كيفية تخصيص صفحة متجر WooCommerce (خالية من الأكواد)
نشرت: 2023-03-08هل تبحث عن طريقة لتخصيص صفحة متجر WooCommerce؟ في هذا الدليل المفصل خطوة بخطوة ، ستتعلم ثلاث طرق خالية من الأكواد بنسبة 100٪ لتخصيص صفحة متجر متجرك.
صفحة متجر متجرك ، والتي تسمى أيضًا صفحة الكتالوج ، هي الصفحة التي تسرد منتجات متعددة. يمكن أن تكون جميع منتجاتك (في صفحة المتجر "الرئيسية") أو المنتجات التي تحمل فئة أو علامة منتج معينة.
من الناحية الفنية ، هو تصميم الأرشيف لنوع منشور المنتجات في متجر WooCommerce.
نظرًا لأن صفحة متجرك هي التي تساعد الزائرين على تصفح واكتشاف منتجاتك ، فمن المهم أن تقوم بذلك بشكل صحيح. هذا المنشور سوف يعلمك كيف
أدناه ، ستتعلم ثلاث طرق مختلفة لتخصيص صفحة متجر WooCommerce بدون رمز ، باستخدام سمة Botiga الخاصة بنا كمثال:
- خيارات مدمجة في أداة تخصيص سمة WordPress الأصلية
- محرر قوالب WordPress الأصلي
- المكون الإضافي منشئ صفحة Elementor (ستتيح لك هذه الطريقة استخدام الإصدار المجاني من Elementor)
ملاحظة - إذا لم تكن قد أنشأت متجر WooCommerce الخاص بك حتى الآن ، فيمكنك التوجه إلى دليلنا حول كيفية إنشاء متجر WooCommerce. بمجرد أن يكون لديك متجر يعمل ، عد إلى هنا لبدء تخصيص صفحة المتجر!
جدول المحتويات
- مقدمة سريعة لتخصيص صفحة متجر WooCommerce
- الطريقة الأولى - تخصيص صفحة المتجر باستخدام أداة تخصيص WordPress
- الطريقة الثانية - تخصيص صفحة التسوق باستخدام محرر قوالب WordPress
- الطريقة الثالثة - تخصيص صفحة التسوق باستخدام المكون الإضافي Elementor
- الخلاصة: قم بإنشاء صفحة تسوق WooCommerce مخصصة اليوم
مقدمة سريعة لتخصيص صفحة متجر WooCommerce
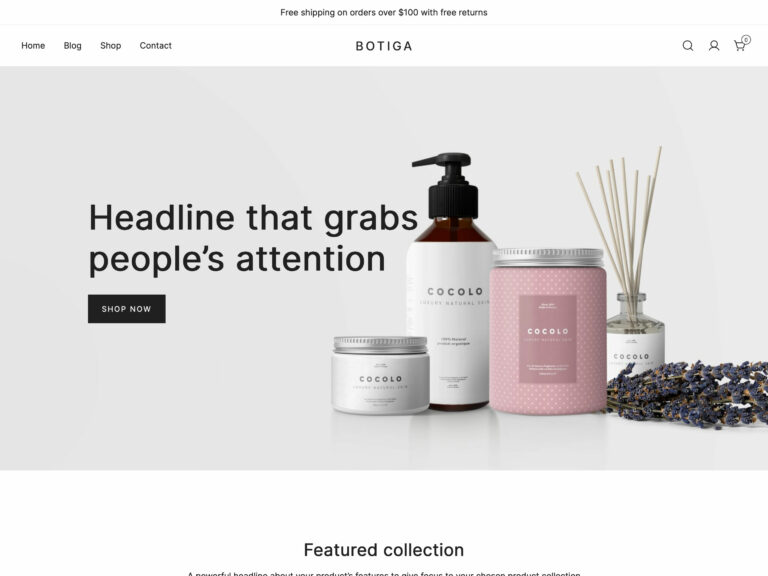
إذا كنت ترغب في تخصيص صفحة متجر WooCommerce بالكامل ، فستحتاج إلى اختيار سمة WooCommerce التي تم تصميمها لمنحك المرونة.
في حين أن المبادئ العامة التي تعلمتها في هذا البرنامج التعليمي يمكن أن تنطبق على أي موضوع WooCommerce ، فإننا سنستخدم سمة Botiga لعدة أسباب:
- يتضمن خيارات مفصلة في أداة تخصيص WordPress للسماح لك بتخصيص صفحة المتجر دون مطالبتك بتصميم كل شيء من البداية.
- إذا كنت ترغب في تصميم كل شيء من البداية ، فإن Botiga Pro لديه ميزة مدمجة تتيح لك تخصيص كل شيء باستخدام محرر قوالب WordPress الأصلي أو الإصدار المجاني من Elementor.

بالإضافة إلى خيارات التخصيص العديدة ، تعد Botiga أيضًا واحدة من أسرع سمات WooCommerce ، لذلك ستعمل على إعداد متجرك للنجاح في مجالات أخرى أيضًا.
مع ما يقال ، ستظل تجد هذا البرنامج التعليمي مفيدًا إذا كنت تستخدم سمة WooCommerce مختلفة.
على سبيل المثال ، تمنحك معظم سمات WooCommerce على الأقل بعض الخيارات في Customizer.
وبالمثل ، فإن طريقة Elementor العامة التي نعرضها ستعمل مع أي موضوع. الاختلاف الوحيد هو أنك ستحتاج إلى شراء Elementor Pro إذا كنت لا تستخدم Botiga ، بينما يتيح لك Botiga القيام بكل شيء باستخدام الإصدار المجاني من Elementor.
إذا كنت تريد معرفة المزيد عن Botiga ، فيمكنك الانتقال إلى صفحة موضوع Botiga.
الطريقة الأولى - تخصيص صفحة المتجر باستخدام أداة تخصيص WordPress
بالنسبة لمعظم الأشخاص ، فإن أسهل طريقة لتحرير صفحة متجر WooCommerce هي باستخدام خيارات السمة الخاصة بك في مُخصص WordPress.
مع Botiga ، تحصل على مجموعة مفصلة من الخيارات لمساعدتك على تخصيص تخطيط وأسلوب ومحتوى صفحة متجر متجرك.
قد لا يوفر المظهر المختلف العديد من الخيارات ، ولكن يجب أن تكون قادرًا على العثور على بعضها على الأقل في Customizer.
فيما يلي كيفية استخدام خيارات موضوع Botiga لتخصيص صفحة متجر WooCommerce.
1. اختر ما تريد عرضه على صفحة متجرك
لبدء الأمور ، ستحتاج إلى اختيار المحتوى الذي سيتم عرضه على صفحة متجرك. الإعداد الافتراضي هو عرض المنتجات فقط ، ولكن يمنحك Botiga أيضًا خيار عرض الفئات أيضًا.
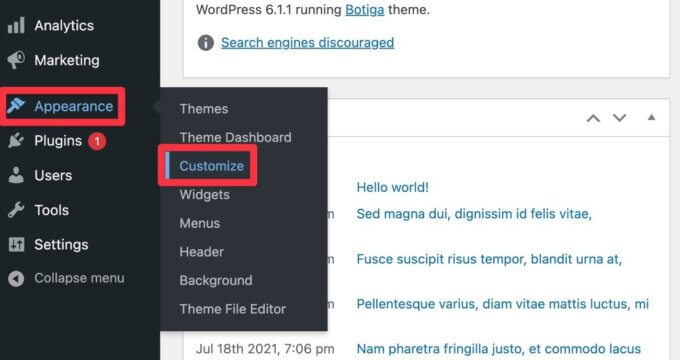
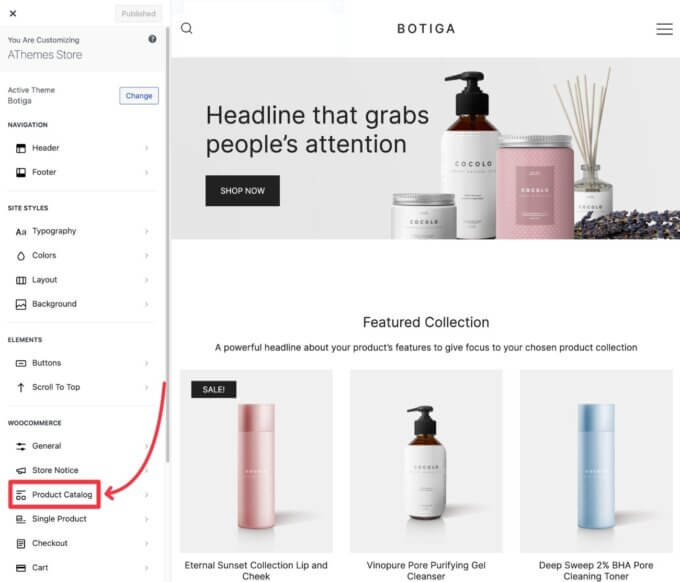
للوصول إلى هذه الإعدادات ، افتح أداة تخصيص WordPress بالانتقال إلى المظهر → التخصيص في لوحة معلومات WordPress الخاصة بك.

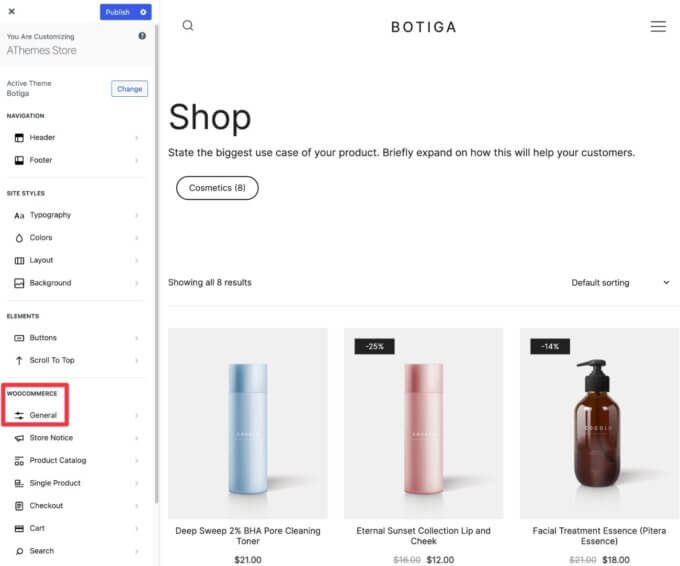
ثم حدد عام ضمن WooCommerce :

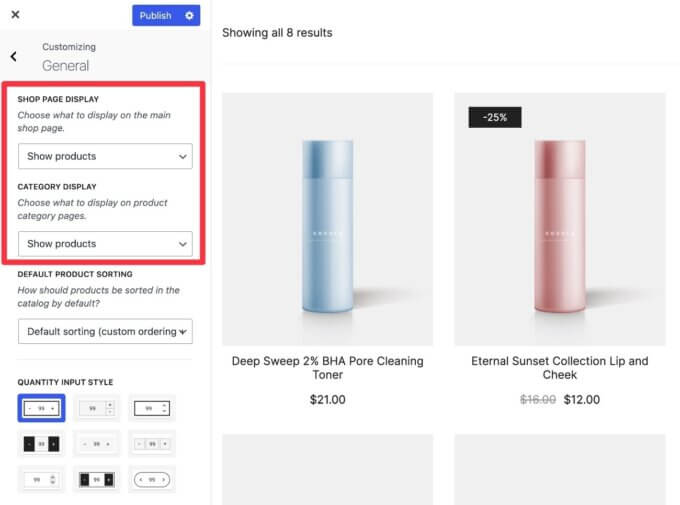
الآن ، استخدم القائمة المنسدلة Shop Page Display لاختيار ما إذا كنت تريد عرض المنتجات فقط ، أو الفئات فقط ، أو كليهما.
يمكنك أيضًا إجراء اختيار مماثل لصفحات أرشيف الفئات الخاصة بك باستخدام القائمة المنسدلة عرض الفئة . في هذه الحالة ، أنت تختار ما إذا كنت تريد عرض الفئات الفرعية أم لا.

2. افتح إعدادات صفحة التسوق في أداة تخصيص WordPress
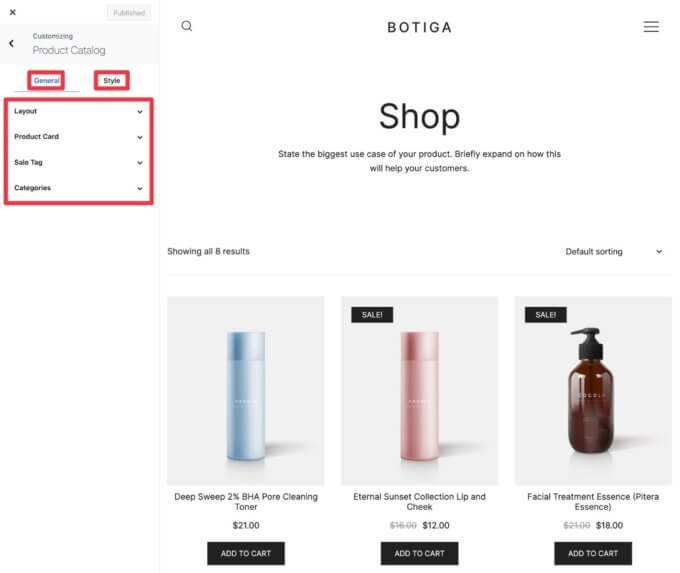
بعد ذلك ، ارجع إلى قائمة القائمة الرئيسية في Customizer ، وحدد خيارات Product Catalog لتخصيص صفحة متجرك بشكل كامل.

سترى الآن مجموعة من الخيارات في الشريط الجانبي ، مقسمة إلى علامتي تبويب - عام ونمط :
- عام - تحكم في تخطيط ومحتوى العناصر على صفحة متجرك.
- النمط - اضبط تصميم العناصر على صفحة متجرك ، مثل تغيير الألوان / الخطوط أو إضافة حدود.

3. تخصيص التخطيط العام
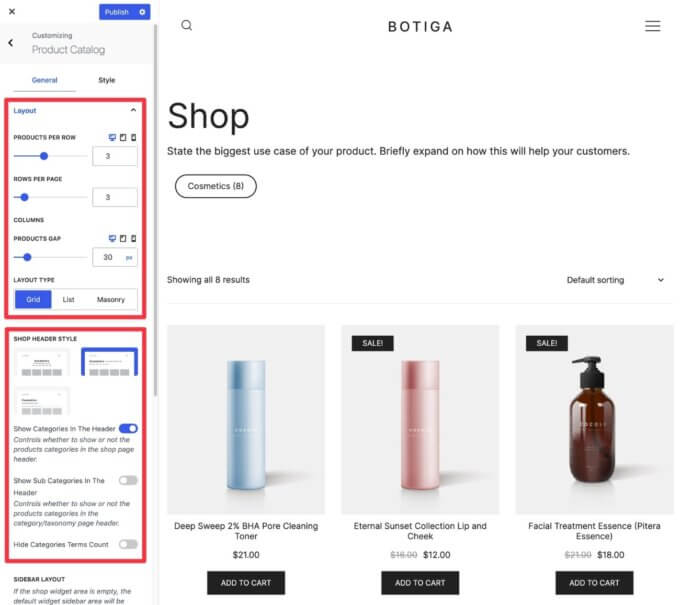
للبدء ، قم بتوسيع إعدادات التخطيط لضبط التخطيط العام لصفحة متجرك.
أولاً ، سترغب في اختيار نوع التخطيط ، والذي يوفر ثلاثة خيارات عامة:
- شبكة
- قائمة
- الماسونية
يمكنك أيضًا التحكم في خيارات التخطيط العامة ، مثل عدد الصفوف والأعمدة المراد استخدامها.
أسفل ذلك ، يمكنك اختيار نمط الرأس الذي تريد استخدامه في صفحة متجرك والمحتوى المراد تضمينه في العنوان ، مثل عرض فئات المنتجات أم لا.

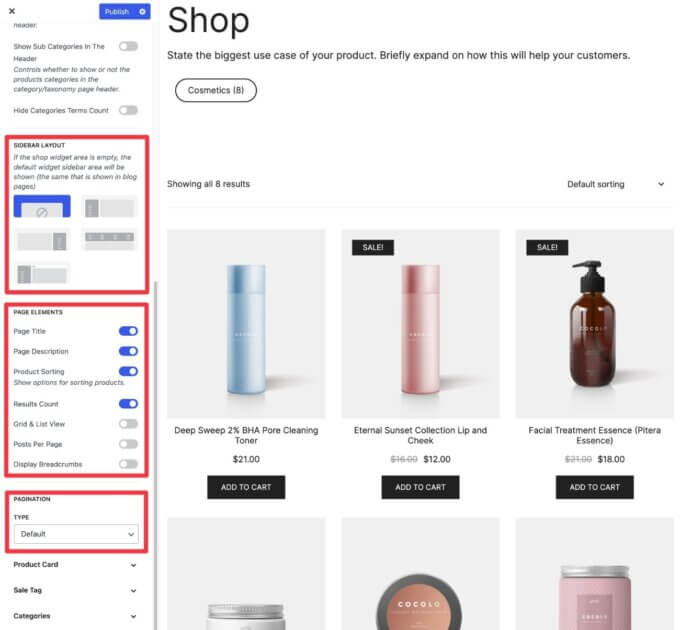
علاوة على ذلك ، في قائمة Customizer ، يمكنك الحصول على خيارات للتحكم في تخطيط الشريط الجانبي وعناصر الصفحة وترقيم الصفحات:
- تخطيط الشريط الجانبي - يمكنك إضافة شريط جانبي رأسي أو أفقي. يمكنك بعد ذلك التحكم في محتوى الشريط الجانبي باستخدام الأدوات. يمكن أن يكون هذا رائعًا حقًا لإضافة عوامل تصفية المنتج لمساعدة الزوار على تصفح منتجاتك.
- عناصر الصفحة - يمكنك إظهار / إخفاء عناصر مختلفة على الصفحة.
- ترقيم الصفحات - يمكنك استخدام ترقيم الصفحات العادي أو التمرير اللانهائي أو زر "تحميل المزيد" الذي يعمل بنظام Ajax والذي يقوم بتحميل المنتجات الجديدة دون إعادة تحميل الصفحة.

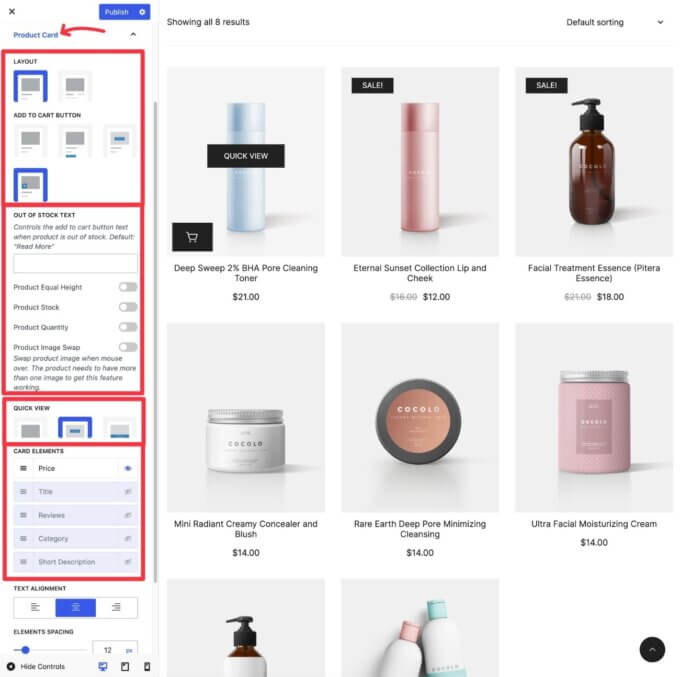
4. تخصيص بطاقة المنتج
بعد ذلك ، يمكنك فتح قسم بطاقة المنتج لتخصيص كيفية ظهور المنتجات الفردية على صفحة المتجر.
أولاً ، يمكنك اختيار تخطيطات مختلفة للبطاقات ومواضع أزرار إضافة إلى عربة التسوق.
على سبيل المثال ، في لقطة الشاشة أدناه ، يمكنك أن ترى أننا قمنا بنقل زر إضافة إلى عربة التسوق لتطفو فوق صورة المنتج في الزاوية اليسرى السفلية.
علاوة على ذلك في الإعدادات ، يمكنك اتخاذ بعض الخيارات المهمة الأخرى:
- تخصيص أو تعطيل سلوك العرض السريع للمنتج.
- تمكين / تعطيل عناصر محتوى محددة - على سبيل المثال ، ما إذا كنت تريد إظهار عدد المراجعات على صفحة المتجر أم لا.
- اضبط المحاذاة والتباعد.

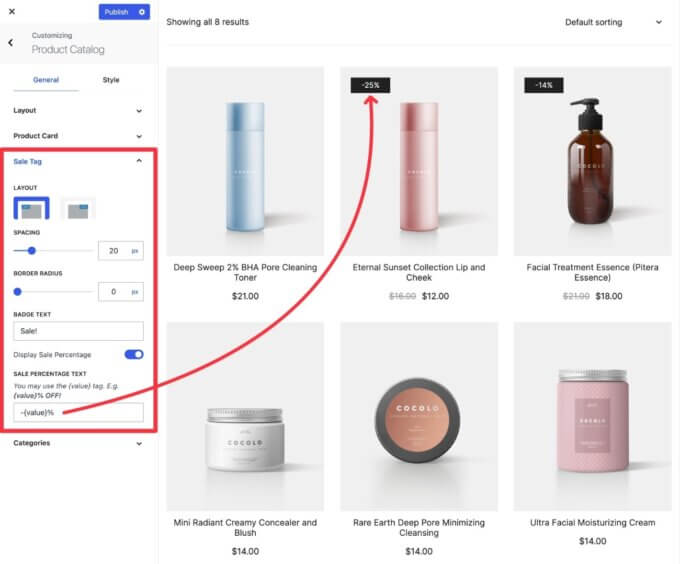
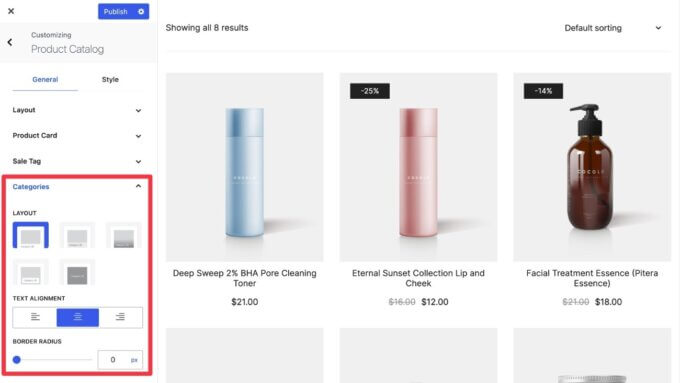
5. تخصيص علامة البيع والفئات
بعد ذلك ، يمكنك توسيع أقسام علامة البيع والفئات لتكوين تلك المناطق من صفحة متجرك.
تتيح لك إعدادات علامة البيع التحكم في موضع ونص شارة البيع. هناك أيضًا خيار لإظهار نسبة البيع بدلاً من ذلك ، والتي ستدرج بشكل ديناميكي الخصم المناسب لكل منتج.

تتيح لك إعدادات الفئات التحكم في تخطيط بطاقات الفئات إذا اخترت عرض الفئات في الخطوة 1 من هذا الدليل:

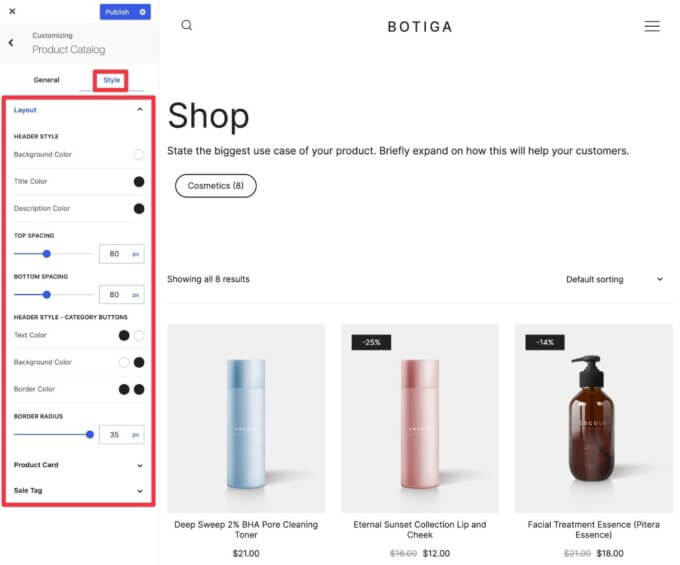
6. اضبط خيارات النمط حسب الحاجة
بمجرد أن تصبح راضيًا عن تخطيط ومحتوى صفحة متجرك ، يمكنك الانتقال إلى علامة تبويب النمط لضبط نمط كل شيء حسب الحاجة.
مرة أخرى ، هذا هو المكان الذي يمكنك فيه تغيير الألوان وضبط الخطوط وإضافة حدود وما إلى ذلك.
لست بحاجة إلى تغيير أي شيء هنا. ولكن إذا كنت تريد إجراء بعض التعديلات ، فهذه منطقة جيدة لاستكشافها.

7. اكتشف خيارات أدوات التخصيص الأخرى
بالإضافة إلى منطقة كتالوج المنتجات المخصصة في Customizer ، تقدم Botiga أيضًا بعض الخيارات الأخرى التي قد تؤثر على صفحة متجرك.

على سبيل المثال ، يمكنك ضبط لون أزرار إضافة إلى عربة التسوق والعرض السريع (بالإضافة إلى جميع الأزرار الأخرى على موقعك) عن طريق فتح إعدادات الأزرار .
إذا كانت هناك تفاصيل محددة تريد تغييرها ، فمن المفيد استكشاف هذه الخيارات الأخرى. ولكن إذا كنت تحب بالفعل كيف تبدو صفحة متجرك ، فلا داعي للبحث بشكل أعمق.
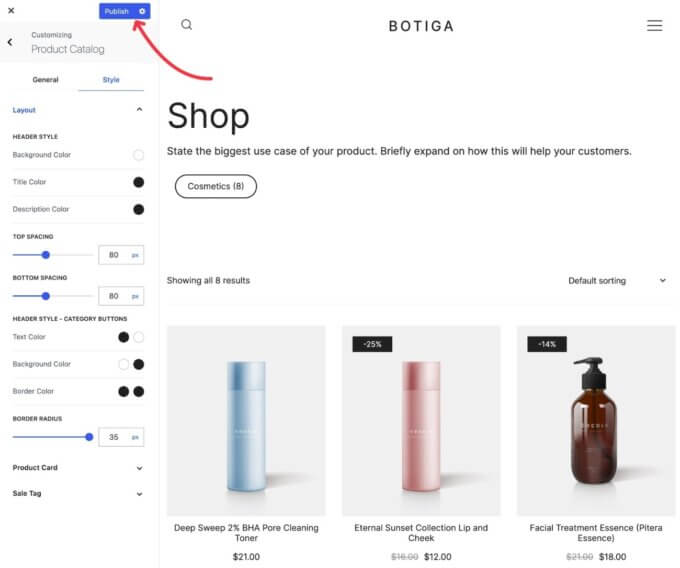
8. انشر تصميم صفحة التسوق الخاصة بك
بمجرد أن تشعر بالرضا عن الشكل الذي تبدو عليه صفحة متجرك ، كل ما عليك فعله هو النقر فوق الزر نشر لجعلها مباشرة في متجرك.

الطريقة الثانية - تخصيص صفحة التسوق باستخدام محرر قوالب WordPress
بالنسبة لمعظم المتاجر ، توفر خيارات أداة التخصيص المدمجة في Botiga مرونة كافية عندما يتعلق الأمر بإنشاء صفحة متجر مخصصة في WooCommerce.
ومع ذلك ، قد تواجه بعض المواقف التي تريد فيها إنشاء تصميم مخصص حقًا من البداية.
لمساعدتك في تحقيق ذلك بدون رمز ، يمكنك استخدام ميزة Templates Builder في Botiga Pro لتخصيص صفحة المتجر باستخدام محرر قوالب WordPress الأصلي أو Elementor (حتى الإصدار المجاني).
في هذا القسم ، سنوضح لك كيف يعمل مع محرر الكتلة. بعد ذلك ، سنوضح لك كيف يعمل مع Elementor في القسم التالي. إذا كنت تعلم بالفعل أنك تريد استخدام Elementor ، فانقر فوق هذا الارتباط لتخطي هذا القسم.
1. قم بتمكين وحدة Botiga Pro Template Builder Module
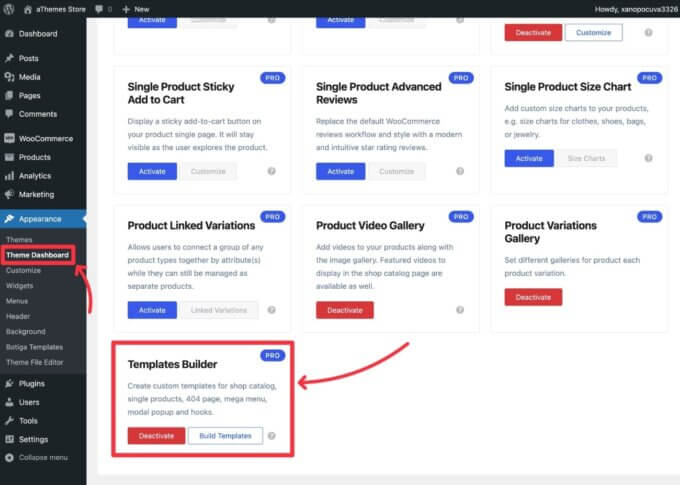
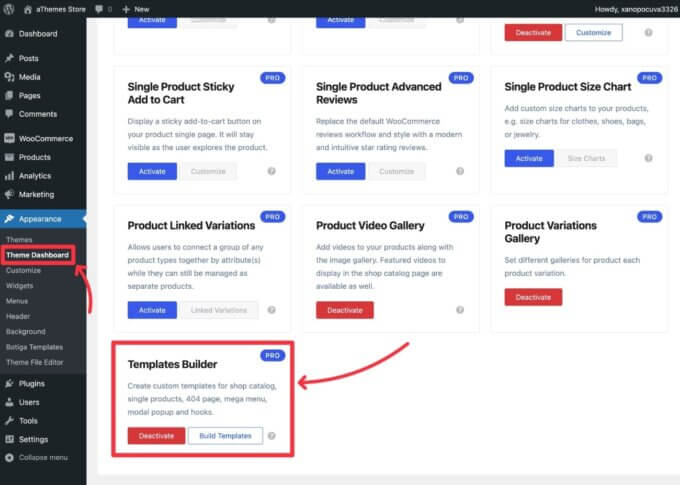
لتمكين أداة إنشاء النماذج ، انتقل إلى المظهر ← لوحة تحكم الموضوع ← ميزات السمة .
بعد ذلك ، قم بالتمرير لأسفل وتمكين وحدة منشئ القوالب .
ستحتاج إلى Botiga Pro لتنشيط هذه الوحدة - إذا لم تكن لديك بالفعل ، فيمكنك شرائها بالنقر هنا.

2. إنشاء تخطيط صفحة متجر جديد
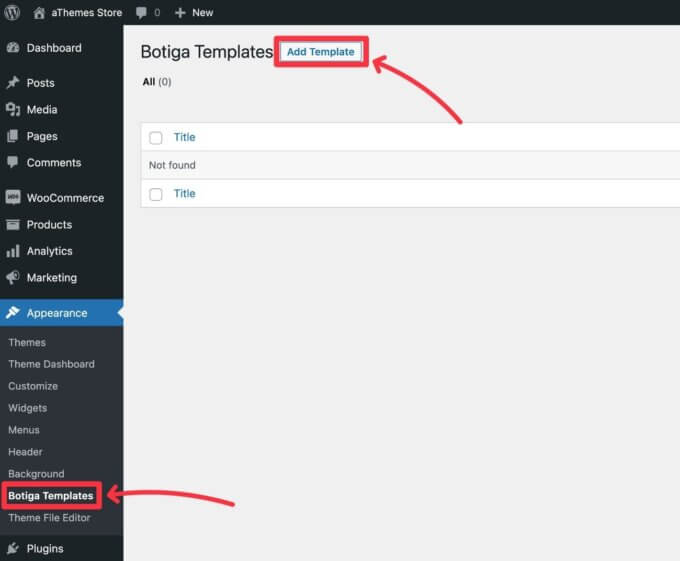
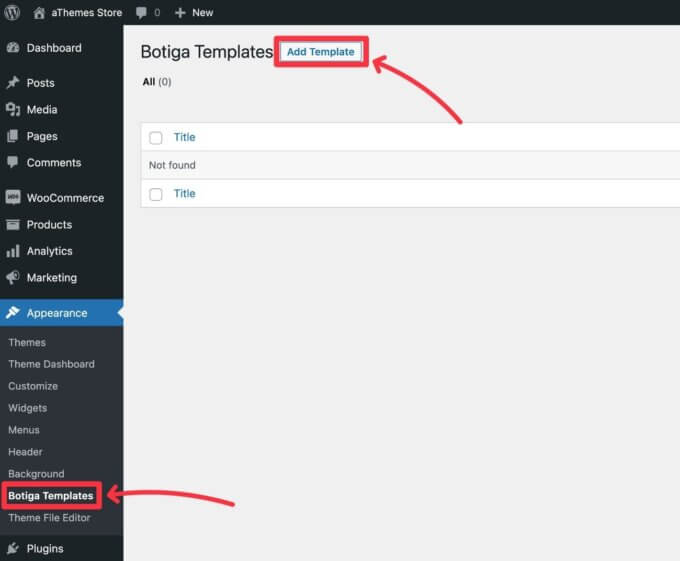
بعد ذلك ، انتقل إلى المظهر ← قوالب بوتيجا ← إضافة قالب لإنشاء قالب صفحة متجر جديد.

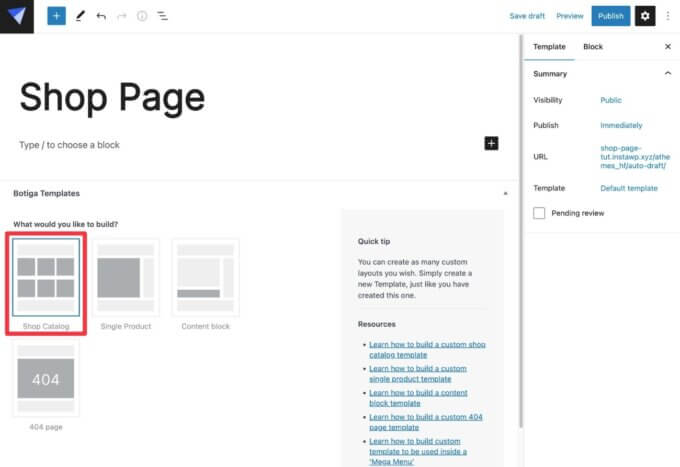
في واجهة القالب ، أعطه اسمًا (مثل "Shop Page") واختر Shop Catalog كنوع القالب.

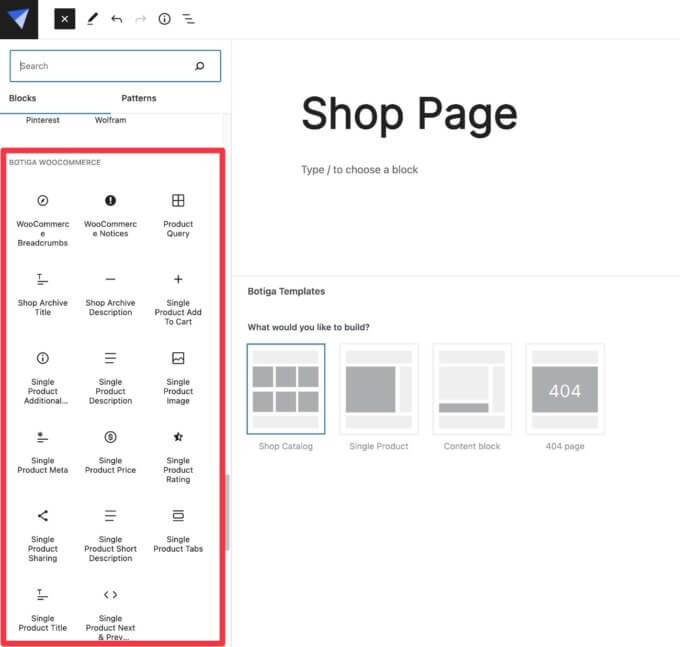
3. تصميم صفحة التسوق الخاصة بك باستخدام الكتل
الآن ، يمكنك استخدام المحرر لتصميم تخطيط صفحة متجرك باستخدام الكتل.
يمكنك استخدام أي من كتل WordPress الموجودة (أو كتل من المكونات الإضافية الأخرى).
يضيف Botiga أيضًا مجموعة من كتل WooCommerce الخاصة به للمحتوى الديناميكي المهم مثل تفاصيل أرشيف المتجر وتفاصيل المنتج.
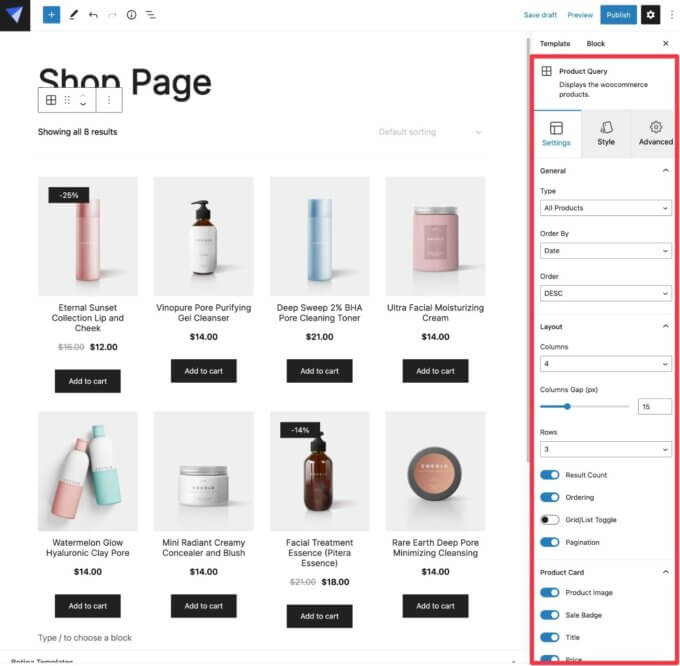
لسرد أنواع معينة من المنتجات بالفعل ، يمكنك استخدام كتلة استعلام المنتج .

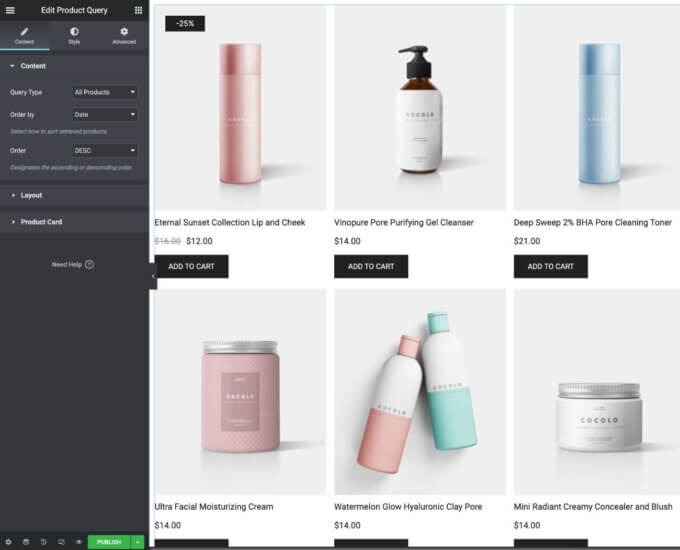
في البداية ، ستعرض إضافة كتلة استعلام المنتج شبكة من منتجاتك.
يمكنك بعد ذلك استخدام إعدادات الكتلة لتصفية أنواع مختلفة من المنتجات ، وتخصيص التخطيط ، وضبط بطاقة المنتج ، وتغيير الأنماط ، والمزيد.

للحصول على نظرة أكثر تفصيلاً ، شاهد هذا الفيديو أيضًا:
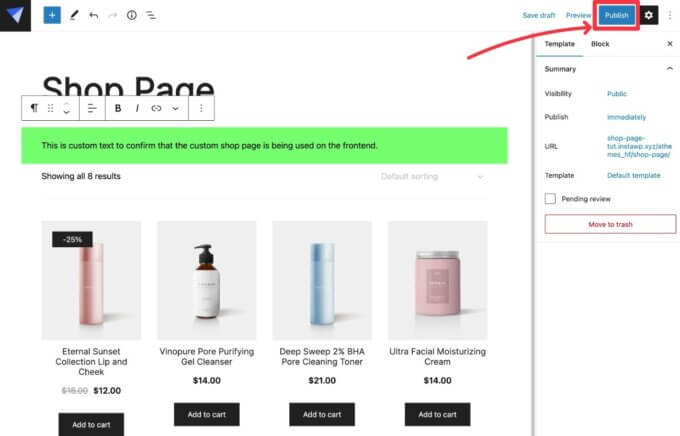
4. انشر القالب الخاص بك
بمجرد أن تصبح سعيدًا بتصميم صفحة متجرك ، كل ما عليك فعله هو النقر فوق الزر نشر .

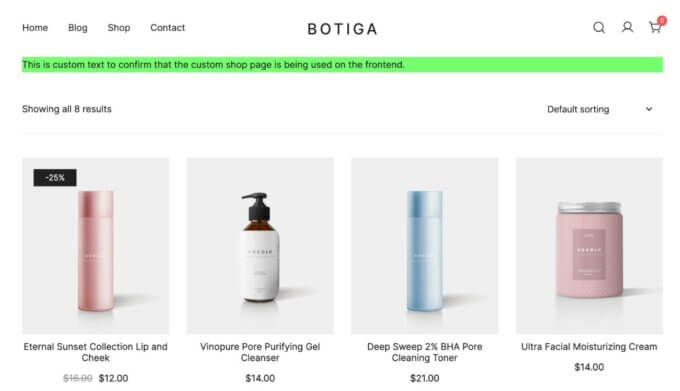
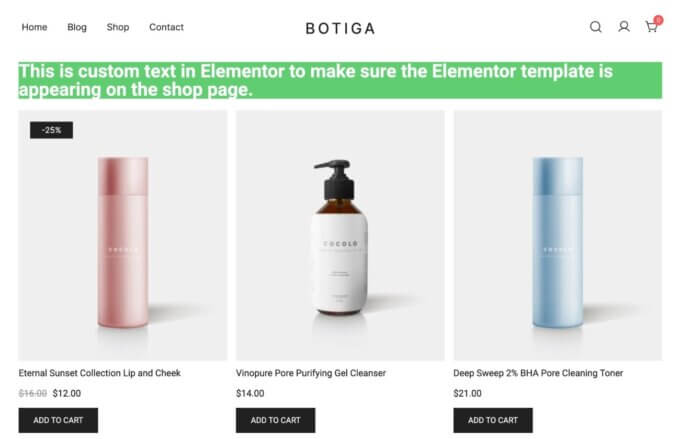
عندما تفتح صفحة متجر متجرك على الواجهة الأمامية ، يجب أن ترى قالب صفحة متجرك المخصص.

الطريقة الثالثة - تخصيص صفحة التسوق باستخدام المكون الإضافي Elementor
إذا كنت تفضل استخدام Elementor بدلاً من محرر الكتلة ، فيمكنك أيضًا اتباع نهج مماثل لتخصيص صفحة متجر WooCommerce.
عادة ، ستحتاج إلى Elementor Pro لتخصيص صفحة متجر متجرك. ولكن مع Botiga Pro ، يمكنك تخصيص صفحة متجرك بالكامل باستخدام الإصدار المجاني من Elementor.
يمكنك تحقيق ذلك لأن Botiga Pro يضيف عناصر واجهة مستخدم Elementor المخصصة الخاصة به للسماح لك بإعداد صفحة متجرك.
مع ذلك ، لا يزال Botiga Pro متوافقًا تمامًا مع Elementor Pro. لذلك إذا كان لديك بالفعل ترخيص Elementor Pro ، فلا يزال بإمكانك الاستفادة من جميع وظائف التصميم الإضافية التي يضيفها.
إليك كيفية تحرير صفحة متجر WooCommerce باستخدام Elementor و Botiga.
1. قم بتمكين وحدة Botiga Pro Template Builder Module
لتمكين أداة إنشاء النماذج ، انتقل إلى المظهر ← لوحة تحكم الموضوع ← ميزات السمة .
بعد ذلك ، قم بالتمرير لأسفل وتمكين وحدة منشئ القوالب .
ستحتاج إلى Botiga Pro لتنشيط هذه الوحدة - إذا لم تكن لديك بالفعل ، فيمكنك شرائها بالنقر هنا.

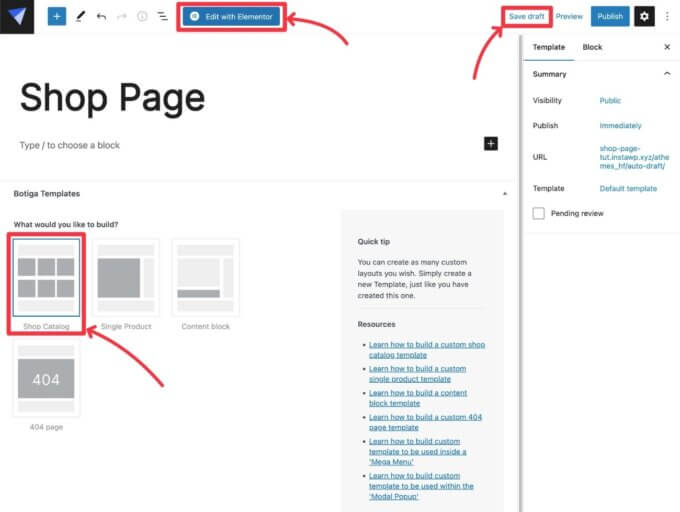
2. إنشاء تخطيط صفحة متجر جديد وإطلاق العنصر
بعد ذلك ، انتقل إلى المظهر ← قوالب بوتيجا ← إضافة قالب لإنشاء قالب صفحة متجر جديد.

في واجهة النموذج:
- أعطها اسمًا داخليًا - على سبيل المثال "صفحة المتجر".
- اختر Shop Catalog كنوع القالب.
- انقر فوق الزر حفظ المسودة لحفظها في قاعدة البيانات (هذا مفيد لاستخدام Elementor).
بمجرد القيام بذلك ، يمكنك النقر فوق الزر تحرير باستخدام Elementor لبدء تشغيل واجهة Elementor.

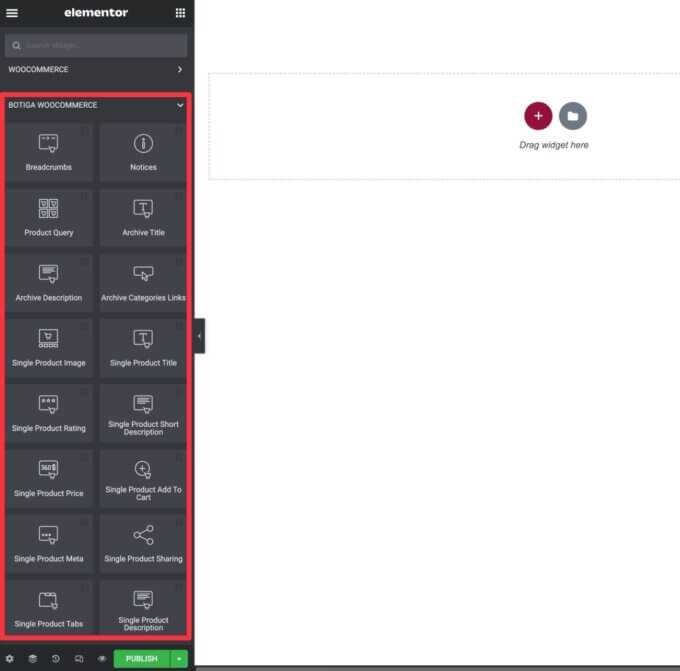
3. استخدم أدوات Botiga لإنشاء تصميم صفحة التسوق الخاصة بك
الآن ، يمكنك استخدام واجهة Elementor العادية لتصميم صفحة متجرك.
لمساعدتك في إعداد التصميم باستخدام الإصدار المجاني من Elementor ، يضيف Botiga مجموعة من عناصر واجهة المستخدم الخاصة به في قسم Botiga WooCommerce .
بالنسبة لصفحة المتجر ، فإن أهم عنصر واجهة مستخدم هو أداة استعلام المنتج ، والتي تتيح لك عرض قائمة ببعض / كل منتجاتك.
هناك أيضًا عناصر واجهة مستخدم مفيدة أخرى ، مثل عنوان الأرشيف ، ووصف الأرشيف ، وعناصر واجهة مستخدم أخرى تحمل علامة الأرشيف.

في إعدادات أداة استعلام المنتج ، يمكنك اختيار المنتجات المراد عرضها وتخصيص التخطيط وتغيير بطاقة المنتج والمزيد.
يمكنك أيضًا الاستفادة من جميع الأنماط العادية والخيارات المتقدمة التي يوفرها Elementor.

بالإضافة إلى استخدام أدوات Botiga WooCommerce لتصميم صفحة متجرك ، أنت أيضًا حر في استخدام أي عناصر واجهة مستخدم Elementor أخرى ، بما في ذلك عناصر واجهة مستخدم من إضافات Elementor لجهة خارجية.
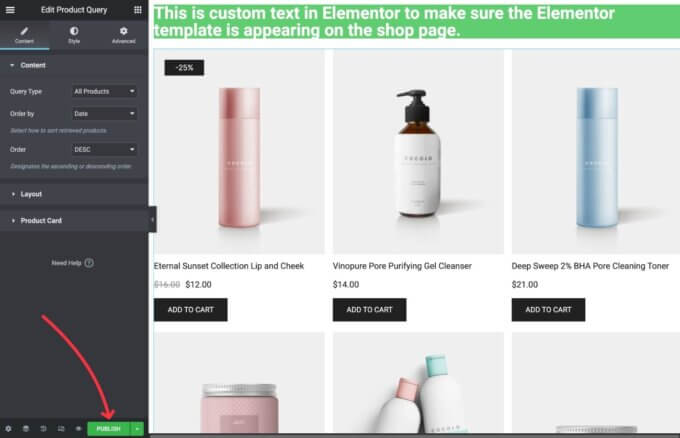
4. انشر صفحة متجرك
بمجرد أن تصبح راضيًا عن تصميم صفحة متجرك ، انقر فوق الزر نشر في Elementor لتفعيلها.

بمجرد نشره ، يمكنك فتح صفحة متجرك على الواجهة الأمامية ، وسترى التصميم المخصص الذي قمت بإنشائه باستخدام Elementor.

الخلاصة: قم بإنشاء صفحة تسوق WooCommerce مخصصة اليوم
يختتم هذا دليلنا حول كيفية تخصيص صفحة متجر WooCommerce دون الحاجة إلى أي رمز.
بالنسبة لمعظم الأشخاص ، توفر خيارات Botiga المضمنة في Customizer بالفعل مرونة كافية لإنشاء صفحة متجر WooCommerce مخصصة.
إذا كنت تريد المزيد من التحكم ، فإن ميزة Template Builder في Botiga Pro تتيح لك تخصيص كل جزء من صفحة متجرك بالكامل باستخدام محرر قوالب WordPress الأصلي أو Elementor (حتى الإصدار المجاني).
إذا لم تكن تستخدم Botiga بالفعل ، ففكر في التبديل إلى Botiga اليوم لتتمكن من الوصول إلى كل خيارات التخصيص هذه - بالإضافة إلى الكثير!
هل لا يزال لديك أي أسئلة حول كيفية تخصيص صفحة متجر WooCommerce؟ اسمحوا لنا أن نعرف في التعليقات.
