كيفية تعطيل فحص العنصر في WordPress
نشرت: 2023-01-26هل تريد تأمين أصول موقع الويب الخاص بك ومنع نسخ عملك الشاق؟ هل سئمت من سرقة محتوى موقع الويب الخاص بك؟
تشير الإحصائيات إلى أن ما يقرب من 60٪ من المحتوى عبر الإنترنت قد تمت سرقته ، وهو أمر سيئ لوضعك المالي بالإضافة إلى سمعتك كمنشئ وهو مصدر قلق متزايد لأصحاب مواقع الويب والمدونين.
في هذه المقالة ، سأقدم بعض النصائح حول كيفية إيقاف تشغيل ميزة Inspect Element في WordPress ، والتي تجعل من السهل على الزائرين عرض ونسخ كود المصدر ومحتوى موقع الويب الخاص بك.
بالإضافة إلى ذلك ، سأناقش استراتيجيات أخرى لحماية أنواع مختلفة من المعلومات والمحتوى على موقع الويب الخاص بك من أجل إيقاف سرقة المحتوى.
تابع القراءة لمعرفة المزيد حول سرقة المحتوى ، ومنع عناصر الفحص ، وحماية التعليمات البرمجية المصدر ، بالإضافة إلى كيفية تأمين أصول موقع الويب الخاص بك وحماية عملك الشاق.
ما هو فحص العنصر؟
إن Inspect Element عبارة عن ميزة في متصفحات الويب مثل Google Chrome و Firefox و Safari تمكن المستخدمين من عرض وتحرير كود HTML و CSS لصفحة ويب.
يمكنك الوصول إلى هذه الميزة عن طريق اختيار "فحص العنصر" من قائمة السياق عند النقر بزر الماوس الأيمن على صفحة ويب ، أو الضغط على "Ctrl + Shift + I" على جهاز كمبيوتر يعمل بنظام Windows ، أو "Cmd + Shift + I" على جهاز Mac.
يمكن للمستخدمين عرض كود HTML و CSS لصفحة الويب بمجرد فتح ميزة Inspect Element ، ويمكن للمستخدمين تحرير التعليمات البرمجية أثناء مشاهدة التعديلات التي يقومون بإجرائها في الوقت الفعلي.
لماذا تحتاج إلى تعطيل فحص العنصر؟
يجب عليك تعطيل ميزة "فحص العنصر" على موقع الويب الخاص بك على WordPress كإحدى الخطوات التي يجب عليك اتخاذها كمالك لموقع الويب لتأمين المحتوى الخاص بك من الوصول غير المصرح به.
1. حماية رمز موقعك : من خلال تعطيل هذه الميزة ، يمكنك منع الأشخاص غير المصرح لهم من تغيير كود HTML و CSS لموقعك على الويب والحفاظ على التحكم في مظهره ووظائفه. يتيح Inspect Element للمستخدمين عرض وتحرير كود HTML و CSS لموقعك على الويب ، وهو أمر مهم لمنع سرقة المحتوى في WordPress.
2. حافظ على أمان موقعك : يمكن للمتسللين أيضًا استخدام Inspect Element للوصول إلى معلومات حساسة على موقعك ، مثل بيانات اعتماد تسجيل الدخول ، لذا فإن تعطيله سيساعد في الحفاظ على أمان موقعك ومعلومات زواره.
3. الحفاظ على التحكم في علامتك التجارية : يمكنك التحكم في كيفية عرض موقعك واستخدامه عن طريق إيقاف تشغيل Inspect Element ، مما يساعد على التأكد من أن علامتك التجارية ممثلة بالشكل الذي تريده وأن لا يتم استخدامها بشكل ضار أو غير مصرح به .
4. حافظ على اهتمام جمهورك : جعل الأمر أكثر صعوبة بالنسبة للمستخدمين للوصول إلى رمز موقع الويب الخاص بك يمكن أن يبقيهم مهتمين بالمحتوى والعودة بشكل متكرر.
5. حماية إيراداتك: إذا كان موقعك يولد إيرادات من خلال الإعلانات أو الرعاية أو غير ذلك من الوسائل ، فإن تعطيل Inspect Element يمكن أن يساعد في ضمان عدم تقليل أرباحك عن طريق الوصول غير المصرح به إلى رمز موقعك.
في الختام ، يعد إيقاف تشغيل Inspect Element أمرًا بالغ الأهمية للحفاظ على الكود والأمان والسمعة وتفاعل المستخدم والجدوى المالية لموقع الويب الخاص بك.
إنها واحدة من العديد من الضمانات المتاحة لموقع الويب الخاص بك وخطوة حكيمة في الحفاظ على هويتك على الإنترنت.
2 طرق لتعطيل فحص العناصر في WordPress
حتى إذا قمت بتعطيل النقر بزر الماوس الأيمن والنسخ واللصق على موقع الويب الخاص بك ، فإن المحتوى الخاص بك في خطر. يستخدم الكثيرون عناصر الفحص في المتصفحات للتحقق من شفرة مصدر موقع الويب الخاص بك ، أو سرقة المحتوى الخاص بك ، أو الحصول على روابط صورتك.
تتيح معظم المتصفحات للمستخدمين استخدام عناصر الفحص دون أي مشكلة. قد يستخدم المزيد من المستخدمين شبه المتقدمين هذه الطريقة لخداع موقع الويب المحمي وسرقة أصولك.
من خلال إيقاف تشغيل عناصر الفحص على موقع الويب الخاص بك ، يمكنك التأكد من أن المحتوى الخاص بك آمن. يعد استخدام مكون WordPress الإضافي هو أبسط طريقة للقيام بذلك.
الطريقة الأولى: استخدام البرنامج المساعد WPShield Content Protector
يعد استخدام المكون الإضافي هو أسرع وأسهل طريقة لتحقيق هدف على موقع WordPress على الويب. نظرًا لشعبية WordPress ، هناك عدد لا يحصى من المكونات الإضافية المتوفرة في السوق ، ولكن أي منها يناسب احتياجاتك؟
أقترح استخدام WPShield Content Protector لتعطيل أدوات المطور في جميع المستعرضات وأي متصفح آخر. هذا البرنامج المساعد هو أفضل مكون إضافي لحماية محتوى WordPress ويعمل حتى مع JavaScript المعطل في المتصفح.
لتعطيل عناصر الفحص ، قم بما يلي:
الخطوة 1: تنزيل WPShield Content Protector.
الخطوة 2: تثبيت مكون إضافي من الإضافات ← إضافة جديد .
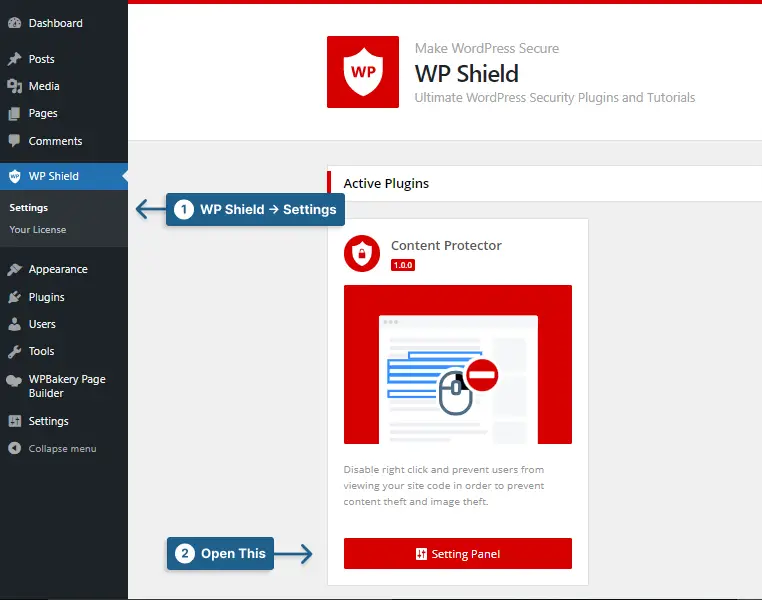
الخطوة 3: اذهب إلى WP Shield ← الإعدادات .

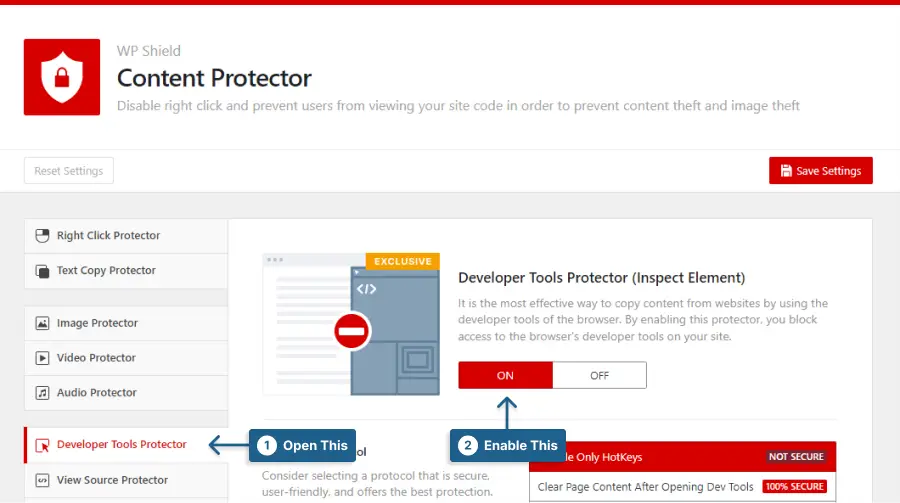
الخطوة 4: انتقل إلى Developer Tools Protector وقم بتشغيل خيار Developer Tools Protector (فحص العنصر) .

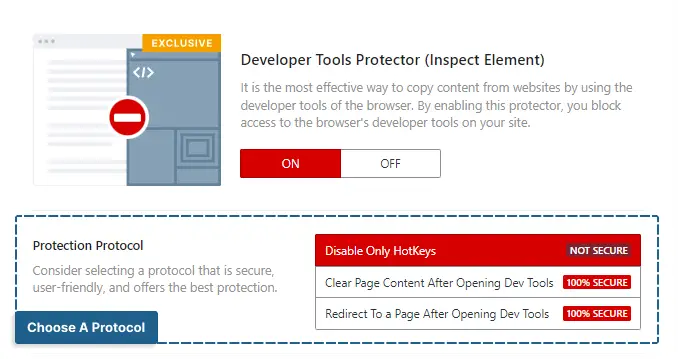
الخطوة 5: يوفر هذا الحامي ثلاثة بروتوكولات حماية بمستويات مختلفة من الأمان.

اختر البروتوكول الذي يناسبك:
- تعطيل مفاتيح التشغيل السريع فقط: يقوم هذا البروتوكول بتعطيل الاختصار f12 و CTRL + SHIFT + C وأي مفاتيح تشغيل سريعة أخرى تُستخدم لفتح عناصر الفحص. هناك المزيد من الخيارات الآمنة المتاحة.
- مسح محتوى الصفحة بعد فتح أدوات التطوير: باستخدام هذا البروتوكول ، يتم حذف محتوى الصفحة إذا قام شخص ما بالوصول إلى أداة المطور. هذا البروتوكول آمن للغاية.
- إعادة التوجيه إلى صفحة بعد فتح أدوات المطورين: يمكن لهذا البروتوكول إعادة توجيه المستخدمين إلى صفحة مخصصة بمجرد فتح عنصر الفحص. يمكنك اختيار الصفحة في قسم إعادة التوجيه إلى الصفحة. هذا الواقي آمن جدًا للاستخدام.
يمكن لهذا الحامي أيضًا حماية WordPress عن طريق إخفاء كود المصدر وتعطيل موجز RSS. إذا كنت ترغب في تأمين محتوى موقع الويب الخاص بك ، فإن WPShield Content Protector هو مكون إضافي رائع.

ملاحظة مهمة: أقترح عليك مراجعة دليلنا النهائي لمنع سرقة المحتوى لجعل محتوى موقعك أكثر أمانًا.
الطريقة 2: تعطيل النقر بزر الماوس الأيمن باستخدام CSS
إذا كنت مهتمًا بتعطيل النقر بزر الماوس الأيمن في WordPress بدون مكون إضافي ، فيمكنك استخدام كود CSS. طريقة بسيطة لتعطيل النقر بزر الماوس الأيمن باستخدام رمز CSS. هذه ليست الطريقة الأكثر تقدمًا ، لكنها يمكن أن تخدع المستخدمين العاديين.
يقوم هذا الرمز في الواقع بتعطيل تحديد النص وليس النقر بزر الماوس الأيمن. نظرًا لأن القليل منهم يعرفون القدرة على تعطيل تحديد النص باستخدام CSS ، فلا يمكنهم تعطيله.
ملاحظة: لا تتمتع هذه الطريقة بحماية كاملة ، وليس هناك ما يضمن أمان المحتوى وشفرة المصدر الخاصة بك. يمكن لأي مستخدم لديه معرفة قليلة برمز CSS أو خبرة اختراقه.
قد يستخدم اللصوص مفاتيح الاختصار في المتصفح للوصول إلى عنصر الفحص. سيكون من الأفضل إذا قمت بتعطيل CTRL + SHIFT + U ومفاتيح الاختصار الأخرى لتأمين شفرة مصدر موقع الويب الخاص بك.
إذا كنت تريد بالفعل تعطيل النقر بزر الماوس الأيمن على موقع الويب الخاص بك ، فاستخدم WPShield Content Protector. يمكن أن يساعدك هذا الحامي في تعطيل قائمة النقر بزر الماوس الأيمن أو تقييدها. يؤثر تقييد قائمة النقر بزر الماوس الأيمن بدلاً من تعطيلها بشكل كبير على تجربة المستخدم لموقع الويب الخاص بك.
لتعطيل عناصر الفحص ، اتبع الخطوات التالية:
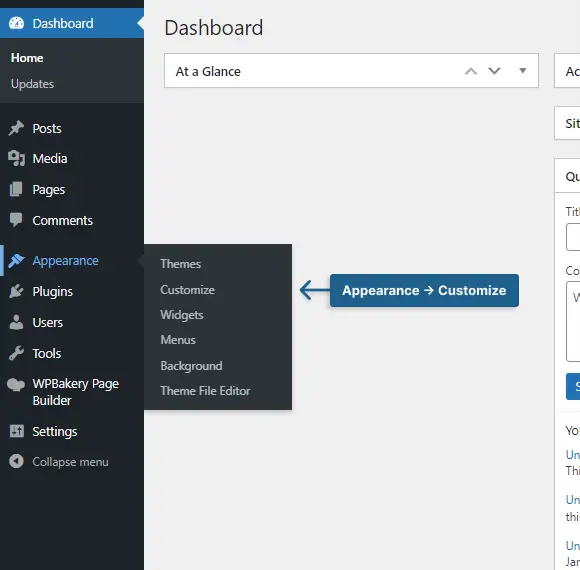
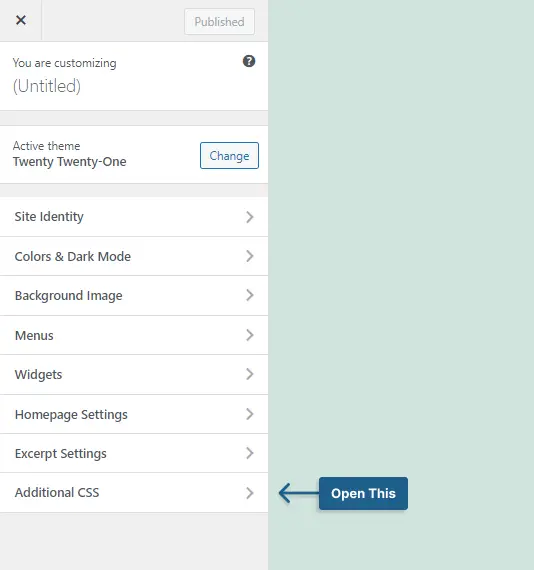
الخطوة 1: اذهب إلى المظهر ← التخصيص .

الخطوة 2: افتح ملف CSS إضافي .

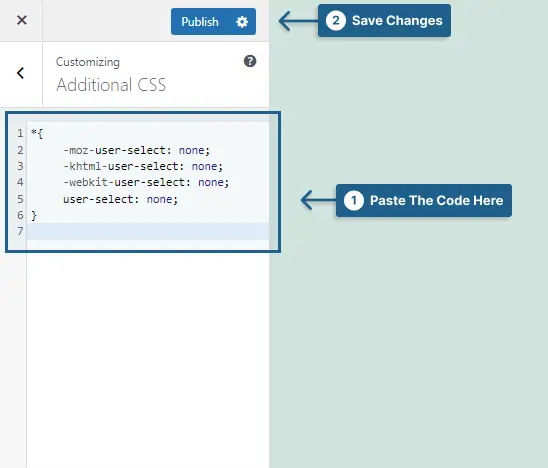
الخطوة 3: الصق الكود التالي واحفظ التغييرات.
*{ -moz-user-select: none; -khtml-user-select: none; -webkit-user-select: none; user-select: none; } 
ملاحظة مهمة: يمكنك قراءة دليلنا النهائي لتعطيل النقر بزر الماوس الأيمن في WordPress لمزيد من المعلومات.
الأسئلة المتداولة حول تعطيل عنصر الفحص
الأسئلة المتداولة التالية حول إيقاف تشغيل Inspect Element في WordPress مقدمة لمساعدتك على فهم المخاطر بشكل أفضل وكيفية حماية موقع الويب الخاص بك.
سيؤدي تثبيت مكون إضافي مثل "WPShield Content Protector" أو إضافة رمز إلى ملف jobs.php الخاص بالسمة إلى تعطيل فحص العناصر في WordPress ومنع المستخدمين من استخدام أدوات مطور المتصفح.
على الرغم من أن هذه الأساليب ليست مضمونة ، إلا أنها قد تجعل من الصعب على زوار الموقع عرض الكود المصدري.
قد يكون تعطيل عنصر الفحص في WordPress فكرة جيدة لعدد من الأسباب ، بما في ذلك تعزيز أمان الموقع ومنع المستخدمين من سرقة المحتوى الخاص بك أو تغيير رمز الموقع.
WPShield Content Protector ، الذي يأتي مع "Inspect Element Protector" و "Right Click Disabler" ، هو الخيار الأفضل من بين جميع المكونات الإضافية المتاحة لتعطيل Inspect Element في WordPress.
قد يكون من الصعب على المستخدمين سرقة المحتوى الخاص بك أو تغيير رمز موقع الويب الخاص بك إذا تم تعطيل Inspect Element في WordPress لأن المستخدمين غير قادرين على الوصول إلى أدوات المطور في متصفحهم.
هناك طرق أخرى لمنع المستخدمين من سرقة المحتوى الخاص بك في WordPress إلى جانب تعطيل Inspect Element ، مثل استخدام مكون إضافي مثل "WPShield Content Protector" أو إضافة رمز إلى ملف jobs.php الخاص بالسمة.
نعم ، من الممكن تعطيل Inspect Element لبعض المستخدمين فقط في WordPress باستخدام المكون الإضافي WPShield Content Protector أو إضافة كود إلى ملف jobs.php الخاص بالسمة.
سيسمح لك هذا بمنح حق الوصول إلى أدوات المطور للمستخدمين الموثوق بهم مع منع الآخرين من الوصول إليها.
استنتاج
في هذا المنشور ، ناقشنا أهمية تعطيل Inspect Elements في WordPress لحماية محتوى موقع الويب الخاص بك. نظرنا إلى طرق مختلفة ، مثل استخدام المكونات الإضافية والرموز ، وشددنا على فوائد استخدام مكون إضافي مثل WPShield Content Protector.
من الضروري الحفاظ على حماية محتوى موقع الويب الخاص بك ، وتعطيل عنصر الفحص هو مجرد خطوة واحدة في العملية. نقترح قراءة المزيد من المقالات حول أمان WordPress على مدونة BetterStudio لزيادة تأمين موقع الويب الخاص بك.
شكرا لك على قراءة هذا المقال حتى النهاية. إذا كانت لديك أي خبرة في تعطيل عناصر الفحص أو لديك أي أسئلة ، فيرجى إخبارنا بذلك في التعليقات.
يرجى متابعة BetterStudio على Facebook و Twitter إذا كنت تريد أن تكون أول من يعرف عن المحتوى الجديد الخاص بنا.
