قالب موقع عيادة الأسنان لبرنامج Beaver Builder
نشرت: 2024-07-12خصم 25% على جميع منتجات Beaver Builder... سارع إلى انتهاء التخفيضات قريبًا! يتعلم أكثر


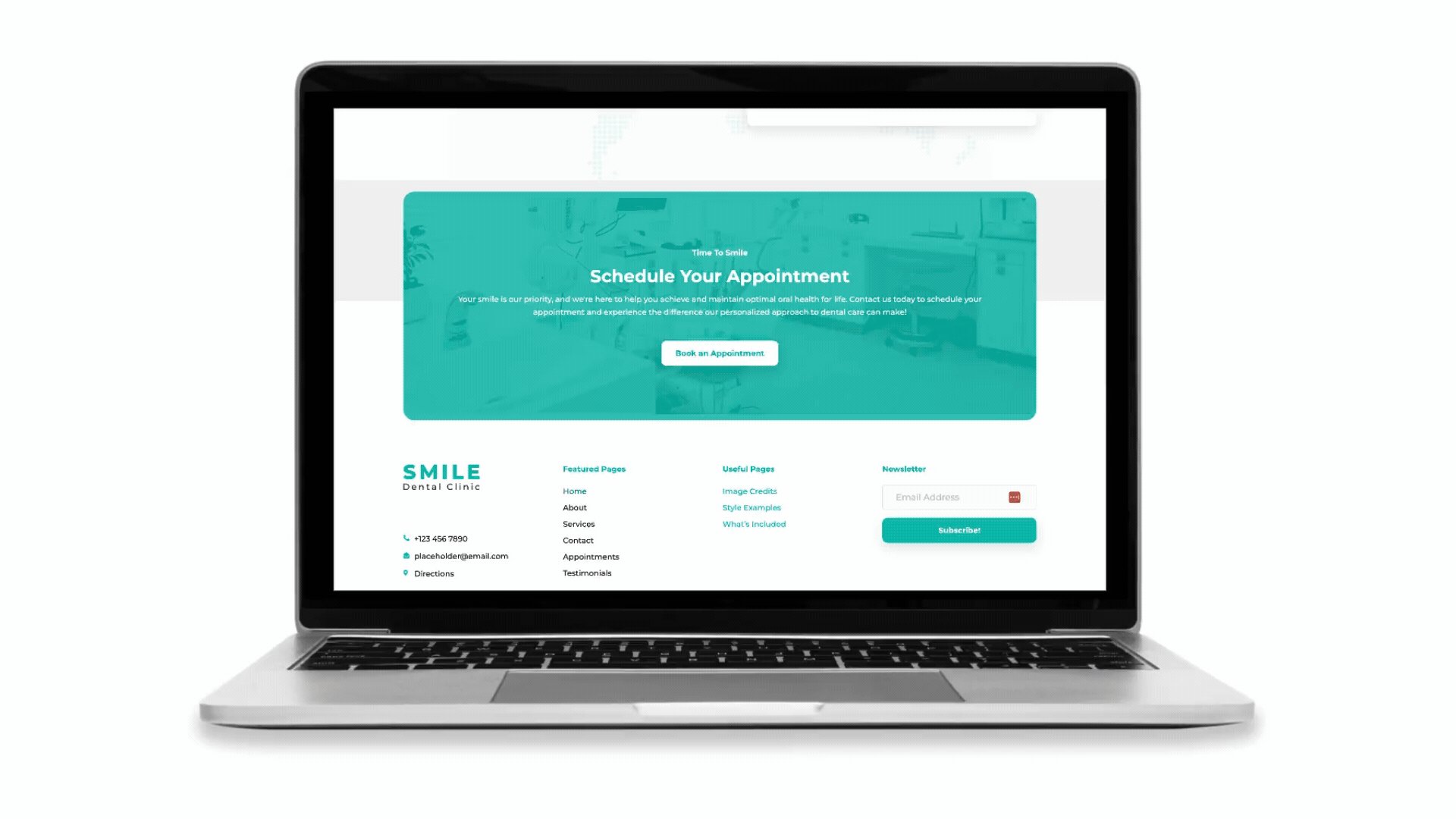
نقدم لكم Smile Dental Clinic، قالب الموقع الإلكتروني الجديد لعيادة الأسنان لـ Beaver Builder! هذا القالب أنيق وحديث وسهل الاستخدام بشكل لا يصدق، وهو مناسب تمامًا لموقع WordPress التالي الخاص بك. إنه يحقق التوازن الصحيح بين المشاعر المهنية والترحيبية، وهو مصمم لمساعدتك على البدء بسرعة.
قالب Smile Dental Clinic قابل للتخصيص بالكامل وسريع الاستجابة ومبني باستخدام وحدة Box Module القوية من Beaver Builder، ويساعدك على إنشاء موقع ويب احترافي مصقول ومتميز.
في هذه المقالة، سوف نتعمق في ميزات وفوائد أحدث مواقع الويب الخاصة بنا ونوضح لك كيفية الاستفادة منها في مشروع WordPress التالي الخاص بك.
مواقع الويب المبتدئة لـ Beaver Builder عبارة عن قوالب مصممة مسبقًا يمكنك استيرادها إلى WordPress ببضع نقرات فقط وحساب Assistant Pro مجاني. يتم إنشاء هذه القوالب باستخدام مجموعة أدوات Beaver Builder الشهيرة، والتي تقدم تخطيطات معدة مسبقًا ومحتوى تجريبي يمكن تخصيصه بسهولة ليناسب احتياجاتك الخاصة:
فيما يلي نظرة فاحصة على ما تقدمه مواقع الويب المبتدئة لدينا:
بشكل عام، تعد مواقع الويب Beaver Builder للمبتدئين أداة قوية لأي شخص يتطلع إلى إنشاء موقع WordPress جميل وعملي بسرعة وكفاءة. سواء كنت مطورًا متمرسًا أو مبتدئًا تمامًا، فإن هذه القوالب تجعل تطوير الويب أمرًا سهلاً، مما يوفر لك الوقت والجهد مع تقديم نتائج احترافية.

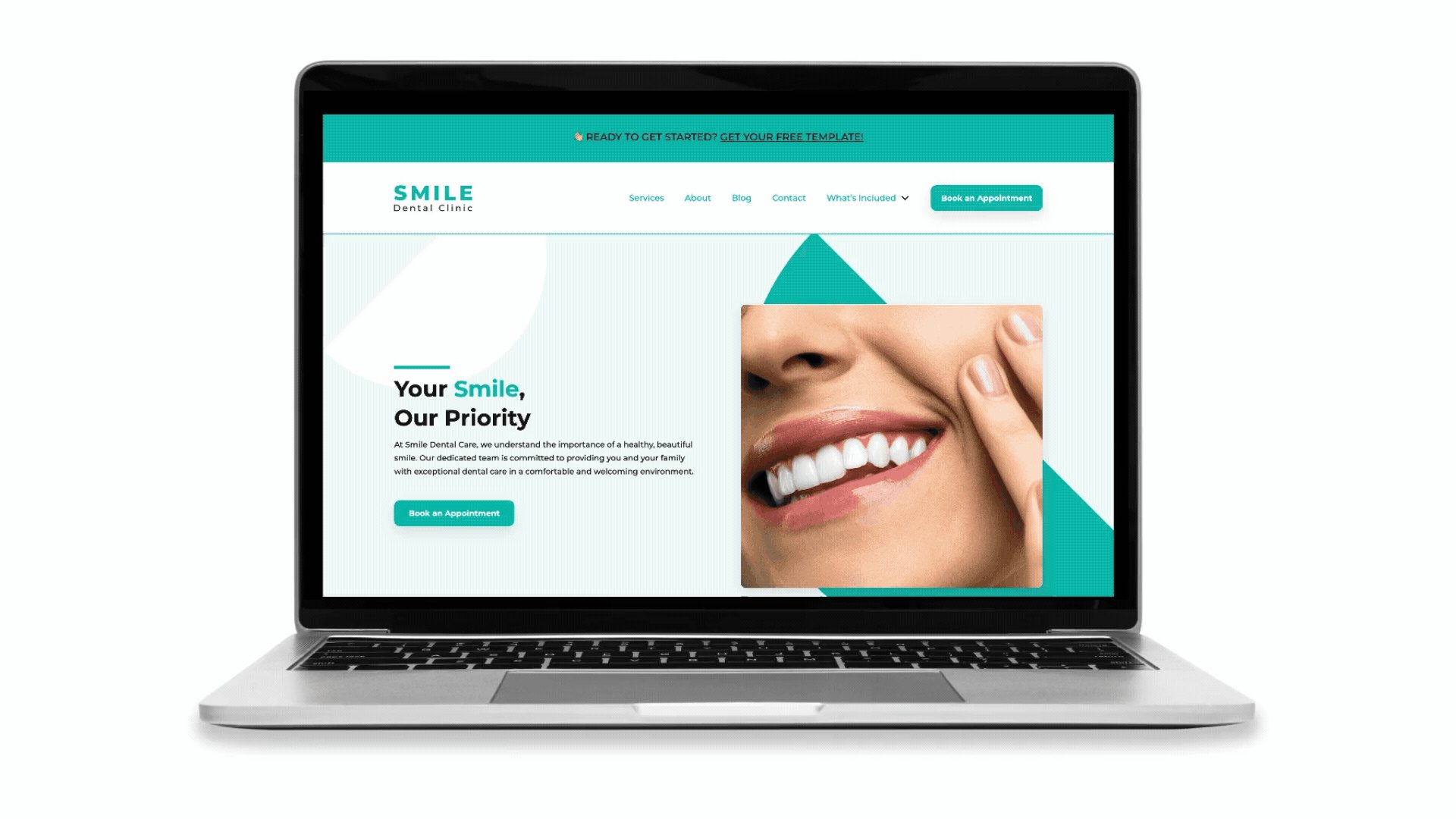
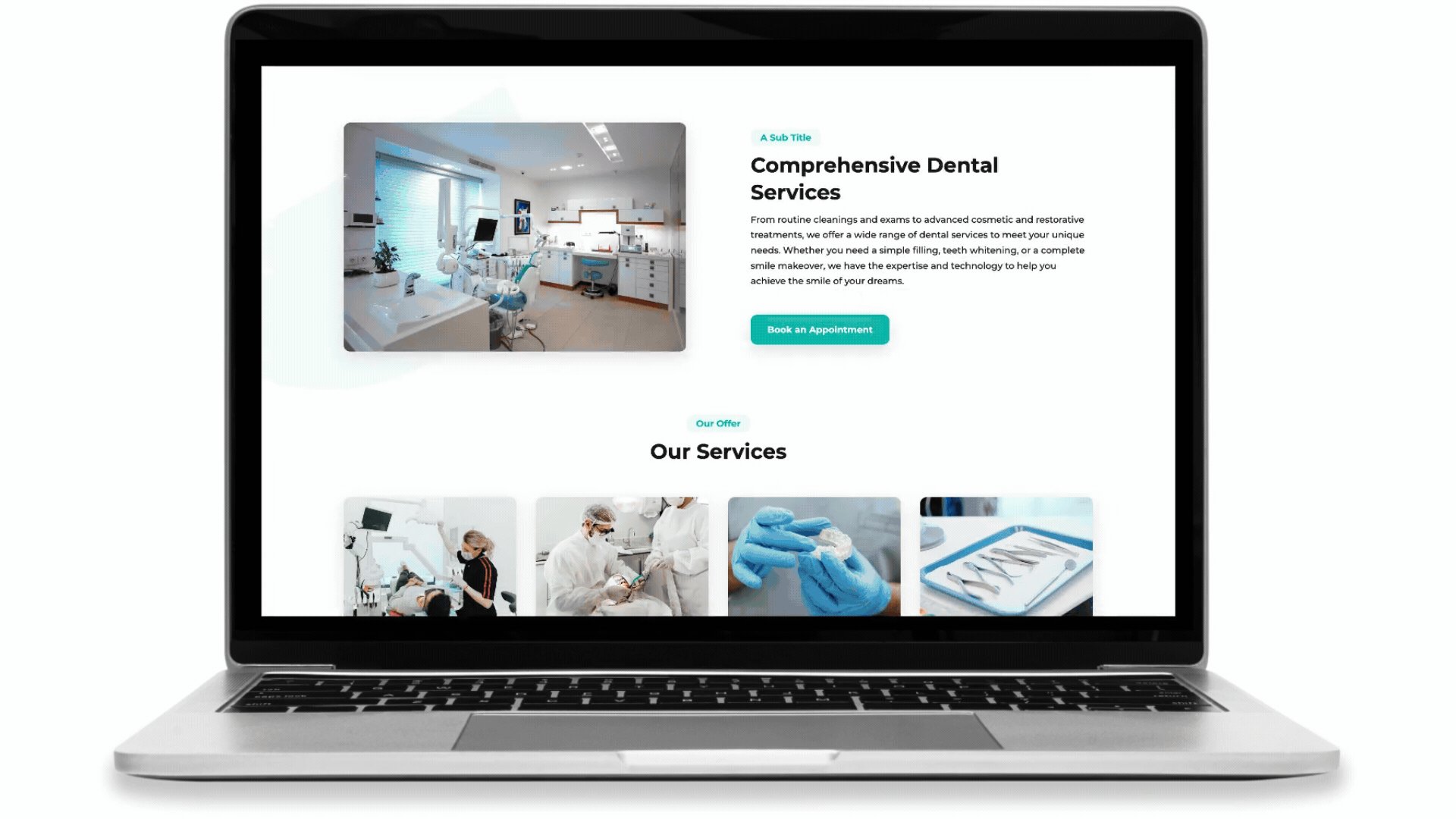
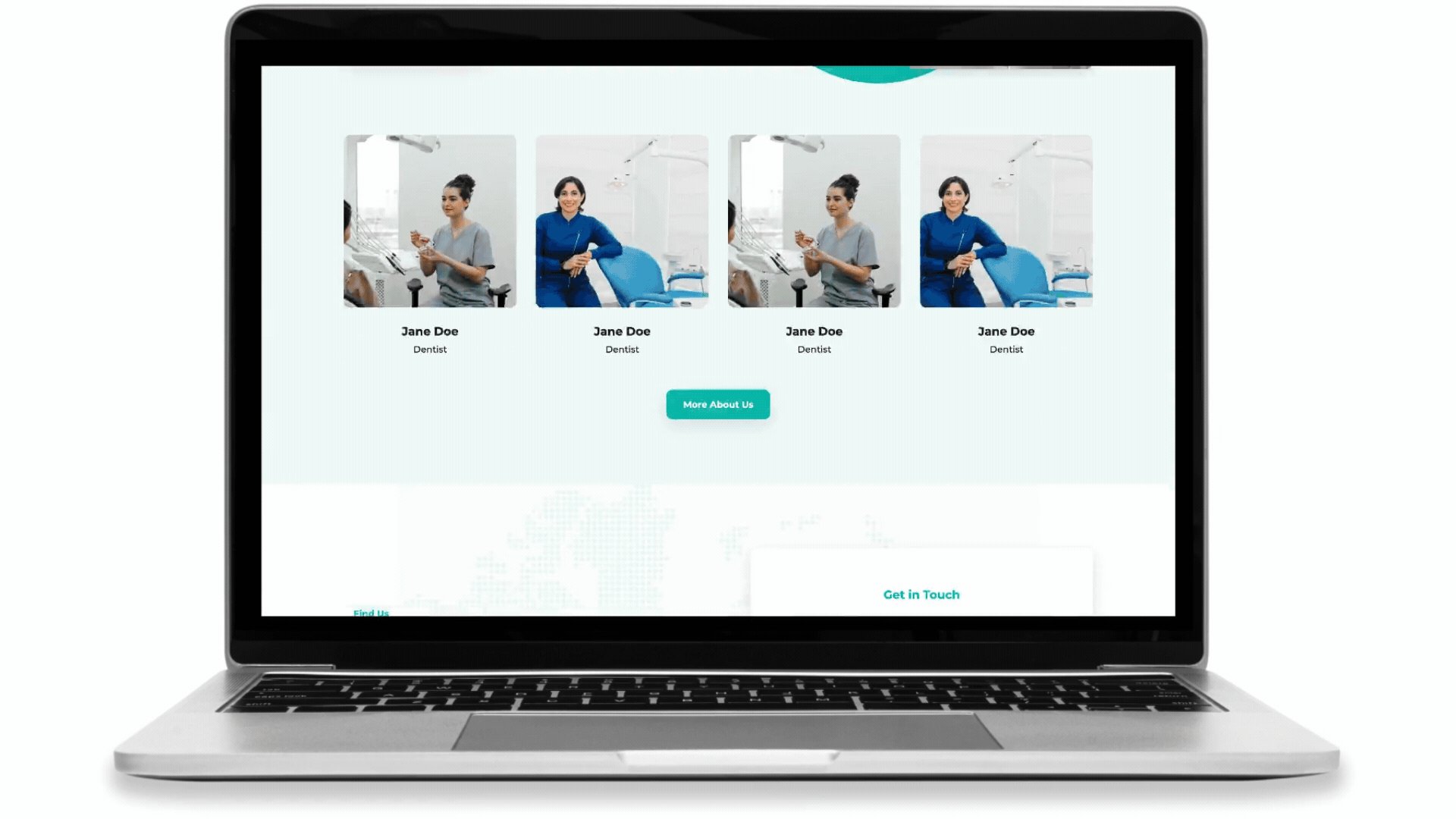
باستخدام قالب موقع الويب الخاص بالطب / طب الأسنان، يمكنك الحصول على موقع ويب سريع الاستجابة وقابل للتخصيص بالكامل ويبدو رائعًا على أي جهاز. إنه يحتوي على كل ما تحتاجه - بدءًا من عناصر التصميم الأنيقة وحتى الصفحات الأساسية المصممة خصيصًا للممارسات الطبية:
لقد قمنا أيضًا بتضمين بعض الصفحات المفيدة لاعتمادات الصور، وأمثلة لأسلوب الطباعة، وصفحة سهلة الاستخدام بعنوان "ما هو مدرج":

بالإضافة إلى ذلك، سيتمكن مستخدمو Beaver Themer من الاستفادة من تخطيطات وأجزاء Beaver Themer التالية:
لم يكن إعداد موقع الويب الخاص بطب الأسنان أسهل من أي وقت مضى، وذلك بفضل Beaver Builder وAssistant PRO. باستخدام ميزة استيراد المكتبة البسيطة، يمكنك إنشاء موقع WordPress مخصص للصناعة الطبية بسرعة ودون عناء.
انسَ البدء من الصفر، فما عليك سوى الاستيراد والتخصيص حسب رغبتك، وستكون جاهزًا للانطلاق. إنه توفير الوقت المثالي، مما يضمن أن يبدو موقع الويب الخاص بك احترافيًا ومصقولًا منذ البداية.
ابدأ بإعداد تثبيت WordPress جديد إذا لم تكن قد قمت بذلك بالفعل. من لوحة تحكم WordPress، انتقل إلى المظهر > السمات وقم بتثبيت السمة المفضلة لديك. نوصي باستخدام Beaver Builder للحصول على أفضل النتائج؛ ومع ذلك، فإن سمات اللوحة الفارغة مثل Astra أو GeneratePress أو Page Builder Framework تعمل بشكل رائع أيضًا.
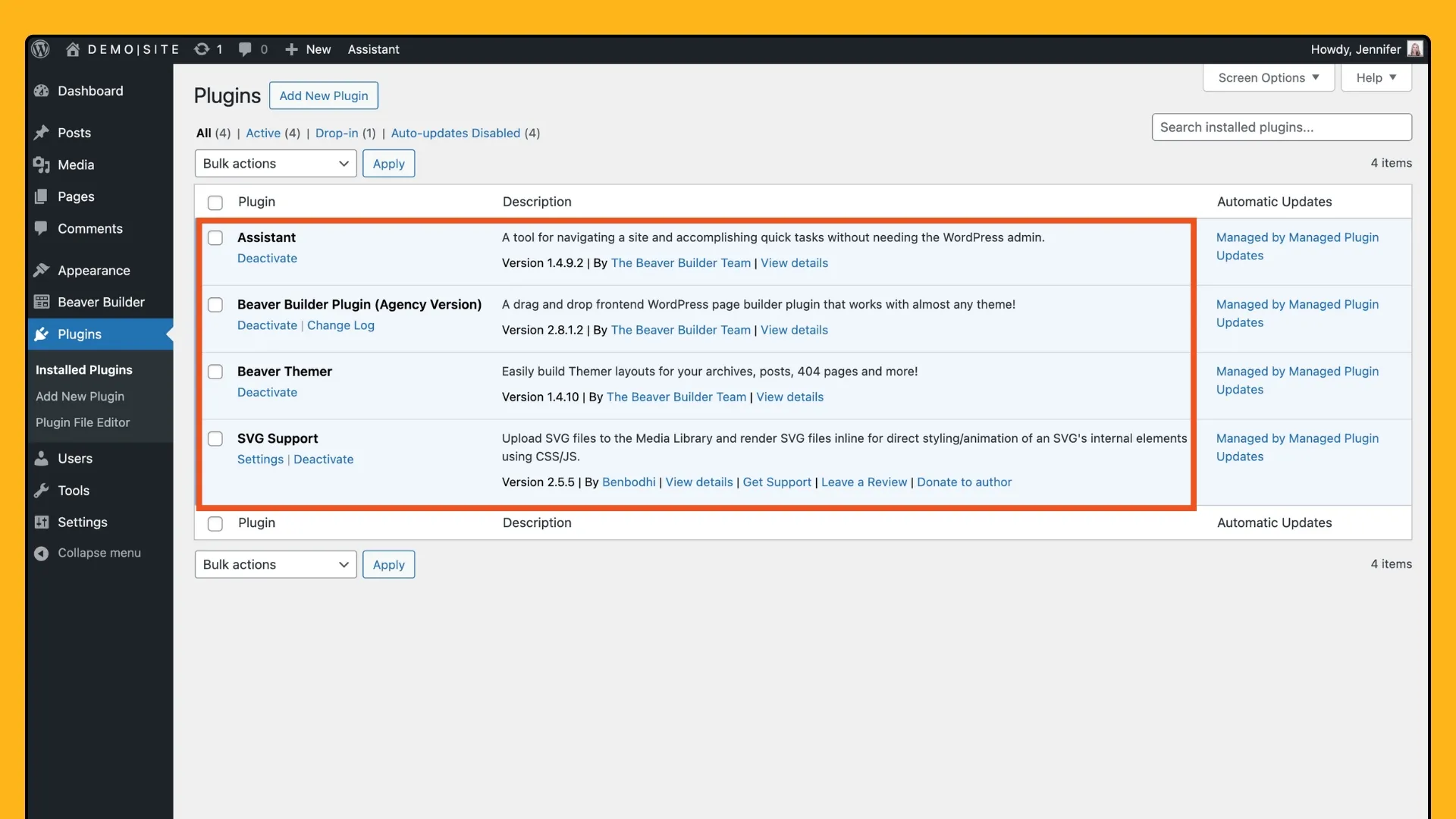
بعد ذلك، ستحتاج إلى تثبيت بعض المكونات الإضافية الأساسية:

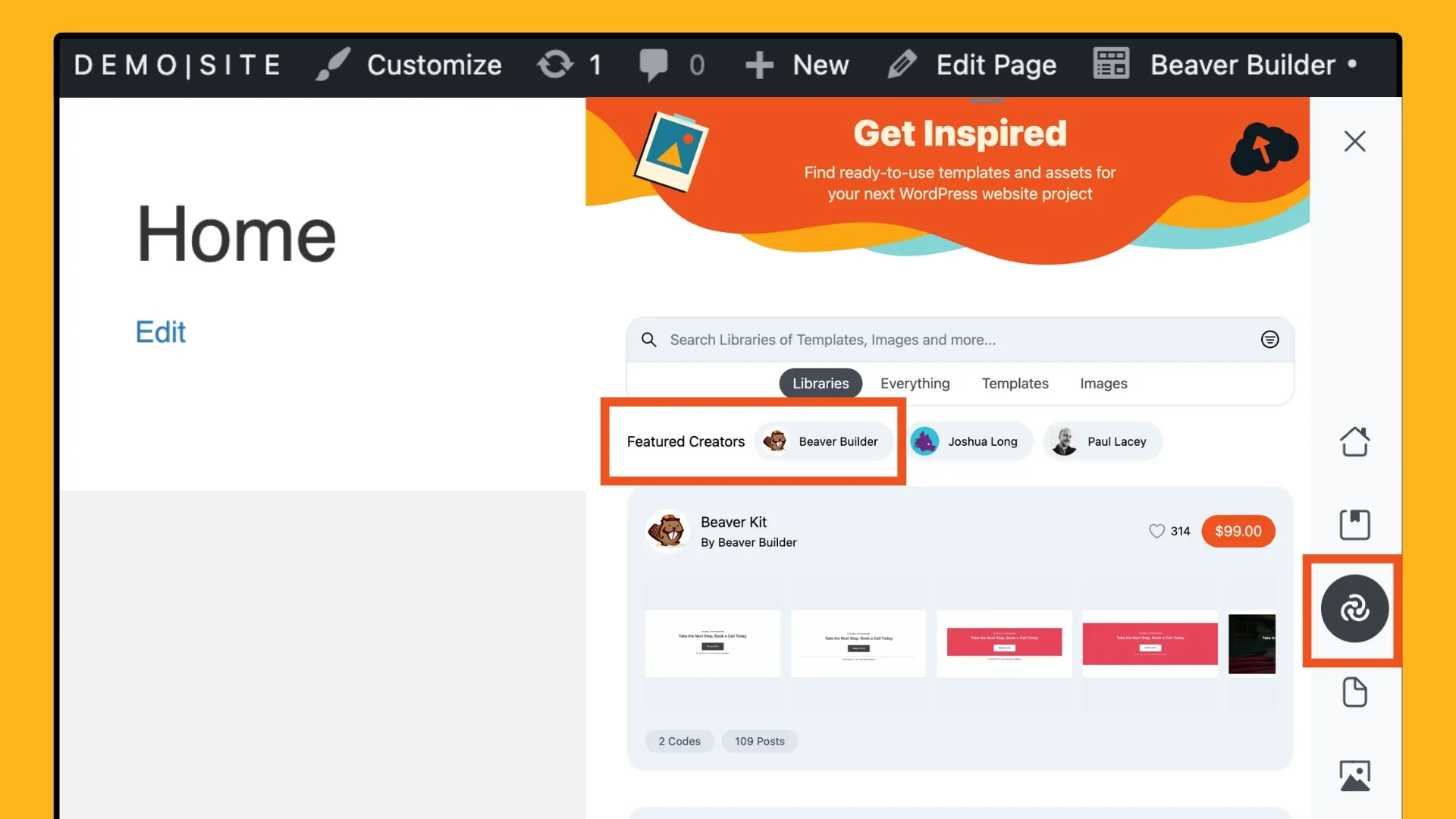
للوصول إلى مكتبة موقع الويب الخاص بـ Medical/Dental Clinic Starter، استخدم المكون الإضافي Assistant، الذي يضيف شريطًا جانبيًا إلى الواجهة الأمامية لموقع WordPress الخاص بك. انقر على أيقونة القلم الرصاص العائمة في الزاوية اليمنى العليا لفتح الشريط الجانبي.
من هنا، انقر فوق أيقونة تطبيق المجتمع لتصفح سوق مجتمع المساعد. في النافذة التالية، انقر على أيقونة Beaver Builder.

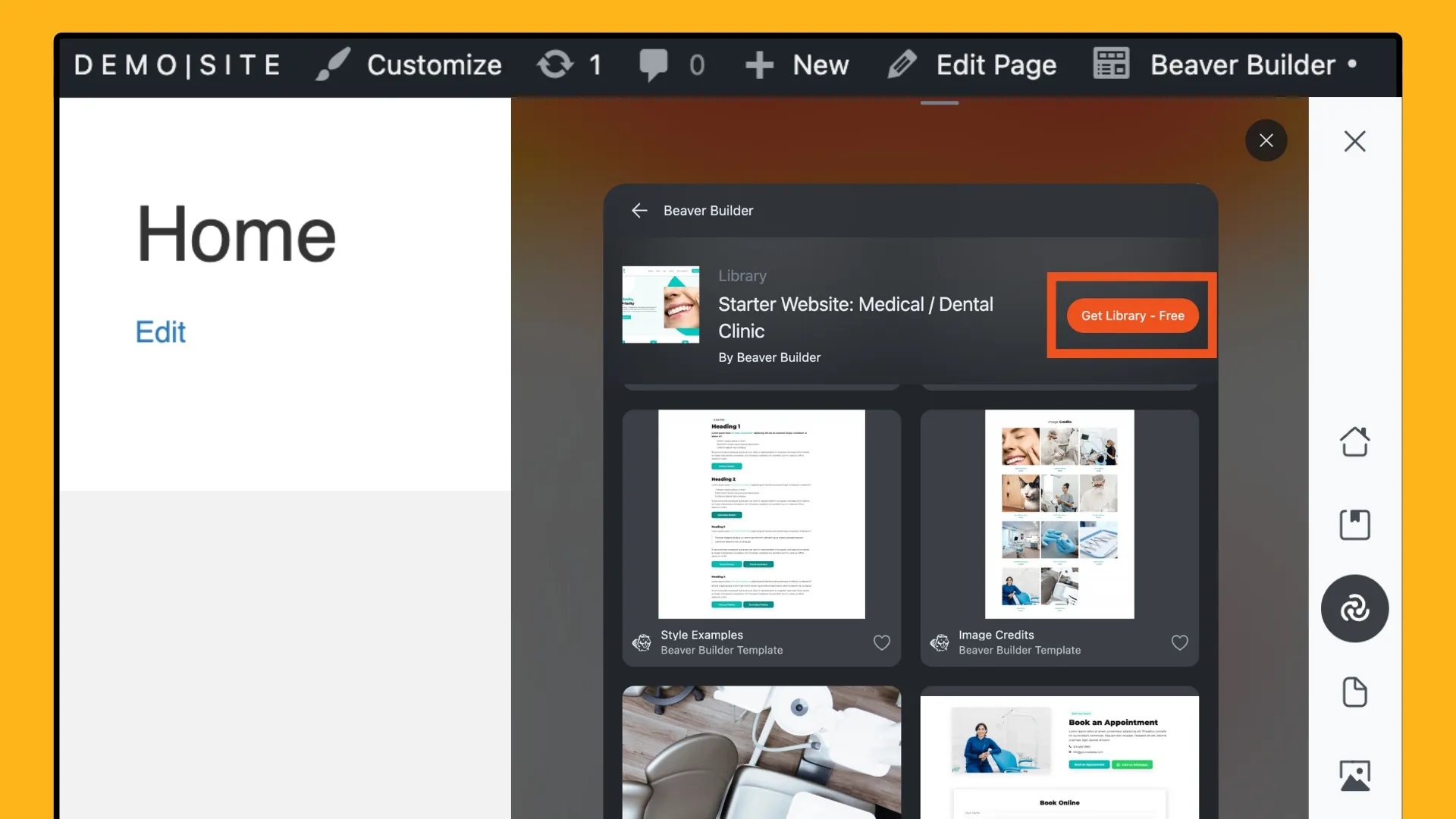
قم بالتمرير لأسفل لتحديد موقع مكتبة العيادة الطبية/عيادة الأسنان وتحديدها. بعد ذلك، انقر فوق الزر "الحصول على المكتبة - مجانًا":

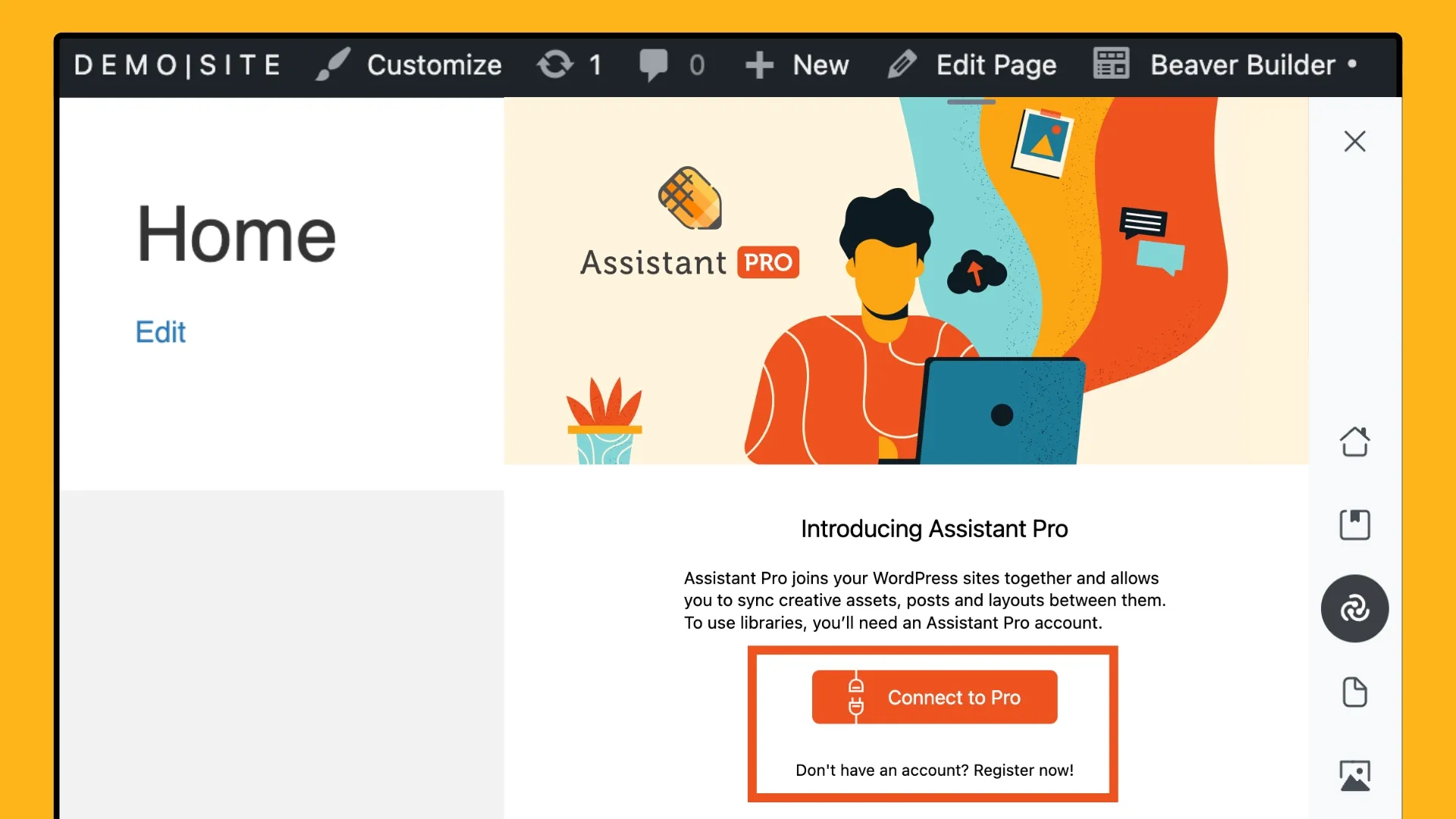
لاحظ أنك ستحتاج إلى تسجيل الدخول أو التسجيل للحصول على حساب مجاني للمتابعة:

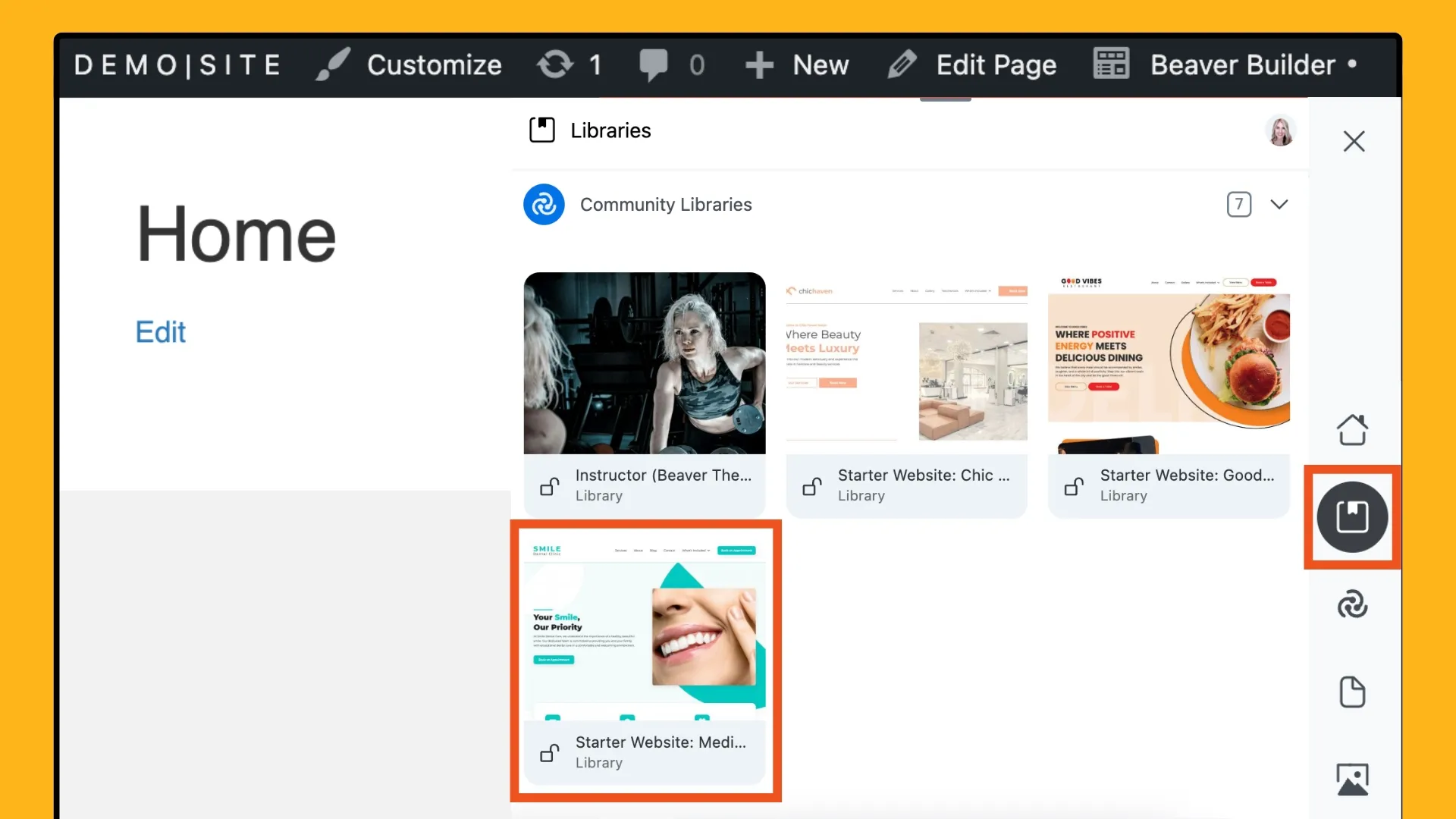
الآن بعد أن حصلت على مكتبة النماذج، فقد حان الوقت لاستيرادها إلى موقع WordPress الخاص بك. عد إلى موقع WordPress الخاص بك وافتح الشريط الجانبي للمساعد مرة أخرى. هذه المرة انقر على أيقونة تطبيق المكتبات وابحث عن مكتبتك المضافة حديثًا:

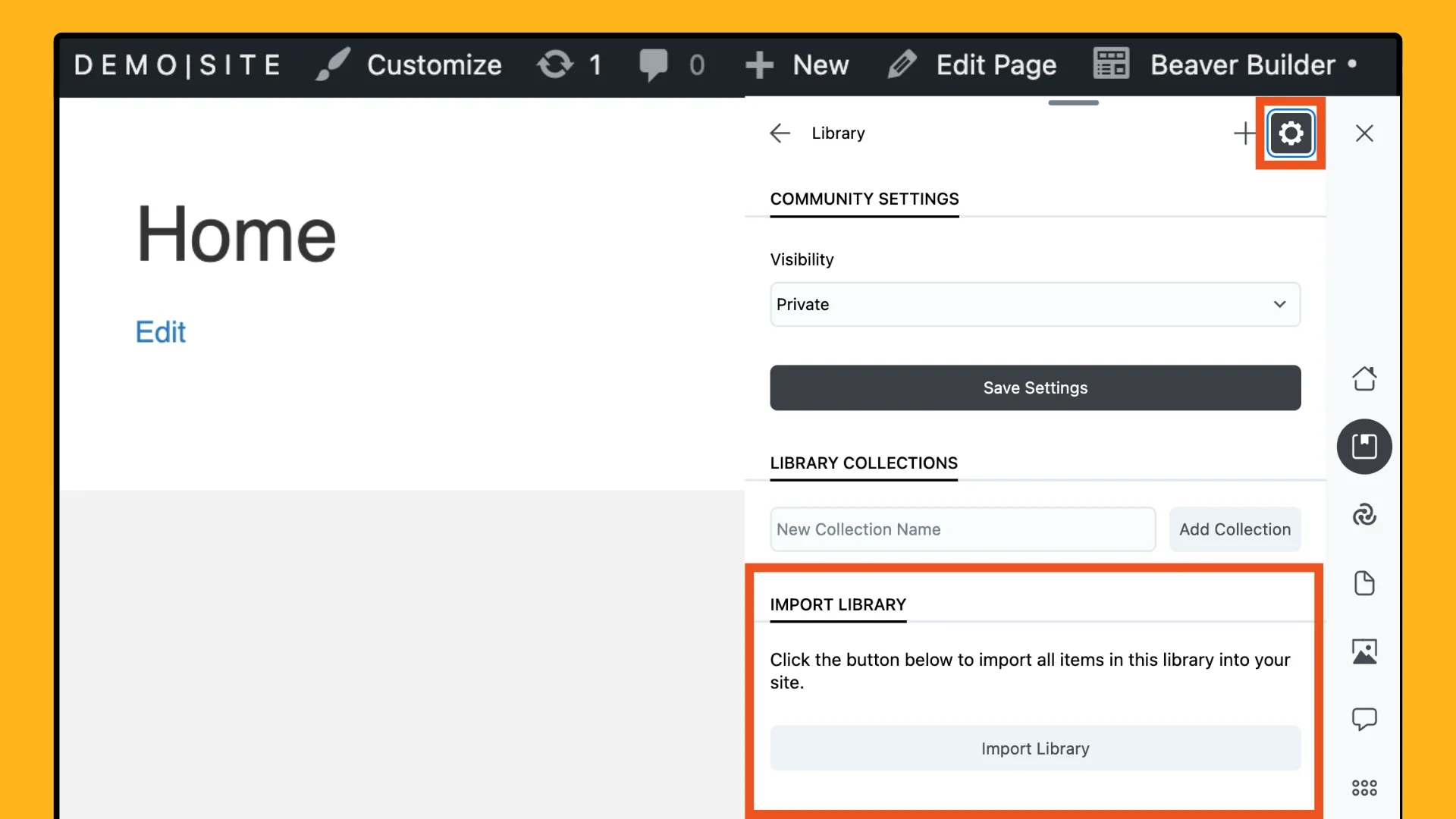
ستجد في الداخل جميع الأصول، بما في ذلك الصفحات والمشاركات وتخطيطات Themer ولوحات الألوان والوسائط ورمز .txt. لاستيراد المكتبة بأكملها، انقر فوق رمز الترس في الزاوية اليمنى العليا وحدد "استيراد المكتبة".

بعد ذلك، قم بتنزيل واستيراد الأنماط والإعدادات العامة. من مكتبة موقع المبتدئين، حدد TYPE ثم اختر CODE . قم بتنزيل ملف .txt المقدم.
الآن، قم باستيراد إعدادات Beaver Builder. اخرج من تطبيق المساعد وانتقل إلى لوحة تحكم WordPress الخاصة بك. انتقل إلى الإعدادات > BEAVER BUILDER > استيراد / تصدير ، ثم حدد ملف .txt من جهاز الكمبيوتر الخاص بك لبدء عملية الاستيراد.
الآن بعد أن تم استيراد القالب، حان الوقت لجعل الموقع خاصًا بك بشكل فريد:
الآن، من المفترض أن يكون موقعك قد بدأ بالفعل في التبلور. يجب أن ترى رؤيتك تنبض بالحياة من خلال الموضوع المخصص والقوائم المخصصة والمحتوى المخصص.
هذه هي المرحلة التي يمكنك فيها تحسين التفاصيل الدقيقة للتأكد من أن كل شيء يتوافق تمامًا مع علامتك التجارية. اضبط التخطيط للحصول على تجربة مستخدم مثالية، وتأكد من أن جميع الروابط والأزرار تعمل بشكل صحيح، وتأكد مرة أخرى من أن المحتوى الخاص بك جذاب وغني بالمعلومات.
قبل بدء البث المباشر، اختبر موقع الويب الخاص بك بدقة للتأكد من أنه يبدو رائعًا ويعمل بشكل جيد على جميع الأجهزة والمتصفحات. تحقق من التصميم سريع الاستجابة وأوقات تحميل الصفحة وتجربة المستخدم الشاملة.
بمجرد أن تشعر بالرضا عن الإعداد والتخصيص، فقد حان الوقت لإطلاق موقع الويب الجديد الخاص بك. شاركها مع العالم وابدأ في جذب مرضى جدد! قم بالترويج لموقعك من خلال وسائل التواصل الاجتماعي والنشرات الإخبارية عبر البريد الإلكتروني وقنوات التسويق الأخرى لزيادة مدى وصولك إلى أقصى حد.
يعد قالب موقع عيادة الأسنان الخاص بـ Beaver Builder بمثابة تغيير جذري في قواعد اللعبة لمستخدمي WordPress الذين يتطلعون إلى إنشاء موقع ويب مذهل وعملي بسرعة وسهولة. بفضل تصميمه الحديث وسهولة التخصيص وميزات توفير الوقت، يعد هذا القالب الأساس المثالي لتواجدك على الإنترنت. اعرض خدماتك، وأبرز شهادات المرضى، وقم بتخصيص موقعك بسهولة.
استكشف الموقع الإلكتروني المبدئي لعيادة Smile Dental Clinic اليوم وانتقل بتواجدك على الإنترنت لعيادة طب الأسنان إلى المستوى التالي باستخدام Beaver Builder. بناء سعيد!
واو، يبدو قالب Smile Dental Clinic رائعًا! أحب الصفحات المعدة مسبقًا والتحرير بالسحب والإفلات - وهو مثالي لغير المبرمجين. يجب أن يكون لأطباء الأسنان بناء موقع جديد! #BeaverBuilder #dentalwebsite
يبدو واعدًا جدًا... باعتباري شخصًا أنشأ أكثر من 50 موقعًا لطب الأسنان باستخدام Beaver Builder، تعجبني حقًا الطريقة التي يدمج بها موقع القالب هذا flexbox/grid css.