كيفية تخصيص صفحة متجر WooCommerce الخاصة بك بسهولة
نشرت: 2022-03-28هل تبحث عن طريقة سهلة لتخصيص صفحة متجر WooCommerce الخاصة بك؟
تعمل WooCommerce على أكثر من 29.35٪ من جميع المتاجر عبر الإنترنت ، مما يجعلها منصة تجارة إلكترونية شهيرة لأصحاب مواقع WordPress. ومع ذلك ، فإن جعل متجر WooCommerce فريدًا ليس بالأمر السهل إذا كنت تفتقر إلى مهارات التطوير.
هل ذلك الصوت مثل صوتك؟ لا تقلق.
ستوضح لك هذه المقالة كيفية تخصيص صفحة متجر WooCommerce دون كتابة سطر واحد من التعليمات البرمجية.
ما هي صفحة متجر WooCommerce؟
صفحة متجر WooCommerce هي صفحة أرشيف تعرض منتجاتك للعملاء المحتملين. ستجلب WooCommerce التفاصيل حول منتجاتك ، بما في ذلك:
- صور المنتج
- عناوين المنتج
- فئات المنتجات
سيعرض بعد ذلك تلك المعلومات في شبكة أو قائمة على صفحة متجرك.

لماذا يجب عليك تخصيص صفحة متجر WooCommerce الخاصة بك؟
تخيل أنك دخلت متجرًا ، وكل ما تراه هو صفوف على صفوف من البضائع غير المنظمة. من المحتمل أن تبتعد لأنه من الصعب العثور على ما تبحث عنه.
الشيء نفسه ينطبق على المتاجر عبر الإنترنت. إذا أظهرت صفحة متجرك جدارًا من المنتجات بدون تنظيم ، فسوف يرتد المتسوقون بعيدًا وينتقلون إلى موقع الويب التالي.
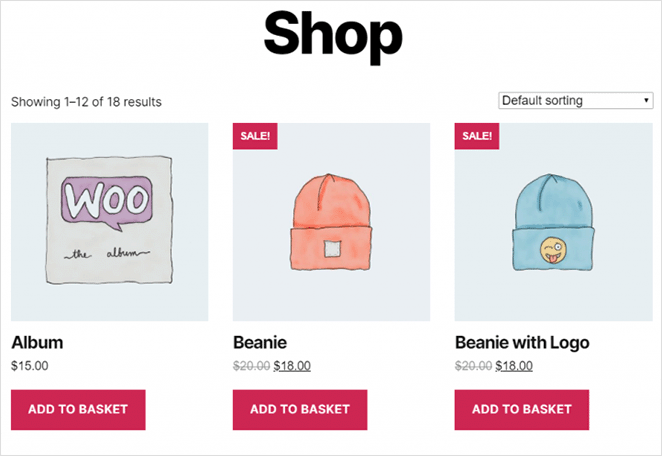
هذه هي المشكلة في تخطيط صفحة متجر WooCommerce الافتراضي. يعرض فقط قائمة بسيطة من المنتجات ، مما يجعل من الصعب على الزائرين العثور على السلع التي يريدونها.
لحسن الحظ ، هناك طرق لتعديل صفحة متجر WooCommerce ، والتي يمكن أن تمنح متجرك الفوائد التالية:
- تميز عن منافسيك بتصميم فريد
- تحسين تجربة العملاء من خلال تنظيم المنتجات حسب الفئة
- زيادة المبيعات من خلال عرض المنتجات المميزة والمبيعات وأفضلها مبيعًا
- قم بتحسين مُحسّنات محرّكات البحث الخاصة بك عن طريق إضافة محتوى يستهدف الكلمات الرئيسية التي يتم البحث عنها بشكل كبير
- عزز الثقة من خلال عرض الشهادات والتقييمات بالنجوم والمحتوى الذي ينشئه المستخدم (UGC)
المفتاح لتصميم صفحة متجر WooCommerce عالية التحويل هو إنشاء تصميم سهل الاستخدام يجعل شراء منتجاتك أسهل.
كيفية تخصيص صفحة متجر WooCommerce في WordPress
هناك عدة طرق لتخصيص صفحة متجرك في WordPress. يمكنك استخدام مكون WooCommerce الإضافي ، أو أدوات إنشاء الصفحات ، أو رمز التخصيصات من البداية.
نظرًا لأننا نريد أن نجعل هذا البرنامج التعليمي بسيطًا قدر الإمكان ، فسنركز على طريقتين من أسهل الطرق لتخصيص صفحات WooCommerce.
الطريقة الأولى ستستخدم مكونًا إضافيًا قويًا منشئ موقع الويب WordPress سهل الاستخدام ومليء بخيارات التخصيص. ثم سنوضح لك كيفية استخدام أداة تخصيص WooCommerce لتغيير تنسيق صفحة متجرك.
- ما هي صفحة متجر WooCommerce؟
- لماذا يجب عليك تخصيص صفحة متجر WooCommerce الخاصة بك؟
- كيفية تخصيص صفحة متجر WooCommerce في WordPress
- الطريقة الأولى: إنشاء صفحة تسوق مخصصة باستخدام SeedProd
- الطريقة 2: تخصيص صفحة التسوق الخاصة بك باستخدام مُخصص WooCommerce
الطريقة الأولى: إنشاء صفحة تسوق مخصصة باستخدام SeedProd
سنستخدم SeedProd لإضافة تخصيصات إلى متجرك عبر الإنترنت للطريقة الأولى.

SeedProd هو أفضل منشئ مواقع الويب لبرنامج WordPress ، مع أكثر من مليون مستخدم . يتيح لك إنشاء سمات WordPress مخصصة وصفحات مقصودة عالية التحويل وتخطيطات مواقع ويب سريعة الاستجابة بدون رمز.
يتيح لك هذا المكون الإضافي القوي أيضًا إنشاء متاجر كاملة عبر الإنترنت من خلال تكامل WooCommerce. نتيجة لذلك ، يمكنك إنشاء وتخصيص صفحة متجر WooCommerce وصفحات المنتج وعربة التسوق والدفع والمزيد بنقرات قليلة فقط.
يأتي SeedProd مع أكثر من 150 سمة وقوالب احترافية لإنشاء موقع الويب الخاص بك. من هناك ، يمكنك تخصيص تصميمك بكتل وأقسام محتوى سهلة الاستخدام.
اتبع هذه الخطوات لتخصيص صفحة متجر WooCommerce الخاصة بك باستخدام SeedProd.
الخطوة 1. تثبيت SeedProd Website Builder
الخطوة الأولى هي تنزيل نسخة من البرنامج المساعد SeedProd منشئ موقع الويب.
ملاحظة: يقدم SeedProd نسخة مجانية لبناء صفحات هبوط بسيطة. ومع ذلك ، سنستخدم SeedProd Pro لميزات WooCommerce التي نحتاجها.
ستحتاج إلى تثبيت SeedProd على موقع WordPress الخاص بك بعد ذلك. يمكنك اتباع هذه التعليمات لتثبيت مكون WordPress الإضافي إذا كنت بحاجة إلى مساعدة.
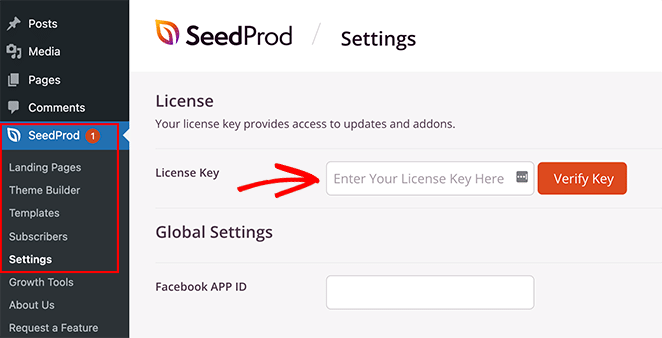
بعد تثبيت SeedProd وتنشيطه ، انتقل إلى SeedProd »الإعدادات وأدخل مفتاح ترخيص المكون الإضافي الخاص بك.

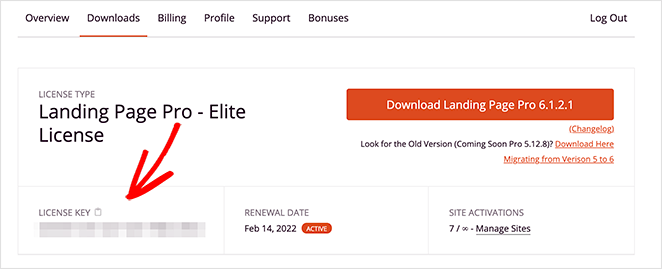
يمكنك العثور على مفتاح الترخيص الخاص بك عن طريق تسجيل الدخول إلى موقع SeedProd ونسخه من قسم "التنزيلات".

أدخل مفتاح الترخيص الخاص بك وانقر فوق الزر Verify Key قبل الانتقال إلى الخطوة التالية.
الخطوة 2. قم بإنشاء سمة WooCommerce مخصصة
سنستخدم ميزة منشئ السمات في SeedProd لتخصيص صفحة متجر WooCommerce الخاصة بك. سيؤدي ذلك إلى تجاوز سمة WordPress الحالية لديك ، واستبدالها بتخصيصاتك.
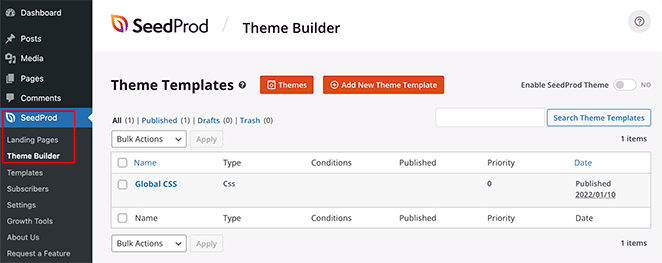
يمكنك العثور عليه بالانتقال إلى SeedProd »Theme Builder من لوحة معلومات WordPress الخاصة بك.

هناك طريقتان لإنشاء السمة الخاصة بك باستخدام SeedProd:
- قم بإنشاء كل جزء (قالب) من المظهر الخاص بك على حدة
- قم بإنشاء جميع قوالب القوالب الخاصة بك باستخدام قالب قالب WordPress معد مسبقًا
سنستخدم الخيار الثاني لهذا البرنامج التعليمي لأنه يصنع تلقائيًا كل جزء من موقع WooCommerce الخاص بك.
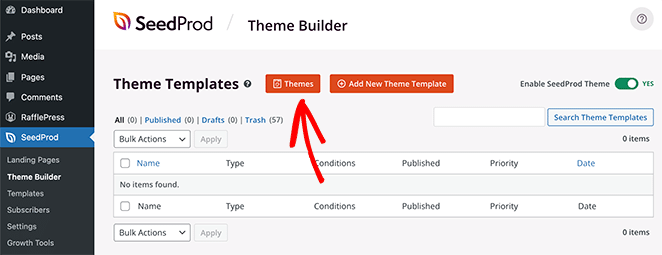
انقر فوق الزر Themes في الجزء العلوي من الشاشة لتشغيل معرض قوالب السمات الخاص بـ SeedProd. يمكنك الاختيار من بين العديد من السمات ، بما في ذلك تصميمات المتاجر عبر الإنترنت.

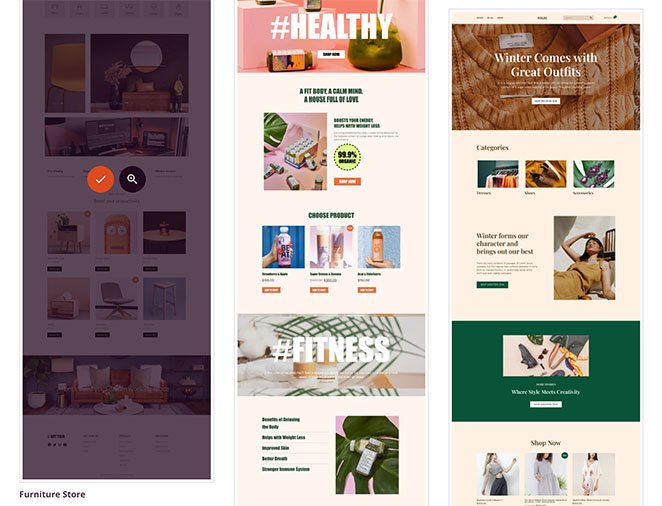
سنستخدم موضوع "متجر الأثاث" لهذا البرنامج التعليمي.
لاستيراد السمة ، مرر مؤشر الماوس فوق الصورة المصغرة وانقر فوق رمز علامة الاختيار.

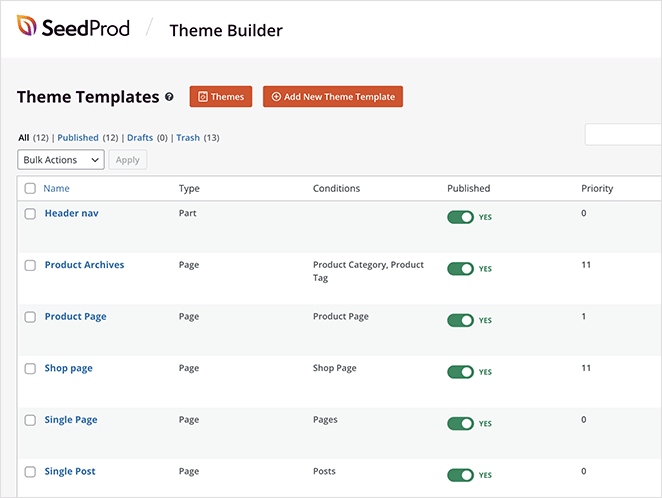
كما ترى في لقطة الشاشة أدناه ، سيقوم SeedProd بإنشاء جميع القوالب الخاصة بالثيم الخاص بك تلقائيًا ، بما في ذلك:
- رأس التنقل
- أرشيفات المنتج
- صفحة المنتج
- صفحة التسوق
- صفحة واحدة
- وظيفة واحدة
- فهرس المدونة والمحفوظات والبحث
- الصفحة الرئيسية
- الشريط الجانبي
- تذييل

يمكنك تخصيص كل قالب باستخدام أداة السحب والإفلات من SeedProd. سنوضح لك كيفية تخصيص قالب صفحة المتجر في الخطوة 3.

الخطوة 3. تخصيص صفحة متجر WooCommerce
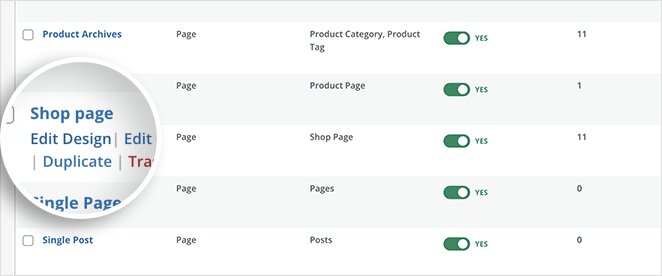
لتخصيص صفحة متجر WooCommerce الخاصة بك باستخدام SeedProd ، مرر مؤشر الماوس فوق قالب "صفحة المتجر" وانقر فوق الارتباط تحرير التصميم .

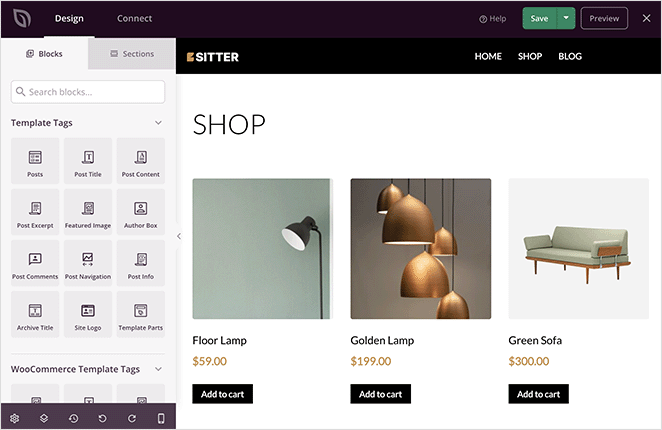
بعد النقر فوق الارتباط ، سيتم فتح قالب صفحة متجرك في أداة إنشاء صفحات السحب والإفلات المرئية الخاصة بـ SeedProd.
على اليسار توجد كتل وأقسام يمكنك إضافتها إلى صفحتك. يمكنك مشاهدة معاينة لكيفية ظهور صفحتك في الوقت الفعلي على اليمين.

ستعرض صفحة متجرك قائمة بجميع منتجاتك بشكل افتراضي. ومع ذلك ، يمكنك تغيير ذلك بسهولة عن طريق إضافة تخطيطات وكتل محتوى وأقسام جديدة.
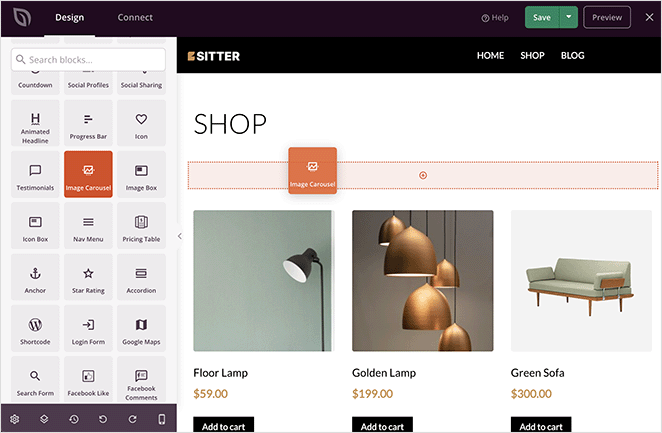
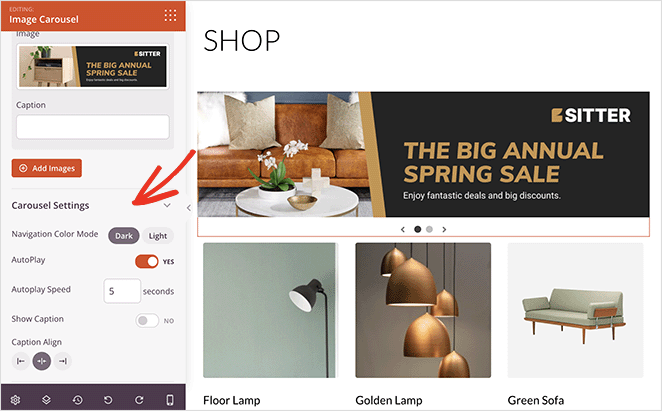
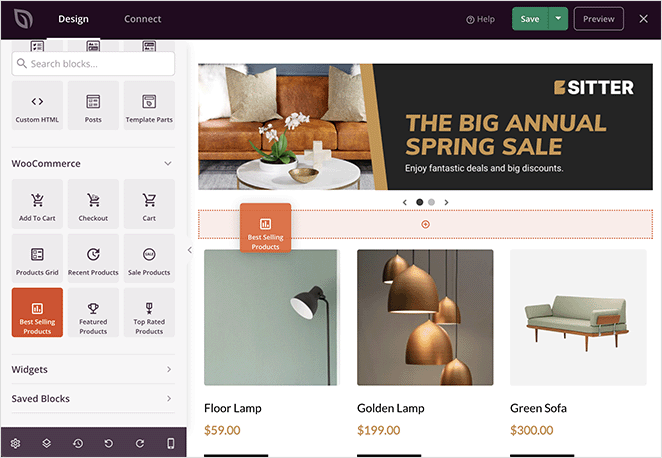
لنفترض أنك تريد إضافة لافتة تمرير تعرض عملية بيع أو ترويج. في هذه الحالة ، يمكنك السحب فوق كتلة Image Carousel وتحميل صور شعار مخصصة.

يمكنك بعد ذلك تخصيص دائرتك في إعدادات الكتلة عن طريق تغييرها إلى سمة داكنة أو فاتحة ، وتشغيل شريط التمرير تلقائيًا ، وإظهار التسميات التوضيحية للصورة.

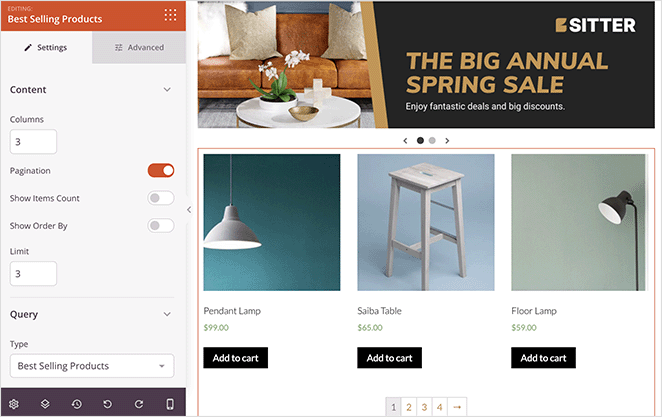
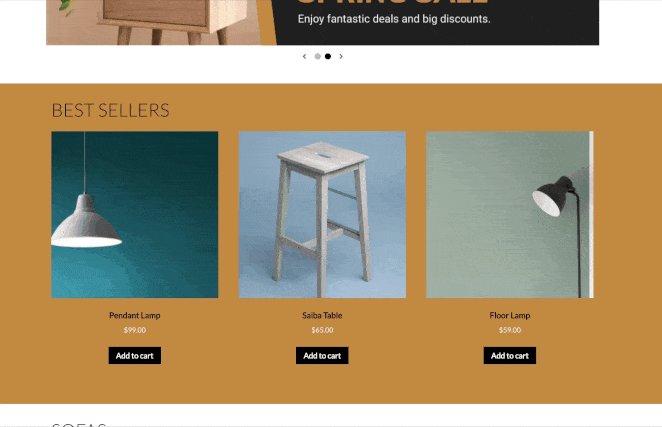
ماذا لو كنت تريد إبراز منتجاتك المميزة أو المنتجات الأكثر مبيعًا؟ للقيام بذلك ، أضف قسمًا جديدًا إلى صفحتك ، ثم قم بالتمرير لأسفل إلى لوحة كتل WooCommerce واسحب كتلة أفضل المنتجات مبيعًا إلى صفحتك.

ستعرض هذه الكتلة منتجاتك الأكثر مبيعًا في شبكة موحدة.

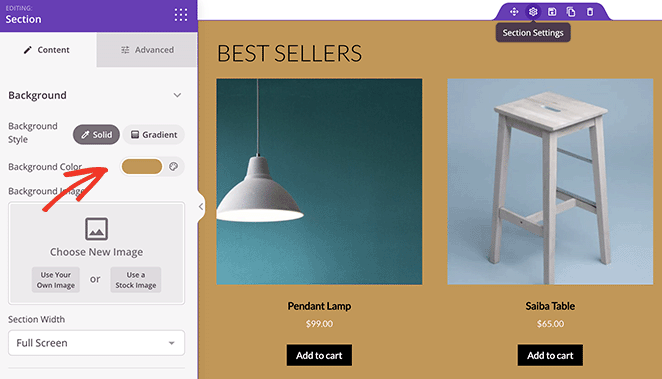
يمكنك إبراز قسم الصفحة الجديد هذا بشكل أكبر من خلال إعطائه لون خلفية مخصصًا.

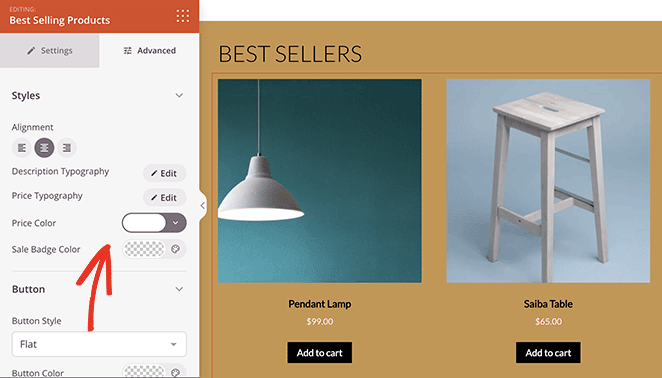
بعد ذلك ، في مجموعة "الإعدادات المتقدمة" في مجموعة "أفضل المنتجات مبيعًا" ، يمكنك تغيير اللون والطباعة والإضافة إلى أزرار سلة التسوق.

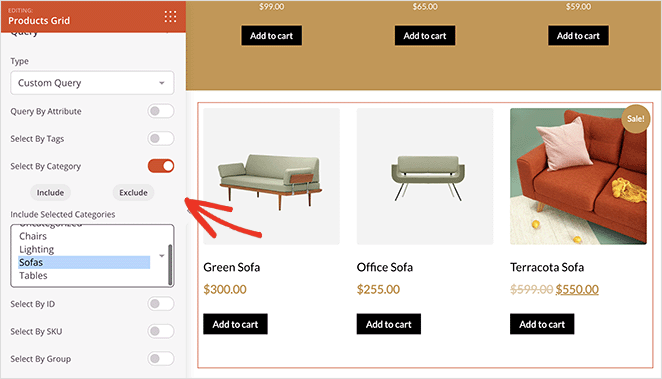
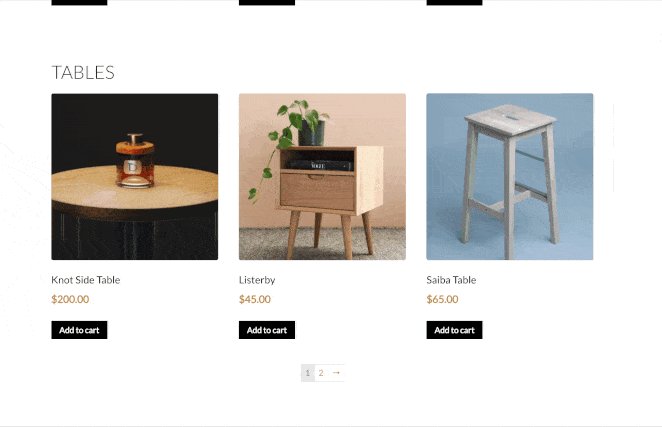
يمكنك أيضًا عرض المنتجات حسب الفئة باستخدام مجموعة WooCommerce الخاصة بـ SeedProd. للقيام بذلك ، اسحب فوق كتلة Product Grids ، وقم بتغيير "نوع الاستعلام" إلى " استعلام مخصص " وانقر فوق الخيار " تحديد حسب الفئة ".

من هناك ، يمكنك اختيار الفئات التي تريد تضمينها في شبكة المنتج.
تتضمن بعض الكتل الأخرى التي يمكنك إضافتها إلى صفحة متجرك ما يلي:
- شهادات لتعزيز الثقة والمصداقية
- توقيت العد التنازلي لخلق الاستعجال للبيع الخاص بك
- الأكورديون لعرض الأسئلة المتداولة
- يتضمّن Facebook أو Twitter لعرض المحتوى الذي تم إنشاؤه بواسطة المستخدم
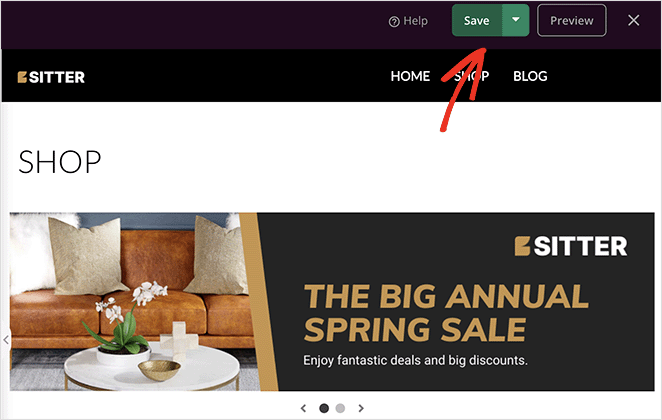
عندما تكون راضيًا عن صفحة متجرك ، انقر فوق الزر حفظ الأخضر في الزاوية اليمنى العليا من شاشتك.

يمكنك الآن اتباع نفس العملية لتخصيص الأجزاء الأخرى من متجر WooCommerce الخاص بك. ما عليك سوى النقر فوق "تحرير التصميم" في أي من قوالب السمات الخاصة بك وتخصيص التخطيط والتصميم بما يتناسب مع علامتك التجارية.
الخطوة 4. انشر صفحة التسوق المخصصة الخاصة بك
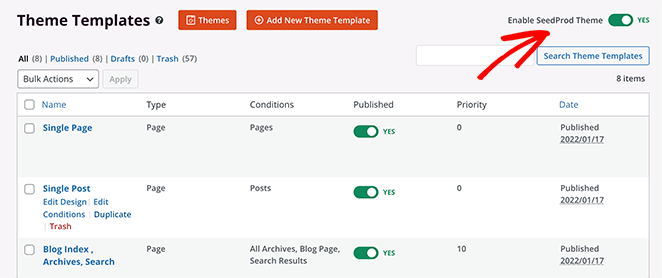
عندما يبدو موقع WooCommerce الخاص بك بالطريقة التي تريدها ، فقد حان الوقت لتنشيطه. للقيام بذلك ، انتقل إلى SeedProd »Theme Builder ، وفي الزاوية العلوية اليمنى ، قم بتبديل" Enable SeedProd Theme "إلى وضع" نعم ".

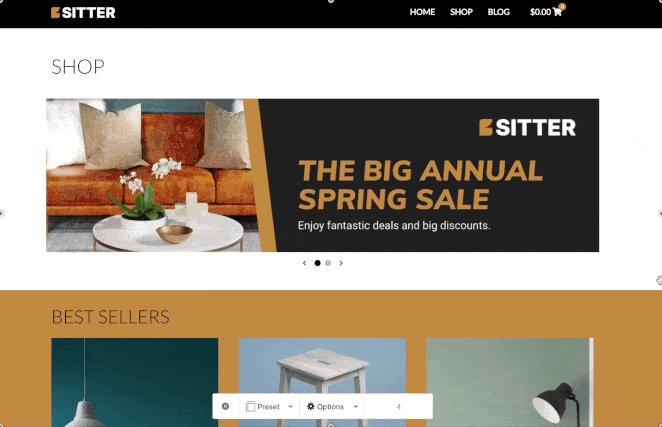
يمكنك الآن معاينة صفحة متجر WooCommerce مباشرة على موقع الويب الخاص بك.

الطريقة 2: تخصيص صفحة التسوق الخاصة بك باستخدام مُخصص WooCommerce
إذا كنت بحاجة إلى طريقة أكثر وضوحًا لتخصيص صفحة متجر WooCommerce ، فيمكنك القيام بذلك باستخدام أداة تخصيص WooCommerce المضمنة. يستخدم أداة التخصيص أداة تخصيص السمات الحية في WordPress لتحرير صفحة متجرك في الوقت الفعلي من خلال معاينة حية.
تعتمد خيارات التخصيص التي تراها على سمة WordPress التي تستخدمها على موقع الويب الخاص بك. نحن نستخدم قالب Twenty-Two الافتراضي لهذا الدليل.
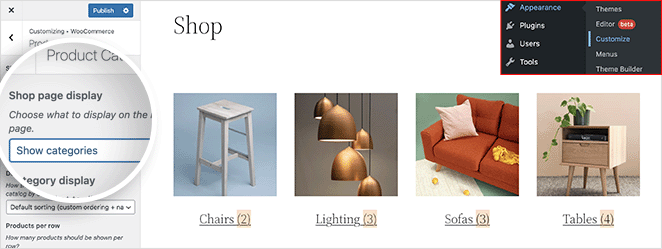
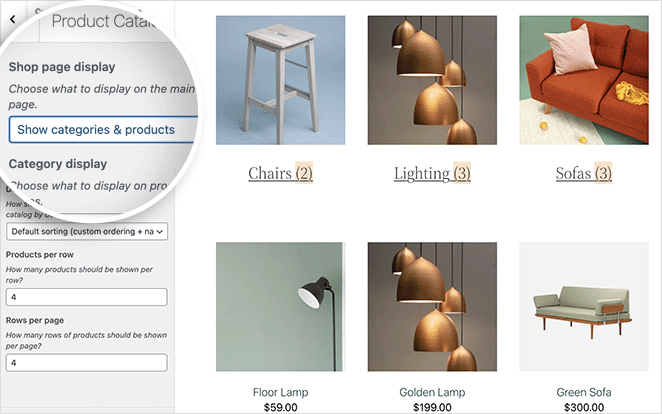
لتخصيص صفحة متجرك باستخدام أداة التخصيص ، انقر فوق المظهر »تخصيص من لوحة معلومات WordPress الخاصة بك. من هناك ، انقر فوق WooCommerce »كتالوج المنتجات لمعرفة خيارات التخصيص.
بعد ذلك ، انقر فوق القائمة المنسدلة "عرض صفحة التسوق" واختر تنسيقًا.
على سبيل المثال ، يمكنك اختيار "إظهار الفئات" لعرض فئات المنتجات الخاصة بك فقط على صفحة المتجر.

أو يمكنك اختيار "إظهار المنتجات" لعرض المنتجات فقط.
بدلاً من ذلك ، يمكنك عرض فئات المنتجات أولاً ، ثم شبكة من المنتجات مع خيار "إظهار الفئات والمنتجات".

بالإضافة إلى ذلك ، يمكنك عرض المنتجات من خلال:
- شعبية
- متوسط تقييم
- الأحدث
- السعر
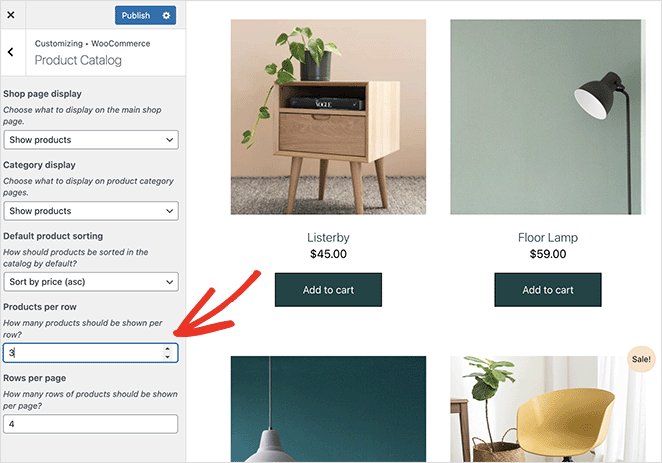
يمكنك أيضًا اختيار عدد المنتجات لكل صف وصفوف لعرضها في كل صفحة.

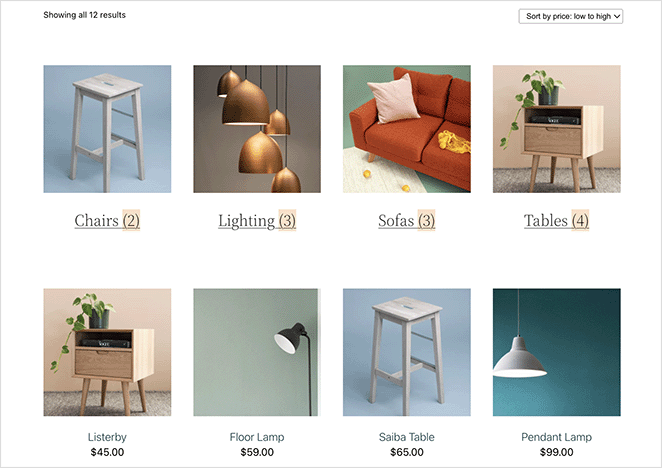
تذكر أن تنشر تغييراتك عندما تكون راضيًا عن تصميمك. إليك معاينة لصفحة متجر صممناها باستخدام WooCommerce Customizer.

هذا هو!
نأمل أن تساعدك هذه المقالة في تعلم كيفية تخصيص صفحة WooCommerce Shop.
كما ترى ، يجعل SeedProd من السهل جدًا إنشاء موقع WooCommerce فريد وسهل الاستخدام دون الحاجة إلى أي خبرة أو تعليمات برمجية سابقة في التصميم. الأمر بسيط مثل التأشير والنقر ، مع نتائج مذهلة سيحبها العملاء المحتملون.
هل أنت مستعد لزيادة مبيعات WooCommerce الخاصة بك؟
قد يعجبك هذا الدليل أيضًا حول كيفية إعداد تتبع تحويل WooCommerce أثناء تواجدك هنا.
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.
