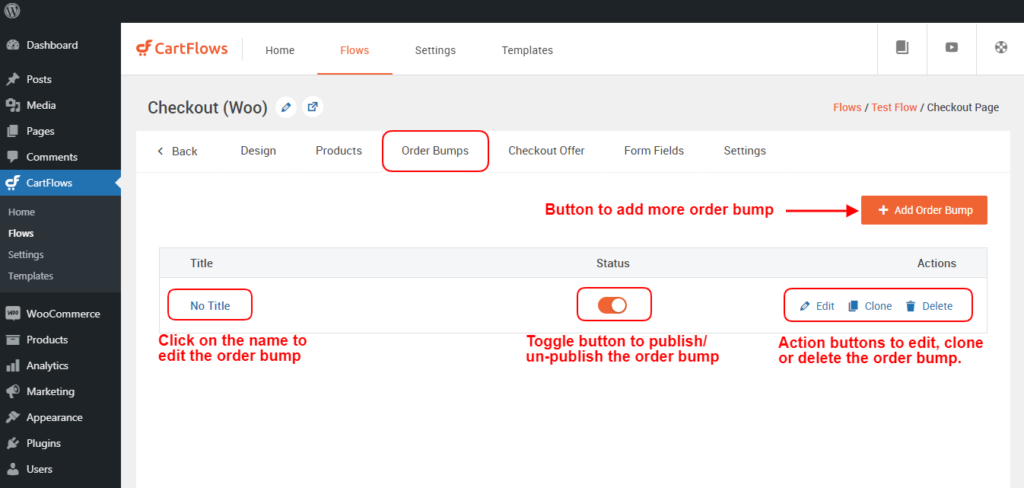
الخطوة 4: انتقل إلى علامة تبويب Order Bump وانقر على زر Add Order Bump لإضافة مطبات متعددة للطلب أو انقر على تعديل أو على اسم نتوء الطلب لتعديل تضخم الطلب

بعد النقر فوق الزر "إضافة نتوء طلب جديد" ، سيتم عرض نافذة منبثقة حيث يمكنك تقديم اختيارك للاسم إلى نتوء الطلب لتحديد استخدام الحرف.
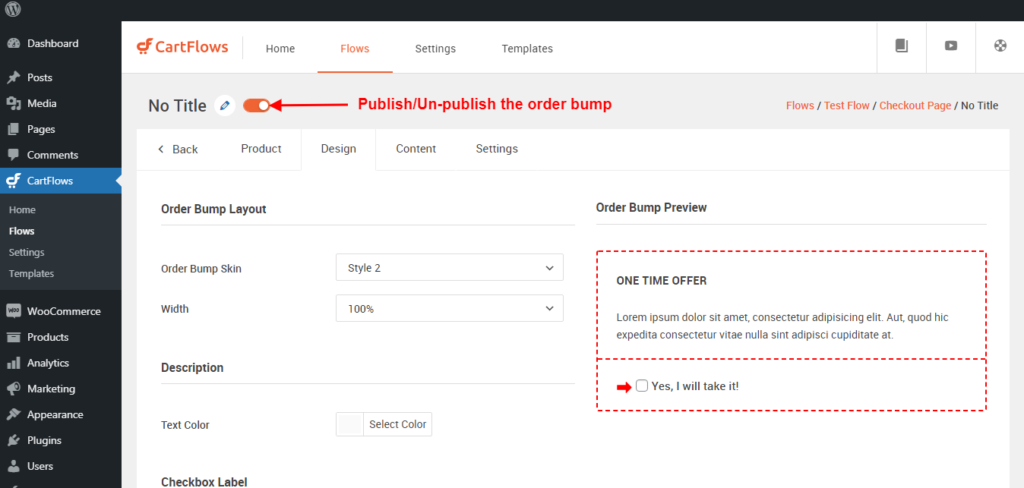
الخطوة 5: بعد فتح نتوء الطلب ، ستحصل على 4 علامات تبويب وهي المنتج والتصميم والمحتوى والإعدادات.
بعد الدخول داخل إعداد ارتداد الطلب ، يمكنك تغيير اسم نتوء الطلب بنفس الطريقة التي تقوم بها للخطوات.

علامات التبويب المتوفرة في نتوء الطلب هي كما يلي
- علامة تبويب المنتج: حدد المنتج وقم بإدارة الخصومات لهذا المنتج
- علامة تبويب التصميم: من علامة التبويب هذه ، يمكنك إدارة التصميم من حيث الشكل والمظهر لعثرة الطلب.
- علامة التبويب "المحتوى": من علامة التبويب هذه ، يمكنك إدارة محتوى عرض "ارتداد الطلب".
- علامة تبويب الإعداد: من علامة التبويب هذه ، يمكنك إدارة الإعداد لهذا الطلب المحدد.
أيضًا ، هناك تحسين جديد وهو أنه يمكنك معاينة تصميم نتوء الطلب أثناء تصميم المحتوى وتحديثه.
الخطوة 6: بمجرد الانتهاء من التغييرات ، من الضروري حفظ كل علامة تبويب لحفظ التغييرات عن طريق النقر فوق الزر حفظ التغييرات المتاح في أسفل كل علامة تبويب.
نافذة منبثقة تهدف إلى الخروج
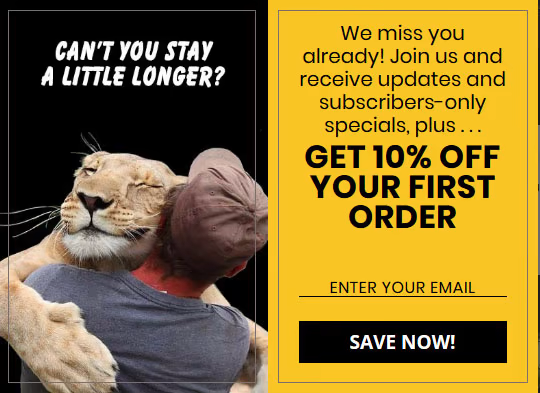
عندما يتشتت انتباه المشتري الموجود على صفحة الدفع الخاصة بك ويكون على وشك المغادرة ، يمكن أن تلفت نافذة منبثقة نية الخروج انتباههم وتجذبهم إلى الوراء!

كيف تعمل النوافذ المنبثقة بغرض الخروج؟
موقع الويب الخاص بك يتتبع حركات الماوس للمستخدم. بمجرد أن يكتشف أن الماوس يتحرك خارج علامة تبويب المتصفح ، يتم عرض نافذة منبثقة على الفور.
يجذب هذا انتباه المستخدم ويعيد ذلك إلى صفحتك.
كيف تنشئ نافذة منبثقة لهدف الخروج؟
لست بحاجة إلى أن تكون فنيًا لذلك! يوفر Elementor ميزات سحب وإفلات قوية لإنشاء الصفحات وكذلك الاشتراكات. كما يسمح لك بإنشاء نوافذ منبثقة جميلة لهدف الخروج من نفس الواجهة.
كم ذلك رائع؟
ما عليك سوى استخدام مصمم الصفحة نفسه وإنشاء نافذة منبثقة جميلة وجذابة من البداية أو استخدام نموذج الاشتراك الفعال لتسريع الأمور.
سيتعامل Elementor مع تتبع الماوس ويعرض النافذة المنبثقة والوقت المناسب.
أسئلة وأجوبة
دعنا نجيب على بعض الأسئلة الشائعة حول تخصيص الدفع لـ WooCommerce.
1. كيف يمكنني تخصيص صفحة الخروج من WooCommerce؟
لتخصيص صفحة الخروج من WooCommerce ، انتقل إلى WooCommerce > الإعدادات وانقر فوق علامة التبويب خيارات متقدمة . بعد ذلك ، انتقل إلى صفحة Checkout ، واختر الصفحة التي أنشأتها للتو من القائمة المنسدلة. تذكر أن تحفظ التغييرات قبل الخروج.
2. كيف أجعل صفحة الدفع الخاصة بي في WooCommerce تبدو أفضل؟
فيما يلي بعض النصائح حول جعل صفحة الدفع الخاصة بـ WooCommerce تبدو أفضل:
- استخدم مكونًا إضافيًا لتخصيص صفحة الخروج مثل CartFlows للتحكم في كل عنصر من عناصر صفحتك
- اختر قالب صفحة الخروج الجميل
- قلل عدد حقول النموذج في صفحة الدفع
- تخلص من أي مشتتات لا توجه المستخدم إلى الشراء
- قدم التحقق الاجتماعي باستخدام الشهادات
- أضف رموز الثقة
3. ما هو أفضل مكون إضافي لتخصيص صفحة الخروج من WooCommerce؟
CartFlows هو أفضل مكون إضافي لتخصيص صفحة الخروج من WooCommerce. يتكامل مع منشئي صفحات WordPress المفضلين لديك مثل Elementor ويسمح بتخصيص كل عنصر من عناصر صفحة الخروج الخاصة بك.
4. كيف تضيف الحقول المخصصة في صفحة الخروج من WooCommerce؟
لإضافة حقل مخصص ، قم بتحرير تدفق الخروج من WooCommerce باستخدام CartFlows وانتقل إلى قسم تخطيط الخروج . حدد علامة التبويب Checkout Fields وحدد الخيار Enable Custom Field Editor checkout. أضف حقلاً جديدًا من الخيارات المتاحة أدناه.
استنتاج
على ما يرام! أنت على استعداد. وبفضل هذه المعرفة ، نأمل أن تحصل على أكبر عائد من متجرك بأقل جهد مسبق.
لقد غطيت بعضًا من أفضل الممارسات هنا ، ولكن ضع في اعتبارك أن هذا هو نقطة البداية لمزيد من الأسئلة التي تخطر ببالك.
ستقودك رحلة التحويل وتحسين الإيرادات إلى بعض النتائج المثيرة للاهتمام حقًا على المدى الطويل!
لذا خذ وقتك في تنفيذ تغيير واحد في كل مرة وجرب الأشياء. انظر كيف يتفاعل جمهورك مع التغييرات.
قريبًا ستحصل على بيانات كافية للحصول على أفضل النتائج بأقل جهد من متجرك!
