تأجيل تحليل جافا سكريبت في WordPress [باستخدام Defer and Async]
نشرت: 2023-04-19تقدم مواقع WordPress سريعة التحميل فوائد جدية عندما يتعلق الأمر بتعزيز تجربة المستخدم للزوار ، وتحسين رؤية موقع الويب الخاص بك على محركات البحث ، وزيادة حركة المرور العضوية لموقعك.
تحتوي صفحة الويب على HTML و CSS وجافا سكريبت وصور ، ويجب تحسين كل منها لتقليل وقت تحميل الصفحة. تتمتع الصور بأحد أكبر التأثيرات على حجم الصفحة ، لذا من المهم تقليل أحجام ملفات الصور باستخدام مكون إضافي لتحسين الصور في WordPress.
| نوع الكود | إستعمال |
|---|---|
| لغة البرمجة | تستخدم للمحتوى وهيكل الصفحة |
| CSS | يستخدم للخطوط والألوان والتباعد والأنماط الأخرى |
| جافا سكريبت | تستخدم للأزرار والنماذج ومقاطع الفيديو والمنزلقات والمزيد |
لتحسين أداء الصفحة بشكل أكبر ، يمكنك تأجيل تحليل جافا سكريبت في WordPress مما يعني أنه يمكنك نصح المتصفحات بتحميل محتوى الصفحة والصور قبل تحميل Javascript. يعني اتخاذ هذا المقياس أن عناصر جافا سكريبت مثل النماذج وأشرطة التمرير قد تستغرق بضع ثوانٍ إضافية للتحميل ، ولكن هذا ثمن ضئيل يجب دفعه مع تحسن أوقات تحميل الصفحة بشكل ملحوظ.

يمكن تنفيذ كود Javascript لاحقًا باستخدام تقنيتين تسمى Defer و Async . كلتا الطريقتين مدعومتان من قبل إضافات التخزين المؤقت الشائعة في WordPress ، على الرغم من أن الحلول المخصصة ستمنحك مزيدًا من التحكم في ملفات Javascript التي يتم تحميلها لاحقًا.
في هذه المقالة ، سأشرح فوائد تأجيل تحميل ملفات جافا سكريبت وأظهر لك خمسة إضافات ووردبريس مفيدة سوف يبسط العملية لك.
إنني أشجعك على قراءة المقالة بأكملها للحصول على فهم كامل للموضوع ، ولكن إذا كنت مبتدئًا ، فإن الشيء الوحيد الذي يجب عليك التخلص منه من هذه المقالة هو أن Defer و Async يمكنهما تحسين أوقات تحميل صفحة موقع الويب الخاص بك بشكل كبير.
طرق مختلفة لتأجيل تحليل جافا سكريبت في WordPress (مع Defer & Async)
أثبتت Javascript نفسها كعنصر أساسي في مواقع WordPress ، حيث يتم استخدامها لعرض الأزرار والنماذج ومعارض الوسائط والصوت والفيديو وجهاز توقيت العد التنازلي والجداول الزمنية لوسائل التواصل الاجتماعي والمزيد.
لسوء الحظ ، تعد Javascript أيضًا أحد الأسباب الرئيسية التي تجعل صفحات الويب يتم تحميلها ببطء حيث يتعين على المتصفح إيقاف وتنزيل وتنفيذ كل نص برمجي قبل أن يتمكن من متابعة تحليل ترميز HTML للصفحة.
التحليل هو العملية التي يقوم فيها المتصفح بتحليل رمز الصفحة وتحويله إلى تنسيق يمكنه تنفيذه. أي كود يوقف هذه العملية يسمى "Render-Blocking" لأنه يؤخر عملية عرض الصفحة للزوار.
تعد موارد حظر العرض سببًا شائعًا لبطء تحميل موقع WordPress. يمكن عرض CSS الهامة بشكل مضمّن لمنع حظر العرض ، ولكن من الأفضل تأجيل تحميل Javascript لاحقًا باستخدام Defer أو Async لمنع كود Javascript من حظر عرض الصفحة.
من الممارسات الجيدة أيضًا إزالة كود Javascript غير المستخدم وتقليل وقت تنفيذ Javascript. إحدى الطرق التي يمكنك من خلالها القيام بذلك هي تقليل حجم ملفات جافا سكريبت الكبيرة من خلال عملية تسمى Minification ، والتي تزيل المسافات البيضاء والتعليمات البرمجية غير الضرورية من كل ملف جافا سكريبت.

يعد First Contentful Paint أحد أهم المقاييس التي تراها خدمات قياس أداء مواقع الويب مثل Google PageSpeed Insights و GTmetrix هو First Contentful Paint ، وهو الوقت الذي يستغرقه عرض المحتوى الأول للزوار. تنص Google على أن وقت FCP من 0 إلى 1.8 ثانية ليكون جيدًا و 1.8 إلى 3 ثوانٍ ليكون متوسطًا. أي شيء يزيد عن 3 ثوانٍ يعتبر بطيئًا.
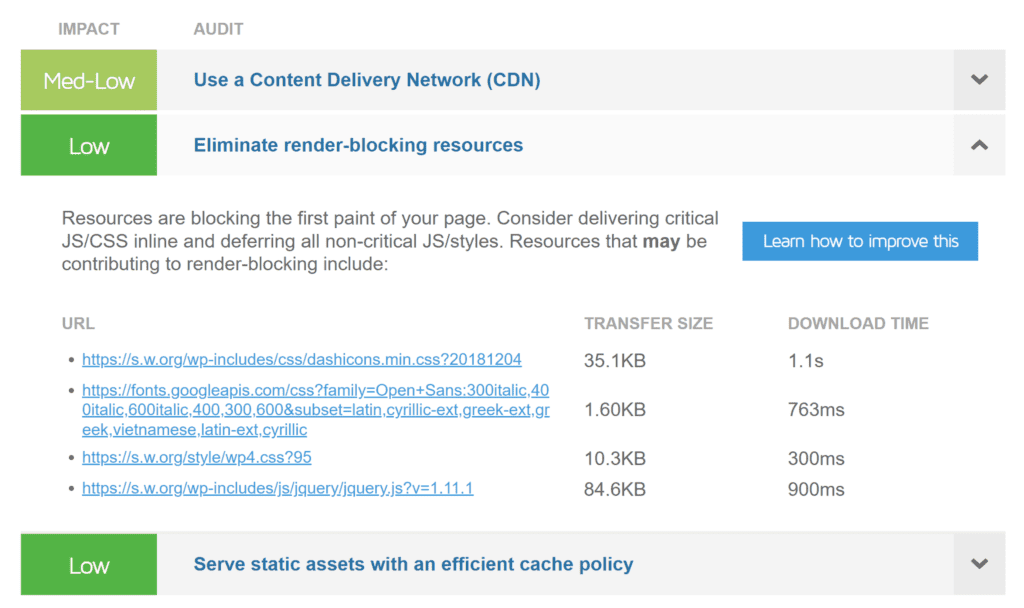
كل ما عليك فعله هو إدخال عنوان URL للصفحة في خدمة قياس أداء موقع الويب لمشاهدة ملفات Javascript و CSS التي تمنع عرض الصفحة. كما ترى من لقطة الشاشة أدناه ، يمكن أن تستغرق ملفات CSS و Javascript لحظر العرض ثوانٍ للتنزيل ، لذا إذا كان بإمكانك التخلص من هذه الموارد ، فسيتم تحميل صفحاتك بشكل أسرع.

الطريقة الأكثر فعالية للتخلص من ملفات Javascript التي تحظر العرض هي استخدام سمات defer و async . لا يمكن استخدام هذه السمات المنطقية إلا مع عنصر HTML للبرنامج النصي عند استخدام سمة SRC لاستدعاء الملفات الخارجية.
<script src="javascript.js"></script>ملف جافا سكريبت
<script defer src="javascript.js"></script>ملف جافا سكريبت مع تأجيل
<script async src="javascript.js"></script>ملف J avascript مع Async
عند إضافة السمة defer أو غير المتزامن إلى عنصر HTML النصي ، فإنك تنصح المستعرض بتنزيل الملف في نفس الوقت الذي يتم فيه تحليل الصفحة. مع التأجيل ، يتم تنفيذ الملف بمجرد تحليل الصفحة بالكامل.
في المقابل ، فإن السمة غير المتزامنة هي عملية غير متزامنة تقوم بتنفيذ الملف بمجرد تنزيله. على هذا النحو ، سيكون الوقت الإجمالي لتحليل صفحة مع عدم تزامن أعلى قليلاً حيث سيتوقف المتصفح لفترة وجيزة عن تحليل HTML لتنفيذ الملف.
إذا كنت تريد تحديد كل من المؤجل وغير المتزامن ، فستستخدم المتصفحات غير المتزامن.
| تأجيل | غير متزامن |
|---|---|
| قم بتنزيل الملف في نفس الوقت الذي يتم فيه تحليل الصفحة | قم بتنزيل الملف في نفس الوقت الذي يتم فيه تحليل الصفحة |
| نفّذ الملف بمجرد انتهاء تحليل الصفحة | قم بتنفيذ الملف بمجرد توفره |
| يتم تنفيذ الملفات بترتيب تسلسلي | إيقاف تحليل HTML مؤقتًا لتنفيذ الملفات |
من المعايير المهمة التي يجب فهمها نموذج كائن المستند ، والذي يشار إليه كثيرًا باسم DOM. يمثل DOM مستندًا كاملاً ، مثل ملف XML أو صفحة HTML ، ككائن واحد. يمكن اعتبار العناصر المهمة مثل الرأس والجسم والرؤوس فروعًا لعنصر DOM.
إذا كان ملف Javascript لا يتطلب معلومات من ملف آخر أو من DOM نفسه ، فقد يكون من المفيد استخدام طريقة غير متزامنة حيث سيتم عرض العناصر المهمة في صفحتك بشكل أسرع. فقط كن على علم بأن غير المتزامن يمكن أن يسبب أخطاء في موقع الويب الخاص بك إذا كان الملف يطلب معلومات لم يتم تحميلها بعد.
إذا كان ملف جافا سكريبت يتطلب معلومات ، فإن التأجيل هو الخيار المفضل لأنه يضمن استرداد كل المحتوى بشكل صحيح قبل تنفيذ الملف.
الهدف من التأجيل وغير المتزامن هو تقليل حظر عرض الصفحة وسترى تحسنًا كبيرًا في أوقات تحميل الصفحة بغض النظر عن الطريقة التي تستخدمها.
أوصي بقراءة مقال Zell Liew "كيف ومتى يتم استخدام سمات Async and Defer" للحصول على شرح أكثر شمولاً لوقت استخدام التأجيل وغير المتزامن.
كيفية تأجيل تحليل جافا سكريبت باستخدام البرنامج المساعد ووردبريس
ستأتي غالبية استدعاءات Javascript على موقع الويب الخاص بك من سمة WordPress الخاصة بك وإضافات WordPress النشطة ، لذلك من غير العملي إضافة سمات التأجيل وغير المتزامنة يدويًا إلى عناصر البرنامج النصي.
من الأفضل استخدام مكون WordPress للأداء لتأجيل تحليل جافا سكريبت في WordPress وتبسيط عملية تطبيق التأجيل أو غير المتزامن في جميع أنحاء موقع الويب الخاص بك.
ضع في اعتبارك حقيقة أن إعداد التكوين الخاطئ سيؤدي إلى مشاكل في تصميم موقع الويب الخاص بك. على سبيل المثال ، قد لا يتم عرض نماذج جهات الاتصال بشكل صحيح ما لم تختر إعدادات التكوين الصحيحة أو تستبعد ملفات نموذج جهة الاتصال من التحسين.
وبالتالي ، فإن التجربة والخطأ ضروريان للعثور على إعدادات التكوين الصحيحة وأفضل أداء لموقع الويب الخاص بك.
- النسخ الاحتياطية لموقع الويب - قم بعمل نسخة احتياطية من موقع الويب الخاص بك قبل تنشيط مكون WordPress الإضافي للتحسين
- اختبار الأداء - اختبر أداء الصفحات الرئيسية على موقع الويب الخاص بك وفي كل مرة تقوم فيها بتغيير إعداد تكوين التحسين
- مراجعة موقع الويب الخاص بك - تحقق من عدم كسر أي جزء من موقع الويب الخاص بك بعد تغيير التكوين الخاص بك

إذا واجهت أي مشاكل كبيرة عند تأجيل تحليل جافا سكريبت ، فارجع إلى الإعدادات الافتراضية للمكون الإضافي. يمكن أيضًا إلغاء تثبيت المكون الإضافي إذا لم يكن يعمل في انسجام مع موقع الويب الخاص بك.
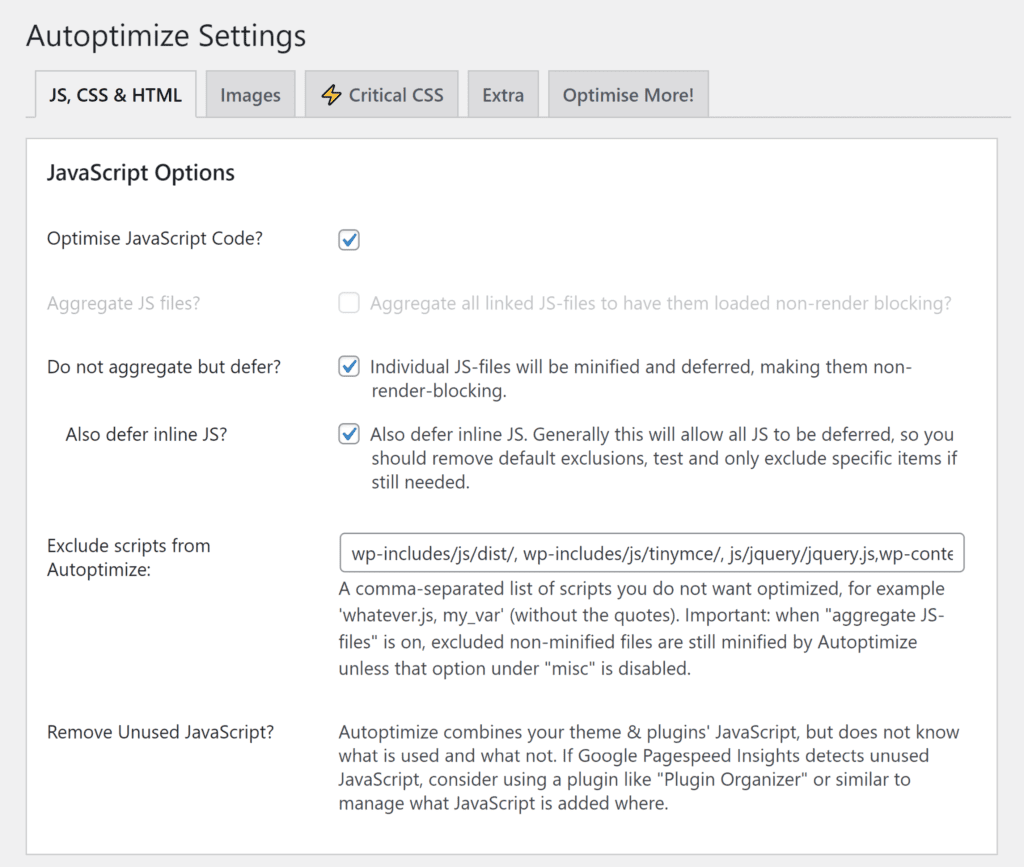
1. التحسين التلقائي

Autoptimize هو حل تحسين WordPress متعدد الاستخدامات يسمح لك بتجميع وتقليل Javascript و CSS و HTML. يتم تخزين المحتوى المحسن مؤقتًا لتحسين الأداء. يمكن أن تصبح ذاكرة التخزين المؤقت هذه كبيرة جدًا بسرعة ، لذلك أشجعك على استخدام Autoclear Autoclear Autoptimize Cache لمسح ذاكرة التخزين المؤقت تلقائيًا.
على الرغم من أن Autoptimize معروف بتجميع الملفات ، إلا أنه يمكن استخدامه أيضًا لتأجيل تحليل ملفات Javascript بحيث لا يتم حظر العرض. يمكن أيضًا عرض كود Javascript و CSS بشكل مضمن وهناك خيارات تحسين إضافية للصور وخطوط Google والرموز التعبيرية والمزيد.

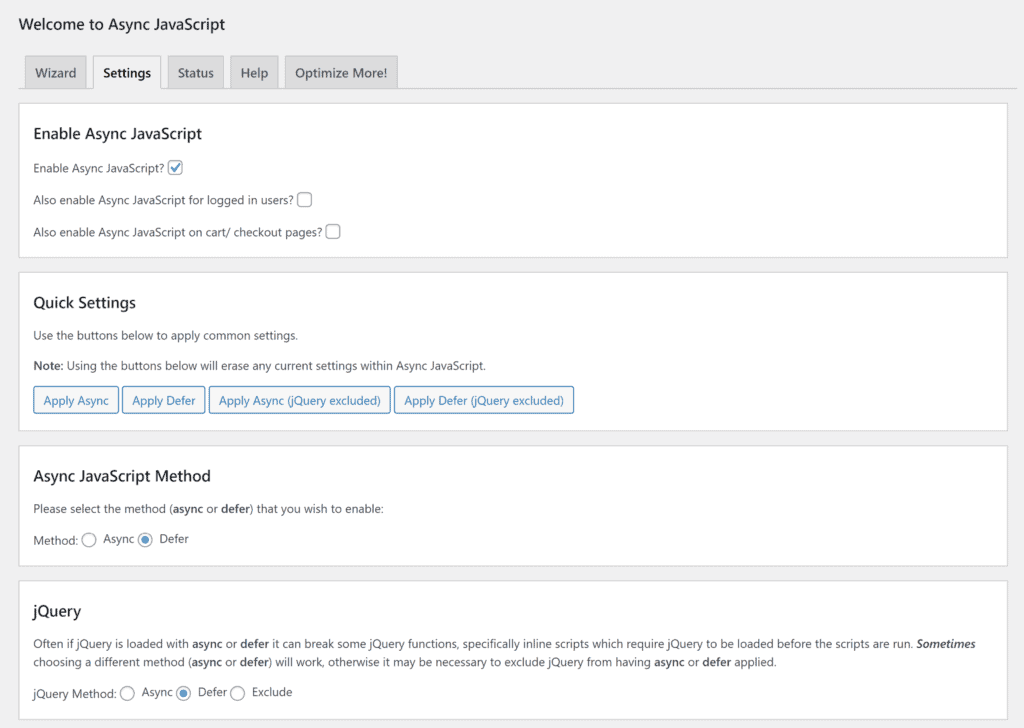
2. Async JavaScript Plugin

يتيح لك Async JavaScript ، الذي طوره منشئ Autoptimize ، تطبيق التزامن والتأجيل على ملفات Javascript في جميع أنحاء موقع الويب الخاص بك. يمنحك التحكم الكامل في كل ملف Javascript ، مما يسمح لك باستبعاد jQuery وملفات Javascript محددة وإضافات WordPress وموضوعات WordPress. إذا كنت تفضل ذلك ، يمكنك تحديد ملفات Javascript التي تريد عدم مزامنتها وأيها يجب تأجيله.
واحدة من أروع ميزات Async Javascript هي معالج الإعداد الذي يدير اختبارات الأداء على GTmetrix لجميع إعدادات التكوين الممكنة لموقع الويب الخاص بك. يعد هذا موفرًا كبيرًا للوقت حيث توضح النتائج بالضبط مدى سرعة موقع الويب الخاص بك مع كل تكوين ، ولكن تأكد من التحقق من موقع الويب الخاص بك في كل مرة لضمان عدم كسر أي جانب من جوانب موقع الويب الخاص بك.

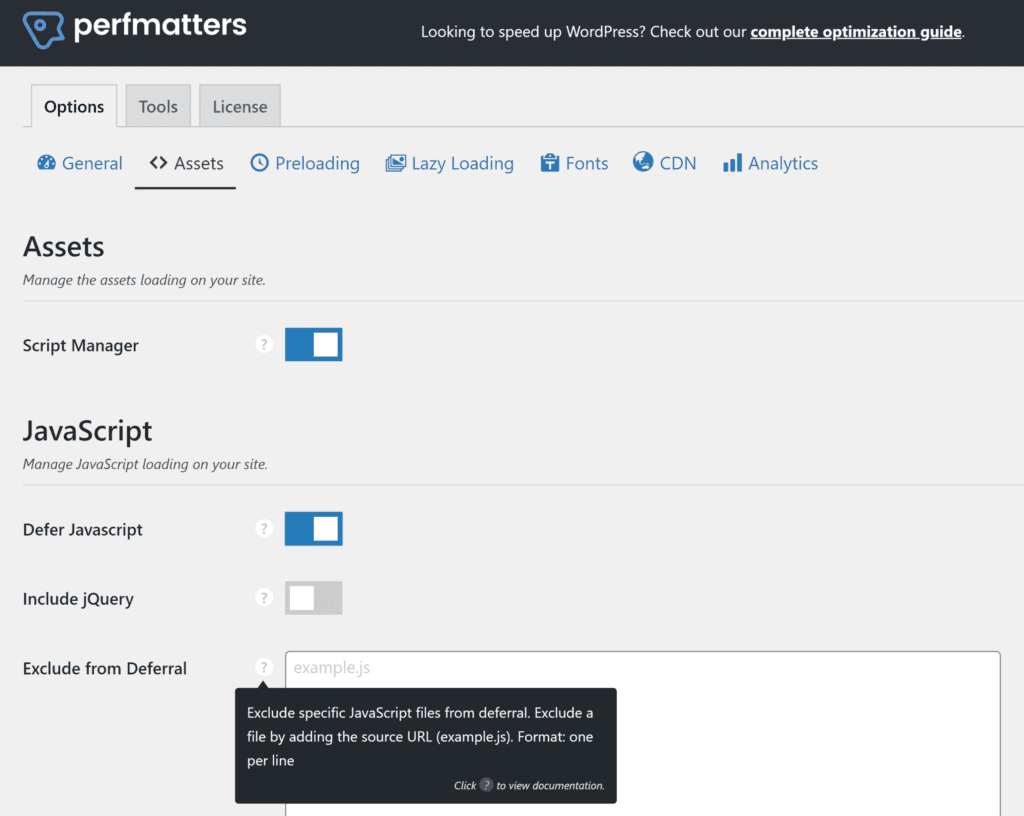
3. Perfmatters

Perfmatters عبارة عن صندوق أدوات ممتاز لأداء WordPress يضم العشرات من ميزات الأداء الفريدة. البيع بالتجزئة من 24.95 دولارًا سنويًا ، يتيح لك المكون الإضافي تأجيل تحليل ملفات Javascript (جميع ملفات JS) على موقع الويب الخاص بك. يمكن تضمين ملفات jQuery في التأجيلات ويمكنك استبعاد ملفات Javascript محددة أيضًا. هناك خيار رائع آخر يوفره لك Javascript Delay ، والذي لن يقوم إلا بتحميل ملفات Javascript عندما يكون هناك تفاعل من المستخدم.
يمكن استخدام Perfmatters لتعطيل ميزات WordPress الأساسية لتحسين الأمان والأداء. كما يتيح لك تحديد عنوان URL مخصص لتسجيل الدخول ، وتحميل المحتوى مسبقًا ، وتحميل الصور البطيئة ، ودمج Google Analytics ، وتحسين خطوط Google ، والمزيد.
الميزة المفضلة لدي هي مدير البرنامج النصي لأنه يسمح لك بتمكين وتعطيل ملفات Javascript و CSS لكل صفحة على موقع الويب الخاص بك. سيؤدي ذلك إلى تقليل حجم الصفحات إلى حد كبير لأن مطوري WordPress لديهم عادة سيئة في تحميل ملفات Javascript و CSS في جميع أنحاء موقع الويب الخاص بك ، حتى عندما تكون ضرورية فقط على صفحات قليلة.

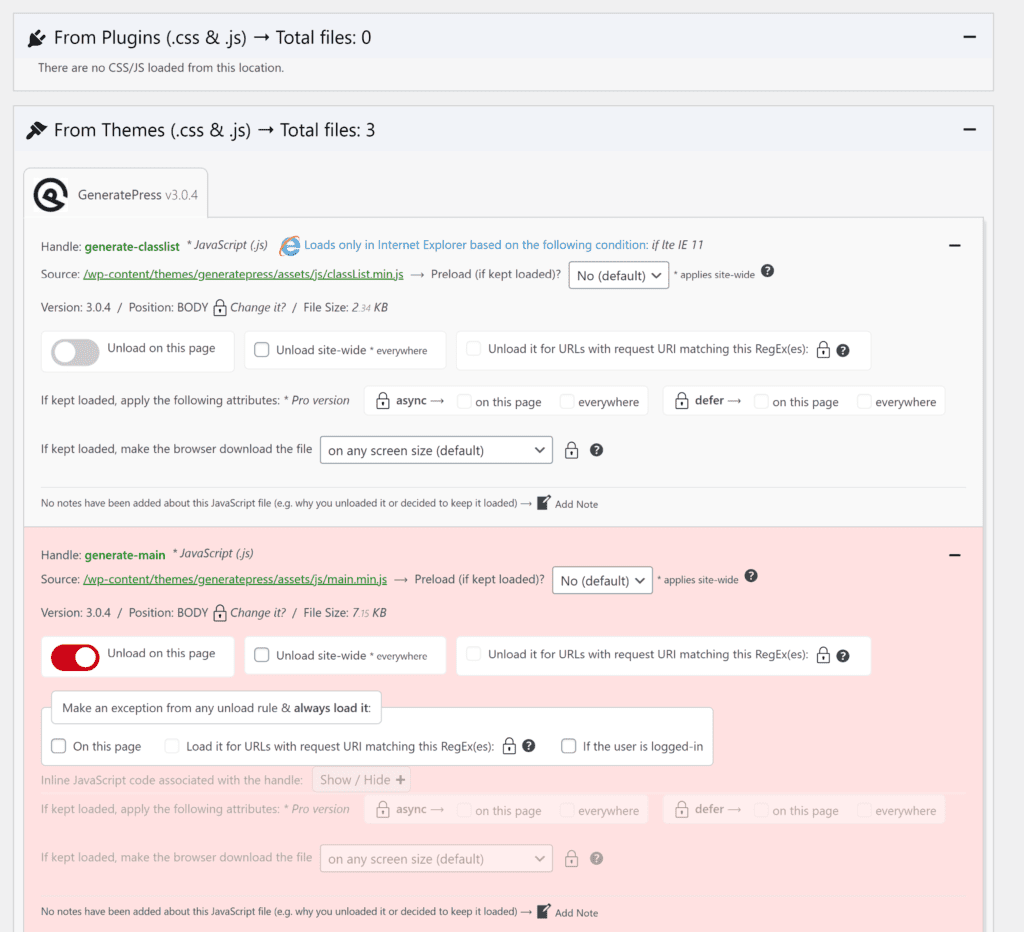
4. تنظيف الأصول

Asset CleanUp هو ملحق WordPress الإضافي غني بالميزات يتيح لك تصغير ودمج وتأجيل تحليل ملفات Javascript و CSS. يعمل مدير CSS و JS الخاص به بطريقة مشابهة لمدير البرنامج النصي لـ Perfmatter ، مما يسمح لك بتحديد ما إذا كان الملف قد تم تحميله على صفحة معينة. يمكنك أيضًا تعطيل إعدادات WordPress الأساسية وتنظيف كود HTML وتحسين خطوط Google والمزيد.
يتم بيع ترخيص واحد لـ Asset CleanUp Pro بسعر 42.36 يورو في السنة. تسمح لك الترقية بوضع التعليمات البرمجية مضمنة وتحديد غير متزامن وتأجيل لملفات Javascript على أساس صفحة بصفحة. كما أنه يفتح مدير المكونات الإضافية ويمنحك تحكمًا أكبر في كيفية تحميل الأصول عبر موقع الويب الخاص بك.

5. HTTP / 2 Push Preload

يتيح لك HTTP / 2 Push Preload دفع ملفات Javascript و CSS وتحميلها مسبقًا عبر خادم HTTP2 المدعوم باستخدام وظيفة تحميل قائمة الانتظار. يمكن تطبيق ذلك على جميع الملفات أو يمكنك اختيار تكوين كل مورد على حدة. تشمل أنواع الموارد البرنامج النصي والنمط والصوت والتضمين والجلب والخط والصورة والكائن والفيديو.
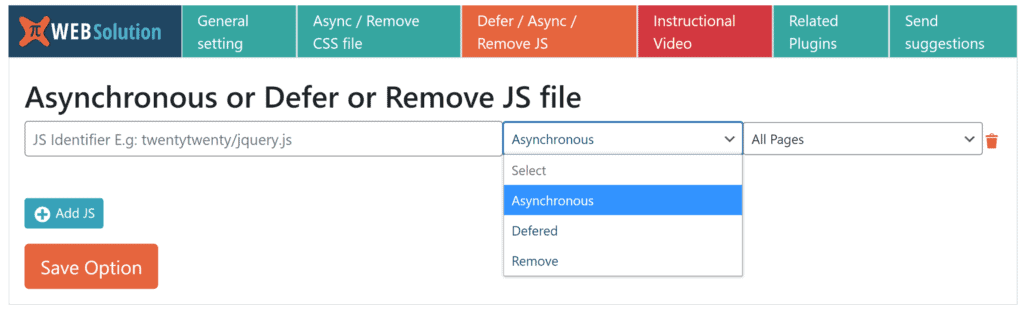
عند إدخال عنوان URL لملف Javascript ، يمكنك اختيار عدم المزامنة أو التأجيل أو الإزالة. HTTP / 2 Push Preload يسمح لك بتعريف القواعد فيما يتعلق بوقت تطبيق هذا الإعداد. يمكنك تحديد قواعد جافا سكريبت لمورد لجميع الصفحات ، للهواتف المحمولة أو أجهزة سطح المكتب ، لمنشورات وصفحات معينة ، للفئات ، وصفحات البحث ، وصفحات WooCommerce والمزيد.

افكار اخيرة
لا تزال Javascript هي الطريقة المفضلة لإضافة محتوى ديناميكي وعناصر تفاعلية إلى مواقع الويب. نظرًا لأن العديد من سمات ومكونات WordPress تستخدم جافا سكريبت ، فمن المهم تأجيل تحليل جافا سكريبت في WordPress واستخدام التأجيل وغير المتزامن لضمان عرض الصفحات بسرعة وتقليل حظر عرض الصفحة.
ستجد وظائف لتطبيق defer and async في العديد من مكونات WordPress الإضافية ، على الرغم من أن الحلول التي أشرت إليها في هذه المقالة تمنحك مزيدًا من التحكم في ملفات Javascript.
على موقع الويب الخاص بي ، أستخدم Autoptimize لتجميع الملفات و Async JavaScript لتأجيلات Javascript. لقد كنت سعيدًا بـ Async Javascript ، على الرغم من أن HTTP / 2 Push Preload قد يكون خيارًا أفضل للعديد من مالكي مواقع الويب لأنه يمنحك تحكمًا أفضل في مكان تطبيق إعدادات التحسين.
يوفر Asset CleanUp و Perfmatters ميزات ووظائف مماثلة لذلك لا أوصي باستخدامهما معًا. يوفر Asset CleanUp Pro بلا شك تحكمًا أفضل وميزات أكثر تقدمًا ، على الرغم من أنني أستمر في استخدام Perfmatters على موقع الويب الخاص بي لتنظيف WordPress لأنه أسهل في الاستخدام. سيعمل كلا الحلين على تحسين أي إعداد لتحسين WordPress ، حتى إذا كنت تستخدم مكونًا إضافيًا WordPress مختلفًا لتأجيل تحليل جافا سكريبت لتقليل حظر عرض الصفحة.
أنا أشجعك على اختبار جميع مكونات WordPress الإضافية لتأجيل تحليل جافا سكريبت وإجراء اختبارات متعددة للتأكد من أن لديك أفضل تكوين.
حظ سعيد.
كيفن
