كيفية عرض موجز Instagram في WordPress (في 4 خطوات)
نشرت: 2023-02-10سوق قوالب بيفر بيلدر الجديد! ابدأ مجانًا في Assistant.Pro


منذ توقف WordPress عن oEmbeds في عام 2020 ، لن تتمكن من إدراج موجز Instagram الخاص بك في المحتوى ببساطة عن طريق لصق رابط. لذلك ، قد تبحث عن طريقة سهلة الاستخدام لعرض موجز Instagram على موقع WordPress الخاص بك.
يعد عرض موجز Instagram في WordPress أمرًا سهلاً باستخدام PowerPack لـ Beaver Builder. هذه طريقة رائعة للحفاظ على صدارة تواجدك الاجتماعي. بالإضافة إلى ذلك ، من خلال إضافة موجز إلى موقعك ، يمكنك توجيه حركة المرور بين كلا النظامين الأساسيين للحفاظ على تفاعل المستخدمين.
في هذا المنشور ، سنلقي نظرة فاحصة على فوائد عرض موجز Instagram الخاص بك على موقعك. بعد ذلك ، سنوجهك خلال أربع خطوات بسيطة لمساعدتك في تحقيق ذلك. هيا بنا نبدأ!
جدول المحتويات
من خلال عرض موجز Instagram على موقع الويب الخاص بك ، سيكون لديك دائمًا محتوى جديد للمستخدمين للتفاعل معه. بالإضافة إلى ذلك ، فإن الخلاصة التي يتم تحديثها بانتظام تعني أنه حتى عندما يقوم الأشخاص بإعادة زيارة موقعك ، فإنه سيبدو دائمًا مختلفًا قليلاً وسيكون لديه شيء جديد ليقدمه.
علاوة على ذلك ، تعد إضافة موجز Instagram طريقة سريعة وسهلة لتجميل صفحتك وتحسين تصميم الويب الخاص بـ WordPress. نظرًا لأنه يحافظ على نفسه ، فهو حل أكثر ملاءمة من الدفع مقابل موضوعات باهظة أو تحميل الصور باستمرار لإقناع العملاء.
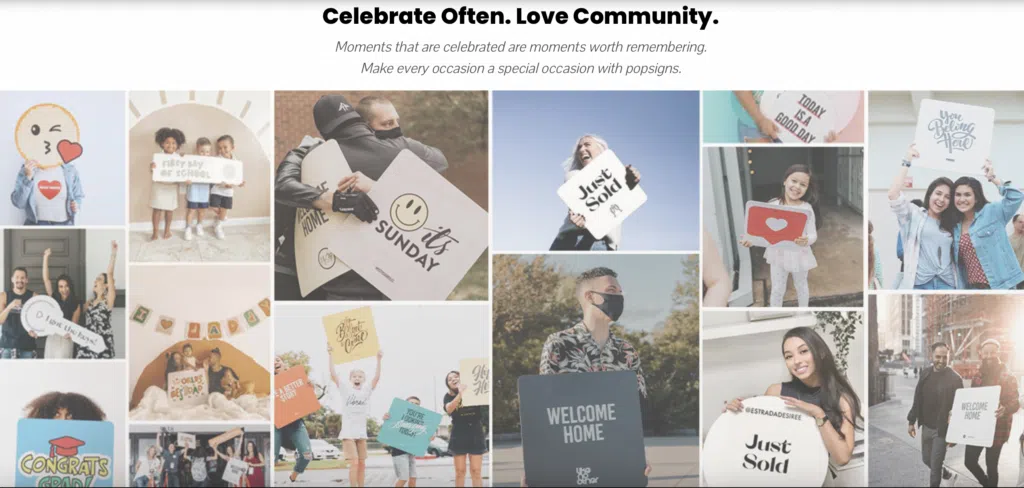
بالإضافة إلى ذلك ، يمكنك عرض موجز Instagram بمحتوى أنشأه المستخدم لعملاء حقيقيين يستخدمون منتجاتك:

في هذه المنشورات ، يمكنك إثبات حضور شركتك وقيمها من خلال التفاعل مع المستخدمين في التعليقات. والأفضل من ذلك ، أن موجز Instagram مثل هذا يمكن أن يكون بمثابة دليل اجتماعي ، مما يتيح لك بناء الثقة وزيادة المبيعات.
أخيرًا ، تتمثل أهم فائدة لتضمين موجز Instagram على موقع الويب الخاص بك في أنها طريقة رائعة لجذب حركة المرور نحو حساباتك الاجتماعية. هذا مفيد بشكل خاص إذا كانت صفحات الوسائط الاجتماعية الخاصة بك جديدة نسبيًا وكنت تبحث عن طريقة لاكتساب المزيد من المتابعين.
أسهل طريقة لعرض موجز Instagram في WordPress هي استخدام PowerPack لـ Beaver Builder:


بمجرد تثبيت المكون الإضافي ، ستتمكن من الاختيار من بين مجموعة من الوحدات الوظيفية والإبداعية ، بما في ذلك القوائم المتقدمة ومزلقات البطاقات ونماذج البحث.
يمكنك أيضًا تحقيق أقصى استفادة من القوالب المصممة مسبقًا لتسريع أعمال تصميم الويب. والأفضل من ذلك ، أنك ستستفيد من الكثير من عمليات الدمج المفيدة ، مما يقلل الحاجة إلى المكونات الإضافية لجهات خارجية.
لتثبيت PowerPack ، ستحتاج إلى تنشيط المكون الإضافي Beaver Builder الخاص ببناء الصفحة على موقعك. بعد ذلك ، يمكنك تحميل المكوّن الإضافي PowerPack إلى WordPress بالانتقال إلى الإضافات > إضافة جديد > تحميل. أخيرًا ، توجه إلى PowerPack وأدخل مفتاح الترخيص الخاص بك.
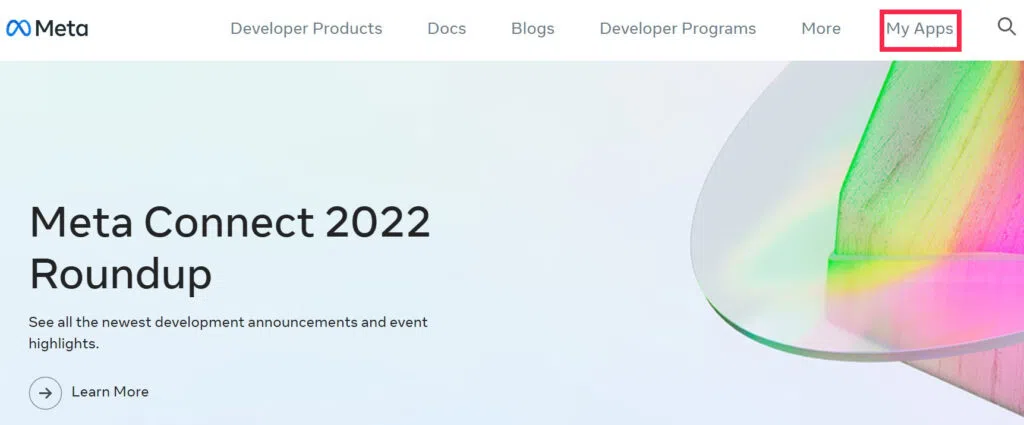
للبدء ، ستحتاج أولاً إلى إنشاء حساب مع Meta for Developers. إذا كان لديك حساب بالفعل ، قم بتسجيل الدخول إلى موقع الويب. بمجرد إعداد حسابك بالكامل ، انقر فوق تطبيقاتي :

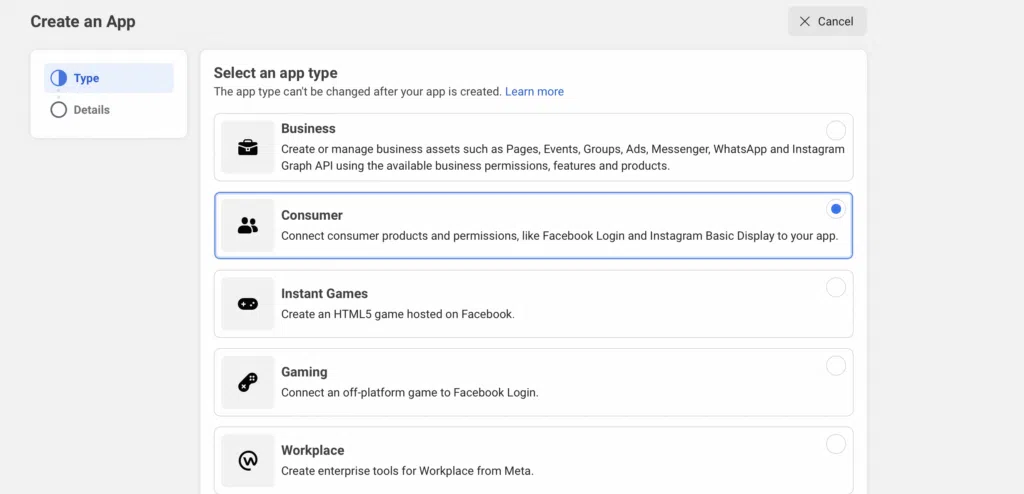
حدد إنشاء تطبيق ، وسيتم نقلك إلى شاشة جديدة. هنا ، اختر المستهلك ثم اضغط على التالي :

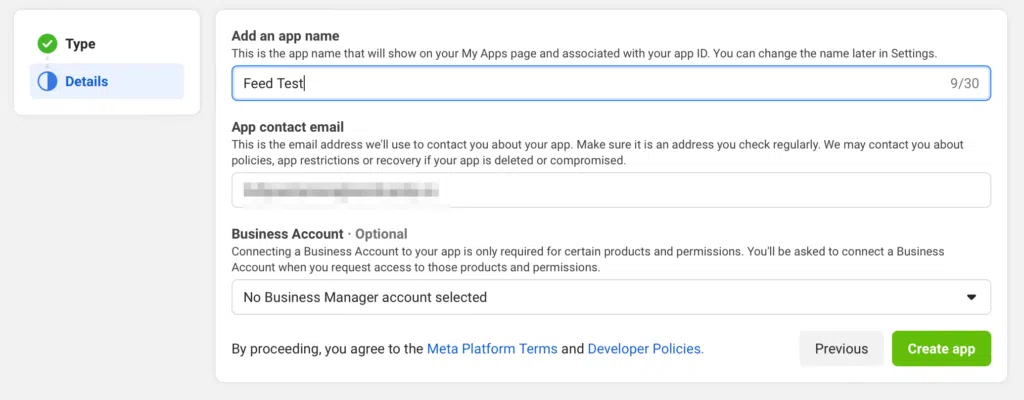
في هذه المرحلة ، سيتم تقديمك مع نموذج حيث يمكنك إدخال اسم التطبيق الخاص بك وتأكيد عنوان بريدك الإلكتروني. بعد ذلك ، انقر فوق إنشاء التطبيق :

سيُطلب منك إعادة إدخال كلمة مرورك لإنهاء إعداد تطبيقك.
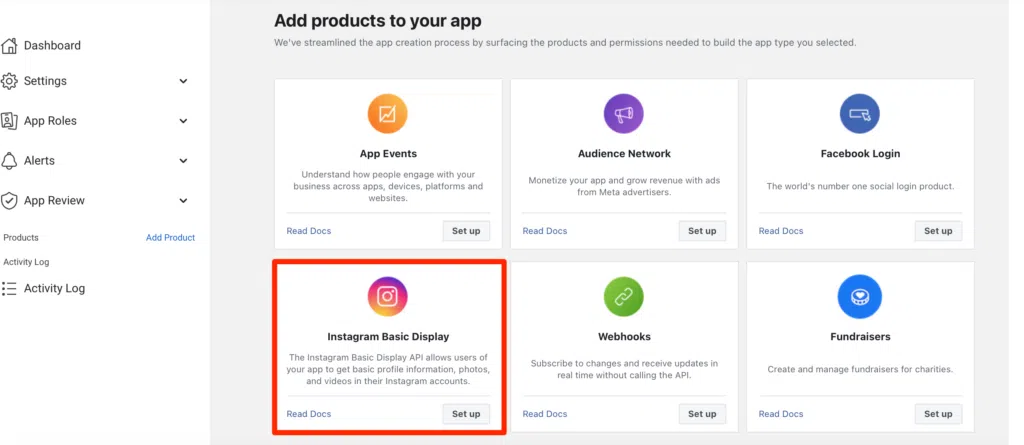
سترى الآن قائمة بجميع التطبيقات المتاحة مثل Facebook Login و Fundraisers و Webhooks. ابحث عن خيار Instagram Basic Display وانقر فوق إعداد :

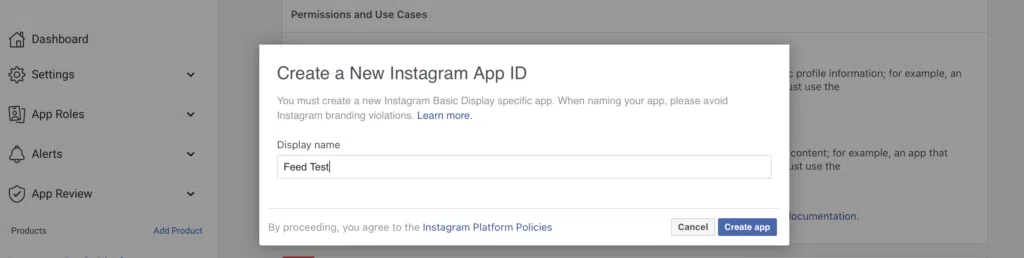
بعد ذلك ، ستظهر لك بعض المعلومات حول عرض التطبيق وحالات الاستخدام والأذونات. افحص هذه التفاصيل ثم انقر فوق إنشاء تطبيق جديد . ستظهر لك نافذة منبثقة لإدخال معرف تطبيق Instagram جديد:

من الجيد زيارة الرابط الموجود في النافذة المنبثقة لتجنب انتهاكات علامة Instagram التجارية. بعد ذلك ، في مربع اسم العرض ، أدخل معرف تطبيق Instagram جديدًا واضغط على إنشاء التطبيق .
الآن بعد أن أعددت تطبيقك ، ستحتاج إلى تكوين إعدادات التطبيق وإضافة مستخدم تجريبي من لوحة معلومات Meta for Developers.
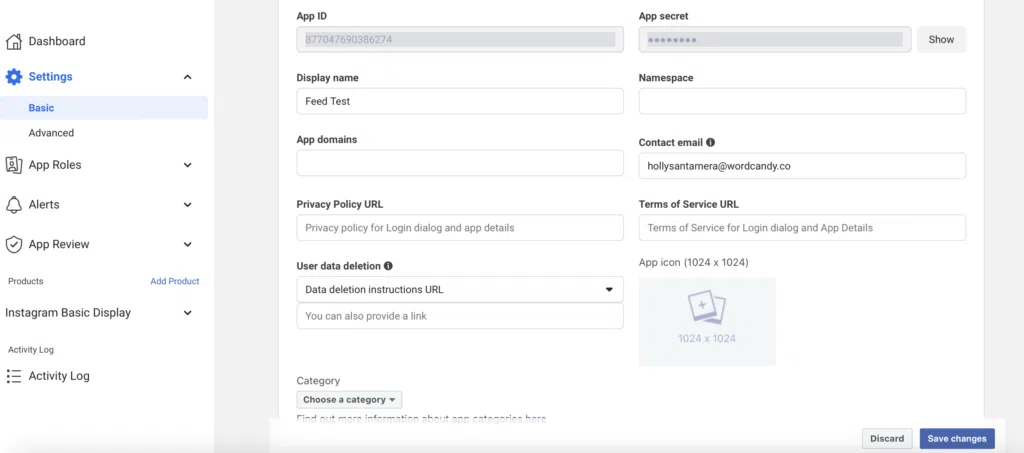
من هذه المنطقة ، انتقل إلى الإعدادات > أساسي :

سيتم توجيهك إلى شاشة جديدة بها حقول لإكمالها. تم بالفعل ملء بعض الحقول ، مثل سر التطبيق ومعرف التطبيق . أكمل الحقول المتبقية التي تنطبق على تطبيقك وشركتك.
في القائمة المنسدلة الفئة ، حدد الأعمال والصفحات . ثم احفظ التغييرات.
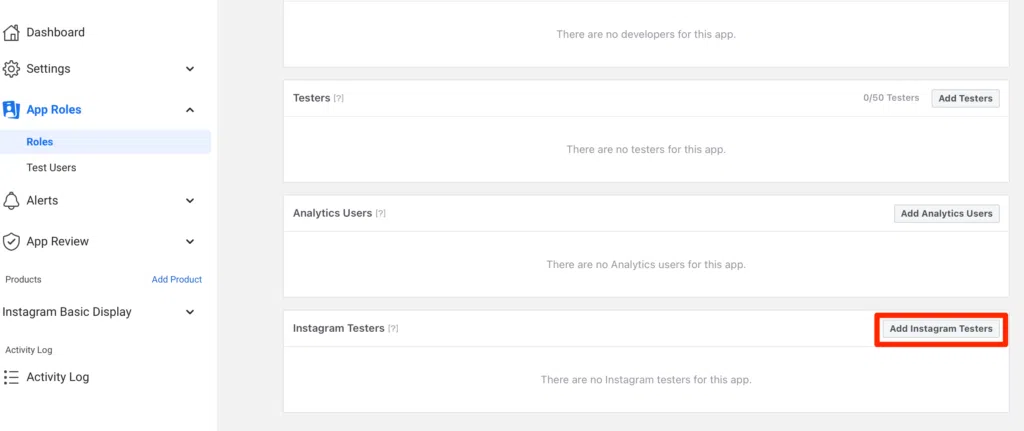
أنت الآن جاهز لإضافة مستخدم تجريبي إلى تطبيقك. للقيام بذلك ، توجه إلى App Roles > Roles وانتقل لأسفل للعثور على Add Instagram Testers :

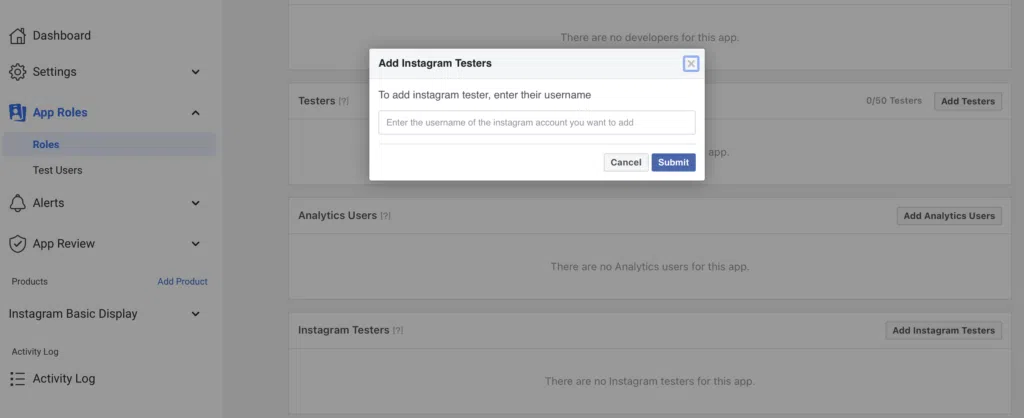
ستظهر نافذة منبثقة حيث يمكنك إضافة اسم مستخدم Instagram الخاص بك:

انقر فوق إرسال لإرسال دعوة إلى حساب Instagram الذي اخترته.
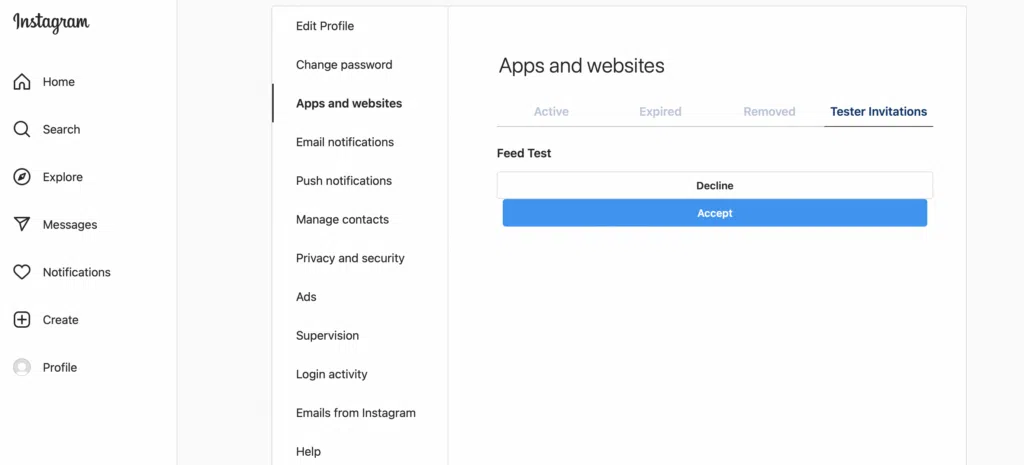
الآن ، ستحتاج إلى قبول الدعوة ، لذلك توجه إلى حساب Instagram الخاص بك. انتقل إلى الإعدادات > التطبيقات والمواقع الإلكترونية > دعوات الاختبار :

بعد ذلك ، اقبل الدعوة. من المهم ملاحظة أنه يجب إكمال هذه الخطوة على كمبيوتر سطح المكتب ولن تنجح إذا كنت تستخدم تطبيق الهاتف المحمول.
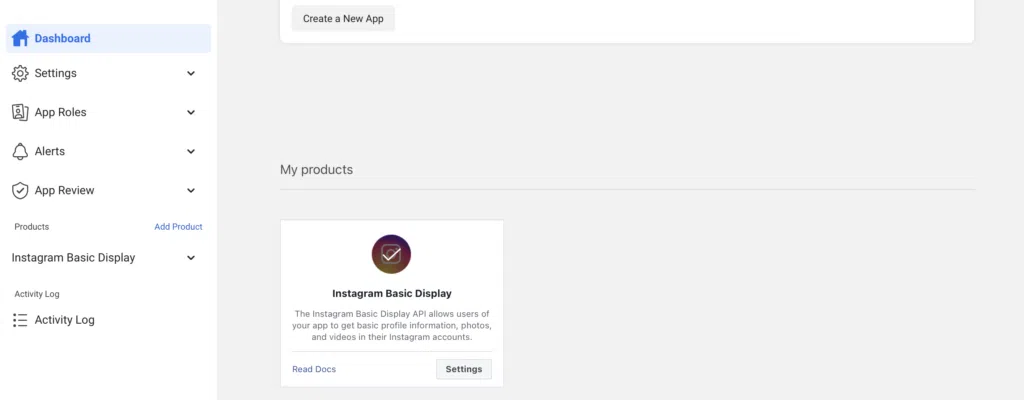
في هذه المرحلة ، أنت جاهز لإنشاء رمز الوصول إلى Instagram الخاص بك. لذا ، عد إلى لوحة معلومات Meta for Developers. قم بالتمرير لأسفل حتى ترى منتجاتي :

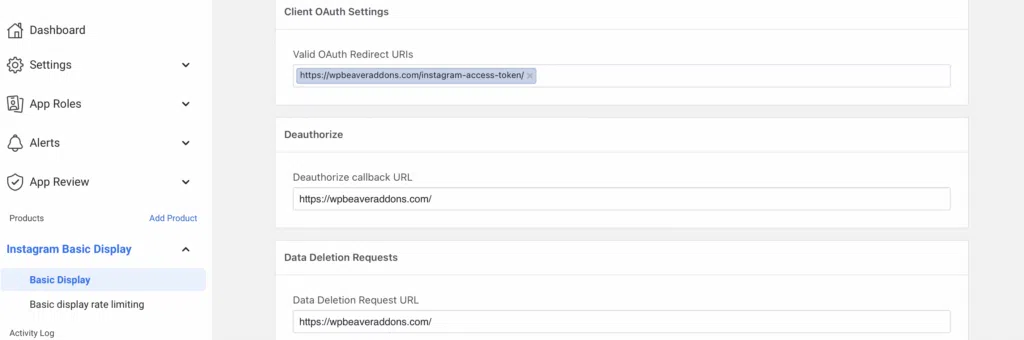
انقر فوق الإعدادات وانتقل إلى إعدادات عميل OAuth . في هذا المربع ، أدخل عنوان URL التالي: "https://wpbeaveraddons.com/instagram-access-token/".
حيث تقول Deauthorize Callback URL ، أدخل هذا العنوان: "https://wpbeaveraddons.com/". بالنسبة إلى عنوان URL لطلب حذف البيانات ، استخدم نفس عنوان URL على النحو الوارد أعلاه. ثم احفظ التغييرات:

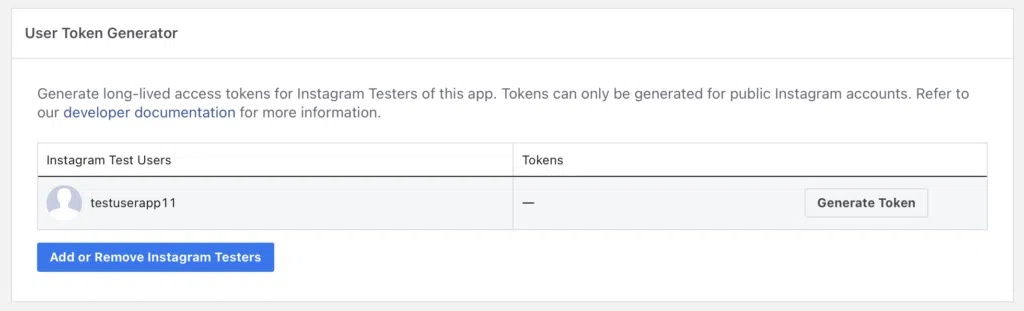
الآن ، قم بالتمرير لأسفل إلى User Token Generator وحدد Generate Token :

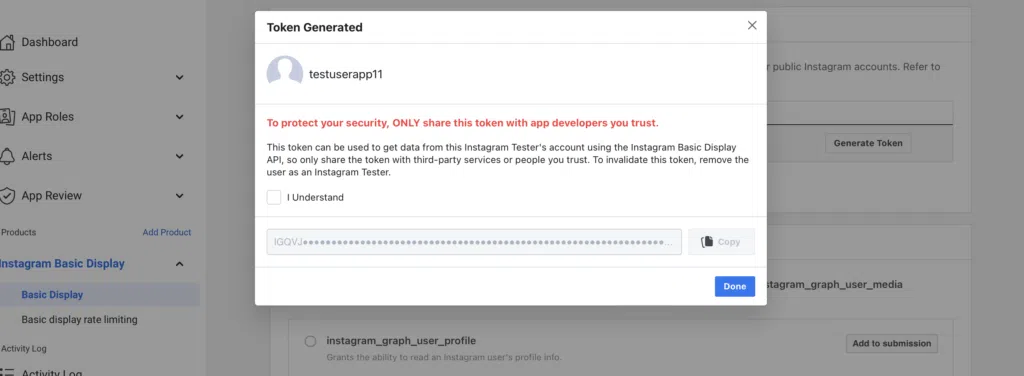
قد تحتاج إلى تسجيل الدخول مرة أخرى إلى حساب Instagram الخاص بك إذا انتهت جلستك. بعد ذلك ، انقر فوق السماح في النافذة الجديدة لإنشاء رمز الوصول الخاص بك:

ضع علامة في خانة الاختيار لإظهار أنك تفهم الشروط. بعد ذلك ، انسخ الرمز المميز إلى الحافظة الخاصة بك واضغط على تم.
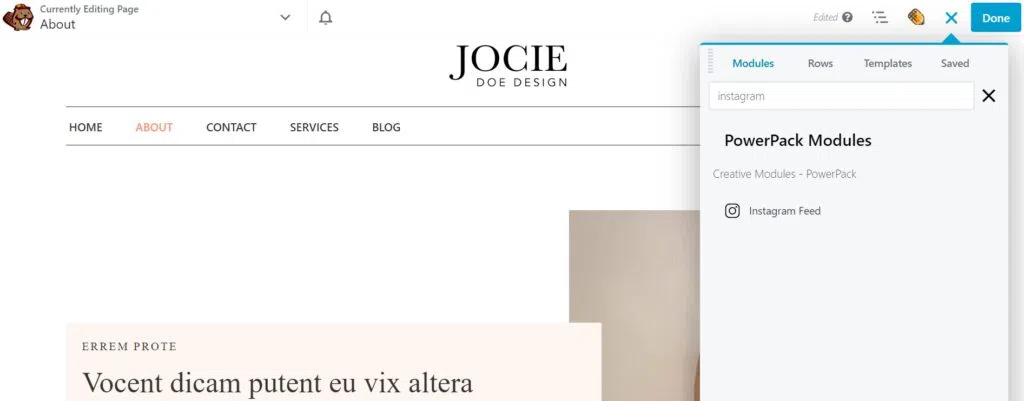
حان الوقت الآن لإضافة موجز Instagram إلى صفحتك أو النشر في WordPress. قم بتشغيل محرر Beaver Builder والوصول إلى الوحدات عبر الشريط الجانبي. بعد ذلك ، حدد وحدة PowerPack Instagram Feed واسحبها إلى صفحتك:

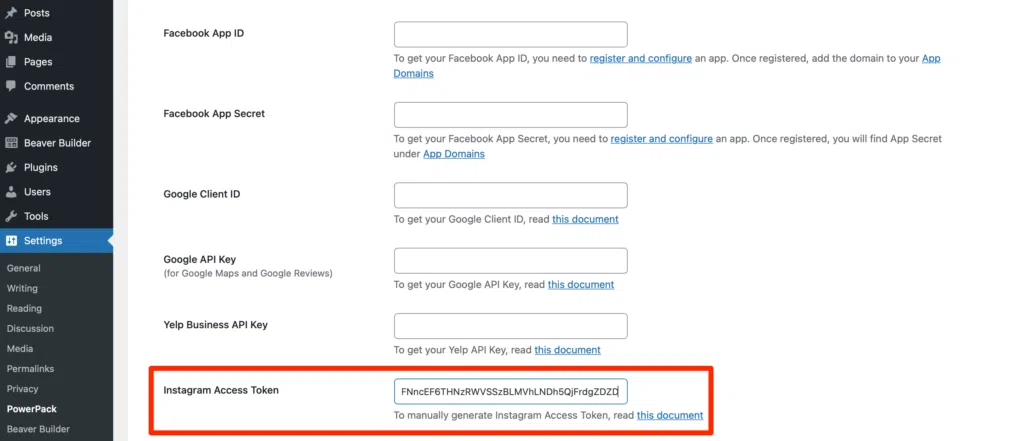
في علامة التبويب "عام" في إعدادات الوحدة ، سترى رابطًا يقول ، إن Instagram Access Token الخاص بك مفقود ، انقر هنا للتهيئة . اتبع هذا الارتباط لإعدادات تكامل PowerPack والصق رمز الوصول الذي نسخته مسبقًا:

الآن ، عد إلى صفحة WordPress الخاصة بك أو المنشور ، وسترى صور Instagram الخاصة بك تظهر.
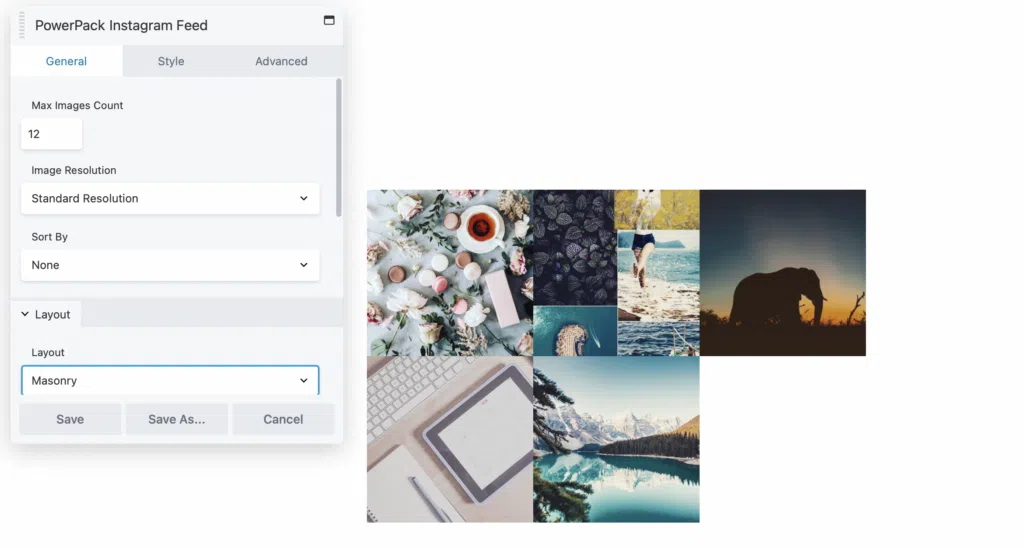
علاوة على ذلك ، مع الوظائف الإضافية لـ PowerPack ، يمكنك حتى ضبط إعدادات عرض الخلاصة باستخدام العديد من خيارات التخصيص. للبدء ، اضغط على رمز مفتاح الربط وحدد إعدادات موجز Instagram :

هنا ، يمكنك تحديد عدد الصور التي يتم عرضها في خلاصتك. يمكنك أيضًا ضبط الدقة وتغيير ترتيب مشاركاتك ، وإظهار أحدث صورك أولاً.
ضمن Layout ، يمكنك تعديل تنسيق صورك ، والاختيار بين البناء ، أو الأعمدة ، أو الرف الدائري:

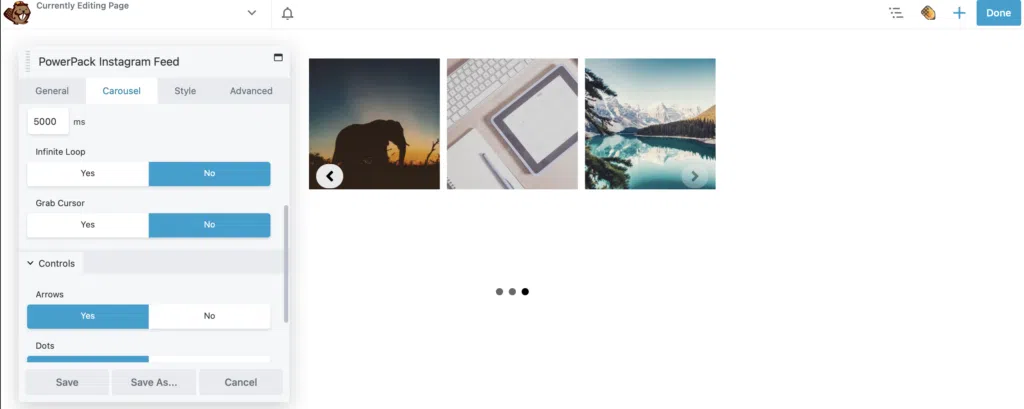
إذا اخترت خيار الرف الدائري ، فيمكنك التشغيل التلقائي للخلاصة وتغيير أزرار التحكم وضبط سرعة التشغيل ضمن علامة التبويب "الرف الدائري" .
في الجزء السفلي من الإعدادات العامة ، يمكنك أيضًا اختيار عرض رابط لملف تعريف Instagram الخاص بك. في غضون ذلك ، ضمن علامة تبويب النمط ، يمكنك إضافة تراكبات أو تدرج الرمادي إلى صورك.
بمجرد أن تبدو خلاصتك بالطريقة التي تريدها بالضبط ، انقر فوق حفظ . ثم ، تم > نشر لنشر صفحتك.
يعد دمج موقع الويب الخاص بك مع مواقع التواصل الاجتماعي طريقة رائعة لجذب الزوار بين كلا النظامين الأساسيين. ومع ذلك ، قد يبدو من الصعب تنفيذه في البداية. لحسن الحظ ، مع PowerPack for Beaver Builder ، يمكنك بسهولة عرض موجز Instagram الخاص بك على صفحاتك.
للتلخيص ، فيما يلي أربع خطوات لعرض موجز Instagram الخاص بك في WordPress:
أسهل طريقة لعرض خلاصاتك الاجتماعية على WordPress هي استخدام مكون إضافي. يعد PowerPack for Beaver Builder حلاً بسيطًا حقًا. يمكنك استخدامه لإدراج Facebook Like Box و Facebook Timeline و Twitter Grid و Twitter Buttons و Instagram Feeds والمزيد.
في عام 2020 ، توقف WordPress عن استخدام وحدات التخزين الخاصة بـ Facebook و Instagram ، مما يجعل من المستحيل تضمين موجز Instagram بمجرد لصق الرابط. ومع ذلك ، فإن الخبر السار هو أنه باستخدام مكون إضافي مثل PowerPack for Beaver Builder ، يمكنك بسهولة عرض موجز Instagram الخاص بك على صفحاتك.