كيفية تخصيص صفحة تسجيل الدخول إلى WordPress في 10 دقائق
نشرت: 2024-06-26إذا كنت تبحث عن برنامج تعليمي سهل لتخصيص صفحة تسجيل الدخول إلى WordPress، فأنت في المكان الصحيح. سنوضح لك اليوم كيفية تخصيص صفحة تسجيل الدخول لموقع WordPress الخاص بك في 10 دقائق فقط.
يعد تخصيص صفحة تسجيل الدخول إلى WordPress أمرًا سهلاً. يؤدي تخصيص التصميم الافتراضي لصفحة تسجيل الدخول إلى WordPress إلى تحسين تجربة المستخدم وتعزيز العلامة التجارية. علاوة على ذلك، يمكنك إضافة ميزات أمان إضافية للمساعدة في منع مجرمي الإنترنت من مهاجمة موقعك.
سنناقش كل شيء في هذا البرنامج التعليمي خطوة بخطوة. لذلك، دون أي مزيد من اللغط، دعونا نبدأ!
لماذا يجب عليك تخصيص صفحة تسجيل الدخول إلى WordPress
يمكن أن يؤدي تخصيص صفحة تسجيل الدخول إلى WordPress إلى تحقيق العديد من الفوائد، مما يعزز تجربة المستخدم والأمان.
فيما يلي بعض الأسباب التي تجعلك تفكر في تخصيص صفحة تسجيل الدخول إلى WordPress الخاصة بك:
- المظهر الاحترافي : يمكن أن تعكس صفحة تسجيل الدخول المخصصة هوية علامتك التجارية، بما في ذلك الألوان والشعارات والتصميم العام، مما يخلق تجربة سلسة بدءًا من موقع الويب العام وحتى واجهة تسجيل الدخول.
- واجهة سهلة الاستخدام : يتيح لك تخصيص صفحة تسجيل الدخول جعلها أكثر سهولة في الاستخدام وبديهية، مما يقلل من الارتباك ومشكلات تسجيل الدخول المحتملة.
- التخصيص : يمكنك تخصيص صفحة تسجيل الدخول لأدوار مستخدم مختلفة، مما يوفر تجربة أكثر تخصيصًا.
- إخفاء عنوان URL الافتراضي : يمكن أن يؤدي تغيير عنوان URL الافتراضي لتسجيل الدخول (عادةً
wp-login.php) إلى ردع الروبوتات الآلية والمحاولات الضارة التي تستهدف صفحة تسجيل الدخول الافتراضية. - طبقات أمان إضافية : يمكن أن يتضمن تخصيص صفحة تسجيل الدخول إضافة ميزات أمان مثل اختبار CAPTCHA والمصادقة الثنائية ورسائل الخطأ المخصصة لمنع هجمات القوة الغاشمة.
يعد تخصيص صفحة تسجيل الدخول إلى WordPress الخاصة بك خطوة إستراتيجية تعمل على تحسين وظائف موقعك وجمالياته، مما يوفر تجربة أفضل للمستخدمين مع تعزيز الأمان أيضًا.
كيفية تخصيص صفحة تسجيل الدخول إلى ووردبريس

أصبحت عملية تخصيص أي عنصر في WordPress أمرًا سهلاً الآن. تتيح المكونات الإضافية المتاحة غير المحدودة ومرافقها للمستخدمين القيام بكل مهمة بسرعة أكبر. وعلى نفس المنوال، يعد تخصيص صفحة تسجيل الدخول إلى WordPress مهمة سهلة أيضًا.
لذلك، في هذا القسم، سنعرض إرشادات سهلة حتى تتمكن من تخصيص صفحة تسجيل الدخول إلى WordPress الخاصة بك دون أي إزعاج.
متطلبات تخصيص صفحة تسجيل الدخول إلى WordPress
- ووردبريس
- الواجهة الأمامية للمستخدم WP
حسنًا، لنفترض أنك قمت بتثبيت كل من WordPress وWP User Frontend بنجاح. ومع ذلك، سنعرض طريقتين، واحدة للمدونة الشخصية والأخرى لموقع التجارة الإلكترونية.
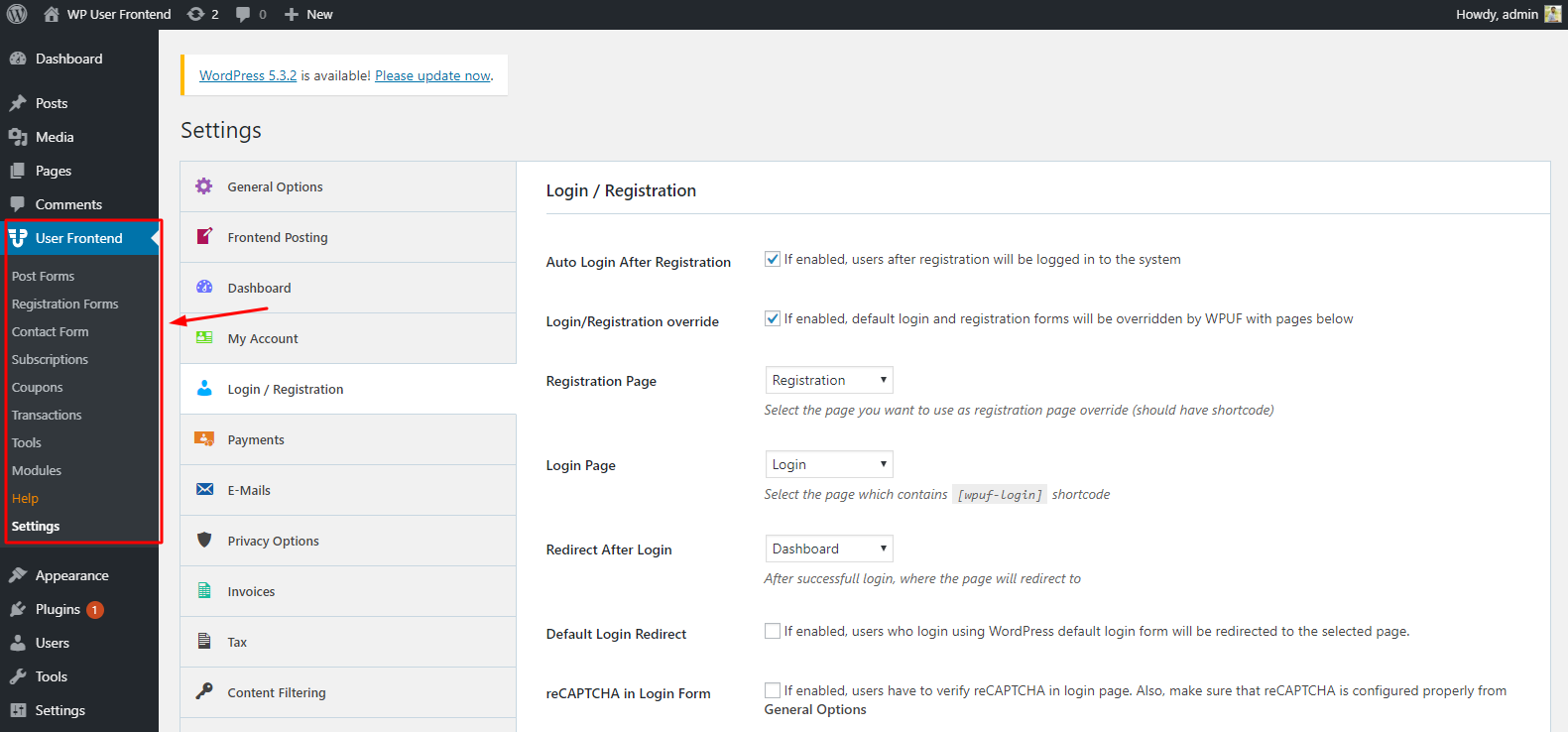
بعد تثبيت WP User Frontend، ستحصل على خيارات مثل هذا:

إضافة النموذج
تعد إضافة نموذج باستخدام WP User Frontend مهمة سهلة. إذا كنت قد استخدمت أي نموذج اتصال لموقع WordPress الخاص بك، فسيكون الأمر سهلاً للغاية بالنسبة لك. ومع ذلك، سنوضح لك كيفية إضافة نموذج.
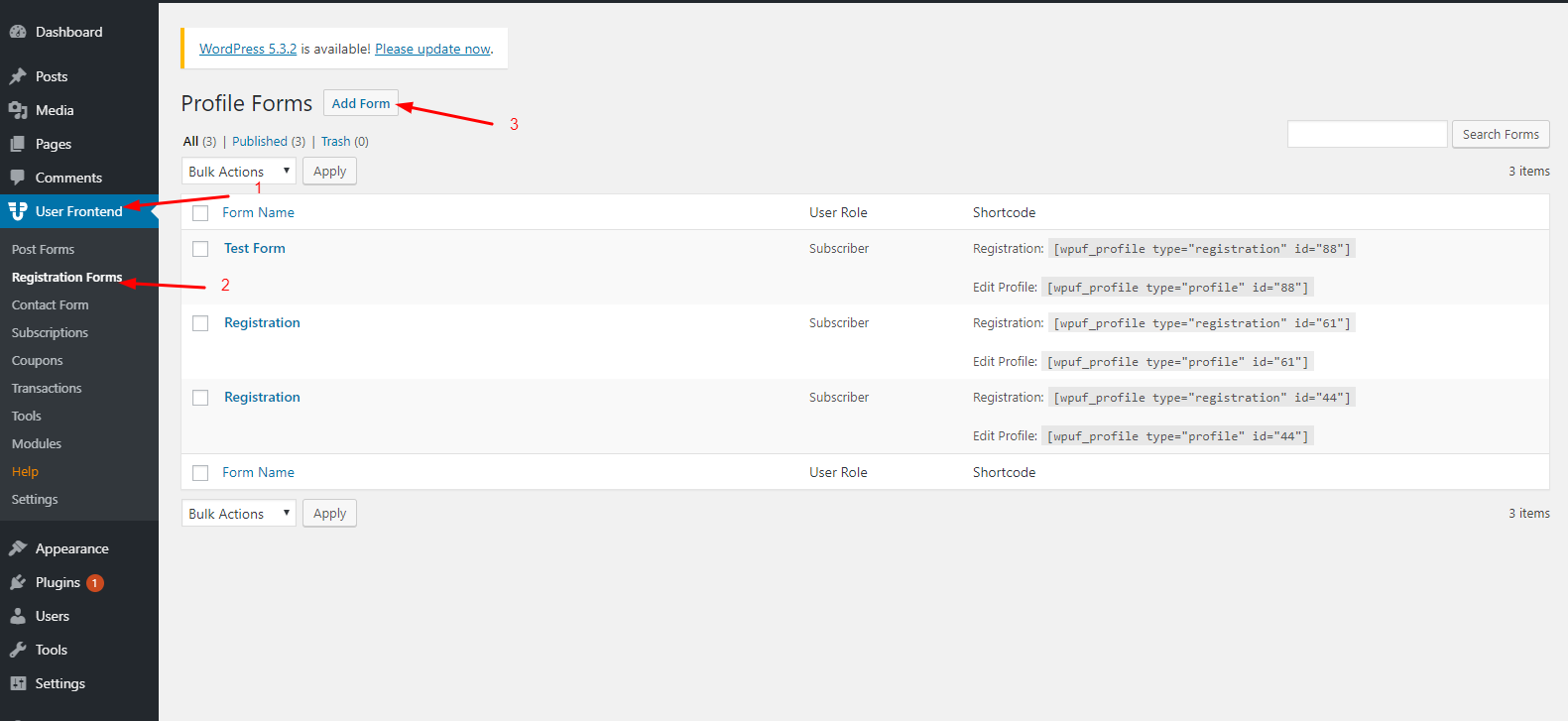
للقيام بذلك، انتقل إلى WP Admin Dashboard > WP User Frontend > نموذج التسجيل > إضافة نماذج

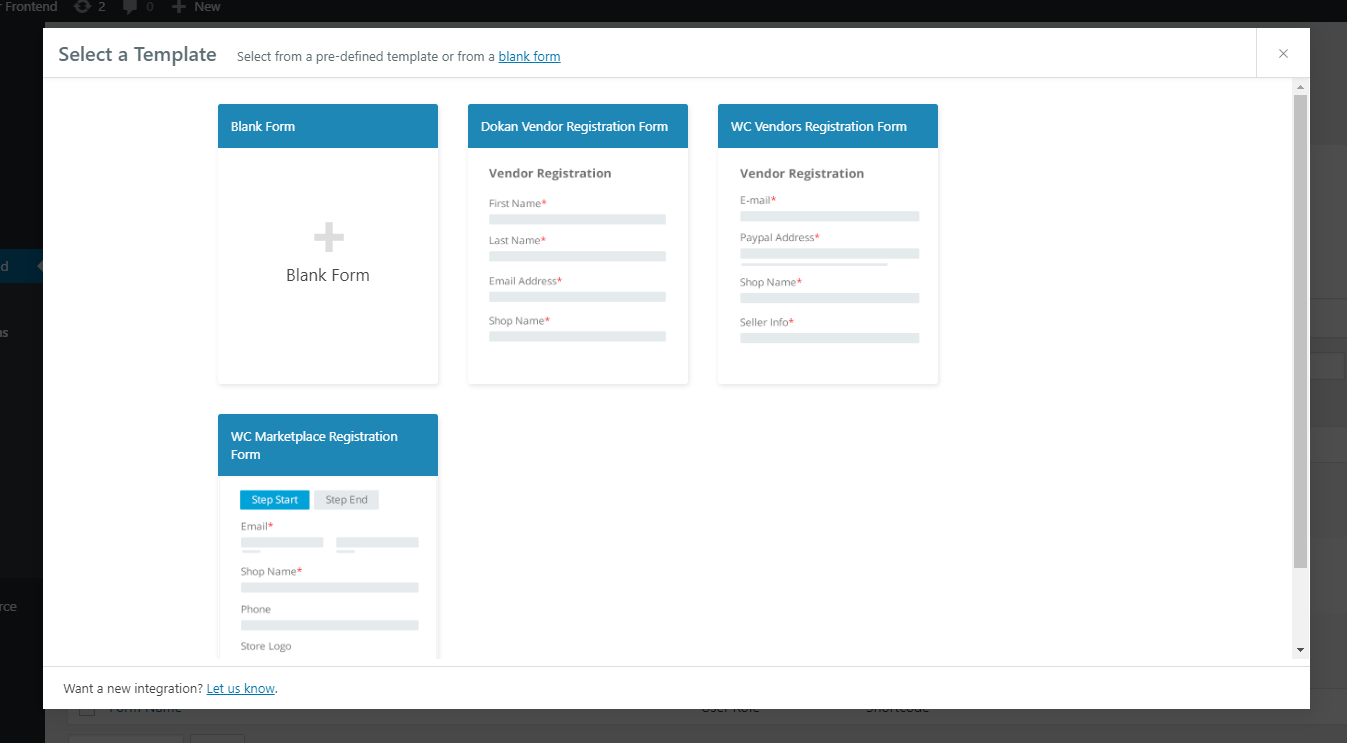
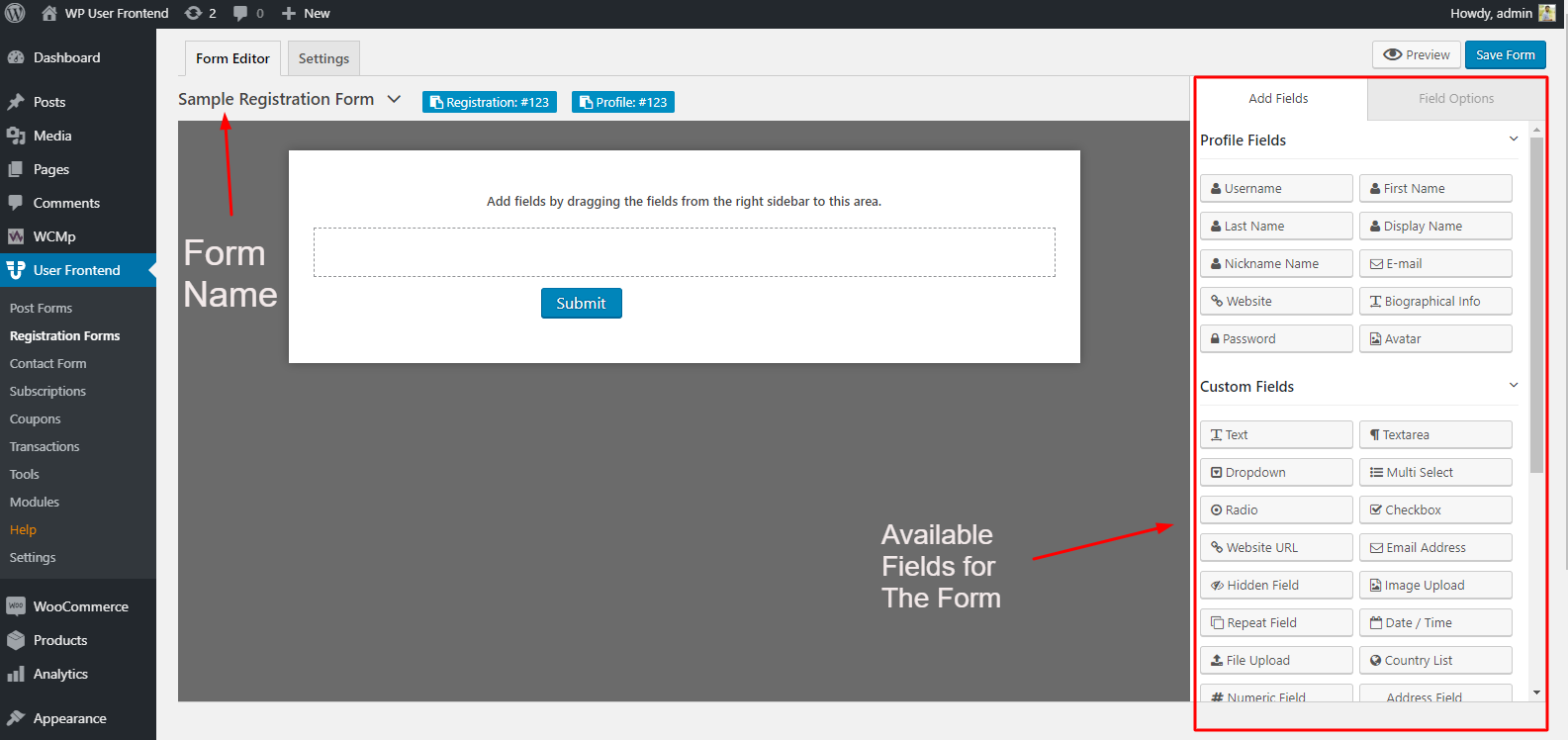
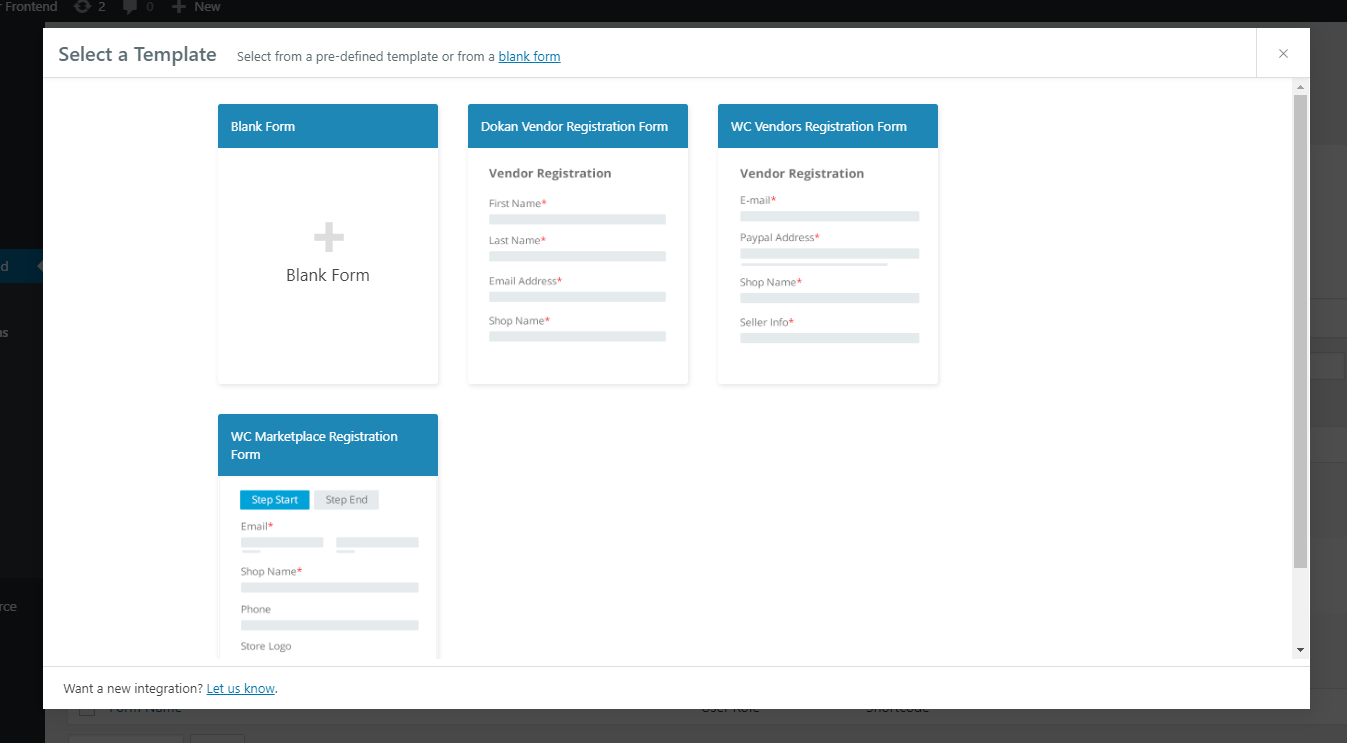
هنا ستحصل على أربعة أنواع من النماذج لتبدأ بها. وعليك اختيار واحد لنموذج التسجيل الخاص بك. سنوضح كيفية إنشاء نموذج التسجيل وتخصيصه بشكل صحيح.

إنشاء نموذج مع القوالب المضمنة
لإنشاء نموذج بسيط، حدد "النموذج الفارغ" الأول. هنا لن تحصل على شيء سوى لوحة قماشية فارغة. وستطلب إضافة حقول إلى النموذج. يمكنك إضافة الحقول كما تريد.

بعد إضافة الحقول المطلوبة في استمارة التسجيل، يمكنك نشرها بسهولة. ولكن قبل نشره، يجب عليك إضافته إلى الصفحة باستخدام الرموز القصيرة. يمكنك أيضًا تحديد كتلة Gutenberg لإضافة النموذج الذي تم إنشاؤه حديثًا.
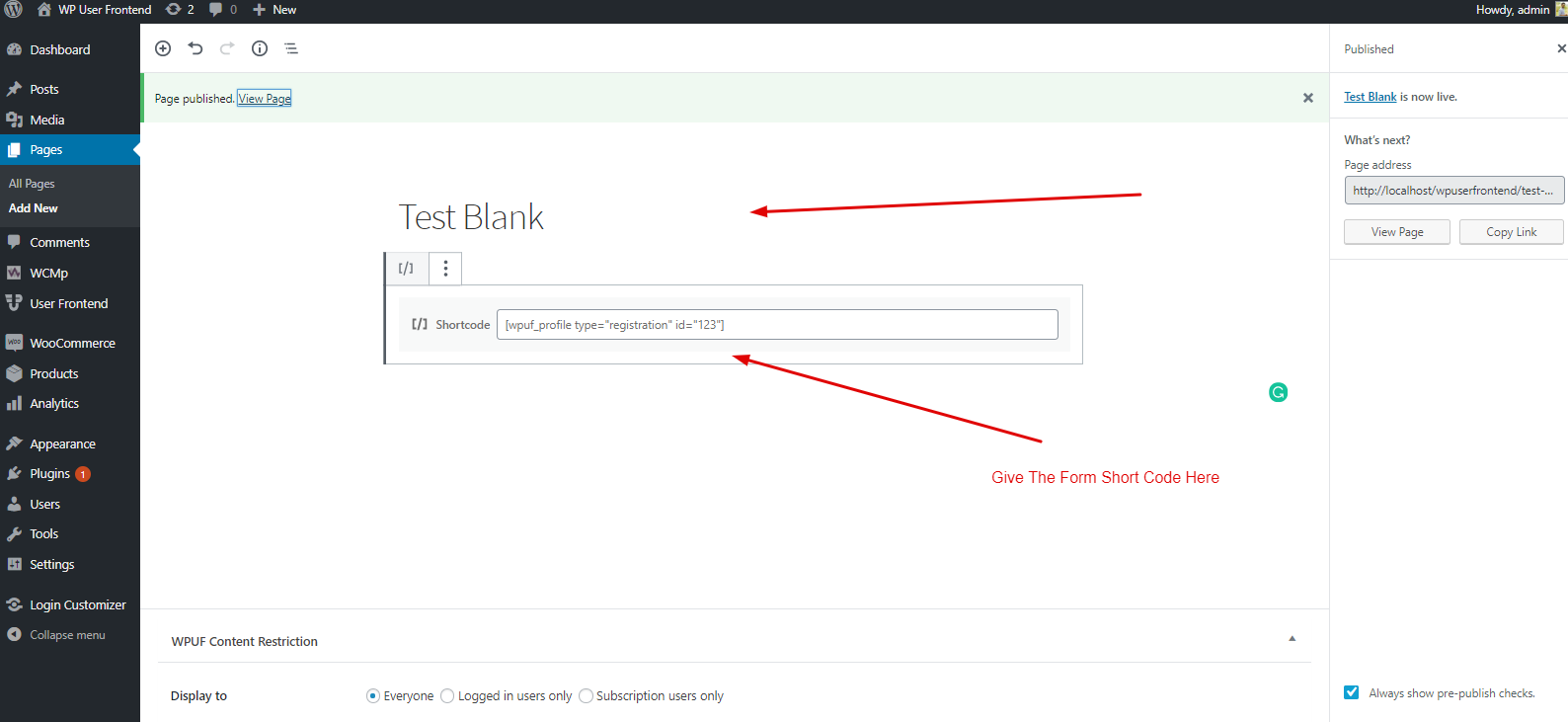
إضافة صفحة جديدة
أولاً، قم بإنشاء صفحة، ثم أعطها عنواناً. والأهم هو توفير "الرمز القصير". دعونا نتحقق

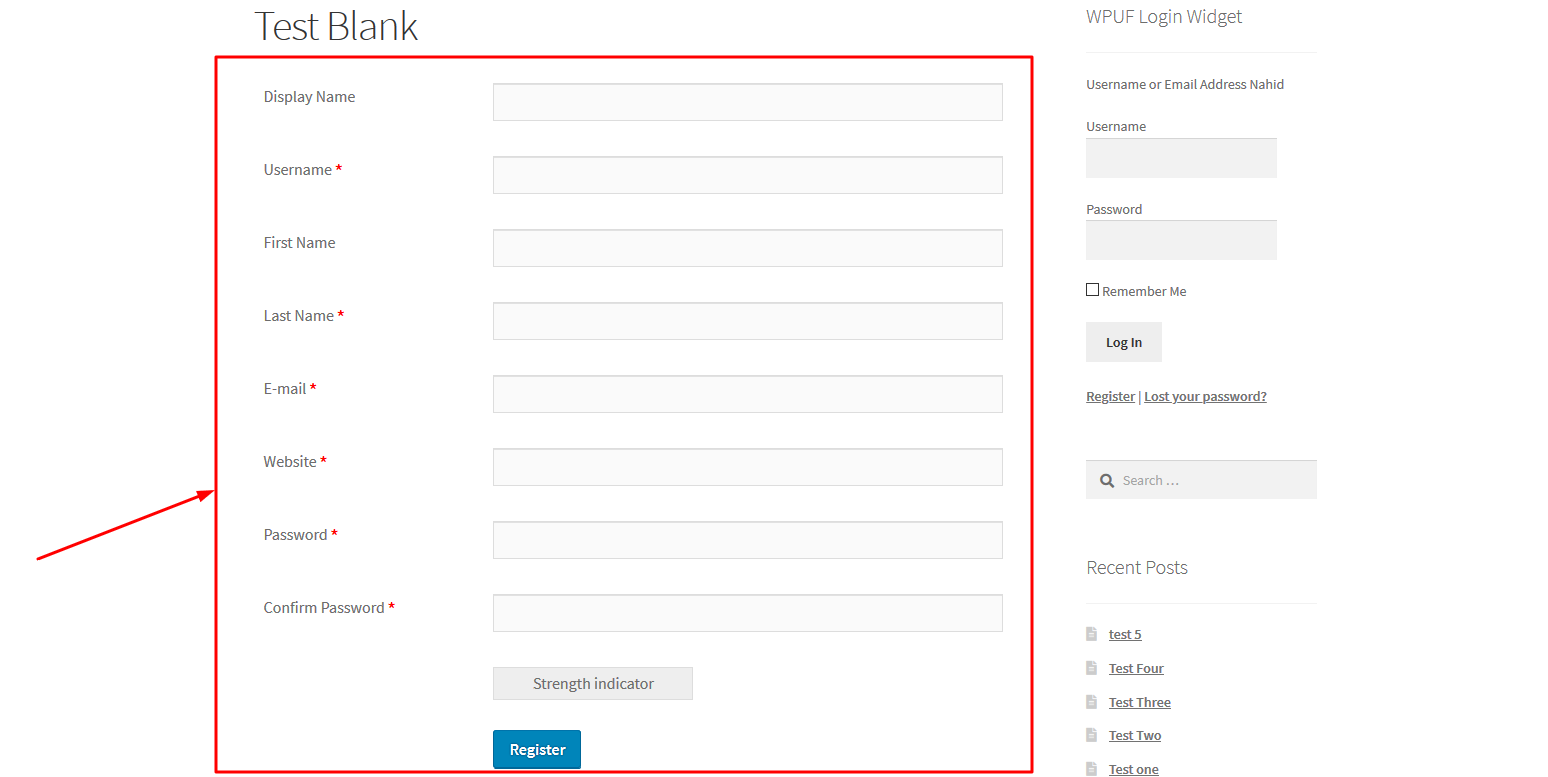
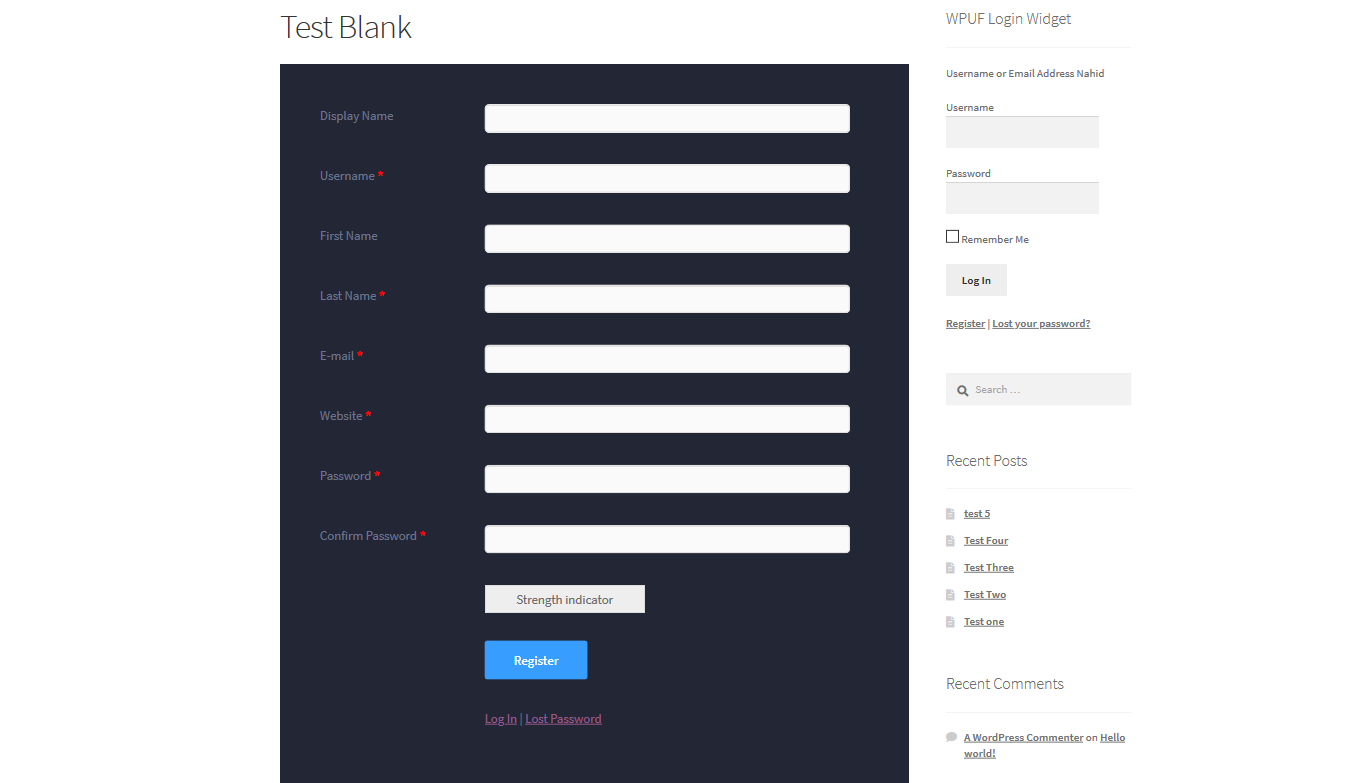
بعد ذلك اضغط على زر النشر ثم افتحه. وفي هذه الحالة، يؤدي الحصول على عرض أفضل إلى فتح هذه الصفحة على متصفح آخر. وهنا المعاينة النهائية لهذا النموذج. هنا يمكنك أن ترى بسهولة أن صفحة التسجيل المخصصة الخاصة بك جاهزة.

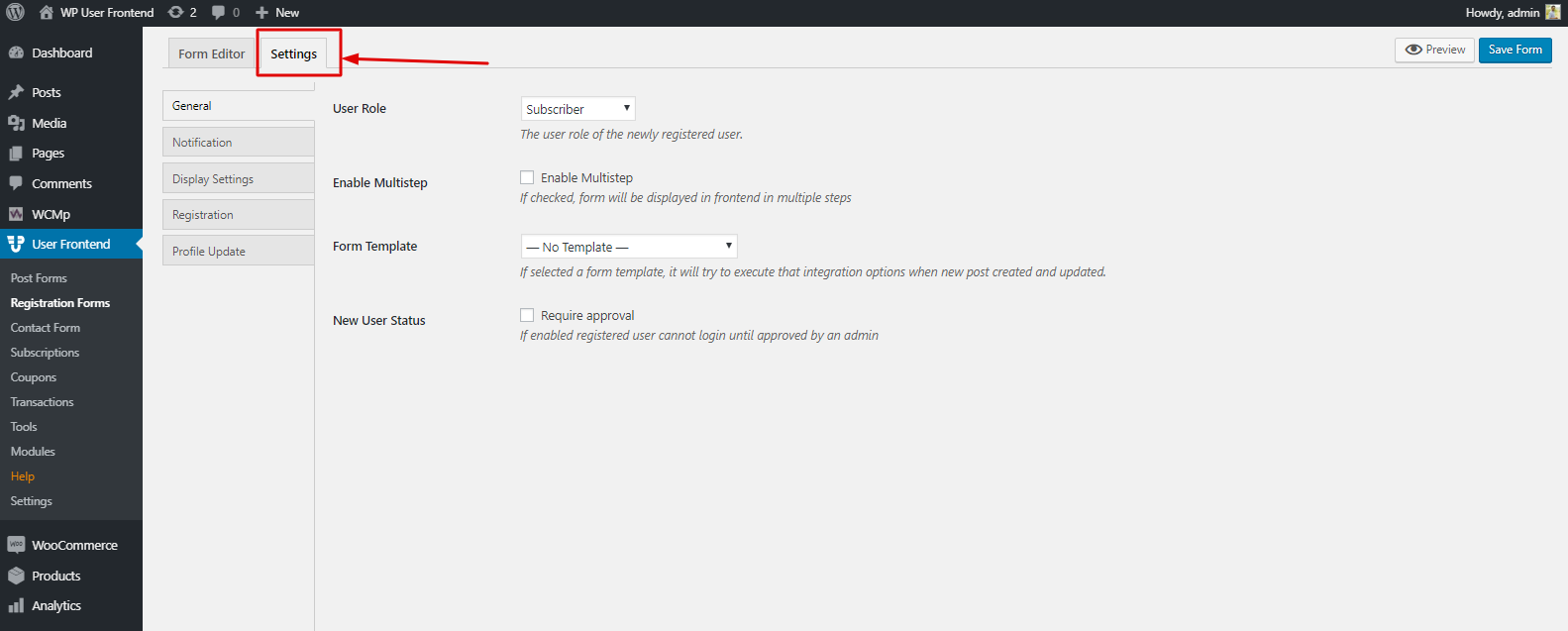
يمكنك فعل المزيد بهذا النموذج. للقيام بذلك، حدد النموذج الذي قمت بإنشائه للتو. ثم انقر على خيار "الإعدادات".
في خيار "الإعدادات" هذا، ستحصل على الكثير من الخيارات لتخصيص نموذج التسجيل الخاص بك. ستحصل هنا على "عام"، و"تمكين MailChimp"، و"قالب النموذج"، و"حالة المستخدم الجديد". لذلك ستساعدك هذه الخيارات على تخصيص صفحة تسجيل الدخول إلى WordPress.

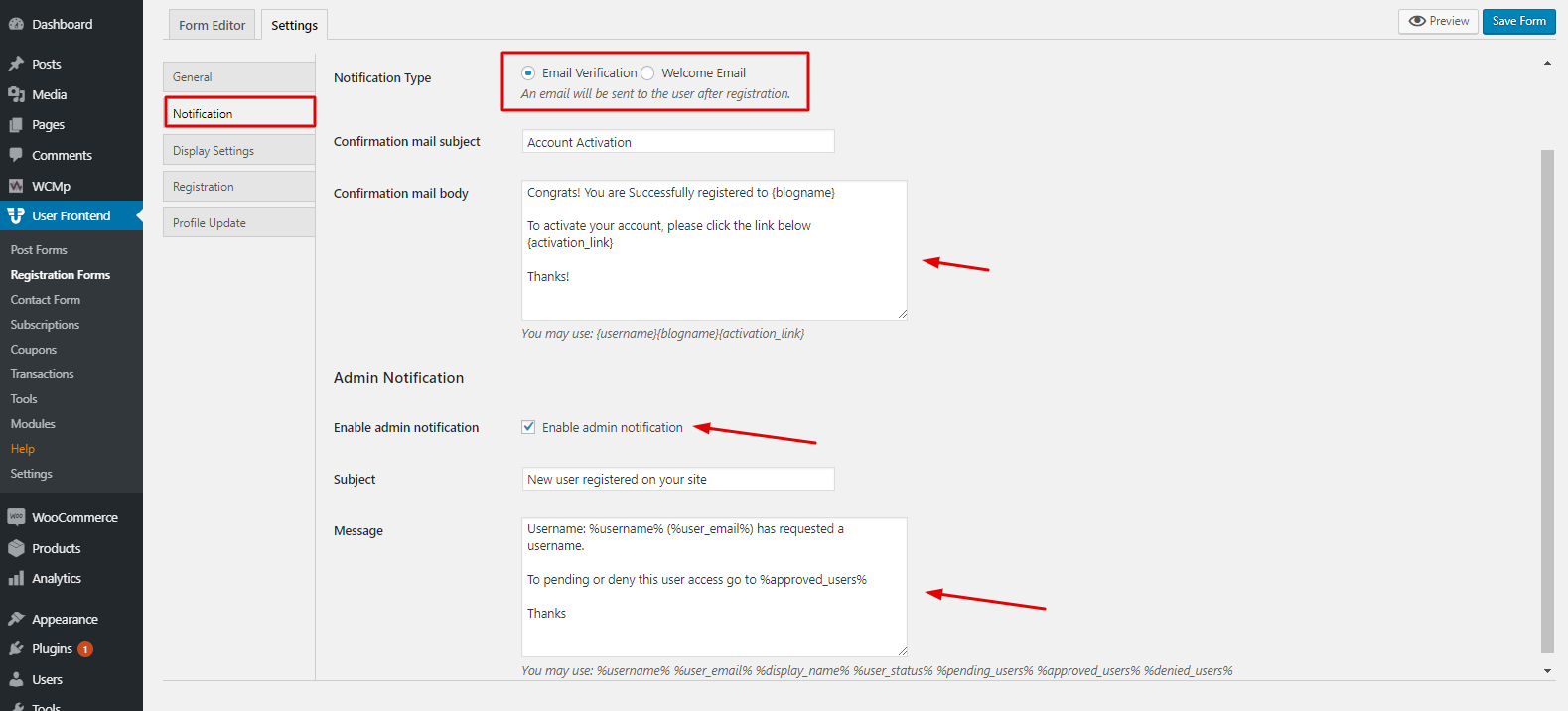
بعد ذلك، يمكنك تعديل عملية الإخطار هنا. وهذا يعني أنه يمكنك التبديل بين تشغيل وإيقاف نوع الإشعارات. رسالة تأكيد البريد الإلكتروني، ونص البريد، وإشعار المسؤول، والموضوع، والرسالة، وما إلى ذلك.

استخدام قوالب النماذج
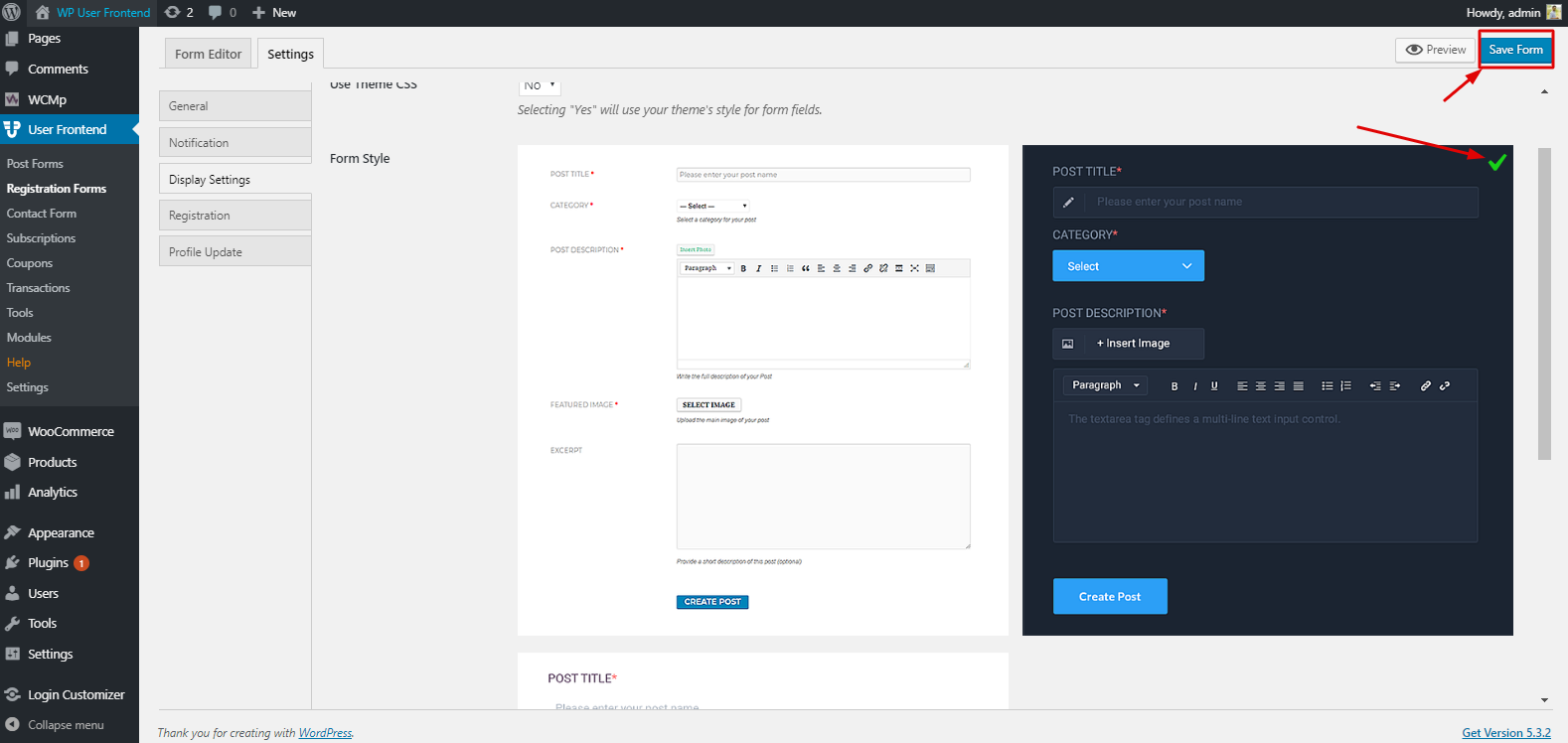
يتيح لك WP User Frontend استخدام القوالب المضمنة للنموذج الخاص بك. للقيام بذلك، تحتاج إلى النقر فوق "إعدادات العرض". وسوف تحصل على ثلاثة قوالب لاستخدامها. فقط اضغط على القالب واحفظ النموذج. هذا كل شيء.

بعد إضافة هذا القالب، ستتمكن من رؤيته على الصفحة التي قمت بإنشائها. تحقق من لقطة الشاشة.

لذا باتباع نفس الطريقة، يمكنك القيام بنفس العملية لبقية القوالب الأخرى.

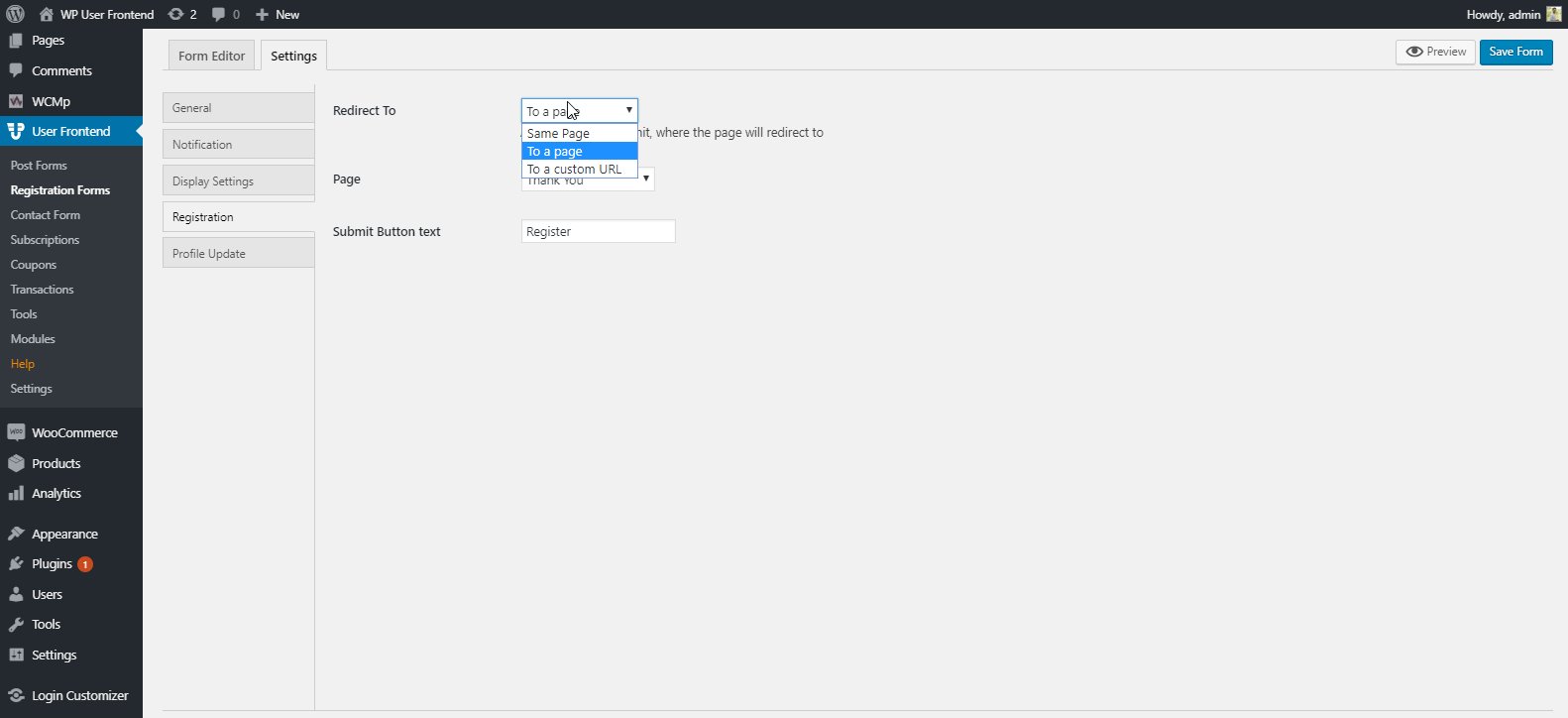
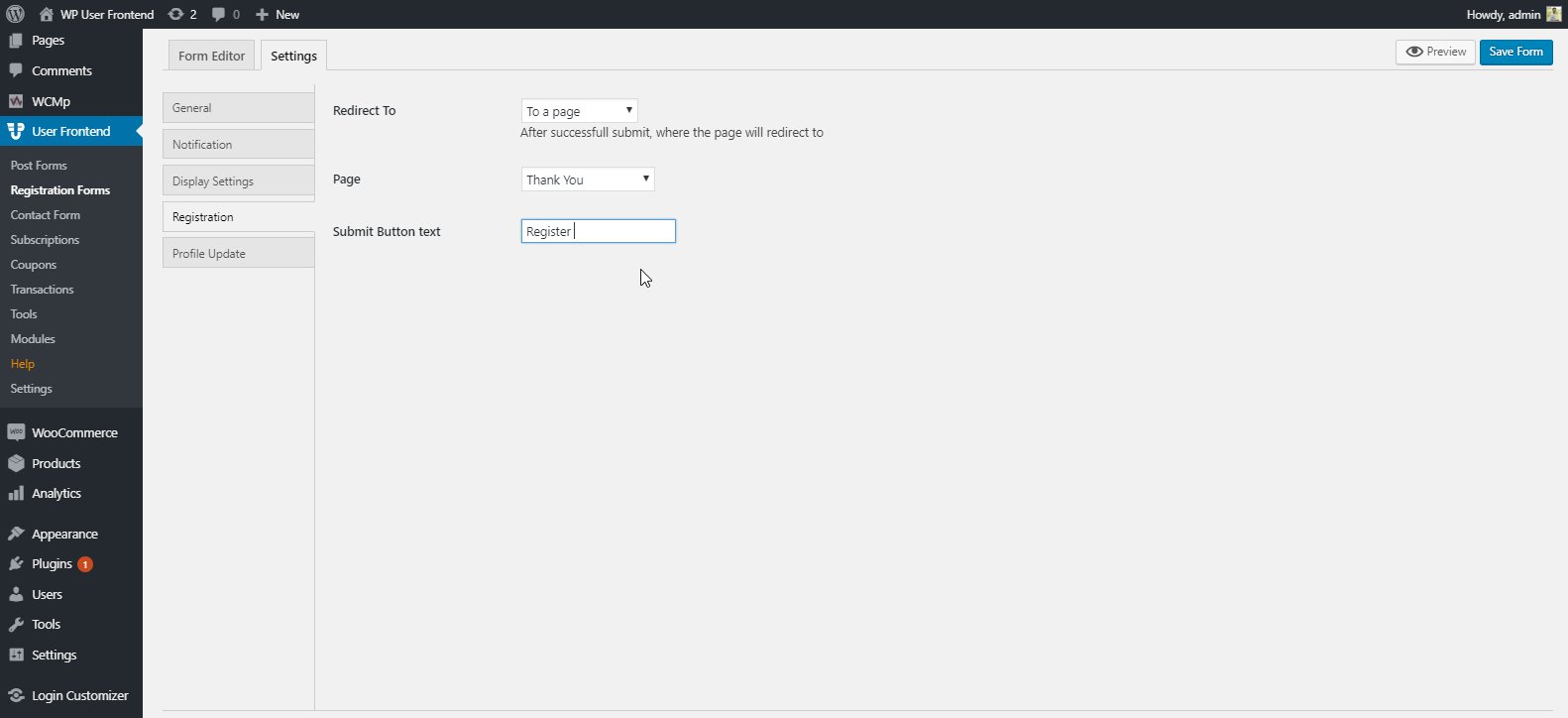
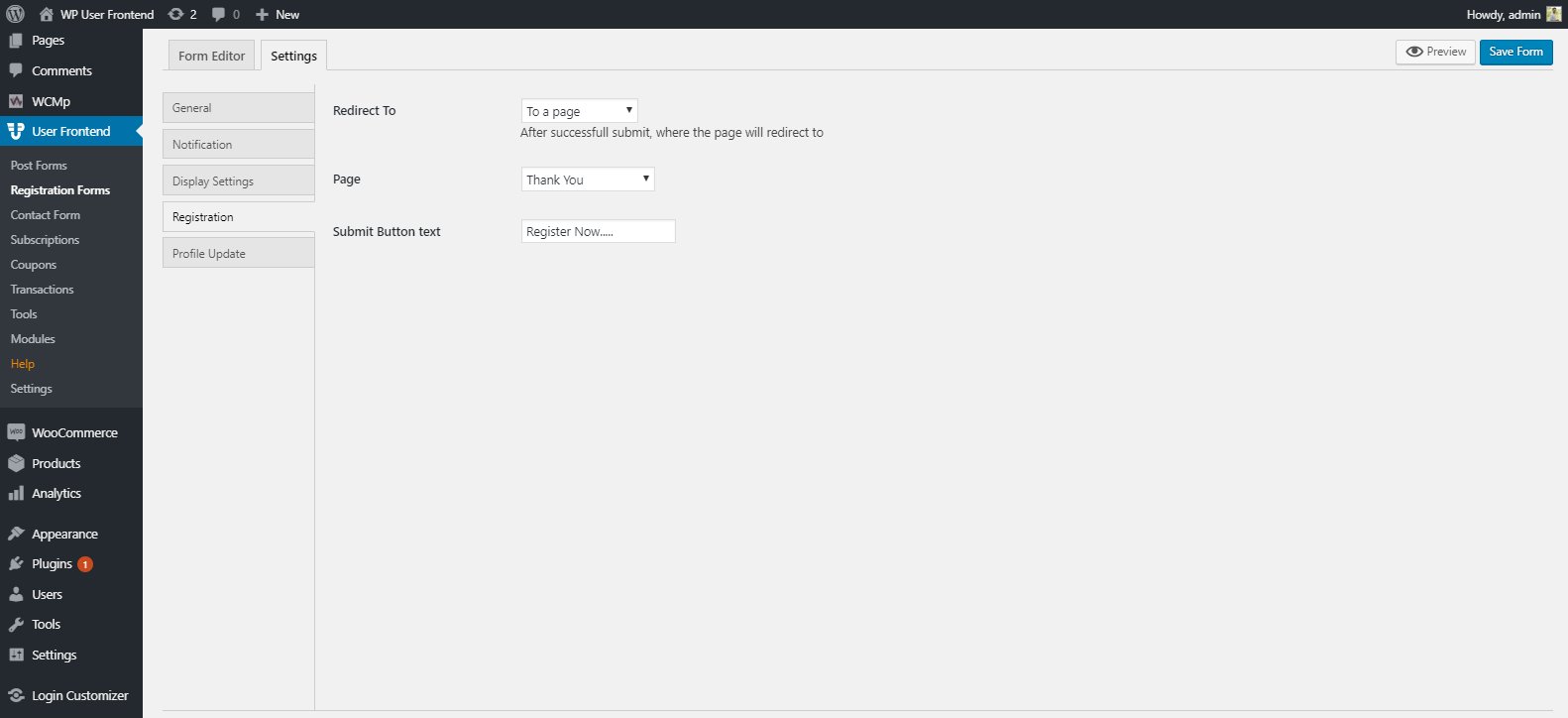
التسجيل وتحديث الملف الشخصي
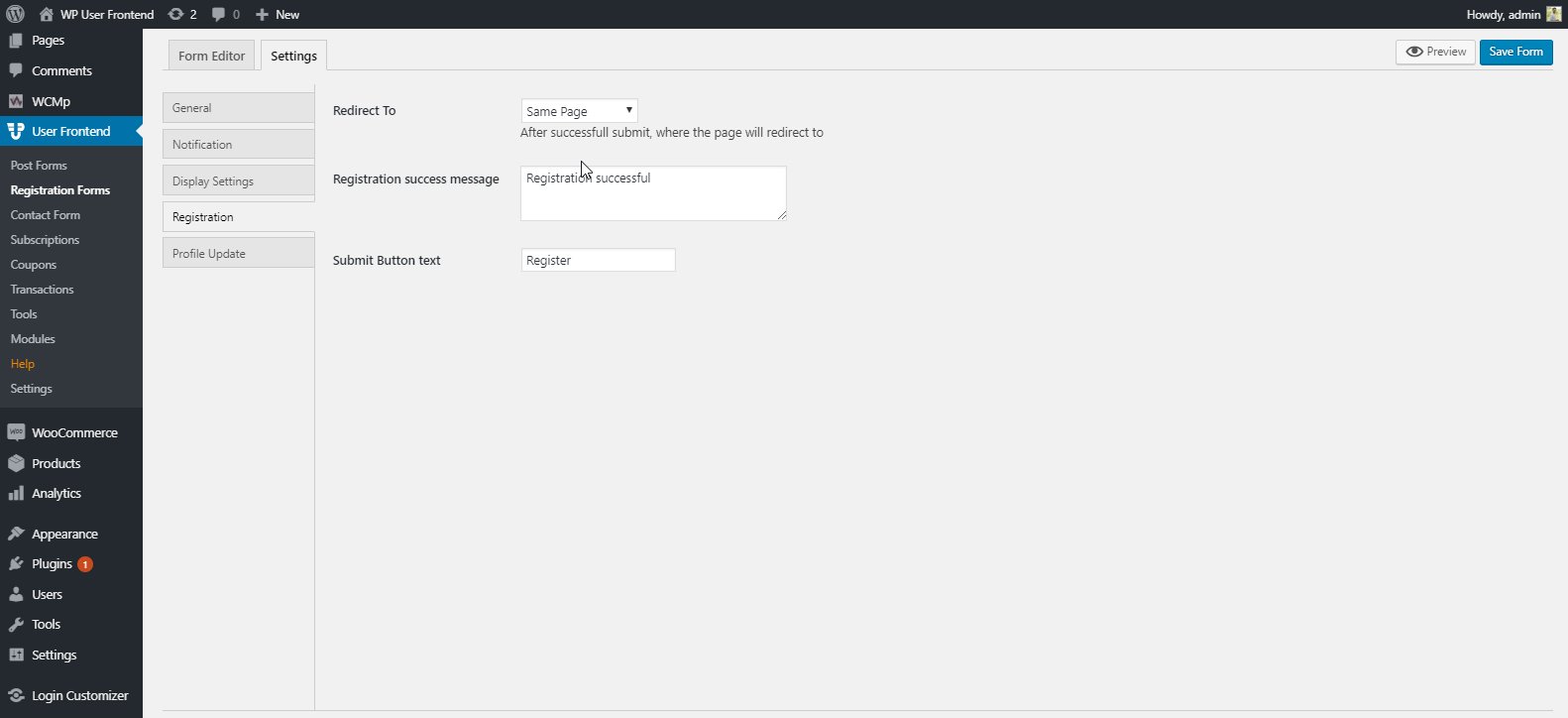
في هذا القسم، ستتمكن من تحديد تلك الصفحة التي سيتم إعادة توجيه المستخدمين إليها بعد الاشتراك الناجح. يمكنك إما اختيار صفحة أو عنوان URL مخصص. ولذلك، فإن عملية التسجيل والملف الشخصي هي نفسها.

لذا يمكنك استخدام هذه الميزات لموقع مدونتك أو أي موقع شخصي للحصول على المعلومات والعملاء المتوقعين والأشياء المهمة الأخرى.
استخدام قالب نموذج التجارة الإلكترونية
كما ترون، لدينا أربعة قوالب مدمجة للنموذج. أظهرنا "القالب الفارغ". الآن سنعرض نموذج التجارة الإلكترونية. في هذه الحالة، سوف نستخدم قالب "Dokan" المجاني.
ولكن قبل استخدام "قالب النموذج" يجب عليك تثبيت Dokan على موقعك. وبعد ذلك سيظهر وسيكون بإمكانك استخدامه.

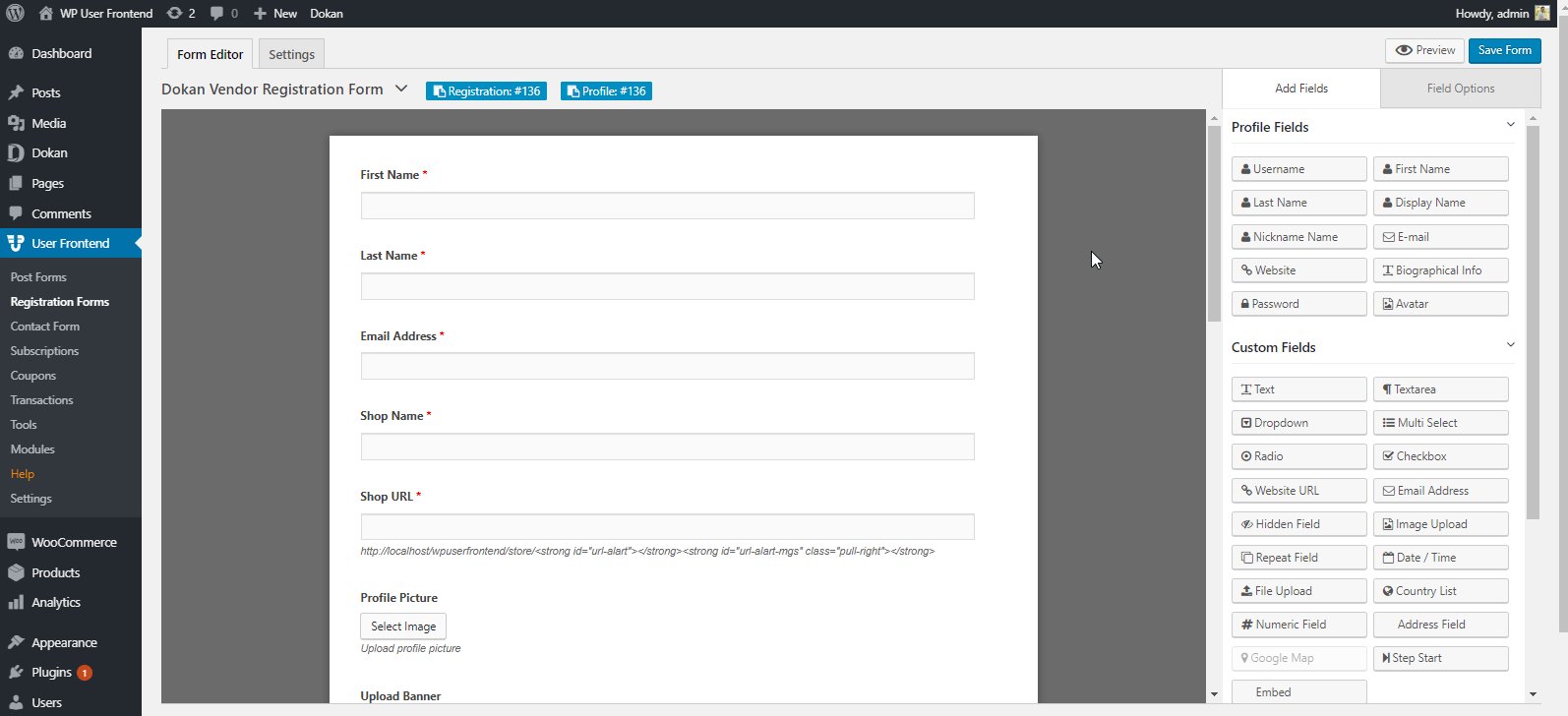
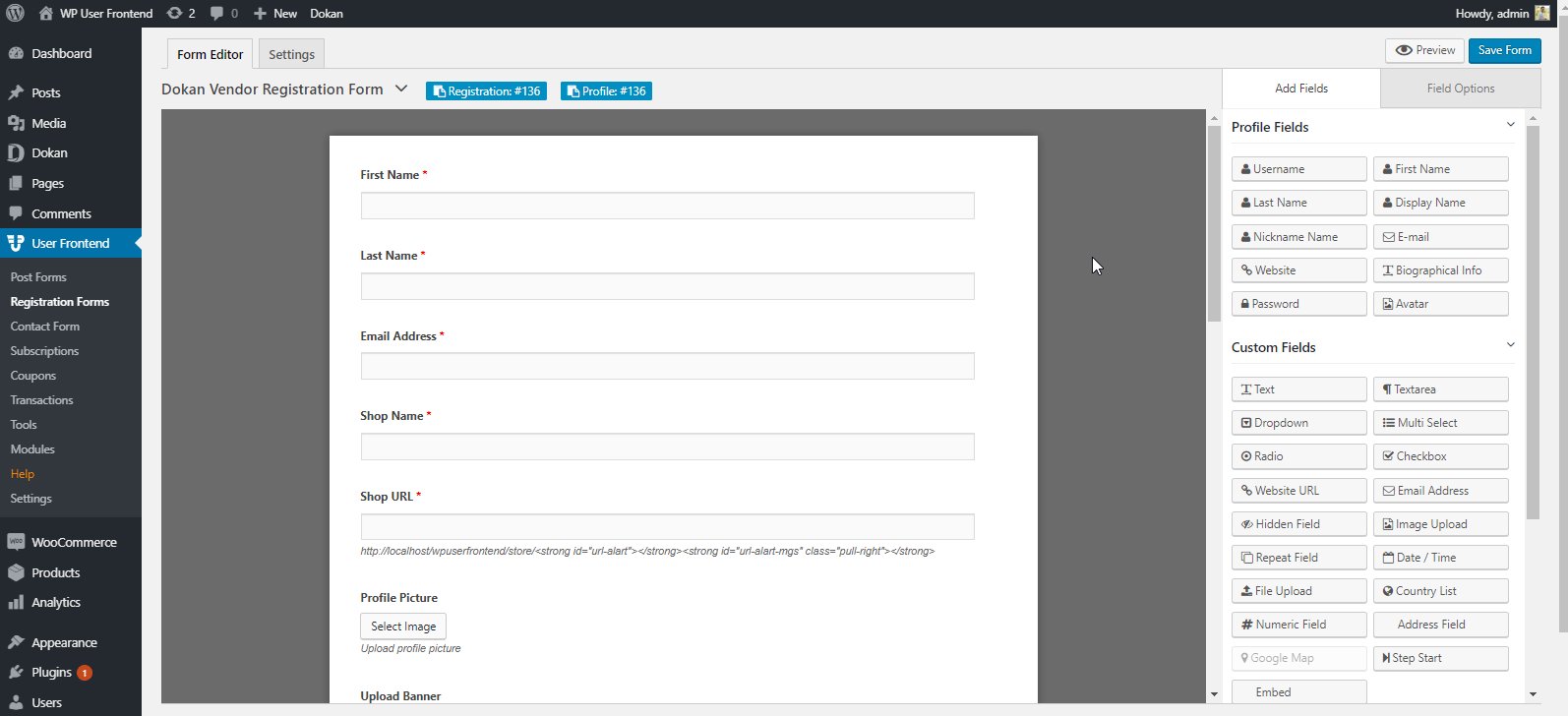
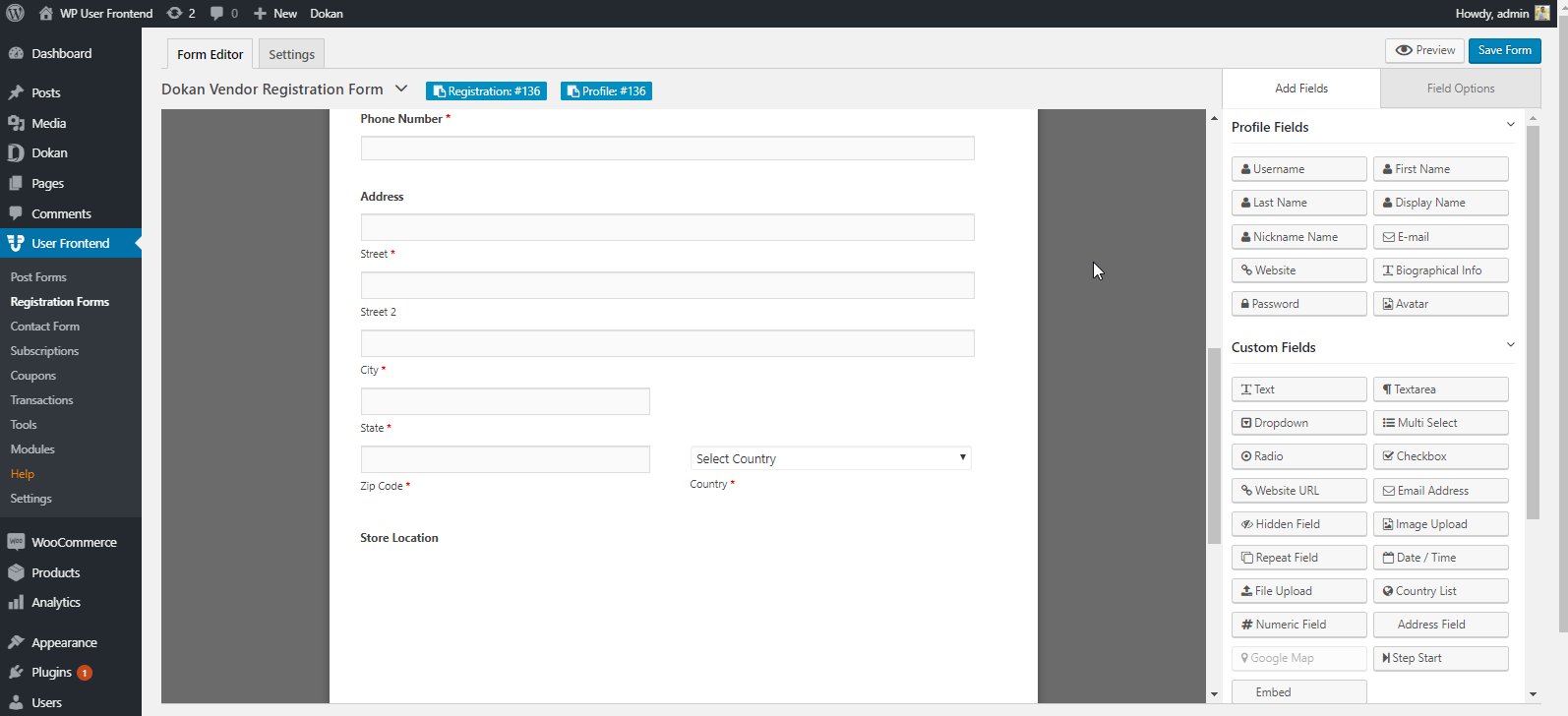
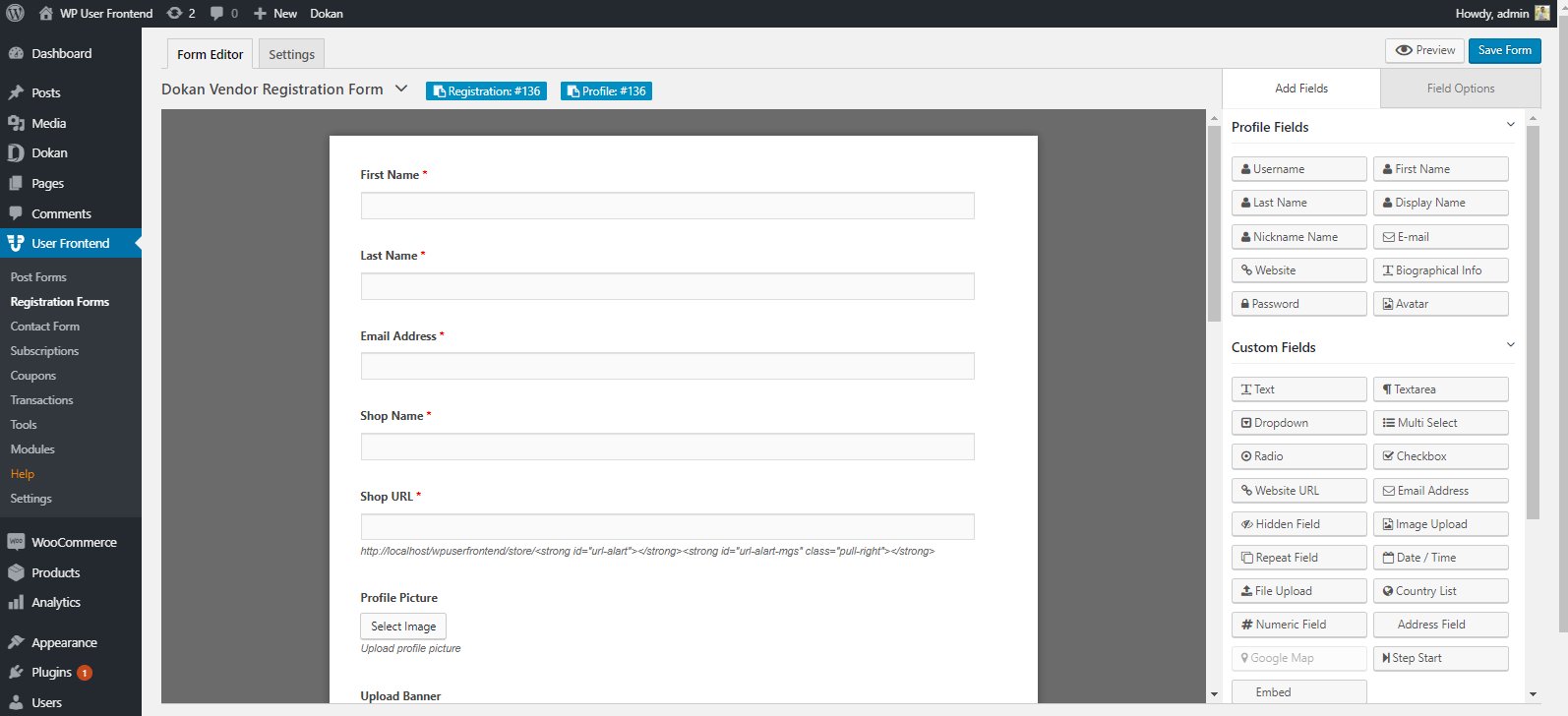
بعد إضافة نموذج "تسجيل دكان"، ستظهر لك الواجهة. في الأساس، بقية العملية هي نفسها. ويمكنك العثور على كل الأشياء المهمة التي يجب أن تكون موجودة في نموذج التسجيل في التجارة الإلكترونية.

لذلك، باتباع الخطوات، يمكنك بسهولة إضافة نماذج لموقع التجارة الإلكترونية الخاص بك. ويمكنك أن تفعل الشيء نفسه للجميع.
كيفية استخدام أداة تسجيل الدخول Ajax للواجهة الأمامية للمستخدم Wp
باستخدام أداة تسجيل الدخول WP، يمكنك بسهولة الإضافة لإنشاء أداة منفصلة لتسجيل الدخول/تسجيل الخروج على أي صفحة من الصفحات المطلوبة. هنا هو المبدأ التوجيهي لهذا البرنامج التعليمي.
للحصول على فكرة أفضل عن WP User Frontend، اقرأ هذه المقالة حول "كيفية السماح للمستخدمين بإرسال منشورات على موقع WordPress الخاص بك"
واجهة مستخدم WP: أداة مثالية لصفحة تسجيل الدخول المخصصة

يعد WP User Frontend حلاً مدمجًا. يمكنك القيام بأشياء مذهلة، على سبيل المثال، يمكنك إنشاء موقع ويب، وموقع إخباري، وتقييد المحتوى لمرسلي البريد العشوائي، واستخدام الحقول المخصصة، ويمكنك أيضًا إنشاء موقع ويب للتدوين الضيف، وما إلى ذلك.
لذلك يمكنك أن تفترض مدى نجاح WP User Frontend في تخصيص موقع WordPress. نعم، WP User Frontend بالإضافة إلى ميزتها الأساسية قادرة بما يكفي للقيام بمهام مختلفة في مواقف مختلفة.
ومع ذلك، دعنا نعرف كيف ستسهل عليك WP User Frontend فيما يتعلق بتخصيص موقع WordPress الخاص بك.
- سهولة الإفلات والسحب
- معاينة مباشرة للتجربة
- الحقول المخصصة إذا لزم الأمر
- التصنيفات المخصصة
- ميزة التسجيل متعدد الخطوات
- نماذج غير محدودة لاستخدامها في أعمال التجارة الإلكترونية
- دعم نشر الضيف
- دعم ووكومرس
- وحدة الرسائل القصيرة والتقارير
- و اكثر
هذه هي الميزات الحيوية التي ستتوفر لديك في البرنامج الإضافي WP User Frontend.
كيفية تأمين صفحة تسجيل الدخول الخاصة بك على ووردبريس؟
يعد تأمين صفحة تسجيل الدخول إلى WordPress أمرًا بالغ الأهمية لحماية موقع الويب الخاص بك من الوصول غير المصرح به والهجمات المحتملة.
فيما يلي ثلاث طرق فعالة لتعزيز أمان صفحة تسجيل الدخول إلى WordPress الخاصة بك:
1. إعداد المصادقة الثنائية (2FA)
تضيف المصادقة الثنائية (2FA) طبقة إضافية من الأمان أعلى اسم المستخدم وكلمة المرور الخاصين بك. حتى إذا خمن شخص ما كلمة المرور الخاصة بك، فلن يتمكن من تسجيل الدخول بدون الرمز أو المعلومات الإضافية. يمكن أن يكون هذا الرمز:
- يعتمد على الوقت: يتم إنشاؤه بواسطة تطبيق على هاتفك يتغير كل دقيقة.
- يعتمد على الرسائل القصيرة: يتم إرساله إلى هاتفك عبر رسالة نصية.
- مفتاح الأمان: جهاز فعلي تقوم بتوصيله بالكمبيوتر.
تجعل المصادقة الثنائية (2FA) من الصعب على المتسللين الوصول إلى موقعك، حتى لو تمكنوا من سرقة كلمة المرور الخاصة بك من خلال هجمات التصيد الاحتيالي أو البرامج الضارة.
2. استخدم اختبار reCAPTCHA
reCAPTCHA هي خدمة مجانية من Google تساعد في التمييز بين البشر والروبوتات التي تحاول تسجيل الدخول إلى موقع الويب الخاص بك. عادةً ما يمثل تحديًا صغيرًا، مثل تحديد الأشياء في الصور، وهو أمر يسهل على الإنسان حله ولكنه صعب على الروبوت.
يساعد reCAPTCHA على منع هجمات القوة الغاشمة، حيث يستخدم المتسللون برامج آلية لتجربة الملايين من مجموعات كلمات المرور المختلفة في محاولة للوصول. من خلال جعل من الصعب على الروبوتات إكمال عملية تسجيل الدخول، يقلل reCAPTCHA بشكل كبير من مخاطر الهجمات الناجحة.
3. تقليل الحد الأقصى لمحاولات تسجيل الدخول
افتراضيًا، يتيح WordPress للمستخدمين الاستمرار في محاولة تسجيل الدخول باستخدام أسماء مستخدمين وكلمات مرور مختلفة إلى أجل غير مسمى. وهذا يجعل من السهل على المتسللين شن هجمات القوة الغاشمة. يساعد تحديد عدد محاولات تسجيل الدخول المسموح بها خلال إطار زمني محدد (على سبيل المثال، 3 محاولات في ساعة واحدة) على منع مثل هذه الهجمات.
يؤدي الحد من محاولات تسجيل الدخول إلى إحباط هجمات القوة الغاشمة. بعد عدد معين من المحاولات الفاشلة، يتم قفل عنوان IP المستخدم لتلك المحاولات لفترة محددة، مما يمنع المزيد من المحاولات الآلية. وهذا يجعل من الصعب على المتسللين اختراق كلمة المرور الخاصة بك من خلال التجربة والخطأ.
لدينا برنامج تعليمي حول كيفية الحد من محاولات تسجيل الدخول. يمكنك مراجعة مدونتنا للحد من محاولات تسجيل الدخول لموقعك.
حان الوقت لاتخاذ القرار
على أية حال، بعد المناقشة التفصيلية، قد تحصل على بعض النصائح المفيدة من هذه المدونة. في هذه الأيام، من المرجح أن يفضل العملاء واجهة سهلة مع محتوى تفاعلي على سطح الويب. نعلم جميعًا أهمية المحتوى الذي ينشئه المستخدمون.
ويمكنك بسهولة إنشاء محتوى من إنشاء المستخدم لشركتك باستخدام WP User Frontend.
لذلك، إذا كنت تبحث عن حل مدمج وشامل لأعمالك التجارية عبر الإنترنت وترغب أيضًا في تخصيص صفحة تسجيل الدخول لموقع الويب الخاص بك، فيمكن أن تكون واجهة مستخدم WP حلاً مثاليًا لك.
