مراجعة Cwicly: هذا هو أفضل منشئ Gutenberg في عام 2022
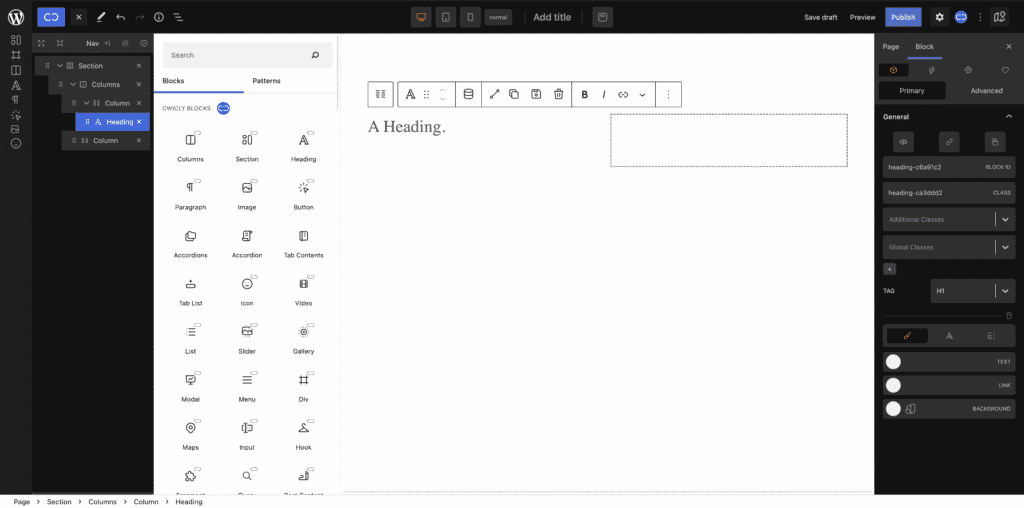
نشرت: 2022-07-21Cwicly هو Gutenberg الذي يجعل من الممكن إنشاء موقع ويب مخصص بالكامل باستخدام محرر موقع Gutenberg الكامل في WordPress. في هذا الاستعراض ، سنلقي نظرة على ميزات ووظائف هذه الأداة.

Cwicly (يُنطق "Quickly") ليس مجرد مكون إضافي. إنها مجموعة أدوات تستخدم مكونًا إضافيًا ، وموضوعًا ، وتكامل ACF الذي يسمح للمبدعين ببناء موقع WordPress ديناميكي ، بصريًا ، باستخدام Gutenberg وليس أكثر. لهذا السبب ، من السهل جدًا استخدامه على الواجهة الخلفية ، وينتج رمز الواجهة الأمامية بدون سخام.
الآن ، في عام 2022 ، ليس جاهزًا فقط للبطولات الكبرى - إنه لمن دواعي سروري حقًا استخدامه ، وكل شيء تأمل ميزة تحرير الموقع الكاملة في Gutenberg أن تكون.

ميزات Cwicly
هناك العديد من الميزات التي يمكن تشغيلها عندما يتعلق الأمر بهذا المنشئ. هذا لأنه مجموعة أدوات كاملة لإنشاء مواقع الويب باستخدام Gutenberg. إذا قمت بتثبيت السمة والمكوِّن الإضافي معًا ، فستتمكن من إنشاء مواقع ويب مخصصة بالكامل من الألف إلى الياء ، بما في ذلك الرأس والتذييل والقوالب المختلفة والأدوات المصغرة مثل عربة WooCommerce الصغيرة.
يمكنك استخدام Cwicly ، المكون الإضافي ، مع أي موضوع. إنه متوافق عالميًا ، مما يسمح لك بالبناء داخل Gutenberg ، بغض النظر عن المظهر الذي قمت بتثبيته. ومع ذلك ، إذا كنت تستخدم السمة المقدمة من Cwicly ، فسيكون لديك سيطرة بنسبة 100٪ على جميع جوانب موقع الويب الخاص بك ، مثل القوالب والعنوان والتذييل.
في هذا الاستعراض ، تم تثبيت كل من المكون الإضافي والقمة.
هذا محرر مقره جوتنبرج. إنه مصمم لتوسيع محرر الكتلة الأصلي ، مما يمنحه الميزات التي يحتاجها المرء لإنشاء موقع ويب كامل.
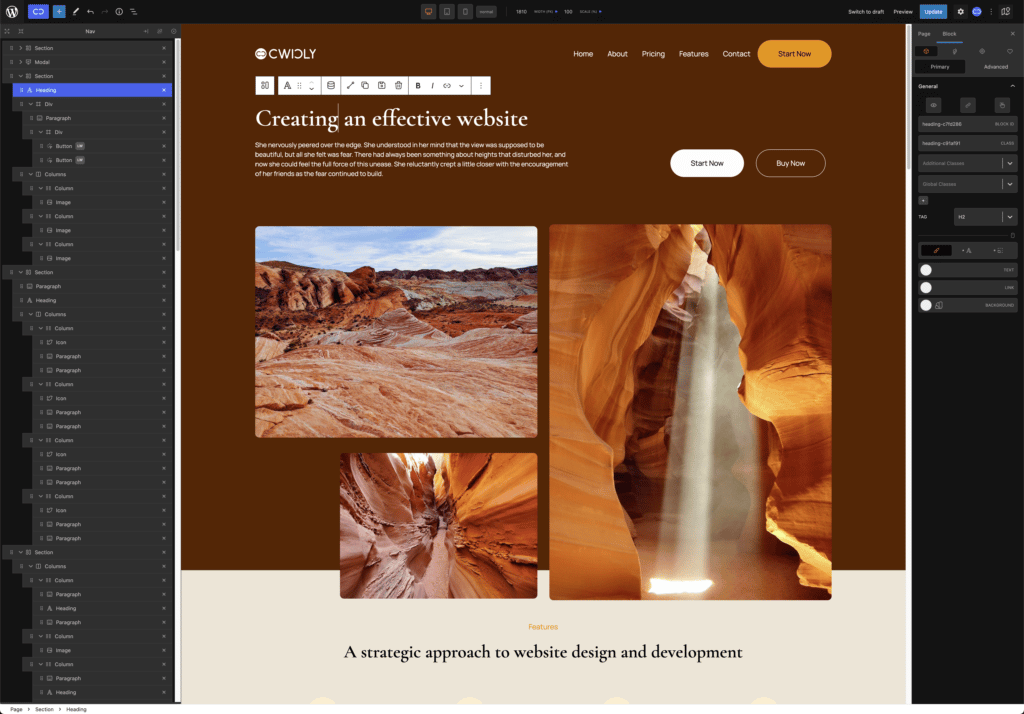
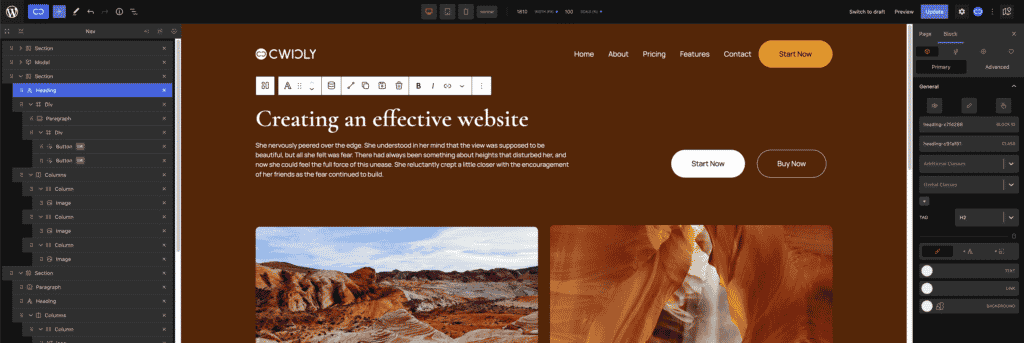
إذا ذهبنا لإنشاء محتوى باستخدام Gutenberg ، وهي صفحة على سبيل المثال ، فستلاحظ أن التخطيط يختلف قليلاً عن التثبيت التقليدي لـ WordPress.

لدينا الميزات الأساسية لـ Gutenberg ، مثل محرر الكتلة والأنماط والكتل والمزيد ، ولكنه الآن مزود بالعديد من الميزات الإضافية. دعونا نجري من خلال كل.
أولاً ، يمكننا أن نرى أن Cwicly تضيف كتلها الخاصة إلى Gutenberg. تتضمن هذه المكونات الهيكلية مثل الأقسام والأعمدة و divs جنبًا إلى جنب مع الصور الجانبية والفقرات والقوائم والبيانات الديناميكية والخطافات والأجزاء وحتى المكررات.
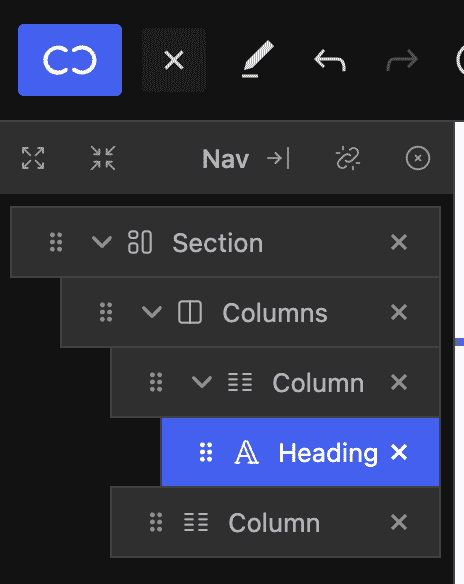
يمكن إضافة هذه العناصر إلى محرر الكتلة ، وسحب هياكل صفحة الإنشاء والبيانات الموجودة داخلها وإفلاتها. تسمح لنا اللوحة الموجودة على اليسار بفهم المكونات الموجودة على الصفحة وكيفية ارتباطها ببعضها البعض. في هذا العرض التوضيحي ، لدي قسم شامل ، بداخله عنصر أعمدة ، ويتجهون في العمود الأول.

تسمح لنا هذه اللوحة بفهم محتويات الصفحة بسهولة ، ولكن يمكنني أيضًا سحب العناصر وإفلاتها مباشرةً عليها في مناطق جديدة من الصفحة. إنه يعمل بشكل جيد للغاية ، ويمكنني بسهولة نقل المكونات داخل العناصر إذا لزم الأمر.
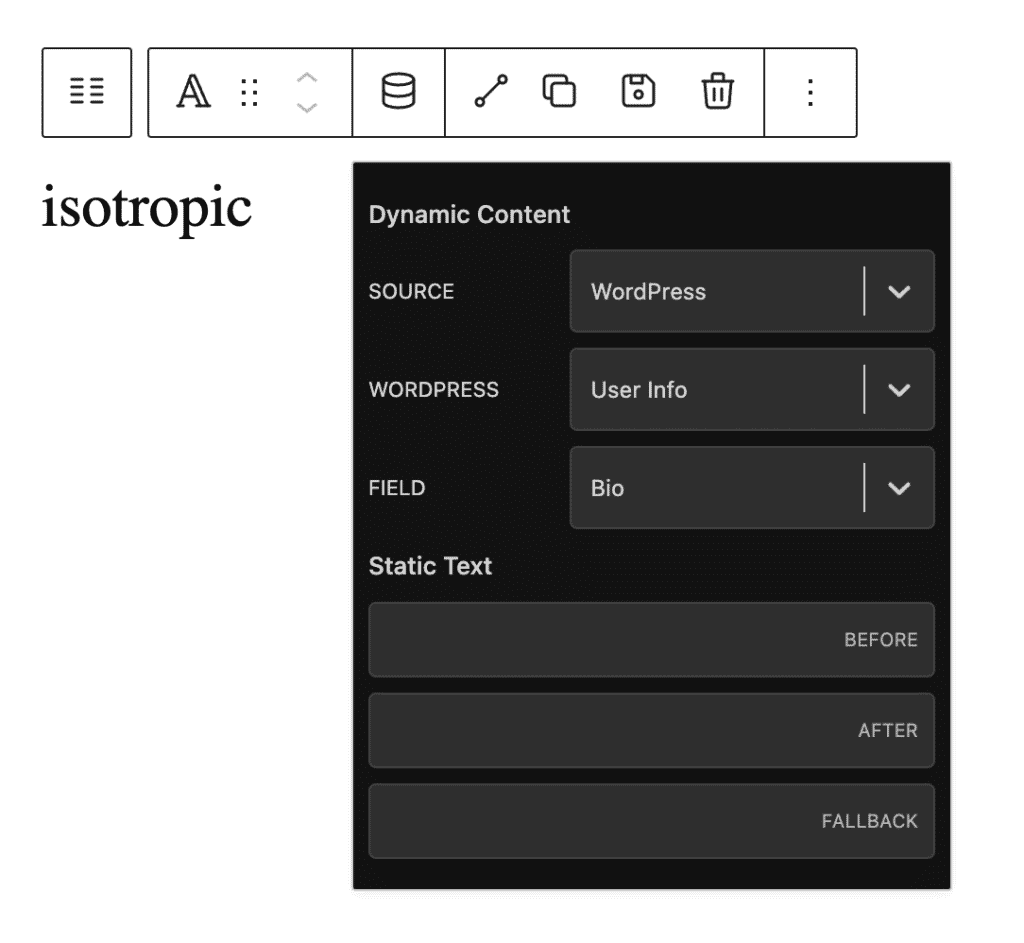
تحتوي الكتل ، في محرر المركز ، على قائمة بها خيارات إضافية عند مقارنتها بمحرر Gutenberg الأصلي. الخيار الأساسي الذي سيستخدمه المرء هو البيانات الديناميكية. باستخدام هذا ، يمكننا تعبئة البيانات ديناميكيًا في الصفحة من مصادر مختلفة.

تسمح لنا هذه البيانات الديناميكية باختيار تعبئة العناصر من أي جانب تقريبًا من جوانب WordPress الأصلية المتاحة لمطوري PHP. ومع ذلك ، فإنه يمنحنا سهولة في استخدام واجهة المستخدم الرسومية مما يعني أننا لسنا بحاجة إلى معرفة أي كود لإنشاء مواقع WordPress ديناميكية تمامًا مباشرة في Gutenberg.

علاوة على ذلك ، يمكننا ربط الكتل ونسخها ولصقها وتكرارها وحفظها وحذفها.
لست مجبرًا على استخدام كتل Cwicly فقط . يمكنك استخدام أي كتلة متاحة لك في المحرر ، لكن قوالب Cwicly أسهل في التصميم. على سبيل المثال ، إذا أردت تضمين مخطط ديناميكي في الصفحة ، يمكنني استخدام عنصر Gutenberg الذي يأتي مع
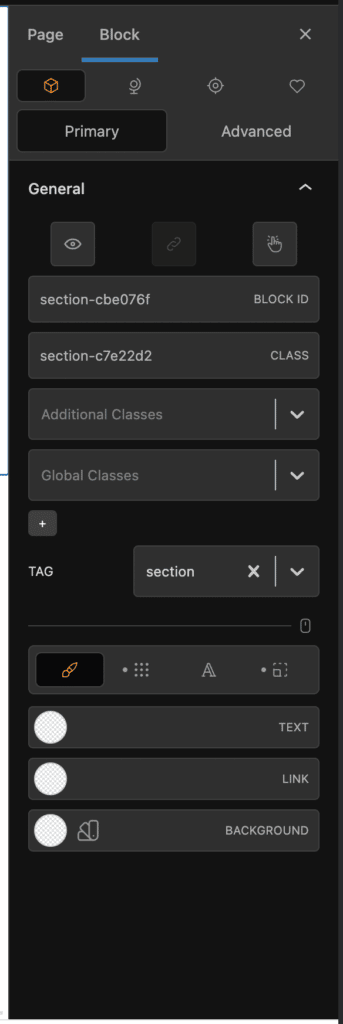
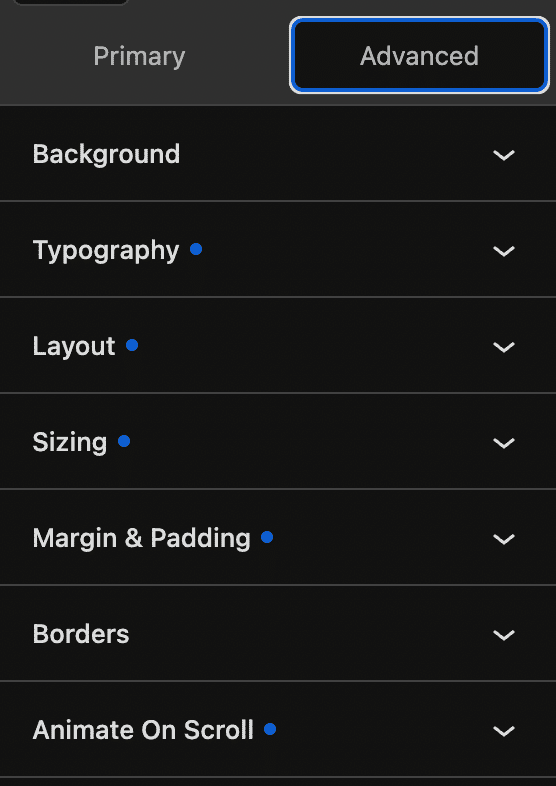
الجانب الأيمن من الصفحة أكثر تعقيدًا ، وهذا هو المكان الذي يسمح لك فيه Cwicly بالتحرير المرئي لأي جانب من جوانب المكون في Gutenberg.

يستبدل هذا القسم تمامًا محتوى علامة التبويب الخاصة بالكتلة في محرر Gutenberg.
هناك العديد من الخيارات داخل هذه اللوحة ، وهذا ما يجعل هذا المنشئ قويًا للغاية. من البداية ، يمكننا أن نرى أنه يمكننا إضافة فئات إضافية إلى العناصر ، وتغيير فكرة الكتلة ، وحتى تغيير علامة القسم (إلى شيء مثل <header> ، أو <main>).
نظرًا لسهولة الوصول إلى الفئات ، بالإضافة إلى الملء التلقائي ، يمكننا استخدام أطر عمل CSS كاملة مع المنشئ.
أدناه ، لدينا إمكانية الوصول إلى خيارات التصميم الأكثر شيوعًا للعنصر المحدد. هنا ، يمكننا بسهولة تغيير لون النص ولون الخلفية ولون الرابط والطباعة والتباعد.
تسمح لي الأزرار الثلاثة الأولى بتطبيق رؤية ديناميكية وربط عنصر وإضافة تفاعلات.

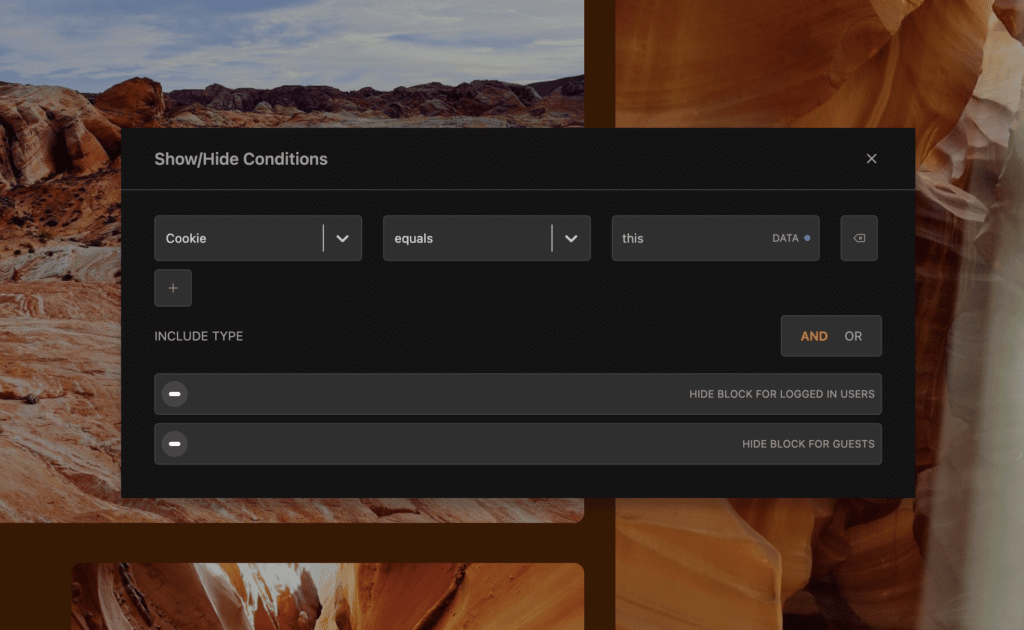
هنا ، يمكنني استخدام البيانات الديناميكية من موقع WordPress الخاص بي ، جنبًا إلى جنب مع القواعد الإضافية مثل ملفات تعريف الارتباط ، أو حقول ACF لإظهار وإخفاء مكونات موقع الويب.

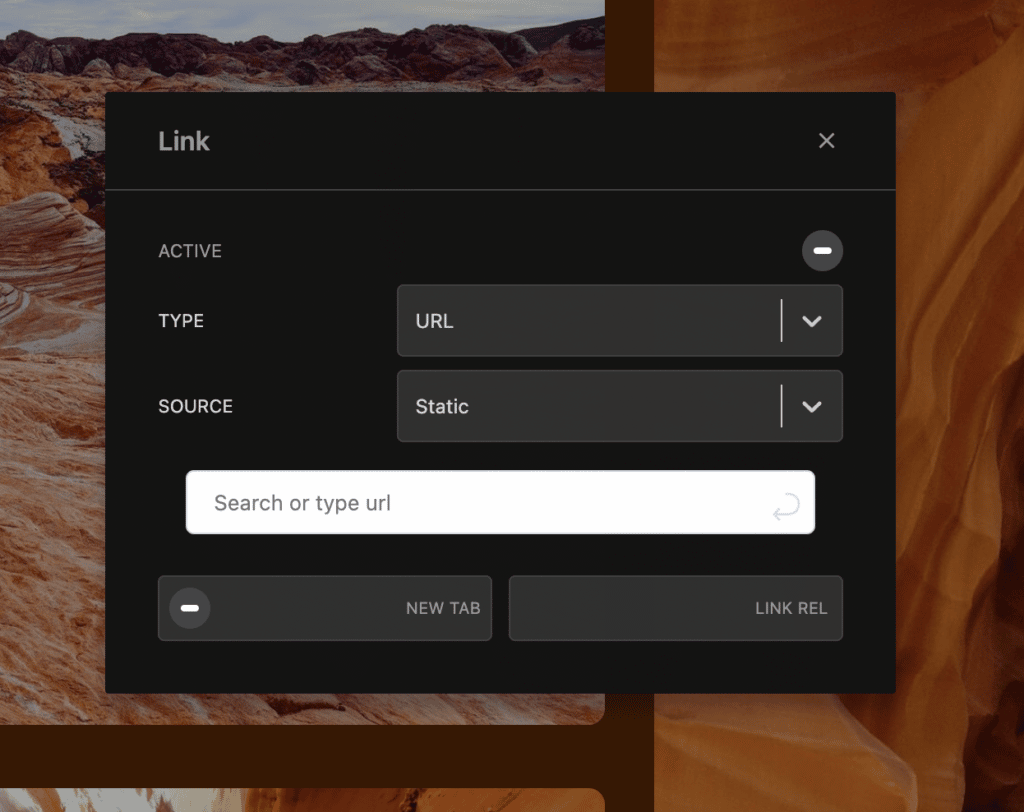
هذا هو رابط واجهة المستخدم.

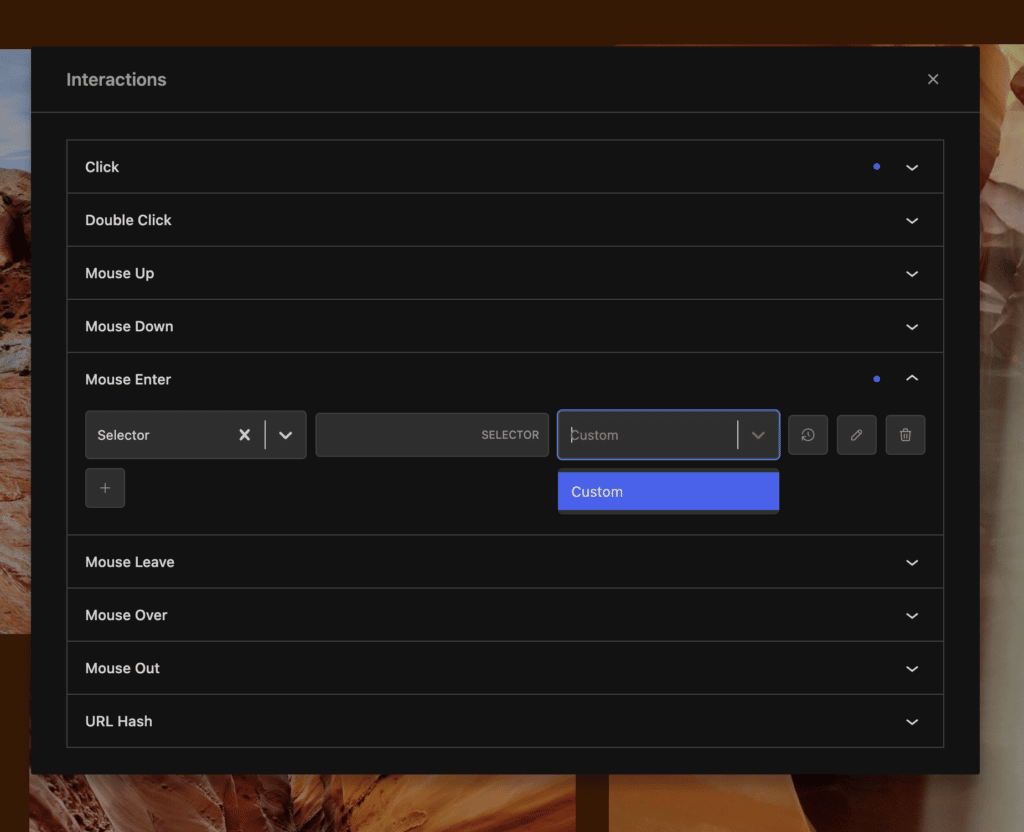
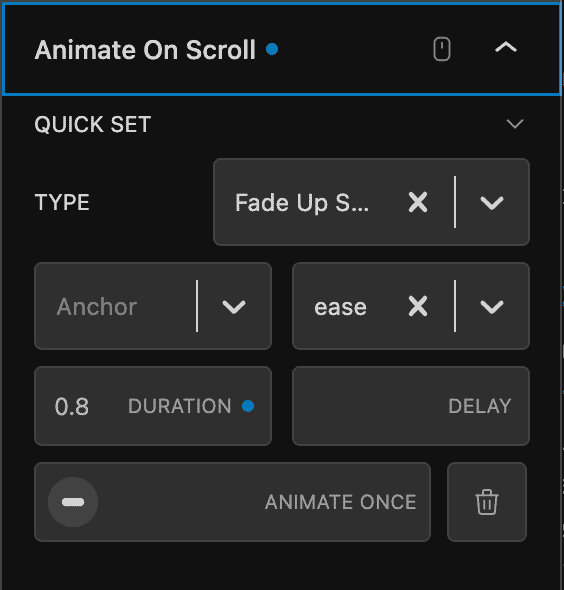
التفاعلات قوية وقوية. من السهل إضافة تأثيرات التوت إذا نقرت ، أو انتقلت إلى عناصر معينة.
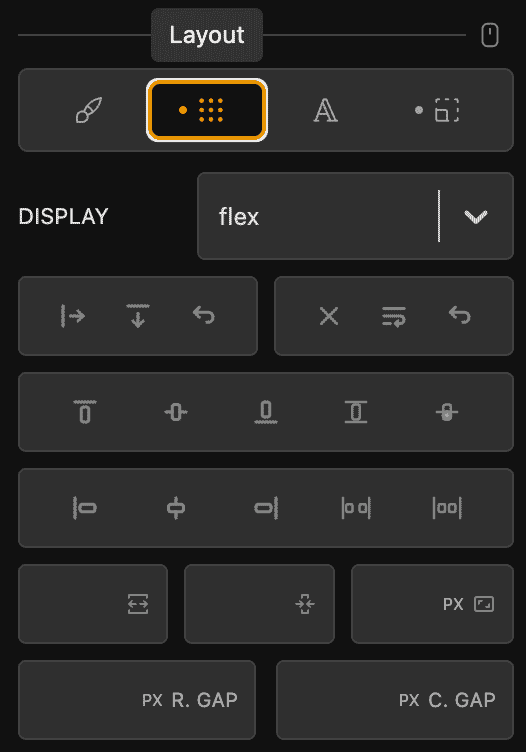
بالإضافة إلى ذلك ، بالنسبة للمكونات الهيكلية مثل الأقسام أو divs ، لدي الكثير من الخيارات عندما يتعلق الأمر بالتخطيطات. هنا ، يمكنك أن ترى كيف يمكننا وضع العناصر داخل قسم باستخدام المرن.

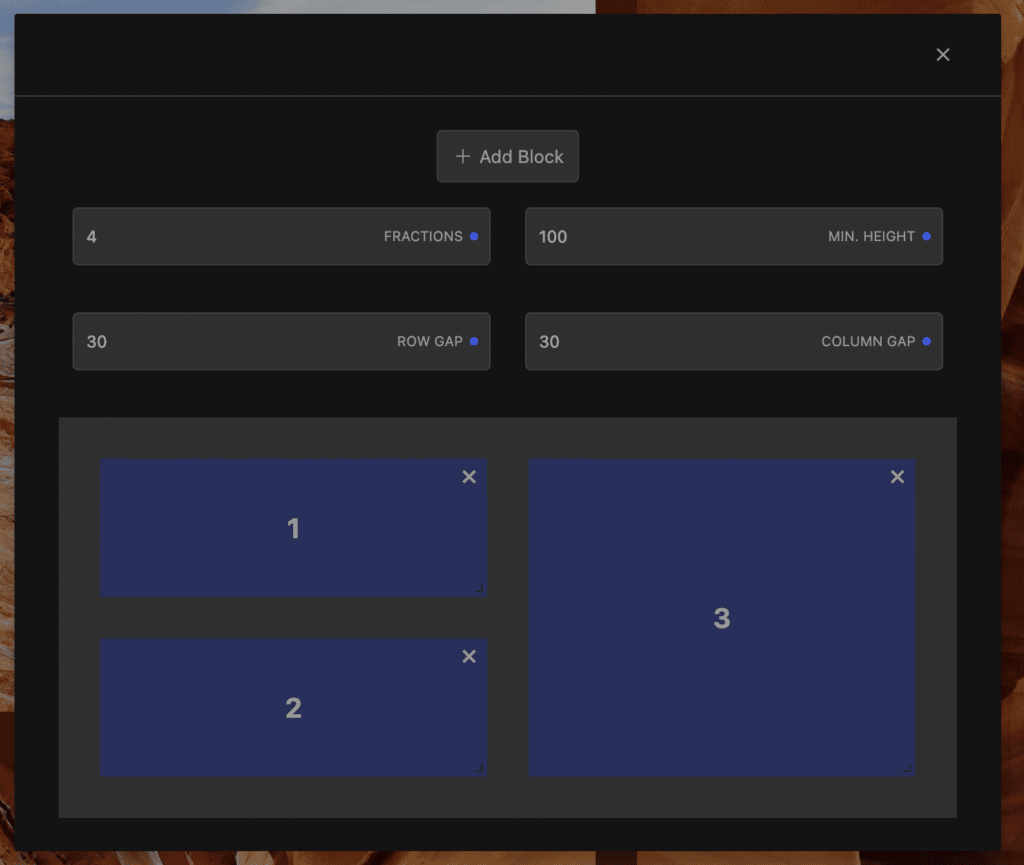
هناك أيضًا محرر شبكة CSS مرئي تم تنفيذه جيدًا ، مما يتيح لك وضع عناصر بسهولة مثل:

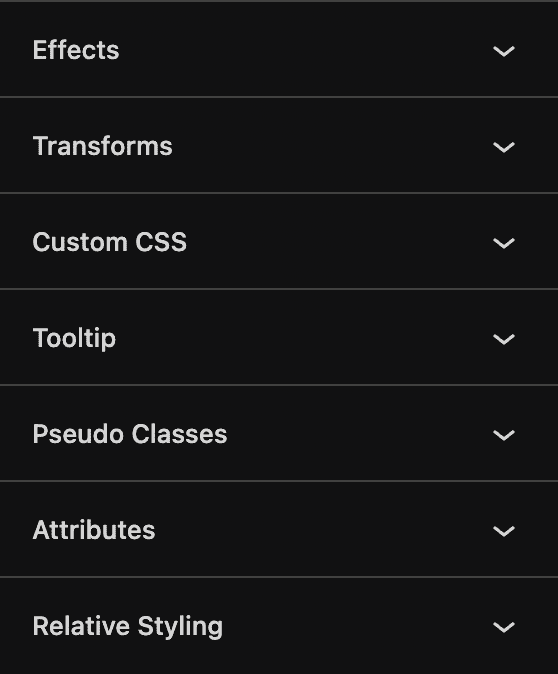
الآن ، هذا فقط الجانب الأولي للوحة الجانب الأيمن. إذا انتقلنا إلى القسم المتقدم ، فيمكننا الوصول إلى أي خاصية يمكن التلاعب بها بواسطة CSS المخصص.


باستخدام الأقسام ، يمكنك تخصيص العناصر وصولاً إلى البكسل.

يمكنك نشر المحتوى وتحريره وإدارته تمامًا كما تفعل مع أي صفحة أخرى في Gutenberg. يمكن النقر فوق عناصر النص وتحريرها مباشرةً ، ويمكن تغيير الصور وتحميلها بسهولة ، ويمكنك بسهولة نسخها ولصقها بين الصفحات.
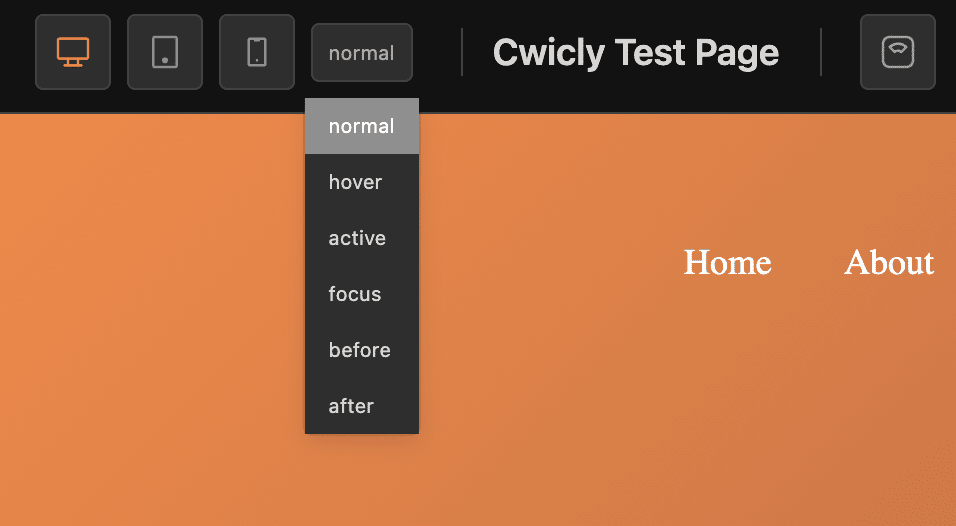
من السهل أيضًا إجراء تعديلات وتغييرات سريعة الاستجابة. ما عليك سوى تغيير طريقة العرض لاستخدام عناصر التحكم الموجودة أعلى اللوحة ، وتعيين التغييرات ، والعرض الوحيد الموجود أسفل نقاط التوقف المحددة. لذلك ، يمكنك إنشاء مواقع ويب سريعة الاستجابة ، وإخفاء العناصر بناءً على حجم الشاشة ، وإجراء تغييرات أخرى خاصة بالجوال.

هذا البناء هو متعة في الاستخدام . وهذا بيان مفاجئ بالنظر إلى أنه الإصدار 1.0 ، وتم إطلاقه مؤخرًا نسبيًا.
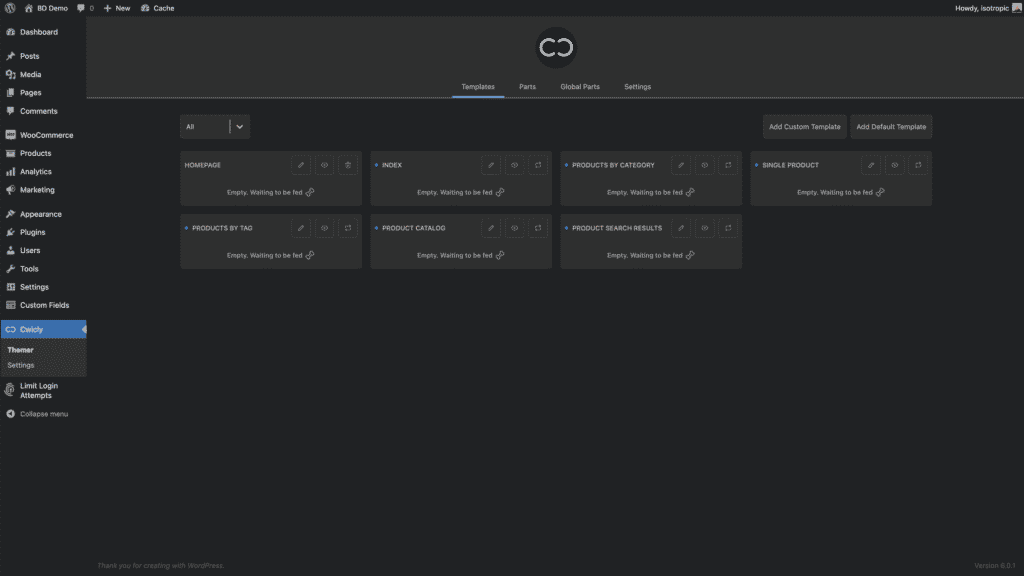
الآن ، دعونا نلقي نظرة على لوحة القيادة Cwicly. يمكننا الوصول إلى هذا عبر قائمة المسؤول اليسرى.
تتيح لنا لوحة المعلومات هذه الوصول إلى الميزات التي تتيح لنا إنشاء موقع ويب مخصص تمامًا ، ويمكن قص العناصر مباشرةً فيه ، ويمكن تغيير الصور وتحميلها بسهولة ، بما في ذلك الأجزاء العامة والقوالب والإعدادات المختلفة. تستخدم جميع القوالب المُنشئ الذي تم تقديمه أعلاه ، ولكنها تسمح لنا بتطبيق التصميمات على الجوانب الديناميكية لموقع الويب مثل فهرس أو منتج واحد لموقع ويب WooCommerce.

هناك 4 علامات تبويب. مكان للقوالب والأجزاء والأجزاء العامة والإعدادات.

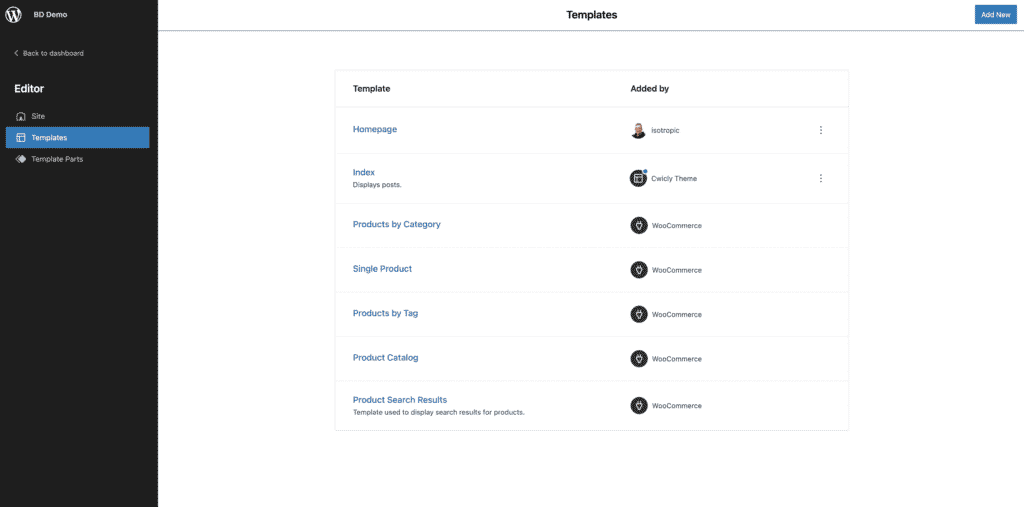
تظهر الصفحات القوالب والأجزاء والأجزاء العامة في مكانين ، صفحة "لوحة المعلومات" هذه ولوحة تحكم المحرر. يتم تحميل لوحة تحكم المحرر كلما تم تحرير أي عنصر من عناصر المحتوى بواسطة Cwicly. تستفيد لوحة القيادة هذه من تصميم WordPress و Gutenberg الأصلي ، حيث تتكامل مباشرة مع سير عملك. هذا ما يبدو عليه:


لاختتام هذا القسم من مراجعة Cwicly ، إليك مقطع فيديو مفيد يرشدك عبر الميزات العامة للمنشئ ، الذي نشره المطور الرئيسي Lewis.
Cwicly UI / UX
واجهة المستخدم / UX لهذا المنشئ هي الرائدة في الصناعة. إنه سهل الاستخدام حقًا ، ويبدو أن كل شيء في المكان المناسب ، وسحب الأقسام وإفلاتها يعمل جيدًا ، ويبدو أنه امتداد لـ Gutenberg ، بدلاً من تجربة جديدة تمامًا.

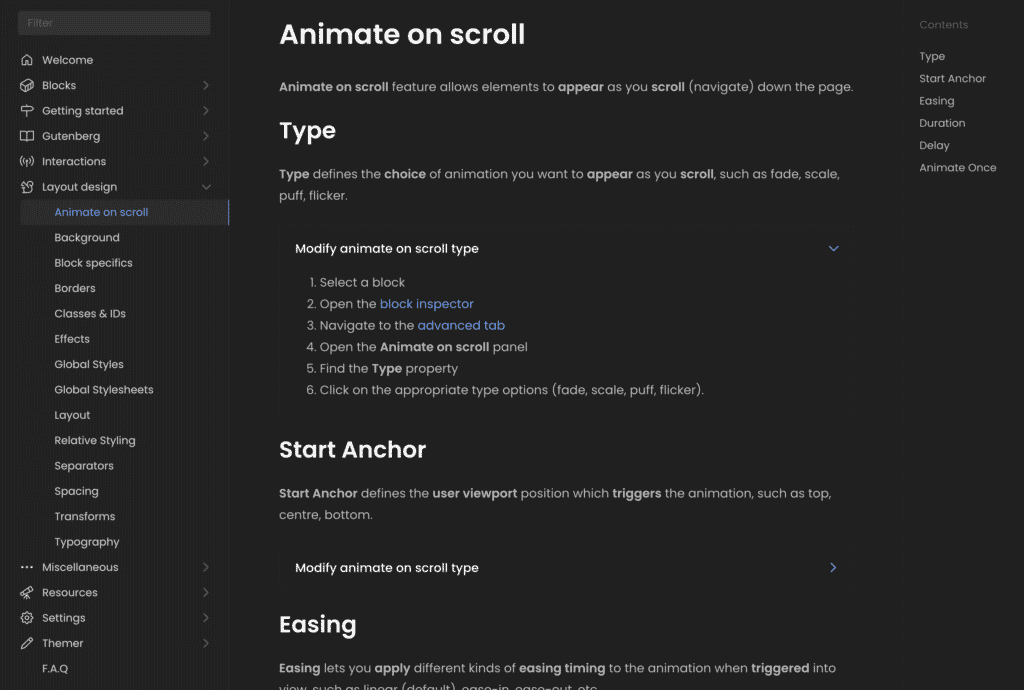
بالإضافة إلى ذلك ، هذا منتج موثق جيدًا يسهل استخدامه والتعلم.

مكتبة المكونات ("السمات")
عند شراء هذه الأداة ، لن تحصل فقط على مُنشئ مصمم جيدًا لـ Gutenberg. بالإضافة إلى ذلك ، يمكنك الوصول إلى مكتبة ضخمة من المكونات والصفحات ومواقع الويب الكاملة التي يمكن استيرادها بنقرة واحدة.
من خلال النقر فوق الزر Cwicly في الجزء العلوي الأيسر ، يمكنك تصفح مئات الأقسام المعدة مسبقًا والتي تم تصميمها وصنعها بالتأكيد بواسطة محترفين. يمكنك استيرادها بنقرة واحدة ، وإجراء التغييرات التي تحتاجها ، ودفع موقع ويب رائع المظهر إلى الإنتاج في غضون ساعات.
جميع المكونات موجودة هناك لتعديلها في المنشئ.
البيانات الديناميكية ACF
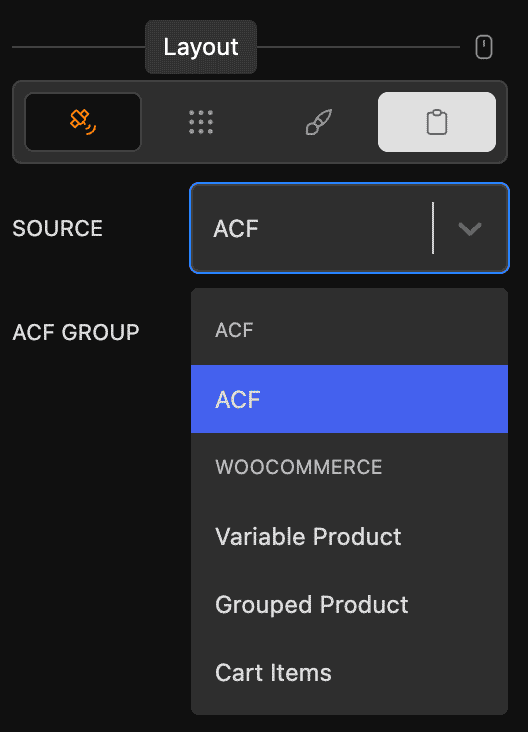
كما تطرقنا في القسم السابق ، يمكنك أن تأخذ فعليًا أي بيانات ديناميكية في WordPress وتعبئتها في أي مكان في Gutenberg باستخدام هذا المنشئ. يمكنك أيضًا استخدام هذه البيانات لعرض العناصر بشكل شرطي. ومع ذلك ، تصبح الأداة أكثر قوة عند تنفيذ ACF.
إذا كنت قد استخدمت ACF في الماضي ، فمن المحتمل أنك تفهم قوة هذا المكون الإضافي المخصص للحقل. يسمح لك بتسهيل على العملاء والعملاء تحرير معلومات موقع الويب الخاص بهم من النهاية الخلفية. بالإضافة إلى ذلك ، هناك العديد من المجالات القوية مثل المكرر والمجموعات والمزيد.
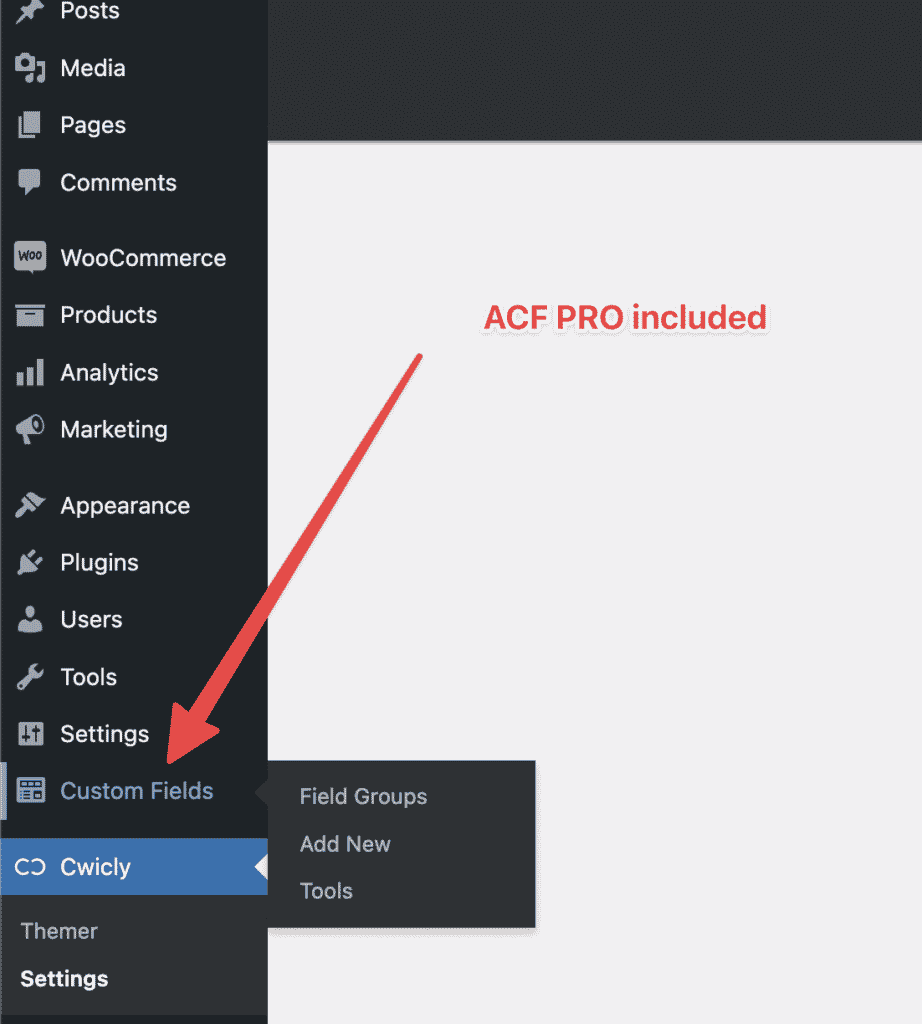
لا يقدم Cwicly تكاملاً كاملاً مع ACF PRO فقط ، مما يسمح لك بإنشاء مواقع ويب ديناميكية تمامًا من الواجهة الأمامية إلى النهاية الخلفية ، ولكنه يتضمن أيضًا الإصدار المحترف من البرنامج المساعد . لذلك ، يمكنك تجربة جميع مزايا دمج ACF في مشاريع العملاء دون الحاجة إلى شراء الإصدار المحترف.

هناك دعم شامل لجميع أنواع الحقول ، لكنه يلعب بشكل جيد مع المكرر ، ويسمح لك بإنشاء قوالب للبيانات المتكررة على الواجهة الخلفية. على سبيل المثال ، يمكنني إنشاء مكرر يجمع صورة الرأس والاسم الأول والاسم الأخير والسيرة الذاتية والمزيد. يمكنني بعد ذلك استخدام عنصر المكرر لإنشاء صفحة "فريق" ديناميكية بالكامل.
لن يحتاج المستخدم النهائي للذهاب وإنشاء قسم جديد ، وتحميل صورة ، وإضافة قواعد التصميم ، وأكثر من ذلك ، كل ما يحتاجون إليه هو إضافة قسم جديد إلى المكرر ، وملء البيانات في مجموعة حقول محددة مسبقًا ، واحفظ الصفحة.

كود الواجهة - لا يوجد سخام
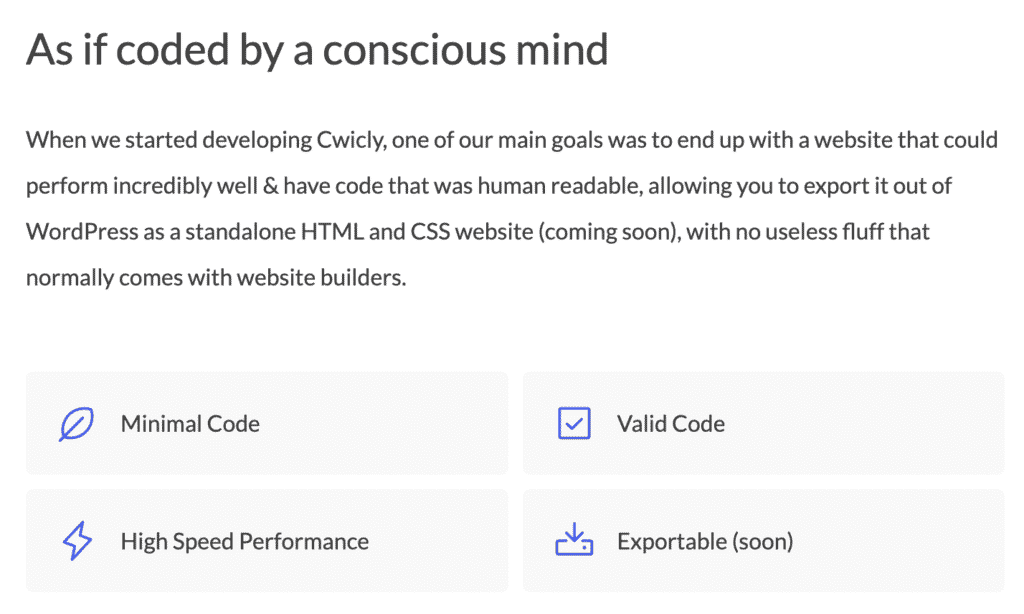
الكود الذي يخرجه المنشئ هذا نظيف قدر الإمكان. دعنا نلقي نظرة على الواجهة الأمامية لموقع ويب تجريبي:
ذلك لأن المكونات التي يضيفها Cwicly هي مكونات Gutenberg حقيقية ، سلبية.
إليك قسم عرض تم إنشاؤه باستخدام الأداة:

وهنا ناتج HTML. يمكنك أن ترى أنه لا يوجد على الإطلاق divs أو أغلفة إضافية في أي مكان ، وهي في الأساس نظيفة ومخرجات كما يمكن للمرء الحصول عليها (حتى الترميز الثابت).

في الخلفية ، الكود قابل للقراءة من قبل الإنسان (بناء جوتنبرج الأصلي):

تتم إضافة جميع قواعد التصميم إلى الكتلة كما نرى أعلاه.

هناك شيء آخر متحمس له ولكن لم يكن موجودًا حتى وقت نشر هذه المراجعة وهو القدرة على تصدير جميع الأكواد خارج WordPress بتنسيق HTML و CSS مستقل.
إنه منتج جديد (العش)
يبلغ عمر Cwicly حوالي عام ونصف ، ويصدر في فبراير 2021. ولهذا السبب ، هناك بعض القيود التي قد يواجهها المحترفون عند استخدام هذه الأداة.
على سبيل المثال ، لا يوجد نظام بيئي قوي يحيط بهذه المنصة. ومع ذلك ، نظرًا لأنه يتخذ نهجًا مختلفًا عن العديد من منشئي الصفحات الآخرين ، حيث يلعبون بشكل جيد مع Gutenberg ، يمكننا الوصول إلى كل من كتل Gutenberg المجانية والمدفوعة.
بالإضافة إلى ذلك ، في وقت كتابة هذا المنشور ، كان تكامل التجارة woo محدودًا بشكل لا يصدق. ربما لن تتمكن من إنشاء موقع ويب للإنتاج معنا ، إذا كنت ترغب في دمج حل التجارة الإلكترونية هذا بطريقة مخصصة.
ومع ذلك ، أشعر أنه في حالته الحالية ، فإن هذا المنتج جاهز لإنشاء مواقع كتيبات جاهزة للإنتاج ، وموقع ويب للشركة ، ومدونات ، ومواقع عضوية ، والمزيد. تعد ميزة البيانات الديناميكية (لتعبئة العناصر وإظهارها / إخفاءها أيضًا) قوية ، والمرونة التي يوفرها المنشئ تسمح لنا بإنشاء أي تخطيط يمكن تخيله تقريبًا.
التسعير Cwicly
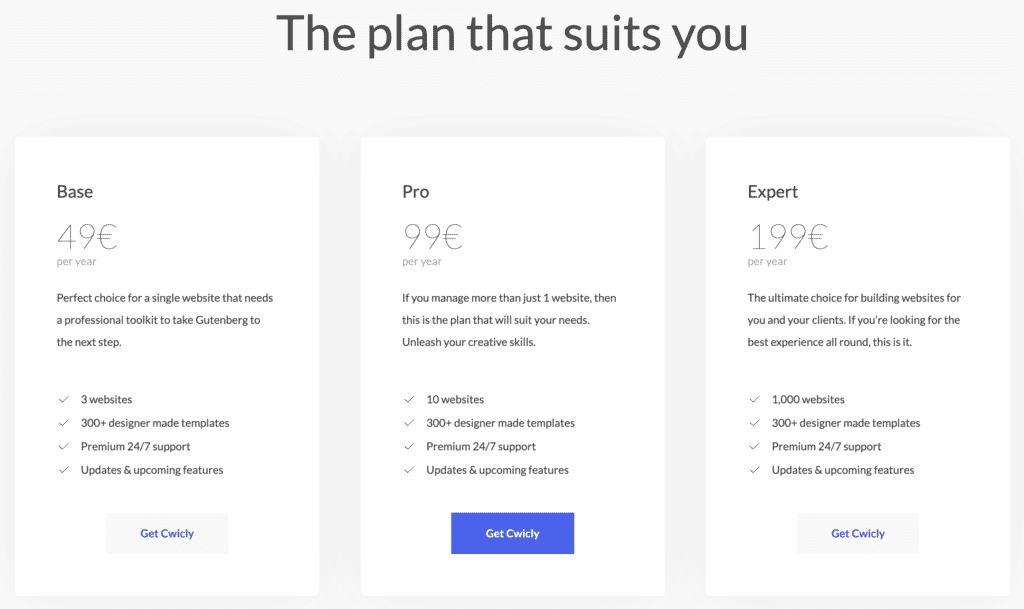
تتماشى الأسعار نسبيًا مع منشئي صفحات WordPress الآخرين في عام 2022.

يسمح لك الترخيص الأساسي بتثبيته على ثلاثة مواقع ويب ، ويأتي بسعر 49 يورو في السنة. يسمح لك الترخيص الاحترافي بتثبيته على 10 مواقع ويب تأتي بسعر 99 يورو سنويًا. وأخيرًا ، يسمح لك ترخيص الخبير بالتثبيت على 1000 موقع ويب وسيكلفك 199 يورو سنويًا. لا توجد خطة مدى الحياة ، لكنني أعتقد أن هذا أمر جيد لأنه يلهم التنمية المستمرة والمستدامة.

هناك ضمان استرداد الأموال لمدة 30 يومًا ، لذا يمكنك المحاولة دون مخاطرة.
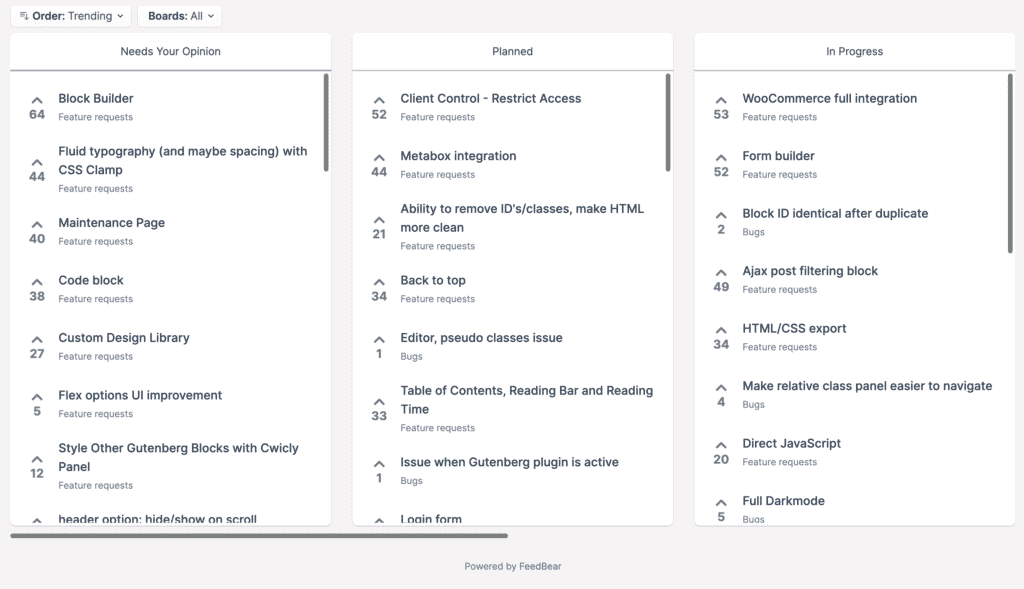
تبدو خارطة الطريق العامة أيضًا مثيرة للإعجاب:

إذا تمكنوا حتى من تنفيذ جزء من هذه الطلبات ، فإن الرسوم السنوية للتطوير المستمر تستحق العناء في رأيي.
استنتاج
منشئ Gutenberg المرئي هذا مثير للإعجاب للغاية. في الواقع ، يعد إنشاء موقع WordPress على الويب في عام 2022 أحد منتجاتي المفضلة ، نظرًا للبساطة وسهولة الاستخدام ، وكذلك القوة التي توفرها مجموعة الأدوات هذه. يمكنك إنشاء مواقع ويب WordPress مخصصة بالكامل ، مع أنظف إخراج رمز ممكن ، مباشرة في Gutenberg builder.
هناك العديد من الميزات التي سيحبها المستخدمون المتميزون مثل مكتبة قوالب العناصر الضخمة التي تزيد عن 300 عنصر ، ونظام الفصل الدراسي ، وتكامل ACF pro ، وخريطة الطريق الواعدة ، وجدول التطوير السريع. أنا متحمس لرؤية كيف تستمر هذه الأداة في النضج ، وستعمل أداة إنشاء النماذج القادمة ، وتكامل WooCommerce (الكامل) ، وتصدير HTML / CSS ، وتحسينات جودة الحياة ببساطة على الاستمرار في جعلها واحدة من أفضل البناة المتاحين على السوق اليوم.
