كيفية تخصيص صفحة منتج WooCommerce في Elementor
نشرت: 2020-11-07هل ترغب في تعديل صفحة منتجك وتعظيم تحويلاتك؟ في هذا الدليل ، سنوضح لك كيفية تخصيص صفحة منتج WooCommerce باستخدام Elementor لزيادة مبيعاتك.
في السابق ، رأينا كيفية تخصيص صفحة المتجر باستخدام Elementor لتحسين طريقة عرض منتجاتك. ومع ذلك ، في مسار التحويل القياسي ، بعد أن يختار المتسوقون منتجًا في صفحة المتجر ، سينتقلون إلى صفحة المنتج. لتحسين هذه الخطوة من مسار التحويل قدر الإمكان ، يمكنك إنشاء وتخصيص صفحة منتج WooCommerce باستخدام عناصر واجهة مستخدم Elementor وتصميمات القوالب. لذلك ، دعنا نلقي نظرة على كيفية تحقيق أقصى استفادة من صفحات المنتج باستخدام Elementor.
لماذا تخصيص صفحة منتج WooCommerce؟
قبل الانتقال إلى البرنامج التعليمي ، دعنا نفهم بشكل أفضل فوائد تخصيص صفحة منتجك في WooCommerce. من خلال صفحة منتج مخصصة بالكامل ، يمكنك الاستفادة من جعل صفحات منتجك غنية بالمعلومات وفعالة وتمثل تمامًا جودة منتجك.
إلى هذا الحد ، يمكنك إضافة كل عنصر يمنحك ميزة إضافية عندما يتعلق الأمر بإقناع عملائك. على سبيل المثال ، باستخدام Elementor ، يمكنك إضافة عناصر بسرعة لعرض شهادات المستخدمين أو تقييمات المنتج. بالإضافة إلى ذلك ، يمكنك تضمين عناصر البيع بالتجزئة والمنتجات ذات الصلة وحتى عروض المبيعات الإضافية. يمكنك إضافة نموذج اتصال مخصص لكل منتج للحصول على استجابات أفضل للعملاء أو مقاطع فيديو توضيحية.
في الوقت الحاضر ، المنافسة في التجارة الإلكترونية شرسة. لذلك ، عليك أن تكون مبدعًا وأن تزود المتسوقين بتجربة عملاء ممتازة لتكون في مقدمة منافسيك. هذا هو السبب في أن إنشاء تجربة تسوق أكثر تنظيمًا باستخدام صفحة منتج WooCommerce مخصصة أمر لا بد منه . وأفضل جزء هو أنه باستخدام Elementor ، يمكنك بسهولة إنشاء وإعادة تصميم صفحات المنتج الخاصة بك.
يأتي Elementor مع العديد من قوالب صفحات المنتجات التي تسمح لك بإنشاء صفحات المنتج في أي وقت من الأوقات حتى لو لم يكن لديك أي خبرة في التصميم. لذلك ، دعنا نلقي نظرة على كيفية تخصيص صفحة منتج WooCommerce في Elementor.
قبل أن نبدأ
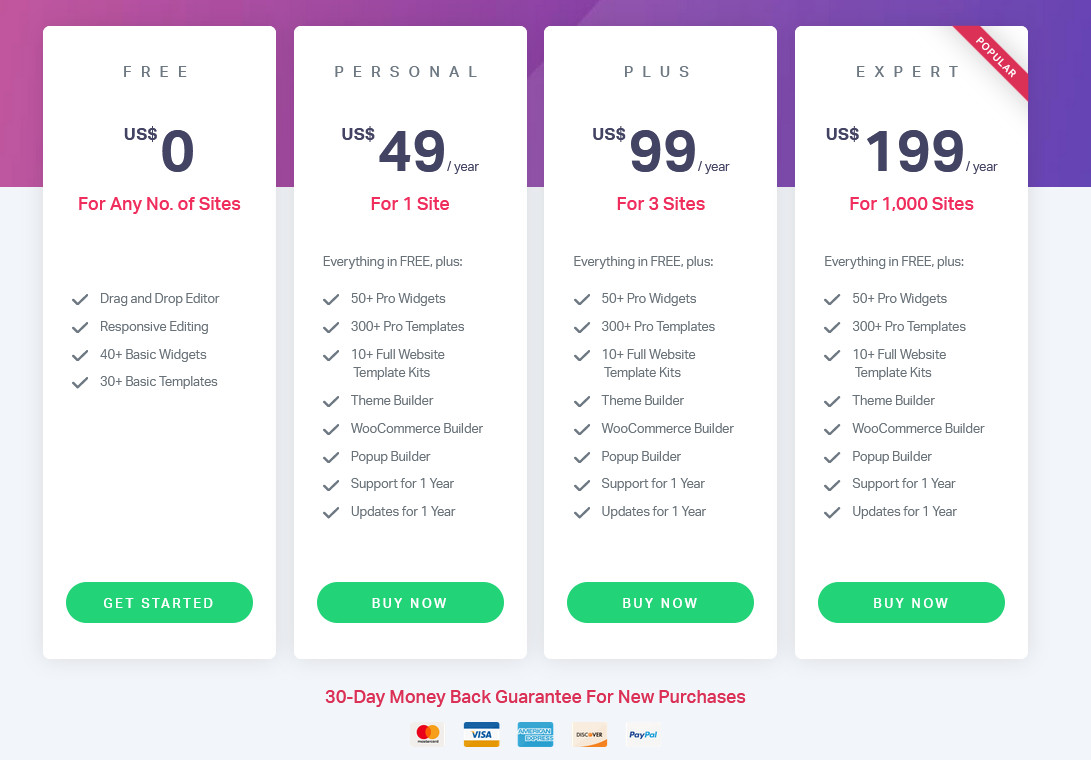
قبل أن نبدأ بالبرنامج التعليمي ، من المهم ملاحظة أنك ستحتاج إلى Elementor Pro في هذه العملية. تسمح لك الإصدارات المتميزة بتخصيص قوالب صفحة المنتج الخاصة بك وتمكين جميع WooCommerce Widgets. إذا كنت ترغب في تخصيص المزيد من مناطق موقعك ، فإن Elementor Pro يعد استثمارًا رائعًا بالنظر إلى ميزاته وسعره. مقابل 49 دولارًا أمريكيًا سنويًا ، يمكنك الاستمتاع بما يلي:
- أكثر من 50 عنصر واجهة مستخدم احترافي مع عناصر واجهة مستخدم WooCommerce مخصصة
- خيارات التخصيص الكاملة لصفحات WooCommerce محددة مثل صفحة المتجر وصفحة سلة التسوق وصفحات الخروج والمزيد
- 10+ مجموعات مواقع ويب كاملة مع 300+ قوالب احترافية لصفحات مختلفة وتصميمات مواقع الويب
- مُنشئ WooCommerce مخصص مع قوالب محددة وخيارات بناء عناصر واجهة المستخدم
تحتوي جميع الخطط على ضمان استرداد الأموال لمدة 30 يومًا للمشتريات الجديدة.

كيفية تخصيص صفحة متجر WooCommerce في Elementor؟

لنبدأ بإعداد نموذج لصفحة المنتج الخاصة بك حتى تتمكن من تنفيذ جميع التغييرات على صفحات المنتج بسهولة.
قم بإنشاء قالب صفحة منتج
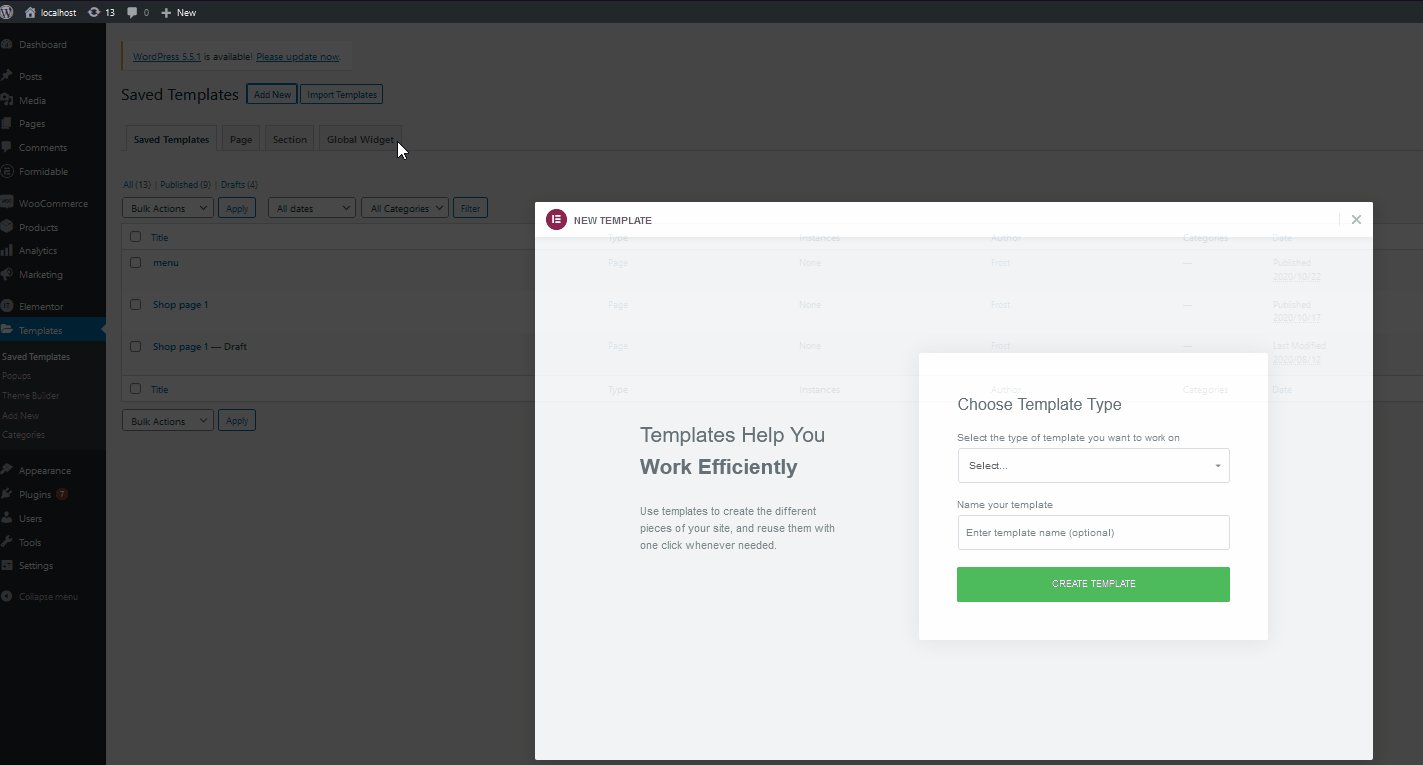
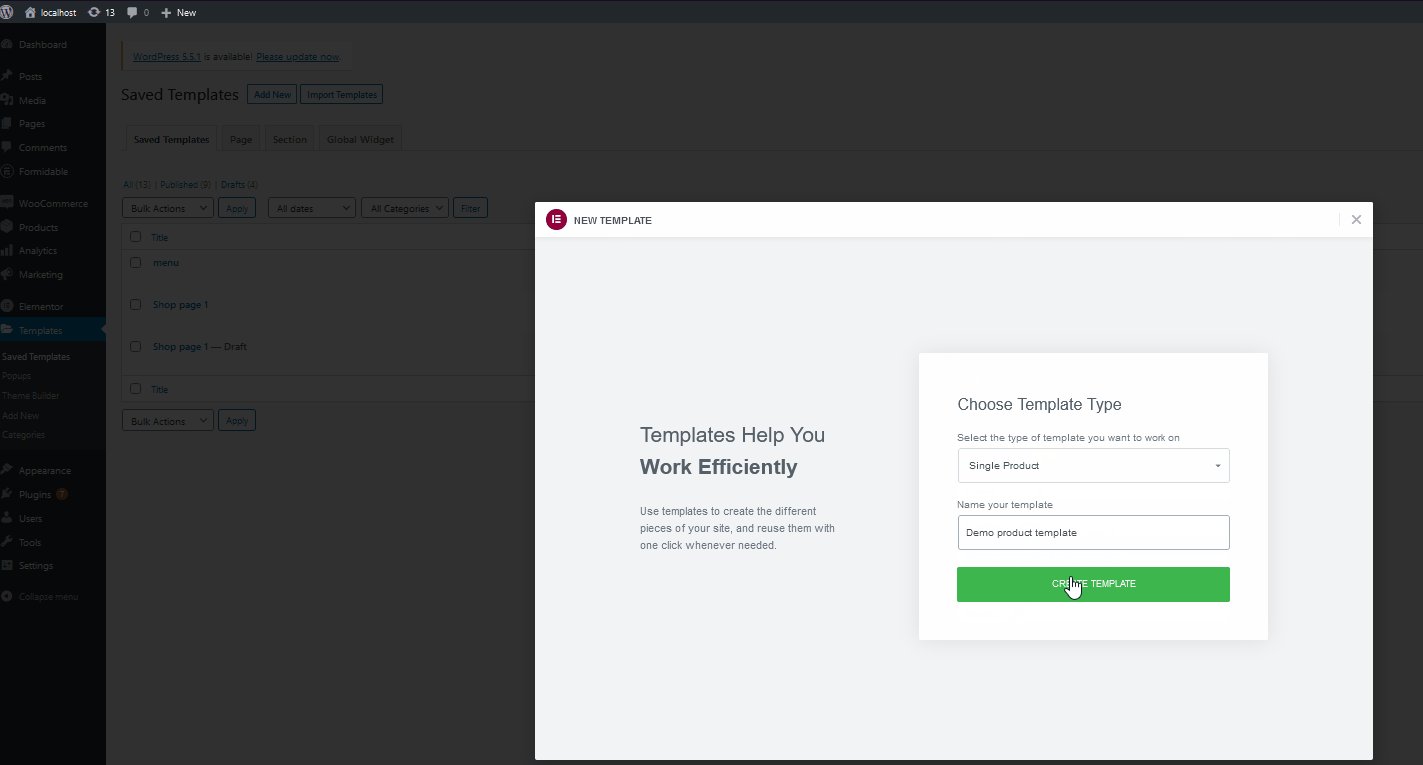
لذا ، امض قدمًا واضغط على القوالب في لوحة تحكم مسؤول WordPress. بعد ذلك ، انقر فوق إضافة جديد لإنشاء قالب جديد ، وحدد النوع كمنتج فردي ، وقم بتسميته ، ثم انقر فوق إنشاء قالب. 
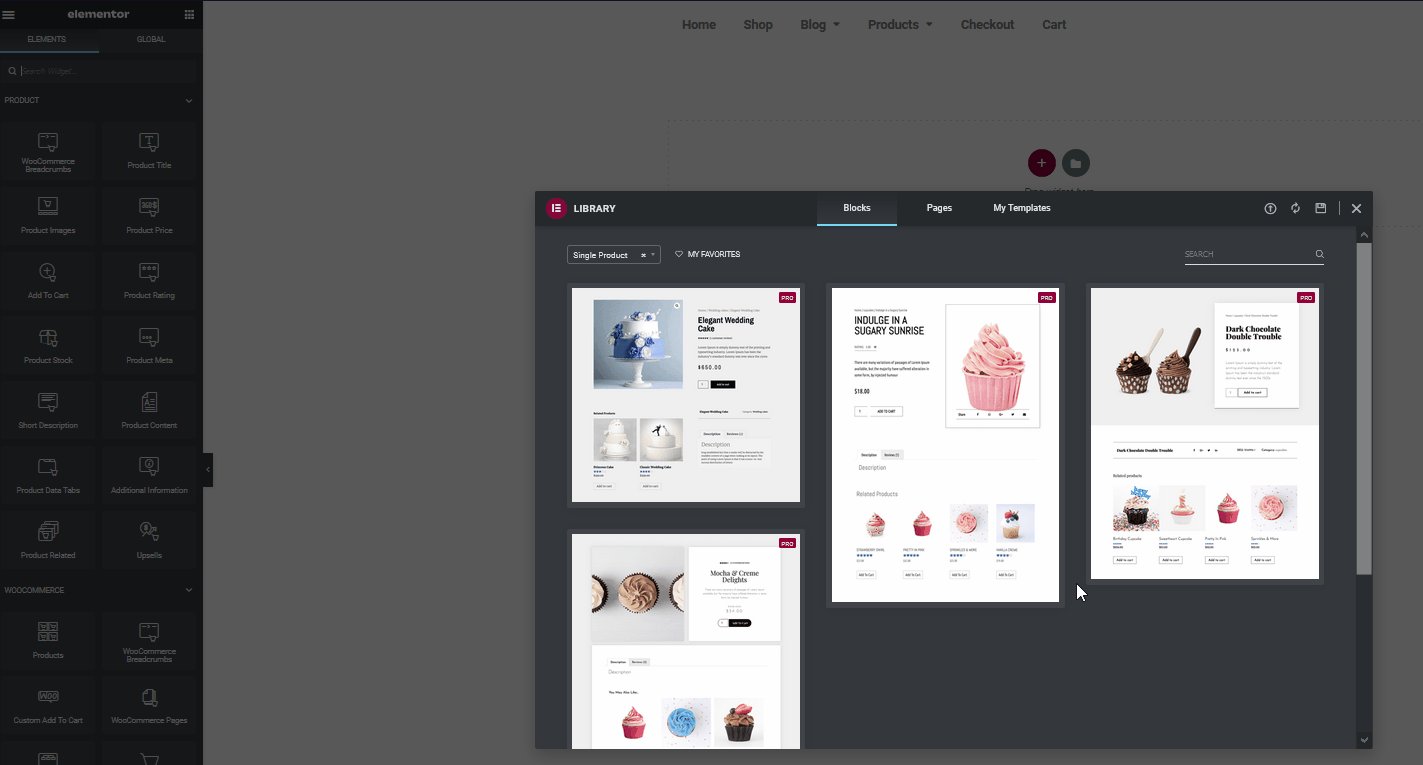
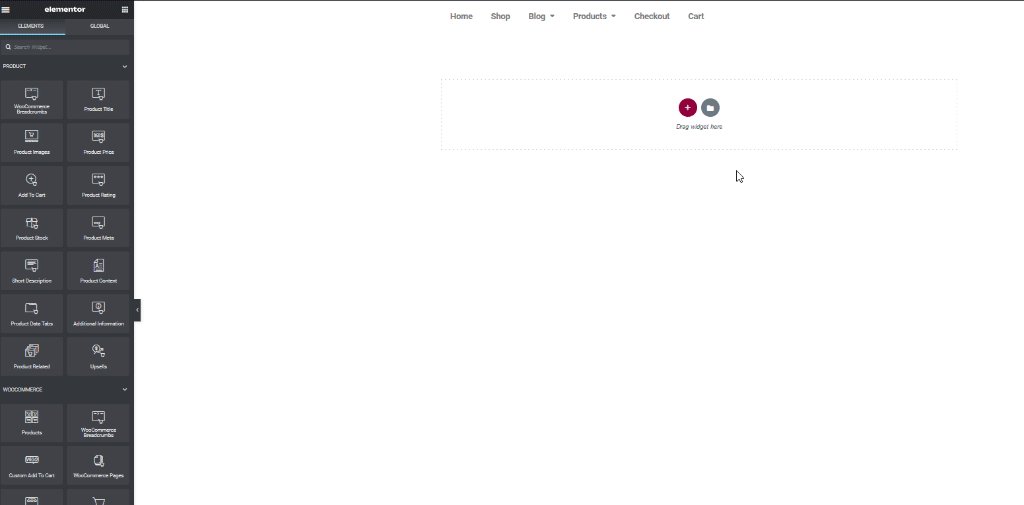
بمجرد دخولك إلى شاشة تخصيص Elementor ، سيكون لديك خيار إما استخدام كتل الإعداد أو القوالب للعمل مع صفحة المنتج الخاصة بك. يمكنك دائمًا فتح هذه الشاشة بالنقر فوق الزر " إضافة قالب " في قسم " أداة السحب هنا ". علاوة على ذلك ، يمكنك اختيار مجموعة واسعة من قوالب صفحات المنتجات المصممة بالكامل والتي تقدمها Elementor لتجعل حياتك أسهل.
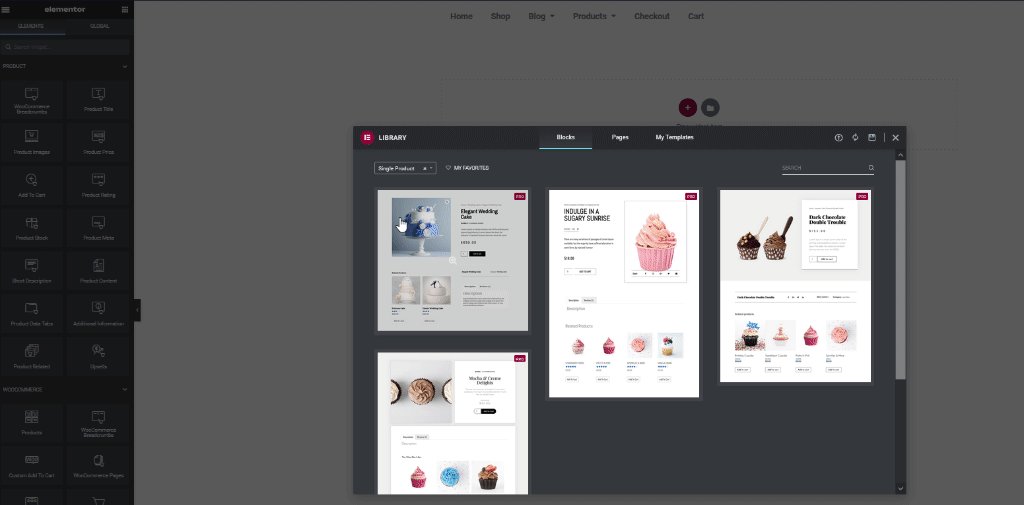
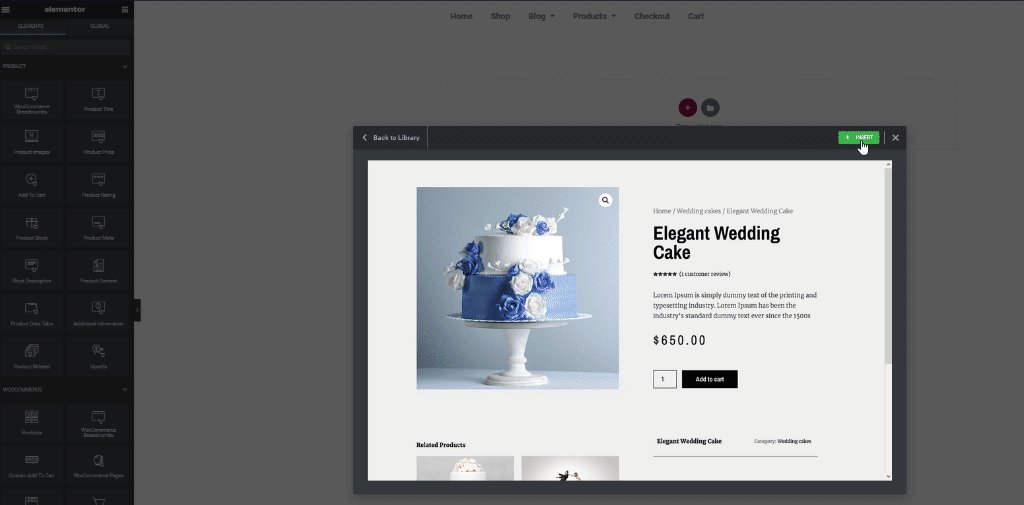
يمكنك أيضًا استخدام الكتل الصغيرة التي تمنحك فقط أقسام الإعداد لصفحة المنتج الخاصة بك والتي يمكنك البدء في العمل بها. في الوقت الحالي ، سنستخدم بعض الكتل. لذلك ، دعنا نضغط على زر إضافة قالب ، ثم ننتقل إلى علامة التبويب القوالب وحدد منتج واحد في القائمة المنسدلة للقالب. بعد ذلك ، اختر الكتلة التي تناسب احتياجاتك وانقر فوق " إدراج " لإضافتها إلى القالب الخاص بك.

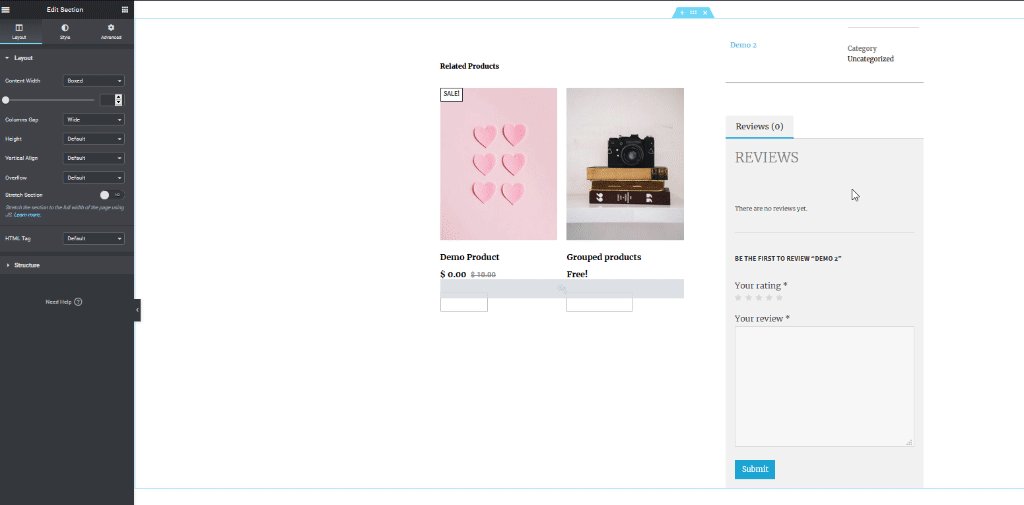
لقد قمت للتو بإنشاء صفحة منتج WooCommerce. الآن ، حان الوقت لإضافة بعض النكهة إليها ، فلنبدأ بتخصيص صفحتنا أكثر قليلاً باستخدام Elementor.
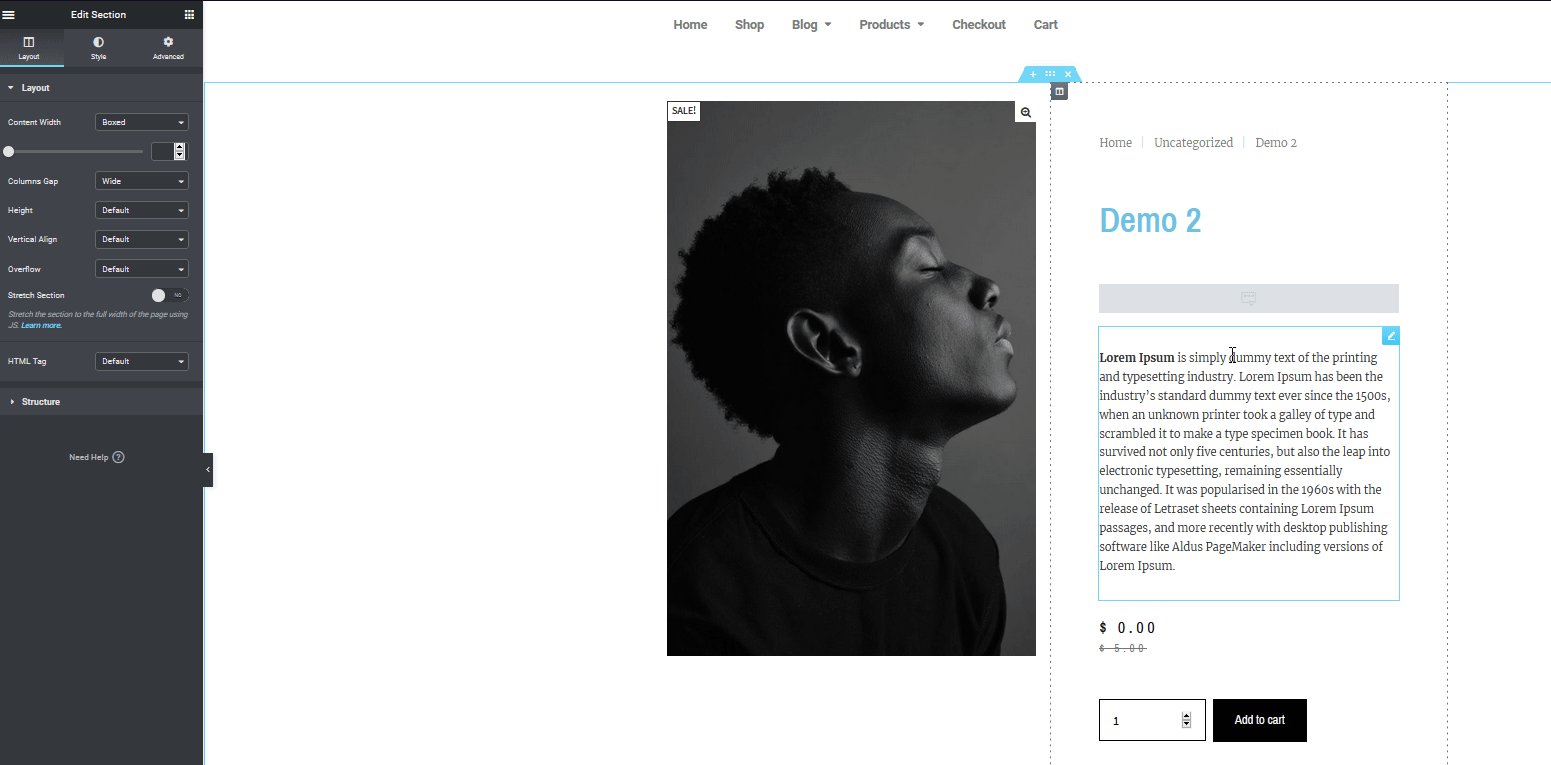
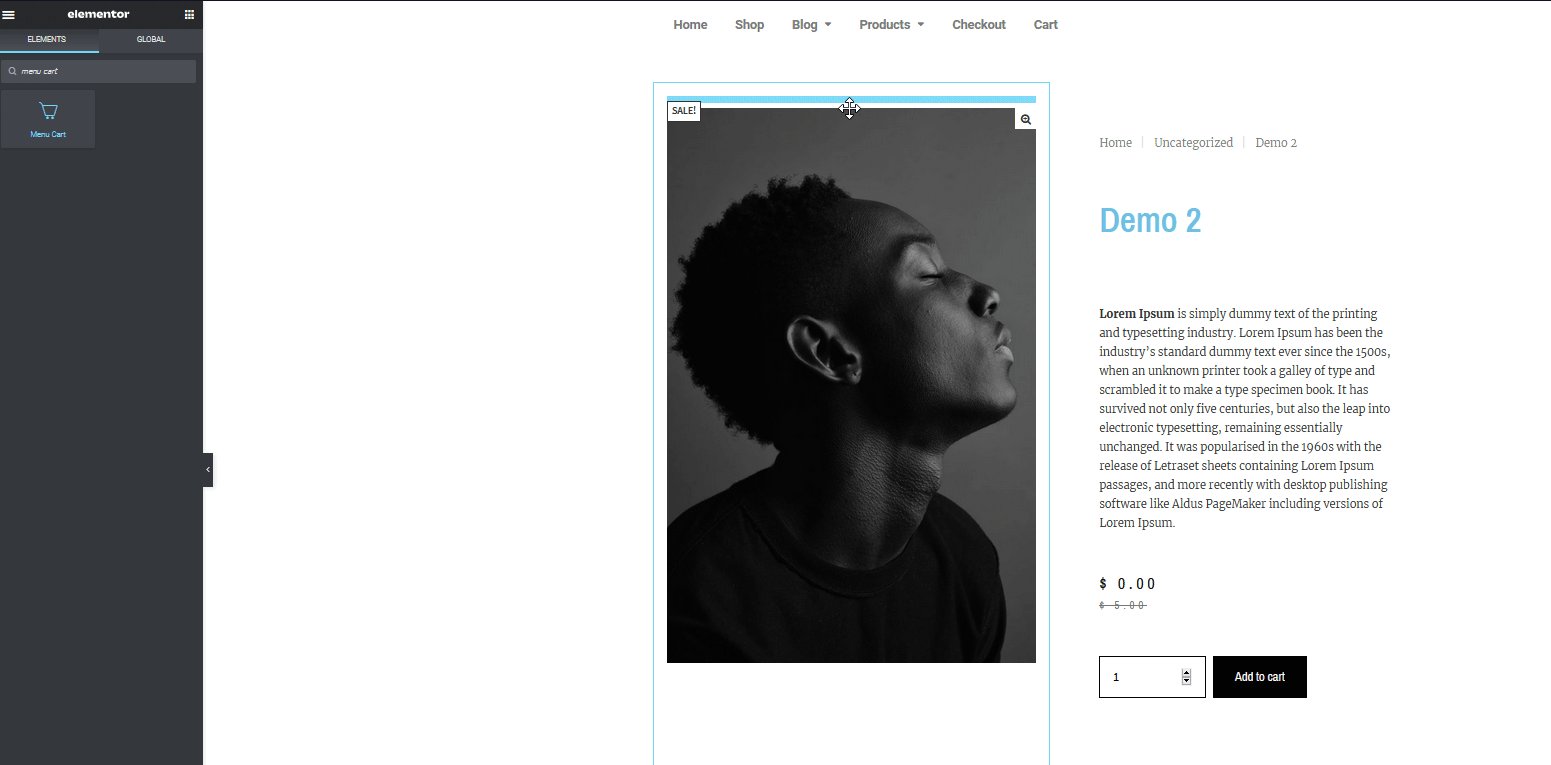
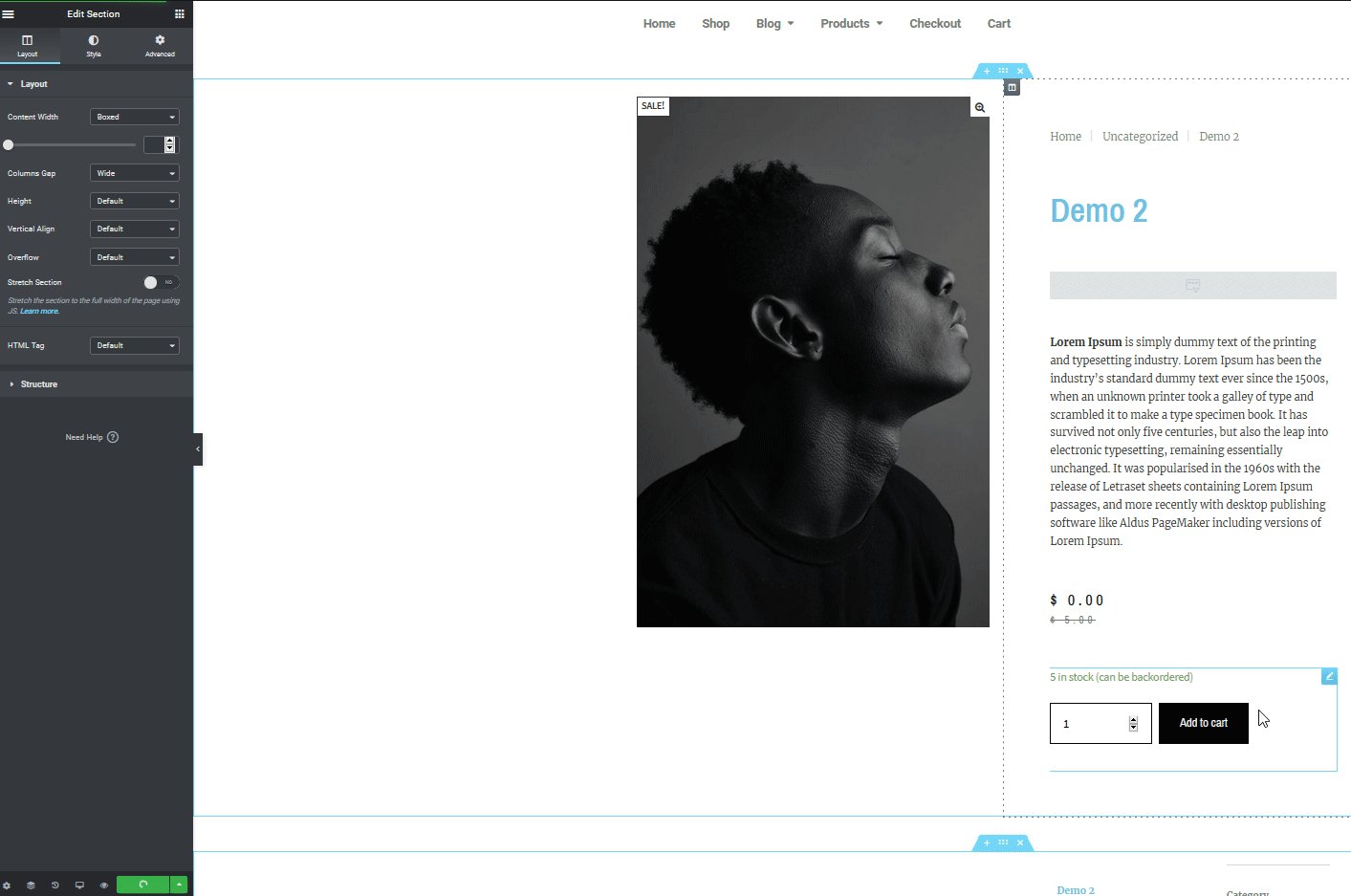
تخصيص صفحة منتج WooCommerce في Elementor
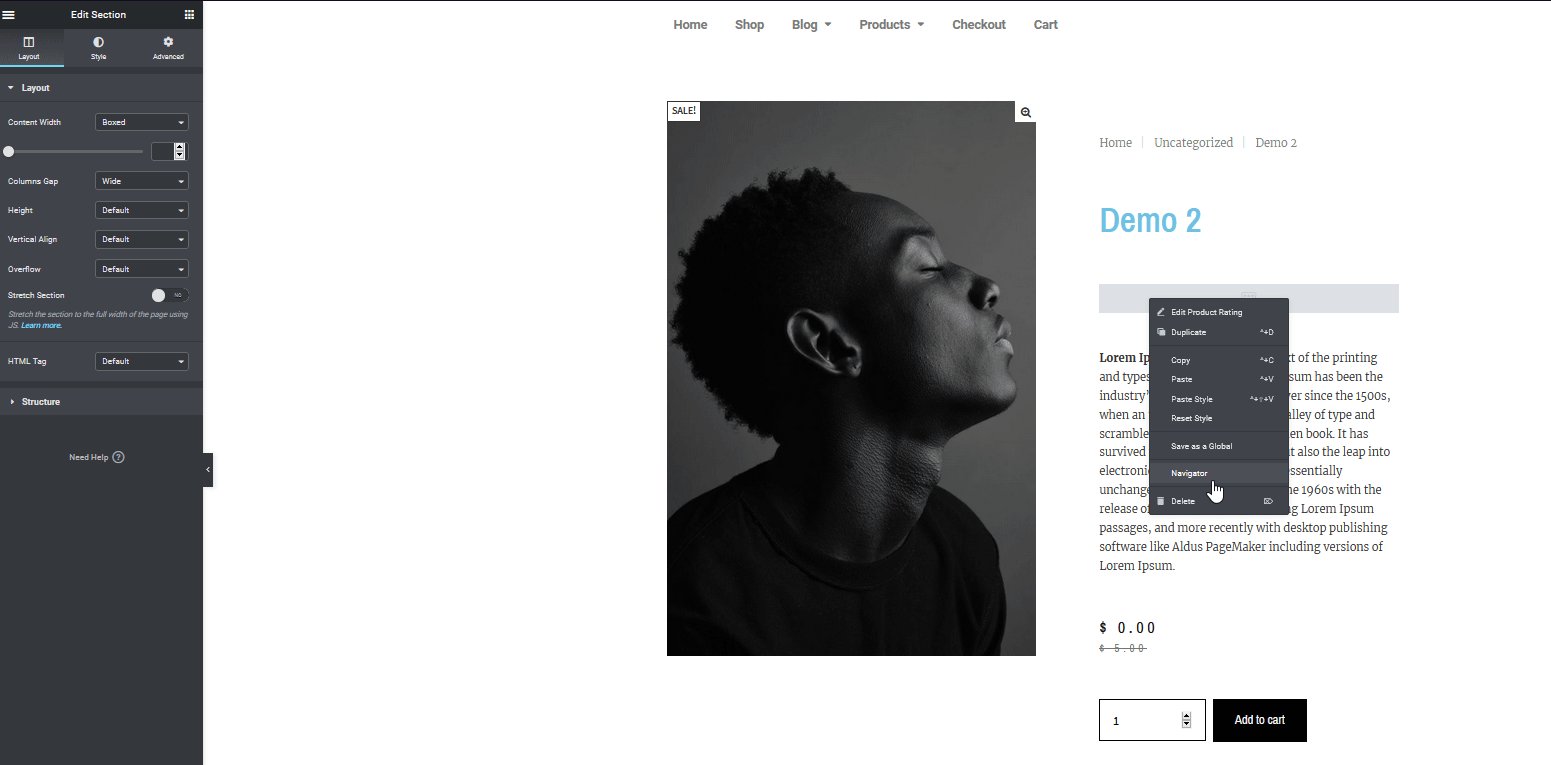
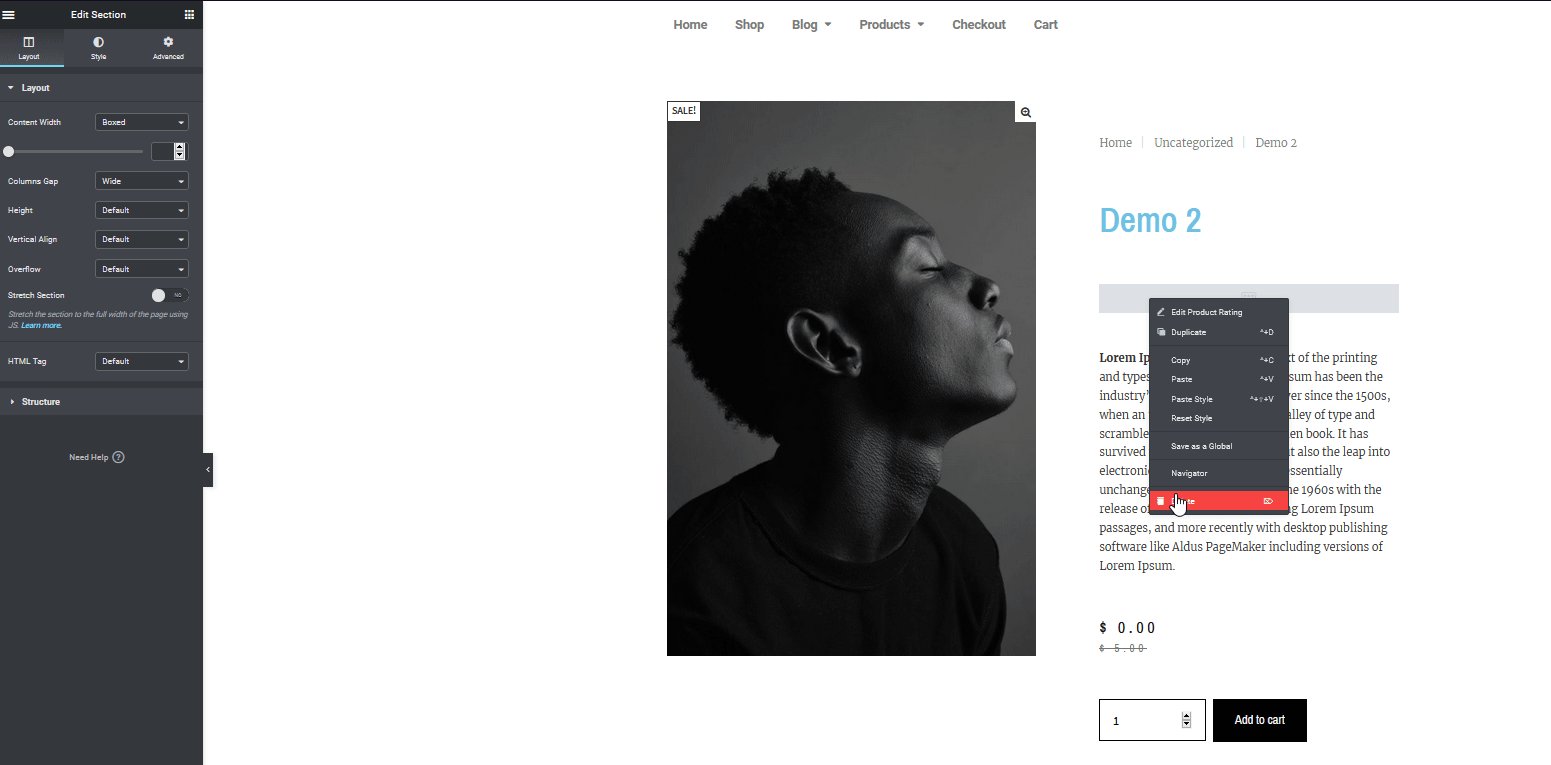
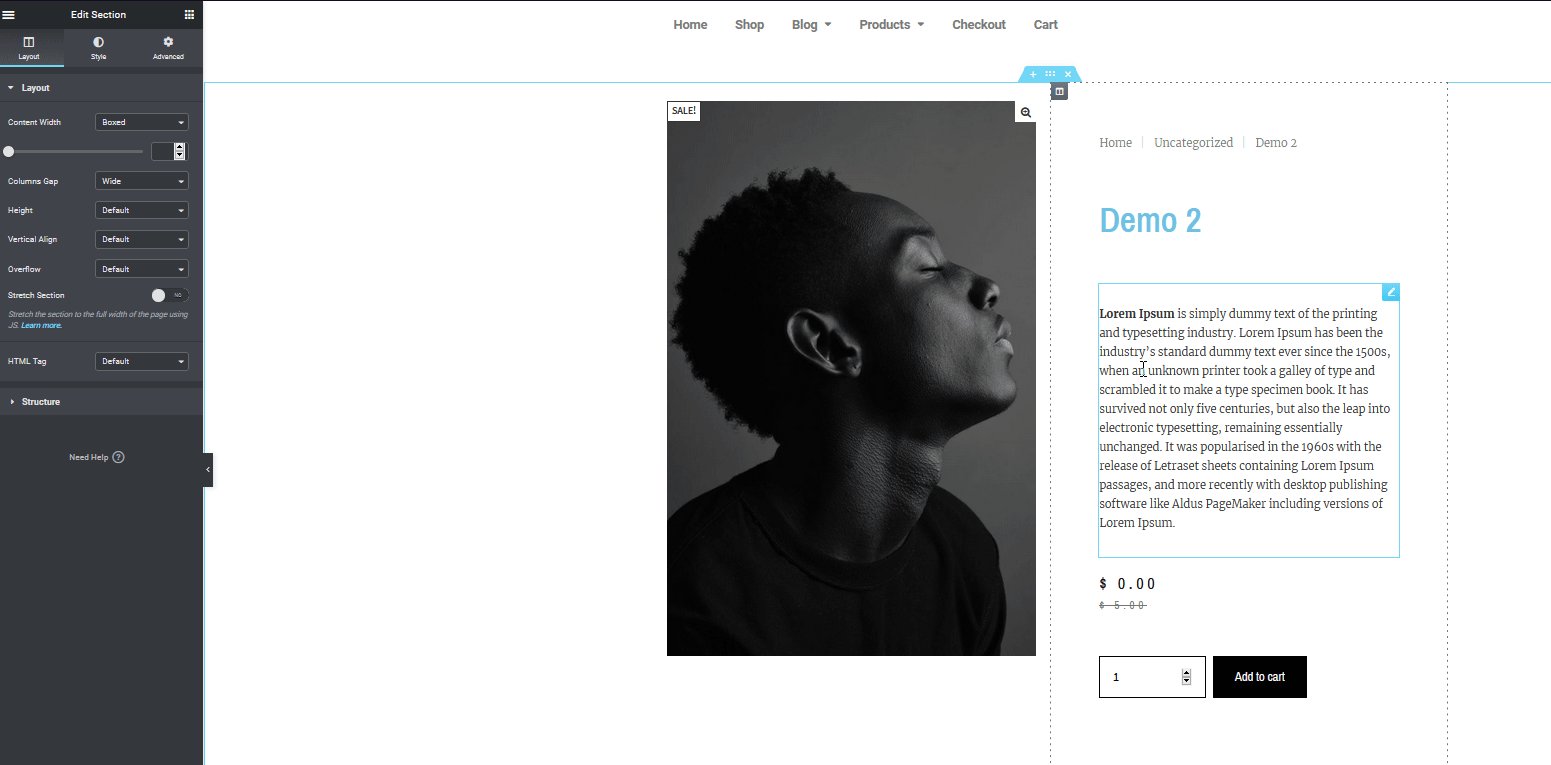
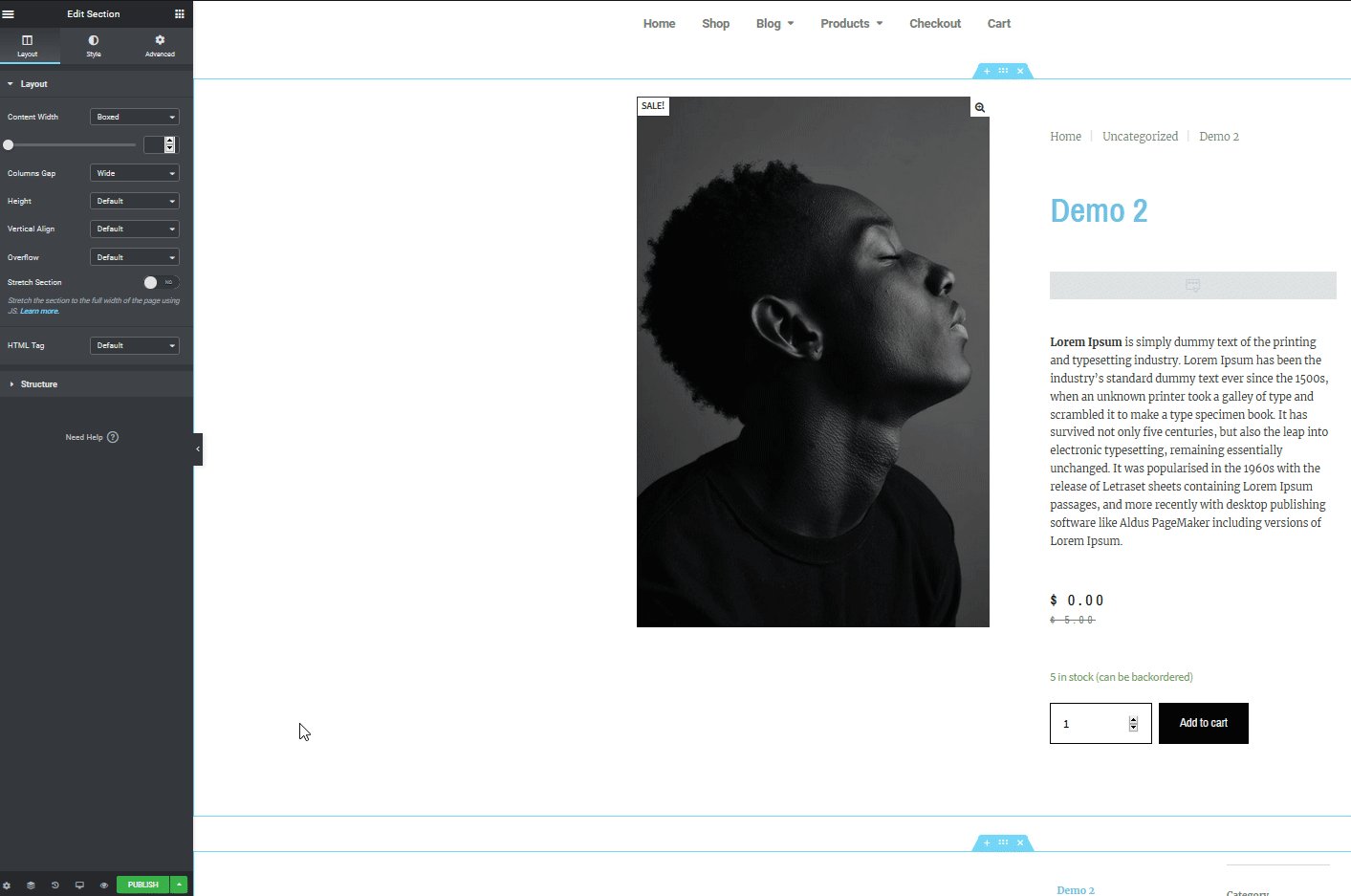
للبدء بتخصيص صفحة المنتج ، سنقوم أولاً بإزالة أداة تصنيف المنتج نظرًا لعدم تمكين تقييمات المنتج على موقعنا. للقيام بذلك ، انقر بزر الماوس الأيمن فوق الأداة التي تريد إزالتها واضغط على Delete.

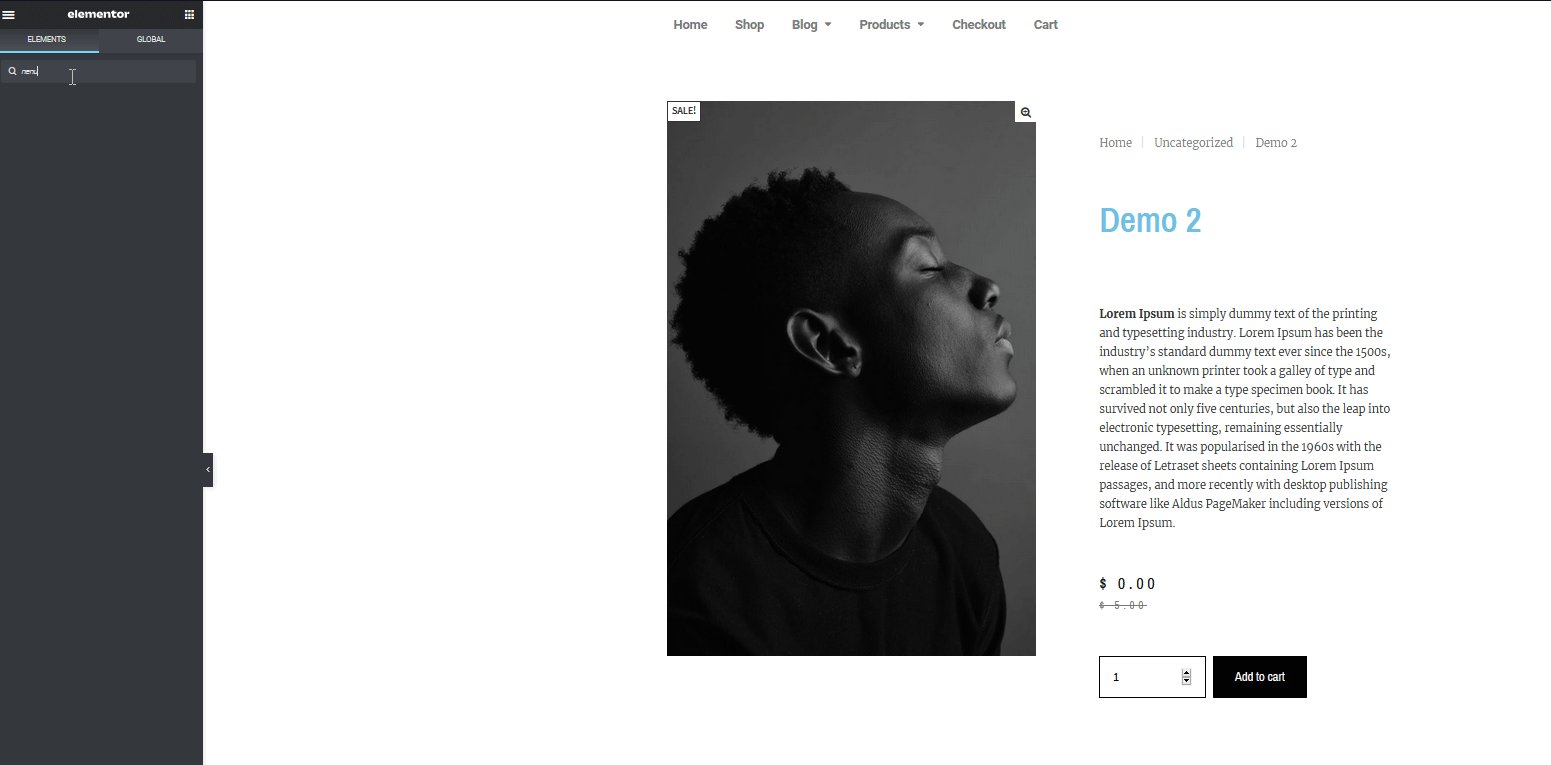
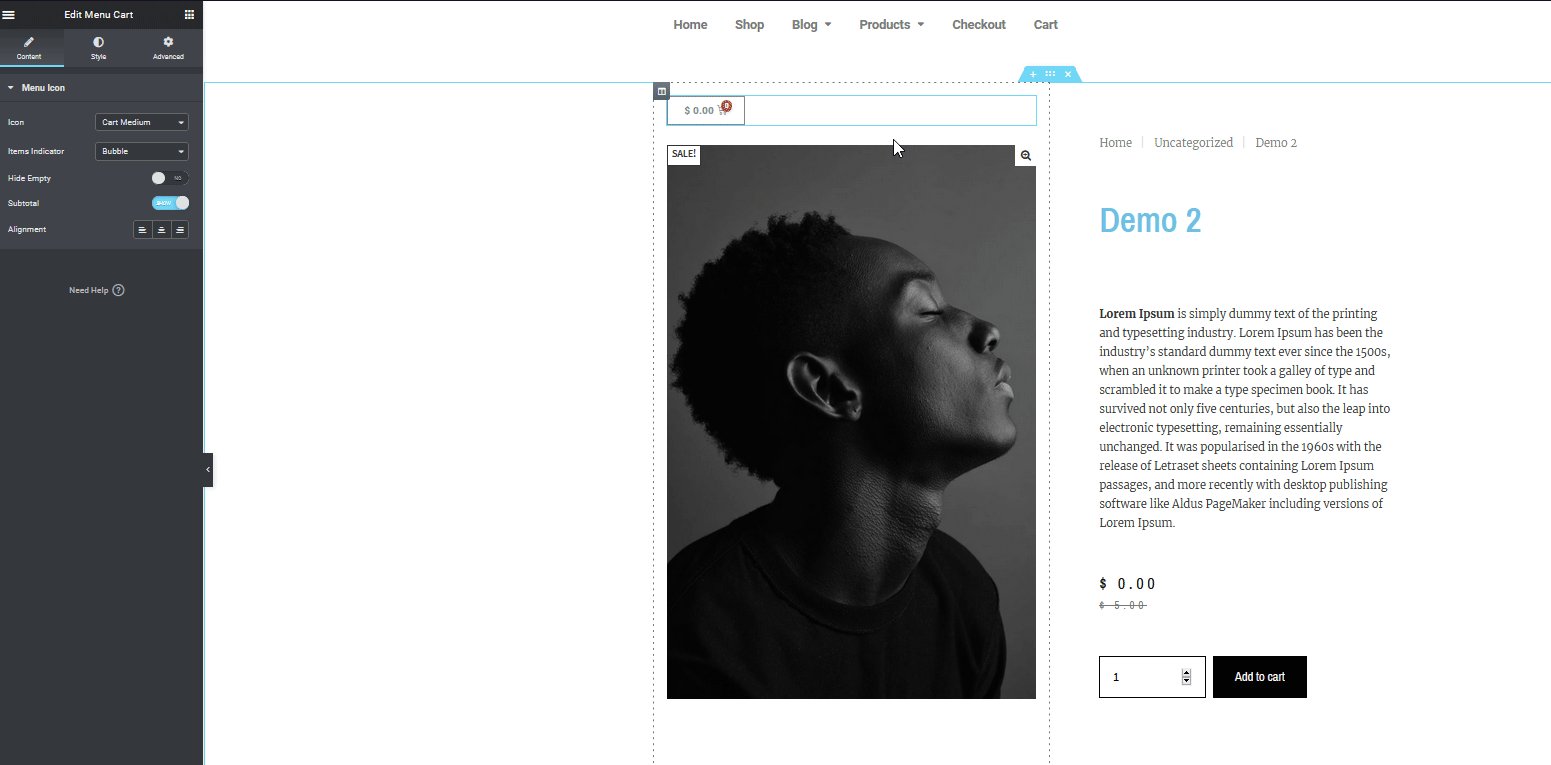
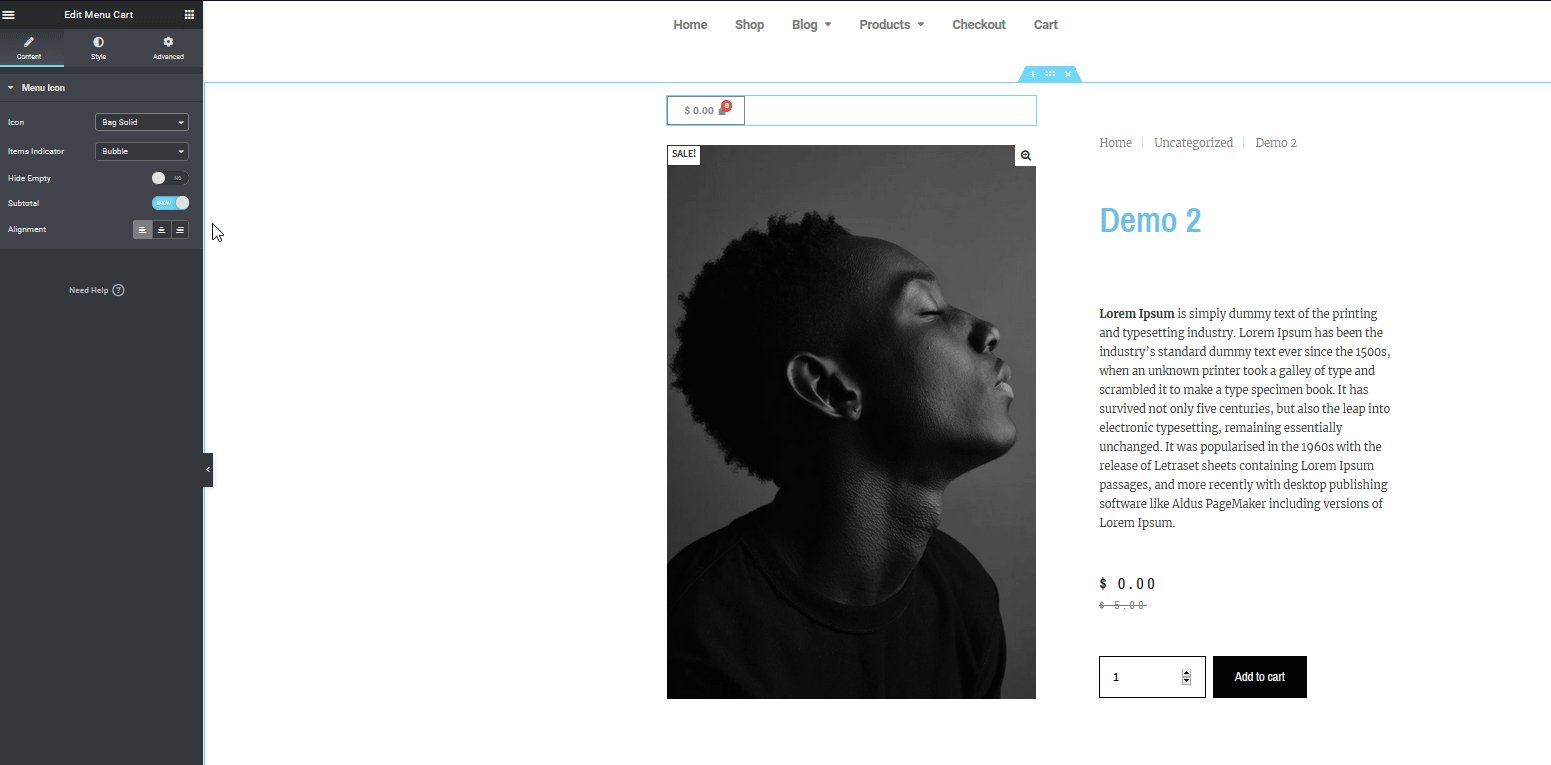
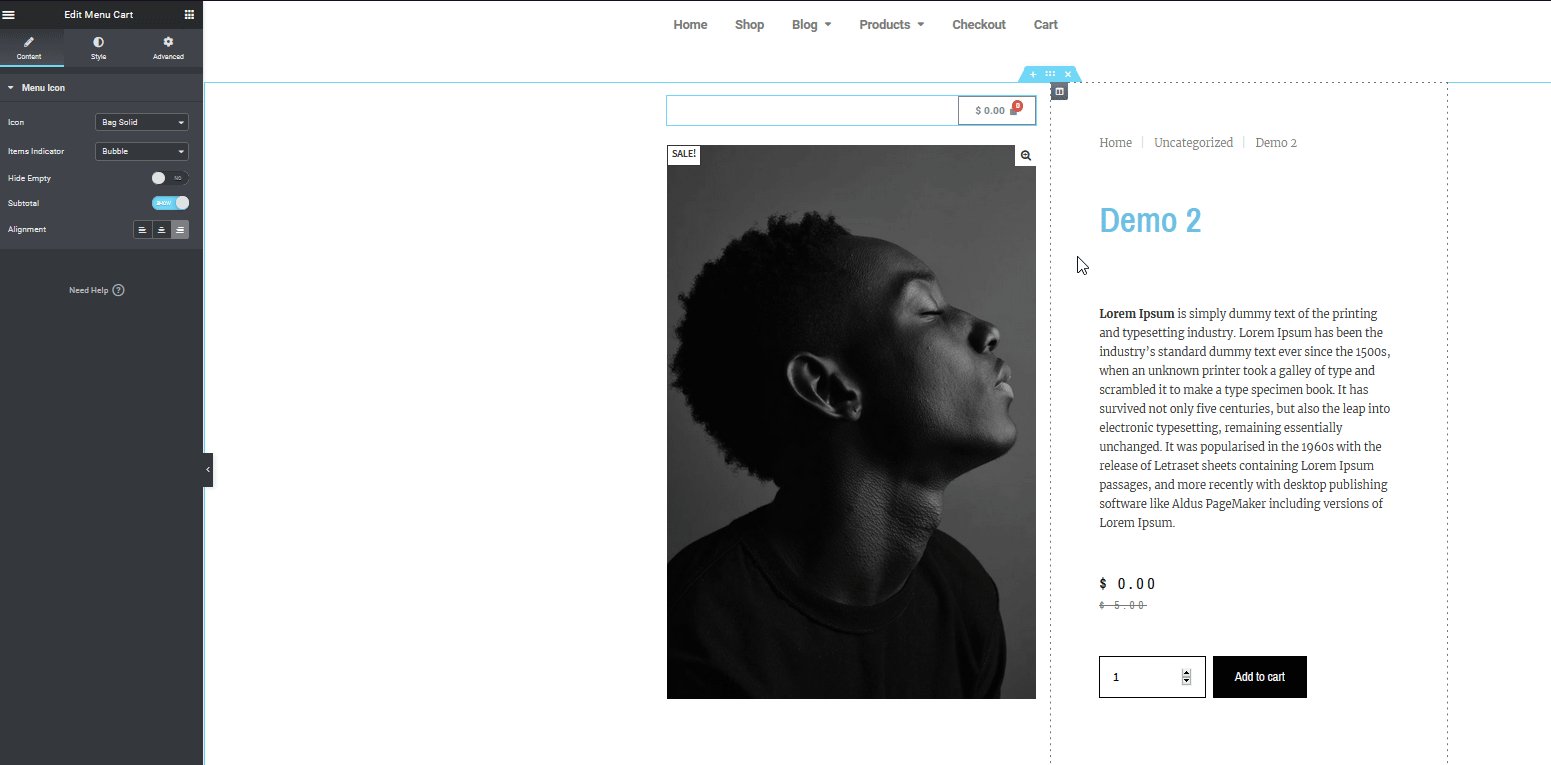
بعد ذلك ، دعنا نضيف زر قائمة عربة يعرض عربة التسوق الحالية للعميل. للقيام بذلك ، انقر على أيقونة الشبكة في أعلى يمين الشريط الجانبي واستخدم شريط البحث للبحث عن قائمة القطعة . ثم اسحب الأداة إلى موقعك المفضل.


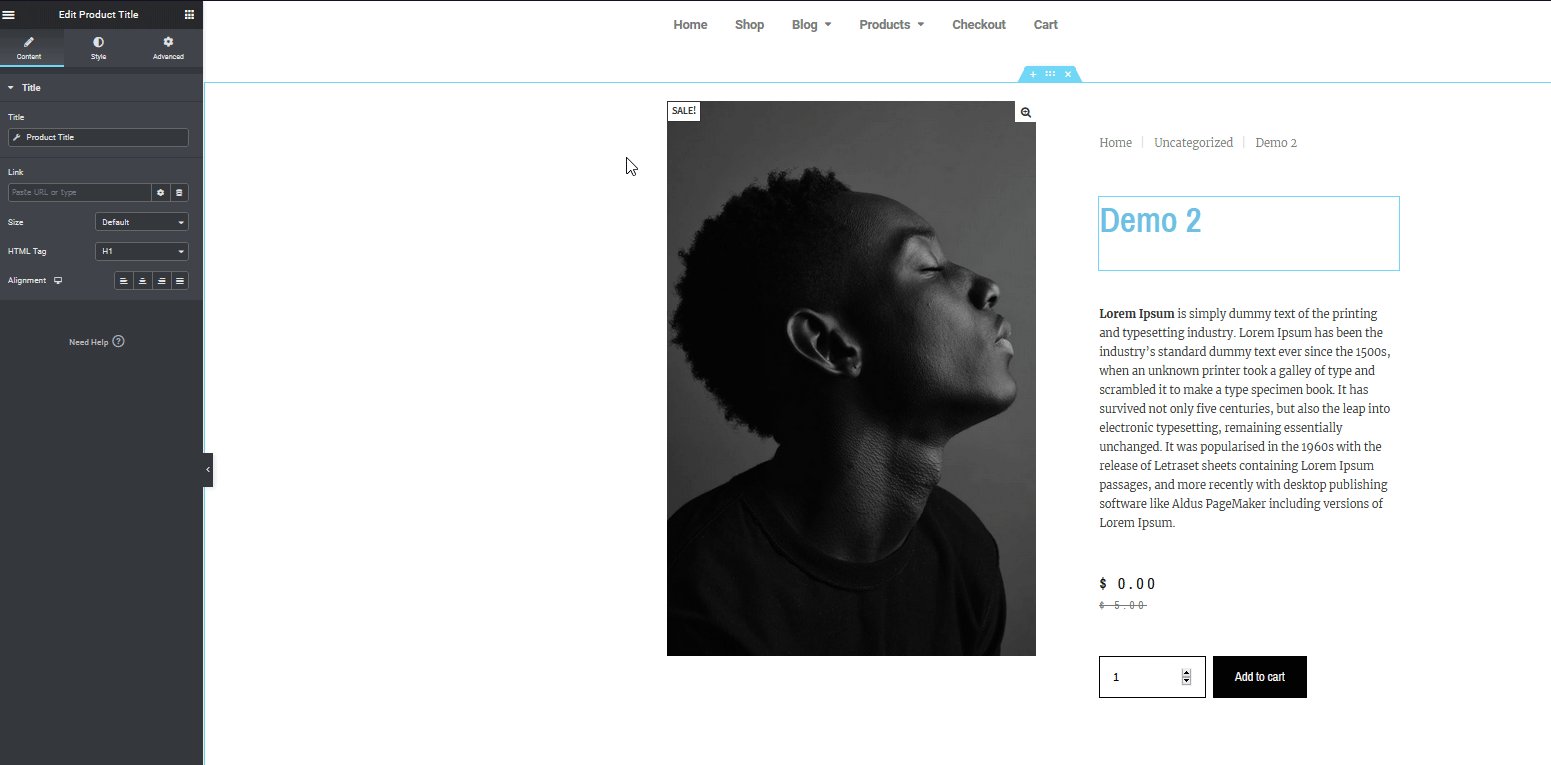
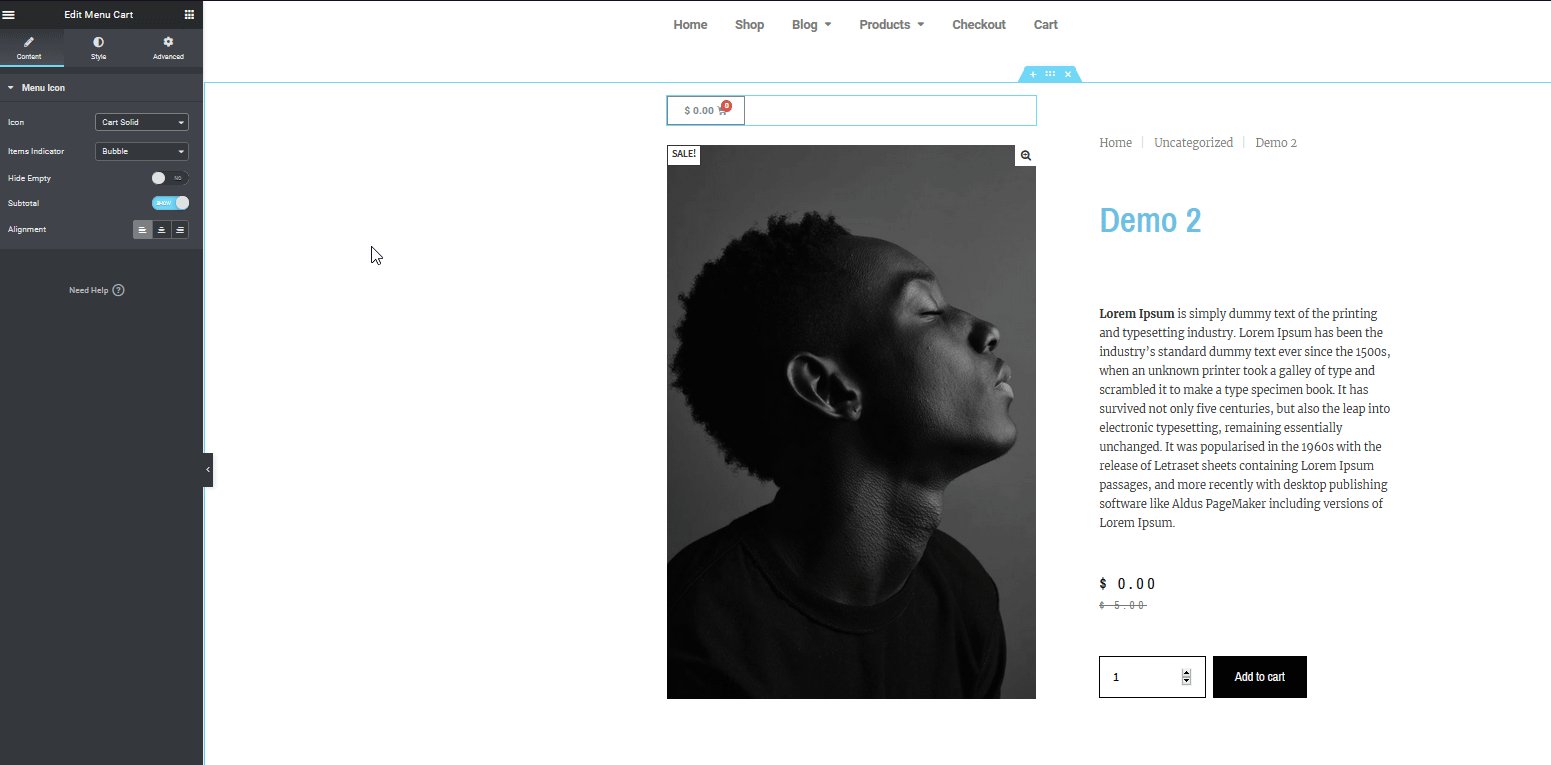
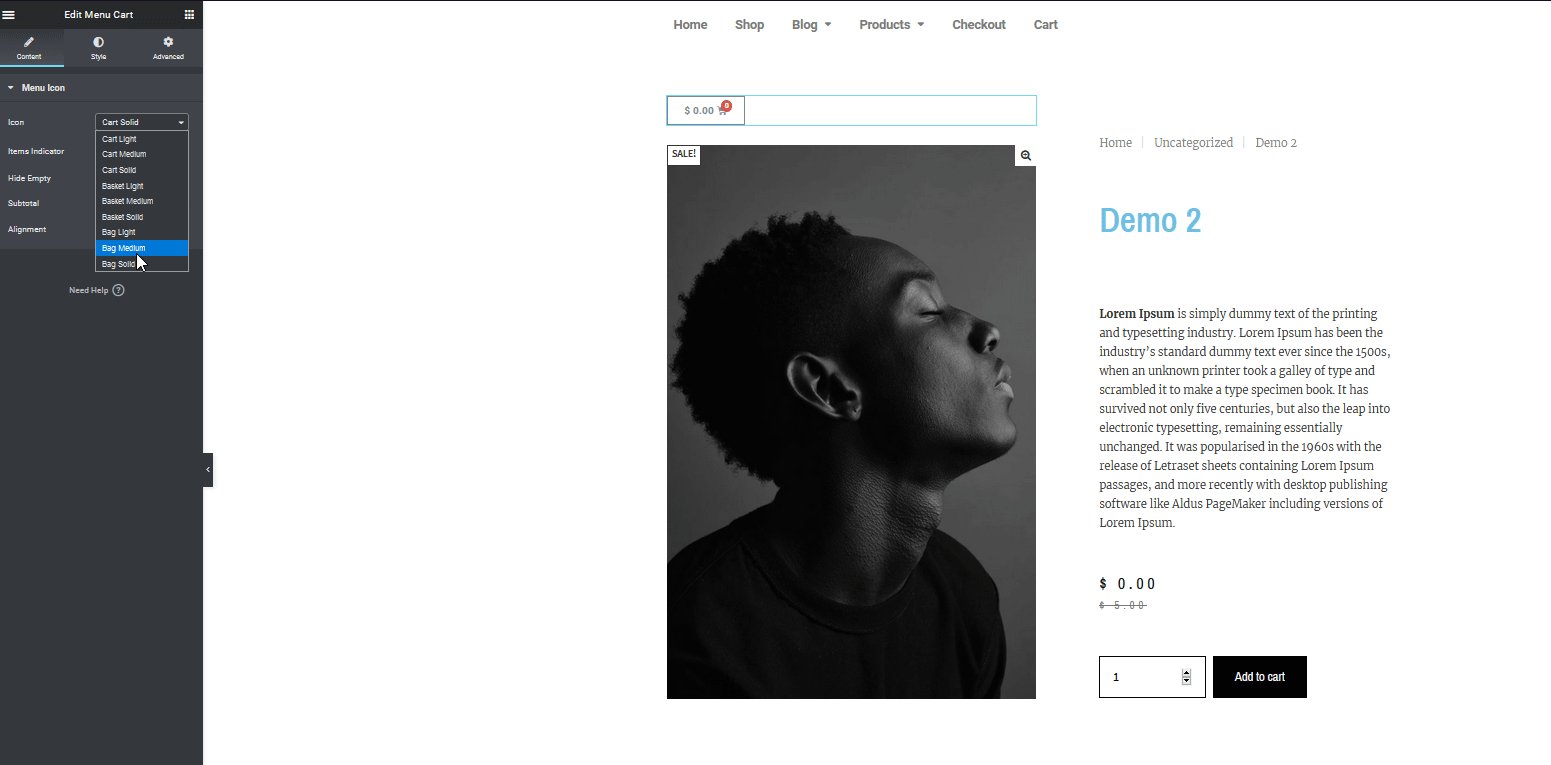
الآن ، دعنا نخصص صفحة منتج WooCommerce أكثر قليلاً. انقر فوق عنصر واجهة المستخدم ، واستخدم خيارات الشريط الجانبي الأيسر لتغيير الرمز ومحاذاة.
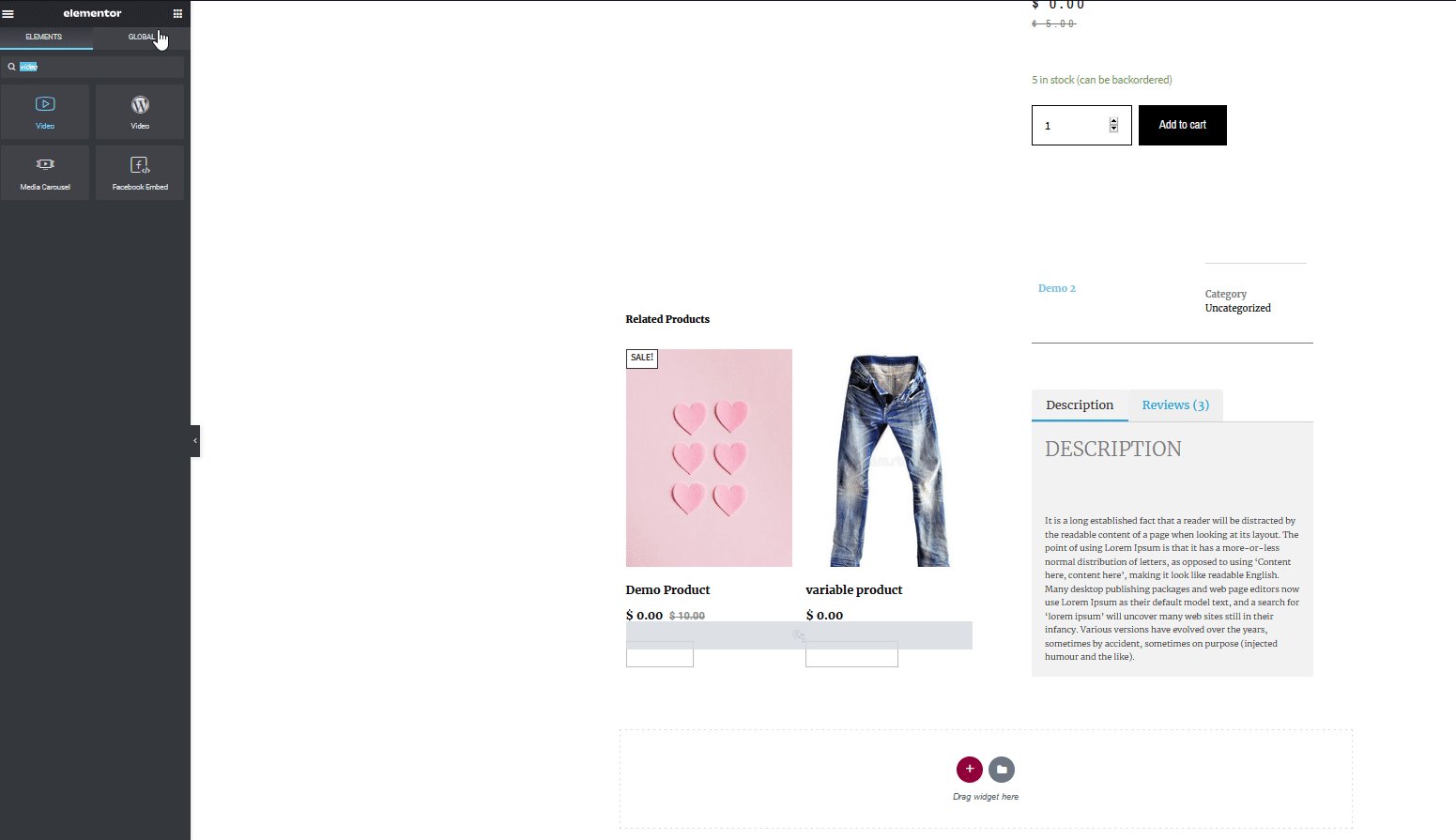
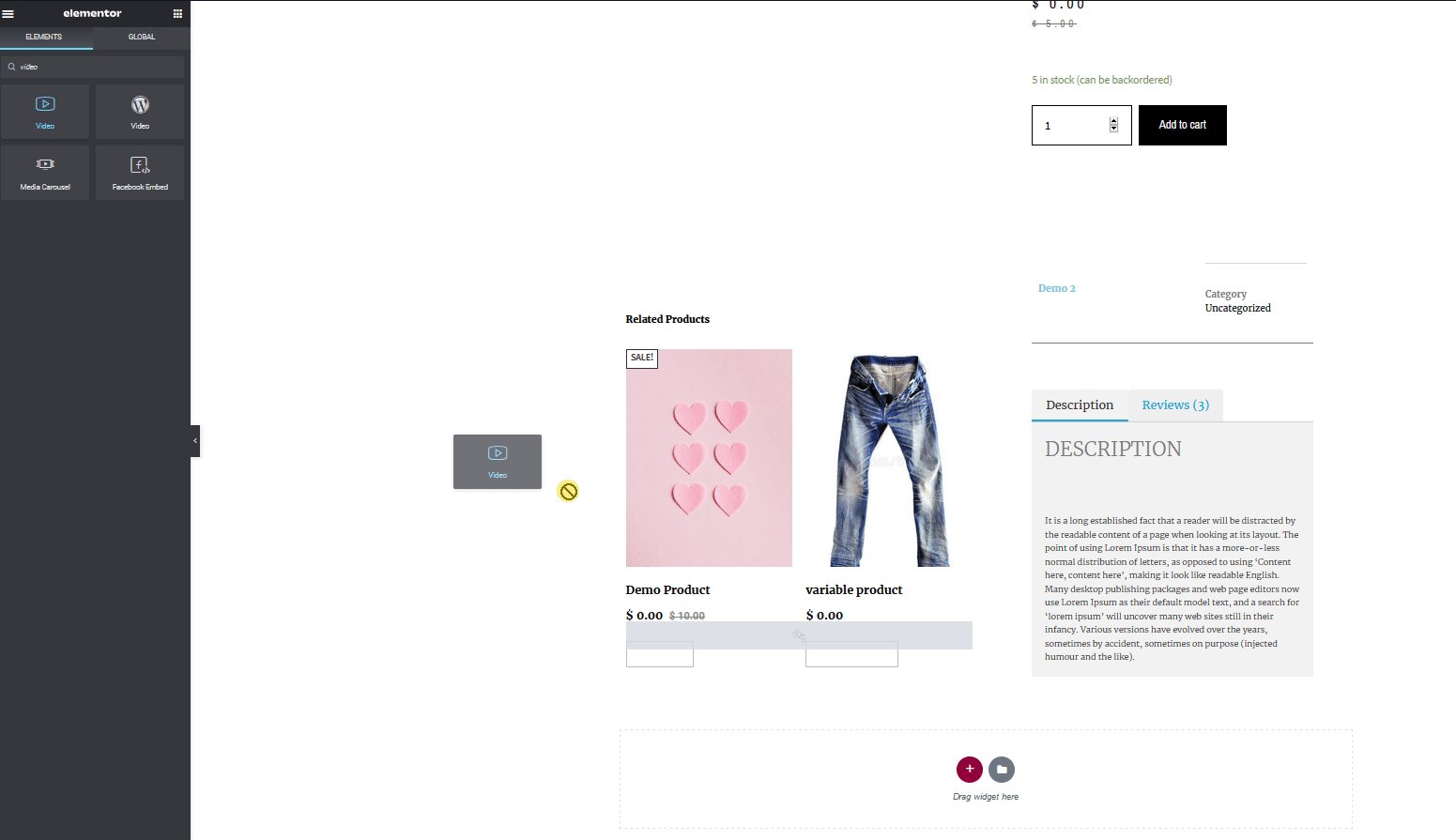
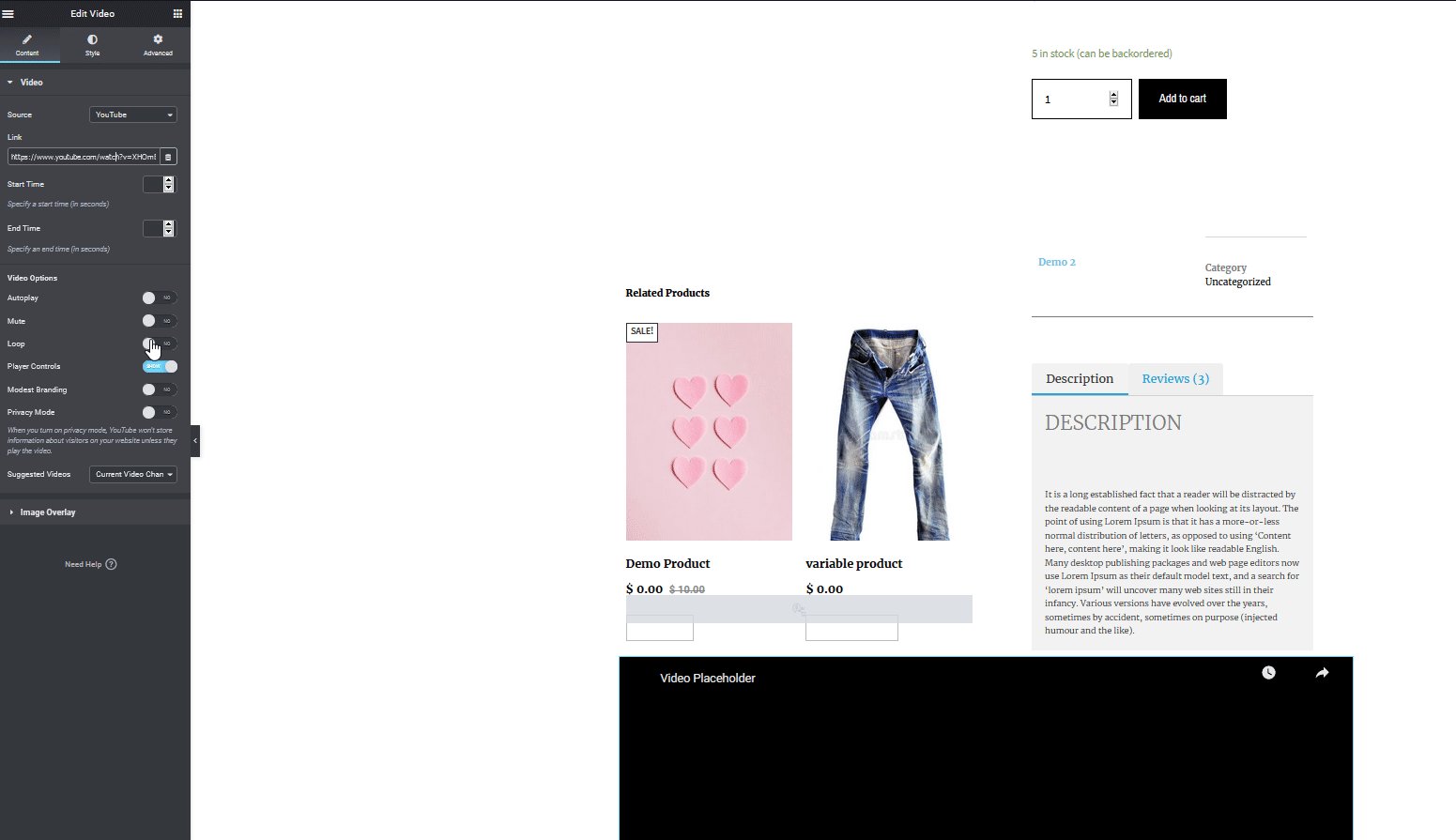
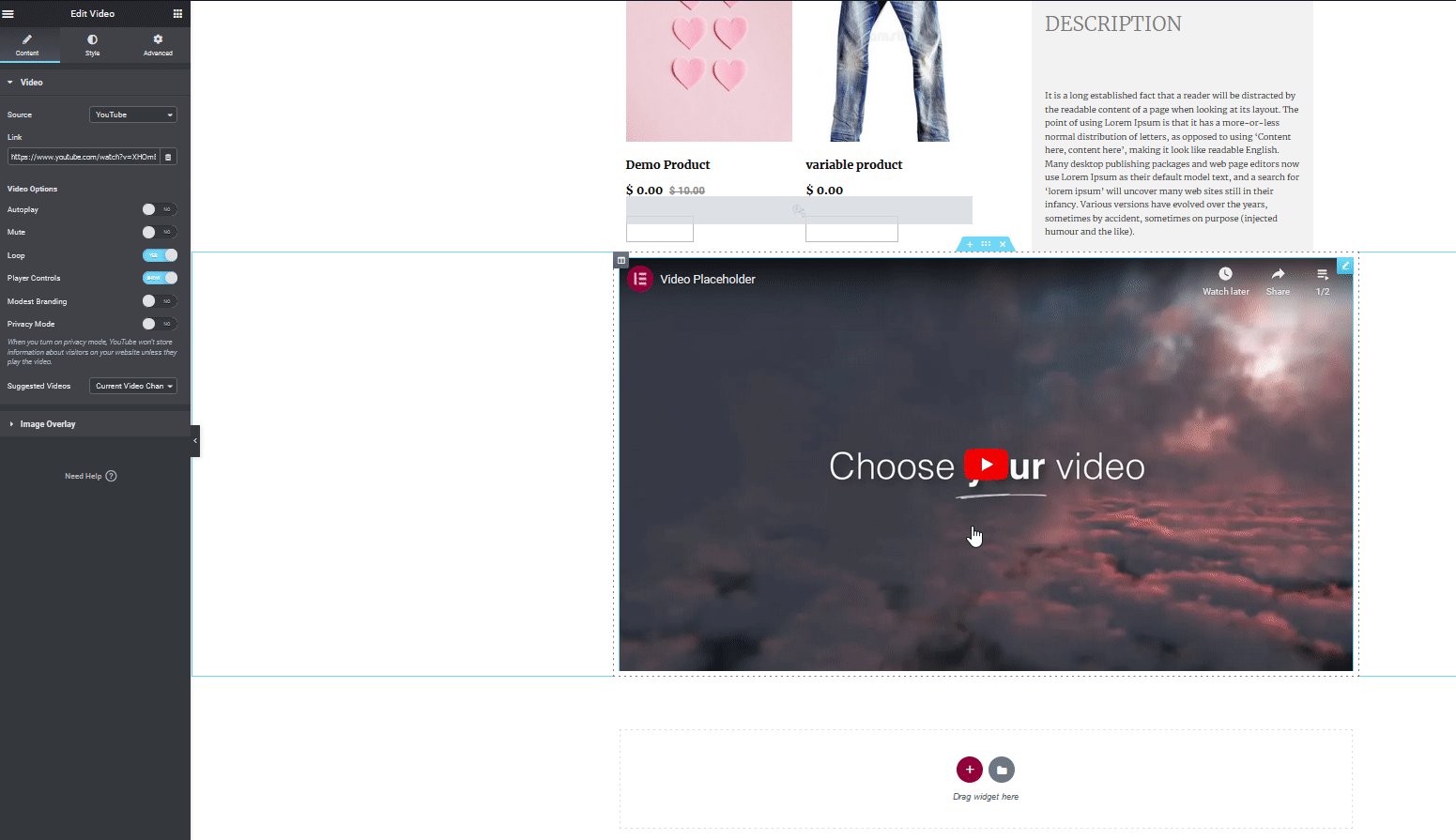
 أخيرًا ، دعنا نضيف بعض العناصر الإضافية التي يمكن أن تكون مفيدة للغاية لمتجرك عبر الإنترنت. على سبيل المثال ، لماذا لا تضيف مقطع فيديو لعرض ما يقدمه منتجك بشكل أفضل؟ يمكنك ببساطة إضافة إما فيديو YouTube أو فيديو مستضاف على الخادم إلى أسفل صفحات المنتج وتخصيصه ليناسب صفحة المنتج الخاصة بك.
أخيرًا ، دعنا نضيف بعض العناصر الإضافية التي يمكن أن تكون مفيدة للغاية لمتجرك عبر الإنترنت. على سبيل المثال ، لماذا لا تضيف مقطع فيديو لعرض ما يقدمه منتجك بشكل أفضل؟ يمكنك ببساطة إضافة إما فيديو YouTube أو فيديو مستضاف على الخادم إلى أسفل صفحات المنتج وتخصيصه ليناسب صفحة المنتج الخاصة بك.
عملية كلا الخيارين متشابهة تمامًا. ما عليك سوى إضافة عنصر واجهة المستخدم من قائمة الأدوات وتضمين مصدر الفيديو. يمكنك أيضًا اختيار التشغيل التلقائي للفيديو وكتمه وما إلى ذلك.

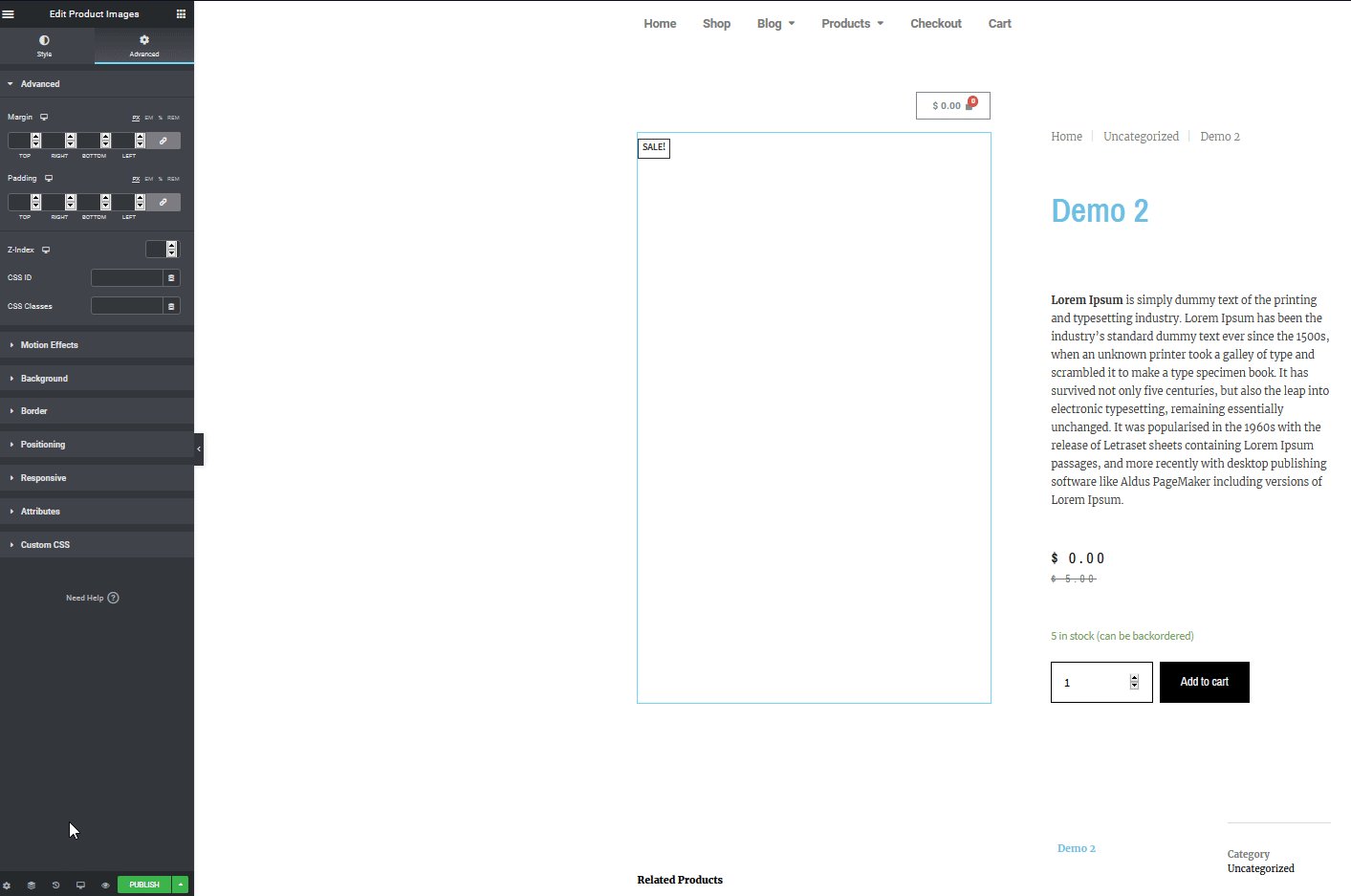
هذا مجرد خدش للسطح ولكن هناك الكثير الذي يمكنك القيام به لتخصيص صفحة منتج WooCommerce في Elementor. على سبيل المثال ، يمكنك إضافة أوصاف ومنتجات ذات صلة وتقييمات وصور وأزرار وغير ذلك الكثير. لذلك ، أطلق العنان لإبداعك والعب مع جميع عناصر واجهة المستخدم وحظر عروض Elementor. بمجرد الانتهاء من التخصيصات الخاصة بك ، تأكد من أن صفحتك تبدو جيدة على كل من أجهزة سطح المكتب والأجهزة المحمولة.
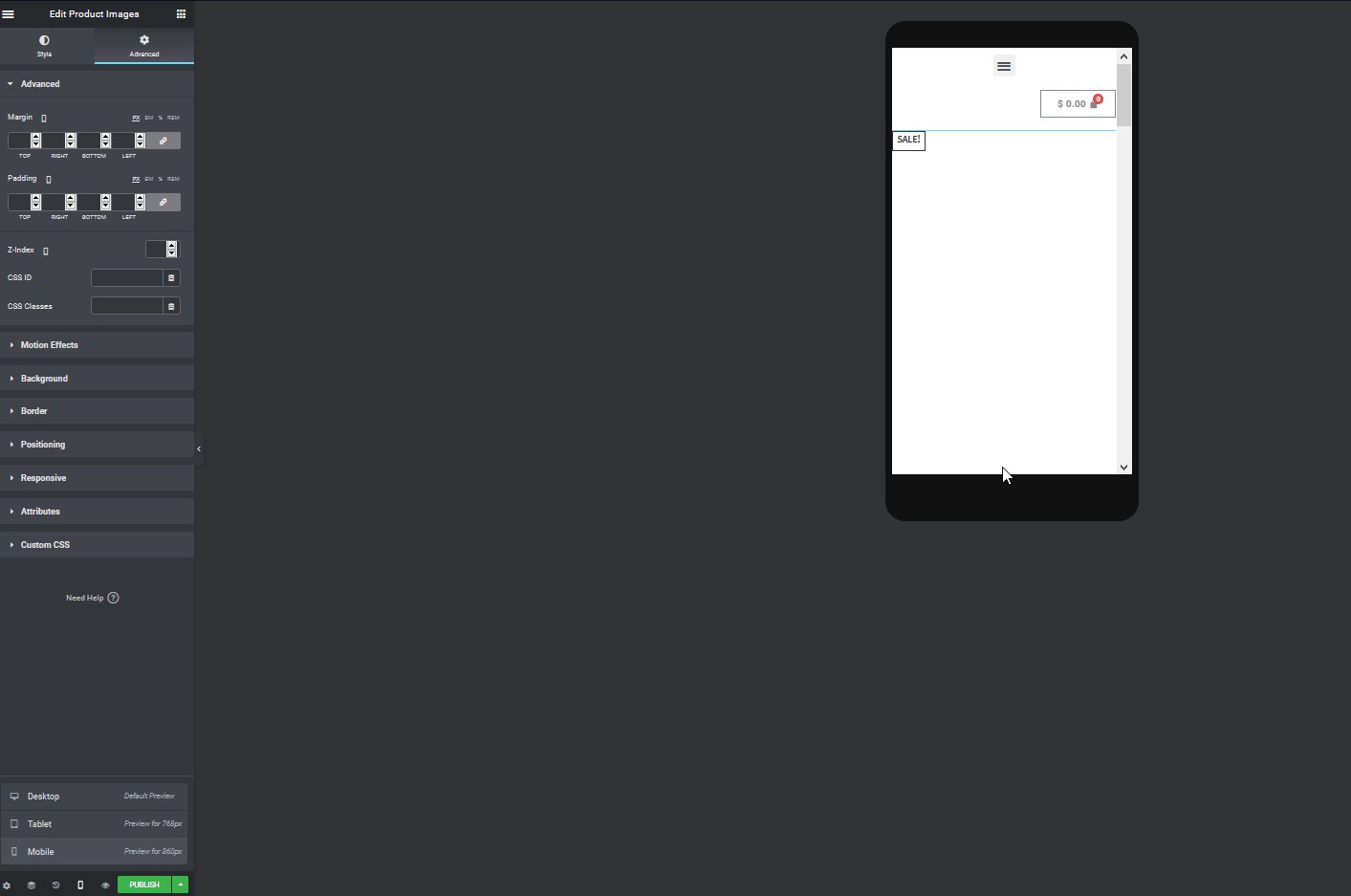
تخصيص صفحة المنتج للجوالات والأجهزة اللوحية
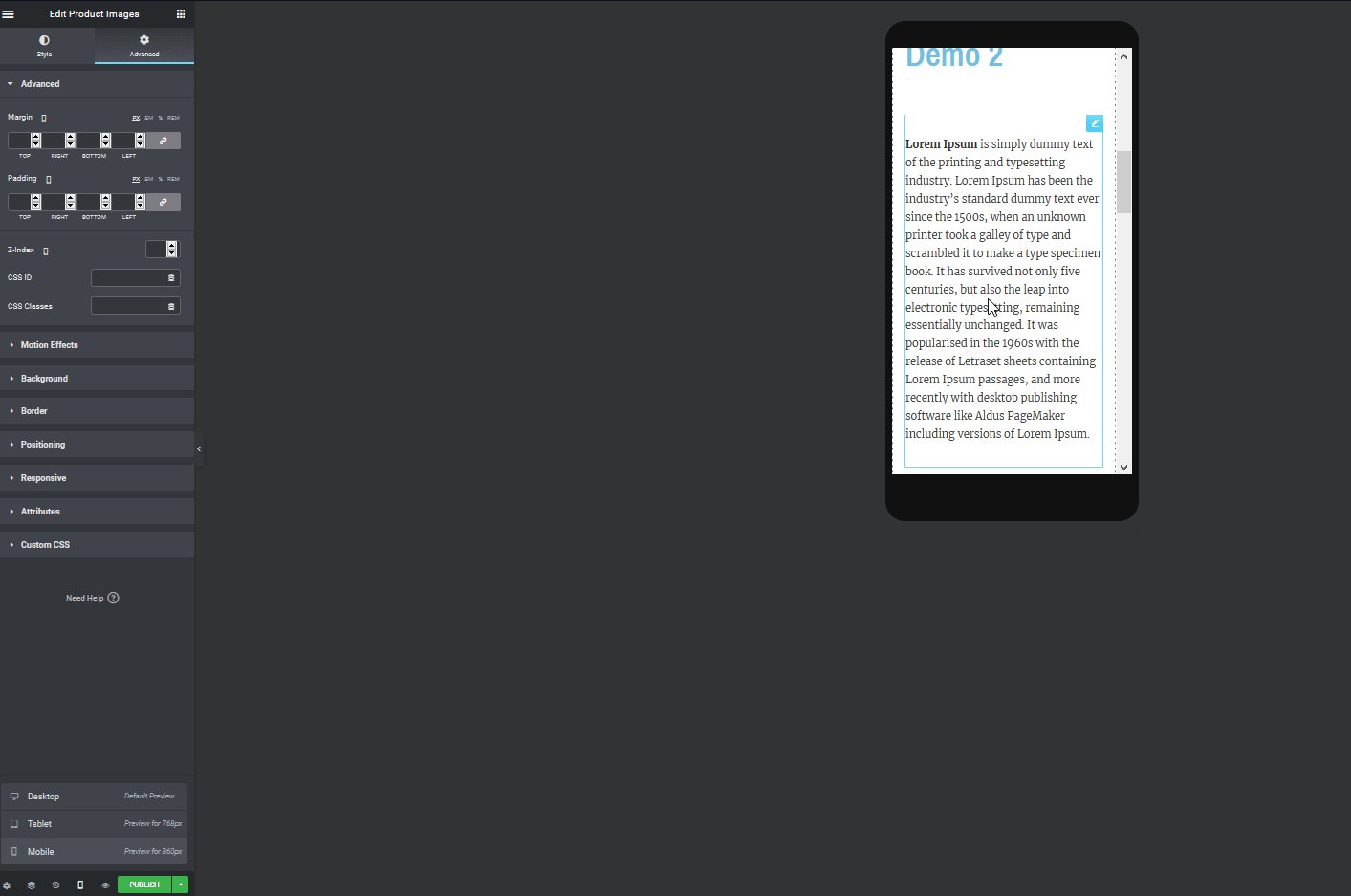
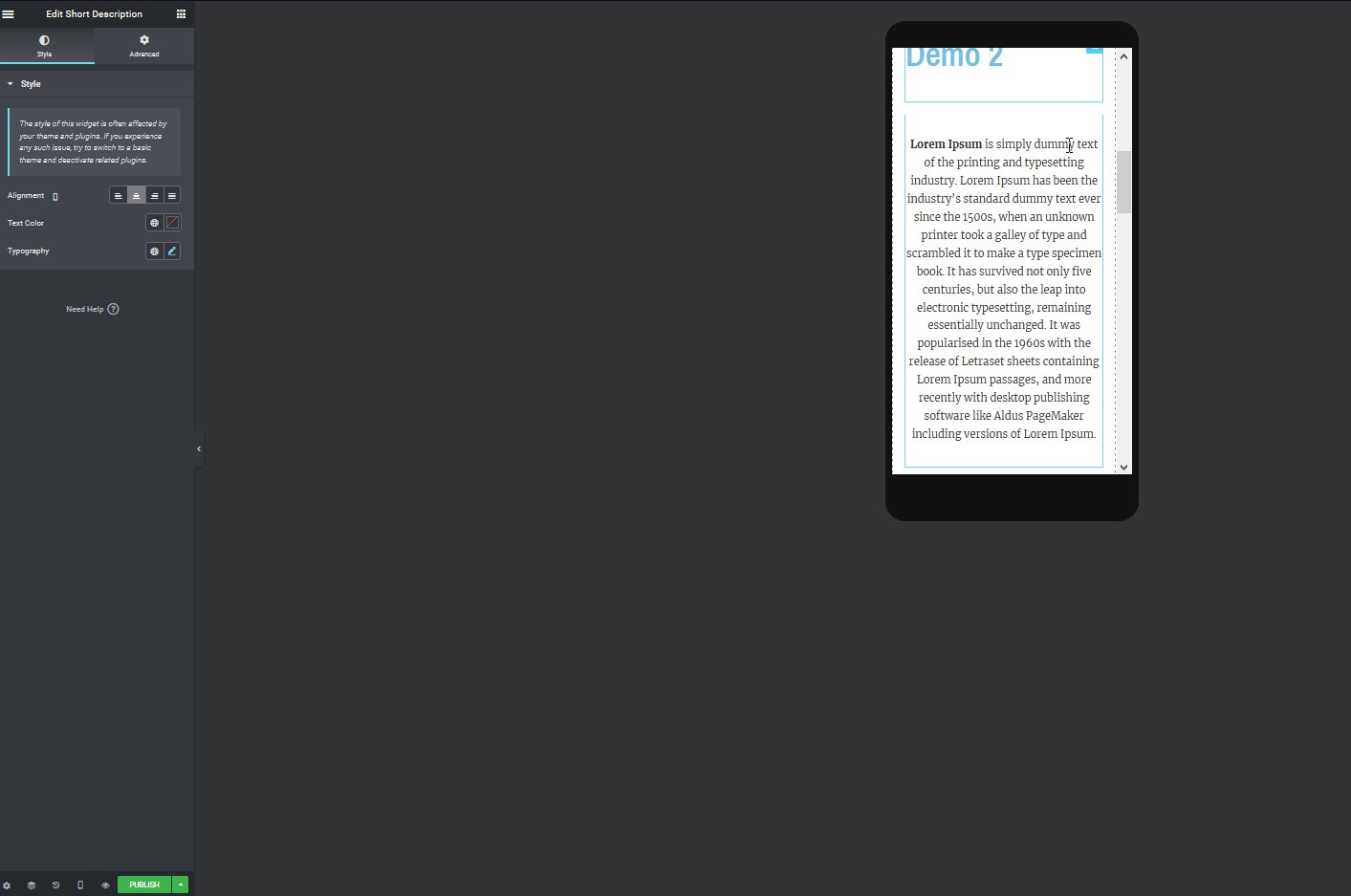
يوفر Elementor خيارًا مثيرًا للاهتمام للتأكد من أن صفحة منتجك تبدو مثالية على الأجهزة المحمولة. ما عليك سوى النقر فوق زر وضع الاستجابة الموجود أسفل الشريط الجانبي الأيسر وتغييره إما إلى الجهاز اللوحي أو الهاتف المحمول.

بعد ذلك ، يمكنك تخصيص العديد من الأدوات وتعديلها بحيث تبدو مثالية على الهاتف المحمول.
قم بتنشيط صفحة منتج WooCommerce الجديدة
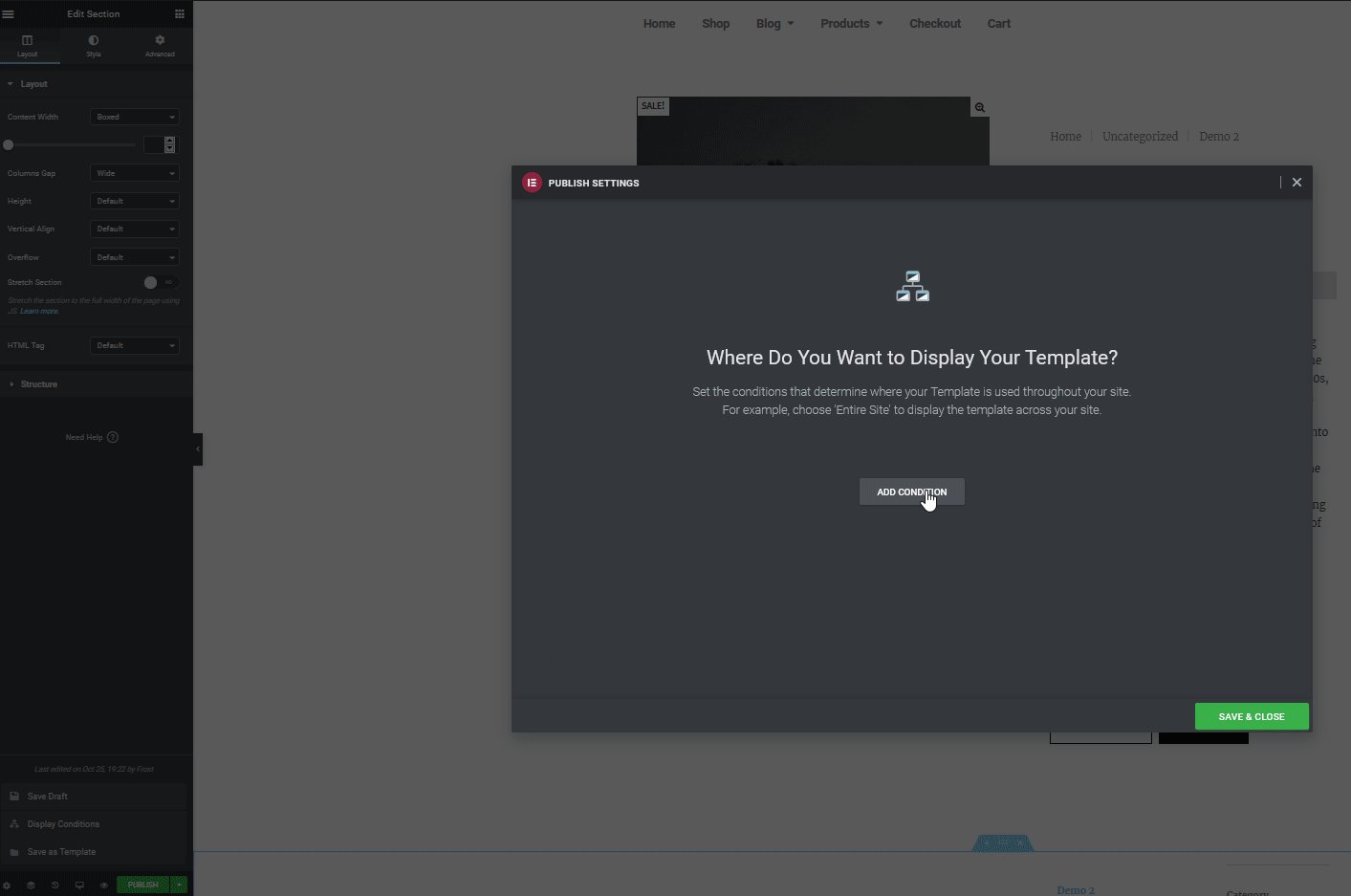
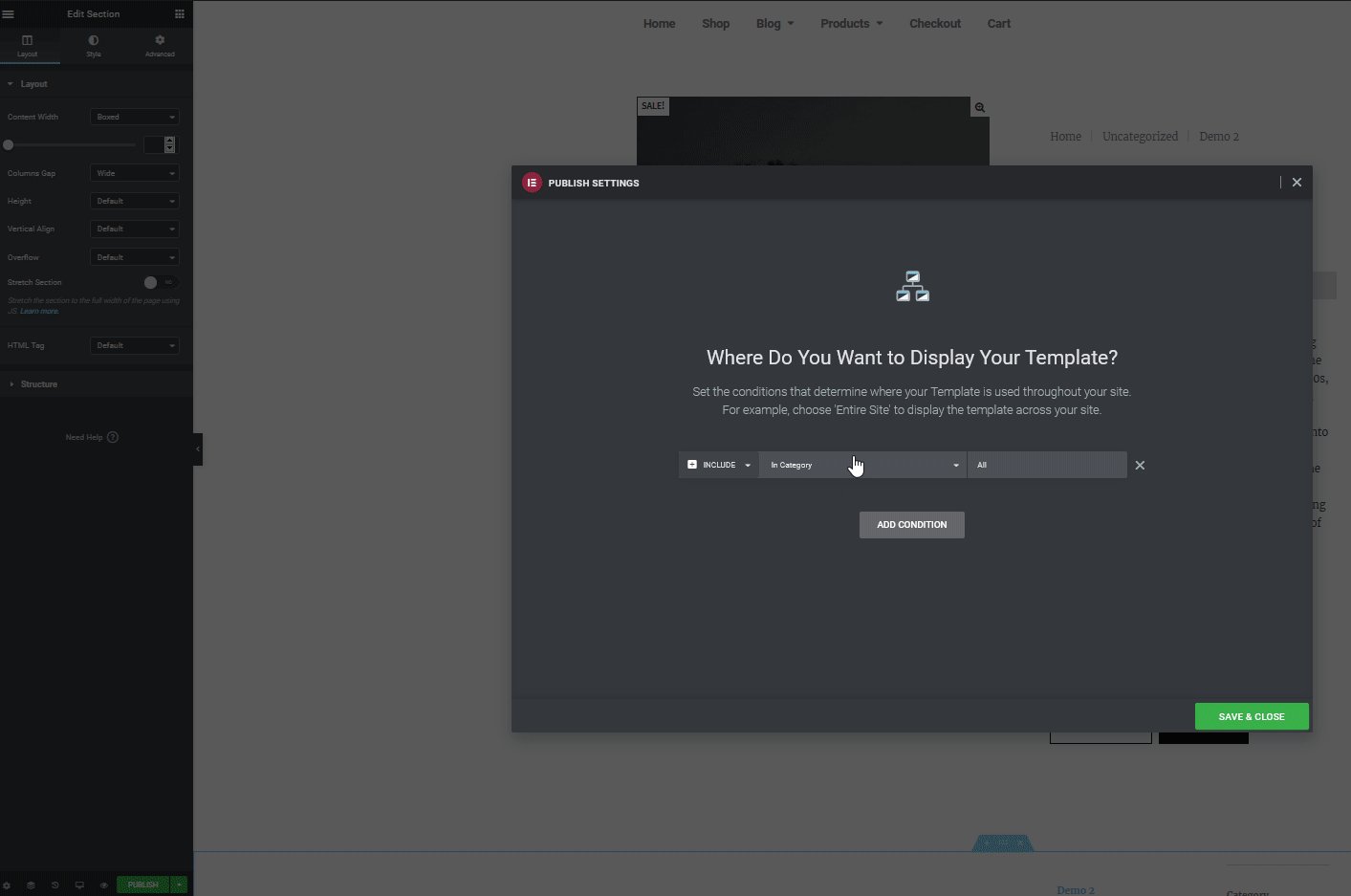
بمجرد الانتهاء من تخصيص قالب صفحة المنتج الخاص بك في Elementor ، فقد حان الوقت لتمكينه لجميع صفحات المنتج. للقيام بذلك ، انقر فوق الزر " نشر " في الجزء السفلي من الشريط الجانبي الأيسر لـ Elementor. بعد ذلك ، ستحتاج إلى تعيين شرط للقالب. يسمح لك هذا بتمكين هذا النموذج الجديد على صفحات معينة أو لشروط محددة على موقع الويب الخاص بك.
على سبيل المثال ، يمكنك تنشيط القوالب الخاصة بك على صفحات المنتج وأيضًا على صفحات أخرى مثل صفحات الفئات أو حتى المنتجات التابعة لمؤلفين معينين. للقيام بذلك ، اضغط على زر إضافة شرط وتحت تضمين ، حدد خيار القائمة المنسدلة وانقر فوق المنتجات (أو أي خيار آخر تريد تمكين القالب فيه) . بعد ذلك ، اضغط على حفظ وإغلاق ، والآن يجب تمكين صفحة المنتج المخصصة حديثًا لجميع منتجات WooCommerce الخاصة بك. 
تغليف
باختصار ، يمكن أن يؤدي تخصيص صفحة المنتج إلى تحسين تجربة العملاء وزيادة معدلات التحويل. وأفضل جزء هو أنه من السهل جدًا استخدام Elementor. لذا ، فإن تعلم كيفية تخصيص صفحة منتج WooCommerce في Elementor سيساعدك على نقل متجرك إلى المستوى التالي .
في هذا الدليل ، رأينا بعض الأمثلة لما يمكنك القيام به لإنشاء صفحة المنتج وتحريرها. ولكن هناك العديد من الأشياء الأخرى التي يمكنك القيام بها. باستخدام أداة إنشاء صفحات السحب والإفلات المذهلة من Elementor والعدد الهائل من أدوات WooCommerce ، يمكنك إنشاء أي نوع من صفحات المنتجات لتناسب احتياجاتك. على سبيل المثال ، يمكنك تضمين عناصر واجهة مستخدم مثل خرائط Google ونماذج الاتصال للردود ودوامات الشهادات وغير ذلك الكثير. يمكنك أيضًا استخدام قوالب الصفحات المصممة مسبقًا.
نوصيك باللعب مع الخيارات لاكتشاف كل ما يقدمه Elementor.
أفكار لتحسين صفحة منتجك باستخدام Elementor
لمساعدتك في هذه العملية ، إليك بعض النصائح والأفكار التي يمكنك استخدامها للتأكد من أن لديك صفحة منتج WooCommerce مذهلة:
- تذكر أن تقوم بإعداد صفحة المنتج الخاصة بك بحيث تبدو جيدة على كل من أجهزة سطح المكتب والأجهزة المحمولة
- استكشف خيارات طباعة Elementor لتغيير عناصر النص المختلفة في كل عنصر واجهة مستخدم
- يعد استخدام الكتل والقوالب المصممة بالكامل طريقة سريعة لتعيين صفحة المنتج الخاصة بك
- تأكد من أن صفحة المتجر المخصصة الخاصة بك وصفحة المنتج الخاصة بك تناسب بعضهما البعض
- ضع في اعتبارك تخصيص صفحة منتجك وتمكين خيار الخروج السريع والمباشر لمنتجاتك
لمزيد من المعلومات لتحقيق أقصى استفادة من Elementor و WooCommerce ، نوصيك بمراجعة هذه الأدلة:
- كيفية تخصيص صفحة متجر WooCommerce في Elementor؟
- كيفية إنشاء قائمة ميجا باستخدام Elementor؟
هل لديك أي أسئلة حول كيفية استخدام Elementor لتخصيص صفحة المنتج الخاص بك؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه! سنكون سعداء لمساعدتك.
