كيفية تخصيص WooCommerce Product Search
نشرت: 2022-07-12هل تريد تخصيص البحث عن منتج WooCommerce وتحسينه؟ عند تشغيل متجر WooCommerce ، تحتاج إلى التأكد من أن المتجر مُحسَّن جيدًا للمبيعات والأداء. يمكن أن تساعدك إضافة البحث عن منتج وتخصيصه كثيرًا في ذلك.
ولكن قبل أن نبدأ في هذه العملية ، دعنا نلقي نظرة على سبب احتياجك إلى تخصيص البحث عن المنتج في متجر WooCommerce أولاً.
لماذا تخصيص Product Search في WooCommerce؟
WooComemrce هي أداة سهلة الاستخدام لبدء الدورات التدريبية عبر الإنترنت. يمكنك إنشاء متجر عبر الإنترنت في غضون دقائق دون كتابة سطر واحد من التعليمات البرمجية. يأتي مع كل وظيفة يحتاجها متجر نموذجي عبر الإنترنت. لكن بعض الميزات محدودة.
على سبيل المثال ، تعد ميزة البحث عن منتج WooCommerce الافتراضية ضئيلة للغاية. إذا كان متجرك يحتوي على أكثر من 1000 منتج ، فسيواجه العملاء صعوبة في العثور على المنتج المناسب الذي يحتاجونه من خلال البحث الافتراضي عن المنتج. هذا يمكن أن يؤثر على عملك بشكل سيء للغاية. من خلال تقديم نتائج بحث دقيقة ، يمكنك تقليل معدل التخلي عن سلة التسوق ومعدل الارتداد في متجرك.
يمكنك بسهولة تعديل الأشياء التي تريدها عند استخدام WordPress باعتباره CMS. في هذه الحالة ، من خلال تخصيص ميزة البحث عن منتج WooCommerce ، يمكنك تقديم تجربة بحث سلسة عن المنتج في الواجهة الأمامية. لذلك ، سيشعر زوار / عملاء متجرك بسهولة العثور على المنتج المناسب الذي يحتاجونه ، وبالتالي سيزيد من إجمالي إيراداتك.
يمكن أن يعزز أيضًا تجربة المستخدم لتثبيت WooCommerce.
كيفية تخصيص WooCommerce Product Search
لتخصيص البحث عن منتج WooCommerce ، لدينا 3 طرق رئيسية .
- أداة البحث الافتراضية
- باستخدام البرنامج المساعد
- برمجيا
سنوضح لك جميع الطرق الثلاثة أدناه. لذلك ، يمكنك اختيار ما تفضله من هناك.
1. إضافة أداة البحث الافتراضية
من المعروف أن WordPress لديه الكثير من الخيارات القابلة للتخصيص لعرضها على موقع الويب الخاص بك. لذلك ، يمكنك فقط استخدام أداة البحث الافتراضية لإضافتها إلى موقع الويب الخاص بك.
إذا كنت بحاجة إلى إضافته إلى أي من مناطق عناصر واجهة المستخدم المتاحة لديك ، فما عليك سوى اتباع هذه الخطوات. ولكن هناك طريقتان مختلفتان يمكنك من خلالهما إضافة أداة البحث عن المنتج وتخصيصها في WooCommerce.
1.1 أضف Product Search من قائمة Widget
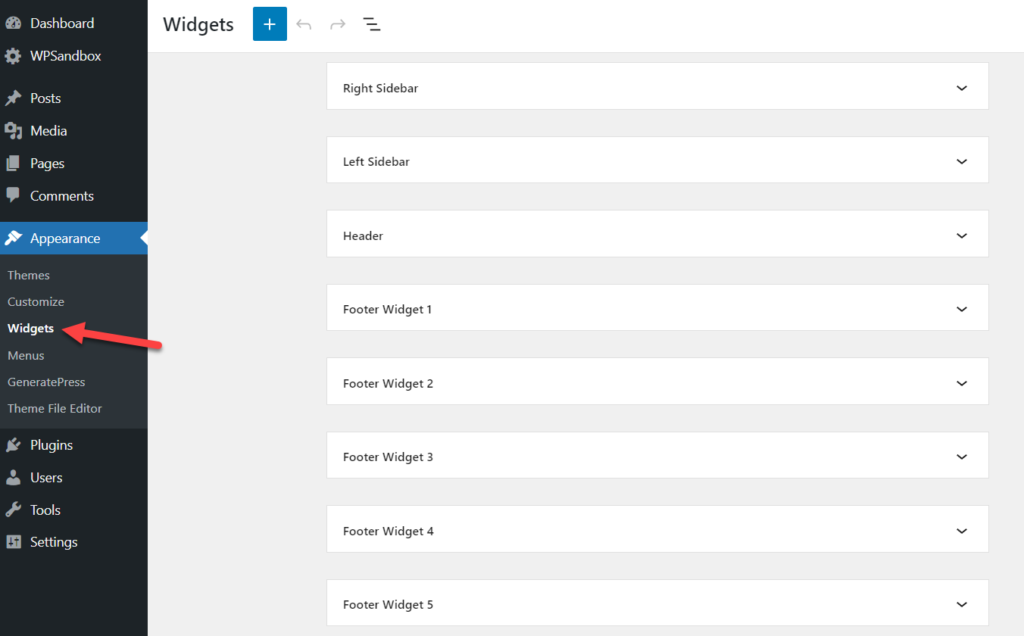
إذا قمت بفحص المظهر> الأدوات من لوحة معلومات WordPress الخاصة بك ، فسترى جميع مناطق الأدوات المتاحة.

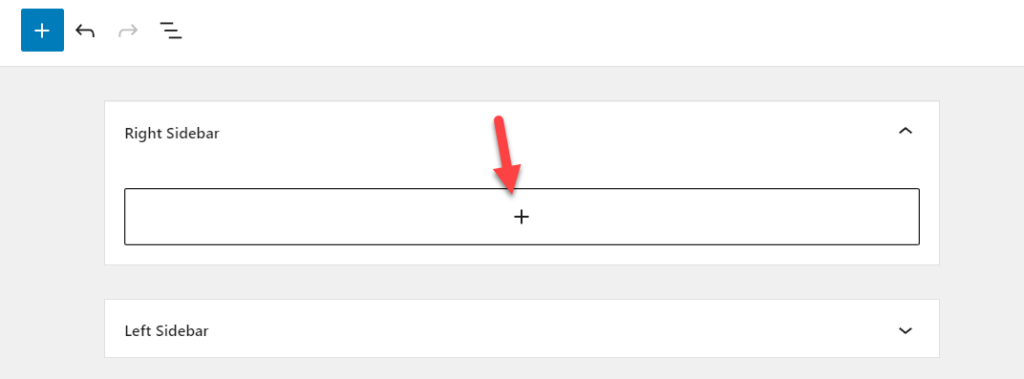
يعتمد ذلك على موضوع WordPress الذي تستخدمه. تأتي بعض سمات WordPress مع العديد من مناطق عناصر واجهة المستخدم ، بينما يحدها البعض الآخر. ومع ذلك ، لإضافة أداة بحث ، يجب عليك توسيع منطقة عنصر واجهة المستخدم التي تريد استخدامها. في هذه الحالة ، سنستخدم منطقة عنصر واجهة تعامل الشريط الجانبي الأيمن. لذلك ، تحتاج إلى النقر فوق الزر + لإضافة المزيد من الأدوات إلى تلك المنطقة.

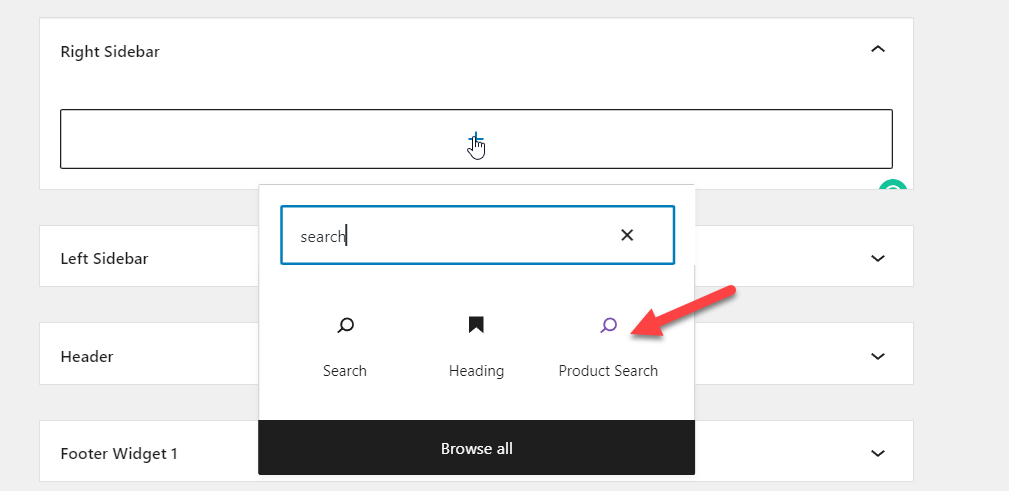
ثم أضف أداة Product Search إلى المنطقة.

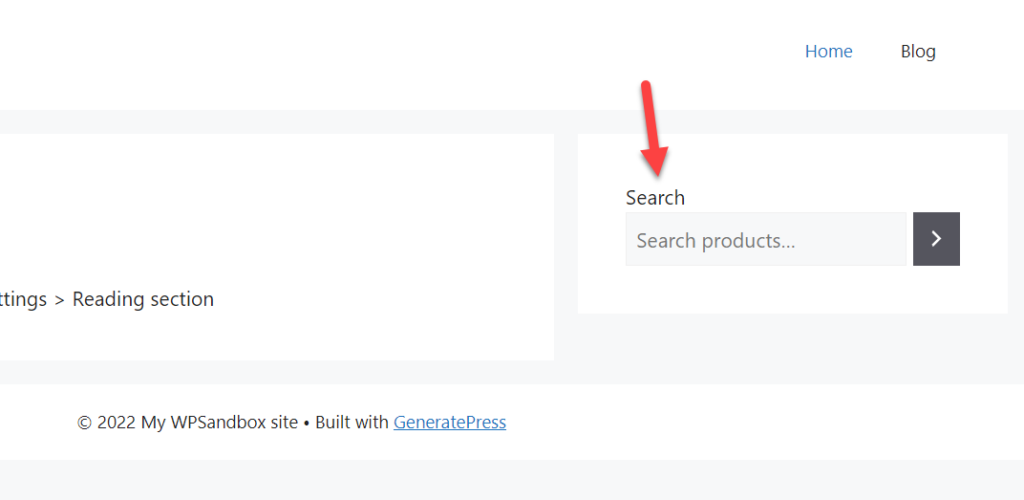
تحتاج إلى تحديث الصفحة بمجرد تعديلها. وإذا قمت بفحص موقع الويب من الواجهة الأمامية ، فسترى أداة بحث عن منتج على الجانب الأيمن من تثبيت WordPress الخاص بك.

1.2 إضافة أداة بحث المنتج من Customizer
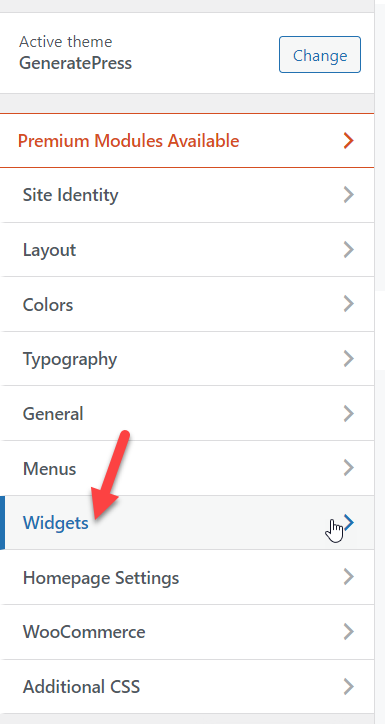
يمكنك أيضًا إضافة أداة البحث من خلال أداة تخصيص WordPress. أولاً ، افتح أداة التخصيص من Appearance> Customize في لوحة معلومات WordPress الخاصة بك وحدد خيار الأدوات.

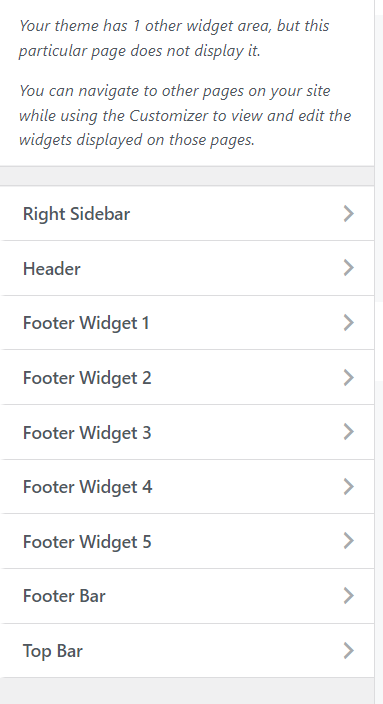
في الشاشة التالية ، سترى جميع مناطق عناصر واجهة المستخدم المتاحة.

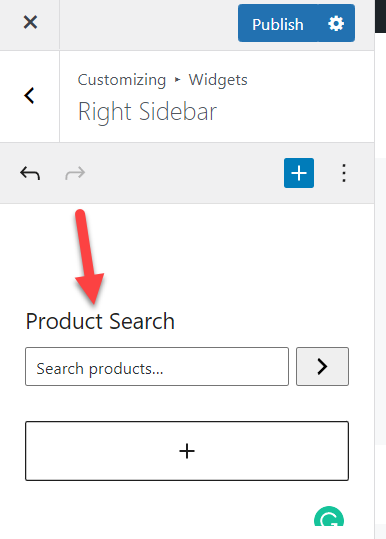
افتح منطقة عنصر واجهة المستخدم وأضف أداة Product Search هناك.

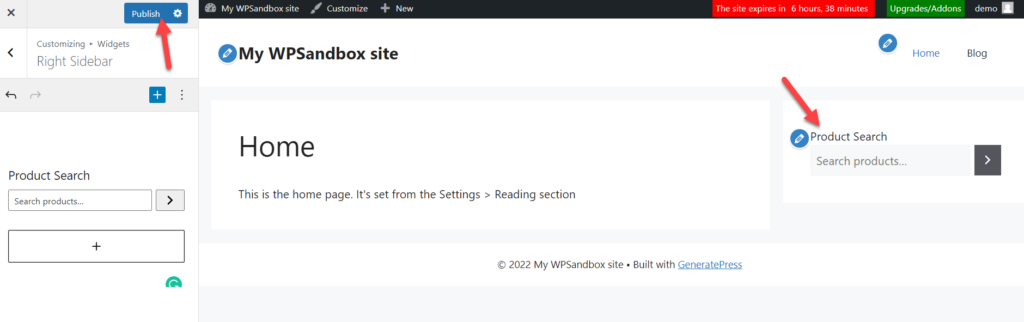
داخل علامة تبويب المعاينة المباشرة ، سترى كيف تبدو. إذا كنت موافقًا على التخصيص ، فقم بتحديث الصفحة.

بهذه الطريقة ، يمكنك إضافة أداة بحث افتراضية عن المنتج إلى تثبيت WooCommerce.
2. تخصيص WooCommerce Product Search باستخدام البرنامج المساعد
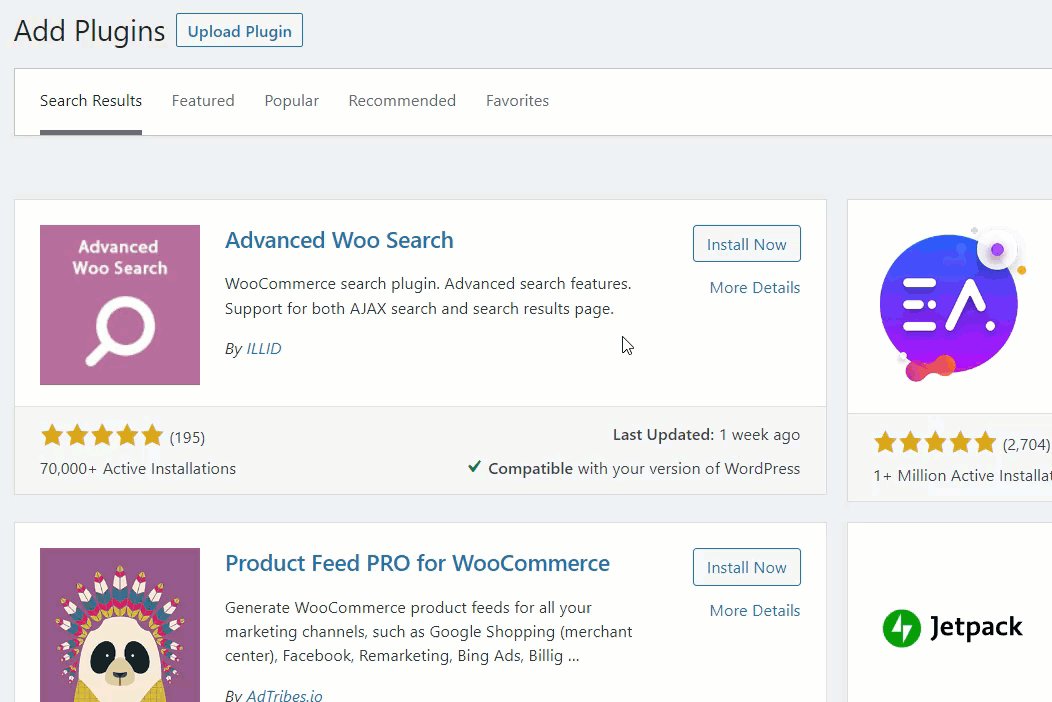
إذا كنت تخطط لاستخدام مكون WordPress الإضافي ، فإن Advanced Woo Search و Advanced Product Search لـ WooCommerce هي مكونات إضافية رائعة. كلاهما سيحقق النتائج التي تحتاجها. في هذا البرنامج التعليمي ، سنستخدم بحث Woo المتقدم .
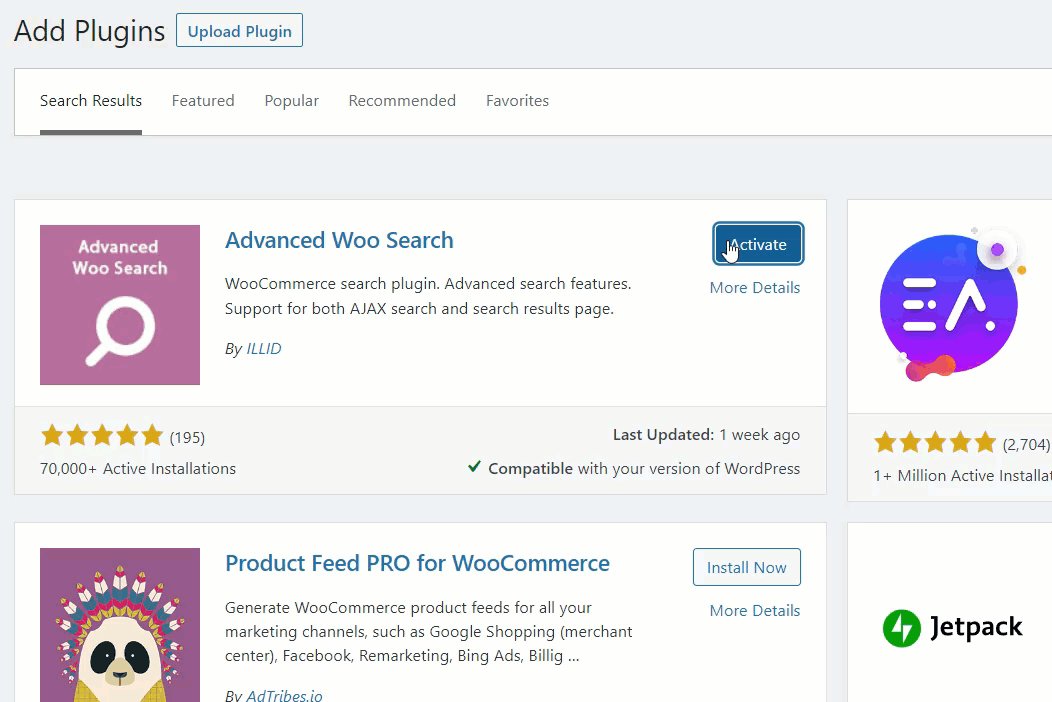
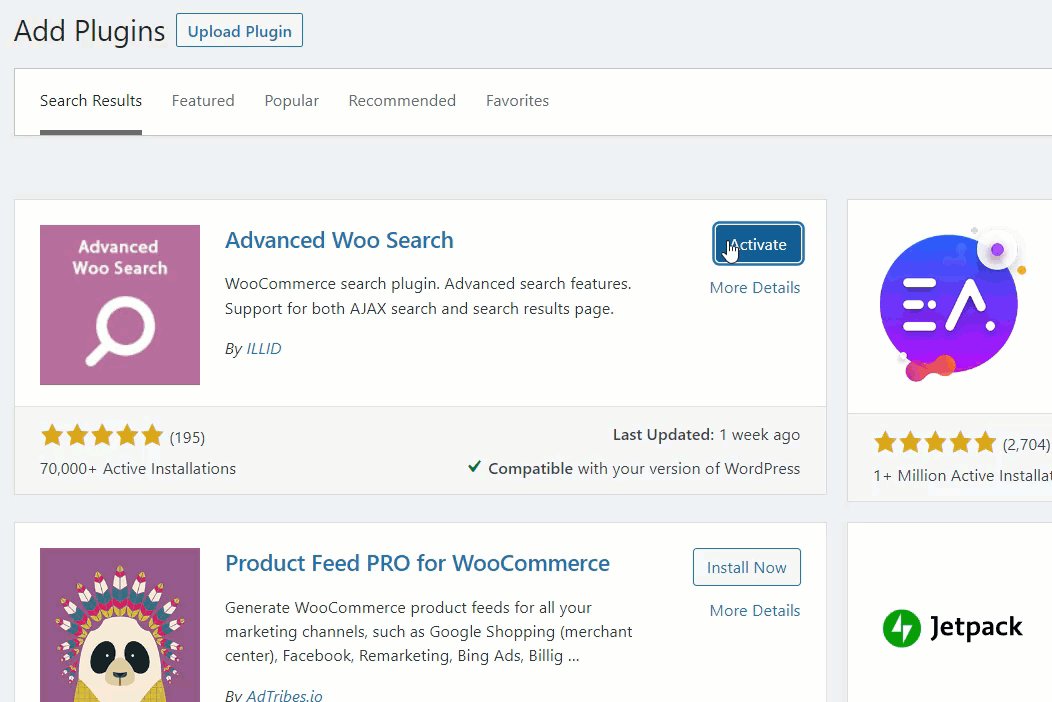
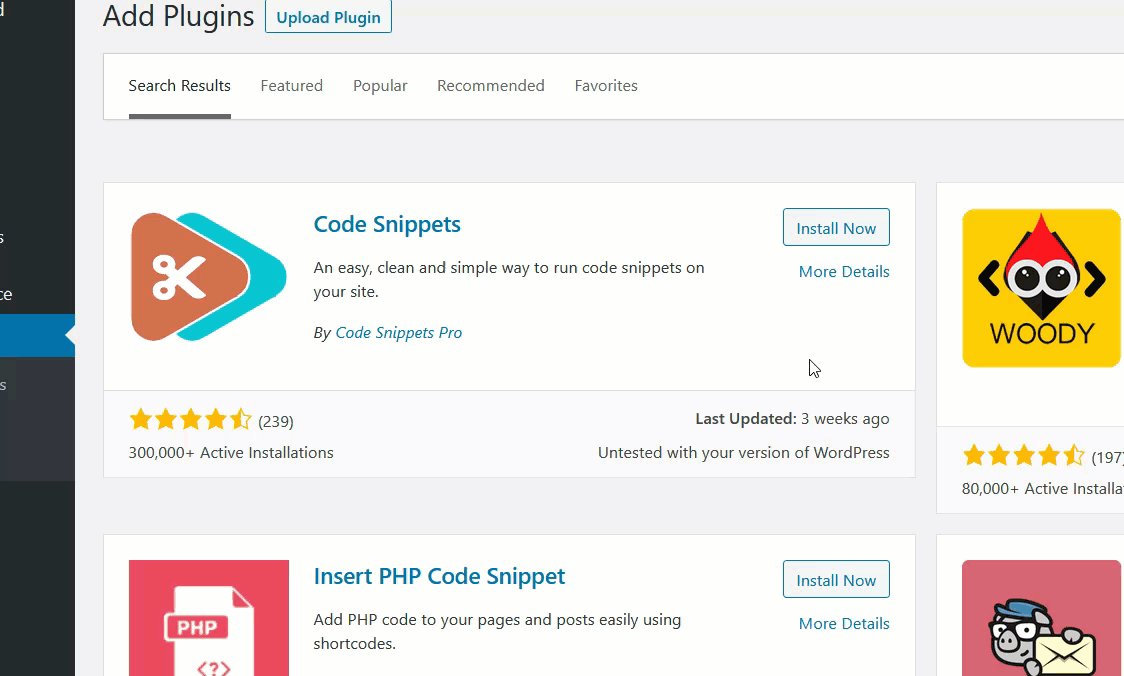
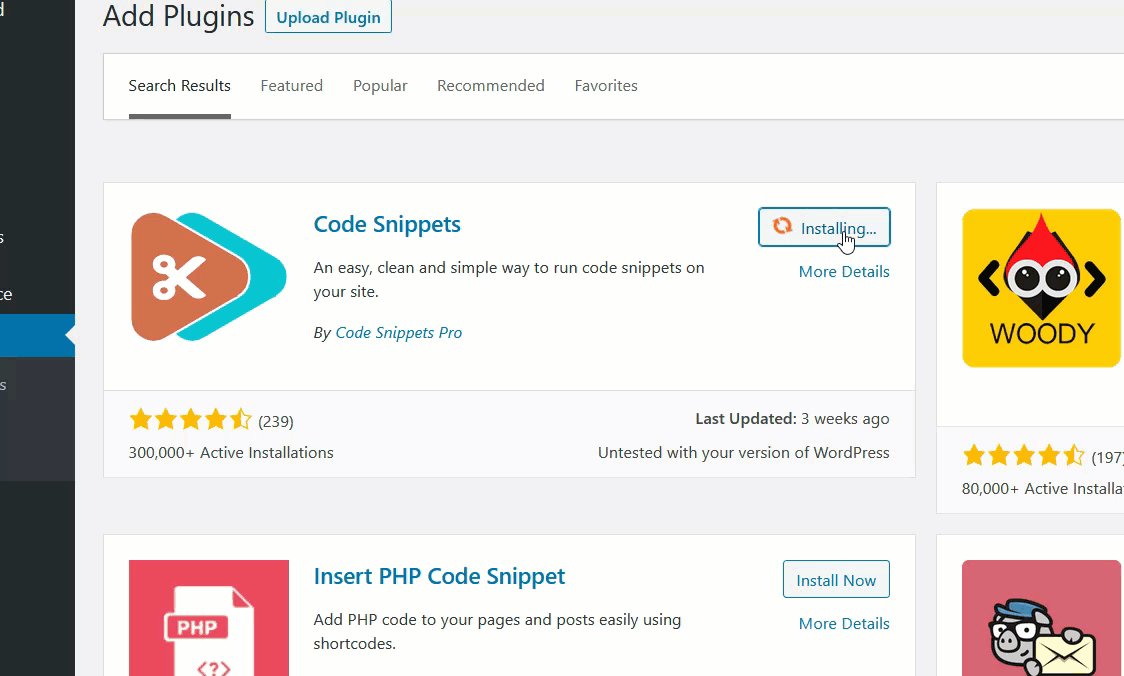
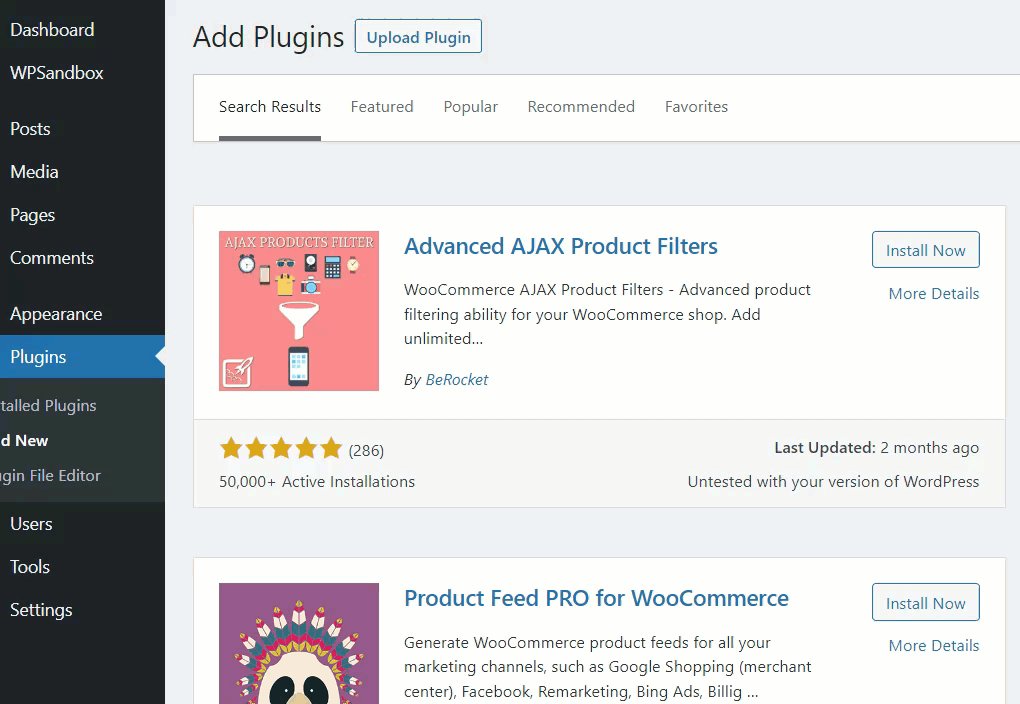
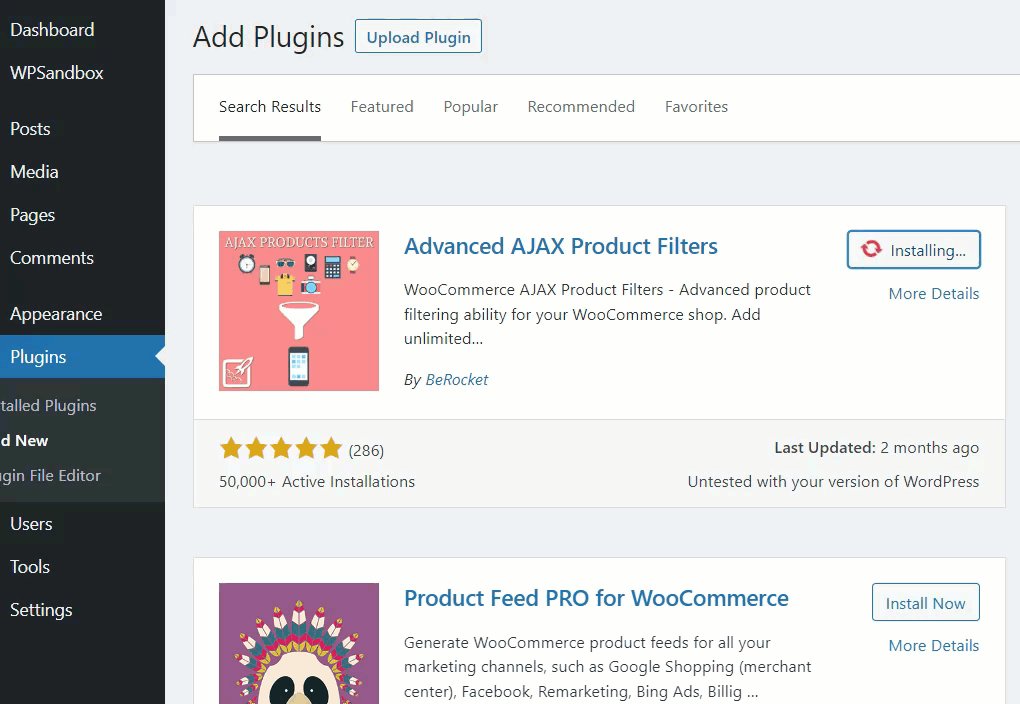
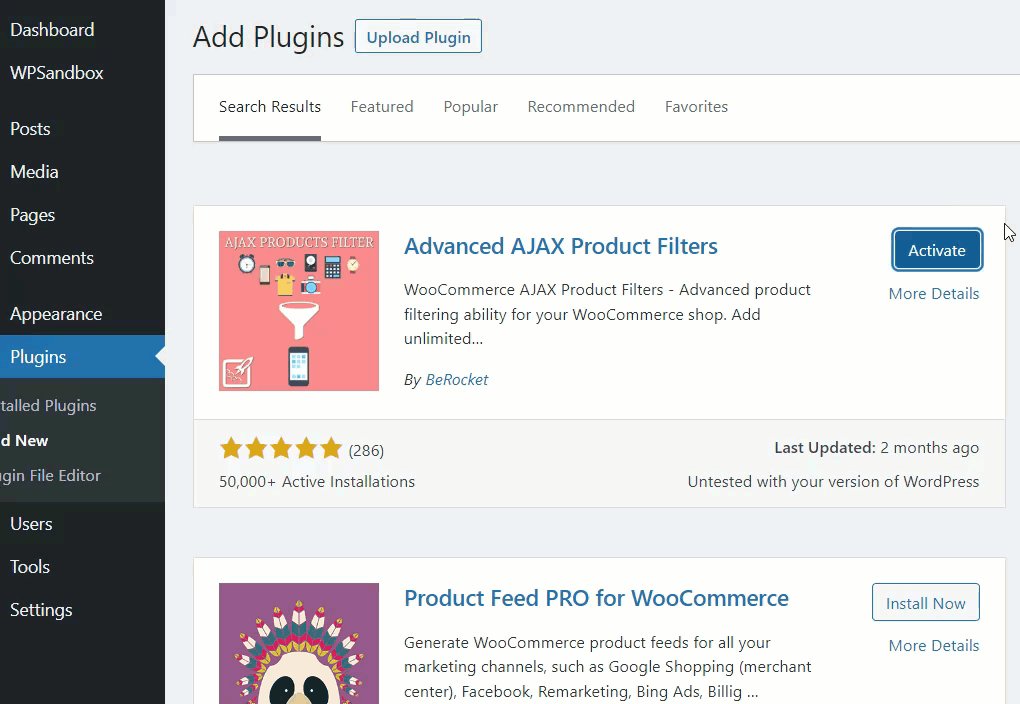
أول شيء عليك القيام به هو تثبيت وتنشيط Advanced Woo Search داخل تثبيت WordPress الخاص بك.

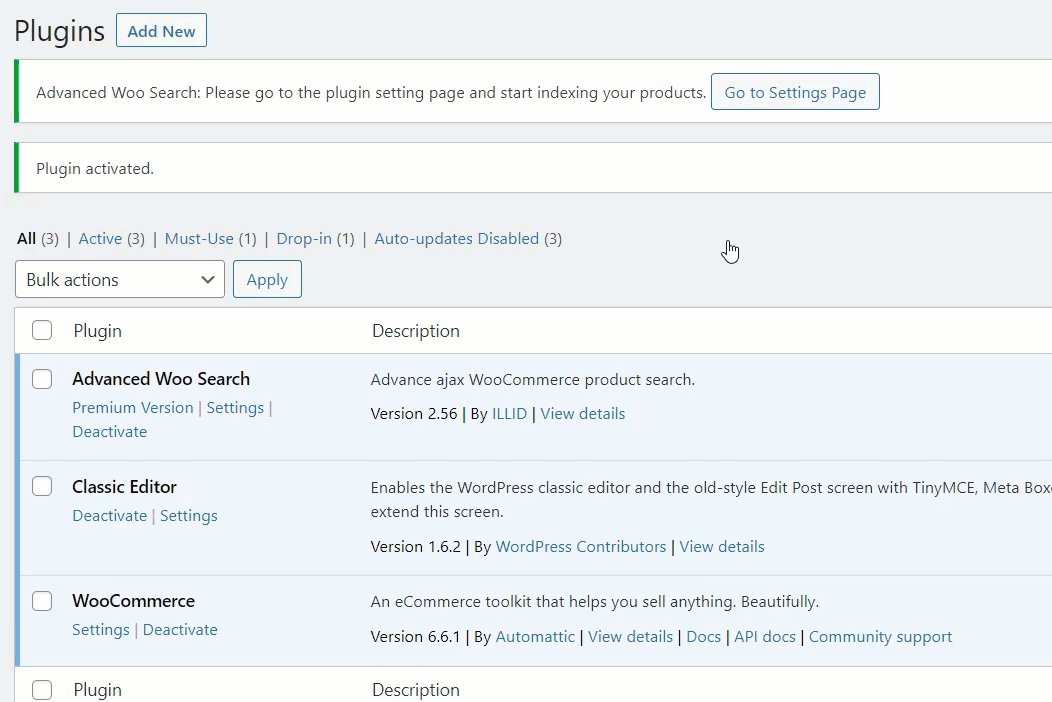
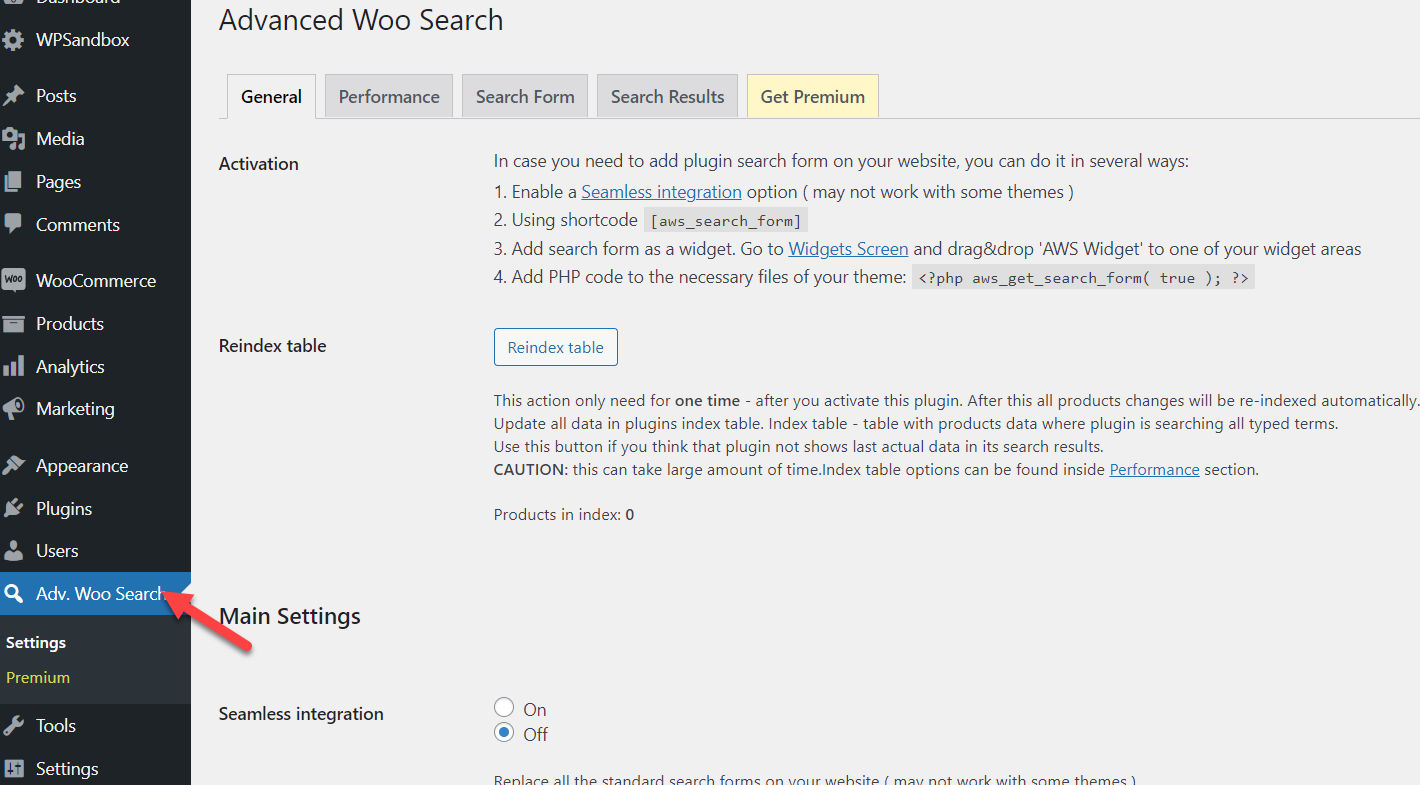
بمجرد تنشيط المكون الإضافي ، سترى إعداداته على الجانب الأيسر من لوحة معلومات WordPress.

من هناك ، يمكنك تكوين الخيارات العامة إلى جانب إعدادات الأداء ونموذج البحث ونتائج البحث الخاصة بالمكون الإضافي.
لديك عدة طرق لتضمين خيار البحث داخل تثبيت WooCommerce. على سبيل المثال ، لنفترض أنك تبحث عن طريقة صديقة للمبتدئين ، الرمز القصير أو عنصر واجهة المستخدم. من ناحية أخرى ، إذا كنت بحاجة إلى تقنية أكثر تقدمًا ، فلا تتردد في استخدام مقتطف PHP المذكور في الصفحة.

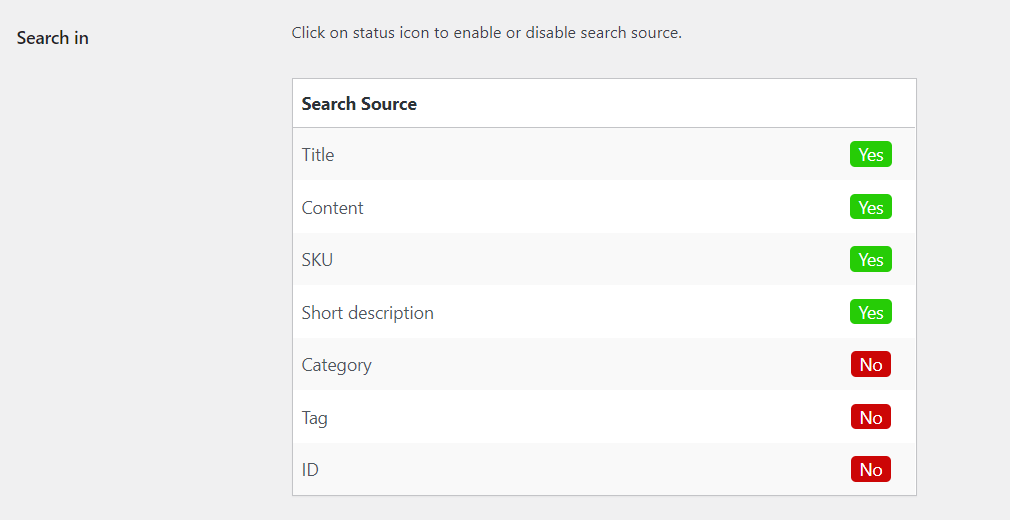
من نفس الصفحة ، يمكنك تخصيص رمز البحث والإخراج. على سبيل المثال ، عندما يقوم أحد العملاء بإدخال كلمة رئيسية للبحث ، يمكنك تحديد المصادر التي يفضل البحث فيها.

وبالمثل ، يمكنك تخصيص نموذج البحث ونتائج البحث من نفس الصفحة. بمجرد الانتهاء من تعديل الخيارات ، احفظ التحديثات. الخطوة التالية التي عليك القيام بها هي إضافة أداة البحث إلى الموقع. كما هو مذكور أعلاه ، يمكنك اختيار رمز قصير / عنصر واجهة مستخدم WordPress أو طريقة الترميز لإكمال هذه المهمة.
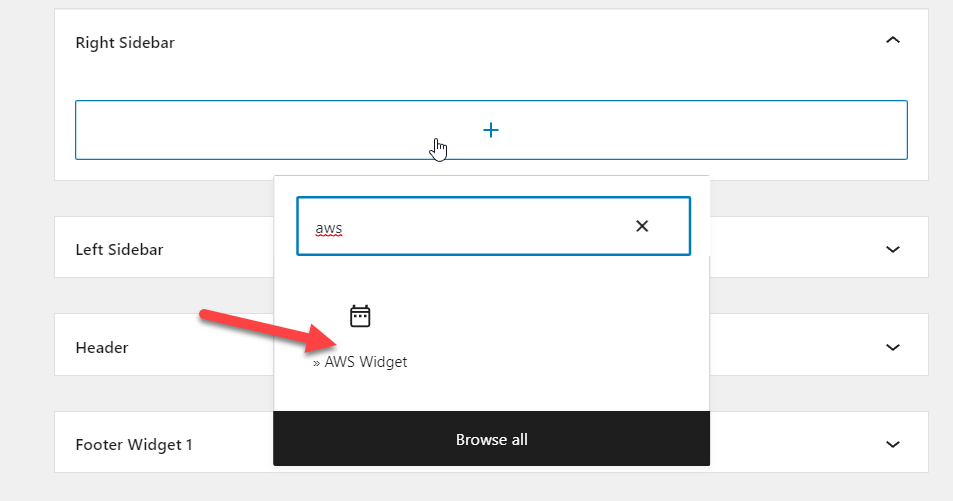
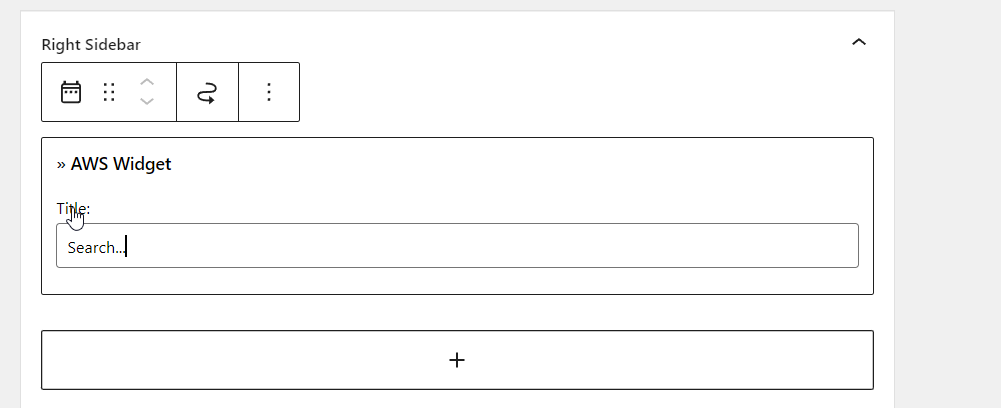
في هذه الحالة ، سنضيف خيار البحث باستخدام الأداة. يجب عليك البحث عن AWS Widget .

يمكنك أيضًا تكوين تسمية البحث من نفس الشاشة.

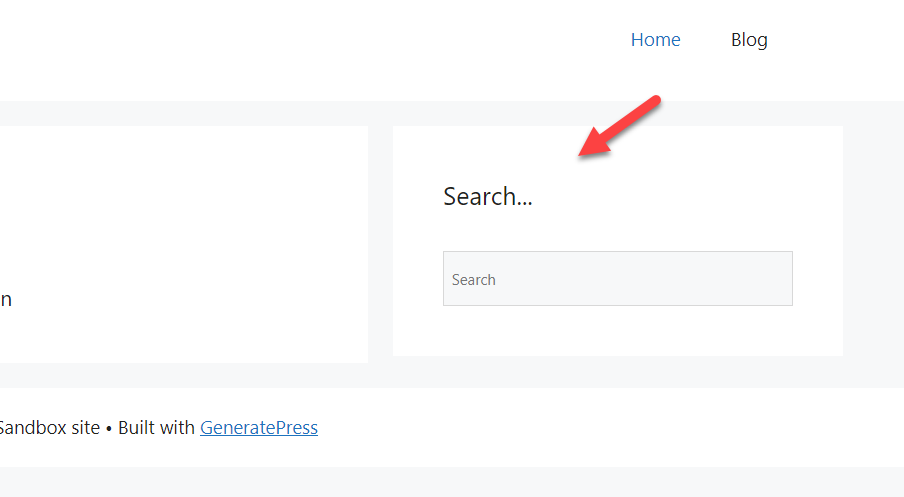
بعد إضافة الأداة ، قم بتحديث الصفحة. بمجرد القيام بذلك ، تحتاج إلى التحقق من ذلك من الواجهة الأمامية. سترى نموذج البحث هناك.


إذا كنت بحاجة إلى معرفة المزيد حول أفضل ملحقات البحث عن منتج WooCommerce ، فراجع هذه المقالة.
3. قم بتحرير Product Search في WooCommerce برمجيًا
إذا كنت موافقًا على تحرير الرموز وتعديل الملفات الأساسية ، يمكنك تخصيص البحث عن منتج WooCommerce ببعض المقتطفات. بعد ذلك ، سنوضح لك كيفية القيام بالمهمة خطوة بخطوة.
قبل إجراء تغييرات على متجر WooCommerce المباشر الخاص بك ، تأكد من إنشاء نسخة احتياطية كاملة للموقع. بهذه الطريقة ، يمكنك التأكد من عدم حدوث أي خطأ في حالة تعارض البرنامج المساعد / الرمز. أيضًا ، لن نقوم بلصق المقتطف مباشرةً في ملف jobs.php الخاص بالقالب الأصلي. بدلاً من ذلك ، يجب عليك إنشاء سمة فرعية أو استخدام مكون إضافي خاص بالموقع. بالطبع ، يمكنك دائمًا استخدام مكون إضافي للقالب الفرعي لإنشائه.
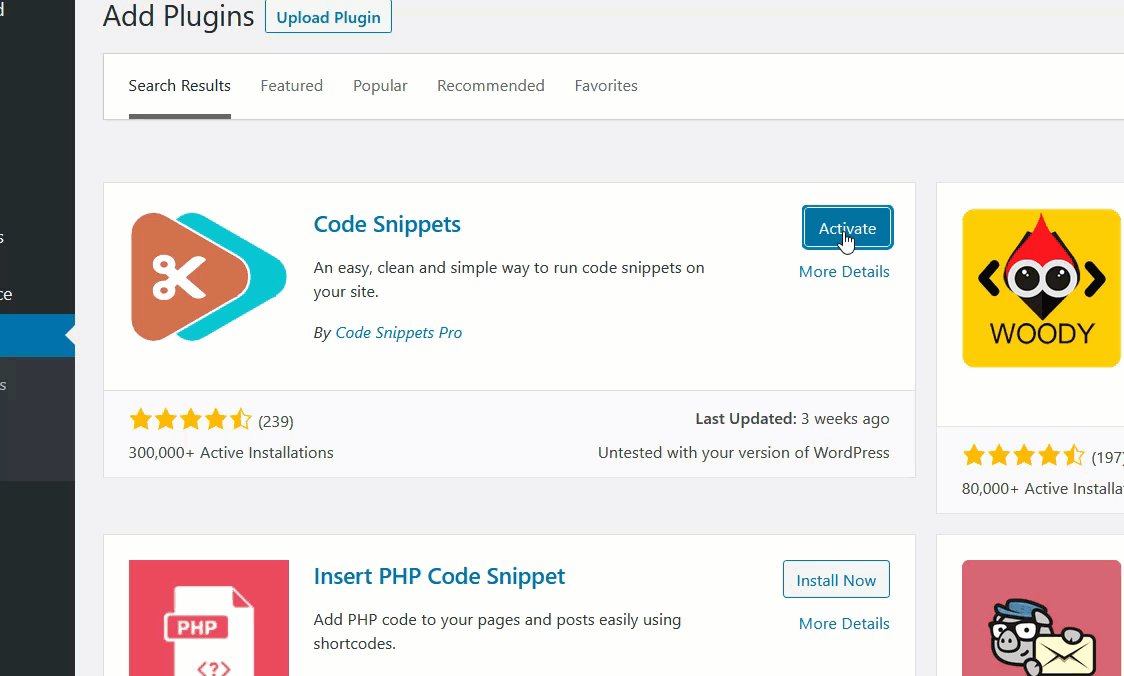
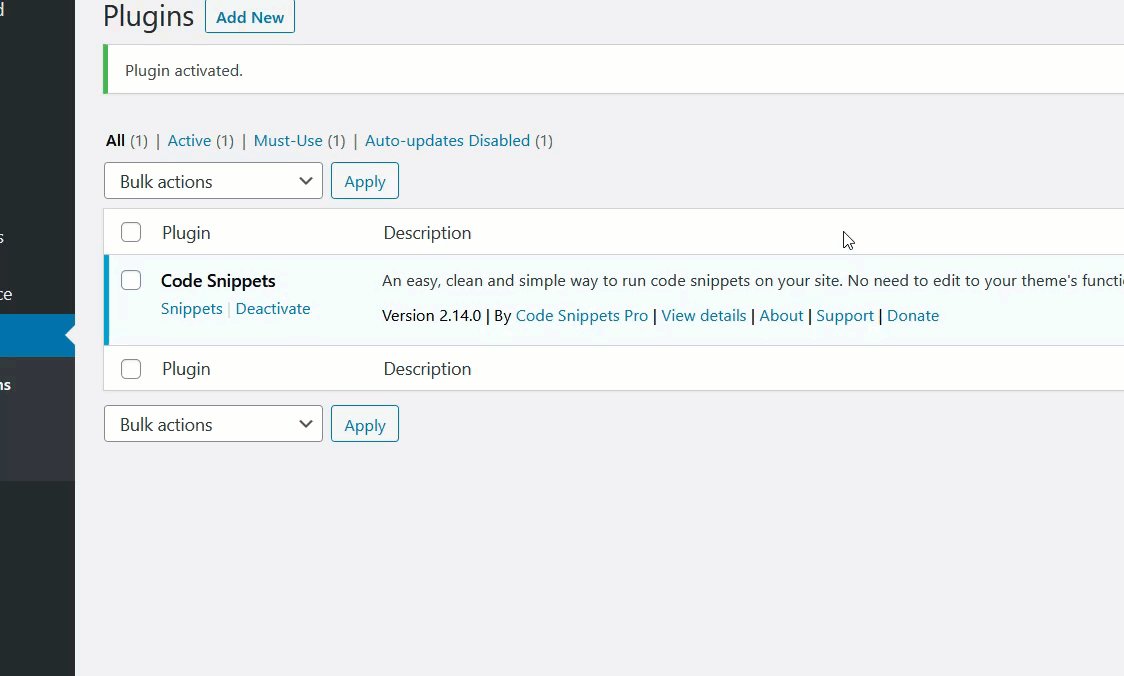
في هذا البرنامج التعليمي ، سنستخدم مقتطفات التعليمات البرمجية. Code Snippets هو مكون إضافي مجاني وسهل الاستخدام لموقع WordPress سيساعد المستخدمين على إضافة رموز مخصصة و CSS إلى تثبيت WordPress. إذا كنت تخطط لاستخدام نفس الشيء ، فقم بتثبيت وتنشيط مقتطفات التعليمات البرمجية على التثبيت الخاص بك.

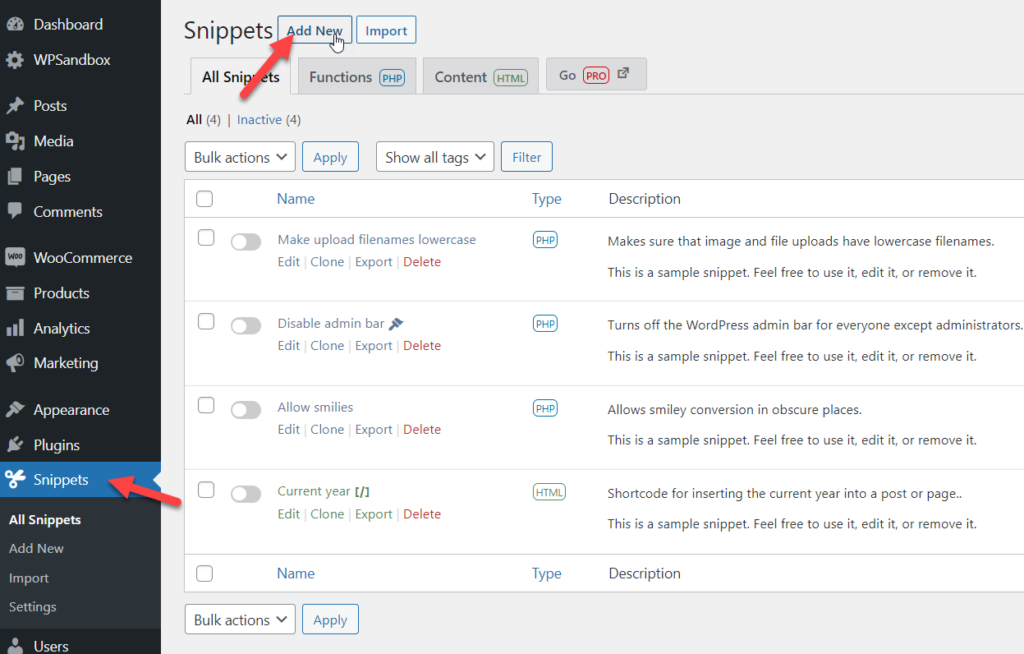
بمجرد تثبيت المكون الإضافي ، سترى تكوينه على الجانب الأيسر. بعد ذلك ، تحتاج إلى إضافة مقتطف جديد إلى تثبيت WordPress الخاص بك.

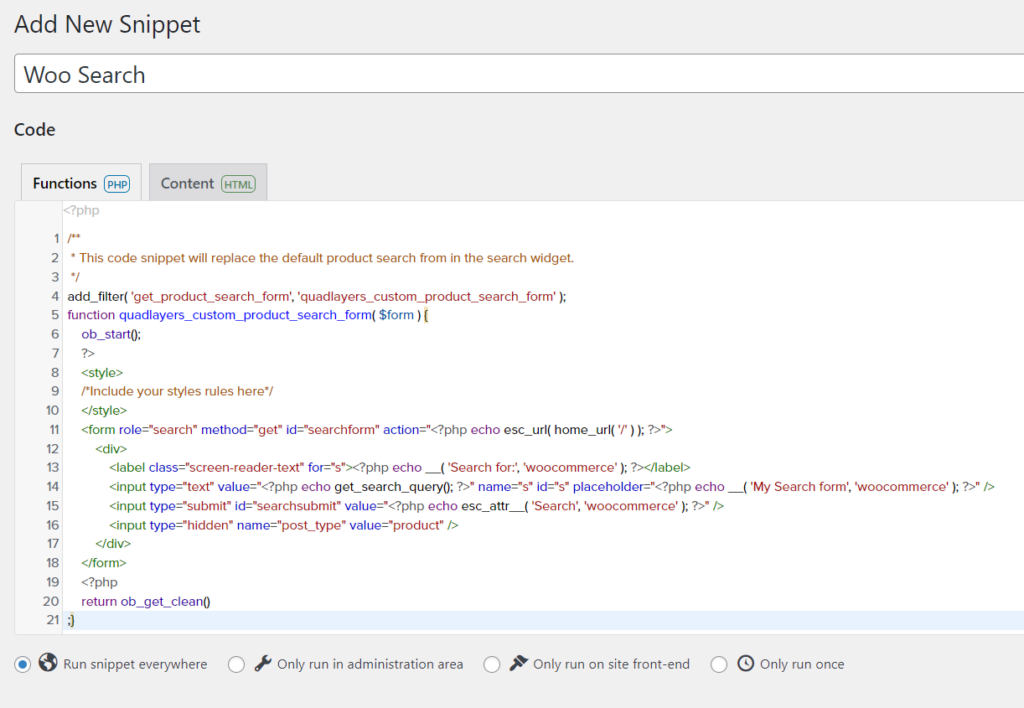
بعد ذلك ، عليك نسخ هذا الرمز:
/ **
* سيحل مقتطف الشفرة هذا محل البحث الافتراضي عن المنتج من أداة البحث.
* / add_filter ('get_product_search_form'، 'quadlayers_custom_product_search_form')؛ function quadlayers_custom_product_search_form ($ form) {
ob_start () ،
؟>
<ستايل>
/ * قم بتضمين قواعد الأنماط الخاصة بك هنا * /
</style>
<form role = "search" method = "get" action = "<؟ php echo esc_url (home_url ('/'))؛؟>">
<div>
<label class = "screen-reader-text" for = "s"> <؟ php echo __ ('Search for:'، 'woocommerce')؛ ؟> </label>
<input type = "text" value = "<؟ php echo get_search_query ()؛؟>" name = "s" placeholder = "<؟ php echo __ ('My Search form'، 'woocommerce')؛؟>" / >
<input type = "submit" value = "<؟ php echo esc_attr __ ('Search'، 'woocommerce')؛؟>" />
<input type = "hidden" name = "post_type" value = "product" />
</div>
</form>
<؟ php
إرجاع ob_get_clean ()
؛}
والصقه داخل المقتطف.

قبل حفظه ، دعنا نلقي نظرة فاحصة على الكود. هنا ، نحن نستخدم quadlayers_custom_product_search_form كوظيفة. لذلك ، إذا كنت تخطط لإضافة CSS مخصص من خلال كود PHP ، فاستخدم هذا الحقل:
<ستايل>
/ * قم بتضمين قواعد الأنماط الخاصة بك هنا * /
</style>
بعد تعديل قسم CSS (إذا كنت بحاجة إليه) وفقًا لتفضيلاتك ، احفظ المقتطف.

هذا هو.
هذه هي الطريقة التي يمكنك بها تعديل البحث عن منتج WooCommerce برمجيًا.
المكافأة: أضف فلاتر منتجات WooCommerec AJAX
تعد إضافة AJAX إلى تثبيت WooCommerce فكرة رائعة. سيساعد عملاء المتجر في العثور على المنتج الدقيق الذي يحتاجونه دون أي متاعب. سيوضح لك هذا القسم كيفية تمكين نظام تصفية منتجات AJAX لمتجرك عبر الإنترنت.
بشكل افتراضي ، يكون نظام التصفية الافتراضي لـ WooCommerce في حده الأدنى. يجب عليك استخدام مكون WordPress الإضافي لجهة خارجية لإطلاق العنان للإمكانات الكاملة لنظام التصفية AJAX. وفي هذا البرنامج التعليمي ، سنستخدم فلاتر منتج AJAX المتقدمة.
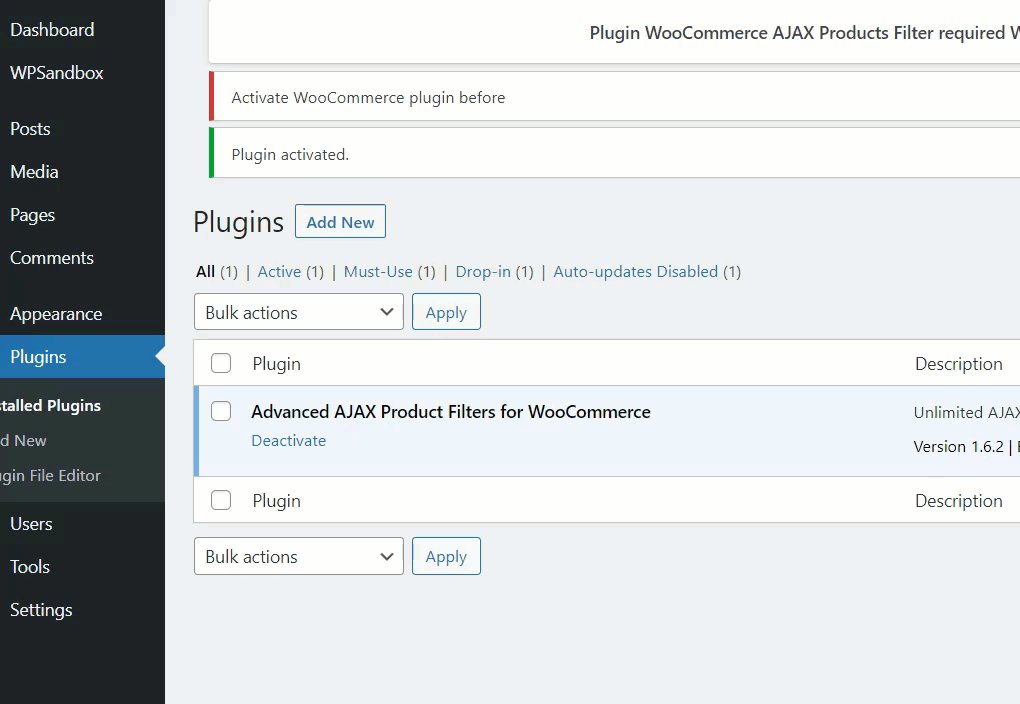
لذلك ، تحتاج إلى تثبيته وتنشيطه على تثبيت WordPress الخاص بك.

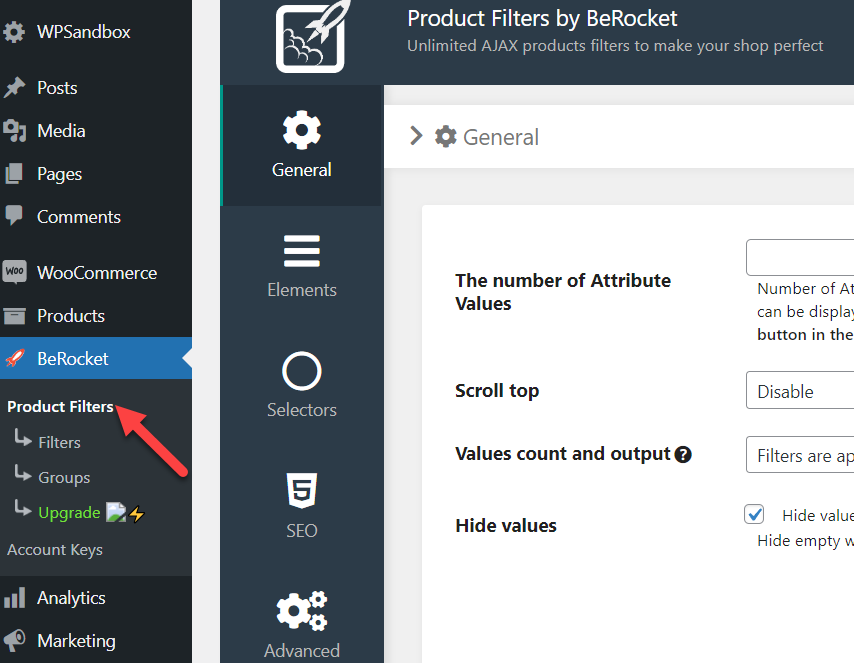
بعد تنشيط المكون الإضافي ، سترى إعداداته على الجانب الأيسر. من هناك ، انتقل إلى خيار فلاتر المنتج.

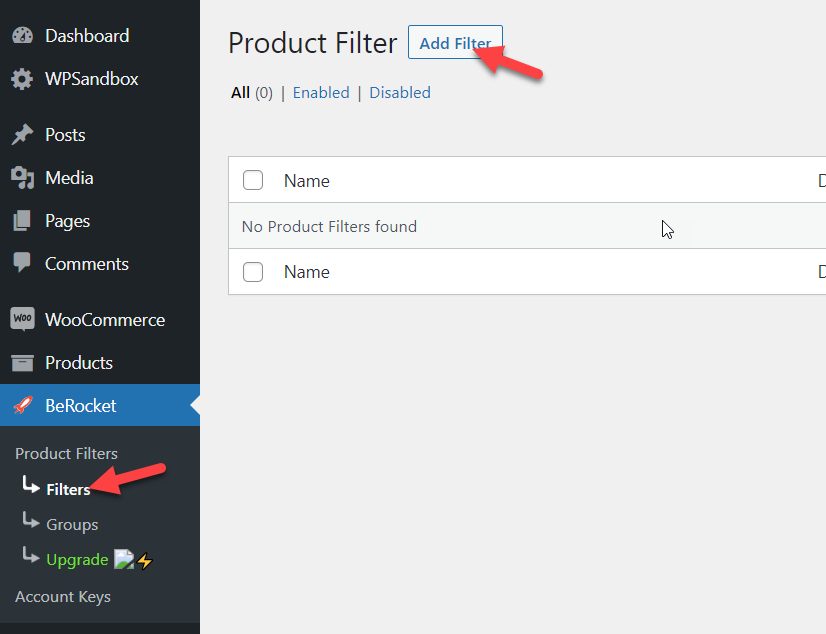
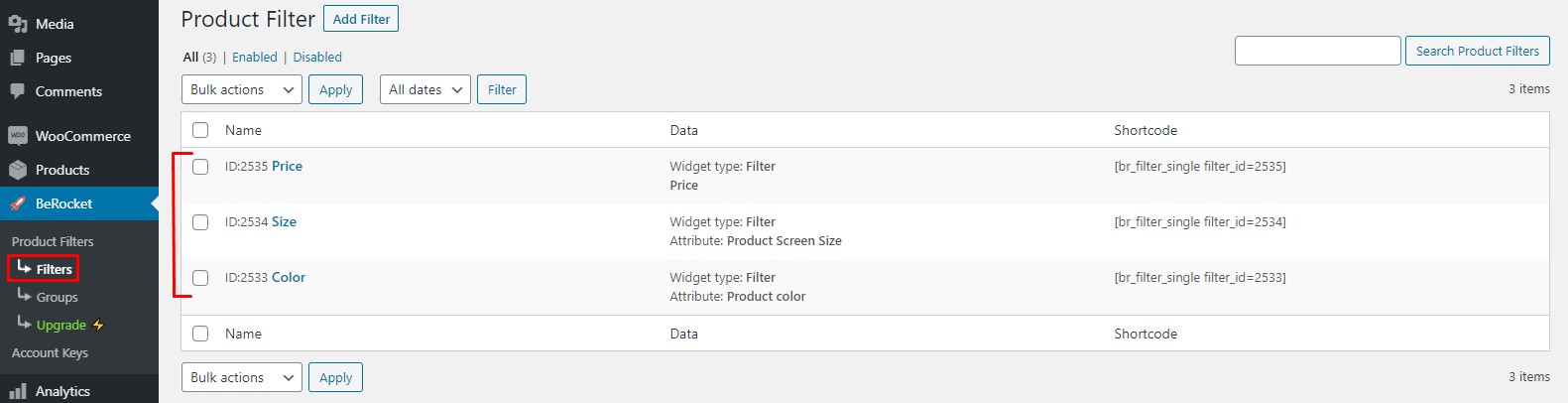
هذه هي خيارات التكوين العامة ، ويمكنك تعديلها وفقًا لتفضيلاتك. عندما تكون مستعدًا للمضي قدمًا ، انقر فوق خيار الفلاتر . من هناك ، يمكنك إنشاء مرشحات مخصصة للمنتجات. أخيرًا ، انقر فوق الزر Add Filter لإضافة خيار تصفية جديد.

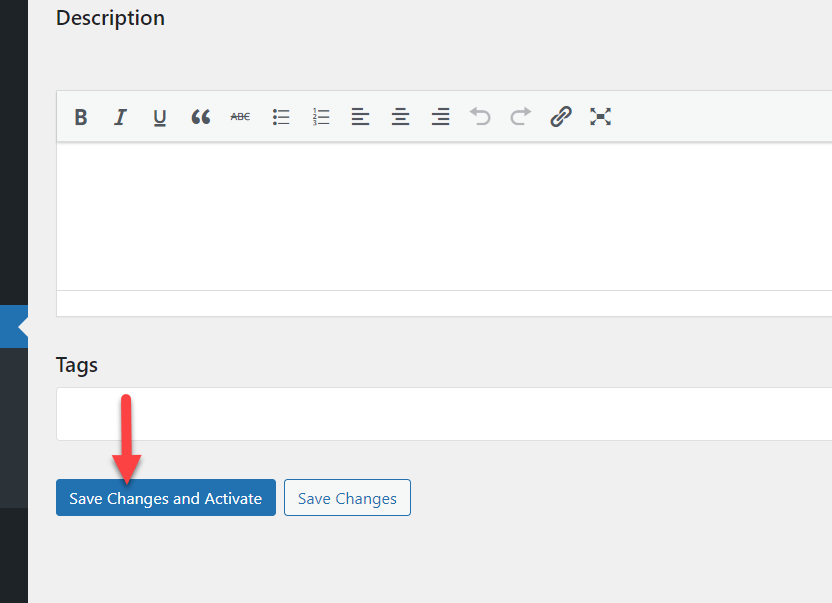
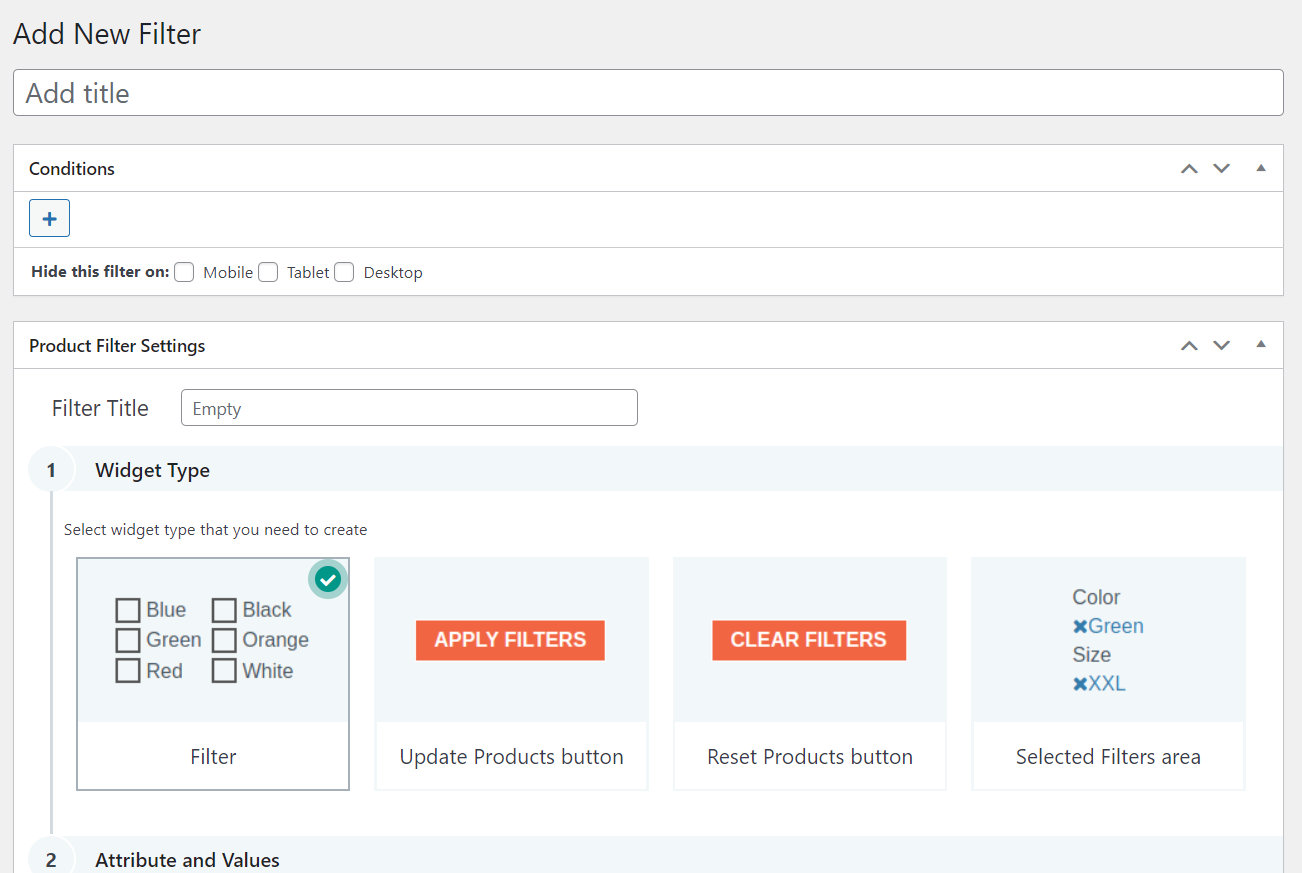
في الصفحة التالية ، سترى صفحة مخصصة لتخصيص عوامل التصفية الخاصة بك.

يمكنك إضافة العديد من المرشحات كما تريد. بعد نشر المرشحات ، سيتم عرضها جميعًا ضمن صفحة إعدادات المكون الإضافي. يمكنك إدارتها من هناك.

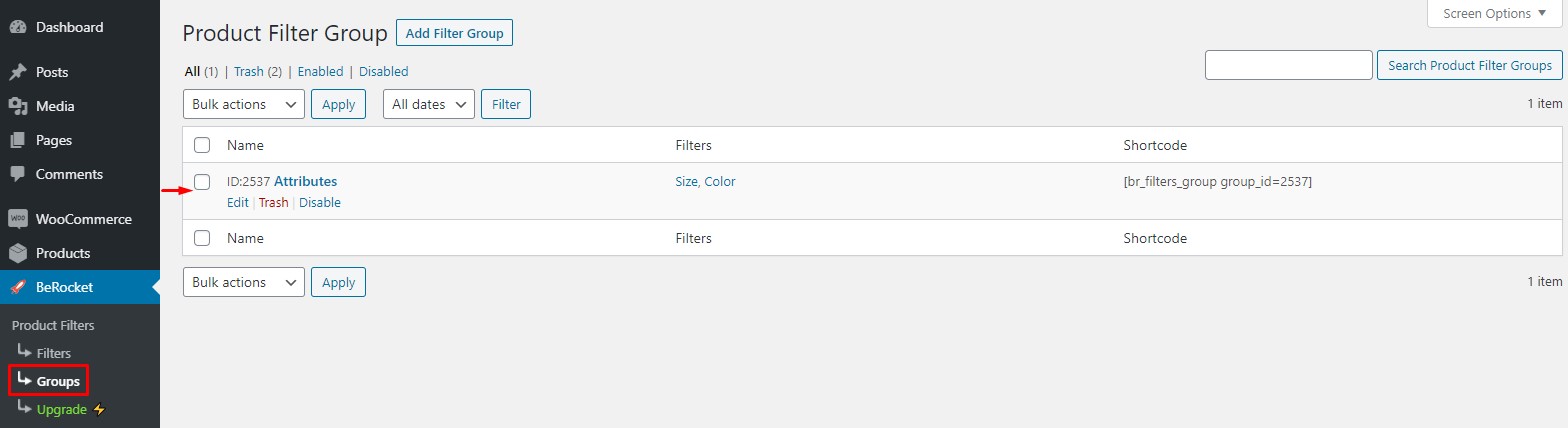
يمكنك أيضًا إنشاء مجموعة تصفية من قسم المجموعات.

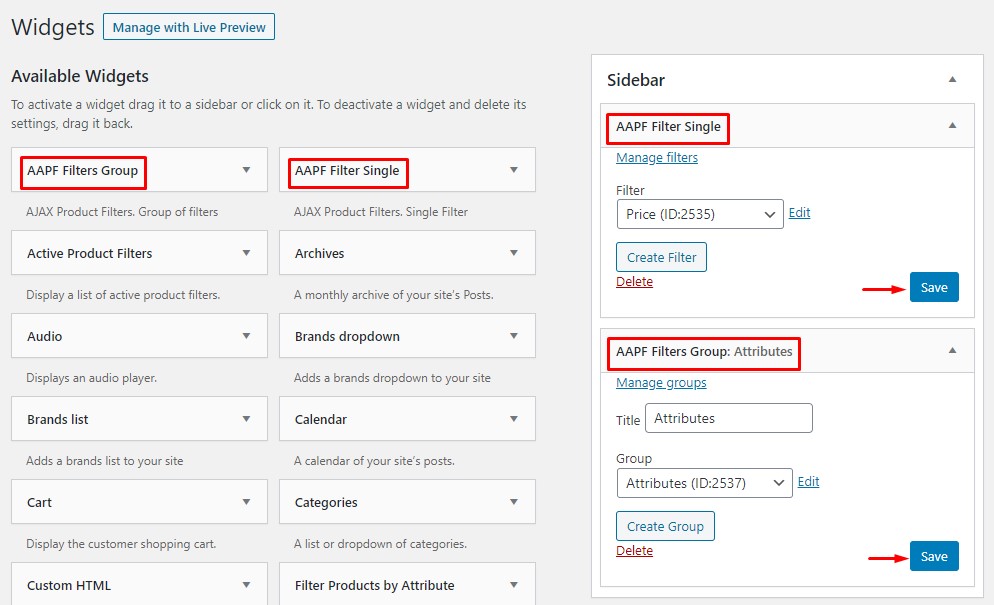
بمجرد تعديل المرشحات وفقًا لمتطلباتك ، يمكنك إضافة عناصر واجهة مستخدم مرشح AAPF إلى متجر WooCommerce.

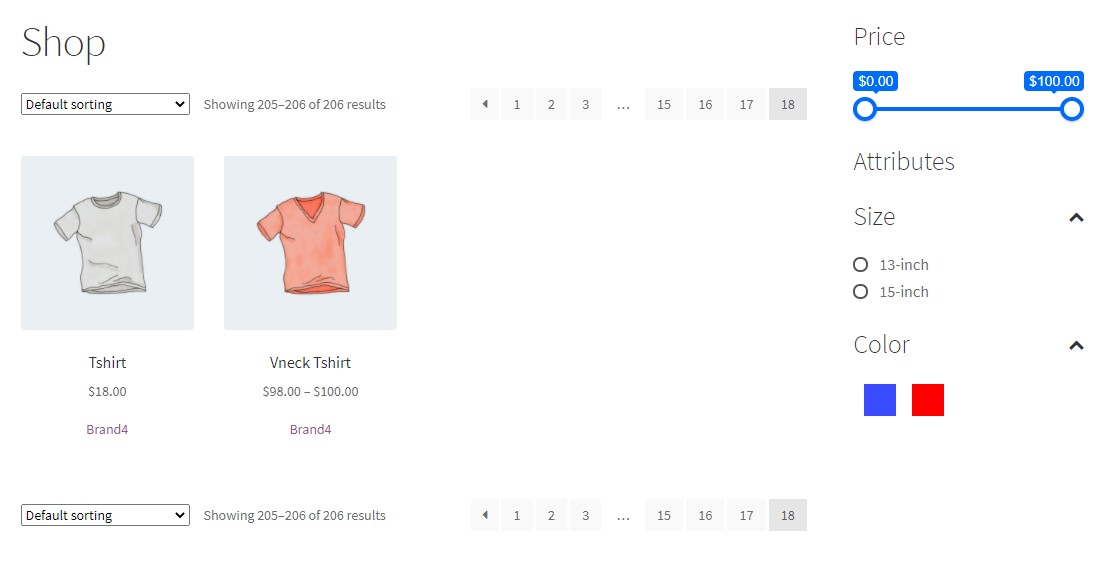
سترى الحدث المباشر إذا قمت بفحص موقع الويب من الواجهة الأمامية.

بهذه الطريقة ، يمكنك إضافة عوامل تصفية منتج WooCommerce AJAX دون أي مشاكل. للحصول على مقالة مفصلة ، يرجى مراجعة هذا الرابط.
استنتاج
هذه هي الطريقة التي يمكنك بها تخصيص نتائج البحث عن منتجات WooCommerce. الطرق الثلاث التي نوصي بها هي:
- أداة بحث WooCommerce
- توصيل في
- الترميز
إذا كنت بحاجة إلى إضافة خيار البحث إلى أي مناطق عناصر واجهة مستخدم متاحة لتسهيل الوصول إليها ، فيمكنك استخدام الطريقة الأولى التي ذكرناها أعلاه. من ناحية أخرى ، إذا كنت بحاجة إلى حل آخر سهل الاستخدام من شأنه تحسين ميزة البحث ، فيجب أن تفكر في استخدام مكون إضافي. أخيرًا ، إذا كنت بحاجة إلى طريقة أكثر تقدمًا ويمكنك التعامل مع الرموز ، فيجب عليك اختيار الخيار الثالث.
كل هذه الطرق سهلة الاستخدام للمبتدئين وستحقق النتيجة المرجوة.
نأمل أن تكون قد وجدت هذه المقالة مفيدة واستمتعت بالقراءة. يرجى التفكير في مشاركة هذا المنشور مع أصدقائك وزملائك المدونين على وسائل التواصل الاجتماعي إذا فعلت ذلك. أيضًا ، لمزيد من المقالات ذات الصلة ، تحتاج إلى مراجعة أرشيف مدونتنا. ومع ذلك ، إليك المزيد من مقالاتنا التي قد تجدها ممتعة:
- كيفية إضافة مراجعات منتجات WooCommerce
- أفضل ملحقات تكبير صورة منتج WooCommerce
- كيفية إضافة مدونة إلى WooCommerce
