كيفية تخصيص قوالب WooCommerce
نشرت: 2021-08-28تبحث عن طرق لتحرير القوالب الخاصة بك؟ في هذا الدليل ، سنعرض لك طريقتين مختلفتين لتخصيص قوالب WooCommerce لموقعك على الويب باستخدام المكونات الإضافية وبدونها.
WooCommerce هي منصة رائعة لإنشاء متاجر التجارة الإلكترونية. إنه سهل الاستخدام للغاية ، ويحتوي على الكثير من الميزات ، ويحتوي على العديد من خيارات التخصيص لإضافة وظائف وتغيير تصميم موقع الويب الخاص بك. بصرف النظر عن تغيير صفحة المتجر أو صفحة المنتج ، يمكنك أيضًا تحرير القوالب التي يتضمنها WooCommerce افتراضيًا.
لماذا تخصيص قوالب WooCommerce؟
يحتوي WooCommerce على العديد من الميزات القابلة للتخصيص. يمكنك إضفاء الطابع الشخصي على أي صفحة تقريبًا من الخروج إلى صفحة المتجر إلى صفحات الفئات وصفحات الشكر والمزيد. كل ذلك يساعد في منح متجرك أسلوبًا فريدًا يتعرف عليه العملاء ، ولكن لتبرز من بين الحشود ، قد تحتاج أيضًا إلى تخصيص قوالب WooCommerce الخاصة بك.
من خلال تحرير الصفحات الافتراضية على موقعك ، فإنك تتأكد من أنها تبدو مختلفة عن منافسيك ولديها نمط يناسب شكل وأسلوب متجرك. ولكن إذا كنت ترغب في تخصيصها للحصول على ميزة تنافسية كبيرة ، فقد يكون من الجيد تعديل القوالب الافتراضية أيضًا.
من خلال تخصيص القوالب الخاصة بك ، يمكنك إضافة المزيد من التفاصيل والوظائف لنقل متجرك عبر الإنترنت إلى المستوى التالي. يمكن أن تساعدك هذه الوظائف في توفير تجربة أفضل للعملاء سيقدرها المتسوقون. لهذا السبب يجب أن تتعلم كيفية تحرير قوالب WooCommerce وترقية لعبة متجر التجارة الإلكترونية الخاصة بك.
أشياء يجب وضعها في الاعتبار قبل تحرير القوالب
قبل أن تبدأ في تخصيص القوالب الخاصة بك ، إليك بعض الأشياء التي يجب أن تضعها في اعتبارك.
1. ثيمات WooCommerce
ستقوم بتغيير العديد من عناصر موقع الويب الخاص بك المتعلقة بـ WooCommerce من خلال القوالب. تأكد من أن المظهر الذي تستخدمه متوافق تمامًا مع WooCommerce. إذا لم يكن لديك واحدًا بعد أو كنت تفكر في تغييره ، فراجع قائمتنا لأفضل ثيمات WooCommerce.
2. قم بتثبيت WooCommerce بشكل صحيح
قبل إجراء أي تغييرات على قوالب WooCommerce ، يجب عليك إعداد WooCommerce بشكل صحيح على موقع الويب الخاص بك. نوصيك بعدم تفويت أو تخطي أي خطوة أثناء عملية الإعداد. إذا لم تكن متأكدًا من ذلك ، فيمكن أن يساعدك دليلنا حول كيفية إعداد WooCommerce في التحقق من صحة كل شيء.
3. استخدام موضوع الطفل والنسخ الاحتياطي لموقع الويب الخاص بك
لتحرير قوالب WooCommerce ، ستقوم بتغيير البيانات الحساسة من ملفات القالب الخاصة بك. هذا يعني أنه إذا ارتكبت خطأً بالخطأ ، فقد يواجه موقع الويب الخاص بك بعض المشكلات الخطيرة. والخبر السار هو أنه يمكنك منع ذلك عن طريق استخدام قالب فرعي وإجراء التغييرات عليه بدلاً من تحرير ملفات السمات الأصلية مباشرةً.
نوصيك أيضًا بعمل نسخة احتياطية من موقع الويب الخاص بك قبل البدء في هذه العملية. إذا كنت بحاجة إلى مساعدة في هذا الأمر ، فراجع دليلنا الكامل حول كيفية عمل نسخة احتياطية من موقع WordPress على الويب. وبالمثل ، يمكنك أيضًا العثور على مزيد من المعلومات حول كيفية إنشاء قالب فرعي في WordPress وفيما يتعلق بالمكونات الإضافية للقوالب الفرعية.
4. معرفة البرمجة
لتخصيص قوالب WooCommerce ، سنستخدم مقتطفات من التعليمات البرمجية. سواء كنت تفعل ذلك برمجيًا أو باستخدام مكون إضافي ، نوصيك بالحصول على بعض المعرفة الأساسية بالبرمجة. بالنسبة لبعض التخصيصات ، سنستخدم الخطافات. إذا لم تكن معتادًا على الخطافات ، فقم بإلقاء نظرة على دليل WooCommerce hooks.
إذا لم تكن لديك أي مهارات في الترميز ولا تشعر بالراحة عند تحرير الملفات الأساسية ، نوصيك بطلب بعض المساعدة من أحد المطورين.
5. ملفات القالب والقالب
تختلف ملفات القالب والقالب وفقًا للموضوع الذي تستخدمه لمتجر WooCommerce الخاص بك. في هذا العرض التوضيحي ، سنستخدم سمة Divi ، لذلك قد تختلف بعض ملفات القوالب والقوالب على موقعك إذا كنت تستخدم سمة أخرى. ومع ذلك ، يجب أن تكون قادرًا على متابعة البرنامج التعليمي دون أي مشاكل بغض النظر عن المظهر الذي تستخدمه.
كيفية تحرير قوالب WooCommerce
هناك طريقتان رئيسيتان لتخصيص قوالب WooCommerce:
- برمجيا
- باستخدام البرنامج المساعد
في القسم التالي ، سنلقي نظرة على كل طريقة حتى تتمكن من استخدام الطريقة التي تشعر براحة أكبر معها.
1. تخصيص قوالب WooCommerce برمجيًا
حتى لو كان WordPress سهل الاستخدام دون أي معرفة بالبرمجة ، فهو صديق للمطورين أيضًا. في الواقع ، يمكنك تعديل أي شيء تقريبًا على موقع الويب الخاص بك باستخدام المكونات الإضافية ومقتطفات التعليمات البرمجية. في هذا القسم ، سنوضح لك كيفية تحرير القوالب برمجيًا في WooCommerce.
هناك طريقتان لتخصيص القوالب برمجيًا:
- قوالب الكتابة
- مع خطاف
كلتا الطريقتين ستنجزان المهمة ، لذا اختر الطريقة الأكثر ملاءمة لك. دعنا نلقي نظرة سريعة على الاختلافات بين هاتين الطريقتين حتى يكون لديك فهم أساسي لما تفعله كل منهما ومتى تستخدمهما.
هوكس مقابل قوالب الكتابة
تُستخدم الخطافات عمومًا لإجراء تعديلات بسيطة مع الإجراءات والمرشحات. من ناحية أخرى ، يمكنك الكتابة فوق القوالب لإجراء تخصيصات أكثر تعقيدًا عن طريق تغيير ملفات القوالب الفعلية.
من الجدير أيضًا أن تضع في اعتبارك أنه إذا كنت تستخدم خطافًا لملف قالب معين ، فلا يجب أن تكتب فوق ملف القالب. هذا لأنه عند الكتابة فوق القالب ، سيتم استبدال الخطافات المستخدمة في هذا الملف ولن تعمل بعد الآن.
تأكد من أنك تعرف ما هي احتياجاتك قبل المتابعة واختيار الطريقة التي تناسب احتياجاتك. إذا كنت لا تزال غير متأكد من ذلك ، نوصيك بالحصول على مساعدة من مطور WordPress.
1.1 الكتابة فوق القوالب لتحرير قوالب WooCommerce
يجب استبدال القوالب الخاصة بك عندما تريد إجراء تخصيصات معقدة لأنها تمنحك مرونة أكثر من الخطافات.
تشبه هذه العملية إلى حد بعيد عملية تحرير ملف function.php . في هذه الحالة ، ستقوم بتحرير ملفات قالب WooCommerce الرئيسية بدلاً من تخصيص ملفات السمات.
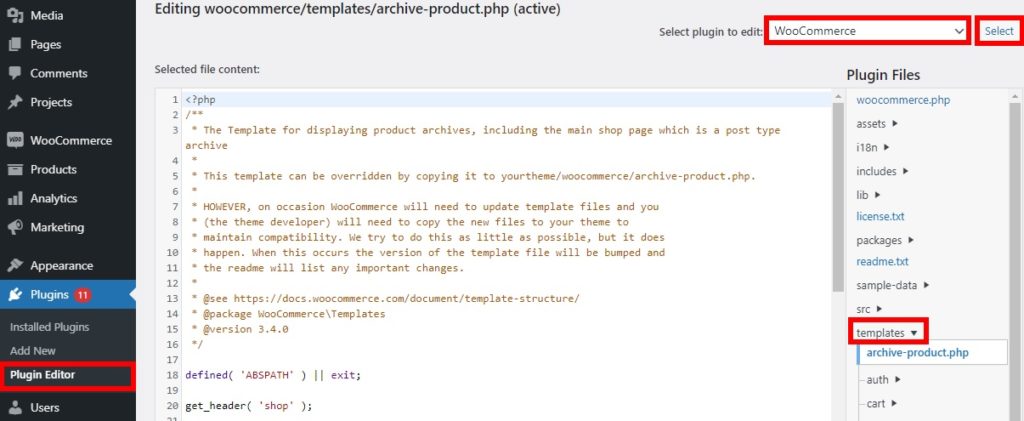
للوصول إلى ملفات القوالب ، في لوحة المعلومات ، انتقل إلى الإضافات> محرر البرنامج المساعد ، وحدد WooCommerce من القائمة المنسدلة ، ثم انتقل إلى ملفات القوالب ضمن علامة تبويب القوالب .

ستجد جميع الملفات الرئيسية التي تريد تحريرها هنا مثل archive-product.php و content-product-cat.php و content-product.php وما إلى ذلك. وبالمثل ، يمكنك أيضًا تحرير ملفات القوالب في سلة التسوق ، والسداد ، والبريد الإلكتروني ، وغير ذلك الكثير.
كما يمكنك أن تتخيل ، هناك العديد من ملفات قوالب WooCommerce التي يمكنك تحريرها. يمكنك تخصيص الدلائل الفرعية وكذلك مجلدات هذه الملفات. لمزيد من المعلومات حول الملفات التي يمكنك تخصيصها ، تحقق من القائمة الكاملة لملفات القوالب التي يمكنك تحريرها هنا.
الآن دعنا نلقي نظرة على بعض الأمثلة حول كيفية تخصيص قوالب WooCommerce .
1.1.1. أضف رمزًا قصيرًا إلى قوالب WooCommerce
من أكثر الممارسات شيوعًا عند تخصيص التعليمات البرمجية في WooCommerce استخدام الرموز القصيرة. هناك العديد من الرموز المختصرة الرسمية التي يوفرها WooCommerce و WordPress والتي يمكنك استخدامها لتحرير القوالب.
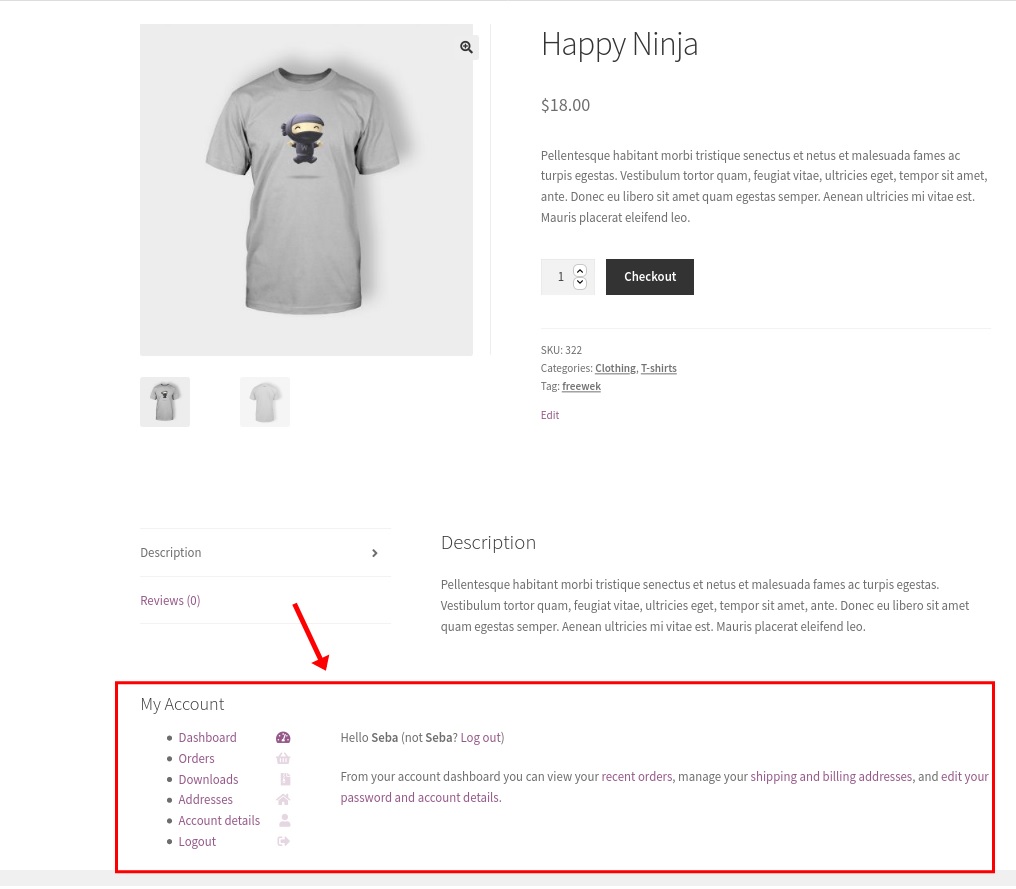
سيعرض البرنامج النصي التالي لوحة معلومات WooCommerce My Account في جميع صفحات المنتج الفردية. ما عليك سوى لصقه في ملف single-product.php وتحديثه.
<؟ php
إذا (! المعرفة ("أبسبات")) {
خروج؛ // خروج إذا تم الوصول إليها مباشرة
}
get_header ("متجر") ؛
بينما (have_posts ()):
المنشور()؛
wc_get_template_part ('محتوى'، 'منتج واحد')؛
في غضون ذلك // نهاية الحلقة.
do_action ('woocommerce_sidebar') ؛
$ t = '<div> <h4> حسابي </ h4>'؛
$ t. = do_shortcode (" [ woocommerce_my_account ] ") ؛ $ t. = "</div>"؛ صدى $ ر؛ get_footer ("متجر") ؛بعد ذلك ، قم بمعاينة صفحات المنتج وستتمكن من رؤية لوحة معلومات الحساب.

لمزيد من المعلومات حول كيفية تحرير صفحات المنتج برمجيًا ، ألق نظرة على هذا الدليل المفصل خطوة بخطوة.
1.1.2. ذكر العميل بأنه قد قام بشراء المنتج من قبل
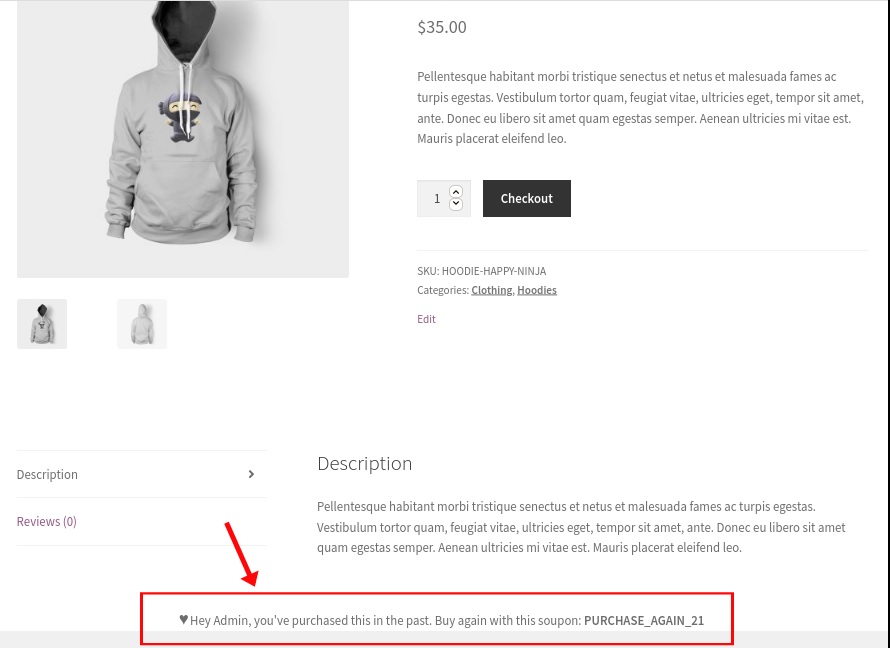
يمكنك أيضًا تخصيص قوالب WooCommerce لتزويد المتسوقين المخلصين برمز خصم إذا كانوا قد اشتروا منتجًا من قبل. مرة أخرى ، تحتاج إلى لصق الكود التالي في ملف single-product.php وتحديثه.
get_header ("متجر") ؛
بينما (have_posts ()):
المنشور()؛
wc_get_template_part ('محتوى'، 'منتج واحد')؛
في غضون ذلك // نهاية الحلقة.
$ current_user = wp_get_current_user () ،
if (wc_customer_bought_product ($ current_user-> user_email، $ current_user-> ID، $ product-> get_id ())):
صدى '<div class = "المستخدم-اشترى"> & هارتس؛ مهلا ' . $ current_user-> first_name. ، لقد اشتريت هذا من قبل. شراء مرة أخرى باستخدام هذه القسيمة: <b> PURCHASE_AGAIN_21 </b> </div> '؛
إنهاء إذا؛
get_footer ("متجر") ؛الآن بمجرد أن يشاهد عملاؤك منتجًا قد اشتروه بالفعل ، ستظهر الرسالة التالية.

هذه بعض الطرق التي يمكنك من خلالها تحرير قوالب WooCommerce عن طريق الكتابة فوق القوالب. إذا كنت تريد المزيد من المراجع والأمثلة ، فراجع دليلنا التفصيلي حول كيفية تخصيص قوالب WooCommerce برمجيًا.
1.2 استخدام الخطافات لتحرير قوالب WooCommerce
يمكنك أيضًا استخدام الخطافات لتخصيص قوالب WooCommerce إذا لم تكن مرتاحًا تمامًا للكتابة فوق ملفات القوالب. الخطافات هي وظائف يمكنك إضافتها كإجراء أو عامل تصفية ويمكن أن تساعدك على زيادة وظائف موقع الويب الخاص بك بسرعة وإجراء تعديلات بسيطة .

وبالمثل ، يمكنك أيضًا استخدام خطافات WooCommerce لتحرير قوالب متجرك. نوصي بهذا الأسلوب فقط إذا كنت تريد إجراء تخصيصات بسيطة. بالنسبة للتعديلات المعقدة ، تعد الكتابة فوق القوالب طريقة أكثر ملاءمة.
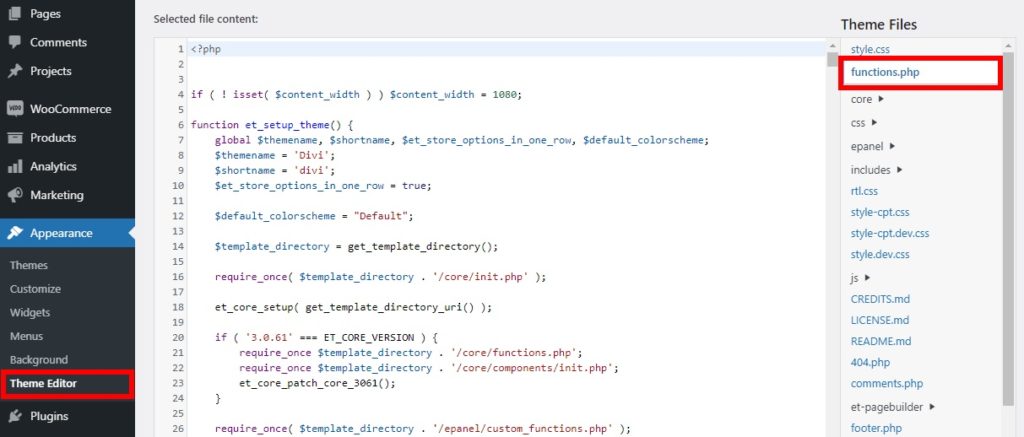
لإضافة خطافات إلى متجرك عبر الإنترنت ، كل ما عليك فعله هو الانتقال إلى Appearance> Theme Editor ، وفتح ملف function.php وإضافة مقتطفات التعليمات البرمجية مع الإجراء أو خطافات التصفية.

فيما يلي بعض الأمثلة على المقتطفات التي يمكنك استخدامها لتحرير قوالب WooCommerce باستخدام الخطافات.
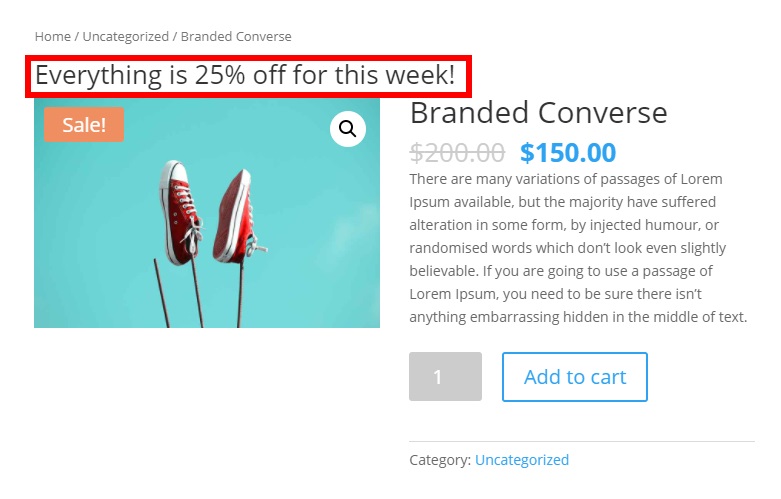
1.2.1. أضف المعلومات الموجودة أعلى الصورة في منتج واحد
إذا كنت تريد تضمين أي معلومات إضافية حول المنتجات أعلى صورة المنتج ، فما عليك سوى إضافة النص التالي في ملف jobs.php .
// إضافة وظيفة مخصصة
دالة quadlayers_before_single_product () {
صدى '<h2> كل شيء خصم 25٪ لهذا الأسبوع! </ h2>'؛
}
// أضف الإجراء
add_action ('woocommerce_before_single_product'، 'quadlayers_before_single_product'، 11) ؛سيعرض هذا الرسالة أعلى صور المنتج في صفحات المنتج الفردية.

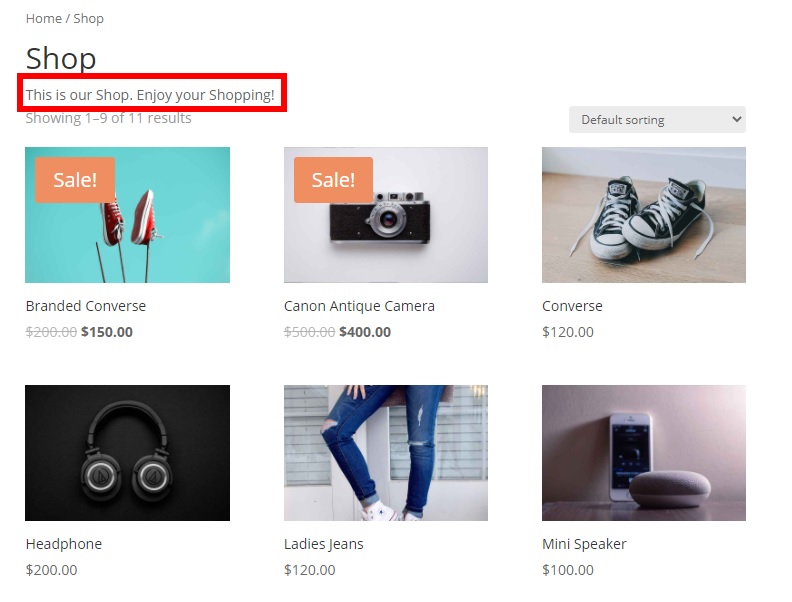
1.2.2. أضف وصف المتجر أسفل عنوان المتجر في صفحة المتجر
يمكنك استخدام مقتطف الشفرة التالي لعرض وصف المتجر على صفحة المتجر. سيتم عرض الوصف أسفل عنوان المتجر مباشرة.
// إضافة وظيفة مخصصة
الدالة quadlayers_custom_archive_description () {
$ new_description = '<p> هذا متجرنا. استمتع بالتسوق! </ p> '؛
إرجاع $ new_description؛
}
// أضف الإجراء
add_action ('woocommerce_archive_description'، 'quadlayers_custom_archive_description') ؛بعد حفظ التغييرات ، ستتمكن من رؤية وصف المتجر على صفحة متجر WooCommerce.

لمزيد من المعلومات حول كيفية تحرير القوالب باستخدام الخطافات ، راجع البرنامج التعليمي الخاص بنا حول كيفية تخصيص قوالب WooCommerce برمجيًا.
2. تخصيص قوالب WooCommerce باستخدام البرنامج المساعد
إذا لم تكن لديك مهارات البرمجة ، فهناك حل آخر لك. يمكنك تحرير قوالب WooCommerce باستخدام المكونات الإضافية.
هناك العديد من المكونات الإضافية لتخصيص القوالب الخاصة بك. في هذا البرنامج التعليمي ، سنستخدم تحرير قوالب WooCommerce . إنه مكون إضافي مجاني مباشر يسمح لك بتخصيص قوالب قالبك. يمكنك إجراء تغييرات على القوالب الخاصة بك وكذلك إعادة التعيين إلى الوضع الافتراضي متى شئت ببضع نقرات.

على عكس الأساليب البرمجية ، باستخدام هذا المكون الإضافي ، يمكنك تحديد القوالب التي تريد تحريرها مباشرةً بدلاً من البحث عنها في السمة وملفات WooCommerce. بمجرد العثور على القالب الذي تريده ، كل ما عليك فعله هو إضافة مقتطفات التعليمات البرمجية للكتابة فوق القالب وحفظ التغييرات. بهذه الطريقة ، يمكنك توفير الكثير من الوقت حيث لن تضطر إلى البحث عن كل ملف قالب تريد تحريره وفتحه.
دعونا نشرح هذا بشكل أفضل مع بعض الأمثلة.
2.1. تثبيت وتنشيط البرنامج المساعد
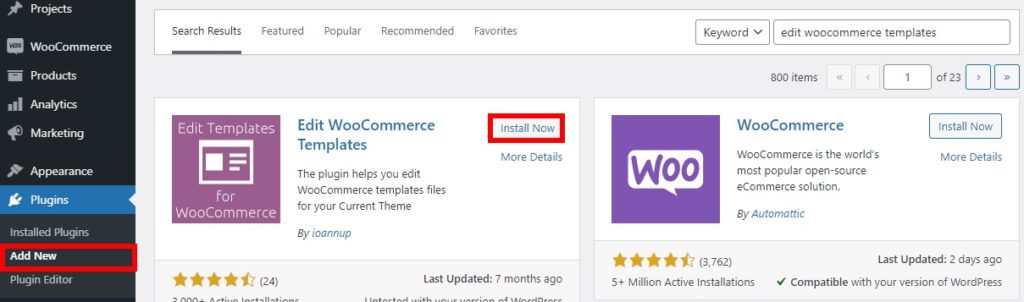
لبدء استخدام المكون الإضافي ، تحتاج إلى تثبيته وتنشيطه أولاً. في لوحة معلومات WordPress الخاصة بك ، انتقل إلى الإضافات> إضافة جديد وابحث عن تحرير قوالب WooCommerce . انقر فوق التثبيت الآن ثم قم بتنشيطه.

بدلاً من ذلك ، يمكنك تنزيل البرنامج المساعد وتثبيته يدويًا. إذا كنت تريد مزيدًا من المعلومات حول هذه العملية ، فراجع دليلنا حول كيفية تثبيت مكونات WordPress الإضافية يدويًا.
2.2. قم بتحرير القوالب
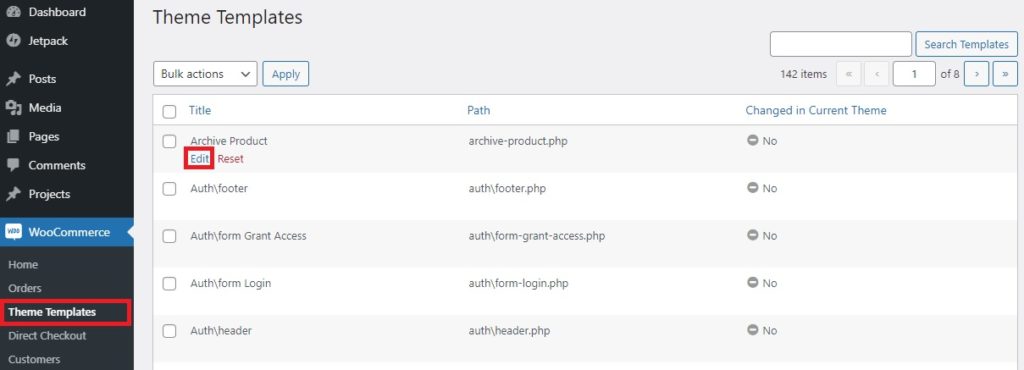
بعد تنشيط المكون الإضافي ، يمكنك البدء في تخصيص قوالب WooCommerce. في لوحة المعلومات الخاصة بك ، انتقل إلى WooCommerce> قوالب السمة وستتمكن من رؤية جميع القوالب التي يمكنك تغييرها في قالبك الحالي. لكل قالب ، سترى العنوان والمسار وحالة ما إذا كان قد تم تغييره في النسق الحالي.
لتحرير أي ملفات قالب ، كل ما عليك فعله هو الضغط على " تعديل " في القالب الذي تريده. إذا لم تتمكن من رؤية النموذج الذي تريد تحريره ، فيمكنك أيضًا البحث عنه باستخدام شريط البحث.

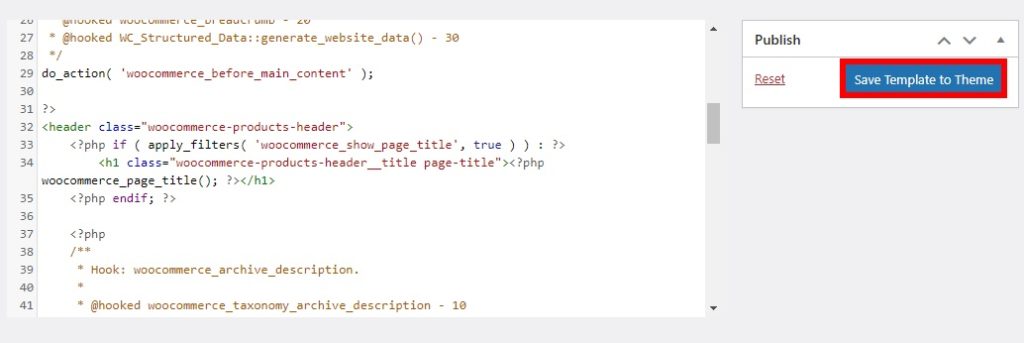
بعد ذلك ، ستتم إعادة توجيهك إلى محرر النماذج حيث تحتاج إلى إضافة مقتطفات التعليمات البرمجية الخاصة بك. لهذا ، يمكنك استخدام أي من المقتطفات المذكورة أعلاه في القسم الآلي. بالطبع ، يمكنك أيضًا أخذها كقاعدة وتخصيصها لإنشاء الحل المخصص الخاص بك.
بمجرد إضافة مقتطف الشفرة إلى المحرر ، انقر فوق حفظ النموذج في السمة .

إذا غيرت رأيك فيما بعد وأردت إعادة تعيين أي تغييرات أجريتها على القالب ، فما عليك سوى النقر فوق " إعادة تعيين " للتراجع عن التغييرات.
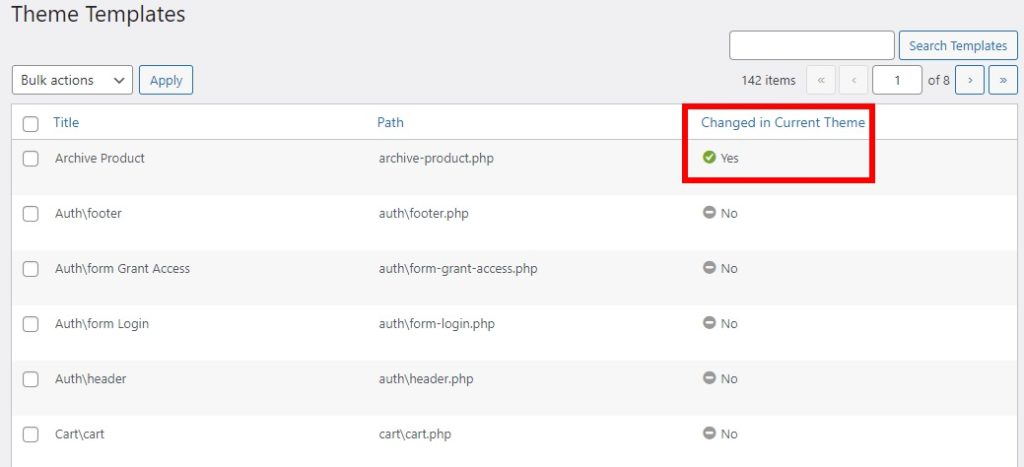
بعد حفظ التخصيص الخاص بك ، سيتم تطبيق التغييرات على قالب المظهر الحالي الخاص بك. للتحقق مما إذا كانت التغييرات قد تم حفظها بشكل صحيح أم لا ، انتقل إلى WooCommerce> Theme Templates ويجب تغيير الحالة الموجودة ضمن عمود "Changed in Current Theme" إلى Yes .

هذا هو! بهذه الطريقة يمكنك تخصيص أي قالب WooCommerce والتميز عن منافسيك.
المكافأة: كيفية تحرير قوالب البريد الإلكتروني لـ WooCommerce
لقد أوضحنا لك بالفعل طرقًا مختلفة لتخصيص قوالب WooCommerce. أحد النماذج الأولى التي نوصي بتغييرها هو قالب البريد الإلكتروني. من المحتمل أنك ترسل عدة رسائل بريد إلكتروني تلقائية إلى عملائك بخصوص طلباتهم ، لذا تعد قوالب البريد الإلكتروني طريقة جيدة للبدء.
كمتجر عبر الإنترنت ، قد ترغب في الحصول على معلومات الاتصال الصحيحة للمتسوقين . لكن نموذج البريد الإلكتروني الافتراضي WooCommerce قد لا يقدم كل ما تحتاجه في كل سيناريو.
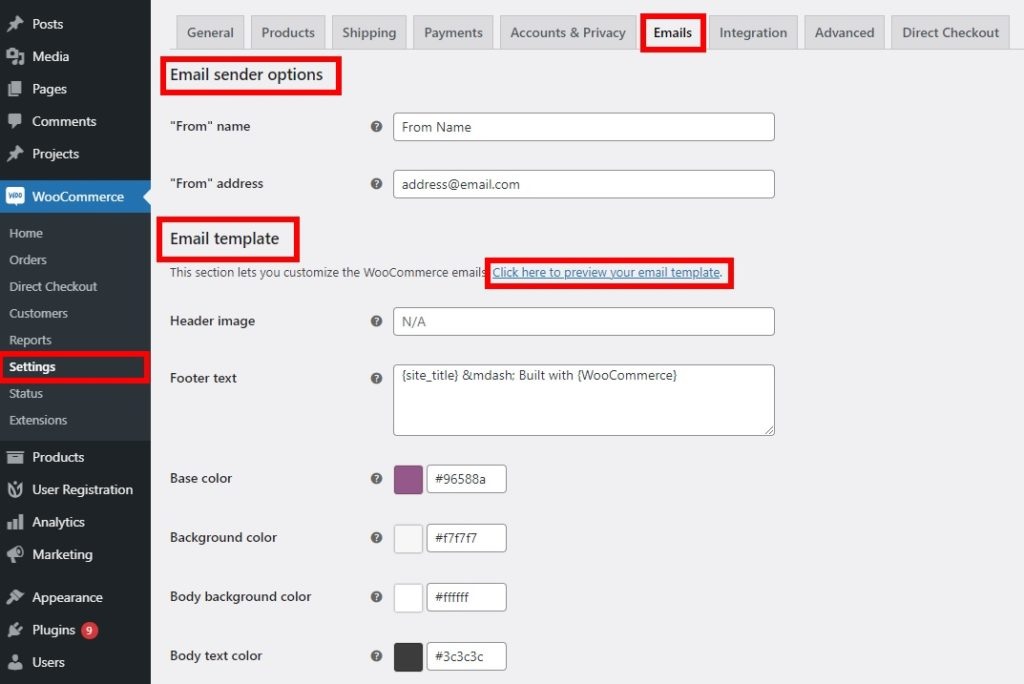
الخبر السار هو أن تحرير قوالب البريد الإلكتروني لـ WooCommerce سهل للغاية ويمكنك إجراء معظم التغييرات من لوحة معلومات WordPress دون أي مكونات إضافية أو مقتطفات التعليمات البرمجية. ما عليك سوى الانتقال إلى WooCommerce> الإعدادات وافتح علامة التبويب " رسائل البريد الإلكتروني ". هناك سوف تكون قادرًا على رؤية جميع الخيارات القابلة للتخصيص لمرسل البريد الإلكتروني وقوالب البريد الإلكتروني.

من خيارات مرسل البريد الإلكتروني ، يمكنك تعديل الاسم والعنوان "من". سيؤدي هذا إلى تغيير كيفية عرض اسم المرسل وعنوانه في رسائل البريد الإلكتروني التي ترسلها إلى عملائك.
وبالمثل ، يمكنك أيضًا تغيير صورة الرأس ونص التذييل والجسم ، بالإضافة إلى لون النص والخلفية لقوالب البريد الإلكتروني.
بعد إجراء جميع التغييرات التي تريدها ، يمكنك معاينة نموذج البريد الإلكتروني بالنقر فوق الرابط " انقر هنا لمعاينة نموذج البريد الإلكتروني ".

إذا كنت راضيًا عن المعاينة ، فما عليك سوى حفظ التغييرات وهذا كل شيء. هذه طريقة رائعة وسريعة لتخصيص متجرك وإحداث انطباع لدى المتسوقين.
هذا مجرد مثال ولكن هناك المزيد من الطرق التي يمكنك من خلالها تغيير قوالب البريد الإلكتروني لـ WooCommerce. لمزيد من المعلومات حول هذا الموضوع ، ألق نظرة على دليلنا حول كيفية تحرير قوالب البريد الإلكتروني لـ WooCommerce.
استنتاج
باختصار ، يعد تحرير القوالب الخاصة بك طريقة ممتازة لتقديم تجربة أفضل لعملائك والتميز عن منافسيك.
في هذا الدليل ، رأينا طريقتين رئيسيتين لتخصيص قوالب WooCommerce:
- برمجيا
- باستخدام البرنامج المساعد
إذا كنت تعرف كيفية البرمجة ، فإن الطريقة الأولى هي الطريقة المناسبة لك. يمكنك تحرير القوالب إما باستخدام الخطافات أو بالكتابة فوق القوالب. يعد استخدام الخطافات ممارسة موصى بها عندما تريد تطبيق تغييرات بسيطة وصغيرة ، بينما إذا كنت تريد تخصيصًا أكثر تعقيدًا ، فستحتاج إلى الكتابة فوق القوالب.
بدلاً من ذلك ، يمكنك استخدام مكون إضافي لتخصيص القوالب الخاصة بك لتوفير الوقت. باستخدام مكون إضافي ، لن تحتاج إلى العثور على ملفات قوالب معينة على موقع الويب الخاص بك. يمكنك فقط البدء في تخصيص ملفات النموذج التي يوفرها المكون الإضافي وتعديلها مباشرة على موقع الويب الخاص بك.
أخيرًا ، أوضحنا لك أيضًا كيفية تحرير قوالب البريد الإلكتروني حتى تتمكن من ترك انطباع لدى المتسوقين منذ اللحظة التي يشترون فيها منك.
نأمل أن تتمكن من إجراء أي تغييرات على قوالب WooCommerce دون أي مشاكل الآن. ما الطريقة التي استخدمتها؟ اسمحوا لنا أن نعرف في التعليقات أدناه!
إذا وجدت هذا الدليل مفيدًا ، فإليك بعض المقالات الأخرى التي قد تهمك:
- كيفية اختبار قوالب البريد الإلكتروني لـ WooCommerce: 3 طرق سهلة!
- أفضل ملحقات WooCommerce لتخصيص صفحة حسابي
- كيفية تخصيص نموذج تسجيل WooCommerce
