كيفية تحسين أداء موقع WordPress باستخدام تأخير تنفيذ JavaScript
نشرت: 2023-06-28هل تبحث عن طرق لتحسين أداء موقع WordPress الخاص بك؟ Easy… قم بتشغيل ميزة Delay الجديدة لتطبيق JavaScript من Hummingbird!
معظم المواقع في الوقت الحاضر محملة بملفات JavaScript والنصوص البرمجية المضمنة ، والتي يمكن أن تكون كثيفة الموارد وتؤثر على أداء الموقع ونتائج PageSpeed في مجالات مثل عرض الموقع ووقت التحميل.
كما ستتعلم في هذه المقالة ، فإن تأخير تنفيذ ملفات جافا سكريبت لتحديد أولويات تحميل العناصر الأكثر أهمية أولاً يمكن أن يحافظ على وقت التحميل الإجمالي لموقعك قيد الفحص ويحسن نتائج PageSpeed.
والأفضل من ذلك ، سنوضح لك كيفية أتمتة العملية برمتها بنقرة واحدة فقط باستخدام المكون الإضافي لتحسين WordPress ، Hummingbird.
في هذه المقالة ، سنلقي نظرة على:
- لماذا يساعد تأخير تنفيذ JavaScript في تحسين أداء الموقع
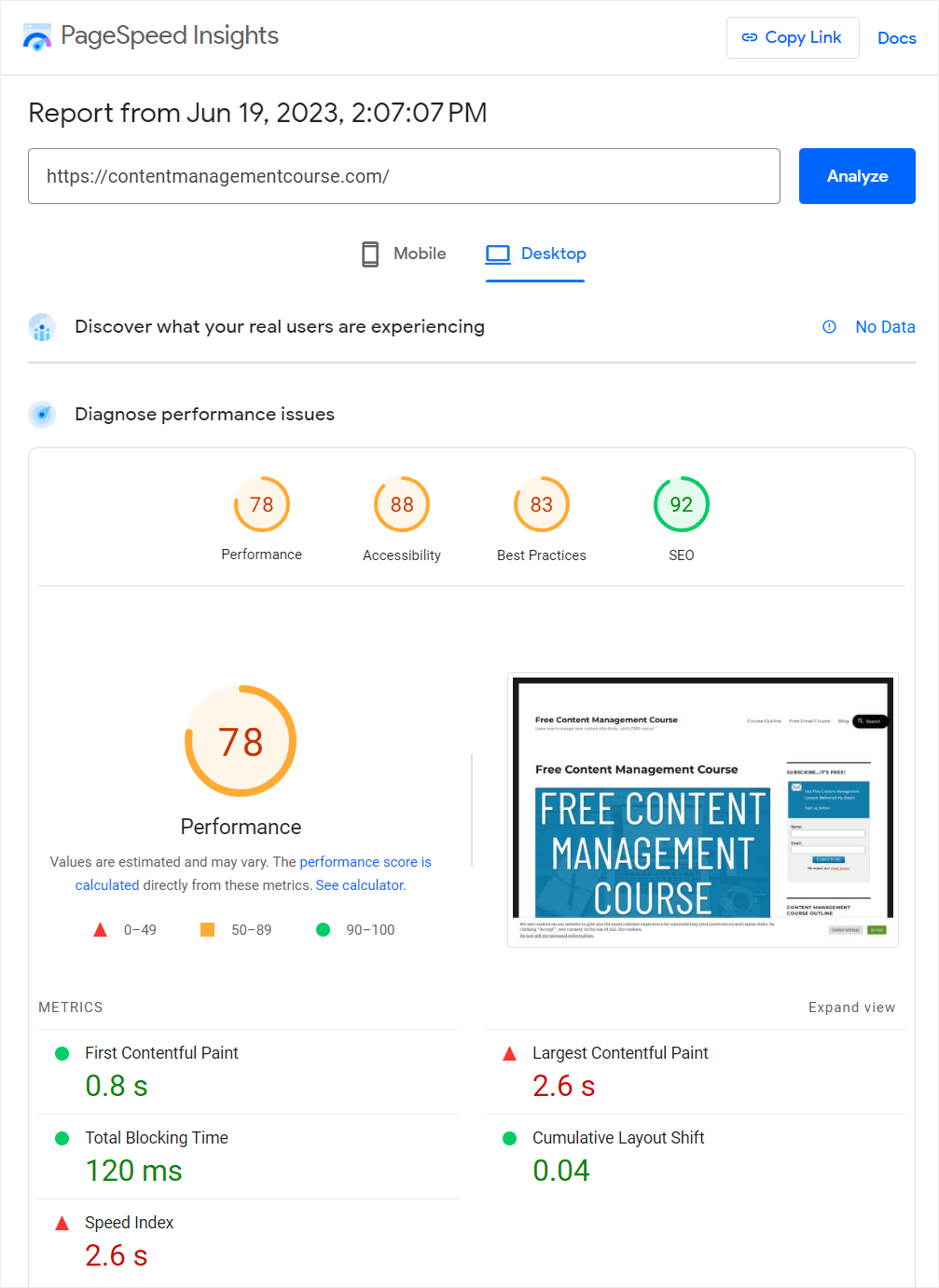
- تحسين توصيات نقاط PageSpeed
- طرق تأخير تنفيذ JavaScript
- كيفية استخدام ميزة تأخير تنفيذ JavaScript في Hummingbird
دعنا نقفز مباشرة ...
لماذا يساعد تأخير تنفيذ JavaScript في تحسين أداء الموقع
كما ذكرنا سابقًا ، يتم تحميل المواقع في الوقت الحاضر بنصوص الطرف الثالث لخدمة الإعلانات ، وتتبع المشاركة ، والتحقق من الأمان ، وما إلى ذلك ، والتي يمكن أن تمنع الصفحات من العرض بسرعة على متصفحات المستخدمين وتؤثر على تجربة مستخدم موقعك وتصنيفات محرك البحث.
يمكن أن يؤدي إيقاف تحميل هذه البرامج النصية على موقعك حتى يكون هناك تفاعل فعلي للمستخدم مع الصفحة إلى تحسين مناطق أداء موقعك بشكل كبير مثل:
1. سرعة تحميل الصفحة مرات
من خلال تأخير تنفيذ ملفات JavaScript حتى يتفاعل المستخدمون مع الصفحة ، سيتم تحميل صفحات الويب بشكل أسرع ، مما يسمح للمستخدمين بالوصول إلى الموقع والتفاعل معه بسرعة أكبر. يساعد هذا في تحسين تجربة المستخدم وزيادة مشاركة المستخدم.
2. تحسين أداء العرض
تحتاج محركات عرض المستعرض إلى معالجة JavaScript قبل أن تتمكن من عرض محتوى الصفحة. يساعد تأخير تنفيذ JavaScript حتى بعد تفاعل المستخدمين مع تحميل محتوى الصفحة المتصفح على عرض الصفحة بسرعة وكفاءة أكبر. هذا يعني أنه يمكن للمستخدمين رؤية صفحة الويب والتفاعل معها في وقت أقرب.
3. تقليل طلبات HTTP
يمكن أن يؤدي دمج ملفات JavaScript وتحميلها بشكل غير متزامن إلى تقليل عدد طلبات HTTP التي يتم إجراؤها على الخادم ، مما يساعد أيضًا في تسريع أوقات تحميل الصفحة.
4. زيادة نقاط Google PageSpeed Insights
تعتبر Google سرعة الصفحة كعامل ترتيب لنتائج البحث ، ويمكن أن يؤدي تأخير تنفيذ JavaScript إلى تحسين نتيجة PageSpeed Insights لموقعك ، مما قد يؤدي إلى ترتيب أفضل لمحرك البحث.
5. انخفاض تحميل الخادم
من خلال تحميل JavaScript بشكل غير متزامن ودمج الملفات ، يتم تقديم عدد أقل من الطلبات إلى الخادم ، مما يقلل من عبء العمل عليه ، ويساعد على منع تعطل الخادم أو الاستجابة البطيئة أثناء المواقف التي تتسم بحركة مرور عالية.
تحسين توصيات نقاط PageSpeed

يمكن أن يؤدي تأخير تنفيذ JavaScript على موقعك إلى تحسين نقاط Google PageSpeed من خلال معالجة التوصيات التالية:
قم بإزالة JavaScript غير المستخدمة
تقترح هذه التوصية إزالة شفرة JavaScript غير المستخدمة أو غير الضرورية من صفحات الويب الخاصة بك. يمكن أن تزيد JavaScript غير المستخدمة من وقت تحميل صفحتك ، حيث يتعين على المتصفح تنزيل التعليمات البرمجية وتحليلها وتنفيذها حتى إذا لم يتم استخدامها.
عن طريق إزالة أي كود JavaScript غير مستخدم ، يمكنك تقليل حجم الملف وتحسين الأداء العام لموقع الويب الخاص بك.
إجمالي وقت الحجب
إجمالي وقت الحظر هو مقياس يقيس مقدار الوقت بين أول رسم محتوى (FCP) ووقت التفاعل (TTI) الذي تم خلاله حظر مؤشر الترابط الرئيسي لفترة كافية لمنع استجابة الإدخال.
بعبارات بسيطة ، فإنه يحدد المدة التي تصبح فيها الصفحة غير مستجيبة بسبب معالجة مهام JavaScript الثقيلة. يؤدي تقليل وقت الحظر الإجمالي إلى جعل موقع الويب الخاص بك أكثر استجابة وتحسين تجربة المستخدم.
تقليل عمل الخيط الرئيسي
الموضوع الرئيسي مسؤول عن تنفيذ JavaScript وحسابات النمط والتخطيط والمهام الأخرى المطلوبة لعرض صفحة الويب. يشير تقليل عمل الخيط الرئيسي إلى عملية تحسين الكود وتقليل الوقت الذي يقضيه الخيط الرئيسي في المهام الثقيلة. يمكن القيام بذلك عن طريق إزالة JavaScript غير الضرورية ، وتقسيم المهام الطويلة إلى أجزاء أصغر ، وتحسين تنفيذ التعليمات البرمجية.
ينتج عن حمل العمل الخفيف على سلسلة المحادثات الرئيسية تحميل أسرع للصفحة وتحسين العرض وتجربة مستخدم محسّنة.
وقت التفاعل (TTI)
يقيس مقياس الأداء هذا الوقت الذي تستغرقه صفحة الويب لتصبح تفاعلية بالكامل وتستجيب لإدخال المستخدم. تعتبر الصفحة تفاعلية عندما يكون الموضوع الرئيسي خاليًا من المهام الثقيلة ، ويمكن للمستخدمين التفاعل مع العناصر الموجودة على الشاشة ، مثل النقر فوق الأزرار أو التمرير.
يضمن تحسين TTI عن طريق تحسين JavaScript وتقسيم المهام الكبيرة وتقليل موارد حظر العرض تجربة مستخدم أفضل من خلال السماح للمستخدمين بالتفاعل مع الصفحة بسرعة أكبر.
تقليل وقت تنفيذ JS
يتضمن تقليل وقت تنفيذ JavaScript تحسين التعليمات البرمجية للتنفيذ بشكل أسرع واستخدام موارد أقل. يمكن تحقيق ذلك من خلال تقنيات مثل تصغير التعليمات البرمجية وإزالة JavaScript غير المستخدمة وتحسين الخوارزميات.
يؤدي تقليل وقت التنفيذ إلى عرض أسرع ، وتقليل وقت الحظر الإجمالي ، واستجابة أفضل ، مما يوفر تجربة مستخدم أفضل.
أول رسم مضمون (FCP)
هذا مقياس أداء يقيس الوقت الذي يستغرقه المتصفح لعرض العنصر المرئي الأول (نص أو صورة أو محتوى آخر) لصفحة الويب. تعادل FCP الأسرع تحميلًا أسرع للصفحة الأولية ، مما يوفر للمستخدمين ملاحظات مرئية تفيد بأن الصفحة يتم تحميلها. يتطلب تحسين FCP تحسين مسارات العرض الحرجة ، وتأخير تنفيذ JavaScript غير الحرج ، وإعطاء الأولوية لتحميل المحتوى المرئي.

يساهم FCP الأسرع بشكل كبير في تحسين تجربة المستخدم وتحسين أداء صفحة الويب.
طرق تأخير تنفيذ JavaScript
بينما توفر أوقات تحميل الصفحات الأسرع ، وتقليل حظر العرض ، وتحميل المحتوى ذي الأولوية العديد من الفوائد للمستخدمين ويمكن أن توفر درجات أعلى في PageSpeed ، فإن الطرق الفعلية المتاحة لتأخير تنفيذ JavaScript على مواقع WordPress يمكن أن تمثل تحديًا للمستخدمين بدون معرفة تقنية أو مهارات تحسين الويب .
على سبيل المثال ، يمكن أن تتضمن هذه الطرق:
- تنفيذ سمات غير متزامنة أو مؤجلة : يتطلب هذا منك إضافة سمات غير متزامنة أو مؤجلة يدويًا إلى ملفات JavaScript في رأس HTML ، مما يخبر المتصفح بعدم حظر عرض الصفحة أثناء معالجة ملفات JavaScript.
- دمج ملفات JavaScript : استخدم الأدوات عبر الإنترنت أو مكونات WordPress الإضافية لدمج ملفات JavaScript متعددة في ملف واحد ، مما يساعد على تقليل عدد طلبات HTTP وتسريع أوقات تحميل الصفحة.
- تصغير ملفات JavaScript : استخدم الأدوات عبر الإنترنت أو مكونات WordPress الإضافية لتقليل حجم ملف JavaScript ، مما يساعد على تحسين أوقات تحميل الصفحة.
- إعطاء الأولوية لجافا سكريبت المهم : حدد جافا سكريبت المهم الذي يجب تحميله على الفور لضمان الأداء الوظيفي المناسب ، ثم قم بتحميل ملفات جافا سكريبت المتبقية بعد عرض محتوى الصفحة.
في حين أن هناك عددًا قليلاً من مكونات WordPress الإضافية المتاحة التي يمكنها التعامل مع بعض هذه المهام نيابةً عنك ومساعدتك على تأخير أو تأجيل تنفيذ JavaScript ، فإن المكون الإضافي Hummingbird الخاص بنا يقوم بكل ما سبق وأكثر بنقرة زر واحدة.
كيفية استخدام ميزة تأخير تنفيذ JavaScript في Hummingbird
تعمل ميزة التحسين الجديدة لـ Hummingbird على تأخير تحميل جميع ملفات JavaScript والبرامج النصية المضمنة حتى يكون هناك تفاعل من المستخدم على الصفحة (مثل حركة الماوس أو إجراء لوحة المفاتيح أو النقر على الشاشة) وتحسين جميع توصيات PageSpeed الموضحة سابقًا.
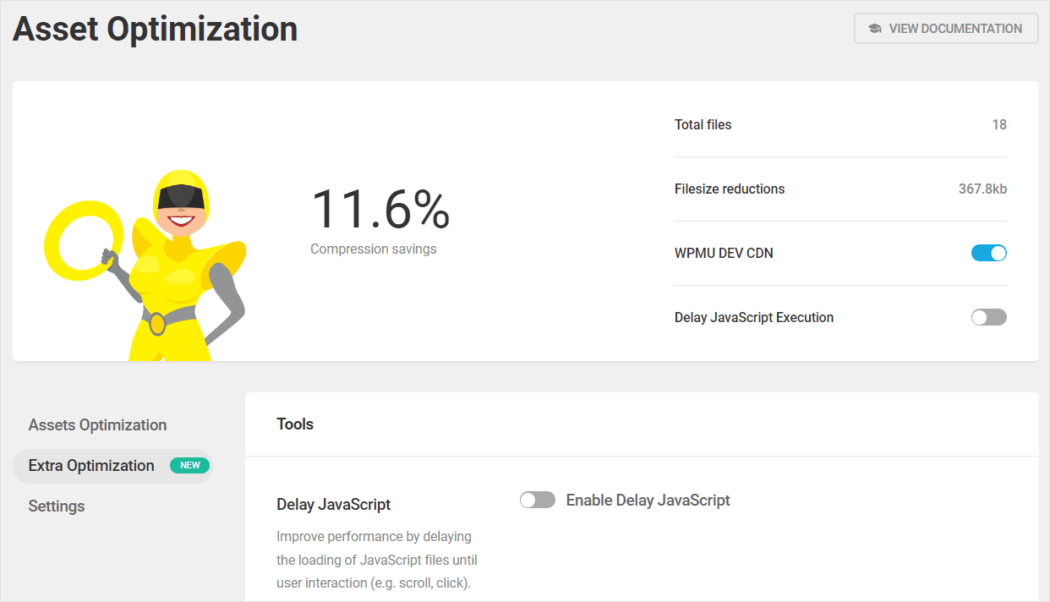
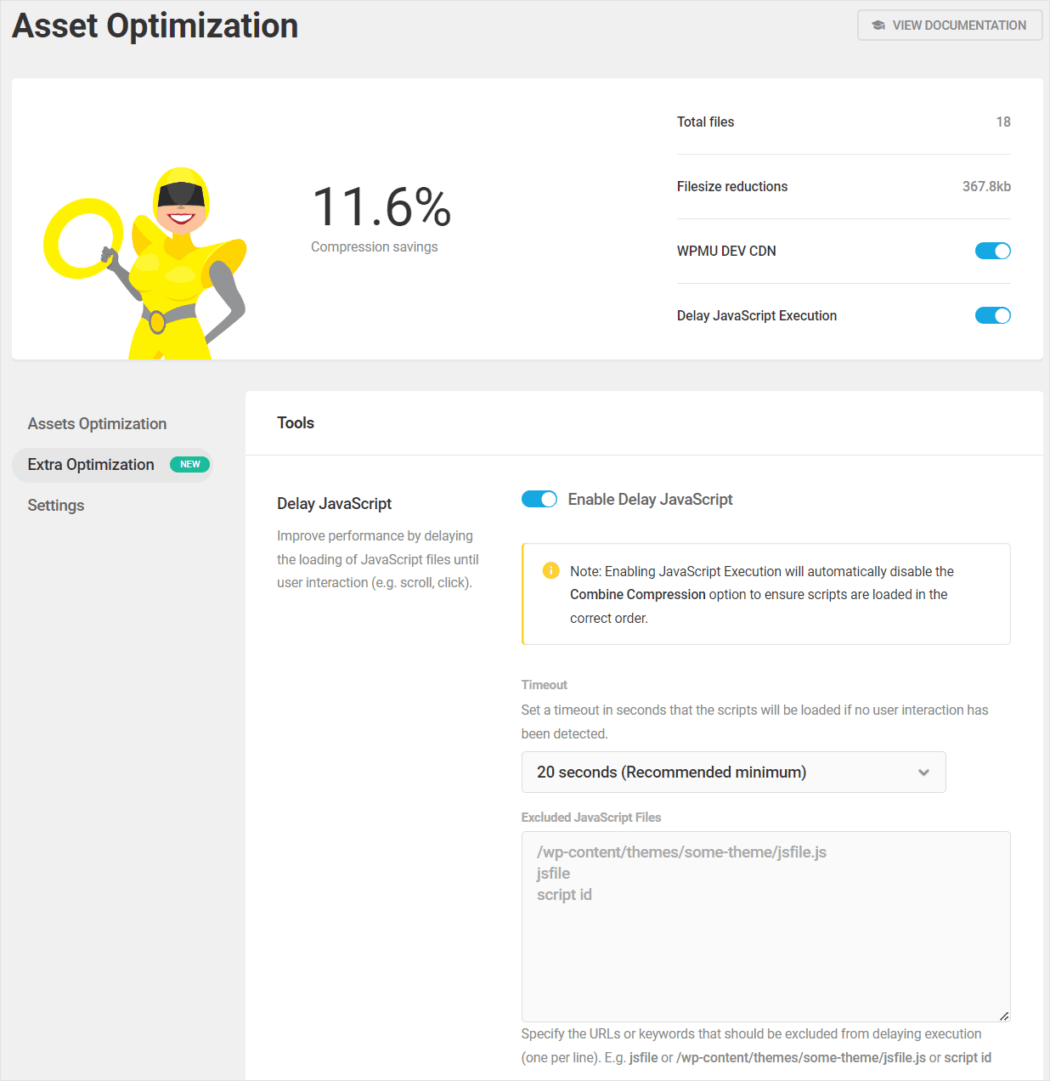
لتمكين هذه الميزة ، تأكد من تثبيت Hummingbird وتنشيطه على موقعك ، ثم انتقل إلى Hummingbird> Asset Optimization> Extra Optimization في مسؤول WordPress الخاص بك وقم بتشغيل زر تبديل Delay Javascript في الأدوات> قسم Delay Javascript ، ثم انقر فوق حفظ التغييرات .

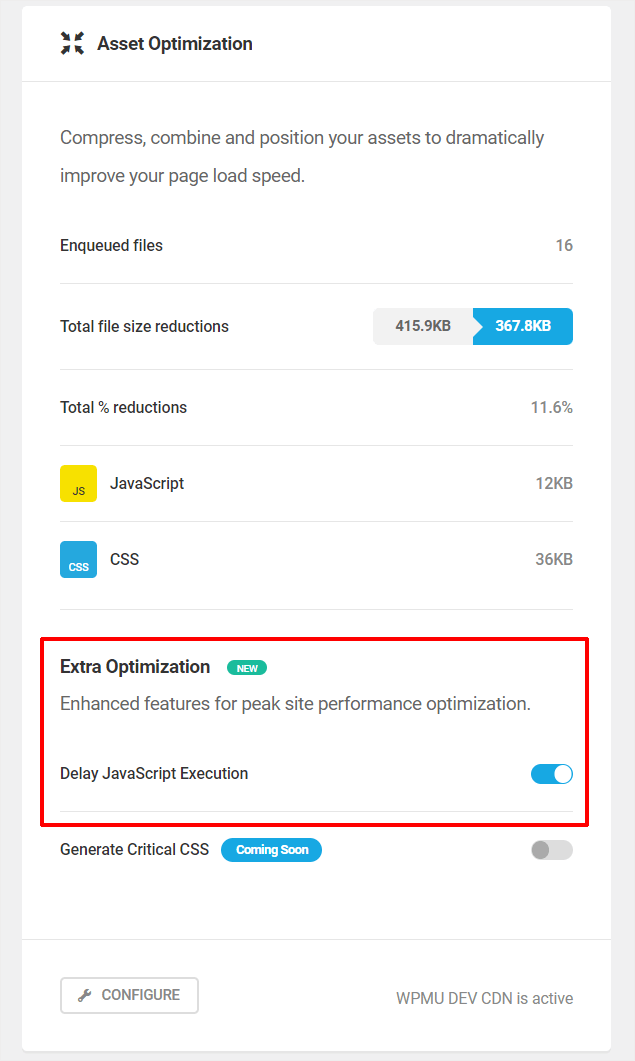
بدلاً من ذلك ، يمكنك تمكين الميزة من لوحة المعلومات الرئيسية للمكون الإضافي.

بمجرد تمكين ميزة Delay JavaScript Execution ، فإنها تعمل تلقائيًا ، مما يؤخر تحميل أي ملفات JavaScript غير مهمة على صفحتك غير مطلوبة في الجزء المرئي من الصفحة.
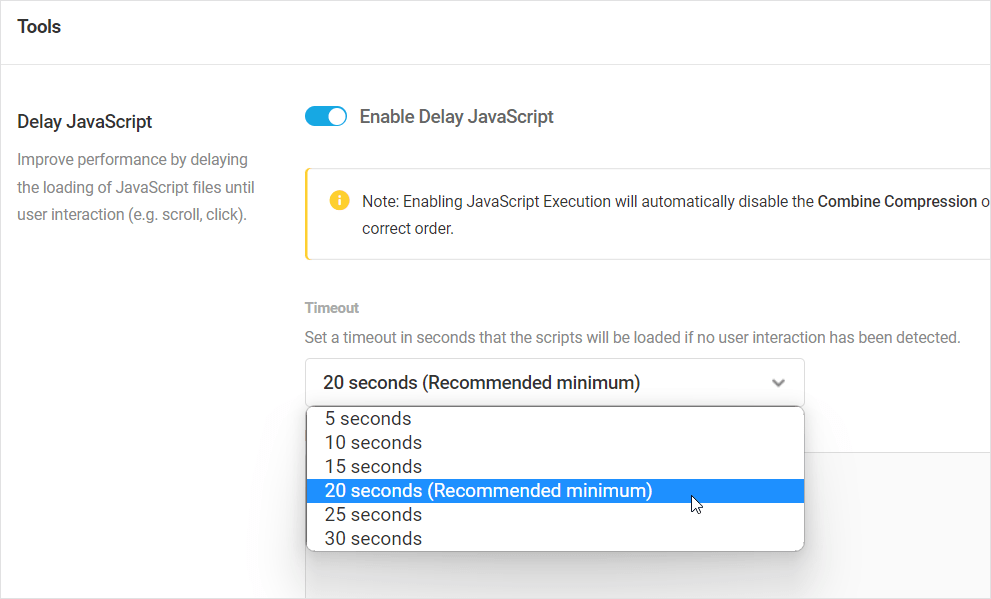
تمنحك إعدادات الميزة الوصول إلى خيارات مثل القدرة على تحديد مهلة تحميل البرامج النصية إذا لم يتم اكتشاف تفاعل المستخدم ، وخيار استبعاد ملفات JavaScript المهمة من التأخير عند التحميل عن طريق تحديد عناوين URL أو الكلمات الرئيسية الخاصة بها.

إذا كان تمكين هذه الميزة يكسر شيئًا ما على موقعك وحددت موارد جافا سكريبت الإضافية الضرورية لعرض الصفحة ، فما عليك سوى إضافتها إلى منطقة ملفات جافا سكريبت المستبعدة لاستبعادها من التأخير.
إذا لم يكن هناك تفاعل مستخدم على الصفحة يتجاوز الحد المعين ، فسيتم فرض تحميل أصول JavaScript. تم تعيين المهلة الافتراضية على 20 ثانية ، ولكن يمكنك تحديد قيمة مختلفة من قائمة المهلة المنسدلة (تتراوح حاليًا بين 5-30 ثانية).

ملحوظات
- سيؤدي تمكين تنفيذ JavaScript إلى تعطيل خيار Combine Compression تلقائيًا لضمان تحميل البرامج النصية لموقعك بالترتيب الصحيح.
- لن تعمل الميزة إلا عندما تكون متصلاً بـ The Hub ، حيث إنها تسحب قائمة الاستبعادات المحددة مسبقًا المحدثة باستمرار من واجهة برمجة التطبيقات.
- يمكنك بسهولة عكس أي تغييرات تم إجراؤها بواسطة هذه الميزة ببساطة عن طريق تعطيل التبديل والنقر فوق حفظ.
قم بتأخير JavaScript وتسريع WordPress
تتوفر ميزة Delay JavaScript في Hummingbird في كل من الإصدارين الاحترافي والمجاني من البرنامج المساعد. نوصي بتمكين هذه الميزة واختبار موقعك باستخدام أداة PageSpeed Insights.
إذا واجهت أي مشكلات في استخدام Hummingbird ، فراجع وثائق البرنامج المساعد أو اتصل بفريق الدعم على مدار الساعة طوال أيام الأسبوع للحصول على دعم الخبراء الفوري.
