كيفية تخصيص منتجات WooCommerce ذات الصلة
نشرت: 2021-09-21يعد تخصيص موقع الويب الخاص بك للحصول على معدلات تحويل أفضل أمرًا بالغ الأهمية لنجاح متجرك عبر الإنترنت ، ويمكن أن تساعدك إضافة عمليات البيع والبيع العابر لمنتجاتك في تحقيق ذلك. في هذا الدليل ، سنوضح لك كيفية تخصيص منتجات WooCommerce ذات الصلة.
قبل أن نلقي نظرة على الخيارات المختلفة للقيام بذلك ، دعنا نفهم بشكل أفضل لماذا يجب أن تفكر في إضافة وتعديل المنتجات ذات الصلة .
لماذا تخصيص المنتجات ذات الصلة في WooCommerce؟
يمكن أن تكون إضافة قسم المنتجات ذات الصلة بـ WooCommerce وتخصيصه طريقة رائعة لزيادة معدلات التحويل وزيادة مبيعاتك. يمكنك عرض عناصر أخرى قد تكون مهتمًا بها للعملاء وزيادة فرصك في بيع المزيد من المنتجات.
بصرف النظر عن زيادة الإيرادات ، تعمل المنتجات ذات الصلة أيضًا على زيادة تفاعل المتسوقين لديك مع منتجاتك ومساعدتهم في العثور على ما يبحثون عنه. يؤدي ذلك إلى تحسين تجربة التسوق لديهم مما يزيد من احتمالية شرائهم منك في المستقبل. بالإضافة إلى ذلك ، من خلال استخدام عمليات البيع التبادلي والارتقاء بالصفقات بذكاء ، يمكنك إنشاء صفقات فعالة من حيث التكلفة تفيدك أنت وعملائك.
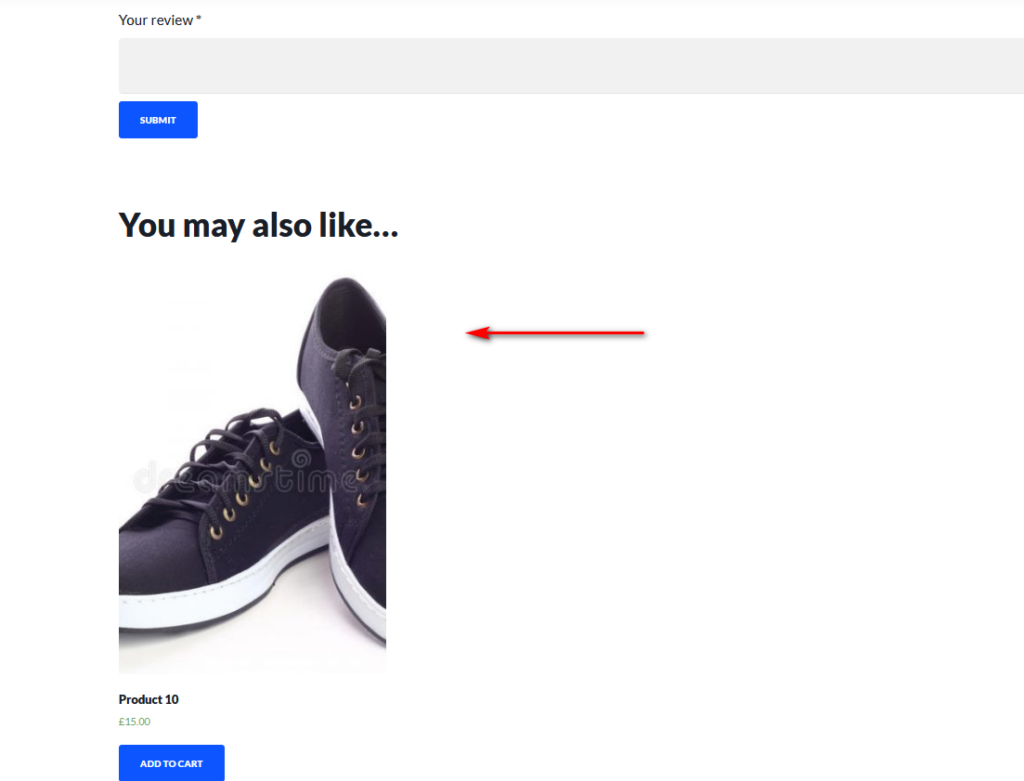
بشكل افتراضي ، إذا كان لديك قسم منتجات ذات صلة ممكّنًا ، فسيقترح WooCommerce عشوائيًا العناصر بناءً على علاماتها وفئاتها. هذا يعني أنه إذا كان العميل يشاهد منتجًا ، فسيتم التوصية بالعناصر الأخرى التي لها نفس التصنيفات بشكل عشوائي في قسم المنتجات ذات الصلة.
لتحقيق أقصى استفادة من هذا القسم ، يجب عليك تخصيص المنتجات ذات الصلة بـ WooCommerce وتقديم تجربة أكثر تخصيصًا. في هذا الدليل ، سنوضح لك طرقًا مختلفة لتعديل منتجاتك ذات الصلة.
كيفية تخصيص منتجات WooCommerce ذات الصلة
هناك طرق مختلفة لتعديل قسم المنتجات ذات الصلة:
- من لوحة معلومات WooCommerce
- مع الإضافات
- برمجيا
دعونا نلقي نظرة فاحصة على كل طريقة.
1) قم بإضافة وتخصيص المنتجات ذات الصلة من لوحة معلومات WooCommerce
يتيح لك WooCommerce إضافة وتخصيص قسم المنتجات ذات الصلة من لوحة المعلومات. يمكنك تحديد نوع المنتجات المرتبطة ببعضها البعض وتحديد خيارات مختلفة لعمليات البيع والتكميل.
Upsells والبيع العابر
بشكل افتراضي ، سيتم عرض المنتجات التي لها نفس العلامات والفئات كمنتجات ذات صلة. ومع ذلك ، يمكنك تغيير هذا وعرض منتجات معينة باستخدام خيار المنتجات المرتبطة .
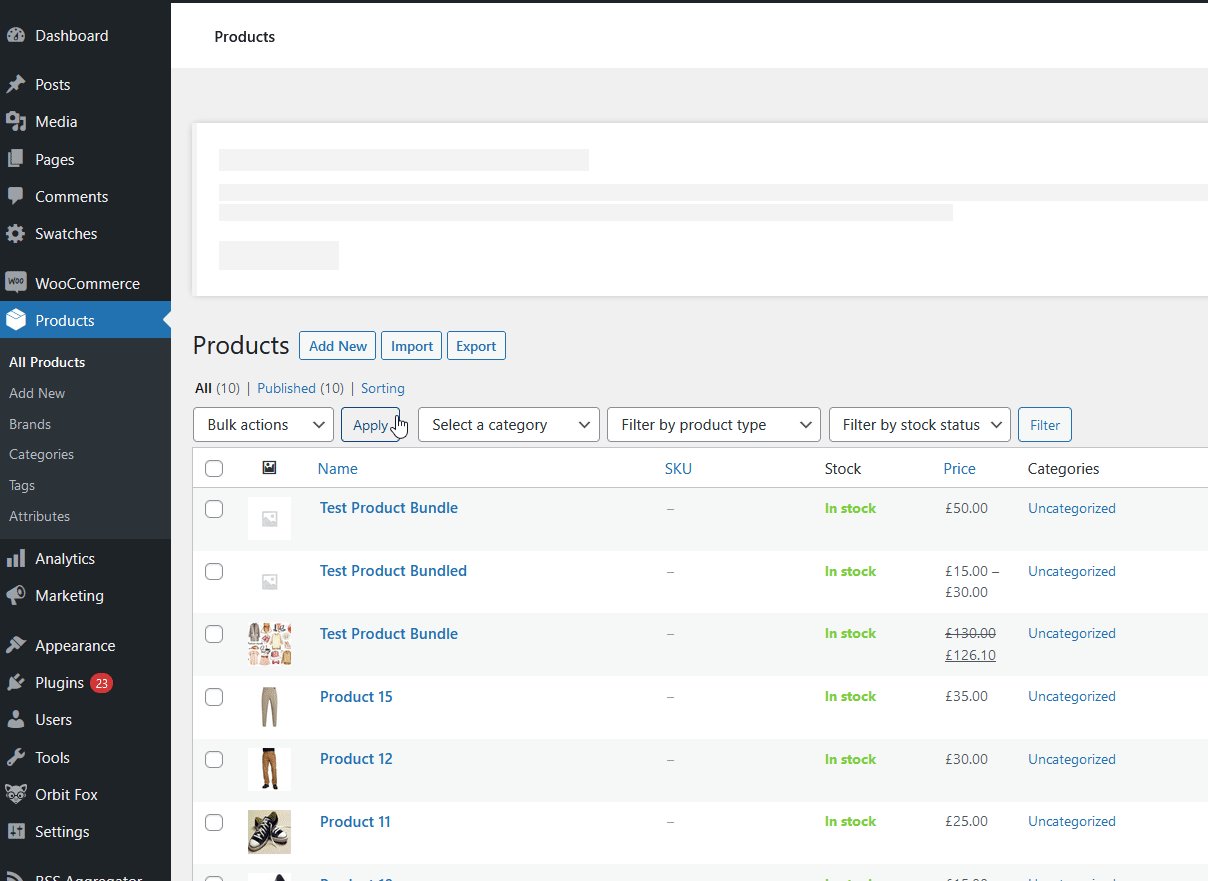
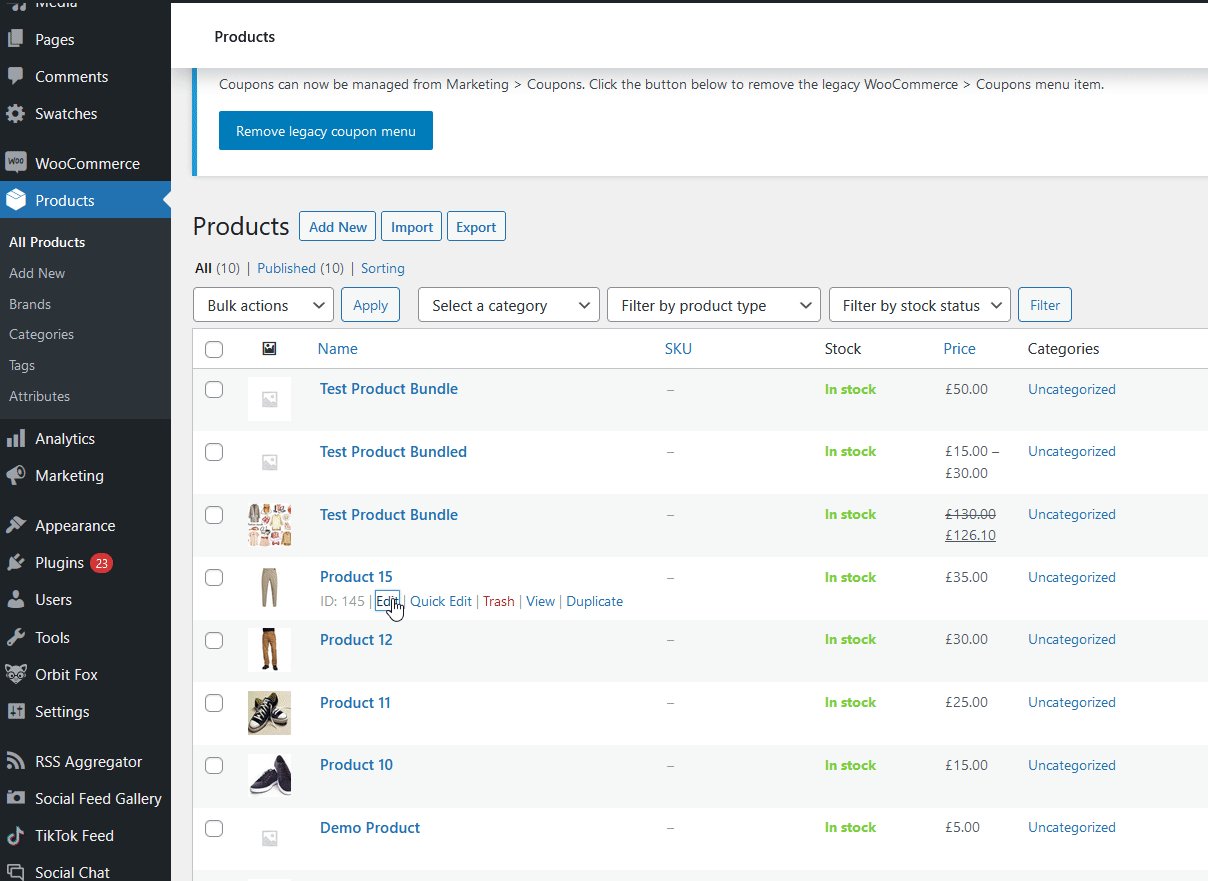
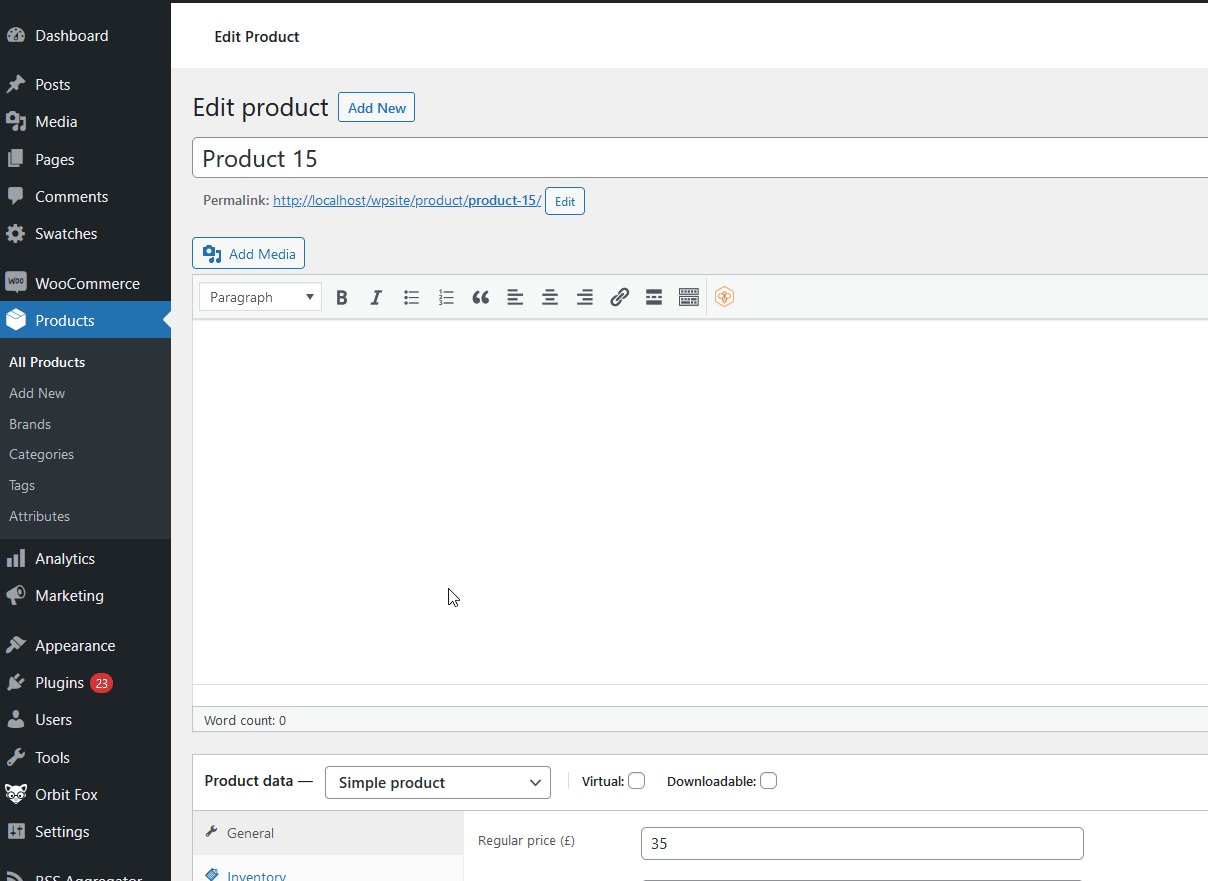
يتيح لك هذا الخيار تخصيص المنتجات ذات الصلة بـ WooCommerce لكل عنصر على حدة. ما عليك سوى الانتقال إلى "المنتجات " والضغط على " تعديل " أسفل المنتج الذي تريد تخصيص المنتجات ذات الصلة به.

بعد ذلك ، قم بالتمرير لأسفل إلى قسم بيانات المنتج وانقر فوق علامة التبويب المنتجات المرتبطة . هنا ، يمكنك كتابة المنتجات التي تريد بيعها أو بيعها. ما عليك سوى كتابة اسم المنتج في أي من هذه الحقول وستظهر في قسم المنتجات ذات الصلة. تذكر أنه يمكنك إضافة منتجات متعددة إلى كل حقل من هذه الحقول.

2) تخصيص المنتجات ذات الصلة باستخدام المكونات الإضافية
بينما تعمل عملية إعداد المنتجات ذات الصلة باستخدام خيارات WooCommerce جيدًا للمتاجر الصغيرة ، إلا أنها ليست مثالية للمتاجر الكبيرة. إذا كنت تبيع العديد من المنتجات ، فإن إدارة العديد من العلامات والفئات ، وإضافة المنتجات ذات الصلة بشكل فردي لكل عنصر يمكن أن تكون مضيعة للوقت وغير فعالة. هذا هو السبب في أننا نوصي بشدة باستخدام مكون إضافي بدلاً من ذلك.
باستخدام أداة مخصصة ، يمكنك بسهولة إعداد قسم المنتجات ذات الصلة. بالإضافة إلى ذلك ، يمكنك إضافة عناصر ذات صلة إلى أجزاء مختلفة من موقع الويب الخاص بك واستخدام الرموز القصيرة لجعل العملية مباشرة.
دعنا نتحقق من بعض المكونات الإضافية الأكثر شيوعًا التي يمكنك استخدامها لإضافة المنتجات ذات الصلة وتخصيصها في WooCommerce.
1) المنتجات ذات الصلة بـ WooCommerce بواسطة WebToffee

المنتجات ذات الصلة بواسطة WebToffee هي البرنامج المساعد المثالي لتخصيص المنتجات ذات الصلة بـ WooCommerce بسهولة. لا يمكنك فقط تعطيل قسم المنتجات ذات الصلة الافتراضي ولكن يمكنك أيضًا تحديد المنتجات التي يجب التوصية بها بدلاً من ذلك. علاوة على ذلك ، يمكنك اختيار المنتجات التي تريد عرضها كمنتجات ذات صلة باستخدام علامات وفئات محددة.
يمكنك أيضًا إضافة منتجات فردية إلى قسم المنتجات ذات الصلة أو حتى استبعادها. بالإضافة إلى ذلك ، يمكنك استبعاد العلامات والفئات بالكامل. بشكل عام ، توفر المنتجات ذات الصلة من WebToffee طريقة سهلة لأي مستخدم WooCommerce لتكوين قسم المنتجات ذات الصلة بسرعة دون أي صعوبات.
دلائل الميزات
- يوفر خيار تعطيل المنتجات الافتراضية ذات الصلة بـ WooCommerce
- يتضمن خيار إضافة منتجات معينة بشكل فردي إلى المنتجات ذات الصلة ، وإزالة المنتجات غير المتوفرة في المخزون وعرض المنتجات ذات الصلة بالعلامات / الفئات
- شريط تمرير المنتجات ذات الصلة المخصص وخيار استبعاد التصنيفات من قسم المنتجات ذات الصلة
2) المنتجات ذات الصلة بـ WooCommerce

باستخدام المنتجات ذات الصلة لـ WooCommerce ، يمكنك إضافة عنصر واجهة مستخدم مخصص للمنتجات ذات الصلة إلى أي جزء من موقع الويب الخاص بك. استخدم رمزًا قصيرًا مخصصًا يتيح لك تضمين المنتجات ذات الصلة بناءً على العرض الحالي أو منتجات محددة. بهذه الطريقة ، يمكنك الإعلان عن منتجات معينة في أجزاء مختلفة من متجرك لزيادة مبيعاتك.
بالإضافة إلى ذلك ، يمكنك تخصيص المنتجات الموصى بها على أدوات المكون الإضافي. قم بتعيين كل شيء من عدد المنتجات ذات الصلة إلى العناصر المراد عرضها باستخدام شريط التمرير المرن. يمكنك أيضًا تعيين علامة أو فئة ليتم عرضها تحت الرمز القصير للمنتجات ذات الصلة.
دلائل الميزات
- رمز قصير مخصص لإضافة منتجات ذات صلة مخصصة إلى الصفحات / المنشورات / مناطق عناصر واجهة المستخدم
- خيار لعرض المنتجات ذات الصلة باستخدام شريط التمرير المرن
- يمكنك تخصيص خيارات متنوعة مثل عدد المنتجات المعروضة وترجمة نص المنتج ذي الصلة وغير ذلك
3) شريط تمرير المنتجات ذات الصلة WPB لـ WooCommerce

يعد WPB Related Products Slider مكونًا إضافيًا مخصصًا مصممًا لتحويل قسم المنتجات ذات الصلة إلى منزلقات جذابة للمنتج. استخدم شريط تمرير المنتج المحسّن الذي سيساعدك على زيادة مبيعات المنتجات ذات الصلة على أي جهاز ، سواء كان ذلك من خلال الهواتف الذكية أو الأجهزة اللوحية أو أجهزة الكمبيوتر المكتبية. اختر من بين موضوعين فريدين مختلفين وخصص التصميم المسطح للملحق بقدر ما تريد.
تم تحسين شريط التمرير وتصميمه الديناميكي يجعله فعالاً عند بيع المنتجات ذات الصلة. يمكن لعملائك عرض المنتجات وإضافتها إلى سلة التسوق مباشرةً من شريط التمرير أيضًا. بالإضافة إلى ذلك ، يأتي الإصدار المحترف من المكون الإضافي مزودًا بمزيد من الخيارات مثل تحديد المنتجات ذات الصلة بالمنتج ، والمزيد من خيارات التصميم ، وترتيب المنتجات النسبي ، وغير ذلك الكثير.
دلائل الميزات
- سهلة الاستخدام والإعداد
- شريط تمرير منتجات ذات صلة ديناميكي ومصمم بشكل مسطح
- شريط تمرير منتجات التصميم المسطح مع نسختين فريدتين للاختيار من بينها يمكنك تخصيصهما
بينما تعمل كل هذه المكونات الإضافية بشكل جيد للغاية ، سنعرض لك في القسم التالي كيفية تخصيص المنتجات ذات الصلة باستخدام منتجات WebToffee ذات الصلة لـ WooCommerce.
تثبيت وإعداد المنتجات ذات الصلة لـ WooCommerce
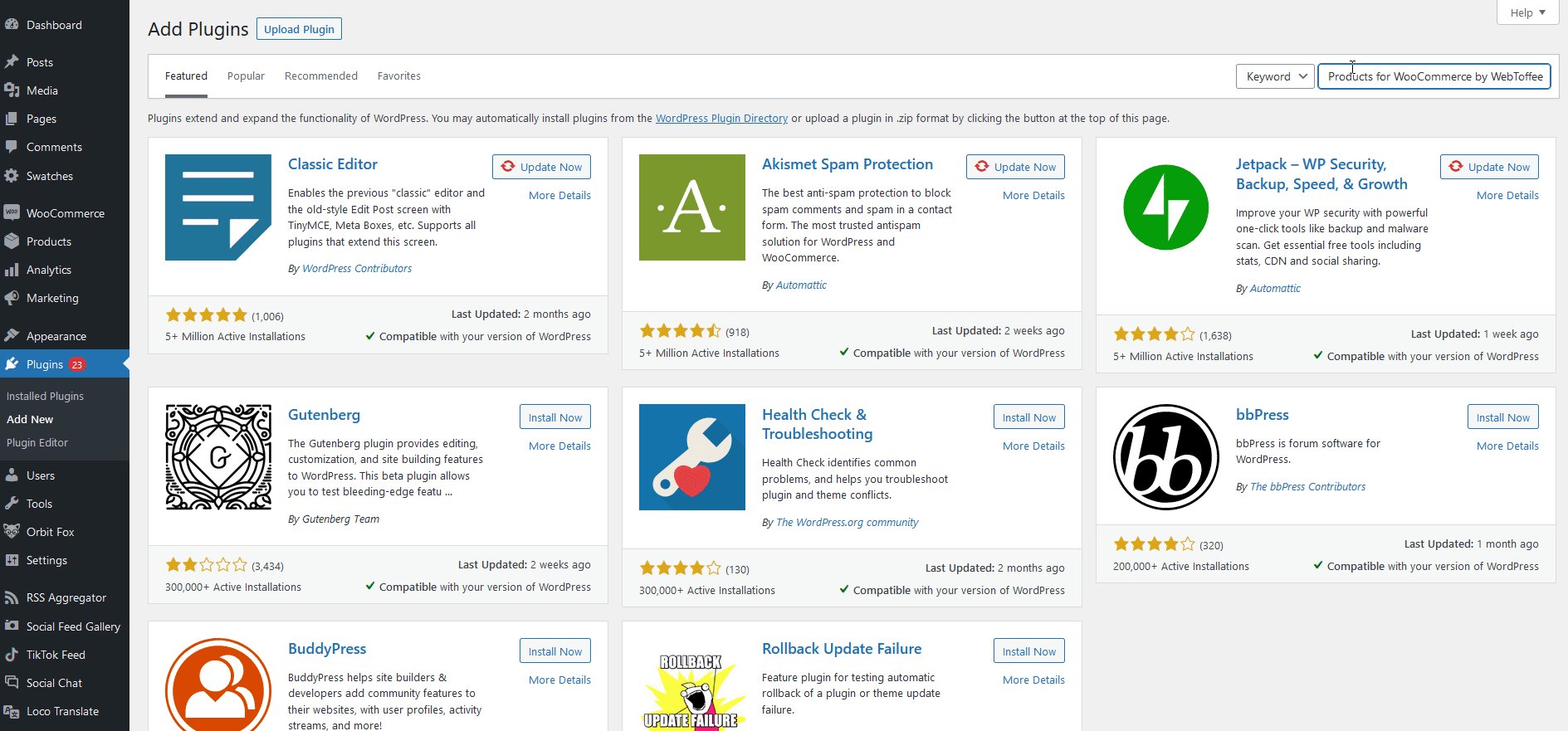
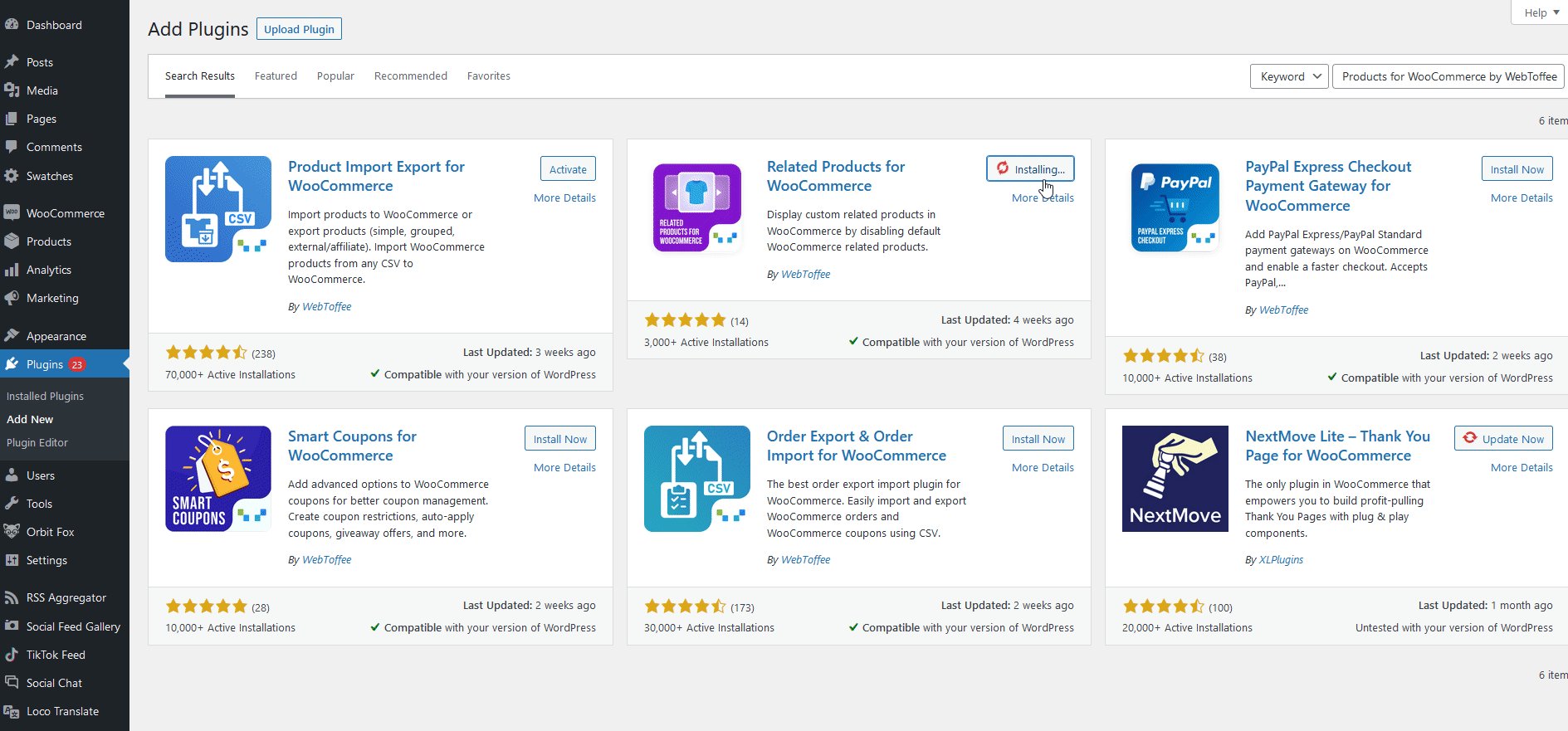
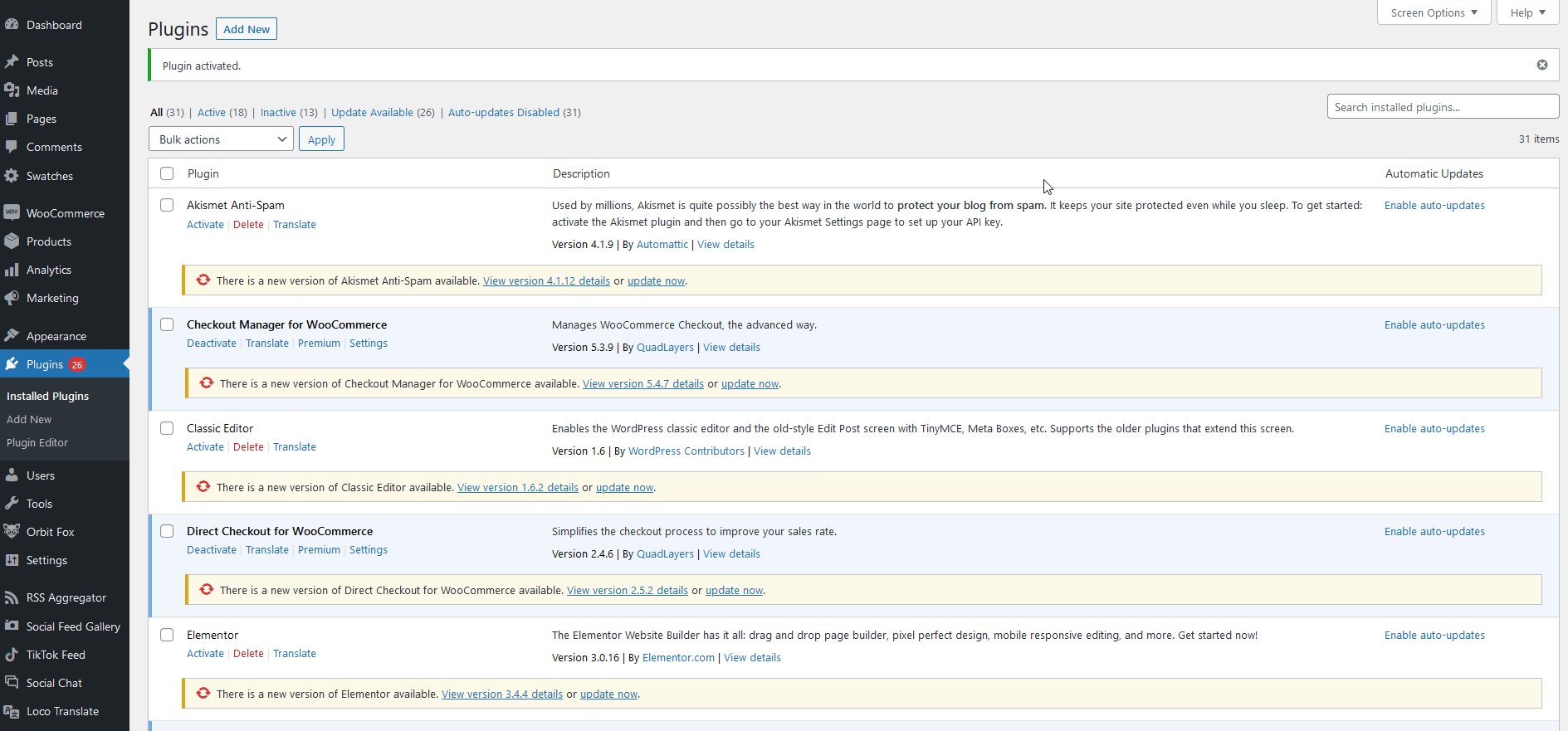
لنبدأ بتثبيت المكون الإضافي على موقع الويب الخاص بك. في لوحة القيادة ، انتقل إلى الإضافات> إضافة جديد واستخدم شريط البحث في أعلى اليمين للبحث عن المنتجات ذات الصلة لـ WooCommerce by WebToffee . انقر فوق تثبيت في علامة تبويب البرنامج المساعد ثم قم بتنشيطه.

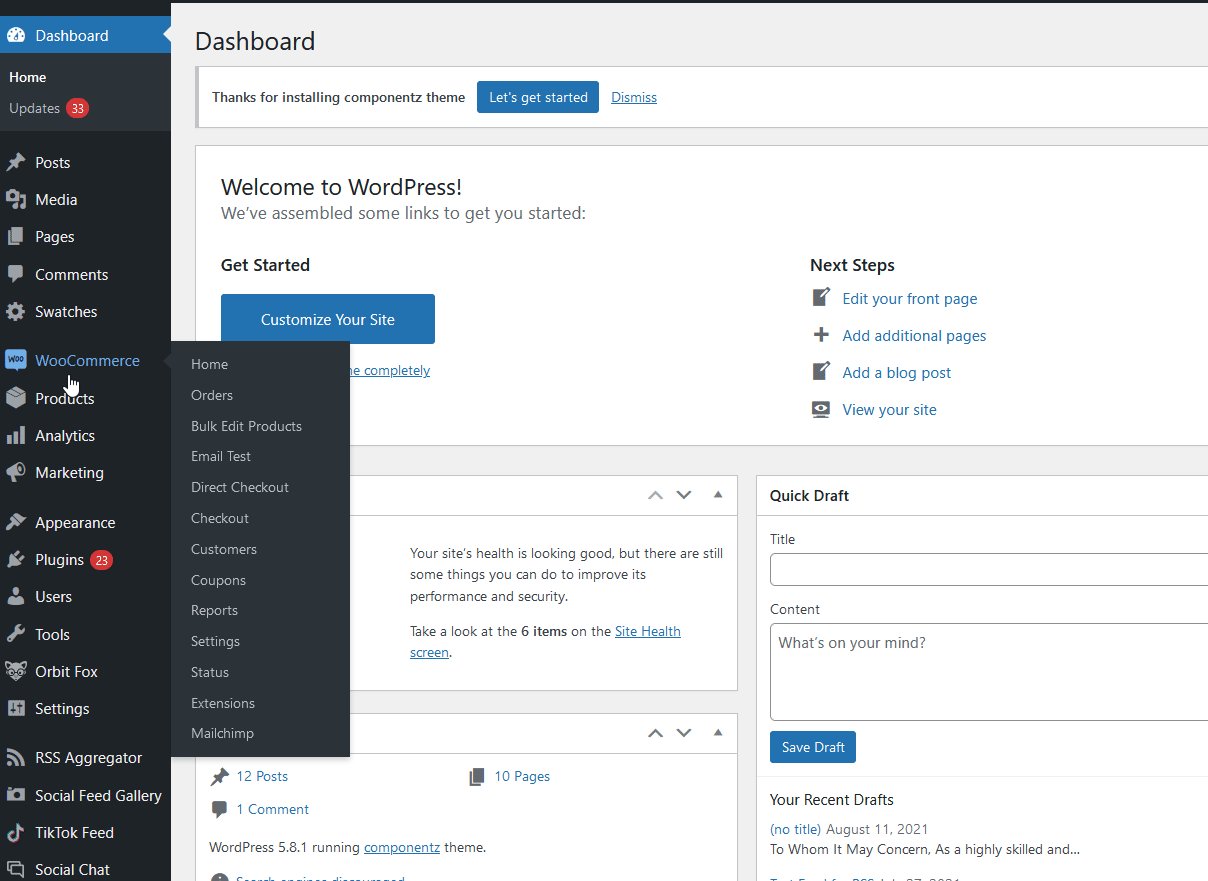
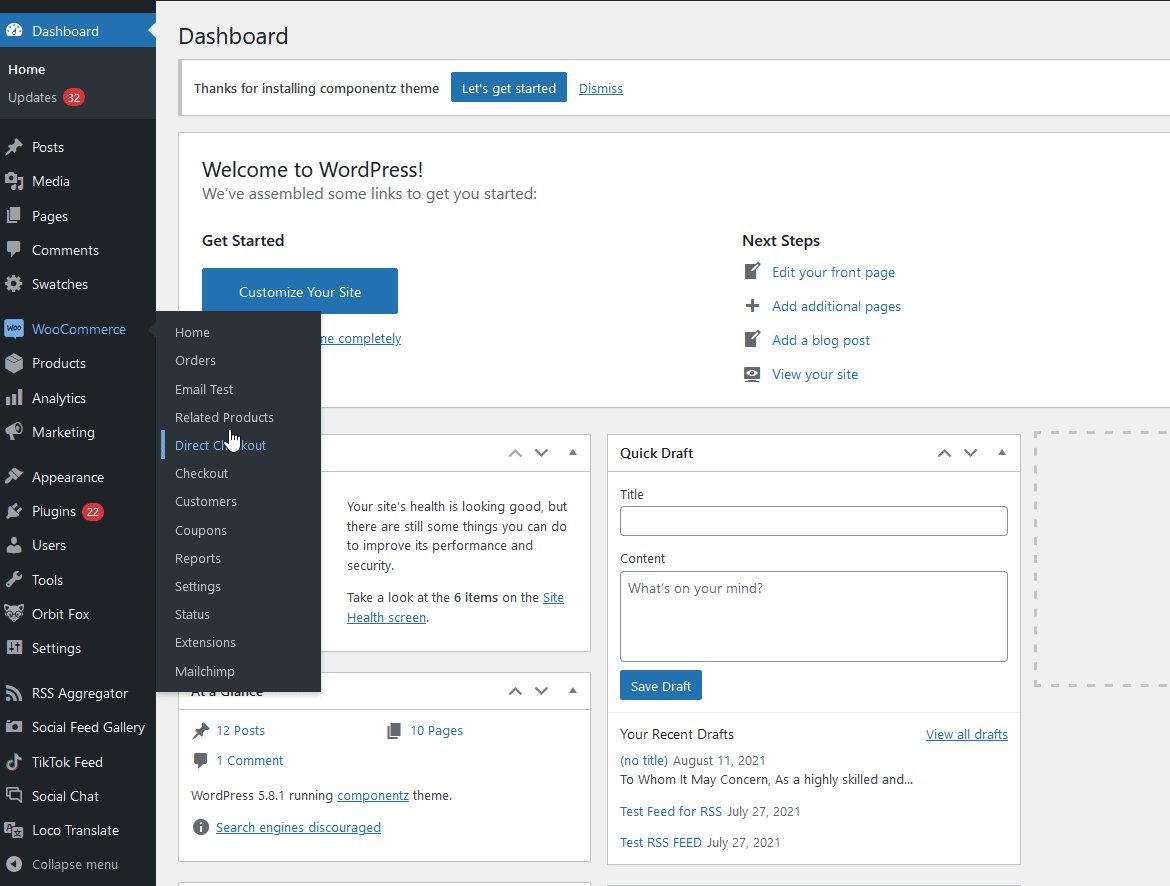
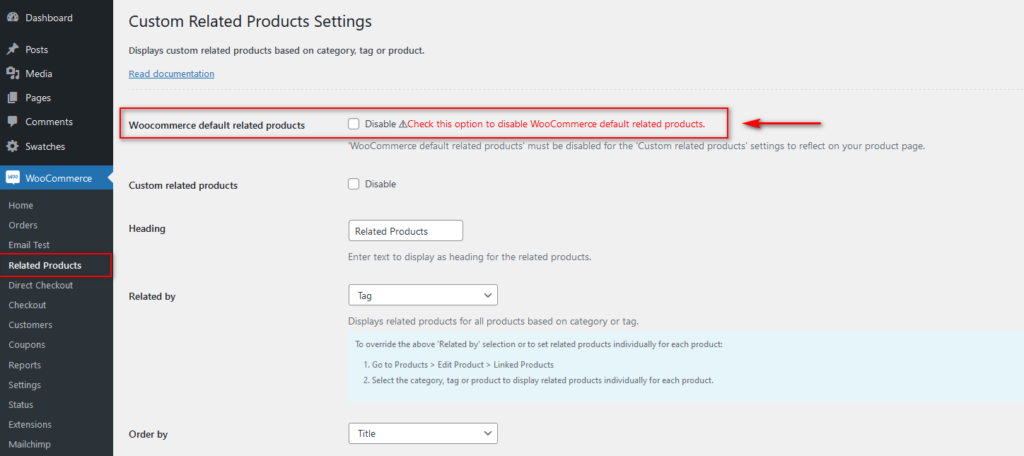
بعد ذلك ، افتح واجهة البرنامج المساعد بالانتقال إلى WooCommerce> المنتجات ذات الصلة.

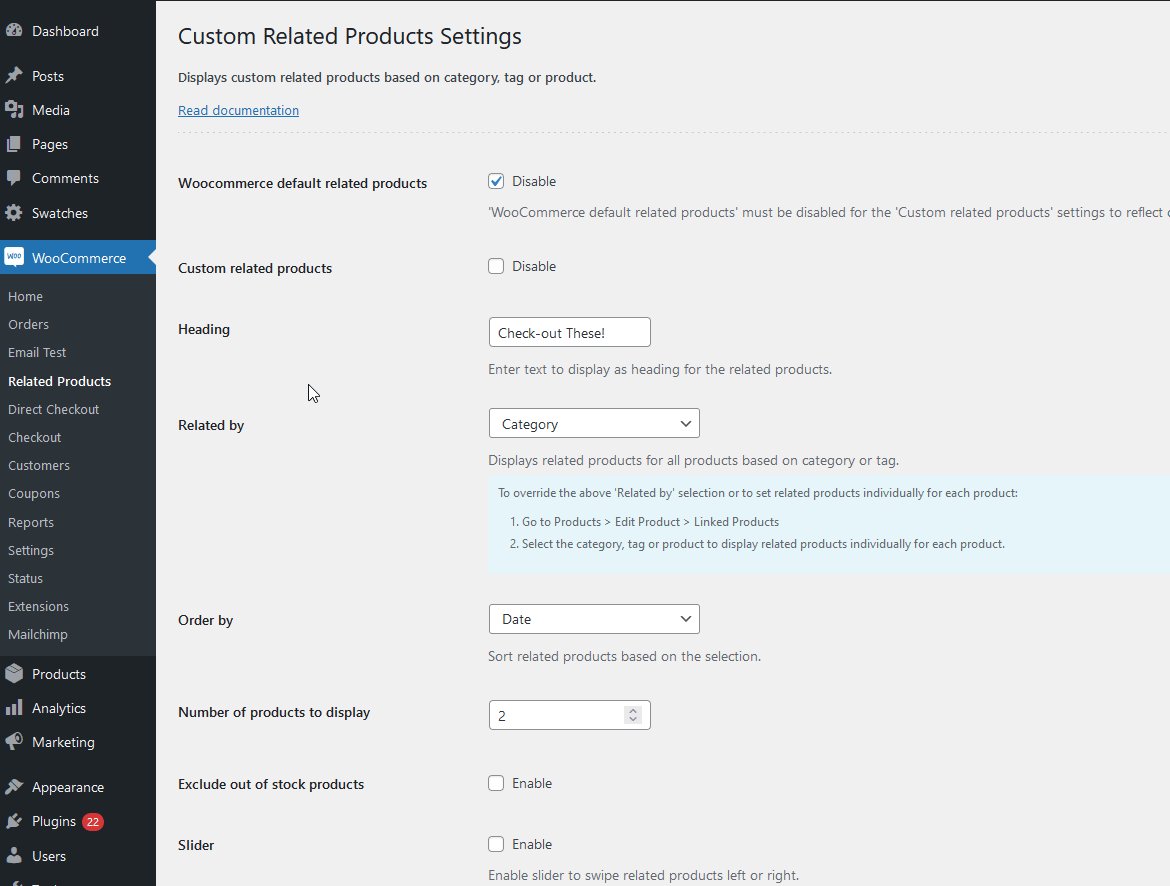
من هنا ، يمكنك تعطيل قسم المنتجات الافتراضية ذات الصلة بـ WooCommerce وتخصيص المنتجات ذات الصلة بالبرنامج المساعد بدلاً من ذلك.

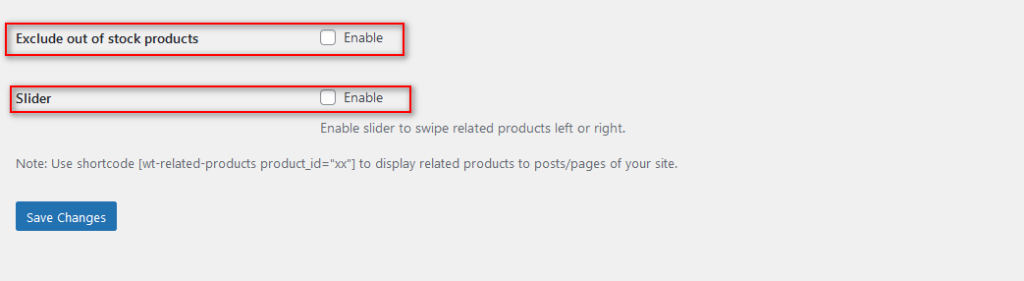
يمكنك أيضًا تمكين خيارات إضافية مثل إخفاء المنتجات المخزنة في قسم المنتجات ذات الصلة بالإضافة إلى تمكين شريط تمرير المنتجات ذات الصلة.

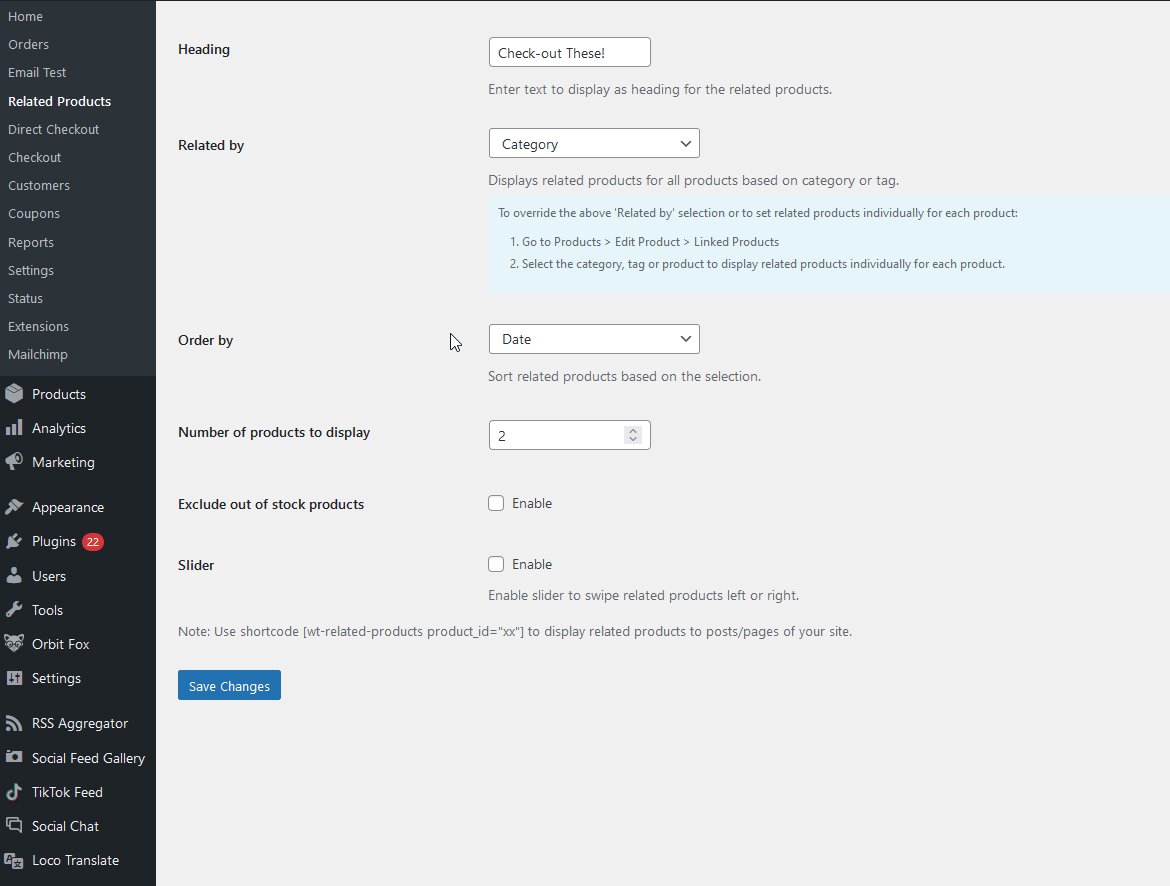
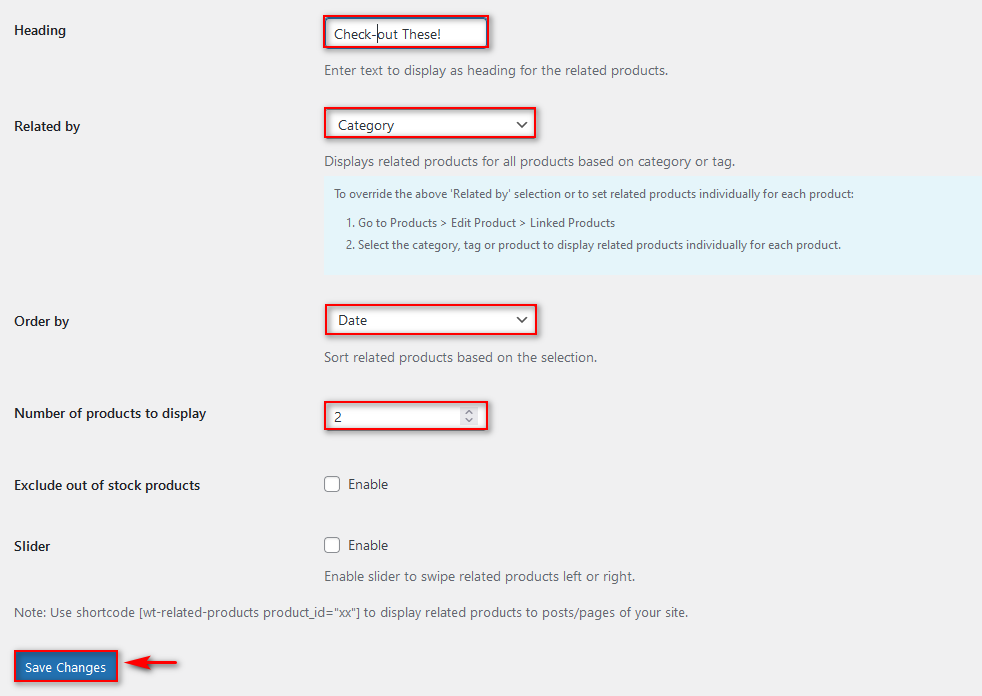
تابع وأضف عنوانًا مخصصًا للمنتجات ذات الصلة في حقل العنوان ثم قم بتعيين الحقل مرتبط حسب بحيث يتم عرض منتجاتك باستخدام العلامات أو الفئات.

يمكنك أيضًا اختيار كيفية ترتيب / فرز الحقول ذات الصلة باستخدام خيار ترتيب حسب . وبالمثل ، يتيح لك عدد المنتجات التي سيتم عرضها اختيار عدد العناصر التي تريد أن يراها العملاء في قسم المنتجات ذات الصلة.
بمجرد الانتهاء ، انقر فوق حفظ التغييرات والآن يجب تخصيص منتجات WooCommerce ذات الصلة وجاهزة للعمل.

أضف منتجات مخصصة ذات صلة
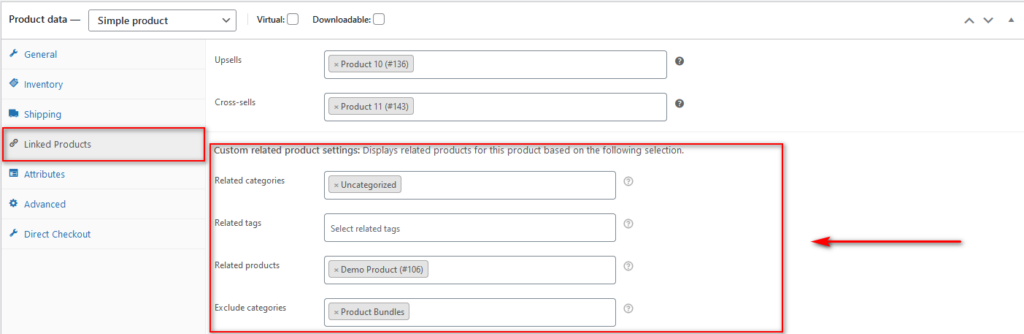
يمكنك أيضًا إضافة عناصر مخصصة بشكل فردي إلى المنتجات ذات الصلة. من قسم المنتجات ، افتح أيًا من منتجاتك وافتح علامة التبويب المنتجات المرتبطة ضمن بيانات المنتج.
يضيف المكون الإضافي خيارات إضافية مثل السماح لك بإضافة منتجات بناءً على الفئات والعلامات وحتى استبعاد فئات معينة. استخدم هذه الخيارات لتخصيص قسم المنتجات ذات الصلة وتحسين عمليات البيع والتكميل.


إضافة منتجات WooCommerce ذات الصلة باستخدام الرموز القصيرة
بالإضافة إلى ذلك ، يوفر لك المكون الإضافي أيضًا رمزًا قصيرًا مخصصًا يمكنك إضافته إلى مشاركاتك / صفحاتك لعرض منتجاتك ذات الصلة.
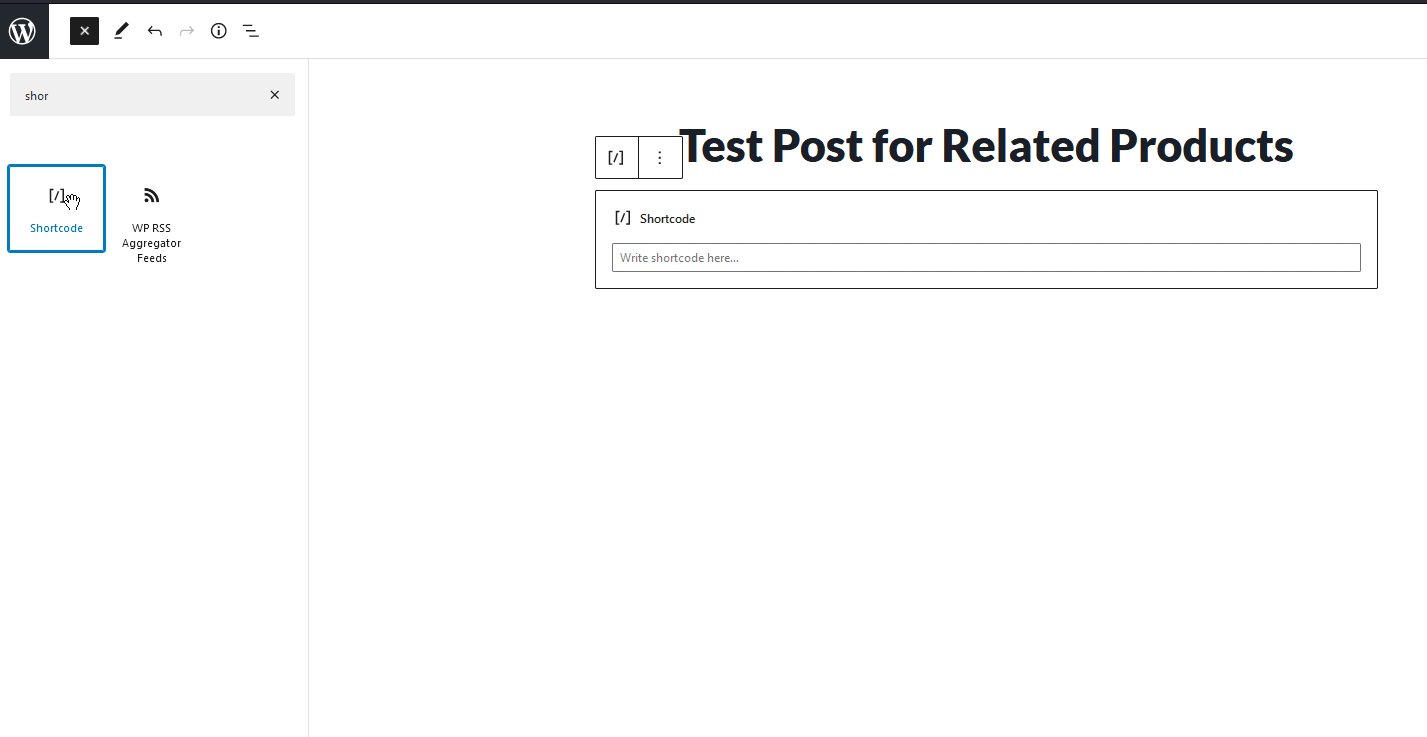
لاستخدام هذا الرمز القصير ، افتح أيًا من صفحاتك / منشوراتك وأضف كتلة رمز قصير إلى محررك باستخدام خيار إضافة رمز قصير.

ثم أضف هذا الرمز المختصر إلى الكتلة:
[وزن المنتجات ذات الصلة بالمنتج_]
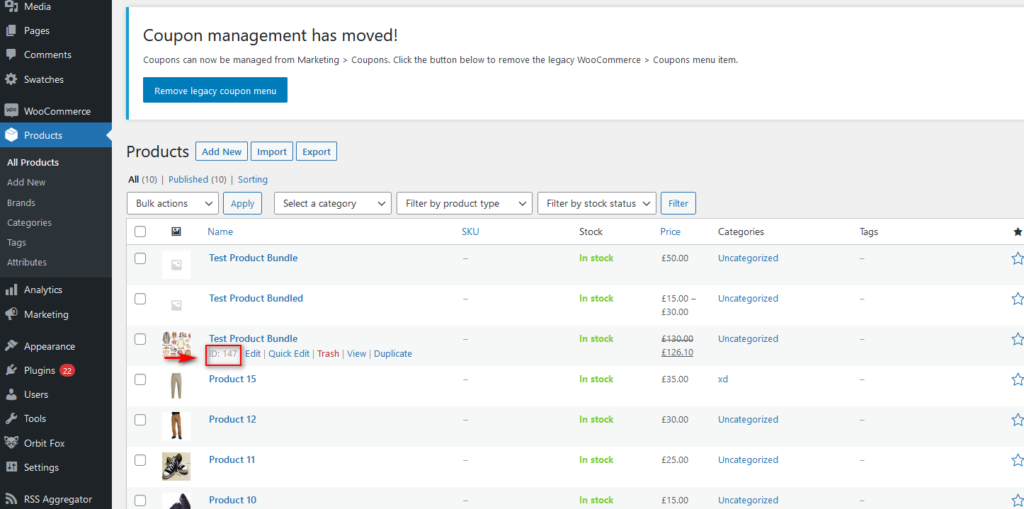
تأكد من استبدال XX في الرمز القصير بمعرف المنتج الذي ستستخدمه للمنتجات ذات الصلة. يمكنك العثور على معرّف المنتجات ضمن قائمة المنتجات.

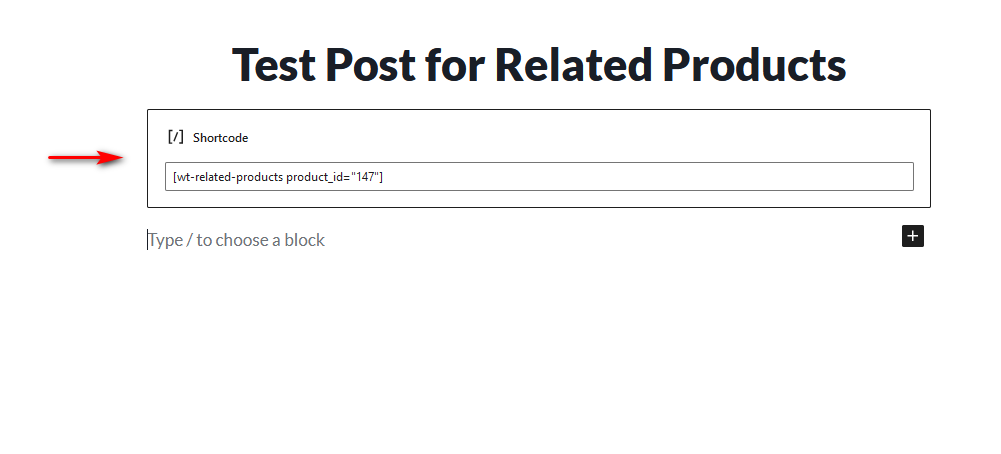
على سبيل المثال ، إذا كان معرف المنتج الخاص بك هو 147 ، فسيكون الرمز القصير الخاص بك هو:
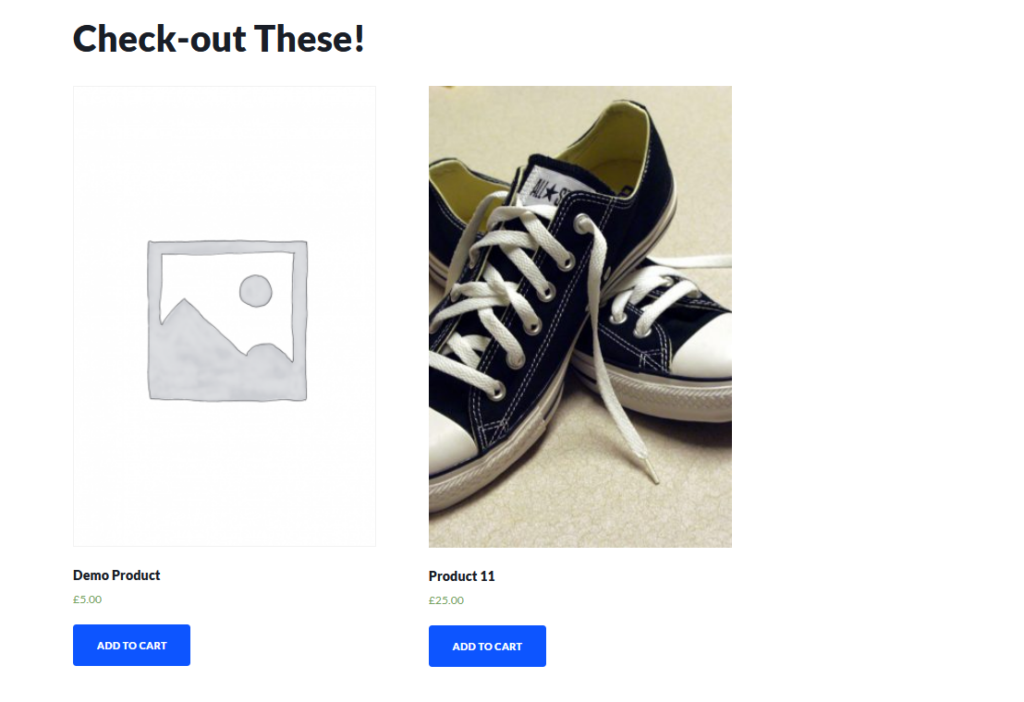
[ wt-related-products product_ ]ثم احفظ المنشور الخاص بك وقم بمعاينته للتحقق مما إذا كان يعمل بشكل صحيح.

3) تخصيص المنتجات ذات الصلة برمجيًا
إذا كنت تفضل عدم استخدام مكون إضافي ولديك بعض مهارات البرمجة ، فيمكنك تخصيص المنتجات ذات الصلة بقليل من التعليمات البرمجية. تجدر الإشارة إلى أن هذه طريقة أكثر تقدمًا ، لذلك نوصي باستخدام إحدى الطرق الأخرى إذا كنت مستخدمًا مبتدئًا ولا تشعر بالراحة عند تحرير ملفات WordPress.
قبل أن تبدأ ، تأكد من إنشاء سمة فرعية وعمل نسخة احتياطية كاملة من موقعك للتأكد من أنه يمكنك استرداد موقعك في حالة حدوث خطأ ما أثناء العملية.
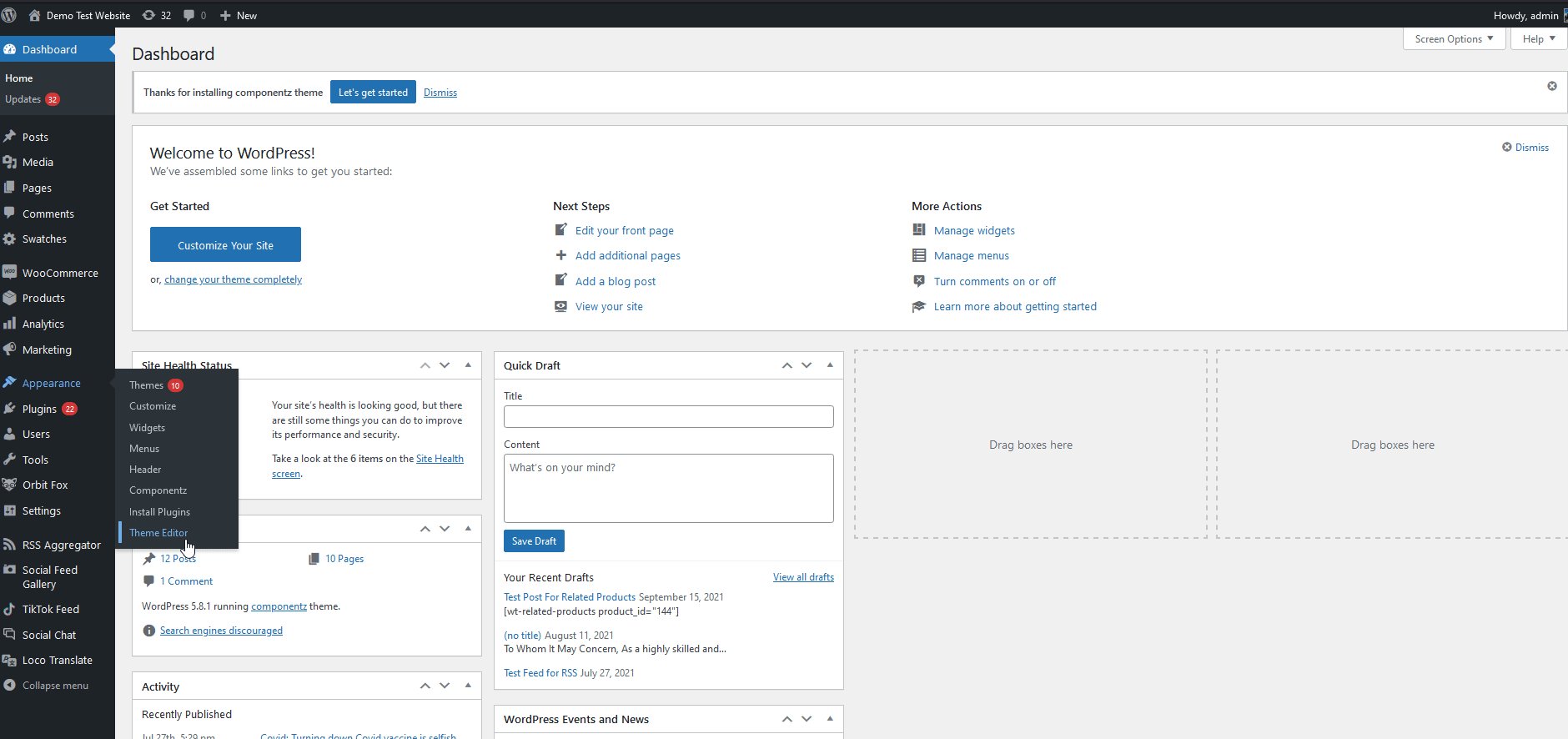
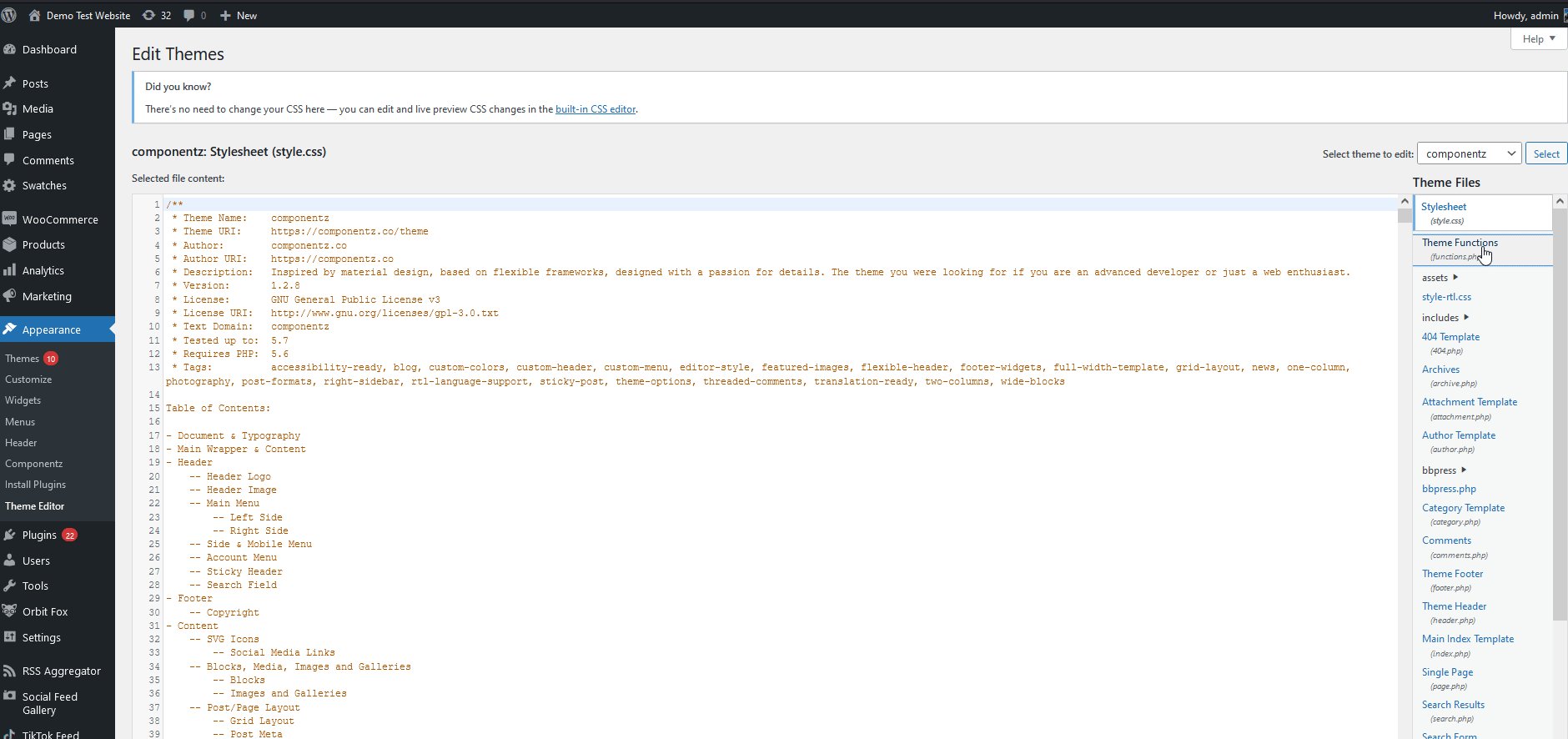
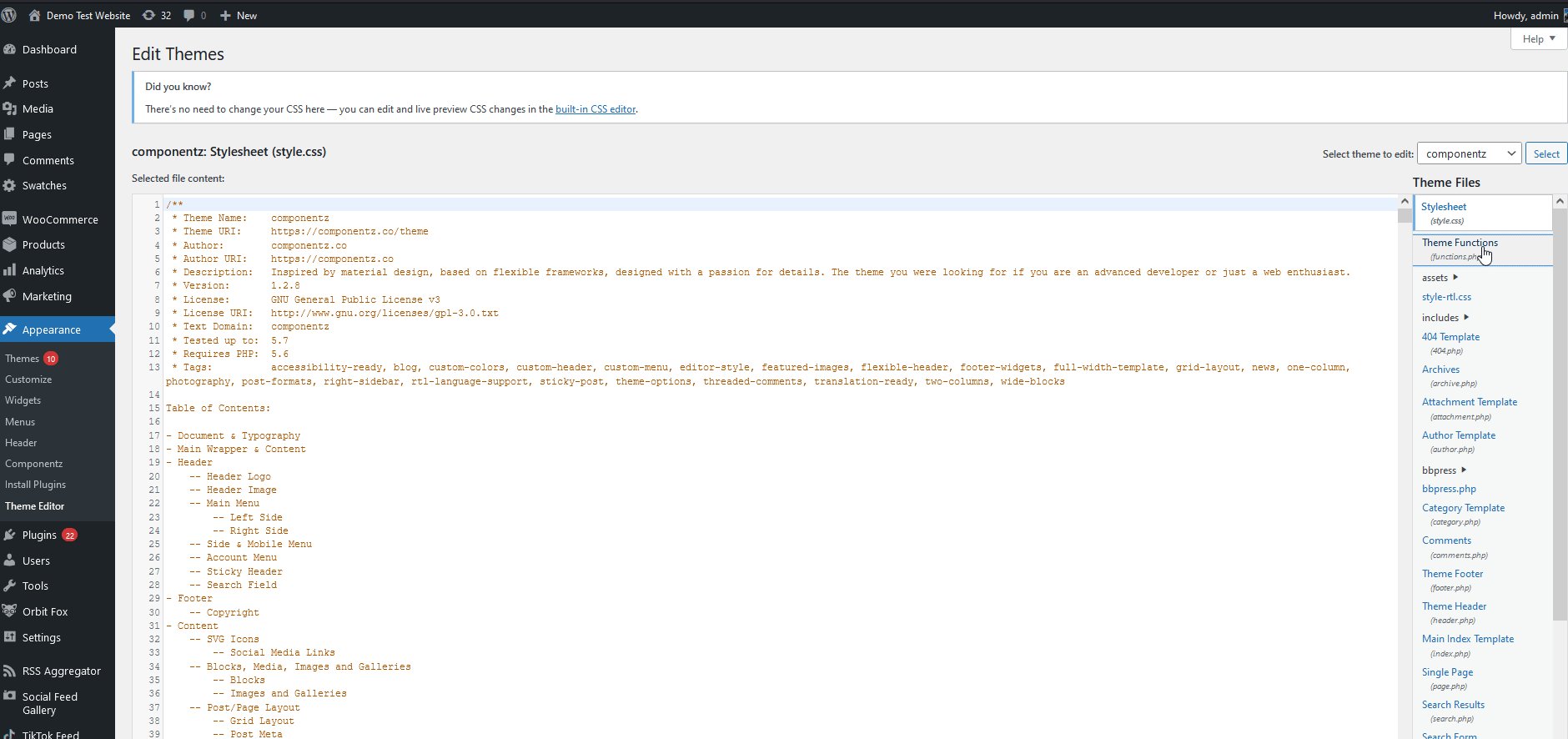
بمجرد القيام بذلك ، افتح ملفات السمة الخاصة بك بالانتقال إلى المظهر> محرر السمات . ثم ، انقر فوق jobs.php في الشريط الجانبي للملفات على اليمين.

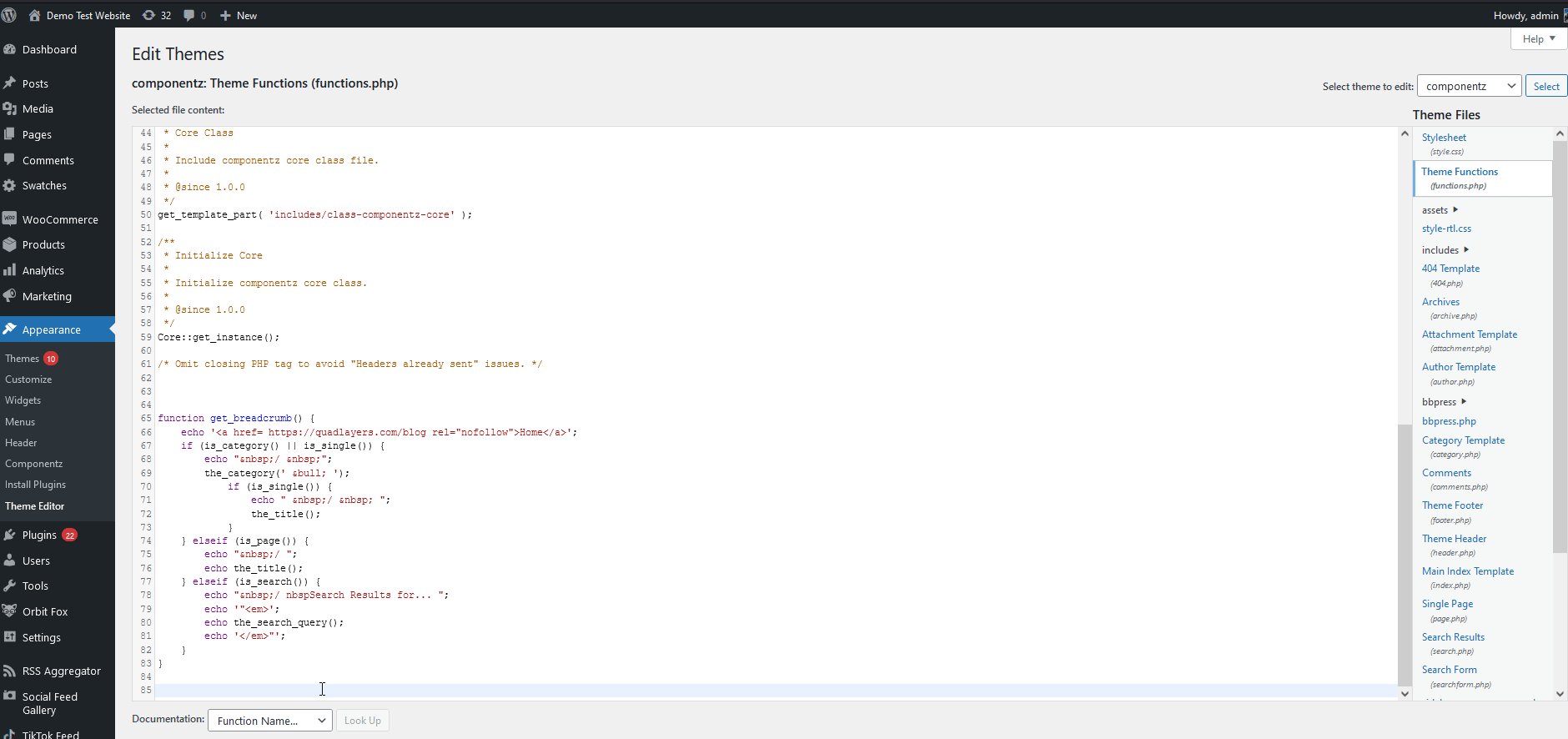
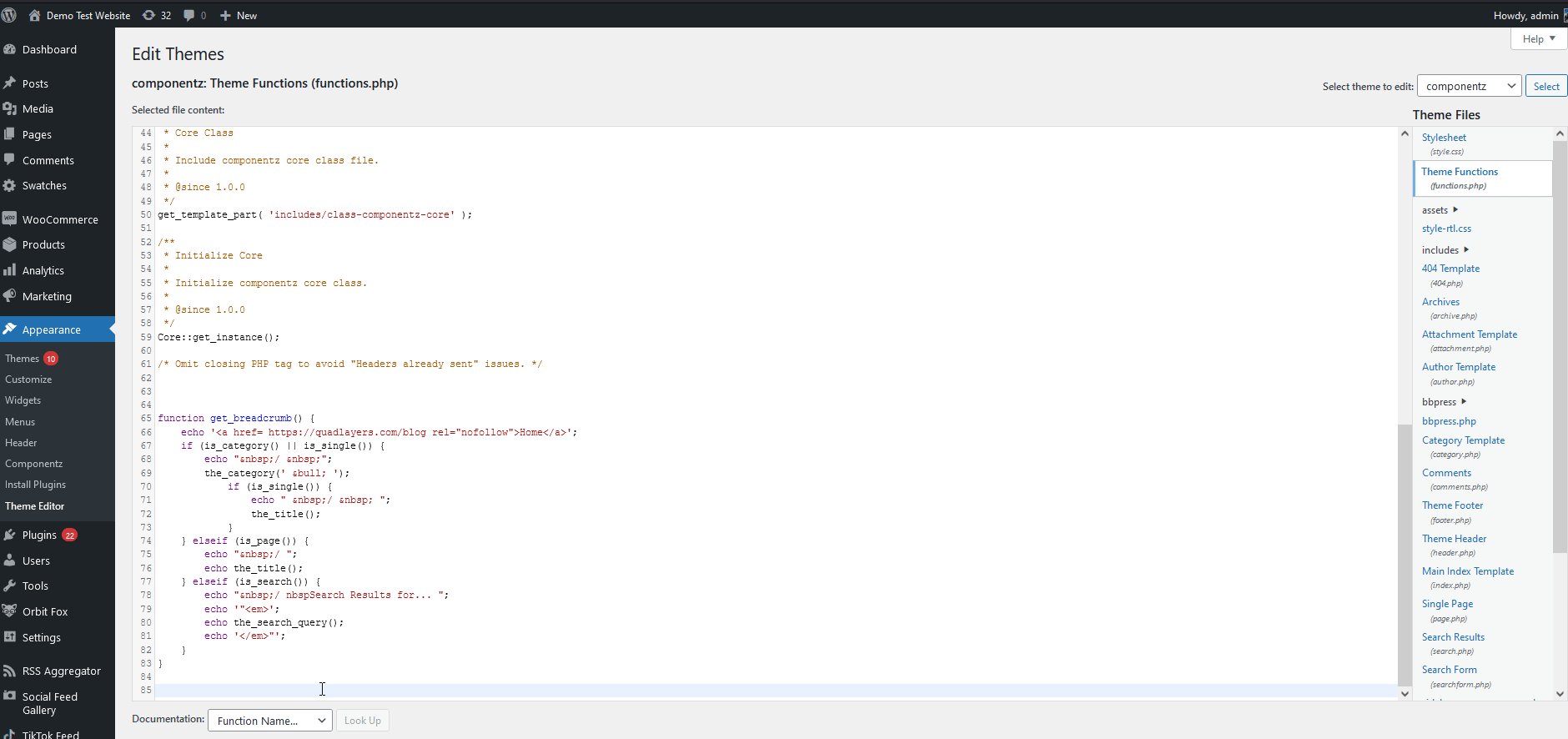
يمكنك هنا إضافة مقتطفات تعليمات برمجية مخصصة إلى هذا المحرر لتخصيص منتجات WooCommerce ذات الصلة. بالنسبة لقسم المنتجات ذات الصلة ، ستستخدم خطاف "woocommerce_output_related_products_args" . يأتي هذا الخطاف مع 3 معلمات يمكنك استخدامها: $ related_posts و $ product_id و $ args .
إذا لم تكن معتادًا على الخطافات وترغب في معرفة المزيد حول كيفية استخدامها ، فقم بإلقاء نظرة على دليلنا حول خطافات WooCommerce.
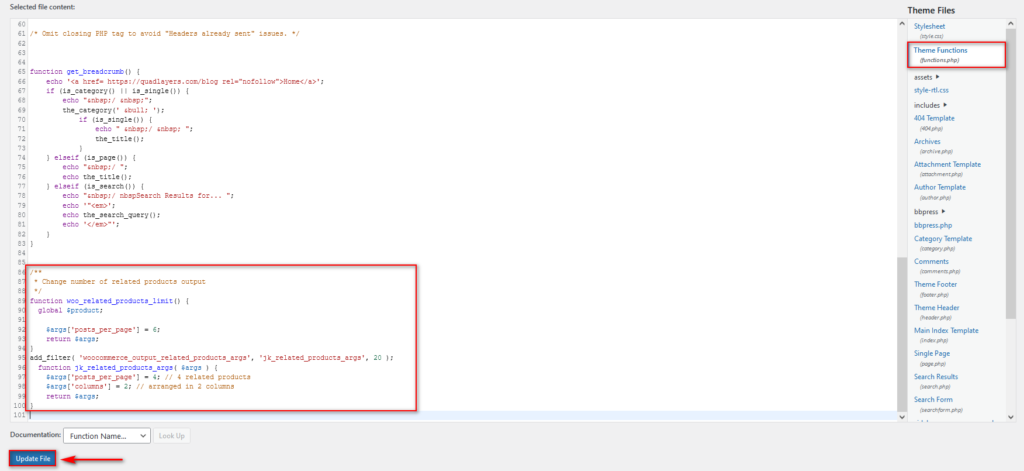
باستخدام الخطاف "woocommerce_output_related_products_args" ، يمكنك إنشاء وظائف مختلفة يمكنك استخدامها. على سبيل المثال ، يمكنك استخدام هذا الرمز الذي سيحد من عدد المنتجات ذات الصلة بـ 4 لكل صفحة ، مرتبة في عمودين.
/ **
* تغيير عدد المنتجات ذات الصلة
* /
الوظيفة woo_related_products_limit () {
منتج $ عالمي؛
$ args ['posts_per_page'] = 6 ؛
إرجاع $ args؛
}
add_filter ('woocommerce_output_related_products_args'، 'jk_related_products_args'، 20) ؛
الوظيفة jk_related_products_args ($ args) {
$ args ['posts_per_page'] = 4 ؛ // 4 منتجات ذات صلة
$ args ['أعمدة'] = 2 ؛ // مرتبة في عمودين
إرجاع $ args؛
}الصق هذا البرنامج النصي في محرر ملف النسق الخاص بك ، ثم انقر فوق تحديث .

بالإضافة إلى ذلك ، يمكنك استخدام هذا البرنامج النصي الآخر لعرض المنتجات ذات الصلة فقط من معرّف منتج معين :
add_filter ('woocommerce_related_products'، 'add_related_products') ؛
الوظيفة add_related_products ($ related_product_ids)
{
// يخزن كود مصدر WC المعرفات كسلسلة في هذه المصفوفة ، لذلك فعلت ذلك أيضًا
$ related_product_ids [] = 'xx' ؛
إرجاع $ related_product_ids؛
}تذكر استبدال " XX " بمعرف المنتج الخاص بك.
نصائح لزيادة التحويل باستخدام منتجات WooCommerce ذات الصلة
بمجرد الانتهاء من إعداد قسم المنتجات ذات الصلة بشكل كامل ، يمكنك الاستفادة الكاملة منه لزيادة معدلات التحويل إلى الحد الأقصى. من خلال قسم جيد للمنتجات ذات الصلة ، لا يمكنك فقط تخصيص توصيات المنتج ولكن أيضًا هيكلة المحتوى حوله للحصول على نتائج أفضل.
على سبيل المثال ، يمكنك:
- أنشئ أقسامًا وشرائح تمرير للمنتجات ذات الصلة للإعلان على وجه التحديد عن أفضل البائعين مبيعًا. أضف المنتجات أو العناصر المميزة التي تريد أن يشتريها عملاؤك
- أنشئ منشورات وصفحات لتسويق منتجاتك المميزة: أضف منتجاتك ذات الصلة إليها كطريقة رائعة لتوليد المزيد من العملاء المحتملين
- يمكن أن تكون إضافة حزم المنتجات أو العناصر التي يتم شراؤها عادةً معًا إلى منتجاتك ذات الصلة على عناصر محددة طريقة رائعة لزيادة أرباحك
- ضع في اعتبارك إضافة منتجات مخفضة السعر لعمليات البيع. مع عمليات البيع الإضافية ، سيتم عرض المنتجات ذات الصلة في عربة التسوق الخاصة بك ويمكنك تخصيصها لعرض المنتجات المخفضة بدلاً من ذلك. يوفر هذا حافزًا أكبر لشراء المزيد من العناصر لعملائك. لمزيد من المعلومات حول كيفية تخصيص عملية الدفع الخاصة بك ، ألق نظرة على هذا الدليل
المكافأة: كيفية إخفاء أو إزالة المنتجات ذات الصلة في WooCommerce
الآن ، يجب أن تعرف كيفية إضافة المنتجات ذات الصلة وتخصيصها في WooCommerce. ولكن ماذا لو كنت تبحث عن طريقة سريعة لإخفاء المنتجات ذات الصلة بدلاً من ذلك؟ لقد حصلت على تغطيتها. في حين أن بعض الأنشطة التجارية يمكن أن تحصل على الكثير من المزايا من خلال قسم المنتجات ذات الصلة ، فقد لا يرغب البعض منكم في الحصول على واحدة في متجرك.
أسهل طريقة للقيام بذلك هي إما باستخدام مكون إضافي مخصص أو برمجيًا باستخدام القليل من التعليمات البرمجية. في هذا القسم ، سنوضح لك كيفية إخفاء المنتجات ذات الصلة برمجيًا ولكن إذا كنت تريد المزيد من الخيارات ، فراجع دليلنا حول كيفية إخفاء / إزالة المنتجات ذات الصلة في WooCommerce.
لإخفاء المنتجات ذات الصلة برمجيًا ، نوصيك بالبدء في إنشاء سمة فرعية إذا لم تكن قد قمت بذلك بالفعل. هذا يضمن أنك لا تعبث بملفات السمات الرئيسية الخاصة بك وأنه يمكنك التراجع عن التغييرات وقتما تشاء. بالإضافة إلى ذلك ، لن يتم تجاوز جميع تغييرات الملفات بعد تحديث المظهر الخاص بك.
بمجرد تنشيط السمة الخاصة بك ، انتقل إلى المظهر> محرر السمة وحدد jobs.php على الشريط الجانبي الأيمن لملفات السمات. ثم اضغط على المحرر في المنتصف.

بعد ذلك ، قم ببساطة بإضافة البرنامج النصي التالي إلى المحرر وانقر فوق تحديث الملف.
remove_action ('woocommerce_after_single_product_summary'، 'woocommerce_output_related_products'، 20) ؛مرة أخرى ، إذا كنت تفضل استخدام مكون إضافي أو طريقة أخرى بدلاً من إزالة المنتجات ذات الصلة برمجيًا ، فنحن نوصيك بشدة بالاطلاع على دليلنا حول كيفية إخفاء المنتجات ذات الصلة بـ WooCommerce.
استنتاج
باختصار ، يمكن أن يساعدك تحرير قسم المنتجات ذات الصلة في تحسين تجربة عملائك وزيادة مبيعاتك.
في هذا الدليل ، أوضحنا لك طرقًا مختلفة لتخصيص المنتجات ذات الصلة بـ WooCommerce حتى تتمكن من تحقيق أقصى استفادة منها. الآن يجب أن تكون قادرًا على:
- قم بإعداد وإضافة المنتجات ذات الصلة للبيع العابر وزيادة بيع المتسوقين باستخدام خيارات WooCommerce الافتراضية
- قم بإضافة وإنشاء قسم فريد للمنتجات ذات الصلة باستخدام المكونات الإضافية
- أضف منتجات ذات صلة إلى منشوراتك / صفحاتك لتسويق المحتوى الإبداعي
- تخصيص المنتجات ذات الصلة باستخدام التعليمات البرمجية
كل هذه الخيارات لها إيجابيات وسلبيات ولا يوجد خيار أفضل أو أسوأ. ما عليك سوى اختيار الخيار الأنسب وفقًا لمهاراتك واحتياجاتك.
أخيرًا ، إذا كنت تبحث عن المزيد من الطرق لتحسين متجرك عبر الإنترنت ، فيمكنك الاطلاع على هذه البرامج التعليمية:
- كيفية تخصيص صفحة المنتج في WooCommerce
- كيفية تكرار الطلبات في WooCommerce
- قم بتحرير صفحة متجر WooCommerce
