كيفية تخصيص صفحات منتج WooCommerce
نشرت: 2021-04-15 هل تبحث عن بعض الطرق لتخصيص صفحات منتجك؟ يمكن أن يؤثر التصميم وتجربة المستخدم لصفحات المنتج الخاصة بك على مبيعاتك بشكل إيجابي. تعرض هذه الصفحات منتجاتك في أفضل حالاتها ، مما يحفز المتسوقين على الضغط على الزر "إضافة إلى عربة التسوق".
هل تبحث عن بعض الطرق لتخصيص صفحات منتجك؟ يمكن أن يؤثر التصميم وتجربة المستخدم لصفحات المنتج الخاصة بك على مبيعاتك بشكل إيجابي. تعرض هذه الصفحات منتجاتك في أفضل حالاتها ، مما يحفز المتسوقين على الضغط على الزر "إضافة إلى عربة التسوق".
يجب أن تكون صفحة المنتج الجيدة غنية بالمعلومات ويجب أن يكون لها تصميم خالٍ من الفوضى. يجب أن تعبر هذه الصفحة أيضًا عن علامتك التجارية الفريدة.
هناك العديد من الطرق المختلفة لتخصيص صفحة المتجر. يمكنك استخدام الخيارات المضمنة ومقتطفات التعليمات البرمجية المخصصة والمكونات الإضافية.
تخصيص صفحات منتج WooCommerce
الصفحتان الرئيسيتان اللتان تحدث فيهما معظم عمليات التخصيص في WooCommerce هما صفحة المتجر وصفحة المنتجات. تحتاج إلى تخصيصها لزيادة مبيعاتك وتحسين بداية عملية الشراء.
نوصي بالحصول على تصميم أنيق يركز على توفير أفضل تجربة للعملاء لتحسين معدلات التحويل.
في هذا المنشور ، سنشارك بعض الحلول لتعديل صفحة المنتج برمجيًا.
أولاً ، دعونا نلقي نظرة على تخطيط صفحة المنتج الافتراضي.
تخطيط صفحة منتج WooCommerce
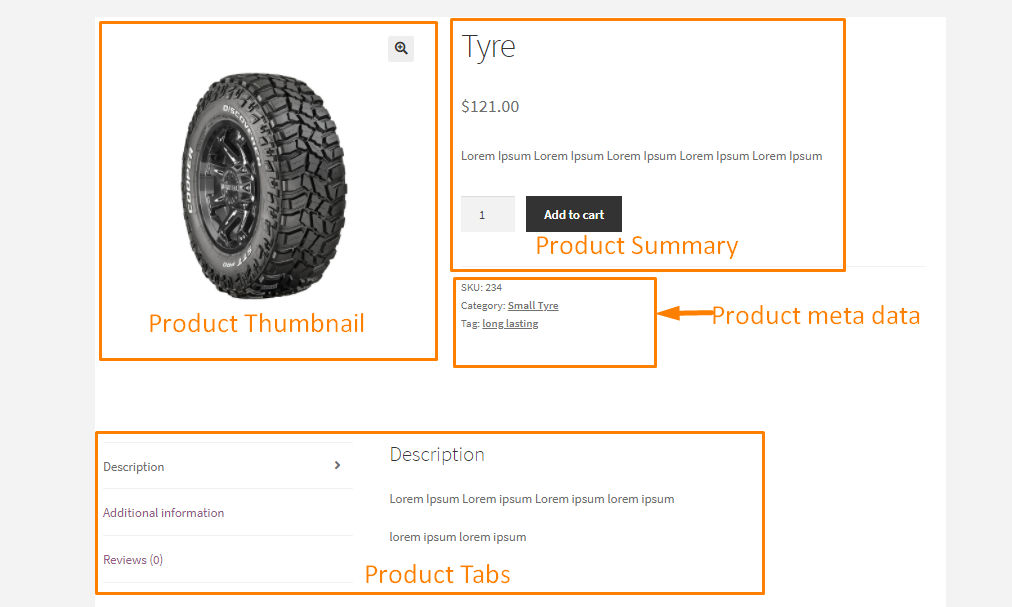
هذه هي الطريقة التي يتم بها عرض صفحة المنتج: 
يوجد ملفان WooCommerce رئيسيان مسؤولان عن إخراج صفحة المنتج.
- single-product.php: يقوم ببناء القالب المطلوب للتخطيط الحالي
- content-single-product.php: يقوم هذا الملف بطباعة المحتوى في القالب
يمكنك الكتابة فوق ملفات القالب باستخدام سمة فرعية. يمكنك أيضًا استخدام خطافات WooCommerce بدلاً من الكتابة فوق ملفات القوالب حيثما أمكن ذلك. هذه واحدة من أفضل الممارسات التي يوصي بها WordPress.
دعونا نرى بعض الأمثلة العملية لكيفية تخصيص صفحة المنتج.
قم بتحرير صفحة منتج WooCommerce باستخدام الخطافات
في هذا القسم ، سوف نستخدم الخطافات لتخصيص صفحة المنتج.
1. إزالة العناصر
هناك عدة خطافات لإزالة العناصر المختلفة في صفحة المنتجات. تعمل الخطافات مع عناصر محددة.
هذا يعني أنه يجب عليك استخدام الخطاف الصحيح والوظيفة وقيمة الأولوية.
فيما يلي بعض البرامج النصية لإزالة العناصر المختلفة وتخصيص صفحة المنتج. انسخه والصقه في ملف jobs.php:
// remove title
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 );
// remove rating stars
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 );
// remove product meta
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
// remove description
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 );
// remove images
remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 );
// remove related products
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
// remove additional information tabs
remove_action('woocommerce_after_single_product_summary ','woocommerce_output_product_data_tabs',10);
2- إضافة عناصر جديدة
يمكنك إضافة محتوى جديد إلى صفحة المنتج من خلال إنشاء وظيفتك الخاصة. يجب نسخه ولصقه في ملف function.php:
add_action('woocommerce_after_single_product_summary','njengah_callback_function');
function njengah_callback_function(){
printf('
<h1> Hey there !</h1>
<div><h5>Welcome to my custom product page</h5>
</div>');
}
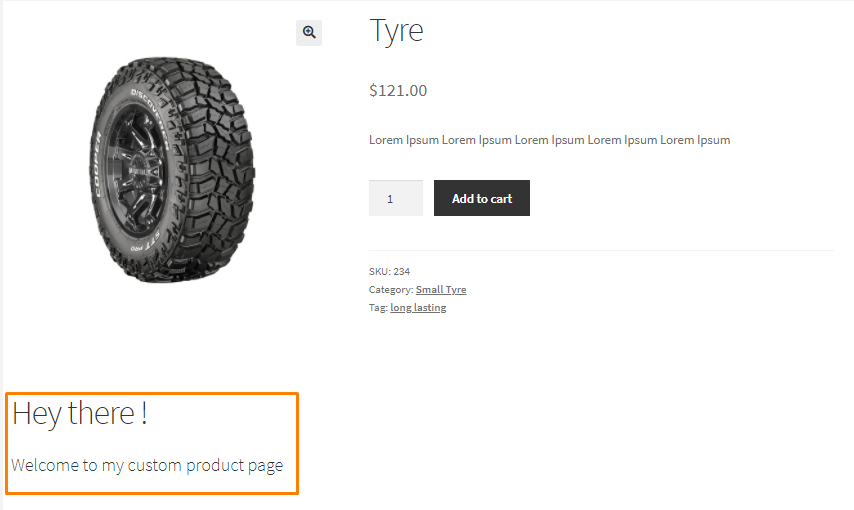
هذه هي النتيجة: 
3. تحرير علامات تبويب المنتج
يمكنك استخدام خطاف عامل التصفية woocommerce_product_tabs لإزالة علامة تبويب جديدة أو إضافتها أو إعادة ترتيبها أو إضافتها في قسم "معلومات إضافية".
فيما يلي مثال على نص برمجي سيؤدي إلى إزالة علامة التبويب الوصف ومحتوياتها ، وإعادة تسمية علامة التبويب المراجعات ، وتغيير أولوية المعلومات الإضافية إلى المقام الأول. يجب نسخه ولصقه في ملف function.php:
add_filter( 'woocommerce_product_tabs', 'njengah_remove_product_tabs', 98 );
function njengah_remove_product_tabs( $tabs ) {
unset( $tabs['description'] ); // Remove the Description tab
$tabs['reviews']['title'] = __( 'Ratings' ); // Rename the Reviews tab
$tabs['additional_information']['priority'] = 5; // Additional information at first
return $tabs;
}
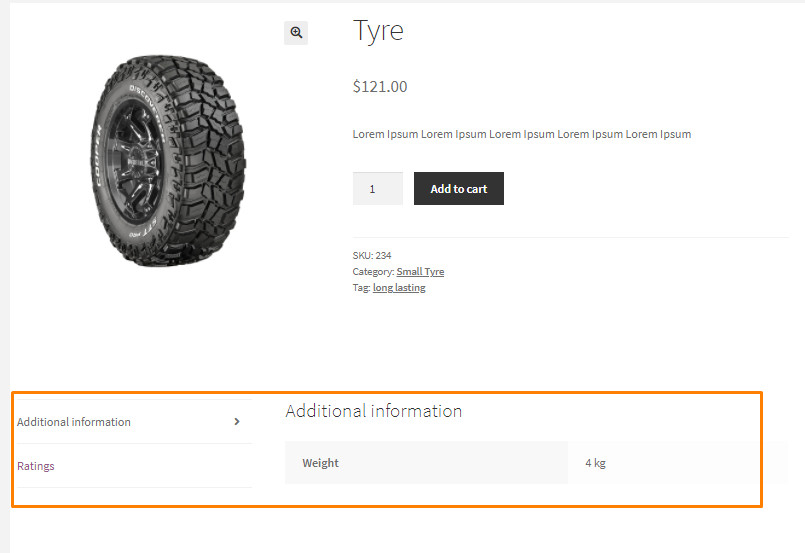
هذه هي النتيجة: 
يمكنك إنشاء علامة تبويب جديدة باستخدام الكود التالي. يجب نسخه ولصقه في ملف function.php:
add_filter( 'woocommerce_product_tabs', 'njengah_new_product_tab' );
function njengah_new_product_tab( $tabs ) {
// Adds the new tab
$tabs['test_tab'] = array(
'title' => __( 'New Tab Here!', 'woocommerce' ),
'priority' => 50,
'callback' => 'njengah_new_product_tab_content'
);
return $tabs;
}
function njengah_new_product_tab_content() {
echo '<h2>New Tab Here!</h2><p>Here\'s your new product tab content</p>.';
}
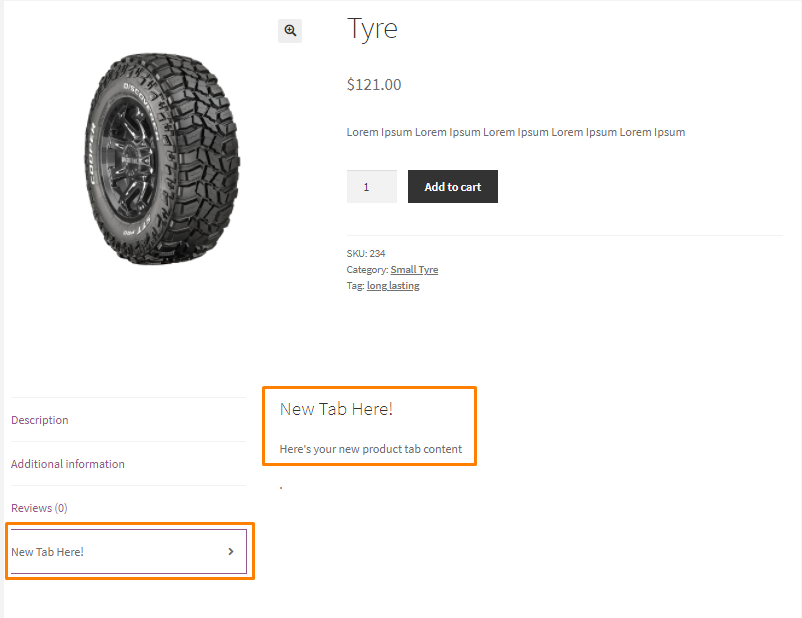
هذه هي النتيجة: 

قم بتخصيص ملفات قالب WooCommerce الخاصة بتجاوز صفحة المنتج
يمكنك أيضًا تحرير صفحة منتج WooCommerce برمجيًا عن طريق تجاوز ملفات القالب.
ومع ذلك ، من المهم ملاحظة أن هذه الطريقة أكثر خطورة من الطريقة السابقة. لذلك ، نوصي بإنشاء نسخة احتياطية كاملة من موقعك قبل المتابعة.
تشبه هذه العملية تجاوز أي ملف آخر في نسق الطفل الخاص بك.
نوصي بإنشاء سمة فرعية أو مكون إضافي لإجراء التغييرات.
1. تحرير المعلومات الوصفية
في هذا القسم ، سنقوم بتحرير المعلومات الوصفية. هذا يعني أنه يتعين علينا ملف القالب المسؤول عن طباعة البيانات المقابلة. إنه ملف meta.php.
يوجد هذا الملف في ملحق WooCommerce ويتبع هذا المسار: woocommerce / قوالب / single-product / meta.php.
الخطوة التالية هي تحرير دليل ملفات السمات الفرعية وإنشاء مجلد WooCommerce.
قم بإنشاء مجلد آخر بداخله يسمى single-product والصق ملف meta.php: Child_theme / woocommerce / single-product / meta.php
سيسمح لك ذلك بتعديل ملف meta.php ورؤية التغييرات في الواجهة الأمامية.
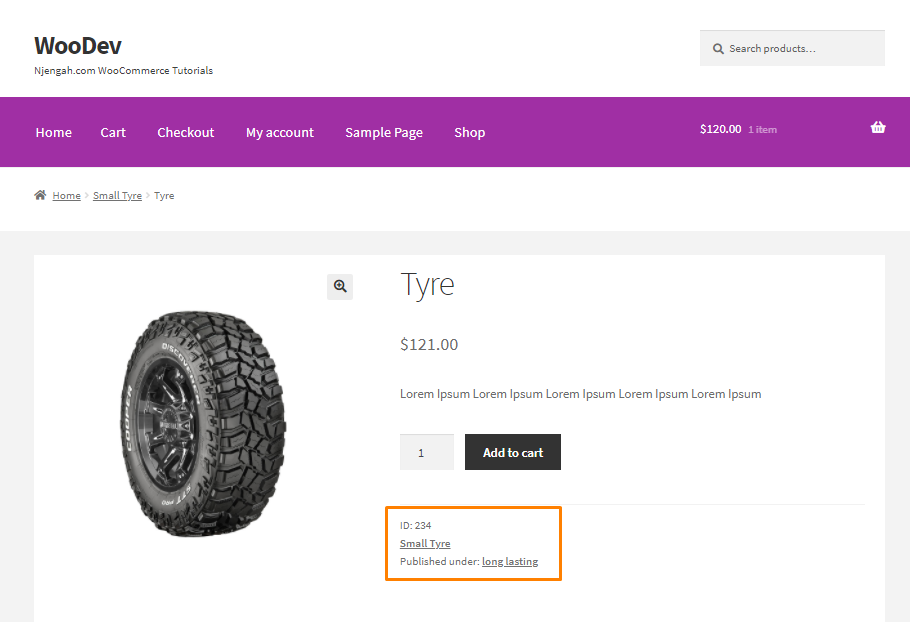
ملف نموذج meta.php التالي سوف:
- قم بتغيير تسمية SKU إلى ID
- قم بتغيير العلامات إلى منشور تحت
- قم بإزالة تسمية الفئة
global $product;
?>
<div class="product_meta">
<?php do_action( 'woocommerce_product_meta_start' ); ?>
<?php if ( wc_product_sku_enabled() && ( $product->get_sku() || $product->is_type( 'variable' ) ) ) : ?>
<span class="sku_wrapper"><?php esc_html_e( 'ID:', 'woocommerce' ); ?>
<span class="sku"><?php echo ( $sku = $product->get_sku() ) ? $sku : esc_html__( 'N/A', 'woocommerce' ); ?>
</span>
</span>
<?php endif; ?>
<?php echo wc_get_product_category_list( $product->get_id(), ', ', '<span class="posted_in">' . _n( '', '', count( $product->get_category_ids() ), 'woocommerce' ) . ' ', '</span>' ); ?>
<?php echo wc_get_product_tag_list( $product->get_id(), ', ', '<span class="tagged_as">' . _n( 'Published under:', 'Published under:', count( $product->get_tag_ids() ), 'woocommerce' ) . ' ', '</span>' ); ?>
<?php do_action( 'woocommerce_product_meta_end' ); ?>
</div>
هذه هي النتيجة: 
2. تخصيص صفحة المنتج باستخدام البرنامج النصي CSS
يمكنك بسهولة تحرير صفحة منتج WooCommerce برمجيًا باستخدام كود CSS.
سيساعدك على تصميم صفحة المنتج وإعطائها شكل ومظهر عملك.
أول شيء عليك القيام به هو إنشاء ملف جديد في القالب الفرعي الخاص بك بامتداد .css حتى تتمكن من إضافة نصوص CSS الخاصة بك هناك. يمكنك تسميته single-product.css.
ضع الملف في المجلد الرئيسي للقالب الفرعي في نفس المستوى مثل ملفات function.php و style.css.
الصق البرنامج النصي التالي في ملف function.php الخاص بالقالب الفرعي الخاص بك واستبدل اسم ملف CSS إذا لزم الأمر.
add_action( 'wp_enqueue_scripts', 'njengah_custom_product_style' );
function njengah_custom_product_style() {
if ( is_product() ){
wp_register_style( 'product_css', get_stylesheet_directory_uri() . '/single-product.css', false, '1.0.0', 'all' );
wp_enqueue_style('product_css');
}
}
سيتحقق الشرط if (is_product ()) مما إذا كانت الصفحة الحالية هي صفحة منتج. هذا يمنع التحميل غير الضروري لملف CSS عندما لا تكون صفحة منتج.
الآن ، يجب أن تكون قادرًا على تحرير نمط صفحات المنتج باستخدام قواعد CSS المخصصة.
استنتاج
في هذا المنشور ، شاركنا بعض الطرق التي يمكنك من خلالها تخصيص صفحة منتجك. ومع ذلك ، قبل إجراء أي تغييرات ، نوصي باستخدام أداة مثل Hotjar تزودك ببيانات حول كيفية تفاعل الزوار مع صفحتك.
يمكنك أيضًا التحقق مما يفعله تجار التجزئة عبر الإنترنت مثل Amazon و Walmart. يمكنك تقليد شكلها وإحساسها بتضمين السمات المشتركة.
إذا كنت بحاجة إلى أي مساعدة في تخصيص هذه الصفحة ، فيرجى الاتصال بمطور WordPress المؤهل.
مقالات مماثلة
- 100+ تلميحات وحيل ومقتطفات دليل إخفاء WooCommerce النهائي
- قائمة WooCommerce Hooks »عالمية ، عربة التسوق ، الخروج ، المنتج
- كيفية إنشاء منتج برمجيًا WooCommerce
- كيفية تغيير رقم واجهة المتجر للمنتجات في كل صف
- كيفية إعداد سعر منتج WooCommerce لكل كجم
- كيفية الحصول على تفاصيل الطلب بعد الخروج في WooCommerce
- Gutenberg vs Elementor الذي هو أفضل منشئ صفحات WordPress
- كيفية إنشاء صفحة فئة مخصصة في WooCommerce
- كيفية تصميم صفحة الخروج من WooCommerce
- كيفية مسح سلة التسوق عند تسجيل الخروج في WooCommerce
- كيفية تغيير زر إضافة إلى عربة التسوق لقراءة المزيد WooCommerce
- كيفية إزالة العنصر النائب لصورة المنتج في WooCommerce
- كيفية إضافة عملة إلى WooCommerce [عملة مخصصة]
- كيفية الاحتفاظ بعلامة تبويب وصف WooCommerce مفتوحة افتراضيًا
- كيفية إخفاء عنوان وصف المنتج WooCommerce
- كيف تضيف نصًا قبل السعر في WooCommerce »أضف نصًا قبل السعر
- كيفية تعيين WooCommerce Storefront لصفحة المنتج بالعرض الكامل
- كيفية تغيير المنتجات لكل صفحة WooCommerce Storefront Theme
- كيفية الحصول على عنوان منتج WooCommerce
- كيفية تعيين أحجام WooCommerce Storefront المصغرة
