كيفية تخصيص سمات WordPress دون كسرها
نشرت: 2024-11-01هل ترغب في تغيير موقع الويب الخاص بك على WordPress ولكنك قلق بشأن كسره عن طريق الخطأ؟ لقد حصلنا عليه! يمكن أن يكون تخصيص المظهر الخاص بك أمرًا مرهقًا للأعصاب بعض الشيء. لكن لا تخف. هذا الدليل هو ورقة الغش الخاصة بك لتخصيص سمات WordPress دون التسبب في كوارث غير متوقعة. سنرشدك عبر طرق آمنة وفعالة لجعل قالب WordPress الخاص بك خاصًا بك حقًا.
فهم موضوعات ووردبريس
قالب WordPress عبارة عن مجموعة من الملفات التي تعمل معًا لإنشاء التصميم العام للموقع. تتضمن هذه الملفات التعليمات البرمجية وأوراق الأنماط والرسومات. يؤدي اختيار المظهر إلى تحديد المظهر الأساسي للموقع قبل إضافة المحتوى.
تعد سمات WordPress بمثابة العمود الفقري لأي موقع ويب، حيث تحدد تخطيطه وتصميمه المرئي. يأتي كل سمة مع مجموعة فريدة من الأنماط والقوالب والوظائف التي يمكن تخصيصها لتناسب الاحتياجات المحددة أو هوية العلامة التجارية.
أهمية تخصيص موضوع WordPress الخاص بك
في حين أن منصة WordPress تقدم العديد من السمات المصممة مسبقًا والتي تلبي مختلف المجالات، مثل الشركات الصغيرة والمصورين والمدونين وحتى المحاسبة، فإن هذه القوالب غالبًا ما تكون أساسية جدًا.

يتيح لك تخصيص سمة WordPress دمج عناصر مخصصة مثل الشعارات المخصصة وألوان العلامة التجارية والتخطيطات الفريدة وخيارات الطباعة المخصصة. كما أنه يساعدك على تحسين تجربة المستخدم من خلال تحسين قوائم التنقل ومواضع الأدوات وعرض المحتوى.
ومن خلال مواءمة هذه المكونات، يمكنك إنشاء علامة تجارية متماسكة وجذابة عبر الإنترنت تجذب المزيد من الزوار وتبني الولاء للعلامة التجارية.
فهم المخاطر المحتملة
في حين أن فكرة تخصيص قالب WordPress الخاص بك قد تبدو مغرية، فمن الضروري الاعتراف بالمخاطر المحتملة المرتبطة بها. تعتبر السمات متأصلة بعمق في الوظائف الأساسية لموقع الويب الخاص بك، وفي بعض الأحيان، قد يؤدي تغيير واحد إلى تعطيل العناصر الأخرى عن غير قصد. تتضمن بعض المشكلات الأكثر شيوعًا التي قد تنشأ ما يلي:
- الميزات الأساسية المعطلة - قد تؤدي التغييرات التي يتم إجراؤها على القالب الخاص بك في بعض الأحيان إلى تعطيل أشرطة التنقل ونماذج الاتصال وأقسام الصفحة المهمة والمزيد، مما يجعلها غير صالحة للعمل أو معطلة بصريًا.
- الرموز القصيرة والأدوات الذكية المعطلة - قد تتوقف الرموز القصيرة والأدوات الذكية الخاصة بالموضوع عن العمل بشكل صحيح، مما يؤدي إلى محتوى معطل أو مفقود.
- بيانات المخطط المخترقة - يمكن أن تتداخل التخصيصات مع ترميز مخطط موقع الويب الخاص بك، مما قد يؤثر على تحسين محركات البحث وتجربة المستخدم.
تبني نهج حذر للتخصيص
على الرغم من أن المخاطر المرتبطة بتخصيص القالب حقيقية، إلا أنه يمكن تجنبها عندما تخطط للمستقبل وتعمل بحذر. من خلال اتباع أفضل الممارسات هذه والاستفادة من الأدوات المناسبة، يمكنك بثقة تغيير قالب WordPress الخاص بك دون الكثير من القلق.
النسخ الاحتياطي، النسخ الاحتياطي، النسخ الاحتياطي
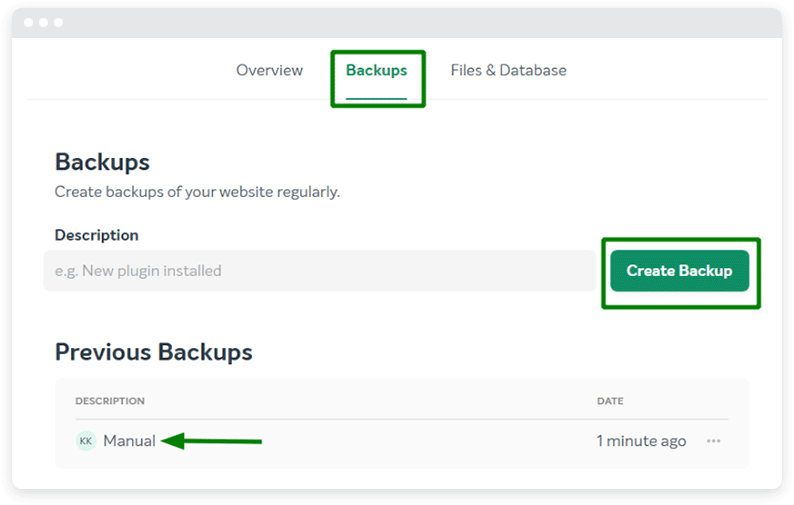
قبل الشروع في أي رحلة تخصيص، من المهم إنشاء نسخة احتياطية كاملة لموقع الويب الخاص بك على WordPress. يعد الاحتفاظ بنسخ احتياطية منتظمة فكرة جيدة دائمًا، ولكنه يصبح أكثر أهمية عندما تكون على وشك إجراء تغييرات كبيرة على قالبك.

راجع دليلنا الكامل للنسخ الاحتياطية لـ WordPress لمعرفة المزيد حول أفضل الممارسات الأساسية هذه.
بيئات التدريج: صندوق الحماية الآمن الخاص بك
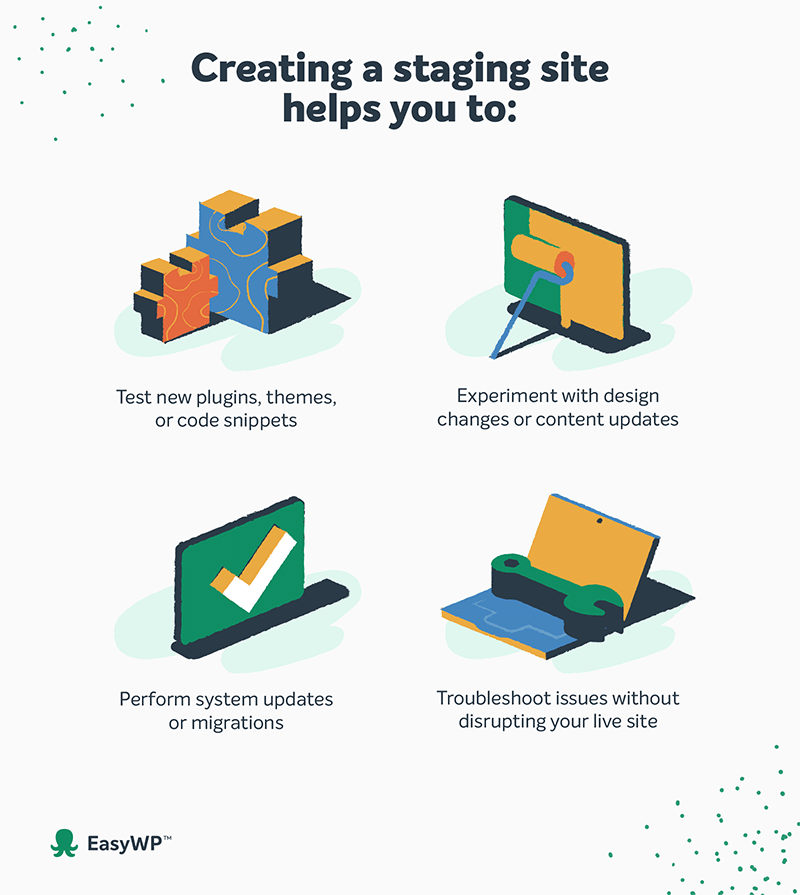
إحدى أفضل الطرق للتخفيف من المخاطر المرتبطة بتخصيص السمة هي إعداد بيئات التدريج. البيئة المرحلية هي نسخة منفصلة ومعزولة من موقع الويب المباشر الخاص بك والتي تعمل بمثابة أرض اختبار للتغييرات.
من خلال العمل ضمن بيئة مرحلية، يمكنك تجربة تخصيصات مختلفة واختبار تأثيرها على تجربة المستخدم الخاصة بموقعك وتحديد أي مشكلات محتملة دون التأثير على موقعك المباشر. يعد اختبار التغييرات على ملفات قالب السمات في بيئة مرحلية أمرًا مهمًا بشكل خاص، حيث تدمج هذه الملفات HTML ورمز PHP وعلامات القالب لتشكيل تخطيطات صفحة WordPress.

اكتشف كيف يمكن للمكونات الإضافية المرحلية أن تجعل هذه الخطوة سهلة من خلال دليلنا المتعمق.
المعاينة والاختبار لاكتشاف المشكلات مبكرًا
قبل تطبيق التخصيصات المهمة، يجب عليك معاينة التغييرات واختبارها بدقة داخل موقع الويب المباشر الخاص بك أو البيئة المرحلية. توفر معظم سمات WordPress ميزة المعاينة المباشرة التي تتيح لك تصور تأثير تعديلاتك دون الالتزام بها بشكل دائم.

بالإضافة إلى ذلك، فكر في إجراء بعض اختبارات المستخدم الحقيقية للتأكد من أن تخصيصاتك تتوافق مع توقعات وتفضيلات جمهورك المستهدف. اجمع تعليقات من الأصدقاء ومستخدمي موقع الويب المتكررين، بما في ذلك أولئك الذين يتمتعون بمستويات مختلفة من الخبرة التقنية. يمكن أن يساعدك هذا في العثور على المشكلات التي ربما فاتتك وإصلاحها.
خطوة بخطوة، تغييرات تدريجية
جرب أسلوبًا تدريجيًا عند تخصيص قالب WordPress الخاص بك، وإجراء تغييرات صغيرة يمكن التحكم فيها خطوة بخطوة. تساعدك هذه العملية البطيئة والثابتة في الحفاظ على فهم واضح لتأثير كل تغيير وتبسيط عملية إصلاح أي شيء معطل.
ابدأ بالنظر إلى التخصيصات البسيطة على مستوى الموقع، مثل تحديث شعار موقعك وألوانه والتأكد من أن أشياء مثل قوائم التنقل ونماذج الاتصال تعمل بشكل صحيح.
فيما يلي بعض العناصر المعروفة لموقع WordPress والتي غالبًا ما تحتاج إلى التخصيص. نوصي بالرجوع إلى هذه القائمة بالترتيب، وإجراء كل نوع من التغيير، والاختبار قبل الانتقال إلى التالي.
- شعار الموقع
- نظام الألوان والطباعة
- رأس وقائمة التنقل
- تخطيط الصفحة الرئيسية
- تخطيط الصفحات الأخرى
- مناطق التذييل والقطعة
- خريطة الموقع لأنواع المنشورات المخصصة
طوال هذه العملية، احتفظ بسجل تفصيلي لتعديلاتك، بما في ذلك اللقطات أو لقطات الشاشة قبل وبعد. ستكون هذه الوثائق ذات قيمة كبيرة إذا كنت بحاجة إلى استكشاف أخطاء تغييرات معينة وإصلاحها أو التراجع عنها في المستقبل.

أدوات لتخصيص موضوع WordPress الخاص بك
يقدم WordPress مجموعة متنوعة من الخيارات المضمنة وخيارات الجهات الخارجية لمساعدتك على تخصيص المظهر الخاص بك، بدءًا من الواجهات سهلة الاستخدام إلى حلول البرمجة الأكثر تقدمًا. في هذا القسم، سنقدم لك هذه الأدوات القوية ونشرح كيف يمكنها مساعدتك في تخصيص سمة WordPress الخاصة بك وفقًا لمواصفاتك الدقيقة.
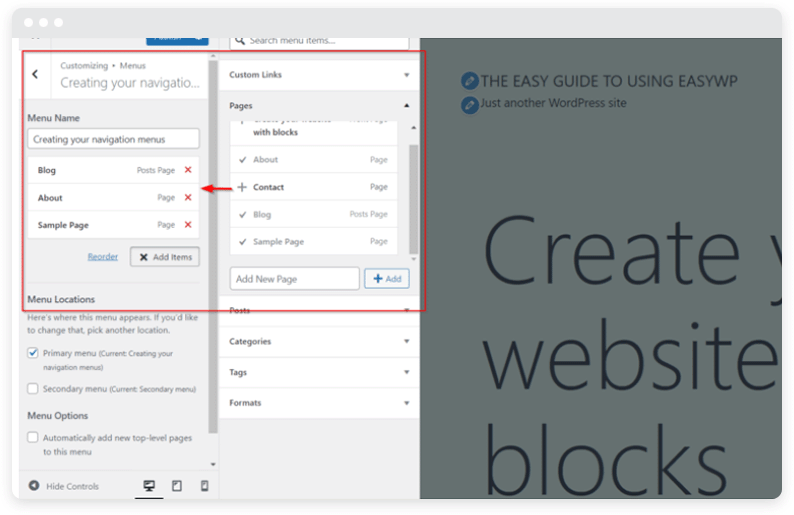
أداة تخصيص ووردبريس
يمكن أن تساعدك أداة WordPress Customizer الأصلية في إجراء التغييرات الأكثر شيوعًا. إنها واجهة قوية وسهلة الاستخدام تسمح لك بإجراء تغييرات في الوقت الفعلي على مظهر وإعدادات المظهر الخاص بك. باستخدام جزء المعاينة المباشرة، يمكنك تصور تأثير تعديلاتك أثناء إجرائها، مما يتيح لك تجربة تخصيصاتك وتحسينها دون الالتزام بالتغييرات الدائمة.

يوفر Customizer إمكانية الوصول إلى مجموعة واسعة من الخيارات، بما في ذلك هوية الموقع (الشعار، والأيقونة المفضلة، وسطر الوصف)، وأنظمة الألوان، وقوائم التنقل، وإدارة عناصر واجهة المستخدم، وحتى القدرة على إضافة تعليمات برمجية CSS مخصصة. استخدم هذه الميزات لتخصيص العناصر المرئية لموضوعك وتنظيم المحتوى وتجربة المستخدم الشاملة وفقًا لتفضيلاتك المحددة.
محرر الموقع الكامل
يقدم محرر الموقع الكامل (FSE)، الذي تم تقديمه عالميًا في WordPress 5.9، تجربة تحرير متقدمة قائمة على الكتلة تمتد إلى ما هو أبعد من تحرير المنشورات والصفحات التقليدية. باستخدام FSE، يمكنك تخصيص كل جانب من جوانب قوالب السمة الخاصة بك، بما في ذلك الرؤوس والتذييلات والأشرطة الجانبية ومناطق المحتوى.
على الرغم من أن FSE هي ميزة جديدة نسبيًا، ولا تدعمها جميع السمات حاليًا، إلا أنها تمثل أداة قوية لأولئك الذين يسعون إلى التحكم الدقيق في تصميم مواقعهم وتخطيطها. مع اعتماد المزيد من السمات للتوافق مع FSE، ستصبح هذه الميزة ذات قيمة متزايدة لتخصيص السمات.
أدوات إنشاء الصفحات ومخصصات السمات التابعة لجهات خارجية
بالإضافة إلى أدوات WordPress المضمنة، يتوفر العديد من أدوات إنشاء الصفحات وأدوات تخصيص السمات التابعة لجهات خارجية، مما يوفر إمكانات تخصيص أكثر شمولاً. يؤدي استخدام المكوّن الإضافي لمنشئ الصفحات إلى تحسين الوظائف وتوفير واجهة سحب وإفلات سهلة الاستخدام تسمح للمستخدمين بإنشاء تخطيطات معقدة دون الحاجة إلى برمجة.
تشمل الخيارات الشائعة في هذه الفئة ما يلي:
- بريزي
- سيدبرود
- بيفر بيلدر
- عنصر
في حين أن بعض الأدوات قد تتطلب استثمارات أو اشتراكات إضافية، إلا أنها يمكنها تبسيط عملية التخصيص بشكل كبير وفتح إمكانيات التصميم المتقدمة.
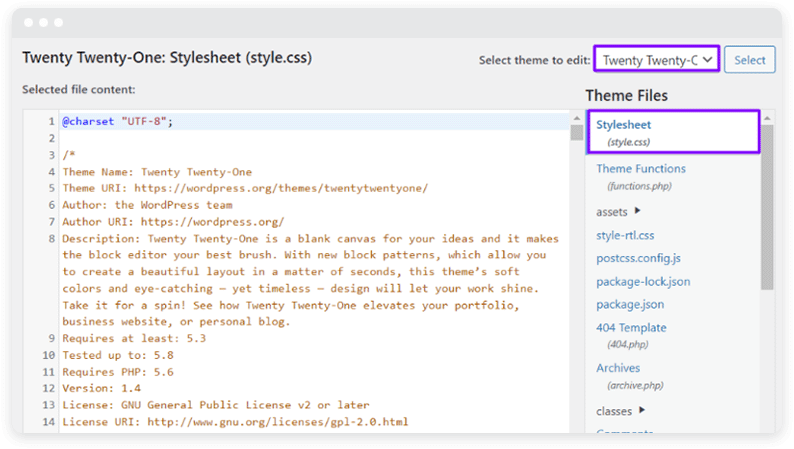
تحرير رمز الموضوع الخاص بك
بالنسبة لبعض المستخدمين ذوي الخبرة، يعد تخصيص الكود هو الطريقة الوحيدة للحصول على النتائج التي تحتاجها. يمكن أن يتضمن ذلك تخصيص CSS لتغييرات النمط، أو إنشاء سمة فرعية، أو الغوص في ملفات القالب. يمكن تحرير ملف style.css وملف jobs.php من خلال التعليم الذاتي القوي ومحرر التعليمات البرمجية.

عند تحرير كود القالب الخاص بك، يعد استخدام محرر الكود مع تمييز بناء الجملة أمرًا ضروريًا. سيساعدك هذا على تحديد الأخطاء وإجراء التغييرات بشكل أكثر كفاءة. بالإضافة إلى ذلك، تأكد من إنشاء سمة فرعية لإبقاء تغييراتك منفصلة عن السمة الأصلية. سيضمن هذا الحفاظ على تخصيصاتك عند تحديث السمة الأصلية.
أخطاء شائعة يجب تجنبها
يمكن أن يكون تخصيص قالب WordPress عملية معقدة، ومن السهل ارتكاب الأخطاء. فيما يلي بعض الأخطاء الشائعة التي يجب تجنبها:
- عدم اختبار موقع الويب الخاص بك على أجهزة مختلفة – تأكد من اختبار موقع الويب الخاص بك على أجهزة مختلفة، بما في ذلك أجهزة الكمبيوتر المكتبية وأجهزة الكمبيوتر المحمولة والأجهزة اللوحية والهواتف الذكية.
- عدم استخدام تصميم سريع الاستجابة – يضمن التصميم سريع الاستجابة أن يبدو موقع الويب الخاص بك جيدًا على جميع الأجهزة، بغض النظر عن حجم الشاشة أو دقتها.
- عدم استخدام قائمة تنقل واضحة وموجزة - تعد قائمة التنقل الواضحة والموجزة ضرورية لتوجيه الزوار عبر موقع الويب الخاص بك.
- عدم استخدام عبارة بارزة تحث المستخدم على اتخاذ إجراء (CTA) – تشجع عبارة CTA البارزة مشاركة المستخدم والتحويل.
- عدم اختبار موقع الويب الخاص بك من أجل إمكانية الوصول – تأكد من اختبار موقع الويب الخاص بك من أجل إمكانية الوصول للتأكد من أنه قابل للاستخدام من قبل الجميع.
المراقبة والصيانة المستمرة
إن تخصيص قالب WordPress الخاص بك ليس مسعى لمرة واحدة - بل هو عملية مستمرة تتطلب مراقبة وصيانة مستمرة. مع تطور موقع الويب الخاص بك، قد تنشأ احتياجات جديدة، مما يستلزم المزيد من التخصيصات أو التحديثات لتعديلاتك الحالية.
تحقق بانتظام من أداء القالب المخصص الخاص بك، مع إيلاء اهتمام وثيق للمشكلات المحتملة مثل الروابط المعطلة، أو المحتوى القديم، أو تعارض التوافق مع المكونات الإضافية المثبتة حديثًا. قم بمعالجة أي مخاوف تم تحديدها بسرعة لضمان تجربة مستخدم سلسة والحفاظ على سلامة موقعك.
بالإضافة إلى ذلك، ابق على اطلاع بأحدث التطورات في نظام WordPress البيئي، بما في ذلك إصدارات السمات الجديدة والتحديثات الأمنية وأفضل الممارسات. فيما يلي بعض الأماكن التي يمكنك المتابعة فيها:
- مدونة EasyWP
- قناة EasyWP على التلغرام
- مدونة ووردبريس الإخبارية الرسمية
- حانة الفسفور الأبيض
- الفسفور الأبيض للمبتدئين
احتضان إمكانيات تخصيص الموضوع
يعد تخصيص سمة WordPress الخاصة بك أداة قوية لإنشاء تواجد فريد عبر الإنترنت يتردد صداه مع جمهورك المستهدف. احتضن الإمكانيات التي يوفرها تخصيص السمات، ولا تخف من التجربة ودفع حدود ما يمكن تحقيقه. باستخدام النهج والأدوات والعقلية الصحيحة، يمكنك تحويل موقع WordPress الخاص بك إلى تجربة رقمية استثنائية حقًا.
الآن بعد أن تعلمت كيفية تخصيص قالب WordPress الخاص بك بأمان، فقد حان الوقت لضمان بقاء موقعك آمنًا. اكتشف أفضل ممارسات أمان WordPress في دليلنا الشامل.
