إنشاء موقع WordPress مخصص - الخيارات
نشرت: 2020-10-16تم إنشاء عدد كبير من مواقع WordPress اليوم باستخدام سمة مُعدة مسبقًا. في كثير من الحالات ، سيوفر هذا المظهر عددًا قليلاً من مواقع الويب "التجريبية" التي يمكن استيرادها. الاحتمالات كبيرة على الرغم من أنك تريد تخصيص موقع WordPress الخاص بك ، أحيانًا بشكل كبير ، من أجل تحقيق أسلوب مرئي يناسب عملك أو مدونتك.
قبل الغوص في تخصيص موقع WordPress الخاص بك ، من المهم أن تفكر جيدًا أولاً في ما تريده من تصميم جديد لأن هذا سيحدد جزئيًا الطريقة المستخدمة لتنفيذ ذلك. الأهم من ذلك أنه من الأهمية بمكان حفظ التحديثات التي تجريها وعدم الكتابة فوقها ، على سبيل المثال عند تحديث ملفات السمات أو نواة WordPress نفسها.
هناك اعتقاد خاطئ شائع أن الخطوة "الصحيحة" عند تخصيص موقع WordPress هي إنشاء قالب فرعي أولاً. يجلس هذا المظهر الفرعي جنبًا إلى جنب مع موضوعنا الرئيسي وهو المكان الذي يتم فيه إجراء أي تغييرات في التصميم (خاصةً ملفات CSS الخاصة بالموضوع). بدون شك ، يمكن أن يكون إنشاء واستخدام سمة فرعية عند تخصيص نمط موقعك أو وظائف التغيير والتبديل من أفضل الممارسات. ومع ذلك ، هناك الكثير من الطرق لتخصيص موقع WordPress الخاص بك والتي لا تتطلب منك القيام بذلك. هذا هو إنشاء الأخبار ، خاصة إذا كنت غير مبرمج ، حيث تضيف السمات الفرعية إلى تعقيد موقع الويب. يجب الترحيب بأي شيء يمكن القيام به لتقليل التعقيد وجعل تحرير تصميم الموقع أسهل!
عندما تكون هناك حاجة إلى تخصيصات شاملة لموضوع ما ، فإن استخدام سمة فرعية يكون أمرًا منطقيًا. ومع ذلك ، بالنسبة للتعديلات والتحديثات البسيطة ، فإن السمة التابعة هي مبالغة. لدينا بعض الاقتراحات حول الطرق التي يمكنك من خلالها تخصيص موقعك بسرعة وسهولة بدون سمة فرعية. الأهم من ذلك أنها طرق قوية ستحافظ على أي تحديثات تجريها إذا قمت بتحديث القالب أو جوهر WordPress في وقت لاحق. لنلقي نظرة.
مُخصص WordPress
يتفهم WordPress أنك تريد تعديل طريقة ظهور موقع الويب الخاص بك. للمساعدة في ذلك ، تتضمن أداة تخصيص افتراضية مضمنة تسمح لك بإجراء مجموعة من التحديثات على تصميم موقع الويب الخاص بك بغض النظر عن المظهر الذي تستخدمه. إن أداة تخصيص WordPress سهلة الاستخدام حقًا ويمكن الوصول إليها من خلال WP-Admin بالانتقال إلى قائمة Appearance> Customize. دعنا نلقي نظرة على كيفية عمل هذا في الممارسة.
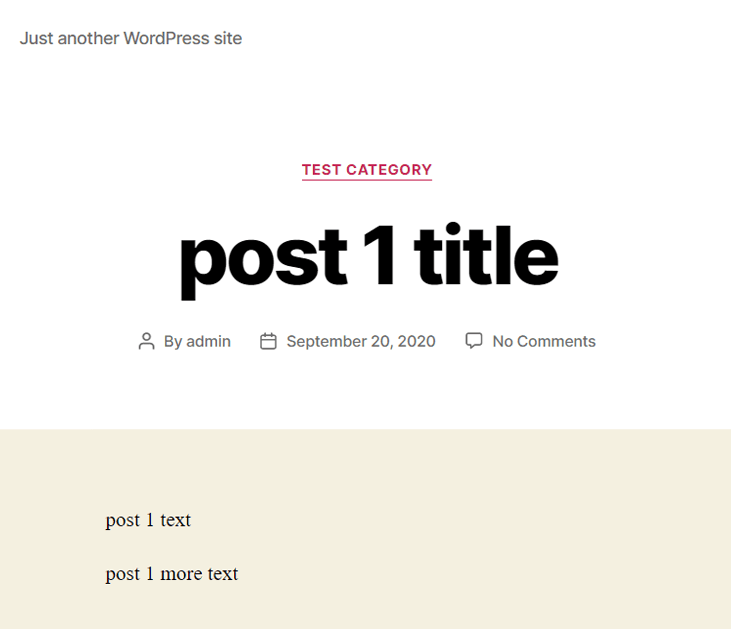
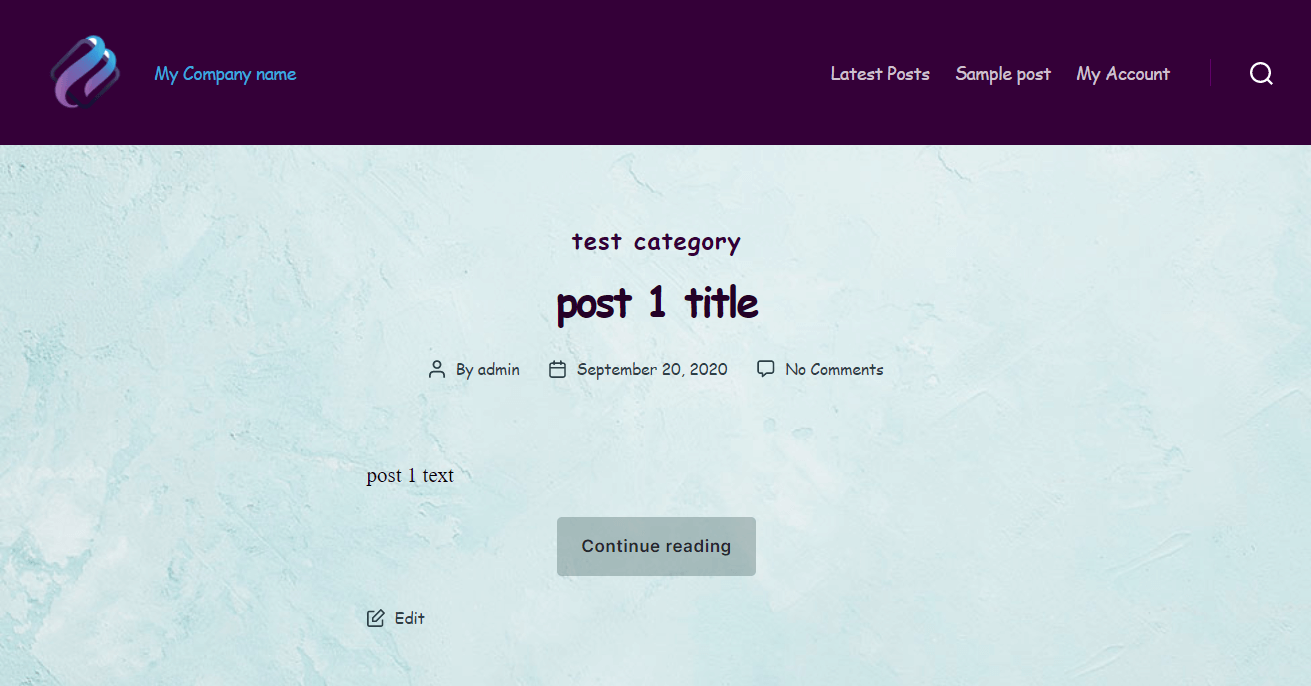
توضح هذه الصورة أدناه كيف يبدو منشور بسيط عندما يكون موضوع WordPress الافتراضي الحالي (Twenty Twenty) نشطًا.

الآن دعنا نلعب قليلاً مع خيارات أداة التخصيص الخاصة بنا. توجه إلى المظهر> تخصيص من داخل WP-Admin أو عن طريق النقر فوق ارتباط تخصيص في شريط القائمة السوداء الذي يظهر على الصفحات والمنشورات.

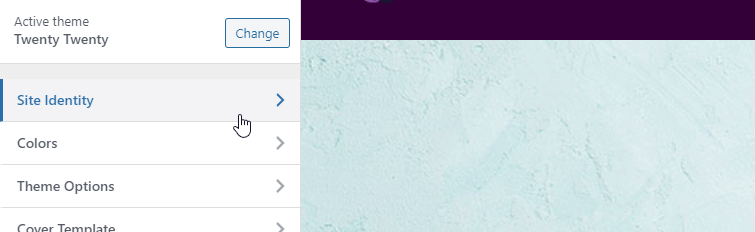
عند التحميل ، سترى مجموعة من الخيارات التي تتحكم جميعها في عناصر مختلفة من موقع الويب الخاص بك ، على سبيل المثال أنظمة الألوان والشعار. في هذه الحالة ، يمكننا تغيير شعار موقعنا عن طريق النقر فوق "هوية الموقع". لم نقم فقط بتحميل شعار جديد في هذا القسم ولكننا قمنا أيضًا بإضافة رمز مفضل وعنوان / شعار.
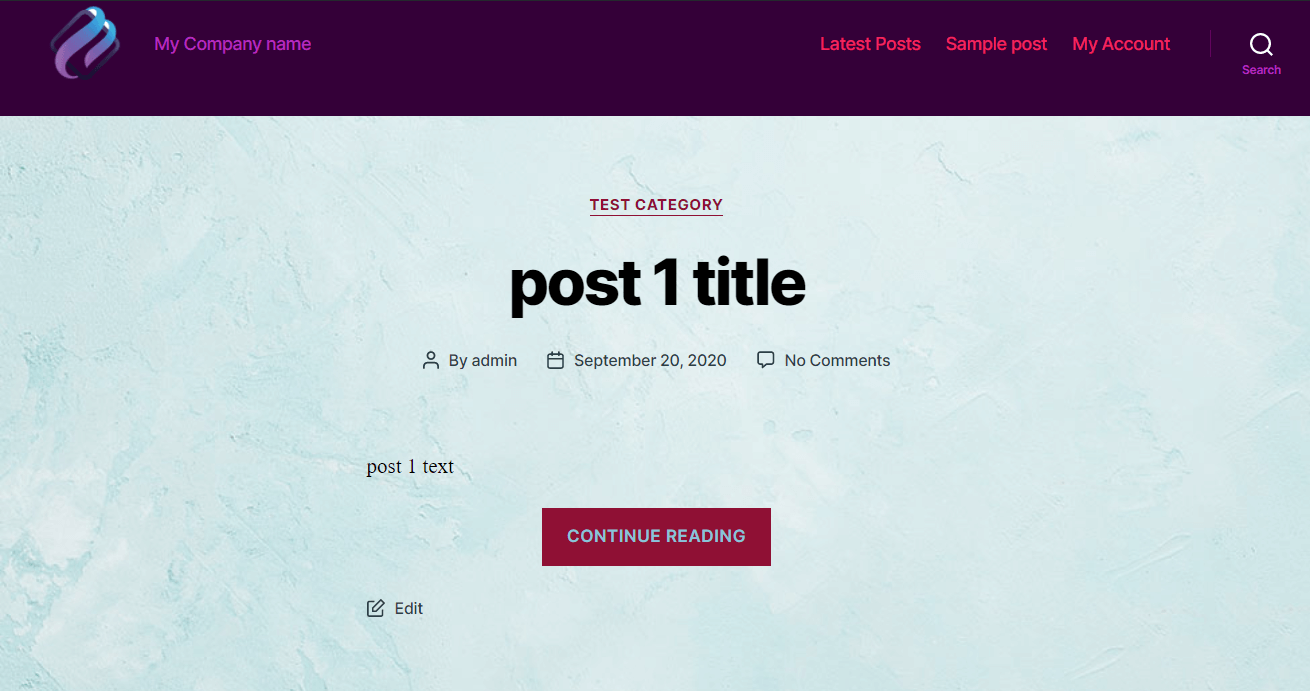
بعد ذلك ، قمنا بالنقر فوق "الألوان" ومن هناك غيرنا ألوان الخلفية لموقعنا الإلكتروني بالإضافة إلى إضافة صورة نسيج للخلفية.

في عدد قليل من النقرات ، قمنا بتغيير مظهر موقعنا بشكل جذري وكل ذلك باستخدام مُخصص WordPress الافتراضي. لطيف - جيد!
إذا كنت تمتلك بعض مهارات CSS ، فيمكنك الذهاب إلى أبعد من ذلك في تغيير تصميم موقعك باستخدام CSS. يحتوي برنامج WordPress Customizer على محرر "CSS إضافي" ممتاز يمكّنك من إضافة CSS ومعرفة تأثير ذلك في الوقت الفعلي. ومع ذلك ، لن تسري التغييرات حتى تنقر على زر "نشر" الموجود في الجزء العلوي الأيسر من أداة التخصيص.

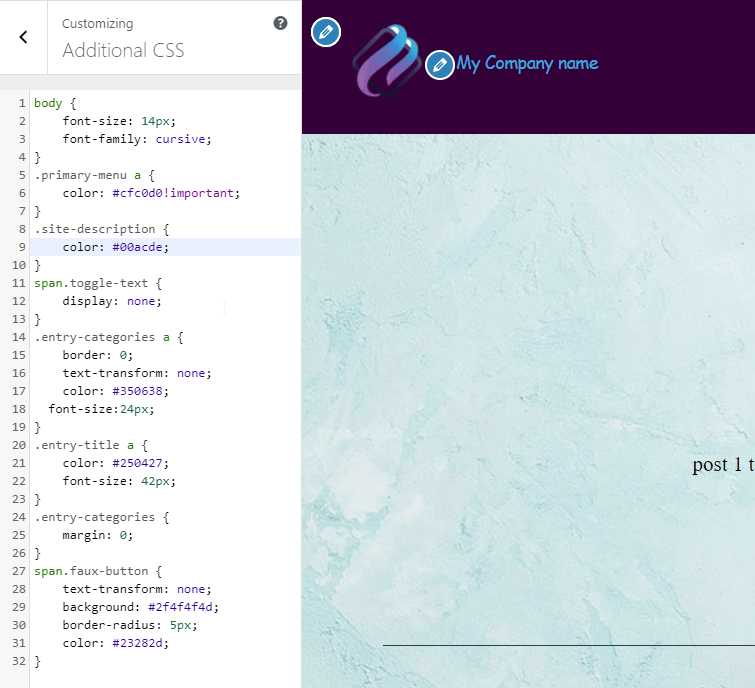
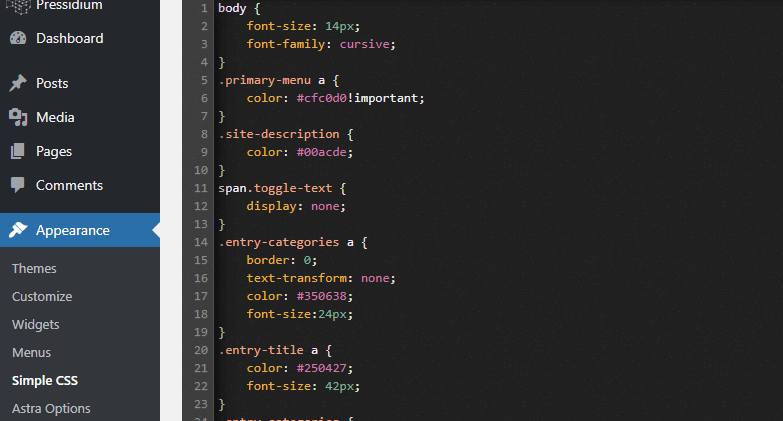
إليكم ما حققناه مع بعض CSS البسيط:

أعتقد أنك ستوافق على أن الألوان تتطابق بشكل أفضل الآن. كما أننا جعلنا كلمة "بحث" تختفي من أسفل أيقونة العدسة المكبرة التي تبدو أكثر إتقانًا. بالإضافة إلى ذلك قمنا بتغيير عائلة الخط ولونه.
أدوات تخصيص السمة
يمكن أن يوفر لك اختيار المظهر المناسب لموقع الويب الخاص بك قدرًا هائلاً من الوقت في التخصيص ، ونأمل على أي حال ، أن الكثير من العمل الذي يجعل الموقع يبدو "صحيحًا تمامًا" قد تم بالفعل بواسطة مطور السمات. بعد كل شيء ، لماذا تقضي ساعات في كتابة CSS وخيارات التحديث عندما يكون بإمكانك اختيار موضوع يقدم لك تصميمًا أقرب إلى ما تريده في البداية.
ستتضمن العديد من السمات خيارات تخصيص إضافية ، يتم تقديمها بشكل متكرر عبر "لوحة الخيارات" الخاصة بهم. ستختلف وظائف لوحة الخيارات هذه وقابليتها للاستخدام بشكل كبير من موضوع إلى آخر. ربما ليس من المستغرب أن تكون السمات الأفضل ترميزًا والتي يتم صيانتها جيدًا تحتوي على لوحة خيارات أكثر ثراءً وقوة من السمات الأقل تعقيدًا.
واحدة من المواضيع المفضلة لدينا هي Astra. يضم أكثر من 1،000،000 مستخدم ، ومن الواضح أنه يتمتع بشعبية كبيرة بفضل كونه مشفرًا بقوة وتصميمه جيدًا وتحديثه بانتظام.
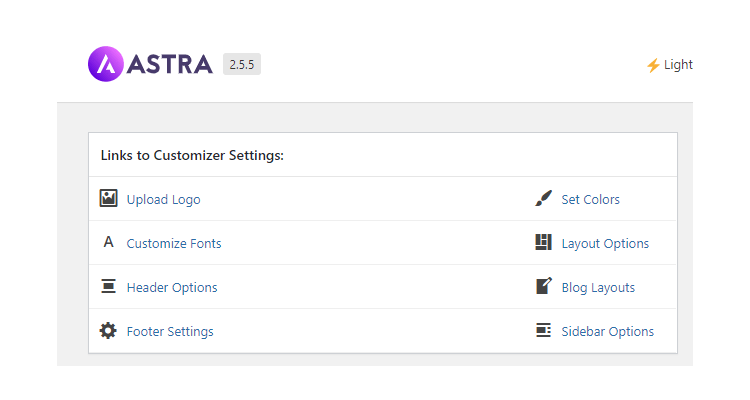
كما قد تتوقع ، يأتي Astra مزودًا بلوحة خيارات مفيدة تسمح لك بتغيير مجموعة من الإعدادات بما في ذلك الألوان وخيارات الشريط الجانبي وأنماط التخطيط وغير ذلك الكثير. إذا قمت بتثبيت السمة وتوجهت إلى قائمة المظهر من داخل WP-Admin ، فستتمكن من الوصول إلى هذه اللوحة عبر القائمة الفرعية لخيارات Astra.

ستتضمن العديد من السمات لوحة خيارات تقدم مجموعة مماثلة من الوظائف مما يجعلها طريقة سريعة وسهلة لتخصيص موقع الويب الخاص بك دون الحاجة إلى لمس سطر من التعليمات البرمجية أو دون الحاجة إلى سمة فرعية. تعد سهولة الاستخدام هذه أحد الأسباب العديدة التي تجعل WordPress جنبًا إلى جنب مع السمات طريقة قوية لإنشاء مواقع ويب رائعة المظهر بسرعة.
التخصيص مع الإضافات CSS
لا شك أن إحدى أقوى الطرق لتنفيذ التغييرات على موقع الويب الخاص بك من منظور التصميم هي إضافة أو تغيير كود CSS. تصف CSS (أو أوراق الأنماط المتتالية) كيفية عرض عناصر HTML على الشاشة - وبعبارة أخرى ، كيف تبدو. بدون CSS ، لن يحتوي موقع الويب الخاص بك على عناصر نمط على الإطلاق ، لذا فهو مهم جدًا.
حتى لو لم تقم بالتشفير من قبل ، فإن CSS سهلة التعلم والاستخدام. بالتأكيد ، يمكن أن يستغرق CSS المتقدم بعض الوقت لتتعلم الكتابة ولكنك ستندهش مما يمكنك تحقيقه بقليل من البحث في Google والممارسة!
لتحديث CSS على موقع الويب الخاص بك ، تحتاج إما إلى أ) تحرير ملفات CSS الموجودة بالفعل بالفعل على موقعك أو ب) استخدام مكون إضافي يسمح لك بتحديث CSS. يعد الخيار (أ) أكثر صعوبة لأنك تحتاج إلى استخدام عميل FTP للوصول إلى ملفات CSS الخاصة بموقعك على الويب ، بينما يمكن أن توفر المكونات الإضافية محررًا سهل الاستخدام يمكن الوصول إليه مباشرة من داخل WordPress Admin. دعنا نلقي نظرة على اثنين من خيارات المكون الإضافي CSS أدناه.

البرنامج المساعد CSS بسيط
أحد المكونات الإضافية الشائعة لـ CSS هو Simple CSS بواسطة Tom Usborne.

يتيح لنا CSS البسيط إضافة CSS إلى موقعنا الإلكتروني بسرعة وسهولة. والأفضل من ذلك ، أنه يوفر محرر معاينة مباشر في Customizer مما يعني أنه يمكنك على الفور معرفة ما إذا كان الرمز الخاص بك يولد المظهر الذي كنت تبحث عنه. على سبيل المكافأة ، يمكنك أيضًا إضافة CSS إلى صفحة أو مشاركة معينة بدلاً من (كما يحدث عادةً) تغييرات CSS لتحديث الموقع على نطاق واسع.

CSS & JS بسيط مخصص
Simple Custom CSS & JS هو مكون إضافي رائع لـ CSS. إنه يعمل بشكل مشابه للمكون الإضافي Simple CSS المذكور أعلاه من خلال السماح لك بتحديث كود CSS (و JS وهي لغة برمجة أخرى) على موقعك من داخل WordPress Admin. يمكنك أيضًا تحديد ما إذا كان يجب أن يقوم CSS المخصص بطباعة الشفرة في رأس الصفحة أو تذييل الصفحة أو نص موقع الويب الخاص بك مما يوفر لك مزيدًا من المرونة.

ابدأ بالتنزيل والتثبيت. ثم انتقل إلى رابط Custom CSS & JS الجديد في القائمة واستمتع باللعب. أضفنا بعض كود HTML كمثال.

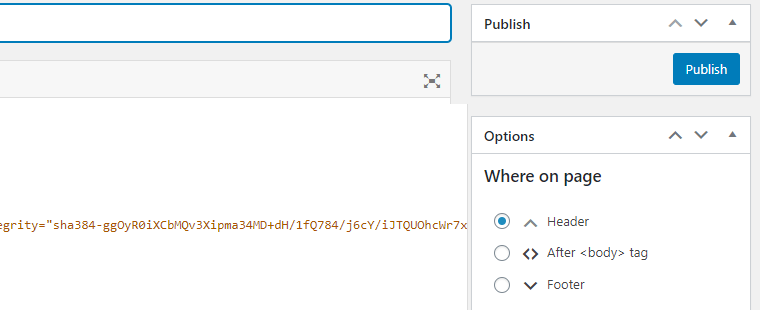
وضبطها لتظهر في الرأس

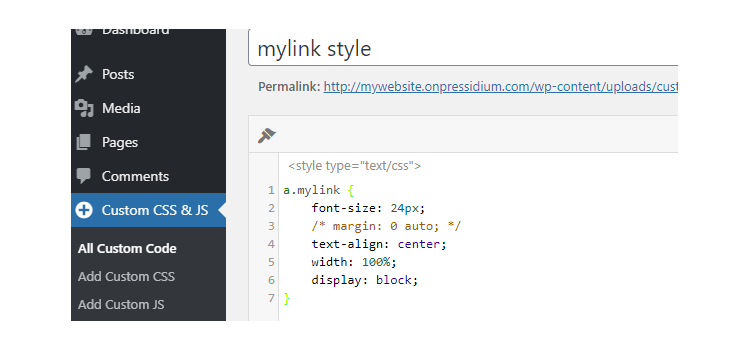
أضفنا أيضًا أسلوب CSS الخاص به مثل هذا:

وهاهو الأمر بهذه البساطة!

تخصيص مع بناة الصفحة
هناك طريقة شائعة أخرى لإنشاء موقع ويب WordPress مخصص وهي استخدام أحد البناة المتاحين لمواقع WordPress. يحتوي WordPress على أداة إنشاء الصفحات المضمنة الخاصة به والتي تسمى Gutenberg. منشئو الصفحات التابعون لجهات خارجية Beaver Builder و Elementor.
تجعل هذه الأدوات من السهل للغاية تخصيص مظهر موقع الويب الخاص بك. يتم تضمين محرر السحب والإفلات في كل منها مما يسمح لك بتحريك المكونات في جميع أنحاء الصفحة وكذلك تغيير أشياء مثل الألوان وأحجام الخطوط والأنماط وغير ذلك الكثير دون لمس سطر من التعليمات البرمجية.
جوتنبرج
كما ذكرنا سابقًا ، يقدم WordPress محرر كتلة افتراضيًا مدمجًا يسمى Gutenberg. إنه جديد نسبيًا تم طرحه في أواخر عام 2018. إنه يوفر طريقة سهلة لتخصيص عناصر صفحتك (صفحاتك) بسرعة باستخدام محرر سحب وإفلات بسيط.

بالإضافة إلى السماح لك بإدراج محتوى الوسائط المتعددة وتصميمه دون استخدام رمز مخصص ، يتيح لك Gutenberg أيضًا إنشاء منشوراتك وصفحاتك المخصصة بناءً على WordPress REST API و JavaScript و React.
بيفر بيلدر
يعتبر Beaver Builder ، المشهور لدى المستخدمين البسطاء والمتقدمين ، أحد أقدم المكونات الإضافية لبناء الصفحات في السوق.

من خلال واجهة وأسلوب رائع والعديد من الأدوات والقوالب المضمنة الجاهزة للاستخدام ، فإنه يوفر خيارًا مثاليًا لأي شيء بدءًا من تعديلات قالب المنشورات البسيطة إلى تحديثات مواقع الويب التجارية الأكثر تعقيدًا.
العنصر

Elementor هي أداة قوية أخرى لتخصيص مواقع WordPress. نظرًا لأن العديد من الخيارات الأفضل لغير المبرمجين ، يوفر Elementor مجموعة واسعة من الميزات التي تجعل إنشاء موقع ويب رائع المظهر أو تغيير التصميم على موقع تم إنشاؤه بالفعل أمرًا سريعًا وسهلاً.
إذا كنت مهتمًا بإجراء مقارنة أكثر شمولاً بين منشئي الصفحات الأقوياء هؤلاء ، فيمكنك مراجعة مقالنا Elementor vs Beaver Builder.
إذا كنت مهتمًا بمعرفة كيفية إنشاء موقع ويب جديد تمامًا لنموذج عملك ، خدش باستخدام Elementor ، فتأكد من مراجعة سلسلة الأجزاء المكونة من 8 أجزاء!
التخصيص باستخدام موضوع الطفل
كما ترى ، هناك عدة طرق لتعديل تصميم موقع الويب الخاص بك دون استخدام سمة فرعية. لكن الأمور ليست دائما بهذه البساطة. في بعض الأحيان ، قد نجد أننا بحاجة إلى القيام بواحدة أو أكثر من المهام التالية على موقعنا الإلكتروني:
- تحرير ملفات CSS مباشرة
- قم بتعديل قوالب PHP الخاصة بالنسق
- قم بتحرير ملف jobs.php
- قم بإضافة أو تضمين بعض JavaScript
إذا كنت بحاجة إلى القيام بأي مما سبق ، فستحتاج إلى إنشاء موقع WordPress المخصص الخاص بك باستخدام سمة فرعية أو تخاطر بفقدان تعديلاتك عند تحديث ملفات السمات الخاصة بك في المستقبل.
استنتاج
كما ترى ، فإن استخدام سمة فرعية ليس ضروريًا دائمًا عندما تريد تحديث عناصر التصميم على موقع WordPress الخاص بك. يمكن أن يكون استخدام مكون CSS الإضافي أو منشئ الصفحة هو الطريقة المثلى لتنفيذ تغييرات التصميم وعادةً ما يكون استخدامه أسهل بكثير من تحرير المحتوى عبر سمة فرعية. نأمل أن تكون هذه المقالة قد أعطتك بعض الخيارات المفيدة والمعرفة اللازمة لتقرير متى يكون موضوع الطفل ضروريًا أم لا.
