هل تشعر بالملل من البقاء في المنزل في ظل تفشي فيروس كورونا المستجد؟ قم ببناء موقع أحلامك مع Elementor مجانًا!
نشرت: 2020-04-09" أنشطة يجب القيام بها في Corona Outbreak " ، حسنًا ، في البداية ، قد تعتقد أننا على الأرجح سنشارك بعض النصائح أو الحيل الصحية المتعلقة بالفيروس. لكن هذا ما سنناقشه الآن اليوم. بدلا من ذلك سوف نتحدث عن موضوع مختلف تماما. وهذه هي كيفية الاستفادة من وقت فراغك في المنزل أثناء الشعور بالملل من خلال تصميم موقع ويب باستخدام أداة إنشاء الصفحات Elementor.
ولكن قبل أن نمضي قدمًا ، دعونا نذكر أنفسنا قريبًا بالكارثة المدمرة والمدمرة لـ COVID-19. نعم ، نعلم جميعًا أنه أصبح أخطر تفشي للمداخن الإسبانية منذ 1920 ؟. وأيضًا كان تفشي الفيروس الذي يهدد الحياة هو السبب الرئيسي وراء عمل الناس من المنزل. الخروج من المنزل ممنوع منعا باتا في كل بلد تقريبا الآن.
ومع ذلك ، في هذا الموقف الحرج عندما يكون الناس في جميع أنحاء العالم عالقين في منازلهم ، فماذا يجب أن تفعل الآن؟ نعم ، على الرغم من الجلوس في المنزل والشعور بالملل ، يمكنك القيام ببعض الأعمال الإبداعية في وقت الفراغ هذا. وبالتأكيد ، سيساعد ذلك في تطوير مهاراتك ومعرفتك في الوقت الذي يعود فيه كل شيء إلى طبيعته. لذلك في وقت الذعر هذا ، حان الوقت لاستغلال وقت فراغنا بكفاءة بدلاً من تضييعه عن طريق الأكل والنوم فقط.
نتحدث الآن عن منشئ صفحات Elementor لتصميم موقع ويب مجانًا ، فهو مكون إضافي لبناء موقع WordPress يستبدل محرر WordPress الأساسي بمحرر مباشر للواجهة الأمامية. لذا عند تنفيذها بشكل صحيح ، يمكنك تصميم بعض محتوى تصميم الويب السحري حقًا في وقت فراغك من المنزل. علاوة على ذلك ، سيساعدك على تصميم موقع الويب الخاص بك أو إعادة تصميمه أو تعديله أو تحديثه أو إعادة هيكلته في وقت سريع.
على أي حال ، كفى مع المقدمة! دعونا نرى كيف يمكن لـ Elementor ووظائفه الإضافية القوية تحويل تجربة بناء موقع الويب الخاص بك إلى تجربة ممتعة حتى وأنت مرتاح في منزلك؟
كيفية تحسين تصميم موقع الويب للبقاء في المنزل أثناء تفشي كورونا

حسنًا ، عندما تفكر في تصميم أي موقع WordPress أو صفحة ويب ، من الواضح أن Elementor هي الأداة الأولى التي تتبادر إلى أذهاننا. وهناك العديد من الأسباب التي تجعل الناس يثقون في استخدام هذا المكون الإضافي أيضًا. من الواضح أن الإجابة سهلة جدًا ، نظرًا لخيار السحب والإفلات السهل وقدرتها على التخصيص التفصيلي ، يصبح الخيار الافتراضي لمعظم الأشخاص.
لذلك إذا كنت تبحث عن تصميم أو إلقاء نظرة احترافية على موقع WordPress الخاص بك ، فسيوضح هذا القسم مدى سهولة القيام بذلك دون عناء باستخدام Elementor.
دعنا نرى ما ستحتاجه للبدء في تدريب تصميم مواقع الويب:
- ووردبريس
- العنصر
تأكد من تثبيت كل من WordPress و Elementor بنجاح. إذا كنت قد قمت بذلك بالفعل ، فاتبع التعليمات التالية فقط خطوة بخطوة.
الآن بالنسبة للمبتدئين ، سنعرض اليوم كيف يمكنك إنشاء موقع ويب بسيط للمحفظة الإلكترونية بسرعة.
أول الأشياء أولاً ، دعنا نتعرف على الأشياء الأساسية لـ Elementor التي قد تحتاج إلى استخدامها لتصميم موقع على شبكة الإنترنت.
إضافة رأس
من السهل جدًا إنشاء رأس أو تذييل باستخدام Elementor. يمكنك إنشائه بعدة طرق. لكن عليك التفكير في الطريقة الأسهل بالنسبة لك. ومع ذلك ، يمكنك التحقق من البرنامج التعليمي التالي لمعرفة كيفية إنشاء رأس لموقع ويب Elementor.
باستخدام النموذج الأول
أثناء إنشاء أي موقع ويب أو صفحة ، ستحتاج إلى اختيار نموذج من اختيارك. يمكنك إما تخصيصه يدويًا أو يمكنك إدراجه مباشرة. سيكون لديك الكثير من القوالب المضمنة في مكتبة قوالب Elementor.
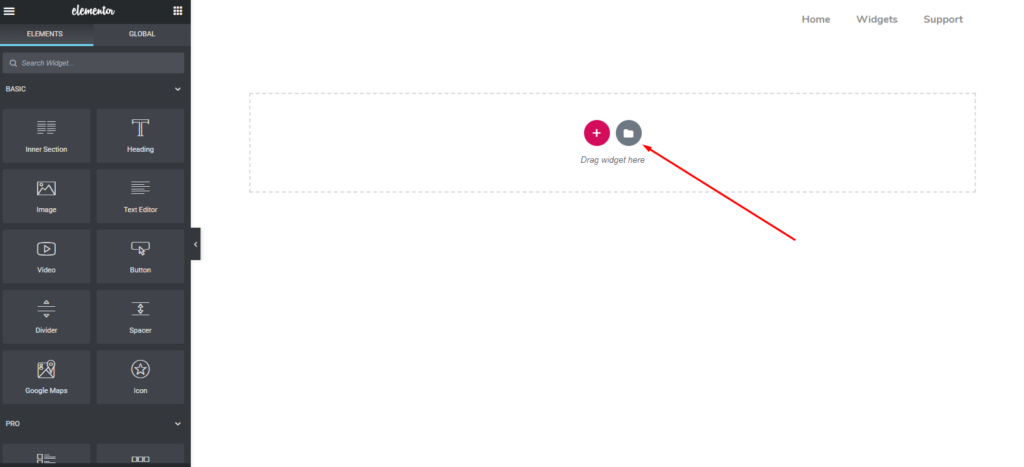
ومع ذلك ، لإضافة نموذج لتصميم محفظة أو أي موقع ويب آخر ، انقر فوق الزر "إعجاب".

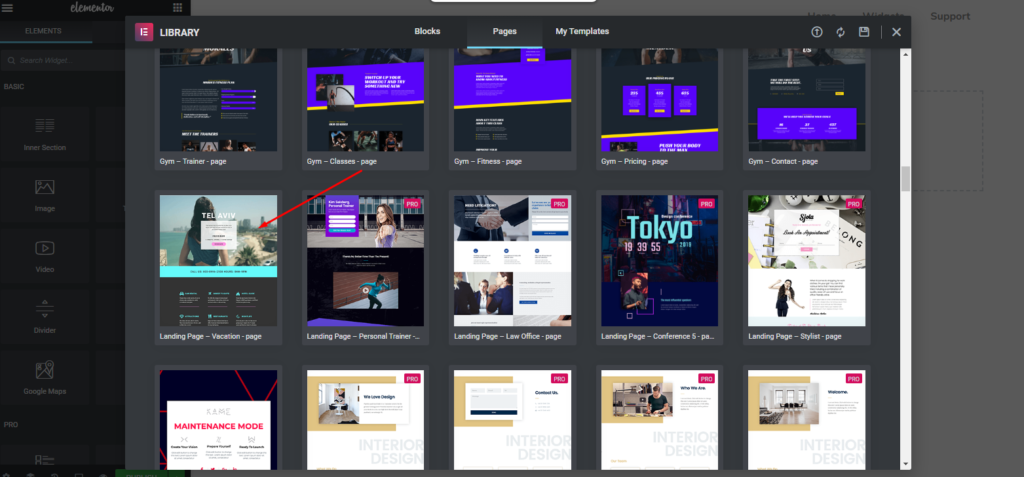
من هنا ستحصل على العديد من القوالب المضمنة. ويمكنك اختيار ما يناسبك. في هذه الحالة ، اخترنا النقطة الموضحة أدناه.

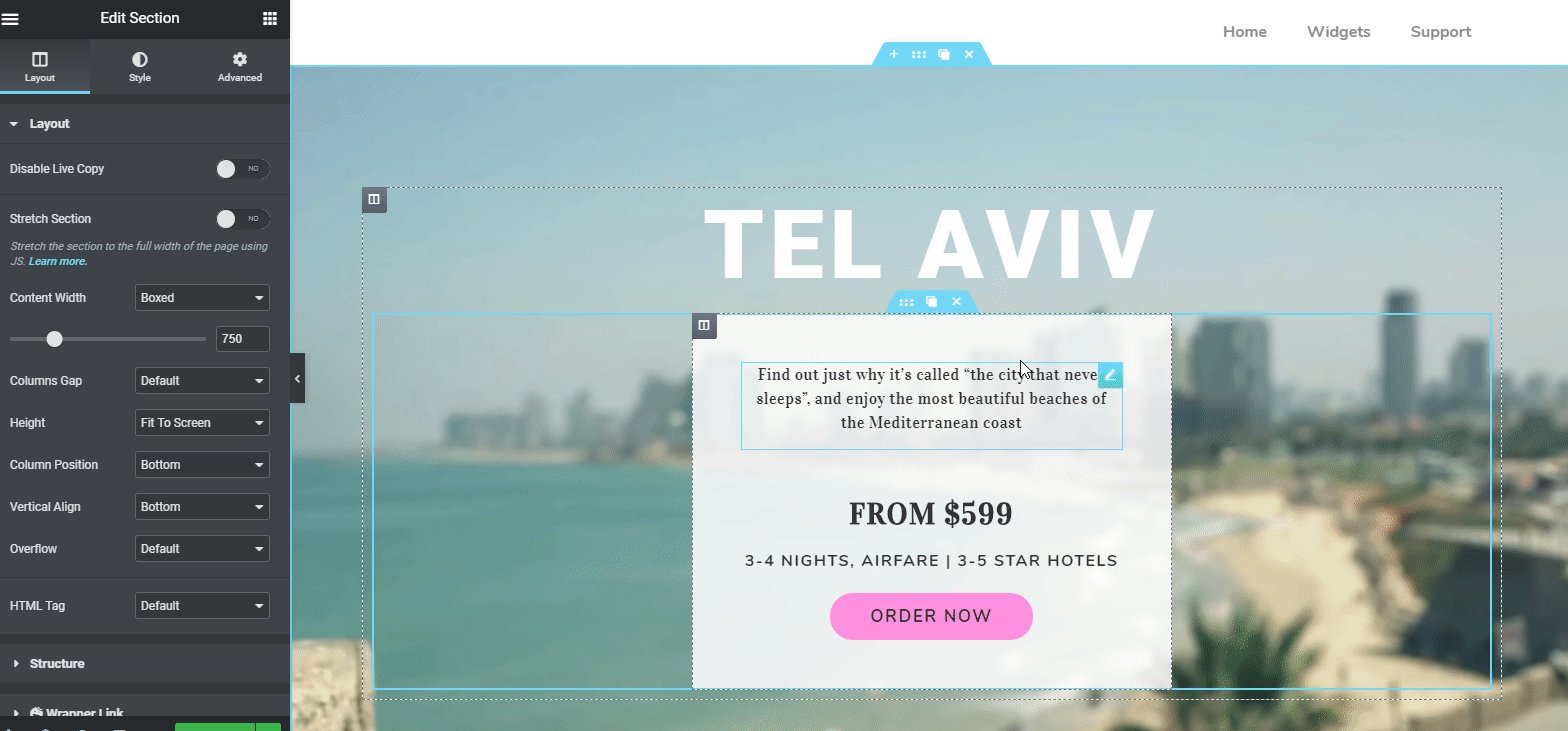
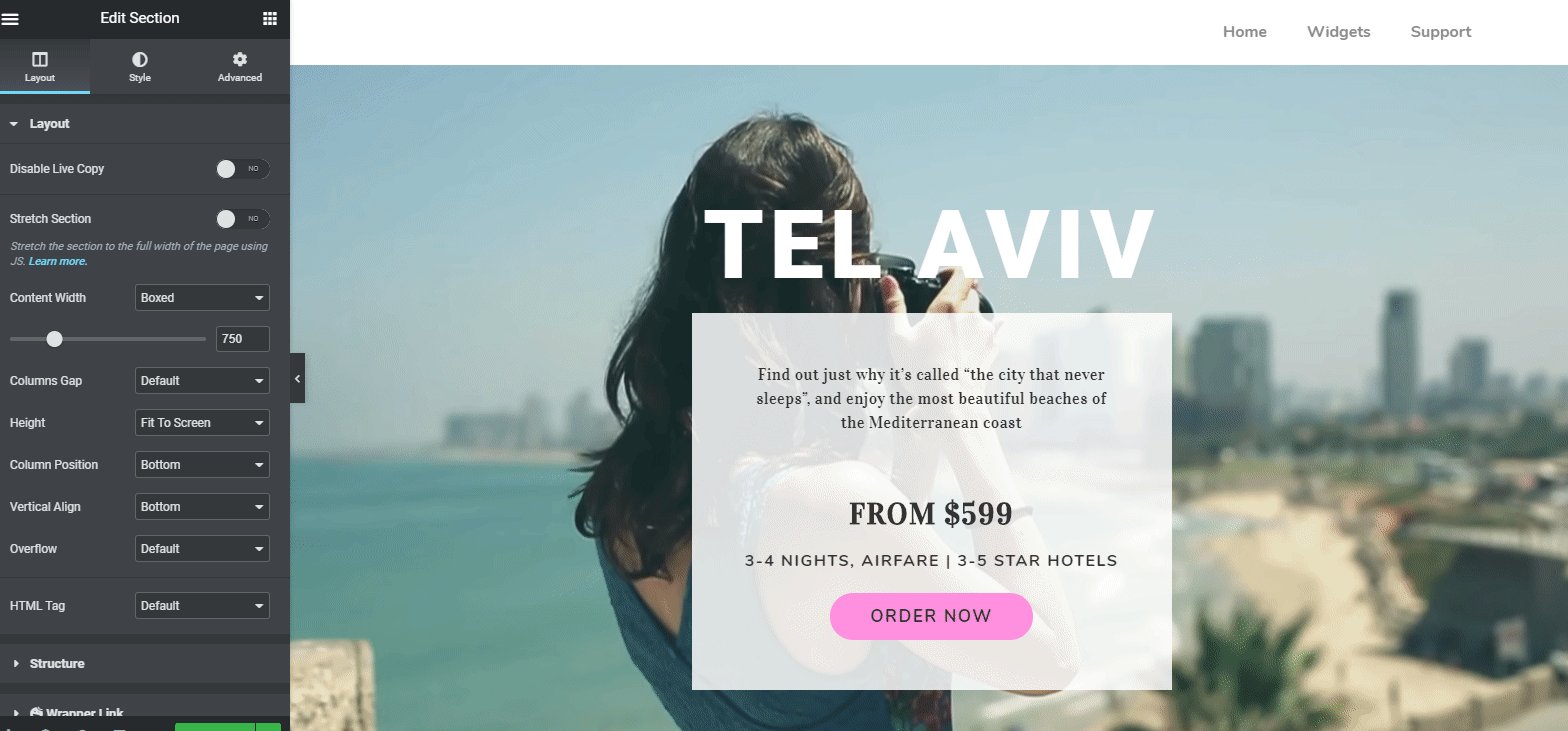
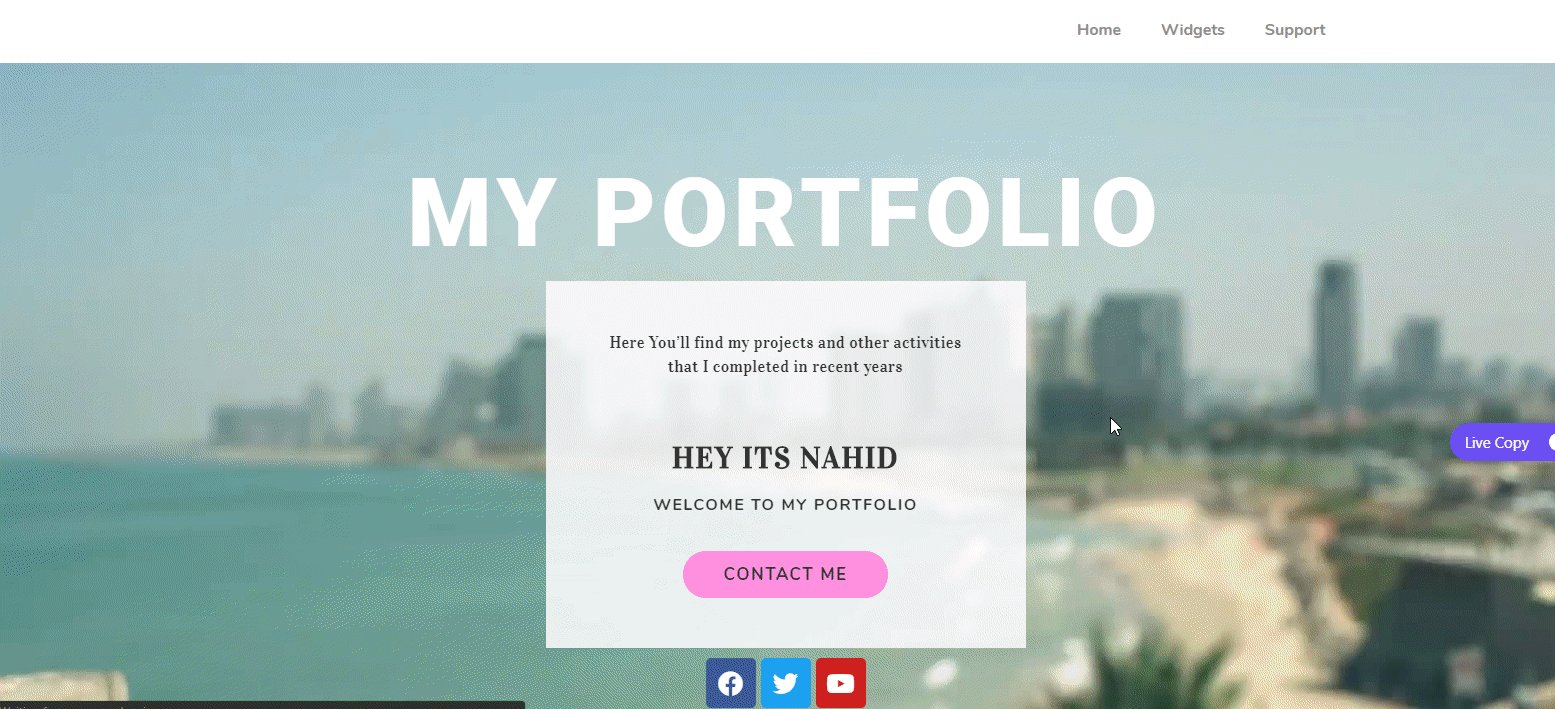
بعد تحديد النموذج ، سيظهر تلقائيًا على شاشتك. وبعد ذلك تكون جاهزًا للخطوة التالية. سيبدو شيء مثل؟

مقالة ذات صلة: اختر أفضل قالب عنصر لموقعك على الويب
تخصيص جزء الرأس
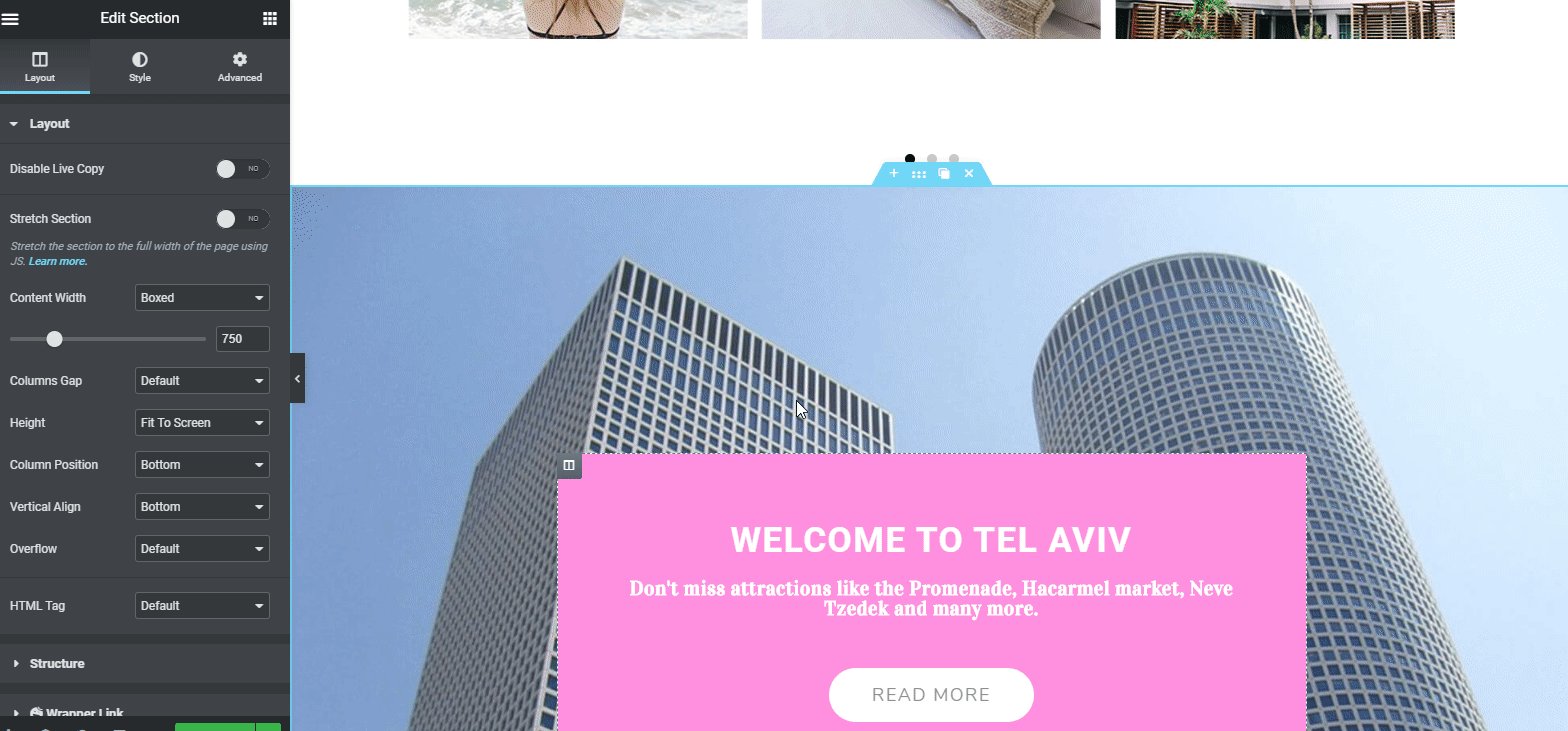
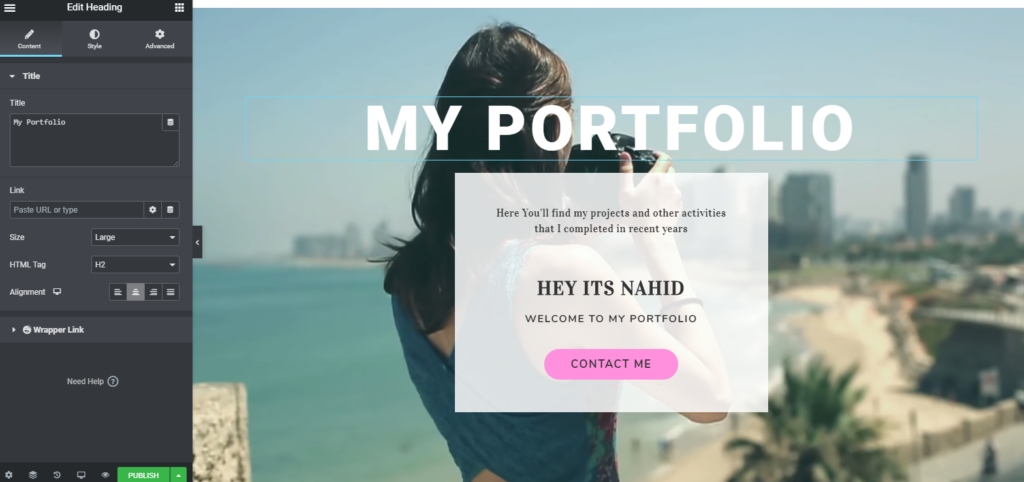
الآن ، أنت جاهز مع النموذج. يمكنك إما البقاء مع القالب الحالي أو يمكنك تخصيصه وفقًا لاحتياجات التصميم الخاصة بك.
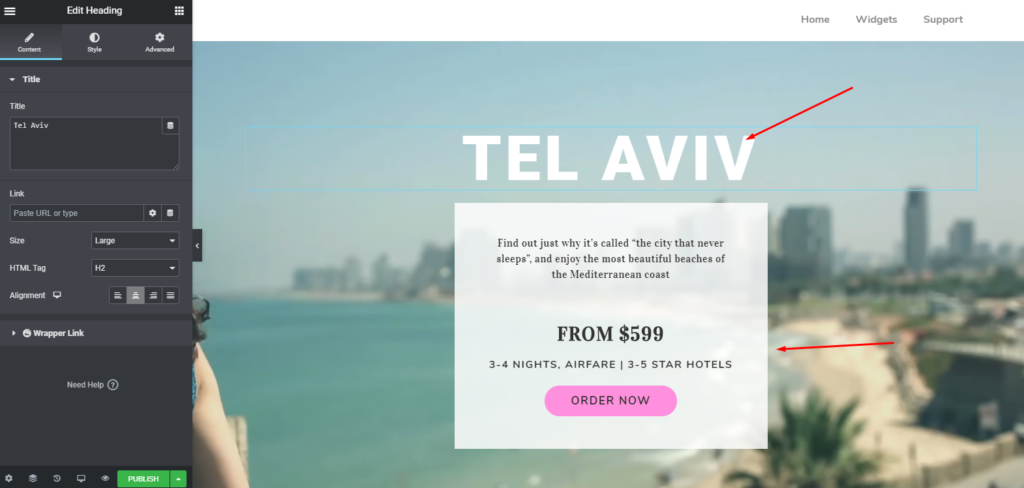
بادئ ذي بدء ، تحتاج إلى تغيير نص العنوان. للقيام بذلك ، انقر فوق "نص العنوان". ثم اكتب نص العنوان المطلوب.

بعد تخصيص جزء الرأس ، سيبدو هكذا؟

مضيفا عداد القطعة
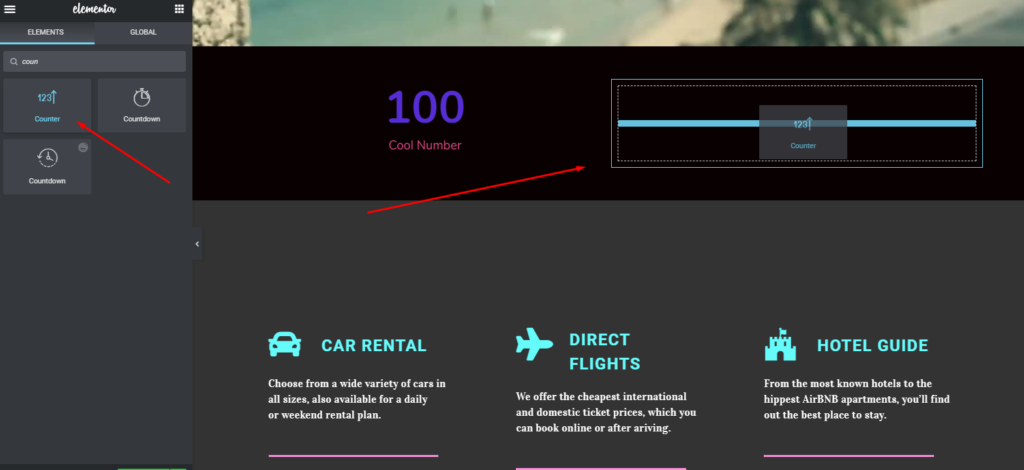
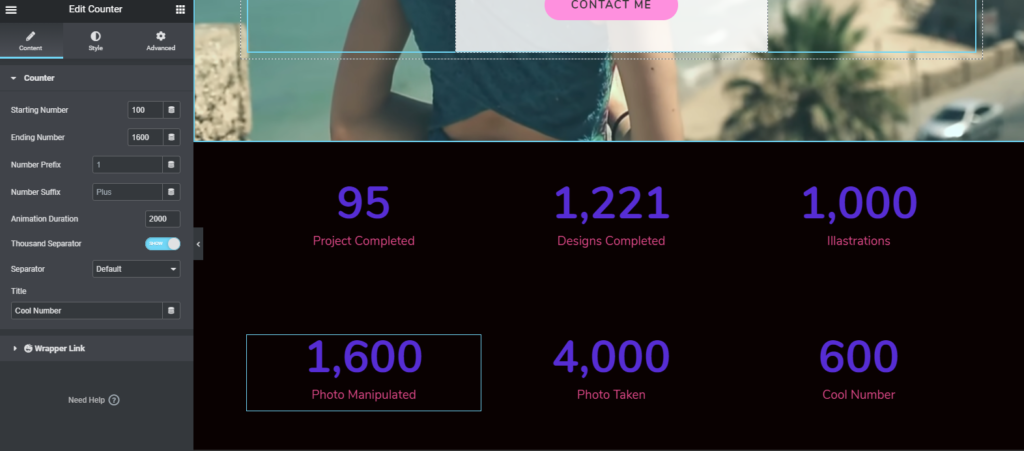
كجزء من عملية تجميل صفحة الويب ، يمكنك إضافة " Counter Widget ". ستجعل محفظتك تبدو مذهلة واحترافية أكثر من أي وقت مضى. دعنا نتعرف على كيفية إضافته.
ما عليك سوى تحديد الأداة من الشريط الجانبي الأيسر واسحبه إلى المنطقة المحددة. ثم قم بتكرارها لتوفير الوقت.

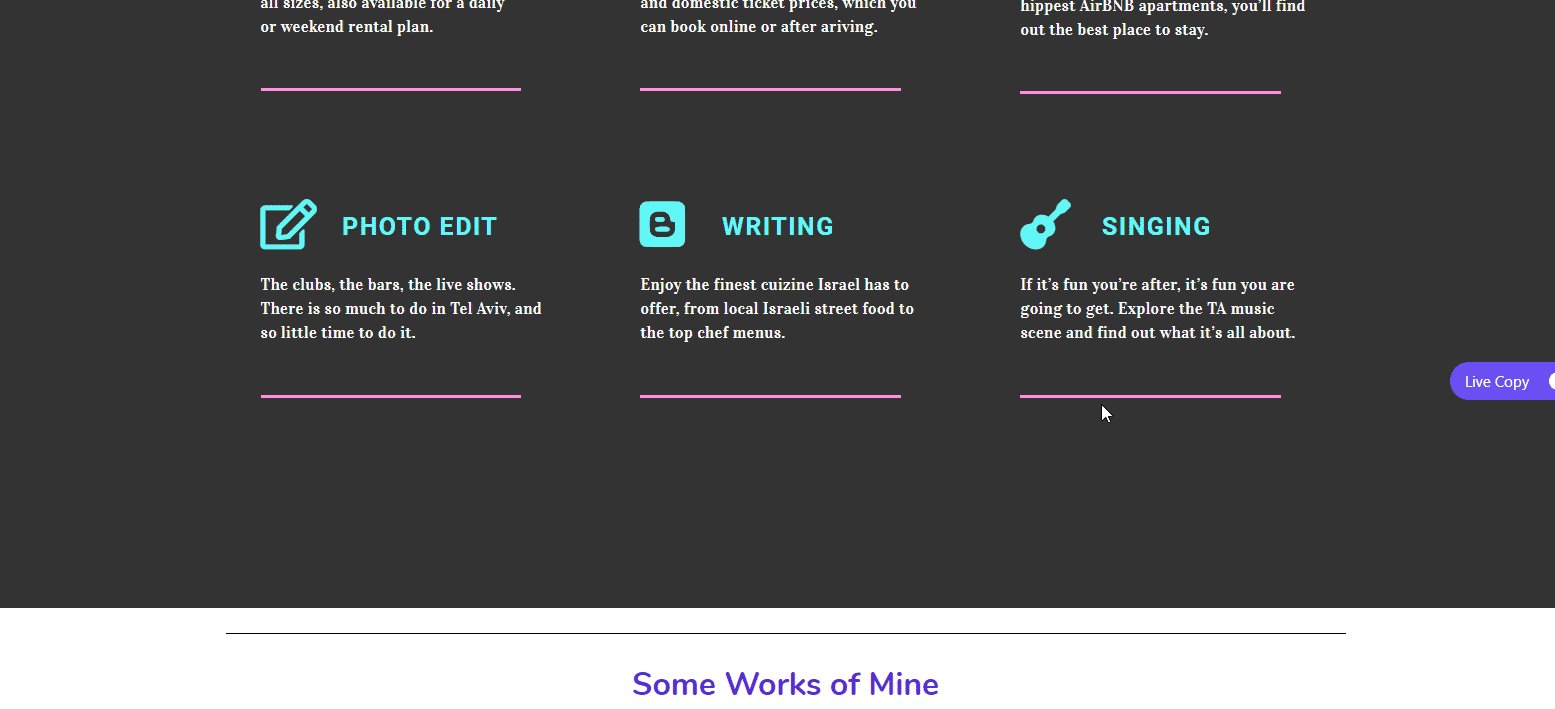
عند إضافة عنصر واجهة مستخدم للعداد داخل القسم ، سيبدو تصميمك بالكامل كما هو موضح أدناه.

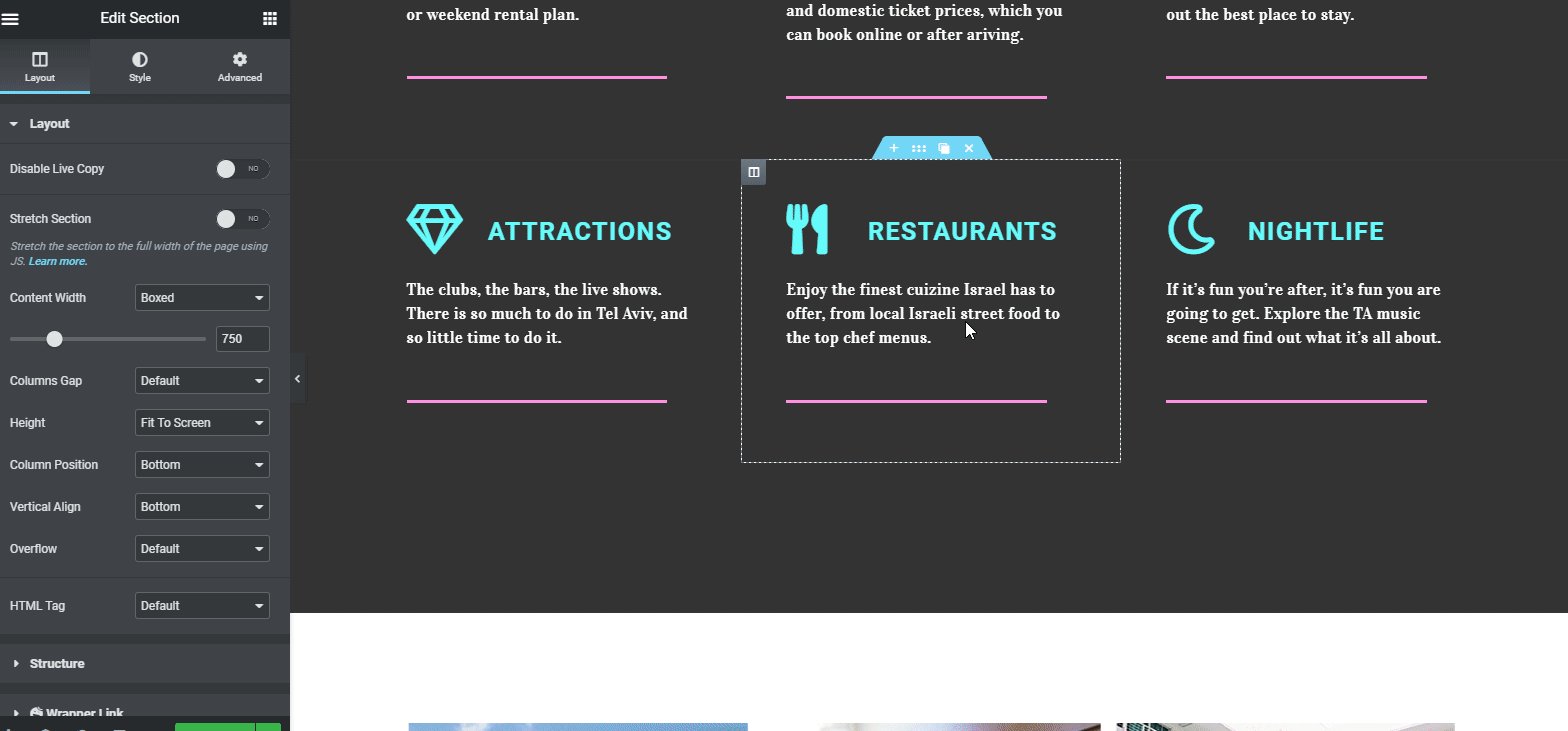
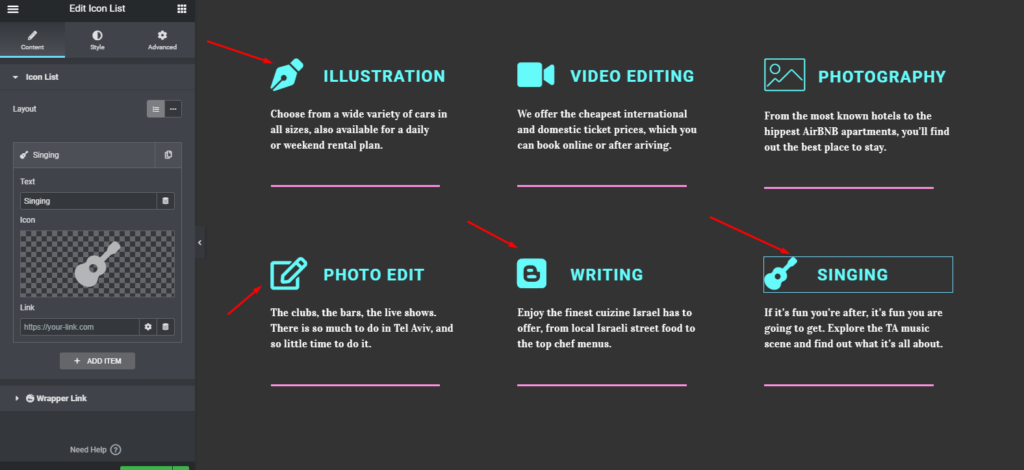
تخصيص قسم "نبذة عني"
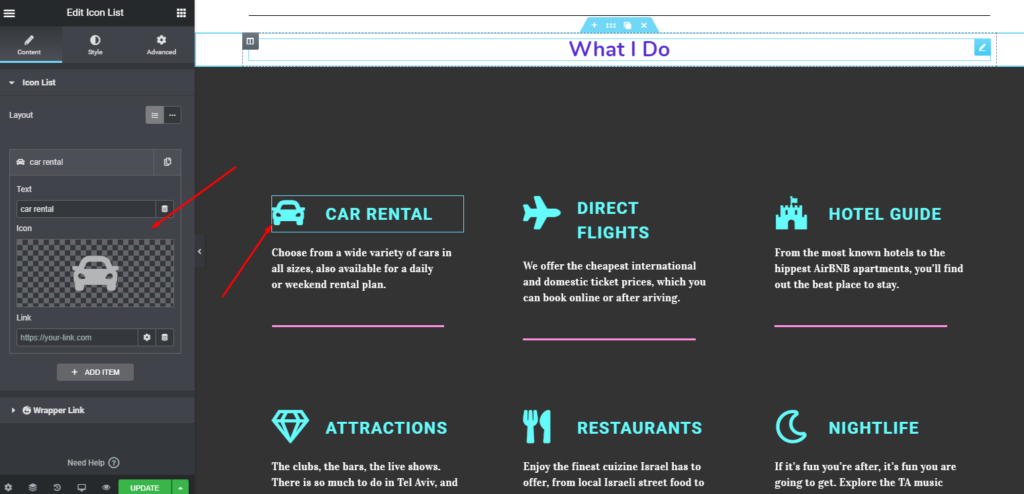
مثل الجزء السابق ، يمكنك القيام بنفس العملية هنا. للقيام بذلك ، أولاً وقبل كل شيء ، قم بإضافة عنصر واجهة مستخدم رأس. ومن ثم إعطاء عنوان.
في هذه الحالة ، سنخصص القسم الحالي من القالب المحدد.

بناءً على حاجة صفحة الويب الخاصة بالمحفظة ، ما عليك سوى النقر فوق الرمز ، وستحصل على قائمة بالأيقونات من مكتبة أيقونات Elmentor. من هناك يمكنك اختيار الرموز المناسبة لبناء صفحة ويب محفظتك.

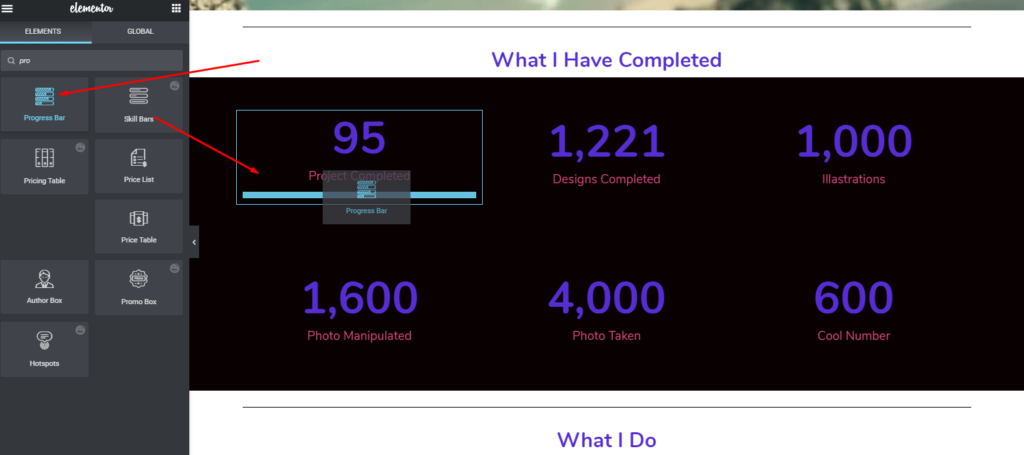
إضافة شريط المهارات (اختياري)
من منا لا يريد أن يجعل موقعه الإلكتروني يبدو جذابًا ، أليس كذلك؟ باستخدام أشرطة المهارات داخل صفحة الويب ، يمكنك تحسين مظهر موقع الويب الخاص بك تمامًا ، لا سيما على موقع الويب الخاص بالمحفظة.
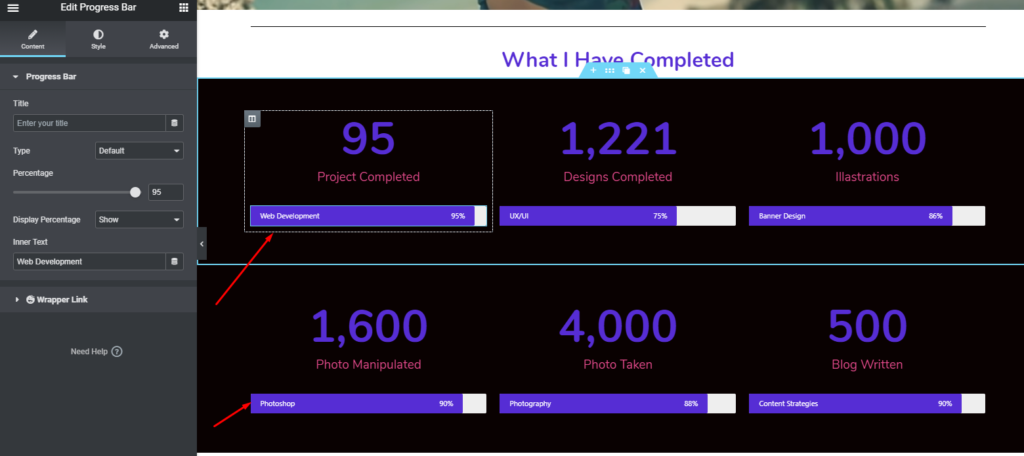
على أي حال ، دعنا نلقي نظرة ، كيف يمكنك الاستفادة منها. أولاً ، انتقل إلى القسم السابق ، ثم أضف قسمًا داخل قسم العداد. حدد عنصر واجهة شريط التقدم من الشريط الجانبي الأيسر. ثم اسحبه إلى المنطقة المحددة. بسيط!
ملاحظة: يمكنك إضافته مباشرة إلى أداة العداد أو إنشاء قسم منفصل ثم إضافته. في هذه الحالة ، أضفنا الأداة مباشرة.

بعد ذلك ، سيظهر أسفل منطقة أداة العداد الأولى. بنفس الطريقة ، افعل ذلك لبقية الجزء.

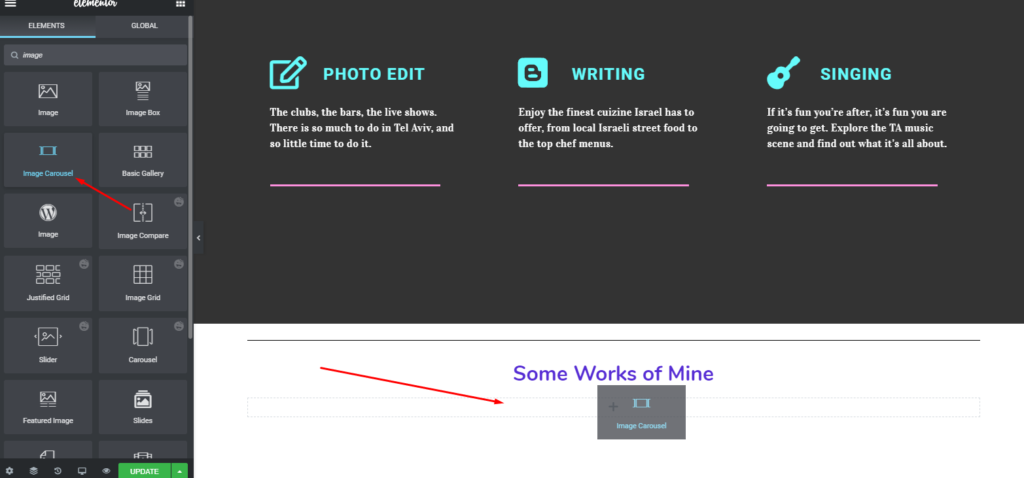
تخصيص معرض الصور
حسنًا ، لقد كان تصميم مواقع الويب أمرًا رائعًا للناس من جميع الأعمار في الوقت الحاضر. WordPress وفرصه الكثيرة تجعل المهمة أسهل بالنسبة لهم. نظرًا لأن المنافسة أصبحت أعلى ، يجب عليك عرض عملك بطريقة فريدة.
لذلك ، يجب أن تضع جزءًا من عملك داخل محفظتك ولكن بطريقة احترافية للغاية.
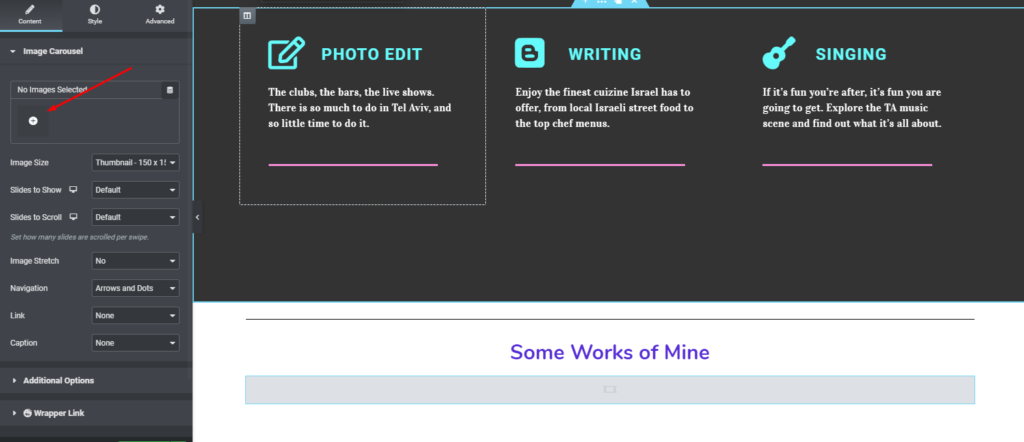
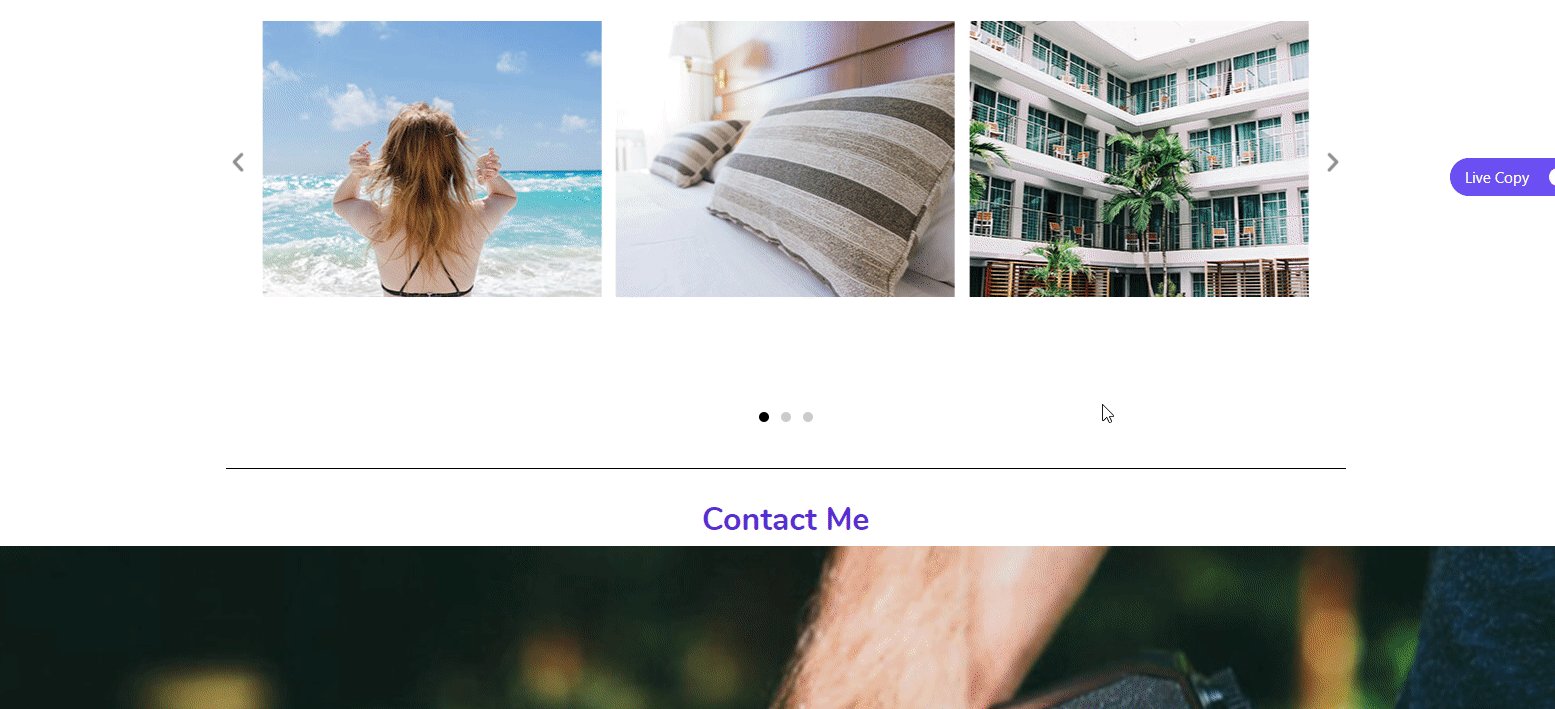
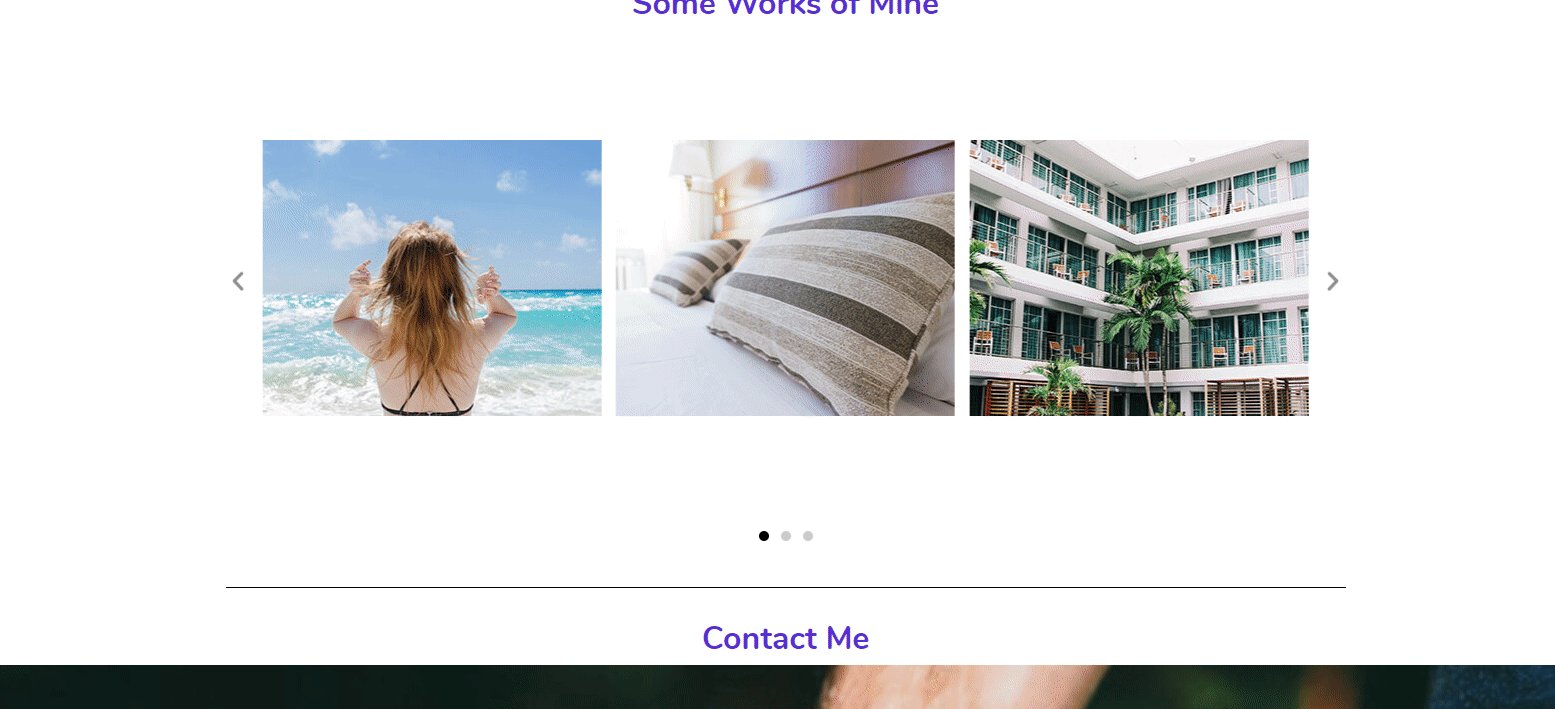
للقيام بذلك ، يمكنك تحديد عنصر واجهة مستخدم Image carousel ثم سحبه إلى المنطقة المحددة. أو يمكنك تخصيص الجزء الموجود.

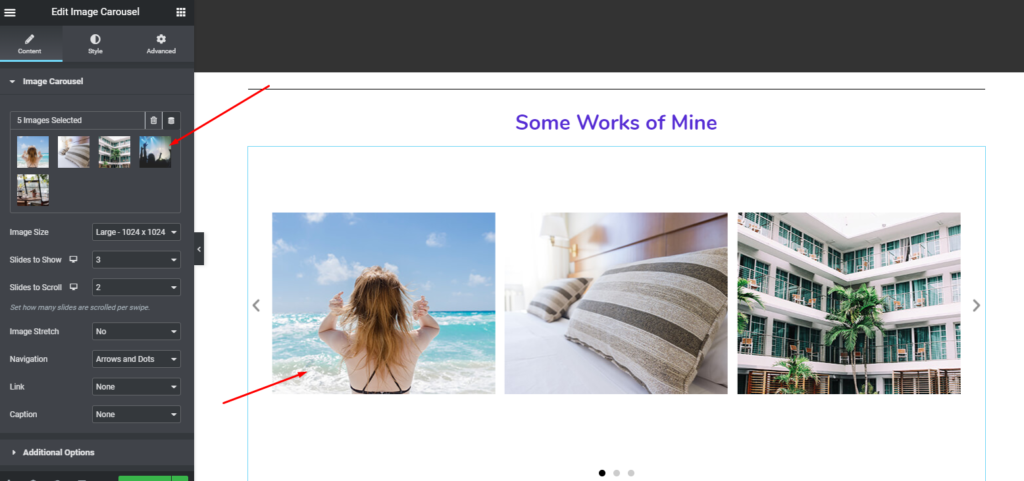
بعد ذلك ، أضف بعض الصور لعملك هنا.

بعد إضافة الصور ، ستظهر بشكل جيد على الشاشة. لكن ضع في اعتبارك أنك تستخدم النسبة الصحيحة للصورة. إذا لم يكن كذلك ، فيمكنك دائمًا ضبطه من الإعدادات.

تخصيص جزء "اتصل بي"
هذا هو الجزء الأكثر أهمية في الموقع. ينتج معظم التفاعل أو التحويلات من هنا. لذلك يجب أن تكون أكثر حذرا أثناء تخصيصه. فقط اجعلها بسيطة وسهلة التصفح وسهلة الاستخدام.

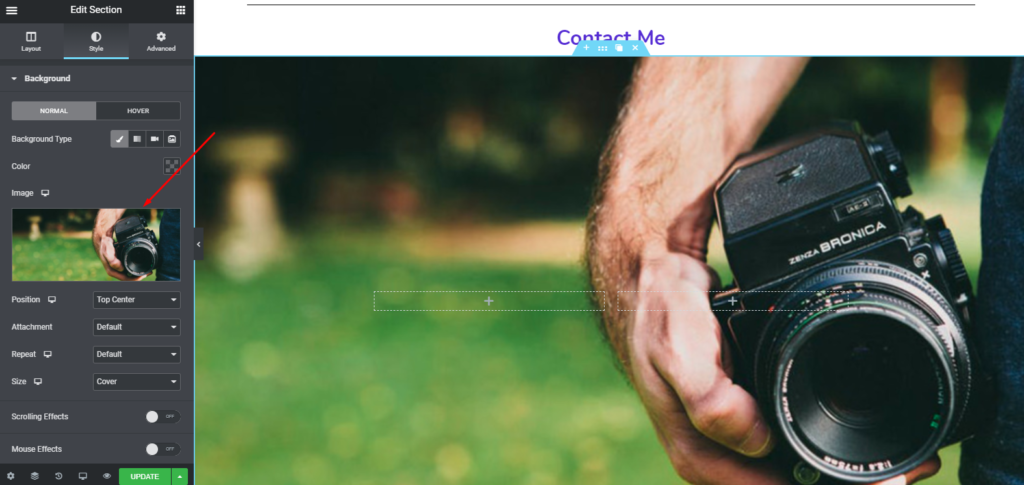
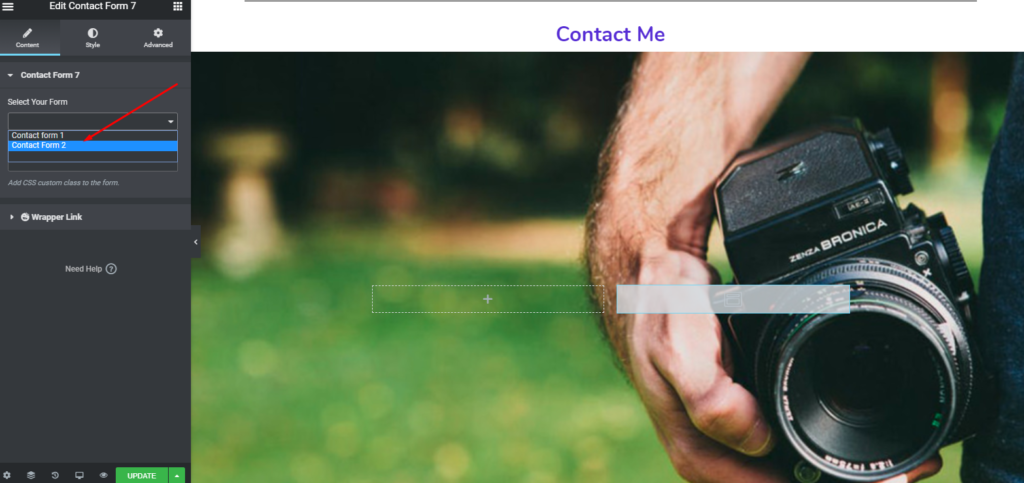
دعونا نلقي نظرة على كيفية إضافته أو تخصيصه. أولاً ، قم بالتمرير لأسفل إلى صفحة الويب. ثم اكتب العنوان (إذا لزم الأمر). أضف عنصر واجهة مستخدم لصفحة جهة اتصال من الشريط الجانبي الأيسر. قبل ذلك أضف صورة خلفية على صفحة الاتصال.

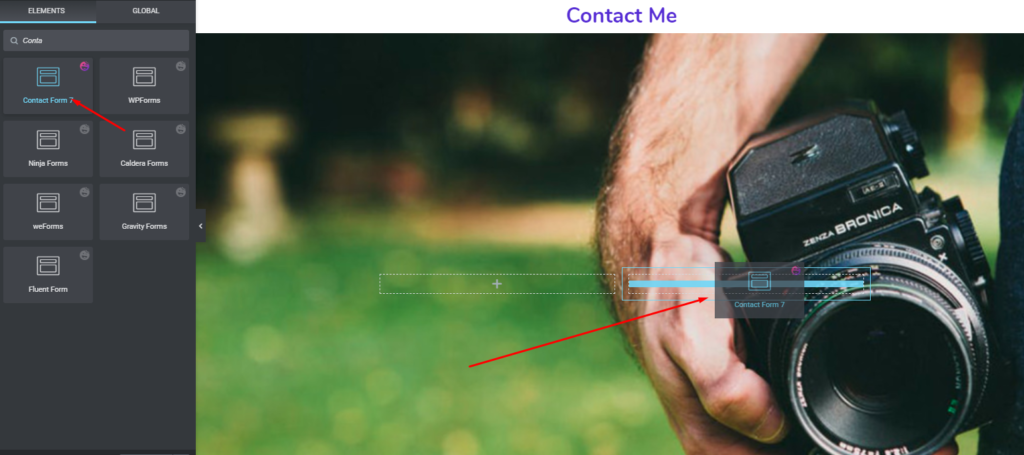
بعد ذلك ، أضف "أداة صفحة الاتصال" من الشريط الجانبي الأيسر.

ثم حدد نوع النموذج هنا.
مقالة ذات صلة: كيفية إنشاء نموذج اتصال

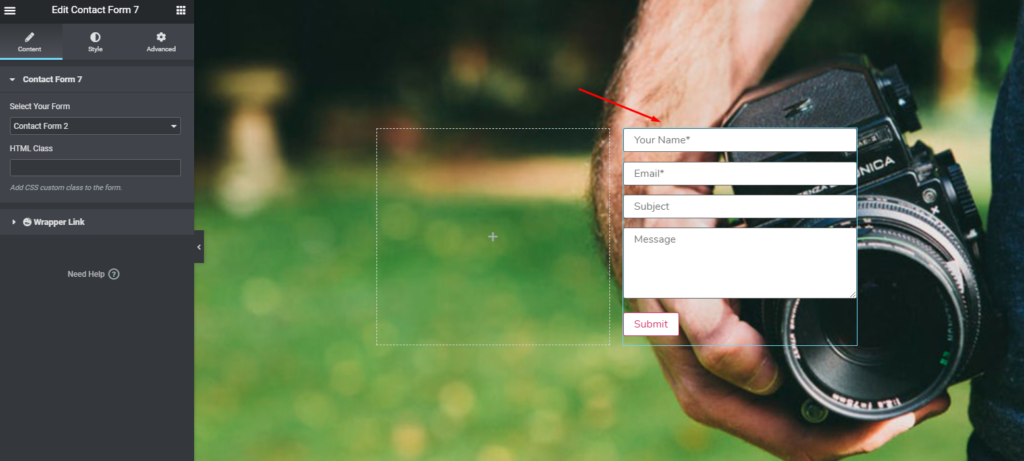
سيظهر على شاشتك. هذا هو.

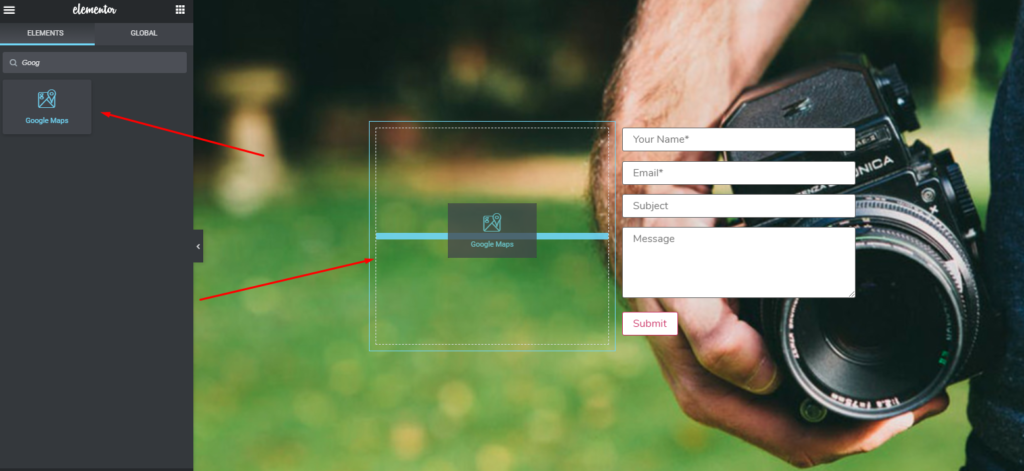
ومع ذلك ، يمكنك القيام ببعض الأشياء المدهشة باستخدام الإصدار المتميز من Elementor. على سبيل المثال ، يمكنك إضافة خريطة جوجل بجانب نموذج الاتصال. وعملية إضافة "Google Map Widget" هي نفسها أيضًا.
ما عليك سوى تحديد الأداة وسحبها في القسم.

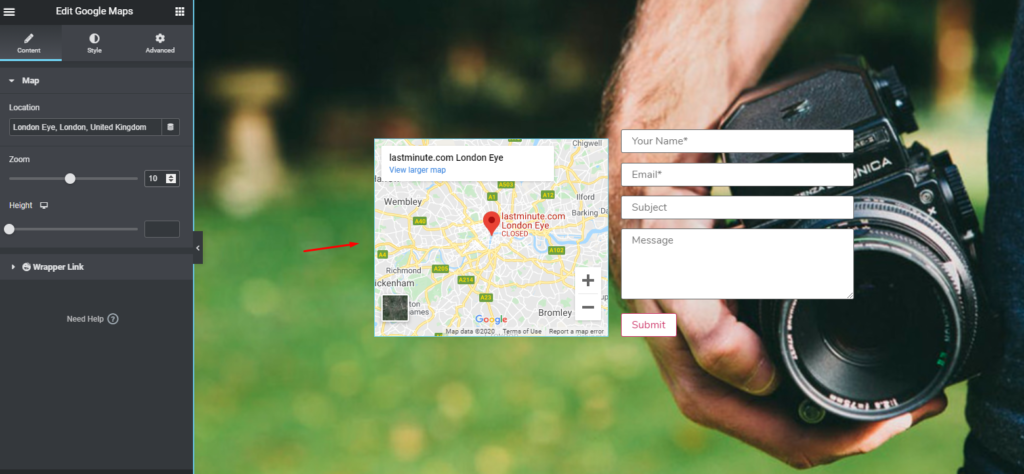
ثم سيظهر على الشاشة كما كان من قبل. سوف تحتاج فقط إلى وضع المعلومات داخل الحقل. هذا هو.

المعاينة النهائية بعد التخصيص
لذلك بعد استخدام جميع الإجراءات بشكل مثالي ، يمكنك معاينة عملك النهائي كما يمكن رؤيته أدناه.

مواد تصميم مواقع الويب الموسعة التي يمكنك استخدامها (العناصر الإضافية والميزات)

لم يعد تصميم موقع ويب مهمة صعبة بعد الآن. على وجه الخصوص ، في هذا العالم الرقمي ، يمكنك بسهولة إنشاء أي نوع من مواقع الويب في غضون فترة زمنية قصيرة. ونعلم جميعًا أن Elementor يلعب دورًا كبيرًا في تشجيع مستخدمي WordPress على إنشاء موقع ويب ، حتى أنهم لا يعرفون سطرًا واحدًا من التعليمات البرمجية.
ومع ذلك ، في هذا القسم ، سنناقش بعض مواد تصميم مواقع الويب المفيدة في شكل إضافات وميزات Elementor. نأمل أن تحصل على فكرة أفضل حول تصميم موقع ويب باستخدام Elementor وإضافاته من هنا.
إضافات Elementor والميزات لتصميم موقع الويب
على سبيل المثال لا الحصر ، فيما يلي بعض أشهر إضافات Elementor. دعونا نتعرف عليهم بإيجاز.
- الإضافات النهائية
- الإضافات الأساسية
- إضافات سعيدة
الإضافات النهائية

"الإضافات النهائية" عبارة عن مجموعة من الميزات والوظائف الرائعة التي تمكن Elementor من العمل بشكل أكثر ملاءمة. يساعد هذا الملحق في إنشاء موقع ويب بتصميم رائع وأسرع سرعة تحميل.
دعنا نلقي نظرة على بعض ميزاته وخياراته الفريدة
- خيارات لا حصر لها للتخصيص والتركيبات
- بنيت مع أفضل أساليب تجربة المستخدم
- مناسب على حد سواء للمطورين والمصممين والمبتدئين
- استجابة كاملة
- مترجم متاح
- ضمان استرداد الأموال لمدة 14 يومًا
الإضافات الأساسية

تمكّنك "الوظائف الإضافية الأساسية" من إنشاء موقع الويب الخاص بك باستخدام كتل جاهزة. يحتوي على أكثر من 57 عنصرًا تساعدك على تصميم صفحات ومشاركات WordPress ببساطة.
دعنا نلقي نظرة على بعض ميزاته وخياراته الأساسية
- 200000+ تثبيت نشط
- متوافق مع WordPress الإصدار 4.0 وما بعده
- أكثر من 100 قطعة جاهزة
- خفيفة الوزن وقابلة للتحميل الفوري
- قابل للتخصيص بالكامل
- خيارات التحكم في العناصر لتقليل وقت التحميل
إضافات سعيدة

HappyAddons عبارة عن مجموعة من الأدوات الذكية المفيدة والمنظمة جيدًا والقوية. تم تصميمه خصيصًا للعمل بشكل تعاوني مع Elementor Page Builder.
يمكن أن تساعدك الوظائف الإضافية البارزة لـ Elementor في هذه التخصصات التالية
- علامة التبويب المتقدمة: للقيام بمزيد من التصميم المتقدم باستخدام Elementor ، يمكنك اختيار هذه الميزة من Happy Addons. وأنت ببساطة تفعل أشياء غير عادية معها.
- تداخل غير محدود للقسم: يمكنك التخصيص أو التعديل بشكل أعمق داخل القسم. على الرغم من أنه يمكنك فعل أي شيء باستخدام الخيار المدمج. في هذه الحالة ، يمكن أن تساعدك ميزة الإضافات السعيدة هذه في تقسيم القسم والسماح لك بالتحرير.
- أداة الرسم البياني الشريطي: باستخدام هذه الميزة المخصصة ، يمكنك إنشاء بعض المخططات المذهلة بشكل مثمر على موقع الويب الخاص بك.
- صور متحركة: باستخدام ميزة "صور التمرير" ، يمكنك بسهولة عرض منتجاتك وشعاراتك ومشاريعك بأسلوب متحرك رأسي وأفقي.
- قائمة الميزات: يمكنك الاستغناء عن ميزات منتجك في الأنماط باستخدام عنصر واجهة القائمة الأنيق هذا.
هذه هي ثلاثة من أرفع إضافات Elementor وميزاتها. لذلك إذا كنت ترغب في تعزيز سير عمل تصميم الويب والعنصر لديك ، فيمكنك استخدام هذه الميزات على موقع الويب الخاص بك بحيث يبدو أكثر أناقة واحترافية.
مقالة ذات صلة: أهم 12 عنصرًا إضافيًا يجب أن تعرفه عنها
تقديم إضافات Happy Elementor

كما تم تأسيسه ، فإن تصميم أي نوع من مواقع الويب سهل هذه الأيام. مهما كان نوع عملك ، يمكنك إنشاء أي موقع ويب سريعًا لعملك أو التدوين أو أي شيء تريده. بمساعدة WordPress وتعاونه مع منشئ الصفحة Elementor ، فإنه يجعل المهمة أكثر إمتاعًا للمستخدمين.
ومع ذلك ، فقد تحدثنا عن Elementor وميزاته في الجزء السابق من هذه المقالة. الآن سنتحدث أكثر قليلاً عن إضافات Happy Elementor وكيف يمكن أن تساعد أي شخص في إنشاء بعض مواقع الويب الرائعة في وقت سريع.
في الأساس ، وبكلمات بسيطة ، تعمل Happy Addons كمحسّن لـ Elementor ، مما يعني أنها تعزز بناء صفحة الويب الخاصة بك لدعم Elementor ووظائفها. يساعدك ذلك بالفعل في نقل تجربة تصميم موقع الويب الخاص بك إلى المستوى التالي.
الآن ، دعنا نلقي نظرة على بعض ميزات Happy Addons الحصرية
- الإعدادات المسبقة: في الواقع ، يستغرق الأمر الكثير من الوقت أثناء تصميم أي موقع ويب. ولكن ماذا لو حصلت بالفعل على التصميم المبني مسبقًا لتبدأ به. بالطبع ، سيكون مفيدًا جدًا. نعم ، سيسمح لك الإعداد المسبق ببدء تصميم موقع الويب الخاص بك بخيار تصميم مُعد مسبقًا. نتيجة لذلك ، يمكنك توفير الوقت والجهد.
- Live Copy: إنها ميزة مفيدة أخرى لـ Happy Addons. باستخدام ميزة Live Copy ، يمكنك نسخ التصميم مباشرة ولصقه على موقع الويب الخاص بك دون أي متاعب.
- التحكم في العمود المخصص: باستخدام هذه الميزة ، يمكنك نسخ أي عنصر واجهة مستخدم بكل بياناته إلى موقع آخر في غمضة عين. انسخ والصق ، هكذا!
- شرط العرض: يعد العرض الشرطي ميزة فريدة ستساعدك على تعيين قاعدة أو شرط دقيق لعرض أنواع مختلفة من المحتويات بناءً على احتياجاتك.
- استنساخ سعيد: باستخدام هذه الميزة ، يمكنك استنساخ منشوراتك / صفحاتك المرغوبة من Elementor Finder على الفور.
هذه ليست سوى بعض الميزات الفريدة لـ Happy Addons التي يمكن أن تساعدك بسهولة على القيام بالمزيد أثناء تصميم موقع الويب الخاص بك باستخدام Elementor.
لذا ، متى ستصمم موقعًا إلكترونيًا في وقت فراغك؟
هل أنت مهتم ببناء موقع الويب الخاص بك بالفعل؟ نأمل حقًا ذلك ، حيث حاولنا خلال هذه المقالة إظهار كيف يمكنك الاستفادة من Elementor في وقت فراغك خلال هذه الأوقات الصعبة من البقاء في المنزل لبناء موقع ويب ذو مظهر احترافي. ونأمل حقًا أن تكون قد حصلت على بعض المعلومات الشيقة لتحفيز نفسك على تصميم موقع الويب الخاص بك من هذه المقالة.
لذلك إذا كنت لا تزال غير متأكد مما يجب فعله في هذه اللحظة وتشعر بالملل من البقاء في المنزل ، فإن هذه المقالة ستشجعك بالتأكيد وتوفر لك فكرة أفضل لتصميم موقع على شبكة الإنترنت بشكل احترافي باستخدام Elementor & Happy Addons.
