كيفية تخصيص ثيم WordPress
نشرت: 2022-03-23من الضروري تخصيص سمات WordPress وفقًا للغرض من موقع الويب. بحيث يحتوي على جميع الميزات الأساسية التي ستكون مطلوبة لتشغيل الموقع بنجاح. تم تطوير السمة التي يوفرها WordPress مع مراعاة جميع المستخدمين. هذا هو السبب في أن بعض التصميمات قد لا تتوافق مع متطلباتك.
لذلك وفقًا لاحتياجاتك ، تحتاج إلى تخصيص سمة WordPress وإعادة تصميمها. يمكنك أيضًا تخصيص سمات WordPress باستخدام الأدوات والمكونات الإضافية وبناة الصفحات وحتى الترميز مثل CSS يمكن أن يكون صعبًا.
تخصيص موضوع ووردبريس
من ناحية أخرى ، فإن السمة تشبه تمامًا توفير إطار للصورة الخاصة بك ولكن التصميم الرئيسي في يد المسؤول. سنساعدك على معرفة كيفية تخصيص سمات WordPress وإبراز موقع الويب الخاص بك.

ما هي قوالب ووردبريس؟
WordPress Theme عبارة عن مجموعة من القوالب المصممة مسبقًا والتي تهيمن بشكل جماعي على المظهر العام لموقع الويب الخاص بك. تساعد السمات على تحسين موقع الويب الخاص بك أكثر. بالإضافة إلى ذلك ، تتوفر آلاف السمات ، بعضها ممتاز وبعضها مجاني.
لماذا يحتاج موضوع WordPress إلى التخصيص؟
يمكن أن يؤدي تخصيص سمات WordPress إلى تغيير مظهر موقع الويب الخاص بك تمامًا. يساعد هذا أيضًا في الترويج لأسلوبك الفريد والتميز عن الآخرين. حسنًا ، تتمتع مواقع الويب المخصصة بلمسة فريدة تساعدها على الظهور كعلامة تجارية فريدة. على الرغم من أن تخصيص سمة WordPress لا يقتصر فقط على تصميم الميزات أو إضافتها ، إلا أنه يساعد في الترويج لعملك. أنت بحاجة إلى معرفة كيفية تخصيص سمة WordPress لتخصيص متطلباتك والوفاء بها.
1. تخصيص سمة ووردبريس

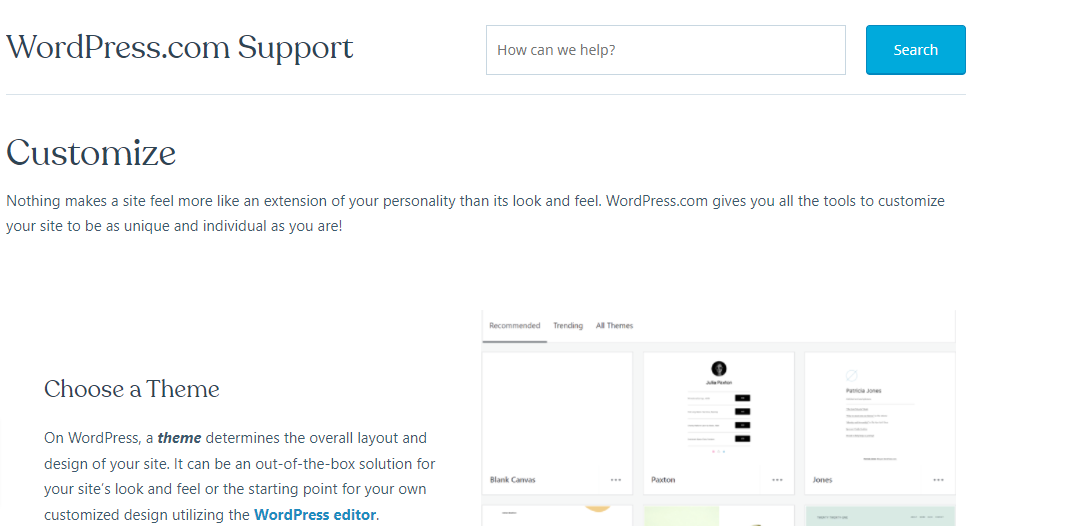
هناك عدة طرق لإجراء تغييرات على قالب WordPress الخاص بك. لإنشاء موقع ويب ، يعد اختيار سمة من أهم الخطوات. لأن الموضوع له التأثير الأكبر على مظهر موقعك للزوار. يؤثر هذا أيضًا على مدى سهولة تغيير الأشياء من النهاية الخلفية. اختر موضوعًا يتماشى بشكل أفضل مع أهداف مواقع الويب الخاصة بك لتقليل الوقت الذي تقضيه في إجراء تعديلات إضافية.
ابحث عن سمة WordPress للشركات إذا كنت تدير موقعًا إلكترونيًا للشركة ، وينطبق الشيء نفسه على أي موقع. بعض السمات أكثر تخصيصًا من غيرها وبعض السمات مطلوبة للتخصيص من خلال المكونات الإضافية أو التعليمات البرمجية الإضافية. فيما يلي بعض الطرق الرئيسية لمعرفة كيفية تخصيص سمة WordPress.
2. تخصيص موضوع WordPress من خلال الإضافات

قد يكون المكون الإضافي هو الخيار الأفضل إذا كنت تبحث عن تغيير وظائف مواقعك. بالإضافة إلى ذلك ، يمكنه التعامل مع أشياء مثل أداء الموقع وتحسين محركات البحث وعناصر التصميم مثل منزلقات الصور. من المحتمل أن يكون المكون الإضافي أكثر قوة وأسهل في التنفيذ. أيضًا ، من غير المرجح أن يكسر موقع الويب الخاص بك. من ناحية أخرى ، يتم الاحتفاظ بالمكونات الإضافية منفصلة عن السمات الخاصة بك حتى تستمر في العمل حتى إذا قررت تبديل السمات.

3. من خلال أداة التخصيص
التخصيص هو أداة أصلية يستخدمها المسؤولون لتغيير التصميم الأساسي لموضوعهم النشط دون لمس الرمز الأساسي. التخصيص هو أسهل طريقة لتعديل سمة WordPress الخاصة بك مباشرةً. يمكنك الوصول إلى أداة التخصيص عن طريق اختيار المظهر> تخصيص في لوحة معلومات WordPress الخاصة بك. بعد ذلك ، ستدرج قائمة التخصيص جميع جوانب المظهر الخاص بك التي يمكنك تغييرها على الجانب الأيسر. يعرض هذا أيضًا معاينة في الوقت الفعلي لتغييراتك جهة اليسار.
ستتضمن اللوحة المخصصة عناصر مختلفة ، على الرغم من أنه يمكنك عادةً تعديل الأشياء الأساسية مثل هوية الموقع والألوان. توجد علامات تبويب مهمة في أسفل اللوحة ، أحدها خيارات السمة والآخر عبارة عن CSS إضافي. تساعد لوحة خيارات السمة على تغيير الميزات الخاصة بالموضوع بينما من الأفضل استخدام CSS الإضافي لإضافة CSS مخصص إلى عناصر صفحة موقعك دون تحرير الملفات مباشرة. عند إجراء أي تعديلات على التخصيص ، فسيتم نقلها إذا قمت بتحديث المظهر الخاص بك في المستقبل.
اقرأ أيضًا: CSS Live Editor WordPress Plugins
4. التخصيص من خلال Page Builder
منشئ الصفحات هو أفضل مراهن لبناء الصفحات بسهولة. من المفيد أيضًا أنها ستتيح لك رؤية التأثير أو التغييرات التي أجريتها في الوقت الفعلي. يساعد على تحسين صفحة WordPress وواجهة النشر التي تسهل تغيير تخطيط موقعك. بالإضافة إلى ذلك ، تتضمن أداة إنشاء الصفحات Elementor و WPBakery و Beaver Builder و Divi Builder و Themify Builder. يتيح لك مُنشئ الصفحات سحب العناصر وإفلاتها على الصفحة لمعاينة الشكل الذي سيبدو عليه الزوار.
يمكنك أيضًا إعادة ترتيب العنصر وسحبه بالماوس. بالإضافة إلى ذلك ، سيقوم منشئ الصفحة بتعديل جميع الكود الأساسي وفقًا لذلك. بالإضافة إلى ذلك ، غالبًا ما يتم الإعلان عن سمات WordPress على أنها متوافقة مع أدوات إنشاء معينة. بعض البناة يساعدونها في معرفة كيفية تخصيص قالب WordPress. من ناحية أخرى ، تتوافق أداة إنشاء الصفحات مع السمة ، وباستخدام واجهة مستخدم سهلة ، ابدأ في إنشاء موقع ويب كما تريد.
اقرأ أيضًا: BuddyPress Edit Activity Plugin Review
5. أوراق الأنماط المتتالية (CSS)
يمكن لمستخدمي WordPress أيضًا تعديل رمز موضوعهم النشط بأنفسهم. قد يفضل المستخدمون المتمرسون طريقة CSS على واجهة المستخدم الرسومية. يحدد هذا الرمز إلى حد كبير كيفية تخصيص سمات WordPress وكيف تبدو السمات الخاصة بك بما في ذلك الألوان. التخصيص هو الطريقة الأكثر أمانًا لإضافة CSS الخاص بك. يمكنك اختيار CSS إضافي للصق CSS الخاص بك ومعرفة كيف تؤثر على صفحاتك.
من ناحية أخرى ، ستظل هذه التغييرات سارية المفعول إذا قمت بتحديث المظهر الخاص بك. يمكنك أيضًا تعديل ملفات السمات الخاصة بك مباشرةً خارج أداة التخصيص. يمكنك أيضًا إنشاء سمة فرعية من نسقك الحالي وإجراء تعديلات عليه. يرث هذا الموضوع أيضًا الشكل والمظهر والوظيفة للموضوع الأصلي المسمى بالموضوع الأصلي.

اختتام تخصيص ثيم WordPress
عند استخدام أداة WordPress المخصصة ، فإن تخصيص سمة WordPress هي عملية بسيطة. باستخدام هذا ، يمكنك تغيير أيقونات موقع الويب أو إضافة قوائم التنقل أو تغيير لون المظهر أو إضافة مخطط زمني.
يجب عليك أيضًا تحرير ملفات السمات وإضافة أو إزالة الأدوات المعقدة. للقيام بذلك ، عليك إنشاء سمة فرعية وإجراء تغييرات عليها ، وتنشيطها وتشغيل اختبار ، ثم دفعها إلى موقع الويب المباشر الخاص بك. بصرف النظر عن كل هذا ، هناك الكثير من الخيارات المتاحة للمستخدم لتخصيص سمة WordPress.
قراءات مثيرة للاهتمام:
5 أفكار لجعل التلعيب أكثر فعالية في المجتمعات عبر الإنترنت
BuddyBoss مقابل زقزقة
عهد الموضوع v3.3.0
