تأجيل الصور خارج الشاشة: كيفية إصلاح فرصة Google Lighthouse
نشرت: 2023-05-30غالبًا ما يكون قياس أداء موقعك ناجحًا أو مفقودًا. هذا لأن الأدوات المتاحة لم تعطنا نظرة ثاقبة مناسبة لتجربة المستخدم بالنسبة لأداء ذلك الموقع. ومع ذلك ، فإن Google Lighthouse يصلح الكثير من هذه العيوب ، ويجعلها تتناسب مع سير عمل التطوير الخاص بك. تتمثل إحدى "الفرص" في Lighthouse في تأجيل الصور خارج الشاشة في WordPress. الخبر السار هو أن هذا سهل التحقيق.
في هذا المنشور ، سنلقي نظرة على كيفية تأجيل الصور خارج الشاشة في WordPress باستخدام كل من الكود والمكونات الإضافية. على الرغم من ذلك ، أولاً ، يتعين علينا توضيح بعض المصطلحات حول Google Lighthouse ، ثم الحديث عن المكان الذي يجب أن يكون فيه مقياس Defer للصور خارج الشاشة في قائمة أولوياتك.
الفرق بين توصية التدقيق والفرصة
قبل أن ندخل في كيفية تأجيل الصور خارج الشاشة في WordPress ، من المهم أن نفهم كيف تدخل هذه التعليمات في منارة Google. إنها "فرصة" للأداء وليست توصية تدقيق. هذا هو الفرق:
- توصية المراجعة . سيكون لهذا تأثير نهائي على نتائجك في Google Lighthouse ، ويجب أن تولي هذه المقاييس انتباهك كأولوية.
- الفرص . في حين أن هذه ستظل لها بعض الأهمية ، إلا أنها لن تؤثر على درجات التدقيق الخاصة بك. على هذا النحو ، يمكنك اعتبارها مصدر قلق ثانوي.
يعد مقياس "تأجيل الصور خارج الشاشة" فرصة. هذا يعني أنه لا يزال من الممكن أن يكون له تأثير ، لكنه شيء يمكنك النظر إليه بمجرد أن لا تتحسن درجاتك بعد الآن.
تأجيل الصور خارج الشاشة - تعريف
من المحتمل أن يستخدم موقع الويب الخاص بك الصور في جميع أقسام صفحاتك. سيتم عرض بعض هذه العناصر "في الجزء المرئي من الصفحة" - أي على الشاشة دون الحاجة إلى التمرير. على هذا النحو ، تمثل الصور خارج الشاشة كل شيء آخر.
يشير مقياس "تأجيل الصور خارج الشاشة" إلى العناصر المرئية التي تفي بأي من المعايير الأربعة التالية:
- يجب أن تبدأ الصورة أسفل منطقة الصفحة المرئية ، وتنتهي بثلاثة أضعاف ارتفاع هذه المنطقة.
- لن يتم تضمين الصور فائقة الصغر (تلك التي يقل حجمها عن 0.02 ميجابايت) في مقياس "تأجيل الصور خارج الشاشة" .
- الصفحات التي يستغرق تحميلها أكثر من 50 مللي ثانية ستوفر الفرصة.
- إذا كانت صفحتك تحدد سمة تحميل ، فلن ترى تأجيل الصور خارج الشاشة على الإطلاق. تنبيه المفسد: احصل على الراحة مع
loading="lazy"الآن!
ما هو أكثر من ذلك ، قد تجد أن الموقع الذي يحتوي على الكثير من الصور خارج الشاشة سيشاهد نتائج سيئة لأكبر محتوى (LCP). يؤدي هذا إلى إحداث تغيير محير في Google Lighthouse 10 ، والذي سنغطيه بعد ذلك.
يعد تحسين وقت التفاعل (TTI) مقياسًا مستهلكًا
في الإصدارات القديمة من Google Lighthouse ، أثرت تأجيل الصور خارج الشاشة على TTI. ومع ذلك ، تعتبر Google الآن هذا مقياسًا مستهلكًا. أعطى الترجيح البالغ 10٪ هذا النتيجة الإجمالية لتدقيق الأداء المنقولة إلى تغيير التخطيط التراكمي (CLS) ويوفر الآن ترجيحًا بنسبة 25٪ [1] [2] .
يؤدي هذا إلى حدوث مشكلة ، بغض النظر عما إذا كنت تقوم بتأجيل الصور خارج الشاشة أم لا ، فلن يتسبب ذلك في حدوث تغيير في التخطيط. على هذا النحو ، هذا هو السبب في أن تأجيل الصور خارج الشاشة هو الآن مجرد فرصة ، وليس توصية تدقيق كاملة.
لماذا سيطلب منك Google Lighthouse إرجاء الصور خارج الشاشة
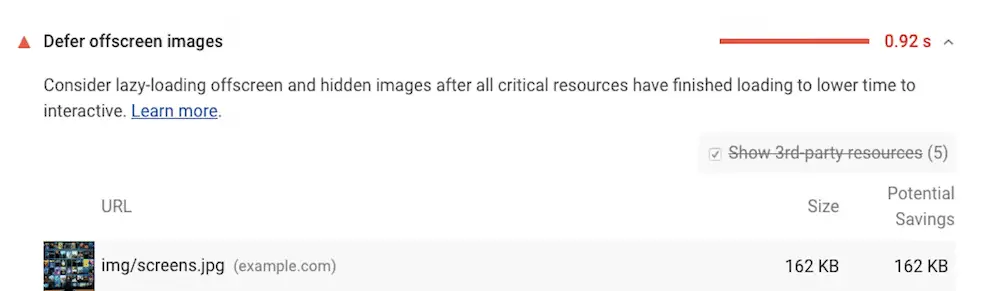
على الرغم من إهمال صور Defer خارج الشاشة ، لا يزال لها بعض الأهمية لسرعة التحميل والأداء. يمكنك رؤية تأثير الصور التي تم تحميلها بالكامل خارج الشاشة في ثوانٍ ضمن أي أداة تختارها:

في حين أن هذا المقياس لا يؤثر على CLS أو TTI ، إلا أنه يمكن أن يكون له تأثير على LCP - وإن كان بسيطًا في كثير من الحالات. إنه أيضًا تذكير جيد بأنه يجب عليك تحميل الصور فقط عندما تحتاج إلى ذلك. بعد ذلك ، سنناقش السبب.
لماذا لا يجب عليك تحميل جميع الصور الخاصة بك مرة واحدة
في المحادثة ، نعمل جميعًا على "مبدأ التعاون". هذا ليس درسًا في العلوم الاجتماعية ، لذلك لن نخوض في تفاصيل ضخمة هنا. ومع ذلك ، هناك جانب مهم لهذا المفهوم مهم لمقياس تأجيل الصور خارج الشاشة . ينص "مبدأ جريس للكمية" على أنه يجب عليك فقط الكشف عن قدر المعلومات الذي تحتاجه لإنشاء السياق.
لماذا هذا مهم؟ لأنك إذا أعطيت الكثير من المعلومات ، فقد يتسبب ذلك في زيادة الحمل على المستمع (من بين أمور أخرى).
على هذا النحو ، لا يجب عليك تحميل جميع صور موقعك مرة واحدة أيضًا! هذا لعدة أسباب قوية:
- لن يرى المستخدم الصور الموجودة خارج الشاشة ، وإلا فسيأخذ الموارد التي ستحتاجها للعناصر التي تظهر على الشاشة.
- قد يساهم تحميل الصور خارج الشاشة في ضعف تجربة المستخدم (UX ،) لأنه سيتم تحميل الصفحة دون حدوث أي ملاحظة داخل إطار العرض.
- بالنسبة للمستخدم ، قد يكلفهم هذا أيضًا ماليًا. على سبيل المثال ، ضع في اعتبارك أن شخصًا ما يتصفح موقعًا لا يؤجل أي صور خارج الشاشة أثناء استخدام بيانات الجوال ، بدلاً من Wi-Fi.
نظرًا لأن تركيز Google Lighthouse ينصب على UX وكيف يؤثر الأداء المتصور عليه ، فإن كل ما سبق أمر حيوي لفهمه. الخبر السار هو أن هناك طريقة مباشرة لتأجيل الصور خارج الشاشة.
كيفية تأجيل الصور خارج الشاشة على موقعك
الجواب: التحميل البطيء. هذه هي الطريقة الأكثر مباشرة وفعالية لتقليل تأثير الصور خارج الشاشة على الأداء المتصور لموقعك. والأفضل من ذلك ، أن معظم المتصفحات تدعم التحميل البطيء:

ومع ذلك ، يدعم Firefox فقط التحميل البطيء للصور ، وهو أمر مهم إذا اخترت تنفيذ ذلك للإطارات المضمنة. لا يزال لديك عدد من الطرق لتنفيذ ذلك. الأسلوب الرئيسي يستخدم سمة loading HTML داخل عنصر <img> أو <iframe> . ستحصل على خيار استخدام ثلاث قيم مختلفة:
-
eager. سيخبر هذا المتصفح بتحميل هذه الصور أولاً. إنه الخيار الافتراضي ، وهو جيد مثل عدم تضمينه على الإطلاق ، حيث سيتم عرض الصور دائمًا بغض النظر عن مكانها على الصفحة. -
lazy. سيؤدي هذا إلى تأجيل تحميل صورة أو إطار iframe حتى تصل إلى مسافة مشفرة من إطار العرض. يمكن أن تختلف المسافة الدقيقة بين المتصفحات ، وستحتاج أيضًا إلى تحديد أبعاد الصورة دائمًا أيضًا. -
auto. سيختار المتصفح الخيار الأفضل للوظيفة.
هذا سهل التنفيذ كما تتوقع:
<img src="image.png" loading="lazy" alt="" width="200" height="200">بالطبع ، لا يوجد شيء يمكن رؤيته على الواجهة الأمامية هنا ، لأن الصورة ستكون خارج الشاشة وغير مرئية على أي حال.
إذا اخترت استخدام Accelerated Mobile Pages (AMP) ، فيمكنك تنفيذ التحميل البطيء على أساس تلقائي باستخدام عنصر amp-img . عندما يتعلق الأمر بالأنظمة الأساسية الأخرى ، فإن الوحدات النمطية أو المكونات الإضافية هي أفضل طريقة لتنفيذ التحميل البطيء.
إذا كنت ترغب في تأجيل الصور خارج الشاشة في WordPress ، فستحتاج إلى استخدام مكون إضافي مخصص للقيام بذلك. بشكل افتراضي ، ينفذ WordPress تحميلًا كسولًا لجميع الصور ، ولكن هذه الفرشاة الواسعة قد لا تناسب احتياجاتك بالضبط.
استخدام ملحقات WordPress لإضافة تحميل بطيء إلى موقعك
عندما تريد إضافة أي وظائف إضافية إلى WordPress ، فإن المكون الإضافي هو دائمًا أفضل رهان لك. عندما يتعلق الأمر بالتحميل البطيء ، يمكن أن يكون هذا هو الحال أيضًا.

يحتوي WordPress على عدد من المكونات الإضافية التي يمكن أن تساعدك في إضافة التحميل البطيء ، ولكن ليست جميعها متساوية. على سبيل المثال ، بعض التقييمات والمراجعات ضعيفة ، والبعض الآخر لا يحصل على الكثير من التحديثات ، والبعض الآخر لا يستطيع توفير المستوى المناسب من الوظائف. ومع ذلك ، يمكن لـ Optimole تسليم البضائع عندما يتعلق الأمر بضغط الصور والتحميل البطيء.

لن تكون هذه نظرة عامة على ما يمكن أن تفعله Optimole بشكل عام - يمكن لموقعنا الشقيق Themeisle أن يوضح لك ذلك. بدلاً من ذلك ، سنقوم بتسليط الضوء على الخيارات السريعة والخالية من الألم التي لديك لتحميل الصور البطيئة. للعثور على الخيارات الصحيحة ، توجه إلى الوسائط> Optimole> شاشة الإعدادات ، ثم ابحث عن صور Scale ومفتاح تبديل التحميل البطيء . سترغب في التأكد من تشغيل هذا:

بمجرد القيام بذلك ، ستتوفر مجموعة كاملة من الخيارات في قسم Advanced> Lazyload :

يمنحك هذا مجموعة قيّمة من الخيارات للعمل بها. على سبيل المثال ، يمكنك تمكين عنصر نائب لصورك ، والتبديل بين التحميل البطيء الأصلي أو الكلاسيكي للمتصفح ، وتمكين قياس الصورة ، والمزيد.
ومع ذلك ، هناك إعدادين تريدان التحقيق فيهما بشكل أكبر. الأول يتيح لك استبعاد عدد معين من الصور من التحميل. الإعداد الافتراضي هو ثلاثة ، ولكن يمكنك تعيين هذا على أي عدد من الصور الموجودة في الجزء المرئي من الصفحة. هذا يعني أنك ستنفذ تحميلًا كسولًا لجميع الصور في الموقع:

الميزة الرائعة الأخرى هي القدرة على تحديد محددات CSS لمساعدتك في التحميل البطيء لصور الخلفية:

يمنحك هذا طريقة لتخصيص تجربة التحميل البطيء بالكامل بناءً على احتياجاتك ودرجة Lighthouse ، مع الاحتفاظ ببعض المرونة. علاوة على ذلك ، كل ما سبق ممكن مع الإصدار المجاني من Optimole!
الخلاصة 🧐
إذا لم تكن الصور معروضة على الشاشة ، فلن تحتاج إلى تحميلها. بدون حل مثل التحميل البطيء ، فإنك تقف لإطالة الوقت الذي يستغرقه تحميل موقعك. سيؤثر أيضًا على بعض أهم المقاييس المتعلقة بالأداء. تمنحك فرصة تأجيل الصور خارج الشاشة في Google Lighthouse دفعة لتنفيذ نوع من التحميل البطيء ، وهناك الكثير من الطرق الخالية من الأكواد للقيام بذلك.
على سبيل المثال ، يعد Optimole أحد أفضل المكونات الإضافية لمساعدتك في إرجاء الصور خارج الشاشة في WordPress. يمكنك تعيين الخيارات بخصوصية أكبر من النهج العالمي الذي يتبعه WordPress "دائمًا". ومع ذلك ، هناك مكونات إضافية أخرى تساعدك في القيام بذلك أيضًا ، مثل التخزين المؤقت للمكونات الإضافية. حتى مسار الترميز واضح ومباشر ، بل إنه أفضل ، تحصل على دعم من كل متصفح تقريبًا.
هل ستصبح Optimole طريقتك لتأجيل الصور خارج الشاشة في WordPress؟ شاركنا بأفكارك في قسم التعليقات أدناه!
[2] https://web.dev/cls/
