ما الفرق بين الحشو والهامش في ووردبريس؟
نشرت: 2023-08-16هل تريد معرفة الفرق بين المساحة المتروكة والهامش في WordPress؟
في WordPress ، الحشو هو المسافة بين المحتوى والحد داخل الكتلة ، بينما الهامش هو المسافة بين كتلتين منفصلتين.
في هذه المقالة سوف نوضح لك الفرق بين الحشو والهامش وكيفية استخدامهما في ووردبريس.

ما هو الحشو في ووردبريس؟
تُستخدم ميزة الحشو على موقع WordPress الخاص بك لإنشاء مساحة داخل كتلة.
على سبيل المثال ، يمكنك إضافة مساحة داخل كتلة نصية لجعل تخطيطها أكثر جاذبية من الناحية المرئية ومنع النص من الظهور قريبًا جدًا من حدود الكتلة.

يمكنك أيضًا استخدام الحشو للتحكم في كيفية تدفق المحتوى على مدونة WordPress الخاصة بك. على سبيل المثال ، إذا أضفت حشوة إلى أعلى وأسفل كتلة نصية ، فيمكنك تسهيل قراءة المحتوى على الزائرين.
ما هو الهامش في ووردبريس؟
الهامش هو المساحة حول حدود قالب WordPress والعناصر المحيطة به.
يمكن أن يساعدك ذلك في إضافة مساحة بين كتلتين مختلفتين ، مما يؤدي إلى إنشاء تخطيط أكثر اتساعًا ونظافة لموقعك.

على سبيل المثال ، يمكنك إضافة هوامش إلى أعلى وأسفل كتلة نصية بحيث تظل مرئية حتى عند تغيير حجم الشاشة.
بالإضافة إلى ذلك ، يمكنك أيضًا استخدام الهوامش لإضافة مسافة بين كتل الصور والنص لجعل موقع الويب الخاص بك جذابًا بصريًا وأكثر سهولة بالنسبة للمستخدمين.
ما هو الفرق بين الحشو والهامش في ووردبريس؟
فيما يلي قائمة سريعة بالاختلافات بين الحشو والهامش في WordPress:
| حشوة | هامِش |
|---|---|
| يعني الحشو إضافة مسافة بين المحتوى وحدود الكتلة. | تضيف ميزة الهامش مساحة خارج حدود الكتلة. |
| لا يؤثر استخدام الحشو على الكتل الأخرى على موقع الويب الخاص بك. | يؤثر استخدام الهامش على الكتل الأخرى على موقع الويب الخاص بك. |
| يمكن أن يؤدي الحشو إلى إنشاء مخزن مؤقت حول كتلة. | يمكن للهوامش إنشاء مساحة بين كتلتين مختلفتين. |
كيفية استخدام الحشو في ووردبريس
بشكل افتراضي ، يأتي محرر موقع WordPress الكامل (FSE) مع ميزة الحشو.
ومع ذلك ، ضع في اعتبارك أنه إذا كنت لا تستخدم سمة قائمة على الكتلة ، فلن تتمكن من إضافة حشوة إلى موقع WordPress الخاص بك إلا إذا كنت تستخدم CSS مخصصًا.
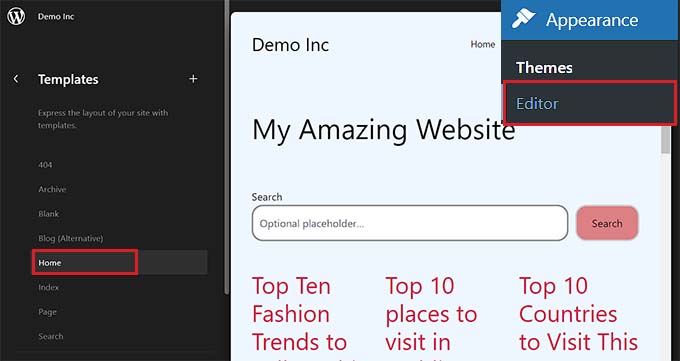
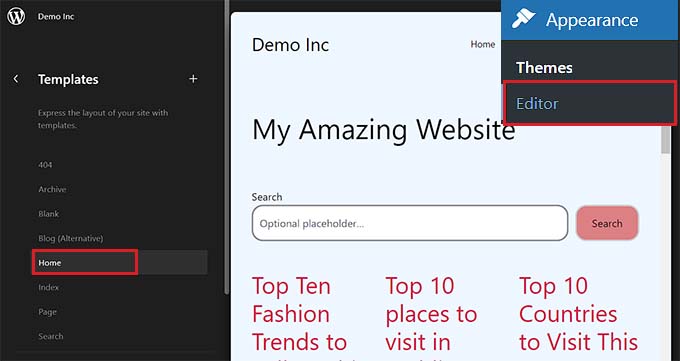
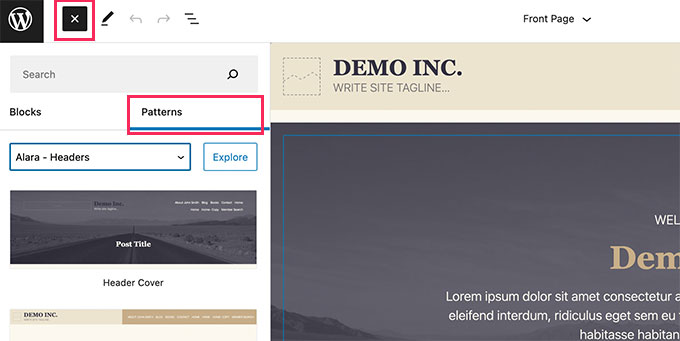
أولاً ، تحتاج إلى زيارة Appearance »Editor من الشريط الجانبي لمسؤول WordPress لبدء تشغيل محرر الموقع الكامل.
بمجرد وصولك إلى هناك ، ما عليك سوى اختيار قالب الصفحة حيث تريد إضافة حشوة إلى كتلك من الشريط الجانبي "القوالب" على اليسار. سيعرض هذا الشريط الجانبي جميع القوالب للصفحات المختلفة على موقع الويب الخاص بك.

بعد القيام بذلك ، سيتم فتح القالب الذي اخترته على الشاشة.
من هنا ، انقر فوق الزر "تحرير" لبدء تخصيص قالب صفحتك في محرر الموقع الكامل.

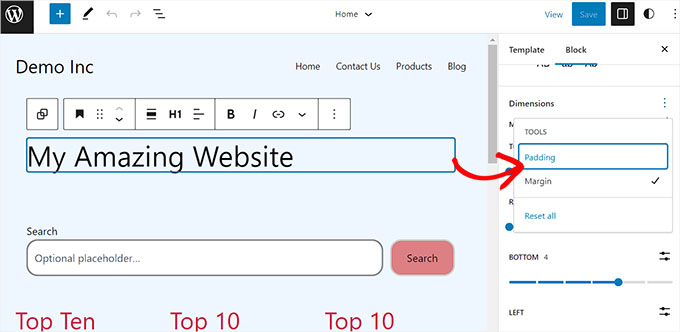
بعد ذلك ، اختر الكتلة حيث تريد إضافة المساحة المتروكة. تذكر أن هذا يعني أنك ستنشئ مساحة بين المحتوى وحدود الكتلة.
سيؤدي هذا إلى فتح إعدادات الكتلة في لوحة الحظر على الجانب الأيمن من الشاشة.
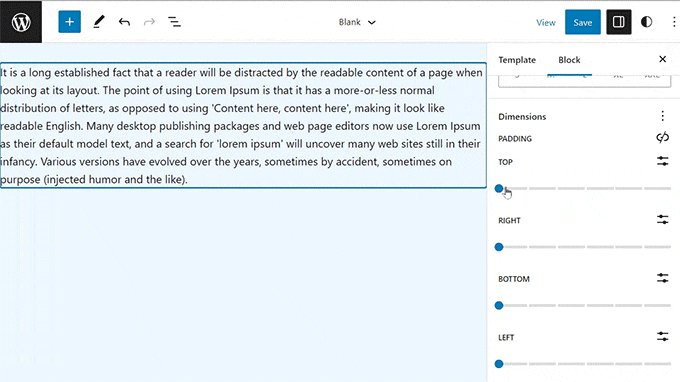
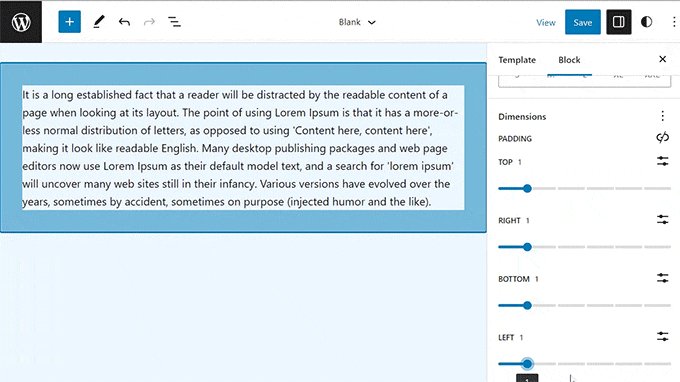
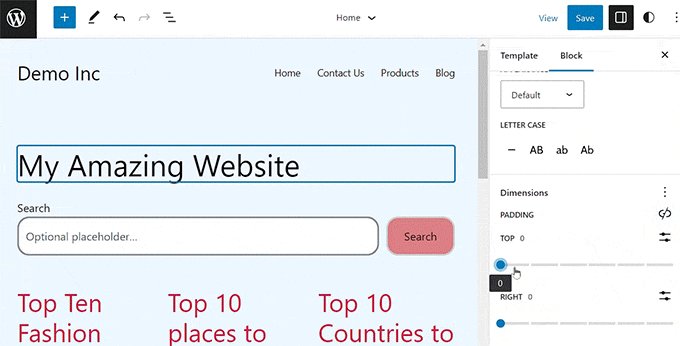
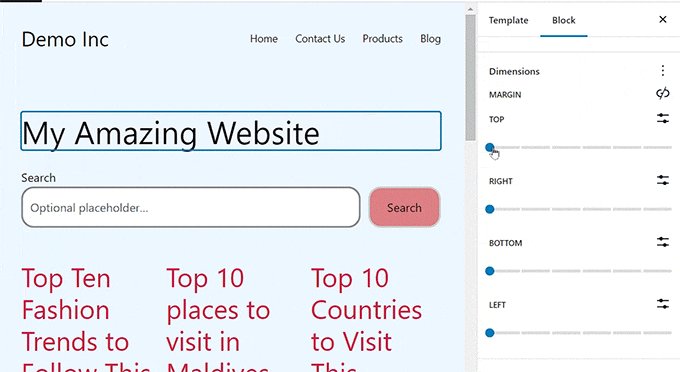
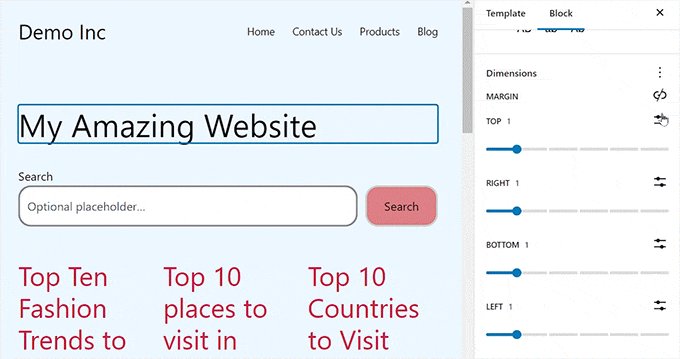
من هنا ، تحتاج إلى التمرير لأسفل إلى قسم "الأبعاد" والنقر فوق القائمة ثلاثية النقاط. سيؤدي هذا إلى فتح مطالبة حيث يجب تحديد خيار "الحشو".

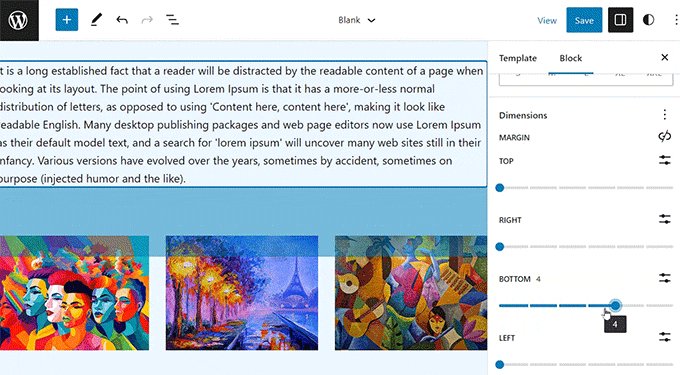
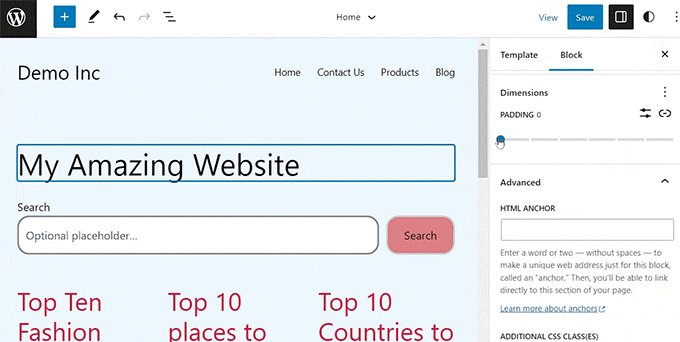
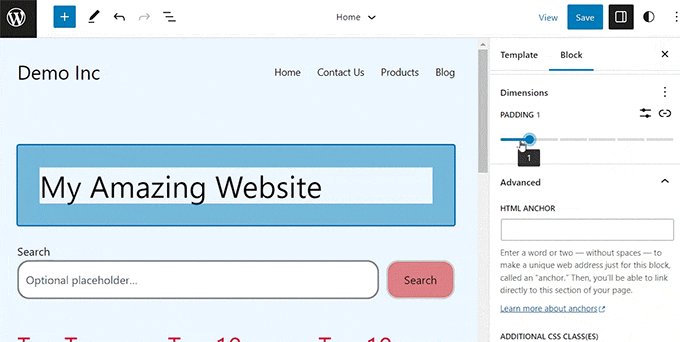
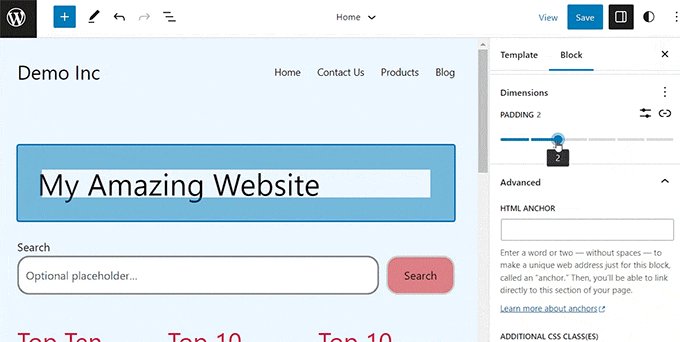
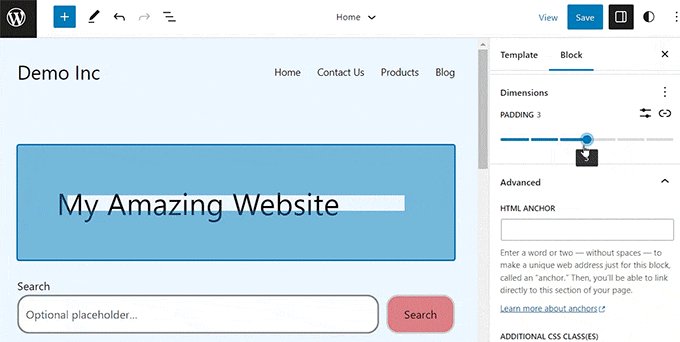
بعد ذلك ، ما عليك سوى استخدام شريط التمرير لإضافة حشوة إلى كتلتك.
ضع في اعتبارك أن هذه الميزة ستضيف حشوة لجميع جوانب الكتلة.

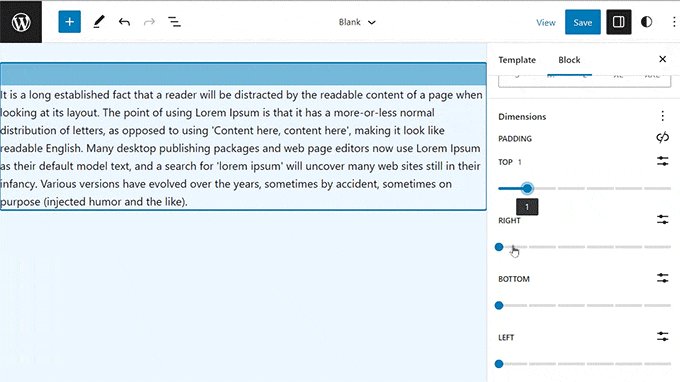
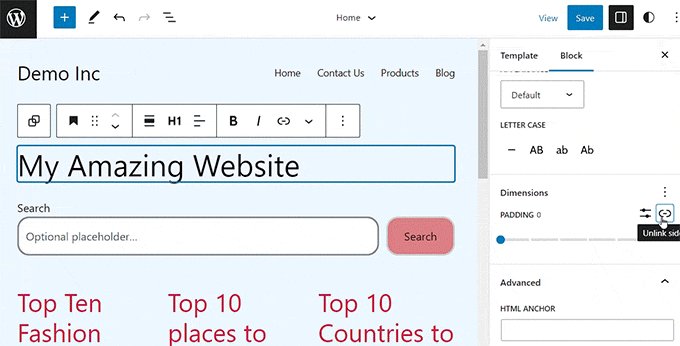
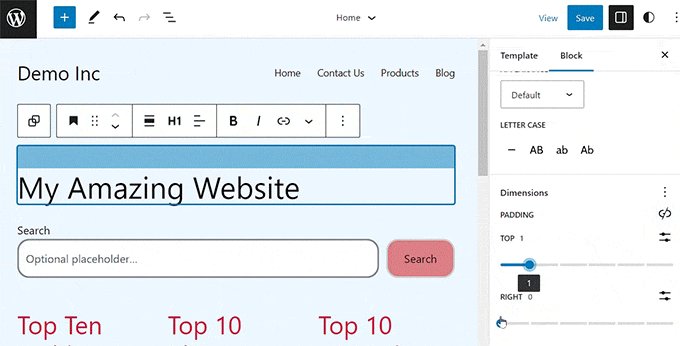
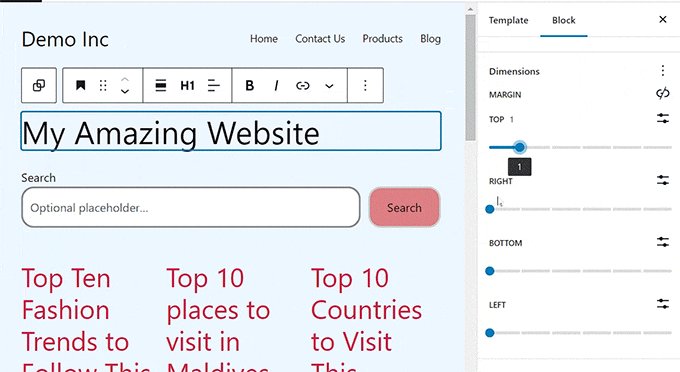
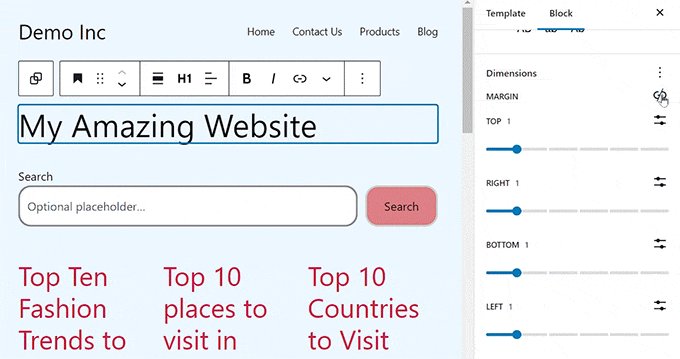
ومع ذلك ، إذا كنت تريد فقط إضافة حشوة إلى الجزء العلوي أو السفلي من الكتلة ، فيمكنك أيضًا القيام بذلك عن طريق النقر فوق رمز "إلغاء ربط الجوانب" بجوار خيار "الحشو".

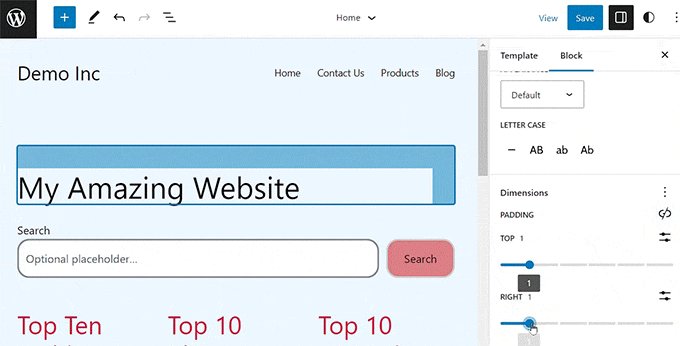
بعد ذلك ، يمكنك استخدام أشرطة تمرير مختلفة لإضافة مساحة متروكة إلى يمين أو يسار أو أسفل أو أعلى الكتلة.

بمجرد الانتهاء ، ما عليك سوى النقر فوق الزر "حفظ" لتخزين إعداداتك.
كيفية استخدام الهامش في ووردبريس
تمامًا مثل الحشو ، تأتي ميزة الهامش مضمنة في محرر موقع WordPress الكامل. ومع ذلك ، لن تكون هذه الميزة متاحة إذا كنت لا تستخدم سمة حظر.
أولاً ، توجه إلى Appearance »Editor من لوحة معلومات WordPress.
بمجرد أن تكون هناك ، اختر قالب الصفحة حيث تريد إضافة هوامش من العمود الموجود على اليسار.

سيؤدي هذا إلى فتح قالب الصفحة الذي اخترته على الشاشة.
من هنا ، ما عليك سوى تحديد الزر "تحرير" لبدء تخصيص القالب الخاص بك في محرر الموقع الكامل.

بعد ذلك ، اختر الكتلة التي تريد تعديلها وانتقل لأسفل إلى قسم "الأبعاد" في لوحة الحظر على اليسار.
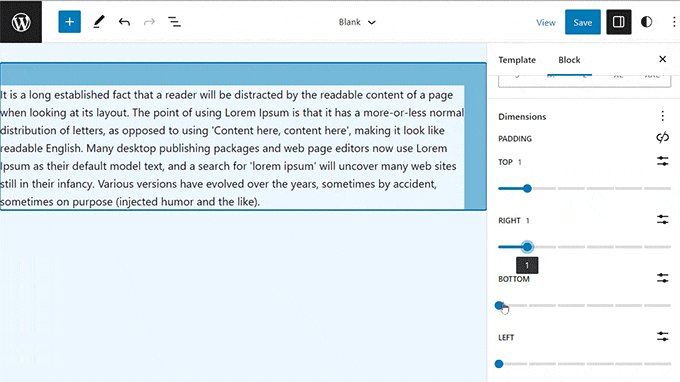
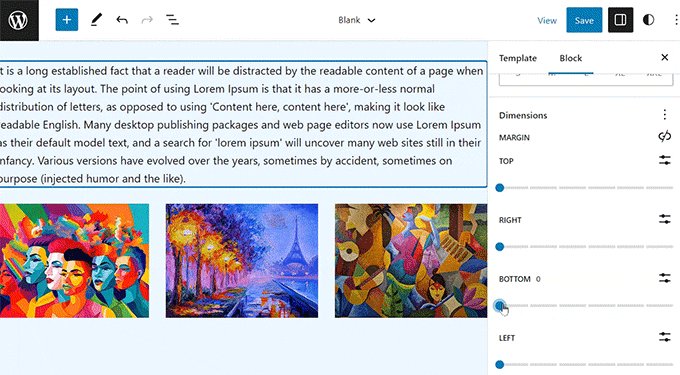
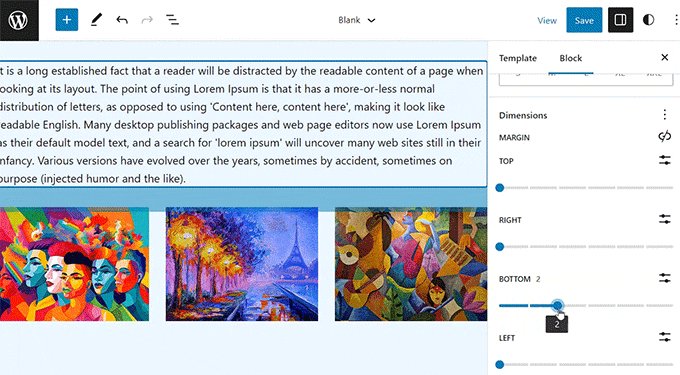
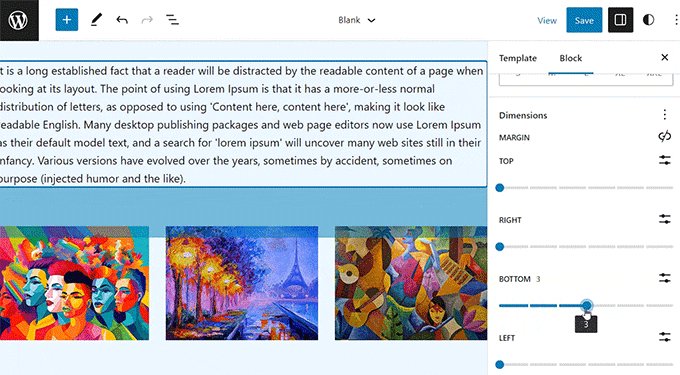
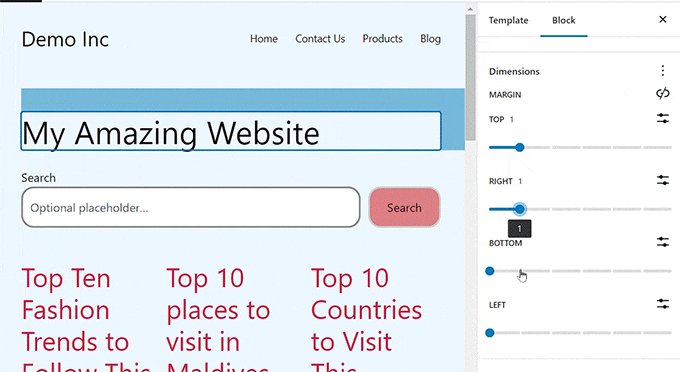
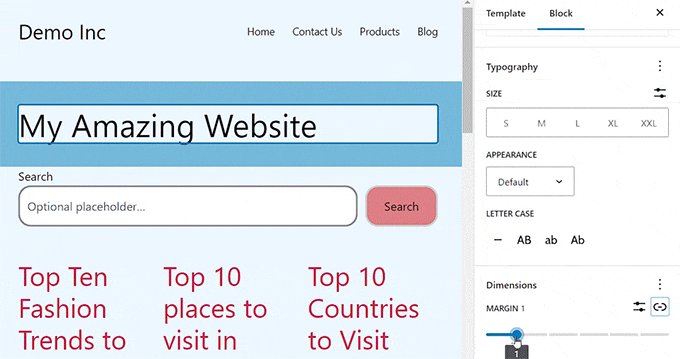
من هنا ، استخدم ببساطة أشرطة التمرير لتعيين هوامش مختلفة للزوايا العلوية والسفلية واليسرى واليمنى للكتلة. سيؤدي استخدام هذه الميزة إلى إنشاء مساحة حول الكتلة التي اخترتها.

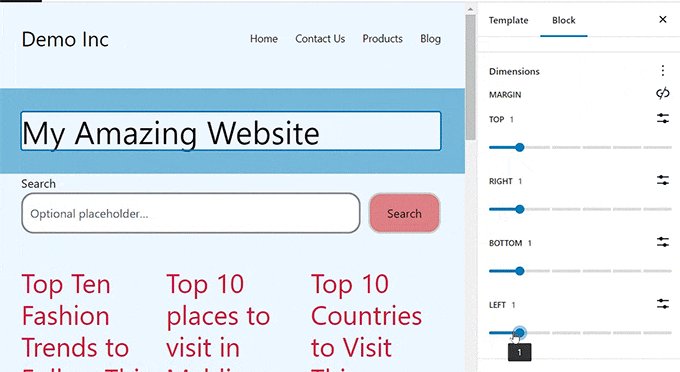
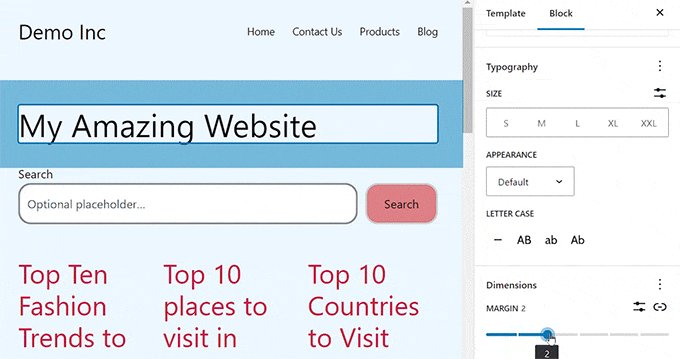
ومع ذلك ، إذا كنت تريد استخدام شريط تمرير واحد لإضافة هوامش متساوية حول الكتلة ، فانقر فوق رمز "ربط الجوانب" بجوار خيار "الهامش".
ستعرض لوحة الكتلة الآن شريط تمرير "Margin Mixed" واحد على الشاشة يمكنك استخدامه لإنشاء هوامش متساوية حول الكتلة.

بمجرد الانتهاء ، لا تنس النقر فوق الزر "حفظ" في الجزء العلوي لتخزين إعداداتك.
مزيد من النصائح لتحرير الموقع بالكامل في WordPress
بخلاف إضافة الحشو والهوامش إلى الكتل الخاصة بك ، يمكنك أيضًا استخدام محرر الموقع الكامل لتخصيص سمة WordPress بالكامل.
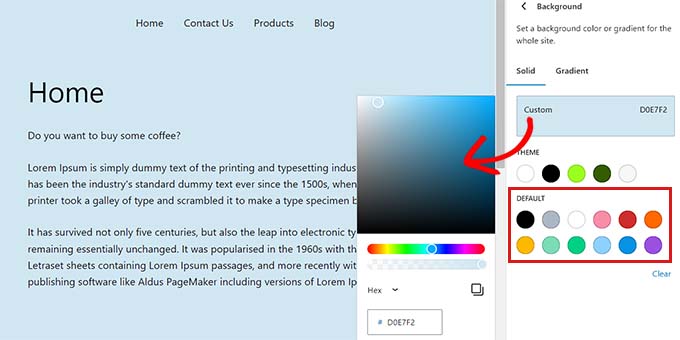
على سبيل المثال ، يمكنك تصميم جميع قوالب صفحتك وإضافة شعارك المخصص واختيار ألوان العلامة التجارية وتغيير التنسيق وضبط حجم الخط وإضافة صور الخلفية والمزيد.
يمكنك أيضًا إضافة أنماط وكتل مختلفة إلى موقع الويب الخاص بك لتخصيصه بشكل أكبر. لمزيد من التفاصيل ، قد ترغب في الاطلاع على دليل المبتدئين الخاص بنا حول كيفية تخصيص سمة WordPress الخاصة بك.

يمكنك أيضًا استخدام FSE لإضافة رأس أو قائمة تنقل أو CSS مخصص إلى موقع الويب الخاص بك.
بالإضافة إلى ذلك ، يمكنك أيضًا استخدام الأنماط العامة لضمان الاتساق عبر موقعك. للحصول على إرشادات أكثر تفصيلاً ، قد ترغب في الاطلاع على دليلنا حول كيفية تخصيص الألوان على موقع WordPress الخاص بك.

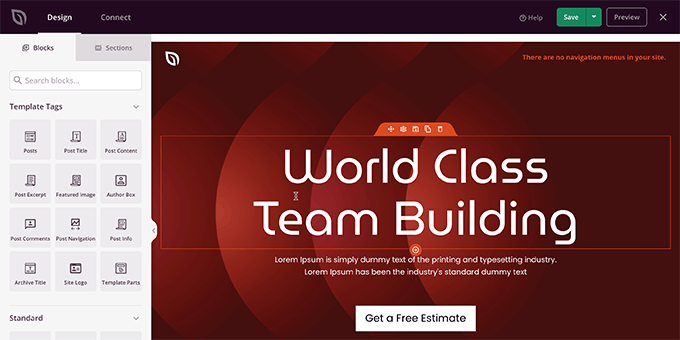
ومع ذلك ، إذا كنت لا تحب استخدام محرر الموقع الكامل وتفضل المزيد من التحكم في مظهر موقع الويب الخاص بك ، فيمكنك استخدام SeedProd لإنشاء الصفحات وحتى المظهر بالكامل.
إنه أفضل منشئ للصفحات المقصودة في السوق والذي يأتي مع أداة إنشاء السحب والإفلات التي تجعل من السهل جدًا إنشاء سمة رائعة لموقع الويب الخاص بك.
لمزيد من التفاصيل ، يمكنك الاطلاع على البرنامج التعليمي الخاص بنا حول كيفية إنشاء سمة WordPress مخصصة بسهولة.

نأمل أن تساعدك هذه المقالة في معرفة الفرق بين المساحة المتروكة والهامش في WordPress. قد تكون مهتمًا أيضًا بدليل المبتدئين الخاص بنا حول كيفية تغيير ارتفاع الكتلة وعرضها في WordPress وأفضل اختياراتنا لأفضل إضافات كتل Gutenberg لـ WordPress.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
