كيفية تخصيص صفحة شكر WooCommerce
نشرت: 2022-05-04تعد صفحة الشكر ، والتي يشار إليها أيضًا باسم صفحة تأكيد الشراء ، جزءًا مهملاً في كثير من الأحيان في العديد من مواقع التجارة الإلكترونية. نظرًا لأن وظيفتها الأساسية هي السماح للعملاء بمعرفة أن عملية الشراء كانت ناجحة ، فإن أصحاب المتاجر أحيانًا لا ينتبهون كثيرًا طالما أنها تعرض رسالة نجاح من نوع ما.
ولكن يمكن أن توفر صفحة الشكر قيمة أكبر لك ولعملائك إذا قضيت بعض الوقت في تحسينها.
لماذا تخصص صفحة WooCommerce شكرًا لك؟
على الرغم من أن صفحة الشكر الخاصة بك قد تبدو وكأنها جزء صغير من موقعك ، فإن كل نقطة في رحلة العميل هي فرصة لتزويد المتسوق بقيمة أكبر وزيادة عائدات متجرك. أظهرت الدراسات أن الاحتفاظ بالعملاء الحاليين أقل تكلفة بكثير من العثور على عملاء جدد. إذا وصل شخص ما إلى صفحة الشكر الخاصة بك ، فهذا يعني أنه قد أجرى عملية شراء بالفعل. ونظرًا لأنهم أكثر عرضة بالفعل لصنع واحد آخر ، فهذه فرصة رائعة لإرشادهم في هذا الاتجاه. كل ما يكلفه هو القليل من الجهد مقدمًا وهذا التحسين الجديد لمتجرك سيعمل من أجلك كل يوم.
أيضًا ، تعد صفحة الشكر مكانًا آمنًا لك لعرض العروض لعملائك بدلاً من إرسالها في رسائل البريد الإلكتروني الخاصة بالمعاملات ، حيث قد ترغب في تحديد مقدار المحتوى الترويجي.
فيما يلي بعض الطرق لاستخدام صفحات الشكر المخصصة لتحسين متجرك:
- قم بتضمين المعلومات الهامة المتعلقة بالطلب . أضف تقديرًا لوقت التسليم حتى يكون لدى العملاء فكرة عن موعد استلامهم لطلبهم. أو قم بتضمين روابط لأدلة المنتج أو مقاطع الفيديو الخاصة بالإعداد أو الأسئلة الشائعة أو مستندات الدعم الأخرى. سيساعد ذلك في إدارة التوقعات وتوفير المعلومات المطلوبة وتقليل تذاكر الدعم.
- شارك العروض الخاصة. قم بتضمين القسائم التي يمكن للعملاء استخدامها في طلبهم التالي واقترح المنتجات ذات الصلة أو المنتجات التابعة.
- ذكر العملاء بنقاط الولاء أو المكافآت أو حالة الاشتراك. باستخدام نقاط ومكافآت WooCommerce ، يمكن للعملاء ربح نقاط للمشتريات وتسجيلات الحساب والمراجعات. تعد صفحة الشكر مكانًا رائعًا لتذكيرهم بالنقاط التي حصلوا عليها ، ومدى اقترابهم من الاسترداد ، وطرق كسب المزيد. إذا كنت تبيع اشتراكات أو عضويات ، فإن صفحة شكرًا لك تقدم فرصة رائعة لاقتراح ترقيات الخطة أو تذكير العملاء إذا كانت طريقة الدفع المتكررة على وشك الانتهاء.
هناك عدة طرق مختلفة يمكنك من خلالها تخصيص صفحة الشكر الخاصة بك. تتضمن الطرق اليدوية ترميز قالب صفحة مخصص ، واستخدام خطافات WooCommerce عبر ملف function.php الخاص بالقالب الخاص بك ، وإضافة أنماط مخصصة إلى ورقة أنماط القالب الفرعي الخاص بك. إذا لم تكن مرتاحًا للتعليمات البرمجية ، فيمكنك استخدام مكون إضافي يتيح لك تخصيص صفحة الشكر الخاصة بك.
صفحة WooCommerce الافتراضية ، شكرًا لك
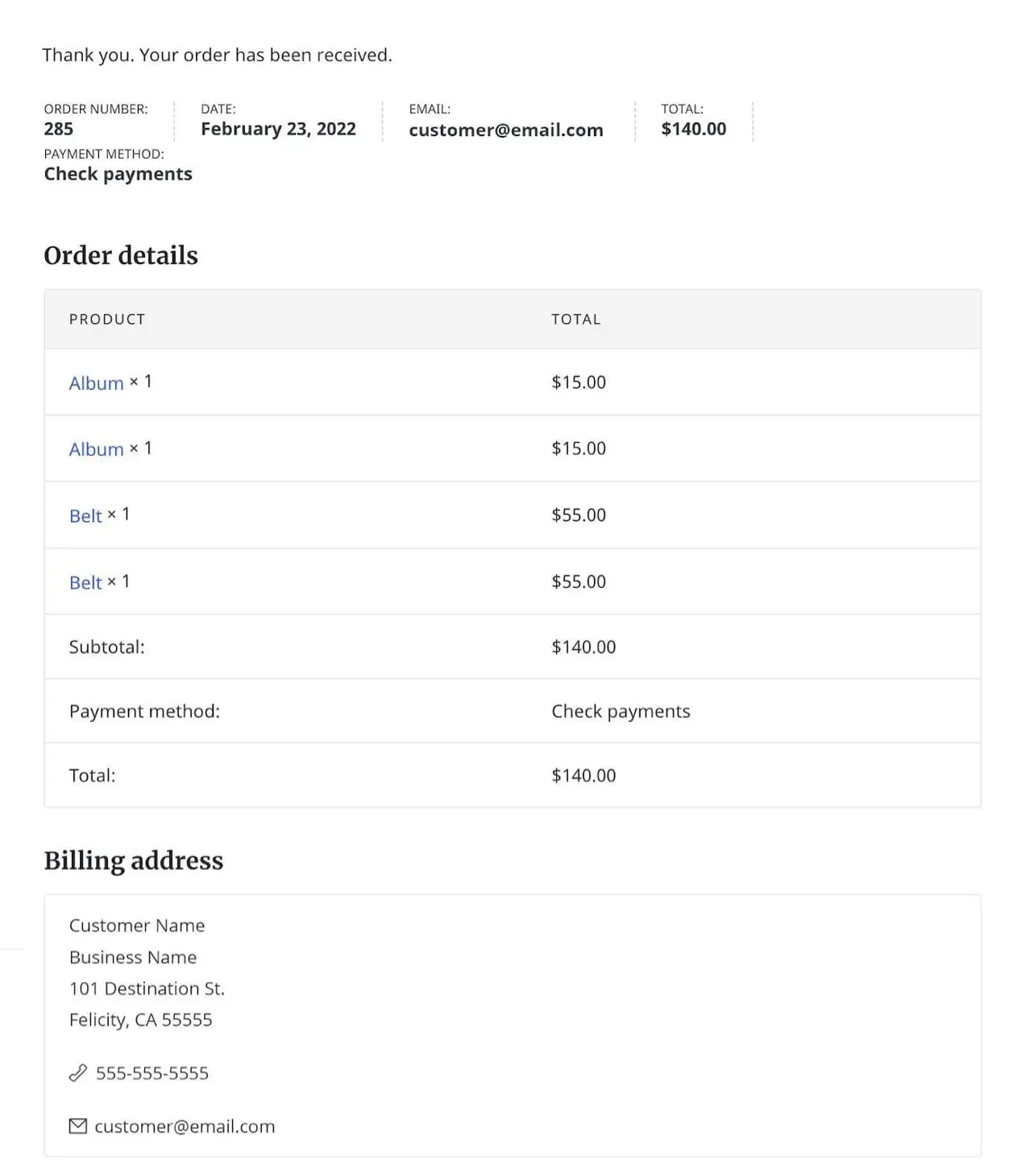
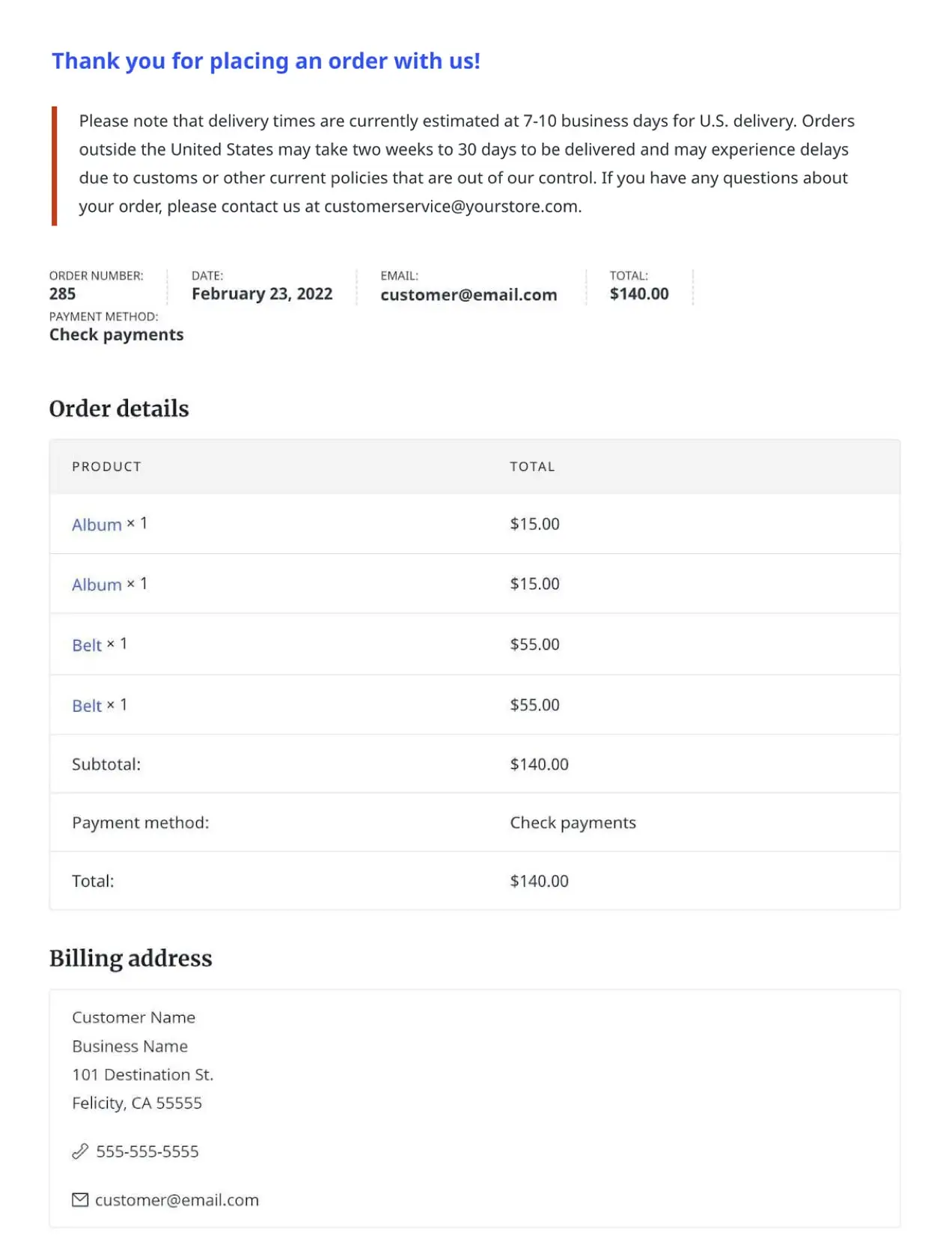
قد يختلف نمط صفحة الشكر الخاصة بك بناءً على المظهر الذي قمت بتثبيته. قد تستخدم صفحات شكر مخصصة بالفعل. ومع ذلك ، ما تراه أدناه هو المحتوى الافتراضي المتضمن مع الأنماط المطبقة من سمة سيناترا:

كما ترى ، المحتوى أساسي نسبيًا. يتم تضمين رقم الطلب والتاريخ والبريد الإلكتروني للعميل والإجمالي وطريقة الدفع والمنتجات المشتراة ومعلومات الفوترة بشكل افتراضي. دعنا نستكشف بعض الطرق التي يمكننا من خلالها إضافة بعض التخصيصات الأساسية لتحسين صفحة الشكر.
استخدام امتداد لتخصيص صفحة الشكر الخاصة بك في WooCommerce
إذا بدت عملية التخصيص اليدوي لصفحة الشكر مملة ، أو لم تكن مرتاحًا للبحث في الكود ، فهناك إضافات يمكنها القيام بالعبء الثقيل المتمثل في إنشاء صفحات شكر مخصصة لك.
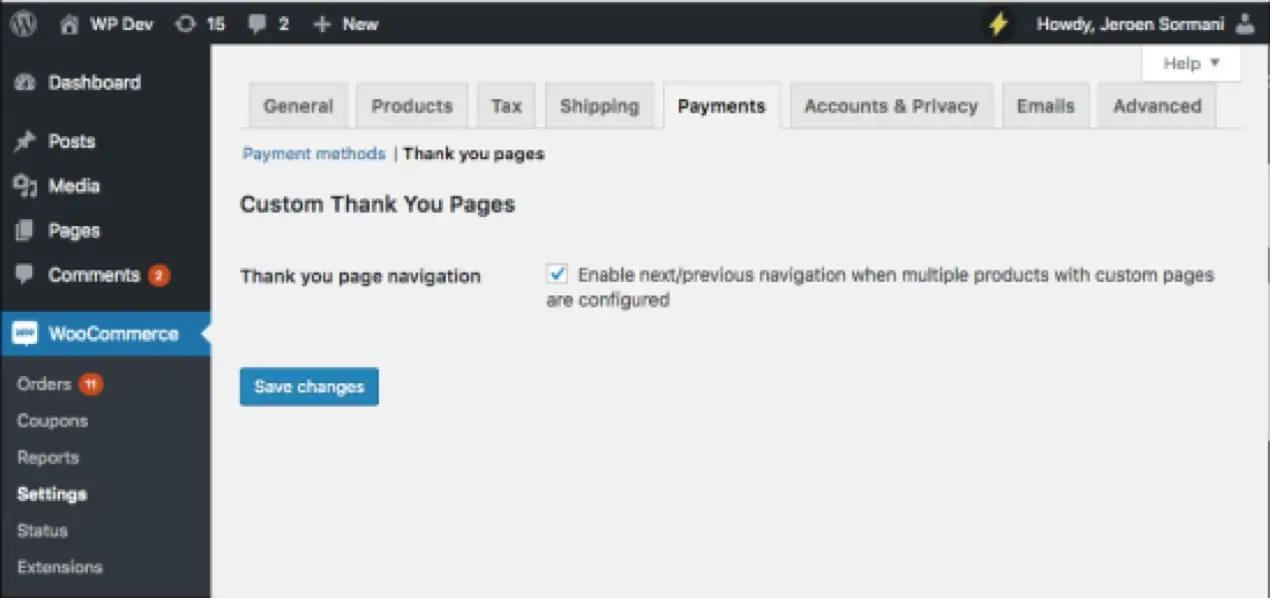
يتيح لك ملحق Custom Thank You Pages إنشاء العديد من صفحات الشكر التي يتم عرضها بشكل مشروط بناءً على المنتجات التي تم شراؤها. يمكن أن تعرض صفحات الشكر المخصصة هذه عناوين وأوصافًا فريدة ، ومعلومات الفوترة والشحن ، وعمليات البيع المتقاطعة ، والبيع الإضافي ، وأي شيء آخر قد ترغب في إضافته. نظرًا لأن هذه صفحات فعلية ولم يتم إنشاؤها ديناميكيًا ، يمكنك إضافة أي WooCommerce أو رموز مختصرة للموضوع ، وتضمين الفيديو ، وإضافة نص مخصص.
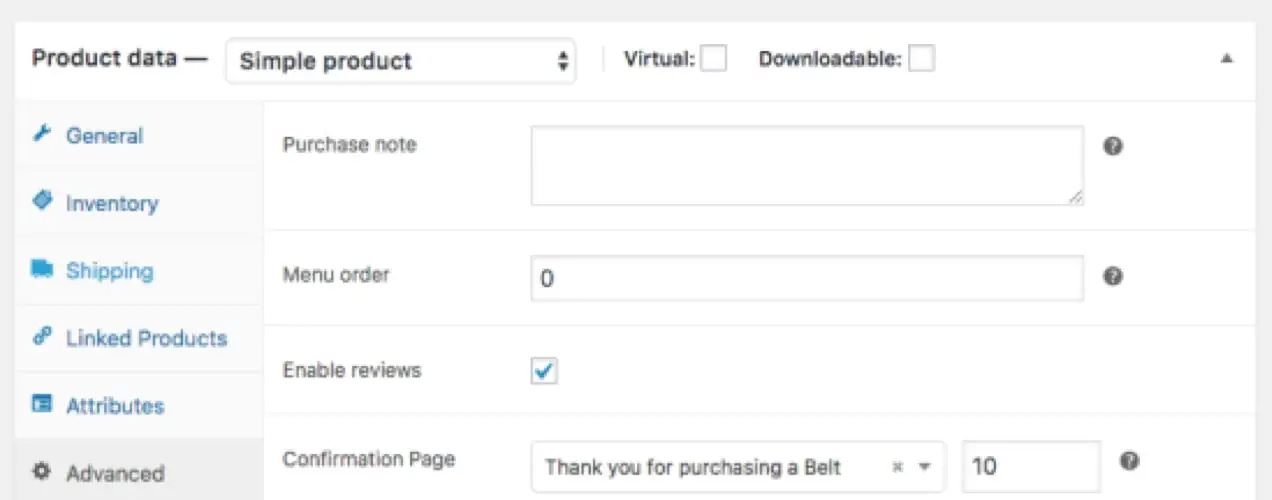
ما عليك سوى إنشاء وتنسيق صفحات الشكر الخاصة بك واختيار الصفحة التي تريد عرضها في قسم بيانات المنتج لكل منتج.

يمكنك حتى إظهار عدة صفحات شكر لمنتج واحد أو اختيار صفحة شكر واحدة يتم عرضها على أساس الأولوية. إذا اشترى أحد العملاء منتجات متعددة بترتيب لكل منها صفحة شكر خاصة به مخصصة له ، فستكون الصفحة التي بها أقل رقم أولوية هي الصفحة التي يتم عرضها.

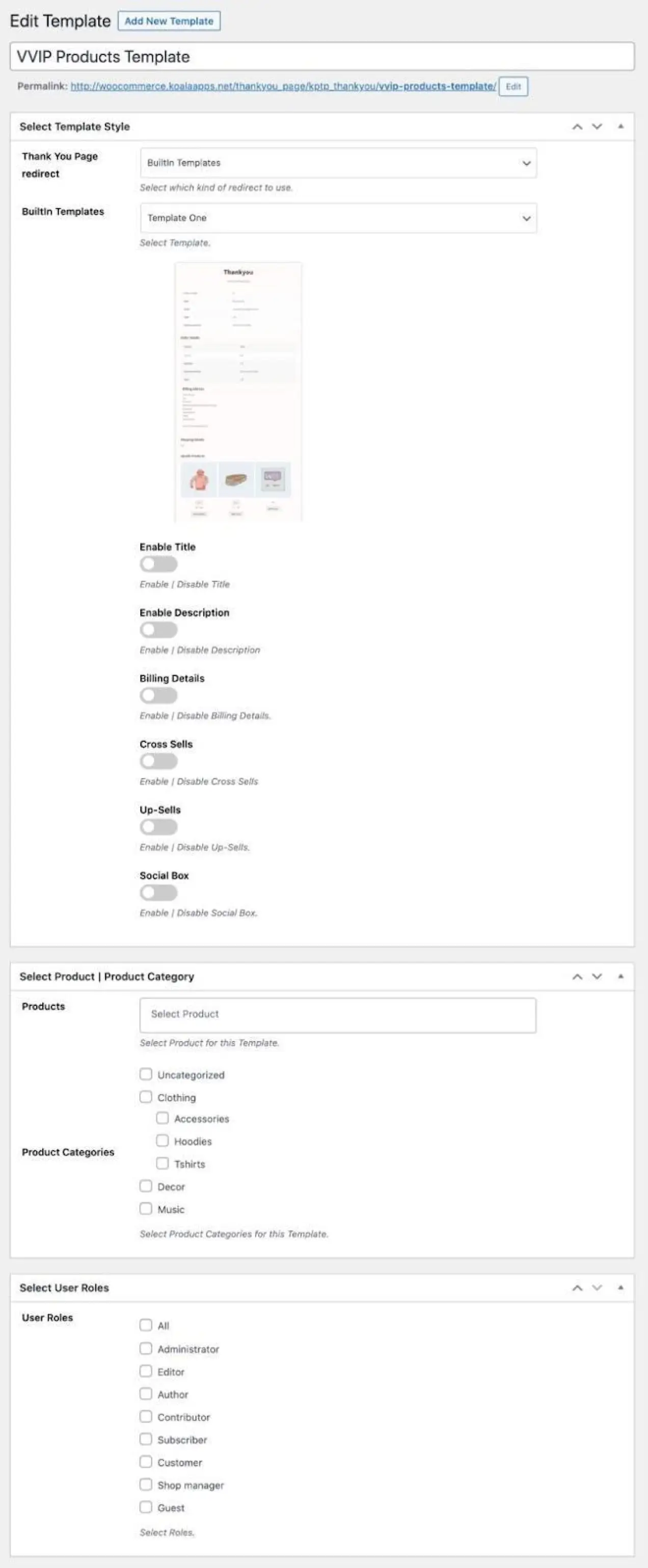
هناك خيار آخر لإنشاء صفحات شكر مخصصة وهو ملحق Custom Thank You و Success Pages. يحتوي على ميزات مشابهة لملحق Custom Thank You Pages ولكن لديه أيضًا القدرة على عرض صفحات الشكر بناءً على دور المستخدم أو الفئات وإظهار أزرار المشاركة الاجتماعية المضمنة.

قم بإنشاء صفحة WooCommerce مخصصة ، شكرًا لك يدويًا
في هذا القسم ، سنناقش ثلاث طرق مختلفة لتخصيص صفحة الشكر الخاصة بك في WooCommerce يدويًا.
قبل أن تبدأ ، تأكد من أنك تستخدم سمة فرعية بدلاً من سمة رئيسية. لا تكتب مباشرة فوق الملفات في WooCommerce أو النسق الرئيسي حيث سيتم الكتابة فوق هذه الملفات في التحديثات المستقبلية.
ملاحظة: إذا لم تكن معتادًا على التعليمات البرمجية وحل التعارضات المحتملة ، فحدد WooExpert أو Developer للحصول على المساعدة. يتعذر علينا تقديم دعم للتخصيصات بموجب سياسة الدعم الخاصة بنا.
كيفية ترميز قالب صفحة شكر WooCommerce
الخطوة 1: قم بتنزيل ملف قالب صفحة thankyou.php
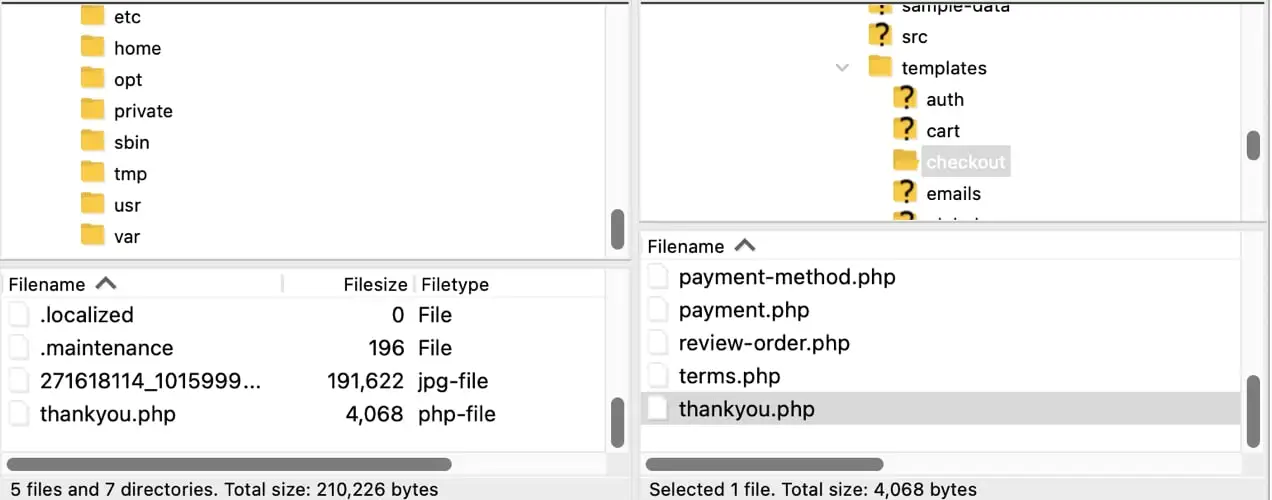
استخدم عميل SFTP أو لوحة تحكم مضيفك للوصول إلى ملفات موقعك وانتقل إلى wp-content / plugins / woocommerce / قوالب / checkout . قم بتنزيل الملف thankyou.php على جهازك المحلي.

الخطوة 2: قم بتحرير ملف thankyou.php باستخدام التعليمات البرمجية المخصصة الخاصة بك
افتح thankyou.php في برنامج تحرير النصوص الذي تختاره. يمكنك استخدام Notepad (Windows) أو TextEdit (Mac) ، ولكن تأكد من أنك تقوم بالتحرير في وضع النص العادي. والأفضل من ذلك ، استخدم برنامج تحرير نصوص مجاني مصمم خصيصًا للترميز مثل Atom.io. Atom.io هو محرر نصوص متعدد الأنظمة الأساسية يعمل على أنظمة تشغيل Windows و Mac OS و Linux.

في هذا المثال ، سنقوم بتغيير النص "شكرًا لك. تم استلام طلبك." إلى "شكرًا لك على تقديم طلب معنا!" سنضيف أيضًا بعض المعلومات حول الشحن وإجراء بعض التغييرات على النمط للفت الانتباه بصريًا إلى هذه المعلومات المهمة.
الكود الأصلي:
هذا هو الرمز الافتراضي الذي سنقوم بتحريره في قالب القالب الفرعي.
<p class="woocommerce-notice woocommerce-notice–success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received.', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p>كود الاستبدال:
هذا هو الرمز الذي سنستخدمه في صفحة الشكر المخصصة الجديدة.
<p class="woocommerce-notice woocommerce-notice–success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you for placing an order with us!', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <p class="thankyou-note”> Please note that delivery times are currently estimated at 7-10 business days for US delivery. Orders outside the United States may take two weeks to 30 days to be delivered and may experience delays due to customs or other current policies that are out of our control. If you have any questions about your order, please contact us at [email protected].</p>بعد إجراء هذه التغييرات ، احفظ ملفك بالاسم نفسه ، thankyou.php . في تطبيق SFTP أو cPanel ، انتقل إلى wp-content / theme / your-child-theme . في مجلد النسق الفرعي الخاص بك ، ستقوم بإنشاء مجلدين جديدين. أولاً ، قم بإنشاء مجلد باسم woocommerce . في مجلد woocommerce ، قم بإنشاء مجلد يسمى checkout .
الآن قم بتحميل ملف thankyou.php المعدل الخاص بك إلى woocommerce / checkout للقالب الفرعي مجلد.
تخصيصات CSS
لاحظ أننا أضفنا فئة p جديدة تسمى .thankyou-note . في موضوع الطفل لدينا ملف style.css ، سنضيف بعض التخصيصات إلى فئة إشعار p.woocommerce-note الموجودة بالفعل ونضيف أنماطًا إلى فئة p.thankyou-note الجديدة على النحو التالي:
.woocommerce-checkout p.woocommerce-notice { font-size: 20px; font-weight: 800; color: #3857F1; } .woocommerce-checkout p.thankyou-note { margin-bottom: 40px; padding: 0 0 5px 20px; border-left: solid 5px #c4401c; }احفظ ورقة الأنماط الخاصة بك وأعد تحميلها باستخدام هذه التخصيصات إلى مجلد السمات التابع لك.
يجب أن يكون لديك الآن صفحة شكر تبدو كالتالي:

تخصيص WooCommerce ، شكرًا لك على قالب الصفحة باستخدام الخطافات
يمكنك أيضًا استخدام خطافات WooCommerce في ملف jobs.php الخاص بالقالب الخاص بك لإضافة محتوى أو إزالته من صفحة شكرًا لك. إذا لم تكن معتادًا على WooCommerce hooks ، فراجع وثائق WooCommerce. للحصول على قائمة كاملة ، راجع صفحة WooCommerce Action و Filter Hook Reference.
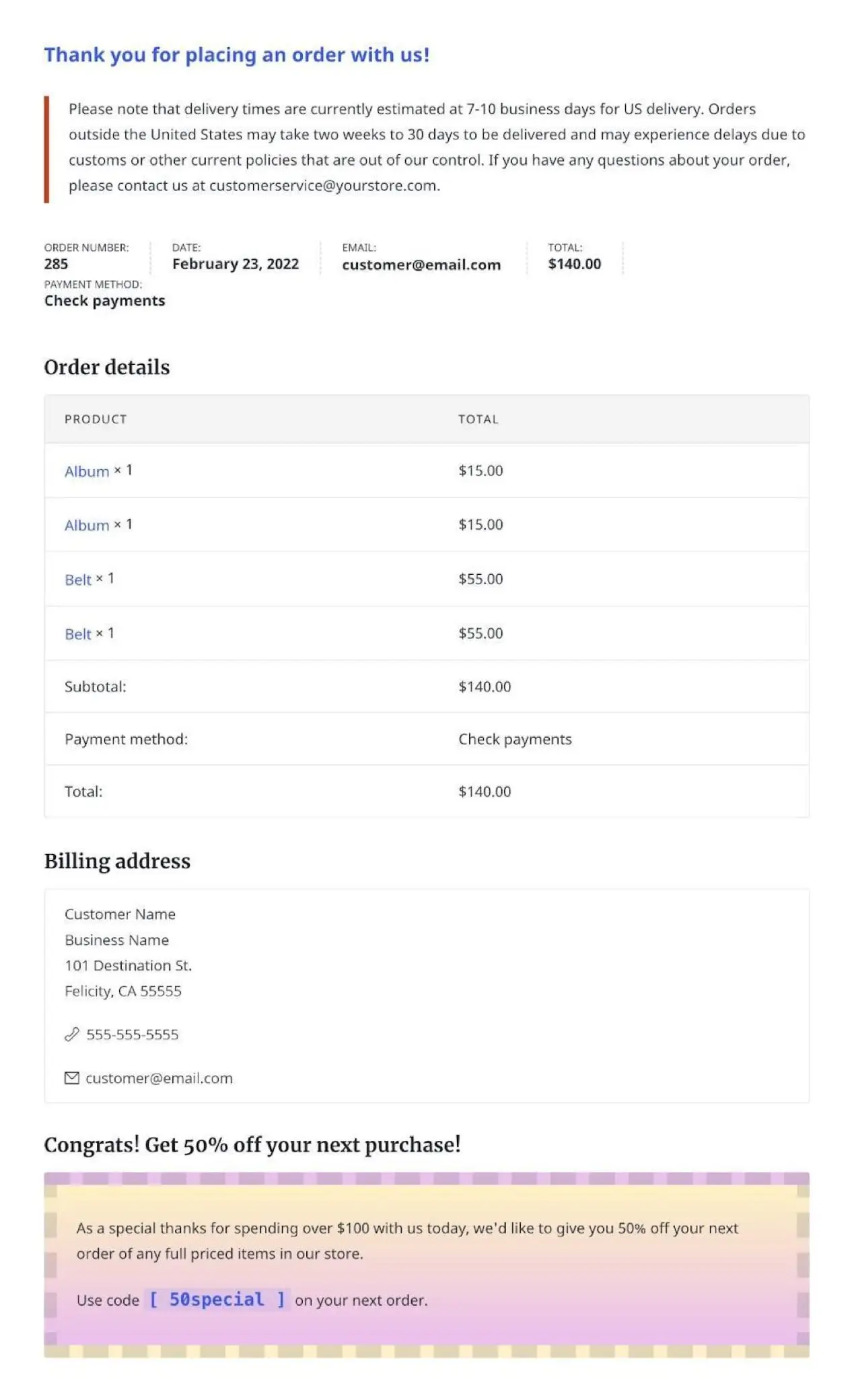
في هذا المثال ، سنستخدم خطافًا لإضافة قسيمة خاصة للطلبات التي تزيد عن 100 دولار والتي ستظهر أسفل قسم عنوان إرسال الفواتير.
في ملف function.php الخاص بقالب الطفل ، سنضيف الكود التالي:
add_action( 'woocommerce_thankyou', 'coupon_thankyou', 10, 2 ); function coupon_thankyou( $order_id ) { $order = wc_get_order( $order_id ); $total=0; foreach ( $order->get_items() as $item_key => $item ) { $item_data = $item->get_data(); $item_total = intval( $item_data['total'] ); $total += $item_total; } if ( $total>100 ) { echo "<section class='woocommerce-thankyou-coupon'><h2 class='woocommerce-column__title'>Congrats! Get 50% off your next purchase!</h2><div class='tybox'><p>As a special thanks for spending over $100 with us today, we'd like to give you 50% off your next order of any full priced items in our store.</p><p>Use code <code class='tycoupon'>[ 50special ]</code> on your next order.</p></div></section>"; } }احفظ تغييراتك وقم بتحميل الملف الذي تمت مراجعته إلى مجلد النسق الفرعي الخاص بك.
تخصيصات CSS
لاحظ أننا أضفنا بعض فئات CSS الجديدة في الإجراء أعلاه - فئة القسم .woocommerce-thankyou-coupon ، وفئة div تسمى .tybox ، وفئة الكود تسمى .tycoupon . نظرًا لأن هذه قسيمة خاصة ، فنحن نريد لفت الانتباه إليها وإضافة أنماط فريدة تساعدها على التميز عن باقي صفحة شكرًا لك. سنضيف هذه الأنماط إلى الفئات المخصصة الجديدة في ملف style.css للقالب الفرعي على النحو التالي:
.woocommerce .woocommerce-thankyou-coupon div.tybox { border: dashed 13px; border-radius: 3px; border-color: rgba(110,110,110,.2); padding: 12px 20px; background: rgb(176,34,195); background: linear-gradient(0deg, rgba(176,34,195,0.30) 0%, rgba(253,214,45,0.30) 100%); } .woocommerce .woocommerce-thankyou-coupon { margin-bottom: 2em; } code.tycoupon { font-size: 18px; font-weight: 800; }أعد تحميل ورقة أنماط النسق الفرعي مع هذه التخصيصات إلى مجلد النسق الفرعي الخاص بك. يجب أن تبدو النتيجة الآن كما يلي:

بغض النظر عن الطريقة التي تقرر استخدامها لتخصيص صفحة WooCommerce الخاصة بك ، يجب أن تأخذ الوقت الكافي لتطوير استراتيجية توفر أفضل عائد لجهودك. اعتمادًا على نوع العمل الذي تديره ، يمكنك التركيز على المكافآت أو نقاط الولاء أو القسائم أو معلومات الإعداد التفصيلية.
في حين أن صفحات الشكر المخصصة هي مجرد جزء واحد من اللغز الأكبر الذي ينمو عملك ، إلا أنها فرصة فريدة لتقديم معلومات مفيدة ورسائل تسويقية مستهدفة توفر لك المال وتجني منه.
اكتشف المزيد من الطرق لتخصيص متجر WooCommerce الخاص بك.
