تصميم موقع التجارة الإلكترونية باستخدام HappyAddons WooCommerce Widgets
نشرت: 2020-12-21أنت هنا مما يعني أنك قررت بدء متجر التجارة الإلكترونية الخاص بك. إنه وقت مليء بالتحديات ولكنه مثير!
لديك فكرة رائعة عن بعض المنتجات القاتلة ، ويمكنك أيضًا توفير أسعار معقولة لعملائك ، وباستخدام خطة التسويق المناسبة ، يمكن أن تزدهر أعمالك. لكن امسك خيولك. عليك التفكير في عملية واحدة أكثر أهمية.
عملية تصميم مواقع التجارة الإلكترونية!
تتناول هذه المقالة اليوم كيفية تصميم صفحة منتجك باستخدام أدوات WooCommerce الجديدة لـ Happy Addons لجعلها أكثر جاذبية!
ما الذي تحتاجه لبدء متجر على الإنترنت؟
بقدر ما ترغب في بدء متجر خاص بك على الإنترنت في أسرع وقت ممكن ، فأنت بحاجة إلى اتخاذ خطوة واحدة في كل مرة.
يتحكم WordPress في أكثر من 43٪ من الويب!
يعد WordPress منصة رائعة لبدء أي نوع من مواقع الويب. و WooCommerce هو البرنامج المساعد للإجابة على كيفية إنشاء موقع ويب للتجارة الإلكترونية من البداية!
ولتصميم موقع ويب ، يحتوي WordPress على مكونات إضافية مثل Elementor ووحدات إضافية لجهات خارجية مثل Happy Addons. هذا يعني أن الجمع بين
WooCommerce + Elementor + Happy Addons = موقع ويب للتجارة الإلكترونية رائع بتصميم رائع.
أطلقت Happy Addons مؤخرًا بعض أدوات WooCommerce الجديدة التي ستساعد في منح موقع التجارة الإلكترونية الخاص بك مظهرًا رائعًا.
تقديم أدوات WooCommerce الجديدة لمتجر Happy Addons
إذا كنت تفكر في تصميم موقع ويب للتجارة الإلكترونية من البداية ، فإن Elementor لديها عناصر واجهة مستخدم تساعدك. وهناك إضافات لجهات خارجية ستساعدك على إضافة المزيد من التوهج والتخصيص إلى متجرك.
تعد الإضافات السعيدة جزءًا من تلك السلسلة أيضًا. لقد أطلقوا مؤخرًا بعض الأدوات التي ستساعد أي مالك موقع للتجارة الإلكترونية على تصميم صفحة منتجاتهم أو يمكننا القول إعادة تصميم صفحة منتجاتهم. ومع التخصيص الصحيح ، ستبدو صفحة المنتج مذهلة.
هذه هي الحاجيات:
- شبكة المنتج
- المنتج الدائري
- شبكة فئة المنتج
- رف دائري لفئة المنتج
دعونا نلقي نظرة سريعة على أدوات WooCommerce الجديدة لـ Happy Addons.
- منتج واحد
- عربة صغيرة
- عربة التسوق
- الدفع
1. شبكة المنتج
ستجذب صفحة المنتج المثالية عملاء أكثر من المعتاد. لذلك ، عند تصميم صفحة WooCommerce الخاصة بك ، من المهم أن تكون صفحة المنتج متوافقة تمامًا مع WooCommerce.
هذا هو بالضبط ما ستفعله أداة Product Grid. سيخلق الانسجام التام بين صفحة منتجك وتصميم موقعك. ومع ميزات مثل ،
- نوعان من الجلد (كلاسيك وهوفر)
- القدرة على ضبط حجم الصورة المثالي
- خيار الاستعلام ، أظهر ما تريد إظهاره وما لا تريده (من حيث المنتجات)
- خيار العرض السريع وزر تحميل المزيد
- كل خيارات النمط التي تريدها للتخصيص.
ستكون إعادة تصميم صفحة منتجك سهلة.
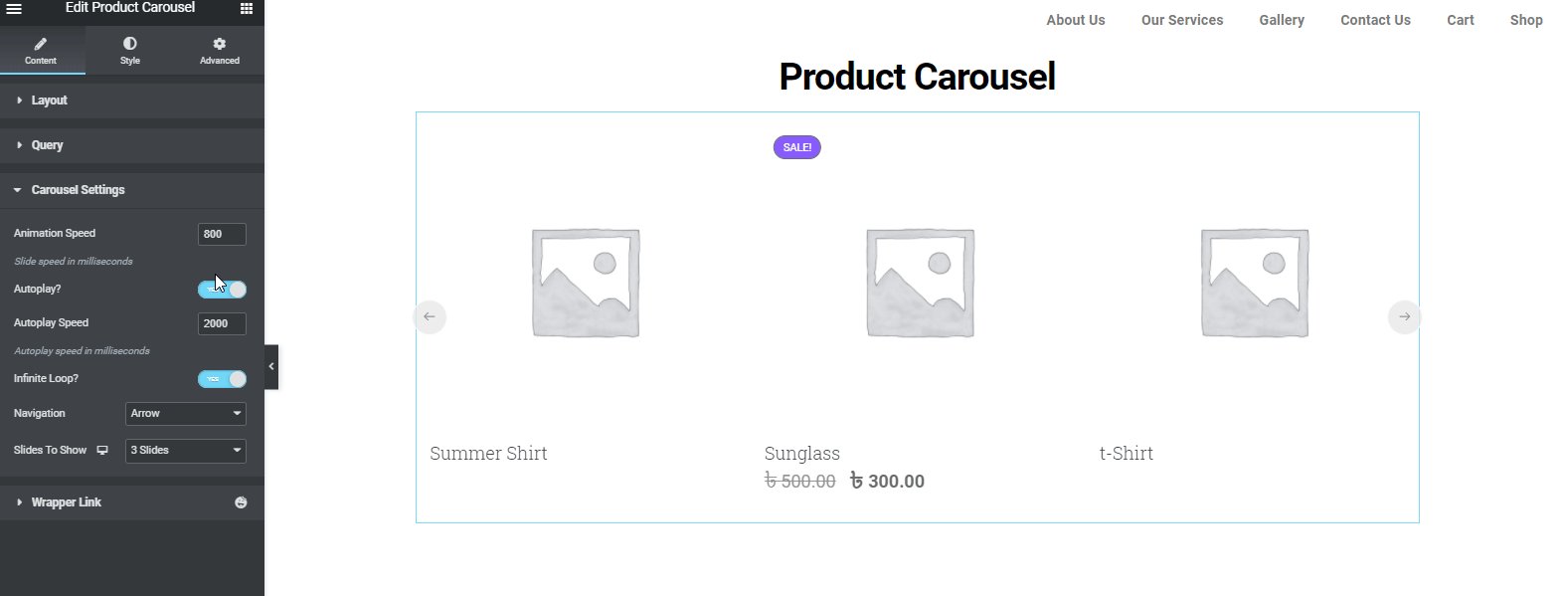
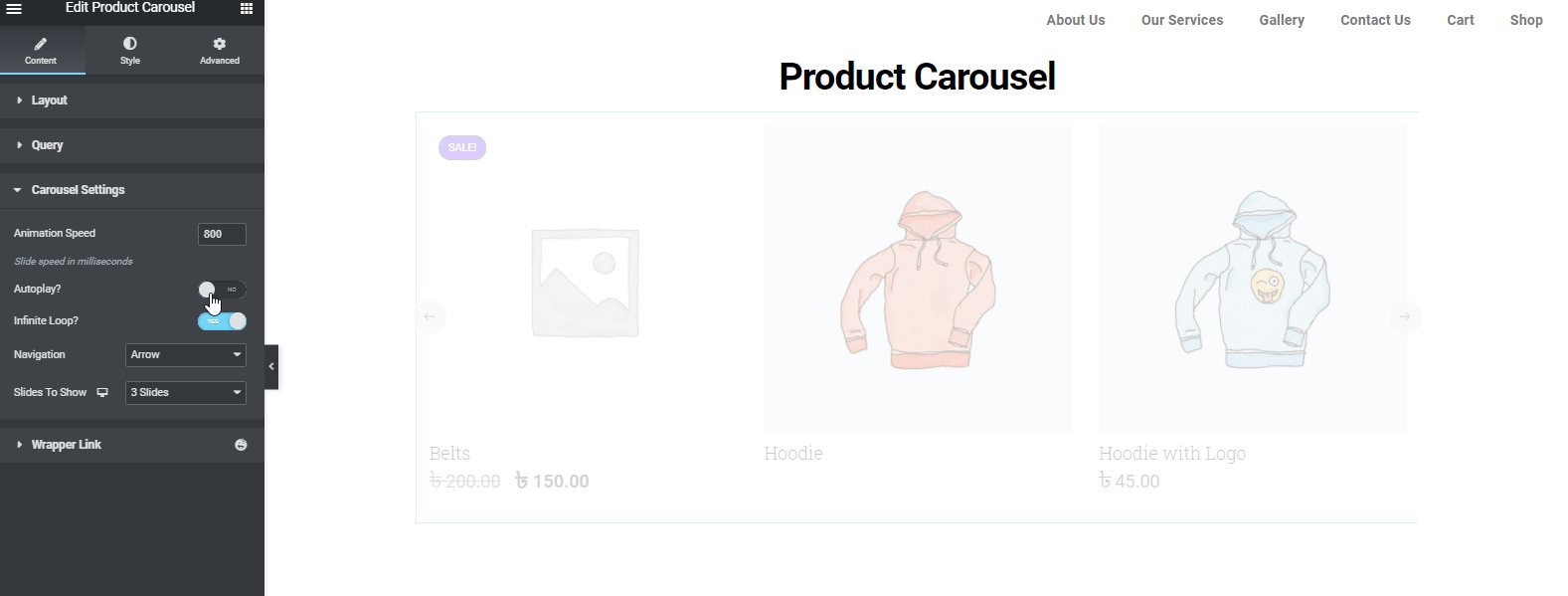
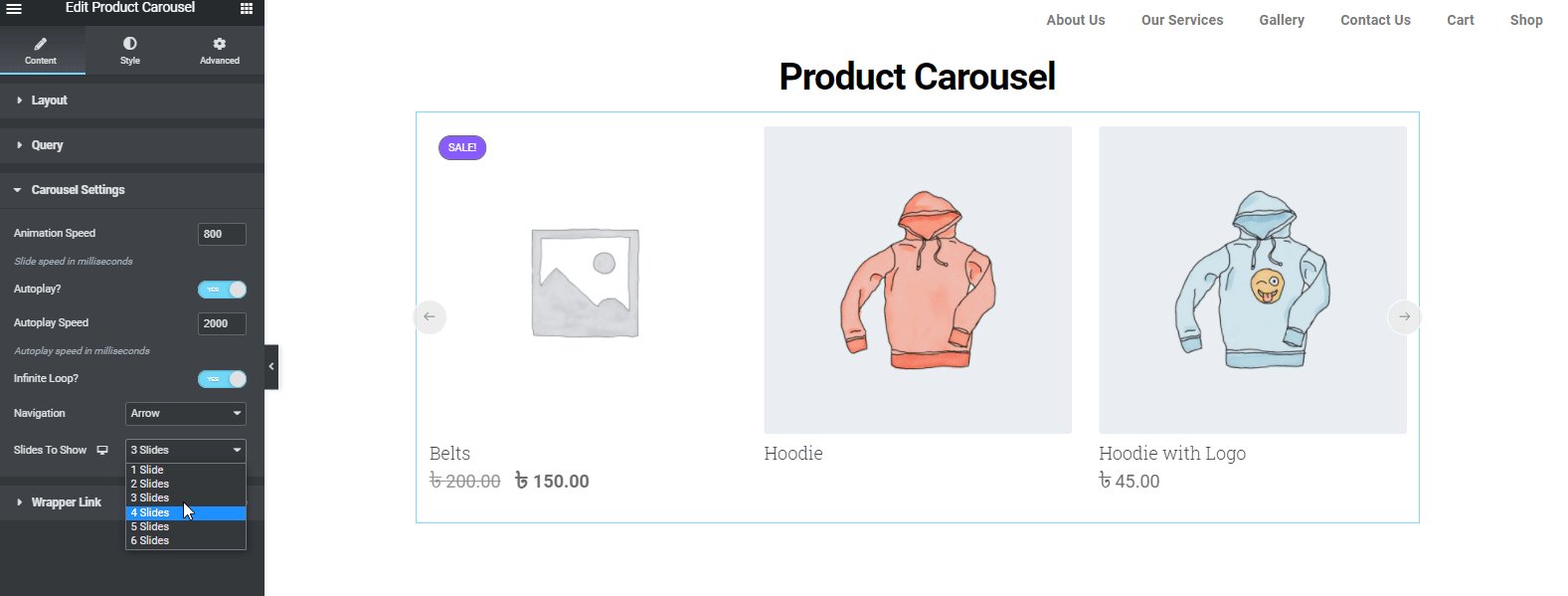
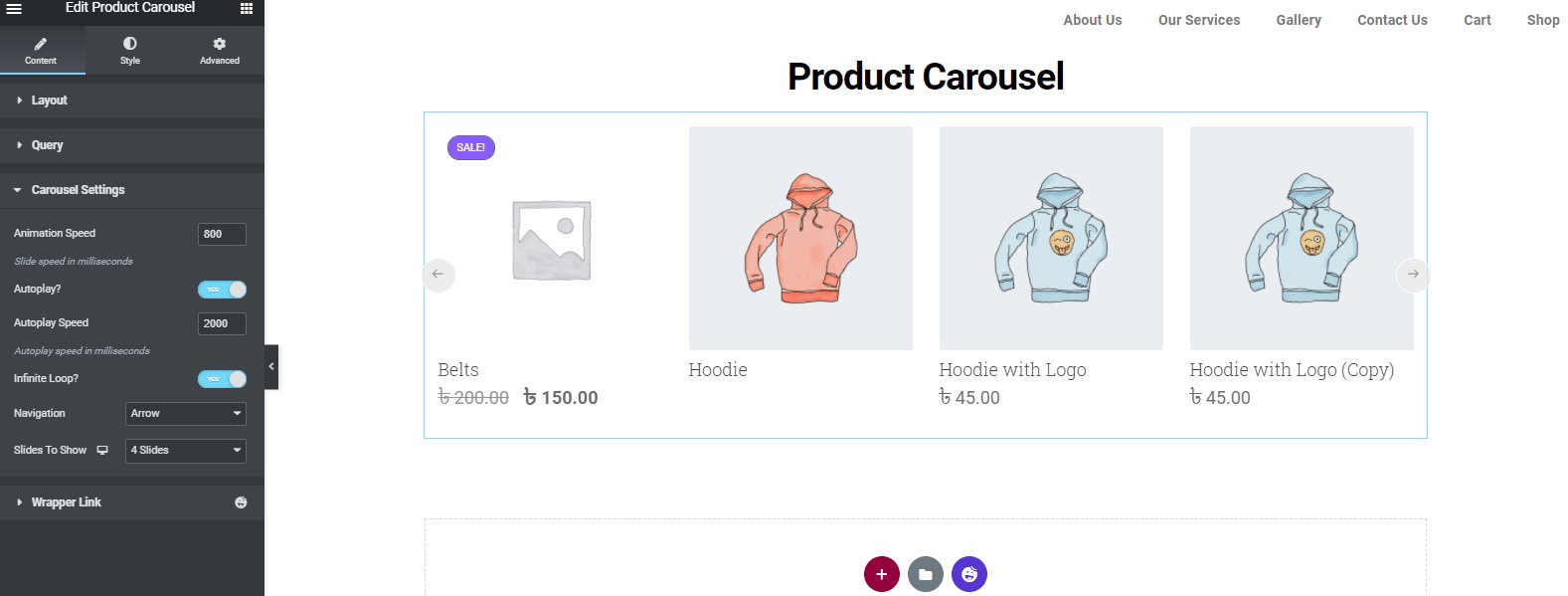
2. المنتج الدائري
حسنًا ، إذا لم تعجبك الصور الثابتة لمنتجاتك ، فيمكنك دائمًا إضافة القليل من الرسوم المتحركة باستخدام Happy Addons Product Carousel Widget. إنها أداة WooCommerce carousel المثالية لموقع WooCommerce الذي تم إنشاؤه بواسطة Elementor.
تحتوي هذه الأداة أيضًا على ميزات على طول خط أداة شبكة المنتج ،
- نوع الجلد الحديث والكلاسيكي
- يمكنك التحكم في سرعة الرسوم المتحركة وتمكين التكرار التلقائي

- استعلام لإظهار المنتجات التي تريدها
- عدد الشرائح التي تريد عرضها
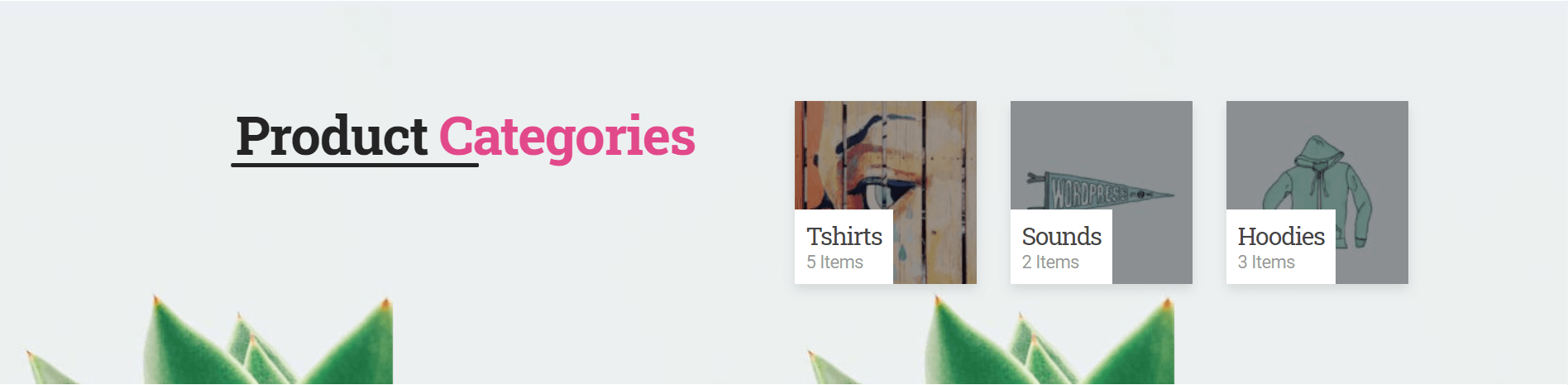
3. شبكة فئة المنتج
إذا كنت تحاول استهداف نوع معين من الجماهير ، فعندئذٍ يمكنك عرض المنتجات حسب الفئة التي يمكن أن تفعل السحر. لذلك ، عند تصميم موقع ويب للتجارة الإلكترونية ، يجب أن تضع ذلك في الاعتبار.
لذلك ، عندما تقوم بتصميم موقع للتجارة الإلكترونية من البداية ، فلن تنسى ذلك. ولكن ، في هذه الحالة ، يمكن أن تكون شبكة فئة المنتج الخاصة بـ Happy Addons طريقة رائعة لتصحيح هذا الخطأ.
- نوع البشرة الأدنى والكلاسيكي
- القدرة على التحكم في فئة كل صفحة
- خيار لإضافة صورة مميزة
- خيار الاستعلام
- زر تحميل المزيد.
هذه الميزات سوف تعزز قضيتك أكثر.
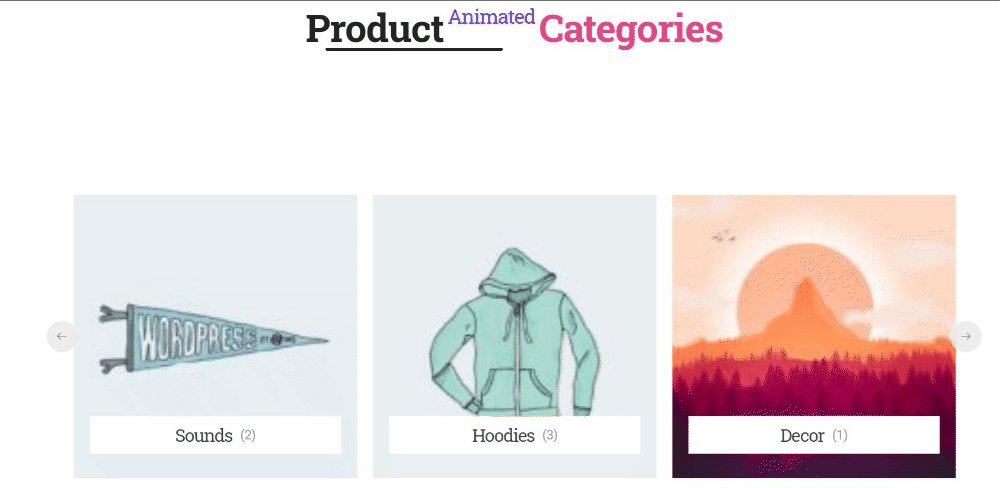
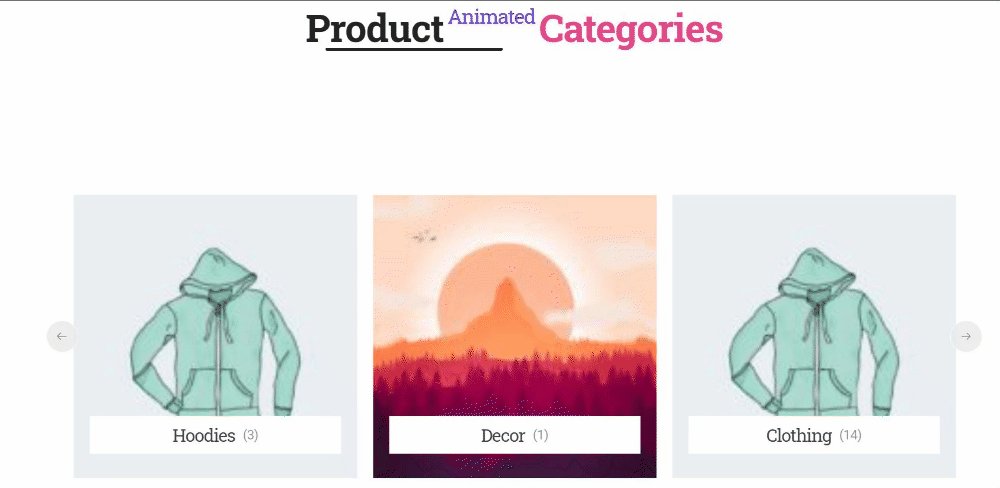
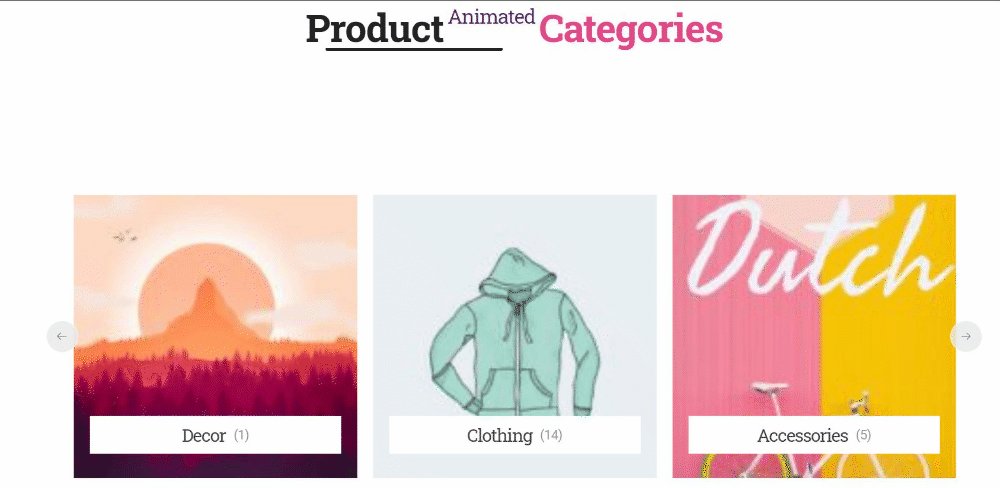
4. رف دائري لفئة المنتج
ومرة أخرى ، إذا شعرت بالملل من الصور الثابتة لفئة المنتج ، يمكنك الرسوم المتحركة لإحداث تأثير أكبر على ذهن جمهورك ، باستخدام عنصر واجهة المنتج Carousel لفئة المنتج.
- عدد الفئات وتراكب الصور
- استعلام لإظهار منتجات محددة
- التحكم في سرعة الرسوم المتحركة وخيار الحلقة اللانهائية
- كل خيارات التخصيص التي تريدها.
هذه القطعة لديها كل الأعمال.
حسنًا ، الآن بعد أن تعرفت على جميع أدوات WooCommerce ، فلنرى الآن كيف يمكنك استخدامها للعثور على إجابة لكيفية تصميم موقع ويب للتجارة الإلكترونية.
5. منتج واحد
يجب أن تركز على تصميم المنتج لمتجر التجارة الإلكترونية الخاص بك. حاول أن تجعلها أكثر أناقة حتى يتمكن العملاء من التفاعل مع منتجاتك.
قدمت Happy Addons مؤخرًا أداة WooCommerce جديدة تسمى "منتج واحد". باستخدام هذه الأداة ، يمكنك الآن تزيين المنتجات الفردية لمتجرك ومنحها مظهرًا أنيقًا لجذب المزيد من انتباه العملاء وزيادة المبيعات في النهاية.
- احصل على ثلاثة أشكال مختلفة من الأشكال الكلاسيكية والقياسية والمناظر الطبيعية
- قادرة على إضافة شارات
- تغيير حجم صورة المنتج
- سهل التخصيص
6. عربة صغيرة
هل تريد زيادة معدلات التحويل الخاصة بك في متجر التجارة الإلكترونية الخاص بك؟ جرّب أداة Mini Cart الجديدة من Happy Addons وساعد عميلك على إضافة أو إزالة المنتجات في عربة التسوق متى احتاجوا إليها.
- من السهل إضافة أجزاء مختلفة من موقع الويب الخاص بك
- أزرار عربة التصميم
- خيار عرض العربة الحية
- عزز تجربة عملائك
7. عربة
إذا كنت ترغب في إعادة تصميم صفحة عربة WooCommerce الافتراضية وتحتاج إلى حل مناسب ، فيجب عليك استخدام عنصر واجهة مستخدم Happy Addons 'Cart'. تتيح لك هذه الأداة القوية تخصيص صفحة عربة التسوق الحالية بطريقتك الخاصة. واجعله أكثر حصرية للحصول على تجربة مستخدم أفضل.
8. الخروج
لا تحتاج إلى الاعتماد على نمط صفحة الخروج الافتراضي. تمنحك أداة Checkout Happy Addons أيضًا خيارات لتخصيص صفحة الخروج من متجر التجارة الإلكترونية بطريقة أكثر تنظيماً. لنجعل صفحة الخروج أكثر روعة.
طريقة رائعة (لإعادة) تصميم صفحات منتجات التجارة الإلكترونية باستخدام أدوات WooCommerce الجديدة
لنفترض أنك قمت بالفعل بتصميم متجرك الإلكتروني بالكامل. لكنك لا تحصل على الرد الذي كنت تبحث عنه. الآن ، تريد إضافة القليل من التحريف إلى صفحة المنتج الخاصة بك.
وسنوضح لك بالضبط كيف يمكنك إعادة تصميم صفحة منتجك حتى تحصل على النتيجة المرجوة التي كنت تبحث عنها.
أولاً ، احصل على HappyAddons Pro لأن جميع أدوات WooCommerce هذه متوفرة فقط في الإصدار المتميز. انتقل لاحقًا إلى هذا الدليل المفصل خطوة بخطوة:
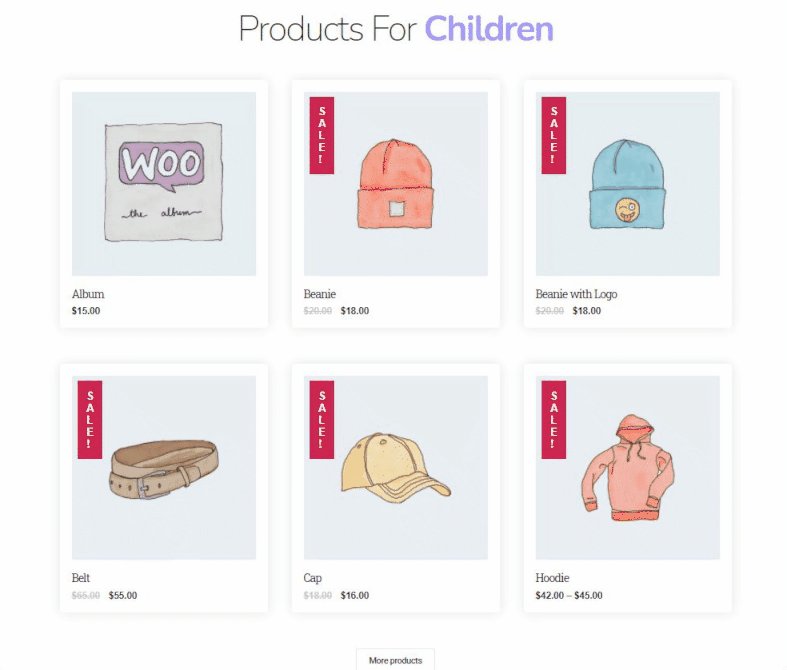
الخطوة 1: قم بإضافة معاينة قصيرة لمنتجاتك
كما رأيت ، يقوم صانعو الأفلام عادةً بإصدار معاينة لأفلامهم قبل إصدار الفيلم بأكمله. هذا لأنهم يريدون أن يكون لدى الجماهير فكرة عما يدور حوله فيلمهم. هذا أيضا يخلق ضجة حول الفيلم.
لماذا لا تفعل ذلك بمنتجاتك أيضًا؟ استخدم عنصر واجهة المنتج الدائري لمنح العملاء نظرة خاطفة على منتجاتك. لست بحاجة إلى إظهار جميع المنتجات. فقط اعرض المنتجات الأكثر مبيعًا أو تلك المطلوبة في الوقت الحالي.

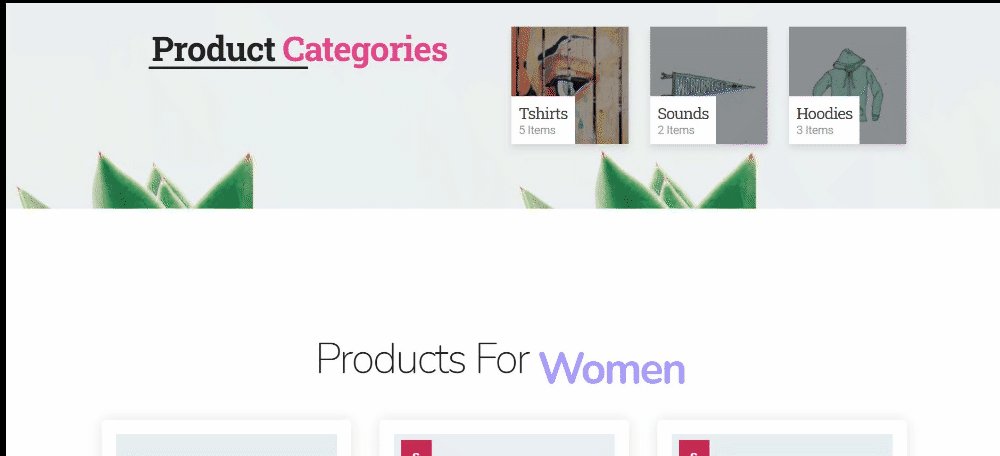
الخطوة 2: استهداف الجمهور من نوع معين بالفئات
يصبح من السهل على عملائك العثور على المنتجات عندما يعرفون فئات المنتجات التي تبيعها.

على سبيل المثال ، إذا كان أي عميل يبحث عن قمصان ، فسوف يغضب إذا كان عليه البحث في منتجات أخرى أيضًا. لذلك ، إذا كانت هناك فئة للقمصان ، فيمكنه زيارة تلك الصفحة والعثور على التصميم الذي كان يبحث عنه.
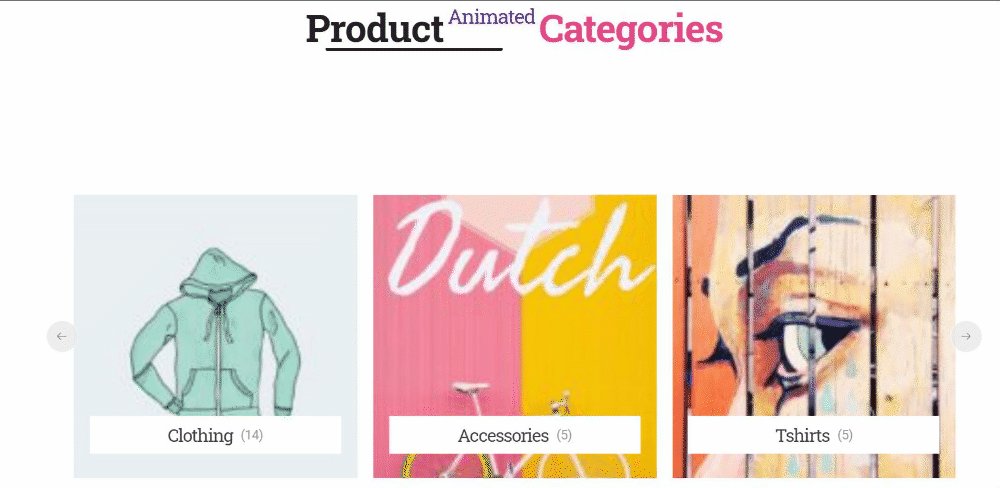
باستخدام شبكة فئة المنتج ، يمكنك بسهولة إضافة قسم فئة يعرض جميع فئات منتجاتك وسيساعدك على جذب انتباه جمهورك المستهدف.

الآن ، إذا كنت ترغب في إضافة رسم متحرك ، يمكنك بالتأكيد استخدام عنصر واجهة مستخدم فئة المنتج . يعتمد كليا على التصميمات الخاصة بك.

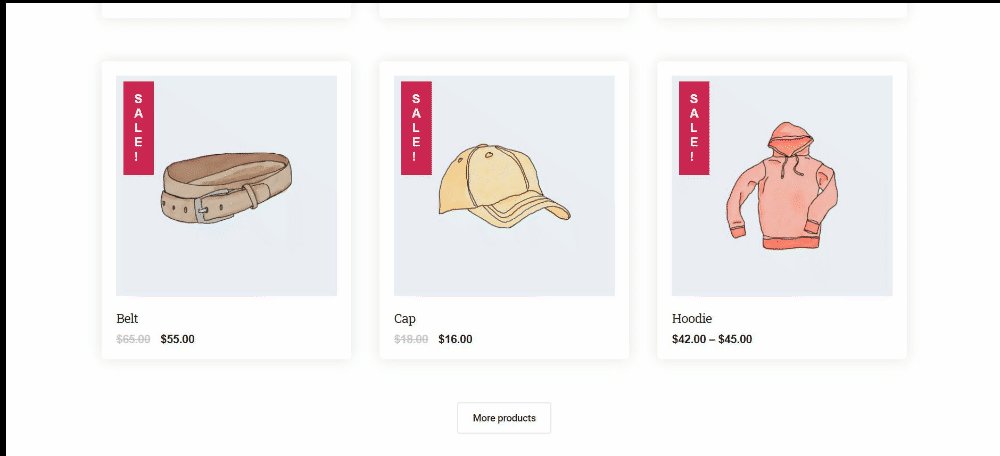
الخطوة 3: اعرض نوع المنتجات التي لديك (احتفظ بها طازجة)
لذا ، فإن الخطوة الأخيرة في (إعادة) تصميم موقع ويب للتجارة الإلكترونية ، هي إضافة منتجاتك.
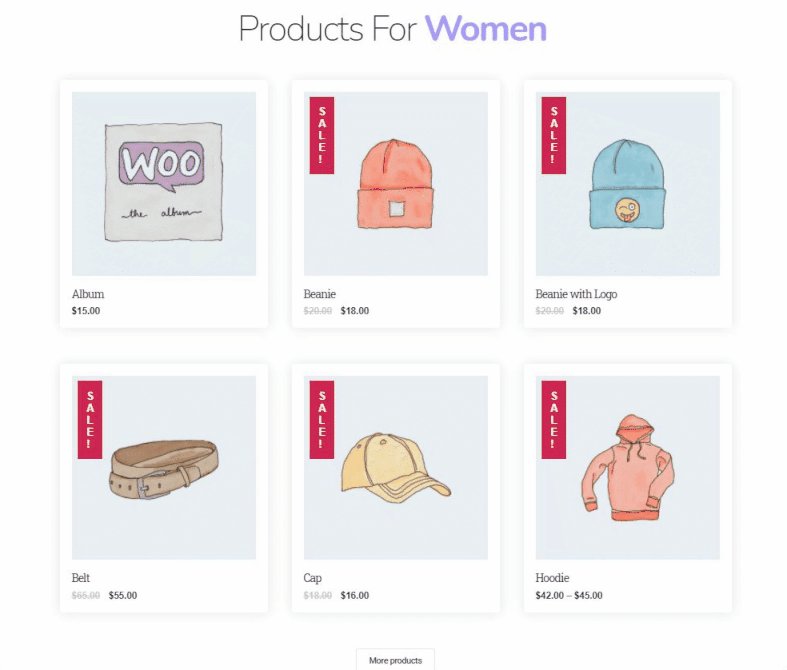
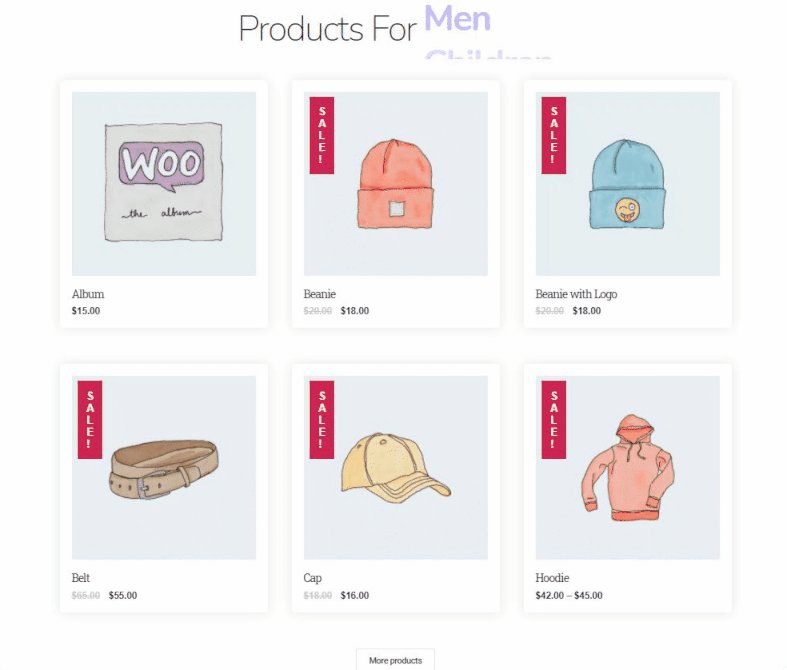
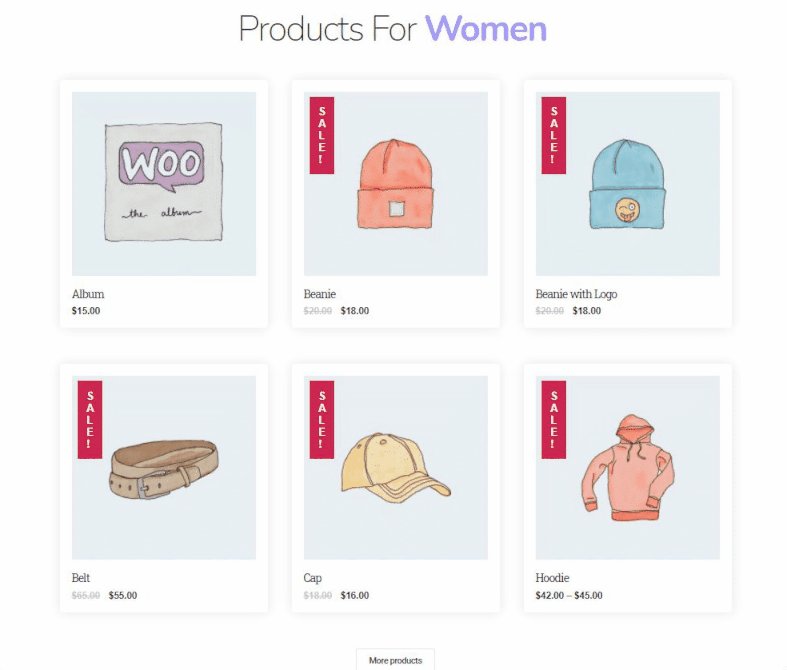
لا ، لا تقم بإضافة جميع المنتجات المتوفرة في متجرك. سيؤدي ذلك إلى تدمير تصميم موقع الويب الخاص بك تمامًا. من الأفضل إضافة منتج أو منتجين من جميع الفئات.
ولكن ما يجعلها فريدة من نوعها هو أنه يمكنك الاستمرار في تحديث قائمة المنتجات بعد بضعة أيام. بهذه الطريقة ، عندما يزور الأشخاص صفحتك مرة أخرى ، سيشعرون أنك قد أضفت منتجات جديدة إلى متجرك.
وسيحافظ بالتأكيد على تحديث موقع الويب الخاص بك. باستخدام خيار الاستعلام الخاص بأداة شبكة المنتج ، يمكنك تضمين المنتجات واستبعادها باستخدام مصطلحات مختلفة.

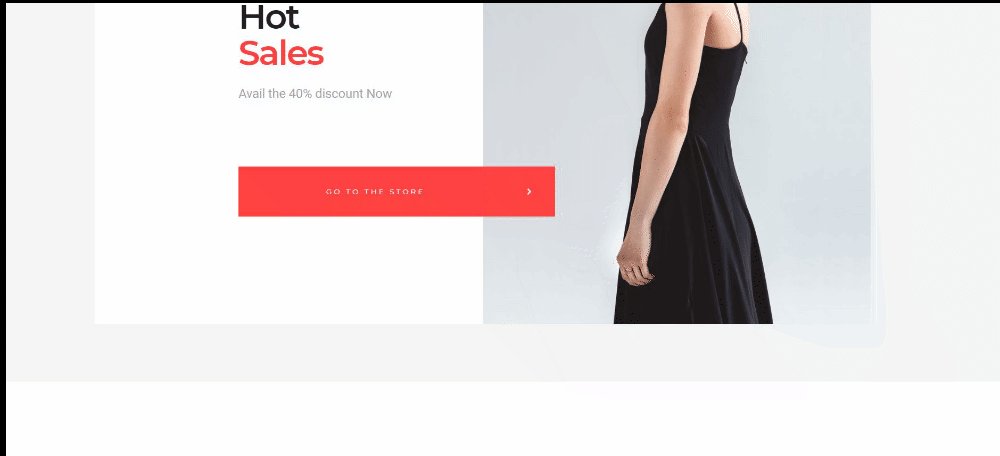
إليك نسخة تجريبية لما قد تبدو عليه صفحة منتجك بعد إعادة التصميم.

هذه فقط البداية. تخطط Happy Addons لإصدار عناصر واجهة مستخدم ستساعدك على معرفة كيفية إنشاء موقع ويب للتجارة الإلكترونية خطوة بخطوة. لذا فقط انتظر بصبر.
حسنًا ، دعنا نلقي الضوء على بعض الحقائق المهمة التي يجب عليك مراعاتها قبل بدء رحلتك-
تصميم موقع التجارة الإلكترونية - لماذا هو مهم جدًا؟

تصميم موقع جذاب سيجعل المحتوى العادي غير عادي!
كم مرة قمت بزيارة موقع ويب ولكن تمت إعادة توجيهك بسرعة بسبب تصميمه الرديء؟ على الرغم من أن موقع الويب لديه إمكانات كبيرة لتحقيق النجاح ، إلا أن التصميم السيئ خيبه.
لذا ، قبل أن نبدأ في تصميم موقع للتجارة الإلكترونية ، نحتاج إلى التأكد من أنك تعرف الجوانب المهمة فيه. يحب،
تحسين التنقل في موقع التجارة الإلكترونية
عندما تبدأ في تصميم موقع ويب للتجارة الإلكترونية من البداية مع مراعاة الاعتبارات الدقيقة ، يمكنك التأكد من سهولة التنقل للمستخدمين لديك. أنت تضمن للمستخدمين إمكانية العثور على ما يبحثون عنه بالضبط.
التمسك باهتمام العميل ، يجب أن يكون تصميم موقع الويب الخاص بك متأصلًا قدر الإمكان.
زيادة الوعي بالعلامة التجارية
الوعي بالعلامة التجارية! لتحقيق النجاح ، تحتاج إلى أن تنمو علامتك التجارية. عندما يكون لموقع الويب الخاص بك مظهرًا ثابتًا يجذب العملاء ، سيزداد معدل التحويل تلقائيًا.
مظهر موقع الويب الخاص بك هو ما يعكس طبيعة عملك!
تحتاج إلى معرفة كيفية إنشاء موقع ويب للتجارة الإلكترونية خطوة بخطوة حتى تتمكن من استكمال تصميمك بمنتجاتك.
تصميم موقع نظيف وحديث
تظهر الدراسة الشكل العام للموقع ويشعر به يساهم بنسبة 94٪ في ظهور أول انطباع!
إذا فشل تصميم موقع الويب الخاص بك في الارتقاء إلى المستوى القياسي ولا يصرخ بسهولة الاستخدام ، فسيتم رفضه من قبل معظم المستخدمين. ينقل تنفيذ التصميم الصحيح نوع المنتجات التي تقدمها أو مدى جديتك.
بناء الثقة وسحق المنافسة
في عصر يتوخى فيه الناس الحذر الشديد بشأن شراء المنتجات عبر الإنترنت ، سيساعد التصميم الرائع لموقع الويب على استعادة ثقة المستخدمين وبالتالي بناء الثقة. وهو أمر مهم للغاية في الأعمال التجارية عبر الإنترنت.
علاوة على ذلك ، عندما تستثمر في تصميم موقع ويب للتجارة الإلكترونية ، فمن المؤكد أن تمنحك ميزة إضافية على منافسيك وتكسب المزيد من الأرباح!
استراتيجيات تحسين محركات البحث الأساسية ضمنيًا
SEO! نعم ، أخيرًا وليس آخرًا ، يمكنك تحسين محرك البحث الخاص بك لموقع التجارة الإلكترونية الخاص بك بشكل كبير باستخدام تصميم رائع.
يتأثر محتوى موقع الويب الخاص بك بتصميم موقع الويب الخاص بك والذي بدوره يؤثر على كيفية فهرسة عناكب محرك البحث والزحف إلى موقعك!
إذا كنت تفكر في بدء متجر التجارة الإلكترونية الجديد الخاص بك ، فقد تقلقك الحقائق حول أهمية تصميم موقع الويب. لا تقلق.
فيما يلي بعض النصائح حول كيفية تصميم موقع ويب للتجارة الإلكترونية باستخدام WooCommerce.
اعتبارات تصميم واجهة المستخدم الخاصة بالتجارة الإلكترونية

- حافظ على هوية علامتك التجارية : أنشئ هوية علامتك التجارية الفريدة ويجب أن تكون العلامة التجارية واضحة في جميع أنحاء موقع الويب. يجب عليك اختيار أسلوب يوضح نوع المنتجات التي تبيعها.
- استخدم النوافذ المنبثقة بحكمة: نعم ، نعم نحن نعلم مدى أهمية النوافذ المنبثقة لأي موقع ويب. ومع ذلك ، نعلم نحن وكلانا أن النوافذ المنبثقة يمكن أن تكون مصدر إلهاء.
لذلك ، تجنب استخدام الكثير من النوافذ المنبثقة. وإذا كنت بحاجة إلى استخدام النوافذ المنبثقة ، فحاول تقديم المعلومات الضرورية فقط. مما سيساعد على حاجة العميل.
خلاف ذلك ، ليست هناك حاجة لكسر تركيز المستخدم الذي يمر بمحتوياتك. - قم بإنشاء صفحة منتج رائعة: هنا حيث تحتاج إلى أن تكون مبدعًا ومقنعًا من خلال تصميم موقع التجارة الإلكترونية الخاص بك.
لاعتبارات ، يجب أن يحتوي التصميم الخاص بك ،- فئات منتجات محددة جيدًا
- اجعل البحث عن المنتج سهلًا وبسيطًا
- تصفية خيار المنتج
- عرض سريع للمنتج
- صور المنتج الإعلامية (يجب أن تكون مقاطع الفيديو رائعة)
- المقدار الصحيح من معلومات المنتج
- المنتجات ذات الصلة والموصى بها.
- سهولة فهم سلة التسوق وصفحة الخروج: إنها جزء أساسي من تصميم موقع الويب الخاص بك. عربة التسوق هي المكان الذي يراجع فيه المتسوقون منتجاتهم المختارة ، ويتخذون القرار النهائي ، ويبدأون في الخروج. لذلك تحتاج إلى استخدام CTA ، وتقديم ملاحظات كافية ، وإذا أمكن استخدام أداة عربة التسوق الصغيرة.
بالنسبة لصفحة الخروج ، يجب عليك توفير خيارات دفع متنوعة وكذلك إبقائها بسيطة قدر الإمكان. - لا تفرط في التصميم: لا تبالغ. عندما تحاول إنشاء موقع ويب للتجارة الإلكترونية باستخدام WordPress ، فقد تنجذب إلى ذلك. نظرًا لأن كل العملية تتم من خلال السحب والإسقاط في المبنى ، فقد ترغب في إضافة أكبر عدد ممكن من العناصر. لا تفعل ذلك.
البساطة هي المركب الجديد !
اجعلها بسيطة واتبع الدليل. وسيكون لديك موقع تجارة إلكترونية رائع بتصميم رائع!

مع هذا القدر من المعلومات. من الطبيعي أن تصاب بالذهول. ومع ذلك ، كما قلنا لك ، إذا كنت تستخدم أدوات إنشاء الصفحات مثل Elementor بمساعدة إضافية من Happy Addons ، فيمكنك بسهولة معرفة كيفية تصميم موقع ويب للتجارة الإلكترونية باتباع جميع المعايير.
يحتوي Elementor بالفعل على عناصر واجهة مستخدم ستساعدك في تصميم متجر WooCommerce الخاص بك. ومع ذلك ، عند الحديث عن ، أصدرت Happy Addons مؤخرًا 4 عناصر واجهة مستخدم WooCommcerce جديدة ، والتي ستساعدك على إعادة تصميم صفحة منتجك وإضفاء مزيد من التوهج عليها.
دعونا نتعرف عليهم ، أليس كذلك؟
قبل تسجيل الخروج
نحن في نهاية عام 2021. لقد مر عام حافل بالتقلبات. ومع ذلك ، فإننا نأمل في بداية جديدة جديدة في عام 2022.
إلى جانب ذلك ، نريد أن يكون لمتجر التجارة الإلكترونية الخاص بك مظهر جديد أيضًا. لهذا السبب حاولنا أن نظهر لك بعض تقنيات التصميم باستخدام الحاجيات الجديدة لـ Happy Elementor Addons عند تصميم موقع للتجارة الإلكترونية.

يمكنك أيضًا قراءة مراجعة HappyAddons للعام 2021: كيف نصبح عائلة مكونة من 200000 مستخدم سعيد!
لذا ، إذا كان لديك المزيد من الاقتراحات وطلبات الميزات ، فأخبرنا بذلك. تحقق من الفيديو التعليمي أيضا ...
