كيفية تخصيص قالب صفحة منتج WooCommerce
نشرت: 2021-12-02هل تبحث عن طرق لتحرير قوالب صفحات منتجك؟ لقد حصلت على تغطيتها. في هذا الدليل ، ستتعلم طرقًا مختلفة لتخصيص قالب صفحة منتج WooCommerce .
يتضمن WooCommerce عددًا كبيرًا من خيارات التخصيص. أحد أكثر الخيارات إثارة للاهتمام هو إمكانية تحرير القوالب الافتراضية لمتجر التجارة الإلكترونية الخاص بك. وحقيقة أنه يمكنك تخصيصها بأكثر من طريقة هي أكثر إثارة للإعجاب.
دعنا نلقي نظرة على بعض الفوائد التي يمكن أن تتوقعها من تخصيص قوالب صفحة المنتج.
فوائد تحرير قوالب صفحة المنتج
يؤدي تحرير قوالب صفحة المنتج إلى تحسين تجربة كل من مالك موقع الويب والعملاء. يعد قالب صفحة منتج WooCommerce الافتراضي مناسبًا لمعظم المواقع. يوفر جميع المعلومات الضرورية حول منتجك التي يحتاجها المتسوقون. ومع ذلك ، فإن امتلاك صفحة منتج فريدة سيمنحك ميزة قيمة للتميز عن منافسيك .
على الرغم من وجود معلومات كافية عن المنتج في النموذج الافتراضي ، فإن ترك انطباع أول رائع سيساعدك على زيادة مبيعاتك. لهذا ، قد لا تزال ترغب في إضافة أو إزالة بعض التفاصيل. قد تحتاج أيضًا إلى تغيير بعض عناصر صفحة المنتج اعتمادًا على نوع المنتج أو الخدمات التي تبيعها أو طلبات العملاء أو الاتجاهات المستمرة. على سبيل المثال ، يمكنك عرض المعلومات وتحديثها بانتظام حول الخصومات والعروض والمبيعات السنوية لجذب المزيد من الزوار.
بالإضافة إلى ذلك ، هناك تغييرات في اللون والتخطيط والطباعة يمكنك تطبيقها لجعل موقع الويب الخاص بك فريدًا وإحداث انطباع لدى المتسوقين.
هذه بعض التغييرات الأكثر شيوعًا التي يمكنك تطبيقها على قوالب صفحة المنتج ، ولكن هناك الكثير الذي يمكنك القيام به. دعنا نلقي نظرة على الطرق المختلفة لتحرير قوالب صفحة المنتج في WooCommerce.
كيفية تخصيص قالب صفحة منتج WooCommerce
هناك طرق مختلفة لتحرير قالب صفحة منتج WooCommerce :
- برمجيا
- مع بناة الصفحات
- باستخدام البرنامج المساعد
قبل أن نبدأ ، هناك بعض الأشياء التي نود أن تضعها في اعتبارك.
- تأكد من أنك قمت بإعداد WooCommerce بشكل صحيح ولا تفوت أي خطوات لتجنب أي مشاكل
- نظرًا لأننا سنقوم بتعديل بعض ملفات السمات التي تحتوي على معلومات دقيقة حول موقع الويب الخاص بك ، فإننا نوصيك بعمل نسخة احتياطية من موقع WordPress الخاص بك وإنشاء سمة فرعية أو أحد المكونات الإضافية للقوالب الفرعية قبل المتابعة
- في هذا العرض التوضيحي ، سنستخدم سمة Divi. قد تختلف ملفات السمات على موقع الويب الخاص بك اعتمادًا على المظهر الخاص بك ، ولكن يجب أن تكون قادرًا على اتباع جميع الخطوات دون أي مشاكل
- > تأكد من استخدام أحد سمات WooCommerce المتوافقة على موقع الويب الخاص بك
الآن دون مزيد من اللغط ، دعنا ننتقل إلى طرق تحرير قوالب صفحة المنتج.
1) تخصيص قالب صفحة منتج WooCommerce برمجيًا
يوصى بهذه الطريقة بشدة إذا كنت تريد إجراء تعديلات بسيطة على قوالب صفحة المنتج. يمكنك تحريرها بسهولة باستخدام التعليمات البرمجية ولكن من الأفضل أن تكون لديك بعض المعرفة الأساسية بالبرمجة إذا كنت تستخدم هذا الأسلوب.
سنستخدم خطافات WooCommerce في الغالب هنا ، لذلك إذا لم تكن معتادًا عليها يمكنك إلقاء نظرة على دليلنا حول كيفية استخدام خطافات WooCommerce. هذا مفيد جدًا لأن الخطافات تسمح لك أيضًا بتخصيص أي نوع من قوالب WooCommerce.
دعنا نلقي نظرة على بعض الأمثلة للأشياء التي يمكنك القيام بها لتحرير قوالب صفحة المنتج.
1.1) إزالة العناصر من صفحة المنتج
إذا كنت تريد إزالة العناصر من صفحة المنتج ، فيمكنك استخدام أحد المقتطفات أدناه التي تستخدم الخطافات لحذف أو إخفاء العناصر التي تريدها. كل ما عليك فعله هو تحديد الرمز الصحيح وإضافة الرمز إلى ملفات سمات موقع الويب الخاص بك.
يمكنك العثور على جميع الروابط المتاحة في تعليقات ملف content-single-product.php في ملفات قالب البرنامج المساعد WooCommerce. بدلا من ذلك ، يمكنك الرجوع إلى هذه الصفحة.
فيما يلي بعض الأمثلة على المقتطفات التي يمكنك استخدامها لإزالة عنصر من صفحات منتجك:
// إزالة العنوان
remove_action ('woocommerce_single_product_summary'، 'woocommerce_template_single_title'، 5) ؛
// إزالة تصنيف النجوم
remove_action ('woocommerce_single_product_summary'، 'woocommerce_template_single_rating'، 10) ؛
// إزالة وصف المنتج
remove_action ('woocommerce_single_product_summary'، 'woocommerce_template_single_meta'، 40) ؛
// إزالة الوصف
remove_action ('woocommerce_single_product_summary'، 'woocommerce_template_single_excerpt'، 20) ؛
// إزالة الصور
remove_action ('woocommerce_before_single_product_summary'، 'woocommerce_show_product_images'، 20) ؛
// إزالة المنتجات ذات الصلة
remove_action ('woocommerce_after_single_product_summary'، 'woocommerce_output_related_products'، 20) ؛
// إزالة علامات تبويب المعلومات الإضافية
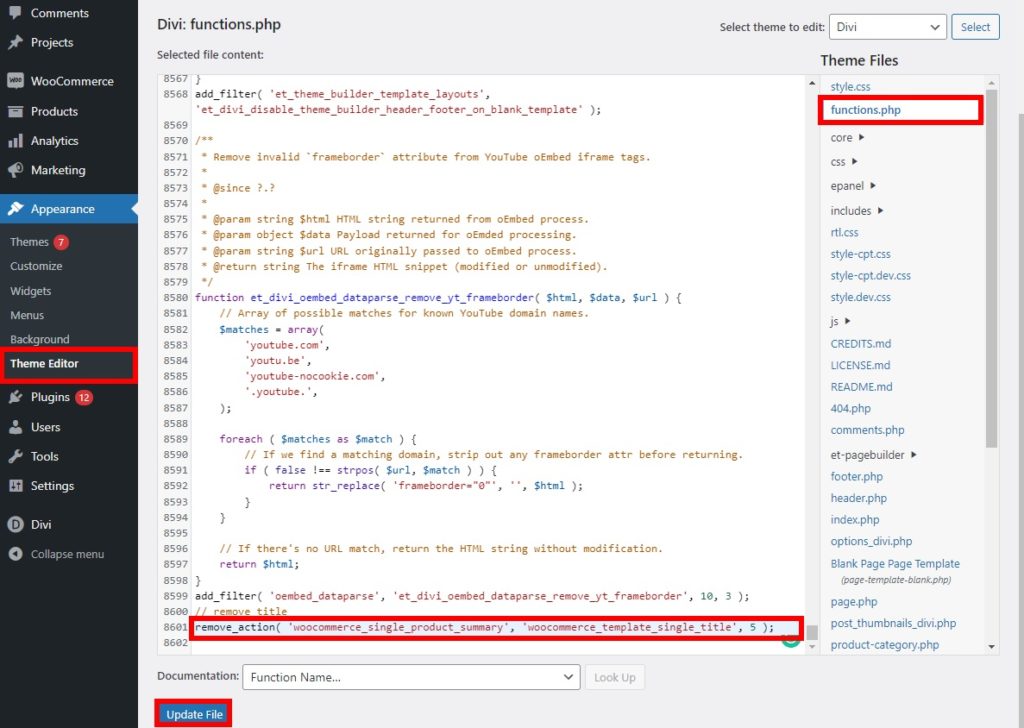
remove_action ('woocommerce_after_single_product_summary'، 'woocommerce_output_product_data_tabs'، 10) ؛بعد العثور على الخطاف لحذف العنصر الذي تريده ، انتقل إلى المظهر> محرر السمات في لوحة معلومات WordPress وافتح ملف function.php . بعد ذلك ، أضف مقتطف الشفرة الذي تريده باستخدام وظيفة remove_action أسفل الملف.
على سبيل المثال ، لإزالة عنوان صفحة المنتج ، سنلصق المقتطف التالي:

ثم اضغط على تحديث الملف وتحقق من موقعك من الواجهة الأمامية. سترى أنه تمت إزالة العنوان من صفحة المنتج.
1.2) إضافة عناصر جديدة
يمكنك أيضًا استخدام الخطافات لتخصيص قالب صفحة WooCommerce وإضافة عناصر جديدة إليه. لتضمين عنصر ، تحتاج إلى استخدام وظيفة add_action مع الخطاف المطلوب.
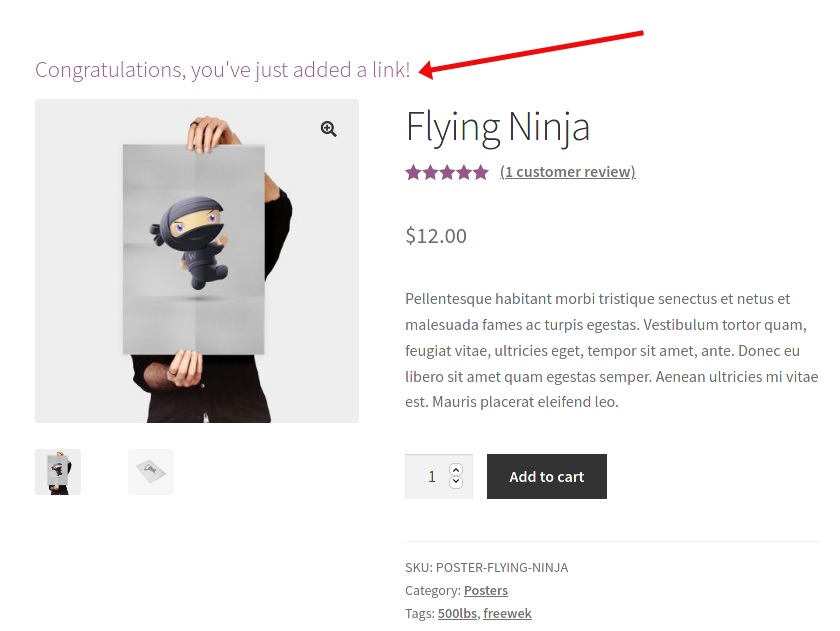
على سبيل المثال ، لإضافة بعض النص إلى صفحة المنتج ، يمكنك لصق المقتطف التالي في ملف jobs.php الخاص بملف النسق الفرعي.
add_action ('woocommerce_before_single_product_summary' ، الوظيفة () {
printf ('<h4> <a href="؟added-content"> تهانينا ، لقد أضفت رابطًا للتو! </a> </h4>')؛
}
) ؛سيؤدي هذا إلى إضافة محتوى جديد إلى صفحة المنتج. ما عليك سوى ضبط الرمز أعلاه لتغيير النص والحجم لإضافة أي عناصر تريدها إلى صفحات منتجك.

1.3) إعادة ترتيب العناصر
خيار آخر هو تخصيص قالب صفحة منتج WooCommerce عن طريق إعادة ترتيب بعض العناصر. على غرار إزالة العناصر وإضافتها ، تحتاج إلى إضافة مقتطفات التعليمات البرمجية إلى ملف function.php الخاص بالقالب الفرعي.
لإعادة ترتيب العناصر ، تحتاج إلى إزالة الخطاف من قالب صفحة المنتج أولاً ثم إضافة الخطاف مرة أخرى في موضع آخر. إنها مجموعة من مقتطفات التعليمات البرمجية التي استخدمناها في الخطوات السابقة.
في المثال الموضح أدناه ، سينقل البرنامج النصي وصف المنتج أسفل العنوان مباشرة عن طريق تغيير ترتيب المركز.
// تغيير ترتيب الوصف
remove_action ('woocommerce_single_product_summary'، 'woocommerce_template_single_excerpt'، 20) ؛
add_action ('woocommerce_single_product_summary'، 'woocommerce_template_single_excerpt'، 6) ؛وبالمثل ، يمكنك استخدام أي من الخطافات المطلوبة لإعادة ترتيب عناصر قوالب صفحة المنتج. فقط تأكد من إدخال أوامر المركز الصحيحة.
إذا كنت تريد المزيد من الأمثلة حول هذا الموضوع ، فقم بإلقاء نظرة على دليلنا حول كيفية تحرير صفحة منتج WooCommerce برمجيًا.
2) تحرير قالب صفحة منتج WooCommerce باستخدام أدوات إنشاء الصفحات
تعد أدوات إنشاء الصفحات أدوات رائعة تسهل عملية إنشاء مواقع الويب وتخصيصها. هذا هو الحال أيضًا مع قوالب صفحة المنتج. إذا لم تكن لديك مهارات برمجة ، فيمكنك تخصيص قالب صفحة منتج WooCommerce باستخدام أدوات إنشاء الصفحات ببضع نقرات.
بالإضافة إلى ذلك ، يتيح لك منشئو الصفحات أيضًا حفظ قوالب صفحات المنتج بالتغييرات التي أجريتها. ونظرًا لأن معظم منشئي الصفحات يوفرون لك محررًا بالسحب والإفلات لتحرير القوالب ، يمكنك توفير الكثير من الوقت.
هناك العديد من أدوات إنشاء الصفحات في WordPress. في هذا البرنامج التعليمي ، سوف نستخدم Divi Builder لأنه أحد أفضل منشئي الصفحات ويعمل بشكل رائع مع موضوعنا Divi.

لبدء استخدامه ، تأكد من حصولك على Divi ثم قم بتثبيت Divi Builder على موقع الويب الخاص بك. بعد ذلك ، تكون جاهزًا لبدء تحرير القوالب.
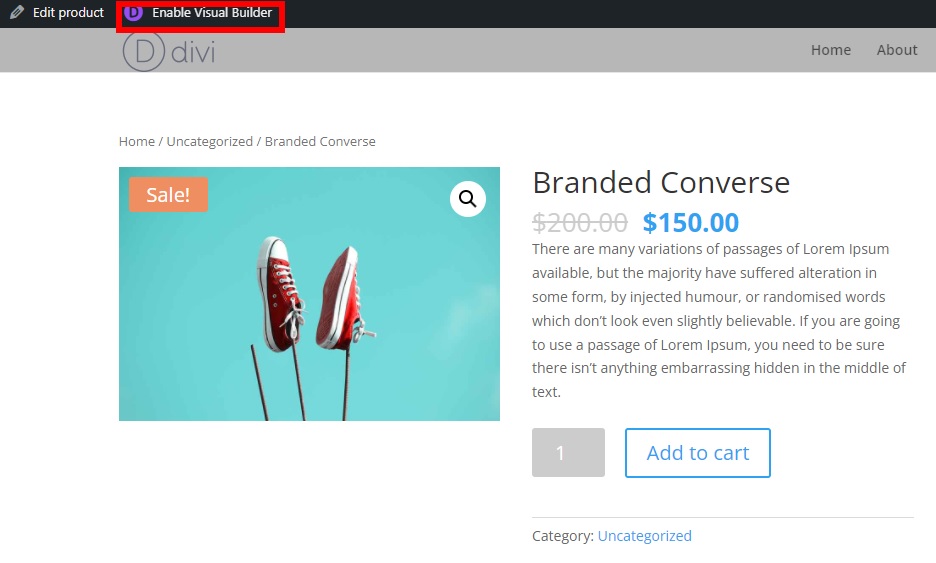
2.1) افتح المحرر المرئي
تتمثل الخطوة الأولى لتحرير قالب صفحة المنتج في فتح إحدى صفحات منتجك والنقر فوق الخيار " تمكين Visual Builder " في شريط الإدارة. ستتم إعادة توجيهك إلى محرر Divi Visual حيث يمكنك تخصيص قالب صفحة المنتج.
إذا كنت لا ترى هذا الخيار ، فتأكد من تسجيل الدخول إلى لوحة تحكم WordPress في نفس نافذة المتصفح.

2.2) تخصيص القالب باستخدام المحرر المرئي
بمساعدة المحرر المرئي ، يمكنك تخصيص جميع عناصر صفحة منتجك تقريبًا. كل ما عليك فعله هو النقر فوق أي من العناصر الموجودة التي تريد تحريرها .
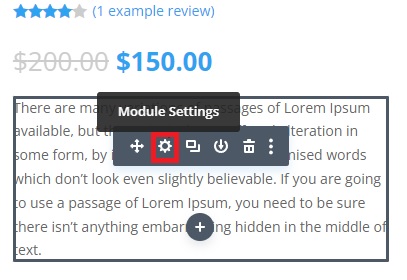
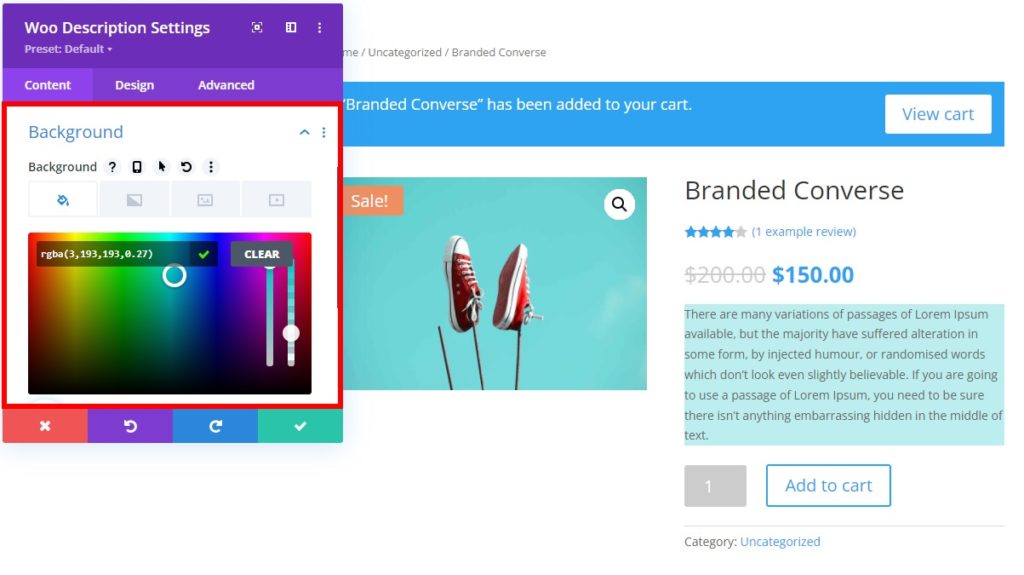
على سبيل المثال ، لنفترض أنك تريد تخصيص لون خلفية وصف المنتج. اضغط على وصف المنتج وافتح إعدادات الوصف من خلال النقر على أيقونة الإعدادات .


بعد ذلك ، انتقل إلى الخلفية وحدد اللون الذي تريد تعيينه لوصف المنتج الخاص بك. ستلاحظ أن لون الخلفية يتغير فورًا في المعاينة المباشرة. بمجرد أن تصبح راضيًا عن اللون ، تذكر حفظ التغييرات.

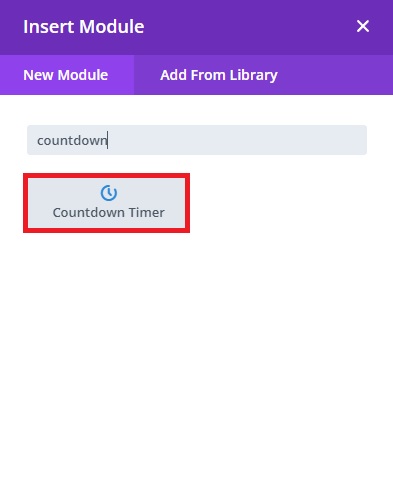
بصرف النظر عن تغيير اللون ، لنفترض أنك تريد إضافة المزيد من الوحدات النمطية إلى قالب صفحة المنتج. ما عليك سوى النقر فوق الرمز " + " في المنطقة التي تريد إضافة وحدة نمطية إليها ، وحدد نوع الصف ، وحدد الوحدة التي تريدها.
إذا كنت ترغب في إضافة شيء معين ، يمكنك البحث عن وحدات معينة عن طريق الكتابة في حقل البحث. بعد ذلك ، كل ما عليك فعله هو تكوين الخيارات في إعدادات الوحدة وحفظ التغييرات.
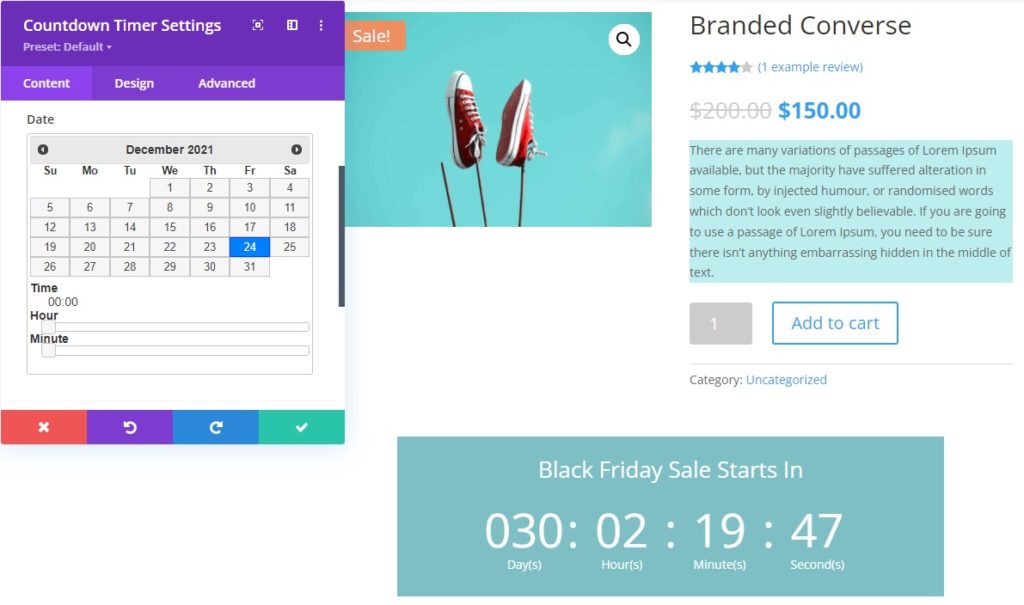
على سبيل المثال ، لنفترض أنك تريد إضافة وحدة مؤقت للعد التنازلي لبدء تخفيضات عيد الميلاد. اضغط على الرمز + وابحث عن الكلمات الأساسية لمؤقت العد التنازلي. 
بعد ذلك ، أضف المعلومات الضرورية إلى العد التنازلي مثل النص والوقت والتاريخ في إعدادات الوحدة.

سترى التغييرات في الوقت الفعلي على المعاينة أثناء إجرائها. بمجرد أن تصبح سعيدًا ، احفظ قالب صفحة المنتج عن طريق التوسيع على النقاط الأفقية الثلاث أسفل الشاشة.
نصيحة سريعة لتخصيص قالب صفحة المنتج باستخدام Divi Builder
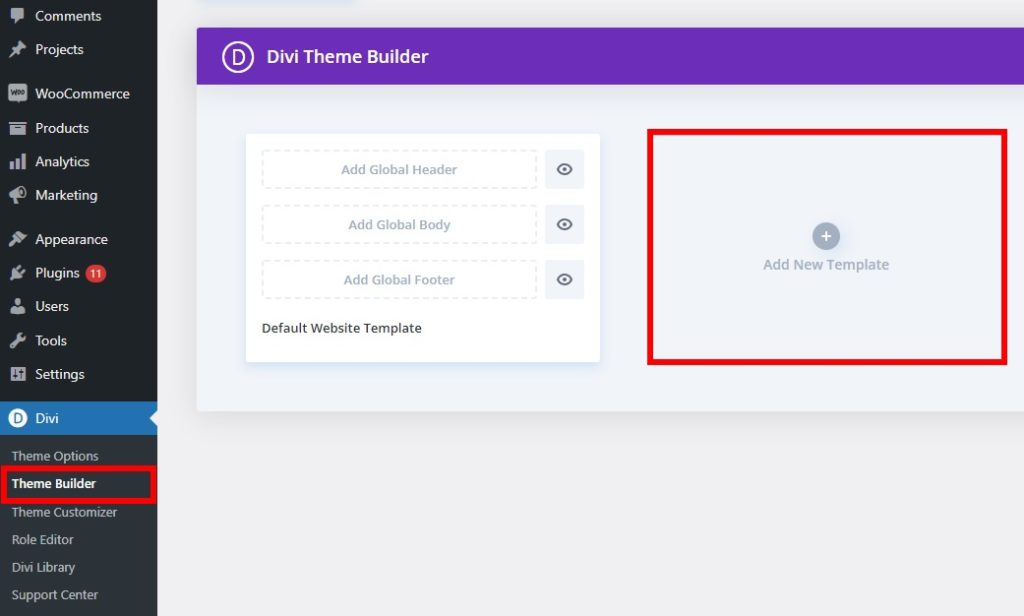
يمكنك أيضًا الحصول على قوالب صفحات منتج مختلفة بناءً على نوع المنتج الذي تبيعه في متجرك عبر الإنترنت. كل ما عليك فعله هو الانتقال إلى Divi> Divi Builder في لوحة معلومات WordPress الخاصة بك والنقر فوق إضافة قالب جديد .

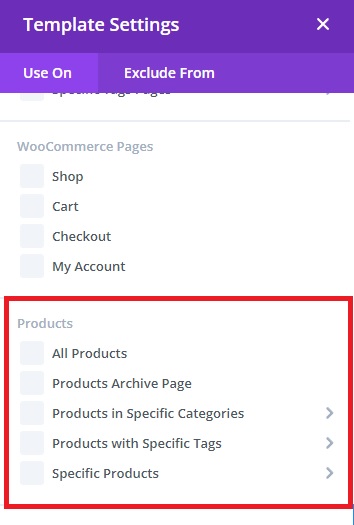
إذا قمت بالتمرير لأسفل إلى قسم المنتجات ، فسترى أنه يمكنك إنشاء قوالب لصفحات منتج معين . يمكن أن يعتمد هذا على الفئات أو العلامات أو المنتجات المحددة. ما عليك سوى تحديد الخيار الذي تريده واضغط على " إنشاء نموذج".

بعد ذلك ، تحتاج إلى إضافة نص مخصص إلى قالب صفحة المنتج الذي قمت بإنشائه للتو. يمكنك إما إنشاء واحدة جديدة من البداية أو استخدام أحد القوالب من المكتبة. بغض النظر عما تحدده ، سيتعين عليك استخدام المحرر المرئي مرة أخرى لتخصيص قالب صفحة منتج WooCommerce.
إذا كنت تريد معرفة المزيد حول كيفية استخدام Divi Builder ، فقم بإلقاء نظرة على دليلنا التفصيلي حول كيفية تخصيص صفحة منتج WooCommerce في Divi.
بدلاً من ذلك ، يمكنك استخدام أدوات إنشاء الصفحات الأخرى لتحرير قوالب صفحة المنتج. إذا كنت تستخدم Elementor ، فيمكنك الاطلاع على البرنامج التعليمي الخاص بنا لتخصيص صفحة منتج WooCommerce في Elementor للحصول على مزيد من المعلومات.
3) تخصيص قالب صفحة منتج WooCommerce باستخدام مكون إضافي
إذا كنت تريد إجراء تغييرات محددة للغاية على قوالب صفحة منتج WooCommerce ، فيمكنك استخدام مكون إضافي. تتوفر أيضًا بعض أدوات إنشاء الصفحات مثل Elementor كمكونات إضافية ، ولكن هناك أدوات أخرى مخصصة يمكنك استخدامها لوظائف محددة للغاية.
أحد هذه المكونات الإضافية هو Direct Checkout for WooCommerce . تم تصميم هذه الأداة لمساعدتك في تبسيط عملية السداد في WooCommerce. باستخدام هذا المكون الإضافي ، يمكنك إعادة توجيه العملاء من صفحة المنتج مباشرة إلى صفحة الخروج بعد إضافة منتج إلى سلة التسوق. بهذه الطريقة تقصر عملية الشراء وتعزز معدلات التحويل الخاصة بك.
بشكل عام ، هذه أداة ممتازة لتحرير أزرار قوالب صفحة المنتج في متجرك.
دعنا نلقي نظرة على خطوات تحرير قالب صفحة المنتج باستخدام Direct Checkout .
3.1) تثبيت وتنشيط البرنامج المساعد
أولاً ، يجب عليك تثبيت البرنامج المساعد وتنشيطه. يمكنك تنزيل الإصدار المجاني من هنا أو الحصول على إحدى الخطط المميزة التي تتضمن المزيد من الوظائف وتبدأ من 19 دولارًا أمريكيًا (الدفع لمرة واحدة).
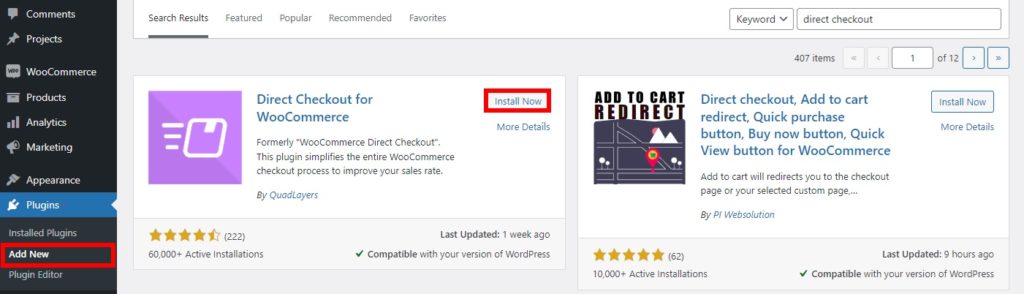
بدلاً من ذلك ، يمكنك الانتقال إلى الإضافات> إضافة جديد في لوحة معلومات WordPress الخاصة بك ، والبحث عن المكون الإضافي وتثبيته.

بعد تثبيت البرنامج المساعد وتنشيطه ، تحتاج إلى إعداده.
3.2) تكوين خيارات السحب المباشر
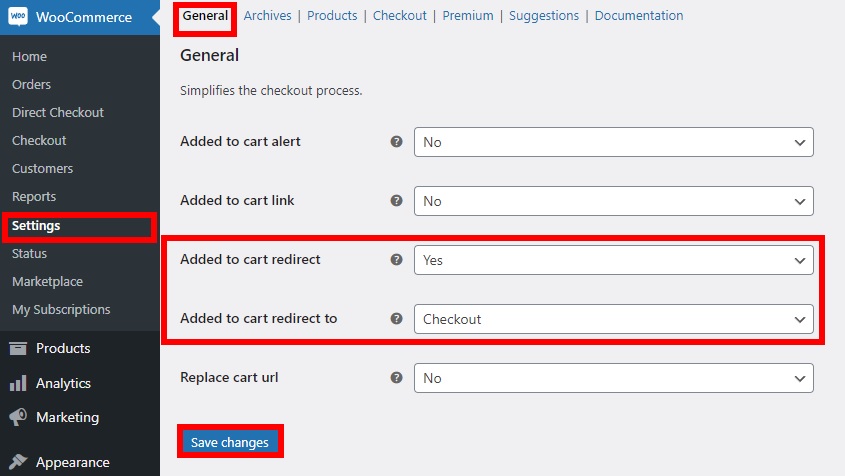
انتقل إلى WooCommerce> Direct Checkout وافتح علامة التبويب عام .

ثم قم بتعيين الخيارات التالية:
- تمت الإضافة إلى إعادة توجيه عربة التسوق: نعم
- تمت الإضافة إلى سلة التسوق لإعادة التوجيه إلى: الخروج
أخيرًا ، احفظ التغييرات وقم بمعاينة أي من صفحات المنتج في متجرك عبر الإنترنت. الآن بمجرد النقر فوق الزر " شراء " في أي منتج ، ستتم إعادة توجيهك مباشرةً إلى صفحة الخروج.
لمزيد من المعلومات حول كيفية إضافة أزرار شراء بنقرة واحدة ، راجع دليلنا حول كيفية إضافة زر شراء سريع في WooCommerce.
باختصار ، يعد تخصيص قوالب صفحة المنتج مشابهًا لتحرير صفحة المنتج. يمكنك إلقاء نظرة على برنامجنا التعليمي لتخصيص صفحات منتج WooCommerce للحصول على مزيد من المعلومات والأفكار لتحقيق أقصى استفادة من قوالب صفحة المنتج.
المكافأة: تحرير قالب صفحة منتج WooCommerce باستخدام CSS
حتى الآن ، رأينا كيفية تخصيص صفحة منتج WooCommerce برمجيًا ، باستخدام أدوات إنشاء الصفحات ، واستخدام المكونات الإضافية المخصصة. لكن هناك شيء آخر يمكنك القيام به. يمكنك أيضًا تعديل القالب الخاص بك باستخدام القليل من CSS. هذه هي أسرع طريقة لإجراء تغييرات صغيرة في التصميم على صفحة منتجك.
تعتبر البرامج النصية لـ CSS مفيدة جدًا لتغيير خيارات العرض والتصميم ، بحيث يمكنك إضافتها بسهولة إلى موقعك بالانتقال إلى المظهر> التخصيص> CSS الإضافية . بمجرد الوصول إلى هناك ، يمكنك إضافة نصوص CSS لتخصيص قوالب صفحة المنتج.
فيما يلي بعض الأمثلة على الأشياء التي يمكنك القيام بها لتحسين صفحات المنتج باستخدام CSS.
تغيير حجم خط العنوان
سيغير كود CSS التالي حجم خط العنوان على صفحة المنتج إلى 16.
.woocommerce div.product .product_title {
حجم الخط: 16 بكسل ؛
}يمكنك اختيار أي حجم خط آخر عن طريق تعديل خط حجم الخط في المقتطف.
تغيير لون العنوان
يمكنك أيضًا تخصيص قوالب صفحة المنتج عن طريق تغيير لون العنوان باستخدام CSS. ما عليك سوى البحث عن الرموز السداسية للون الذي تريد إضافته إلى موقع الويب الخاص بك باستخدام CSS واستخدام الكود أدناه.
على سبيل المثال ، في هذا المقتطف ، استخدمنا رمز اللون # 800000 الذي يغير لون العنوان إلى اللون العنابي.
.woocommerce div.product .product_title {
اللون: # 800000 ؛
}
بمجرد الانتهاء من إجراء جميع التغييرات ، انشرها .
لمزيد من الأمثلة على مقتطفات CSS ، ألق نظرة على هذا المنشور. يوضح لك كيفية تخصيص صفحة المتجر ولكن يمكنك تطبيق نفس المقتطفات لتحرير قوالب صفحة المنتج.
لمزيد من الأمثلة المحددة للتطبيق على Divi ، يمكنك الاطلاع على هذه المقالة الأخرى.
استنتاج
بشكل عام ، يمكن أن يساعدك تحرير قوالب صفحة منتجك في إنشاء صفحات منتج فريدة والتميز عن منافسيك. اعتمادًا على نوع المنتجات التي تبيعها والتعليقات من عملائك ، يمكنك إضافة العناصر أو إزالتها أو إعادة تنظيمها والتأكد من أنك تحقق أقصى استفادة من صفحات المنتج.
في هذا الدليل ، رأينا طرقًا مختلفة لتخصيص قالب صفحة منتج WooCommerce على موقع الويب الخاص بك
- برمجيا
- مع بناة الصفحات
- باستخدام البرنامج المساعد
كل هذه الطرق فعالة في طريقها ، لذا اختر الأنسب لاحتياجاتك. إذا كانت لديك مهارات في البرمجة ، فإن النهج البرنامجي فعال للغاية ويمنحك الكثير من المرونة بشأن ما يمكنك تغييره. بخلاف ذلك ، يمكنك استخدام أداة إنشاء الصفحات لتخصيص أقسام مختلفة من القوالب الخاصة بك بسهولة. أخيرًا ، يمكنك استخدام المكونات الإضافية مثل Direct Checkout التي تسمح لك بتطبيق تغييرات معينة على صفحات المنتج الخاصة بك.
هل قمت بتحرير القوالب الخاصة بك؟ ما الطريقة التي استخدمتها؟ اسمحوا لنا أن نعرف في التعليقات أدناه.
إذا وجدت هذا البرنامج التعليمي مثيرًا للاهتمام ، فإليك بعض المقالات الأخرى التي قد تعجبك أيضًا:
- كيفية تخصيص منتجات WooCommerce ذات الصلة
- أفضل الإضافات لتخصيص صفحة منتج WooCommerce
- كيفية إضافة صورة إلى منتج في WooCommerce
