الاختلافات بين النص البديل للصورة مقابل العنوان
نشرت: 2022-06-14إلى جانب محتوى تحسين محركات البحث (SEO) ، يتم أيضًا أخذ تحسين الصورة في الاعتبار بشكل كبير في كل موقع ويب. يسلط موقع Google الضوء على الصور كعامل مهم لتحسين محركات البحث لموقع الويب. في الوقت نفسه ، يتم استخدام الصور والصور لجلب عدد كبير من الزيارات إلى موقعك.
بصراحة ، لا يعرف كل مالكي المواقع كيفية تحسين صورهم وصورهم بشكل صحيح لمحركات البحث. حتى أن البعض يسيء فهم النص البديل للصورة والعناوين. كلاهما يساهم في التأكيد على معنى صورك. ومع ذلك ، يتضمن كل منها إمكانية الوصول إلى الويب وتحسين محرك البحث وتجربة المستخدم بطريقة مختلفة.
تركز مقالتنا اليوم على الاختلافات بين سمات النص البديل للصورة وسمات العنوان. بعد ذلك ، سنعرض لك التعليمات لإعداد نص Alt و Title في WordPress.
دعونا الحصول على شعرة معاوية!
Image Alt vs Title Text: التعاريف والاختلافات
العنوان ، كما يشير اسمه ، هو جزء نصي سريع وجذاب يراه المستخدمون عند التمرير فوق صورة. يتيح للمستخدمين معرفة ما تدور حوله الصورة بشكل أساسي. يمكن للمستخدمين العثور على هذه المعلومات بشكل مرئي مباشرة على صفحة الويب.
من ناحية أخرى ، يهدف النص البديل إلى وصف صورتك لمصدر بديل ، مثل برامج قراءة الشاشة وبرامج زحف محركات البحث. يجب أن يكون النص البديل قصيرًا ووصفيًا بينما يمكن أن تكون العناوين أطول للتواصل الفعال مع زوار الموقع.
إليك علامة صورة HTML على موقع الويب الخاص بك ، بما في ذلك الاسم والنص البديل والعنوان.
<img src = "image.jpg" alt = عنوان "وصف الصورة" = "تلميح الصورة">.
في واقع الأمر ، فإن عناوين الصور ليست بنفس أهمية النص البديل. لا يخدمون برامج زحف البحث ولا يساهمون في أداء وترتيب تحسين محركات البحث.
بينما يمكن للأشخاص عرض صورك وفهمها بدون العنوان ، لا يمكن لمحركات البحث والمكفوفين فعل الشيء نفسه. إذا لم تقدم نصًا بديلًا لهؤلاء القراء ، فسيشاهدون فقط صورة فارغة.
هذا نص بديل كامل لصورة موقعك.
<img src = "image_name_example.jpg" alt = "image_alt_example" width = "500" height = "600">.
متى تستخدم صورة Alt مقابل العنوان
أنت بحاجة إلى نص بديل لجميع الصور على موقعك ، من ملف رمز صغير إلى صور صفحات الويب الضخمة. ليس للصورة فرصة لأخذ مكان في صفحات نتائج البحث بدون نص بديل. يتأثر أداء صفحتك أيضًا بسبب ضعف أو نقص الصور والنص البديل.
يجب عليك إرفاق الكلمات الرئيسية المستهدفة في النص البديل الخاص بك لتعزيز ترتيب الصورة. في ذلك الوقت ، ستعرف Google المكان الذي يجب أن تصنف فيه صورك.
فيما يتعلق بالعناوين ، ليس من الضروري تطبيقها على كل صورة من صورك ما لم تكن ضرورية حقًا.
يلخص الجدول أدناه أوجه التشابه والاختلاف الرئيسية بين النص البديل للصورة والعنوان.
نص بديل | عنوان | |
| اسماء اخرى | سمة ALT ، نص بديل | سمة العنوان |
| العثور على | تقدم برامج الزحف البحث | تحوم فوق الصورة على صفحة ويب |
| خدمة من | محركات البحث الأشخاص ذوي الإعاقات البصرية | زوار الموقع |
| ضروري | دائماً | ليس من الضروري حقا |
| أهمية تحسين محركات البحث | نعم | رقم |
كيفية إضافة نص بديل ونص عنوان في WordPress
هناك طريقتان لإعداد كل النصوص والعناوين لصورك. يمكنك إما إضافة هذه السمات مباشرة بعد تحميلها إلى مكتبة الوسائط أو أثناء إدراجها في المحتوى.
محرر كلاسيكي
إذا كنت تستخدم محررًا كلاسيكيًا ، فهذه هي طريقة البدء.
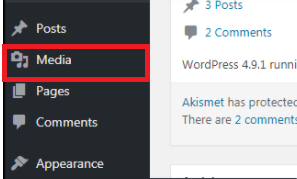
أولاً ، توجه إلى Media في لوحة تحكم مسؤول WordPress الخاصة بك وانقر فوق إضافة جديد .

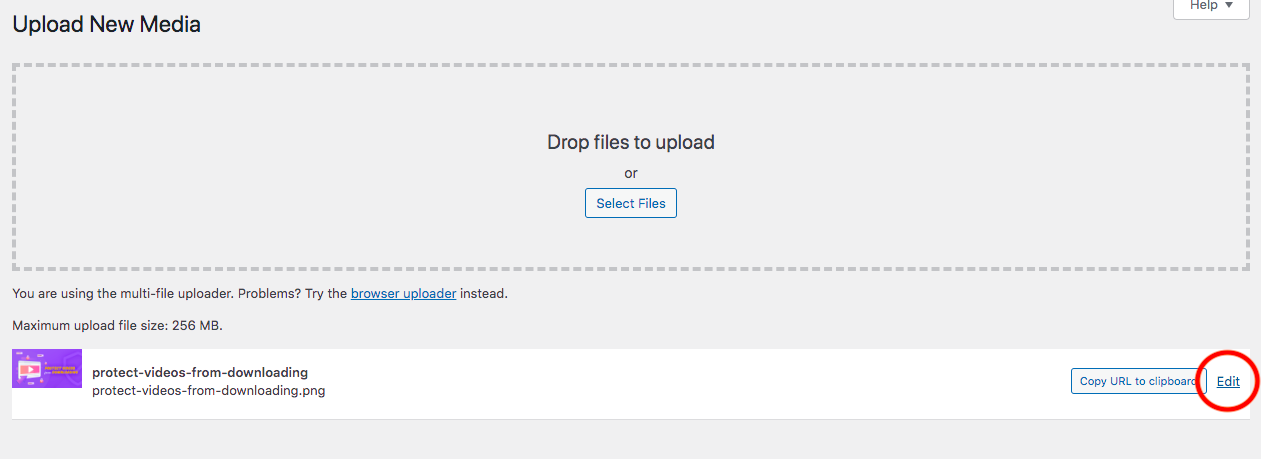
بعد ذلك ، اضغط على زر تحديد الملفات ، أو قم بسحب وإفلات ملف من جهاز الكمبيوتر الخاص بك. يمكنك اختيار ملفات متعددة في وقت واحد. ضع في اعتبارك الحد الأقصى لحجم ملف التحميل لضمان عدم حدوث خطأ.
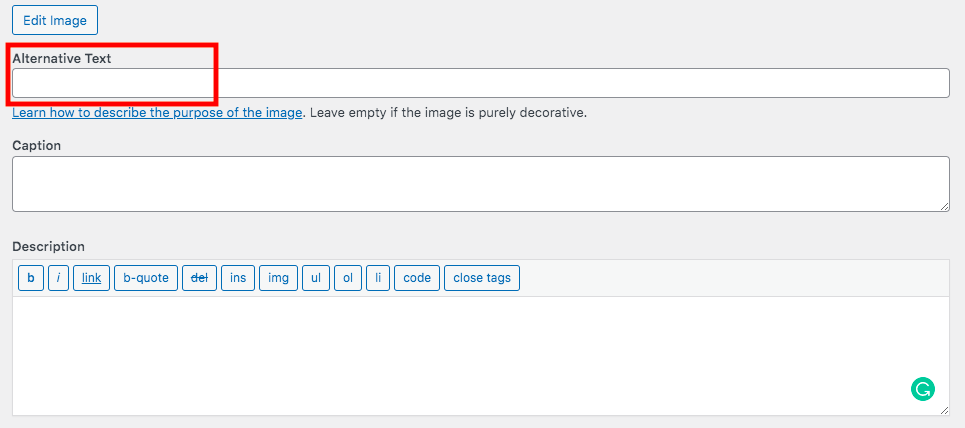
الآن ، انقر فوق تحرير للانتقال إلى صفحة مرفق حيث يمكنك إدخال النص البديل لصورتك.



قم بتحديث الصفحة.
إذا كنت تقوم بتحرير المحتوى ، وتخطط لتضمين صورة هناك بنص بديل كامل وتفاصيل العنوان ، فاتبع هذا الدليل.
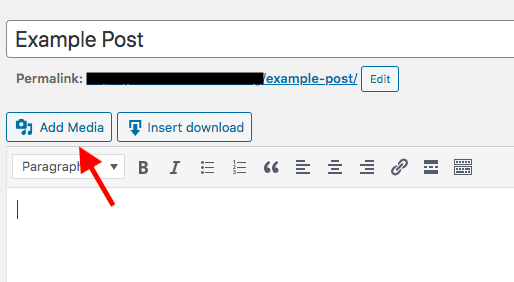
بادئ ذي بدء ، انقر فوق إضافة وسائط في الجزء العلوي من شاشة تحرير الصفحة ، فوق شريط الأدوات.

اختر الصورة التي تريد إدراجها أو تحميل صورة جديدة من جهاز الكمبيوتر الخاص بك. ثم قم بتوفير العنوان والنص البديل له في صفحة تفاصيل المرفق.

يستخدم WordPress ، افتراضيًا ، اسم صورتك كعنوان. إذا كان لديك بالفعل اسم وصفي لملفك ، احتفظ به في العنوان.
الخطوة الأخيرة هي الضغط على الزر " إدراج في النشر ".
محرر جوتنبرج
بالنسبة لمستخدمي Gutenberg ، تعد إضافة عناوين الصور والنص البديل بمثابة قطعة من الكعكة بفضل كتلة الصور الخاصة بها.
ما عليك سوى فتح صفحة أو منشور والبحث عن كتلة الصورة بالنقر فوق رمز الإضافة (+).

قم بتحميل ملف صورتك ، أو قم بسحبه وإفلاته في الكتلة. على الجانب الأيمن ، سترى قسم إعدادات الحظر يسمح لك بملء النص البديل.
الرجاء ملاحظة أنه ما لم تقم بإجراء بعض التغييرات ، فسيظل هذا النص البديل كما هو عند استخدام الصورة في المرة القادمة.
سمات الصورة الأخرى
عوامل الصور الأخرى التي يجب الاستفادة منها هي أسماء الصور والتعليقات التوضيحية. كما ذكرنا ، سيقوم WordPress بتعيين اسم الملف الخاص بك كعنوان. على الرغم من أنه يمكنك تخصيص العنوان ، فمن المستحسن إعطاء ملفك اسمًا ذا مغزى قبل التحميل.
تحتاج إلى تضمين الكلمة الأساسية الهدف في العنوان. سيكون هذا مفيدًا لكل من محركات البحث والمستخدمين.
عنصر الصورة الأساسي الآخر هو التسمية التوضيحية. إنه يعمل بشكل مشابه لعناوين الصور ، حيث يفسر موضوع صورك. بمجرد إضافة تسمية توضيحية ، سيتم عرضها أسفل الصورة مباشرة على الصفحة.
توصيات الصور من Google
إلى جانب توفير نص بديل وعنوان واضح ومناسب ، هناك بعض العوامل الأخرى التي يجب الانتباه إليها لتحسين صورك بكفاءة.
المحتوى المرئي الأصلي - تحب Google الصور الأصلية التي لا تظهر في أي مكان آخر. يمكنك استعارة الصور من مخزون الصور إذا كنت لا تستطيع إدارة الوقت لإنتاج بعضها بنفسك. ومع ذلك ، قلل من استخدامه قدر الإمكان.
سياق الصورة - يجب أن تكون صورك وصورك ذات صلة بوضوح بمحتوى الصفحة أو على الأقل القسم الذي تم وضعه فيه. سيساعد هذا في جلب معلومات إضافية إلى النص ويجعل صفحتك أكثر جاذبية.
نص على الصور - يخطئ بعض الأشخاص في عرض نص على الصور ، على سبيل المثال ، عنوان الصفحة أو العناوين أو عناصر القائمة. ومع ذلك ، فإن هذا يصرف انتباه الزائرين عن التركيز على ما تقدمه الصورة. بشكل ملحوظ ، لا يمكن للأدوات ترجمة النص الموجود على الصور. تخيل أن مستخدميك يأتون من بلدان أخرى يتحدثون لغات مختلفة ، فلا يمكنهم الوصول إلى هذا النص.
تحسين النص البديل للصورة والعنوان لتحسين محركات البحث
لقد حددنا ماهية النص البديل للصورة والعنوان وتصفحنا الاختلافات الرئيسية بينهما. يفتح النص البديل للصورة الباب أمام برامج زحف البحث والمكفوفين "لقراءة" صورك ، بينما تكون العناوين مسؤولة عن شرح صورك للمستخدمين.
يمكنك إضافة النص البديل والعناوين إلى صورك بسهولة في كل من محرري Gutenberg الكلاسيكيين. من الممكن أن تقوم بإدراجها عند تحميل أو تحرير محتوى الصفحة أيضًا.
ماذا أيضا؟ قد تجد اهتمامًا باستكشاف ممارسات تحسين محركات البحث الأخرى للصور في مقالتنا.
