كيفية تصميم موقع عمل من صفحة واحدة على WordPress
نشرت: 2023-05-05هناك العديد من الطرق التي يمكنك من خلالها تصميم موقع ويب لعملك ، اعتمادًا على أهدافك ومقدار المحتوى الذي تريد تضمينه. في حين أنه قد يكون من المنطقي في بعض الأحيان إنشاء مواقع معقدة تحتوي على صفحات متعددة ومساحات ضخمة من المحتوى ، إلا أن ذلك قد يكون مكلفًا ومعقدًا أيضًا.
بدلاً من ذلك ، قد ترغب في التفكير في إنشاء موقع ويب يحتوي على صفحة واحدة فقط. في حين أن هذا قد يبدو أنه لن يكون كافيًا لاحتواء جميع المعلومات والوظائف التي ستحتاج إليها ، فقد تفاجأ. يمكن أن تكون مواقع الويب ذات الصفحة الواحدة في الواقع وسيلة فعالة للغاية لجذب التحويلات وتوفير قيمة للمستخدمين.
في هذه المقالة ، سنبدأ بمناقشة سبب رغبتك في استخدام موقع ويب من صفحة واحدة. سنرشدك بعد ذلك خلال عملية استخدام أحد ثيمات WordPress التجارية المفضلة لديك لتجميع واحدة لشركتك. دعنا نذهب!
كيف يمكن لموقع ويب من صفحة واحدة أن يفيد عملك
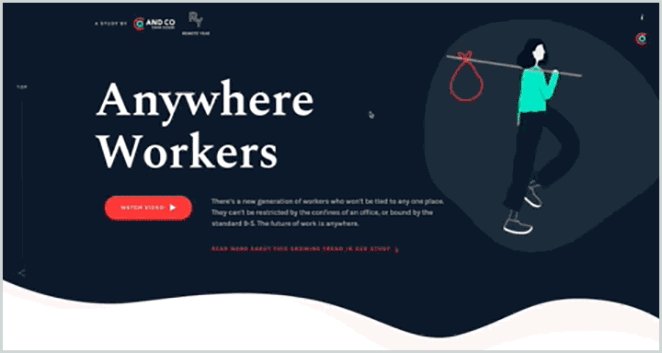
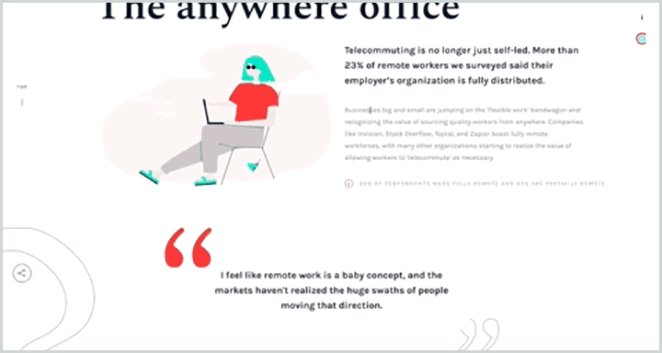
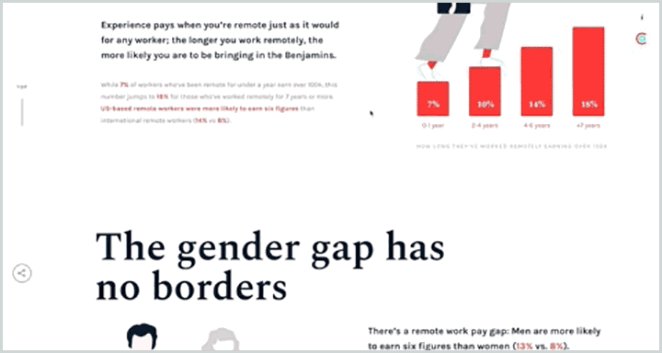
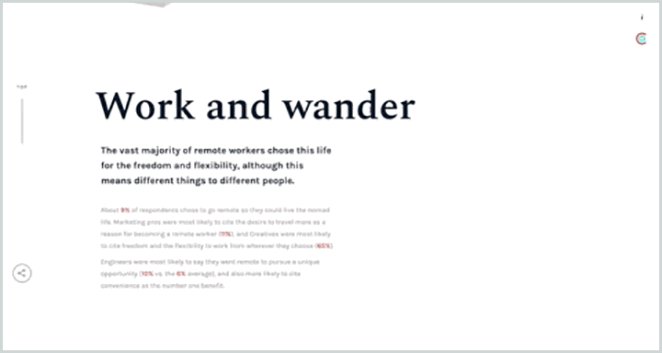
كما قد تظن ، فإن موقع الويب المكون من صفحة واحدة هو مجرد موقع يتكون من صفحة واحدة فقط. تم تصميم معظم هذه المواقع كسلسلة من الأقسام التي يمكن للزوار التمرير خلالها. وموقع Co هو مثال جيد على ذلك عمليًا:

على الرغم من أنه قد يبدو غير بديهي ، إلا أن إنشاء موقع من صفحة واحدة يمكن أن يكون مفيدًا جدًا في الواقع ، خاصة للشركات. على سبيل المثال ، يمكّنك موقع الأعمال المكون من صفحة واحدة من:
- أخبر قصة شركتك. يتيح لك استخدام صفحة واحدة إنشاء سرد خطي ، وتقديم أعمالك وخدماتك تمامًا كما تريدها.
- تبسيط رسالتك. من خلال التركيز على أهم جوانب عملك ، فإنك تسهل على الزائرين فهم رسالتك الأساسية.
- تحسين تفاعل المستخدم وزيادة التحويلات. يمكن تنظيم موقع من صفحة واحدة لتوجيه الزوار نحو هدف محدد.
- قضاء وقت أقل في صيانة الموقع. تجعل بساطة الموقع المكون من صفحة واحدة من السهل إدارته والعمل معه بمرور الوقت.
- إنشاء موقع أكثر استجابة. نظرًا لأن كل المحتوى الخاص بك متاح على نفس الصفحة ، سيكون موقعك مثاليًا للأجهزة المحمولة ، حيث يمكن للمستخدمين ببساطة التمرير عبر المحتوى.
يجب أن أشير إلى أن هناك أيضًا جوانب سلبية محتملة لاستخدام تصميم من صفحة واحدة. على سبيل المثال ، إذا كان موقعك يحتاج إلى الكثير من المعلومات ويتطلب ميزات معقدة مثل خيارات العضوية ، فلن تكون الصفحة الواحدة كافية.
قد تواجه أيضًا أداءً بطيئًا نظرًا لأن موقعك بالكامل يحتاج إلى التحميل عندما يصل المستخدم إليه. ومع ذلك ، يمكن تجنب ذلك عن طريق تحسين موقعك للسرعة والتأكد من أنك تستخدم سمة عالية الأداء.
كيفية تصميم موقع عمل من صفحة واحدة (في 4 خطوات)
الآن بعد أن نظرنا في فوائد موقع الأعمال المكون من صفحة واحدة ، دعنا نناقش كيفية إنشاء موقع فعليًا. في هذا المثال ، سنستخدم WordPress ، لذا تأكد من إعداد تثبيت جديد تمامًا أولاً. يمكنك أيضًا استخدام أداة تطوير محلية مثل Local لاختبار سمات جديدة دون الإضرار بالموقع المباشر. بعد ذلك ، يمكنك الذهاب إلى العمل!
الخطوة 1: ابحث عن ثيم عمل من صفحة واحدة وقم بتثبيته
مهمتك الأولى هي العثور على سمة WordPress الصحيحة. تغير المظاهر مظهر وتخطيط موقعك. لحسن الحظ ، هناك بعض ثيمات WordPress التجارية التي يمكن أن تساعدك في تصميم موقع من صفحة واحدة بسهولة.
يوفر استخدام سمة أعمال مخصصة عددًا من الفوائد. على سبيل المثال ، من المحتمل أن يحتوي القالب الذي تم إنشاؤه خصيصًا لمواقع الأعمال على الكثير من الميزات المفيدة ، مثل دعم WooCommerce. سيتم أيضًا تصميمها لتلبية احتياجات العمل ، مثل إنشاء Call To Actions (CTAs) وتسليط الضوء على منتجاتك أو خدماتك.
يعتمد الموضوع الذي تقرر استخدامه كليًا على مزيج من التفضيلات الشخصية والمتطلبات المهنية. ومع ذلك ، هناك بعض الأساسيات التي يجب أن تبحث عنها في أي موضوع تستخدمه كأساس لموقع من صفحة واحدة. الأهم من ذلك ، يجب أن تكون سريعة الاستجابة ومحسّنة لتعمل بسلاسة (حتى مع وجود كميات كبيرة من حركة المرور).
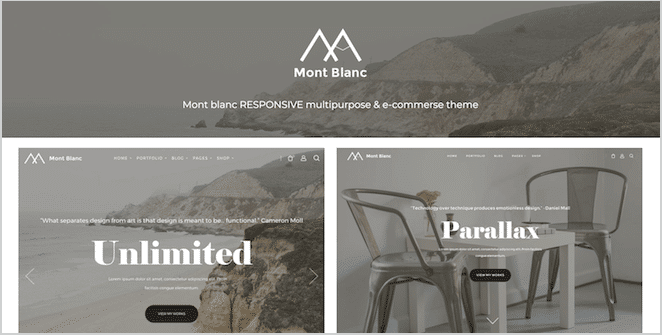
على سبيل المثال ، يمكنك التحقق من سمة مون بلان. هذه سمة أعمال نظيفة واحترافية ومتعددة الاستخدامات تتضمن أيضًا أداة إنشاء الصفحات. هذا يعني أنه يمكنك إنشاء موقع رائع المظهر بسرعة:

سأستخدم هذا الموضوع في بقية الإرشادات التفصيلية. إذا كنت تريد أن تفعل الشيء نفسه ، فستحتاج إلى شرائه وتنزيله قبل تثبيته على موقعك. بمجرد القيام بذلك ، حان الوقت للبدء في التفكير في الشكل الذي سيبدو عليه موقعك بالفعل.
الخطوة الثانية: تخطيط هيكل موقعك
عندما تقوم بتصميم موقع من صفحة واحدة ، فإن الهيكل هو كل شيء. يمكنك التفكير في موقعك على أنه قصة ، حيث سيقرأه الناس من أعلى إلى أسفل. يجب أن يوفر كل قسم جديد مزيدًا من المعلومات ، مما يبني اهتمام الزوار ورغبتهم أثناء قيامهم بالتمرير لأسفل الصفحة.
أولاً وقبل كل شيء ، تذكر أن البساطة هي المفتاح. لا تريد أن تفرط في تحميل موقعك بمحتوى كثير جدًا ، لذا ركز على التفاصيل الأكثر أهمية. أنت أيضًا لا تريد تشتيت انتباه القراء بموضوعات غير ذات صلة ، لذا تأكد من أن كل قسم تضيفه يعمل لتحقيق نفس الهدف العام.
عندما يتعلق الأمر بكيفية تنظيم الأقسام الخاصة بك ، فمن الأفضل استخدام تقنية "الهرم المقلوب". هذه الطريقة تجعل المحتوى الخاص بك أسهل في الاستهلاك وأكثر جاذبية. سيكون الجزء العلوي من موقعك هو القسم الأوسع ، والذي يحتوي على معلومات أكثر عمومية ، بينما يكون كل قسم لاحق أكثر تركيزًا ويتضمن تفاصيل أكثر تحديدًا.

الخطوة 3: أنشئ صفحتك
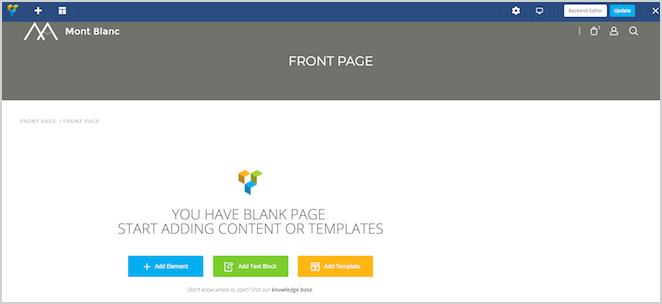
بمجرد أن يكون لديك خطة ، فقد حان الوقت لوضعها موضع التنفيذ. أطلق موقعك وأنشئ صفحة جديدة ، وعيّنها كصفحة رئيسية ثابتة لموقعك. اعتمادًا على المظهر الخاص بك ، قد ترغب أيضًا في تخصيص مظهره في هذه المرحلة. على سبيل المثال ، يوفر موضوع Montblanc الكثير من الخيارات عبر قسم إعدادات عامة مخصص.
على سبيل المثال ، سوف نتمسك بالمظهر الافتراضي ونركز على المحتوى. على هذا النحو ، عد إلى صفحتك الجديدة. سنستخدم برنامج Visual Composer ، كما هو مضمن في المظهر الذي اخترناه ، ولكن يمكنك استخدام أي أداة إنشاء صفحات (أو حتى المحرر القياسي) إذا كنت ترغب في ذلك:

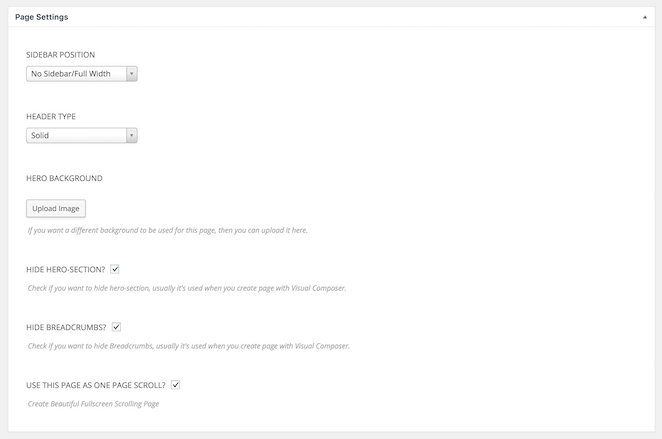
سترغب في البدء بالتأكد من ضبط التخطيط على العرض الكامل وعدم احتوائه على شريط جانبي ، وهو أمر غير ضروري لموقع من صفحة واحدة. قد ترغب أيضًا في إزالة قسم "البطل" ، لأن صفحتك ربما لا تتطلب ذلك.
إذا كنت تستخدم Visual Composer ، فيمكنك القيام بذلك عن طريق التمرير لأسفل أثناء تحرير الصفحة وتعيين الخيارات التالية:

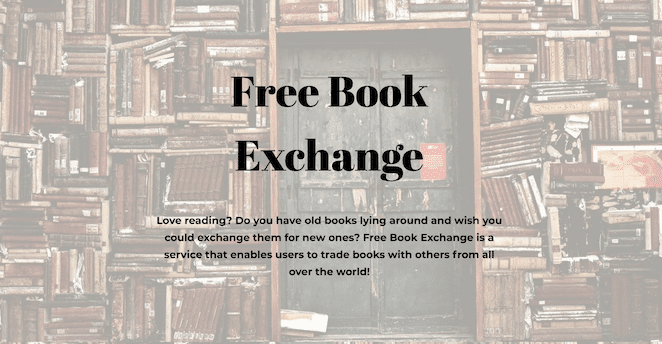
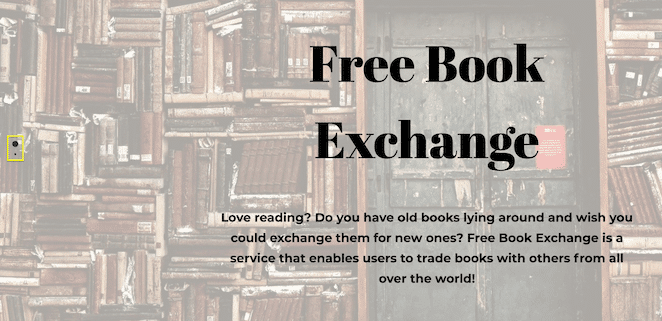
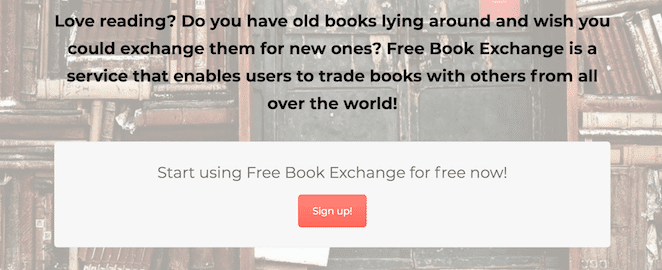
بمجرد القيام بذلك ، يمكنك البدء في إضافة المحتوى. لنبدأ بصورة مصحوبة بوصف موجز:

كل ما فعلناه هنا هو إضافة صف جديد بخلفية صورة ، متبوعًا برأس وكتلة نصية. هذه طريقة رائعة لجذب انتباه الزائر وجعله فضوليًا لاكتشاف المزيد.
يجب أن يوفر القسم التالي بعض المعلومات الإضافية حول العروض المحددة لعملك:

هنا ، استخدمنا الرموز والنصوص لشرح ما يفعله العمل بالفعل. يعد استخدام الوسائط المتعددة بهذه الطريقة خطوة ذكية ، نظرًا لأن الصور يمكن أن تزيد من احتمالية إجراء المستخدمين للتحويل.
ستلاحظ أيضًا أن كل صف جديد يظهر كقسم منفصل. يمكنك حتى التنقل بينهما باستخدام النقاط الموجودة على الجانب الأيسر من الشاشة:

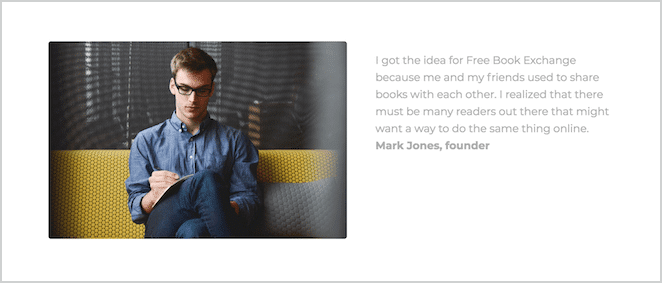
بعد ذلك ، يمكننا تضمين المزيد من المعلومات حول العمل. لاحظ أننا نحصل على المزيد والمزيد من التفاصيل كلما انتقلنا إلى أسفل الصفحة:

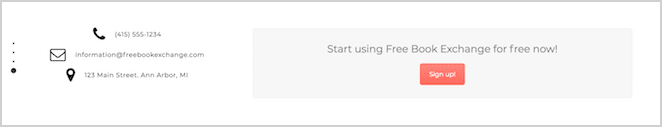
الأمل هو أن يكون القارئ مهتمًا بما يكفي بخدماتك للتمرير إلى أسفل الصفحة. في هذه المرحلة ، يجب أن يجدوا المعلومات التي سيحتاجون إليها بعد ذلك ، مثل تفاصيل الاتصال:

سترغب أيضًا في تقديم إجراء واضح لهم للقيام به. هذا يقودنا إلى الخطوة الأخيرة.
الخطوة 4: إضافة دعوة قوية للعمل (CTA)
لكي يولد موقعك تحويلات ، ستحتاج إلى عبارة فعالة للحث على اتخاذ إجراء (CTA). [twitter_link] إنشاء عبارة قوية للحث على اتخاذ إجراء هو شكل فني خاص بها. [/ twitter_link] الأهم هو إبرازها عن باقي الصفحة ، والتأكد من وضوح رسالتها.
على هذا النحو ، دعنا ننشئ CTA ونضعها في منطقتين متميزتين. أولاً ، سننشئ زرًا ونضيفه إلى قسمنا الأول ، بحيث يكون مرئيًا على الفور عند وصول الزوار إلى الموقع:

بعد ذلك ، دعنا نضيف الزر نفسه إلى القسم الأخير:

هذا للتأكد من أن الزوار الذين يقرؤون على طول الطريق يتم تقديمهم إلى CTA بمجرد أن يأخذوا جميع المعلومات ذات الصلة ، ونأمل أن يكونوا قد اكتسبوا اهتمامًا بخدماتك.
هذا يقودنا إلى نهاية برنامجنا التعليمي! وبطبيعة الحال ، يعد هذا مجرد مثال أساسي جدًا لتوضيح كيفية تجميع موقع من صفحة واحدة معًا ، لذلك نوصي بتجربة محتوى ومرئيات مختلفة.
خاتمة
في بعض الأحيان يكون الخيار الأبسط هو الأفضل حقًا. عندما يتعلق الأمر بمواقع الويب التجارية ، فقد لا تحتاج إلى صفحات متعددة وهياكل مواقع معقدة. قد يكون من الأفضل لك الحصول على موقع من صفحة واحدة يروي قصتك ويقنع المستخدمين بالتحويل.
في هذه المقالة ، ناقشنا فوائد استخدام موقع إلكتروني للأعمال مؤلف من صفحة واحدة. لقد أخذناك أيضًا خلال عملية إنشاء واحدة عبر سمة أعمال WordPress.
هل لديك أي أسئلة حول إنشاء موقع ويب فعال من صفحة واحدة لعملك؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
