كيفية تخصيص WooCommerce ، صفحة الشكر: المكونات الإضافية والترميز
نشرت: 2021-07-15هل تبحث عن طرق لتحقيق أقصى استفادة من ما بعد الشراء صفحات شكرًا لك لتوليد عملاء محتملين أفضل؟ ثم هذه المقالة مثالية بالنسبة لك. في هذا الدليل ، سنرى طرقًا مختلفة لتخصيص صفحة WooCommerce Thank You باستخدام المكونات الإضافية وبرمجيًا .
ما هي صفحة شكرًا لك في WooCommerce؟
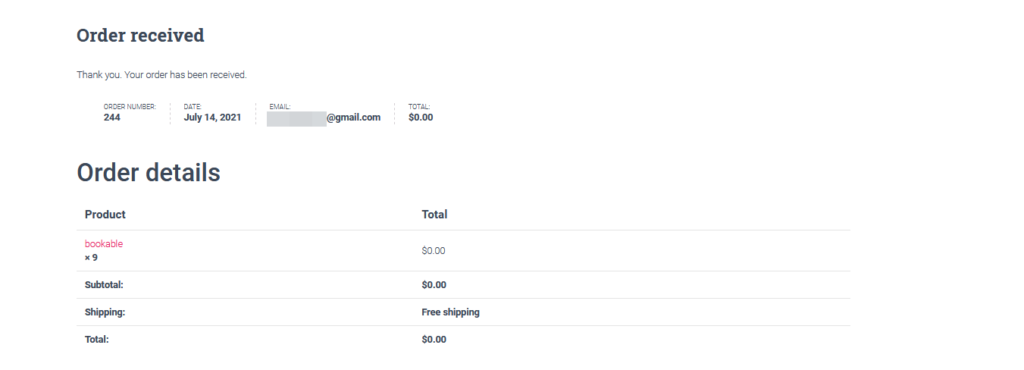
عادة ، عندما يشتري عملاؤك منتجاتك ، يتم نقلهم إلى صفحة الشكر . عادةً ما توفر هذه الصفحة للعملاء معلومات حول الطلب الذي قدموه ، مثل رقم الطلب والمنتج الذي اشتروه وطريقة الدفع وما إلى ذلك.
على الرغم من أن صفحة شكرًا الافتراضية التي تأتي مع WooCommerce افتراضيًا لا بأس بها ، إلا أنها ليست الأفضل تمامًا عندما يتعلق الأمر بتحسين مبيعاتك أو جذب انتباه عملائك.
لماذا تحرير صفحة شكرا لك؟
صفحة الشكر هي الصفحة الأولى التي يراها المتسوقون بعد الشراء منك. هذا يعني أنها الصفحة الوحيدة التي سيشاهدها جميع عملائك ، لذا فهي وسيلة إضافية لزيادة مبيعاتك. على سبيل المثال ، يمكنك إعادة توجيه المتسوقين إلى المنتجات ذات الصلة ، وتقديم صفقات حصرية ، والترويج لمنتجات جديدة ، وما إلى ذلك.
بدلاً من ذلك ، يمكنك عرض رسائل شكر مخصصة تساعدك على التميز عن 99٪ من مواقع التجارة الإلكترونية. من خلال صفحة شكرًا مخصصة ، يمكنك فتح طرق جديدة ليس فقط لزيادة مبيعاتك ولكن أيضًا لمنح عملائك تجربة أفضل بعد البيع.

تكمن المشكلة في أن WooCommerce افتراضيًا لا يقدم العديد من خيارات التخصيص لصفحة شكرًا لك. لهذا السبب ، سنعرض لك في هذا الدليل طرقًا مختلفة يمكنك استخدامها لتحرير صفحة شكرًا لك.
كيفية تخصيص صفحة WooCommerce شكرًا لك
هناك طرق مختلفة لتخصيص صفحة شكرًا لك في WooCommerce:
- مع الإضافات
- برمجيا
دعنا نلقي نظرة على كل طريقة حتى تتمكن من اختيار أفضل طريقة تناسبك.
1) قم بتحرير صفحة WooCommerce Thank You باستخدام المكونات الإضافية
هناك العديد من الأدوات لتحرير صفحة شكرًا لك في WooCommerce. هؤلاء هم بعض من أفضلهم.
1.1) NextMove شكرًا لمخصص الصفحة

باستخدام أداة تخصيص الصفحة NextMove شكرًا لك ، يمكنك إنشاء طرق جديدة لإبقاء العملاء مهتمين بمتجرك. يأتي مزودًا بمكونات مثيرة للاهتمام يمكنك دمجها مع صفحات شكرًا لك بطرق متعددة. على سبيل المثال ، يمكنك إضافة أزرار المشاركة الاجتماعية والتوصية بالمنتجات ومحتوى HTML ومقاطع الفيديو وحتى القسائم الديناميكية. علاوة على ذلك ، يمكنك إضافة خريطة موقع بالإضافة إلى تفاصيل حول الطلب والعميل لتوليد المزيد من الولاء وإيجاد طرق لخدمة عملائك بشكل أفضل.
بالإضافة إلى ذلك ، يعد NextMove متوافقًا مع معظم منشئي الصفحات ، لذا يمكنك ببساطة إضافة صفحة الشكر المخصصة باستخدام أكوادها القصيرة الملائمة. علاوة على ذلك ، يحتوي المكون الإضافي أيضًا على إصدار احترافي بمكونات إضافية مصممة لتوليد العملاء المحتملين. يتضمن ذلك الكوبونات الشخصية والديناميكية وخيارات الرشوة الذكية والمنتجات ذات الصلة والمزيد.
دلائل الميزات
- مجموعة متنوعة من المكونات لإضافتها إلى صفحة شكرًا لك
- متوافق مع تصميمات الصفحات ويأتي كل مكون برمز قصير خاص به
- خيارات لإضافة محتوى HTML إلى صفحة شكرًا لك جنبًا إلى جنب مع تفاصيل الطلب وتفاصيل العميل
التسعير
NextMove شكرًا لمخصص الصفحة هو مكون إضافي مجاني. يحتوي على إصدار مجاني مع الميزات الأساسية وخطة Pro تبدأ من 29 دولارًا أمريكيًا في السنة.
1.2) شكرًا على إعادة توجيه WooCommerce

Thanks Redirect for WooCommerce هو مكون إضافي بسيط وسهل الاستخدام يتيح لك تعيين صفحة إعادة توجيه لمنتجاتك. يتيح لك تحديد صفحة شكرًا لعملائك بناءً على ما إذا كانوا قد اشتروا منتجاتك بنجاح أم لا.
قم بإنشاء صفحة شكر مخصصة برسالة شكر محددة بالإضافة إلى محتوى إضافي مثل تفاصيل الطلب بالإضافة إلى توافق ترجمة اللغة. يتيح لك المكون الإضافي أيضًا إضافة إما صفحة شكرًا عامة أو تعيين عناوين URL لإعادة التوجيه لكل منتج لمزيد من المرونة.
علاوة على ذلك ، تأتي النسخة الاحترافية مع ميزات موسعة مثل التوافق مع مواقع متعددة بالإضافة إلى التوافق مع اشتراكات وتبرعات WooCommerce.
دلائل الميزات
- من السهل استخدام البرنامج المساعد لإعادة التوجيه لصفحات WooCommerce شكرا لك
- صفحات شكر مخصصة مع رسائل محددة وترجمات وتفاصيل الطلب
- قم بإنشاء وتعيين عمليات إعادة التوجيه المستندة إلى المنتج إذا لزم الأمر
التسعير
شكرا Redirect for WooCommerce هي أداة مجانية. يحتوي الإصدار المجاني على ميزات قياسية بينما تبدأ خطة Pro بسعر 15 دولارًا أمريكيًا لموقع ويب واحد وتتضمن وظائف أكثر تقدمًا.
1.3) WooCommerce شكرًا لمخصص الصفحة
حسِّن مبيعاتك واستجابات العملاء باستخدام أداة تخصيص صفحة الشكر لـ WooCommerce . يوفر هذا البرنامج المساعد الممتاز أداة سهلة الاستخدام لتحرير صفحات شكرًا لك بسهولة. استمتع بأداة تخصيص مباشرة ومجموعة كبيرة من المكونات للاختيار من بينها. أضف رسائل الشكر والقسائم وتفاصيل الطلب وتفاصيل التأكيد وأزرار مشاركة الوسائط الاجتماعية والمزيد. يمكنك أيضًا بسهولة تغيير موضع العناصر والألوان والتصاميم وغير ذلك الكثير.
باستخدام أداة تخصيص صفحة الشكر ، لا يمكنك إضافة أيقونات وسائط اجتماعية فحسب ، بل يمكنك أيضًا تضمين وسائط ونصوص مخصصة. وبالمثل ، فإنه يتيح لك إضافة خريطة Google بسهولة إلى صفحة شكرًا لك لتوجيه عملائك إلى متجرك.
دلائل الميزات
- سهل الاستخدام شكرا لك الصفحة المخصصة مع المعاينة الحية
- خيارات لتصميم وتخصيص واختيار مواضع كل مكون من مكونات صفحة شكرًا لك
- يضيف الإصدار المحترف المزيد من الميزات للمنتجات المميزة وعمليات البيع العابر والبيع الإضافي بالإضافة إلى عروض الشرائح والقسائم التي تنطبق على القواعد
التسعير
شكرًا لك Page Customizer هو مكون إضافي مجاني. يأتي الإصدار المجاني مع ميزات أساسية بينما تبدأ خطة Pro من 26 دولارًا أمريكيًا للحصول على ترخيص واحد.
كيفية تخصيص WooCommerce ، صفحة الشكر باستخدام NextMove Lite
في هذا العرض التوضيحي ، سنستخدم الإصدار المجاني من NextMove WooCommerce شكرًا لك على الصفحة . إنها أداة سهلة الاستخدام للمبتدئين ، كما أن تصميمها الجاهز للرموز القصيرة يجعل من السهل جدًا نشر صفحات شكرًا لك.
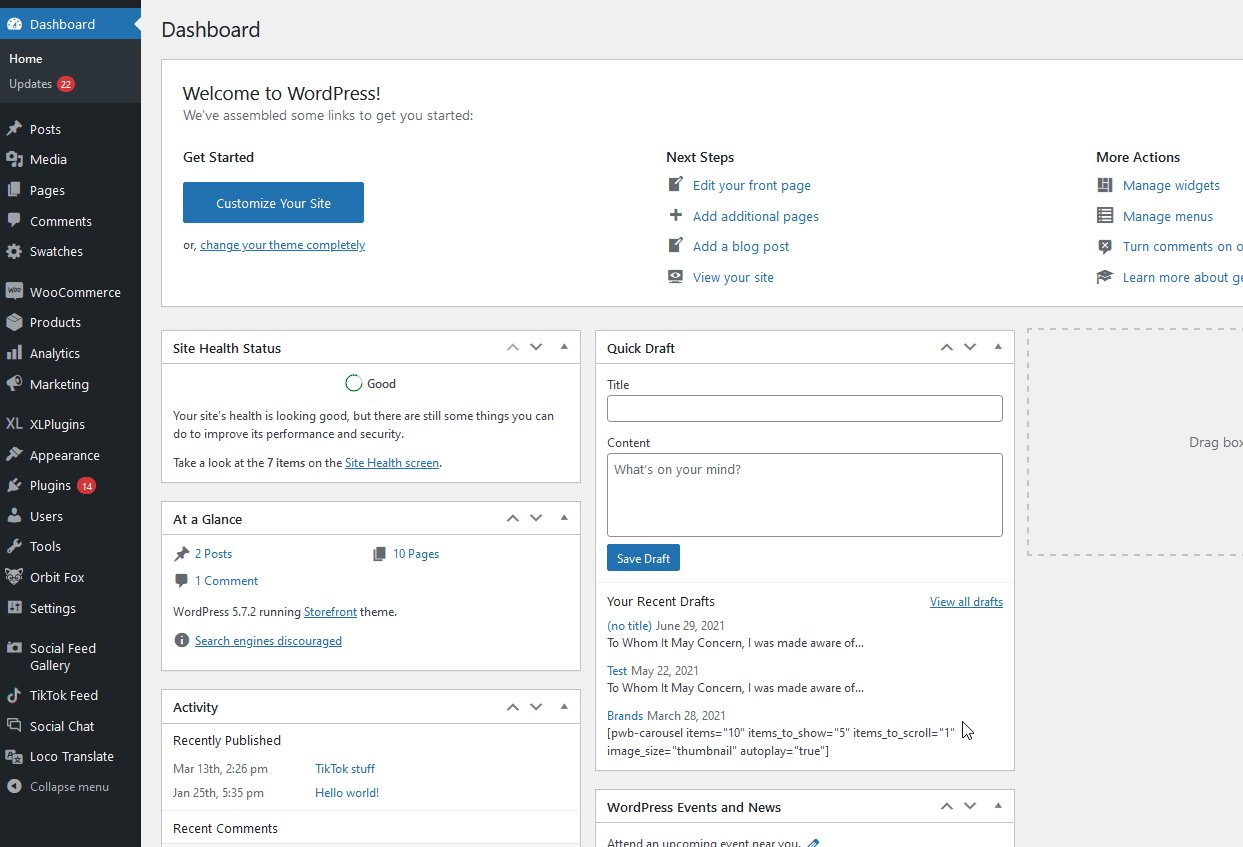
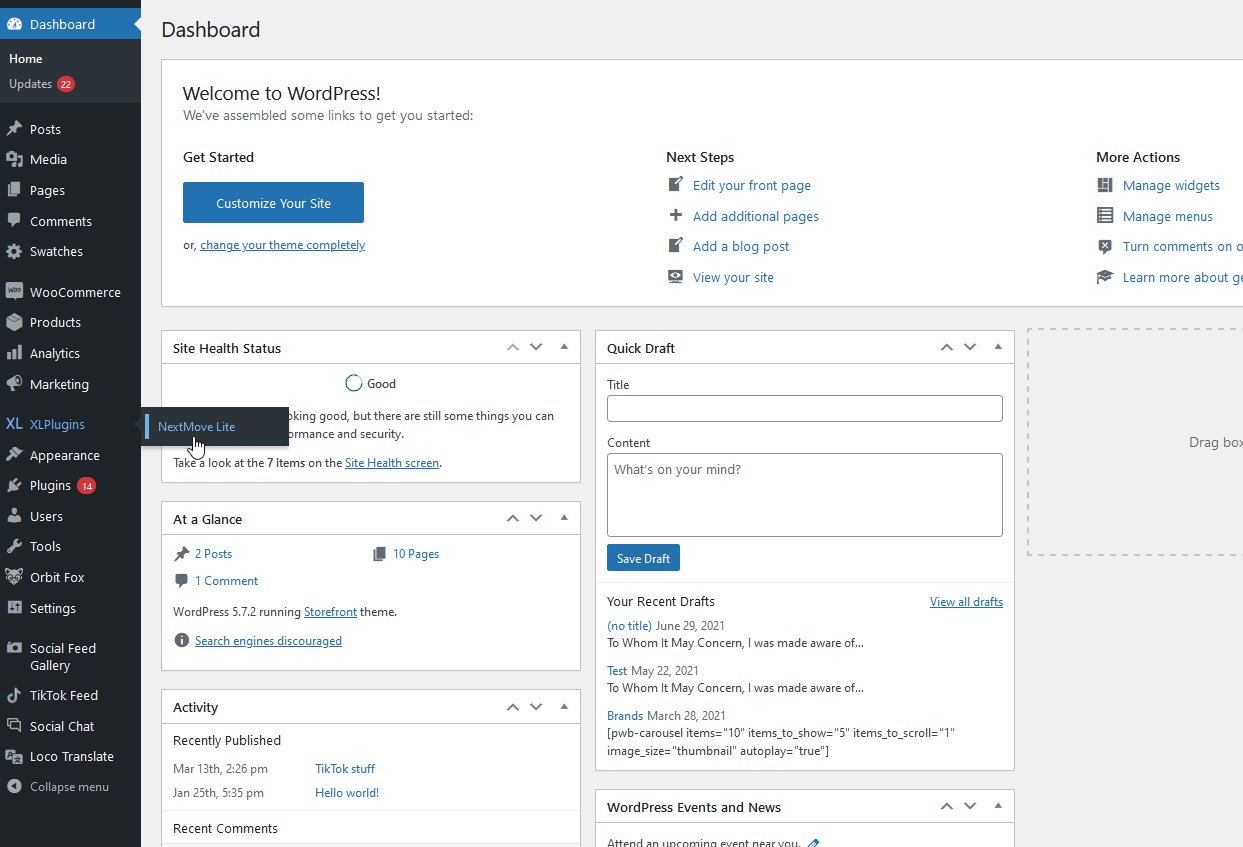
قم بتثبيت NextMove Lite Plugin
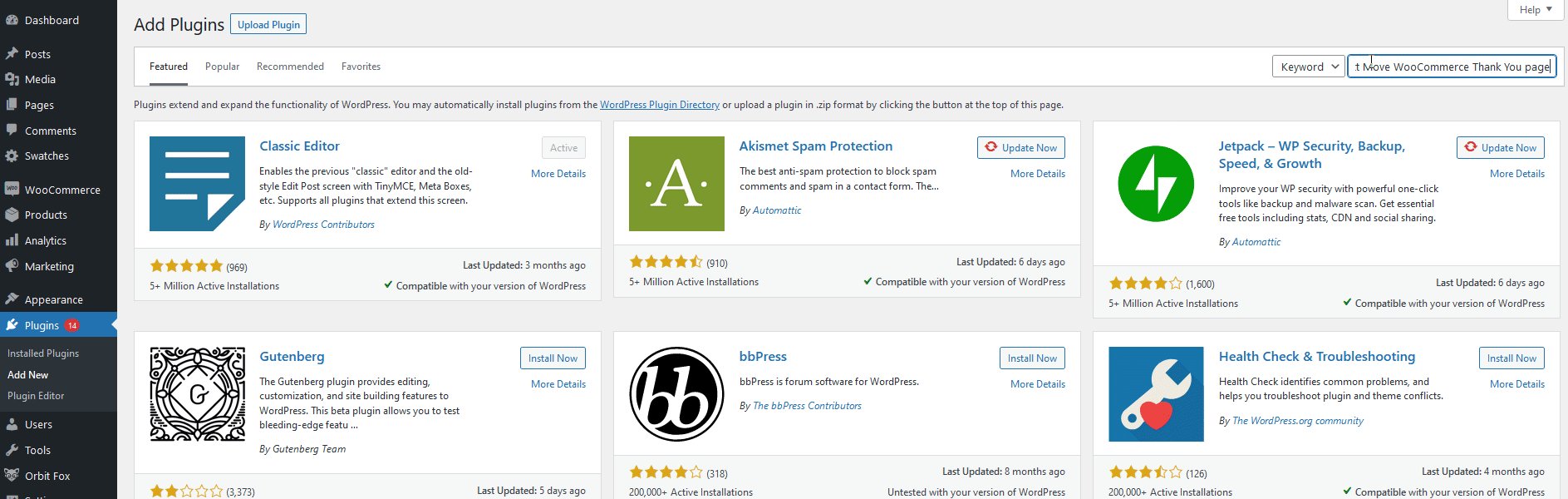
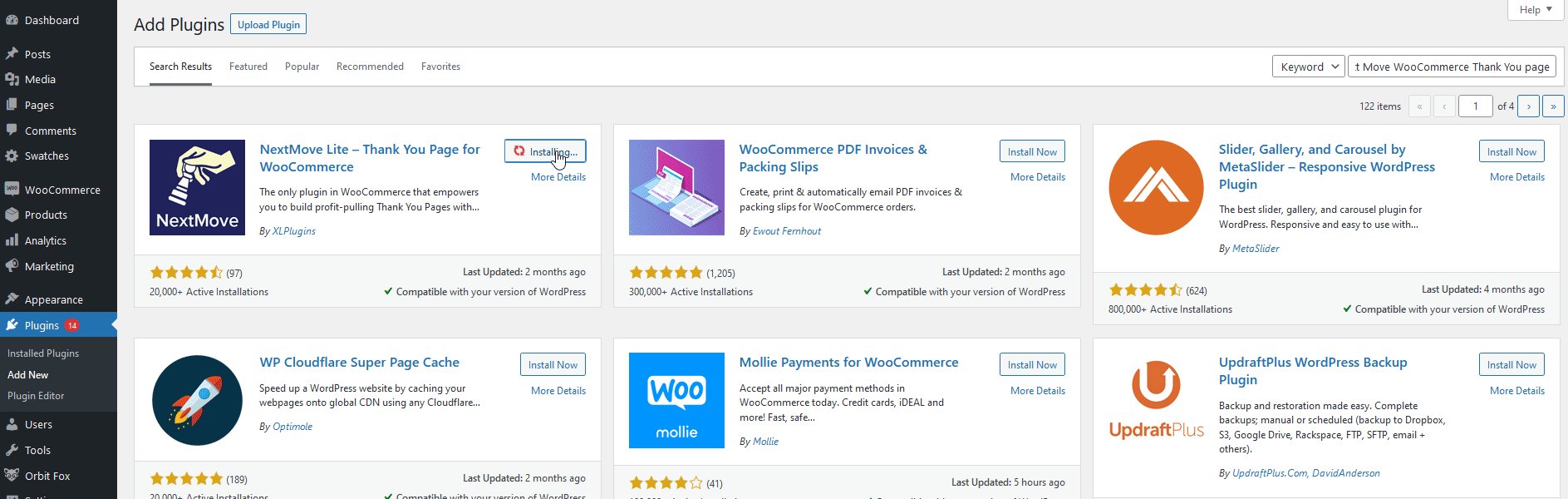
أولاً ، قم بتثبيت المكون الإضافي عن طريق فتح لوحة تحكم WP Admin الخاصة بك والانتقال إلى الإضافات> إضافة جديد . بعد ذلك ، استخدم شريط البحث في أعلى اليمين للبحث عن Next Move WooCommerce Thank You Page ثم اضغط على Install في علامة تبويب البرنامج المساعد. انقر فوق تنشيط بمجرد تحديث الزر.

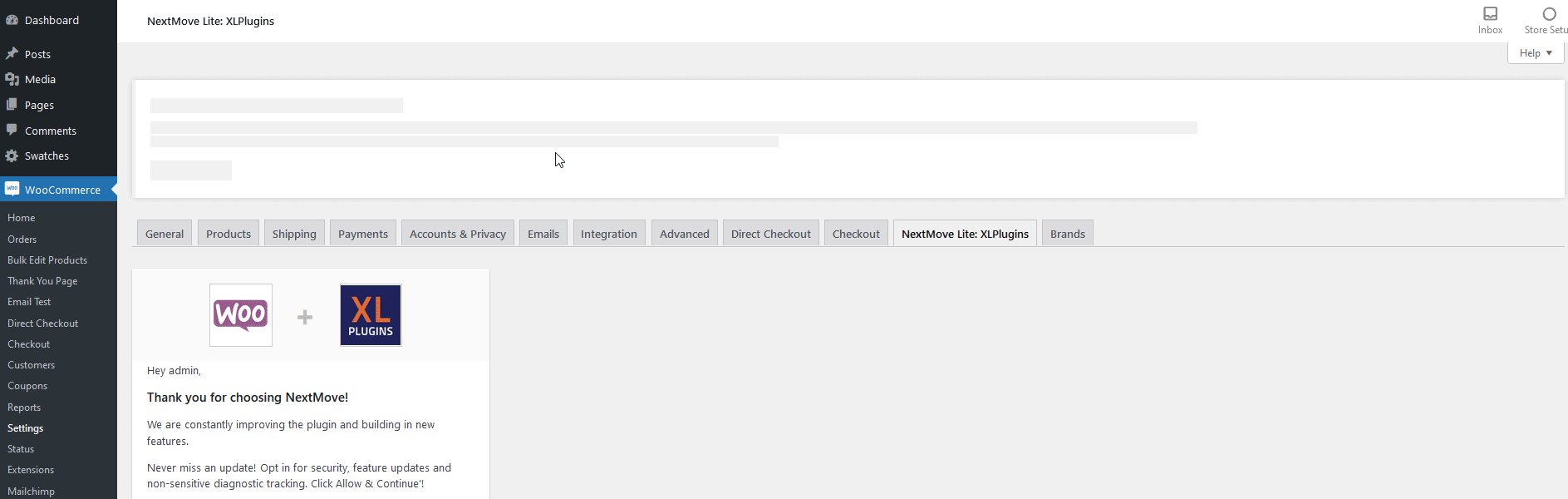
بعد ذلك ، سيُطلب منك طلب التتبع التشخيصي الذي يمكنك بسهولة رفضه أو قبوله باستخدام التخطي أو السماح والمتابعة على التوالي.
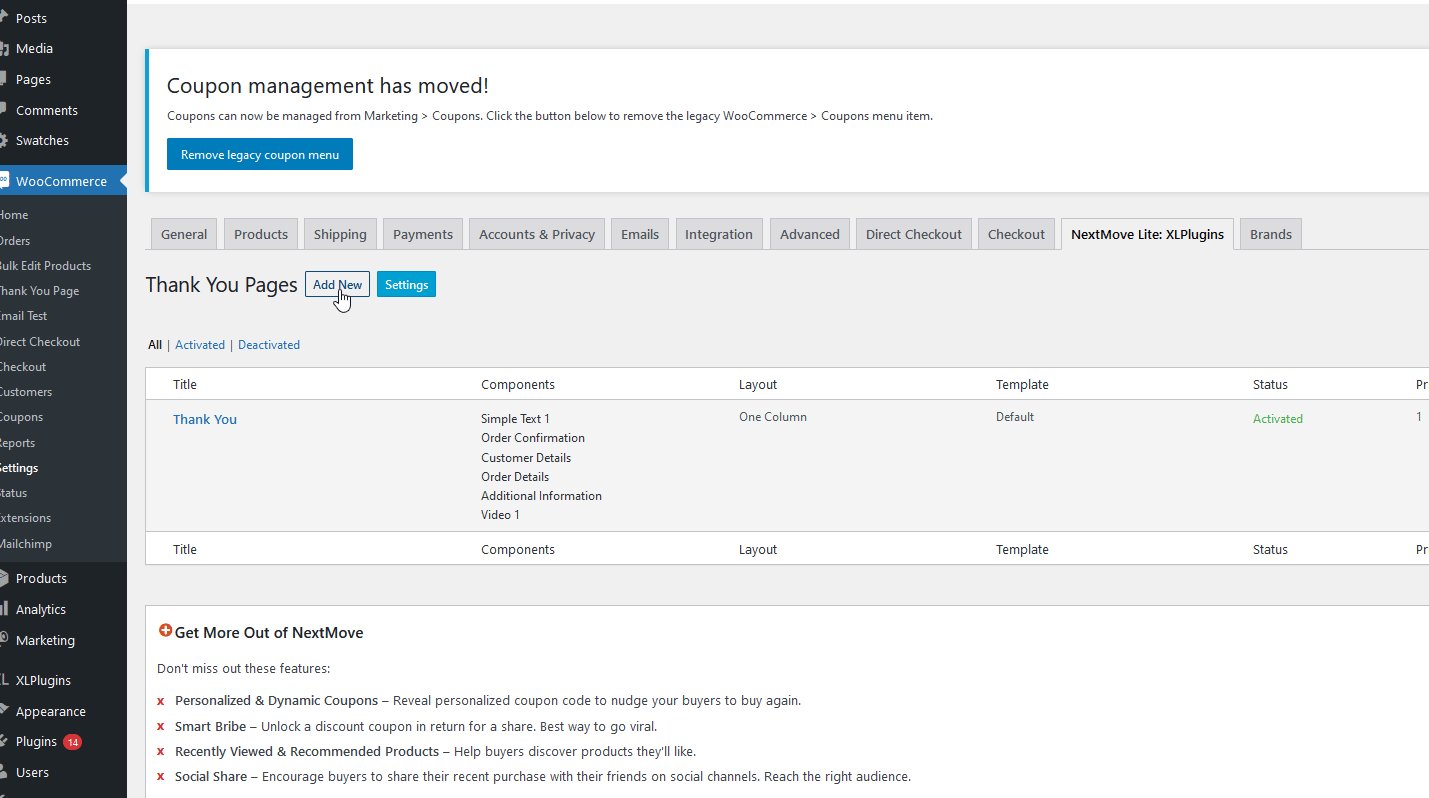
بعد ذلك ، سيتم نقلك إلى شاشة صفحات الشكر حيث يمكنك اختيار تخصيص صفحة شكرًا موجودة أو إنشاء صفحة جديدة.
لنبدأ بتحرير صفحتك الحالية.
قم بتحرير وتخصيص صفحات الشكر باستخدام NextMove Lite
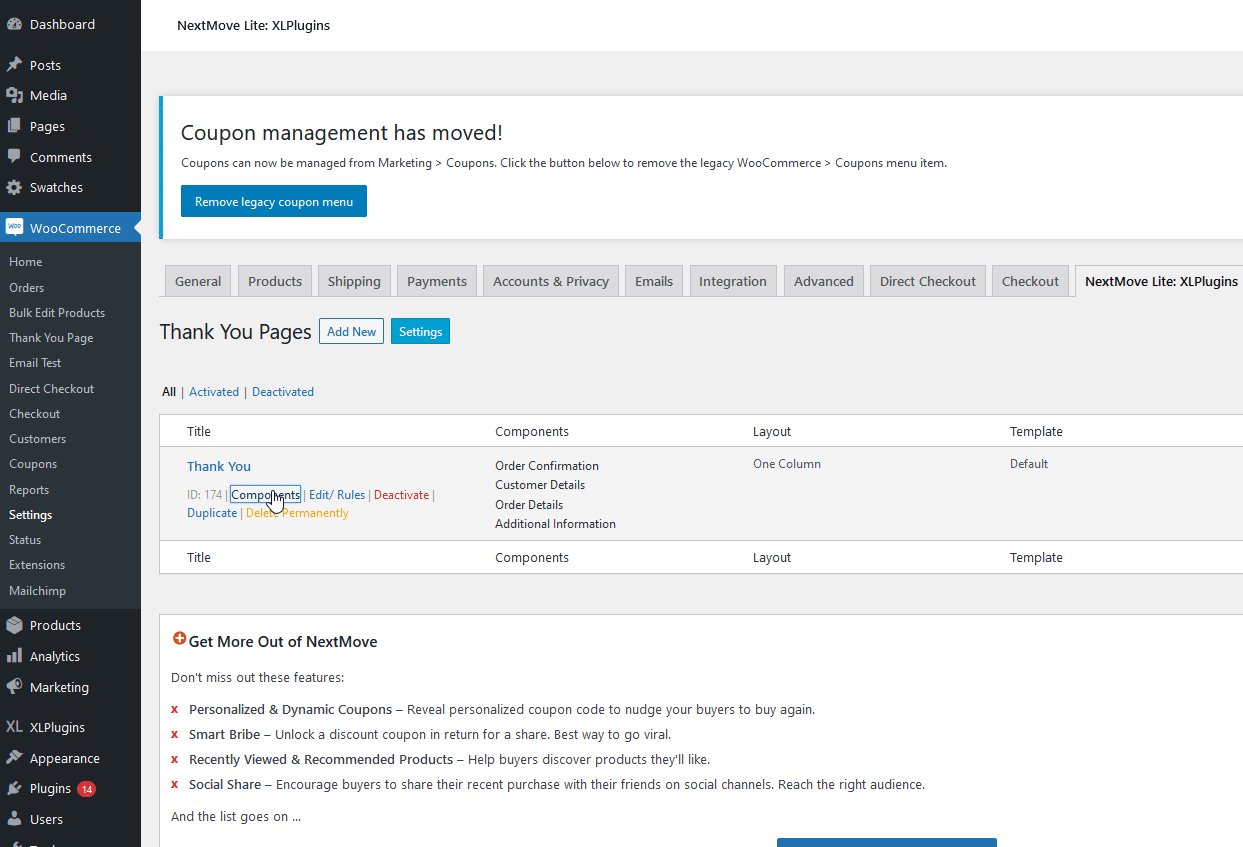
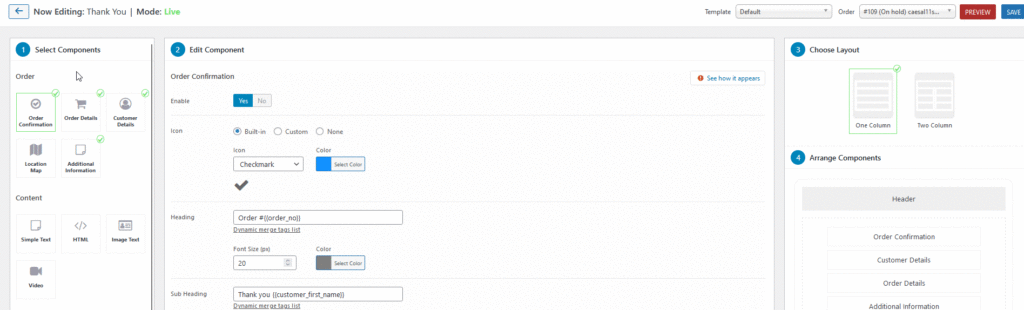
انتقل إلى XLPlugins> NextMove Lite وتحت صفحة شكرًا لك ، انقر فوق المكونات.

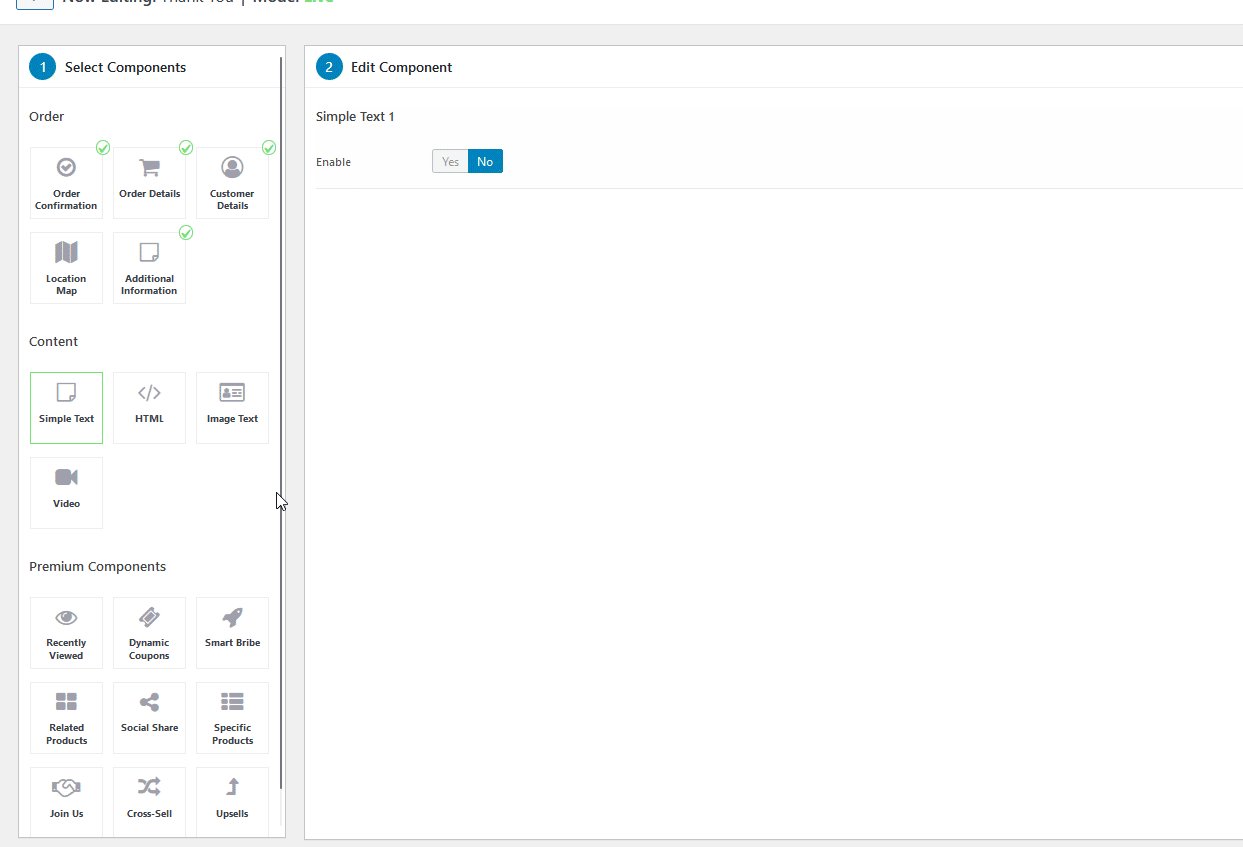
سيتم نقلك الآن إلى شاشة أداة تخصيص صفحة الشكر حيث يمكنك إضافة أو تحرير أي من مكوناتك بحرية.
لنبدأ بإضافة نص بسيط وفيديو إلى صفحة الشكر الخاصة بك.
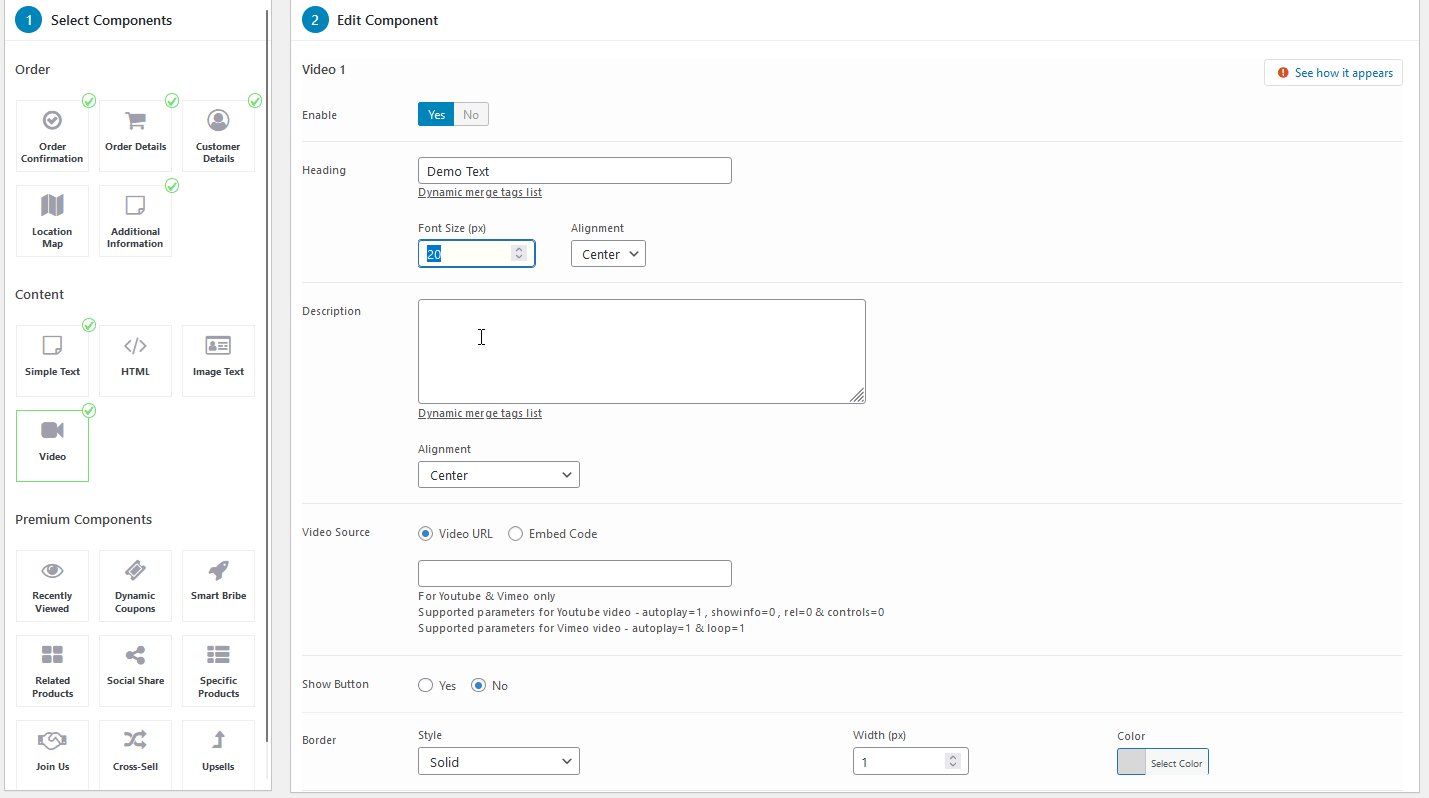
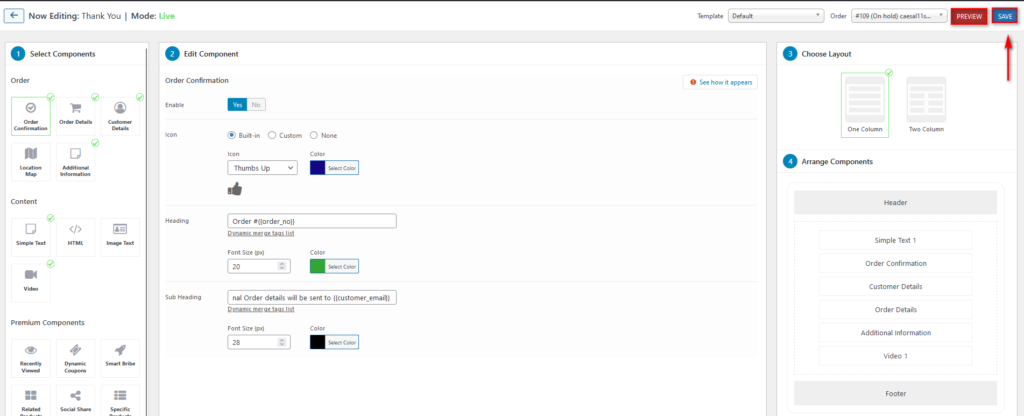
ما عليك سوى النقر فوق أي من المكونات من عمود Select Components الأيسر واضغط على Enable في شاشة Edit Component الوسطى.

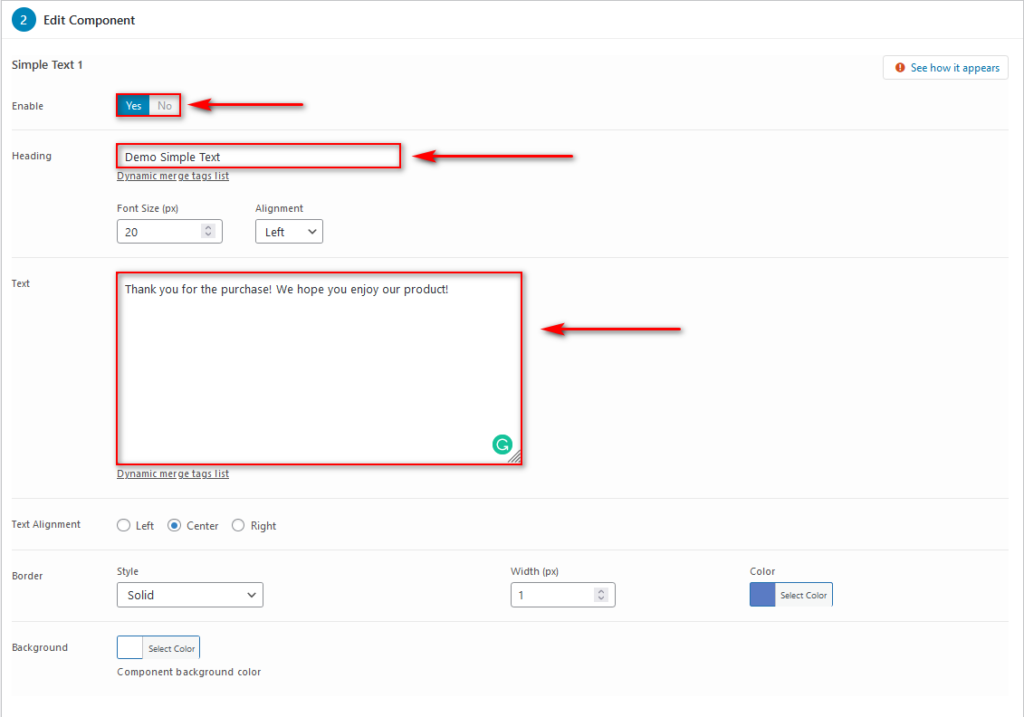
إضافة مكون نص إلى صفحة الشكر الخاصة بك
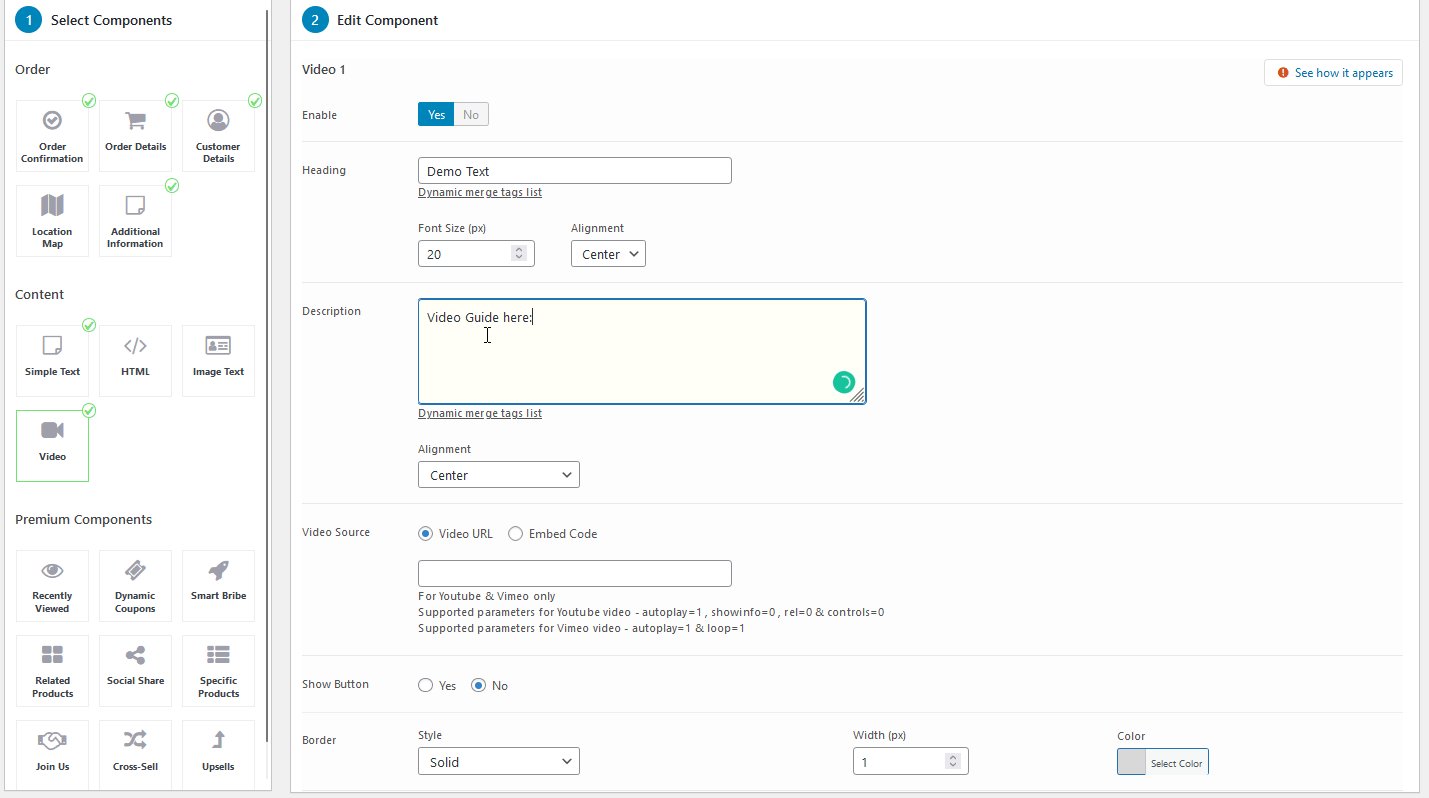
يمكنك الآن تخصيص النص الخاص بك عن طريق إضافة قسم عنوان صغير ونص ثم تخصيص النص وفقًا لذلك. دعنا نمضي قدمًا ونخصص مكون النص عن طريق إضافة عنوان ، والنص المطلوب ، وإضافة القليل من لون الخط إليه.


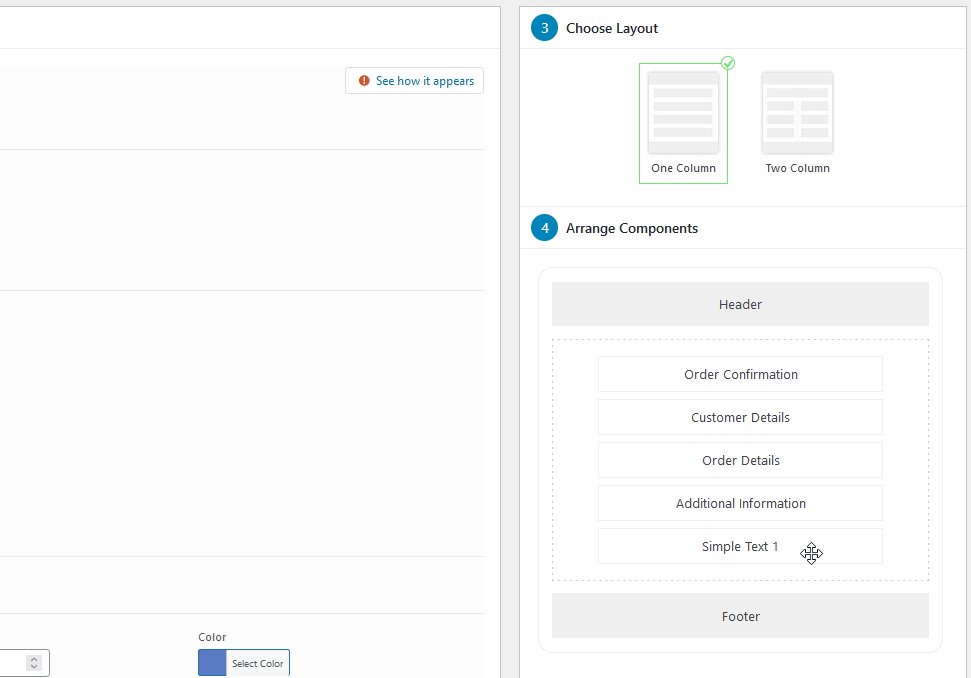
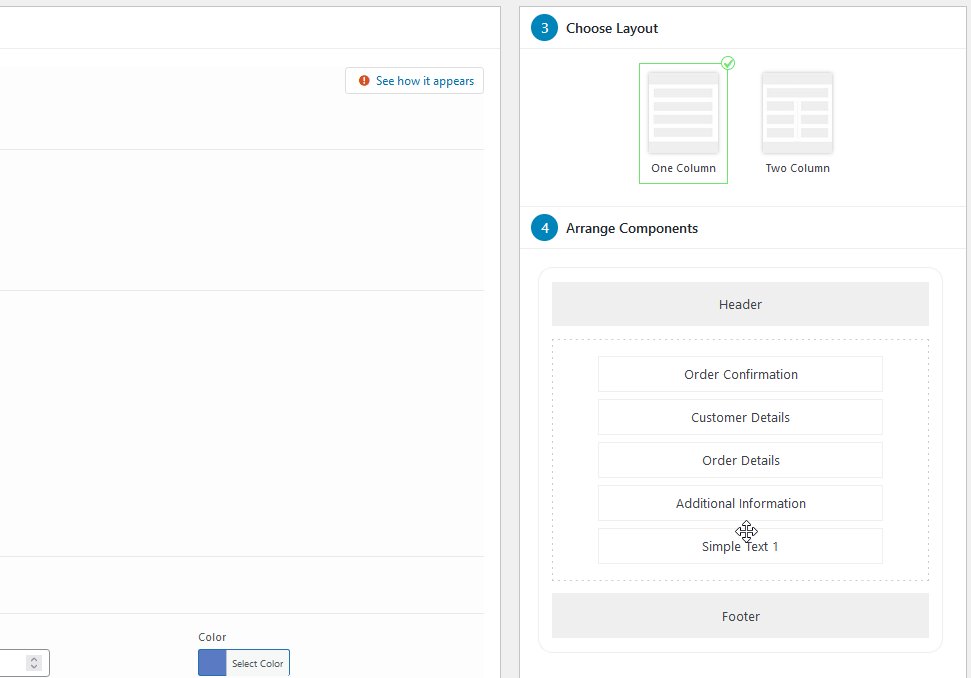
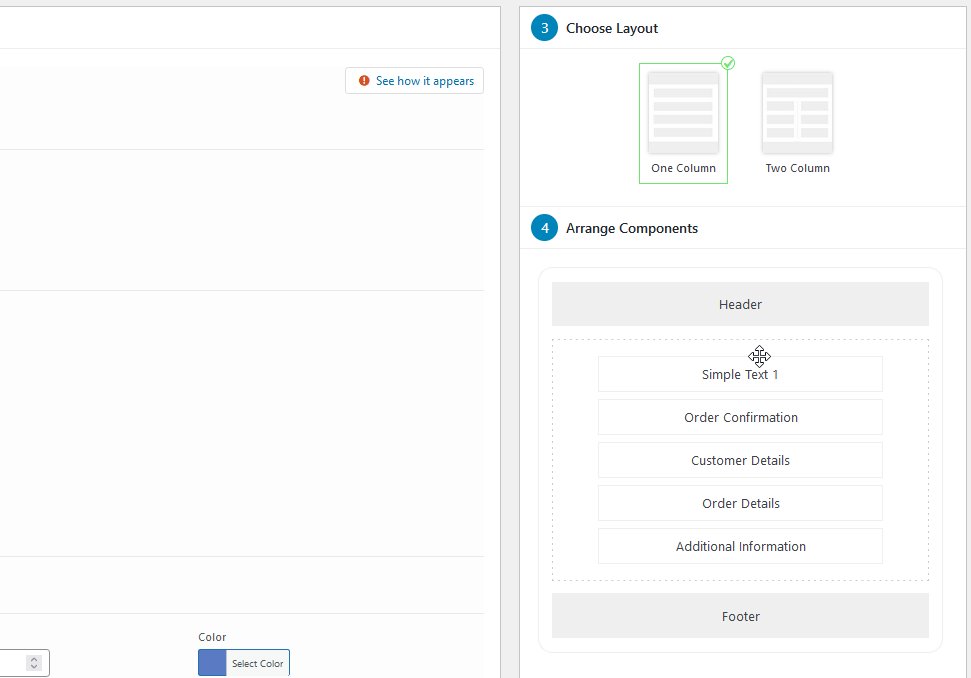
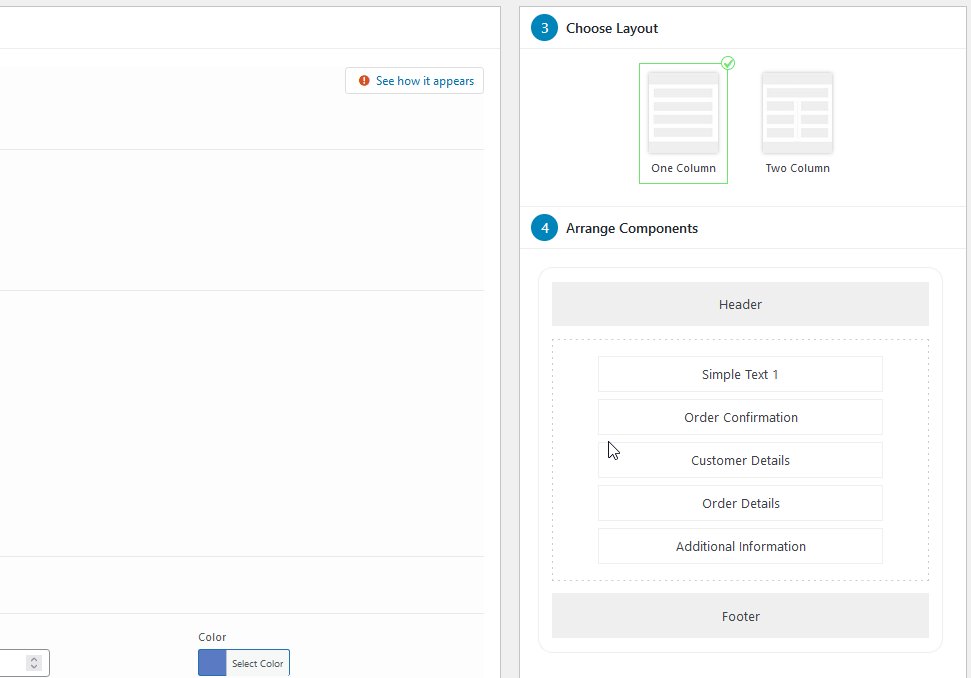
بعد ذلك ، يمكنك استخدام العمود الأيمن لاختيار تخطيط صفحة شكرًا لك بين عمود واحد أو تخطيط عمود مزدوج. بعد ذلك ، يمكنك إعادة ترتيب المكونات الخاصة بك عن طريق سحبها وإفلاتها من القائمة.
بالنسبة لصفحة شكرًا لك ، نريد أن يكون نصنا البسيط في الأعلى ، لذلك دعنا نسحب مكون النص البسيط إلى الأعلى كما هو موضح أدناه.

إضافة مكون فيديو إلى صفحة الشكر الخاصة بك
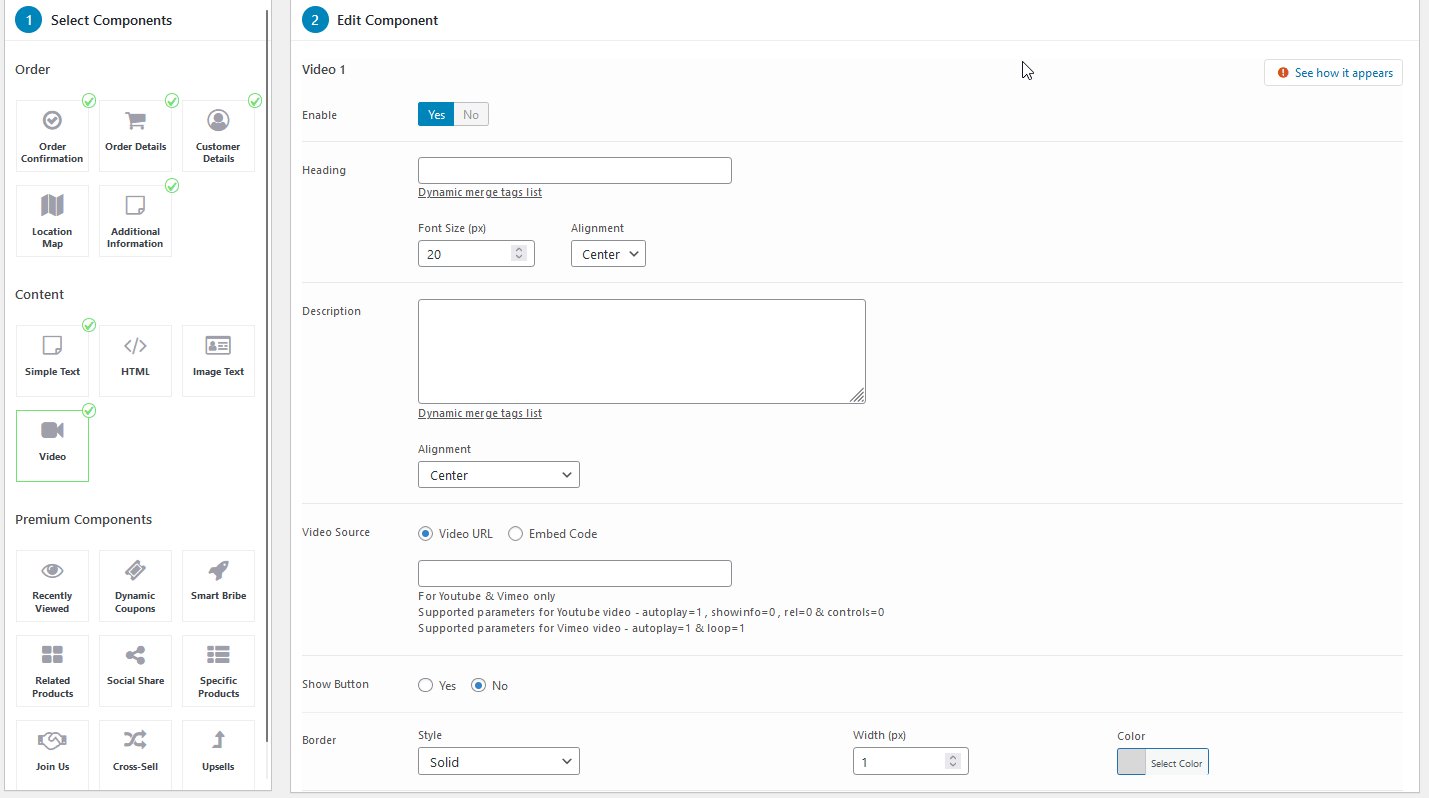
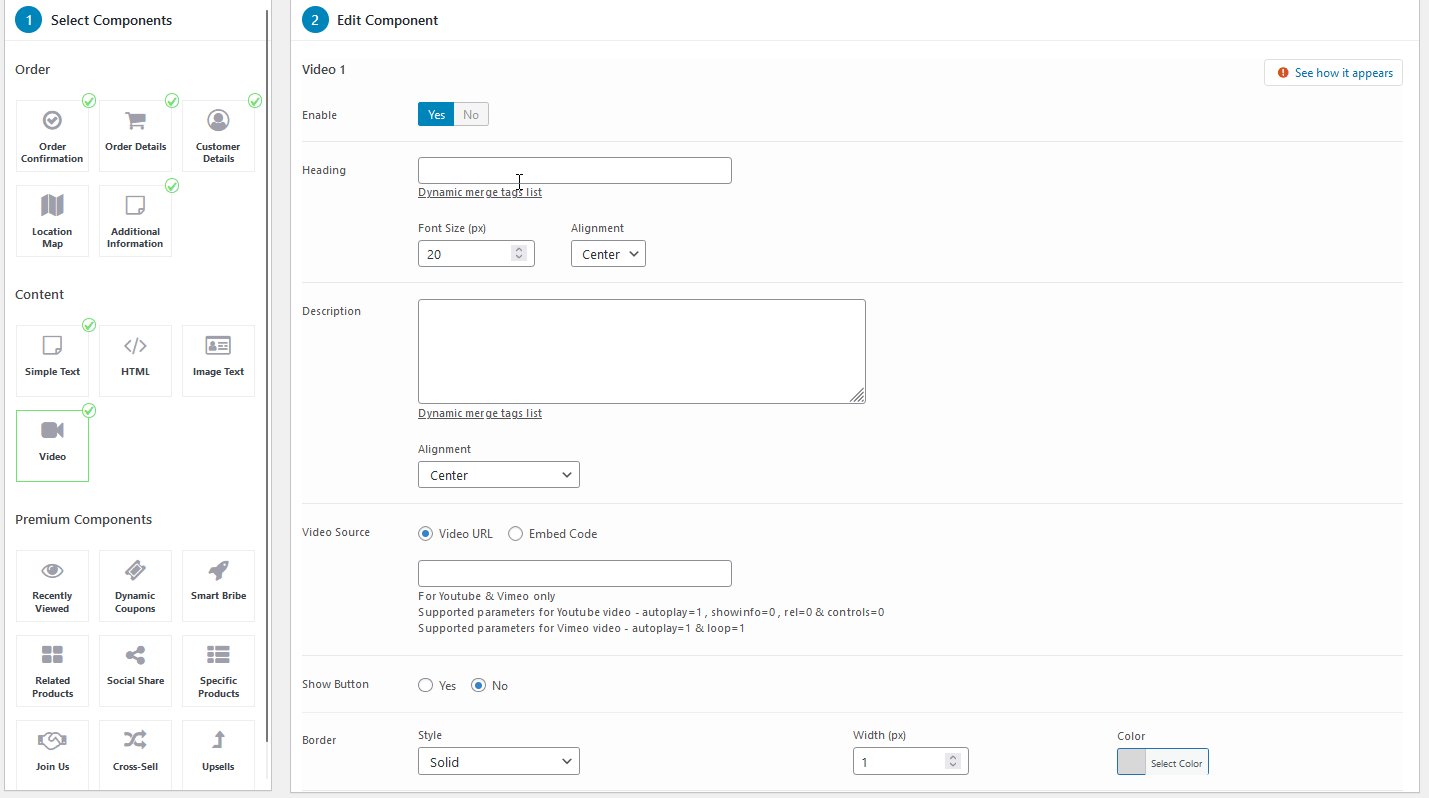
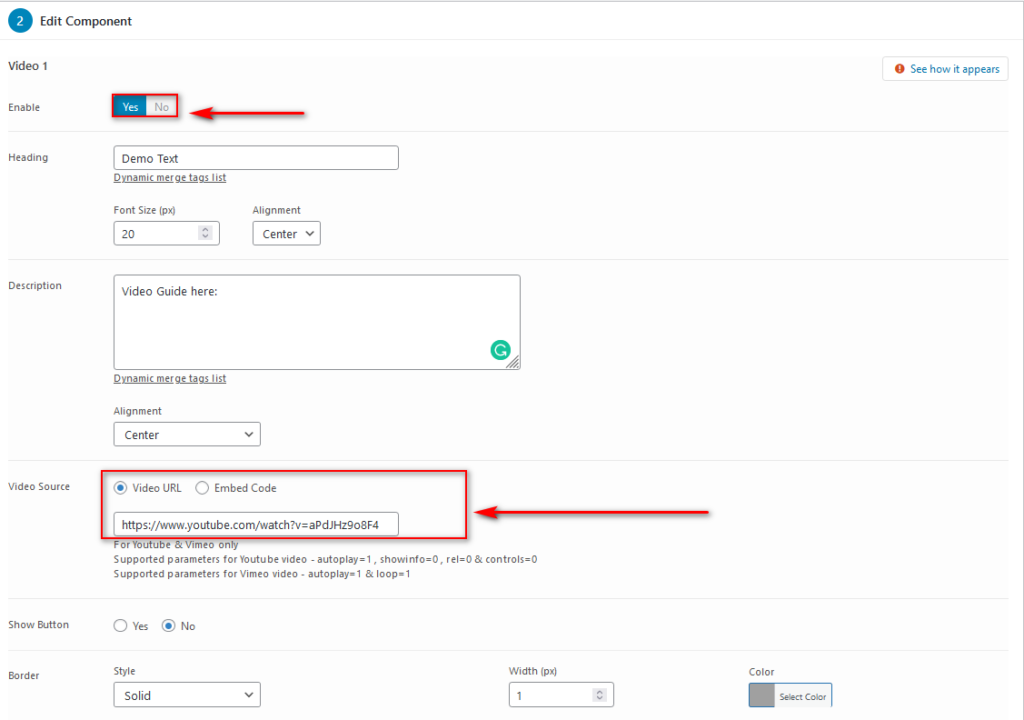
هذه فقط الخطوة الأولى. دعنا نضيف مقطع فيديو لجعل صفحة الشكر الخاصة بنا أكثر جاذبية. باتباع نفس العملية ، حدد الفيديو ، وقم بتمكين المكون .

بعد ذلك ، يمكنك إضافة عنوان ونص وصف بالإضافة إلى مصدر الفيديو من خلال عنوان URL أو رمز تضمين. في الوقت الحالي ، دعنا نضيف مقطع فيديو بسيطًا على YouTube كمصدر للترويج لأحد منتجاتنا.

يمكنك أيضًا تمكين خيارات إضافية للمكونات بالإضافة إلى تعيين تخطيط وإعادة ترتيب مكوناتك كما رأينا من قبل.
بالإضافة إلى ذلك ، يمكنك تحرير أي من المكونات الموجودة بحرية مثل معلومات الطلب وتفاصيل الطلب بالضغط على المكونات في العمود الأيسر وتحريرها وفقًا لذلك.
دعونا نلقي نظرة على مثال.
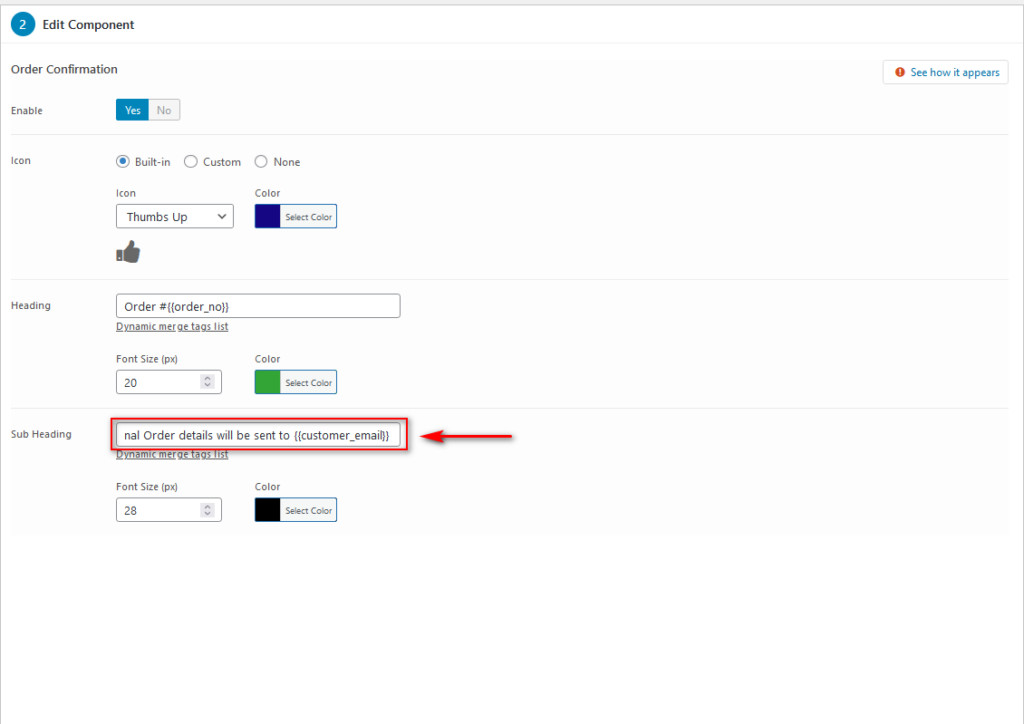
تحرير وتخصيص مكونات لصفحات شكرا لك
إذا نقرنا على معلومات الطلب ، فسنرى شاشة تحرير المكون لها حيث يمكننا اختيار الرموز وعناوين الطلبات والعناوين الفرعية. يتيح لك المكون الإضافي أيضًا إضافة علامات ديناميكية محددة يمكنك تغييرها بناءً على تفاصيل ومعلومات طلب العميل.
دعنا نضيف سطرًا إضافيًا في العناوين الفرعية يقول "سيتم إرسال تفاصيل الطلب الإضافية إلى {{customer_email}}".

بمجرد الانتهاء من تخصيص صفحة شكرًا لك ، اضغط على زر حفظ في أعلى اليمين لحفظ صفحة شكرًا لك المخصصة. إذا كنت تريد أن ترى كيف تبدو صفحة الشكر الخاصة بك على الواجهة الأمامية ، فانقر فوق معاينة .

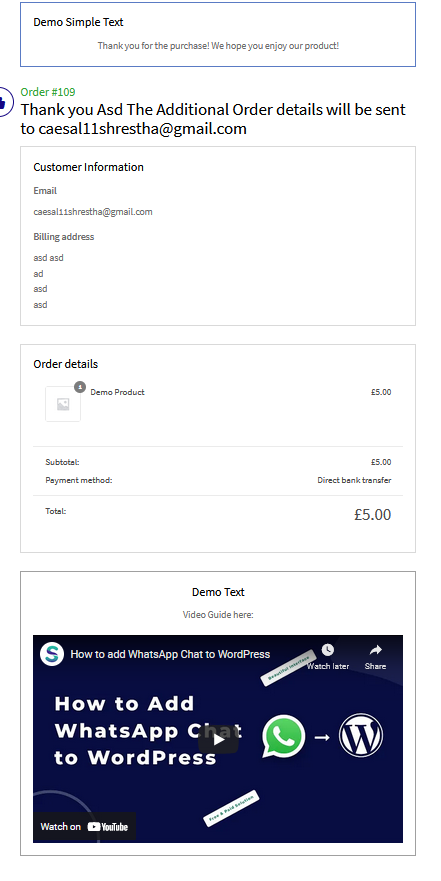
لذلك بعد كل هذه التغييرات ، هذه هي صفحة الشكر المخصصة الخاصة بنا:

كما ترى ، قمنا بتخصيص النص وإضافة مقطع فيديو للترويج لأحد منتجاتنا. يمكنك استخدام المزيد من الميزات وتخصيصها ، أكثر من ذلك ، لتحسينها.
شيء مهم يجب مراعاته هو أن البرنامج المساعد يتيح لك إضافة عدة صفحات شكرًا لك وتعيين قواعد مختلفة لكل صفحة. بهذه الطريقة ، يمكنك إنشاء وتعيين صفحات شكر مختلفة لتظهر لمنتجات وفئات وأدوار مختلفة وما إلى ذلك.
دعونا نرى كيف نفعل ذلك.
قم بإعداد قواعد لصفحات الشكر المتعددة
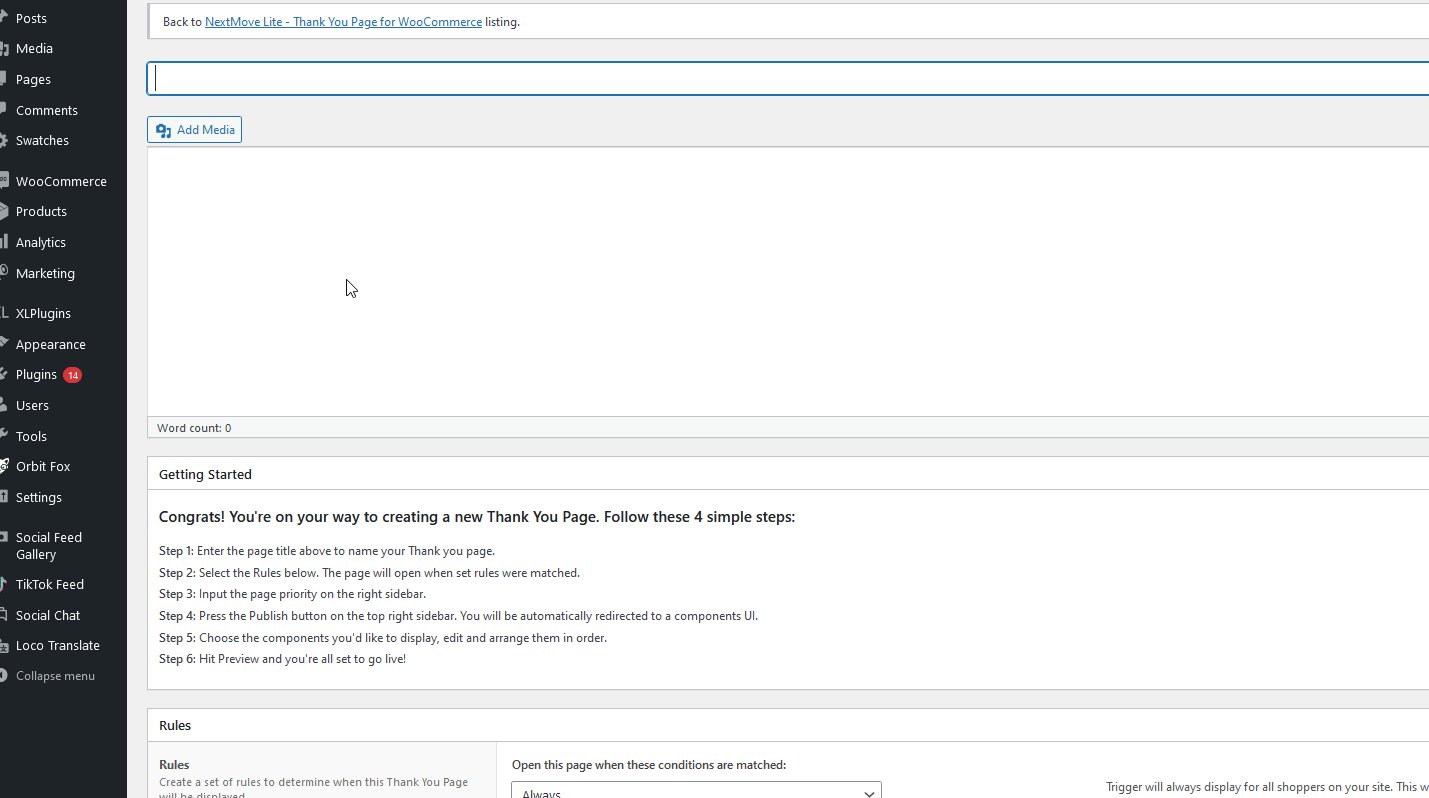
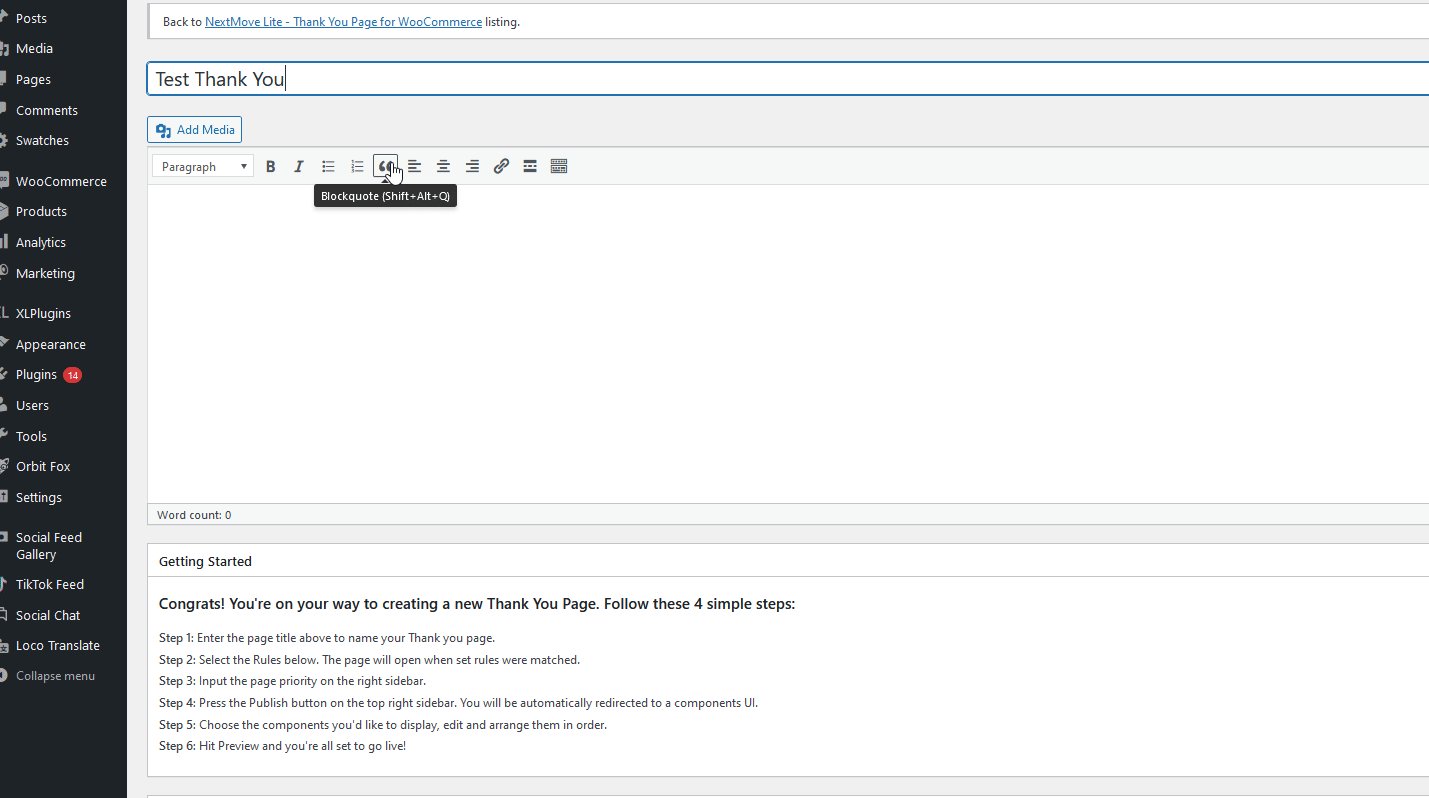
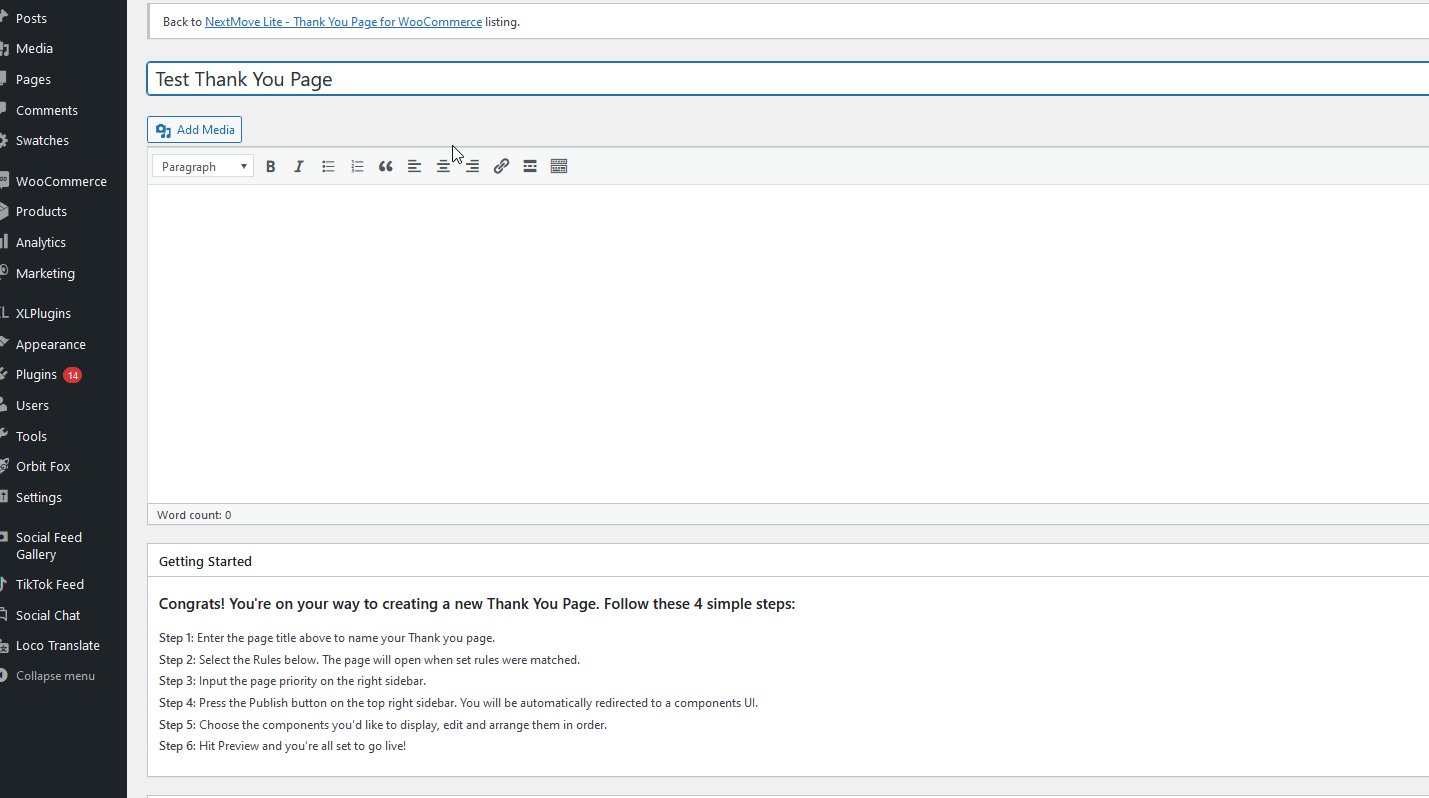
لنبدأ بإنشاء صفحة جديدة بالنقر فوق إضافة جديد على واجهة البرنامج المساعد . امنح صفحة شكرًا لك عنوانًا ثم قم بالتمرير لأسفل إلى قسم القواعد .

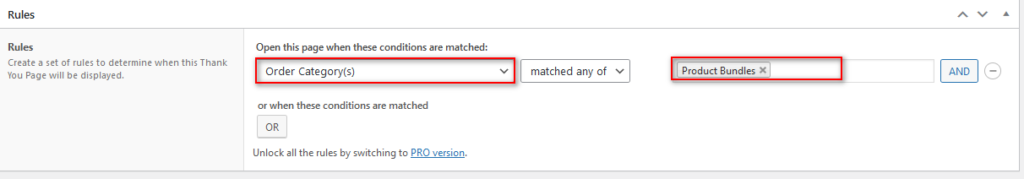
هنا ، يمكنك تحديد قواعد منتجاتك بحيث تظهر صفحة "شكرًا لك" المحددة لعملائك فقط إذا قاموا بشراء المنتجات بناءً على القواعد الخاصة بك. بالنسبة إلى العرض التوضيحي الخاص بنا ، سنقوم بتعيين القاعدة على فئة الطلب ، وفي الحقل الأيمن ، اختر الفئة التي تريد تطبيقها على القاعدة. على سبيل المثال ، دعنا نعرض صفحة الشكر هذه فقط عندما يشتري العملاء شيئًا من فئة المنتجات المجمعة.

يمكنك أيضًا إضافة المزيد من القواعد من خلال النقر على الزر AND أو OR بحيث يتم التحقق من القواعد بناءً على شروط متعددة.
إضافة الأولوية وإعادة التوجيه إلى صفحة شكرًا لك
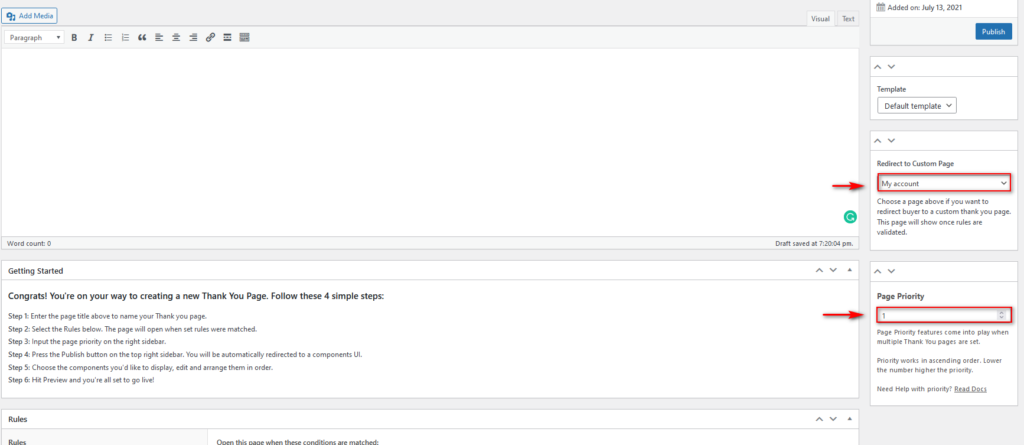
على الشريط الجانبي الأيمن ، يمكنك اختيار الصفحة التي ستقوم صفحة شكرًا لك بإعادة توجيه المستخدمين إليها . دعنا نختار صفحة حسابي ثم نختار أولوية صفحتك أدناه. يتيح لك هذا تحديد أولوية الصفحة إذا كانت لديك أولويات متعددة. نظرًا لأنه يجب تطبيق هذه الصفحة الحالية على أي منتج مجمع أولاً ، فلنقم بتعيين الأولوية القصوى (1).

بعد ذلك ، انقر فوق " نشر " ، وسيتم إنشاء صفحة "شكرًا لك" الجديدة الخاصة بك.
يمكنك الآن الرجوع وتحرير صفحة شكرًا التي تم إنشاؤها حديثًا باتباع الخطوات الموضحة أعلاه لتخصيصها.
تذكر معاينة وتحرير صفحة الشكر وفقًا لذلك واستخدام العلامات المتوفرة لإضافة عناصر ديناميكية إلى صفحة شكرًا لك.
2) كيفية تخصيص صفحة الشكر الخاصة بـ WooCommerce برمجيًا
إذا كنت لا ترغب في تثبيت أي مكونات إضافية ، فيمكنك تخصيص صفحة WooCommerce Thank You الخاصة بك برمجيًا . يعد هذا خيارًا مثيرًا للاهتمام للغاية لمستخدمي WordPress / WooCommerce الأكثر خبرة ويتطلب القليل من المعرفة بالشفرة.
ملاحظة : قبل أن تبدأ بهذه الطريقة ، تأكد من إنشاء نسخة احتياطية كاملة من موقعك وتثبيت سمة فرعية.
إن أبسط طريقة للقيام بذلك هي عن طريق إضافة رابط WooCommerce بسيط إلى ملف function.php لموضوع طفلك. بهذه الطريقة يمكنك إرسال نصوص أو رسائل مخصصة إلى المتسوقين عند وصولهم إلى صفحة شكرًا لك.
على سبيل المثال ، رمز بسيط يمكنك إضافته لتخصيص النص هو:
add_action ('woocommerce_before_thankyou'، 'QuadLayers_before_thankyou') ؛
الوظيفة QuadLayers_before_thankyou () {
صدى "شكرًا لك على الشراء من QuadLayers" ؛
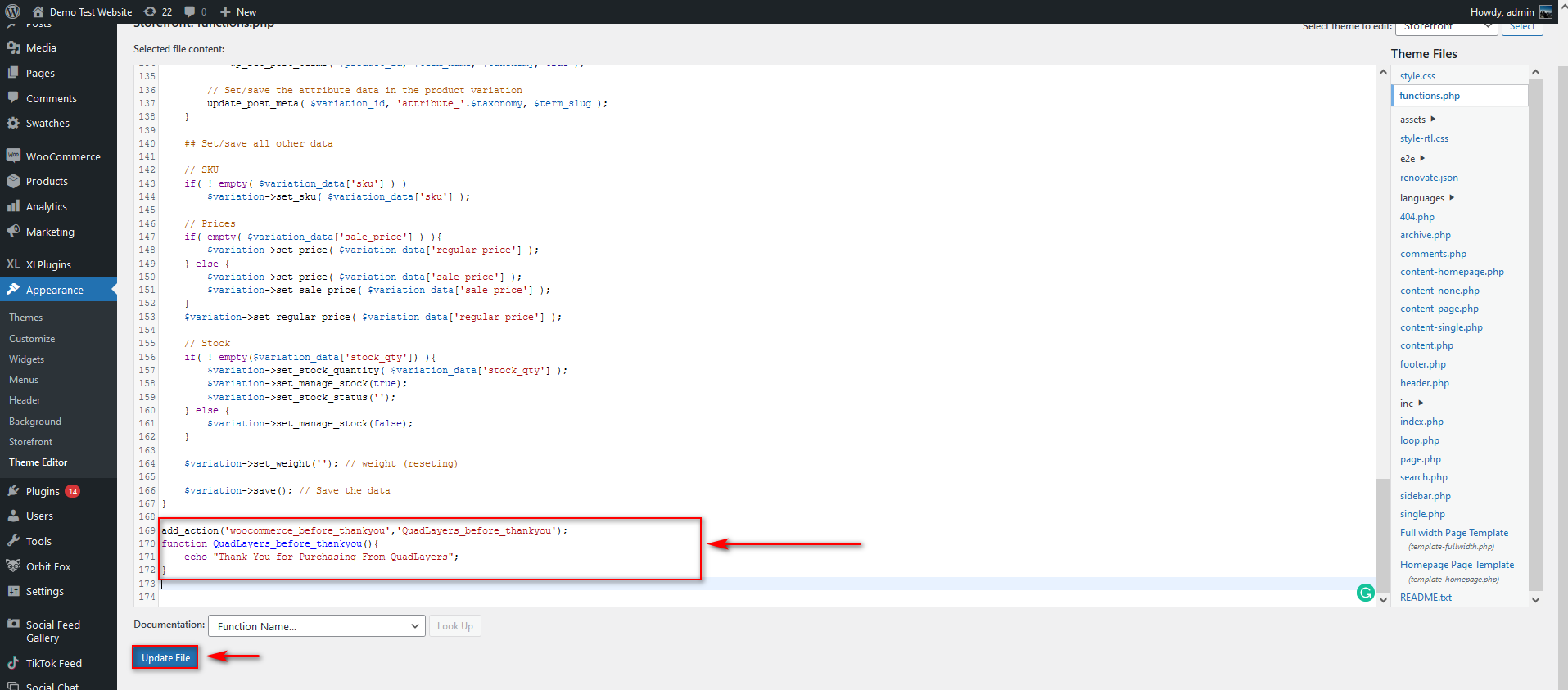
}ما عليك سوى وضع هذا الرمز في ملف function.php لموضوع طفلك. للقيام بذلك ، افتح محرر السمات بالانتقال إلى المظهر> محرر السمات. بعد ذلك ، استخدم الشريط الجانبي الأيمن للعثور على ملف function.php والصق الكود كما هو موضح أدناه.

انقر فوق تحديث الملف وهذا كل شيء!
كما يمكنك أن تتخيل ، هناك الكثير الذي يمكنك القيام به. لتحرير صفحة WooCommerce Thank You بشكل صحيح برمجيًا ، ستحتاج إلى تخصيص ملفات القالب. لمعرفة المزيد حول هذه العملية والمزيد من الأمثلة على الأشياء التي يمكنك القيام بها ، ألق نظرة على دليلنا حول كيفية تخصيص صفحة WooCommerce Thank You برمجيًا.
استنتاج
بشكل عام ، تعد صفحة شكرًا لك واحدة من الصفحات القليلة التي سيراها جميع عملائك. غالبًا ما يتم تجاهل هذه الصفحة ولكن يمكن أن تساعدك في زيادة مبيعاتك إذا تم استخدامها بذكاء. على سبيل المثال ، يمكنك إعادة توجيه المتسوقين إلى المنتجات ذات الصلة وتقديم صفقات حصرية والمزيد. من خلال القيام بذلك ، لن تكون فقط مختلفًا بالفعل عن 99٪ من مواقع التجارة الإلكترونية التي تستخدم صفحة شكرًا لك الافتراضية ، ولكن يمكنك أيضًا إنشاء طرق لتزويد عملائك بتجربة أفضل بعد البيع.
في هذا الدليل ، أظهرنا لك طرقًا مختلفة لتخصيص صفحة WooCommerce Thank You . أي واحد يجب عليك أن تختار؟ إذا كنت تريد شيئًا سريعًا وسهلاً ، فاختر مكونًا إضافيًا تريده وستتمكن من تحرير صفحة شكرًا لك في بضع دقائق. من ناحية أخرى ، إذا كانت لديك مهارات في البرمجة ، فيمكنك تخصيص صفحات شكرًا لك برمجيًا. يتطلب هذا مزيدًا من العمل ولكنه يوفر قدرًا كبيرًا من المرونة.
لمزيد من الإرشادات حول كيفية تحقيق أقصى استفادة من متجرك ، ألق نظرة على هذه البرامج التعليمية:
- كيفية تخصيص صفحة حسابي في WooCommerce
- قم بتحرير صفحة المنتج في WooCommerce
- كيفية تخصيص صفحة 404 في ووردبريس
هل قمت بتحرير صفحات الشكر الخاصة بك في WooCommerce؟ ما الطريقة التي استخدمتها؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!