كيفية تخصيص صفحات WordPress المحمية بكلمة مرور
نشرت: 2022-07-29إن تأمين المحتوى المتميز ضد الوصول غير المصرح به يشبه تأمين منزلك من اللصوص. هناك الكثير من الأقفال لتختار من بينها. ومع ذلك ، ستختار فقط النوع الأكثر ملاءمة لأسلوب منزلك.
نفس الشيء ينطبق على تأمين المحتوى الخاص بك وجعل بوابة الدخول خيالية ومتسقة مع تصميم موقع الويب الخاص بك.
ربما تكون ميزة حماية كلمة المرور الافتراضية في WordPress هي أول شيء يخطر ببالك عندما تنوي حماية صفحة. لا شك في أن هذه الوظيفة المضمنة يمكن أن تناسب احتياجاتك الأساسية ، مثل حماية صفحة واحدة بكلمة مرور واحدة. ومع ذلك ، فإن التخصيص يأتي مع الكثير من القيود التي لا يستطيع التعامل معها بشكل جيد إلا المتمرسين في مجال التكنولوجيا.
إذا كنت ترغب في رفع مستوى الحماية والتخصيص إلى مستوى أعلى ، فهناك الكثير من المكونات الإضافية المتاحة لمساعدتك في تحقيق كل ما تحتاجه. واحد منهم يجب ذكره هو المكون الإضافي لحماية كلمة المرور WordPress (PPWP).
في هذه المقالة ، سنتعمق في كيفية إعداد الصفحات المحمية بكلمة مرور وتخصيصها باستخدام وظائف WordPress المضمنة والمكوِّن الإضافي PPWP.
هيا بنا نبدأ!
- تخصيص نماذج كلمة المرور الافتراضية لـ WordPress / أ>
- كيفية حماية الصفحات بكلمة مرور
- تخصيص صفحات WordPress الافتراضية المحمية بكلمة مرور
- تخصيص نماذج كلمة المرور باستخدام ملحقات PPWP
- حماية محتوى WordPress باستخدام مكونات PPWP الإضافية
- صفحات مفردة
- اقسام المحتوى
- الموقع بأكمله
- تخصيص نماذج كلمة مرور PPWP
- حماية محتوى WordPress باستخدام مكونات PPWP الإضافية
تخصيص نماذج كلمة المرور الافتراضية لـ WordPress
يأتي WordPress مزودًا بوظيفة رؤية المحتوى المضمنة للتحكم في الوصول إلى المحتوى المحمي عند التحرير.
في هذا القسم ، سنوجهك حول كيفية حماية الصفحة وتخصيص نموذج كلمة المرور دون استخدام أي مكونات إضافية.
كيفية حماية الصفحات بكلمة مرور
ضمن قسم الصفحات أو المنشورات في لوحة تحكم المسؤول ، افتح الصفحة التي تريد حمايتها.
في الزاوية العلوية اليمنى من شاشة تحرير الصفحة ، سترى خيار الرؤية ضمن قسم النشر.
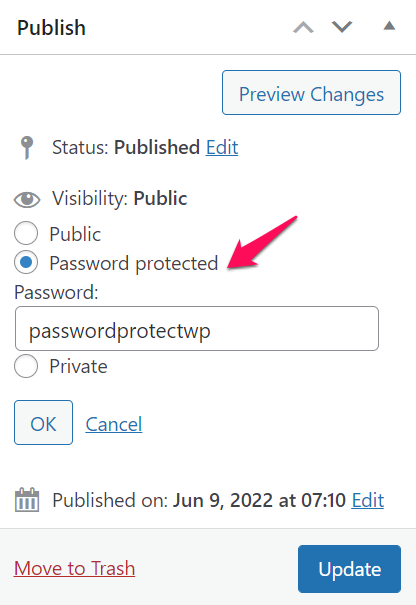
هنا ، انقر فوق "تحرير" ثم حدد "محمية بكلمة مرور".

أدخل كلمة المرور التي تريدها في مربع "كلمة المرور:" ، ثم اضغط على "موافق".
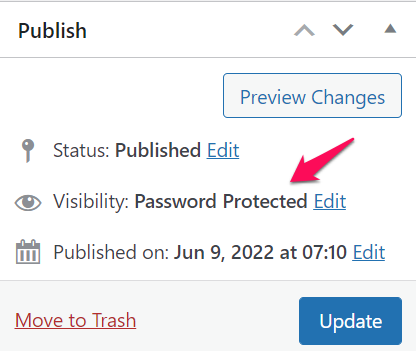
سيتم تغيير رؤية المحتوى الخاص بك إلى محمية بكلمة مرور حسب لقطة الشاشة المرفقة.

لا تنس تحديث المحتوى الخاص بك بمجرد الانتهاء من التحرير بحيث يتم حفظ جميع التغييرات الخاصة بك.
كيفية تخصيص صفحات حماية كلمة مرور WordPress
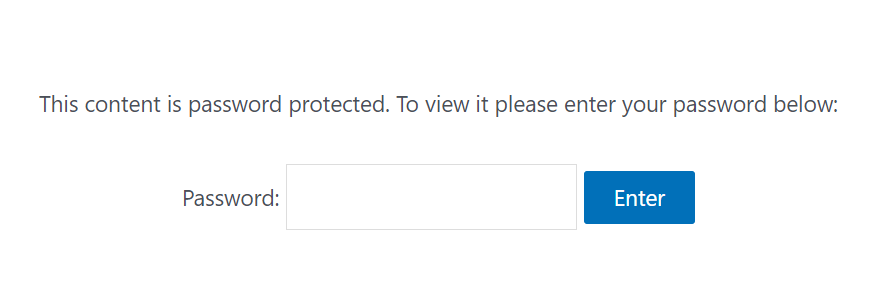
بشكل افتراضي ، سيبدو نموذج كلمة المرور كما يلي:

لتغيير النص الافتراضي ، ما عليك سوى إضافة الأكواد التالية إلى ملف function.php الخاص بالقالب (الطفل) أو البرنامج المساعد Code Snippets.
الوظيفة my_custom_password_form () {
وظيفة $ العالمية ؛
$ label = "pwbox-". (فارغ ($ post-> ID)؟ rand (): $ post-> ID)؛
الناتج $ = '
<div class = "boldgrid-section">
<div class = "container">
<form action = ". esc_url (site_url ('wp-login.php؟ action = postpass'، 'login_post')). '" class = "form-inline post-password-form" method = "post">
<p> ". __ (" هذا المحتوى محمي بكلمة مرور. هذه رسالة مخصصة. لعرضها يرجى إدخال كلمة المرور أدناه: "). "</p>
<label for = "'. $ label.'"> '. __ (" كلمة المرور: "). '<input name = "post_password" type = "password" size = "20" class = "form-control" /> </label> <button type = "submit" name = "Submit" class = "button-primary" > '. esc_attr_x ( "أدخل " ، "نشر نموذج كلمة المرور"). "</button>
</form>
</div>
</div> '؛
إرجاع الناتج $؛
}
add_filter ('the_password_form'، 'my_custom_password_form'، 99) ؛حقول إدخال كلمة مرور النمط
<input name = "post_password" type = "password" color: # ff0000 "> ffffff ؛ الحدود: 1 بكسل خالص # 999 ؛ اللون: # 333333 ؛ المساحة المتروكة: 10 بكسل ؛" الحجم = " 20 " />
اكتب زر الإرسال
.زر {
لون الخلفية: # 000 ؛
اللون: # fff ؛
الحدود: 0 ؛
عائلة الخطوط: Impact، Arial، sans-serif ؛
الهامش: 0 ؛
الارتفاع: 33 بكسل ؛
الحشو: 0 بكسل 6 بكسل 6 بكسل 6 بكسل ؛
حجم الخط: 15 بكسل ؛
المؤشر: المؤشر .
}تخصيص نماذج كلمة المرور باستخدام ملحقات PPWP
بينما يمكن أن يوفر لك WordPress وظيفة حماية كلمة المرور الأساسية ، إلا أنه من الصعب توسيع نطاقها. لكي تكون أكثر تحديدًا ، تتيح لك هذه الوظيفة المضمنة فقط:
- حماية صفحة بكلمة مرور واحدة.
- على الرغم من أنه يمكنك حماية الصفحات المختلفة بنفس كلمة المرور ، فلا يزال يتعين عليك فتحها واحدة تلو الأخرى.
- لا يمكنك حماية الموقع بأكمله أو أقسام المحتوى.
- يجب أن تتم جميع مهام التخصيص عبر الترميز ، وهي ليست دعوة جيدة للمبتدئين في WordPress.
إنه عندما تصبح مكونات PPWP الإضافية في متناول اليد. تمنحك المكونات الإضافية ميزات أكثر تقدمًا ، بما في ذلك على سبيل المثال لا الحصر:
- حماية جميع أنواع المحتوى ، على سبيل المثال الموقع بأكمله والصفحات الفردية وأقسام المحتوى بكلمات مرور متعددة.
- افتح العديد من المحتويات المحمية في وقت واحد.
- تكامل جيدًا مع أداة تخصيص WordPress ، مما يوفر العديد من خيارات التخصيص لجعل نموذج كلمة المرور الخاص بك جذابًا.
في القسم التالي ، سنوجهك عبر خطوات حماية الصفحات الفردية وأقسام المحتوى والموقع بأكمله باستخدام المكون الإضافي PPWP.

كيفية حماية محتوى WordPress باستخدام مكونات PPWP الإضافية

تمنحك إضافات WordPress للحماية بكلمة مرور حلاً شاملاً لحماية أي نوع من أنواع المحتوى. لست بحاجة إلى تثبيت مكونات إضافية مختلفة لخدمة أغراض مختلفة.
الآن ، دعنا ننتقل إلى أدلة مفصلة حول حماية أنواع مختلفة من المحتوى باستخدام مكونات PPWP الإضافية.
حماية صفحات ووردبريس الفردية
باستخدام إصدار PPWP Lite (المجاني) ، يمكنك حماية صفحاتك الفردية بكلمات مرور متعددة.
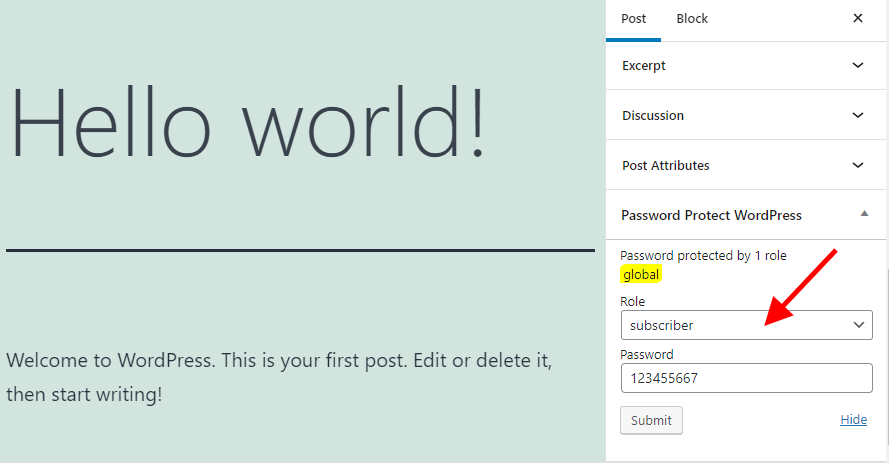
ما عليك سوى الانتقال إلى قسم الصفحات ، وفتح شاشة تحرير الصفحة. وفقًا لذلك ، سترى قسم "Password Protect WordPress" ، الموجود عادةً على الشريط الجانبي الأيمن.
أضف كلمات المرور الخاصة بك إلى حقل "كلمات المرور" ، ثم اضغط على "إرسال".

صفحتك محمية الآن.
يمكنك التفكير في الحصول على إصدار PPWP Pro لإدارة كلمات المرور في نفس المكان بالإضافة إلى تجربة ميزات أكثر تقدمًا مثل:
- تقييد كلمات المرور على أساس الوقت أو الاستخدام.
- حماية صفحات الوالدين والطفل.
أقسام المحتوى الآمن
توفر لك مكونات PPWP الإضافية ميزة حماية القسم التي تتيح لك تأمين أي محتوى دون متاعب.
بمجرد تنشيط المكون الإضافي PPWP Lite (مجاني) ، انتقل إلى Password Protect WordPress> Partial Protection> Section Protection ضمن لوحة تحكم المسؤول الخاصة بك.
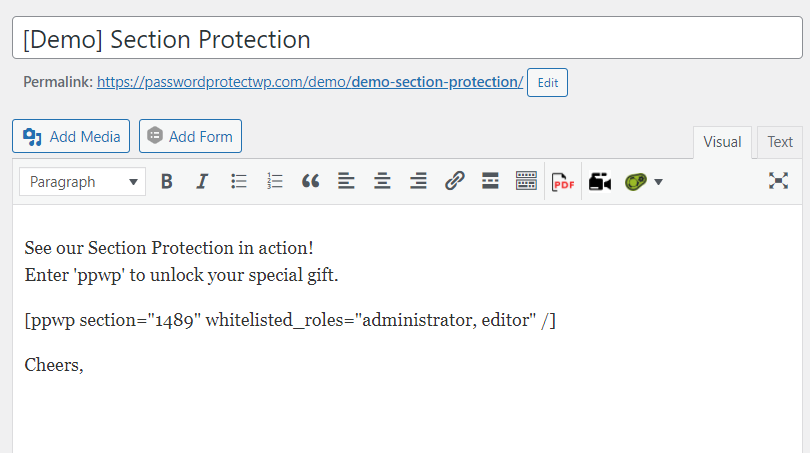
قم بإنشاء قالب قسم جديد ، وأضف المحتوى الذي تريد حمايته هناك ، وأنشئ كلمات مرور لإلغاء قفل القسم المحمي.
بمجرد الانتهاء من ذلك ، قم ببساطة بتضمين القسم الذي تم إنشاؤه في أي صفحات أو منشورات أو أنواع منشورات مخصصة على موقعك.

حماية الموقع بالكامل بنقرة واحدة
ماذا لو كنت تريد إخفاء موقعك بالكامل من الوصول العام؟
من الممكن أيضًا باستخدام المكون الإضافي PPWP Lite.
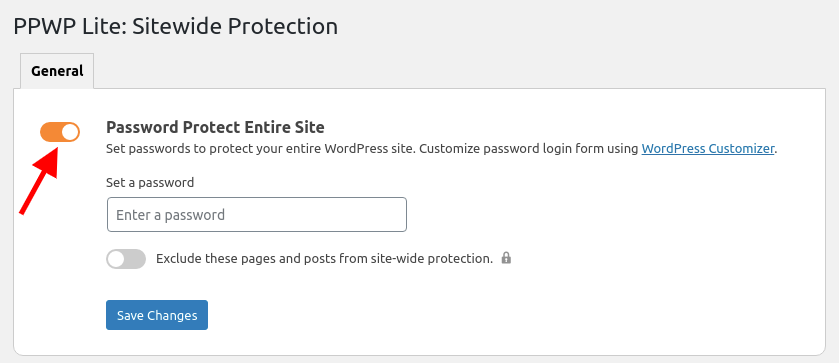
كل ما عليك فعله هو تشغيل خيار "Password Protect Entire Site" ضمن حماية كلمة المرور لـ WordPress> حماية صفحات الموقع.

يرجى ملاحظة أنه باستخدام الإصدار Lite ، يمكنك إنشاء كلمة مرور واحدة فقط.
لإنشاء كلمات مرور متعددة لموقعك المحمي ، قم بتثبيت الإصدار المتميز الخاص به.
كيفية تخصيص نماذج كلمة مرور PPWP
إن امتلاك نماذج كلمة المرور الخاصة بك ليس بهذه السهولة مع المكون الإضافي PPWP. يتكامل المكون الإضافي جيدًا مع أداة تخصيص WordPress ، مما يوفر لك واجهة مستخدم سهلة الاستخدام لتخصيص صفحات WordPress المحمية بكلمة مرور. في الواقع ، لا تحتاج إلى لمس سطر من التعليمات البرمجية.
يرجى اتباع دليلنا التفصيلي أدناه لتخصيص نماذج كلمة المرور الخاصة بك.
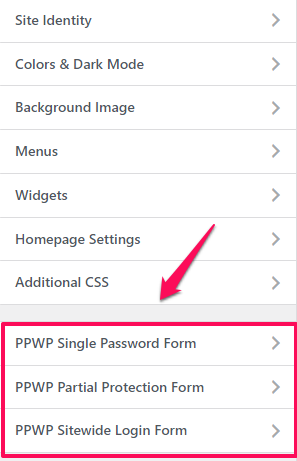
الخطوة 1: انتقل إلى المظهر> تخصيص ضمن لوحة تحكم المسؤول.
سترى 3 خيارات مدرجة في الجزء السفلي من الصفحة المعروضة حسب لقطة الشاشة المرفقة.

حدد واحدًا بناءً على نموذج كلمة المرور الذي ترغب في تخصيصه. في هذا المثال ، دعنا ننتقل إلى خيار "نموذج كلمة مرور واحدة PPWP".
الخطوة 2: انقر فوق قسم "نماذج كلمة المرور" لتخصيص نماذج كلمة المرور الخاصة بك.
يمكّنك هذا الخيار من ضبط المعلومات أدناه:
- لون الخلفية
- عنوان نموذج كلمة المرور
- الوصف أعلاه النموذج
- الوصف أدناه النموذج
- تسميات كلمات المرور
- زر الكشف عن كلمة المرور
لا تنس الضغط على "نشر" عند الانتهاء.
الخطوة 3: ارجع إلى نموذج PPWP Singe Password ثم حدد خيار "رسائل الخطأ".
يتيح لك هذا الخيار عرض رسائلك الخاصة عندما يقوم المستخدمون بما يلي:
- أدخل كلمات مرور خاطئة
- فشل التحقق reCAPTCHA
لا تتردد في تعديل حجم الخط ولون النص ولون الخلفية حسب رغبتك.
مرة أخرى ، لا تنس الضغط على الزر "نشر" لحفظ جميع إعداداتك.
سيتم تطبيق تغييراتك على جميع نماذج كلمات المرور الفردية على موقعك. إنه يعمل بسلاسة مع جميع المحررين ومنشئي الصفحات مثل Divi و BeaverBuilder.
إذا كنت تستخدم منشئ صفحة Elementor ، فيمكنك أيضًا تصميم نماذج كلمة المرور الجزئية مباشرة عبر صفحة تحرير Elementor.
تخصيص صفحات WordPress المحمية مثل المحترفين!
لقد قمنا للتو بتوجيهك عبر دليل مفصل حول حماية المحتوى وتخصيص نماذج كلمات المرور باستخدام الوظيفة الافتراضية لـ WordPress والمكوّن الإضافي PPWP Lite.
على ما يبدو ، تثبت PPWP Lite أنها ميزات أكثر تقدمًا ، والتي توفر لك:
- حل شامل لتأمين الصفحات الفردية وأقسام المحتوى والموقع بأكمله.
- واجهة مستخدم سهلة الاستخدام لتخصيص نماذج كلمة المرور الخاصة بك.
والأهم من ذلك ، أن البرنامج المساعد مجاني تمامًا.
فقط عندما تحتاج إلى المزيد من ميزات الحماية المتقدمة بكلمة مرور ، هل تحتاج إلى ترقيته إلى الإصدار المتميز.
هل تهمك مكونات PPWP الإضافية؟
كيف تخصص صفحات حماية كلمة المرور الخاصة بك؟
أخبرنا في قسم التعليقات أدناه!
