تخصيص نماذج WP Fluent باستخدام الإضافات الأساسية لـ Elementor
نشرت: 2019-10-19أخبار سارة يا رفاق! يمكنك الآن الاستمتاع بمزيد من الحرية مع تخصيص النماذج الخاصة بك. تتحسن Fluent Forms بسبب توافقها مع مجموعة واسعة من الأدوات القوية. هل أنت من محبي Elementor Page Builder؟ إذا كانت الإجابة بنعم ، فلدينا بالتأكيد بعض الأخبار الجيدة لك. بالاقتران مع الإضافات الأساسية ، يمكنك الآن تخصيص النماذج بسهولة لجعلها أكثر جاذبية.
الإضافات الأساسية هي مكتبة عناصر لـ Elementor. مع قائمة رائعة من الكتل الجاهزة ، سيجعل هذا المكون الإضافي تجربة بناء صفحتك لا تُنسى. WP Fluent Forms هو أحدث إدراج لهذه القائمة ، ويمكنك الاستمتاع بطريقة رائعة لإنشاء نماذج تحت تصرفك.
كيف تستعمل
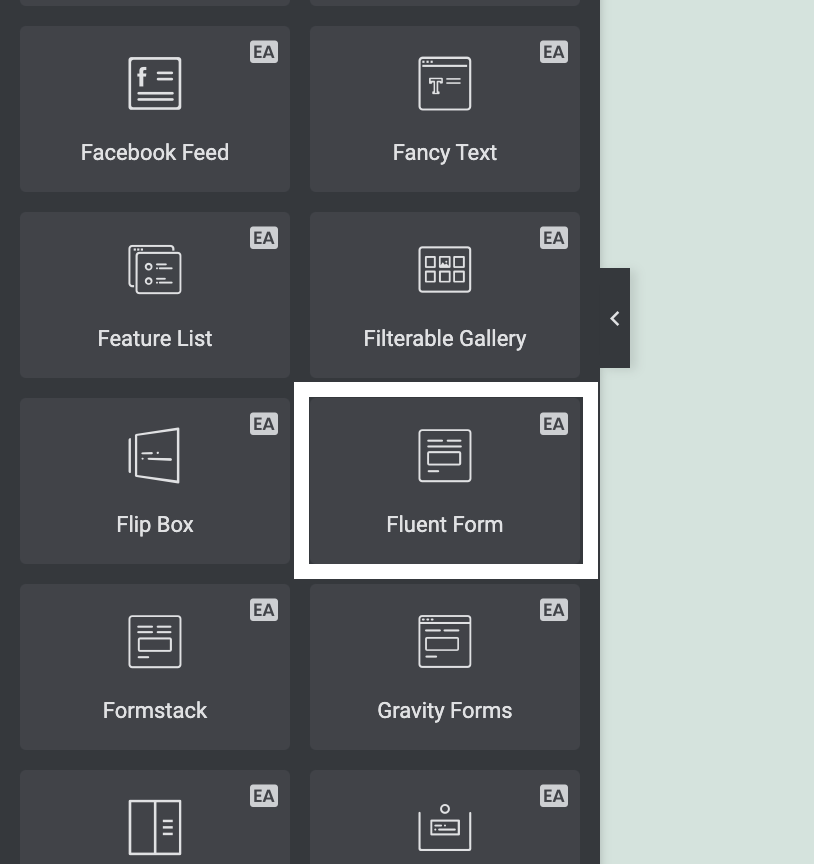
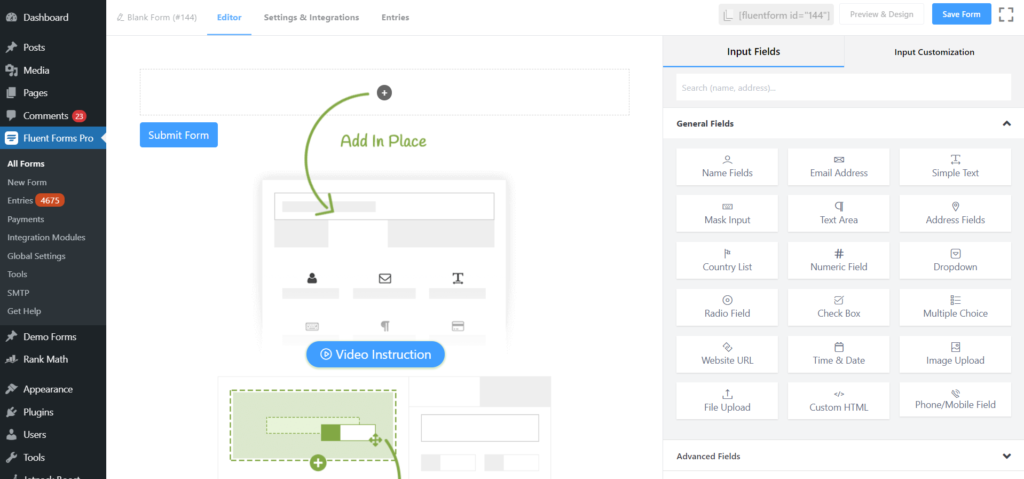
قبل الغوص في التفاصيل الجوهرية ، سأخبرك كيف يمكنك تمكين Fluent Forms داخل الإضافات الأساسية. قم بتثبيت Elementor و Essential Addons من مستودع البرنامج المساعد ، وقم بتنشيط كليهما. الآن اختر Fluent Form من قسم العناصر.

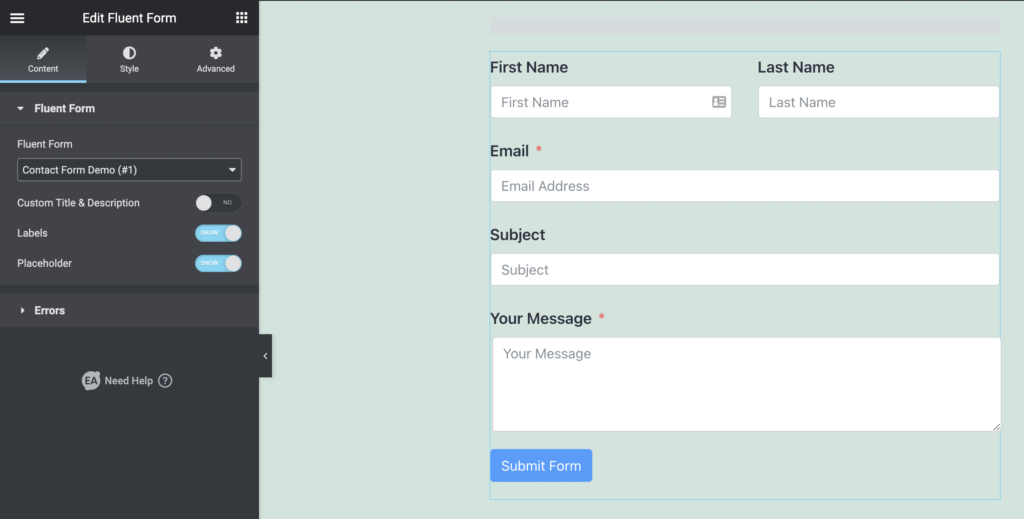
انقر فوق القائمة المنسدلة ضمن Fluent Form واختر النموذج الذي تريد استخدامه.

استخدم السرد لمزيد من القوة
لماذا يجب عليك استخدام نماذج EA Fluent؟ الإضافات الأساسية هي الأداة الإضافية الأكثر شيوعًا لمنشئ صفحة Elementor. وبالمثل ، فإن WP Fluent Forms هو المكون الإضافي لمنشئ النماذج الأكثر ثراءً بالميزات مع مجتمع سريع النمو.
يمكنك استخدام الإضافات الأساسية للحصول على عناصر مسبقة الصنع تتمتع بقوة سرية. على نفس المنوال ، يُقصد من Fluent Forms أن تكون أسرع وأسهل مكون إضافي لإنشاء جميع النماذج التي يمكنك تخيلها.
الآن ، فكر في استخدامهما في مكان واحد. معًا ، يمكنهم تغيير تجربتك بالكامل نحو بناء النموذج والتخصيص. عندما نقصر ، تأتي الإضافات الأساسية إلى الأمام وتملأ الفجوة.
دعنا نستكشف ما يمكن أن تتوقعه من نماذج EA Fluent.
أشكال النمط في طريقك
تحافظ Fluent Forms على تركيزها الأساسي على السرعة وتجربة المستخدم. لمنع موقعك من التحميل البطيء ، يأتي مع أقل قدر ممكن من الأصول. هذا لا يعني أنه لا يمكنك تخصيص نماذجك لجعلها أكثر جمالية.

تحقق من النماذج التجريبية للحصول على فكرة عن عدد الأشكال التي يمكنك إحضارها مع النماذج الخاصة بك. بالإضافة إلى ذلك ، ستظهر لك صفحة تجريبية واحدة من الإضافات الأساسية بعض الأنماط الجميلة المطبقة على نماذج Fluent Forms مع Elementor.
تخصيص كل شيء
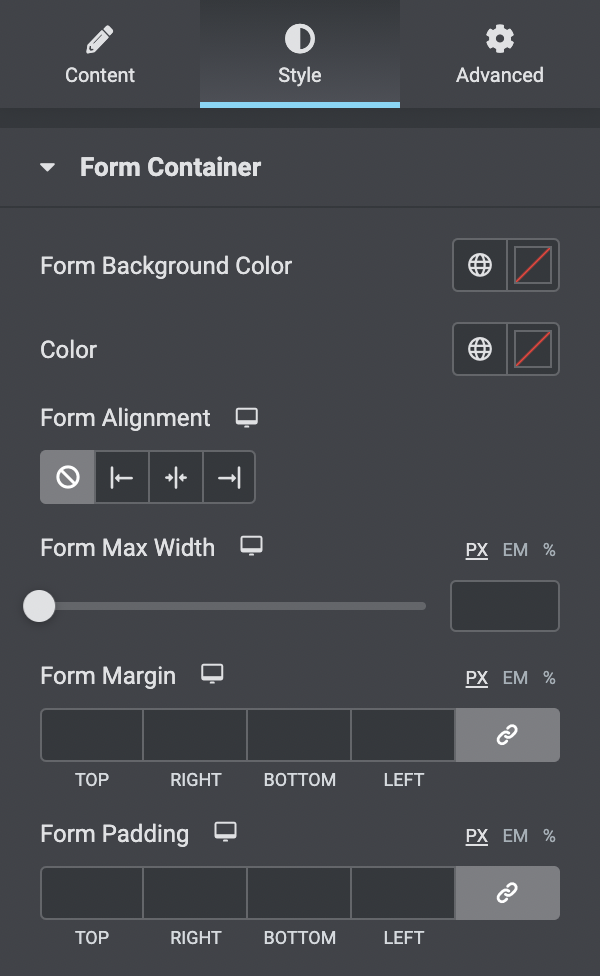
بعد إنشاء نموذج باستخدام Fluent Forms ، يمكنك فتحه باستخدام الإضافات الأساسية وتعديل كل شيء في الواجهة الأمامية. غيّر لون خلفية النموذج وحافظ على محاذاته في المكان الذي تريد وضعه فيه - يمينًا أو يسارًا أو في المنتصف .

اضبط الحد الأقصى للعرض والهامش والحشو ونصف القطر لتشكيل الشكل بالشكل المثالي. إذا كنت تريد إضافة حد ، فاختر نوع الحد من خمسة أنماط مختلفة. وستجد كل هذه الخيارات ضمن Form Container .
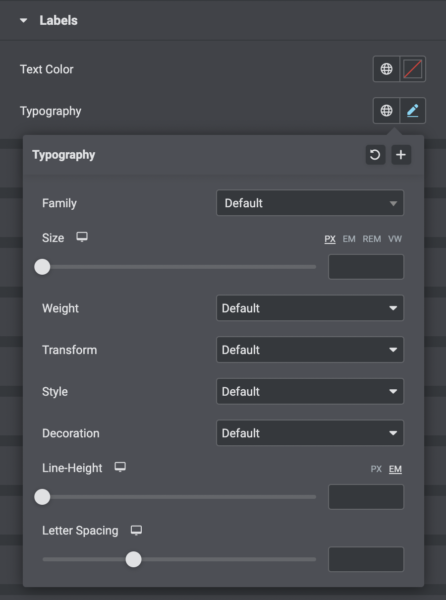
طباعة أفضل
لا تقتصر خيارات تحسين الطباعة على أي حال باستخدام Fluent Forms. أثناء التخصيص باستخدام نماذج EA Fluent ، ستحصل على الكثير من الفرص لجعل النص يمثل النمط الذي تتبعه مع موقع الويب الخاص بك.

ابدأ بلون النص أولاً. ستتوفر الميزات الأخرى في علامة التبويب التالية ، الطباعة. من هناك ، اختر مجموعة الخطوط ، أولاً وقبل كل شيء ، ثم قم بتغيير كل شيء آخر. وزن الخط وزخرفة النص وارتفاع السطر - ستحصل على كل شيء.
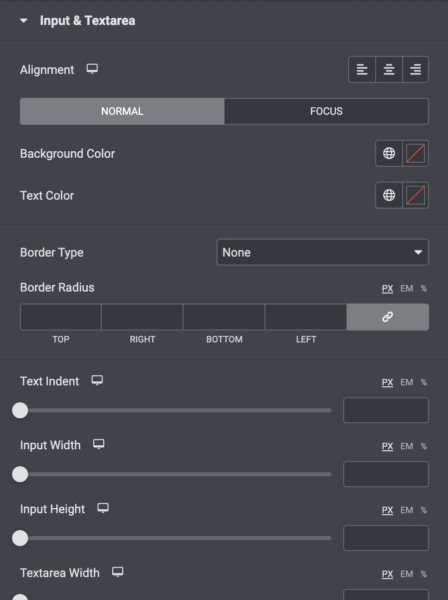
امنح مجال الإدخال مزيدًا من القوة
يعد EA Fluent Forms خيارًا رائعًا لإحداث تغيير في حقول النماذج. مع مجموعة مذهلة من خيارات التصميم ، يمكنك اختيار الخيار الذي تريده: لون الخلفية والنص ، وأنماط الحدود ، وغير ذلك الكثير. قم بتغيير لون العنصر النائب أيضًا.

اختر تصميمًا متقدمًا يتجاوز الإعدادات الأساسية لـ Fluent Forms. يمكنك الآن تعيين المسافة البادئة للنص ، وارتفاع الإدخال وعرضه ، وارتفاع وعرض منطقة النص لحقول الإدخال. علاوة على ذلك ، تتيح لك الطباعة وظل الصندوق تصميم شكل أفضل.
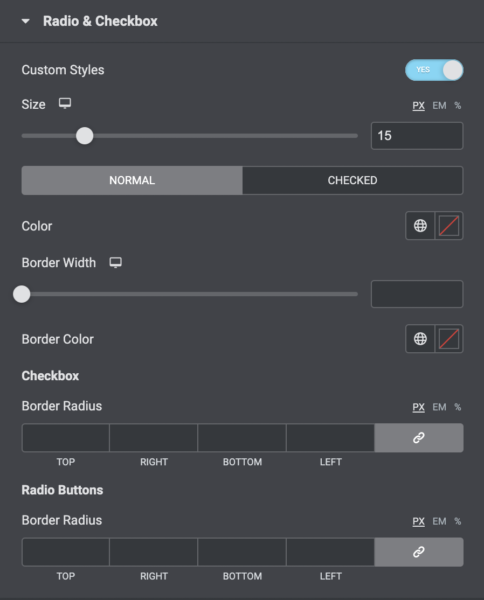
زر اختيار التصميم ومربع الاختيار
اجعل النموذج الخاص بك قويًا كما تريد مع جميع الميزات المثيرة التي توفرها Fluent Forms. يُسمح للمستخدمين بتقديم مزيد من المعلومات من خلال الراديو ومربع الاختيار. الأمر الأكثر إثارة للاهتمام هو أنه يمكنك الآن استخدام أنماط إضافية لتلك العناصر.

بعد تحديد الحجم ، يمكنك ضبط اللون وعرض الحدود. ليس هذا فقط ، يمكنك تحديد نصف قطر الحدود لمربعات الاختيار وأزرار الاختيار. يمكن أن يكون اختيار الفرصة بين العادي والمدقق مفيدًا أيضًا في بعض الحالات.
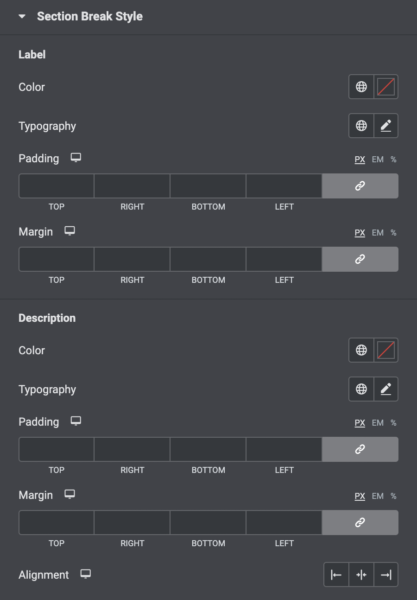
تعديل الفاصل المقطعي

حتى في فاصل الأقسام ، يمكنك تطبيق الخيارات المذهلة التي تدعمها نماذج EA Fluent Forms. لنبدأ مع تغيير لون الملصق وتخصيص الطباعة. سيأتي المزيد من الإعدادات بعد ذلك. إذا كتبت وصفًا للفاصل المقطعي ، فيمكنك إدارة الإعداد لذلك أيضًا.
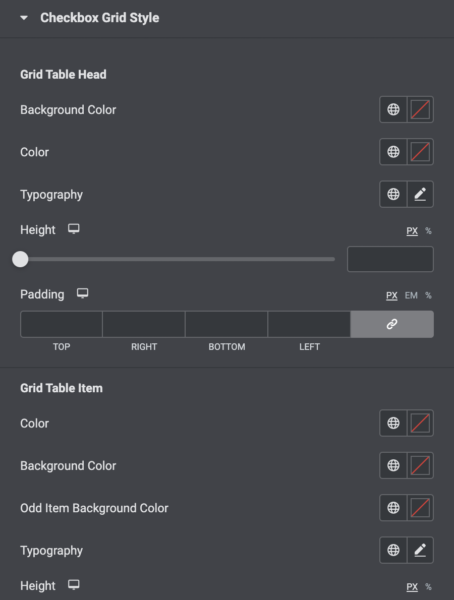
شبكة مربعات اختيار جميلة
إذا اخترت نمط الشبكة القابل للاختبار ، فستكون هناك خيارات لك لتحرير جداول الشبكة وجعلها أكثر كفاءة. ابدأ في التغيير باستخدام رأس الجدول واضبط اللون ولون الخلفية. هناك ميزتان أكثر جاذبية هما تخصيص الارتفاع والحشو.

بالنسبة لعنصر جدول الشبكة ، ستحصل على نفس الخيارات مثل رأس الجدول. الاختلاف الوحيد هو أنه يجب عليك اختيار لون خلفية عنصر فردي. يتوفر أسلوب الطباعة في كلا الجزأين ، ويمكن تغيير حجم الخط وأشياء أخرى.
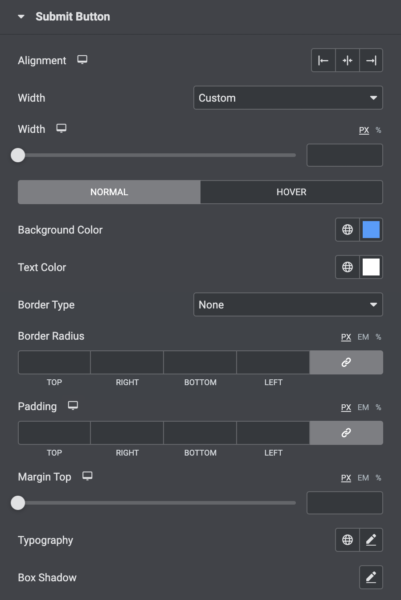
تجميل زر الإرسال
لا تشعر بأي خطر مع زر الإرسال الافتراضي الخاص بـ Fluent Forms. سيتم تفعيل الكثير من الخيارات عند اختيار نماذج EA Fluent. المحاذاة والعرض ولون الخلفية - يمكنك تعديل كل شيء لجعل الزر أكثر جاذبية.

مباشرة بعد تغيير لون الخلفية ، حدد لون النص بالشكل الذي يبدو رائعًا. تحديث نمط الحدود بالنوع ونصف قطر الحد. ظل المربع والطباعة هما الخياران الأخيران ولكن ليسا الخيارين الأخيرين لزر الإرسال.
يخطر بالرسائل
عرض رسائل الخطأ والنجاح هما ميزتان افتراضيتان لنماذج WP Fluent Forms. باستخدام نماذج EA Fluent Forms ، يمكنك فعل الكثير مع الرسالتين. يمكنك تحديد إظهار أو إخفاء لعرض رسائل الخطأ أو عدم عرضها.
أثناء عرض رسالة النجاح ، يمكنك تغيير لون الخلفية ولون النص مع إعطاء الحدود نمطًا معينًا. علاوة على ذلك ، يمكنك تحسين الطباعة بشكل فعال. يتوفر نمط مشابه لرسالة الخطأ.
ميزات متقدمة للمستخدمين المتطورين
قم بتعديل النماذج الخاصة بك في وضع جديد تمامًا باستخدام جميع خيارات التخصيص المتطورة. يمكنك تحقيق هدفك باستخدام تلك الوظائف المتقدمة حتى لو لم تستطع تخيل بعضها.
إلى جانب الهامش والحشو ، يمكنك تعيين خيارات أخرى لـ CSS. حدد ترتيب الرصة لعنصر باستخدام z-index. قم بتوفير معرف CSS والفئات للاطلاع على المزيد من الإجراءات في النموذج الخاص بك.
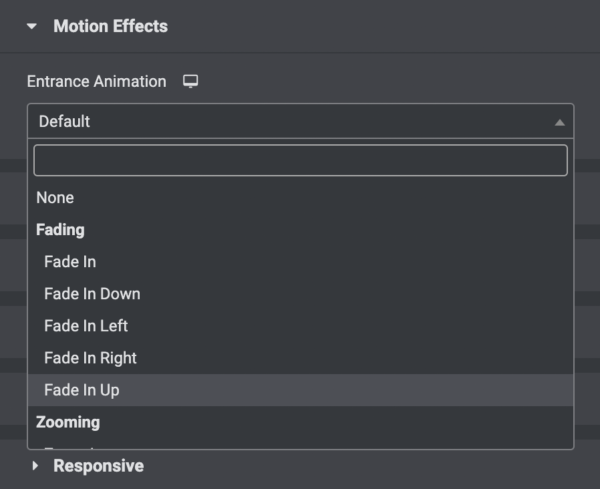
نشر تأثيرات متحركة قوية

لماذا لا تجعل شكلك أكثر حيوية باستخدام تأثيرات الحركة؟ كما وعدت ، وسعت Fluent Forms قوتها من خلال الإضافات الأساسية. حول النموذج الثابت الخاص بك إلى حالة ديناميكية. دع النموذج يتحرك بشكل مذهل مع العديد من التأثيرات المتاحة. عندما يأتي الأشخاص إلى صفحتك ، يمكنهم الاستمتاع بهذه الأنماط المتحركة البسيطة والذكية لنماذج الاتصال.
خلفية آسرة
يمكن أن تؤدي إضافة بعض الرسومات إلى الخلفية إلى تحسين واجهة النموذج وجذب المزيد من العملاء. عندما تختار بين الوضع العادي والحواري ، فإن الإعداد يأتي بخيارات منفصلة ، وكلها رائعة.

امنح الخلفية لونًا جميلًا أو اختر صورة تساعد في رفع مستوى الجودة المرئية. بدلاً من تحديد صورة ، يمكنك اختيار التدرج اللوني ثم تغيير كل شيء يتعلق بها: اللون الأساسي واللون الثاني والموقع والنوع والمزيد.
الحد من الرؤية
تم تطوير Fluent Forms بطريقة تبدو ممتازة على جميع الأجهزة دون الإخلال بالتخطيط. ما هو غير عادي في الوظائف الإضافية الأساسية هو أنه يمكنك إخفاء النموذج على أجهزة معينة.
تطبيق CSS مخصص
يمكن للمطورين إنجاز المزيد من الأشياء الرائعة باستخدام CSS المخصص. تتيح نماذج EA Fluent Forms للمستخدمين المحترفين إضافة أنماطهم المفضلة وجعل النموذج أكثر تخصيصًا. يمكنك إضافة كود CSS إلى أي عنصر واجهة مستخدم ومشاهدة الإجراء المباشر.
علاوة على ذلك ، يمكنك استنساخ أي نموذج تريده من أي موقع ويب بفضل CSS المخصص. خلاف ذلك ، قم بتغيير جزء معين باختيارك يتجاوز خيارات التصميم الافتراضية.
الحد الأدنى
تعد WP Fluent Forms أقوى من حيث توفرها على عناصر المكون الإضافي الشهير Elementor. جعلت الإضافات الأساسية ذلك ممكنًا ، وأنت على بعد نقرات قليلة فقط لإنشاء نماذج اتصال خارج الصندوق من شأنها جذب عقول المستخدم.
WP Fluent Forms Pro
جرب نماذج فلوينت اليوم وانظر بنفسك!
باستخدام الإضافات الأساسية ، يمكنك:
- تغيير التخطيط
- أضف ألوانك المفضلة
- تطبيق طريقتك الخاصة
- اجعلها أكثر تخصيصًا
- تحسين الطباعة وكل شيء
الإضافات الأساسية هي الملحق رقم 1 Elelementor مع تثبيتات نشطة 300K. كرمز للحب ، نسمح لمستخدمينا بالحصول على هذا المكون الإضافي بخصم 10٪. قم بتطبيق ManageNinja كرمز قسيمة لشراء الإضافات الأساسية وجعل تطوير الويب الخاص بك أكثر مرحًا.
