اكتشف LPagery: مصمم الصفحات المجمعة في WordPress
نشرت: 2023-07-14لنفترض أنك تمتلك متجرًا به مواقع في مدن متعددة ، وتريد تمييز كل موقع بتفاصيل فريدة على موقع WordPress الخاص بك. سيكون إنشاء صفحة منفصلة لكل مدينة تمرينًا شاقًا. ما تحتاجه لموقع WordPress الخاص بك هو منشئ صفحات مجمعة.
في هذه المقالة ، سأقدم لك مكونًا إضافيًا رائعًا يسمى LPagery يخرج عنك الكدح في إنشاء وتحديث صفحات مقصودة ديناميكية بشكل مجمّع.
قم بإنشاء صفحات مجمعة بسرعة باستخدام LPagery
يساعدك LPagery في إنشاء مئات أو آلاف الصفحات المجمعة على موقع WordPress الخاص بك مع الحد الأدنى من الإعداد. يمكنك أنت وفريق التسويق توفير الكثير من الوقت عن طريق إضافة صفحات جديدة في دقائق معدودة.

يعمل LPagery باستخدام صفحة نموذج تقوم بإنشائها تتضمن عناصر نائبة تمثل الأعمدة في بيانات المصدر - ملف CSV أو ملف XLSX أو جدول بيانات Google. عندما تقوم بالاستيراد أو المزامنة ، يقوم الملف LPagery تلقائيًا بإنشاء العديد من الصفحات مثل الصفوف ويملأ العناصر النائبة المرتبطة. يدعم LPagery أيضًا إنشاء منشورات وأنواع منشورات مخصصة (CPPT). مثل السحر ، يتم إنشاء المحتوى الخاص بك. هل تريد تغيير تخطيط جميع الصفحات / المنشورات التي تم إنشاؤها أم تريد تغيير المحتوى على الصفحات؟ مع ميزة التحديث لدينا ، هذا ممكن بسهولة!
كيفية استخدام LPagery
LPagery سهل الاستخدام للغاية. سأستعرض الاستخدام الأساسي وأتحدث عن بعض الميزات المتقدمة. يعمل LPagery مع جميع أدوات إنشاء الصفحات والمواضيع الشائعة ؛ سأشرح المكون الإضافي باستخدام Elementor في هذه المقالة.
تثبيت
أولاً ، ستحتاج إلى الحصول على المكون الإضافي LPagery على موقع الويب الخاص بهم.
بمجرد حصولك على المكون الإضافي ، قم بتثبيته وتنشيطه على موقع WordPress الخاص بك كالمعتاد. ستتم مطالبتك بإدخال مفتاح الترخيص الخاص بك ، ويقوم المكون الإضافي تلقائيًا بالتمرير لأسفل الصفحة لمساعدتك في القيام بذلك.
عند تنشيط المكون الإضافي ، سترى عنصرًا لـ LPagery في شريط إدارة WordPress. يمكنك البدء في إنشاء صفحات مقصودة مجمعة بسرعة ، مباشرة من لوحة القيادة.
لكن عليك أولاً إعداد ملف CSV للاستيراد.
الخطوة 1: قم بإعداد ملف CSV
أول شيء عليك القيام به هو إنشاء ملف CSV أو جدول بيانات للاحتفاظ ببياناتك. يمكن أن يكون هذا ملفًا بسيطًا يتكون من بضعة أعمدة فقط. يمكنك استخدام ملف CSV أو ملف XLSX أو حتى استيراد البيانات من جداول بيانات Google.

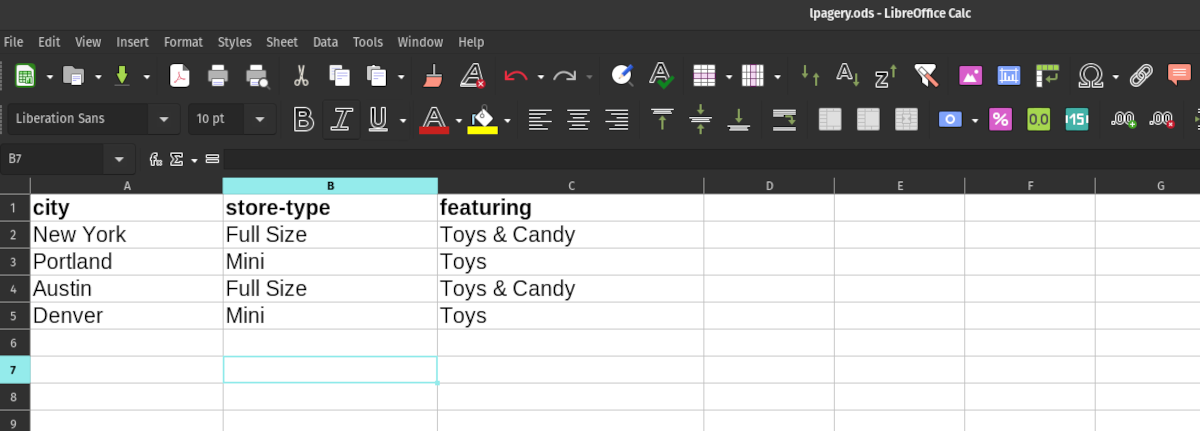
على سبيل المثال ، تخيل أن لديك سلسلة من متاجر الألعاب في جميع أنحاء الولايات المتحدة. بعض المتاجر كبيرة الحجم ولديها الكثير لتقدمه ؛ والبعض الآخر عبارة عن متاجر صغيرة على طراز الأكشاك بها ألعاب. يمكنك إعداد ثلاثة أعمدة:
المدينة: موقع المتجر
نوع المتجر: الحجم الكامل أم المتجر الصغير؟
يضم: ماذا يتميز المتجر؟
ثم تقوم بملء العديد من الصفوف حسب الحاجة لجميع مواقعك. ستعمل عناوين الأعمدة هذه كعلامات أثناء إنشاء صفحات القوالب في WordPress.
الخطوة 2: إنشاء صفحة نموذج
الآن بعد أن أصبح لديك ملف جدول بيانات ، يمكنك إعداد صفحة نموذج. تعد صفحة النموذج هذه أحد الأشياء التي تجعل العملية أكثر كفاءة. ستتبع كل صفحة مجمعة هذا القالب ، لذلك لا يتعين عليك فرض ضرائب على عقلك - أو فريقك - لتصميم المخططات لمئات الصفحات.
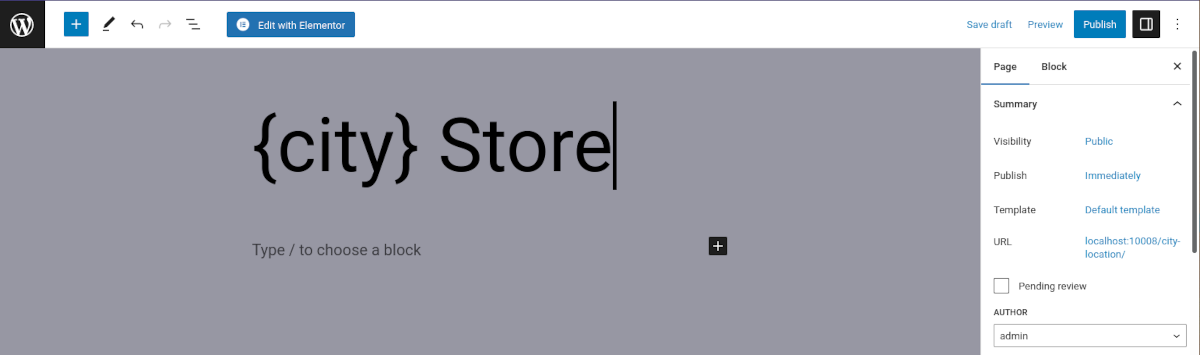
في WordPress ، قم بإنشاء صفحة جديدة كما تفعل عادةً. يمكننا استخدام أحد عناوين الأعمدة الخاصة بنا للعنوان ، مثل city . سيساعدك هذا في العثور بسرعة على الصفحات الصحيحة بعد عملية الإنشاء المجمعة. يمكننا إنشاء صفحة بعنوان {city} Store في مثالنا.

احفظ الصفحة.
الخطوة 3: تصميم صفحة النموذج
في هذه المرحلة ، يمكنك تصميم تخطيط صفحتك بأي طريقة تريدها. يعمل LPagery مع أي سمة أو أداة إنشاء صفحات. في هذا المثال ، استخدمت Elementor.
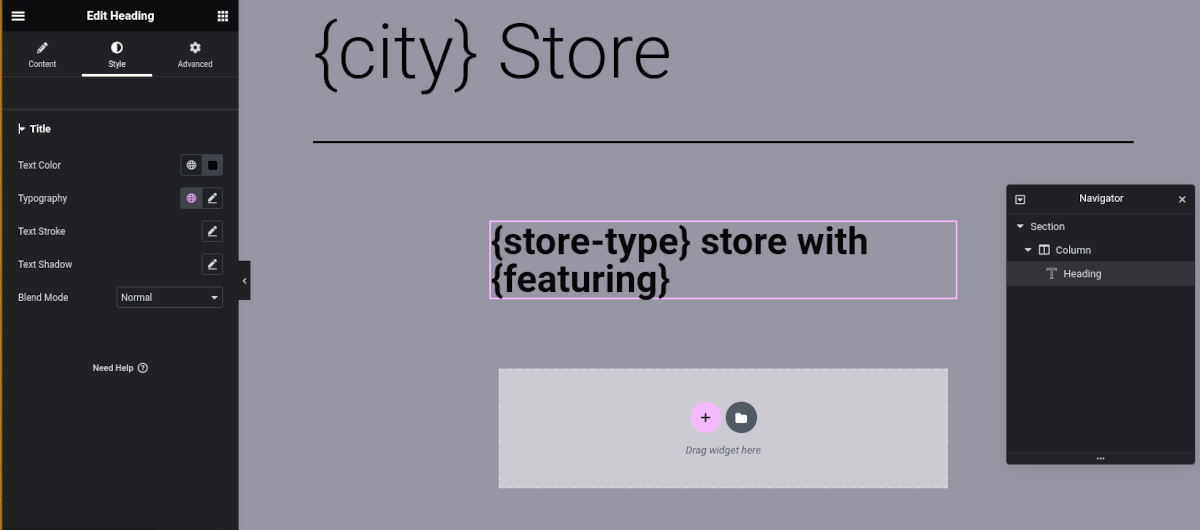
جزء من تألق LPagery هو أنه يمكنك إضافة علامات إلى رأس الصفحة من رؤوس الأعمدة. عند استيراد ملف CSV الخاص بك ، سيستخدم LPagery تلك البيانات لإنشاء جميع الصفحات الفريدة.

لذلك إذا أضفنا {store-type} مع {features} كعنوان على صفحتنا ، فستتم ترجمته تلقائيًا ، كما سنرى قريبًا جدًا.
يمكنك إنشاء تخطيط بسيط أو معقد كما تريد في Elementor. ستتبع جميع الصفحات التي ينشئها LPagery لك القالب الخاص بك. احفظ صفحتك وارجع إلى قائمة LPagery في لوحة تحكم المسؤول.
الخطوة 4: إنشاء الصفحات المقصودة
الآن وقد تم إنشاء القالب ، حان الوقت لاستيراد البيانات وإنشاء الصفحات الفعلية. في قائمة LPagery ، حدد صفحة النموذج الخاصة بك. يمكنك أيضًا تحديد الصفحة الرئيسية إذا كنت ترغب في تنظيم موقعك بهذه الطريقة. بالإضافة إلى ذلك ، يمكنك تعيين ارتباط ثابت URI مخصص وتحديد الفئات والعلامات.

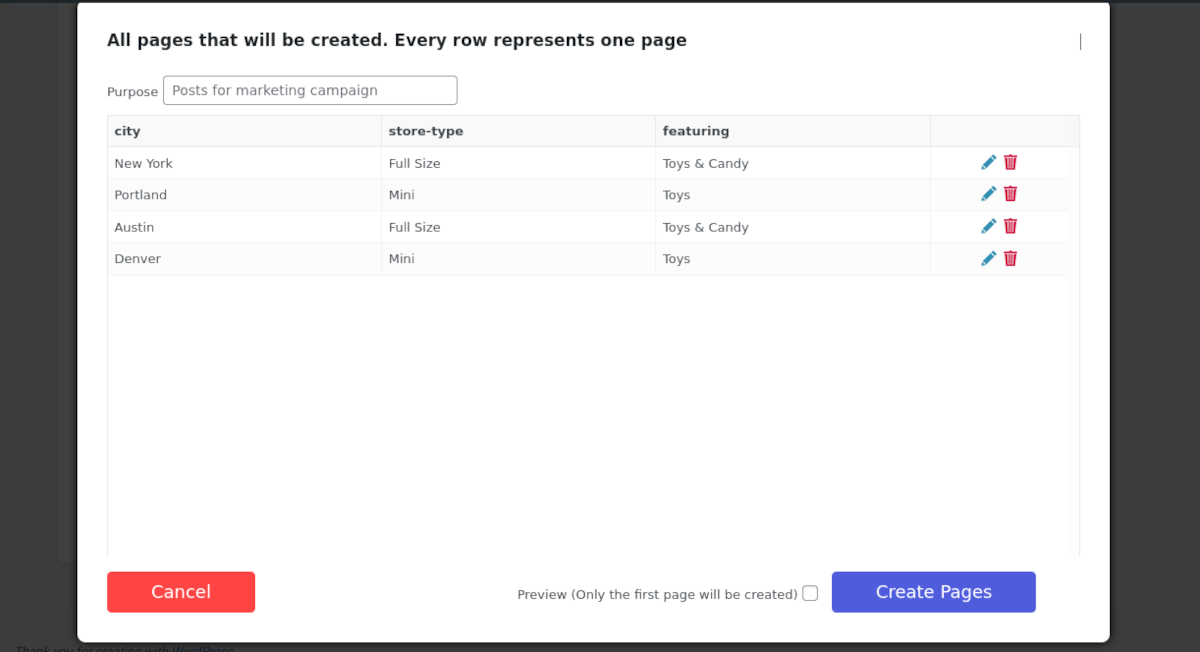
حان الوقت لتحديد ملف CSV أو جدول بيانات Google ، أو يمكنك حتى استخدام ميزة Radius التي تختار المدن تلقائيًا بناءً على المعلمات التي تحددها. عند النقر فوق "التالي" ، سيظهر نموذج منبثق يعرض لك قائمة بالصفحات التي سيتم إنشاؤها.

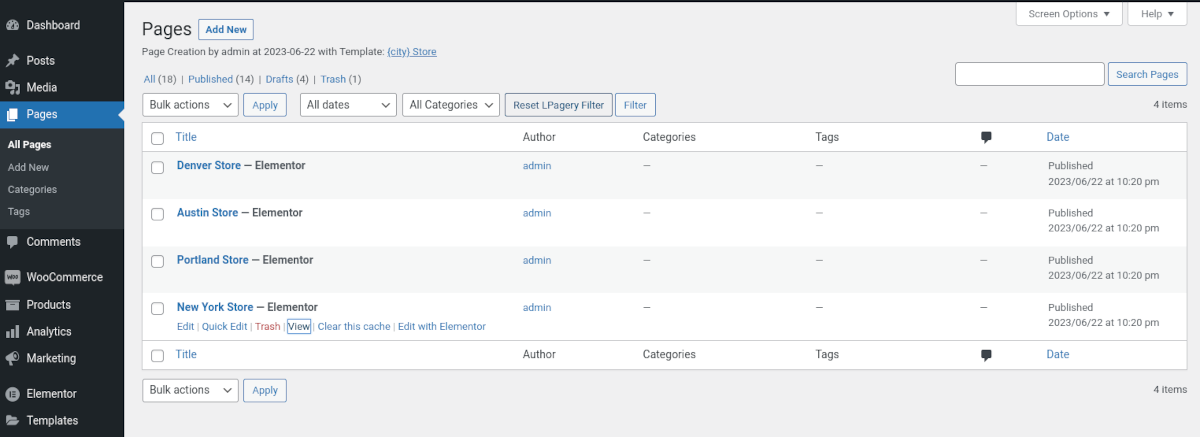
إذا كان كل شيء يبدو جيدًا ، فانقر فوق إنشاء صفحات. سيتم توجيهك للتحقق من صفحاتك الجديدة ، وسيأخذك الرابط إلى قائمة قائمة الصفحات.

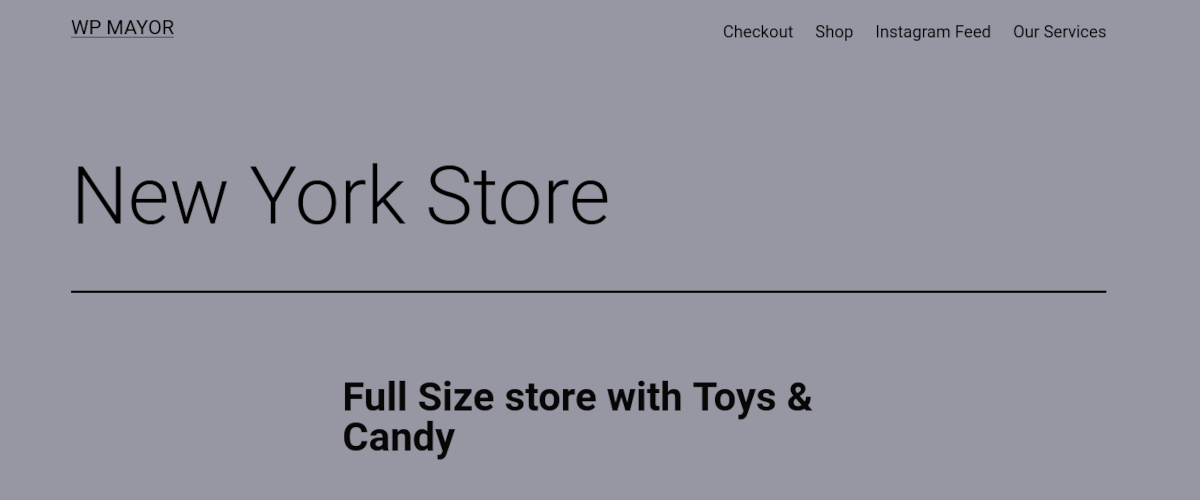
مرر مؤشر الماوس فوق أي صفحة وانقر فوق "عرض" لترى كيف انتهى الأمر.

من هنا ، يمكنك تعديل صفحاتك وإضافة المزيد من التفاصيل لكل موقع. هذا مفيد بشكل خاص إذا كان لديك فريق كامل يعمل على هذه الصفحات. ستعرف أن الجميع يعملون من نفس القالب ، لذا فإن التصميم والأسلوب والعلامة التجارية الخاصة بك قد تم إعدادها بالفعل.
هذا هو مدى سهولة إنشاء صفحات مجمعة باستخدام LPagery.
ميزات إضافية
لقد ذكرت القدرة على استيراد جداول بيانات Google ، لكن دعنا نلقي نظرة على بعض الميزات الإضافية المضمنة في إصدار Pro.
معالجة الصورة
إذا كنت متحمسًا لاحتمال إنشاء صفحات مجمعة لك ، فستقلب ميزة معالجة الصور. لا يمكنك فقط الحصول على صورة فريدة في كل صفحة ، ولكن LPagery تملأ أيضًا الكلمات الرئيسية في علامات بديل وتوفر بيانات وصفية. إنها سهلة مثل تحميل صورك إلى مكتبة الوسائط الخاصة بك وإدخال البيانات في ملف CSV الخاص بك.
المحتوى الديناميكي باستخدام Spintax
ربما لاحظت أن محتوى العنوان كان هو نفسه في نماذج الصفحات التي قمت بإنشائها. ولكن ماذا لو كان بإمكانك ترتيب عناوين فريدة لصفحاتك المختلفة؟ على سبيل المثال ، لنفترض أنك أردت صفة لوصف متجرك ، مثل "الأفضل". بدلاً من جعل كل صفحة تستخدم "الأفضل" ، يمكنك استخدام Spintax لجعل صفحاتك تعرض مجموعة من الصفات ، مثل "الأفضل" أو "الأعظم" أو "المضحك".


تشمل الميزات الحصرية لإصدار Pro ما يلي:
- دعم أنواع المنشورات المخصصة
- Google Sheet Sync
- محرر URI المخصص
- تعيين الفئة والأصل للصفحات
- ميزة نصف القطر
- أولوية دعم البريد الإلكتروني
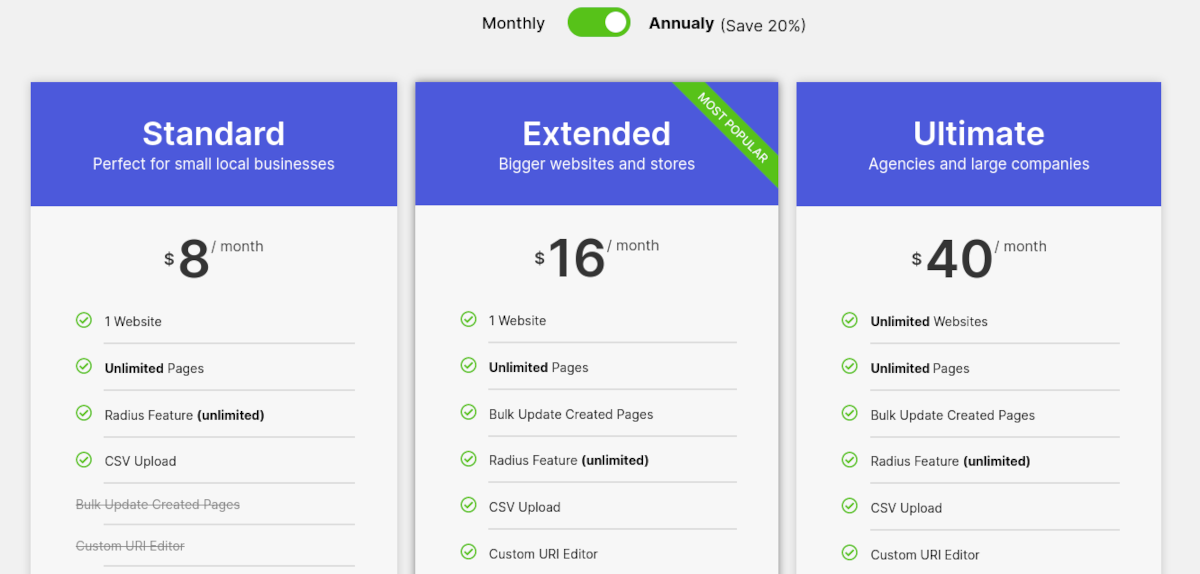
التسعير
يمكنك اختيار اشتراك شهري أو الاشتراك السنوي ، وهو توفير بنسبة 20٪ شهريًا.

معيار
مقابل 8 دولارات شهريًا ، تحصل على ترخيص لموقع ويب واحد وصفحات غير محدودة وميزة Radius (غير محدودة) وتحميل CSV.
ممتد
مع اشتراك ممتد بقيمة 16 دولارًا شهريًا ، ستحصل على كل شيء في Standard plus:
- تحديث جماعي تم إنشاؤه للصفحات
- محرر URI المخصص
- Google Sheet Sync
- تعيين الفئة والأصل للصفحات
- حدد حالة الصفحة
- المحتوى الديناميكي (سبينتاكس)
- أنواع المنشورات المخصصة
- أولوية دعم البريد الإلكتروني
ذروة
الأفضل للوكالات والشركات الكبيرة ، Ultimate هو 40 دولارًا شهريًا ، والتي تشمل كل ما سبق ، وتحصل على ترخيص لمواقع غير محدودة.
ملخص
إذا كنت تبحث عن منشئ صفحات WordPress بالجملة ، فستقدم LPagery أكثر مما كنت تتوقعه.
