الخطوات التي يجب اتباعها عند تصميم موقع ويب جديد
نشرت: 2021-04-19يتمحور تصميم الويب الرائع حول الجمع بين الجماليات الرائعة والوظائف الرائعة. لتحقيق موقع ويب مصمم ببراعة ، فأنت بحاجة إلى مجموعة من المهارات وقليل من الذوق الإبداعي وبعض التنظيم في البداية!
يهدف هذا الدليل إلى مساعدتك في إنشاء موقع ويب رائع. واحدة تبدو رائعة وتعمل بشكل أفضل. سنستعرض بعض الخطوات الرئيسية التي تحتاج إلى اتخاذها لتحقيق أفضل موقع ممكن. هيا بنا نبدأ!
الغرض والبحث
قبل أن تبدأ في الجزء الإبداعي من عملية تصميم الويب ، هناك بعض الأشياء التي يجب عليك إنشاؤها أولاً. المفتاح هو فهم جمهورك المستهدف. هذا أمر حيوي. بعد كل شيء ، ليس هناك فائدة تذكر من إنفاق الوقت والمال على موقع ويب لا يلبي احتياجات الديموغرافية المستهدفة.
قد تكون هذه الخطوة الأولى صعبة للغاية. من السهل افتراض أنك تعرف ما يريده جمهورك. ومع ذلك ، فإن أخذ الوقت الكافي للبحث في هذا الأمر في البداية يمكن أن يوفر الكثير من التأخير في وقت لاحق في المشروع ويزيد من فرصة نجاح موقع الويب الخاص بك. ولا تنس ، إذا كنت تصمم موقعًا على شبكة الإنترنت لأحد العملاء ، فتأكد من إشراكه في هذه العملية!
بعض النقاط الرئيسية التي قد ترغب في أخذها في الاعتبار ، خاصة إذا كان موقع الويب خاصًا بعميل ، هي كما يلي:
- هل موقع الويب عنصر مستقل بذاته أم أنه جزء من استراتيجية تسويق أكثر شمولاً؟
- هل توجد علامة تجارية قوية بالفعل - إذا كان الأمر كذلك ، فمن المهم أن يعكس موقع الويب ذلك. قد يكون هذا أمرًا صعبًا في بعض الأحيان حيث قد يكون الإغراء هو التركيز على اتجاهات التصميم الحديثة التي لا تتوافق بالضرورة بشكل مريح مع الأسلوب الذي أنشأته العلامة التجارية بالفعل. في حين أنه من المهم ألا يبدو الموقع الجديد قديمًا منذ البداية ، فإنه لا يمكن أيضًا أن ينحرف كثيرًا عن مبادئ التصميم الأساسية التي وضعتها العلامة التجارية بالفعل (ما لم تكن العلامة التجارية على استعداد لإجراء إصلاح شامل لصورتها).
- من المهم أيضًا النظر إلى منافسيك أو عملائك. حدد نقاط القوة والضعف لديهم من أجل ضمان أن يشتمل موقعك الجديد على كل ما يلزم للنجاح. يمكن أن يكون النظر إلى المنافسة مفيدًا أيضًا لأنه يمكن أن يضمن عدم تفويت ميزة أو وظيفة حيوية محتملة.
بعد إجراء البحث ، يجب أن تشعر الآن بالثقة في أن أي موقع جديد تصممه سيلبي متطلبات عميلك (أو نفسك بالطبع!). يمكن أن تشعر الأبحاث أحيانًا بالملل ، خاصة عندما تشعر أنك مليء بالعصائر الإبداعية والرغبة في البدء في الحصول على شيء ملموس على الشاشة قد تكون ساحقة. لا تتخط هذه الخطوة ، مهما كانت مغرية. يمكن أن يوفر لك الكثير من الوقت في المستقبل.
الجدول الزمني
يوصى بشدة بإنشاء جدول زمني للعمل المطلوب لإكمال الموقع ، رغم أنه ليس إلزاميًا. يمكن أن تساعدك المعالم ضمن جدول زمني على توضيح العمليات المطلوبة للانتقال من صفحة فارغة إلى موقع ويب منتهي ويمكن أن تساعد في الاقتباس بدقة للمشروع في البداية. بالنسبة للمواقع الأكبر حجمًا ، سيسمح لك الجدول الزمني مع المعالم بتقسيم العمل بين أعضاء فريقك بشكل أكثر كفاءة ، بحيث يتمكن الجميع من رؤية كيف يتناسب عملهم (والمواعيد النهائية!) مع الصورة العامة.
قد يكون من المفيد استخدام أداة مثل Asana للمساعدة في هذه العملية. سيضمن تقسيم كل عنصر من عناصر موقع الويب إلى مهام بعناية عدم تسلل أي شيء عبر الثغرات ويسمح لك بثقة أكبر بتزويد العميل بتاريخ الانتهاء للموقع. إذا كان موقع الويب الجديد سيحل محل موقع ويب موجود ، فلا تنسَ إنشاء الوقت المناسب لإدارة انتقال "البث المباشر" حيث قد تحتاج إلى إعادة توجيه من الصفحات القديمة إلى الصفحات الجديدة وما إلى ذلك.
أخيرًا ، تذكر دائمًا أن تكون أقل من الوعد وأن تقدم أكثر من اللازم. تستغرق مواقع الويب ، مثل معظم المشاريع ، وقتًا أطول مما قد تقدره في البداية ، لذا فإن القاعدة العامة الجيدة هي إضافة 20٪ أخرى من الوقت إلى التقدير الأولي للمساعدة في ضمان عدم الوقوع في الفخ القديم المتمثل في العثور على نفسك قيد التشغيل ضيق الوقت (وبالتالي من المحتمل أن يفوت موعدًا نهائيًا) من البداية.
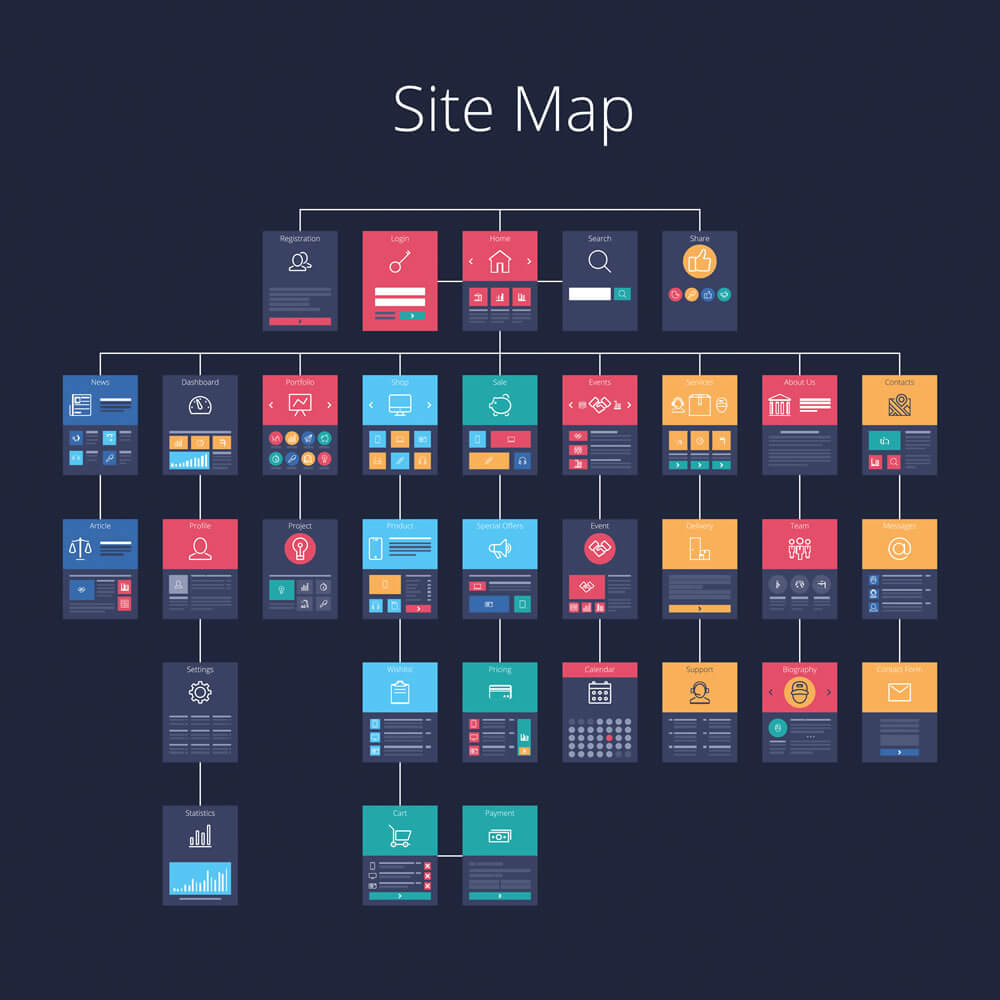
خريطة الموقع
الخطوة التالية في عملية التصميم هي إنشاء خريطة الموقع. حتى لو كان موقعك صغيرًا ، فمن الجيد أن يكون لديك موقع. لا تساعدك خرائط المواقع فقط على تصور تخطيط موقع جديد بالكامل (وبالتالي تضمن لك عدم تفويت أي شيء حيوي أو امتلاك بنية تنقل مربكة) ولكنها تساعد أيضًا Google في النهاية على الزحف إلى موقعك عند بدء تشغيله مما يساعد على تعزيز موقعك SEO.

يسعد بعض المصممين برسم خريطة موقع باستخدام أداة التوضيح المفضلة لديهم ولكن يمكنك استخدام أداة خريطة موقع مخصصة مثل WriteMaps لجعل حياتك أسهل.
إطارات سلكية ونماذج بالأحجام الطبيعية ونماذج أولية
تعرّف ويكيبيديا الإطار السلكي لموقع الويب على أنه "دليل مرئي يمثل الإطار الهيكلي لموقع ويب". عادةً ما يكون إنشاء إطار سلكي لموقع الويب هو الخطوة الأولى عند تصميم موقع ويب لأنها تساعدك على اكتساب بعض الوضوح المهم في تخطيط الموقع. تعتبر Wireframes أيضًا أداة رائعة لاستخدامها عند مناقشة موقع جديد مع العميل وفريقك لأنها توفر تصورًا ملموسًا أكثر للتصميم المقترح ، ولكن الأهم من ذلك ، يمكن إنشاؤها بسرعة أكبر بكثير من نموذج بالحجم الطبيعي للصفحة. يسمح هذا لأصحاب المصلحة بانتقاد التصميم قبل غرق الكثير من الساعات في الموقع.
يأخذ النموذج بالحجم الطبيعي الإطار السلكي إلى المستوى التالي. قد يختار بعض المصممين إنشاء نموذج بالحجم الطبيعي للموقع وهو عبارة عن نسخة أكثر تجسيدًا من الإطار السلكي (ربما يلتصق بالتدرج الرمادي) بينما يختار البعض الآخر إنشاء نماذج بالحجم الطبيعي الكامل تتضمن الصور والألوان وحتى بعض الوظائف. إلى أي مدى تريد دفع نموذج بالحجم الطبيعي سيعتمد على مدى ثقتك في التصميم الذي تقترحه. إذا كنت تشعر أن العميل قد لا يزال يرغب في تغيير جزء كبير من تصميم الموقع ، فمن الواضح أنه من المنطقي إبقاء النموذج بالحجم الطبيعي بسيطًا حسب الحاجة لنقل التصميم / الميزة المقترحة.
بمجرد أن تثق أنت وعميلك في التصميم ، يمكنك إنشاء نموذج بالحجم الطبيعي الكامل يعرض تصميم صفحة أو موقع الويب بالكامل بالكامل.
هناك العديد من الأدوات عبر الإنترنت التي يمكنها تسريع عملية نموذج بالحجم الطبيعي بشكل كبير. يتضمن ذلك Mockflow و Moqups ، وكلاهما يمكن أن يأخذك من إطار سلكي إلى نموذج بالحجم الطبيعي الكامل لموقع الويب.

حتى إذا كان نموذج بالحجم الطبيعي لا يسمح لك بنقل وظيفة موقع الويب بالكامل ، فإنه يضمن أنك وفريقك والعميل جميعًا على نفس الصفحة عندما يتعلق الأمر بتصميم الموقع. وكما يعلم أي منا يقوم بتشفير المواقع من أجل لقمة العيش ، فإن تغيير تصميم الموقع في نموذج بالحجم الطبيعي أسهل كثيرًا مما هو عليه في الموقع النهائي نفسه!
الخطوة الأخيرة التي قد ترغب في اتخاذها هي إنشاء نموذج أولي لموقع الويب. تقليديًا ، كان هذا يستغرق وقتًا طويلاً (ويشبه إلى حد كبير إنشاء الموقع النهائي نفسه). ولكن بفضل أدوات مثل Framer ، أصبح من السهل الآن أكثر من أي وقت مضى نقل النماذج بالأحجام الطبيعية الخاصة بك إلى المستوى التالي من خلال إدخال عناصر وظيفية في تصميم النماذج بالحجم الطبيعي مما يسمح للعميل بالتعرف على كيفية عمل الموقع.
كملاحظة أخيرة لهذا القسم ، يجدر بنا أن نتذكر أن كثرة الخيارات قد تكون شيئًا سيئًا. في النهاية ، بغض النظر عما قد يقوله العميل ، فأنت خبير التصميم وبالتعاون مع فريقك من المرجح أن تفهم بشكل أفضل ما الذي سيحقق النتيجة المثلى في تصميم موقع الويب. لهذا السبب ، من الأفضل أحيانًا تقديم الألوان والتخطيط الذي تعتقد أنه سيعمل بشكل أفضل وعدم الخلط بين الأشياء من خلال توفير مجموعة من الخيارات التي يمكن للعميل الاختيار من بينها. هذا يتجنب العميل أن ينتهي بـ "الانتقاء والاختيار" من العناصر التي قد لا تكون مجتمعة متوافقة. بالتأكيد يمكن أن يكون القليل أكثر في بعض الأحيان!
كتابة محتوى رائع
بغض النظر عن مدى جودة تصميم موقع الويب ، فإنه لا معنى له في النهاية إذا كانت النسخة الموجودة على الموقع لا تنقل الرسالة المطلوبة. لهذا السبب ، من الممارسات الممتازة إشراك مؤلف الإعلانات في المشروع منذ البداية. يمكنهم المساعدة في إنشاء المحتوى الذي سيشرك القارئ حقًا ويمكنك بعد ذلك العمل معهم لضمان وضعه على الموقع بالطريقة المثلى.
على سبيل المثال ، قد يأتي مؤلف الإعلانات بخط علامة رائع ينقل المنتج / الخدمة في جملة واحدة. من الواضح أن هذه معلومات مهمة ولكن إذا قمت بإشراك مؤلف الإعلانات فقط في المرحلة النهائية من المشروع ، فقد تجد أنك لم تصمم في مكان مناسب لعرض هذا النص. من الواضح أن هذا سيكون خطأ كبيرا.
تعد كتابة الإعلانات عنصرًا غالبًا ما يتم تجاهله في موقع الويب. لقد انغمسنا جميعًا في الجاذبية المرئية ولكن يمكن أن ينتهي الأمر بالنسخة إلى أن تكون إضافة "اللحظة الأخيرة" والتي لا يفضلها أحد.
سبب آخر لإشراك مؤلف الإعلانات منذ البداية (إذا كانت لديك شكوك) هو ضمان تحسين الموقع من منظور تحسين محركات البحث. يمكن للنسخ إنشاء أو كسر مُحسّنات محرّكات البحث لموقع الويب ، لذا إذا كنت لا تعتقد أنه مهم ، ففكر مرة أخرى! باستخدام الكلمات الرئيسية والعبارات الرئيسية بالطريقة الصحيحة ، فمن المرجح أن تمنحك محركات البحث أولوية أعلى في SERP. هناك بعض الأدوات الرائعة للمساعدة في تحسين مُحسّنات محرّكات البحث مثل Google Keyword Planner و Screaming Frog's SEO Spider و Google Trends والمزيد.

وإذا لم يكن لديك رفاهية توظيف مؤلف الإعلانات وكنت تفكر في "العمل بمفردك" ، فقد ترغب في التحقق من بعض موارد الكتابة والأدوات التي يمكن أن تجعل حياتك أسهل. الأداة الأولى التي تستحق المشاهدة هي Grammarly وهي أداة مساعدة للكتابة سهلة الاستخدام. يمكن أن يساعدك Grammarly في تجنب الأخطاء المطبعية وكذلك تحسين طريقة تنسيق النص (من منظور لغوي) مما يساعد على ضمان أن تكون نسختك مقروءة قدر الإمكان.

الثانية التي نقترح إلقاء نظرة عليها ليست أداة وأكثر من مورد تسويقي يسمى Storybrand. تدير Storybrand ورش عمل تساعدك على "توضيح رسالتك". عند القيام بذلك ، من الممكن زيادة نجاح موقع الويب الخاص بك عن طريق تعزيز الرسالة التي ينقلها حول عملك بعبارات واضحة لا لبس فيها. إذا كانت ورش العمل الخاصة بهم باهظة الثمن ، فراجع الكتاب حول إطار التسويق الخاص بهم.
المرئيات
أول ما قد يصيب عقل زائر الموقع هو المرئيات الموجودة على الموقع! يذهب دون أن يقول إن هذه الأمور مهمة جدًا.
لا شك أنك كمصمم لديك أفكار محددة حول نوع المرئيات التي تريد استخدامها. قد تتراوح من الرسوم المتحركة إلى صور المنتجات أو الصور التي تمثل العلامة التجارية ومنتجاتها. مهما اخترت استخدامه ، تأكد من أن هذه المرئيات عالية الجودة وإلا ستضيع كل جهودك الأخرى.
تعد المرئيات من المجالات الرئيسية التي يمكنك أن تأمل فيها أن تميز نفسك حقًا عن المنافسة. لا تدع هذه الفرصة تذهب هباءً! قبل تقديم عرض أسعار لمشروع وقبوله ، تأكد من مناقشة العناصر المرئية التي تريد استخدامها مع العميل. اكتشف ما إذا كان لديهم مكتبة صور داخلية يمكنك استخدامها ، أو ربما ما إذا كانوا يخططون لالتقاط الصور للحصول على الصور اللازمة. إذا لم تكن كذلك ، ولم يكن لديك صور بجودة مناسبة ، فهل يمكنك العثور على صور "عامة" معقولة من مكتبات الصور مثل Shutterstock؟

أخيرًا ، أثناء مرحلة التطوير ، تأكد من الانتباه إلى أحجام هذه الصور وتأكد من تحسينها حتى لا تبطئ الموقع. إن استخدام أداة مثل TinyPNG أمر يستحق القيام به أو بدلاً من ذلك قد يقدم مضيفك خدمة مماثلة مثل أداة Image Smacking التي نستخدمها في Pressidium.
مع اكتمال التصميم ، قم بنسخ الصور المكتوبة والمناسبة في المكان الذي وصلت فيه إلى مرحلة مثيرة ... التطور! دعنا نلقي نظرة على ما يستلزمه هذا وبعض المزالق التي يجب الانتباه إليها.
تطوير
ما لم تكن تتعامل مع التصميم بنفسك ، فسيكون الوقت قد حان لشحن تصميم الموقع إلى مطوريك ليقوموا بعملهم. كلما كان تصميمك أوضح وكذلك وصف أي ميزات إضافية تحتاجها ، كان من الأسهل على المطورين تسليم الموقع الذي تصوره. هذا هو المكان الذي يمكن أن يأتي فيه موقع النموذج الأولي الذي تم إنشاؤه باستخدام أداة مثل Framer.
أثناء الإنشاء ، سيوفر العديد من المطورين روابط تطوير يمكن نقلها إلى العميل حتى يتمكنوا من معاينة كيفية ظهوره. في ظاهر الأمر ، تبدو هذه فكرة جيدة لأنه من الجيد دائمًا أن تكون قادرًا على إثبات أن العمل جار (خاصةً إذا كان العميل يضغط على الضغط لإنجاز الموقع!). يميل الكثير من المطورين إلى إنشاء بعض روابط التطوير ليُظهر للعميل أن العمل قيد التقدم.
إذا شعرت بالإغراء للقيام بذلك ، فربما توقف قليلاً وفكر فيما إذا كانت هذه فكرة جيدة حقًا. لن يفهم معظم العملاء سير العمل الذي سيتبعه المطور ومن المحتمل أن ينتهي بك الأمر بالرد عليك بأي عدد من الاستفسارات بالإضافة إلى طلبات التغيير ربما. إن الاضطرار إلى التعامل مع هذه الأمور في هذه المرحلة يؤدي إلى نتائج عكسية ويمكن أن يكون وقتًا حقيقيًا ، لذا من الأفضل الانتظار حتى يصبح الموقع النهائي جاهزًا قبل الجلوس معهم لتشغيل كامل.
اختبار الجودة
مع استعداد الموقع النهائي للعمل ، حان الوقت الآن لإجراء بعض عمليات الفحص قبل التفكير في بدء البث المباشر. يمكن أن تكون واسعة النطاق جدًا ، ومن الجدير إنشاء قائمة تحقق قابلة لإعادة الاستخدام يمكن تحديدها للمساعدة في ضمان عدم فقدان أي شيء. فيما يلي بعض الأشياء التي قد ترغب في التحقق منها (بدون ترتيب معين):
- التحقق من صحة HTML & CSS: تحقق من صحة HTML و CSS باستخدام أدوات مثل W3C HTML Validator و CSS Validator. يوفر W3C أيضًا مدقق التدويل الذي يساعدك على التحقق مما إذا كان يمكن ترجمة موقع الويب الخاص بك بسهولة إلى لغات أخرى.
- الروابط: من الضروري في هذه الخطوة التحقق من أن جميع الروابط الداخلية والخارجية تعمل بشكل صحيح.
- القواعد النحوية والإملائية: نأمل أن يكون النص قد تم نسخه ولصقه من المستندات التي قدمها مؤلف الإعلانات الخاص بك ، يجب أن يكون هذا على ما يرام. يمكن أن تحدث أخطاء بلا أدنى شك ، لذا فإن إعادة القراءة تستحق الوقت.
- النماذج: تحقق من هذه الأعمال كما هو متوقع وستصل أي عمليات إرسال. يُنصح جيدًا بإعادة اختبار هذه النماذج بمجرد بدء تشغيل الموقع ثم توجيه العميل إلى تحديد موعد الاختبارات المستقبلية ، ربما على أساس شهري.
- أوقات التحميل: موقع الويب السريع أمر لا بد منه. يمكن استخدام أدوات مثل WebPageTest أو GTMetrix أو PageSpeed Insights أو Pingdom للتحقق من أن أوقات التحميل لطيفة وسريعة. إذا كان موقعك مستضافًا على خادم تطوير لن يتم استخدامه كخادم مباشر ، فستحتاج إلى إعادة الاختبار عند بدء تشغيل الموقع.
- استجابة الهاتف المحمول: تأكد من عرض موقع الويب الخاص بك بشكل صحيح على جميع أنواع الأجهزة. يمكنك استخدام أداة مثل BrowserStack للقيام بذلك.
- الوظيفة: إذا كان لديك أي وظائف أكثر تقدمًا على موقعك بخلاف أشياء مثل نموذج الاتصال ، فأنت تريد اختبار هذه الوظائف بعناية. على سبيل المثال ، إذا كنت تقوم بتشغيل موقع WooCommerce ، فمن المحتمل أن تكون عملية الاختبار الخاصة بك أكثر كثافة من تلك الخاصة بموقع ويب على غرار الكتيب. باستخدام WooCommerce كمثال ، اختبر بوابات الدفع ووظائف سلة التسوق وكيف تعمل أشياء مثل الرموز الترويجية وما إلى ذلك. اختبر واختبر مرة أخرى!
- الفحوصات المرئية: ألق نظرة على تناسق لوحة الألوان والتباعد والهوامش والحشوات وما إلى ذلك. وينطبق الشيء نفسه على وضع الطباعة والصور والدقة والتحسين.
- سلوك المتصفح: التالي في القائمة هو التحقق من سلوك موقع الويب عبر متصفحات وأجهزة متعددة.
- تحسين محركات البحث: تحقق من مُحسنات محركات البحث مرة أخرى! يتضمن ذلك جميع عناصر البنية الدلالية الخاصة بك مثل العناوين والفقرات والقوائم وأنواع العلامات الأخرى التي قد تستخدمها بالإضافة إلى عناوين التعريف والأوصاف بالإضافة إلى إعدادات Open Graph لوسائل التواصل الاجتماعي.
عندما تكون سعيدًا لأن موقعك يعمل بالشكل المتوقع ويبدو جيدًا كما كنت تأمل ، فقد تعتقد الآن أنك جاهز للإطلاق. نقترح أن تحصل الآن على 5 أو نحو ذلك من الأشخاص الذين لم يشاركوا في المشروع لاختبار موقعك أيضًا. من الناحية المثالية ، سيكون هؤلاء المستخدمون أيضًا أقل "توجهاً نحو التكنولوجيا" منك. ستندهش من ما يمكن أن تلتقطه عينان جديدتان. يمكن أن يؤدي القيام بذلك إلى تجنب المشكلات مع العملاء "الحقيقيين" بعد الإطلاق ويمنحك فرصة لتحسين تدفق الموقع بشكل أكبر.
إطلاق
هذه هي! من الناحية المثالية ، قم بتشغيل موقعك خلال وقت من اليوم حيث من المحتمل أن تكون أحجام حركة المرور منخفضة. يمكن أن يساعد استخدام مزود DNS مثل Cloudflare في تجنب أي مشكلات في التخزين المؤقت لنظام أسماء النطاقات. من الأفضل أيضًا بدء التشغيل عندما يكون المطور في متناول اليد حتى يتمكن من التدخل والمساعدة في حالة حدوث أي خطأ.
أنت الآن على قيد الحياة تأكد من قضاء بعض الوقت في إعادة التحقق من الموقع ولا تقلق إذا وجدت أي خلل! يكاد يكون من المستحيل تجنب سقوط شيء ما من خلال الشقوق ، ولكن نأمل أن يساعد استخدام قائمة مراجعة شاملة في ضمان عمل معظم العناصر الرئيسية كما هو متوقع.
استنتاج
إن تصميم موقع ويب جيد هو عمل ضخم ومن السهل أن تشعر بالإرهاق من المهمة التي تقوم بها. يمكن أن يساعد تقسيم المهمة إلى أجزاء يمكن إدارتها والتخطيط حقًا للأشياء قبل أن تتعثر كثيرًا في جعل العملية أكثر نجاحًا وإمتاعًا.
حظا طيبا وفقك الله!
