صمم نماذج أفضل باستخدام هذه النصائح لجعل النماذج صديقة لتجربة المستخدم
نشرت: 2018-10-23هل تريد جمع البيانات دون الشعور بالملل لدى المستخدمين؟ تصميم أشكال أفضل!
يلعب تصميم النموذج UX دورًا محوريًا من حيث جعل موقع الويب الخاص بك سهل الاستخدام. إذا كنت قد اتخذت بالفعل خطوات لتحسين تجربة المستخدم ، فلا يجب أن تتجاهل النماذج الخاصة بك أيضًا. لتصميم المنتجات الرقمية وتسويقها من خلال القنوات الرقمية ، تتمتع النماذج بأهمية كبيرة في نمو المنتج والتحويل الأمثل والمشاركة بشكل أفضل.
يمكن أن تخدم النماذج أغراضًا مختلفة مثل الاشتراك البسيط أو جمع البيانات متعدد الخطوات أو بطاقة الدعم أو معلومات الفواتير أو التسجيل. مجرد التأكد من أن تجربة المستخدم لموقع ويب ليست كافية ، ستحتاج إلى التحقق من هذه الأفكار للتأكد من أن النماذج الخاصة بك تعمل بشكل رائع. ستجعل قواعد تصميم نموذج UX التالية نماذج الويب الحديثة أكثر سهولة وجذب الانتباه.
لم يكن إنشاء نماذج سهلة الاستخدام أسهل من أي وقت مضى. يمكن أن يكون منشئ نماذج WordPress الذي يحتوي على عدد كبير من الخيارات حلاً رائعًا. نظرًا لأنها لا تتطلب مهارات في البرمجة ، ويمكنك استخدامها لإنشاء استطلاعات واختبارات ، بخلاف إنشاء نموذج اتصال ، نقترح عليك استخدام مكون إضافي لنموذج WordPress.
هارب؟ ضع إشارة مرجعية على هذه المقالة ، واطلع على هذا الملخص لمدة دقيقتين إذا كنت بحاجة إلى نظرة عامة سريعة:
صمم نماذج أفضل باستخدام هذه النصائح المفيدة
إذا كنت تعتقد أن النماذج عنصر لا غنى عنه للأعمال التجارية عبر الإنترنت ، فابدأ في الاهتمام بها اليوم. في هذه المقالة ، ستحصل على 15 من أفضل الممارسات لتصميم نماذج أفضل وجعلها أكثر ملاءمة لتجربة المستخدم.
- حافظ على النموذج قصيرًا وبسيطًا
- حافظ على محاذاة الأقسام
- عمود واحد مقابل عمود متعدد
- تجزئة نموذج للإجابة التدريجية
- ضع تلميحات الأدوات / رسائل المساعدة وقم بإرشاد المستخدم الخاص بك
- قيود لكل مجال
- امنح النموذج الخاص بك عنوانًا ملهمًا
- حقل إدخال متناسب جيدًا
- CTA الوصفي
- حدد سبب حاجتك إلى بيانات محددة
- الملء التلقائي للمتصفح
- مطلوب التحقق من صحة النموذج
- اجعلها ممتعة
- ضبط التركيز التلقائي
- لا تخيف المستخدمين
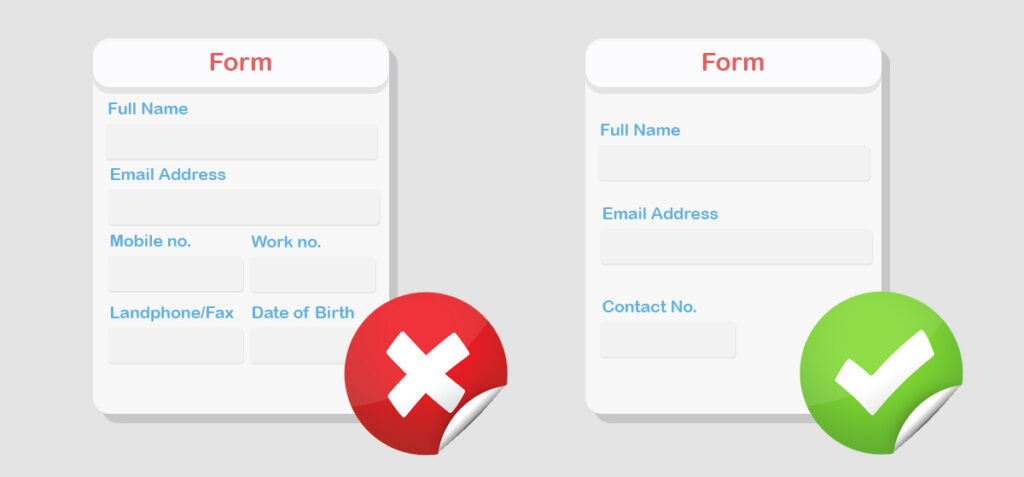
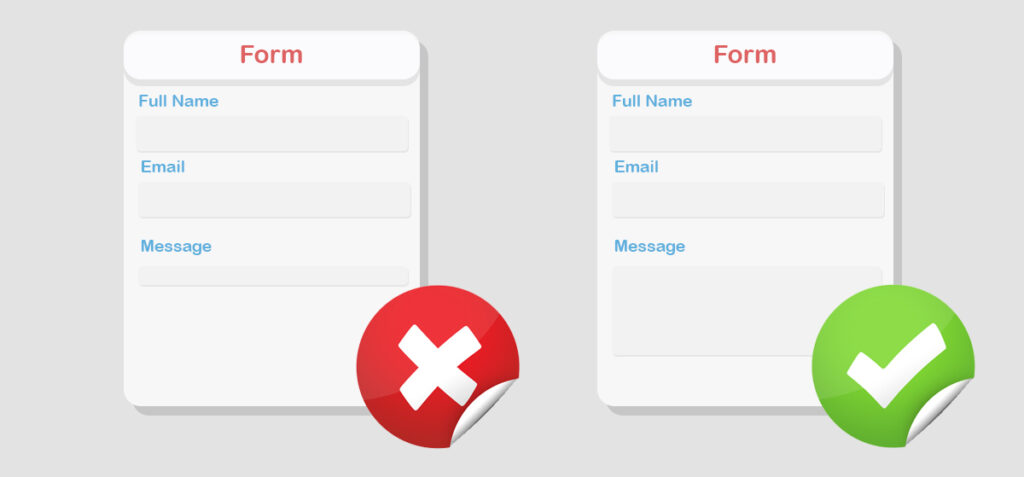
حافظ على النموذج قصيرًا وبسيطًا
اسأل المستخدمين بأقل قدر ممكن. حاول جمع المعلومات ذات الصلة فقط وتجاهل حقول الإدخال غير الضرورية. على سبيل المثال ، لا تكرر حقل كلمة المرور ، وبدلاً من ذلك اسمح للمستخدمين برؤية كلمة المرور التي سيقومون بإنشائها. العمل مع تصميم النموذج ، "الأقل هو الأكثر" هو مبدأ مثالي.
أيضًا ، لا تطلب الكثير من المعلومات في خطوة واحدة وحاول حذف المعلومات غير ذات الصلة. لنفترض أن لديك خدمة استضافة ولا تطلب اسم والد المستخدم - لا تطلب ذلك. مثال آخر يمكن أن يكون استطلاعًا لا تحتاج فيه إلى رقم هاتف المستخدم ، لذا اتركه على هذا النحو.

باتباع هذه الممارسة ، يمكنك التأكد من:
- وقت إنجاز أسرع
- إبعاد المستخدمين عن الإحباط
- معدل تحويل أفضل في تقديم النموذج
نصيحة للمحترفين: قم بتضمين الحقول الأساسية فقط
عد إلى الأعلى ️
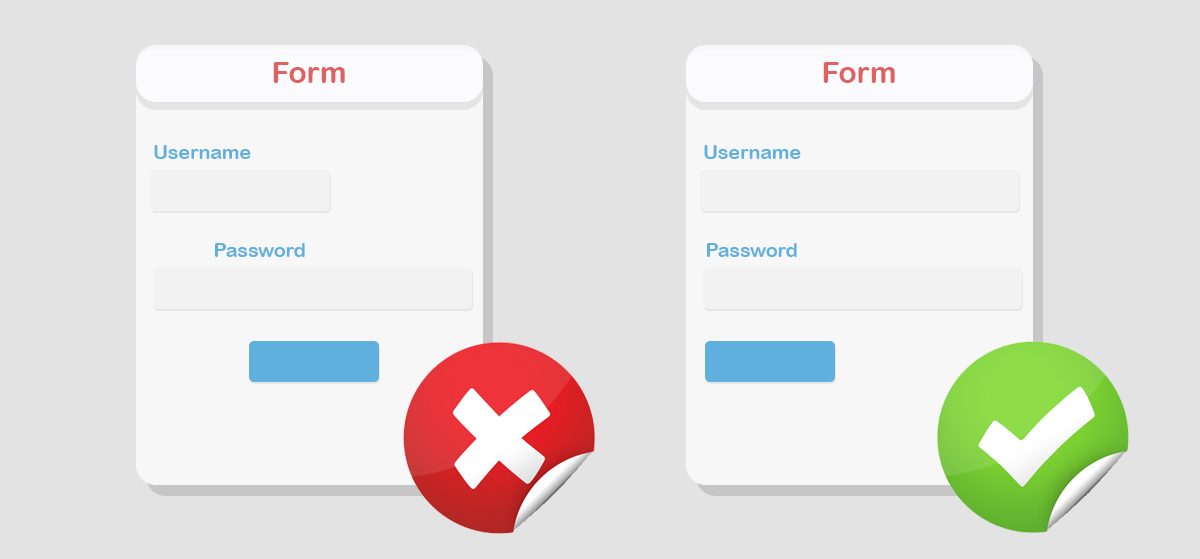
حافظ على محاذاة الأقسام
المحاذاة جيدة للعين وتساعد على تحسين البنية لجعلها مرضية بصريًا. يمكن أن يؤدي ترتيب النصوص والوسائط بأفضل طريقة ممكنة إلى جعل التصميم فعالاً وقابلاً للتطوير والفعالية ، وهذه هي فكرة المحاذاة. يسار ، وسط ، يمين - هناك إعدادات متعددة يمكنك الاختيار من بينها. لكن تأكد من أنك لا تخلط كل هذه المحاذاة في دلو واحد ؛ حاول الحفاظ على التوحيد.
تعتمد الأساليب التي ستتبعها على تصميمك. يمكنك تجربة مواضع مختلفة ولكن بدون محاذاة ، سيبدو تخطيط النموذج في حالة من الفوضى. يوفر الاحتفاظ بنص التسمية بالقرب من حقل الإدخال فهماً أفضل للمستخدمين.

ومع ذلك ، مع المحاذاة الصحيحة ، يتم ضمان المخرجات التالية:
- ستبدو النماذج أفضل
- يمكن للمستخدمين الحصول على تجربة ساحرة
نصيحة للمحترفين: حافظ على محاذاة الملصقات إلى اليسار
عد إلى الأعلى ️
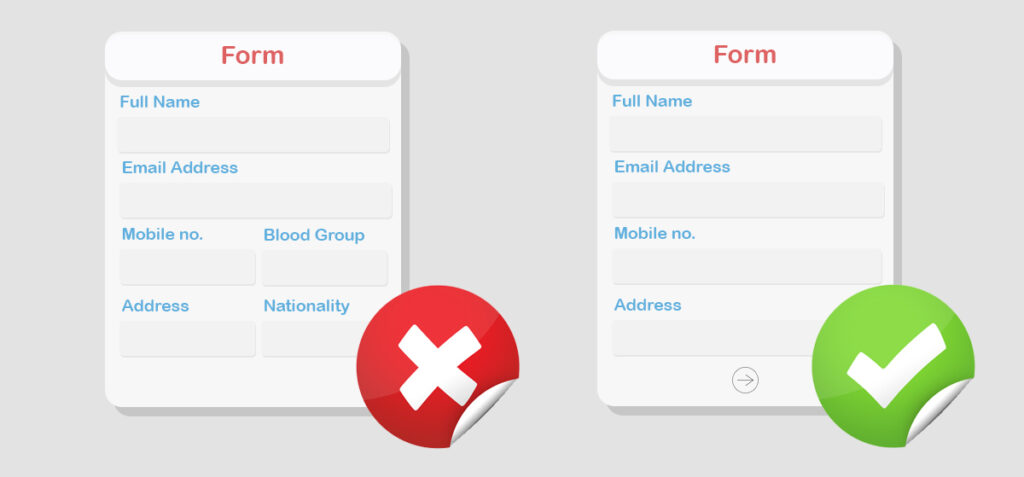
عمود واحد مقابل عمود متعدد
كإتجاه طبيعي ، تتحرك العيون من أعلى إلى أسفل. يمكن أن يمنح الاحتفاظ بنموذجك المكون من عمود واحد للمستخدمين تدفقًا سهلاً لا يمكنك ضمانه باستخدام تخطيط متعدد الأعمدة. ومع ذلك ، ليس من الضروري أن تقوم بتصميمه كعمود واحد. إذا كنت تعتقد أنه ضروري ، يمكنك ذلك.
إذا كنت في حيرة من أمرك بين عمود أو عمودين ، فنحن نقترح عليك اختيار واحد. تشير الدراسات إلى أنه يمكن للمشاركين ملء النماذج بشكل أسرع باستخدام نموذج من عمود واحد. من المرجح أن يتخلى المستخدمون عن النموذج إذا استغرق إكماله وقتًا طويلاً أو بدا معقدًا. هنا تأتي المعضلة ، هل يجب أن تحتفظ بحقول إدخال النموذج في عمود واحد وتجعلها تبدو "طويلة" ، أو يجب أن ترتبها بذكاء في عدة أعمدة (يفضل ألا تزيد عن عمودين أو ثلاثة) وتعطي المستخدمين لديك وهمًا بالنموذج كونها صغيرة. هذا القرار متروك لك تمامًا ، وعليك أن تختار بحكمة اعتمادًا على متطلباتك وسلوك المستخدمين السابق.

تم ذكر فائدتين أدناه:
- يتمتع المستجيبون برؤية سهلة وواضحة للنماذج
- التمرير الخالي من الهاء
نصيحة احترافية: يعتبر العمود الواحد هو الأفضل للنماذج ذات الحقول القليلة (تسجيل الدخول) ، والنماذج الطويلة تحتاج إلى أعمدة متعددة.
عد إلى الأعلى ️
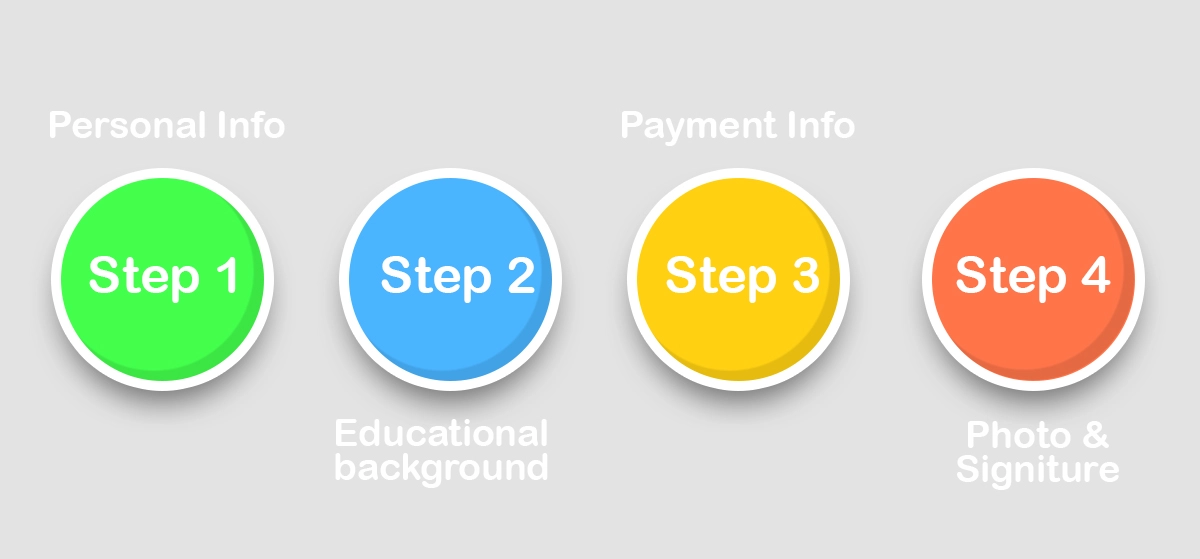
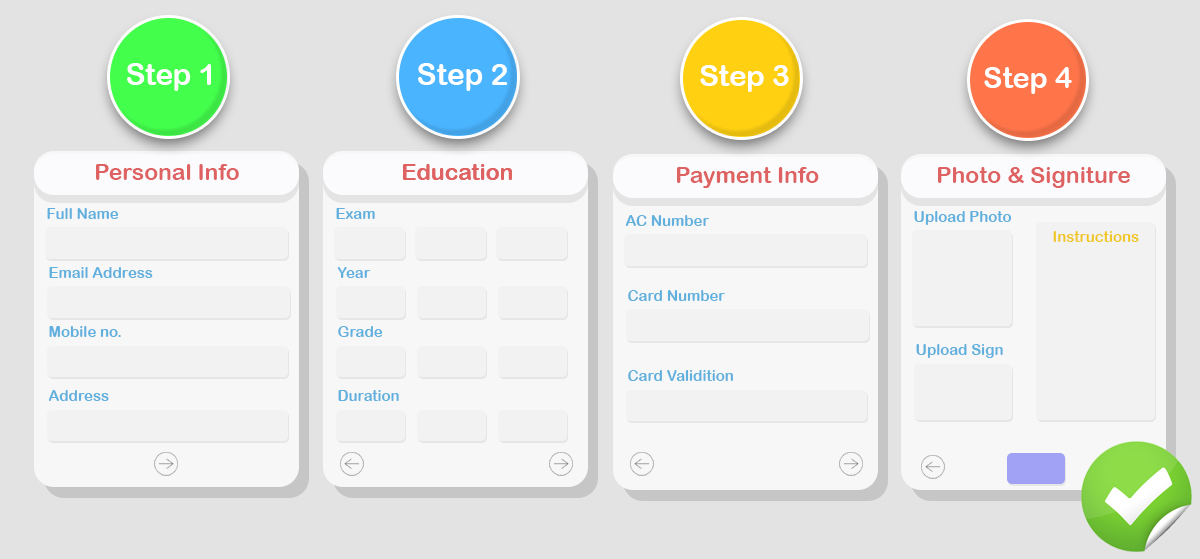
تجزئة نموذج للإجابة التدريجية
قبل الدخول في صلب الموضوع ، دعنا نتحدث عن فكرة خارج الموضوع تمامًا. أي من التنسيقات التالية لأرقام الهواتف تعتقد أنه من الأسهل تذكره - +18067442444 ، أو +1806-744-2444؟ أنا متأكد تمامًا تقريبًا من أنك ستذهب إلى الثانية.
يحب العقل البشري العمل مع عملية أبسط بدلاً من عملية معقدة. هذا هو السبب في أنه من الأسهل بالنسبة لنا حفظ رقم هاتف مكون من 11 رقمًا إذا قمنا بتجزئته إلى أجزاء صغيرة. في النهاية ، أنت تؤدي نفس المهمة بالفعل ، لكنك تخدع عقلك للاعتقاد بأنك تقوم بعمل أقل أو أنك تقوم باختصار.

يحدث الشيء نفسه في أي حالات أخرى. إذا تمكنت من خداع أدمغة المستخدمين لديك للتفكير بنفس الطريقة ، فإن معدل تحويل النماذج الخاصة بك سوف يتضاعف ثلاث مرات ، إن لم يكن يرتفع!
هذه النصيحة خاصة للتصميم ذو الشكل الكبير. إذا كان النموذج الخاص بك يحتوي على الكثير من الحقول ، فقم بتقسيمها إلى مجموعات دلالية باستخدام بعض المسافات الإضافية أو فواصل المقاطع. يشجع هذا النهج المستجيبين على الشعور بالإجابة التدريجية بينما قد يتركونها غير مكتملة إذا احتفظت بها بطريقة أخرى.
يمكنك الاحتفاظ باسم المشارك وعنوان بريده الإلكتروني في القسم الأول ، ثم التفاصيل الشخصية ، وربما المعلومات الأخرى في القسم التالي. يمكن أن يأتي عنوان الفواتير بعد الاسم والبريد الإلكتروني مباشرةً إذا كنت موفرًا للأعمال.

إذن ، كيف يمكن أن يكون النموذج أكثر فائدة من خلال التجميع:
- منح المستخدمين شعورًا بإحراز تقدم دون الشعور بالحيرة والمرور بعملية طويلة
- يكون منطقيًا بشكل أفضل من خلال تضمين المجموعات المنطقية
نصيحة للمحترفين: رتّب الترتيب من السهل إلى الصعب. خذ المعلومات الأساسية أولاً.
عد إلى الأعلى ️
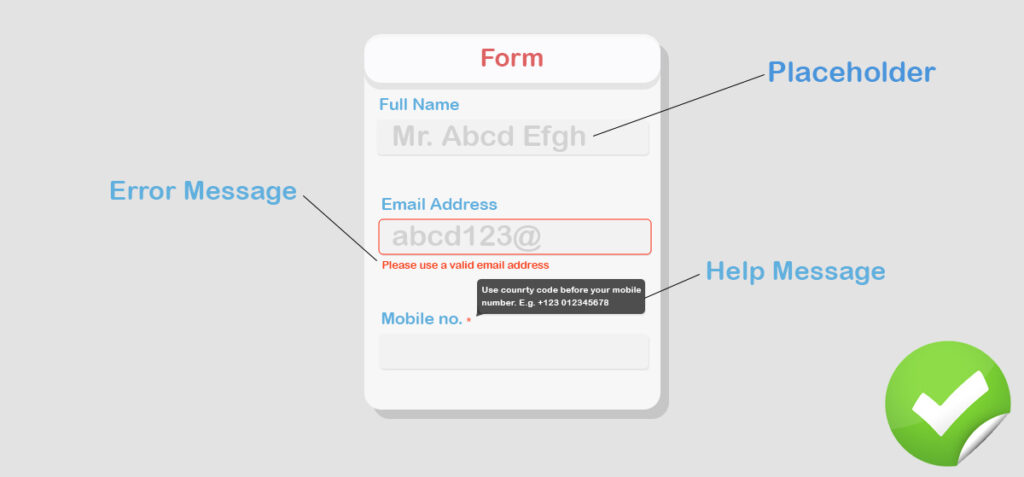
ضع تلميحات الأدوات / رسائل المساعدة وقم بإرشاد المستخدم الخاص بك
سيكون من الأفضل كثيرًا أن يتلقى المستخدمون رسالة مثل "الرجاء إدخال رقم بطاقة صالح" ، مباشرة عند وضع بعض المعلومات. من ناحية أخرى ، من المرهق أن يروا التحذير قبل الإرسال بعد قضاء بعض الوقت في ملء النموذج بالكامل.
إذا جعلت حقولك مفيدة ، فسيحب المستخدمون الذهاب إلى أبعد من ذلك ؛ خلاف ذلك ، سوف يغادرون. يؤدي تكوين انطباع رائع في المرة الأولى إلى عودة المستخدمين مرة أخرى. في ملاحظة سريعة ، يساعد التحقق المضمن المستخدمين على وضع المعلومات بشكل صحيح. إذا لم يكن الأمر كذلك ، فستظهر رسالة تقول الخطأ الذي يرتكبه شخص ما.

يمكن أن يكون التحقق من صحة النموذج المضمن مفيدًا بطريقتين:
- أخبرهم على الفور إذا كانوا يرتكبون أخطاء وما هي
- سيوفر الوقت والجهد
نصيحة احترافية: لا تسمح لعملية التحقق المضمنة بالعمل في الوقت الفعلي. من العملي أكثر أن تظهر رسالة خطأ بعد أن يكمل المستخدم الحقل.
عد إلى الأعلى ️
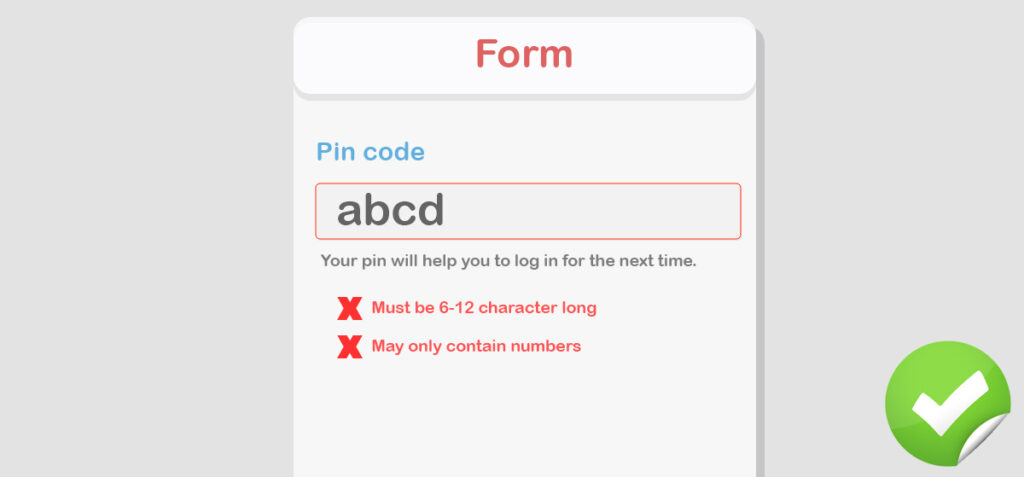
قيود على مدخلات البيانات الميدانية
نوع البيانات ليس هو نفسه في كل مجال. بعضها يحتوي على نص ، والبعض الآخر رقمي ، والبعض الآخر يتطلب أبجديًا رقميًا. بناءً على نوع الإدخال ، يجب عليك تقييد المستخدمين من وضع البيانات الخاطئة. لتقليل الأخطاء والارتداد المستمر ، تعتبر هذه القيود ضرورية.
على سبيل المثال ، لن تتكون حقول الاسم من أرقام. وبالمثل ، فإن أرقام الهواتف لا تتكون أبدًا من أحرف أبجدية. على العكس من ذلك ، قد يكون مطلوبًا حقل أبجدي رقمي لإنشاء كلمات المرور. إلى جانب ذلك ، الحد الأدنى والحد الأقصى للطول مفيد أيضًا. (تتكون أرقام الهواتف في الولايات المتحدة من 10 أرقام بينما تتكون أرقام الضمان الاجتماعي من تسعة أرقام.)

- مساعدة المستخدمين على دمج البيانات الصحيحة
- القيود تعني تمكين المستخدمين
نصيحة للمحترفين: تأكد من أن حقول الأرقام ، على وجه الخصوص ، لا تسمح بأي حرف أبجدي.
عد إلى الأعلى ️
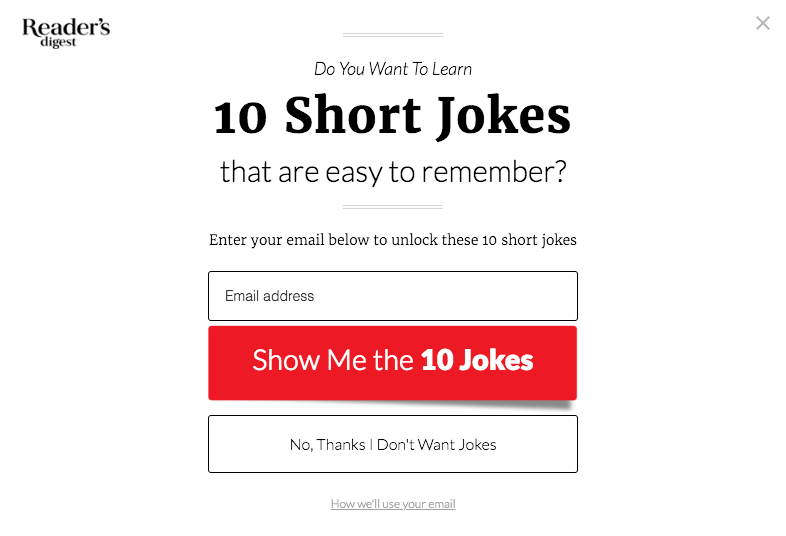
امنح نماذجك عنوانًا ملهمًا
لا بأس في الاحتفاظ باستماراتك بعناوين بسيطة. وليس من المقبول الاحتفاظ بهذه الطريقة بينما تنيرنا الدراسات بتحويلات الاشتراك المتزايدة إذا كان النموذج بعنوان. سؤال لك: ما النموذج الذي تعتقد أنه يقنعك بملئه بسهولة ، "تسجيل" أو "الحصول على وصول مبكر"؟
التأثير على نفسية الناس ، تلعب اللغة دورًا كبيرًا. بصرف النظر عن ذلك ، إذا كان النموذج يوضح ما هو عليه ، فمن المرجح أن يغتنم المستخدم فرصة البحث عنه. تساعد المعلومات المحددة المستخدمين على اتخاذ قرارهم ويبرز النموذج الخاص بك على بعد أميال من منافسيك.

من خلال إعطاء عنوان مناسب ، فإنك تخبر المستخدمين لديك بما يلي:
- ما الذي سيحصلون عليه بعد إرسال النموذج
- سيكون معدل الإكمال والتحويل أعلى
نصيحة احترافية: استبدل "تسجيل" بنص أكثر سهولة مثل "اشترك واحصل على خصم 20٪"
عد إلى الأعلى ️
حقل إدخال متناسب جيدًا
يجب أن يمثل حجم حقول الإدخال نوع البيانات. لماذا هذا مهم؟ إذا كانت حقول الإدخال للنماذج الخاصة بك لا تتطابق مع البيانات المتوقعة ، فقد يضيع المستخدمون في المساحة الواسعة بشكل غير متوقع. سيكون حقل العنوان ، على سبيل المثال ، أكبر من حقل الإدخال لرقم الهاتف.
احتفظ بحجم حقول الإدخال حسب متطلبات البيانات. لا تؤثر المربعات غير المتماثلة فقط على التصميم ولكن من المحتمل أن تبدأ تجربة مستخدم سيئة. ولكن ، إذا قمت بتمثيل الحقول بطريقة مخصصة ، فسيشعر المستخدمون "بالإعجاب".

إذا ذكرنا فوائد أفضل الممارسات هذه باختصار ،
- سيكون لدى المستخدمين فكرة عن مقدار ما يتعين عليهم كتابته
- الحد الأدنى من الطرق لبناء شكل نظيف من خلال عدم إضاعة المساحات
نصيحة احترافية: احصل على مساعدة من مصمم واجهة المستخدم للحصول على رؤية ثالثة إذا كان النموذج الخاص بك يبدو رائعًا
عد إلى الأعلى ️
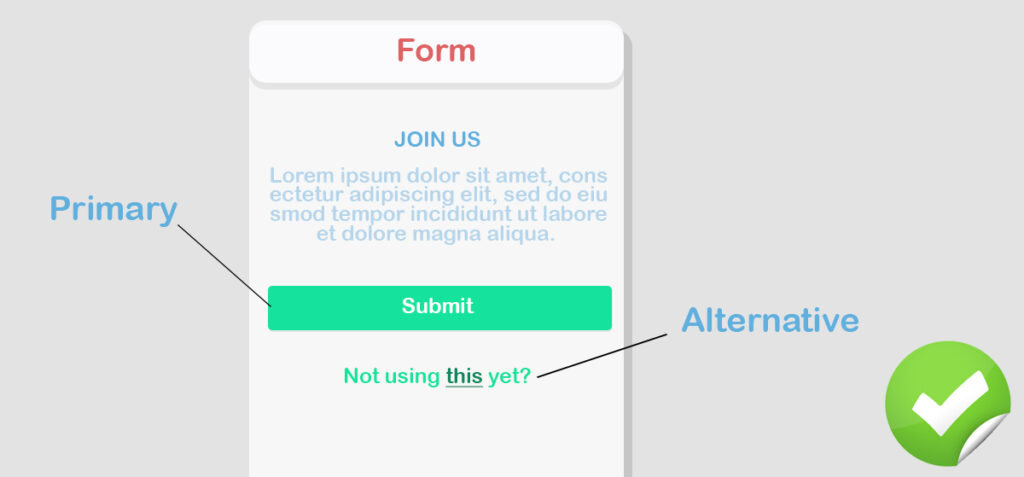
CTA الوصفي
ينتهي الأمر بجميع النماذج في عبارة تحث المستخدم على اتخاذ إجراء سواء كان زر "إرسال" أو زر "متابعة". يجب أن يشرح الحث على اتخاذ إجراء القصد من ما سيحدث بعد ذلك. على سبيل المثال ، يشير "الاشتراك" إلى الغرض منه بشكل أكثر وضوحًا من "إرسال" ، ويمكن للمستخدمين اتخاذ القرار بشكل أكثر راحة.
إذا كان بإمكانك التركيز بشكل أكبر على الدعوة إلى اتخاذ إجراءات ، فسيتم زيادة معدل التحويل. في معظم الحالات ، يتكون النموذج من عبوتين تحث على اتخاذ إجراء: أساسية وبديلة. يقود الزر الأساسي المستخدمين إلى المتابعة بينما يتيح لهم الزر الآخر إلغاء أو تنفيذ إجراء آخر.

للحث على اتخاذ إجراء بنص واضح العديد من الفوائد.
- سيضمن العمل بشكل أكثر فعالية
- يمكن للمرء أن يفهم بسهولة ما يفعلونه
نصيحة للمحترفين: تأكد من أن الزر الواحد هو الزر البارز إذا كان هناك أكثر من زر
عد إلى الأعلى ️
لماذا تحتاج إلى بيانات محددة
إنها بالتأكيد أفضل ممارسة لإخبار المستخدمين بسبب حاجتك إلى معلومات معينة. عندما تطلب بعض المعلومات الخاصة والحساسة من مستخدم ، أخبرهم لماذا يتعين عليهم تقديم ذلك. مهما كانت المعلومات ، تأكد من أنها ستبقى سرية.

لا تسمح بظهور أي شك ، واشرح سبب حاجتك إلى تلك البيانات المحددة. على سبيل المثال ، قد تحتاج إلى رقم هاتف لأنك تريد إرسال رمز التحقق. أخبر المستخدم عنها. إذا ذهبت للتسجيل على Facebook ، فستلاحظ ارتباطًا بجانب حقل عيد الميلاد يوضح سبب احتياجهم إلى عيد ميلادك.
من خلال تقديم رسالة المساعدة ، ستخبر المستخدمين بما يلي:
- أنت بحاجة إلى معلومات معينة لغرض معين
- سيتم الاستفادة منهم في النهاية بسبب تلك البيانات الخاصة
نصيحة احترافية: استخدم تلميح الأدوات بحيث يمكن للمستخدمين الحصول على إشعار بسهولة عن طريق تحريك الماوس
عد إلى الأعلى ️
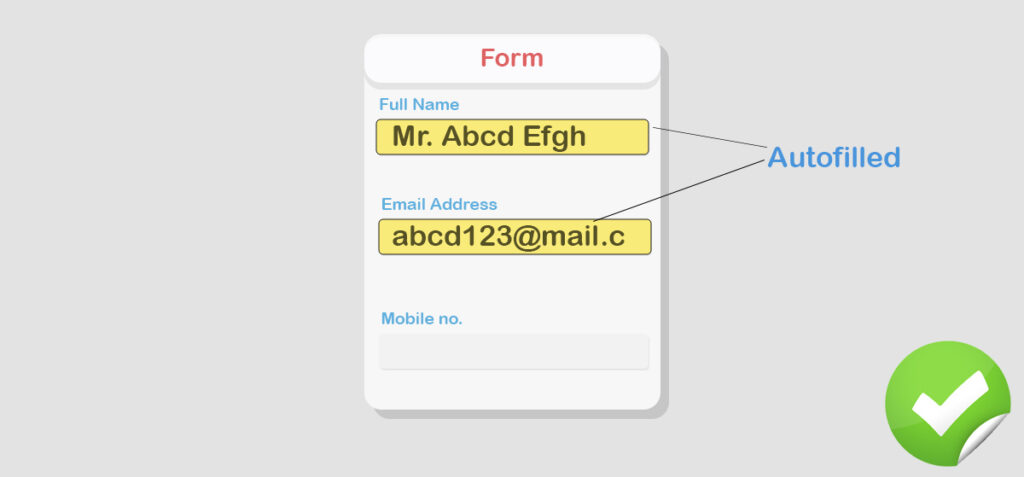
الملء التلقائي للمتصفح
إذا تمكنت المتصفحات من الملء التلقائي ، فسيساعد ذلك المستخدمين على إكمال النموذج بسرعة أكبر. المتصفحات ، مثل Google Chrome ، تملأ النموذج بالنسبة للكثيرين منا وهي توفر وقتًا رائعًا ، خاصةً في شكل طويل. المتصفحات الحديثة لها وظائف الملء التلقائي ولكن المفتاح في يدك. للسماح للمتصفح بتنفيذ هذا الإجراء ، يلزمك تحديد الحقول بحيث يسهل التعرف عليها.
تملأ المتصفحات النموذج بناءً على القرائن ، مثل الاسم الأول ورقم الهاتف المحمول وما شابه ذلك. إذا كان السياق يمكن تمييزه بسهولة ، فإن الملء التلقائي يعمل. أفضل ممارسة هي الاحتفاظ بعناوين كل حقل بمصطلحات مشتركة حتى تتمكن المتصفحات من التعرف عليها على الفور.

لماذا هو مفيد؟
- طريقة سريعة لملء الاستمارة
- كما أنه يمنع الأخطاء حيث يمكنهم تخطي بعض الخطوات لأنه تم ملؤها بالفعل
نصيحة للمحترفين: صمم النموذج بأسماء الحقول الشائعة. تجنب المصطلحات المعقدة.
عد إلى الأعلى ️
مطلوب التحقق من صحة النموذج
يعد التحقق من الصحة جزءًا لا يتجزأ من النموذج ، ويجب أن يتلقى المستخدمون رسالة الخطأ إذا ارتكبوا أي خطأ أثناء ملء النموذج. عند حدوث خطأ ما ، يمكن أن يكون ناتجًا عن عدة أسباب. اعرض الخطأ بلون مختلف (يفضل أن يكون أحمر) ، وقم بتمييز الحقول لإظهار رسالة الخطأ على الفور.
في كلتا الحالتين ، يجب أن يكون الهدف واضحًا ، وهو تجنب أي نوع من الالتباس. يحتاج المستخدمون إلى معرفة كيفية إصلاح الأخطاء. للقيام بذلك ، قم بإرفاق رسالة تظهر عندما يرتكب شخص ما خطأ. تساعد رسالة مثل "غير مسموح باستخدام رموز خاصة" المستخدمين في فهم سبب ظهور خطأ في حقل الاسم.
ويمكن ذكر النقاط الرئيسية على النحو التالي:
- لن يغمر المستخدمون
- يضمن التحقق صحة البيانات المقدمة
نصيحة احترافية: قلل الالتباس قدر الإمكان أثناء وجود خطأ يتعلق بالتحقق من صحة النموذج. أضف رسالة واضحة.
عد إلى الأعلى ️
اجعلها ممتعة
ملء نموذج ممل. الناس ليسوا على استعداد لبذل جهد إذا لم يضيف قيمة إلى حياتهم. بعد ذلك ، يوجد لديك نموذج فارغ ليتم ملؤه من قبل المستخدمين. لا تجعلهم يشعرون وكأنك تجبرهم على إكمالها. أضف بعض المرح الواقعي إليها. ؟
يمكنك جمع المعلومات بطريقة جادة وبالطبع بطريقة مضحكة. إذا اتبعت القواعد المذكورة أعلاه ، يمكنك القيام ببعض الأشياء غير التقليدية هنا. على وجه الخصوص ، في حقول الإدخال ، يمكنك إضافة بعض النصوص المضحكة بدلاً من العناصر النائبة العادية.
بهذه الطريقة ، سيستمتع المستخدمون بملء النموذج دون أي تعقيد في الاعتبار. أنت أيضا:
- جعل النماذج ملهمة وجذابة
- تحفيز المستخدمين على إعطاء بياناتهم بالشكل المتوقع
نصيحة احترافية: إذا لم تجد أي فكرة ، فاجعلها بسيطة وعادية. لا تفسد النغمة حتى لا يثق المستخدمون.
عد إلى الأعلى ️
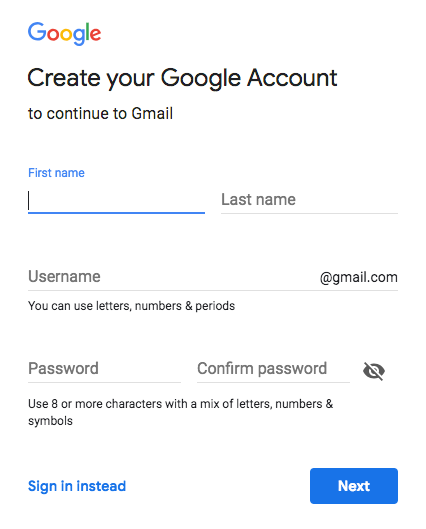
ضبط التركيز التلقائي
يعمل التركيز التلقائي على حقل الإدخال الأول كمرساة تلفت انتباه المستخدم لتصفح النموذج. عندما يأتي المستفتى للمرة الأولى في النموذج ، يجب عليه العثور على حقل البداية يدويًا والضغط عليه للتنشيط. من ناحية أخرى ، يمكنك الاحتفاظ بالحقل الأول نشطًا لمنح المستخدمين شعورًا بأنه "لقد بدأ بالفعل".
بهذه الطريقة ، فإنك تعطي المستخدم تلميحًا حول من أين يبدأ ، وسوف يسرع عملية التسجيل. يمكن تقليل مراحل الارتباك بهذه الحيلة البسيطة. لتعزيز العملية ، أدخل هذه الفكرة في النموذج الخاص بك. شاهد كيف تستخدم Google هذا المفهوم الملائم لتجربة المستخدم في نموذج إنشاء حساباتهم.

والمزايا الموروثة هي:
- لا يتعين على المستجيبين البحث عن نقطة البداية
- يمكنك حفظ المستخدمين من النقر الإضافي ومجموعة من التكهنات الزائدة عن الحاجة
نصيحة للمحترفين: استخدم لون حد تمييزي أو لون خلفية لتمييز الحقل الأول بمؤشر نشط
عد إلى الأعلى ️
لا تخيف المستخدمين
ليس من الصعب معرفة ما الذي يجعل عملائك يمتنعون عن ملء النموذج. من المرجح أن يُعتبر إعطاء معلومات بطاقة الائتمان وغيرها من البيانات الشخصية الحساسة أمرًا مخيفًا. وإذا كان هناك شيء صارم في نموذجك (مثل عقد سنوي) لا يمكن للمستخدمين إلغاؤه ، فيجوز لهم المغادرة قبل إكماله.
ربما تكون قد شاهدت بعض النماذج لفترة تجريبية تقول "لا توجد بطاقة ائتمان مطلوبة" أو "ضمان استرداد الأموال لمدة 14 يومًا". هذه هي الأشكال التي يشعر فيها العملاء بارتياح كبير ولا يفكرون مرتين للمضي قدمًا. لا تحتفظ بسرية أي شيء يعتقده المستخدمون على أنه فخ.
إذا ذكرت نتيجتين حيويتين لهذه الممارسة ، فسيكونان:
- لن يعرف العملاء أي شيء يدعو للقلق. لا توجد تكلفة خفية أو لا توجد أعمال صعبة
- سيكون وقت ملء النموذج أقل ، وسيتم توسيع التحويل
نصيحة احترافية: اجعل النموذج مريحًا قدر الإمكان للمستخدمين بمساعدة النص والتلميحات وما إلى ذلك.
عد إلى الأعلى ️
حتى المرة القادمة
هذه هي "أفضل الممارسات" التي نقدمها لك أثناء تصميم نموذج الاتصال. يمكن أن يؤدي تطبيقها على النماذج الخاصة بك إلى توسيع عملية التحويل إلى جانب ضمان تجربة مستخدم رائعة. لماذا لا ترى بعض أمثلة تصميم واجهة المستخدم لنماذج الويب للعثور على ما تضمنته وما فاتك؟
يجب أن يتحدث النموذج الخاص بك للجمهور المحدد. لتأكيد تجربة مستخدم محسّنة ، قم بإجراء أبحاث السوق ، وقم بإجراء اختبار A / B ، وشاهد كيف يقوم الآخرون بنفس الغرض. احصل على الإلهام من النماذج الحالية ، واجعلها تلبي احتياجات جمهورك.
"الأبسط ، الأفضل" ، هذا المبدأ قوي جدًا لتحويل النموذج إلى شكل تفاعلي للغاية. بالإضافة إلى ذلك ، فإن بعض الإصلاحات السريعة والبديهية الأخرى ستجعل المستخدمين يكملون مهمة بطريقة مرنة. ضع في اعتبارك أن التصميم لا يكفي إذا لم يعمل بكفاءة في طريقة المستخدم.
أخيرًا ، ستساعدك الروابط التالية في إنشاء نماذج باستخدام مكون WordPress الإضافي.
- اقرأ وثائق WP Fluent Form ، أداة إنشاء نماذج WordPress سهلة الاستخدام
- ميزات WP Fluent Form التي تجعله متميزًا
اشترك في قناتنا على YouTube للحصول على النصائح والحيل المتعلقة بـ WordPress. أيضًا ، تابعونا على Twitter و Facebook.
WP Fluent Forms Pro
جرب نماذج فلوينت اليوم وانظر بنفسك!
