كيفية تخصيص صفحة نتائج البحث في WordPress بسهولة
نشرت: 2023-02-24هناك حجج جيدة لتخصيص أجزاء كثيرة من WordPress - لكن صفحة نتائج البحث؟ ما هو السبب المحتمل لإجراء تغييرات على ذلك؟ كيف يمكن أن تكون هذه الصفحة مختلفة؟
الحقيقة هي أن صفحة نتائج البحث في WordPress ليست مثيرة للاهتمام أصلاً. يمنحك هذا فرصة لتسليط الضوء على المقالات التي تريد المزيد من الانتباه إليها وجعل الصفحة أكثر فائدة.
بموجب هذا ، أود أن أدعوكم إلى معرفة ذلك معي. فقط تخيل ، في نهاية هذا المنشور ، يمكننا أن نكون أكثر ذكاء مما كنا عليه من قبل. هل انت معنا؟

لماذا تخصيص نتائج بحث WordPress؟
حسنًا ، لنبدأ بالأسباب التي تجعلك تفكر في إجراء تغييرات على صفحة نتائج البحث في موقعك والأشياء التي قد تخصصها.
الغرض من صفحة نتائج البحث
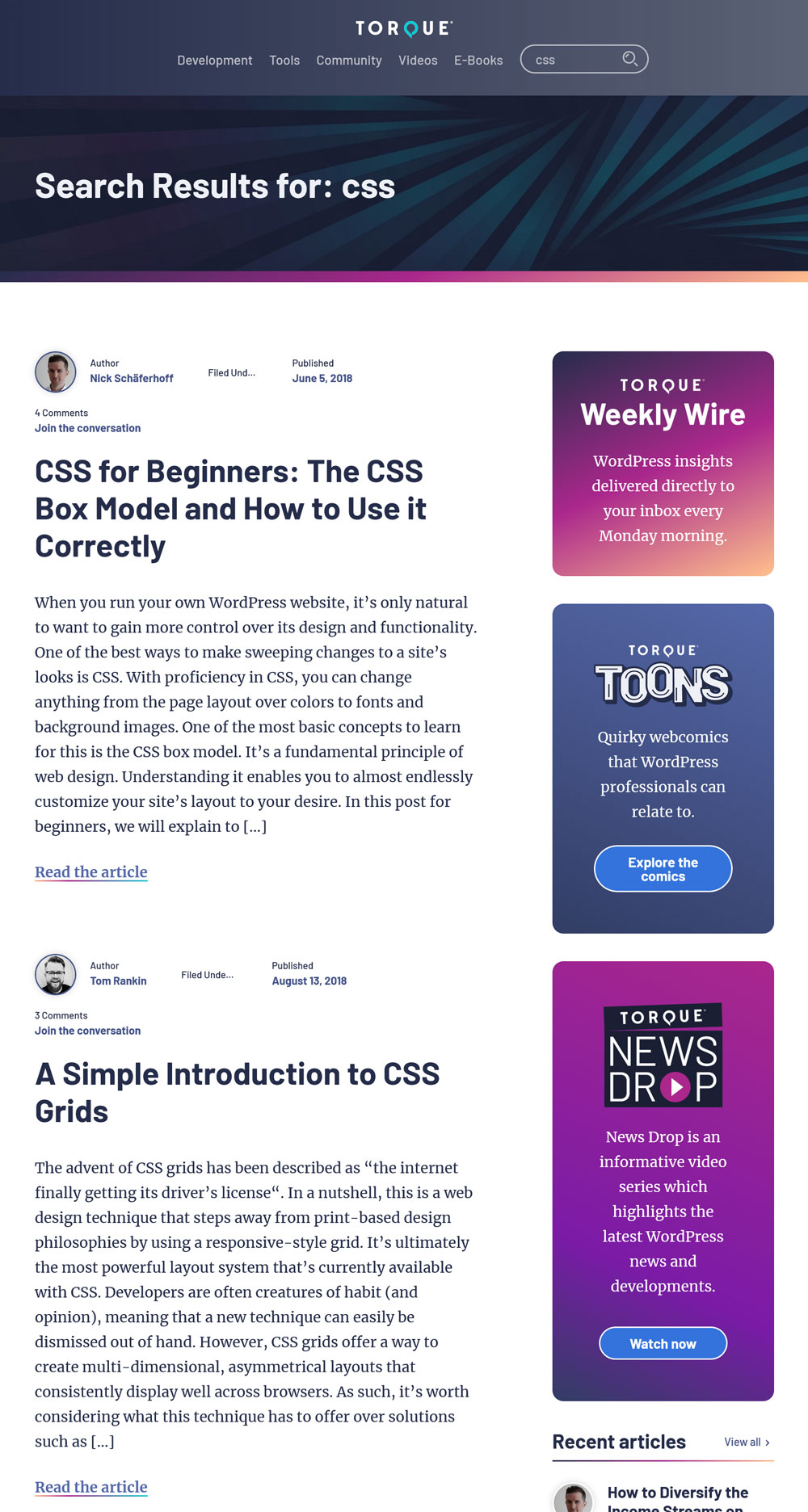
أولاً ، دعنا نتعرف على وظيفة صفحة نتائج البحث. كما يمكنك أن تتخيل على الأرجح ، من المفترض أن تساعد المستخدمين في العثور على المحتوى الذي يبحثون عنه. تحقيقا لهذه الغاية ، يمكنهم إدخال مصطلح بحث في حقل البحث (نأمل أن يكون موجودًا على موقعك - المزيد حول ذلك أدناه).

سيقدم WordPress بعد ذلك صفحة نتائج البحث بكل ما يمكنه العثور عليه بخصوص هذا الاستعلام.

لماذا يجب أن تهتم بهذا؟ يبدو أن WordPress قد تمت تغطية هذا الجزء تلقائيًا ، أليس كذلك؟
لأن صفحة نتائج البحث يمكن أن يكون لها تأثير كبير على تجربة المستخدم لموقعك ، خاصة بالنسبة لمواقع التجارة الإلكترونية:
وفقًا لـ Econsultancy ، يستخدم ما يصل إلى 30٪ من زوار التجارة الإلكترونية البحث الداخلي في الموقع. نظرًا للمستوى المتزايد من الرغبة في الشراء من الباحثين ، فمن المعروف أن تحويلهم يصل إلى 5-6 مرات أعلى من متوسط الزائر الذي يبحث عن غير الموقع.
CXL
من المنطقي ، أليس كذلك؟ فكر فقط في عدد المرات التي تستخدم فيها وظيفة البحث عندما تتسوق عبر الإنترنت. بالضبط! ولكن حتى مواقع WordPress التي لا تحتوي على وظائف التجارة الإلكترونية يمكنها الاستفادة من تعلم كيفية تخصيص صفحة نتائج البحث.
ما الذي يمكن تحسينه في البحث عن ووردبريس؟
خلال بحثي ، تمكنت من العثور على المجالات التالية للشكاوى حول وظيفة البحث الأصلية في WordPress.
لأحدها ، حتى وقت قريب ، لم تكن هناك طريقة بدون تعليمات برمجية لتخصيص الطريقة التي تظهر بها صفحة نتائج البحث. ما لم تكن تعرف طريقك حول PHP و CSS ومحرر الكود ، عليك ببساطة أن تثق في أن قالبك كان يقوم بعمل جيد في عرضه وأن تكون راضيًا عن محتوى صفحة البحث.
ثانيًا ، وظيفة البحث الأصلية في WordPress ليست دائمًا جيدة جدًا فيما تفعله. غالبًا لن يعرض أي نتائج لعمليات البحث التي تحتوي بالفعل على تطابقات مناسبة.
بالإضافة إلى ذلك ، يمكن أن يكون نوعًا ما بطيئًا. في أسلوب PHP القديم الجيد ، يحتاج بحث WordPress إلى إعادة تحميل الصفحة لعرض النتائج ، وهي ليست أسرع طريقة للقيام بالأشياء.
ونتيجة لذلك ، فإن هذا يترك لنا المجالات التالية للتحسين:
- التصميم - سنتناول كيفية التحكم في مظهر صفحة نتائج بحث WordPress بالإضافة إلى العناصر التي تظهر عليها.
- نتائج البحث - تأكد من أن النتائج التي يمكن للزائرين العثور عليها في صفحة البحث ملائمة ومرضية.
- تجربة المستخدم - حسِّن سرعة البحث ، واجعله أكثر راحة في الاستخدام ، وأضف بعض الوظائف إلى بحث WordPress الذي اعتاد الزوار عليه من Google أو محركات البحث الأخرى.
يبدو مقنعًا للوهلة الأولى ، إذا سألتني. لذا ، دعنا نبدأ العمل.
أضف نموذج بحث إلى موقع WordPress الخاص بك
بطبيعة الحال ، فإن العمل مع صفحة نتائج البحث في WordPress يكون منطقيًا فقط إذا أعطيت المستخدمين فرصة للوصول إليها. هذا يعني أنك تقدم نموذج بحث في مكان ما حيث يمكنهم إدخال استفساراتهم.

لذلك ، يقدم WordPress أداة بحث مضمنة يمكنك وضعها في أي مكان تريده في قوالب صفحتك وأجزاء القوالب. يعتبر الأخير فكرة جيدة بشكل خاص إذا كنت تستخدم نفس العنوان في كل صفحة. في هذه الحالة ، ما عليك سوى تحرير جزء القالب مرة واحدة وستظهر تغييراتك في كل مكان.
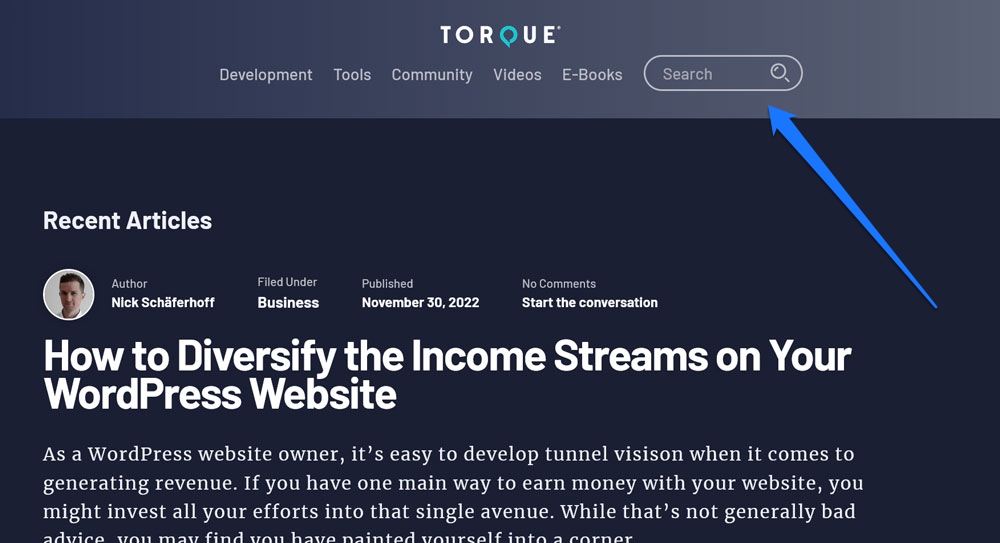
بشكل عام ، من الجيد إضافة نموذج البحث إلى رأس أو شريط جانبي أو تذييل - وهي العناصر التي تظهر في كل صفحة. بهذه الطريقة ، تمنح زوار موقعك فرصة للبحث عما يبحثون عنه من أي مكان قد يجدون أنفسهم فيه على موقعك.
تعتمد كيفية جعل حقل البحث يظهر على موقعك على ما إذا كنت تستخدم سمة كتلة أو سمة كلاسيكية.
استخدام قالب القالب ومحرر الموقع
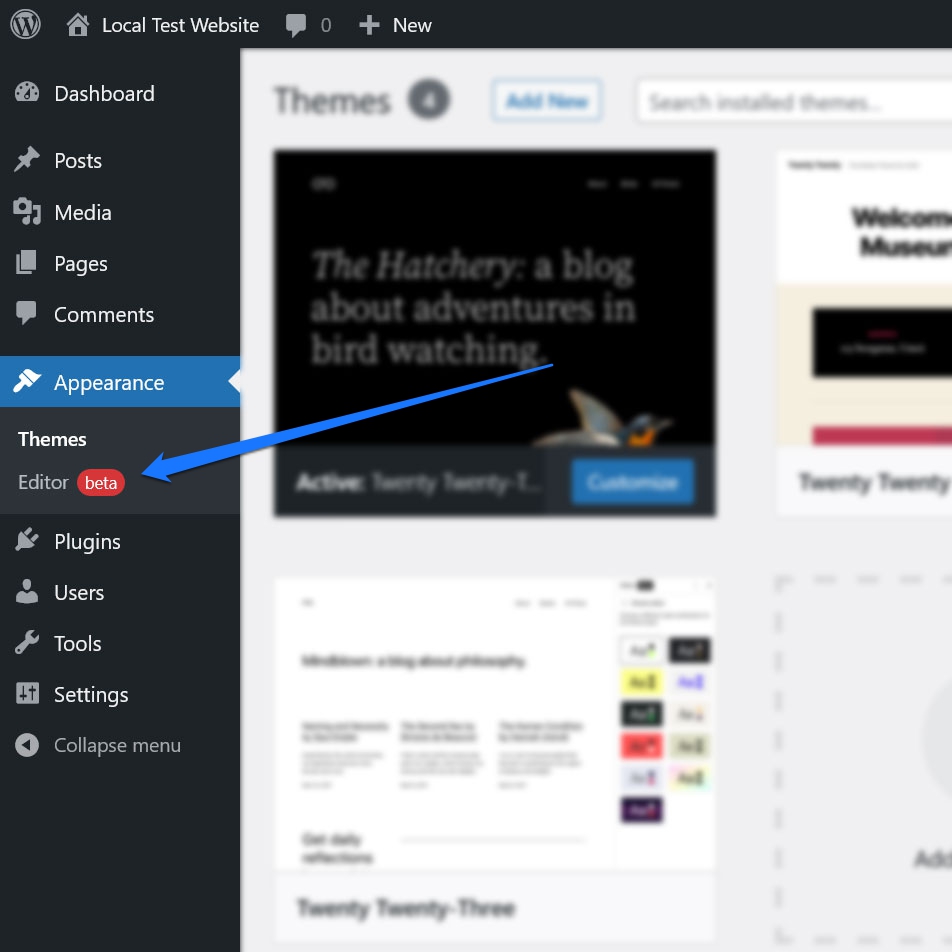
إذا كنت تستخدم قالب كتلة مثل Twenty-Two ، فيمكنك تنفيذ هذا الإجراء عبر محرر الموقع. تجده ضمن المظهر> المحرر .

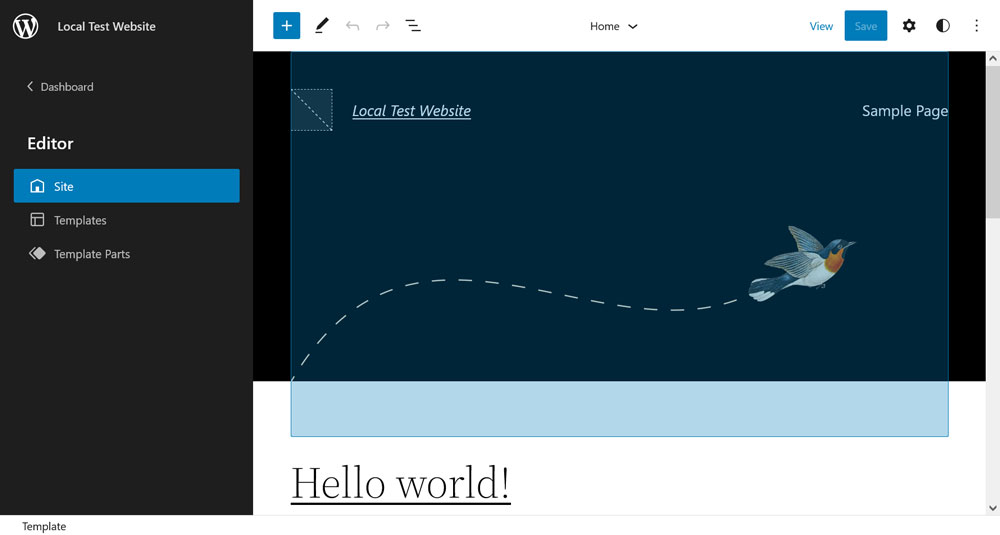
في الشاشة الأولى ، يمكنك تعديل صفحتك الرئيسية. عند النقر فوق الشعار في الزاوية اليسرى العليا ، يمكنك الوصول إلى قوائم القوالب وأجزاء النماذج .

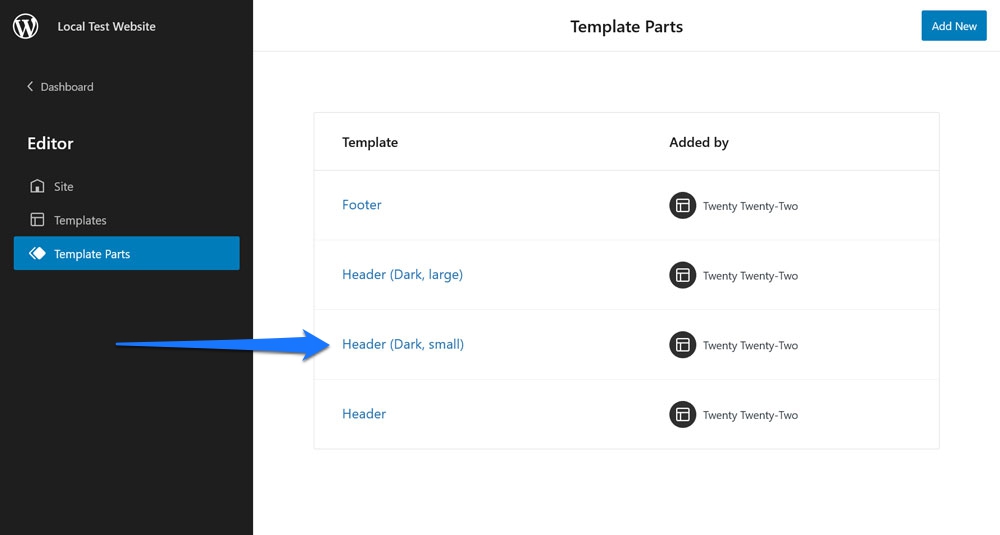
على سبيل المثال ، لنفترض أنك تريد إضافة نموذج البحث إلى العنوان الافتراضي لموضوعك. لذلك ، انتقل إلى أجزاء النموذج ، ثم انقر فوق رأس (داكن ، صغير) .

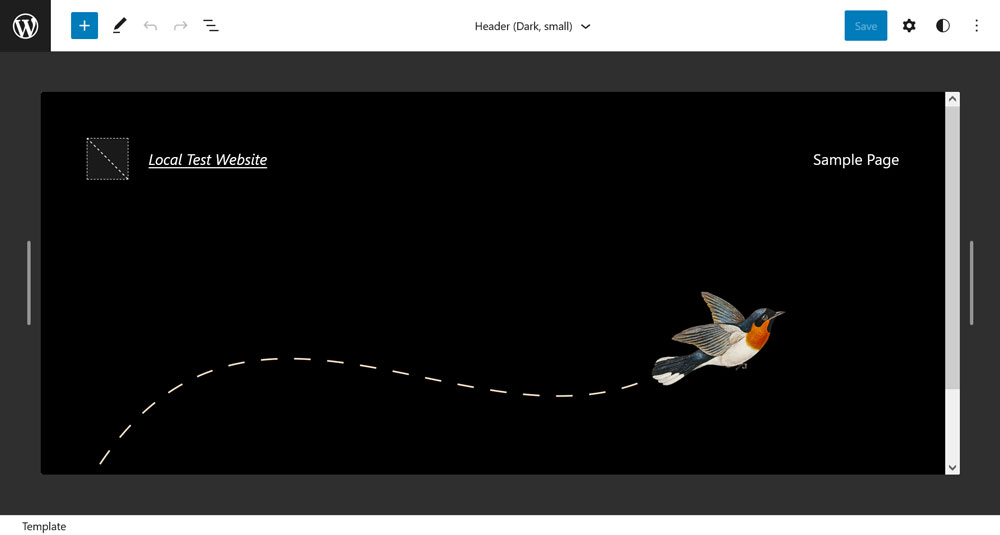
يؤدي القيام بذلك إلى هذه الشاشة:

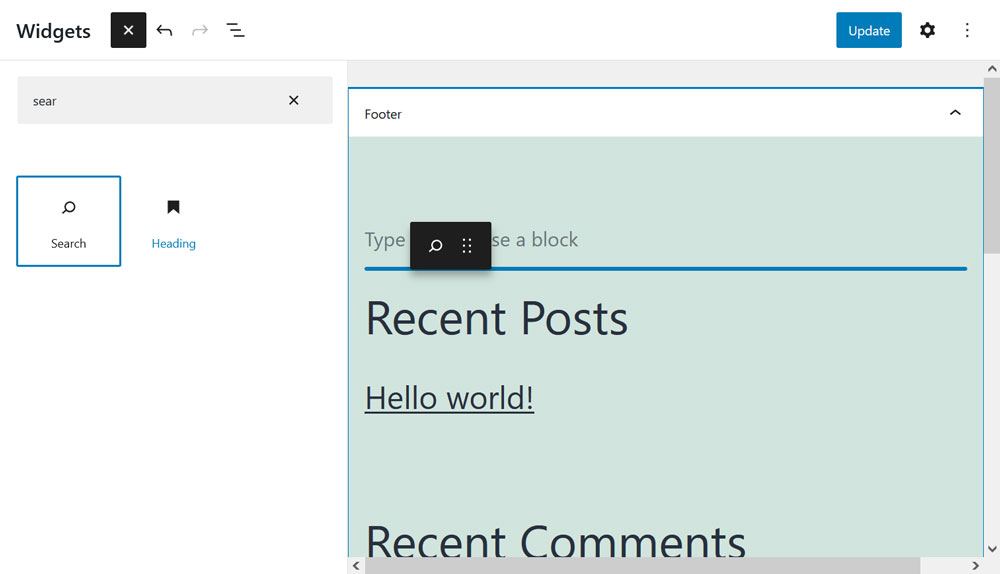
هنا ، تعد إضافة نموذج البحث أمرًا بسيطًا للغاية ، ويمكنك القيام بذلك بعدة طرق.
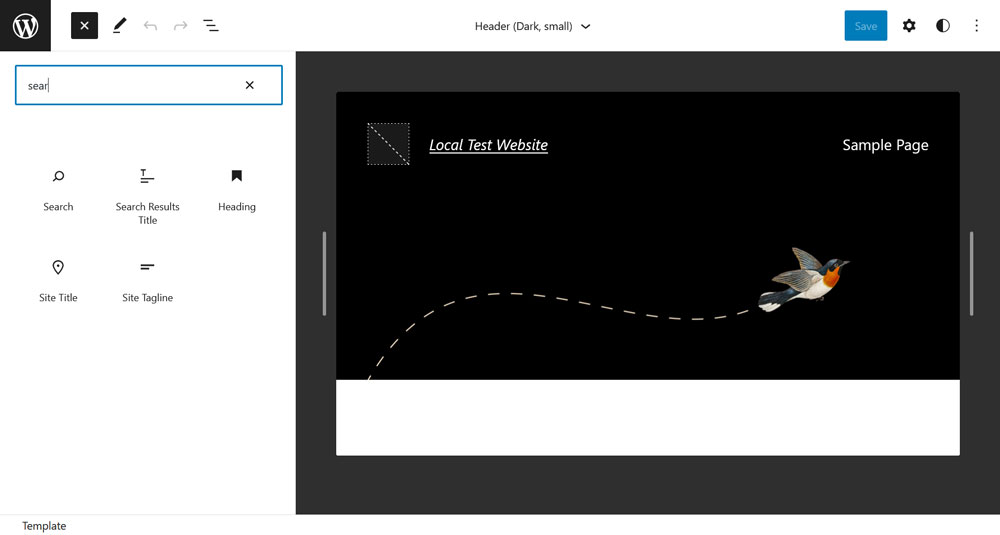
أولاً ، استخدم علامة الجمع في الزاوية اليسرى العليا ، وابحث عن أداة البحث ، واسحبها وأفلتها في الموقع الذي تريده.

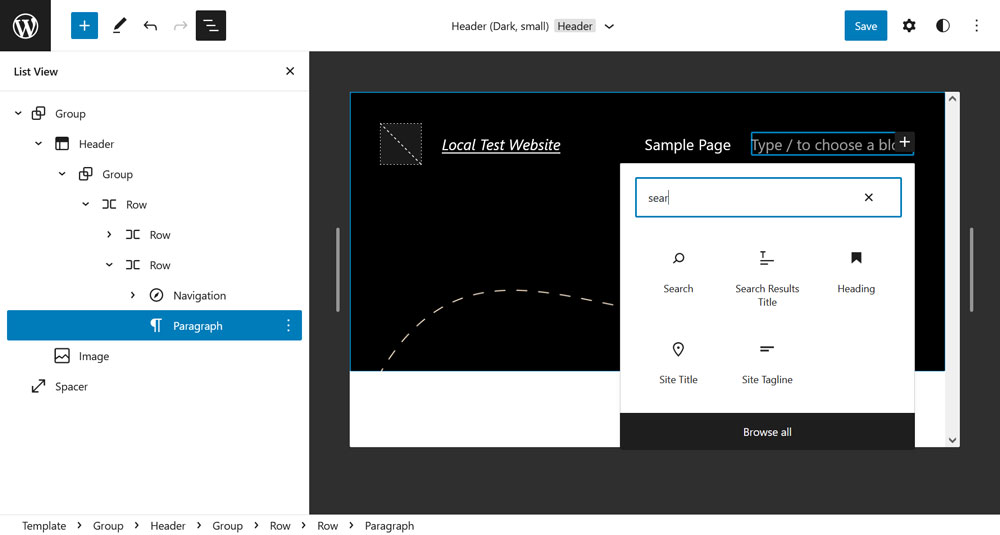
بدلاً من ذلك ، أنشئ عنصرًا فارغًا في المحرر (على سبيل المثال ، عبر "إدراج قبل " أو "إدراج بعد" على عنصر موجود) ، انقر فوق علامة الجمع في صفحة المحرر ، وابحث عن أداة البحث أو أدخل / ابحث لإضافته مباشرةً.

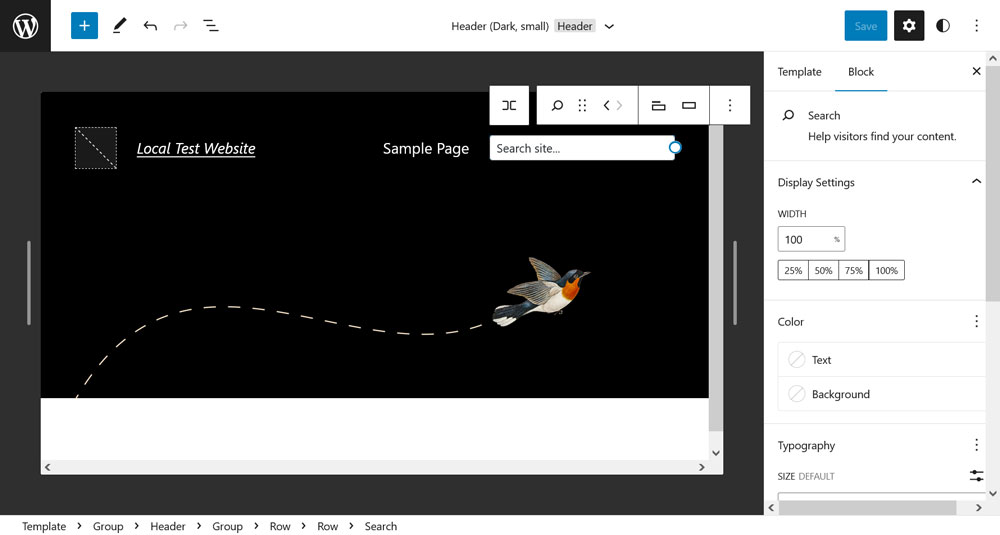
ستجعل أي من هاتين الطريقتين نموذج البحث يظهر في المظهر الخاص بك ويمكنك بعد ذلك تخصيصه بمساعدة خيارات الحظر على اليمين وشريط الإعدادات في الأعلى.

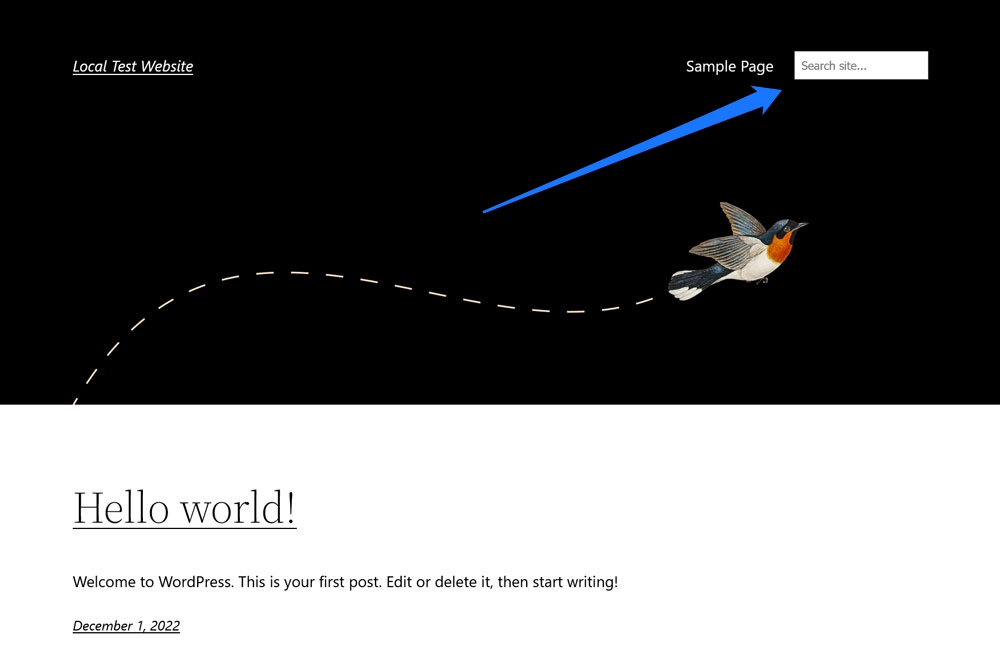
احفظ تغييراتك وستظهر على الصفحة.

نفس العملية في موضوع كلاسيكي
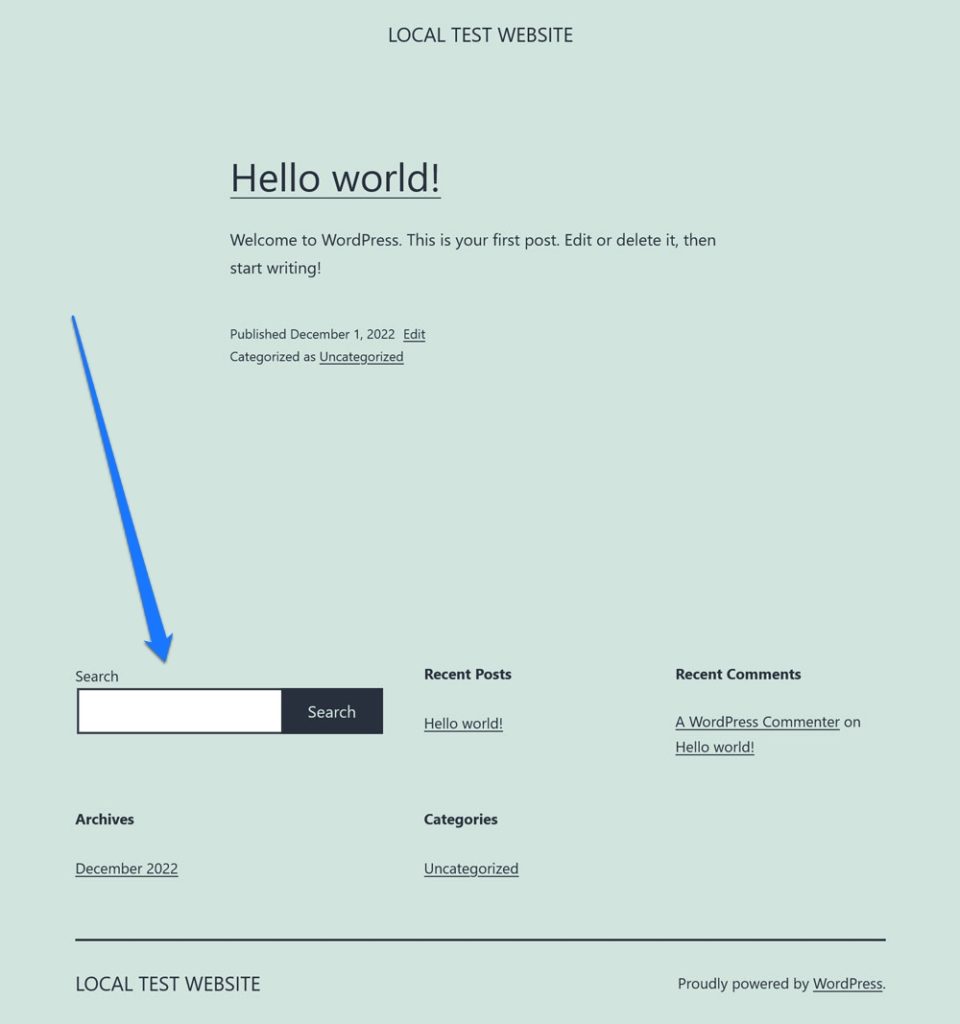
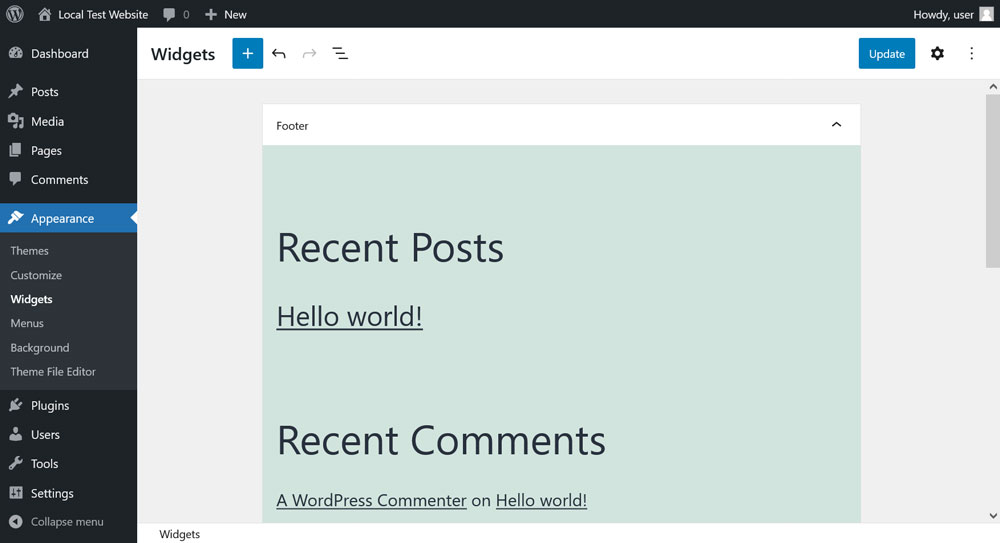
إذا كان موقعك يعمل على سمة كلاسيكية ، فيمكنك إضافة أداة البحث في أي منطقة عنصر واجهة مستخدم يقدمها. لمعرفة الخيارات الموجودة ، انتقل إلى Appearance> Widgets .

تعمل إضافة عنصر واجهة المستخدم بنفس طريقة محرر الموقع. انقر فوق علامة الجمع في الزاوية اليسرى العليا أو على إحدى مناطق عنصر واجهة المستخدم. بعد ذلك ، ابحث عن أداة البحث أو استعرضها وأدخلها في منطقة عنصر واجهة المستخدم.

إذا لم تكن راضيًا عن اختياراتك ، فيمكنك أيضًا إضافة المزيد من مناطق عناصر واجهة المستخدم إلى المظهر الخاص بك.
بدلاً من ذلك ، من الممكن أيضًا إضافة نموذج البحث مباشرةً إلى قوالب صفحتك عبر التعليمات البرمجية. الصق المقتطف أدناه أينما تريد أن يظهر.

<?php get_search_form( true ); ?>هنا ، أيضًا ، من المنطقي أن تذهب إلى جزء من القالب مثل العنوان الخاص بك ، لذلك لا يتعين عليك القيام بذلك لكل قالب على حدة. كن على علم ، مع ذلك ، أنه يجب عليك دائمًا إجراء تغييرات على الملف مثل هذا في قالب فرعي.
قم بتغيير تصميم صفحة نتائج البحث
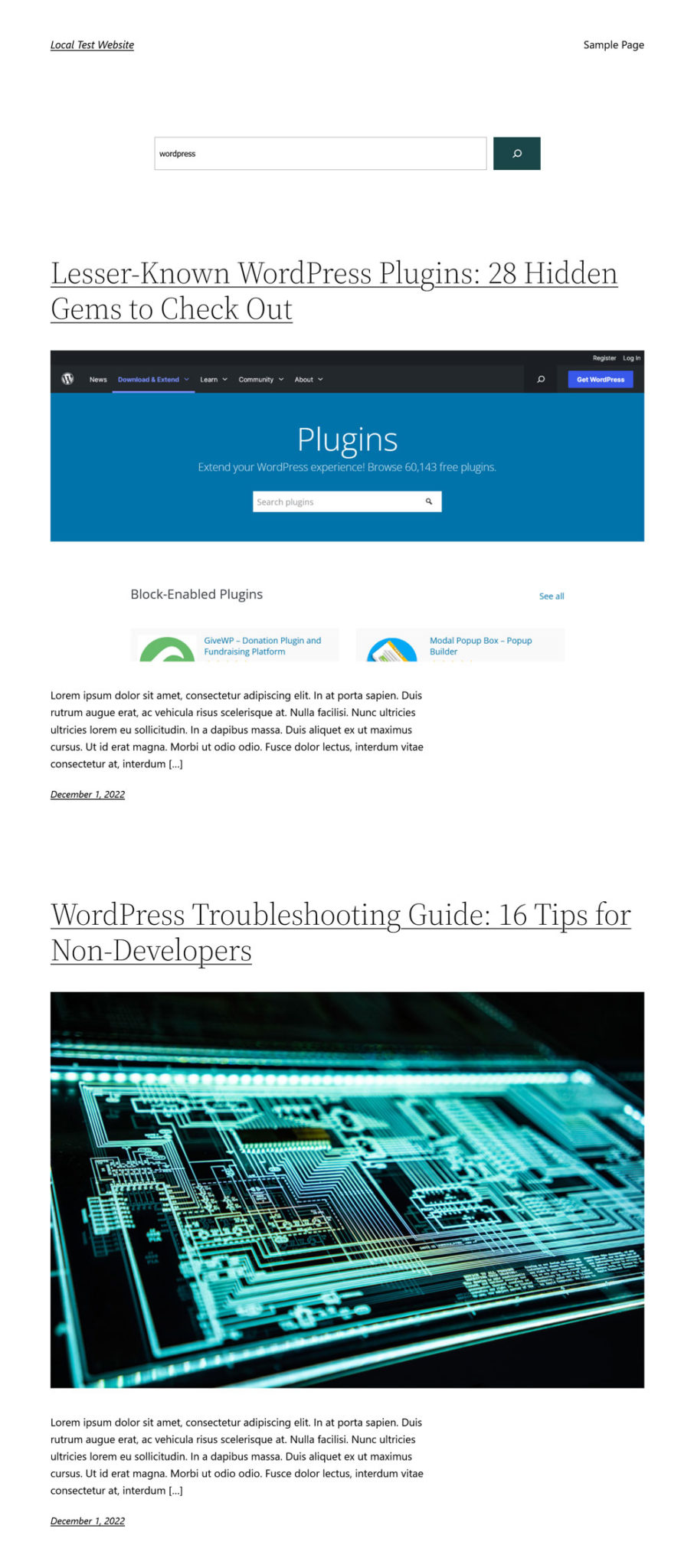
حسنًا ، الآن بعد أن أصبح لديك نموذج بحث على موقعك ، فقد حان الوقت لتخصيص مظهر صفحة نتائج بحث WordPress بمجرد أن يستخدمها شخص ما. هذه العملية ، أيضًا ، تعتمد كثيرًا على موضوعك.
باستخدام محرر الموقع ، مرة أخرى
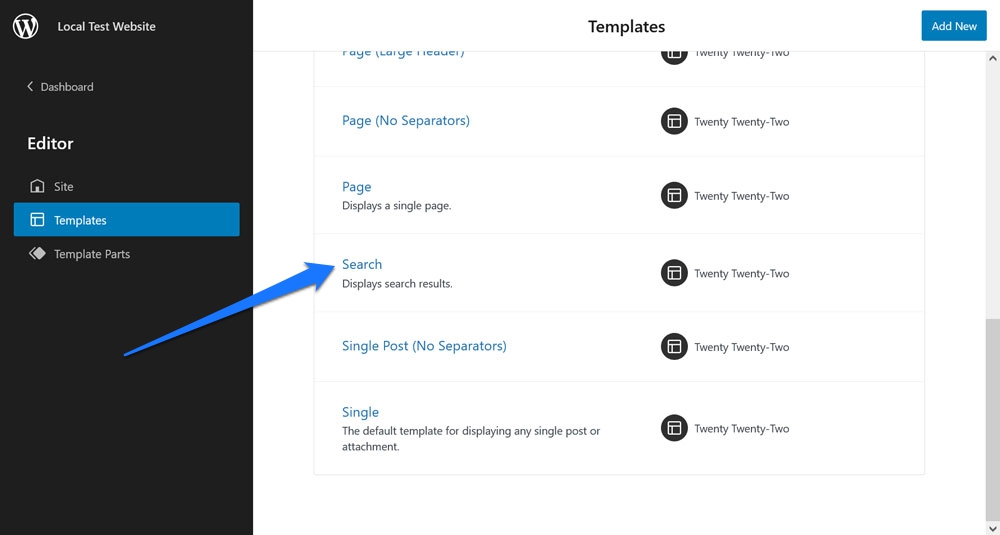
يتم التحكم في مظهر صفحة نتائج البحث في WordPress بواسطة قالب الصفحة. ما نبحث عنه في محرر الموقع يسمى Search (من كان يظن) وستجده في قائمة القوالب المذكورة أعلاه.

انقر فوقه للوصول إلى محرر النماذج.

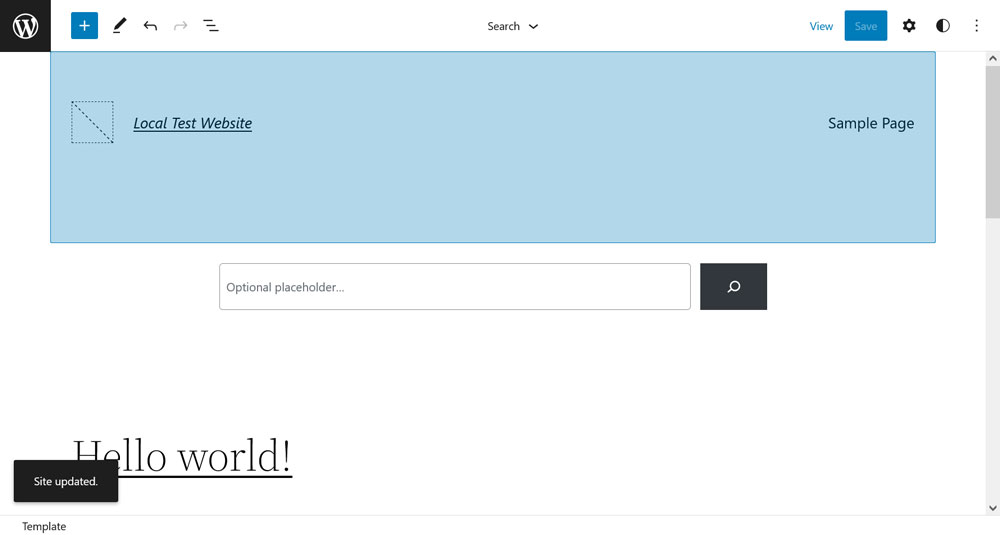
هنا ، يمكنك إجراء جميع التغييرات التي تريدها. على سبيل المثال ، هذا ما تبدو عليه صفحة نتائج البحث في Twenty-Two بشكل افتراضي:

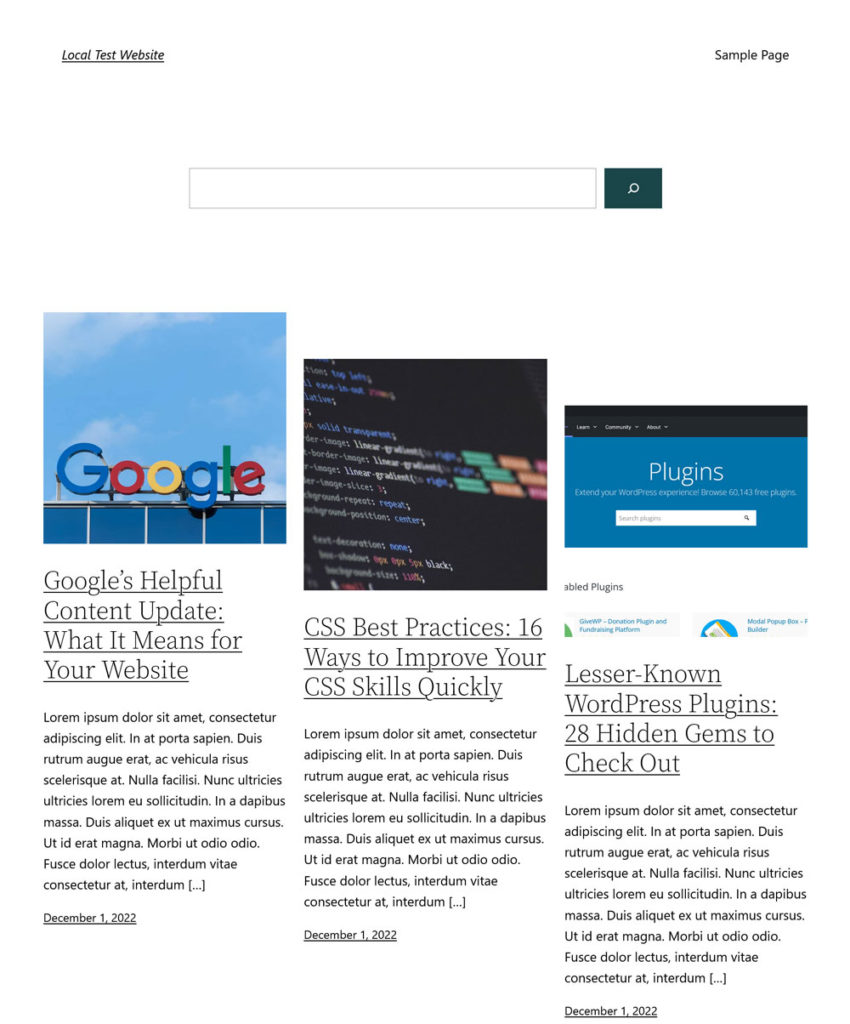
أحد أسهل الأشياء التي يمكنني القيام بها لتعديل الطريقة التي يبدو بها هو استبدال كتلة Query Loop الافتراضية بنمط كتلة. بعد ذلك ، ينتهي الأمر بالشكل التالي:

مختلف تمامًا ، ألا تعتقد ذلك؟
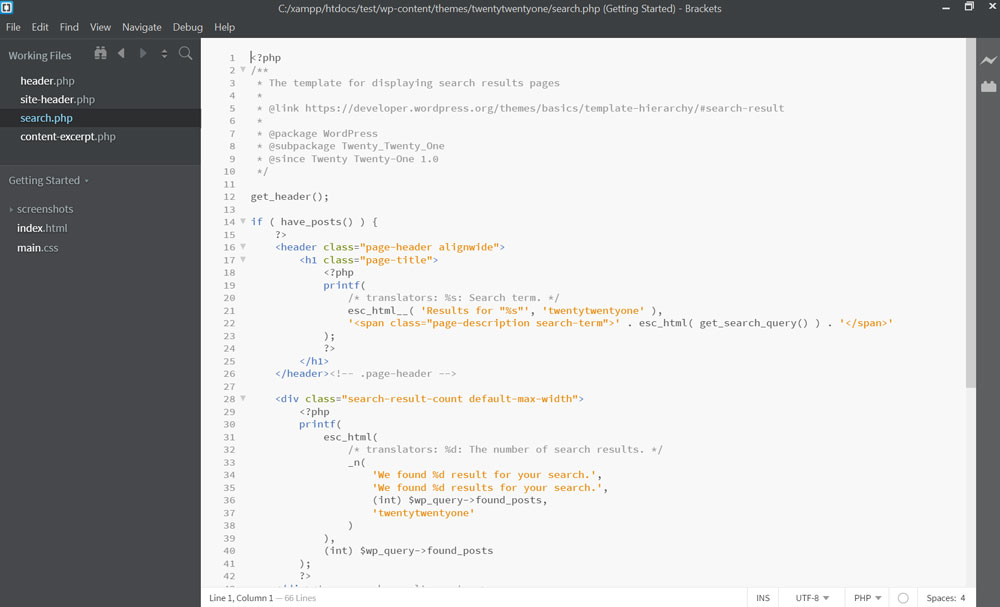
تخصيص صفحة نتائج البحث عن طريق الكود
في حالة عدم استخدام سمة WordPress التي تتيح لك تخصيص صفحة نتائج البحث بشكل مرئي ، يمكنك أيضًا القيام بذلك باستخدام التعليمات البرمجية. لعرض الصفحة ، سيستخدم القالب إما search.php ، إذا كان موجودًا ، أو الرجوع إلى index.php (راجع التسلسل الهرمي لقالب WordPress لفهم كيفية عمل ذلك).
بمجرد إنشاء قالب فرعي ، انسخ search.php الخاص بالقالب الأصلي إليه وإلا ، انسخ نسخة من index.php ، وأعد تسميته إلى search.php وضعه في القالب الفرعي. بعد ذلك ، افتحه باستخدام محرر الكود المفضل لديك وخصصه حسب احتياجاتك.

بالطبع ، إذا كنت تستخدم سمة كلاسيكية ولا تعرف رمزًا ، فيمكنك أيضًا استخدام مكون إضافي منشئ الصفحات.
خيارات البرنامج المساعد لتحسين نتائج البحث في WordPress
بعد التعامل مع تصميم صفحة نتائج البحث حان الوقت للحديث عن كيفية تخصيص محتواها. لذلك ، سوف نركز على خيارات البرنامج المساعد. بادئ ذي بدء ، نظرًا لوجود العديد من النتائج الجيدة ، ثانيًا ، لأن تخصيص نتائج البحث عبر الرمز يتجاوز ببساطة ما يمكننا تغطيته في هذه المقالة.
1. Relevanssi

يحل هذا المكون الإضافي محل وظيفة البحث القياسية في WordPress تمامًا ويقوم بإجراء التغييرات التالية:
- ترتيب نتائج البحث حسب الصلة وليس التاريخ.
- قم بتمكين التطابق الغامض ، مما يعني أنه يعرض أيضًا التطابقات الجزئية لاستعلام البحث.
- دعم استخدام معدّلات الاستعلامات AND و OR بالإضافة إلى علامات الاقتباس للبحث عن المطابقة التامة.
- قم بتمييز مصطلحات البحث في مقتطفات البحث وفي النتائج عند النقر عليها.
- القدرة على البحث في التصنيفات والتعليقات والحقول المخصصة ، بما في ذلك WooCommerce SKUs ومحتوى الحقول المخصصة المتقدمة.
- اقتراحات البحث في حالة عدم وجود نتيجة ("هل تقصد ...؟").
يوفر الإصدار المجاني الكثير من الميزات وهناك إصدار متميز به المزيد. فقط كن حذرًا: يحتاج Relevanssi إلى مساحة كبيرة من قاعدة البيانات لفهرسها ، لذا تأكد من توفرها في الاستضافة قبل تثبيت المكون الإضافي.
2. البحث عن العاج

تتمثل إحدى الوظائف الرئيسية لبرنامج Ivory Search في أنه يتيح لك إنشاء نماذج بحث غير محدودة وعرضها في أي مكان تريده. تتضمن المواضع المتاحة رأس الموقع ، والتذييل ، ومناطق عناصر واجهة المستخدم ، والتنقل ، وفي أي مكان حيث يمكنك وضع الرموز القصيرة. يمكنك تصميم النماذج الخاصة بك وتخصيصها حسب الحاجة أو استخدام القوالب المضمنة. بالإضافة إلى ذلك ، يمكنك تخصيص المحتوى الذي سيبحث عنه كل شخص بالضبط.
بالإضافة إلى ذلك ، يعمل المكون الإضافي على تحسين وظائف البحث على موقعك بالطرق التالية:
- بحث أسرع من خلال محرك بحث قائم على الفهرس.
- ابحث في الصور والملفات والمرفقات ومحتوى الرمز القصير ومنتجات WooCommerce والمزيد.
- وظيفة البحث المباشر.
- ابحث عن محتوى محدد أو استبعد المحتوى من النتائج.
- تتبع عمليات البحث على موقعك في تحليلات البحث.
- بحث متعدد اللغات.
يتوفر إصدار متميز مع ميزات إضافية.
3. بحث أفضل

يحل هذا المكون الإضافي أيضًا محل البحث الافتراضي في WordPress. ينتج عنه نتائج وفقًا لكل من عنوان ومحتوى منشوراتك وصفحاتك وأنواع المنشورات المخصصة. يمكنك أيضًا التحكم في مكان بحث المكون الإضافي ، بما في ذلك حقول التعريف والمؤلفين والتصنيفات وحتى التعليقات.
علاوة على ذلك ، يعرض Better Search النتائج حسب الصلة ويسمح لك بتخصيص نتائج البحث ، وتعيين أهمية أكبر للعنوان أو المحتوى ، ويقدم عوامل تصفية وإجراءات أخرى. أخيرًا ، يمكنك إظهار المحتوى الأكثر بحثًا شيوعًا في شكل عنصر واجهة مستخدم وتخصيص نتائج searach باستخدام القالب الخاص بك و CSS المخصص.
4. ملحقات البحث المدفوعة
بصرف النظر عن المكونات الإضافية المذكورة أعلاه ، هناك أيضًا مجموعة من العروض المدفوعة:
- WP Fastest Site Search - على الرغم من وجوده في دليل WordPress ، إلا أنه في الواقع مكون إضافي مدفوع مع فترة تجريبية مدتها 14 يومًا. الجزء المجاني الوحيد هو وظيفة البحث الصوتي ، وهي مفيدة للجوال. بصرف النظر عن ذلك ، فإنه يأتي مع تخصيصات واجهة المستخدم بدون رمز ، والبحث عن ملفات PDF والصور ، والمرادفات والإكمال التلقائي ، والمزيد.
- SearchWP - يرتب النتائج حسب مكان العثور عليها. يمكن أن يبحث المكون الإضافي في الحقول المخصصة ومنتجات التجارة الإلكترونية والتفاصيل والفئات والعلامات والتصنيفات الأخرى ومحتوى المستندات على موقعك (مثل PDF و docx) والمزيد. يمكنك ضبط الأهمية المعطاة لسمات بحث مختلفة واستبعاد التصنيفات. تقوم نفس الشركة أيضًا بإجراء تحسين مجاني للبحث المباشر.
- YITH WooCommerce AJAX Search - على وجه التحديد لتحسين البحث على مواقع WooCommerce. يسمح بالبحث ضمن فئة معينة ، حسب البائع ، أو عن طريق SKU. يمكنه عرض الأسعار في نتائج البحث ولديه تخطيطات مختلفة لنماذج البحث ، بما في ذلك وضع ملء الشاشة.
5. ملحقات بحث أخرى
أخيرًا ، إليك بعض المكونات الإضافية التي تُجري تغييرات أصغر على وظيفة البحث في WordPress:
- بحث وتصفية - مكون إضافي مجاني يسمح للباحثين بتحسين بحثهم باختيار الفئات أو العلامات أو أنواع المنشورات للبحث فيها. كما يعرض مصطلح البحث أعلى صفحة البحث. بهذه الطريقة ، يمكن للمستخدمين التأكد من أن البحث قد تم ، حتى لو ظهر فارغًا.
- تمييز مصطلحات البحث - مكون إضافي صغير وخفيف الوزن يقوم بعمل واحد فقط: قم بتمييز مصطلح البحث في نتائج البحث وكذلك في الصفحات التي وجدها بعد النقر. إنه متوافق أيضًا مع BuddyPress / bbPress.
الأفكار النهائية: نتائج البحث في ووردبريس
ويوجد لديك ، كل من الأسباب التي قد تجعلك ترغب في تخصيص صفحة نتائج بحث WordPress وكيفية القيام بذلك. أنا شخصياً أشعر بأنني أكثر ذكاءً ، ماذا عنك؟ آمل أن تستخدم المعلومات الواردة أعلاه لتحسين هذا الجزء الحيوي من موقع WordPress الخاص بك.
هل تعرف أي طرق أخرى لتخصيص صفحة نتائج بحث WordPress؟ أي شيء آخر تضيفه؟ اسمحوا لنا أن نعرف في التعليقات!
