كيفية تخصيص صفحة متجر WooCommerce الخاصة بك
نشرت: 2022-12-02هل تريد تخصيص صفحة متجر WooCommerce الخاصة بك؟ هذه فكرة عظيمة! صفحة متجر WooCommerce الخاصة بك هي أهم صفحة في متجرك. إنه المكان الذي سيصل إليه العملاء عند زيارتهم لموقع الويب الخاص بك ، لذلك يجب أن يبدو جيدًا ويسهل التنقل فيه. سيؤدي إنشاء تجربة تسوق أفضل إلى زيادة سعادة العملاء وزيادة المبيعات!
في هذا المنشور ، سوف نستكشف كيف يمكنك الابتعاد عن صفحة متجر WooCommerce الافتراضية الأساسية إلى صفحة متجر مخصصة وملفتة للانتباه تخلق تجربة مستخدم أفضل لعملائك. سننظر في الطرق المختلفة التي يمكنك من خلالها تخصيص متجرك ، ولماذا يجب أن تفكر في استخدام Codeable.
لماذا يجب عليك تخصيص صفحة متجر WooCommerce الخاصة بك؟
صفحة متجرك هي إحدى الصفحات التي تم إنشاؤها افتراضيًا عند إعداد WooCommerce ، وهي أول ما يراه العملاء عندما يزورون متجرك. وكما يمكنك أن تتخيل ، من المهم ترك انطباع أول جيد - إذا لم يعجب العملاء بما يرونه ، فسوف يغادرون موقعك دون شراء أي شيء! كيف تبدو صفحة متجرك وأسلوبها يمكن أن يخبر العملاء بالمزيد عن عملك.

توفر الصفحة المخصصة جيدًا للمتسوقين تجربة مستخدم رائعة. إذا جاء عميلك إلى متجرك ولم يتمكن من العثور على ما يريده لأن منتجاتك يصعب فرزها ، فمن المرجح أن يشعر بخيبة أمل ويترك موقعك.
يتيح لك التخصيص إنشاء صفحات متجر يسهل التنقل فيها. ستتمكن من إضافة وتعديل العناصر التي يمكنها تحسين تجربة التسوق لعملائك.
عندما تقوم بتخصيص متجرك ، يمكنك تخصيصه ليناسب احتياجات عملائك. على سبيل المثال ، يمكنك إضافة عناصر مثل مقاطع الفيديو المخصصة للمنتج ، والأدلة المخصصة ، وإمكانيات العملات المتعددة واللغات المتعددة.
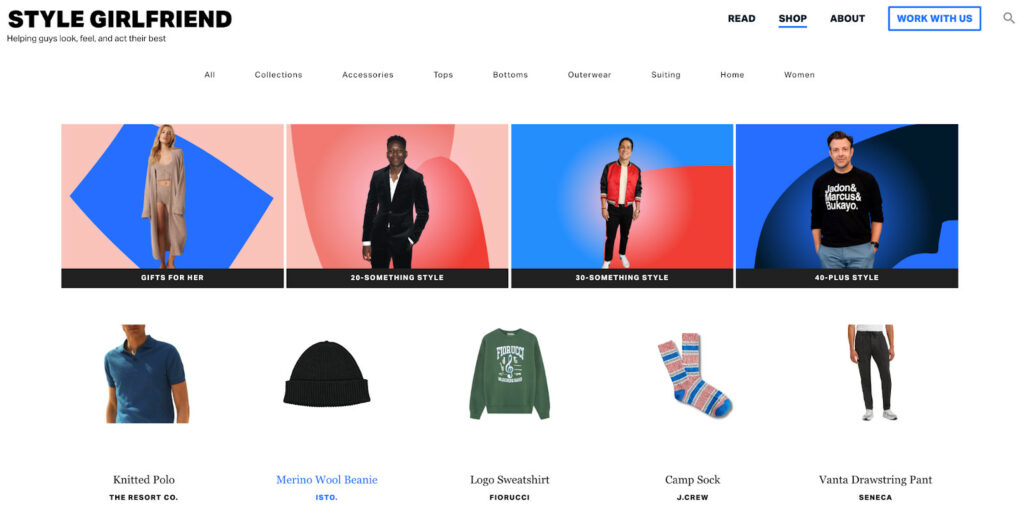
صفحة متجر WooCommerce الافتراضية أساسية - تحتوي على "متجر" كعنوان للصفحة وتعرض جميع المنتجات في تخطيط الشبكة. من الجيد أن هناك العديد من الطرق لتخصيص صفحة متجرك - على سبيل المثال ، قد ترغب في:
- أضف صورة لافتة أعلى صفحة متجرك تروج لعلامتك التجارية أو منتجاتك.
- أضف منزلق صورة يعرض صور المنتج أو عروض المنتجات بطريقة جذابة.
- أضف أيقونات الوسائط الاجتماعية حتى يتمكن العملاء من مشاركة مشترياتهم على وسائل التواصل الاجتماعي.
- أضف أدوات بحيث يمكن للعملاء تنفيذ إجراءات بسرعة مثل إضافة عناصر إلى سلة التسوق الخاصة بهم أو الاشتراك في إشعارات البريد الإلكتروني من متجرك.
- امنح العملاء القدرة على التصفية من خلال منتجاتك بناءً على السمات.
- أضف قسم المنتجات المميزة أو الأكثر مبيعًا للترويج لأفضل منتجاتك.
هناك العديد من الطرق المختلفة لتخصيص صفحات متجر WooCommerce بناءً على مستوى التقنية الذي يناسبك. سننظر بعمق في ثلاث طرق مختلفة.
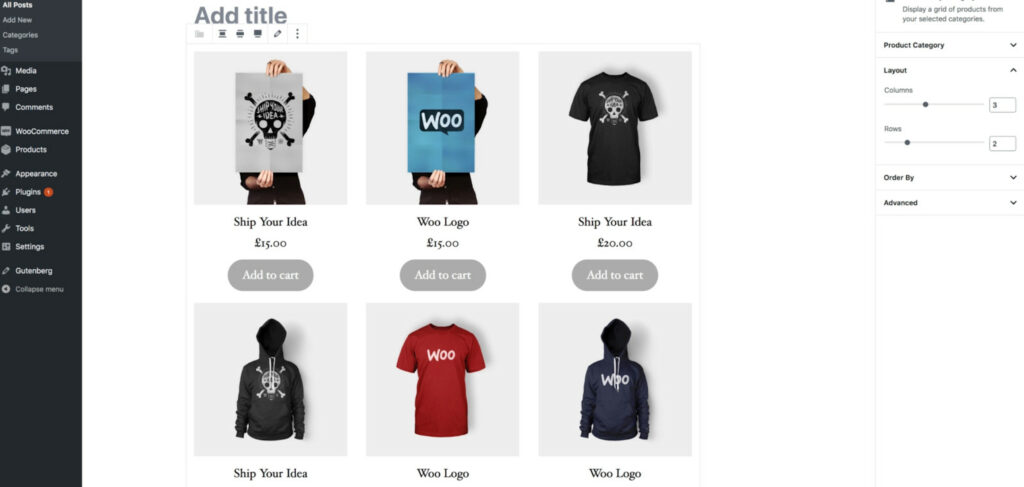
استخدام كتل WooCommerce أو أداة إنشاء الصفحات
يمكنك استخدام WooCommerce Blocks ومحرر كتلة Gutenberg لإنشاء مظهر أكثر تخصيصًا لصفحة متجرك. هذه الطريقة هي الأفضل إذا كنت ترغب في تنفيذ تخصيصات أساسية حقًا لمتجرك ، والتي يمكنك القيام بها بسهولة بنفسك.
هذه بعض الطرق التي يمكنك من خلالها تخصيص صفحة متجرك باستخدام WooCommerce Blocks:
- عرض المنتجات الأكثر مبيعًا والأعلى تقييمًا والأحدث والمعروضة للبيع والمنتقاة يدويًا.
- عرض المنتجات استنادًا إلى التصنيفات ، باستخدام المنتجات حسب فئة المنتجات ، والمنتجات حسب مجموعة العلامات ، والمنتجات حسب كتلة السمات ، وما إلى ذلك.
- اعرض التعليقات على متجرك ، والتي يمكنك تقسيمها حسب المنتج أو الفئة.
- إضافة عوامل تصفية المنتجات النشطة أو تصفية المنتجات حسب السعر أو السمة.
- اعرض محتويات عربة العميل وصفحة الخروج مباشرة على صفحة المتجر.

يمكنك أيضًا استخدام أداة إنشاء الصفحات مثل Elementor أو Divi إذا كان WordPress الخاص بك متوافقًا معها. يشبه منشئ الصفحات إلى حد ما Gutenberg بمعنى أنه يمكنك استخدام الأدوات لتوسيع وظائف صفحات موقعك ، لكن منشئ الصفحات أكثر تقدمًا لأنه يسمح لك بالبناء على تصميم قالب WordPress الخاص بك ، بدلاً من مجرد إضافة عناصر و تغيير هيكل الصفحة. يمكنك التفكير في منشئ الصفحات إذا كنت تريد إخفاء عناصر لموقع الجوال الخاص بك ، وتعيين الحشو والهوامش ، وإنشاء عناصر عامة ، وما إلى ذلك.
يمكنك مراجعة دليلنا لاستخدام Elementor لإنشاء موقع مستجيب للجوال كمثال على سبب كون منشئ الصفحات مناسبًا لك.
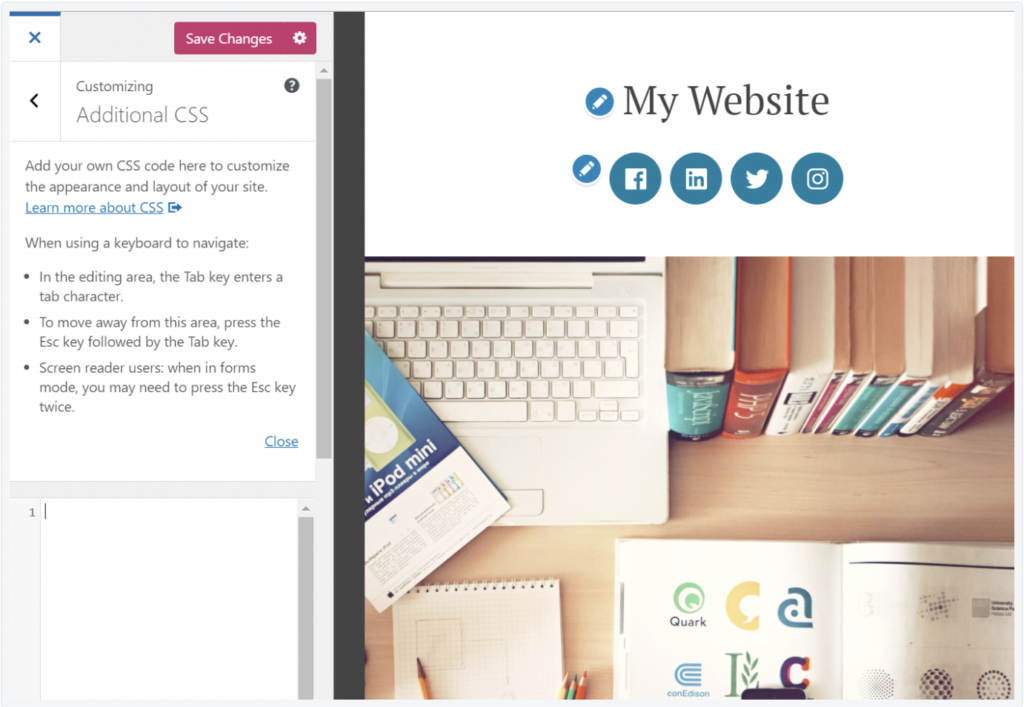
باستخدام Custom CSS
بدلاً من ذلك ، تتيح لك إضافة CSS الخاصة بك تخصيص مظهر متجرك عن طريق تجاوز الأنماط الافتراضية لموضوع WordPress الخاص بك. يتيح لك CSS المخصص إنشاء "قواعد" على صفحة متجرك أو حتى موقع الويب بشكل عام.
يمكنك إجراء جميع أنواع التغييرات باستخدام CSS ، مثل تعديل ترتيب الأقسام ، وسمك الحدود ، ولون النص ، وعرض المحتوى أو عنصر واجهة المستخدم ، وحجم الخط ، وما إلى ذلك. لإضافة CSS مخصص ، انتقل إلى المظهر> تخصيص> CSS إضافية .

بالطبع ، هذا نهج أكثر تقنية لتخصيص صفحة متجر WooCommerce ويوصى به فقط إذا كان لديك بعض الخبرة في تطوير WordPress.
استخدام ملحقات WooCommerce
إذا كنت تتطلع إلى توسيع الوظائف أو تغيير مظهر متجر WooCommerce الخاص بك بطريقة ما ، فستجد في أغلب الأحيان مكونًا إضافيًا يقوم بما تحتاج إليه. من السهل حقًا تخصيص صفحة متجرك باستخدام مكونات WooCommerce الإضافية ، لكن لا ينبغي عليك الاعتماد عليها بالكامل للأسباب التالية:
- يمكن أن تبطئ المكونات الإضافية موقعك إذا كان لديك الكثير ، وهذا ليس مثاليًا إذا كنت بحاجة إلى الكثير من المكونات الإضافية لتحقيق صفحة متجرك المثالية.
- تتراوح أسعار المكونات الإضافية ، ولكن إذا كان لديك الكثير ، فقد يصبح دفع ثمنها سنويًا أو شهريًا مكلفًا للغاية.
- هناك الكثير من المكونات الإضافية المتاحة ، وقد يستغرق الأمر وقتًا للعثور على المكونات التي تلبي معاييرك حقًا.
قد نقول إنه من الجيد تمامًا استخدام بعض مكونات WooCommerce الإضافية ، لكن لا تعتمد عليها في كل شيء صغير. إذا كنت ترغب في تخصيص صفحة متجرك بشكل كبير ، فقد ترغب في التفكير في حل سيكون له عبء أقل على موقعك.
إذا كنت تفكر في تخصيص المكونات الإضافية لمتجر WooCommerce ، فقم بإلقاء نظرة على هذه المكونات الثلاثة ، والتي تقوم جميعها بأشياء مختلفة. نحن لسنا تابعين لأي منهم ، لكننا نعتقد أنهم مكان جيد للبدء:
المتجر

StoreCustomizer هو مكون إضافي لـ WooCommerce يمكن استخدامه لتخصيص العديد من مناطق متجرك ، بما في ذلك صفحات المنتج وعربة التسوق وصفحات الخروج.
بخلاف إضافة CSS ، لا يتجاوز هذا المكون الإضافي تصميم المظهر الخاص بك. بدلاً من ذلك ، يعمل StoreCustomizer مع السمة التي تستخدمها لإضافة المزيد من خيارات التصميم والوظائف إلى صفحات WooCommerce الخاصة بك.
يحتوي البرنامج المساعد على خطة مجانية تتيح لك تحرير العناصر أو إزالتها ، وتعديل حجم خط النص ولونه ، وتخصيص تصميم جميع أزرار المتجر ، بما في ذلك أزرار سلة التسوق والسداد ، والمزيد.
يمنحك الإصدار المحترف الوصول إلى خيارات تخصيص أكثر تقدمًا ، مثل إضافة بحث عن منتج Ajax في أي مكان ، وإضافة شارات منتج رائعة المظهر ، وما إلى ذلك.
لن يتجاوز StoreCustomizer قوالب WooCommerce. بدلاً من ذلك ، يضيف المكون الإضافي خيارات التصميم ووظائف المتجر المتقدمة إلى صفحاتك الحالية.
لإعداد المكوِّن الإضافي ، اتبع الخطوات أدناه:
- انتقل إلى لوحة معلومات WordPress الخاصة بك
- انقر على "المكونات الإضافية" ، ثم انقر على "إضافة جديد".
- انتقل إلى شريط بحث المكون الإضافي وابحث عن "StoreCustomizer".
- قم بتثبيت البرنامج المساعد وتنشيطه.
بدلاً من ذلك ، توجه إلى WordPress.org وقم بتنزيل المكون الإضافي. بعد ذلك ، انتقل إلى لوحة معلومات WordPress الخاصة بك وقم بتحميل ملف ZIP من خلال الإضافات> إضافة جديد> تحميل. أخيرًا ، انتقل إلى قائمة WordPress وقم بتنشيط المكون الإضافي.

لتكوين التطبيق ، انتقل إلى WooCommerce> StoreCustomizer في لوحة معلومات WordPress الخاصة بك.
ستجد ملاحظات حول كيفية تكوين الإصدار المجاني. بالنسبة للإصدار المتميز ، ستحتاج إلى تشغيل الإعداد لكل ميزة احترافية محددة تريد استخدامها. انتقل إلى Customize> StoreCustomizer.
WooCommerce Product Table Ultimate

WooCommerce Product Table Ultimate هو مكون إضافي آخر يمكنك استخدامه لإنشاء صفحات منتج متجر مخصصة جيدًا من خلال عرض منتجاتك في جدول.
باستخدام هذا المكون الإضافي ، يمكنك إضافة المزيد من المنتجات إلى صفحة واحدة مما يتيح لك منح عملائك فرصة لطلب المزيد من العناصر بنقرة واحدة. تسمح لهم هذه الميزة أيضًا بتصفية المنتجات وفرزها بشكل أسرع مما يعد مثاليًا للعملاء الذين يرغبون في إجراء طلبات مجمعة.
يسمح لك المكون الإضافي بإدراج المنتجات وفقًا للفئة والعلامات ، لذلك إذا كنت تبيع منتجات يمكن تصنيفها ، فهذه ميزة تريد الاستفادة منها.
يأتي المكون الإضافي WooCommerce Product Table أيضًا بوظيفة جاهزة للترجمة. كما أنه متوافق تمامًا مع WPML و LocoTranslate والمكونات الإضافية متعددة اللغات الأخرى.
بعد شراء المكون الإضافي ، ستتمكن من تحميله على موقع WordPress الخاص بك من خلال الإضافات> إضافة جديد> تحميل. سيتعين عليك بعد ذلك تنشيطه لبدء استخدامه. بمجرد الانتهاء من الإعداد بالكامل ، افتح المكون الإضافي واختر الأعمدة التي تريد تضمينها في جدولك. يمكن أن يشمل ذلك عناوين المنتجات ، ورموز التخزين التعريفية ، والأوصاف ، والفئات ، والعلامات ، والسمات على مستوى المخزون ، والصور المصغرة ، وزر إضافة إلى عربة التسوق.
يمكنك أيضًا أن تقرر إضافة منتجات متعددة في نفس الوقت. هذا يعني أنك ستحتاج إلى عرض مربع اختيار بجوار كل صف منتج. ستسمح هذه الميزة للمتسوقين بمسح كل صف منتج بسرعة ، وتحديد المنتج الذي تريد إضافته إلى سلة التسوق الخاصة بهم ، وعند الانتهاء ، قم بإضافة جميع المنتجات المحددة بنقرة واحدة على زر.
عرض WooCommerce السريع

WooCommerce Quick View عبارة عن مكون إضافي يمكنك استخدامه لتخصيص مظهر متجرك ومظهره. يتيح لك المكون الإضافي اختيار ما إذا كنت تريد إظهار معلومات المنتج الكاملة أو الجزئية وإظهار الصور والمعارض أو إخفاؤها. كما أنه يتيح تخصيص نص زر العرض السريع لزيادة المبيعات. يمكنك أيضًا تمكين أو تعطيل العرض السريع عالميًا لإظهار فئات منتجات أو فئات فرعية معينة.
يتيح لك المكون الإضافي إضافة جوانب مختلفة من منتجاتك وتعديلها ، بما في ذلك:
- تصنيف النجوم
- سعر
- وصف قصير
- وصف كامل
- زر إضافة إلى عربة التسوق
- الفئات والعلامات
- اسقاط
- صفات
تسهل طريقة العرض السريع WooCommerce على العملاء شراء المنتجات من متجرك. كما أنه يوفر الوقت بفضل ميزات مثل الطلب السريع والتحكم الدقيق والصورة المبسطة لمعرض الصور.
أفضل طريقة: استخدام قابل للترميز

في حين أن تخصيص صفحة متجر WooCommerce الخاصة بك أمر ممكن إلى حد ما بنفسك ، فقد ترغب في الاستعانة بخبير للمساعدة. هناك عدة أسباب وراء رغبتك في القيام بذلك:
- أنت غير معتاد على خلفية WooCommerce وليس لديك الوقت لتعلم كيفية الغوص بعمق.
- أنت لا تعرف كيفية العثور على المكونات الإضافية الدقيقة التي تحتاجها لتخصيصاتك واستخدامها.
- التخصيصات التي تريد تنفيذها فنية ، وأنت قلق بشأن تعطل موقعك.
- أنت تريد شخصًا يمكنه استكشاف الأخطاء وإصلاحها والعثور عليها وإصلاحها أثناء عملية التخصيص.
إن أكثر الطرق الخالية من الإجهاد لتخصيص صفحة متجر التجارة الإلكترونية الخاصة بك هي استخدام خدمة مثل Codeable. إنها أسهل طريقة للتواصل مع المطورين المحترفين ذوي الخبرة لجميع أنواع المشاريع - مهام لمرة واحدة ، تطوير مخصص طويل الأجل ، إلخ.
يختلف Codeable عن منصات توظيف المطورين الأخرى. هذا بسبب:
- Codeable متخصص في WordPress ويوصي فقط بالمبرمجين الخبراء المحترفين الذين تم اختبارهم وتدريبهم.
- بمجرد مشاركة متطلبات مشروعك ، فأنت متصل بـ 3-5 خبراء بخبرات مختلفة وأسعار بالساعة. يمكنك الاختيار من بينها وفقًا لميزانيتك وتفضيلاتك.
- المطورين ميسور التكلفة ، ولا يتعين عليك الدفع إلا بمجرد اكتمال العمل وتكون راضيًا عنه.
- تحصل على استجابة في نفس اليوم في Codeable ، مما يسمح لك بتقليص الوقت.
انظر ماذا يقول أصحاب المتاجر عبر الإنترنت عن Codeable:
"لا يمكننا أن نكون أكثر سعادة بشأن تجربتنا. بعد قضاء أربع سنوات في العمل على موقع WooCommerce الذي يحتوي على أخطاء وعربات وبطء ، والذي قال العديد من مطوري البرامج إنه "جيد بقدر ما يمكنهم الحصول عليه" ، تدخل عبقري Codeable وأنقذ الموقف. احترافي وسريع ومهذب وبأسعار معقولة. مسرور جدا لأننا وجدناهم! "
ناجا شاكتي
"يعد Codeable أمرًا مذهلاً في العديد من الجوانب - التركيز على الجودة ، وضمان ضمان الجودة ، وجودة العاملين المستقلين أنفسهم ، فضلاً عن النظام الأساسي العام. أنا أقدر أيضًا أنه يمكنك العثور على مطورين جيدين بالقرب من المنزل أو البحث عن مطورين يناسبون مشروعك أو أسلوب عملك بشكل أفضل. شكرًا لك!"
أندرو كيفيني
قم بتخصيص صفحة تسوق WooCommerce الخاصة بك باستخدام Codeable
يجب أن يكون تخصيص صفحة متجر WooCommerce من بين الأشياء الأولى التي تقوم بها بمجرد بدء البيع عبر الإنترنت. سيضمن لك منح عميلك انطباعًا أوليًا جيدًا عن عملك وتجربة مستخدم رائعة.

يمكنك استخدام كتل WooCommerce أو أداة إنشاء الصفحات لتخصيص صفحة متجر WooCommerce بنفسك. يمكنك أيضًا أن تقرر تثبيت المكونات الإضافية المصممة لتخصيص متاجر WooCommerce. إذا كانت لديك بعض الخبرة الفنية ، فيمكنك محاولة إضافة CSS مخصص إلى صفحة متجرك. ولكن إذا كنت تريد أن تأخذ خطوة إلى الأمام ، فدع خبيرًا من Codeable يتعامل مع كل التخصيصات نيابةً عنك.
إذا كنت ترغب في تغيير شكل وتصميم صفحة متجر WooCommerce تمامًا ، أو إذا كنت ترغب في إضافة نوع من الوظائف التي لا يمكن تحقيقها بسهولة باستخدام مكون إضافي ، فإن Codeable هي بالتأكيد السبيل للذهاب. ولكن قد ترغب أيضًا في التفكير في Codeable إذا كنت لا ترغب في الاعتماد على المكونات الإضافية أو لم يكن لديك الوقت لتعلم كيفية تخصيص صفحة المتجر بنفسك. أيا كان ما تحتاجه ، يمكنك إرسال موجزك ووصف ما تريده بالضبط ، وستتم مطابقتك مع الخبراء الذين سينتقلون ويكملون المشروع بأكمله.
شارك مشروعك على Codeable ودع خبيرًا يتعامل مع كل جانب من جوانب تخصيص متجر WooCommerce.
