ورقة الغش الافتراضية لـ CSS المُنشأة في WordPress للمبتدئين
نشرت: 2022-08-05هل تبحث عن ورقة غش CSS افتراضية تم إنشاؤها في WordPress؟
يضيف WordPress تلقائيًا بعض فئات CSS إلى عناصر مختلفة في معظم السمات. يمكن استخدام فئات CSS الافتراضية هذه لتصميم تلك العناصر في قالب WordPress الخاص بك.
في هذه المقالة ، سنعرض لك ورقة غش CSS الافتراضية التي تم إنشاؤها في WordPress. سنتحدث أيضًا عن كيفية العثور بسهولة على فئات CSS وكيفية إضافة فئات CSS مخصصة كلما احتجت إليها.

لماذا تعرف على CSS الافتراضي الذي تم إنشاؤه بواسطة WordPress؟
يقوم WordPress تلقائيًا بإنشاء وإضافة فئات CSS الافتراضية إلى عناصر مختلفة على موقع WordPress الخاص بك.
يمكن لمطوري قوالب WordPress بعد ذلك استخدام فئات CSS هذه لتصميم المناطق المشتركة في جميع مواقع WordPress. يمكن أن يتضمن ذلك منطقة المحتوى والأشرطة الجانبية والأدوات وقوائم التنقل والمزيد.
تكون معرفة فصول CSS هذه مفيدة إذا كنت تتعلم تطوير موضوع WordPress أو تحاول ببساطة إنشاء سمة فرعية لموقعك على الويب.
كما يساعدك أيضًا على تصميم عناصر معينة بسرعة في قالب WordPress الخاص بك عن طريق إضافة CSS مخصص دون إنشاء المظهر الخاص بك.
ملاحظة : ليس عليك تعلم CSS لتغيير أنماط السمة أو إنشاء سمة مخصصة. إذا كنت تفضل عدم تعلم البرمجة ، فيمكنك استخدام أداة إنشاء السحب والإفلات مثل SeedProd. سنتحدث أكثر عن ذلك لاحقًا في المقالة.
ومع ذلك ، دعنا نلقي نظرة على فئات CSS الافتراضية التي أنشأها WordPress.
أنماط فئة النص الافتراضية
تحتوي علامة النص الأساسي <body> في HTML على بنية التخطيط الكاملة لأي صفحة ويب مما يجعلها مهمة جدًا في أي تصميم لموضوع WordPress.
يضيف WordPress العديد من فئات CSS إلى منطقة الجسم التي يمكن لمصممي السمات استخدامها لتصميم حاوية الجسم.
// Added when a website is using a right-to-left language e.g. Arabic, Hebrew
.rtl {}
// Added when home page is being displayed
.home {}
// Added when blog page is being displayed
.blog {}
// Added when an Archive page is being displayed
.archive {}
// Added when a date based archive is displayed
.date {}
// Added on search pages
.search {}
// Added when pagination is enabled
.paged {}
// Added when an attachment page is displayed
.attachment {}
// Added when a 404 error page is displayed
.error404 {}
// Added when a single post is dispayed includes post ID
.single postid-(id) {}
// Added when a single attachment is displayed. Includes attachment ID
.attachmentid-(id) {}
// Added when a single attachment is displayed. Includes attachment mime-type
.attachment-(mime-type) {}
// Added when an author page is displayed
.author {}
// Added when an author page is displayed. Includes author name.
.author-(user_nicename) {}
// Added when a category page is displayed
.category {}
//Added when a category page is displayed. Includes category slug.
.category-(slug) {}
// Added when a tag page is displayed.
.tag {}
// Added when a tag page is displayed. Includes tag slug.
.tag-(slug) {}
// Added when a parent page is displayed.
.page-parent {}
// Added when a child page is displayed. Includes parent page ID.
.page-child parent-pageid-(id) {}
// Added when a page is displayed using page template. Includes page template file name.
.page-template page-template-(template file name) {}
// Added when search results are displayed.
.search-results {}
// Added when search returns no results.
.search-no-results {}
// Added when a logged in user is detected.
.logged-in {}
// Added when a paginated page is displayed. Includes page number.
.paged-(page number) {}
// Added when a paginated single item is displayed. Includes page number.
.single-paged-(page number) {}
// Added when a paged page type is displayed. Includes page number.
.page-paged-(page number) {}
// Added when a paged category page is displayed. Includes page number.
.category-paged-(page number) {}
// Added when a paged tag page is displayed. Includes page number.
.tag-paged-(page number) {}
//Added when a paged date based archive page is displayed. Includes page number.
.date-paged-(page number) {}
// Added when a paged author page is displayed. Includes page number.
.author-paged-(page number) {}
// Added when a paaged search page is displayed. Includes page number.
.search-paged-(page number) {}
كما ترى ، تتضمن هذه الفئات مجموعة متنوعة من الشروط التي يمكنك استهدافها في أنماط CSS الخاصة بك.
على سبيل المثال ، إذا أردت أن يكون لصفحة فئة "الأخبار" لون خلفية مختلف ، فيمكنك إضافة CSS المخصص التالي.
.category-news {
background-color:#f7f7f7;
}
هل تحتاج إلى طريقة سهلة لإضافة CSS ومقتطفات التعليمات البرمجية في WordPress؟ جرب البرنامج المساعد WPCode المجاني لإثبات مقتطفات التعليمات البرمجية الخاصة بك في المستقبل.
فئات نمط المشاركة الافتراضية
تمامًا كما هو الحال مع عنصر النص الأساسي ، يضيف WordPress فئات ديناميكية إلى عناصر المنشور أيضًا.
عادةً ما يكون هذا العنصر هو علامة <article> في قالب السمة الخاص بك. ومع ذلك ، يمكن أن تكون أي علامة أخرى حسب المظهر الخاص بك. يتم عرض فئات CSS اللاحقة في السمة الخاصة بك عن طريق إضافة علامة القالب post_class() .
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
فيما يلي قائمة ببعض فئات CSS الأكثر شيوعًا التي تم إنشاؤها بواسطة وظيفة post_class ():
// Adds a class with ID for single items
.post-(ID) {}
// Generic post claass added for single blog posts.
.post {}
// Generic page class added when a single page is displayed.
.page {}
// Generic attachment class added to attachment pages.
.attachment {}
// Adds a post type class e.g. type-post
.type(post-type){}
// Adds a class for post format if theme supports posts formats. E.g. format-standard
.format-(post-format){}
// Added when an item has a featured image
.has-post-thumbnail{}
// Added when a sticky post is displayed
.sticky {}
// Generic class to display an entry
.hentry {}
// Classes with categories assigned to a post. E.g. category-news category-movies
.category-(slug) {}
// Classes with tags assigned to a post. e.g. tag-photofriday tag-tgif
.tag-(slug) {}
تسمح لك فئات المشاركة بتصميم منشورات المدونة والصفحات التي تتوافق مع الظروف المختلفة. على سبيل المثال ، يمكنك نمط منشورات المدونة المقدمة في فئة معينة بشكل مختلف باستخدام CSS المخصص التالي:
.category-news {
background-color:#EFEFEF;
}

إذا كنت لا ترى محرر CSS في لوحة معلومات WordPress الخاصة بك ، فاتبع البرنامج التعليمي الخاص بنا حول كيفية إصلاح أداة تخصيص سمة WordPress المفقودة.
فئات قائمة التنقل الافتراضية
يضيف WordPress أيضًا فئات CSS إلى قوائم التنقل الخاصة بك. فيما يلي الفئات الافتراضية المضافة إلى قوائم التنقل افتراضيًا.
// Class for Current Page
.current_page_item{}
// Class for Current Category
.current-cat{}
// Class for any other current Menu Item
.current-menu-item{}
// Class for a taxonomies
.menu-item-type-(taxonomy){}
// class to distinguish post types.
.menu-item-type-(post_type){}
// Class for any custom item that you added
.menu-item-type-custom{}
// Class for the Home Link
.menu-item-home{}
سيضيف قالب WordPress الخاص بك أيضًا فئة CSS إلى كل موقع من مواقع قائمة التنقل.
لنفترض أن السمة الخاصة بك تقوم بتعيين فئة القائمة الأساسية إلى موقع قائمة داخل منطقة الرأس ، ثم يمكنك استهدافها في CSS باستخدام فئات CSS التالية.
// container class
#header .primary-menu{}
// container class first unordered list
#header .primary-menu ul {}
//unordered list within an unordered list
#header .primary-menu ul ul {}
// each navigation item
#header .primary-menu li {}
// each navigation item anchor
#header .primary-menu li a {}
// unordered list if there is drop down items
#header .primary-menu li ul {}
// each drop down navigation item
#header .primary-menu li li {}
// each drap down navigation item anchor
#header .primary-menu li li a {}
لمزيد من التفاصيل ، راجع دليلنا حول كيفية تصميم قوائم التنقل في WordPress.
فئات WordPress Widget الافتراضية
الأدوات هي طريقة سهلة لعرض الكتل غير المتعلقة بالمحتوى في قالب WordPress الخاص بك. يتم عرضها عادةً في مناطق مخصصة جاهزة لعناصر واجهة المستخدم أو أشرطة جانبية في قالب WordPress الخاص بك.
يضيف WordPress الفئات التالية إلى عناصر واجهة المستخدم القديمة.

.widget {}
#searchform {}
.widget_search {}
.screen-reader-text {}
.widget_meta {}
.widget_meta ul {}
.widget_meta ul li {}
.widget_meta ul li a {}
.widget_links {}
.widget_links ul {}
.widget_links ul li {}
.widget_links ul li a {}
.widget_archive {}
.widget_archive ul {}
.widget_archive ul li {}
.widget_archive ul li a {}
.widget_archive select {}
.widget_archive option {}
.widget_pages {}
.widget_pages ul {}
.widget_pages ul li {}
.widget_pages ul li a {}
.widget_links {}
.widget_links li:after {}
.widget_links li:before {}
.widget_tag_cloud {}
.widget_tag_cloud a {}
.widget_tag_cloud a:after {}
.widget_tag_cloud a:before {}
.widget_calendar {}
#calendar_wrap {}
#calendar_wrap th {}
#calendar_wrap td {}
#wp-calendar tr td {}
#wp-calendar caption {}
#wp-calendar a {}
#wp-calendar #today {}
#wp-calendar #prev {}
#wp-calendar #next {}
#wp-calendar #next a {}
#wp-calendar #prev a {}
.widget_categories {}
.widget_categories ul {}
.widget_categories ul li {}
.widget_categories ul ul.children {}
.widget_categories a {}
.widget_categories select{}
.widget_categories select#cat {}
.widget_categories select.postform {}
.widget_categories option {}
.widget_categories .level-0 {}
.widget_categories .level-1 {}
.widget_categories .level-2 {}
.widget_categories .level-3 {}
.recentcomments {}
#recentcomments {}
#recentcomments li {}
#recentcomments li a {}
.widget_recent_comments {}
.widget_recent_entries {}
.widget_recent_entries ul {}
.widget_recent_entries ul li {}
.widget_recent_entries ul li a {}
.textwidget {}
.widget_text {}
.textwidget p {}
ومع ذلك ، عندما ينتقل WordPress إلى مناطق عناصر واجهة المستخدم القائمة على الحظر ، يمكنك الآن إضافة كتل مختلفة إلى مناطق عناصر واجهة المستخدم الخاصة بك ويقوم كل منها بإنشاء فئات CSS ديناميكيًا.
سنوضح لك كيفية العثور على فئات CSS هذه لاحقًا في هذه المقالة.
فئات نموذج التعليق الافتراضية
التعليقات هي محور المشاركة للعديد من مواقع WordPress. يساعدك تصميمها على تزويد المستخدمين بتجربة أكثر جاذبية.
يضيف WordPress فئات CSS الافتراضية التالية لمساعدة مطوري السمات على نمط منطقة التعليق.
/*Comment Output*/
.commentlist .reply {}
.commentlist .reply a {}
.commentlist .alt {}
.commentlist .odd {}
.commentlist .even {}
.commentlist .thread-alt {}
.commentlist .thread-odd {}
.commentlist .thread-even {}
.commentlist li ul.children .alt {}
.commentlist li ul.children .odd {}
.commentlist li ul.children .even {}
.commentlist .vcard {}
.commentlist .vcard cite.fn {}
.commentlist .vcard span.says {}
.commentlist .vcard img.photo {}
.commentlist .vcard img.avatar {}
.commentlist .vcard cite.fn a.url {}
.commentlist .comment-meta {}
.commentlist .comment-meta a {}
.commentlist .commentmetadata {}
.commentlist .commentmetadata a {}
.commentlist .parent {}
.commentlist .comment {}
.commentlist .children {}
.commentlist .pingback {}
.commentlist .bypostauthor {}
.commentlist .comment-author {}
.commentlist .comment-author-admin {}
.commentlist {}
.commentlist li {}
.commentlist li p {}
.commentlist li ul {}
.commentlist li ul.children li {}
.commentlist li ul.children li.alt {}
.commentlist li ul.children li.byuser {}
.commentlist li ul.children li.comment {}
.commentlist li ul.children li.depth-{id} {}
.commentlist li ul.children li.bypostauthor {}
.commentlist li ul.children li.comment-author-admin {}
#cancel-comment-reply {}
#cancel-comment-reply a {}
/*Comment Form */
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.form-allowed-tags { }
.form-submit
لمزيد من التفاصيل ، راجع دليلنا حول كيفية تصميم التعليقات في WordPress.
العثور على فئات ووردبريس بلوك
يُنشئ محرر قوالب WordPress ديناميكيًا فئات CSS للكتل.
للعثور على فئات CSS هذه ، ستحتاج إلى إضافة هذا الحظر المعين إلى منشور أو صفحة. بعد ذلك ، تحتاج إلى النقر فوق الزر معاينة لرؤية الحظر قيد التنفيذ.
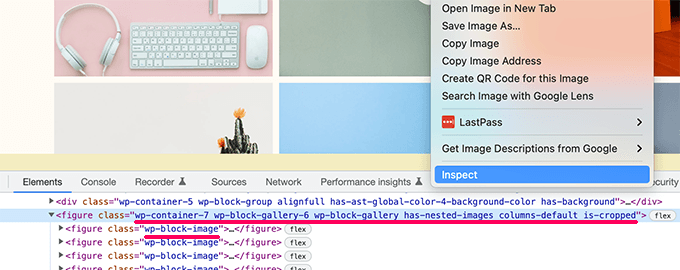
في علامة تبويب المعاينة ، اصطحب الماوس إلى الكتلة التي أضفتها للتو وحدد أداة الفحص عن طريق النقر بزر الماوس الأيمن.

في وحدة تحكم المطور ، سترى HTML الذي تم إنشاؤه بواسطة الكتلة. من هنا ، يمكنك رؤية فئات CSS المضافة بواسطة الكتلة.
في لقطة الشاشة أعلاه ، ننظر إلى فئات CSS الخاصة بمجموعة المعرض. يمكنك بعد ذلك استخدام فئات CSS هذه لتصميم قالب المعرض في قالب WordPress الخاص بك.
إضافة فئات CSS المخصصة الخاصة بك في WordPress
الآن ، فئات WordPress CSS الافتراضية شاملة تمامًا. ومع ذلك ، فإن الغرض منها هو تزويد مطوري السمات بشكل أساسي بإطار عمل موحد للبناء عليه.
بالنسبة إلى موقع الويب الفردي الخاص بك ، قد تحتاج إلى إضافة CSS مخصصة للمناطق التي قد لا تتمكن فيها من العثور على فئة CSS افتراضية لاستهدافها.
وبالمثل ، في بعض الأحيان قد ترغب فقط في إجراء تغيير بسيط على منشور أو صفحة معينة دون تطبيقه على المظهر بالكامل.
لحسن الحظ ، يوفر لك WordPress عدة طرق سهلة لإضافة فئات CSS في مناطق مختلفة.
أضف فئات CSS مخصصة إلى قالب داخل محرر الكتل
إذا كنت ترغب في إضافة فئة CSS مخصصة بسرعة إلى منشور أو صفحة معينة ، فإن أسهل طريقة للقيام بذلك هي باستخدام محرر الكتلة.
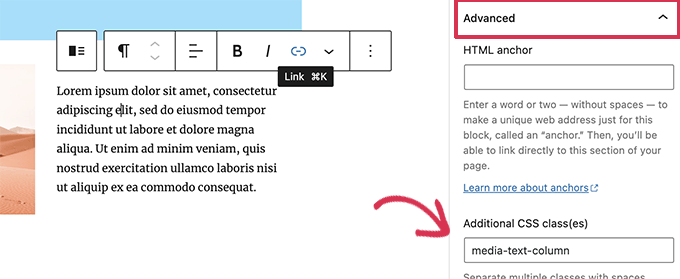
ما عليك سوى تحرير المنشور أو الصفحة ثم تحديد الكتلة حيث تريد إضافة فئة CSS مخصصة. ضمن إعدادات الحظر ، انقر فوق اللوحة المتقدمة وأضف اسم فئة CSS الخاصة بك.

لا تنس حفظ التغييرات الخاصة بك عن طريق النقر فوق الزر تحديث.
يمكنك الآن استخدام هذه الفئة لإضافة كود CSS مخصص سيؤثر فقط على هذه الكتلة المعينة في هذا المنشور أو الصفحة المحددة.
في قوائم التنقل في WordPress
يمكنك أيضًا إضافة CSS مخصص إلى عناصر قائمة التنقل في WordPress. لنفترض أنك تريد تحويل عنصر قائمة إلى زر ، فهذه الطريقة مفيدة.
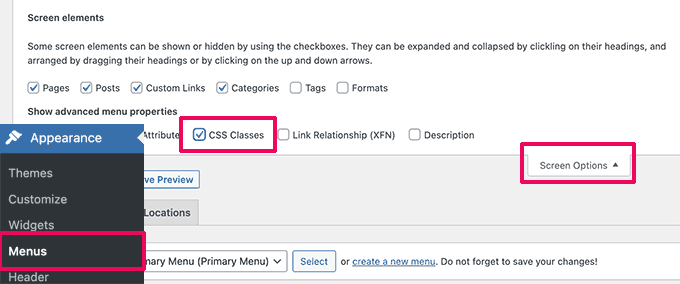
ما عليك سوى الانتقال إلى صفحة المظهر »القوائم والنقر على زر خيارات الشاشة في الزاوية اليمنى العليا من الشاشة.
من هنا ، تحتاج إلى تحديد المربع بجوار خيار فئات CSS.

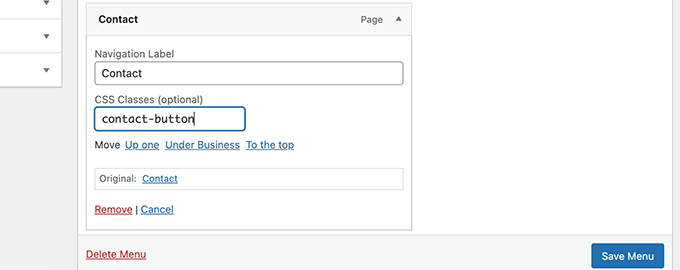
بعد ذلك ، تحتاج إلى التمرير لأسفل والنقر لتوسيع عنصر القائمة حيث تريد إضافة فئة CSS المخصصة.
ستلاحظ حقلاً يسمى فئات CSS. انطلق وأضف فئة CSS المخصصة هنا.

لا تنس النقر فوق الزر "حفظ القائمة" لتخزين تغييراتك.
يمكنك الآن استخدام فئة CSS المخصصة هذه لتصميم عنصر القائمة المعين هذا بشكل مختلف.
المكافأة: صمم سمة WordPress بسهولة دون كتابة كود CSS
يعد تعلم تصميم قالب WordPress الخاص بك باستخدام CSS المخصص مهارة مفيدة للغاية. ومع ذلك ، قد يرغب بعض المستخدمين ببساطة في حل لتصميم سمة WordPress الخاصة بهم دون كتابة كود CSS على الإطلاق.
لهذا ، ستحتاج إلى SeedProd. إنها أفضل أداة لإنشاء صفحات WordPress في السوق والتي تتيح لك إنشاء سمات مخصصة بسهولة دون كتابة أي رمز.

يأتي SeedProd مع سمات جاهزة للاستخدام يمكنك استخدامها كنقطة بداية.
يمكنك أيضًا إنشاء سمة من البداية عن طريق إنشاء قوالب يدويًا.

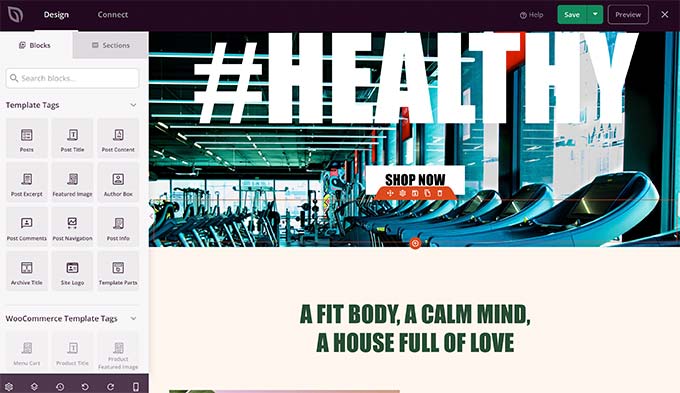
يمكنك بعد ذلك تحرير المظهر المخصص الخاص بك باستخدام واجهة إنشاء موقع سهلة الاستخدام بالسحب والإفلات.
ما عليك سوى إسقاط الكتل في التصميم الخاص بك لإنشاء التخطيطات الخاصة بك.

يمكنك أيضًا تغيير أي عنصر بسهولة بنقطة بسيطة والنقر. يمكنك استخدام الألوان والخلفية والخطوط الخاصة بك والمزيد.
لمزيد من التفاصيل ، راجع البرنامج التعليمي خطوة بخطوة حول كيفية إنشاء سمة WordPress مخصصة بسهولة دون كتابة أي رمز.
نأمل أن تساعدك هذه المقالة في العثور على ورقة غش CSS الافتراضية التي تم إنشاؤها في WordPress. قد ترغب أيضًا في الاطلاع على دليلنا لإصلاح أخطاء WordPress الأكثر شيوعًا أو الاطلاع على مقارنة الخبراء لدينا لأفضل برامج الدردشة المباشرة للشركات الصغيرة.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
