كيفية تخصيص صفحة متجر WooCommerce - الدليل الكامل
نشرت: 2020-05-07تبحث عن طرق مختلفة لتحرير صفحة متجرك؟ لقد جئت إلى المكان المناسب. في هذا الدليل ، ستتعلم طرقًا مختلفة لتخصيص صفحة متجر WooCommerce خطوة بخطوة: يدويًا ، باستخدام أدوات إنشاء الصفحات والمكونات الإضافية.
صفحة المتجر هي المكان الذي تعرض فيه منتجاتك ، لذا فهي واحدة من أهم الصفحات في متجرك. لهذا السبب يجب أن يكون لها تصميم جذاب وسهل الاستخدام.
تعد صفحة المتجر مكونًا مصممًا مسبقًا لمتجرك ولا تحتوي على أداة مدمجة لتغيير شكلها ومظهرها. ومع ذلك ، هذا لا يعني أنه لا يمكنك تغييره على الإطلاق. في هذا الدليل ، ستتعلم كيفية تخصيص صفحة متجر WooCommerce باستخدام ثلاث طرق مختلفة.
ما هي صفحة متجر WooCommerce ولماذا يجب عليك تخصيصها؟
صفحة المتجر ، على النحو المحدد بواسطة WooCommerce ، هي "عنصر نائب لأرشيف نوع المنشور للمنتجات". ببساطة ، إنها الصفحة التي تعرض فيها منتجاتك ، لذا فهي ضرورية لنجاح عملك. قبل الخوض في كيفية تعديله ، دعنا نلقي نظرة على سبب تخصيص صفحة متجر WooCommerce.
الآن ، تخيل أنك تدخل متجرًا لشراء شيء ما. ما الذي يحدد مدى رضاك عن عملية التسوق؟ من أهم الأشياء كيفية ترتيب المنتجات ومدى سهولة العثور على ما تبحث عنه. نحن نعيش في عالم مترابط بفضل الإنترنت. وتحول التسوق من المتاجر الفعلية إلى المتاجر عبر الإنترنت ، خاصة في وقت انتشار الوباء العالمي. من المتوقع أن يكون حوالي 95٪ من جميع عمليات الشراء عبر الإنترنت خلال العشرين عامًا القادمة.
يتسوق الناس عبر الإنترنت لأنه أسهل وأسرع (أو على الأقل يجب أن يكون كذلك). لذا فإن كيفية ترتيب منتجاتك على صفحة متجر WooCommerce وكيفية عرضها لعملائك يمكن أن تحدث فرقًا كبيرًا. ليس فقط لتحويلاتك وإيراداتك ولكن أيضًا لسمعة متجرك.
فوائد تخصيص صفحة المتجر
بشكل عام ، تخصيص صفحة متجر WooCommerce له العديد من الفوائد:
- تميز عن المنافسين. تمتلك معظم المتاجر نفس صفحة المتجر ، لذا ستتميز إذا قمت بتخصيص صفحتك
- تحسين تجربة العملاء
- زيادة معدلات التحويل والمبيعات
- تحسينات SEO. بصرف النظر عن تعديل تصميمه ، يمكنك تعديل صفحة المتجر وإضافة المحتوى الذي سيجده عملاؤك على Google
الآن بعد أن فهمنا بشكل أفضل سبب تخصيص صفحة المتجر ، دعنا نركز على السؤال التالي. كيف يمكنك ترك انطباع جيد لدى عملائك عندما يصلون إلى صفحة متجرك؟ المفتاح هو أن يكون لديك تصميم جذاب وسهل الاستخدام يجعل عملية الشراء سهلة. القول أسهل من الفعل.
ومع ذلك ، في هذا الدليل ، سنوضح لك كيفية التحكم الكامل في تصميم صفحة متجر WooCommerce .
كيفية تخصيص صفحة متجر WooCommerce: دليل خطوة بخطوة
في هذا القسم ، سنوضح لك كيفية تخصيص صفحة المتجر باستخدام ثلاث طرق مختلفة:
- برمجيا
- مع منشئ الصفحة
- مع الإضافات
1) تخصيص صفحة متجر WooCommerce برمجيًا
أولاً ، دعنا نرى كيفية تخصيص صفحة متجر WooCommerce الخاصة بك دون الاعتماد على أداة إنشاء الصفحات أو المكون الإضافي. أكبر ميزة لهذه الطريقة هي أنك لن تضيف أي تطبيق تابع لجهة خارجية إلى موقعك. على الرغم من أن هذا لا ينبغي أن يستغرق أكثر من بضع دقائق لأننا لن نقوم بأي ترميز صعب ، فمن الأفضل أن تكون لديك بعض مهارات البرمجة الأساسية.
الخطوة 1: إنشاء موضوع فرعي
إذا لم تكن قد أنشأت موضوعًا فرعيًا لموضوعك حتى هذه اللحظة ، فقد حان الوقت لامتلاكه. نوصي بموضوع فرعي لأنه إذا قمت بإجراء تغييرات على المظهر الخاص بك ثم قمت بتحديثه ، فستحل الملفات الجديدة محل القديم وستفقد التغييرات.
ومع ذلك ، يمكنك تجنب ذلك عن طريق تخصيص السمة الخاصة بك من السمة الفرعية. يمكنك إنشاء موضوع فرعي باستخدام طرق مختلفة. يمكنك استخدام البرنامج المساعد للقالب الفرعي أو ترميزه بنفسك. لمزيد من المعلومات حول كلتا الطريقتين ، راجع دليلنا حول كيفية إنشاء قالب فرعي في WordPress.
الخطوة 2: قم بإنشاء بنية المجلد في نسق الطفل الخاص بك
الآن ، سنستخدم عميل FTP لتغيير ملفات موقع الويب. إذا لم يكن لديك حساب FTP ، فنحن نوصي باستخدام برنامج FileZilla ولكن يمكنك استخدام أي عميل تريده. بعد إنشاء القالب الفرعي الخاص بك ، انتقل إلى ملفات موقعك واتبع هذا المسار: / wp-content / theme / your-theme .
لنفترض أنك أنشأت سمة فرعية لموضوع Twenty Twenty. يجب أن يكون اسم المجلد شيئًا مثل موضوع عشرين وعشرين طفلًا . ثم انقر فوقه وأنشئ مجلدًا يسمى WooCommerce . بعد ذلك ، قم بإنشاء ملف يسمى archive-product.php ، وهو ملف قالب صفحة المتجر. لقد قمت بإنشاء صفحة متجر WooCommerce في متجرك ولكنها فارغة ، لذا يتعين عليك الآن إضافة بعض المحتوى.
الخطوة 3: إنشاء محتوى لصفحة متجرك
ضع في اعتبارك أن كل ما تكتبه في محرر النصوص الخاص بـ archive-product.php سيظهر على صفحة المتجر ، وسيراه عملاؤك. هنا يمكنك استخدام بعض الترميز لتعمل على سحر صفحة متجرك. ومع ذلك ، إذا لم تكن متأكدًا من كيفية القيام بذلك ، فانتقل إلى الخطوة التالية.
الخطوة 4: إنشاء قالب صفحة متجر
بدلاً من إنشاء صفحة متجر WooCommerce من البداية ، يمكنك استخدام قالب موجود وتكييفه. لهذا ، ارجع إلى النسق الرئيسي وابحث عن ملف single.php أو index.php . إذا رأيت أيًا من الاثنين ، فانسخه والصقه في مجلد WooCommerce الذي قمت بإنشائه في الخطوة 2. إذا رأيت كلا الملفين ، فانسخ single.php . بعد ذلك ، احذف ملف archive-product.php وقم بتغيير اسم الملف الذي لصقته للتو هنا إلى archive-product.php .
باستخدام هذا ، سنستخدم ملف قالب المنشور كصفحة متجرك ولكنها ستبدو كصفحة منتج. ومع ذلك ، هذا ليس مثاليًا. تريد أن تبدو صفحة متجر WooCommerce وكأنها صفحة متجر ، وليست صفحة منتج. لتخصيصه ، سنستخدم بعض الرموز القصيرة.
الخطوة 5: تخصيص صفحة المتجر باستخدام الرموز القصيرة
أولاً ، قسّم المنتجات إلى أعمدة أو صفوف. على سبيل المثال ، إذا كنت تريد عرض منتجاتك في عمودين من 6 منتجات كحد أقصى ، فأنت بحاجة إلى لصق الكود التالي في ملف archive-product.php :
[ products limit="6" columns="2" ]إذا لم تكن متأكدًا من كيفية القيام بذلك ، فاتبع الخطوات التالية:
- افتح ملف archive-product.php
- احذف النص الموجود بين <main id = “main” class = “site-main” role = “main”> و </main> <! - #main -> . يرجى ملاحظة أنه لا يجب عليك إزالة هذين السطرين من التعليمات البرمجية ولكن فقط ما بينهما
- أضف هذا السطر من التعليمات البرمجية إلى المساحة المتبقية لما قمت بحذفه للتو:
<؟ php echo do_shortcode ('[products limit="6" columns="2"]')؟> - احفظ التغييرات
- تهانينا! لقد قمت للتو بإنشاء صفحة متجر WooCommerce جديدة!
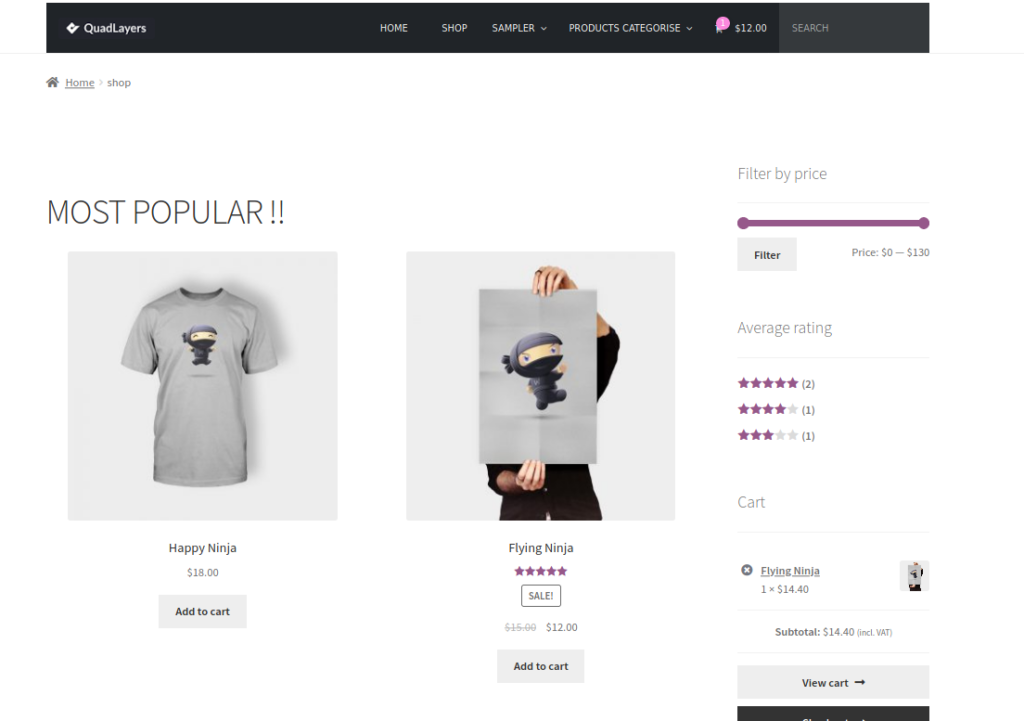
عرض المنتجات الأكثر شهرة
دعنا نلقي نظرة على مثال آخر لما يمكنك القيام به لتخصيص صفحة متجرك برمجيًا في WooCommerce. لنفترض أنك تريد عرض منتجاتك الأكثر شيوعًا. لذلك سنستخدم الرمز القصير التالي:
[ products orderby="popularity" ]حدد موقع ملف archive-product.php الخاص بسمة الملف والصق الكود التالي:
do_action ('woocommerce_before_shop_loop') ؛
صدى "<h1> الأكثر شعبية !! </ h1> '؛
do_shortcode ('[ products orderby="popularity" class="m-popular" columns="2" limit="2" ]') ؛ do_action ('woocommerce_after_shop_loop') ؛كما ترى ، سنعرض منتجين في صف واحد من عمودين (الأعمدة = ”2 ″ Limit =” 2 ″) ، ولكن يمكنك ضبط هذه الأرقام على ما يناسبك بشكل أفضل.

وبالمثل ، يمكنك عرض المنتجات ذات التصنيف الأعلى والمنتجات الأكثر مبيعًا وغير ذلك الكثير. نوصيك بالتجول في صفحة المتجر وتخصيصها باستخدام الرموز القصيرة أو عبر الترميز لمنحها الشكل والمظهر المثاليين لعملك.
لمزيد من الأفكار حول كيفية تخصيص متجرك بقليل من الترميز ، راجع دليلنا حول كيفية تحرير صفحة متجر WooCommerce برمجيًا.
2) تخصيص صفحة تسوق WooCommerce باستخدام Page Builder
على الرغم من أن الطريقة السابقة توفر لك بعض الوقت ، فقد يكون من الصعب على الأشخاص الذين ليس لديهم مهارات البرمجة. لهذا السبب سنعرض هنا طريقة أسهل لإنجاز الحيلة دون الحاجة إلى تعديل ملفات السمة الخاصة بك. في هذا القسم ، ستتعلم كيفية تخصيص صفحة متجر WooCommerce باستخدام مُنشئ الصفحة الخاص بك . باستخدام أدوات إنشاء الصفحات ، يمكنك تغيير تصميم صفحة المتجر والتخطيط وأنواع المنتجات والمنتجات المراد عرضها.
علاوة على ذلك ، لن تحتاج إلى كتابة أي كود أو تعديل ملفات السمات. بغض النظر عما إذا كنت تستخدم Elementor أو Visual Composer أو Divi أو أي أداة إنشاء صفحات أخرى ، فإن هذه الطريقة متوافقة مع كل منهم.
ملاحظة : لن تحتاج إلى كتابة أي سطر من التعليمات البرمجية ، ولكن من المفيد أن تكون على دراية بأكواد WooCommerce المختصرة. دليل الأكواد المختصرة لدينا هو نقطة انطلاق جيدة. الآن ، دعنا نلقي نظرة على كيفية تخصيص صفحة متجرك باستخدام أداة إنشاء الصفحات. للقيام بذلك ، هناك خطوتان رئيسيتان:
- قم بإنشاء صفحة لعرض منتجاتك باستخدام أداة إنشاء الصفحات
- اجعل تلك الصفحة صفحة متجرك
الخطوة 1: قم بإنشاء صفحة قائمة باستخدام أداة إنشاء الصفحات واملأها بالمحتوى
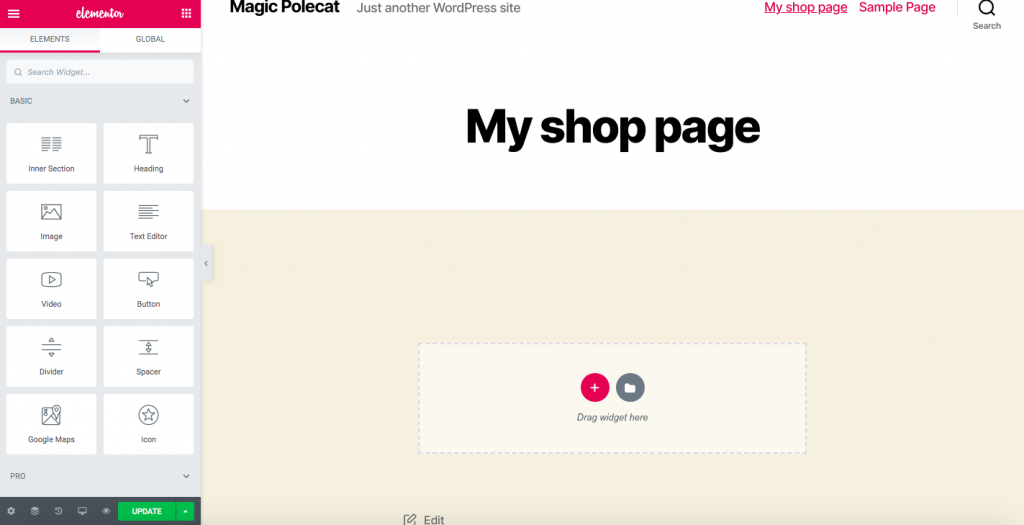
أفترض أنك على دراية بمُنشئ الصفحات ، لذا لن نشرح لك هنا كيفية استخدامه. في هذا الدليل ، سنستخدم Elementor كمنشئ صفحات خاص بنا. أول شيء عليك القيام به هو إنشاء صفحة جديدة:

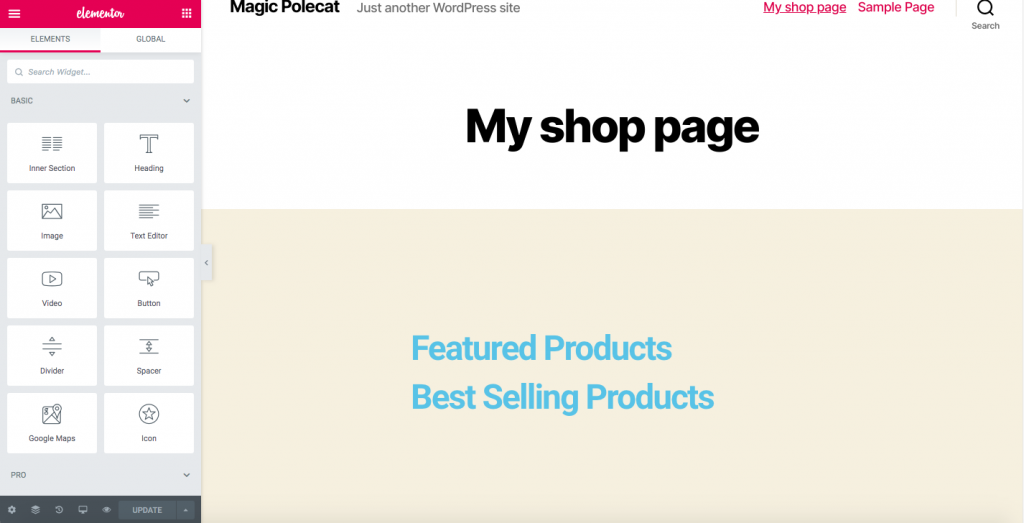
عادة ، في متجر WooCommerce الخاص بك ، ستعرض المنتجات المميزة والأكثر مبيعًا والمنتجات الجديدة الوافدة. هنا ، سننشئ صفحة متجر تحتوي على المنتجات المميزة والأكثر مبيعًا.

الآن ، دعنا نضيف بعض المحتوى إلى الصفحة. للقيام بذلك ، سنستخدم بعض أكواد WooCommerce المختصرة. هناك العديد من الرموز القصيرة التي يمكنك استخدامها وفقًا لفئات المنتجات التي تريد عرضها. هذه بعض الأشياء التي ستكون مفيدة:
[
featured_products][
best_selling_products][
top_rated_products][
sale_products][
product_table][
recent_products][
products]
باتباع مثالنا ، سنضيف منتجات مميزة إلى صفحة متجرنا باستخدام ملف
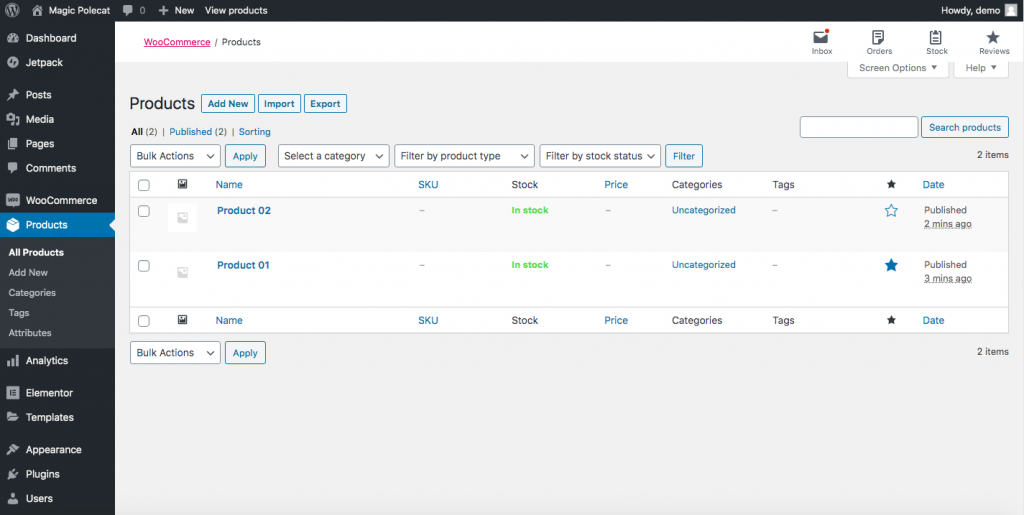
رمز قصير. لفعل هذا:- انتقل إلى لوحة تحكم مسؤول WordPress> صفحة المنتجات. حدد المنتجات المميزة الخاصة بك عن طريق النقر فوق رمز النجمة على اليمين.

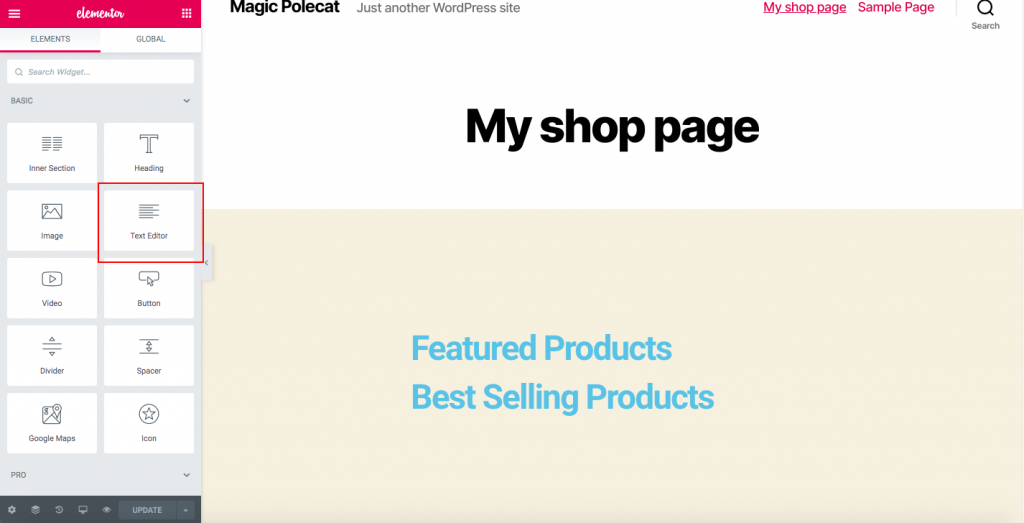
- من صفحة التحرير ، اسحب محرر النصوص لأسفل أسفل المنتجات المميزة.

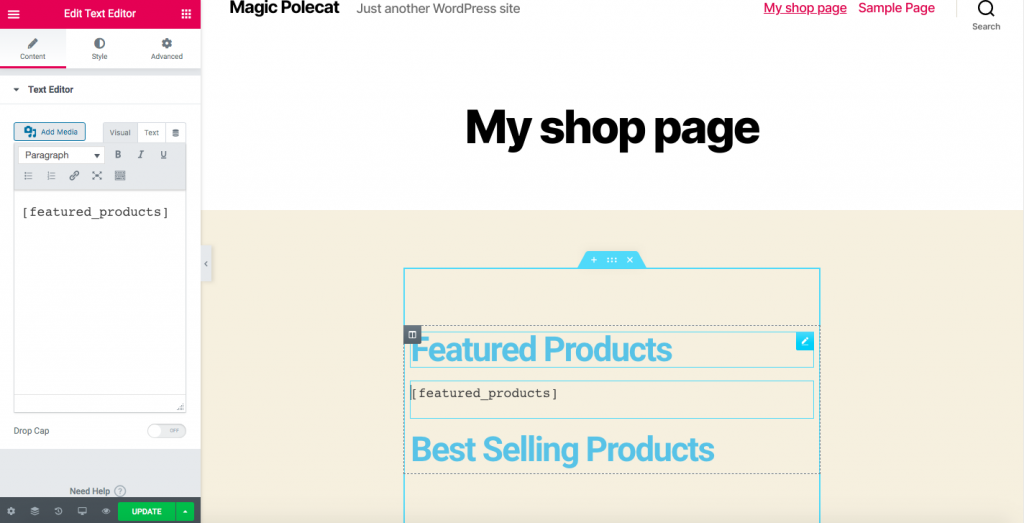
- انسخ ال
[
featured_products]رمز قصير ولصقه هناك.

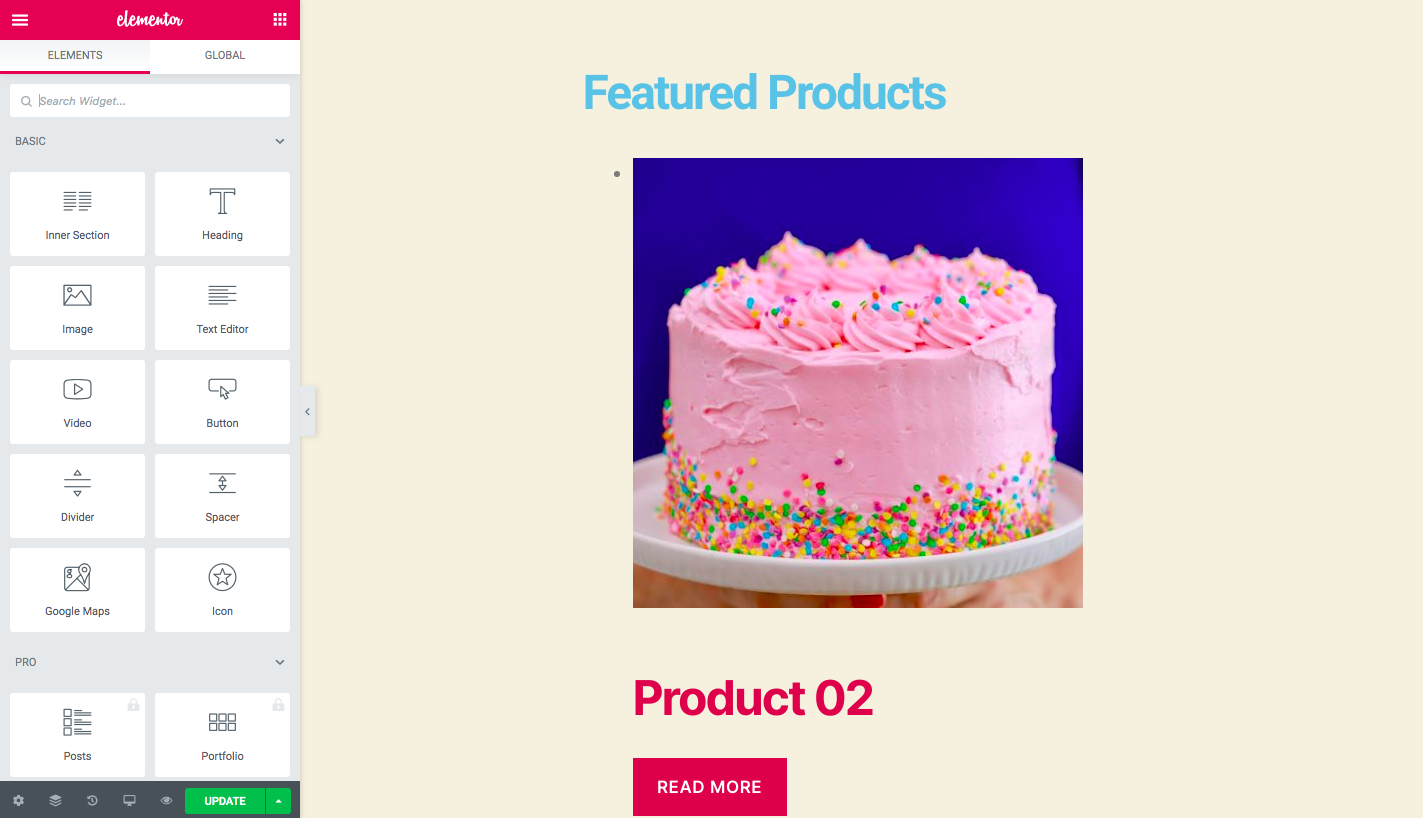
- انقر فوق تحديث ، وسيتم عرض منتجاتك كما هو موضح أدناه:

تمامًا مثل ذلك ، بالنسبة إلى أفضل البائعين ، يمكنك استخدام ملف
[ best_selling_products ]الرمز المختصر للمنتجات التي تم نشرها مؤخرًا ستستخدمه
[ recent_products ]وما إلى ذلك وهلم جرا. الأمر متروك لك لتحديد نوع المنتجات التي تريد عرضها على صفحة المتجر. يرجى أيضًا ملاحظة أن هناك سمات للرموز القصيرة قد تحتاج إلى:
- حدد عدد الأعمدة
- الحد من عدد المنتجات المعروضة
على سبيل المثال ، إذا كنت تريد عرض عمودين من 6 منتجات كحد أقصى ، فستستخدم شيئًا مثل هذا:
[ products limit="6" columns="2" ]الرموز القصيرة قوية جدًا وسهلة الاستخدام. لذلك نوصيك بالاطلاع على دليلنا حول أكواد WooCommerce المختصرة لتحقيق أقصى استفادة منها.
الخطوة 2: اجعل الصفحة التي تم إنشاؤها حديثًا صفحة التسوق الخاصة بك
بعد إنشاء الصفحة الجديدة ، ستحتاج إلى جعلها صفحة متجر WooCommerce الخاصة بك. للقيام بذلك ، نوصيك بتثبيت سمة فرعية. إذا لم تكن قد أنشأت واحدة حتى الآن ، فإننا نوصي باستخدام أي من هذه المكونات الإضافية للقوالب الفرعية التي تعجبك. هنا ، سنستمر في افتراض أنك قمت بتثبيت وإنشاء سمة فرعية.
- احصل على عنوان URL للصفحة التي تم إنشاؤها حديثًا
- انتقل إلى لوحة تحكم WordPress
- انقر فوق المظهر> محرر السمات ، ثم انقر فوق أفهم إذا رأيت نافذة منبثقة
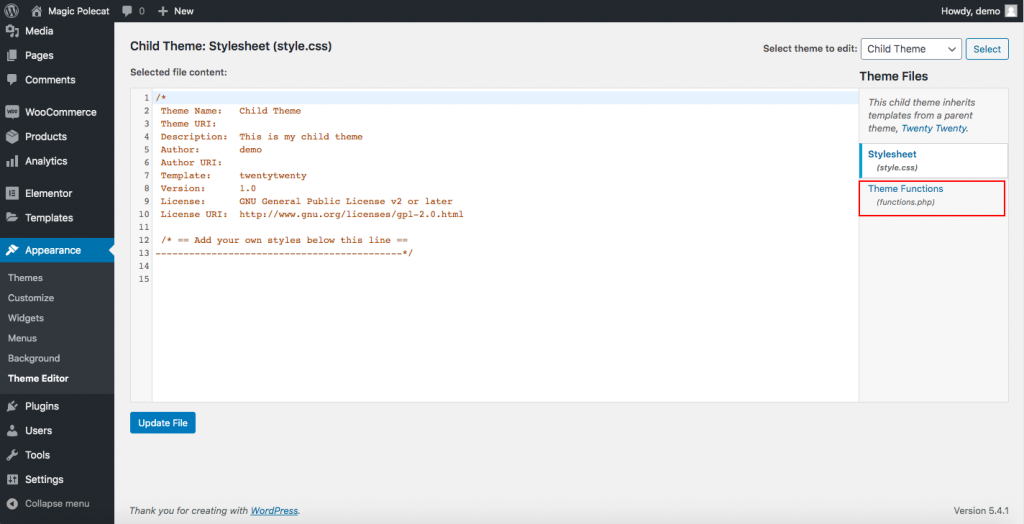
- بعد ذلك ، سيتم نقلك إلى صفحة حيث ستتمكن من الوصول إلى ملفات Theme Function على اليمين

- انقر فوق ملف functions.php ، والصق هذا الرمز في نهايته:
add_action ('template_redirect'، 'quadlayers_redirect_woo_pages')؛ وظيفة quadlayers_redirect_woo_pages ()
{
إذا (function_exists ('is_shop') && is_shop ()) {
wp_redirect ('https://www.quadlayers.com/shop/') ؛
خروج؛
}
}هام : يرجى نسخ الكود ولصقه كما هو دون حذف أي شيء ، وتذكر استبدال عنوان URL الخاص بك داخل wp_redirect ('[yourURL]') ثم قم بتحديث الملف وهذا كل شيء! لقد قمت للتو بإنشاء صفحة متجر WooCommerce مخصصة .
3) تخصيص صفحة متجر WooCommerce باستخدام الملحقات
في هذا القسم ، ستتعلم كيفية تخصيص صفحة المتجر في WooCommerce باستخدام المكونات الإضافية . بعض من أفضلها:

- WooCustomizer
- جدول منتج WooCommerce حسب جدول منتج WC (مجاني ومميز)
- جدول منتج WooCommerce بواسطة Barn2 (Premium)
في هذا القسم ، سنوضح لك كيفية تحرير صفحة المتجر باستخدام كل من الأدوات المجانية والمتميزة.
3.1) WooCustomizer
 WooCustomizer هو مكون إضافي ممتاز لتخصيص صفحة متجر WooCommerce. يتيح لك تحرير منتجك وسلة التسوق وحساب المستخدم وصفحات الخروج ببضع نقرات. يحتوي هذا المكون الإضافي على الكثير من الميزات ويتيح لك تخصيص متجر WooCommerce بالكامل. بالتركيز على خيارات تخصيص صفحة المتجر ، باستخدام WooCustomizer يمكنك:
WooCustomizer هو مكون إضافي ممتاز لتخصيص صفحة متجر WooCommerce. يتيح لك تحرير منتجك وسلة التسوق وحساب المستخدم وصفحات الخروج ببضع نقرات. يحتوي هذا المكون الإضافي على الكثير من الميزات ويتيح لك تخصيص متجر WooCommerce بالكامل. بالتركيز على خيارات تخصيص صفحة المتجر ، باستخدام WooCustomizer يمكنك:
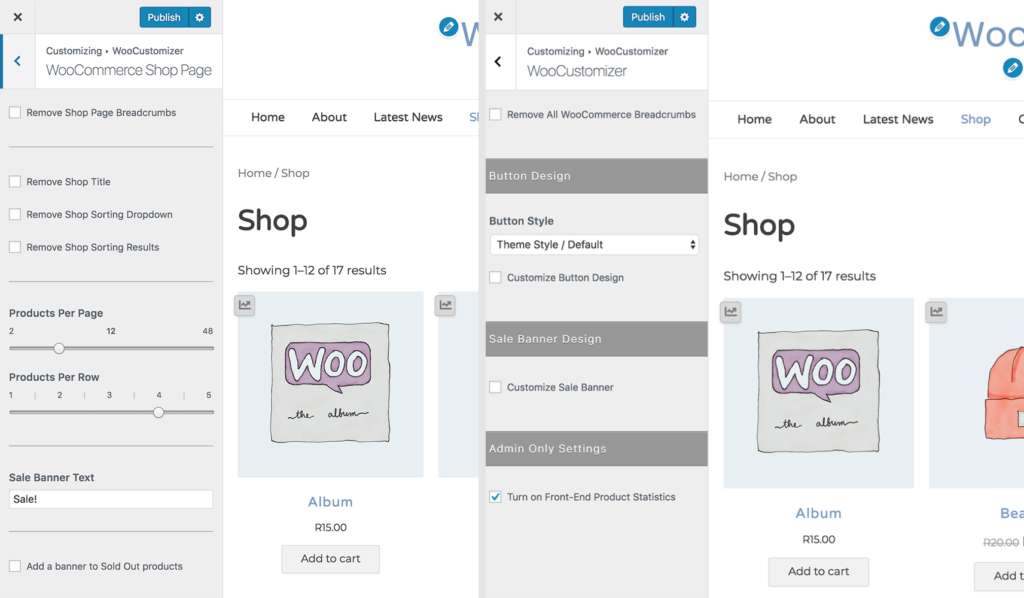
- قم بتحرير صفحات المتجر بأكثر من 20 إعدادًا للاختيار من بينها
- قم بإزالة أو تحرير العناصر من WooCommerce Shop والأرشفة وصفحات المنتج
- احذف فتات تنقل WooCommerce من صفحات المتجر والمنتجات
- قم بإزالة أو تحرير عناصر صفحة المتجر مثل قسم القسائم في صفحة سلة التسوق ، أو نص القائمة المنسدلة لكوبونات سلة التسوق
- أضف شريط بحث عن منتج AJAX ومنبثقة لعرض سريع للمنتج على صفحات متجرك
- قم بتخصيص عدد المنتجات لكل صف وصفحة على صفحات المتجر
- قم بتغيير عدد الأعمدة المعروضة في المتجر وصفحات الأرشيف
- أضف عرضًا سريعًا للمنتج للسماح للعملاء بمشاهدة المنتجات من صفحة المتجر
- قم بتحرير صفحة المتجر وأرشفة لافتات البيع
- وأكثر بكثير
 تجدر الإشارة إلى أن WooCustomizer لا يتجاوز صفحات أو قوالب WooCommerce الخاصة بك. إنه ببساطة يضيف خيارات تصميم إضافية على المظهر الخاص بك على العناصر التي تختار تعديلها. على الرغم من أن WooCustomizer لديه الكثير من الميزات لتعديل صفحة متجر WooCommerce الخاصة بك ، إلا أنه سهل الاستخدام أيضًا. هذه الأداة متعددة الاستخدامات وستمنحك مزيدًا من التحكم في متجرك دون الحاجة إلى ترميز أي شيء.
تجدر الإشارة إلى أن WooCustomizer لا يتجاوز صفحات أو قوالب WooCommerce الخاصة بك. إنه ببساطة يضيف خيارات تصميم إضافية على المظهر الخاص بك على العناصر التي تختار تعديلها. على الرغم من أن WooCustomizer لديه الكثير من الميزات لتعديل صفحة متجر WooCommerce الخاصة بك ، إلا أنه سهل الاستخدام أيضًا. هذه الأداة متعددة الاستخدامات وستمنحك مزيدًا من التحكم في متجرك دون الحاجة إلى ترميز أي شيء.
أخيرًا ، WoooCustomizer هي أداة مجانية. لديها نسخة مجانية مع الميزات الأساسية و 3 خطط متميزة مع وظائف أكثر تقدمًا تبدأ من 29 دولارًا أمريكيًا في السنة.
3.2) WooCommerce Product Table Lite حسب جدول منتج WC
WooCommerce Product Table (WCPT) هو مكون إضافي ممتاز يتيح لك إنشاء تخطيطات جدول المنتج بسهولة. مع تصنيف 4.9 من 5 وأكثر من 5000 تثبيت نشط ، فهي واحدة من أفضل الأدوات لتحرير صفحة المتجر في WooCommerce.
WC Product Table هي أداة مجانية. يحتوي على نسخة مجانية بوظائف أساسية وخطة احترافية تتضمن ميزات أكثر قوة وتكلف 49 دولارًا أمريكيًا سنويًا. سنوضح لك هنا كيفية استخدام الإصدار البسيط ثم نقدم لك بعض النصائح للخطة الاحترافية.
الخطوة 1: قم بإنشاء WCPT على أي صفحة
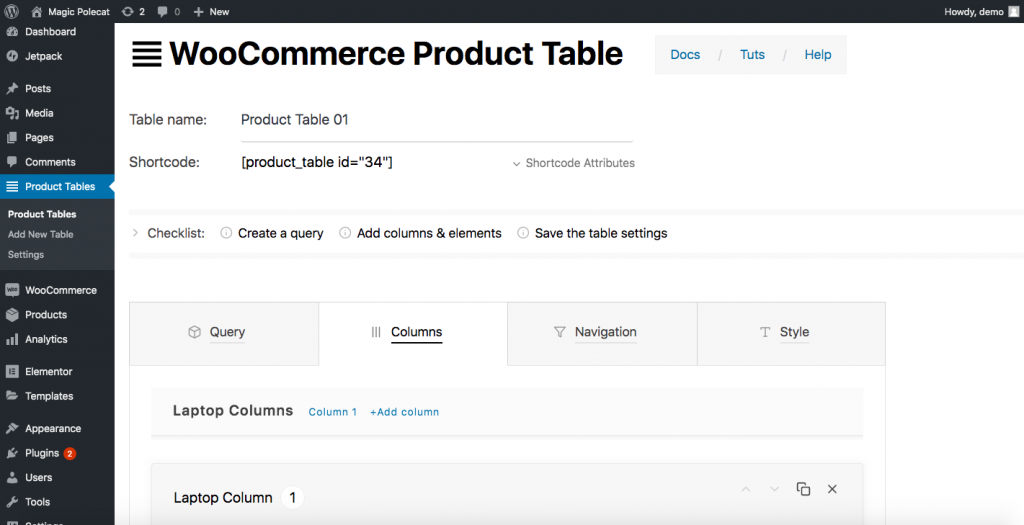
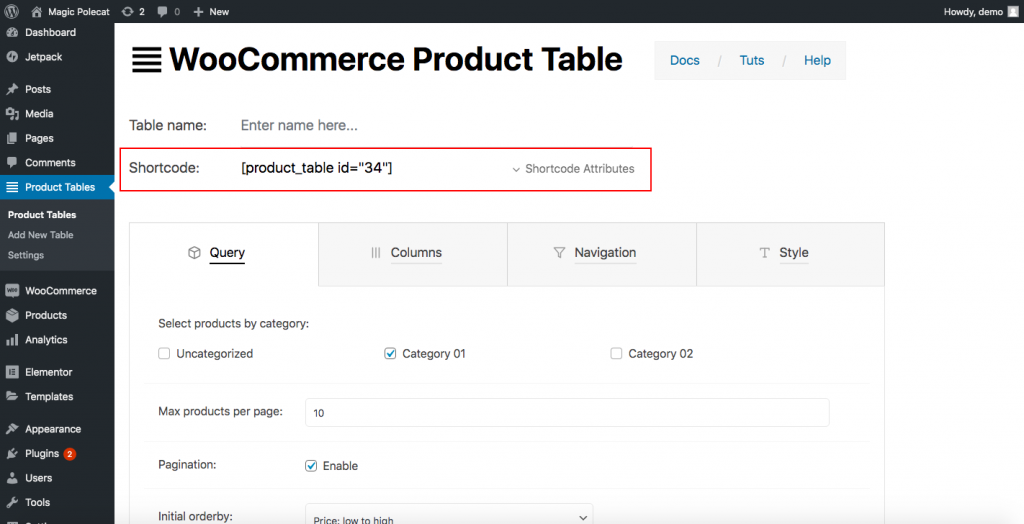
أولاً ، تحتاج إلى تنزيل البرنامج المساعد وتنشيطه. بعد ذلك ، سترى جداول المنتج على الشريط الجانبي للوحة القيادة. انقر فوقه واضغط على إضافة جدول جديد وسيتم نقلك إلى صفحة حيث يمكنك إنشاء جدول.

كما ترى ، سوف تحتاج إلى تحديد:
- اسم الجدول: في مثالنا ، أطلقنا عليه اسم جدول المنتج 01
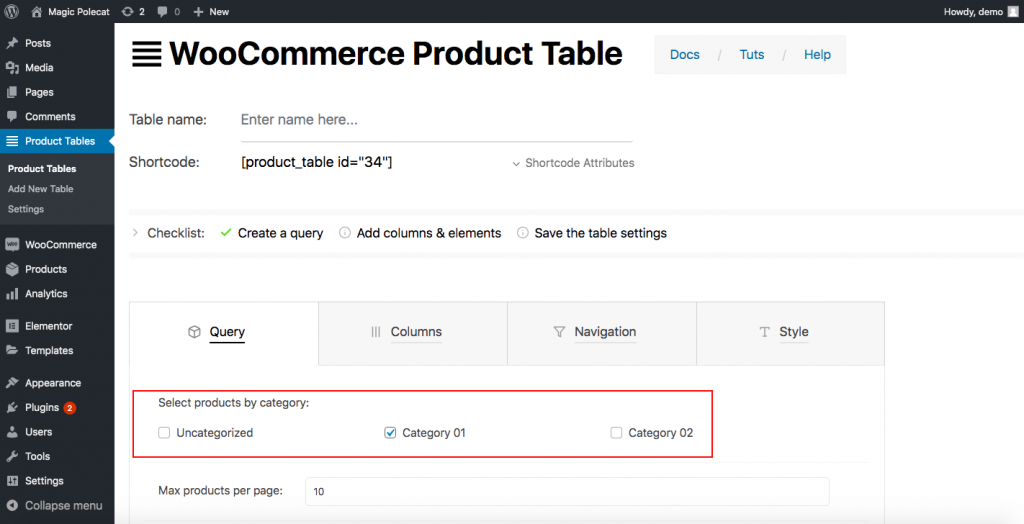
- فئة المنتج : ضمن علامة التبويب "استعلام" ، سترى الفئات التي لديك. اختر واحدة لطاولتك

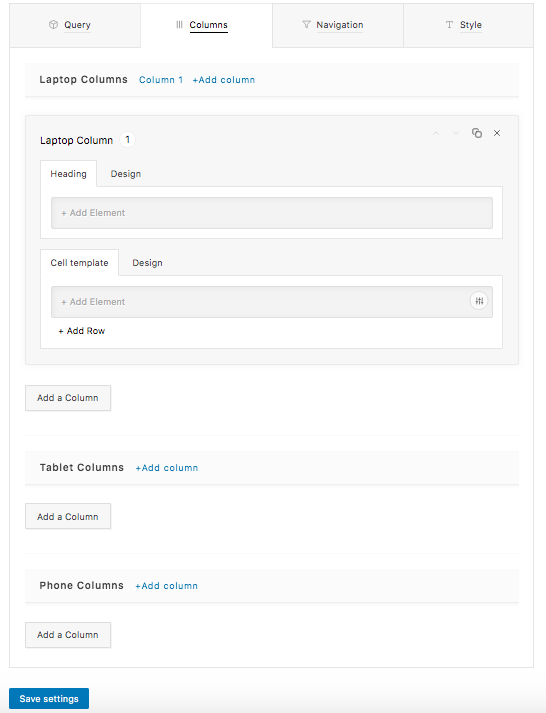
- معلومات العمود: بعد ذلك ، انتقل إلى علامة التبويب "الأعمدة". هنا سيكون عليك رسم الجدول الذي تريده. سيتعين عليك تحديد عدد الأعمدة التي تريدها ثم تصميم كل عمود. يمنحك WC Product Table خيارات ليس فقط لأجهزة الكمبيوتر المحمولة ولكن أيضًا لأعمدة الهاتف والكمبيوتر اللوحي. لذلك يمكنك تحديد جميع الخيارات التي تريدها لكل نوع من الأجهزة ، بما في ذلك العنوان وقالب الخلية والتصميم (الخط والمحاذاة ولون الخط ولون الخلفية والمزيد.)

بمجرد إنشاء الأعمدة التي تريدها ، انقر فوق حفظ الإعدادات ، وستكون جاهزًا تمامًا.
الخطوة 2: الصق الجدول في صفحة جديدة
باستخدام رمز قصير ، يمكنك عرض الجدول الذي أنشأته في الخطوة 1 في أي مكان تريده. ما عليك سوى نسخ الرمز القصير:

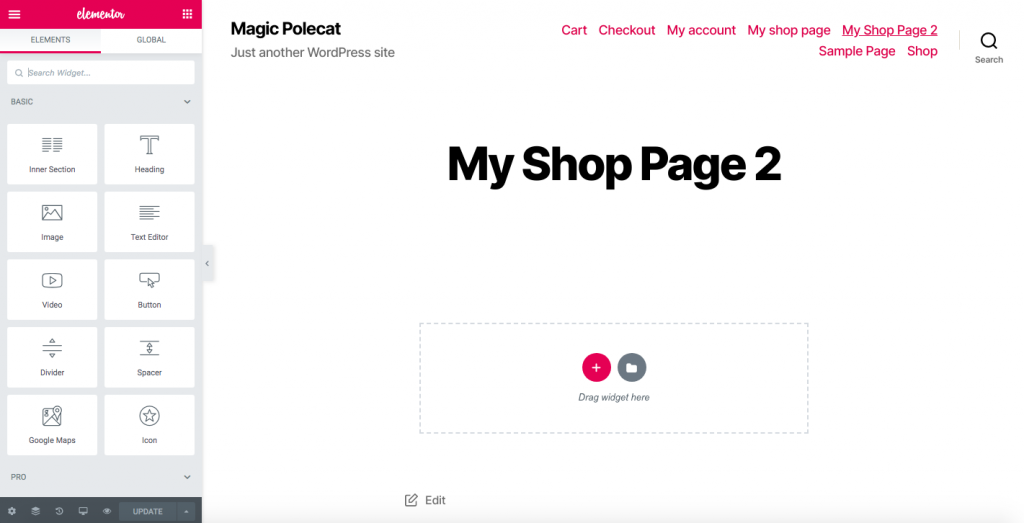
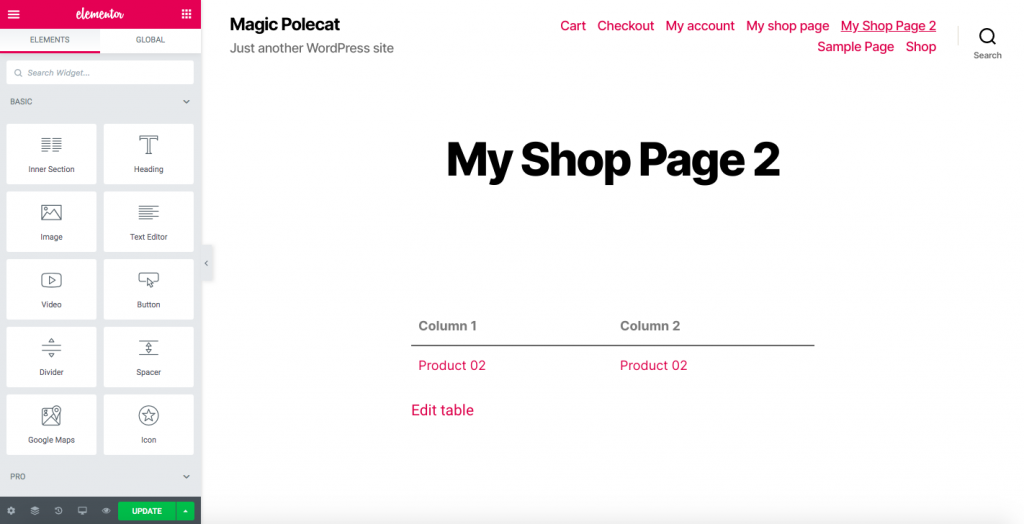
الآن ، دعنا نعرض الجدول على صفحة جديدة باستخدام الرمز القصير. في هذه المرحلة ، يمكننا أن نفترض أنك على دراية بإنشاء صفحة جديدة. لذا ، باستخدام أداة إنشاء الصفحات ، انقر فوق الصفحات> إضافة جديد وقم بتسميتها. على سبيل المثال ، My Shop Page 2 . إذا كنت تستخدم Elementor ، فسترى شيئًا مثل هذا:

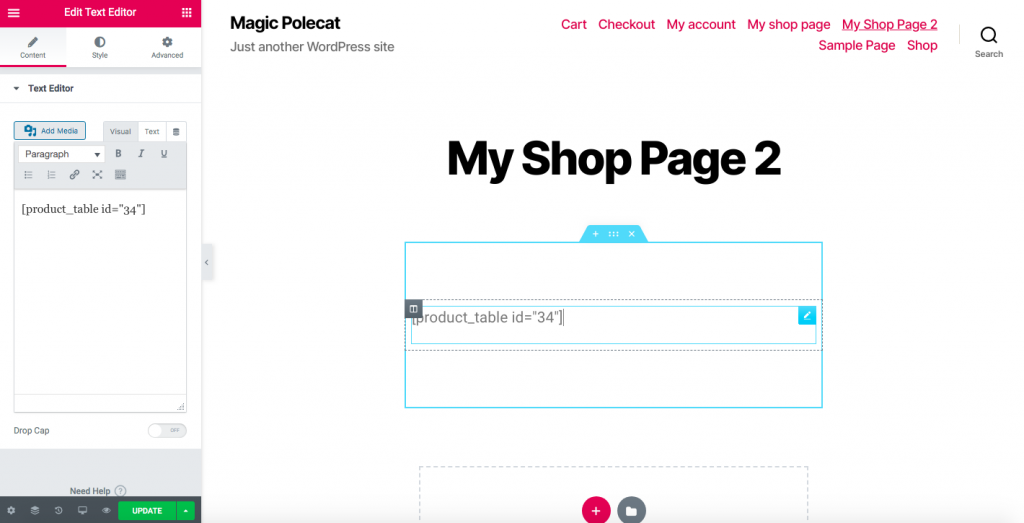
اسحب محرر النصوص لأسفل والصق الرمز القصير الذي نسخته للتو هناك.

الآن سيكون لديك صفحة بنمط جدول المنتج.

الخطوة 3: إعادة توجيه العملاء إلى صفحة متجرك الجديد
لإعادة توجيه عملائك إلى صفحة المتجر الجديدة ، ستحتاج إلى مكون إضافي لإعادة التوجيه. ستعيد هذه الأداة توجيه العملاء من صفحة متجر WooCommerce الافتراضية إلى الصفحة الجديدة التي قمت بإنشائها في الخطوة 2. معظم هذه المكونات الإضافية أحادية الغرض وسهلة الاستخدام للغاية. سنستخدم هنا Redirection ، أحد أكثر ملحقات إعادة التوجيه شيوعًا ، ولكن أي أداة مماثلة ستؤدي المهمة.

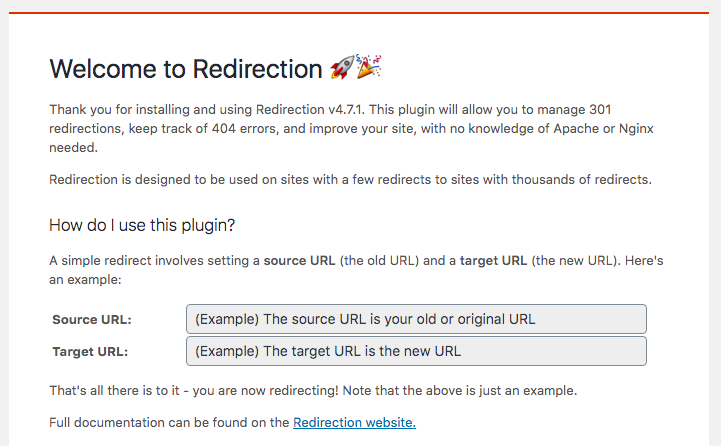
بعد تنشيط المكون الإضافي ، انتقل إلى Tools> Redirection ، وسترى هذه الرسالة: 
- في عنوان URL المصدر ، الصق رابط صفحة المتجر الافتراضية
- في عنوان URL الهدف ، الصق رابط صفحة متجرك المبني حديثًا
- ثم انقر فوق بدء الإعداد
- هذا هو! هذه هي الطريقة التي تخصص بها صفحة متجر WooCommerce الخاصة بك باستخدام مكون إضافي مجاني!
ملاحظة : يرجى ملاحظة أن استخدام هذه الطريقة قد يؤثر على نتائج تحسين محركات البحث (SEO) الخاصة بك لأن محركات البحث عادة لا تفضل مبادئ إعادة التوجيه.
نصيحة محترف
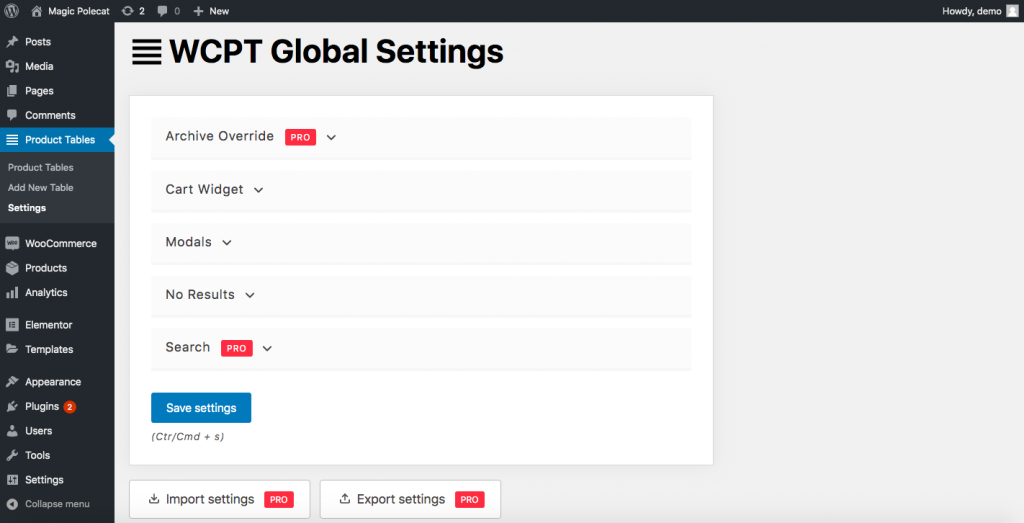
إذا كنت لا تريد التأثير على مُحسّنات محرّكات البحث لديك ، فيمكنك استخدام الإصدار المحترف من المكوّن الإضافي WooCommerce Product Table. بصرف النظر عن وجود وظائف أكثر تقدمًا ، فإنه يأتي أيضًا مع ميزة Archive Override.
باستخدام هذه الوظيفة ، يمكنك استبدال شبكات WooCommerce الافتراضية بجداول المنتج ليس فقط على صفحة المتجر ولكن أيضًا على أي صفحات أرشيف مثل السمة والفئة والعلامة والبحث. لتنشيط هذه الميزة ، انتقل إلى WP Dashboard> Product Tables> Settings> Archive Override. 
3.3) جدول منتج WooCommerce بواسطة Barn2
خيار آخر ممتاز لتحرير صفحة المتجر هو المكون الإضافي WooCommerce Product Table بواسطة Barn2. إنها أداة متميزة تبدأ من 89 دولارًا أمريكيًا في السنة وهي سهلة الاستخدام للغاية. تساعدك هذه الوظيفة الإضافية في إدراج منتجاتك في مخطط جدول ثم إدراجها في صفحة المتجر. باستخدام هذه الطريقة ، ستتمكن من تحويل التصميم الافتراضي لصفحة المتجر إلى جدول.
الخطوة 1
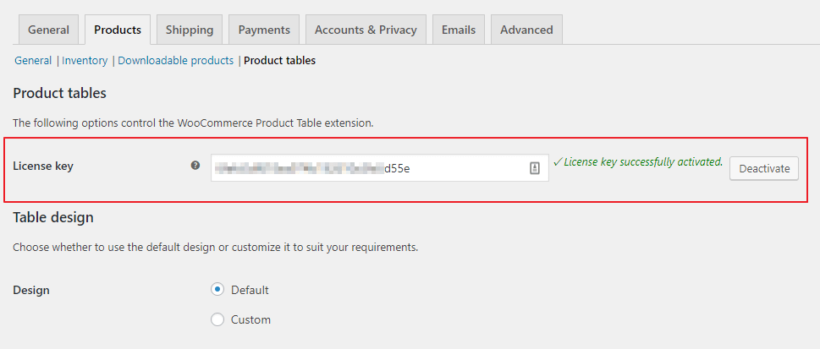
أولاً ، قم بتثبيت وتفعيل المكون الإضافي WooCommerce Product Table. بعد ذلك ، انتقل إلى علامة التبويب WooCommerce وانقر فوق الإعدادات> المنتجات . ضمن علامة التبويب "المنتجات" ، سترى قسم جداول المنتجات . هنا ، أدخل مفتاح ترخيص المكون الإضافي الذي حصلت عليه عند شراء المكون الإضافي.

الخطوة 2
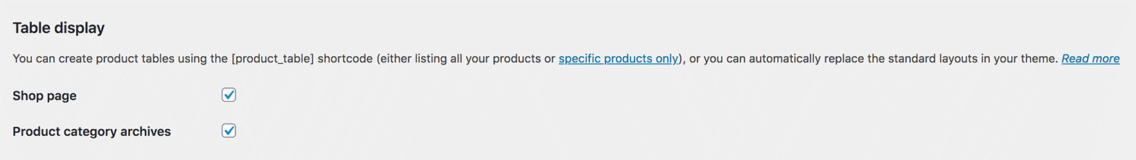
- أولاً ، أضف جداول المنتج إلى صفحة المتجر وصفحات الفئات
- ارجع إلى صفحة الإعدادات الخاصة بالمكون الإضافي> عرض الجدول ، واختر موقع تخطيط جدول المنتج الخاص بك

- صفحة متجر التجزئة
- بعد ذلك ، حدد أرشيفات فئة المنتج إذا كنت تريد عرض جداول المنتجات في جميع صفحات فئة المنتج وأرشيفات ضريبة المنتج ونتائج البحث
- احفظ التغييرات
الخطوه 3
قم بإجراء التغييرات على الجداول كما تريد. تعد صفحة الإعدادات الخاصة بجدول منتج WooCommerce بديهية للغاية. بخلاف WC Product Table by WC Product Table ، فإن أداة Barn2 لا تطلب منك إنشاء وتكوين كل عمود مما يسهل استخدامه.
المكافأة: كيفية إصلاح مشكلة فارغة صفحة متجر WooCommerce
تعد صفحة المتجر الفارغة واحدة من أكثر المشكلات شيوعًا في WooCommerce. هناك العديد من الأسباب التي تجعل صفحة المتجر لا تعرض أي منتجات ولكن هنا سنوضح لك كيفية إصلاح المشكلات الأكثر شيوعًا.
- تكوين صفحة التسوق : انتقل إلى WooCommerce> الإعدادات> المنتجات وتأكد من أنك تستخدم الصفحة الصحيحة ضمن صفحة المتجر
- توافق المكونات الإضافية: قد تتسبب المكونات الإضافية في حدوث تعارضات مما يجعل صفحة المتجر تظهر فارغة. لإصلاحها ، قم بإلغاء تنشيط جميع المكونات الإضافية الخاصة بك وتحقق من المكوّن الإضافي الذي يسبب المشكلة
- الروابط الثابتة: انتقل إلى الإعدادات> الروابط الثابتة واحفظها لتحديث الروابط الثابتة
- رؤية الكتالوج : تأكد من ضبط رؤية الكتالوج بشكل صحيح. انتقل إلى WooCommerce> المنتجات وتأكد من عدم تعيين المنتجات على أنها مخفية
لمزيد من المعلومات حول هذه المشكلات ، راجع دليلنا حول كيفية إصلاح مشكلة فارغة في صفحة متجر WooCommerce.
المكافأة 2: عرض الفئات على صفحة المتجر
يتيح لك عرض الفئات على Shop Page تنظيم منتجاتك بشكل أفضل ومساعدة المستخدمين في العثور على ما يبحثون عنه. هناك ثلاث طرق لعرض الفئات على صفحة المتجر. في هذا القسم ، سنوضح لك كيفية القيام بذلك باستخدام الخيارات الافتراضية في WooCommerce.
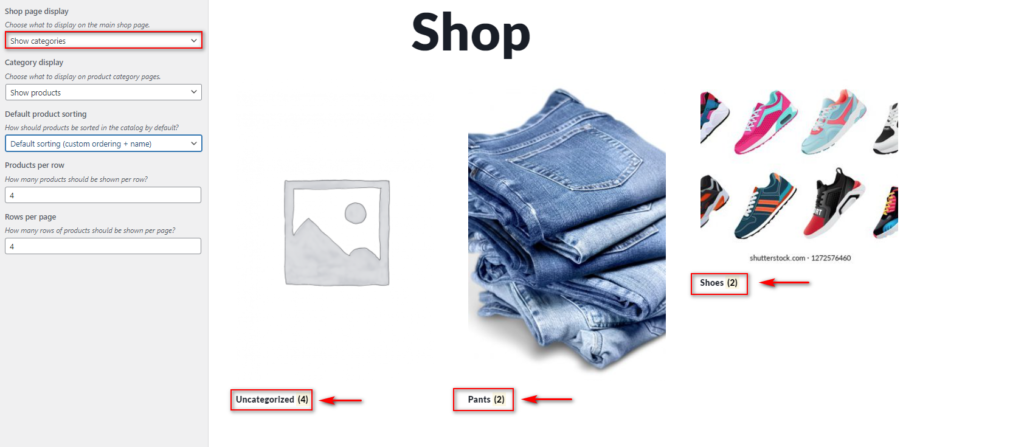
أولاً ، في لوحة القيادة ، توجه إلى المظهر> تخصيص ثم انتقل إلى WooCommerce> Product Catalog على الشريط الجانبي المخصص. بعد ذلك ، استخدم Shop Page Display وحدد ما إذا كنت تريد إظهار الفئات أو إظهار الفئات والمنتجات.
بالإضافة إلى ذلك ، يمكنك استخدام خيار عرض الفئة لإظهار / إخفاء الفئات الفرعية للمنتجات والمنتجات في صفحات فئة المنتج. يمكنك معاينة التغييرات في الوقت الفعلي وبمجرد الانتهاء ، انقر فوق " نشر " لحفظ التغييرات.

هذه الطريقة قابلة للتطبيق ولكنها لا توفر لك قدرًا كبيرًا من التحكم. للحصول على طرق بديلة تمنحك مزيدًا من المرونة ، راجع دليلنا حول كيفية عرض الفئات على صفحة متجر WooCommerce.
الخطوات الأولى
قبل تنفيذ أي من طرق التخصيص الثلاث ، نوصي بشدة باستخدام سمة فرعية . يمكنك إما استخدام مكون إضافي أو إنشائه برمجيًا. يرث القالب الفرعي جميع عناصر التصميم الخاصة بالقالب الأصلي ، بحيث يكون لديك نسخة من هذا الموضوع مما يجعله أكثر أمانًا. لماذا ا؟ لأنه إذا قمت بتحرير ملفات النسق الرئيسي مباشرةً ، فسيتم إبطال جميع تغييراتك عند تحديث السمة.
باستخدام النسق الفرعي ، يمكنك تغيير ملفاته دون فقد أي بيانات بعد التحديث. علاوة على ذلك ، فإن مالك الموقع الحكيم لن يعبث أبدًا بملفات السمات الأصلية. بصرف النظر عن ذلك ، ضع في اعتبارك أن صفحة المتجر عبارة عن صفحة محددة مسبقًا من WooCommerce ، لذا فهي متوافقة مع جميع سمات WordPress. ومع ذلك ، نظرًا لأننا نوصي باستخدام السمات الفرعية في طريقتين من الطرق الثلاث ، فقد تكون هناك مشكلات في التوافق. إذا كان الأمر كذلك ، فيمكنك إلقاء نظرة على وثائق WooCommerce الخاصة بمشكلات الجهات الخارجية.
استنتاج
بشكل عام ، يمكن أن يكون لتصميم صفحة المتجر وكيفية عرض منتجاتك تأثير كبير على تحويلاتك. في WooCommerce ، تم إنشاء صفحة المتجر مسبقًا وعلى الرغم من وجود بعض الخيارات لتحرير تخطيطها ، إلا أنها محدودة جدًا.
لذا فإن تخصيصه باستخدام أي من الطرق الثلاث الموضحة في هذا الدليل سيجعلك متميزًا عن الآخرين. بالإضافة إلى ذلك ، ستمثل عملك بشكل أفضل وستظهر الاحتراف لعملائك. لقد أوضحنا لك كيفية تخصيص صفحة المتجر باستخدام ثلاث طرق مختلفة:
- يدويا
- مع بناة الصفحات
- مع الإضافات
كل منهم لديه إيجابيات وسلبيات لكنهم جميعًا سينجزون المهمة ، لذا استخدم أفضل ما يناسب احتياجاتك ومهاراتك. إذا لم تكن لديك مهارات في البرمجة ، فيمكنك تحرير صفحة المتجر باستخدام أدوات إنشاء الصفحات الخاصة بك أو باستخدام المكونات الإضافية. نوصي باستخدام WooCustomizer لأنه سهل الاستخدام ، ويوفر لك الكثير من الميزات لتحسين متجرك ، ولديه إصدار مجاني.
أخيرًا ، إذا كان لديك حضور قوي في وسائل التواصل الاجتماعي ، فيجب أن تفكر في ربط Facebook Shop بـ WooCommerce. بهذه الطريقة ، ستتمكن من تحميل كتالوج المنتج الخاص بك على Facebook حتى يتمكن المستخدمون من عرض المنتجات والانتقال مباشرة إلى صفحة الخروج الخاصة بموقعك لإكمال عملية الشراء. إذا كنت ترغب في تخصيص أقسام أخرى من متجرك ، فراجع بعض هذه الأدلة:
- كيفية تخصيص صفحة حسابي في WooCommerce
- قم بتخصيص الزر "إضافة إلى عربة التسوق" في WooCommerce
- كيفية تحرير WooCommerce Checkout (الترميز والإضافات)
- قم بتحرير صفحة حسابي في WooCommerce
- كيفية تخصيص صفحة منتج WooCommerce في Divi
حان الوقت الآن لتحقيق أقصى استفادة منه وتحسين صفحة متجر WooCoommerce . هل جربت أيًا من هذه الطرق؟ أي واحد هو المفضل لديك؟ يرجى إخبارنا برأيك عنهم وإعلامنا إذا كان لديك أي أسئلة!
