كيفية تخصيص نموذج تسجيل WooCommerce
نشرت: 2021-07-20هل ترغب في تعديل استمارات التسجيل الخاصة بك والحصول على المزيد من العملاء المحتملين؟ في هذا الدليل ، سنعرض لك طرقًا مختلفة لتخصيص نموذج تسجيل WooCommerce مع المكونات الإضافية وبدونها.
يعد التسجيل عبر الإنترنت أحد أهم الأجزاء في متجرك عبر الإنترنت. إنه إجراء قياسي للسماح لعملائك بإنشاء حساب جديد للشراء من متجرك. لتجنب حالات الانسحاب ، يجب عليك التأكد من أن نماذج التسجيل الخاصة بك مصممة خصيصًا لمتجرك ولا تحتوي إلا على الحقول الضرورية.
لماذا تخصيص نموذج تسجيل WooCommerce الافتراضي؟
عندما يسجل العميل حسابًا جديدًا في متجرك عبر الإنترنت ، فإنك تتلقى بعض المعلومات عنه مثل البريد الإلكتروني والاسم وعنوان إرسال الفواتير وغير ذلك. ومع ذلك ، فإن نموذج تسجيل WooCommerce الافتراضي يطلب فقط عنوان البريد الإلكتروني لتسجيل حساب جديد. قد يجعل هذا العملية أسرع بالنسبة للعميل ولكنه أيضًا فرصة ضائعة للتعرف على المتسوقين بشكل أفضل.

إذا احتاج العملاء إلى تقديم أي معلومات إضافية ، فعليهم إضافتها أثناء عملية الدفع أو من صفحة "حسابي". يمكن أن يكون هذا إجراءً متكررًا جدًا وطويلًا للمتسوقين وقد يجعلهم يفقدون الاهتمام بمتجرك عبر الإنترنت.
والخبر السار هو أنه يمكنك تجنب ذلك عن طريق إضافة جميع الحقول اللازمة إلى نموذج التسجيل بالمعلومات التي تريد الحصول عليها. بهذه الطريقة ، ستحصل على المعلومات مباشرةً ولن يضطر العملاء إلى تحديث تفاصيلهم لاحقًا مما يجعلها أكثر ملاءمة لك وللمستخدمين.
الآن دعنا نرى الطرق المختلفة لتحرير نموذج تسجيل WooCommerce .
كيفية تخصيص نموذج تسجيل WooCommerce
هناك 3 طرق رئيسية لتخصيص نموذج تسجيل WooCommerce الخاص بك:
- من لوحة معلومات WooCommerce
- مع الإضافات
- برمجيا
دعونا نلقي نظرة على كل طريقة. قبل أن تبدأ ، تأكد من أنك قمت بإعداد WooCommerce بشكل صحيح في متجرك.
1. تخصيص نموذج تسجيل WooCommerce من لوحة معلومات WooCommerce
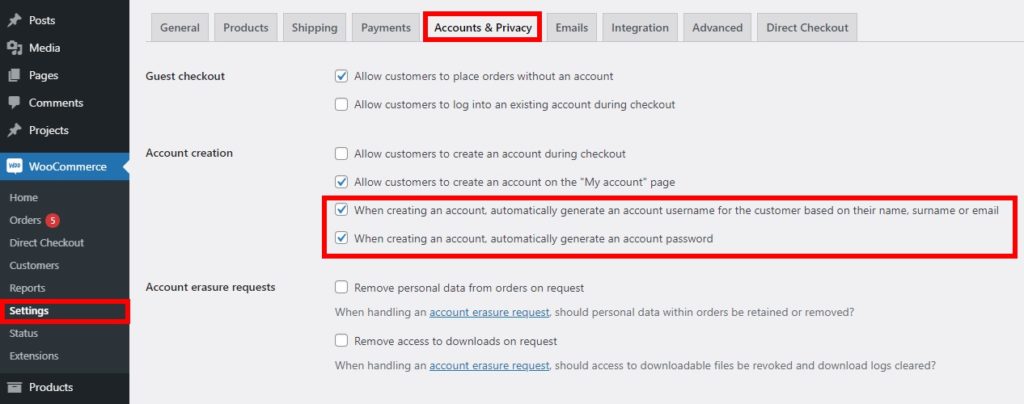
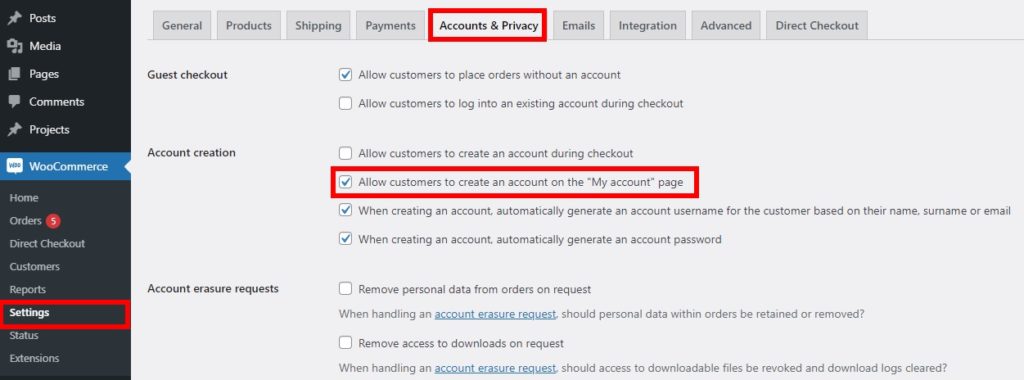
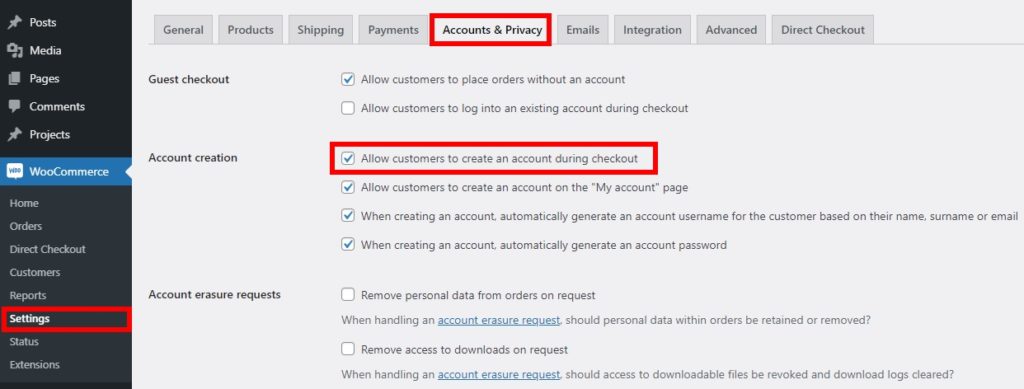
بشكل افتراضي ، يمكنك تحرير نموذج التسجيل الخاص بك من لوحة معلومات WooCommerce. انتقل إلى WooCommerce> الإعدادات وافتح علامة التبويب الحسابات والخصوصية . هنا ، يمكنك تغيير بعض الخيارات عندما ينشئ العملاء حسابًا جديدًا في متجرك.
على سبيل المثال ، يمكنك تنشيط الخيارات لإنشاء أسماء المستخدمين وكلمات المرور تلقائيًا أثناء إنشاء الحساب. يتم تنشيط هذه الخيارات افتراضيًا ، ولكن يمكنك تعطيلها.

هناك أيضًا بعض الخيارات الأخرى للسماح للعملاء بإنشاء حساب عند الخروج أو صفحة حسابي ، والسماح للمتسوقين بتقديم الطلبات بدون حساب ، وما إلى ذلك. ما عليك سوى تحديد الخيارات التي تريد تمكينها ثم حفظ التغييرات .
كما ترى ، فإن هذه الخيارات الافتراضية محدودة للغاية لتعديل نماذج تسجيل WooCommerce الخاصة بك. إذا كنت ترغب في إضافة المزيد من الحقول أو إجراء تغييرات أكبر ، فسيتعين عليك استخدام طرق أخرى.
2. تخصيص نموذج تسجيل WooCommerce باستخدام الملحقات
تتمثل إحدى أفضل الطرق لتخصيص نموذج تسجيل WooCommerce بسهولة في استخدام مكونات إضافية مخصصة. هناك العديد من الأدوات هناك. في هذا البرنامج التعليمي ، سنشرح كيفية تحرير نماذج التسجيل باستخدام المكون الإضافي " تسجيل المستخدم ".

تسجيل المستخدم هو مكون إضافي مجاني يسمح لك بإنشاء نماذج التسجيل المخصصة الخاصة بك وهو مستجيب بنسبة 100٪. ستحتاج إلى الحصول على الوظيفة الإضافية WooCommerce المتوفرة في خطتهم المميزة.
2.1. قم بتثبيت وتفعيل المكونين الإضافي و WooCommerce الإضافي
لبدء استخدام المكون الإضافي ، تحتاج إلى تثبيته وتنشيطه ، لذلك تحتاج إلى الاشتراك في أي من خططهم المتميزة المدمجة مع WooCommerce.
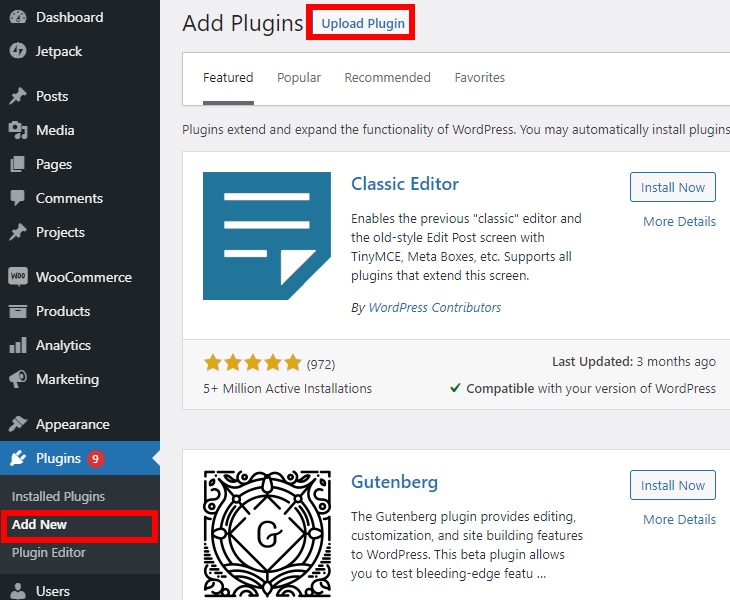
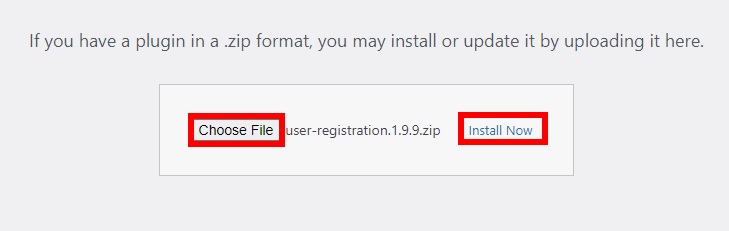
بعد ذلك ، في لوحة معلومات WooCommerce ، انتقل إلى الإضافات> إضافة جديد وانقر فوق تحميل البرنامج المساعد.

اضغط على اختيار ملف ، وحدد ملف المكون الإضافي المضغوط الذي قمت بتنزيله بعد الشراء ، وانقر فوق التثبيت الآن لتثبيت المكون الإضافي.

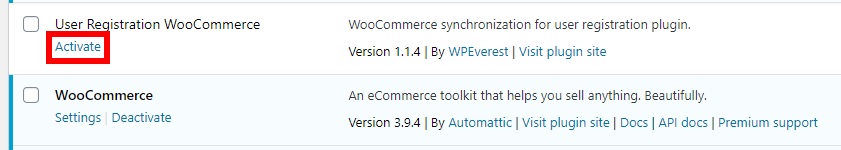
بعد التثبيت ، قم بتنشيط المكون الإضافي. انتقل إلى الإضافات> الإضافات المثبتة وانقر فوق تنشيط بجوار ملحق WooCommerce تسجيل المستخدم .

إذا لم تكن معتادًا على عملية التثبيت بهذه الطريقة ، فراجع دليلنا حول كيفية تثبيت المكونات الإضافية يدويًا.
2.2. قم بإنشاء نموذج تسجيل WooCommerce الخاص بك
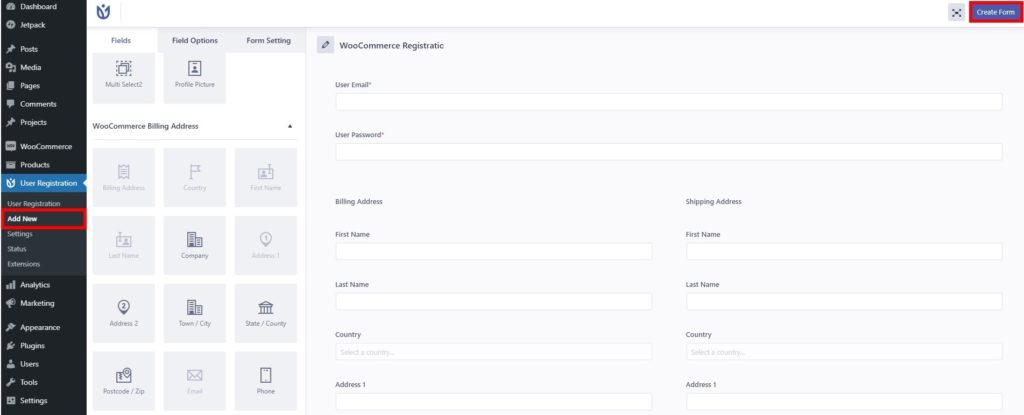
لبدء إنشاء نموذج تسجيل WooCommerce المخصص ، انتقل إلى تسجيل المستخدم> إضافة جديد .

سوف نطلق على نموذج التسجيل الجديد " WooCommerce Registration " ، ولكن يمكنك إعطائه أي اسم تريده.
بشكل افتراضي ، يطلب النموذج فقط البريد الإلكتروني وكلمة المرور للمستخدم ، ولكن يمكنك إضافة حقول أخرى مثل عنوان الفوترة والشحن والبلد والرمز البريدي ورقم الهاتف وما إلى ذلك. ما عليك سوى سحبها وإفلاتها في النموذج الخاص بك وبمجرد أن تصبح راضيًا عن نموذج تسجيل WooCommerce الجديد ، انقر فوق إنشاء نموذج لحفظه.
2.3 استبدل صفحة تسجيل WooCommerce الافتراضية
بعد إنشاء نموذج التسجيل الخاص بك ، تحتاج إلى استبدال نموذج التسجيل الافتراضي في صفحة التسجيل. للقيام بذلك ، انتقل إلى WooCommerce> الإعدادات وافتح علامة التبويب الحسابات والخصوصية .
حدد الخيار للسماح للعملاء بإنشاء حساب على صفحة "حسابي" .

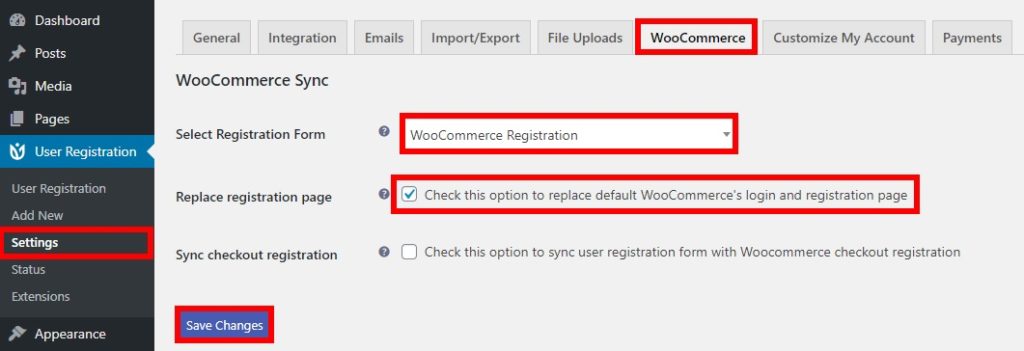
بعد ذلك ، انتقل إلى تسجيل المستخدم> الإعدادات ، وافتح علامة التبويب WooCommerce وحدد نموذج التسجيل الذي أنشأته للتو في خيار تحديد نموذج التسجيل .
بعد ذلك ، ستظهر بعض الحقول وستحتاج إلى تحديد الخيار لاستبدال صفحة تسجيل الدخول والتسجيل الافتراضية لـ WooCommerce . لإكمال العملية ، احفظ التغييرات .

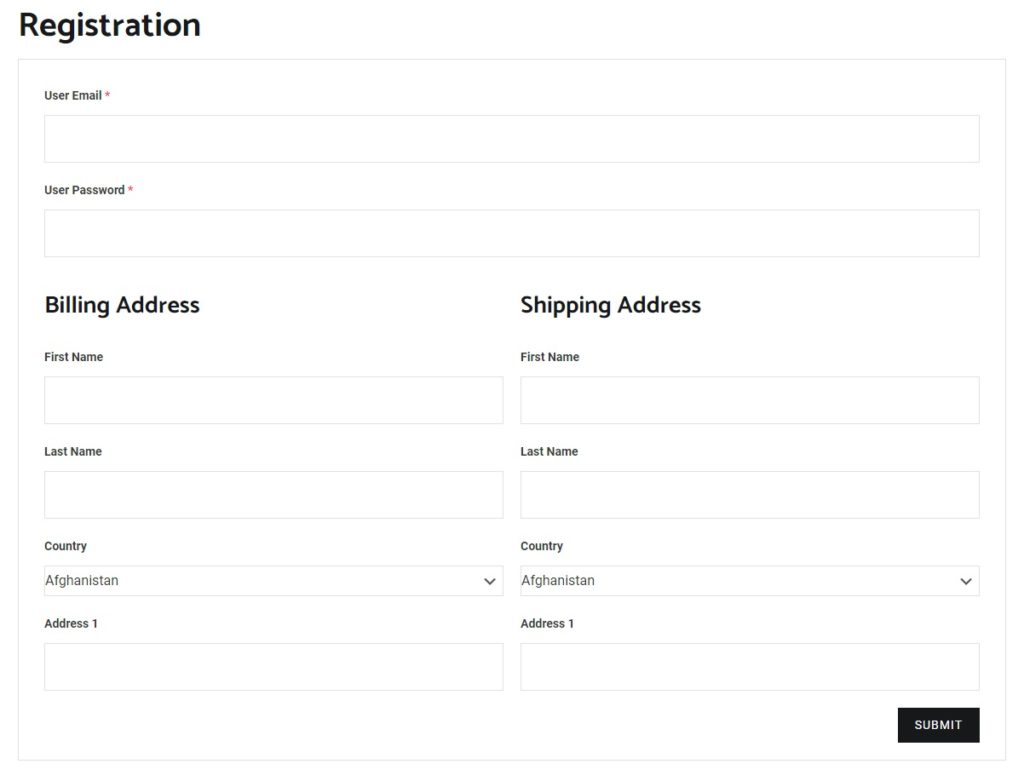
حان الوقت الآن لرؤية نموذج التسجيل الجديد الخاص بك في الواجهة الأمامية. انتقل إلى صفحة التسجيل وقم بمعاينتها لرؤية نموذج تسجيل WooCommerce المخصص حديثًا .

3. تخصيص نموذج تسجيل WooCommerce برمجيًا
إذا كنت لا ترغب في استخدام مكون إضافي متميز ولديك مهارات برمجة ، فهذه الطريقة مناسبة لك. يمكنك تحرير نموذج تسجيل WooCommerce بأي طريقة تقريبًا باستخدام مقتطفات التعليمات البرمجية.
قبل المضي قدمًا ، نوصيك بعمل نسخة احتياطية من موقع WordPress الخاص بك وإنشاء سمة فرعية. ستقوم بتغيير ملفات السمات بهذه المقتطفات وإذا حدث خطأ ما ، فيمكنهم كسر موقعك ، لذلك من الأفضل دائمًا أن تكون مستعدًا.
بعد قيامك بعمل نسخة احتياطية من موقعك وتثبيت قالب فرعي ، يمكنك البدء في تحرير نماذج التسجيل الخاصة بك. في هذا القسم ، سنعرض لك أمثلة مختلفة لأشياء يمكنك القيام بها. ستحتاج إلى وضع المقتطفات في ملف function.php لموضوع طفلك. للقيام بذلك ، في لوحة معلومات WordPress الخاصة بك ، انتقل إلى Appearance> Theme Editor وافتح ملف jobs.php .
قبل أن تبدأ ، تأكد من تحديد الخيار للسماح للعملاء بإنشاء حساب على صفحة "حسابي" . للقيام بذلك ، اتبع الإرشادات الموضحة في الخطوة 2.3 إذا لم تكن قد حددت هذا الخيار بعد.
الآن دعنا نلقي نظرة على بعض الأمثلة لتخصيص نموذج تسجيل WooCommerce برمجيًا.

عرض رقم حساب الفواتير في نموذج التسجيل
إذا كنت ترغب في إضافة رقم حساب الفواتير كحقل مطلوب إلى نموذج تسجيل WooCommerce ، يمكنك استخدام مقتطف الشفرة التالي:
// عرض حقل في تسجيل / تحرير الحساب
add_action ('woocommerce_register_form_start'، 'ql_display_account_registration_field') ؛
add_action ('woocommerce_edit_account_form_start'، 'ql_display_account_registration_field') ؛
الوظيفة ql_display_account_registration_field () {
المستخدم $ = wp_get_current_user () ،
قيمة $ = isset ($ _ POST ['billing_account_number'])؟ esc_attr ($ _ POST ['billing_account_number']): $ user-> billing_account_number؛
؟>
<p class = "woocommerce-form-row woocommerce-form-row - wide form-row form-row-wide">
<label for = "reg_billing_account_number"> <؟ php _e ('الشحن إلى / رقم الحساب'، 'woocommerce')؛ ؟> <span class = "required"> * </span> </label>
<input type = "text" maxlength = "6" class = "input-text" name = "billing_account_number" value = "<؟ php echo $ value؟>" />
</p>
<div class = "clear"> </div>
<؟ php
}
// التسجيل الميداني التحقق من الصحة
add_filter ('woocommerce_registration_errors'، 'ql_account_registration_field_validation'، 10، 3) ؛
الوظيفة ql_account_registration_field_validation ($ errors، $ username، $ email) {
إذا (isset ($ _POST ['billing_account_number']) && blank ($ _POST ['billing_account_number'])) {
أخطاء $-> add ('billing_account_number_error'، __ ('<strong> خطأ </ strong>: رقم الحساب مطلوب!'، 'woocommerce'))؛ }
إرجاع أخطاء $؛
}
// حفظ قيمة حقل التسجيل
add_action ('woocommerce_created_customer'، 'ql_save_account_registration_field') ؛
الوظيفة ql_save_account_registration_field ($ customer_id) {
إذا (isset ($ _POST ['billing_account_number'])) {
update_user_meta ($ customer_id، 'billing_account_number'، sanitize_text_field ($ _POST ['billing_account_number'])) ؛
}
}
// حفظ قيمة الحقل في تحرير الحساب
add_action ('woocommerce_save_account_details'، 'ql_save_my_account_billing_account_number'، 10، 1) ؛
الوظيفة ql_save_my_account_billing_account_number ($ user_id) {
إذا (isset ($ _POST ['billing_account_number'])) {
update_user_meta ($ user_id، 'billing_account_number'، sanitize_text_field ($ _POST ['billing_account_number'])) ؛
}
}
// حقل العرض في قسم حقول فواتير المستخدم الإداري
add_filter ('woocommerce_customer_meta_fields'، 'ql_admin_user_custom_billing_field'، 10، 1) ؛
الوظيفة ql_admin_user_custom_billing_field (
$ args) {$ args ['billing'] ['الحقول'] ['billing_account_number'] = مصفوفة (
'label' => __ ('رقم الشحن / الحساب'، 'woocommerce')،
"الوصف" => "،
'custom_attributes' => مجموعة ('maxlength' => 6) ،
) ؛
إرجاع $ args؛
}سيعرض هذا رقم حساب الفوترة في قسم تحرير الحساب في صفحة حسابي بالإضافة إلى صفحة تحرير المستخدم المسؤول في قسم حقول الفوترة.
يمكنك أخذ هذا المقتطف كقاعدة وتعديله لمتجرك. يمكنك أيضًا إضافة بعض حقول نموذج تسجيل WooCommerce الأخرى إلى قسم الفوترة مثل:
- billing_first_name
- الفواتير اسم العائلة
- billing_company
- عنوان الفوترة 1
- billing_address_2
- billing_city
- شيفرة البريد لإرسال الفواتير
- بلد إرسال الفواتير
- billing_state
- البريد الالكتروني لقوائم الدفع
- فوتير الهاتف
اعرض نموذج تسجيل WooCommerce المخصص أثناء الخروج
يمكنك أيضًا إضافة نموذج تسجيل WooCommerce إلى صفحة الخروج. يمكن أن يكون هذا مناسبًا جدًا لعملائك لأنه يتيح لهم تصفح متجرك بسهولة كضيوف وإنشاء حساب فقط إذا كانوا يرغبون في شراء شيء ما.
يمكنك القيام بذلك بسهولة باستخدام المكون الإضافي تسجيل المستخدم . ستحتاج إلى إحدى الخطط المميزة ، لذا ألق نظرة على الخطوة 2.1 إذا لم تكن قد قمت بذلك بالفعل. علاوة على ذلك ، تحتاج إلى إنشاء نموذج تسجيل WooCommerce الخاص بك واستبداله بالنموذج الافتراضي .
بعد ذلك ، انتقل إلى WooCommerce> الإعدادات وافتح علامة التبويب الحسابات والخصوصية . بعد ذلك ، حدد الخيار للسماح للعملاء بإنشاء حساب أثناء الخروج وحفظ التغييرات .

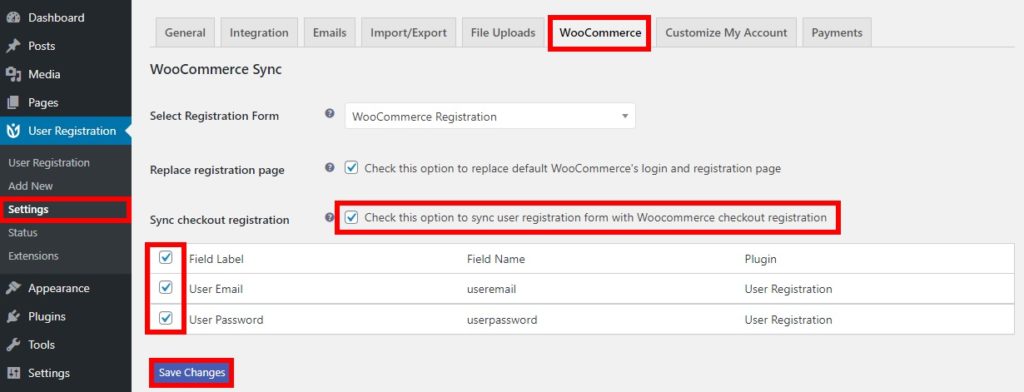
بعد ذلك ، انتقل إلى تسجيل المستخدم> الإعدادات وافتح علامة التبويب WooCommerce . حدد خيار مزامنة تسجيلات الخروج وحفظ التغييرات.
سيتيح هذا لعملائك مزامنة تسجيل المستخدم مع تسجيل الخروج من WooCommerce . بعد ذلك ، تحقق من جميع تسميات الحقول في الجدول واحفظ التغييرات .

هذا هو! الآن سيتمكن عملاؤك من تسجيل حساب جديد أثناء الخروج على موقع الويب الخاص بك.
المكافأة: قم بتحرير عنوان البريد الإلكتروني لتسجيل WooCommerce
عناوين البريد الإلكتروني أساسية للتسجيل. كمتجر للتجارة الإلكترونية ، فأنت تريد الحصول على عناوين البريد الإلكتروني لعملائك لتتمكن من الاتصال بهم في المستقبل بمعلومات حول طلباتهم ، وإرسال العروض لهم ، والصفقات الحصرية ، وما إلى ذلك.
هذا هو السبب في أن تعلم كيفية تحرير البريد الإلكتروني الخاص بالتسجيل في WooCommerce مفيد للغاية. أفضل طريقة للقيام بذلك هي تخصيص قالب البريد الإلكتروني. وأفضل جزء هو أنه يمكنك القيام بذلك من لوحة معلومات WooCommerce.
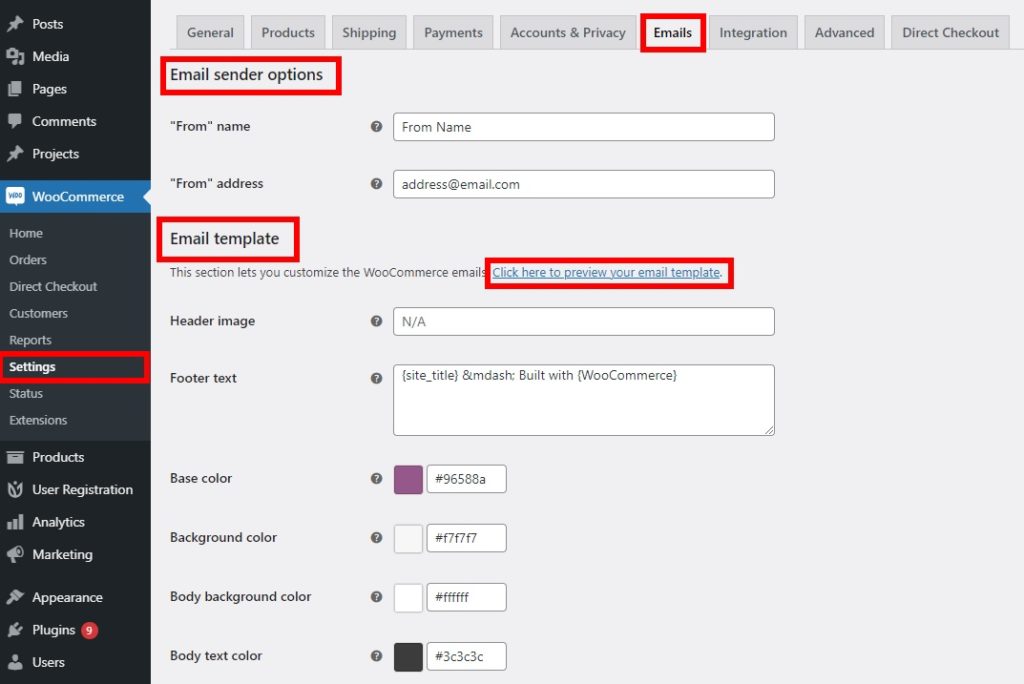
ما عليك سوى الانتقال إلى WooCommerce> الإعدادات وافتح علامة التبويب " رسائل البريد الإلكتروني ". هنا ، يمكنك تغيير قوالب البريد الإلكتروني بمساعدة مرسل البريد الإلكتروني وخيارات قالب البريد الإلكتروني.

يسمح لك خيار مرسل البريد الإلكتروني بتعديل الاسم والعنوان "من". هذا يعني أنه يمكنك تخصيص كيفية ظهور اسم المرسل وعنوان البريد الإلكتروني في البريد الإلكتروني لـ WooCommerce.
وبالمثل ، يمكنك تحرير صورة رأس قوالب البريد الإلكتروني ونص التذييل واللون الأساسي ولون الخلفية وخلفية الجسم ولون النص.
قم بإجراء جميع التغييرات التي تريدها لبريدك الإلكتروني في WooCommerce وشاهد التغييرات في الوقت الفعلي من خلال النقر على الرابط " انقر هنا لمعاينة نموذج بريدك الإلكتروني ".

بمجرد أن تصبح راضيًا عن نموذجك الجديد ، تذكر حفظ التغييرات .
هناك طرق أخرى لتحرير قوالب البريد الإلكتروني تسمح لك بتخصيص العديد من الأشياء الأخرى. لمزيد من المعلومات ، راجع دليلنا حول كيفية تحرير قوالب البريد الإلكتروني لـ WooCommerce.
استنتاج
بشكل عام ، يعتبر نموذج التسجيل مهمًا جدًا لأنه يتيح لك جمع المعلومات ذات الصلة عن عملائك. لا يوفر لك نموذج التسجيل الافتراضي دائمًا جميع المعلومات التي تريدها ، لذا فإن تخصيصه يمكن أن يكون طريقة فعالة للغاية لجمع كل التفاصيل التي تحتاجها.
في هذا الدليل ، اكتشفنا 3 طرق مختلفة لتخصيص نموذج تسجيل WooCommerce :
- من لوحة القيادة WC
- باستخدام مكون إضافي مخصص
- برمجيا
إذا كنت تريد إجراء بعض التغييرات هنا وهناك ، فيمكن أن تكون الخيارات الافتراضية من لوحة معلومات WooCommerce مفيدة. ومع ذلك ، فإن الخيارات التي يقدمها محدودة للغاية ، لذلك إذا كنت ترغب في تخصيص المزيد من الأشياء ، فننصحك باستخدام مكون إضافي. من ناحية أخرى ، إذا كنت لا ترغب في تثبيت أداة طرف ثالث ولديك مهارات تشفير ، يمكنك تحرير نموذج التسجيل برمجيًا باستخدام مقتطفات التعليمات البرمجية.
لمزيد من المعلومات حول كيفية تخصيص متجرك ، ألق نظرة على الأدلة التالية:
- كيفية تخصيص صفحة حسابي في WooCommerce
- قم بتحرير صفحة منتج WooCommerce
- كيفية تخصيص صفحة الفئة في WooCommerce
- كيفية تحرير صفحة متجر WooCommerce
